Bei der Entscheidung, für welchen Site-Builder Sie sich entscheiden sollten, werden seine Designfähigkeiten wahrscheinlich einen massiven Einfluss darauf haben, ob Sie eine Lösung einer anderen vorziehen. Schließlich, 50% der Verbraucher glauben, dass Website-Design für eine Marke von entscheidender Bedeutung ist.
Seit Jahren Squarespace wurde als einer der besten Website-Ersteller für Bildanzeige und hochwertige Vorlagen angekündigt. Webflowist dagegen ein viel flexiblerer Website-Editor, der sich an Designer richtet, die anspruchsvolle Webdesigns ohne Programmierkenntnisse in vollwertige Websites umwandeln möchten.
In diesem Monat (Juli 2022) Squarespace ins Leben gerufen Fluid-Motor – ein neuer Drag-and-Drop-Editor, der ihm einen Platz auf der Karte mit dem ähnlich fähigen einbringt Webflow.
Unnötig zu erwähnen, dass wir dies für eine ziemlich aufregende Entwicklung halten! So sehr, dass wir nicht widerstehen konnten, Fluid Engine und zu vergleichen Webflow. Hoffentlich bis zum Ende unseres Fluid Engine vs Webflow überprüfen, können Sie entscheiden, welcher Website-Builder 2022 besser zu Ihrem Unternehmen passt.
Es gibt eine ganze Menge abzudecken, also packen wir es an!
Fluid-Engine vs Webflow: Eine Einleitung
Wie wir im Intro angedeutet haben, Fluid-Motor ist jetzt Squarespace's neuer Standard-Drag-and-Drop-Editor, veröffentlicht im Juli 2022. Neu Websites erstellt mit Squarespace 7.1 profitieren automatisch von den neuen Designfeatures der Fluid Engine. Wenn Sie über eine vorhandene 7.1-Site verfügen, wird diese weiterhin verwendet Squarespace's alter Editor, es sei denn, Sie aktualisieren jede Webseite oder fügen einen neuen Abschnitt hinzu, der die Fluid Engine verwendet.
Traditionell Squarespace bot nur eine eingeschränkte Drag-and-Drop-Oberfläche. Viel von SquarespaceDie Bearbeitung der Website von erfolgte innerhalb einer Seitenleiste. Es war auf ein 12-Spalten-Raster beschränkt, in das Sie Elemente ziehen und ablegen konnten.
Aber jetzt, danke an Squarespace's Fluid Engine, SquarespaceDer Editor von ist einer der flexibelsten Editoren. Fluid Engine bietet Funktionen sowohl für Anfänger als auch für professionelle Designer. Es ist vollgepackt mit E-Commerce-, Design- und Marketingfunktionen, die alle von bereitgestellt werden Squarespace (mehr dazu weiter unten). Außerdem profitiert Fluid Engine von Squarespace's professionell gestaltete Vorlagen, die Sie vollständig bearbeiten können.
Im Gegensatz, Webflow ist ein weiterer Website-Baukasten. Sie haben sich jedoch von Anfang an stark auf die Freiheit des Webdesigns konzentriert. Ursprünglich wurde es entwickelt, um Webdesigner der alten Schule anzusprechen, die mehr Kontrolle über ihre kreativen Entscheidungen wünschen. Es integriert ältere Webdesign-Prozesse und komplexe Codierungsprinzipien in eine intuitive No-Code-Oberfläche. Mit dem Editor können Sie nicht nur pixelgenaue Webdesigns erstellen, sondern auch vollständig per Drag-and-Drop. Darüber hinaus Webflow hat in den letzten Jahren verschiedene Funktionen hinzugefügt, darunter E-Commerce-Funktionen und Website-Verwaltungstools.
Fluid-Engine vs Webflow: Ihre Kernfunktionen
Nachdem wir nun die Grundlagen behandelt haben, wollen wir etwas tiefer in Fluid Engine eintauchen und WebflowHauptmerkmale:
Fluid-Motor

As Fluid-Motor ist nur Squarespace's neuer Website-Editor, auf den Sie sich immer noch verlassen können Squarespace's robuster Funktionsumfang. Squarespace zielt darauf ab, alle Funktionen bereitzustellen, die Sie zum Erstellen einer Website oder eines Online-Shops benötigen, ohne sich darauf verlassen zu müssen plugins oder Erweiterungen. Das bedeutet, alle Squarespace Funktionen sind erprobt und erprobt. Dies ist jedoch ein zweischneidiges Schwert, da Sie nicht die gleiche Flexibilität zum Erweitern haben Squarespace's Funktionalität als Dienste wie WordPress, Wix, Shopify, usw.
Davon abgesehen haben wir unten einige aufgelistet Squarespaceund damit die bemerkenswertesten Merkmale von Fluid Engine:
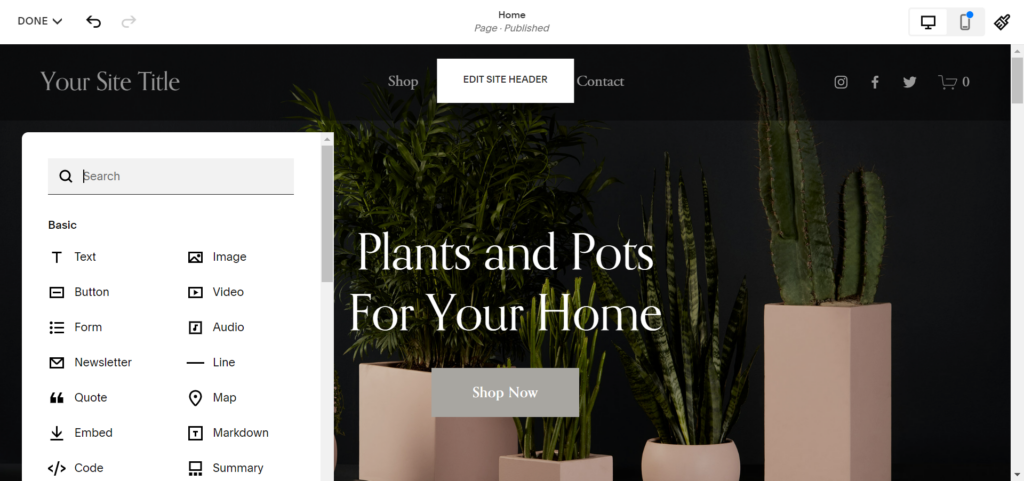
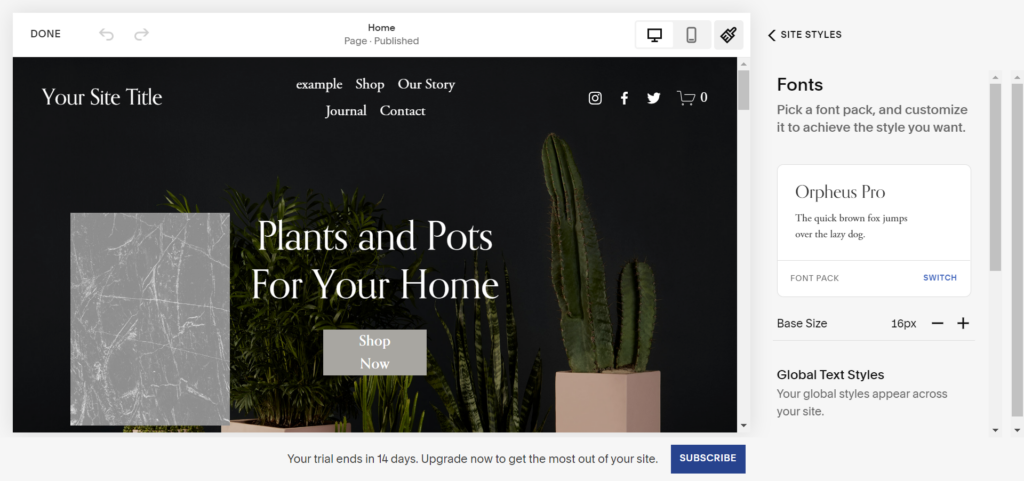
- Atemberaubendes Webdesign: Squarespace bietet einige der qualitativ hochwertigsten Website-Vorlagen auf dem Markt. Aber dank Fluid Engine können Sie diese Vorlagen jetzt mit einem völlig intuitiven Drag-and-Drop-Editor anpassen. Profitieren auch Sie von Squarespace's leistungsstarker Bildeditor (aber dazu später mehr!).
- SEO: Squarespace verfügt über leistungsstarke integrierte SEO-Funktionen. Sie können beispielsweise Seitentitel und -beschreibungen bearbeiten, Bild-Alt-Tags hinzufügen und darauf zugreifen Squarespace's SEO-Best-Practices-Checkliste und überprüfen Sie Ihre Website mit der Google Search Console. Außerdem können Sie Seiten ausblenden, die von Suchmaschinen nicht durchsucht werden sollen. Squarespace geht auch mit automatik Sitemaps, automatische Markups und saubere URLs auf Anhieb.
- Bloggen: Sie können ganz einfach einen Blog mit einem von erstellen Squarespace's makellose Blog-Vorlagen. Darüber hinaus können Sie Analysen wie beliebte Inhalte, Klicks und Besucherstatistiken verfolgen. Außerdem können Sie benutzerdefinierte Berechtigungen festlegen, Posts planen, Feature-Posts zuweisen und Ihre Blog-Inhalte taggen und kategorisieren.
- E-Commerce: Sie können unbegrenzt physische und digitale Produkte verkaufen und sogar in POS-Lösungen integrieren. (Wir werden diskutieren Squarespace ecommerce Funktionen weiter unten ausführlicher).
- Analytik: Greifen Sie auf leistungsstarke Website-Analysen zu, um Einblicke in Ihre beliebtesten Inhalte, Zugriffe, Zugriffsquellen, Verkäufe, Conversions, Besucherdemografien und mehr zu erhalten.
- E-Mail-Marketing: Squarespace bietet ein eigenes E-Mail-Marketing-Tool als Zusatzleistung gegen Aufpreis an. Sie können dies verwenden, um Ihre eigenen E-Mails zu gestalten, Ihre Kunden zu erreichen, Verkäufe und Werbeaktionen anzukündigen usw. Sie können Ihre E-Mails auch monetarisieren, indem Sie kostenpflichtige Newsletter verkaufen.
- Mitgliedschaften: Erstellen Sie Mitgliederbereiche, in denen Sie Kunden exklusive Inhalte anbieten.
Dies ist keineswegs eine vollständige Liste von SquarespaceFunktionen von , aber aus Platzgründen haben wir versucht, uns an die Schlagzeilen zu halten.
Webflow Eigenschaften

Webflow unterteilt den Website-Erstellungsprozess in drei einfache Schritte:
- Erstellen und passen Sie Ihre Website an
- Optimieren Sie es für Wachstum
- Boosten Sie Ihr Business
In diesem Sinne haben wir unten einige davon aufgelistet WebflowDie bemerkenswertesten Eigenschaften von :
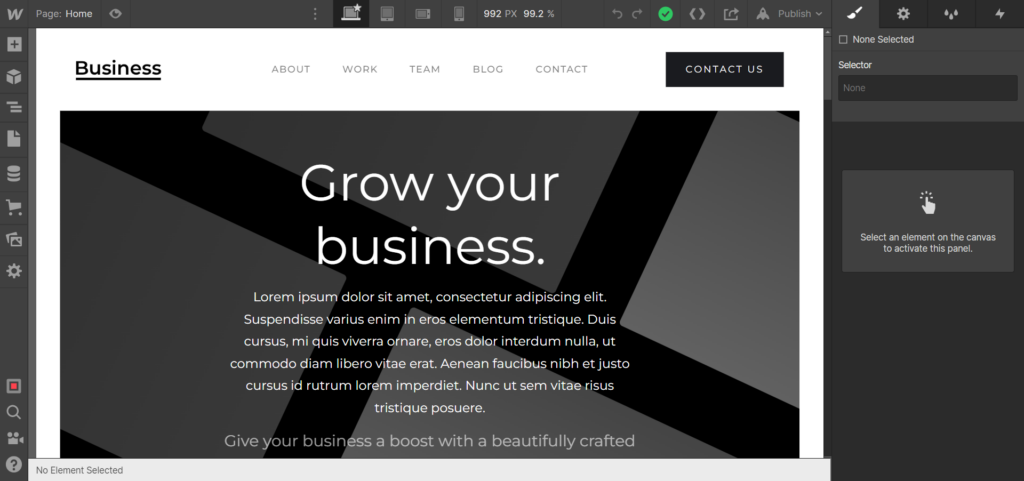
- Erstellen Sie eine codegesteuerte Website, ohne eine einzige Codezeile zu schreiben: Webflow bietet vollständigen Zugriff auf den Code Ihrer Website, einschließlich HTML5, CSS3 und Javascript. Sie müssen jedoch nichts davon anfassen. Stattdessen können Sie jedes Element dort positionieren, wo es auf der Seite erscheinen soll, und es nach Belieben anpassen. Es gibt Dutzende von Designoptionen, mit denen Sie herumspielen können. Zum Beispiel global wiederverwendbare Symbole, Designebenen, Farbfelder, Anpassung der Typografie usw.
- Inhaltsverwaltung: Erstellen Sie Inhalte manuell oder aus einer CSV-Datei oder Webflow API. Wenn Sie eine Agentur sind, können Sie Kunden Zugriff auf das Content-Management-System gewähren. Sie können die Eingabeinhalte Ihres Autors auch direkt in das Front-End Ihrer Website zur Überprüfung einspeisen.
- Interaktionsmanagement-Tools: Erstellen Sie komplexe Scroll- und Parallaxenanimationen, die an die Mausbewegung gebunden sind. Sie können beispielsweise mehrstufige Animationen wie Eingangsbewegungen, Lottie-Animationen (Vektorgrafikanimationen), Schieberegler-Änderungen, Neigungen, Randfarbenänderungen, Easing und mehr anzeigen.
- Mitgliedschaft: Sie können Mitgliedschaften verkaufen, die kostenlos oder kostenpflichtig sind, oder Kunden gestaffelte Preise anbieten.
- Leistungsstarkes SEO: Genießen Sie die vollständige Kontrolle über Ihr SEO-Markup – das Hinzufügen von Schema-Markup zum Code Ihrer Website ermöglicht es Suchmaschinen, Ihre Inhalte schnell zu verstehen und entsprechend einzustufen. Sie können auch automatisch Metatitel und -beschreibungen bearbeiten Sitemaps und aktivieren Sie robuste 301-Weiterleitungen. Webflow ermöglicht Ihnen auch, Bild-Alt-Tags zu ändern, und bietet Hochgeschwindigkeitsleistung und SSL-Sicherheit für jeden Webflow Website, die Sie erstellen.
- Website-Automatisierungen: WebflowDie Logic-Funktion von befindet sich derzeit in der Beta-Phase. Mit diesem Tool können Sie neue CRM-Leads basierend auf Formularübermittlungen erstellen, Leads an Site-Mitarbeiter senden und Mitteilungen basierend auf der Site-Aktivität des Benutzers senden. Darüber hinaus speichert Logic Ihre Website-Formularübermittlungen sofort in Ihrem CMS und aktualisiert externe Datenbanken basierend auf Aktualisierungen/Änderungen an Ihren Webflow CMS.
- Kollaborative Tools: Erstellen Sie benutzerdefinierte Benutzerberechtigungen, um den Zugriff auf Ihre zu teilen Webflow Konto mit Kunden und Gästen. Wenn es um die Zusammenarbeit geht, können Sie und Ihre Teammitglieder Ihre Website direkt bearbeiten. Wenn ein Mitarbeiter Änderungen vornimmt, können Sie außerdem überprüfen, was geändert wurde, und live sehen, wer an was arbeitet, wie bei Google Docs, damit Sie sich nicht gegenseitig stören.
- E-Commerce: Webflow kommt mit vollständig anpassbaren Checkout- und Transaktions-E-Mails. Aber wir decken ab Webflow's E-Commerce-Funktionalität im Detail weiter unten!
Like Fluid-Motor, dies ist keine vollständige Liste von Webflowdie Eigenschaften. Stattdessen haben wir nur einige davon hervorgehoben WebflowDie herausragendsten Funktionen von .
Fluid-Engine vs Webflow: Ihre E-Commerce-Funktionen
Fluid-Motor

Wie wir bereits angedeutet haben, sind sowohl Fluid Engine als auch Webflow verfügen über eine anständige Auswahl an integrierten E-Commerce-Funktionen:
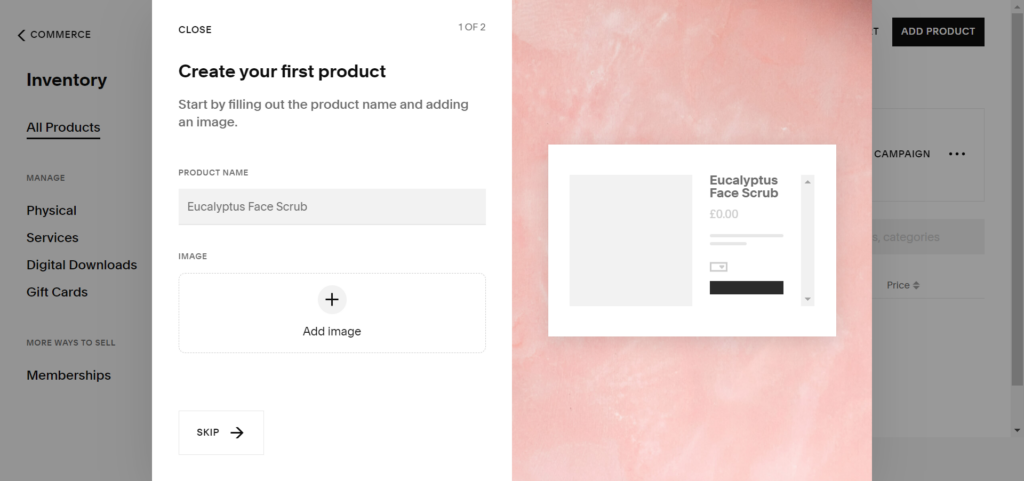
Mit Flüssigkeitsmotor, Sie können unbegrenzt physische und digitale Produkte, Dienstleistungen und Abonnements verkaufen. Sie können es sogar in Ihr POS-System integrieren, um alle von Ihnen getätigten physischen Verkäufe zu synchronisieren.
Sie beginnen einfach mit einem von Squarespace's schöne E-Commerce-Vorlagen und gehen Sie von dort aus. Sie können Kunden verschiedene Versandoptionen anbieten, darunter pauschale, gewichtsbasierte und Echtzeit-Versandtarife. Squarespace berechnet außerdem automatisch die Umsatzsteuer Ihres Kunden an der Kasse, ermöglicht es Käufern, Kundenkonten zu erstellen, Produktbewertungen zu hinterlassen und sogar Artikel zu Wunschlisten hinzuzufügen. Darüber hinaus können Sie SquarespaceFunktionen zur Wiederherstellung verlassener Warenkörbe von , erstellen Werbe-Popups und -Banner, bieten Rabatte an und verkaufen Geschenkkarten.
Was Zahlungs-Gateways betrifft, Squarespace akzeptiert Kreditkarten, Stripe, PayPal und Square (für POS-Verkäufe).
Squarespace bietet auch eine mobile App, mit der Sie Ihr Geschäft unterwegs verwalten können.
Webflow

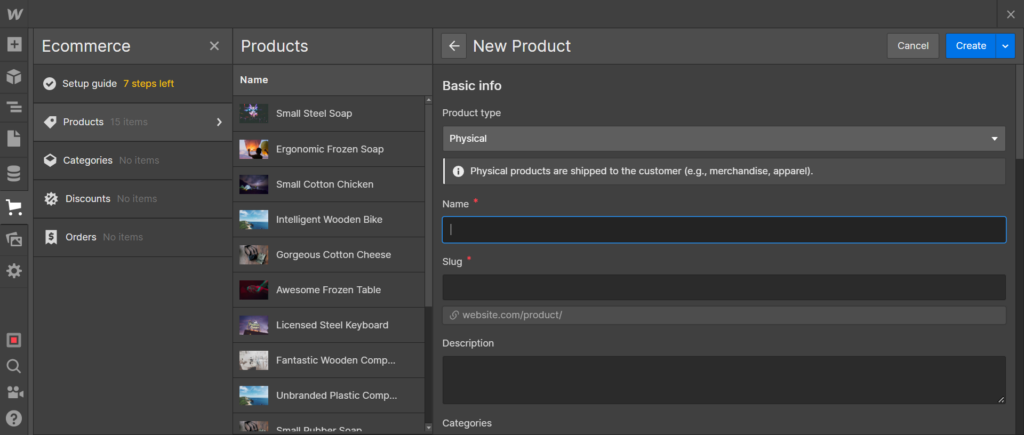
Webflowermöglicht Ihnen dagegen die Erstellung eines vollständig gebrandeten Online-Shops, einschließlich anpassbarer Checkout-Seiten. Im Gegensatz dazu können Sie mit Fluid Engine nur die allgemeine Hintergrundfarbe, den Text und die Schaltflächenfarben auf Ihrer Checkout-Seite ändern, während Webflow gibt Ihnen die vollständige Kontrolle über das Design.
Like Squarespace, können Sie jedes Produkt verkaufen, einschließlich digitaler, physischer, Dienstleistungen und Mitgliedschaften. Zusätzlich, Webflow bietet verschiedene Möglichkeiten, Ihre Produkte zu präsentieren, darunter ein Produktfunktionsmodul, Galerien und Produktseiten mit anpassbaren Feldern. Sie können auch Versandregionen anpassen, Versandregeln erstellen, die Paketverfolgung automatisieren und Kunden eine größere Auswahl an Zahlungsgateways anbieten, darunter Kreditkarte, Stripe, Apple Pay, Google Pay und PayPal.
Wenn Sie eine Werbeaktion durchführen, können Sie reduzierte Verkaufspreise neben den ursprünglichen Kosten anzeigen. Außerdem können Sie sich mit anderen Orten integrieren, an denen Sie online verkaufen, wie Facebook, Instagram und Google.
Webflow ermöglicht es Ihnen auch, Transaktions-E-Mails vollständig anzupassen und zu automatisieren. In Zukunft wird es auch Kundenkonten geben und Sie können die Bestellhistorie der Kunden einsehen.
Wenn Sie eine Agentur oder ein Freiberufler sind, der Kunden E-Commerce-Lösungen anbietet, Webflow verfügt über ein kundenfreundliches Auftragsverwaltungs-Dashboard. Dies macht es für Kunden, die möglicherweise nicht technisch versiert sind, einfach, ihre Bestellungen über eine intuitive Benutzeroberfläche zu verwalten.
Der Gewinner: Fluid Engine (Squarespace)
Beide Webflow und Squarespace bieten hervorragende E-Commerce-Funktionen. Wir denken jedoch Squarespace ist das bessere Pauschalangebot. Insgesamt ist die E-Commerce-Funktionalität intuitiver und benutzerfreundlicher. Nicht zu erwähnen, Webflow nicht zur Zeit Ermöglichen Sie Ihren Kunden, ihre eigenen Konten zu erstellen – es sei denn, Sie sind bereit, den Code für diese Funktionalität selbst zu schreiben.
Fluid-Engine vs Webflow: Design und Schnittstelle
Squarespace

Squarespace war schon immer ein großartiger Website-Editor für Designer und Künstler. Nicht zuletzt wegen seiner schön gestalteten Vorlagen und des leistungsstarken Bildeditors. Einige bemerkenswerte Designfunktionen umfassen die Möglichkeit, Bilder in voller Breite hochzuladen und anzuzeigen und die Möglichkeit, Bilder mit Filtern, Sättigung, Kontrast, Zuschneiden usw. zu bearbeiten.
Squarespace ändert auch automatisch die Größe von Bildern, um sie für Geschwindigkeit und Speicherplatz zu optimieren.
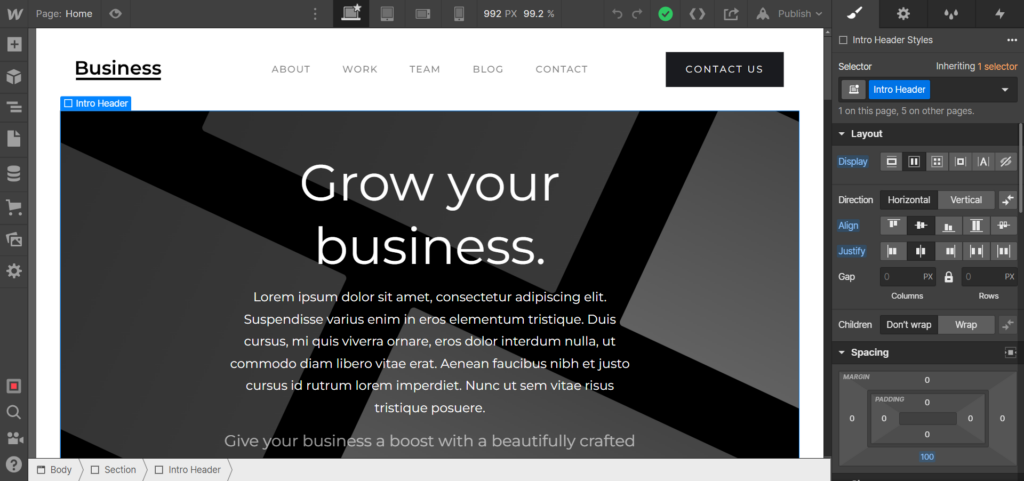
Aber vor Fluid Engine, Squarespace fehlte die gleiche Art von Flexibilität, die von angeboten wird Webflow. Webflow auf einem vollständig offenen Raster betrieben, in dem Elemente beliebig positioniert werden können. Im Gegensatz, Squarespace hatte früher einen Abschnittseditor, in dem Elemente nur an ausgewählten Positionen eingerastet werden konnten.
Doch dank Fluid Engine hat sich das geändert! Jetzt können Sie Elemente ziehen und ablegen, wo immer Sie möchten. Sie können sie entweder nach einem Raster ausrichten, um pixelgenaue Ergebnisse zu erzielen, oder frei gestalten und Elemente an benutzerdefinierten, organischen Positionen verschieben. Außerdem stehen weitere Gestaltungsmöglichkeiten zur Verfügung. Sie können beispielsweise Typografie entlang von Wellen positionieren und die Krümmung ändern, Ränder und Polsterung von Elementen bearbeiten und Farbverläufe hinzufügen – um nur einige zu nennen! Sie können Elemente auch überlagern und sie auf Ihrer Seite einfach nach vorne oder hinten verschieben.
Fluid Engine bietet auch einen Modus für die mobile Bearbeitung, sodass Sie sehen können, wie Ihre Website auf anderen Geräten aussieht, und entsprechende Drag-and-Drop-Anpassungen vornehmen können.
Webflow

Wie wir bereits gesagt haben, WebflowDer Editor von war schon immer enorm flexibel. Wer weiß? Es könnte die neue Fluid Engine inspiriert haben!
Wie Fluid Engine, mit Webflow, können Sie Elemente frei auf einem flexiblen Raster positionieren, um pixelgenaue Ergebnisse und hochgradig anpassbare Designs zu erzielen. Darüber hinaus können Sie Ebenen auf Ihrer Website bearbeiten, sodass Sie Elemente über oder unter anderen platzieren können.
Aber, Webflow verfügt über einige zusätzliche Designfunktionen, die von den Tagen der Programmierung und des Designs von Websites der alten Schule inspiriert sind, einschließlich der Möglichkeit, Designs in Adobe nachzuahmen. Sie können auch die Deckkraft von Elementen bearbeiten und Mischmodi für atemberaubende Effekte anwenden. Außerdem können Sie die Polsterung und Ränder Ihrer Elemente ändern, eine Vielzahl von Rändern hinzufügen und Ihre Typografie mit Optionen wie Zeilenhöhe, Laufweite, Gewicht und mehr steuern.
Alles, was Sie entwerfen Webflow bietet sauberen, semantischen Code, den Sie jederzeit exportieren oder an Ihre Entwickler weitergeben können. So können diejenigen, die lieber visuell gestalten, und diejenigen, die gerne programmieren, Hand in Hand arbeiten.
Sie können Ihre Site auch mit einfachen, unformatierten HTML-Elementen wie Rastern, Schiebereglern, Registerkarten, Abschnitten, Trennlinien und mehr strukturieren. Erstellen Sie dann wiederverwendbare Symbole und platzieren Sie diese auf Ihrer Site. Wenn Sie das Symbol bearbeiten, werden die Änderungen überall dort angewendet, wo Sie es verwendet haben. So sind schnelle und einheitliche Designänderungen möglich. Sie können auch Farbpaletten festlegen und diese einheitlich auf Ihrer Seite verwenden. Sie können sie einfach bearbeiten, indem Sie das genaue Farbfeld im Editor ändern.
Squarespace enthält immer noch keine leicht wiederverwendbaren globalen Elemente. Sie können zwar Farbthemen für Abschnitte festlegen, dies erfordert jedoch viel Arbeit und ist immer noch nicht so intuitiv wie Webflow.
Wie Fluid Engine, Webflow ermöglicht Ihnen das Entwerfen im Desktop-, Tablet- oder Mobilmodus.
Der Gewinner: Webflow
Fluid Engine hat sich seitdem sprunghaft entwickelt Squarespace's ursprünglicher Herausgeber. Aber insgesamt denken wir Webflowl bietet mehr Anpassbarkeit und erweiterte Funktionen. Zum Beispiel rohe HTML-Elemente, globale Stile und Füllmethoden.
Angenommen, Sie suchen nach einer benutzerfreundlichen Erfahrung mit robusten Webdesign-Funktionen. In diesem Fall könnte Fluid Engine das bessere Paketangebot sein.
Wenn Sie jedoch nur Designmerkmale vergleichen, Webflow geht mit knappem Vorsprung als Sieger hervor.
Fluid-Engine vs Webflow: Preisgestaltung
Preise für Fluidmotoren
Wie Fluid Engine jetzt ist SquarespaceIm Standard-Editor von sind alle oben besprochenen Funktionen enthalten Squarespace's Standardpreis. Sie müssen also nicht extra bezahlen, um Zugang zu erhalten Squarespaces neuer Website-Builder.
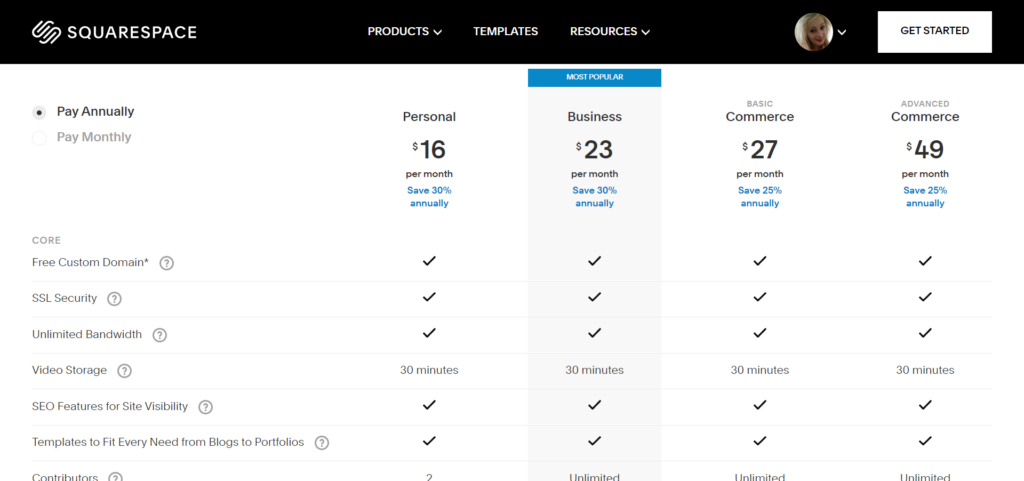
Squarespace hat vier Preispläne, wo Sie bis zu 29 % sparen können, indem Sie sich für die jährliche Abrechnung entscheiden (wie unten angegeben):

Personellem
Für 16 $ pro Monat erhalten Sie:
- Eine kostenlose benutzerdefinierte Domain für ein Jahr
- SSL Sicherheit
- Unbegrenzte Bandbreite
- 30 Minuten Videospeicherung
- Alle SquarespaceSEO-Funktionen von
- Blog- und Portfolio-Vorlagen
- 24 / 7 Kundenbetreuung
- Grundlegende Website-Metriken wie Website-Besuche, Verkehrsquellen, Besuchergeografie und Website-Pfade, beliebte Inhalte usw
- Grundlagen Squarespace Erweiterungen wie TaxJar, QuickBooks, Printful, Spocket, Mailchimp, Outfy, Shippo und mehr
- Sie können zwei Mitwirkende registrieren
Geschäft
Für 23 US-Dollar pro Monat erhalten Sie alles im Personal-Plan, plus:
- Unbegrenzte Mitwirkende
- Premium-Integrationen und -Blöcke wie Restaurantreservierungen und -buchungen, Lead-Generierung usw
- Ein kostenloses professionelles Google-E-Mail-Konto für ein Jahr
- Vollständige Anpassung mit Zugriff auf CSS und Javascript Ihrer Website
- Erweiterte Website-Analysen, wie z. B. Verkaufs- und Konversionsmetriken
- Sie können Werbe-Popups und -Banner erstellen
- Vollständig integrierte E-Commerce-Funktionalität mit einer Transaktionsgebühr von 3 %
- Sie können unbegrenzt Produkte verkaufen und Spenden annehmen
- Sie können Geschenkkarten erstellen und verkaufen
Grundlegender Handel
Für 27 US-Dollar pro Monat erhalten Sie alles oben genannte, plus:
- 0% Transaktionsgebühren
- Sie können Ihren POS integrieren.
- Kunden können Produktbewertungen auf Ihrer Website hinterlassen.
- Website-Besucher können Kundenkonten anlegen.
- Sie können Ihren Checkout auf Ihrer eigenen Domain hosten.
- Leistungsstarke E-Commerce-Analysen, einschließlich meistverkaufter Produkte, Verkaufstrends, Konversionsüberwachung ab dem ersten Besuch des Kunden zum Kauf usw
- Merchandising-Tools wie die Möglichkeit, verwandte Produkte anzuzeigen, und Kunden können Produkte zu Wunschlisten hinzufügen. Sie können Ihren Bestand auch mit der Massenbearbeitung von Tabellenkalkulationen bearbeiten.
- Sie können Labels für „begrenzte Verfügbarkeit“ verwenden, um auf Ihren Produktseiten ein Gefühl der Dringlichkeit zu erzeugen.
- Sie können Produkte über Instagram verkaufen.
Fortgeschrittener Handel
Schließlich erhalten Sie für 49 US-Dollar pro Monat alles, was die vorherigen Pläne enthalten, plus:
- Sie können Abonnements verkaufen.
- Sie können die Wiederherstellung aufgegebener Warenkörbe aktivieren.
- Zugriff auf erweiterten Versand (automatische Echtzeit-Tarife für den von Ihnen gewählten Versandanbieter berechnen)
- Zugriff auf erweiterte Rabattfunktionen (Rabatte werden automatisch auf qualifizierende Bestellungen angewendet oder die verwendeten Rabatte begrenzt)
- Commerce-API (erstellen Sie benutzerdefinierte Integrationen für Ihre E-Commerce-Anforderungen)
Webflow AnzeigenPreise
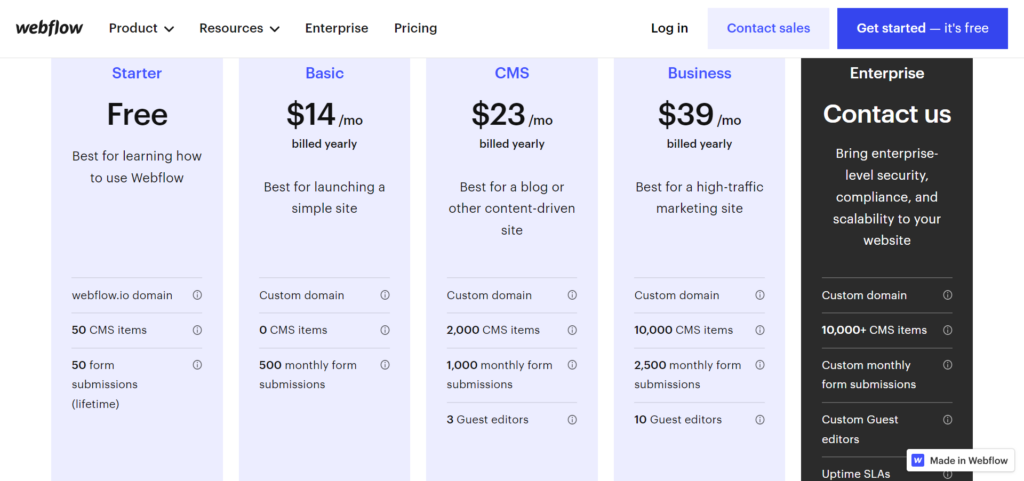
Webflow bietet flexible Preise für verschiedene Kundentypen, darunter Einzelpersonen, Unternehmen und Agenturen. Mit einem kostenlosen Plan können Sie so viel Zeit für die Gestaltung Ihrer Website aufwenden, wie Sie möchten. Sie erhalten außerdem 50 CMS-Elemente und 1 GB Bandbreite. Wenn Sie die Website dann live im Web veröffentlichen möchten, können Sie auf einen kostenpflichtigen Plan upgraden.
Site-Pläne sind für alle geeignet, die eine individuelle Site wünschen. Sie umfassen Sicherheit und Hosting-Support, Webflow's CMS und Formularverwaltung.
Es gibt drei Lagepläne; Auch hier basieren die folgenden Angebote auf jährlicher Abrechnung:

Grundlagen
Für 14 $ pro Monat erhalten Sie:
- 50GB Bandbreite
- Bis zu 25,000 monatliche Besuche
- Regionales CDN
- Statische 100-Seiten
- Sie können Seiten mit Passwörtern schützen
- Sie können 301-Weiterleitungen einrichten
- Sie können benutzerdefinierten Code hinzufügen
- 500-Formulareinreichungen pro Monat
- Unbegrenzte Website-Backups
Es ist erwähnenswert, dass dieser Plan keine CMS-Funktionen enthält.
CMS
Für 23 US-Dollar pro Monat ist dieser Plan besser für Blogger und inhaltsorientierte Websites geeignet. Sie erhalten alles im Basic-Plan, plus:
- Sie können drei Gastredakteure anmelden
- Bis zu 100,000 monatliche Besuche
- 200GB Bandbreite
- 1,000-Formulareinreichungen pro Monat
- Sie können Ihrer Website eine „Website-Suchfunktion“ hinzufügen
- Zugriff auf Webflow's CMS mit 2,000 Artikeln
Geschäft
Für 39 US-Dollar pro Monat ist der Business-Plan für Websites mit höherem Traffic gedacht. Sie erhalten alles oben genannte, plus:
- Zehn Gastherausgeber
- 250,000 monatliche Besuche
- Globales CDN
- 400GB Bandbreite
- 1,000-Formulareinreichungen pro Monat
- 10,000 CMS-Elemente
Nächstes WebflowDie Workspace-Pläne von sind für Teams gedacht, die zusammenarbeiten und mehrere Standorte gleichzeitig verwalten möchten. Diese Pakete eignen sich am besten für Freelancer und Agenturen mit kleinen Teams. Mit den Workspace-Plänen können Sie Sites in andere Workspaces übertragen und Teammitgliedern Rollen und Kontozugriffsberechtigungen zuweisen.
Sie erhalten nur einen Arbeitsplatz (Benutzer) und zwei nicht gehostete Websites im kostenlosen Workspace-Plan.
Es gibt zwei Premium-Workspace-Pläne:
Core
Für 19 $ pro Arbeitsplatz und Monat erhalten Sie:
- Bis zu drei Sitzplätze
- Zehn nicht gehostete Websites
- Stellen Sie sicher, dass nur Workspace-Administratoren und -Inhaber Rechnungsdetails und Abonnements bearbeiten können
- Bearbeiten Sie benutzerdefinierten Code genau wie bei den Lageplänen
- Exportieren Sie Ihren Code
Wachstum
Für 49 $ pro Arbeitsplatz und Monat erhalten Sie alles im Core-Plan, plus:
- Bis zu neun Sitzplätze
- Unbegrenzte nicht gehostete Websites
- Sie können Veröffentlichungsberechtigungen festlegen
- Standortkennwortschutz
Es ist auch ein Unternehmensplan verfügbar. Allerdings müssen Sie sich an uns wenden Webflow's Verkaufsteam für ein individuelles Angebot. Dies fügt zusätzliche Support-Optionen wie einen dedizierten Erfolgsmanager und mehr Plätze hinzu.
Aber wir sind noch nicht fertig!
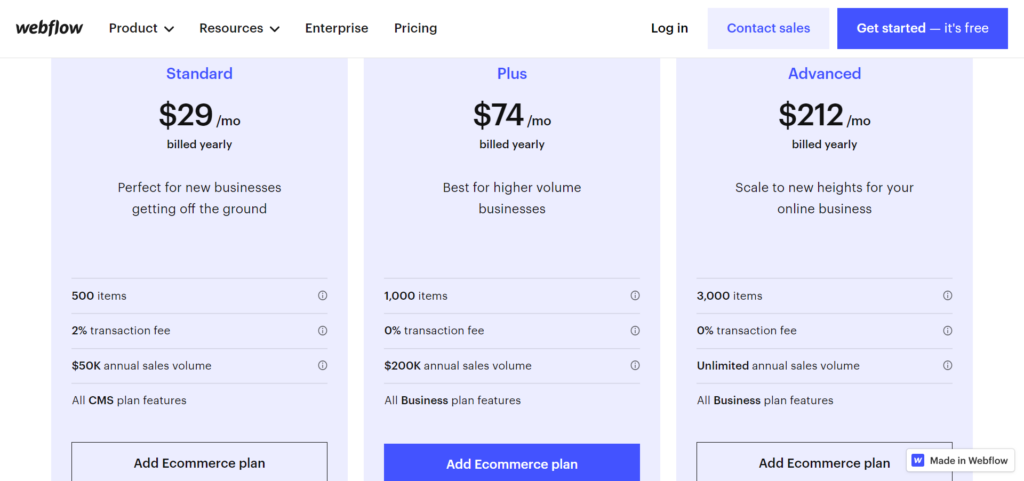
E-Commerce freischalten mit Webflow, müssen Sie sich für einen E-Commerce-Plan entscheiden. Es gibt drei E-Commerce-Pläne:

Standard
Für 29 US-Dollar pro Monat erhalten Sie alles im CMS-Plan plus:
- 500 Artikel zum Verkauf anbieten
- 2 % Transaktionsgebühr auf die von Ihnen getätigten Verkäufe
- Maximales Jahresumsatzvolumen von 50 $
- Eine anpassbare Kasse und ein Einkaufswagen
- Anpassbare Transaktions-E-Mails
- Facebook-, Instagram- und Google-Integrationen
- Sie können manuelle Einkaufsregeln konfigurieren, z. B. benutzerdefinierte Preise für jeden Standort festlegen und Versandregionen definieren.
- Sie können drei Mitarbeiterkonten registrieren
Plus
Für 74 US-Dollar pro Monat erhalten Sie alles im Business-Tarif, plus:
- Sie können 1,000 Artikel auflisten
- Keine Transaktionsgebühren
- Bis zu 200 $ Jahresumsatz
- Sie können E-Mails ohne Markenzeichen senden
- Zehn Mitarbeiterkonten
Erweitert
Schließlich erhalten Sie für 212 US-Dollar pro Monat alles im Plus-Plan sowie:
- Sie können bis zu 3,000 Artikel auflisten
- Unbegrenztes jährliches Verkaufsvolumen
- Sie können 15 Mitarbeiterkonten registrieren
Der Gewinner: Flüssigkeitsmotor (Squarespace)
Während WebflowDer kostenlose Plan von ist unserer Meinung nach großartig für alle, die mit dem Editor herumspielen möchten Squarespace bietet insgesamt bessere Preise. Die Programme sind etwas günstiger und schalten komplett frei E-Commerce-Funktionalität für weniger. Zusätzlich, Squarespace schränkt Ihre Ressourcen nicht ein und zwingt Sie nicht, basierend auf dem Umsatz auf einen höheren Plan umzusteigen.
Ebenfalls, Squarespace, und deshalb Fluid-Motor's Preisgestaltung, ist viel einfacher!
Fluid-Engine vs Webflow: Kundendienst
Fluid-Engine-Unterstützung

Squarespace kommt mit 24/7-Support per E-Mail und Twitter. Darüber hinaus Unterstützung über Facebook Messenger und der Live-Chat ihrer Website ist fast die ganze Woche verfügbar.
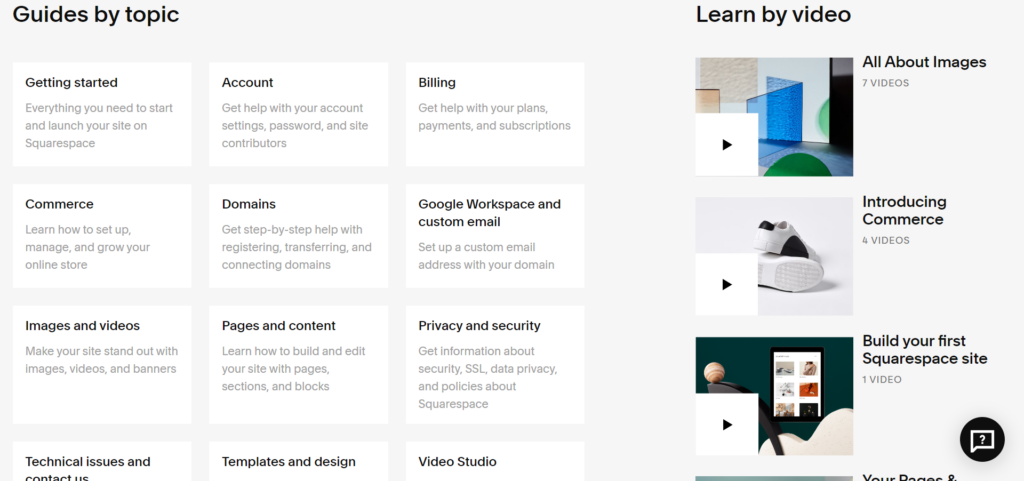
Squarespace verfügt auch über eine umfangreiche Online-Wissensdatenbank, in der Sie zahlreiche Artikel, Video-Tutorials, Webinare und Zugang zum Community-Forum finden.
Webflow Unterstützung

Webflow bietet eine große Auswahl an Online-Ressourcen zur Selbsthilfe, darunter ein Blog, eBooks, ein Entwicklerforum, Entwicklerdokumentation und mehr Webflow Universität, wo Sie vollwertige Studiengänge finden.
WebflowDas Support-Team von ist per Live-Chat oder E-Mail erreichbar und steht von Montag bis Freitag zur Verfügung. In der Regel erhalten Sie innerhalb von 24-48 Stunden eine Antwort.
Der Gewinner: Fluid Engine
Squarespace bietet schnellere Reaktionszeiten und verfügt über eine umfangreiche Wissensdatenbank für Ihre Einsicht.
Fluid-Engine vs Webflow: Welcher Web-Editor ist der richtige für Sie?
Squarespace ist seit langem ein Favorit unter Designern. Der größte Nachteil waren jedoch die Einschränkungen, die durch den Abschnittseditor auferlegt wurden. Jetzt, Squarespace hat dieses Problem mit Fluid Engine auf den Kopf gestellt.
Angenommen, Sie suchen nach einer großartigen All-in-One-Lösung mit robusten Blogging-, SEO- und E-Commerce-Funktionen. In diesem Fall, Fluid-Motor könnte für dich sein.
Aber, Webflow wird wahrscheinlich die bessere Option für außergewöhnlich fortschrittliche Designfunktionen sein. Dank seiner Kollaborationsfunktionen ist es möglicherweise auch besser für Freiberufler und kleine Agenturen geeignet.
Das ist alles, für dieses Fluid Engine vs Webflow Vergleich; Teilen Sie uns in den Kommentaren unten Ihre Gedanken mit!




Kommentare 0 Antworten