Essayer de trouver des informations pertinentes sur la façon de construire un WordPress site Internet? Vous êtes au bon endroit !
Dans ce guide, nous vous expliquons pas à pas toutes les étapes de la création d'un site Web WordPress.
Nous couvrons tout, du fonctionnement du processus à vol d'oiseau, à la planification de votre site Web, aux outils nécessaires, à la façon de créer un site Web WordPress en les utilisant et à la façon de tout assembler pour que vous repartiez avec un site optimisé au fin de celui-ci.
Présentation de la création d'un site WordPress
Tout d'abord, apprendre à créer un site WordPress n'est pas aussi difficile qu'il y paraît ! ??
L'idée même de WordPress en tant que plate-forme de site Web est de démocratiser l'ensemble de « posséder un site Web » et de le rendre accessible à tous, quel que soit votre budget ou votre niveau de compétence. Mais nous parlerons des caractéristiques et fonctionnalités de WordPress dans la section suivante.
Voici les étapes que vous devrez suivre pour passer de 0 à un site Web WordPress entièrement fonctionnel :
Avec tout cela à l'écart, commençons par le premier ordre du jour lorsque nous apprenons à créer un site Web WordPress :
Qu'est-ce que WordPress et comment ça marche ?
La première chose que nous devrions peut-être mettre au point avant d'entrer dans les procédures est ce qu'est réellement WordPress et ce qui en fait un bon choix pour créer un site Web.
Techniquement parlant, WordPress est un logiciel serveur (un système de gestion de contenu open source). La partie « serveur » signifie qu’au lieu de l’installer sur votre ordinateur portable ou de bureau, vous ne pouvez l’exécuter que sur un serveur Web.
Maintenant, que fait ce « logiciel serveur » ? En termes simples, WordPress est le système d'exploitation de votre site Web.
Pensez-y comme ceci : votre ordinateur portable peut fonctionner sous macOS ou Windows. Ce sont les systèmes d'exploitation les plus courants pour les ordinateurs personnels. Ils se placent sous tout et laissent vos autres applications et outils faire leur travail.
WordPress est juste comme ça mais pour votre site Web.
Ce genre de comparaison avec macOS et Windows n'est pas exagéré. WordPress est le moteur de site Web le plus populaire de tous. On estime qu'environ 40% de tous les sites Web fonctionnent sur WordPress. Ceci, à tous points de vue, représente une énorme part de marché !
WordPress prend en charge toutes les opérations de base qui se produisent sur votre site – il vous permet de publier du contenu, de modifier votre conception, etc.
Puisque WordPress fait tout cela, cela signifie que vous pouvez vous concentrer uniquement sur la création de contenu, la transmission de votre message commercial ou même la vente de vos produits directement depuis le site. En d'autres termes, vous n'avez à vous soucier d'aucun aspect technique de « l'exploitation d'un site Web » puisque WordPress fait tout cela pour vous.
🌱 Questions-réponses du débutant :
Comment planifier votre propre site Web
Commencer à travailler sur votre site sans le planifier d'abord entraînera probablement des problèmes… ou peut-être insatisfaction est un meilleur mot.
Le fait est que les sites Web ne sont pas tous identiques et, selon la raison pour laquelle vous souhaitez apprendre à créer un site Web WordPress, le résultat obtenu variera. En fait, non seulement il variera, mais il sera complètement différent du site Web de quelqu'un d'autre conçu dans un but différent.
C'est pourquoi vous devez toujours commencer par un bon plan quant à la direction que vous souhaitez prendre avec le projet. Dans cette section, nous allons vous montrer comment procéder.
Voici les questions que vous devrez vous poser :
Définissez les objectifs de votre site Web
Maintenant que vous savez pour qui vous construisez le site, il est temps de penser à comment tout cela se rapporte à vos objectifs et les fonctionnalités dont vous aurez besoin sur le site.
Définir vos objectifs semble probablement intuitif, surtout si vous apprenez à créer un site Web WordPress pour votre entreprise. Dans la plupart des cas, vous souhaitez utiliser le site comme un atout commercial et soit vendre vos produits directement depuis le site, soit l'utiliser comme canal de marketing pour obtenir de nouveaux clients/clients.
Ce qui précède semble très bien, mais ce n'est pas défini assez clairement pour servir d'objectif réel.
Soyez aussi détaillé que possible en ce qui concerne votre objectif et essayez même de le rendre mesurable. Si votre objectif ne peut pas être clairement mesuré, il ne peut pas non plus être clairement vérifié. A lire : vous ne serez jamais sûr d'avoir atteint votre objectif ou non.
Laissez-moi vous donner un exemple, si vous vous êtes fixé comme objectif de « générer des ventes pour mon entreprise », avez-vous vraiment atteint l'objectif si le site vous a apporté une nouvelle vente ? Combien faut-il pour que ça soit un succès ? Dix? 100 ?
C'est exactement à ça que servent les objectifs ! Un objectif de site Web bien meilleur serait quelque chose comme « générez chaque mois dix nouvelles ventes directement à partir du site Web ». Un objectif comme celui-là est quelque chose qui peut être vérifié et suivi au fil du temps !
Faites simple! Rendez-le mesurable !
Planifiez les fonctionnalités de votre site Web
Les objectifs que vous définissez pour votre site Web dicteront vos choix de conception et de fonctionnalité plus tard.
Par exemple, si l'objectif de votre site Web a quelque chose à voir avec la vente, vous aurez besoin d'un mécanisme qui vous permettra de vendre des choses directement à partir du site Web.
D'un autre côté, si votre objectif est de promouvoir vos compétences d'expert en menuiserie, vous avez besoin d'outils pour une bonne présentation de photos sur le site - pour mettre en valeur votre travail.
Parcourez vos énoncés d'objectifs de la section précédente et essayez de trouver des fonctionnalités de site Web uniques qui rendraient l'objectif possible.
Si vous rencontrez des problèmes avec cela, rendez-vous sur les sites Web de vos concurrents et répertoriez les caractéristiques et fonctionnalités dont ils disposent.
Nous allons utiliser cette liste plus tard dans le processus lors de la création de votre site Web.
Choisissez un nom de domaine et un hébergement
Aucun site Web ne peut exister sans un nom de domaine et un plan d'hébergement Web.
Voici une leçon rapide sur ce que sont les domaines et l'hébergement au cas où vous n'êtes pas tout à fait sûr :
- Un nom de domaine est l'adresse unique de chaque site Web sur Internet. Le nom de domaine du site que vous lisez actuellement est
ecommerce-platforms.com. - Hébergement Web est l'endroit où se trouve votre site Web et d'où les visiteurs peuvent y accéder. Contrairement à la croyance populaire, les sites Web n'existent pas simplement « sur Internet ». Là où ils résident réellement, c'est « sur des ordinateurs à usage spécial (appelés serveurs) qui sont connectés à Internet 24 heures sur 7, XNUMX jours sur XNUMX ». L'hébergement Web est un service qui vous donne accès à une telle machine serveur et vous permet d'y stocker votre site Web.
Où obtenir votre nom de domaine et votre hébergement
Le web regorge de bureaux d'enregistrement de domaine ou hébergement web entreprises. Mais lequel choisir ? Sont-ils tous identiques?
Tout d'abord, comment fonctionne l'enregistrement d'un nom de domaine, et qui est un registraire de domaine ?
- Un registraire de domaine est une entreprise qui peut enregistrer un domaine en votre nom et vous donner ensuite un contrôle total sur ledit domaine. C'est ainsi que fonctionne l'enregistrement de domaines sur le Web - pas besoin d'approfondir cela.
Afin de mettre la main sur un nom de domaine, vous devez choisir un bureau d'enregistrement, puis lui acheter le domaine.
En fin de compte, le bureau d'enregistrement spécifique que vous choisissez n'a pas d'importance. Ils peuvent tous vous vendre le même nom de domaine (à condition qu'il soit disponible et qu'il ne soit déjà pris par personne). Les prix sont également assez similaires, vous n'économiserez donc généralement pas beaucoup d'argent en optant pour un registraire plutôt qu'un autre.
Mais attendez, il y a une astuce que vous pouvez appliquer ici !
Au lieu d'acheter votre nom de domaine auprès d'une entreprise, votre hébergement auprès d'une autre, puis de devoir connecter les deux ensemble (pour que votre site Web puisse fonctionner), vous pouvez obtenir à la fois le domaine et l'hébergement au même endroit.
Ce type d'arrangement rend tout beaucoup plus facile en éliminant quelques étapes de configuration. Dans la section suivante, nous allons vous montrer comment faire exactement cela – en utilisant notre société d'hébergement préférée pour WordPress.
Comment configurer votre domaine et votre hébergement
Au fil des ans, nous avons expérimenté une poignée de sociétés d'hébergement ici sur ecommerce-platforms.com. Nous avons testé leurs procédures de configuration, leur facilité d'utilisation générale et l'optimisation globale de leurs plates-formes. Tous ces tests nous ont fait atterrir sur un entreprise pour être notre préférée - SiteGround.
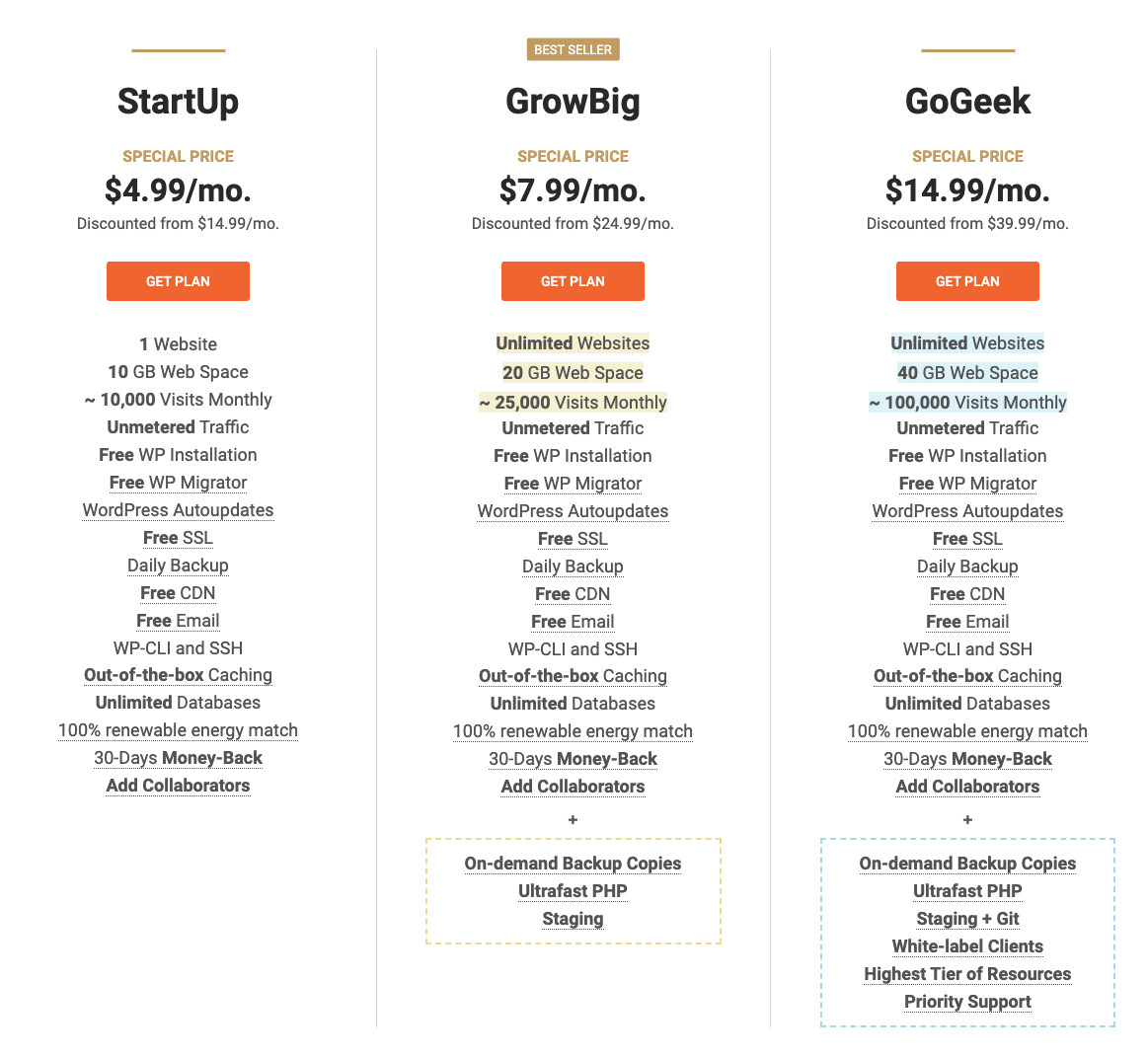
SiteGround est l'un des fournisseurs d'hébergement WordPress gérés les plus connus et les plus respectés du marché. Ils offrent des prix abordables (à partir de 4.99 $/mois), de bonnes performances de serveur et une procédure de configuration facile à comprendre.
Plus important encore, vous pouvez obtenir à la fois votre nom de domaine et votre hébergement Web à partir de SiteGround.
Voici comment vous inscrire avec SiteGround et configurez votre nom de domaine et votre service d'hébergement :
Rendez-vous dans la section SiteGround site de NDN Collective et faites défiler jusqu'à la section des prix.
Choisissez le plan tarifaire qui vous convient le mieux et cliquez sur le OBTENIR MON PLAN bouton en dessous.
« Attendez, lequel de ces plans sera le meilleur ? » Une question ponctuelle. Heureusement, vous n'avez pas à trop penser à cela.
- Si vous démarrez une nouvelle idée de site Web à partir de zéro, vous pouvez opter pour le plan d'entrée de gamme à 4.95 $/mois. Il offre plus qu'assez de jus pour gérer votre site aux premiers stades de son existence.
- Si, pour une raison quelconque, vous allez lancer plus d'un site, vous devrez choisir au moins le plan GrowBig. Il offre un peu plus d'espace disque et de capacité pour les visiteurs mensuels.
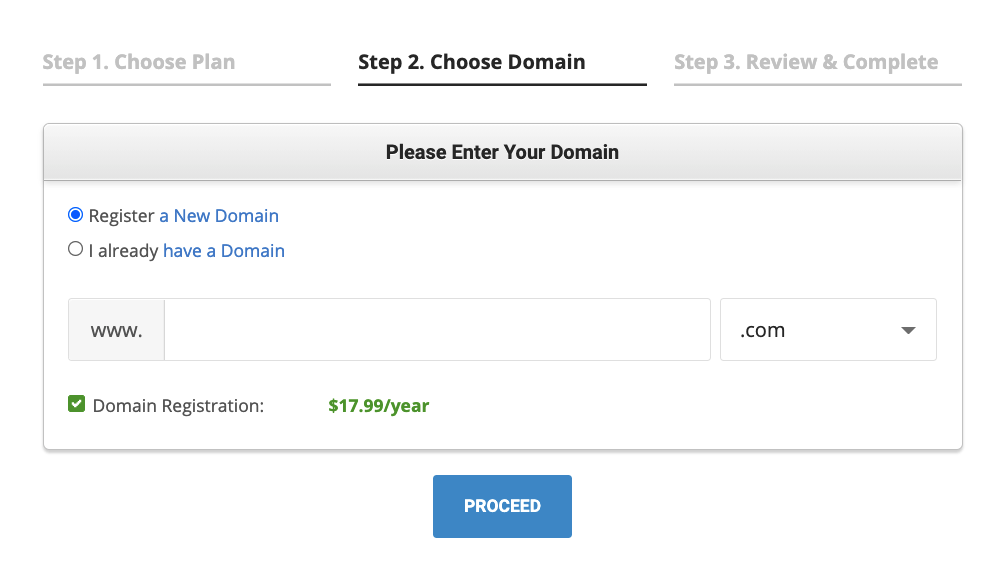
À l'étape suivante, vous pourrez choisir un nom de domaine pour votre site. Gardez à l'esprit que le prix du nom de domaine est une chose distincte du prix d'inscription principal de l'hébergement Web lui-même. La plupart des noms de domaine vous coûteront environ 18 $ par an.
Entrez le nom avec lequel vous voulez aller et voyez s'il est disponible.
Noter; essayez d'aller avec un .com domaine plutôt que toute autre extension de domaine telle que .net or .org. Les utilisateurs s'attendront à ce que votre site soit un .com de toute façon, les forcer à se souvenir de toute autre version d'une adresse Web ne fera que les embrouiller.
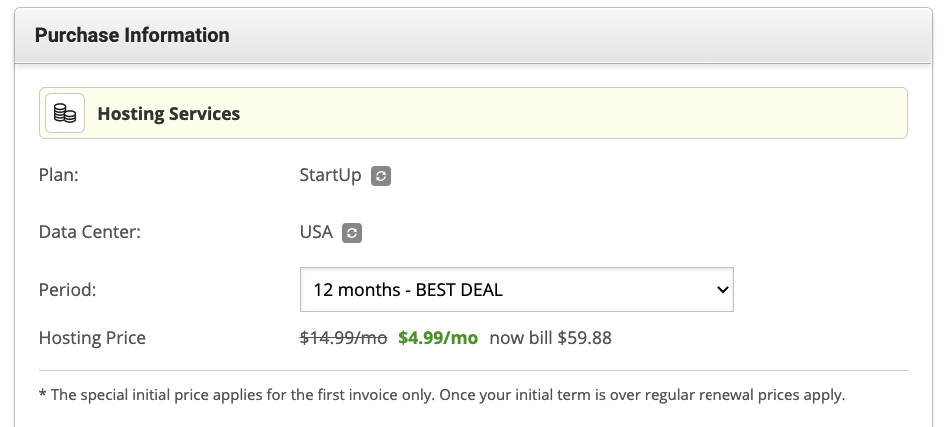
À l'étape suivante, SiteGround vous demandera quelques derniers détails :
 Voici à quoi faire attention avec ce formulaire :
Voici à quoi faire attention avec ce formulaire :
- Plan – vérifiez si cela correspond à ce que vous avez sélectionné dans la première étape.
- Data Center – choisissez l'emplacement du centre de données le plus proche de l'emplacement de votre public cible. Par exemple, si vous souhaitez cibler les utilisateurs au Royaume-Uni, choisissez Londres comme emplacement du centre de données, plutôt qu'un serveur aux États-Unis.
- Période – il s'agit de la durée initiale du contrat que vous signez. Pour obtenir la meilleure offre, vous devez vous inscrire pour un an à l'avance.
- Services Extra – de manière générale, aucun de ces éléments n'est requis, mais ils peuvent améliorer votre expérience/sécurité. Par exemple, il est conseillé d'obtenir le Domaine de confidentialité emballer. Cela masquera vos informations personnelles de l'enregistrement accessible au public du domaine.
Lorsque vous avez terminé avec ce formulaire, il ne reste plus qu'à finaliser le paiement. Après cela, vous aurez accès à votre nouveau SiteGround compte d'hébergement.
Installez WordPress sur votre hébergement
Selon la personne avec qui vous hébergez votre site Web WordPress (que ce soit SiteGround, Bluehost, ou quelque autre Fournisseur d'hébergement WordPress), le processus d'installation de WordPress lui-même peut aller de super facile à super frustrant.
SiteGround se situe à l'extrémité « super facile » du spectre. Sinon, nous ne l'aurions pas recommandé !
Tout d'abord, le processus exact d'installation WordPress on SiteGround change légèrement de temps en temps. SiteGround continue de travailler sur son expérience utilisateur, en essayant de rendre tout aussi simple que possible pour tout le monde.
Cependant, ce que cela signifie pour nous en ce moment, c'est que les étapes exactes que vous devrez suivre pour installer WordPress sur votre configuration d'hébergement peuvent différer légèrement de ce que nous décrivons ici.
Plusieurs choses peuvent se produire lorsque vous vous connectez pour la première fois à votre panneau d'utilisateur dans SiteGround:
Scénario (a)
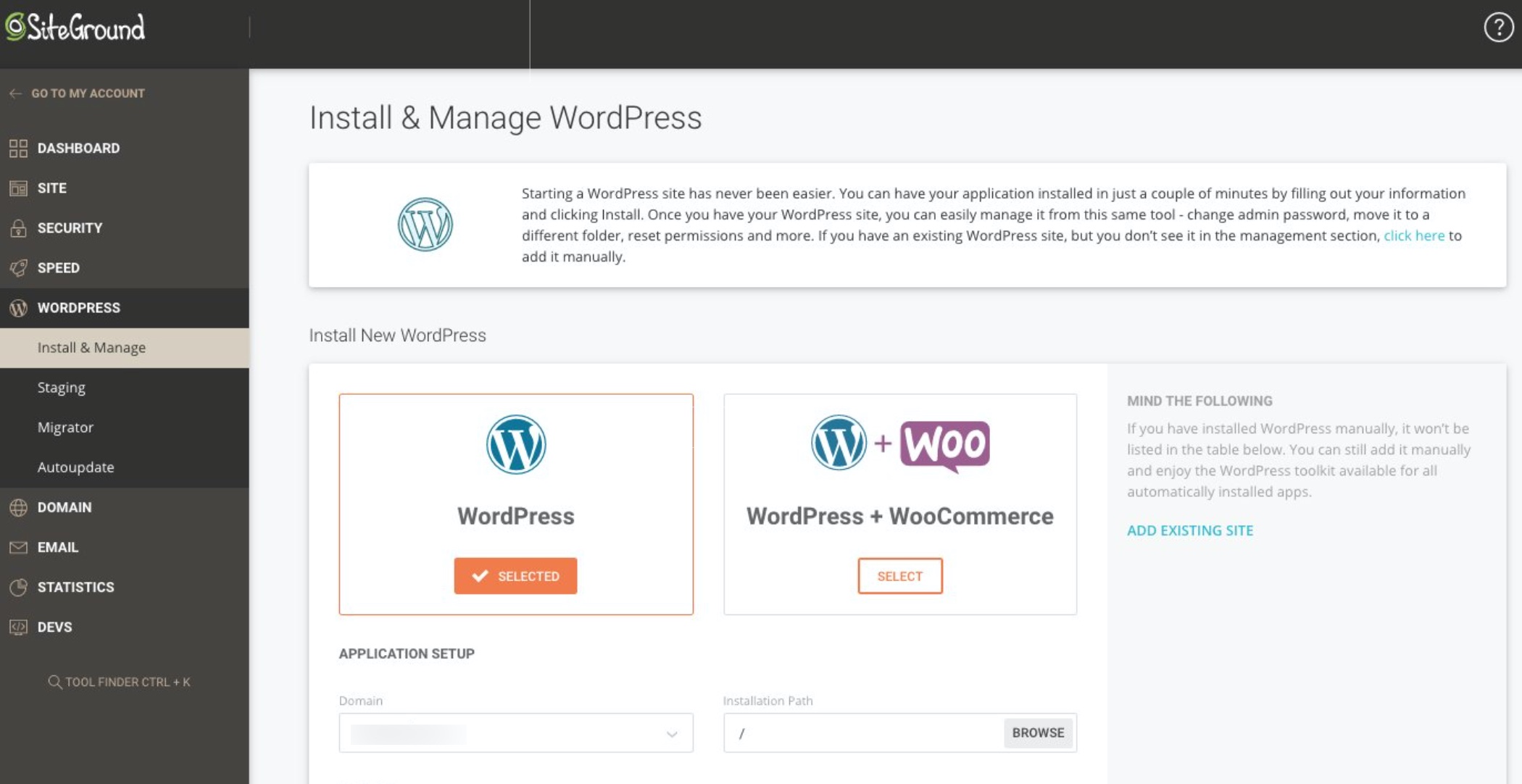
Si vous n'avez pas encore ajouté d'instance WordPress fonctionnelle à votre compte, SiteGround vous montrera un assistant d'installation étape par étape.
Vous serez guidé par la main à travers les étapes nécessaires pour tout mettre en place. Vous pourrez ajouter le nom de votre site et définir les informations de connexion pour le compte administrateur.
Scénario (b)
Sinon, si vous ne voyez pas un tel assistant lorsque vous vous connectez à votre SiteGround compte pour la première fois, cela signifie probablement que WordPress est déjà pré-installé sur votre configuration.
Pour le vérifier, rendez-vous dans la section compte dans le SiteGround tableau de bord utilisateur. Vérifiez s'il existe une instance WordPress répertoriée sur cette page. Si c'est le cas, cela signifie que vous n'avez rien d'autre à faire pour installer WordPress – SiteGround a pris en charge le processus d'installation pour vous.
Sinon, vous pouvez installer WordPress en quelques clics.

Sinon, si vous ne voulez pas vous salir les mains, vous pouvez contacter SiteGround support via la section d'aide dans le panneau de l'utilisateur et demandez-leur d'installer WordPress pour vous. 10/10 fois, ils seront ravis de le faire. SiteGround est connu pour la qualité de l'assistance qu'il offre aux clients, vous pouvez donc le tester vous-même.
Familiarisez-vous avec l'interface WordPress
Avant de pouvoir utiliser WordPress à son plein potentiel, vous devez vous familiariser au moins un peu avec son interface et les principales zones du panneau d'administration.
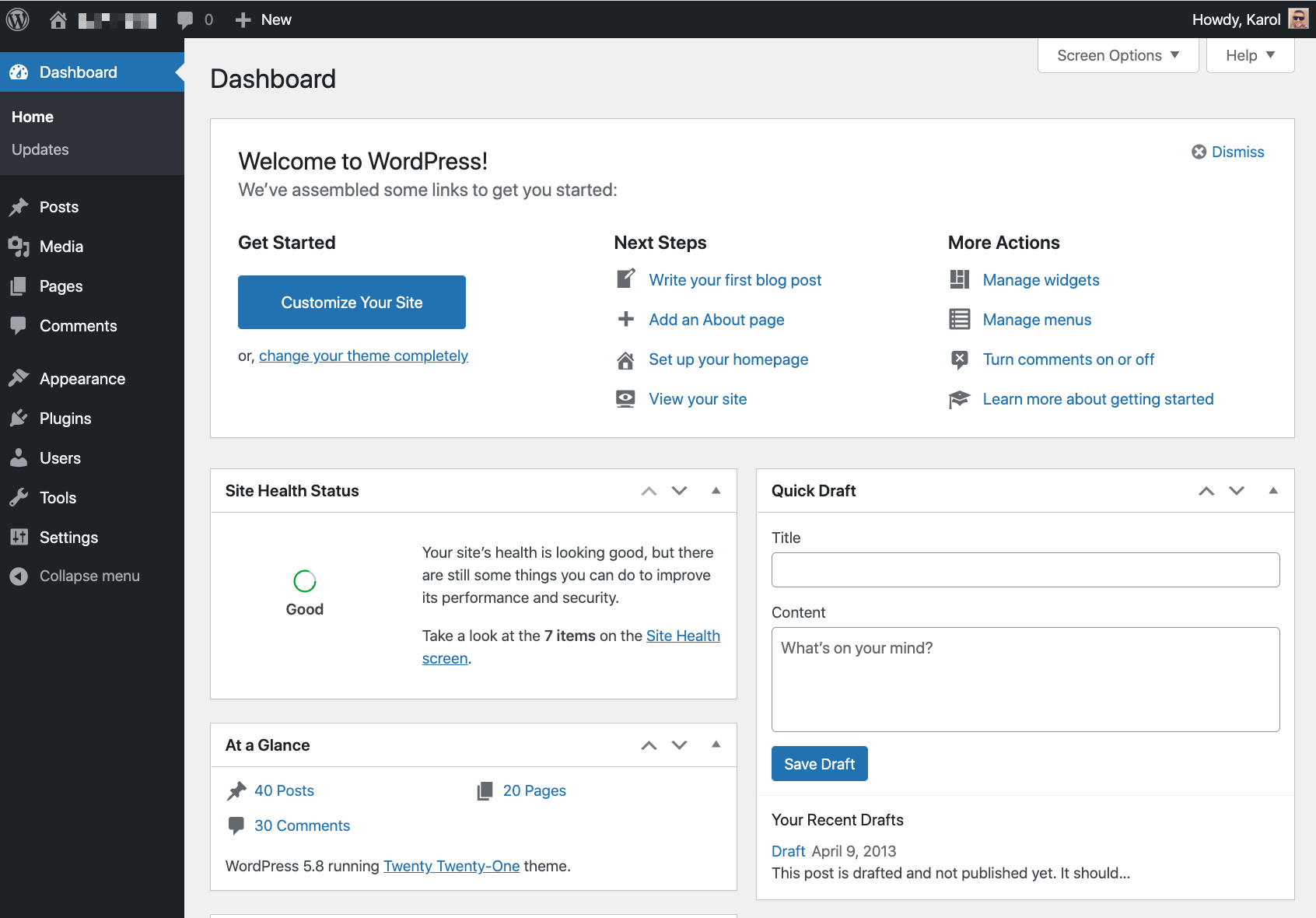
Prenons-le par le haut. Ce que vous pouvez voir ci-dessous est une capture d'écran du tableau de bord principal de WordPress – alias le wp-admin:
Le partie centrale du tableau de bord de l'administrateur est l'endroit où vous pouvez trouver le message de bienvenue de WordPress ainsi que les liens vers d'autres sections que la plupart des utilisateurs voudront consulter en premier.
Cette partie centrale est également le canevas principal où vous travaillerez avec votre site après avoir sélectionné un module spécifique dans la barre latérale. En parlant de la barre latérale :
Dans l' sidebar, vous pouvez voir les principaux modules du panneau d'administration. Plus particulièrement, c'est ici que vous pouvez accéder :
- Posts – alias articles de blog.
- Pages – similaire aux publications, mais destiné à contenir des éléments de contenu plus persistants – pensez à des choses comme des informations sur votre équipe, votre entreprise, vos coordonnées, etc.
- lustrée – c'est ici que vous pouvez changer le design de votre site (aka thème) ou personnaliser le thème actuel.
- Plugins - c'est ici que vous pouvez ajouter de nouvelles fonctionnalités à votre site Web via de petits scripts installables appelés plugins.
- Utilisateurs – à ce stade précoce de la durée de vie de votre site, il ne se passe pas grand-chose dans cette section. Si jamais vous invitez d'autres personnes à vous aider à travailler sur le site, c'est ici que vous pourrez gérer leurs comptes d'utilisateurs WordPress.
- Paramètres – il s'agit de la section principale des paramètres pour l'ensemble du site. Nous allons le couvrir plus en profondeur dans une minute.
Il existe également d'autres sections dans la barre latérale, mais elles ne sont pas très utiles lorsque vous commencez à comprendre comment créer un site Web WordPress ou elles sont assez explicites une fois que vous commencez à les expérimenter.
Paramètres clés pour le tout nouveau site WordPress
Chaque site WordPress nouvellement créé devrait avoir quelques paramètres clés réglés avant d'être utilisé à son plein potentiel.
Pour être franc avec vous, WordPress est fondamentalement opérationnel juste après l'installation, et il n'y a pas de réel need pour régler quoi que ce soit. Cependant, cela améliorera votre expérience et facilitera le travail à long terme.
Pour accéder aux paramètres principaux, cliquez sur Paramètres dans la barre latérale principale du tableau de bord WordPress.
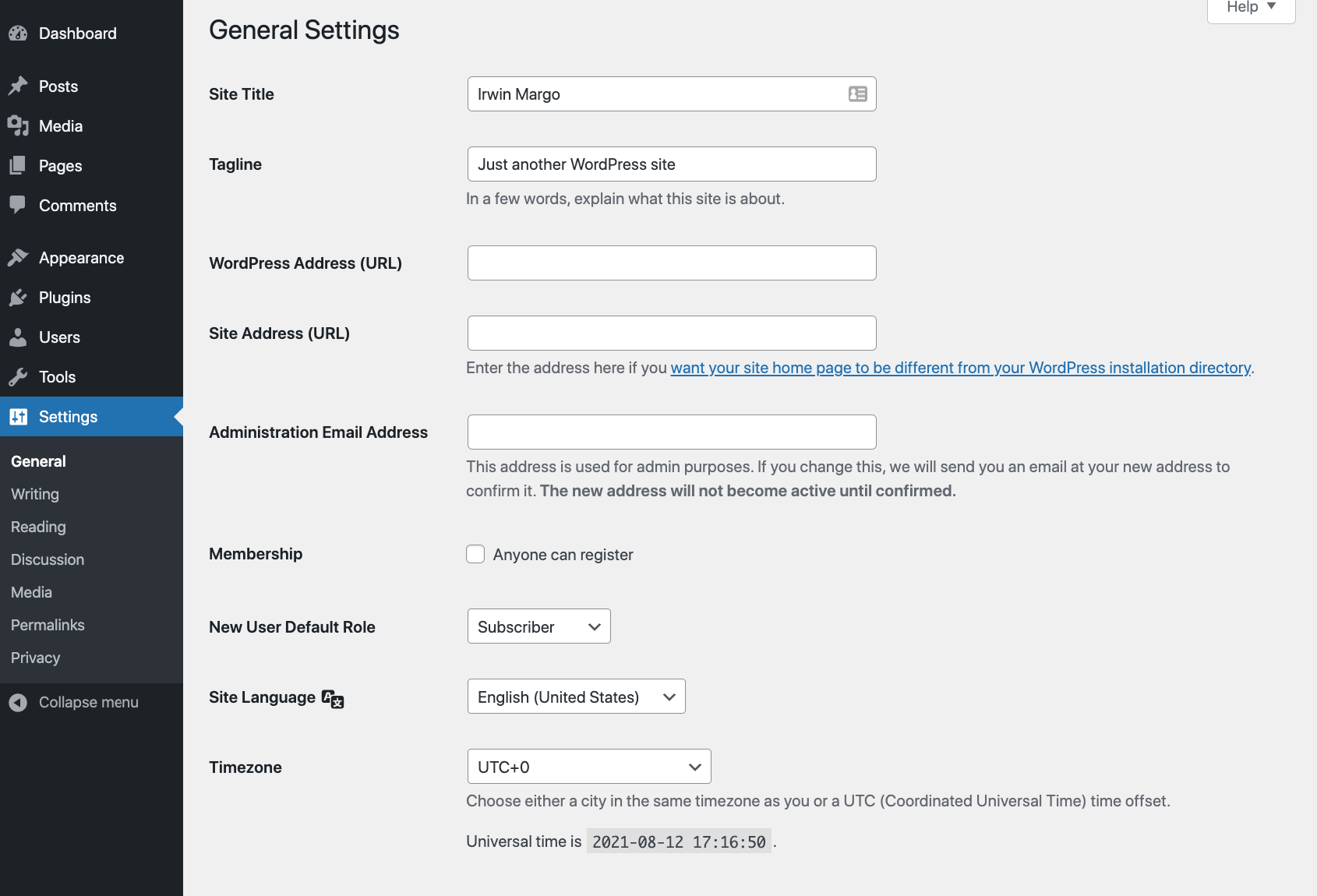
Vous atterrirez dans le Paramètres généraux sous-section.

C'est ici que vous pouvez vous assurer que votre Titre du site correspond à ce que vous avez défini lors de l'installation de WordPress. C'est aussi une bonne occasion d'ajouter un site Slogan si vous voulez utiliser une telle chose (facultatif).
Ensuite, faites défiler un peu plus bas sur la page et voyez si le Fuseau horaire le réglage est correct. Si ce n'est pas le cas, il vous sera difficile de planifier la publication d'un article à une heure précise.
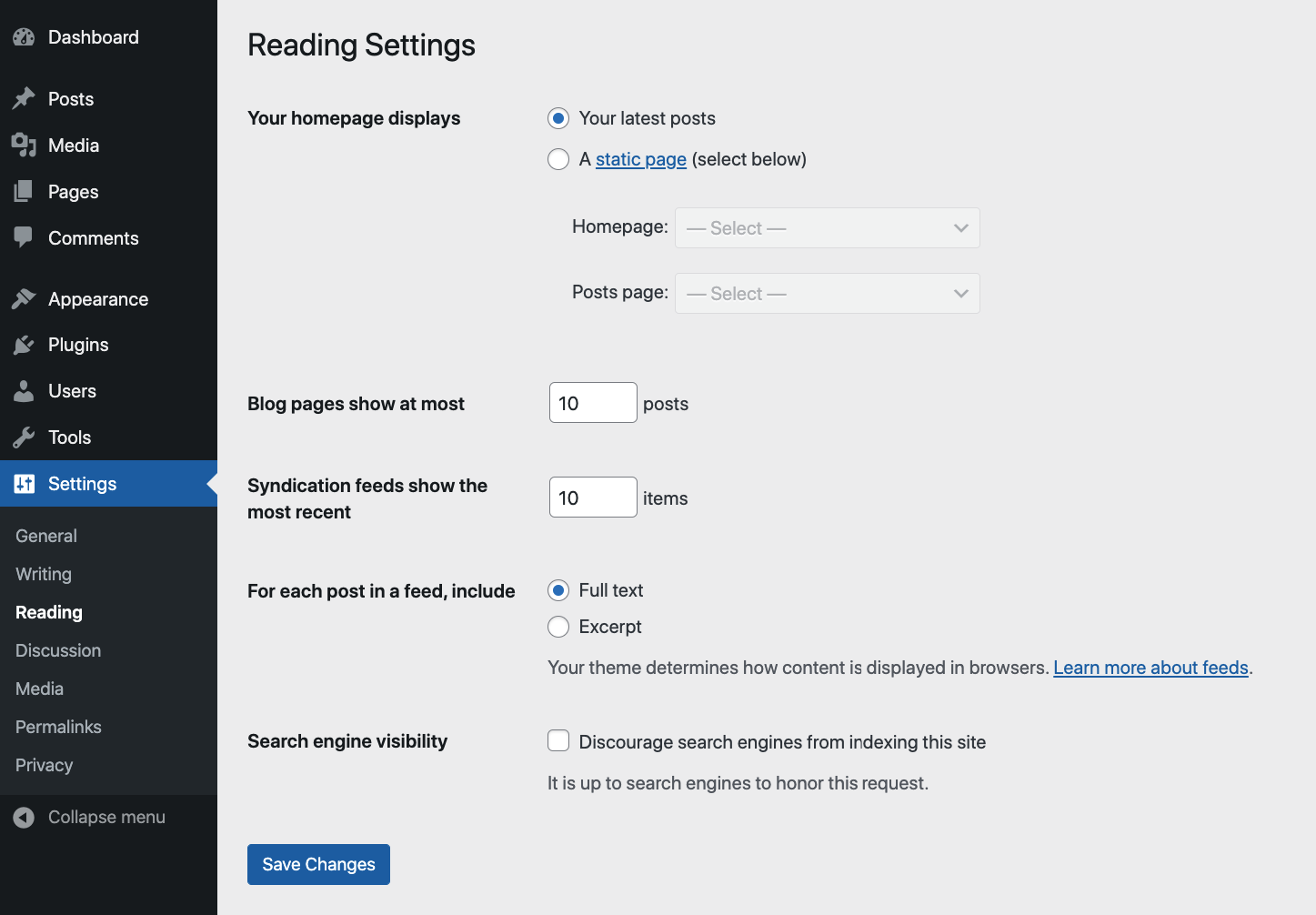
Une fois la partie générale des réglages effectuée, passons maintenant au Lecture sous-section.

Il y a quelques éléments importants ici.
Tout d'abord, il y a la section intitulée "Votre page d'accueil s'affiche". Nous allons laisser celui-ci intact pour l'instant.
Ensuite, en bas, il y a le paramètre « Visibilité sur les moteurs de recherche ».
C'est important! Assurez-vous que cette case à cocher reste incontrôlé.
Si vous deviez le laisser coché, cela exclurait votre site d'apparaître sur Google. Dans 99% des cas, ce n'est pas ce que vous voulez !
Passons maintenant au Discussions sous-section des paramètres.
Ce que vous ferez ici dépend de si vous voulez que les gens puissent ou non laisser des commentaires sous vos articles de blog.
Si vous voulez des commentaires de lecteurs, cochez « Autoriser les gens à soumettre des commentaires sur les nouveaux messages ». Si vous choisissez cela, il est également conseillé de sélectionner la case « L'auteur du commentaire doit remplir son nom et son e-mail ».
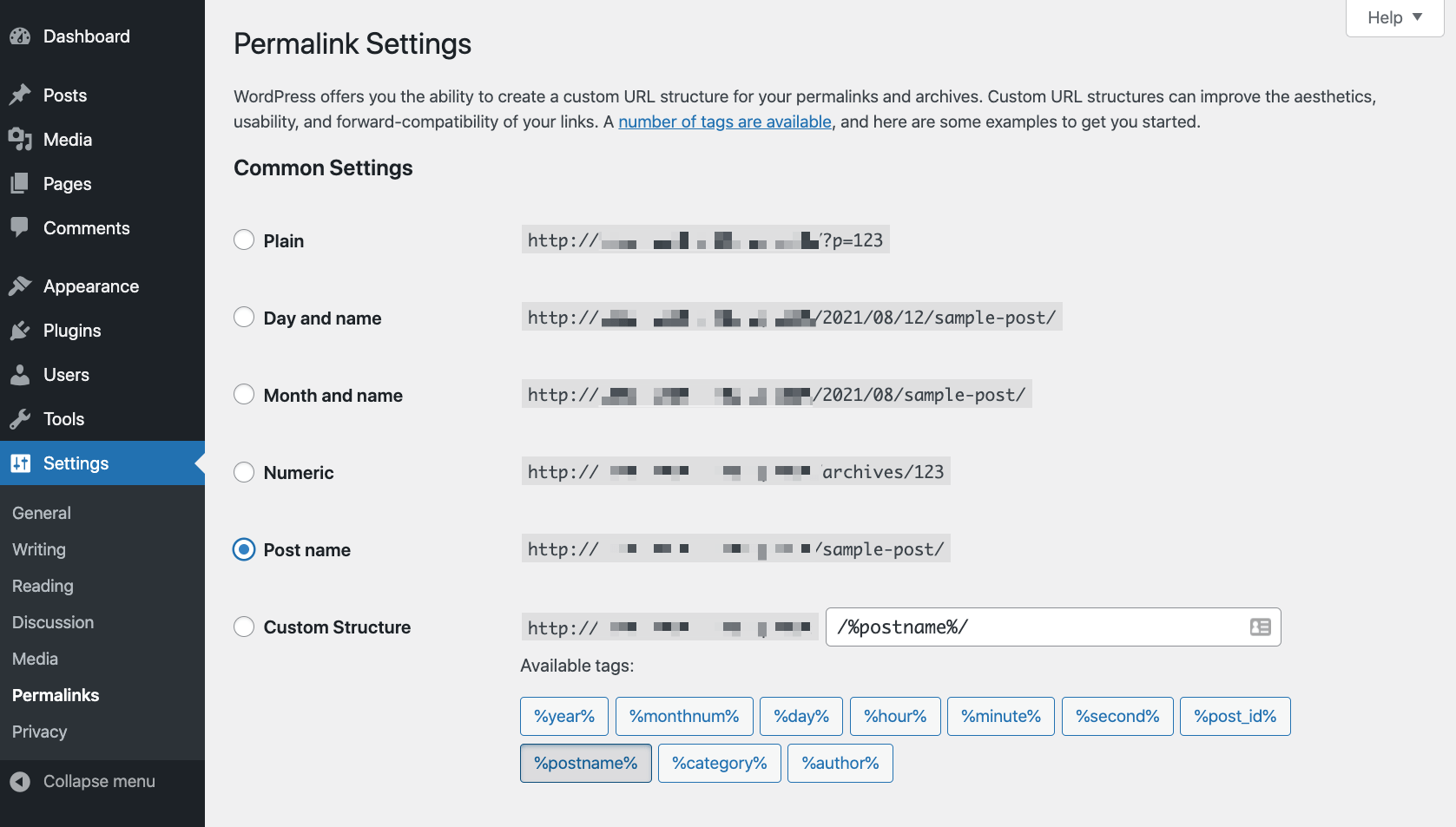
Maintenant, il est temps de s'occuper de la dernière section de la zone des paramètres - et aussi la plus mystérieuse des sons - Permaliens.
Les permaliens sont ce que WordPress appelle le adresses Web individuelles qui mènent à vos pages de site Web ou à vos articles de blog. Dans le Permaliens section des paramètres, vous pouvez définir la structure de ces adresses Web.
Voici les principales options disponibles :

Je vais vous faciliter la tâche - sélectionnez simplement "Nom de la publication" comme paramètre.
Il s'agit de la structure de liens la plus universelle et la plus conviviale pour le référencement parmi celles disponibles.
Cette étape terminée, vous venez de réussir à ajuster les paramètres clés de votre nouveau site WordPress. Passons maintenant aux choses amusantes :
Choisissez la conception de votre site Web (aka thème)
je suppose que choisir votre conception est la partie la plus amusante de tout le processus d'apprentissage de la création d'un site Web WordPress !
La raison pour laquelle cela peut être si amusant est que WordPress est incroyablement personnalisable, et il s'est essentiellement fait un nom pour avoir des milliers de thèmes disponibles. La meilleure partie - vous pouvez basculer entre eux en quelques clics.
D'accord, tout va bien, mais comment choisir un thème WordPress idéal pour votre site ?
Il y a quelques années à peine, je vous dirais de commencer par votre objectif commercial et de rechercher des thèmes pré-optimisés pour servir votre créneau commercial. Par exemple, un restaurant peut vouloir opter pour un thème optimisé spécifiquement pour les restaurants. Alors qu'un café maman-et-pop pourrait vouloir aller avec, oui, un thème pour les cafés.
De nos jours, cependant, le paysage a changé, et nous avons un toute une gamme de thèmes polyvalents qui peuvent être optimisés et personnalisés facilement pour s'adapter à n'importe quelle entreprise ou niche.
Permettez-moi de vous donner deux exemples en particulier :
- le Astra thème
- le Divi thème
Astra
Le Astra Le thème a commencé comme un thème d'entreprise classique avec une conception spécialement conçue pour répondre aux besoins des petites entreprises et startups spécifiquement.
👉 Lisez notre Astra revue du thème ici.

Au fil du temps, il a évolué en suivant les tendances modernes de l'écosystème des thèmes WordPress. Il s'est transformé en un thème basé sur une structure de base solide avec toute une gamme de conceptions de démarrage facilement installables pour toutes les fins imaginables.
En regardant simplement le catalogue des modèles disponibles, vous en trouverez pour :
- sites Web d'aventure en plein air, pizzerias, commerce électronique, blogueurs culinaires, influenceurs, magazines en ligne, restaurants, plateformes d'apprentissage en ligne, cafés, avocats, agences de marketing, studios de yoga, fitness, blogs classiques, petites entreprises et bien d'autres.
Fondamentalement, quel que soit le sujet de votre site Web, Astra aura une conception de site de démarrage qui conviendra.
Beaucoup de ces modèles de démarrage sont gratuits. Certains sont rémunérés.
Divi
Divi, d'autre part, est un thème premium qui commence à partir de 89 $ par an. Il n'y a pas de version gratuite du thème disponible.

Où Divi se démarque est qu'il a été créé pour rendre la création de sites Web aussi simple que possible, même pour les personnes qui n'ont jamais touché aux sites Web auparavant. Divi y parvient en offrant sa propre expérience visuelle de création de pages.
« Expérience de création de pages visuelles » peut sembler grandiose, mais cela signifie en réalité que Divi est livré avec un outil de conception original que vous pouvez utiliser pour créer votre site Web. Cet outil de conception ne nécessite aucune compétence en matière de codage ou de conception Web. Tout est basé sur le glisser-déposer. Tout ce dont vous avez besoin pour l'utiliser est une bonne compréhension de ce à quoi vous voulez que votre site Web ressemble.
Cela étant dit, Divi est également livré avec sa propre gamme de modèles de démarrage, que vous pouvez utiliser si vous ne souhaitez pas créer vos pages à partir de zéro.
Enfin, le Divi propose des paramètres et des options de personnalisation très approfondis, qui vous permettent essentiellement de contrôler l'apparence de chaque sous-section individuelle de vos pages. En d'autres termes, vous pouvez personnaliser à peu près tout ce qui concerne la conception.
Comment choisir votre thème ?
Mon conseil simple est d'aller avec soit Astra or Divi et jouez avec les sites de démarrage et les options de personnalisation offertes par l'un ou l'autre thème.
Par exemple, si l'un des AstraLes conceptions de démarrage de correspondent parfaitement à vos besoins, alors vous pouvez rester avec cela. Si vous êtes plutôt du genre à construire vous-même, vous pouvez commencer par Divi et sa pléthore de paramètres et d'options.
Ou, vous pouvez le prendre sous un angle différent. Si vous voulez commencer avec un thème gratuit, allez avec Astra; si vous êtes prêt à investir dans un produit de qualité avec un bon service client, optez pour Divi.
Comment installer un thème WordPress
Bien que les deux Divi ou Astra sont des thèmes WordPress, ils s'installent un peu différemment. C'est parce que Astra – étant un thème gratuit – peut être installé directement depuis le tableau de bord WordPress, tandis qu’avec Divi, vous devez suivre quelques étapes supplémentaires.
Comment installer Astra
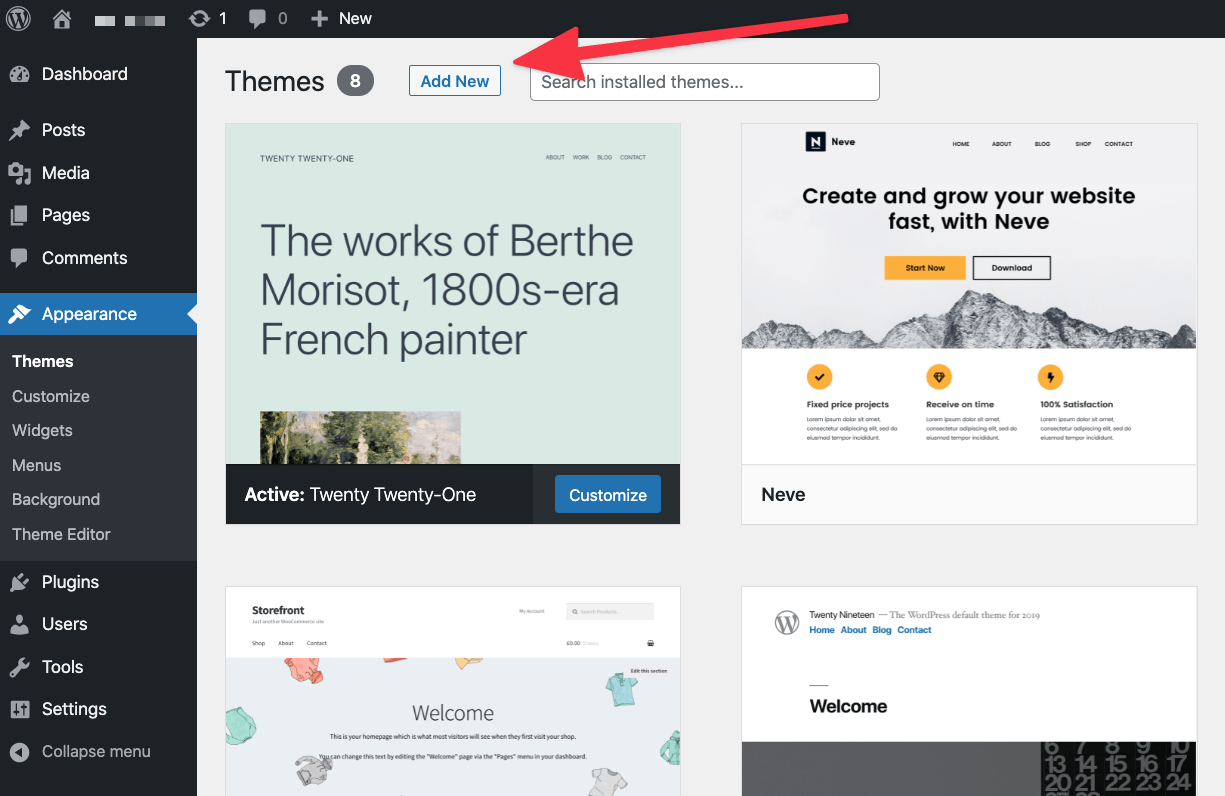
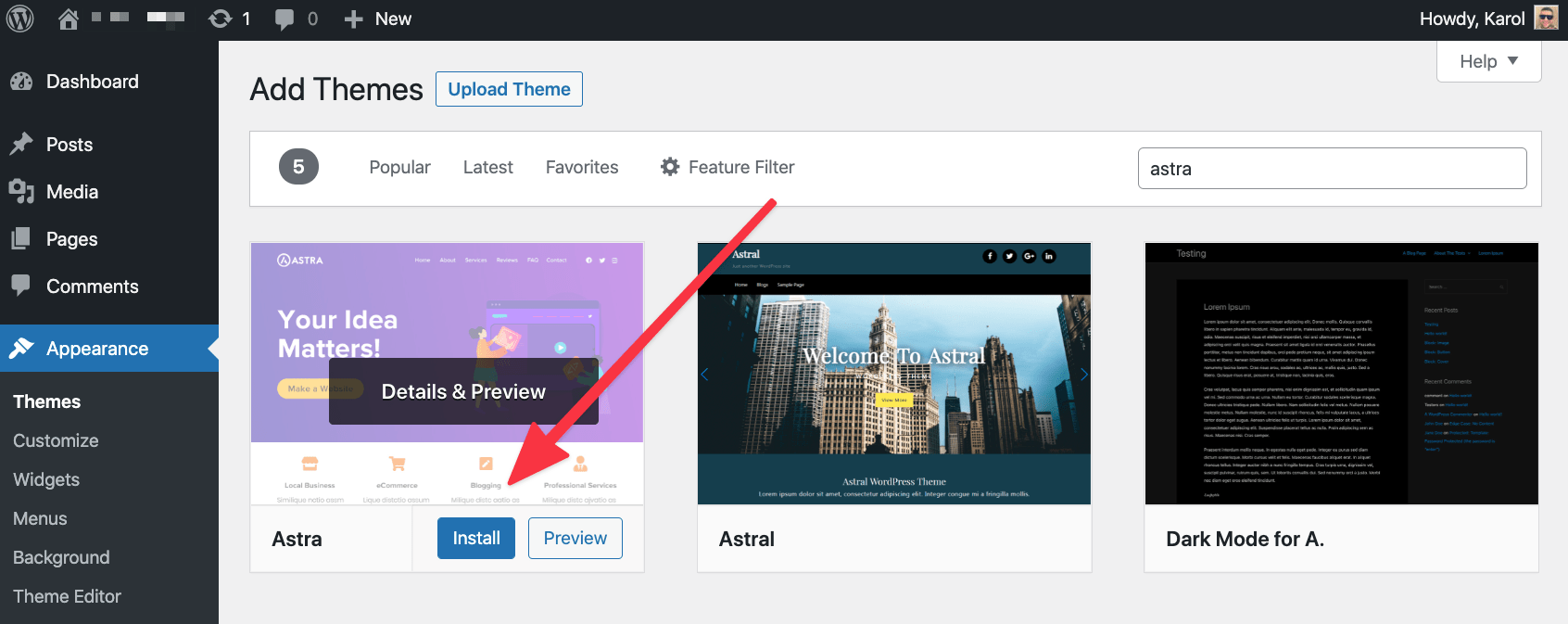
Commençons avec Astra. Si vous souhaitez installer ce thème, accédez à votre tableau de bord WordPress et entrez Apparence → Thèmes. Cliquez sur Ajouter un nouveau.

Dans la zone de recherche, entrez le nom du thème que vous souhaitez installer - "Astra. »
Une fois que vous voyez votre thème dans la liste, cliquez sur le Installer bouton à côté de celui-ci.

Après quelques secondes, un nouveau Activer le bouton apparaîtra à la place du Installer bouton. Clique dessus.
Cela fait, votre nouveau thème est maintenant installé et actif sur votre site. Vous devriez voir un message de bienvenue du thème.
Comment installer Divi
Si vous souhaitez installer Divi, vous devez d'abord acheter le thème auprès de le site officiel. Une fois l'achat finalisé, vous pourrez télécharger une archive ZIP contenant les fichiers du thème. Enregistrez l'archive quelque part sur votre bureau.
Ensuite, allez à Apparence → Thèmes depuis votre tableau de bord WordPress. Clique sur le Ajouter un nouveau bouton puis sur le Télécharger le thème .

Choisir Divi's archive depuis votre bureau et téléchargez-la sur le site. Une fois le téléchargement terminé, cliquez sur Activer.
Divi vous montrera un message de bienvenue rapide ainsi que quelques conseils sur ce qu'il faut faire ensuite - comment le personnaliser pour qu'il corresponde à vos besoins.
Installez l'incontournable WordPress plugins
WordPress en lui-même est déjà assez impressionnant ! Cependant, c'est encore plus impressionnant lorsque vous ajouter quelques plugins au mélange et étendre votre site au-delà de son ensemble normal de fonctionnalités. Mais commençons par le début :
Qu'est-ce que WordPress plugins?
Laissons de côté les détails techniques et concentrons-nous uniquement sur ce plugins peut faire pour Vous.
Pour le dire simplement, WordPress plugins sont comme des applications pour votre site Web WordPress. En d'autres termes, votre iPhone a des applications et votre WordPress a pluginsC'est assez simple !
Que peuvent plugins cobots?
Je veux vraiment dire "tout" parce que ce serait à peu près parfait. Cependant, depuis beaucoup à est plutôt difficile à imaginer, permettez-moi plutôt de vous donner une liste restreinte. Par plugins, vous pouvez étendre votre site avec des fonctionnalités telles que
- formulaires de contact,
- Paramètres de référencement,
- Intégration de Google Analytics,
- sécurité supplémentaire,
- sauvegardes,
- optimisation des images,
- intégration des médias sociaux,
- bulletins électroniques,
- e-commerce et panier,
- les avis sur les cookies, et bien plus encore.
Fondamentalement, si vous avez besoin d'une fonctionnalité qui n'est pas dans WordPress par défaut, il y a presque certainement un plugin disponible qui vous fournira cette fonctionnalité. En fait, il y a plus de 58,000 XNUMX plugins disponible dans le répertoire officiel de WordPress.org. Et ce répertoire officiel n'est même pas le seul endroit où vous pouvez obtenir plugins.
Laquelle plugins pour obtenir?
D'accord, donc avec toute cette abondance de plugins, lesquels devriez-vous obtenir ?
La plupart des sites Web peuvent bénéficier des avantages suivants plugins (tous sont gratuits) :
C'est le formulaire de contact le plus connu plugin là-bas. C'est gratuit, facile à utiliser et il fait le travail pour lequel il est annoncé.
Il vous permet de créer des formulaires de contact, puis de les ajouter à vos publications et pages. Vos visiteurs peuvent ensuite utiliser ces formulaires de contact pour vous contacter directement.
C'est l'un des WordPress les plus populaires plugins de tous. Oui, ce n'est pas seulement une optimisation de moteur de recherche populaire plugin, mais l'un des plus populaires plugins global.
Il étend votre site WordPress avec des fonctionnalités de référencement faciles à utiliser, de nouveaux paramètres pour votre contenu et de nouvelles optimisations sous le capot.
La plupart des sites Web bénéficieront du fait que Google Analytics (GA) surveille leurs visiteurs et suive la popularité du site.
Ce plugin vous permettra d'intégrer facilement votre site avec GA. Il s'agit essentiellement d'une sorte de solution à définir et à oublier.
Bien que WordPress soit un moteur de site Web assez sécurisé prêt à l'emploi, les choses peuvent toujours être améliorées !
Wordfence vous aide à protéger votre site contre les pirates et les scripts malveillants. Mieux encore, la majeure partie de sa magie se produit automatiquement, vous n'avez donc même pas à passer beaucoup de temps dans le pluginles paramètres de.
Saviez-vous que les fichiers image peuvent prendre jusqu'à 80-90% de la bande passante allouée à votre hôte ? En d'autres termes, sur toutes les données que votre site consomme chaque jour, 80 à 90 % sont les images que vous avez sur le site.
Limiter votre consommation de données réduira potentiellement votre facture d'hébergement (dans les cas extrêmes), mais plus important encore, cela accélérera le chargement de votre site pour les visiteurs.
Optimole optimise vos images à la volée, et gratuitement.
Chaque site Web a besoin d'une stratégie de sauvegarde réfléchie ! Et ne vous inquiétez pas, l'exécution est assez simple.
Tout d'abord, pourquoi même s'embêter avec des sauvegardes ? Imaginez que vous vous réveillez un jour et que tout votre site a disparu pour une raison quelconque. Peut-être que le serveur a échoué, peut-être que quelqu'un s'y est introduit et retient votre site contre rançon. La raison n'est pas importante, mais les conséquences peuvent être graves !
Les sauvegardes vous aident à atténuer les risques. Si vous avez une sauvegarde récente, vous pouvez simplement effacer le vide du serveur et restaurer votre site à partir de la dernière sauvegarde fonctionnelle.
UpdraftPlus vous offre des sauvegardes sur pilote automatique. Vous pouvez également définir les sauvegardes à stocker dans Dropbox ou une autre solution cloud de votre choix.
AMP signifie Pages mobiles accélérées. Il s'agit d'une initiative popularisée par Google visant à rendre les sites Web s'affichent rapidement sur les appareils mobiles.
La meilleure partie est que la plupart des sites Web WordPress – du moins ceux qui fonctionnent sur des thèmes modernes – sont compatibles avec AMP dès le départ. Tout ce dont vous avez besoin est d'activer AMP en installant l'AMP plugin.
Comment installer un WordPress plugin
Comme pour les thèmes, plugins peut également être installé directement depuis le tableau de bord WordPress.
Allez dans Plugins et cliquez sur le Ajouter un nouveau boutonner en haut.
Saisissez votre pluginle nom de dans le champ de recherche.
Une fois que vous voyez votre plugin dans la liste, cliquez sur le Installer maintenant bouton à côté. Après quelques secondes, le Activer le bouton apparaîtra. Clique dessus.
Cela fait, votre nouveau plugin a été installé, et il est prêt à être utilisé !
Personnalisez votre site et faites-en le vôtre
La meilleure partie de l'apprentissage de la création d'un site Web WordPress est que vous pouvez ensuite le personnaliser à l'infini.
Tout commence par le choix de votre thème – cette partie que nous avons déjà derrière nous. Mais cela ne s'arrête pas là. Même une fois que vous avez installé votre thème, vous pouvez toujours personnaliser votre site de manière significative.
Utilisons le Astra theme comme exemple - c'est l'un des deux thèmes que j'ai recommandés dans la section précédente de ce tutoriel.
La grande chose au sujet Astra est que vous pouvez faciliter les premières étapes de votre travail en choisissant une conception de site de démarrage. Il est préférable d'opter pour un site de démarrage qui correspond à votre niche ou à l'objectif de votre site Web.
Installation d'une conception de démarrage
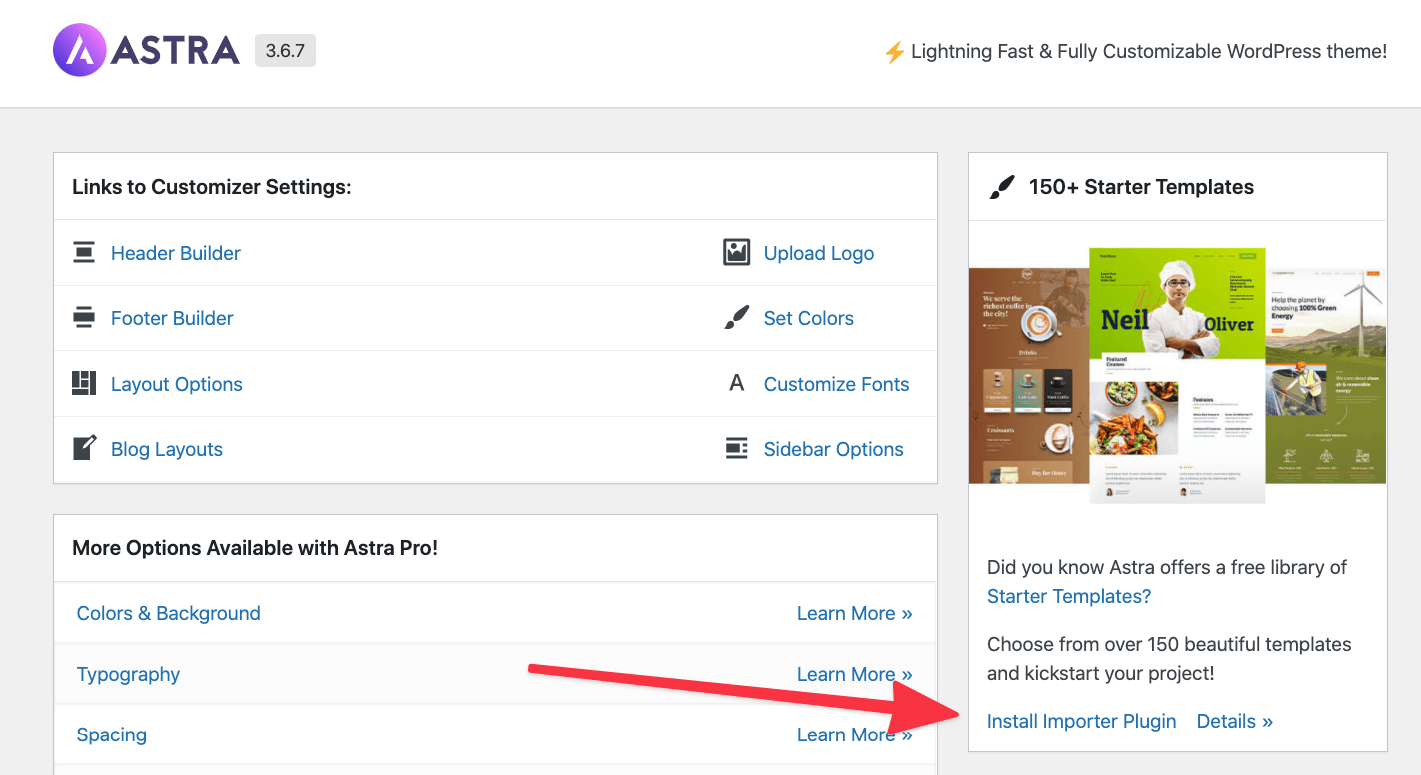
Pour commencer, accédez à votre tableau de bord WordPress et dans Apparence → Astra Options.
Une fois là-bas, cliquez sur le bouton Installer l'importateur Plugin lien.
Cette installation ne devrait prendre que quelques secondes, et vous serez redirigé vers l'importation du site de démarrage immédiatement après.
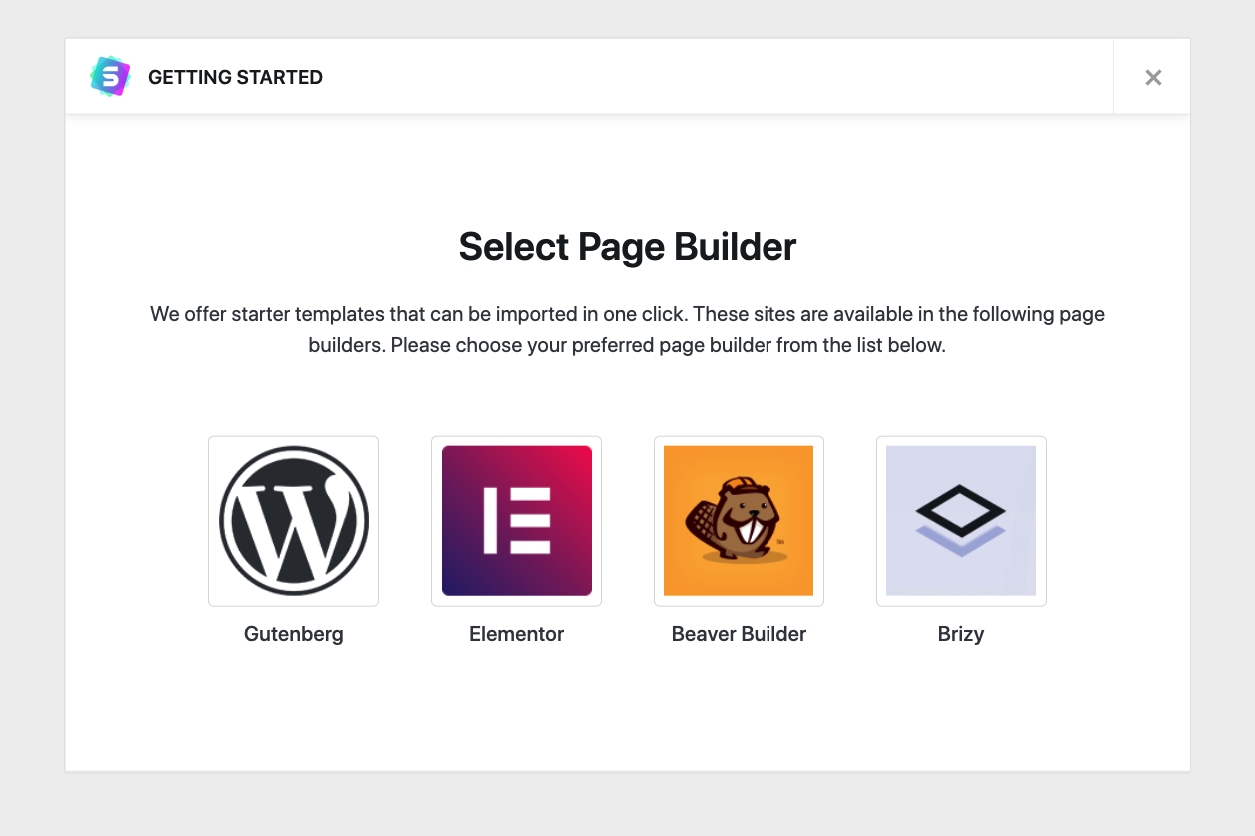
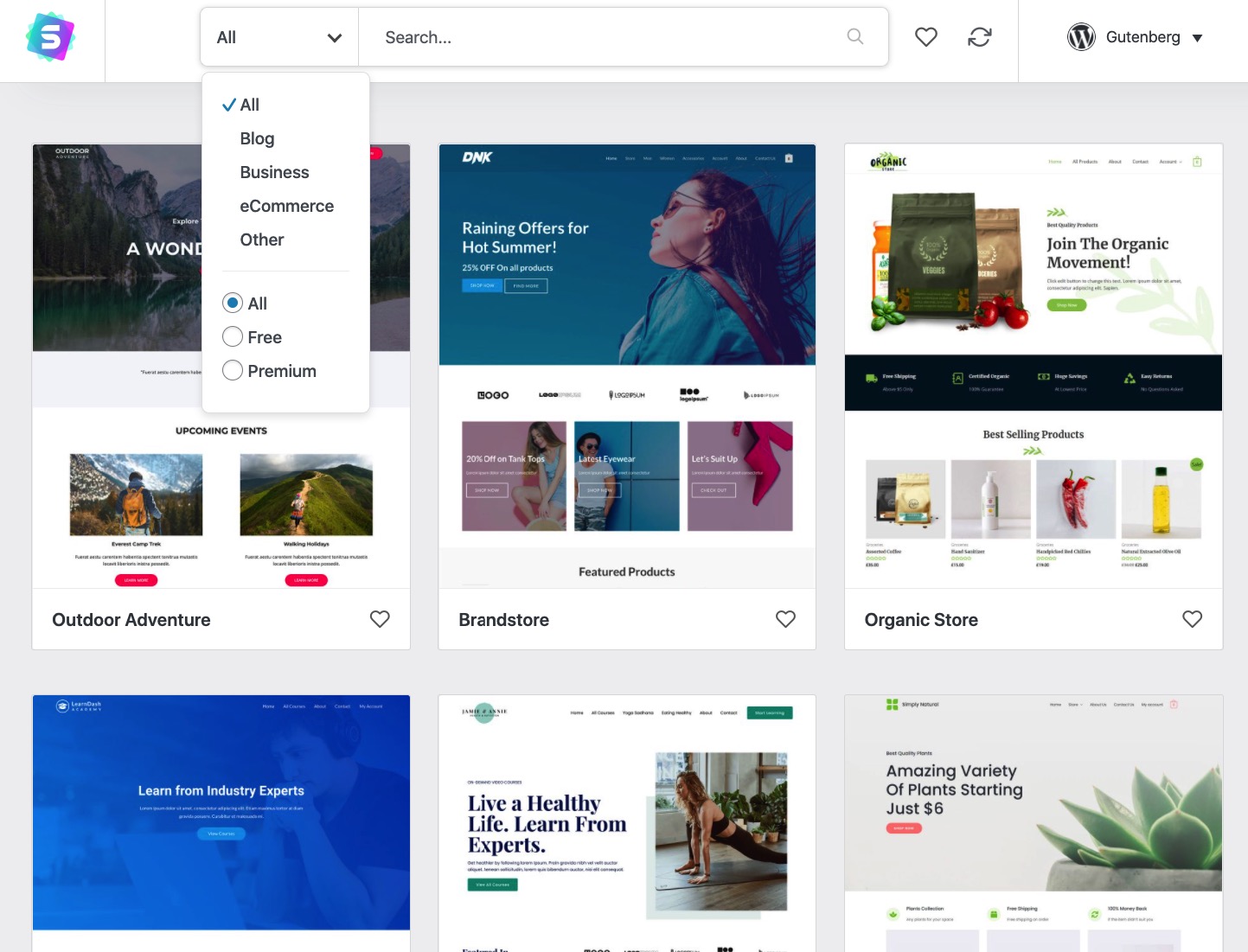
Voici l'écran que vous verrez :
️ Remarque ; pour une structure de code universelle de la conception de départ, sélectionnez « Gutenberg » comme type de conception/constructeur.
À l'étape suivante, choisissez le modèle de démarrage que vous aimez.
Pour affiner uniquement les conceptions optimisées pour votre type de site Web, vous pouvez utiliser le menu déroulant qui se trouve en haut.
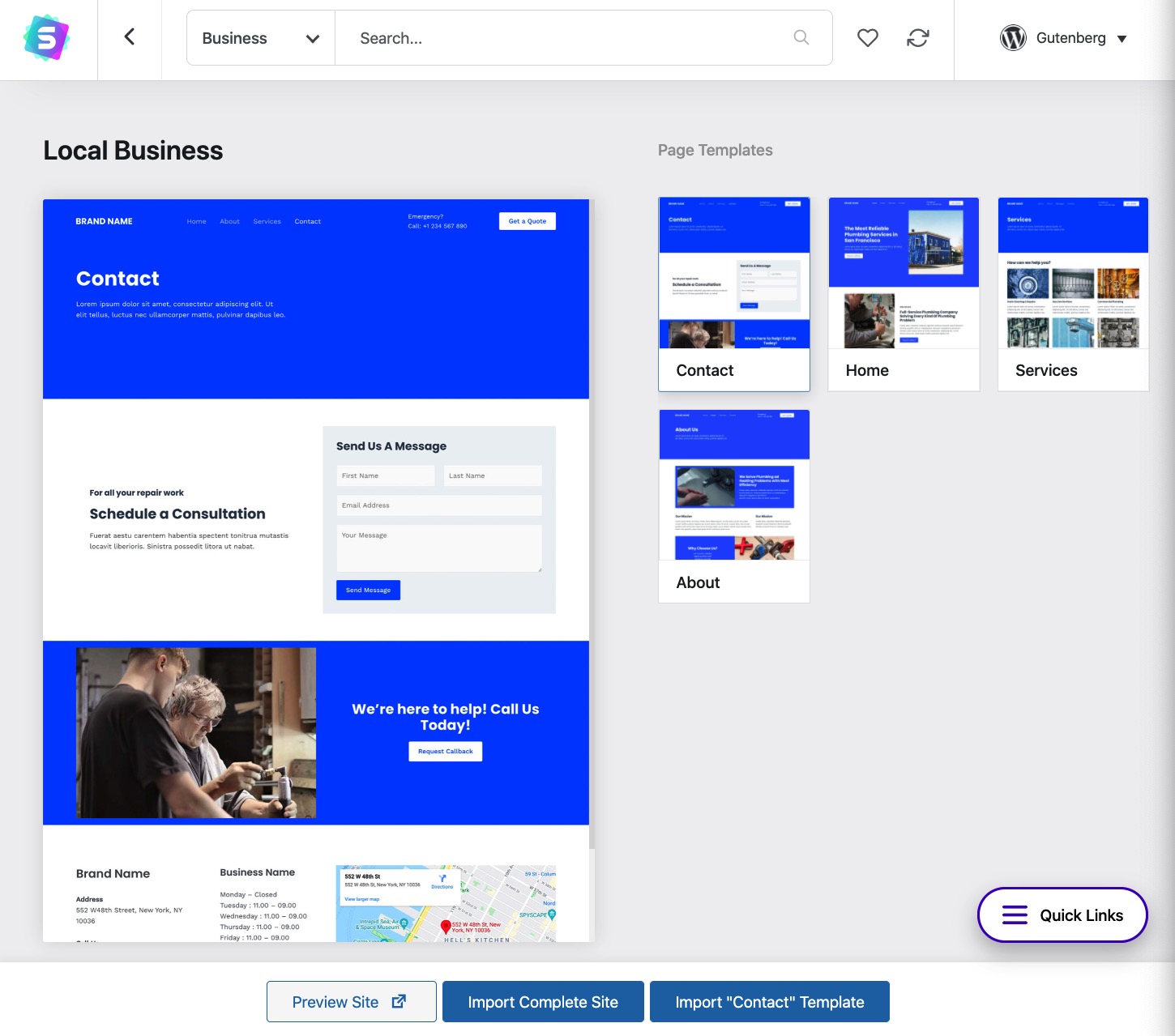
Si quelque chose attire votre attention, cliquez sur la liste pour voir les options d'importation disponibles.
La plupart des sites de démarrage se présentent sous la forme d'un ensemble de sous-pages. Habituellement, ceux-ci sont pour la page d'accueil, la page de contact, la page à propos, ainsi que d'autres pages, en fonction de la conception de départ exacte que vous regardez.
- Vous pouvez choisir d'importer l'ensemble du site Web – en cliquant sur le bouton Importer le site complet .
- Ou, vous pouvez importer uniquement des pages individuelles – en cliquant d’abord sur la page souhaitée, puis sur le Importer le modèle « X » .
Dans la plupart des cas, vous souhaiterez importer l'ensemble du site.
Astra peut vous poser quelques questions supplémentaires avant d'importer le modèle, mais celles-ci sont assez simples et ne visent qu'à mieux comprendre le but de votre site.
Pendant le processus d'importation, Astra ira chercher le design et tout plugins qui pourraient être nécessaires pour les fonctionnalités supplémentaires qui accompagnent la conception. Vous obtiendrez également une multitude d'exemples de contenu, qui vous donneront une meilleure idée de ce à quoi le site final peut ressembler.
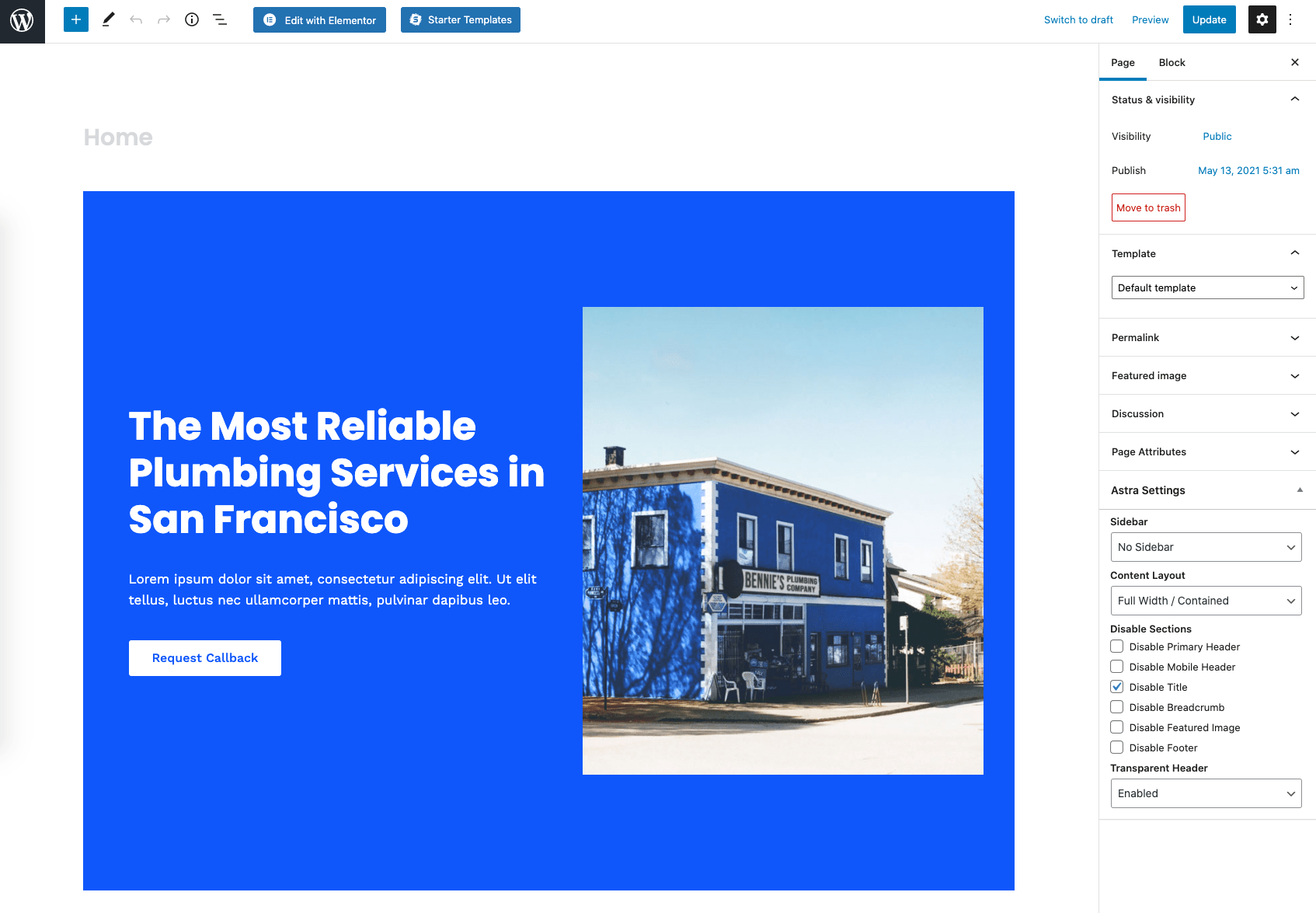
Une fois l'importation terminée, Astra vous invitera à découvrir votre nouveau site dans toute sa splendeur :
Personnaliser le thème
Il y a beaucoup de choses qui sont géniales à propos de WordPress, mais l'une d'entre elles en particulier le rend meilleur que tout autre moteur de site Web. je parle de la Customizer module.
Comme son nom l'indique, Customizer vous permet de régler votre thème et d'ajuster certains de ses éléments qui pourraient ne pas être adaptés à vos besoins.
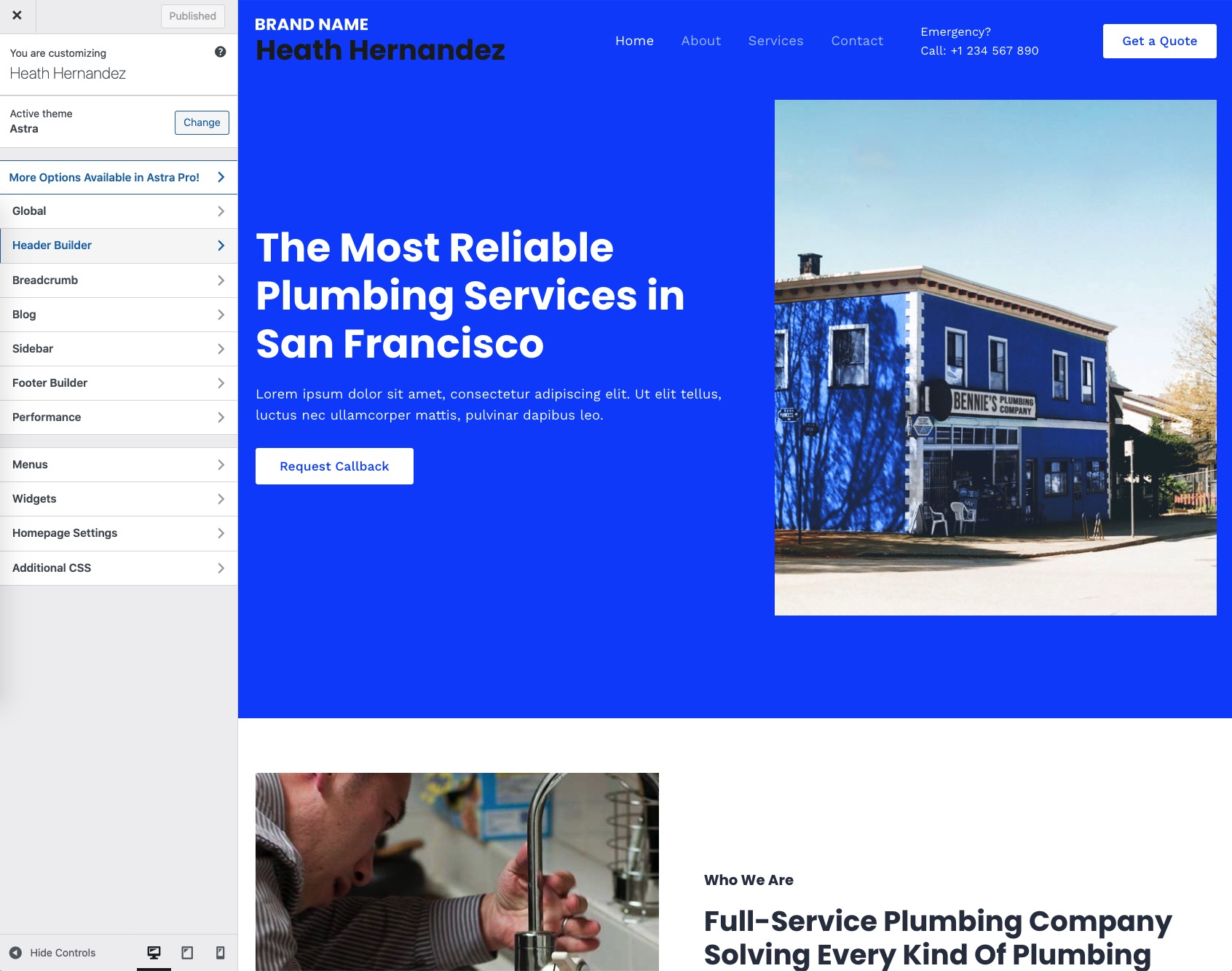
Pour accéder au Customizer, accédez à votre tableau de bord WordPress, dans Apparence → Personnaliser.
Ce que vous voyez ici est une barre latérale où vous pouvez accéder à toutes les options de personnalisation disponibles et au canevas principal au centre où vous pouvez voir l'aperçu des modifications sur lesquelles vous travaillez.
Cette barre latérale ressemble beaucoup, mais heureusement, toutes les options sont assez faciles à comprendre une fois que vous commencez à cliquer et à ajuster ceci ou cela. Le fait que vous puissiez voir l'aperçu en temps réel permet de mieux comprendre à quoi ressemblera votre site une fois que vous aurez terminé.
Si vous vous demandez quel est le meilleur endroit pour commencer avec ces personnalisations, considérez ce qui suit :
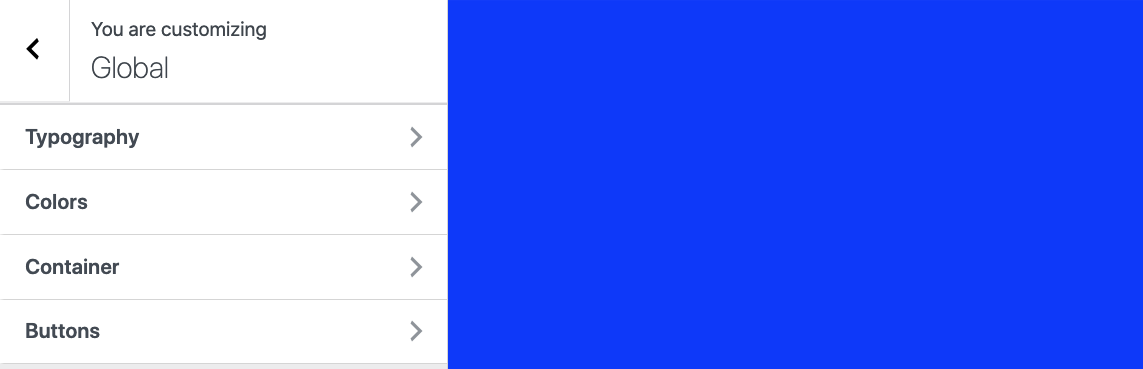
Global
Une section pratique où vous pouvez modifier les principaux paramètres de couleur et de typographie de votre conception. C'est un bon endroit pour ajouter les couleurs et les polices qui identifient votre présence en ligne et votre marque.
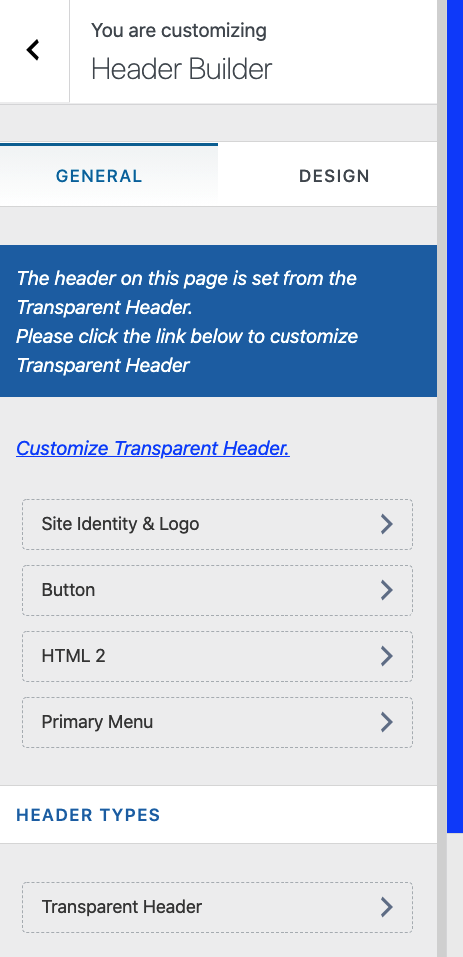
Constructeur d'en-tête
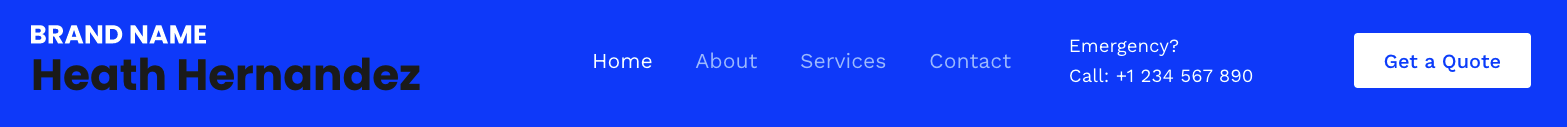
C'est ici que vous pouvez modifier la zone d'en-tête principale de votre conception. La plupart des sites Web voudront y ajouter un logo personnalisé et peut-être ajuster la disposition principale de l'en-tête.

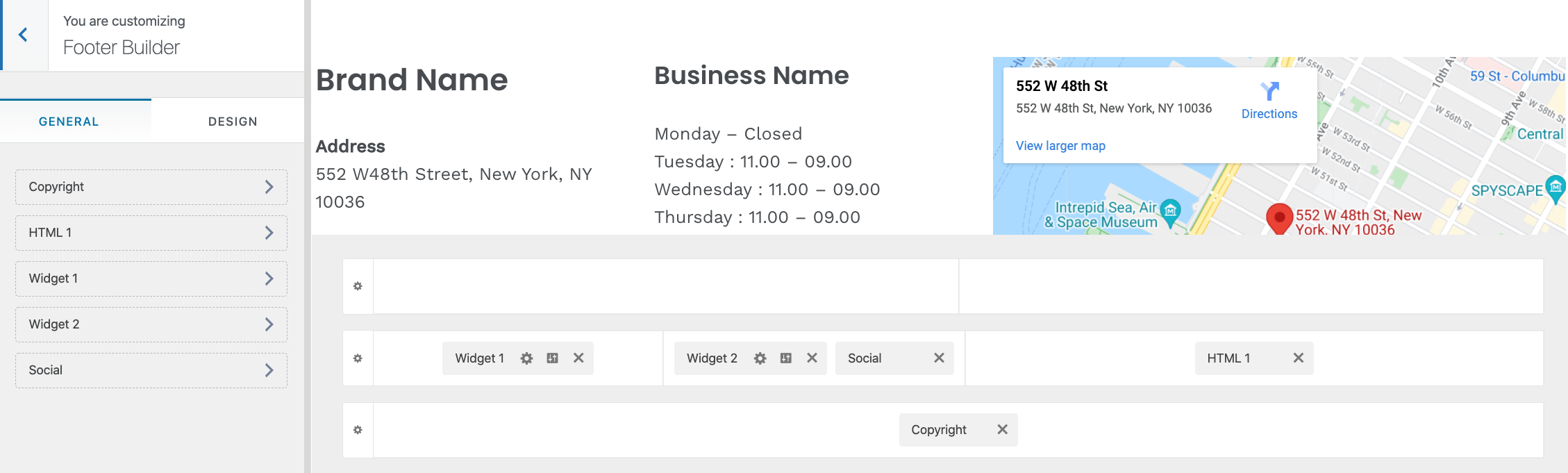
Constructeur de pied de page
L'idée est similaire à celle du Header Builder, mais cette fois, ce que vous construisez est le pied de page du site. Vous pouvez choisir les éléments que vous souhaitez y placer et les déplacer également par glisser-déposer.

Il y a beaucoup plus de sections dans la barre latérale de personnalisation, mais vous n'avez pas à vous en soucier pour le moment. Avec le temps, au fur et à mesure que vous maîtriserez les bases, vous pourrez revenir et expérimenter en ajoutant des CSS personnalisés, des widgets (si vous en avez besoin), etc.
Personnalisez votre page d'accueil
La page d'accueil que vous avez obtenue à partir de la conception de démarrage de votre thème n'est pas une chose figée. Vous pouvez également le personnaliser.
Vous pouvez en fait aller assez loin avec ces personnalisations. Vous pouvez tout faire, du simple déplacement à l'ajout de nouveaux éléments ou à la suppression d'éléments existants.
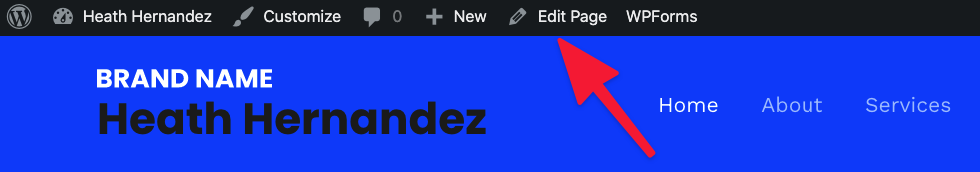
Pour commencer, allez sur votre page d'accueil et cliquez sur Modifier la page là-haut.

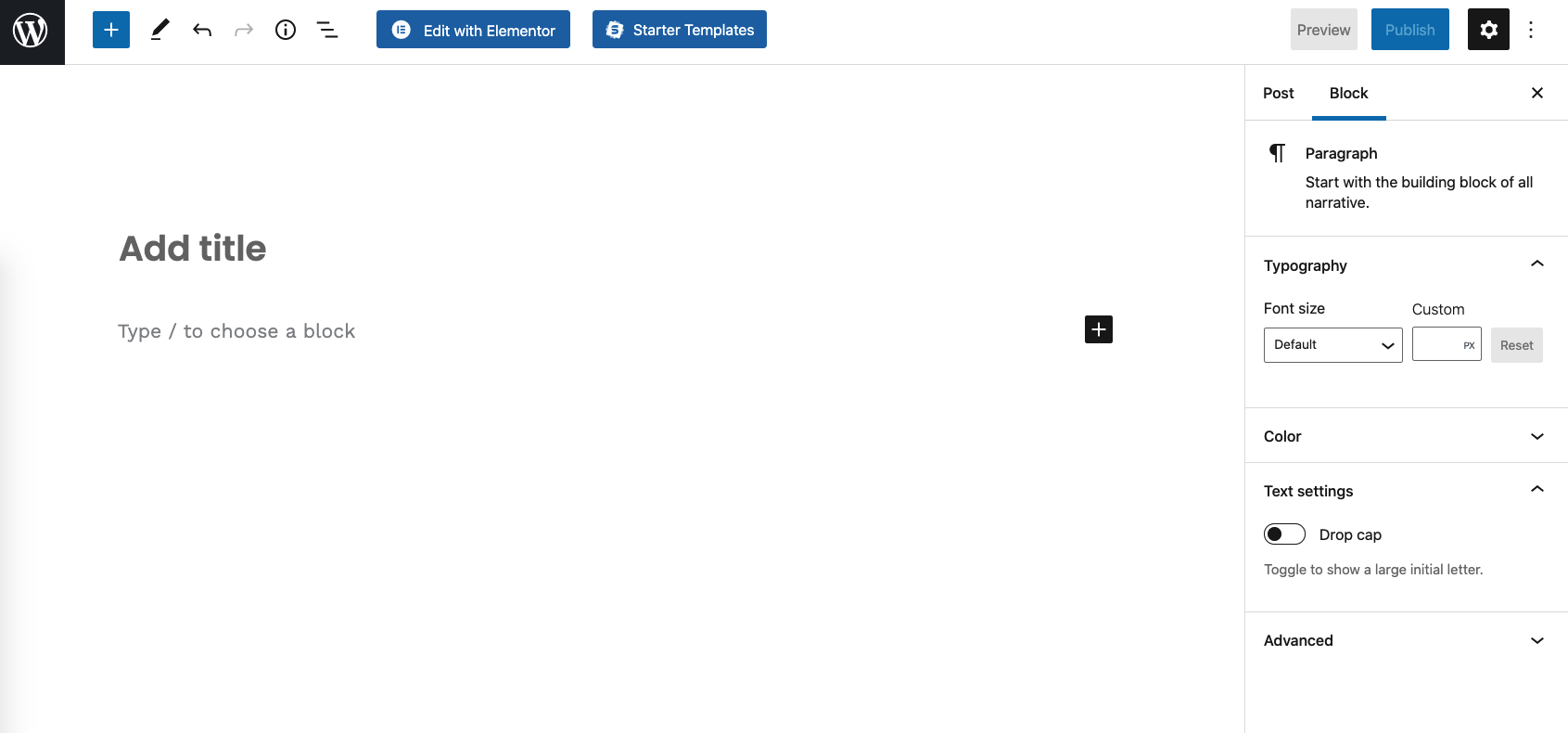
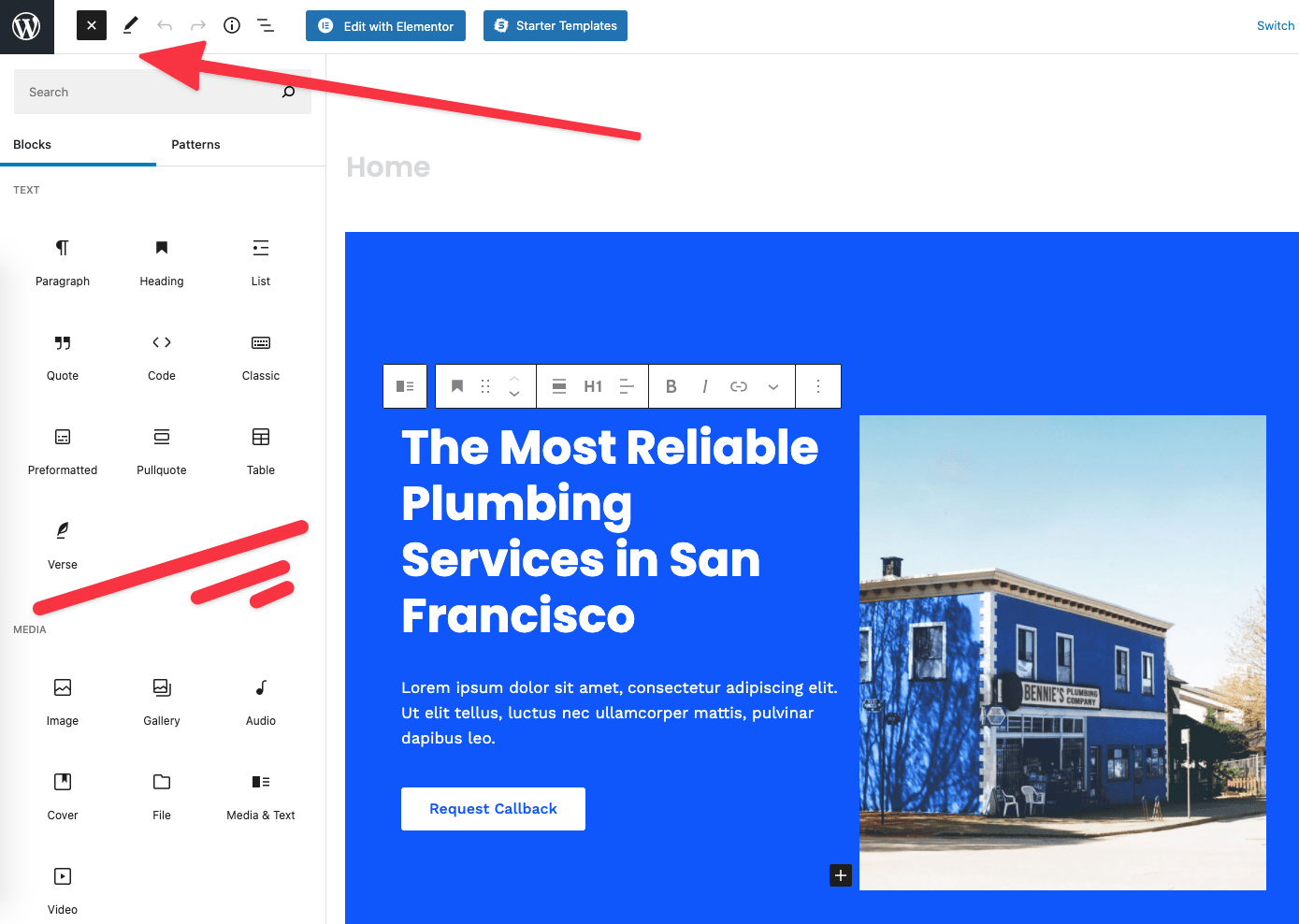
Vous verrez le principal interface de bloc de WordPress.

Il y a beaucoup de choses sur cette page, mais tout est très convivial une fois que vous commencez à interagir avec ce que vous y voyez.
Certaines des choses que vous pouvez faire :
- Saisissez n'importe quel élément de la page et faites-le glisser et déposez-le ailleurs.
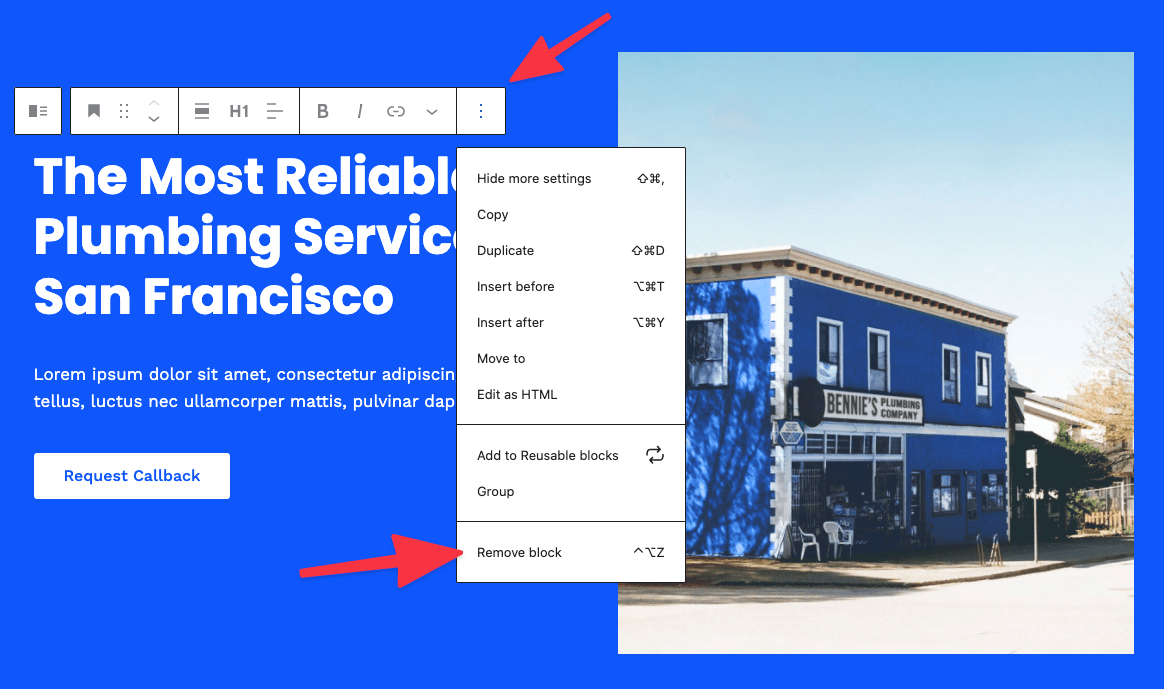
- Supprimez les éléments dont vous ne voulez pas en les survolant, en cliquant sur l'icône des trois points, puis sur Supprimer le bloc.
- Ajoutez de nouveaux éléments en cliquant sur le bouton « + » en haut à gauche, puis en faisant glisser un nouveau bloc sur le canevas.
- Cliquez sur l'un des éléments du canevas et modifiez les textes.
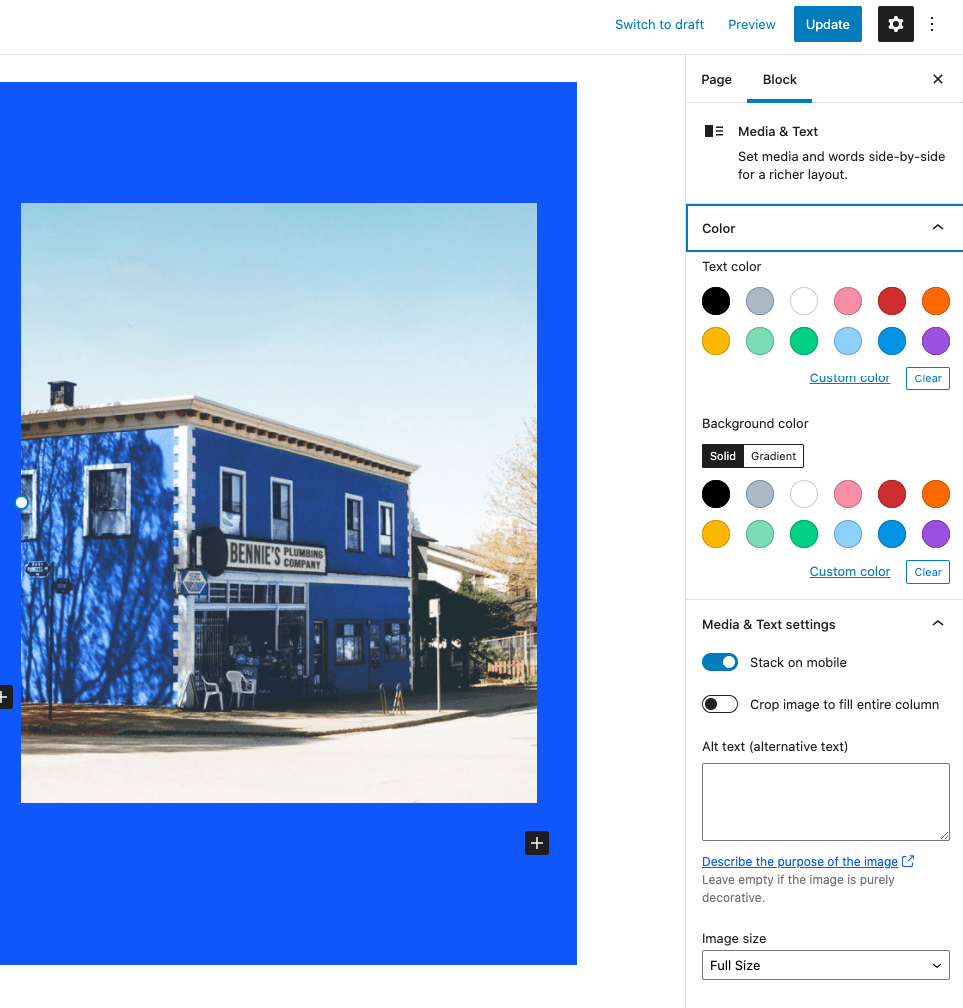
- Cliquez à nouveau sur l'un des éléments, mais cette fois, regardez la barre latérale à droite. Modifiez-y certains paramètres. Selon le type de bloc avec lequel vous interagissez, vous pourrez ajuster la police, la taille, les couleurs, le style, etc.
Lorsque vous avez terminé, cliquez sur le bouton principal. Mises à jour dans le coin supérieur droit pour enregistrer toutes vos modifications.
Créez les pages incontournables
Selon la conception de démarrage que vous avez choisie, vous aurez déjà créé des pages statiques. Pour les voir, rendez-vous sur Pages depuis le tableau de bord WordPress.

Parcourez les pages que vous y voyez une par une et ajustez-les en conséquence.
Le processus de travail avec l'une ou l'autre de ces pages est le même que lorsque vous travailliez sur la page d'accueil.
De plus, si l'une des pages suivantes manque dans la liste, créez-la à la main :
- À propos page – une page qui explique ce qu'est le site et à qui il est destiné. Voici un exemple d'une telle page sur notre site.
- Contactez-nous page - c'est ici que vous pouvez ajouter votre formulaire de contact (créé via le formulaire de contact 7, vous vous souvenez ?) ainsi que toute autre information de contact que vous souhaitez afficher.
- Politique de Confidentialité – une page qui est requise par la loi dans de nombreux pays. WordPress vous donne déjà un modèle pratique pour cette page. Remplissez-le avec vos informations. Consultez un professionnel si besoin.
Créer une nouvelle page est simple ; clique sur le Ajouter un nouveau bouton dans le Pages section du tableau de bord WordPress.
Ce n'est que la pointe de l'iceberg en ce qui concerne les pages. Différents sites Web auront besoin de différentes pages. Si vous n'êtes pas sûr des pages à créer, vos concurrents sont toujours une bonne source d'inspiration. Consultez les pages qu'ils ont sur leurs sites et réfléchissez à la pertinence de les reproduire sur votre site.
Ajout de la navigation du site
Maintenant que vous avez créé une poignée de pages, il est temps de vous assurer que les menus de votre site Web renvoient à ces pages et que chaque page peut être trouvée facilement.
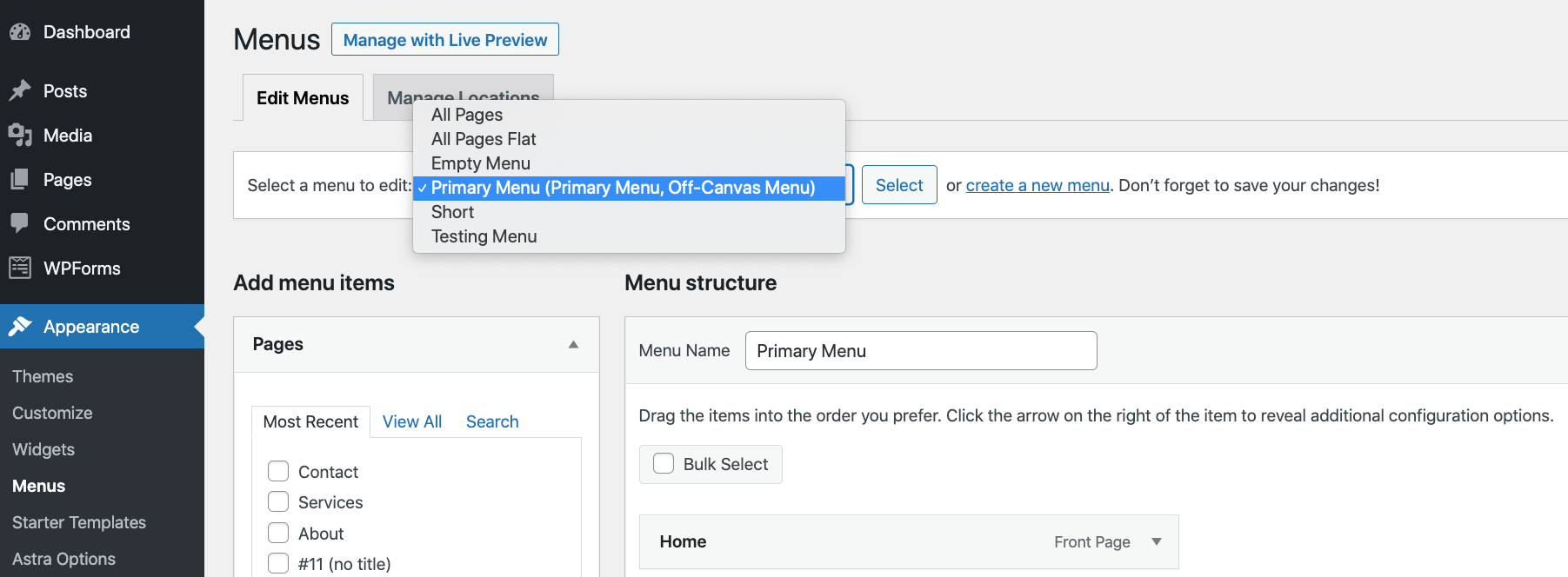
Allez dans Apparence → Menus (à partir du tableau de bord WordPress) pour commencer.
Votre thème est déjà fourni avec quelques exemples de menus, mais vous devez toujours vérifier s'il n'y manque rien.
Tout d'abord, voyez quels menus sont disponibles dans la section déroulante principale à côté de "Sélectionnez un menu à modifier". Il est préférable de commencer votre travail avec les menus déjà présents sur votre site au lieu d'en créer de nouveaux.

Une fois que vous avez sélectionné un menu, vérifiez si toutes vos pages sont déjà incluses dans ce menu.
Sinon, choisissez vos pages dans la barre latérale à gauche et cliquez sur Ajouter au menu.
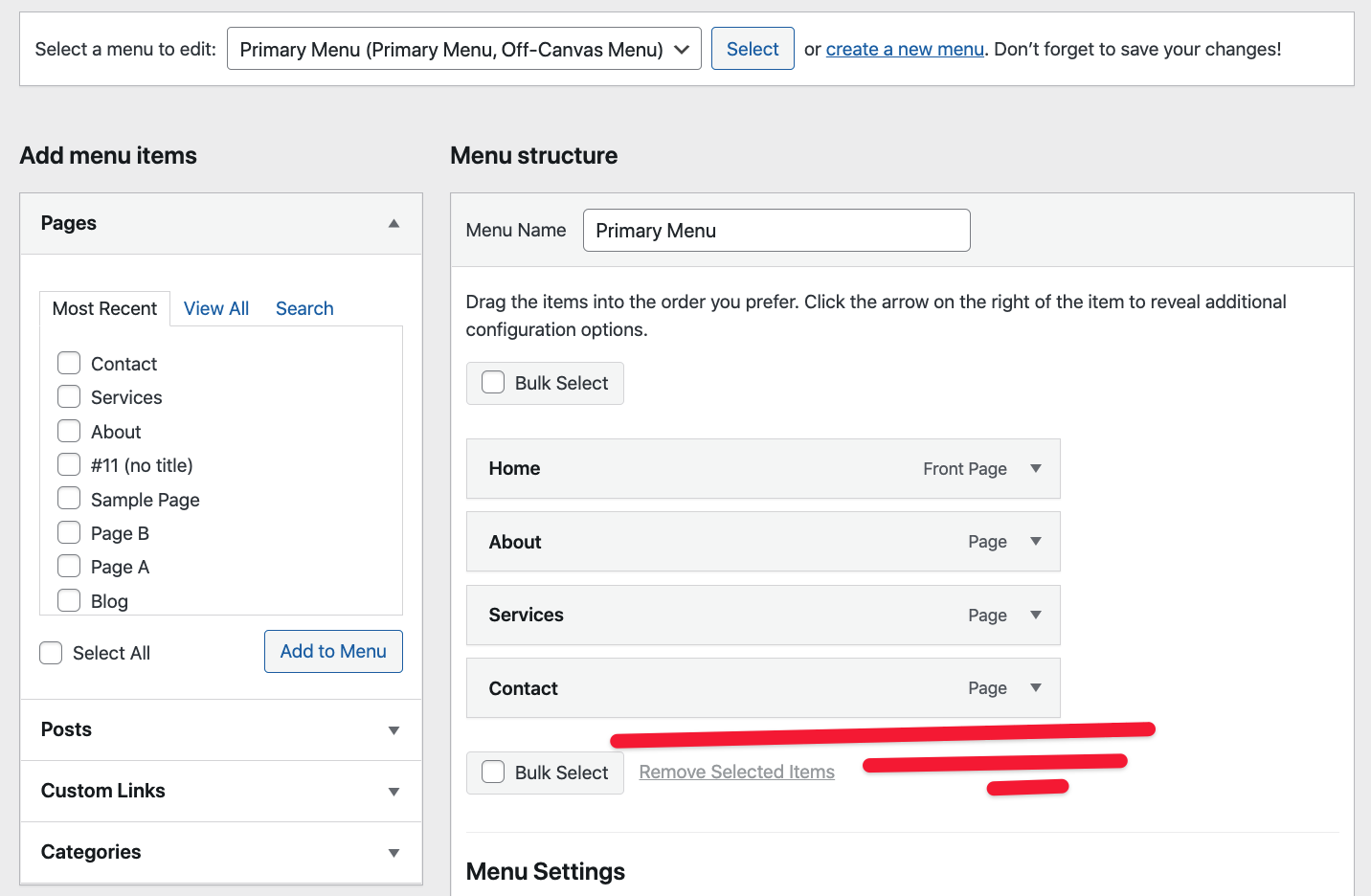
Bien sûr, vous pouvez également choisir de supprimer des éléments du menu. Pour cela, cliquez sur un élément puis sur Supprimer.
Vous pouvez faire glisser et déposer des pages dans le menu pour les réaligner.
En option, vous pouvez également modifier l'emplacement d'affichage du menu - via les cases à côté de « Lieu d'affichage ».
Cliquez sur le Enregistrer le menu en bas pour enregistrer toutes vos modifications et rendre le menu visible publiquement. Assurez-vous également de toujours tester vos menus une fois que vous avez fini de les utiliser - vérifiez si tous les liens fonctionnent correctement.

Démarrer un blog
Le terme « blogging » a beaucoup évolué au fil des ans, et de nos jours, sa signification est beaucoup plus large qu'il y a quelques années.
Les blogs ne sont plus de petits projets personnels où les gens écrivent sur ce qu'ils ont pris au petit-déjeuner ou sur leur livre préféré. De nos jours, les blogs sont des outils commerciaux sérieux - et je veux dire grave!
Donc qu'est-ce un blog exactement?
De nos jours, un blog est simplement la partie de votre site Web où vous partagez du contenu/des articles sur des sujets qui intéressent votre créneau.
Si vous êtes, disons, un barbier, ces sujets pourraient être « comment se coiffer le matin en moins de 5 minutes » ou « comment se tailler la barbe tout seul ». Ce sont des exemples assez obscurs, mais, en fait, plus c'est spécialisé, mieux c'est !
En publiant des conseils que votre public souhaite lire, vous convainquez les gens de continuer à revenir vers vous. Et, en tant que sous-produit, ils utiliseront vos services ou achèteront vos produits de temps en temps. En d'autres termes, la confiance que vous avez bâtie grâce au contenu peut ensuite être monétisée via vos produits ou services.
Comment commencer à bloguer sur WordPress
Celui-ci est simple !
WordPress a en fait commencé comme un moteur de blog spécialement conçu. Franchement, WordPress est né pour faire du blogging !
Cela signifie que vous n'avez même pas besoin d'installer d'outils supplémentaires sur votre site WordPress avant de pouvoir commencer à bloguer dessus.
Il suffit d'aller à Messages → Ajouter un nouveau et commencez à écrire votre premier article de blog.

Cette interface devrait vous sembler familière… c'est essentiellement la même interface que vous avez utilisée lorsque vous travaillez sur vos pages (et votre page d'accueil).
Au fur et à mesure que vous rédigez votre article, vous pouvez y ajouter des images, des liens vers d'autres sites Web, des liens vers les médias sociaux et bien d'autres choses. Lorsque vous avez terminé, cliquez sur le principal Publier boutonner en haut.
👉 Si vous voulez en savoir plus sur comment bloguer sur WordPress, lisez ce guide détaillé de la nôtre.
(Facultatif) Ajouter un module de boutique de commerce électronique
J'ai l'impression de l'avoir déjà dit plusieurs fois dans ce post, mais le grand chose à propos de WordPress est qu'il peut servir n'importe quel type d'objectif de site Web ou d'objectif commercial. Cela signifie également que vous pouvez utiliser WordPress comme moteur qui exécute votre boutique de commerce électronique.
WordPress peut gérer toutes les fonctionnalités de base de votre boutique en ligne, vos listes de produits, le panier, les commandes des clients, le traitement des paiements et la gestion de base des commandes.
Tout cela est fait gratuitement plugin appelé WooCommerce.
Pose WooCommerce fonctionne comme l'installation de n'importe quel autre WordPress plugin - il suffit d'aller sur Plugins → Ajouter un nouveau et entrez "WooCommerce" dans le champ de recherche. Cliquer sur Installer ou Activer obtenir WooCommerce Aller.
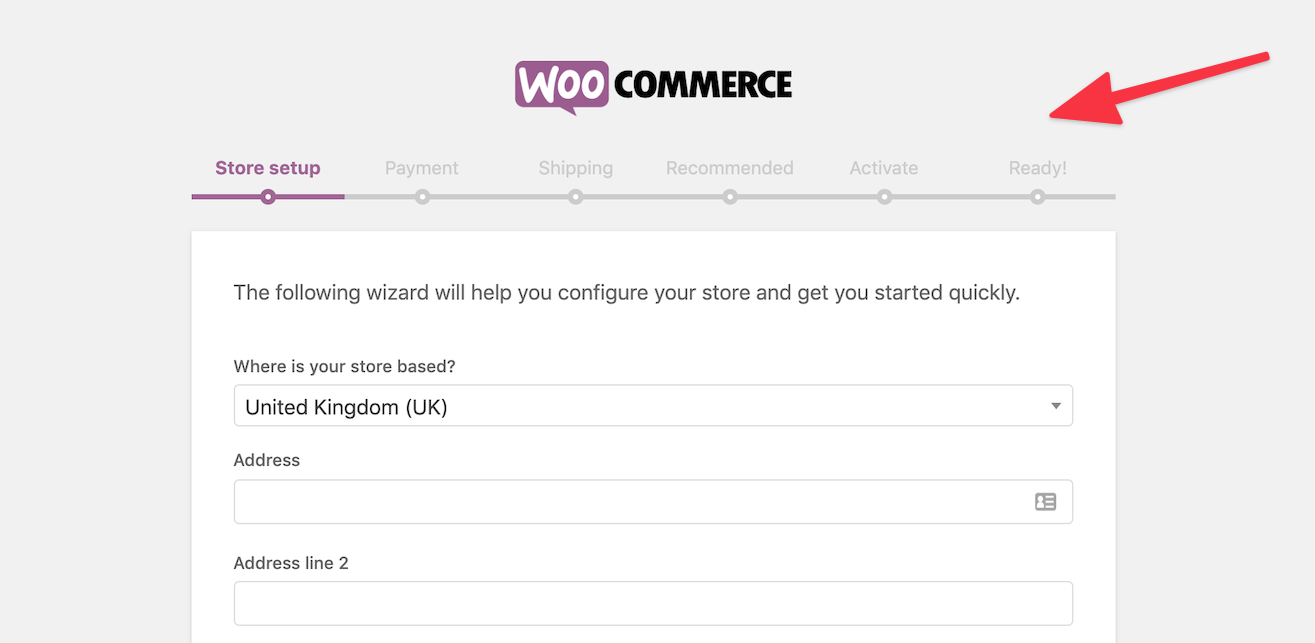
WooCommerce vous invitera à suivre une séquence d'intégration rapide, où vous gérerez les paramètres clés et stockerez les détails (tels que les taxes, les zones d'expédition, etc.).
 Une fois cela fait, vous pouvez commencer à ajouter vos produits et à créer votre page de boutique pour accepter vos premiers clients.
Une fois cela fait, vous pouvez commencer à ajouter vos produits et à créer votre page de boutique pour accepter vos premiers clients.
Le sujet de travailler avec WooCommerce mérite sa propre ressource, et nous ne pouvons vraiment pas tout expliquer en quelques paragraphes ici.
👉 Si vous souhaitez obtenir des informations plus approfondies sur la façon de démarrer une boutique en ligne sur WordPress et WooCommerce, lire ce guide séparé. Il ne s'agit pas seulement d'une présentation technique, mais également d'informations sur la manière de décider quoi vendre et de positionner correctement votre magasin dans votre niche. Une lecture hautement recommandée pour tous ceux qui souhaitent commencer leur aventure dans le commerce électronique !
Faire passer le mot
Nous avons couvert beaucoup de terrain dans ce guide étape par étape ! Nous avons tout pris en charge, de l'apprentissage des bases de WordPress à la sélection d'un nom de domaine et de l'hébergement, la configuration de votre site, la sélection d'un design et sa personnalisation, l'ajout de nouvelles fonctionnalités via plugins, Et bien plus encore.
A ce stade, votre site WordPress doit être pleinement fonctionnel et prêt à accueillir vos premiers visiteurs. La seule question qui reste est, comment amenez-vous réellement les gens à trouver votre site ?
D'accord, cela semble être une pièce de puzzle importante qui manque. Mais ne t'en fais pas ! Tout comme apprendre à créer un site Web WordPress implique un processus, apprendre à le promouvoir implique également un processus.
Voici quelques bonnes ressources pour commencer :
- 10 conseils pratiques pour augmenter rapidement le trafic de votre boutique en ligne
- marketing de commerce électronique - votre guide détaillé pour bien faire les choses
- 50 conseils de marketing de commerce électronique pour surclasser vos concurrents
- meilleures stratégies publicitaires pour les boutiques en ligne
Vous avez des questions sur la création d'un site WordPress ? Demandez dans les commentaires ci-dessous!



















Commentaires Réponses 0