Lernen, wie man a hinzufügt Twitter füttern Sie Ihre Shopify Website ermöglicht es Ihrer Marke, ihre soziale Präsenz auf Seiten wie Ihrer Homepage, Ihrem Blog und sogar Produktseiten zu präsentieren.
Der große Teil über das Einbetten von a Twitter Feed auf Ihrer Website ist, dass er automatisch aktualisiert wird Twitter Inhalte auf Ihrer Website, was bedeutet, dass Sie keine Beiträge von Ihrer kopieren müssen Twitter
Zusätzlich ist ein Twitter Feed ist eine hervorragende Möglichkeit, eine beträchtliche Menge an Bildern auf Ihrer Website einzufügen. viele Marken verwenden Twitter Galerien oder Feeds als Homepage-Bildergalerien dienen.
Es gibt zwei Möglichkeiten, a hinzuzufügen Twitter füttern Sie Ihre Shopify Website:
- Mit einer App
- Durch Einbettungscode für a Twitter Widget
In diesem Leitfaden führen wir Sie durch beide Methoden, damit Sie entscheiden können, welche für Sie am besten geeignet ist. Wir empfehlen, jede Option auszuprobieren, da Sie möglicherweise feststellen, dass die eine besser aussieht oder besser funktioniert als die andere, abhängig von Ihrem Website-Layout und Workflow.
Lesen Sie weiter, um alles darüber zu erfahren, wie Sie a hinzufügen Twitter füttern zu a Shopify Webseite!
Wie man hinzufügen Twitter Zufüttern Shopify Website
Zu Beginn untersuchen wir, wie man eine hinzufügt Twitter füttern zu Shopify mit einer App. Es gibt einige Twitter Apps in der Shopify App Store, die alle einzigartige Funktionen bieten. Einige geben Ihnen Schaltflächen für soziale Medien, Twitter Follower-Zählungen oder sogar automatisches Posten. Was wir jedoch suchen, ist eine App zum Synchronisieren Ihres Stroms Twitter Feed, der eine bestimmte Anzahl der neuesten Beiträge Ihres Kontos (oder eines anderen öffentlichen Kontos) anzeigt.
Methode 1: Hinzufügen Twitter Zufüttern Shopify mit einer App
Es gibt einige kostenlose und einige kostenpflichtige Twitter Feed-Apps zum Download verfügbar über die Shopify Appstore. In diesem Tutorial verwenden wir die Zestard Twitter Feed-App, da sie die erforderliche Funktionalität bietet und kostenlos ist. Wenn Sie sich für eine andere App entscheiden, empfehlen wir Ihnen, zuerst alle kostenlosen Apps auszuprobieren, da dies nicht gerade ein Feature ist, für das Sie bezahlen müssen.
Installieren Sie zunächst die Zestard Twitter Feed-App auf Ihrem Shopify speichern. Falls du noch am Anfang bist Shopifylernen wie Sie hier Ihren Shop erstellen. Sie können Apps finden, indem Sie sich bei Ihrem anmelden Shopify Konto und gehen zu Apps hinzufügen oder direkt zum App Store navigieren.
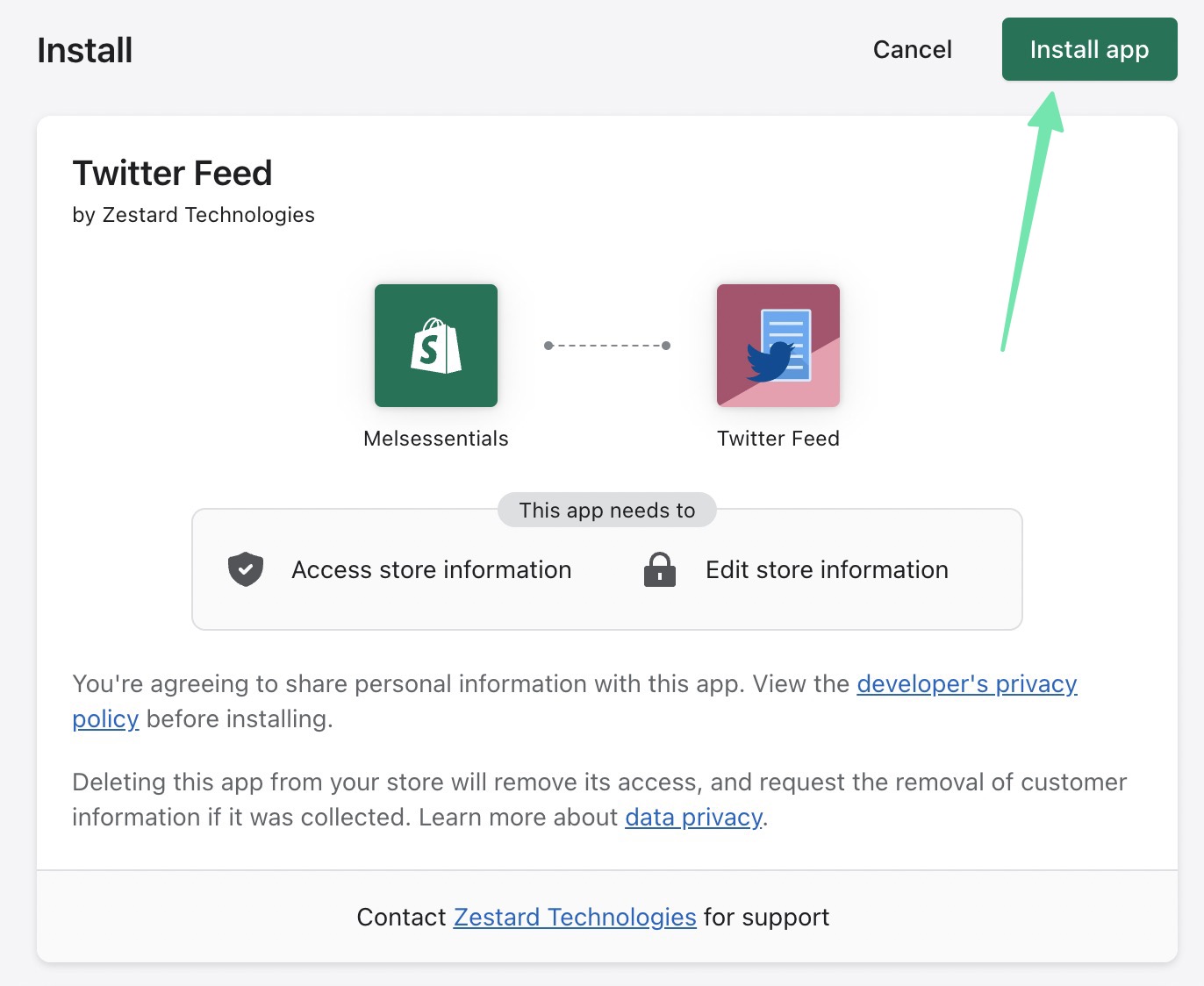
Klicke App hinzufügen in England, Shopify App Store also App installieren Sobald Sie zum Dashboard-Bildschirm mit Informationen zu Berechtigungen und Datenschutz zurückgeleitet werden.

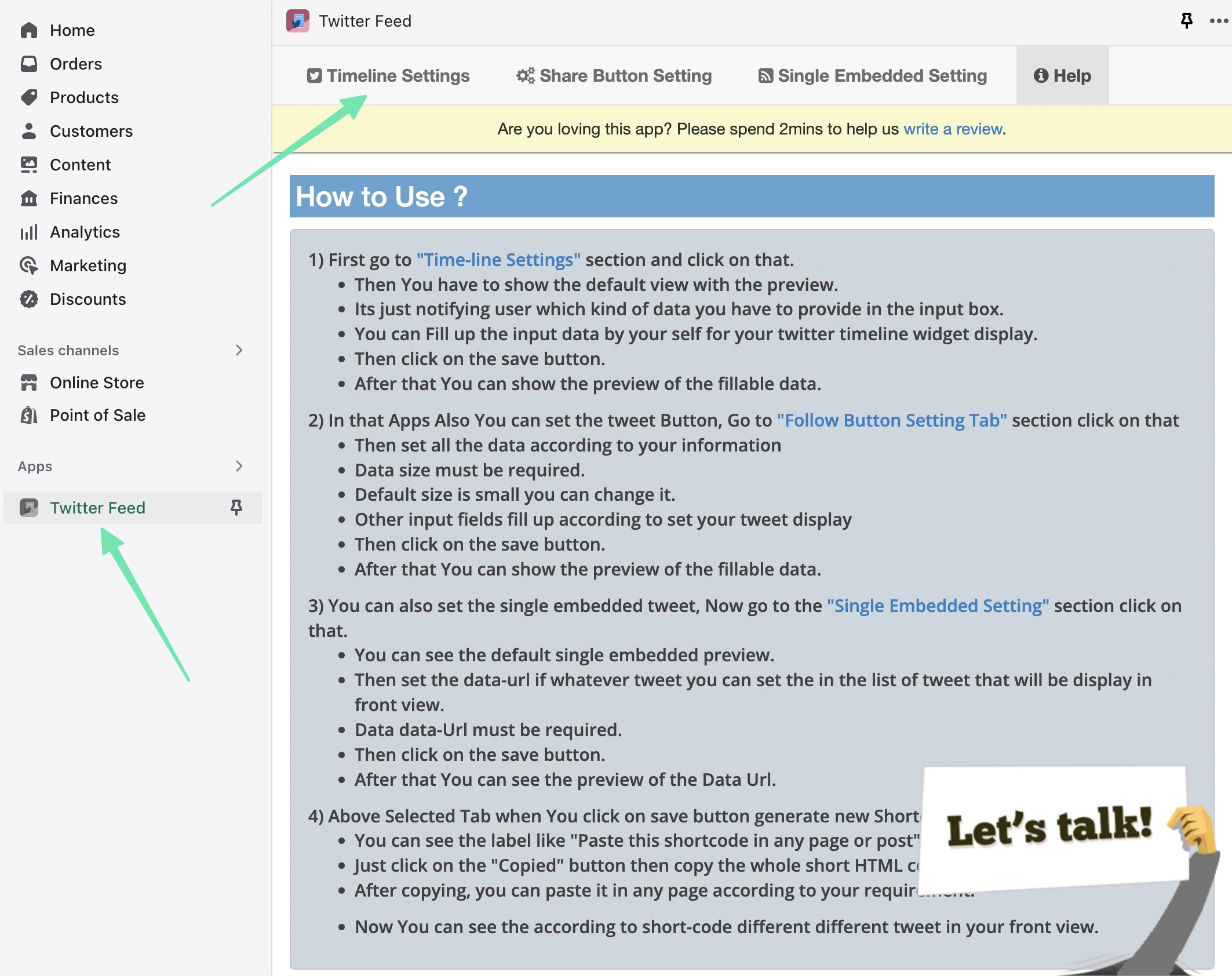
Nach der Installation sehen Sie eine neue Registerkarte für Twitter unter dem Apps Registerkarte in Shopify. Es gibt auch einen Abschnitt über So wird's genutzt die App, der Sie folgen können, um sie richtig einzurichten.
Vor der Anzeige ist eine gewisse Konfiguration erforderlich Twitter Feeds auf dem Frontend. Gehe zu Timeline-Einstellungen anfangen.

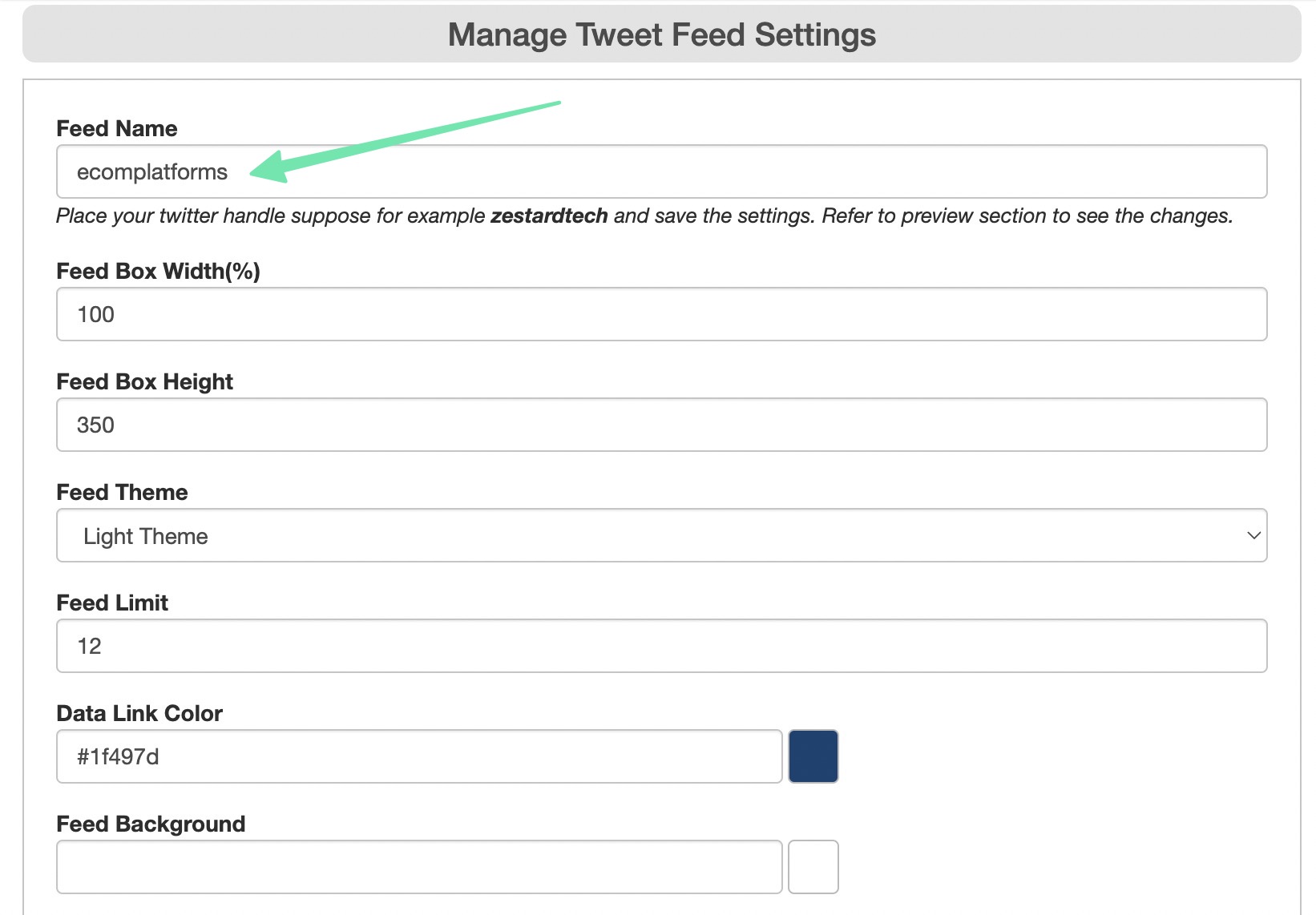
Diese Seite enthält mehrere Felder zum Anpassen des Gesamterscheinungsbilds und des Inhalts des Feeds.
Das wichtigste auszufüllende Feld ist die Feedname; tippen oder einfügen Twitter Griff, an dem Sie ziehen möchten. Es ist möglich, den Feed von jeder Öffentlichkeit anzuzeigen Twitter Profil.
Weitere Einstellungen sind:
- Breite des Futterkastens
- Höhe des Futterkastens
- Feed-Design (hell oder dunkel)
- Feed-Limit (Anzeige nur einer bestimmten Anzahl aktueller Tweets)
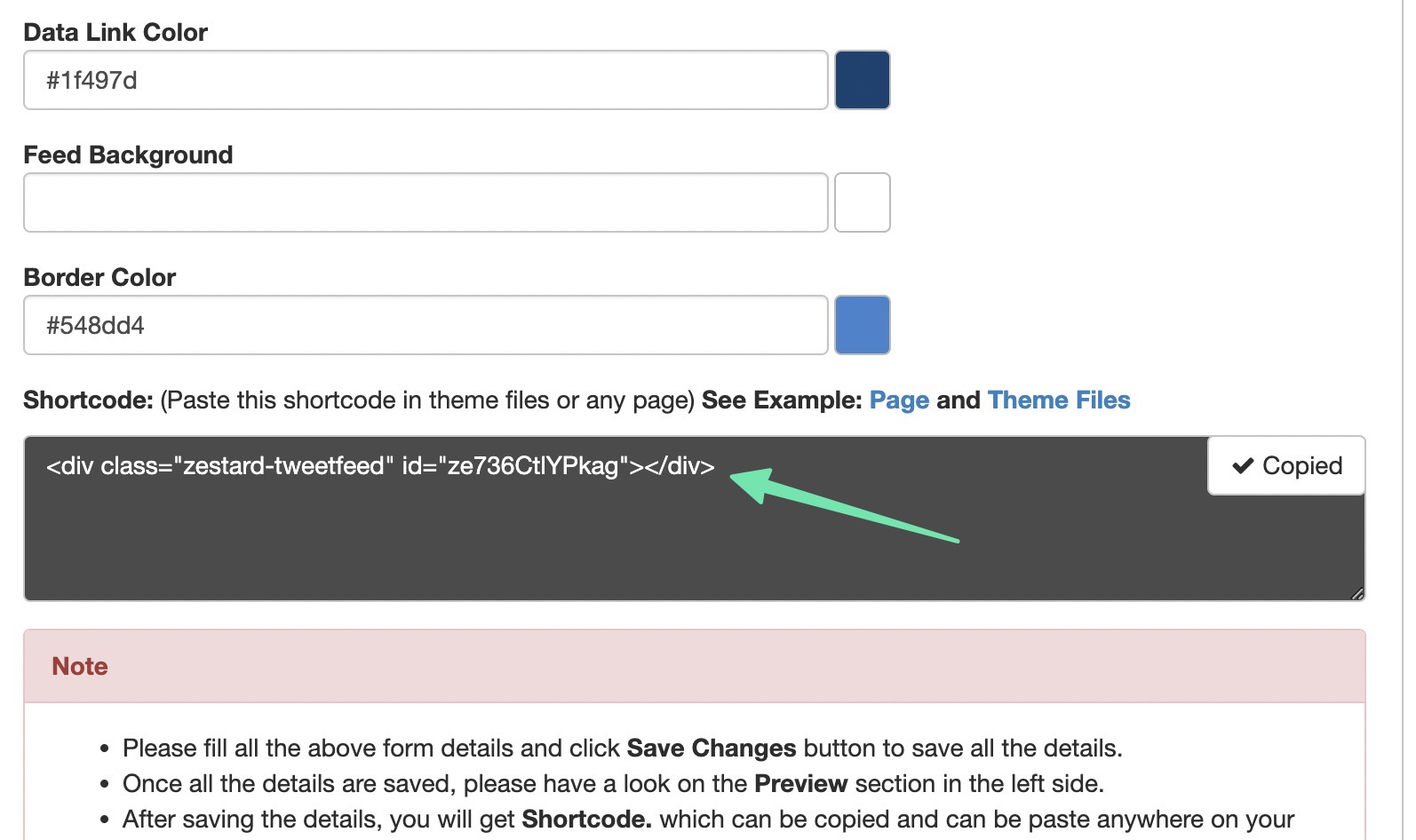
- Farbe der Datenverbindung
- Feed-Hintergrundfarbe
Wenn Sie mit dem Anpassen fertig sind, stellen Sie sicher, dass Sie auf klicken Änderungen speichern Schaltfläche zum Rendern einer Vorschau.

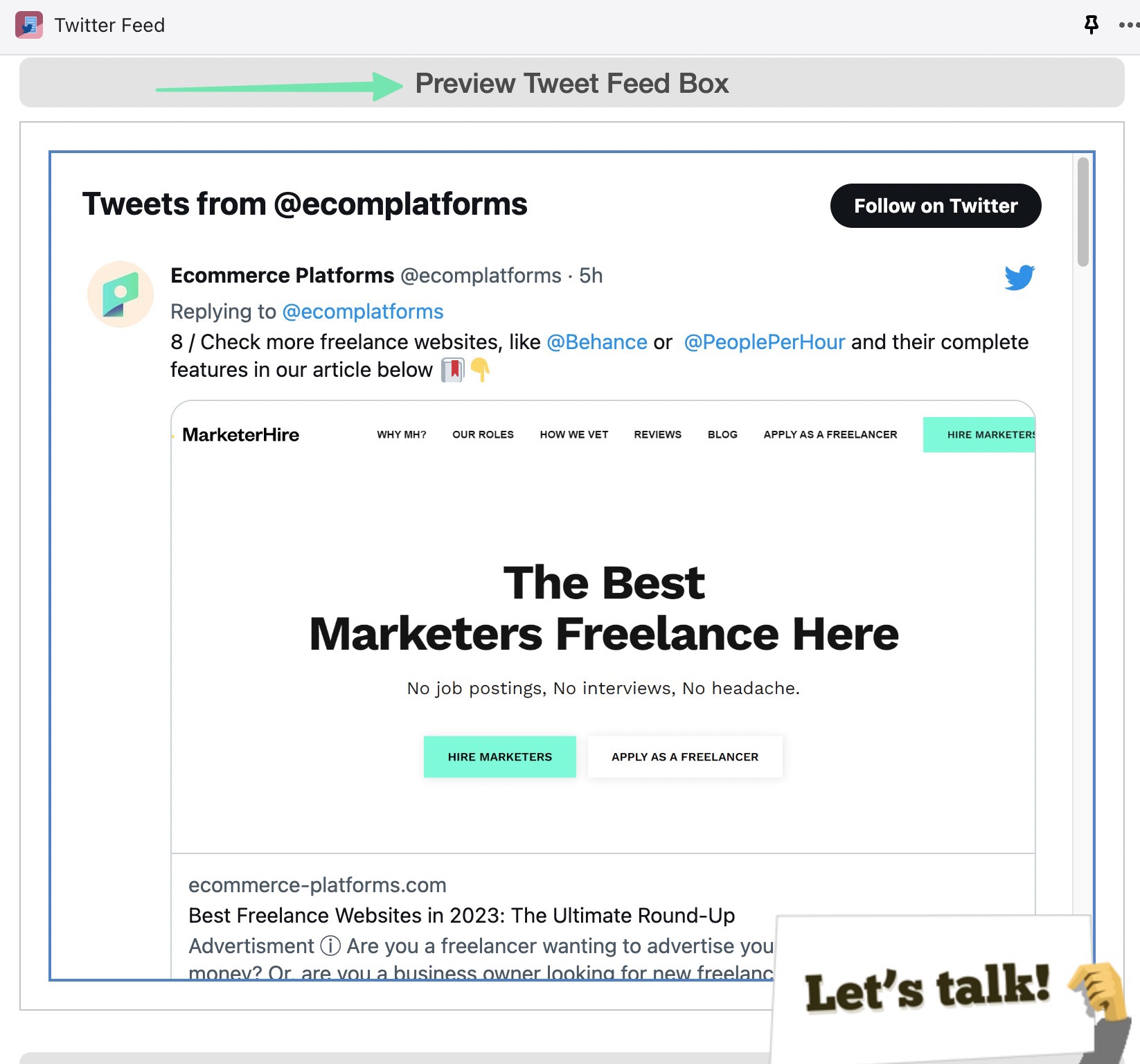
Nach einem Klick Änderungen speichern, generiert die App eine Vorschau der Twitter füttern. Fühlen Sie sich frei, durch den Feed zu scrollen und gehen Sie zurück, um die Einstellungen basierend auf dem, was Sie erreichen möchten, anzupassen.

Direkt über der Vorschau sehen Sie, dass die App auch einen Shortcode für den Feed generiert hat. Dies ist ein einzigartiger Code, den Sie irgendwo auf Ihrem einfügen können Shopify Webseite. Klicke um Kopieren den Code in Ihre Zwischenablage.

Die Twitter Die Feed-App zeigt ein Popup-Fenster an, in dem Sie den Code einfach kopieren können. Alles, was Sie tun müssen, ist den Tastatur-Shortcode STRG + C (Befehl + C für Mac) zu verwenden, um den Shortcode in die Zwischenablage Ihres Computers zu kopieren.

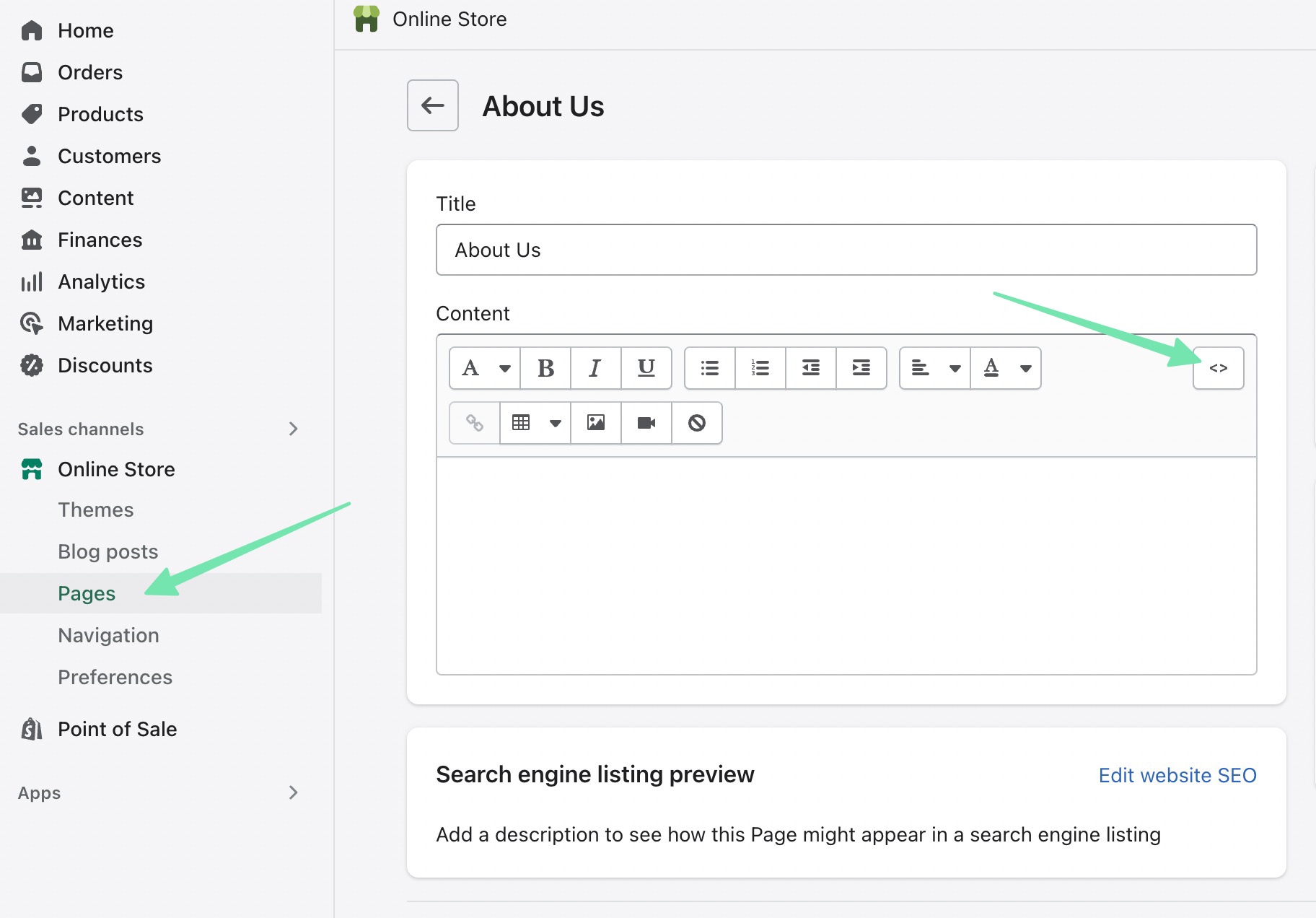
Vielleicht möchten Sie die platzieren Twitter ernähren sich von a Shopify Webseite, wie auf Ihren Seiten „Über uns“, „Kontakt“ oder „Support“. Gehen Sie dazu zu Onlineshop > Seiten in Shopify. Öffnen Sie die neue Seite, für die Sie den Feed hinzufügen möchten. Drücke den <> (HTML anzeigen) Schaltfläche, um vom visuellen Editor zum HTML-Code-Editor zu wechseln.

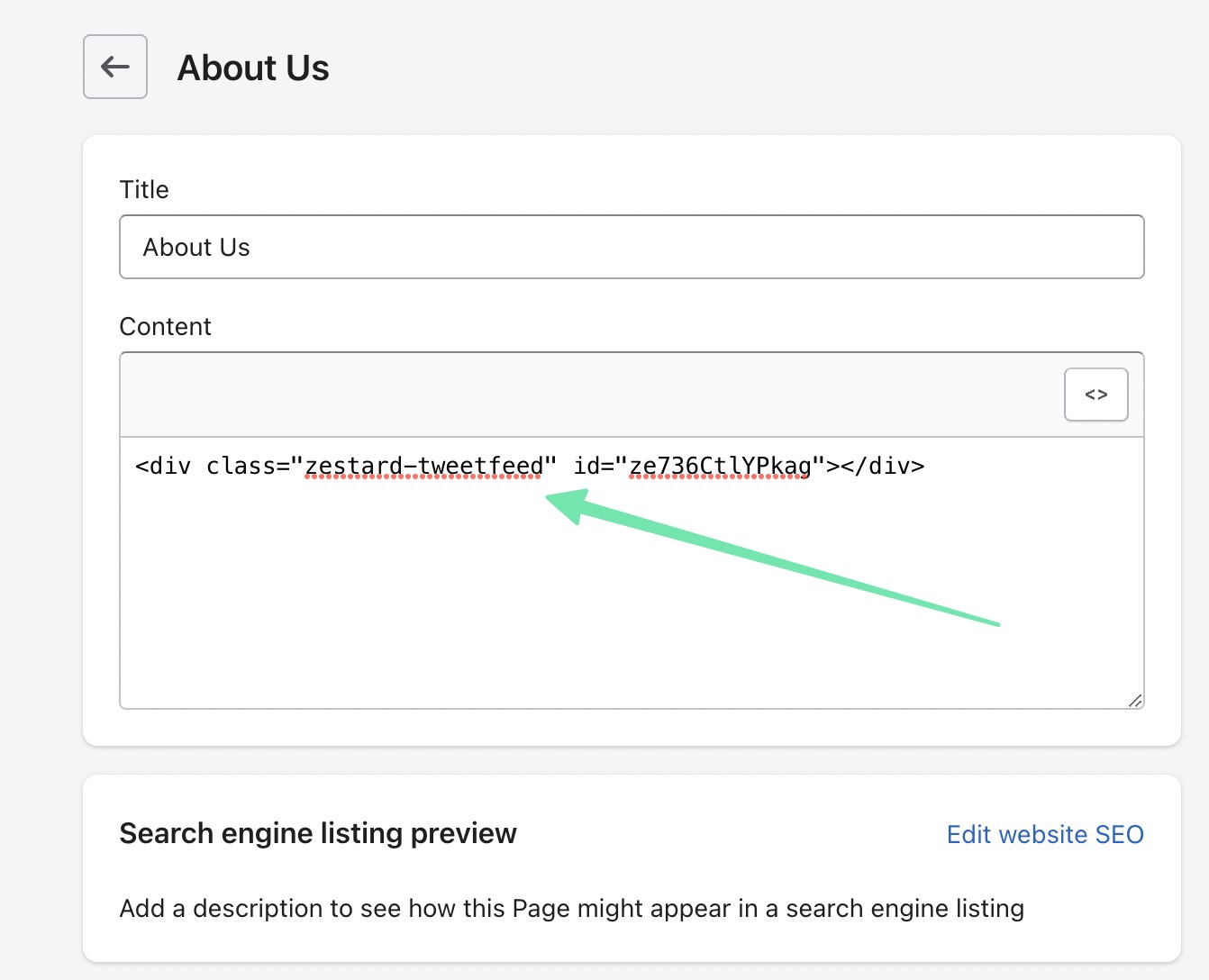
Fügen Sie den zuvor kopierten Shortcode in den HTML-Editor ein. Wenn sich auf der Seite andere Inhalte befinden, wählen Sie einfach aus, wohin der Feed gehen soll, und fügen Sie dort den Code ein. Achten Sie darauf, die Seite zu speichern.

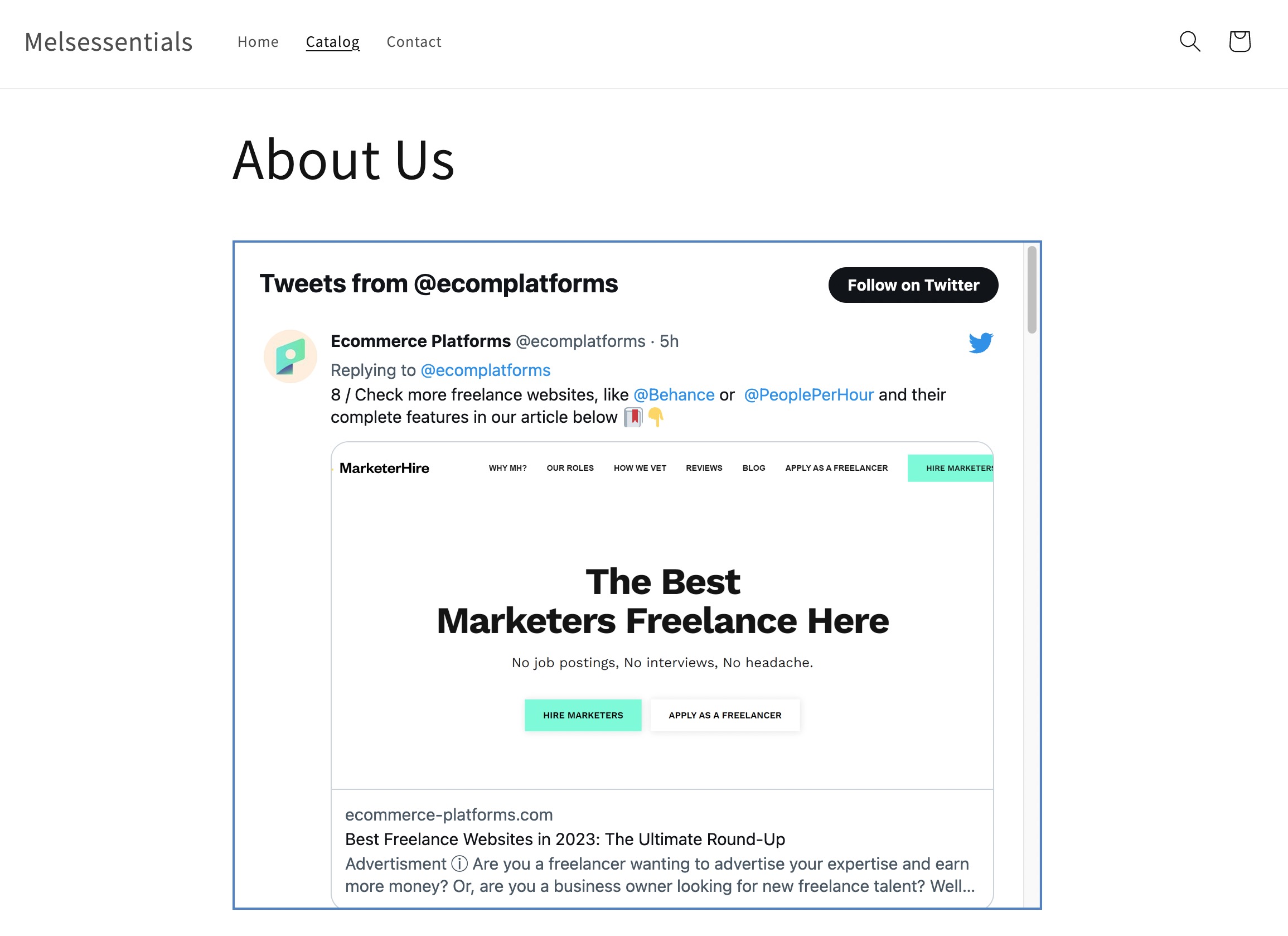
Navigieren Sie zum Frontend dieser Seite, indem Sie eine Vorschau anzeigen oder zu ihrer Webadresse gehen. Sie sehen jetzt die Twitter Feed genau dort angezeigt, wo Sie den Shortcode eingefügt haben.

Viele Online-Shop-Besitzer würden lieber lernen, wie man hinzufügt Twitter füttern zu a Shopify Startseite. In diesem Fall, Shopify bietet einen visuellen Customizer für die Homepage, der das Einfügen noch einfacher macht Twitter Shortcode füttern.
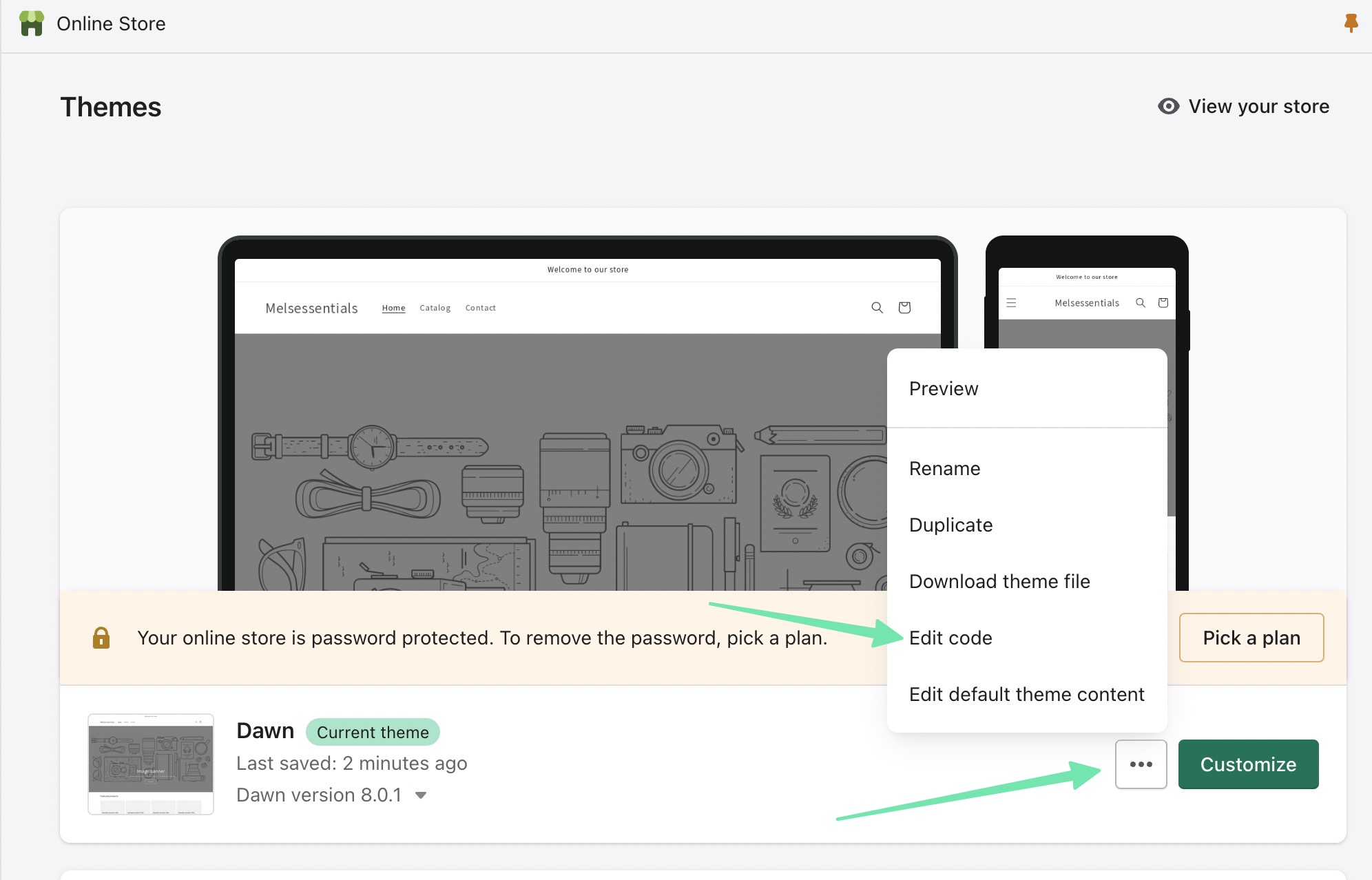
Gehen Sie dazu zu Onlineshop > Themen > Anpassen.
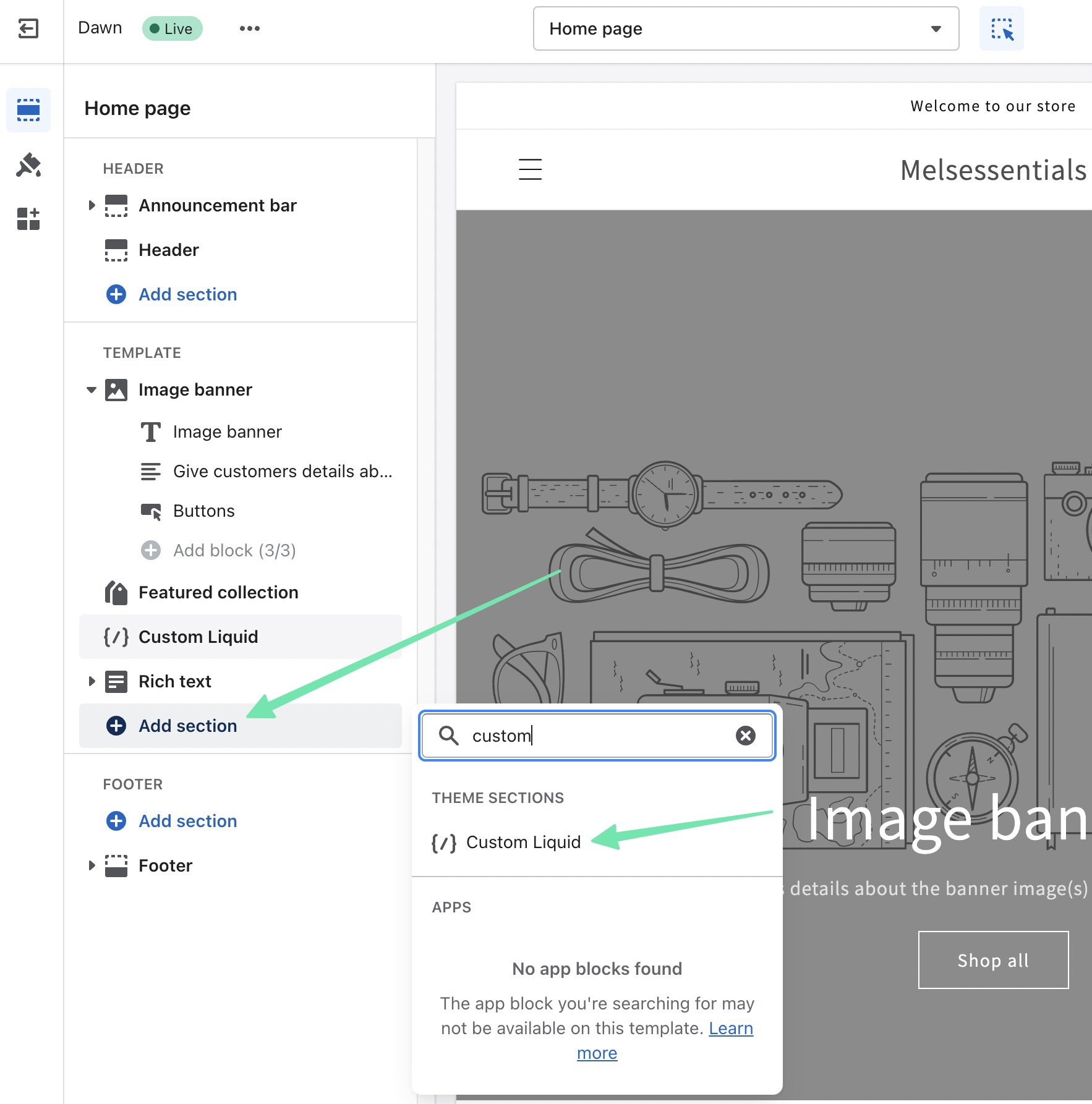
Suchen Sie als Nächstes den Bereich, in dem Sie die platzieren möchten Twitter füttern. Drücke den Abschnitt hinzufügen Schaltfläche in diesem Bereich. Suche nach dem Kundenspezifische Flüssigkeit Themenbereich und fügen Sie ihn ein Shopify.

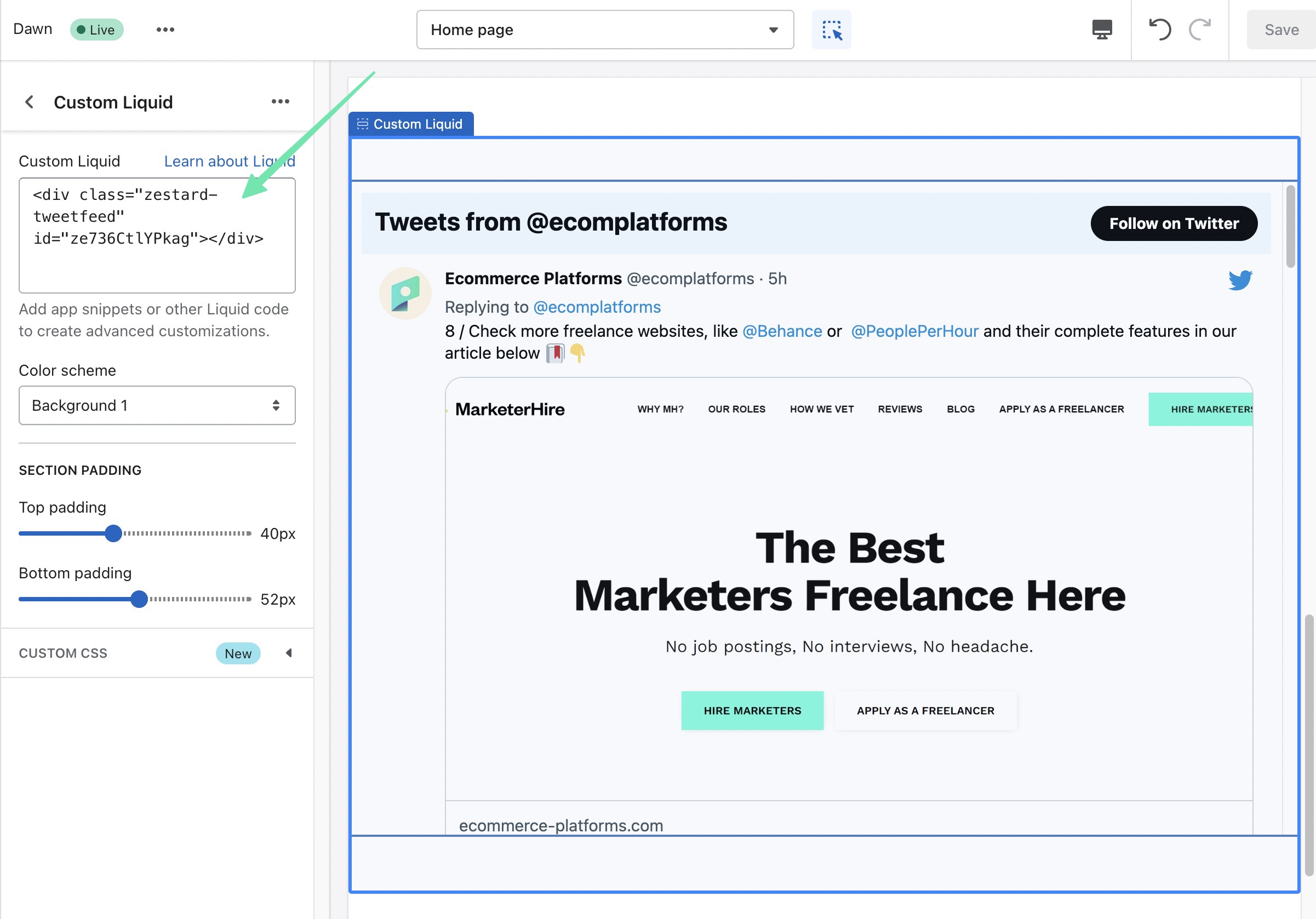
Die Kundenspezifische Flüssigkeit Der Themenbereich enthält auf der linken Seite mehrere Einstellungen. Die wichtigste davon ist die Kundenspezifische Flüssigkeit Feld. Fügen Sie den zuvor aus kopierten Shortcode ein Twitter Feeds-App.
Nach einem Klick Gespeichert, du wirst sehen Twitter Feed in der gerendert Shopify Homepage-Vorschau rechts.
Sie können den Abschnitt sogar ein wenig anpassen, mit Optionen für:
- Farbschema
- Abschnittsauffüllung
- Benutzerdefinierte CSS

Die letzte Möglichkeit, einen Shortcode aus der Twitter Feeds-App ist durch Hinzufügen zum eigentlichen Theme-Quellcode. Dies wird im Allgemeinen nur empfohlen, wenn Sie dies möchten Twitter Feed, um global in bestimmten Abschnitten oder Seiten zu erscheinen.
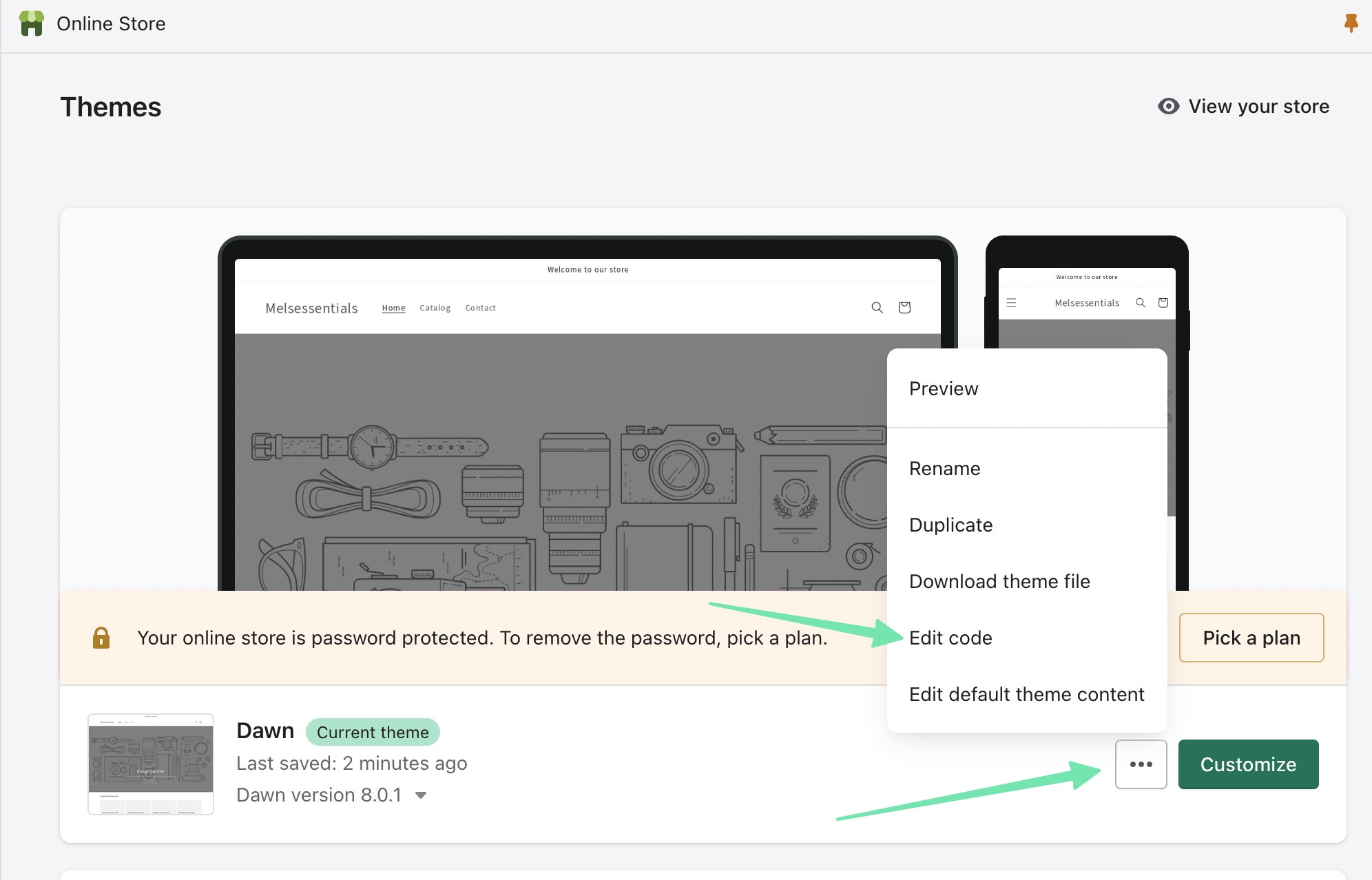
Um dies zu tun, gehen Sie zu Online-Shop > Themen in Shopify. Klicken Sie auf Auslassungspunkte (…) Schaltfläche, um weitere Optionen anzuzeigen. Klicke auf Code bearbeiten Aus dem Dropdown-Menü.

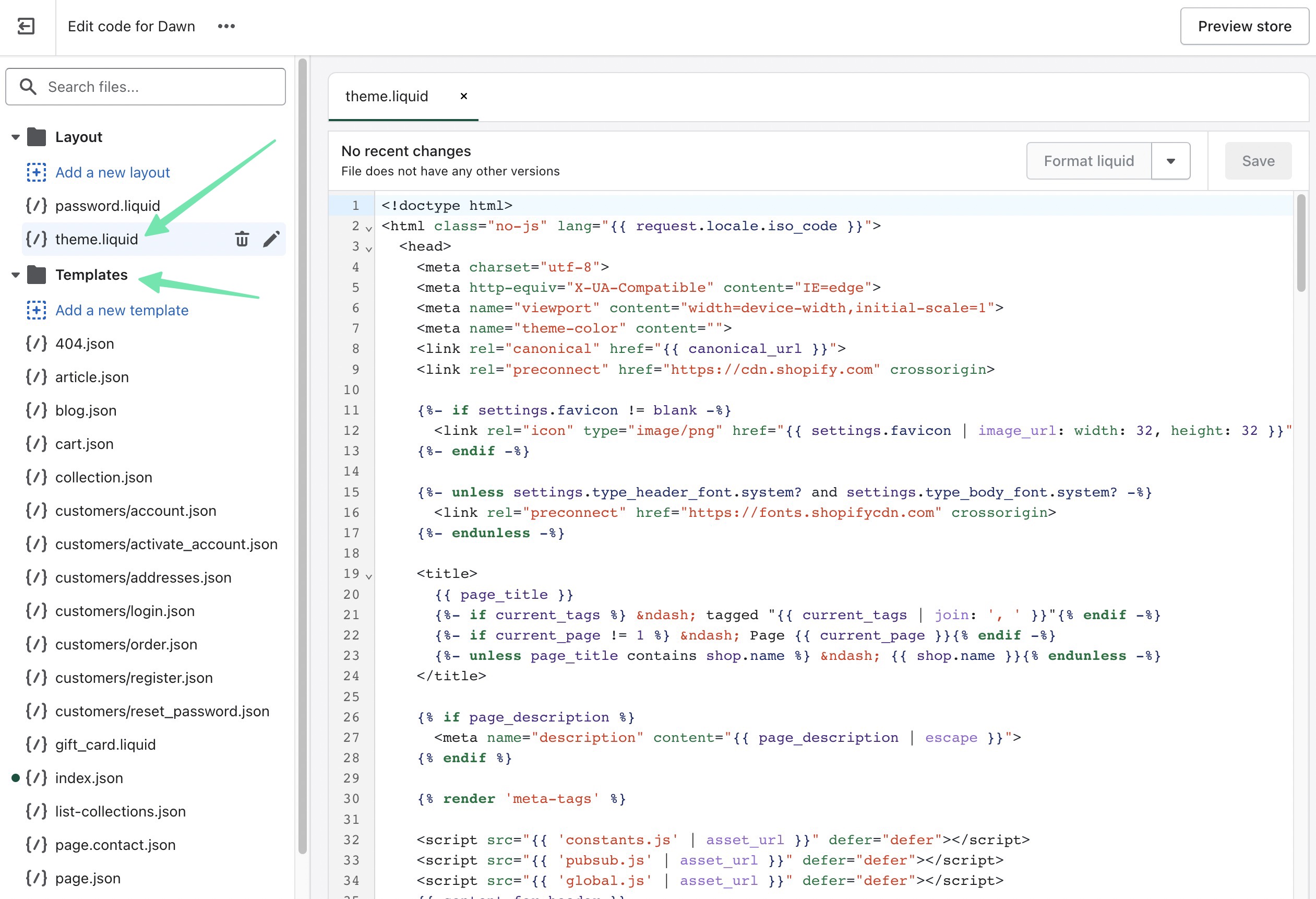
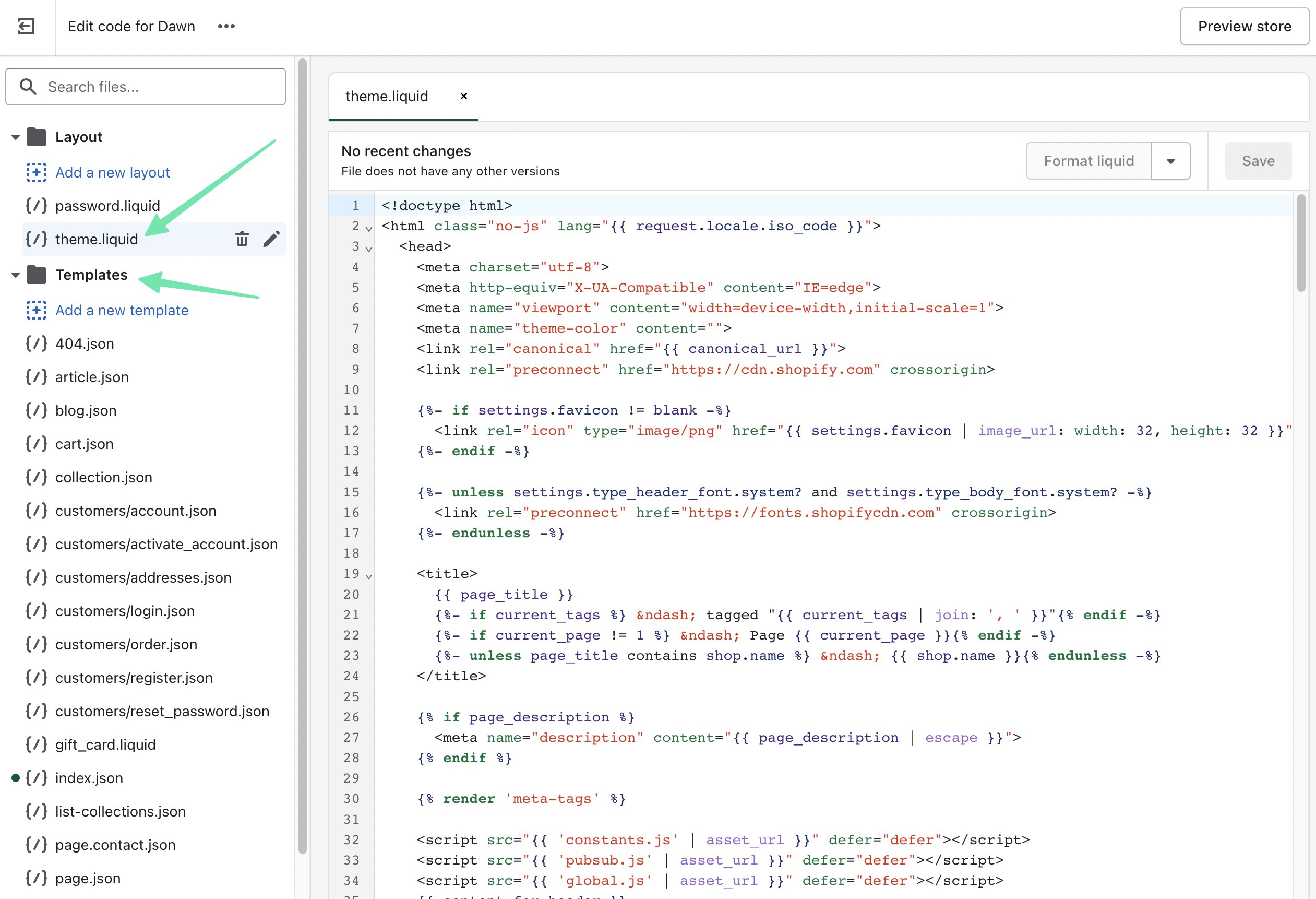
Wählen Sie die Thema. Flüssigkeit Datei und fügen Sie den Code an beliebiger Stelle innerhalb der Themencodierung ein. Alternativ können Sie sich auch für eine Änderung entscheiden Template or Abschnitte für mehr Kontrolle darüber, wo die Twitter Futter erscheint.

Weitere Einstellungen finden Sie in der Twitter Zu den Feed-Apps gehören:
- Optionen zum Einbetten eines einzelnen Tweets (oder Retweets)
- Ein Tool zum Generieren von a Twitter Teilen-Schaltfläche
- Optionen zum Anzeigen von Hashtag-Feeds
Methode 2: Hinzufügen Twitter Zufüttern Shopify mit eingebettet Twitter Widget
Twitter bietet eine Möglichkeit, eine beliebige öffentliche Zeitleiste auf Ihrer Website zu veröffentlichen. Das bedeutet, dass Sie die Möglichkeit haben, den Feed Ihrer Marke oder die Posts von einem anderen Konto anzuzeigen.
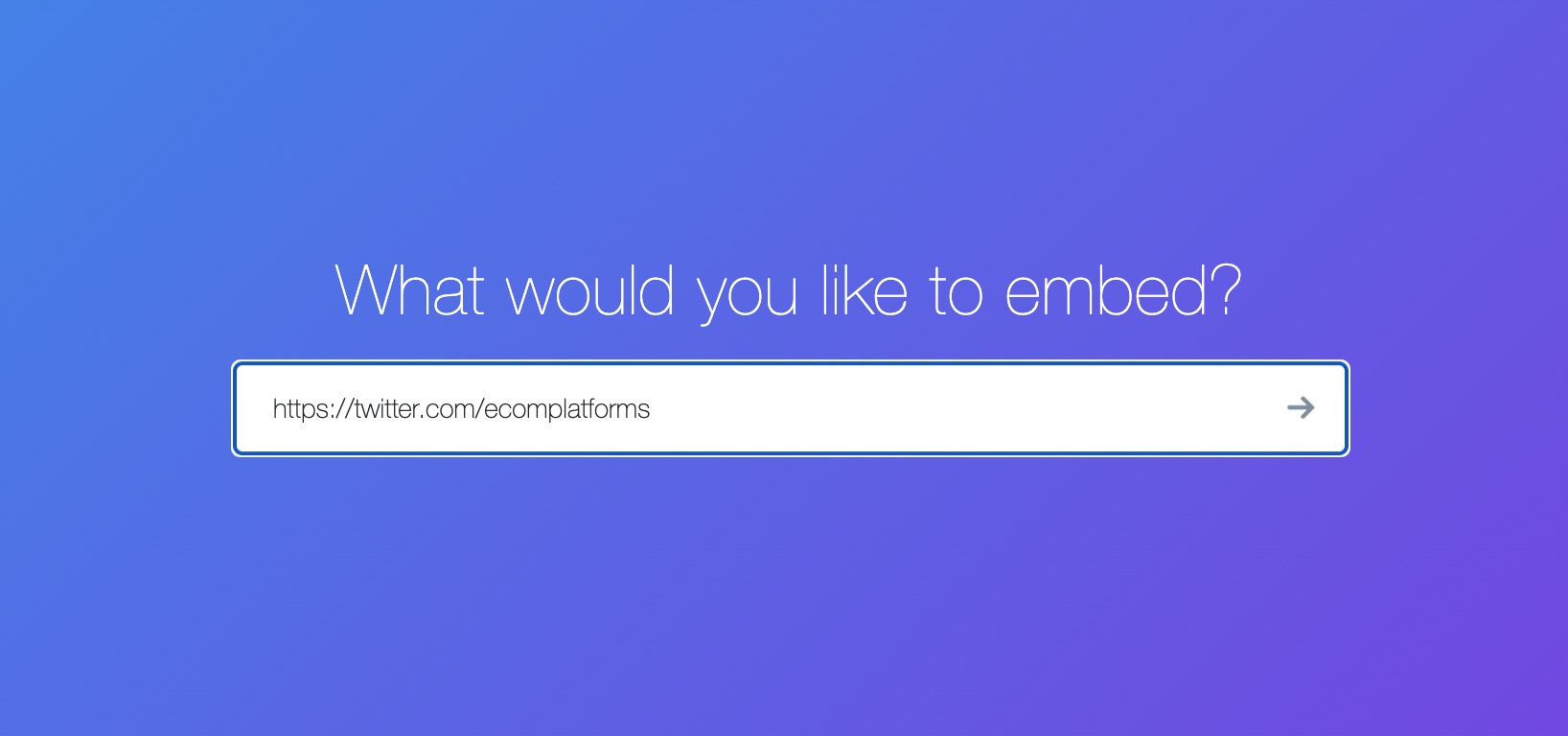
Um zu beginnen, gehen Sie zu Veröffentlichen.Twitter.com €XNUMX.
Fügen Sie die URL der ein oder geben Sie sie ein Twitter Profil, das Sie als Feed auf Ihrem anzeigen möchten Shopify speichern. Klicken Sie auf die Pfeilschaltfläche, um fortzufahren.

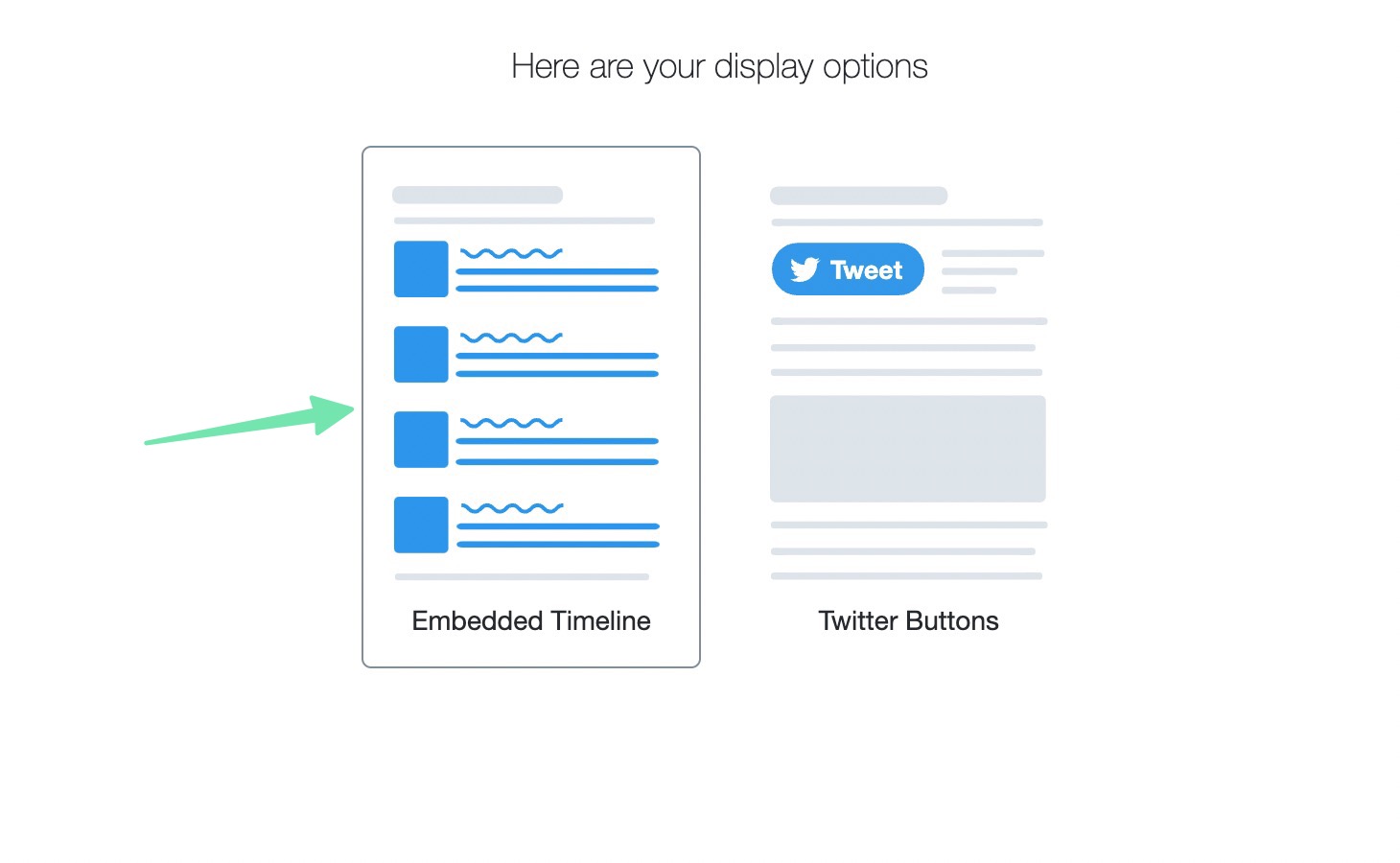
Hier haben Sie zwei Möglichkeiten:
- Eingebettete Zeitleiste
- Twitter Tasten
Die Twitter Tasten sind nützlich, um irgendwo auf Ihrer Website eine Schaltfläche „Folgen“ oder „Erwähnen“ hinzuzufügen. Aber für diesen Artikel konzentrieren wir uns mehr darauf, eine zu bekommen Twitter Futter erscheinen. Wählen Sie also die Eingebettete Zeitleiste .

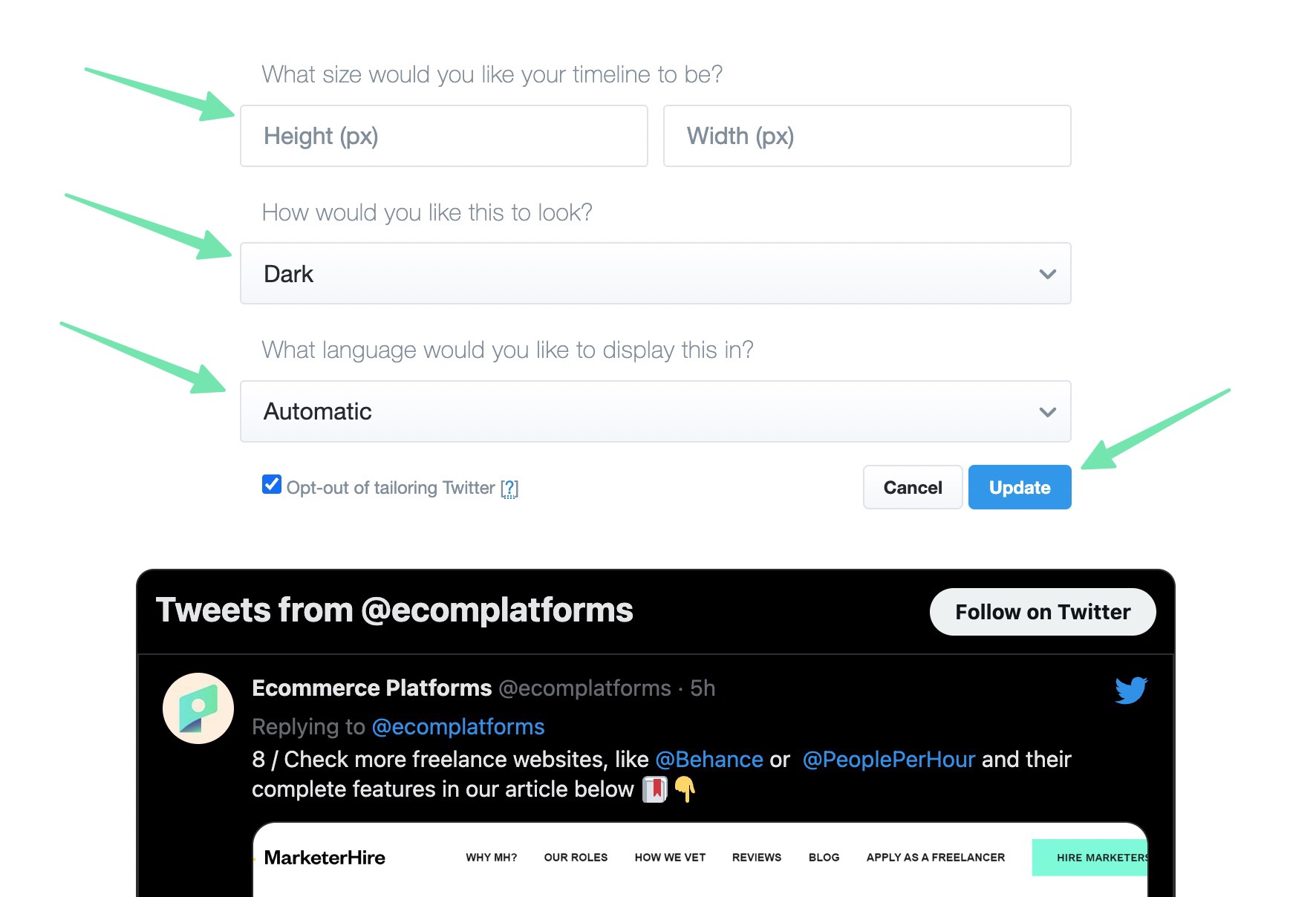
Twitter generiert automatisch die Twitter Feed-Widget-Code. Wir empfehlen jedoch, auf das zu klicken Legen Sie Anpassungsoptionen fest Link, um den Feed vor der Veröffentlichung auf Ihrer Website vollständig zu formatieren.

Dadurch werden mehrere Einstellungen zum Ändern des Erscheinungsbilds Ihres Feed-Widgets angezeigt:
- Höhe
- Breite
- Aussehen (dunkel oder hell)
- Sprache (Sie können normalerweise einfach mit Automatisch fortfahren)
Klicken Sie auf die Schaltfläche „Aktualisieren“. um Ihre Änderungen in der Vorschau unten zu sehen. Wie Sie sehen können, ist unser einfacher Wechsel aus Light zu Dunkel bereits in der Vorschau gerendert.

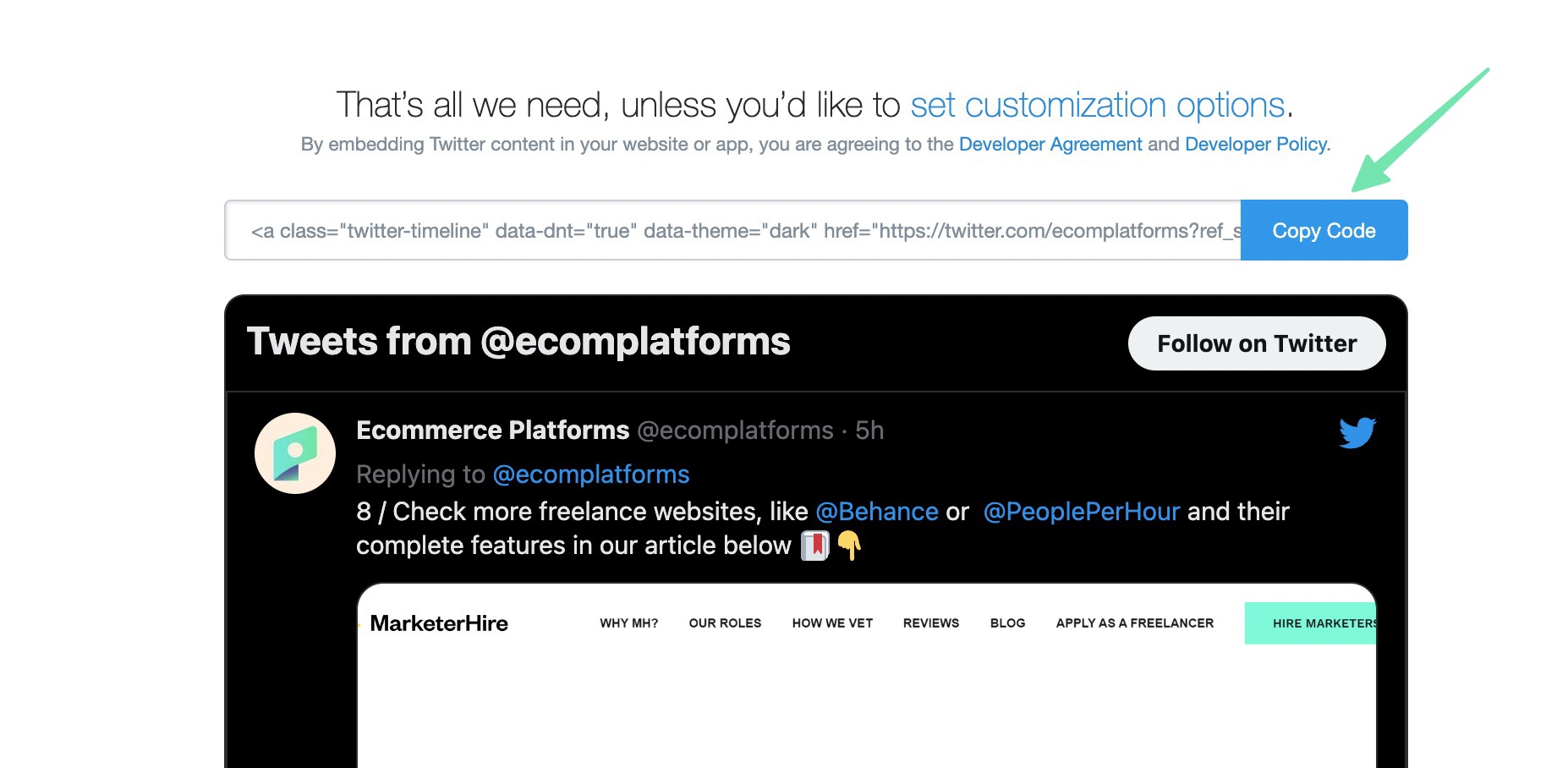
Sobald Sie mit Ihrer Art und Weise zufrieden sind Twitter Feed aussieht, klicken Sie auf die Code kopieren Schaltfläche, um den Widget-Code in die Zwischenablage Ihres Computers zu kopieren.

Jetzt ist es an der Zeit zu lernen, wie man die hinzufügt Twitter füttern Sie Ihre Shopify Webseite. Am einfachsten ist es, den Feed auf Ihrem zu platzieren Shopify Homepage, über a Shopify .
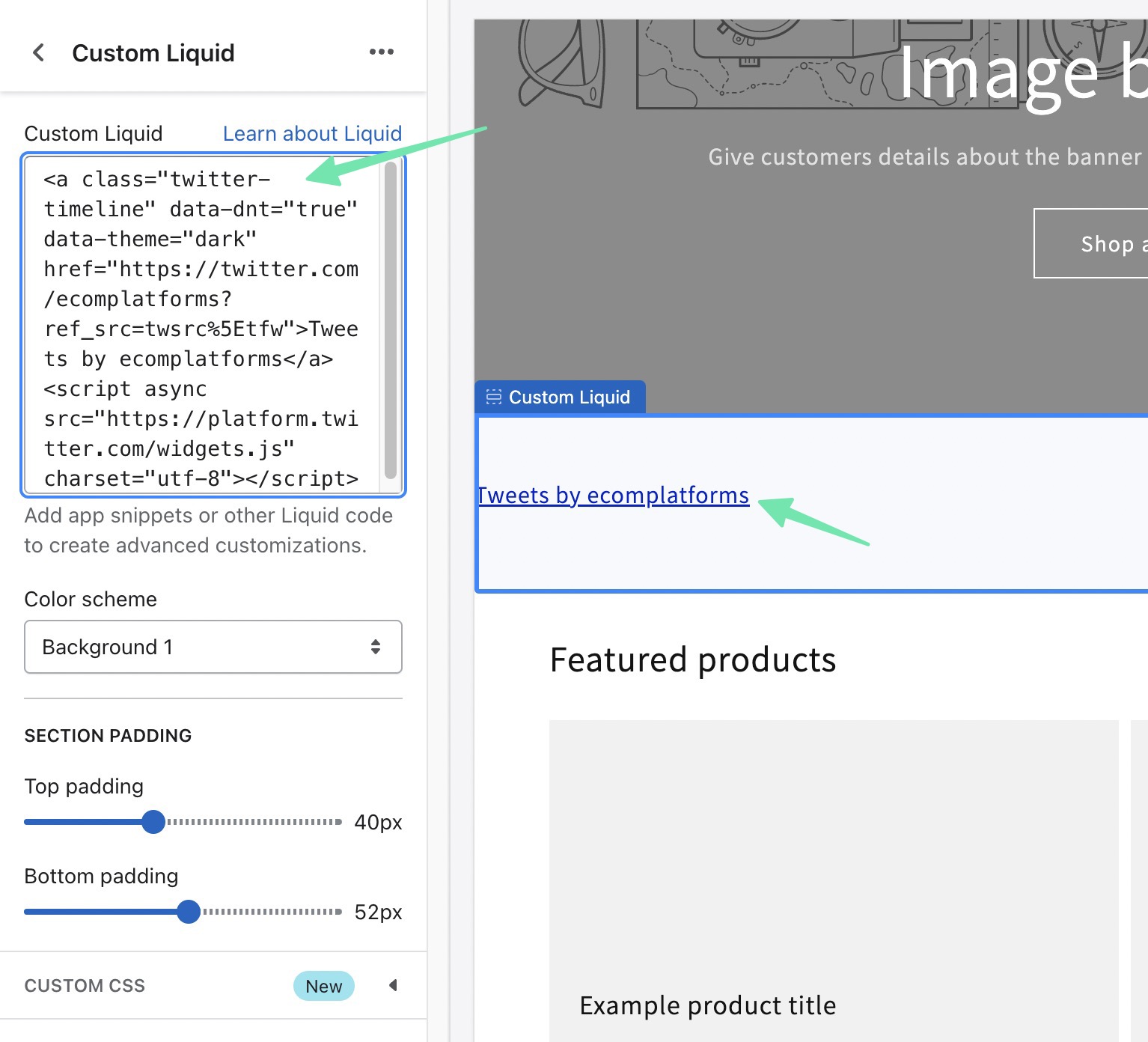
Gehe zu Onlineshop > Themen > Anpassen öffnen Shopify visueller Customizer. Suchen Sie den Bereich der Homepage, den Sie einfügen möchten Twitter füttern. Klicken Sie auf eine der Abschnitt hinzufügen Knöpfe zu enthüllen Shopify's Sammlung von Abschnitten. Scrollen Sie durch die Liste oder suchen Sie nach Kundenspezifische Flüssigkeit Abschnitt. Klicken Sie auf , um es der Seite hinzuzufügen.

Verwenden Sie das Kundenspezifische Flüssigkeit Feld zum Einfügen des zuvor kopierten Codes (aus der Twitter Webseite). Fühlen Sie sich frei, andere Abschnittseinstellungen wie die anzupassen Farbschema, Abschnittsauffüllung oder Benutzerdefinierte CSS.
Sie werden feststellen, dass zunächst nur ein Link zu den Tweets von Ihnen angezeigt wird Twitter Konto.

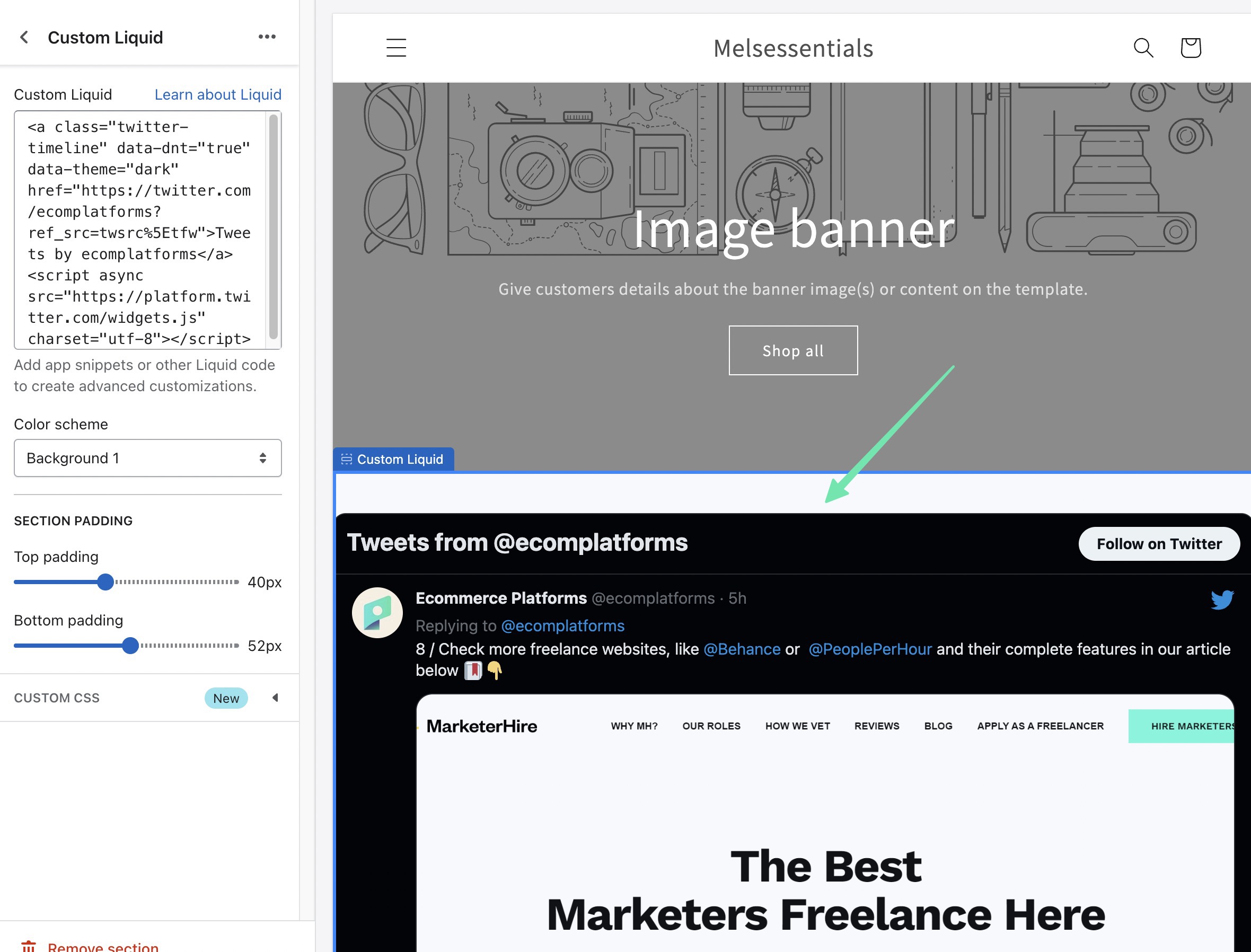
Sie müssen nur auf die klicken Gespeichert Schaltfläche für Shopify um die zu machen Twitter Feed in der Customizer-Vorschau.

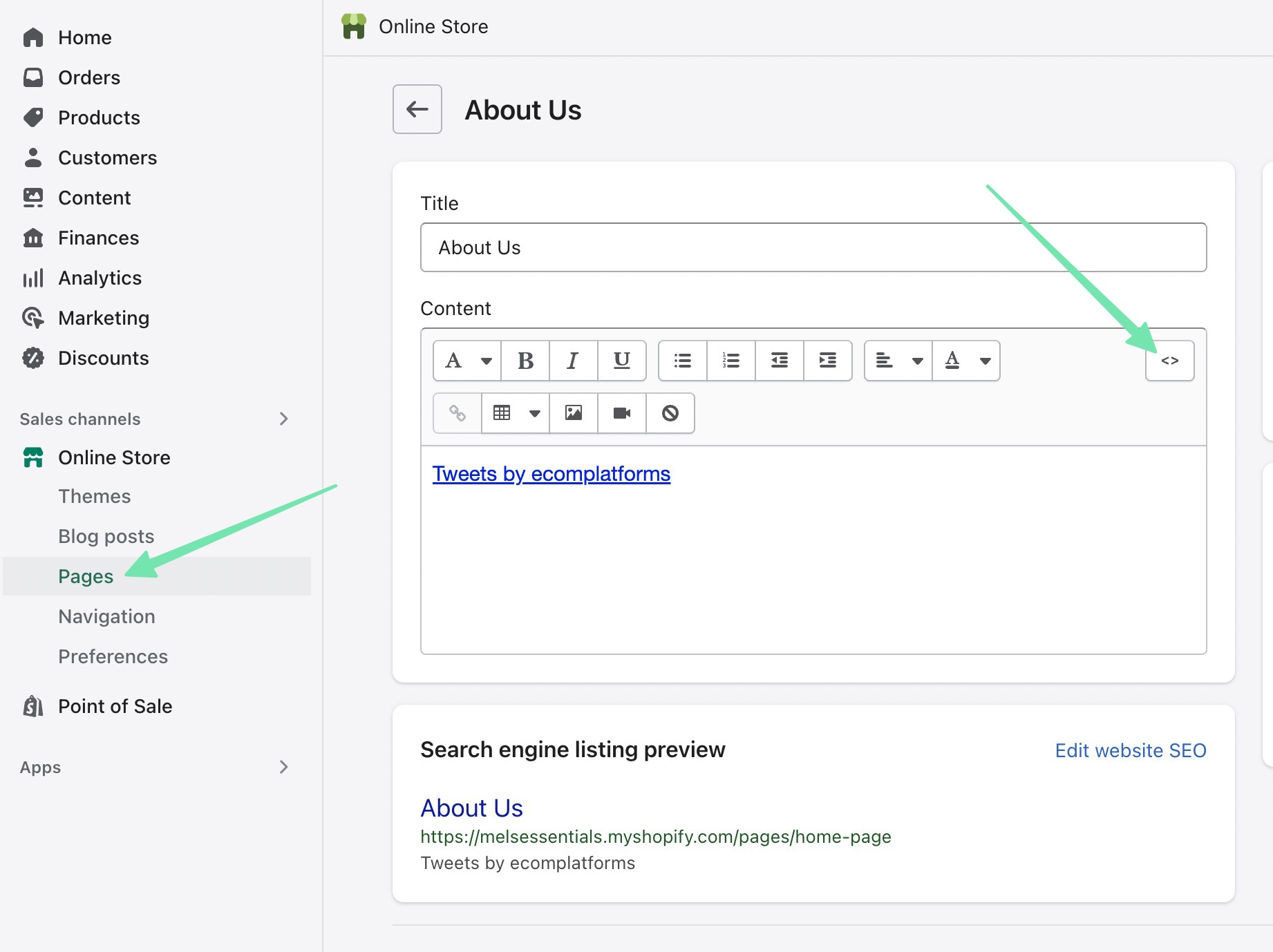
Eine zusätzliche Möglichkeit, a hinzuzufügen Twitter Feed über Einbettungscode erfolgt durch Platzieren auf einer bestimmten Seite in Shopify. Gehe zu Onlineshop > Seiten um das zu erreichen. Öffnen Sie die Seite, die Sie bearbeiten möchten.
Klicken Sie im Seiteneditor auf die HTML anzeigen (<>) Taste. Dadurch wird vom visuellen Editor zum benutzerdefinierten HTML-Editor gewechselt, der zum Hinzufügen von Code erforderlich ist.

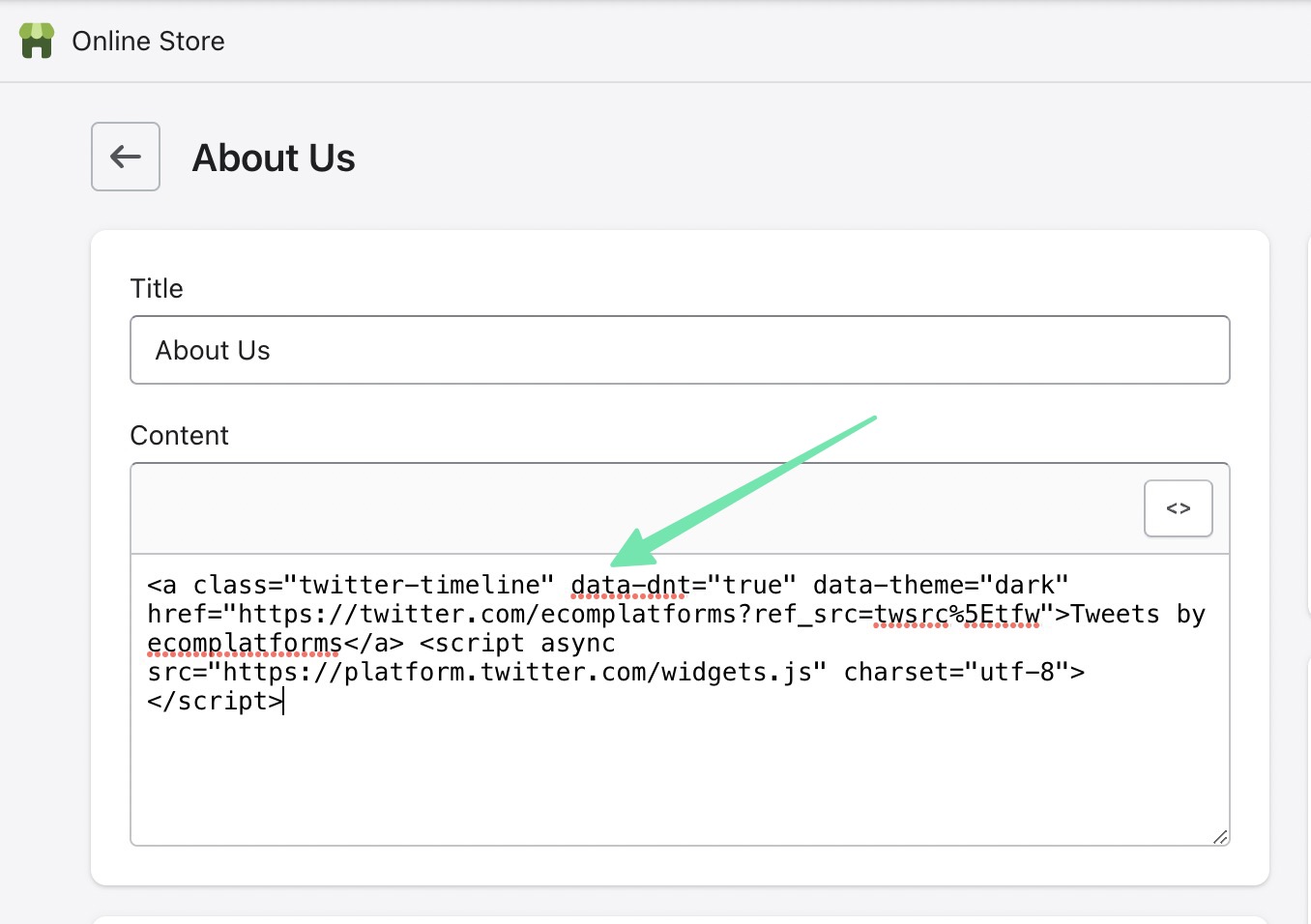
Fügen Sie den Code ein, den Sie ursprünglich kopiert haben Twitter. Klicken Sie auf Gespeichert or Veröffentlichen Schaltfläche, damit die Änderungen wirksam werden.

Zeigen Sie entweder eine Vorschau der Seite an oder gehen Sie zur Frontend-Ansicht. Hier sehen Sie die Twitter Feed, der neben allen anderen Inhalten angezeigt wird, die Sie möglicherweise auf dieser Seite hatten.

Die letzte Möglichkeit zum Einbetten von a Twitter Widget mit Code ist durch die Verwendung der Shopify Themendateien. Gehe zu Online-Shop > Themen beginnen. Wählen Sie das Auslassungspunkte (…) und dann auswählen Code bearbeiten.

Die Thema. Flüssigkeit Datei gibt Ihnen die vollständige Kontrolle über das Design, auf dem Sie derzeit installiert sind Shopify. Fügen Sie die ein Twitter Feed-Code, wo immer Sie möchten, dass der Feed im Design erscheint. Andernfalls können Sie Folgendes verwenden: Template und Abschnitt Dateien, falls Sie lieber die Twitter Feed erscheinen nur in bestimmten Bereichen Ihrer Website, wie z. B. in der Seitenleiste.

So fügen Sie ein hinzu Twitter Zuführen zu a Shopify Webseite!
Sie haben vielleicht bemerkt, dass die Verwendung von a Shopify App erstellt immer noch einen Shortcode, den Sie überall auf Ihrer Website platzieren können. Das bringt Sie vielleicht dazu, sich zu fragen: „Welchen Sinn hat es, eine App zu verwenden?“ Dafür gibt es drei Gründe:
- Die Verwendung einer App bedeutet, dass Ihre gesamte Arbeit in einem Dashboard enthalten ist: Shopify.
- Es sind weitaus mehr Anpassungseinstellungen in verfügbar Twitter Feed-Apps im Vergleich zu dem, was über die angeboten wird Twitter Einbettbares Widget.
- Ein Shortcode ist zumindest etwas weniger einschüchternd als der von bereitgestellte Code Twitter.
Und das ist alles, was dazu gehört! Wir hoffen, unsere vollständige Anleitung zum Hinzufügen Twitter füttern zu Shopify hat Ihnen geholfen, herauszufinden, ob a plugin oder Code-Widget ist das Richtige für Ihren E-Commerce-Shop. Wir empfehlen Ihnen, sich nach anderen Apps umzusehen, um alternative Social-Media-Feeds einzubetten, wie z. B. einen Instagram-Feed, oder sogar um so etwas wie Social Proof oder TikTok-Videos anzuzeigen. Lass es uns in den Kommentaren wissen, wenn du Fragen hast!




Kommentare 0 Antworten