Bạn có nhận thấy rằng một số cửa hàng thương mại điện tử trực tuyến có responsive các trang trong khi duyệt trên máy tính xách tay của chúng tôi trong khi phiên bản di động của chúng không hấp dẫn lắm và responsive? Đồng thời, các cửa hàng khác có trang web được tối ưu hóa cao cho cả desktop và di động.
Bạn có bao giờ tự hỏi tại sao lại có sự khác biệt như vậy không?
Hãy tìm hiểu sâu hơn một chút.
Gần đây bạn có thể đã nghe đến thuật ngữ 'lập chỉ mục đầu tiên trên thiết bị di động'. Hãy để tôi chia nhỏ nó cho bạn bằng những thuật ngữ đơn giản.
Lập chỉ mục đầu tiên trên thiết bị di động không gì khác ngoài nỗ lực bền bỉ của Google nhằm làm cho web trở nên thân thiện với người dùng và thiết bị di động hơn. Khi ngày càng có nhiều tìm kiếm diễn ra trên điện thoại thông minh của chúng ta, Google muốn chỉ mục và kết quả tìm kiếm của mình đại diện cho phần lớn người dùng – những người dùng (điện thoại) thông minh.
Nhưng tất cả những điều này có thể khiến một chủ doanh nghiệp bình thường bối rối. Hầu hết trong số họ có hàng triệu câu hỏi liên quan đến bản cập nhật này:
- Tôi có phải thay đổi gì không?
- Nếu tôi không có trang web thân thiện với thiết bị di động thì sao?
- Điều này có ảnh hưởng đến lưu lượng truy cập của tôi không?
Nó tiếp tục. Hôm nay, tôi ở đây để cung cấp cho bạn một số thông tin chi tiết về tính năng ưu tiên lập chỉ mục cho thiết bị di động, nó sẽ ảnh hưởng như thế nào đến trang web của bạn và các mẹo về cách chuẩn bị cửa hàng thương mại điện tử trực tuyến của bạn cho bản cập nhật lập chỉ mục đầu tiên trên thiết bị di động.
Lập chỉ mục đầu tiên trên thiết bị di động là gì?
Chà, để bắt đầu, hãy để tôi trích dẫn những gì Google đã nói về bản cập nhật:
"Tóm lại, hệ thống thu thập thông tin, lập chỉ mục và xếp hạng của chúng tôi thường sử dụng desktop phiên bản nội dung của một trang có thể gây ra sự cố cho người tìm kiếm trên thiết bị di động khi phiên bản đó rất khác so với phiên bản dành cho thiết bị di động. Lập chỉ mục đầu tiên trên thiết bị di động có nghĩa là chúng tôi sẽ sử dụng phiên bản dành cho thiết bị di động của trang để lập chỉ mục và xếp hạng nhằm giúp người dùng chủ yếu sử dụng thiết bị di động của chúng tôi tìm thấy những gì họ đang tìm kiếm tốt hơn".- Blog trung tâm quản trị trang web
Một số trang web đang chuyển sang lập chỉ mục đầu tiên trên thiết bị di động thông qua Search Console đã nhận được thông báo từ Google về bản cập nhật này và nó trông như thế này.

Cho đến nay, Google luôn lập chỉ mục cho desktop phiên bản của trang web để xác định thứ hạng tìm kiếm.
Bây giờ tất cả sẽ thay đổi.
Google đã đưa ra thông báo chính thức đầu tiên về việc triển khai tính năng ưu tiên lập chỉ mục cho thiết bị di động.
Googlebot sẽ sớm thu thập dữ liệu và lập chỉ mục phiên bản di động của một trang để đảm bảo rằng phần lớn người dùng tìm thấy nội dung được tối ưu hóa cho màn hình di động của họ.
Nếu một trang web không có phiên bản thân thiện với thiết bị di động thì Google vẫn sẽ thu thập dữ liệu và lập chỉ mục trang web đó.
Tôi có nên lo lắng về bản cập nhật này không?
Đây là một câu hỏi tràn ngập tâm trí của mọi chủ sở hữu trang web.
Trước hết, đây không phải là vấn đề lớn cần phải lo lắng. Bản cập nhật chỉ đang ở giai đoạn thử nghiệm đầu tiên và đang được triển khai dần dần trên các trang web mà Google cho là 'lành mạnh'. Đây là những trang web tuân theo các phương pháp hay nhất về lập chỉ mục đầu tiên trên thiết bị di động và sử dụng responsive thiết kế web hoặc phục vụ năng động.
Thứ hai, Google đảm bảo rằng bản cập nhật mới sẽ không ảnh hưởng lớn đến thứ hạng. Sẽ không có chỉ mục riêng cho các trang web được tối ưu hóa cho thiết bị di động và các trang web không được tối ưu hóa.
Điều đó đơn giản có nghĩa là các trang dành cho thiết bị di động sẽ được thu thập dữ liệu trước tiên và Google sẽ quay lại desktop nếu không tìm thấy phiên bản di động.
Tuy nhiên, nội dung thân thiện với thiết bị di động nhìn chung sẽ được xếp hạng cao hơn trong kết quả tìm kiếm khi người dùng tìm kiếm trên thiết bị di động. Đây là biện pháp đã được áp dụng từ năm 2015.
Thứ ba, các trang web có khả năng bị ảnh hưởng là những trang web có thiết bị di động và desktop trang dành cho người dùng, tùy thuộc vào thiết bị họ đang sử dụng. Trong trường hợp này, phiên bản di động sẽ được thu thập thông tin trước tiên và điều này có thể ảnh hưởng đến thứ hạng tìm kiếm của bạn.
Các trang web ít bị ảnh hưởng nhất là những trang web có cùng thiết bị di động và desktop trang. Trong trường hợp này, điện thoại di động của bạn và desktop các trang giống nhau và chỉ thích ứng để phù hợp với các kích thước màn hình khác nhau, đây là phương pháp thiết kế mà Google khuyến nghị để tối ưu hóa thiết bị di động.
Câu hỏi tiếp theo sẽ là:
Làm cách nào để chuẩn bị cho cửa hàng trực tuyến của tôi đối phó với cập nhật lập chỉ mục ưu tiên thiết bị di động?
Với hơn hàng triệu trang sản phẩm, việc tối ưu hóa phiên bản di động cho cửa hàng thương mại điện tử trực tuyến của bạn sẽ không hề dễ dàng. Chúng tôi phải đảm bảo rằng các trang này có thể được thu thập dữ liệu, lập chỉ mục và xếp hạng khi được xem trên thiết bị di động.
Đừng lo lắng, những hướng dẫn sau đây chắc chắn có thể giúp ích cho bạn.
1. Bắt đầu với Google Analytics
Luôn đảm bảo rằng trang web của bạn được liên kết đến Google Analytics. Những hiểu biết sâu sắc mà nó cung cấp chứa đựng rất nhiều thông tinformatvề trang web của bạn, khách truy cập và họ đến từ đâu. Nó cũng có thể được sử dụng để xác định lượng lưu lượng truy cập mà trang web của bạn nhận được từ thiết bị di động.
Nó có một tùy chọn gọi là tùy chọn theo dõi thương mại điện tử cho phép bạn đo lường số lượng giao dịch và doanh thu mà trang web của bạn tạo ra.
2. Đảm bảo Cửa hàng trực tuyến của bạn được tối ưu hóa cho thiết bị di động
Ngày nay, số lượng người dùng di động đã tăng lên một cấp độ hoàn toàn mới. Vì vậy, hãy nhấc tất lên và khởi động phiên bản di động của bạn vì kỷ nguyên di động vẫn còn ở đây.
Responsive thiết kế web là con đường để đi.
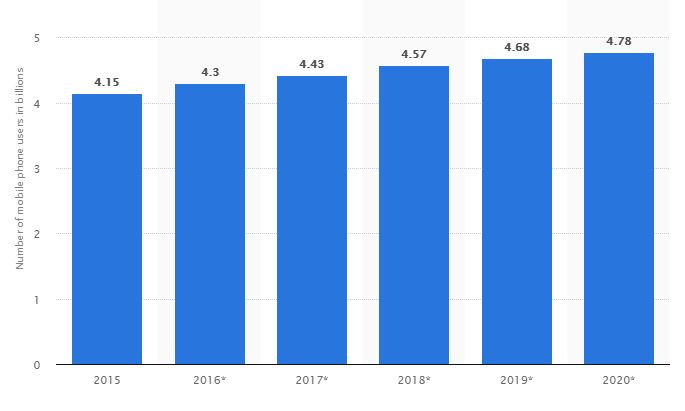
Thống kê sau đây cho thấy tổng số người dùng điện thoại di động trên toàn thế giới từ năm 2015 đến năm 2020. Năm 2019, số lượng người dùng điện thoại di động được dự báo sẽ đạt 4.68 tỷ.

Bạn cũng đã biết điều này chưa?

Bước đầu tiên là chuyển sang một responsive trang web càng sớm càng tốt. Điều đó có nghĩa là cùng một nội dung sẽ được hiển thị trên trang web, bất kể người xem đang sử dụng nền tảng nào - nội dung sẽ di chuyển linh hoạt theo kích thước màn hình.
Có thể là điện thoại di động, desktop hoặc máy tính bảng – thiết kế và nội dung giống nhau được hiển thị và người dùng cuối dễ dàng điều hướng hơn. Bước thứ hai là đảm bảo rằng trang web phân phối cùng một mã HTML bất kể thiết bị của người dùng.
Vừa là responsive thiết kế có nghĩa là các nhà thiết kế và nhà phát triển không cần phải giám sát hai trang web riêng biệt (đó là cách họ đã làm trước đây) và có thể làm việc trên một mẫu duy nhất. Đó là một vụ cá cược an toàn.
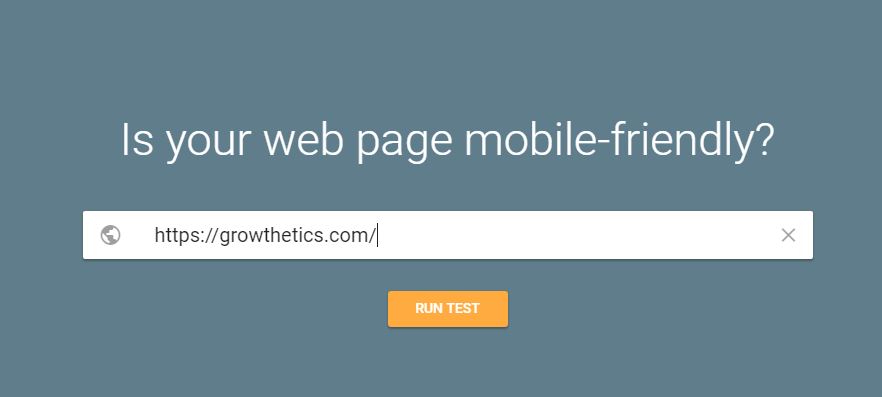
Nếu bạn không chắc liệu trang web của mình có được tối ưu hóa cho thiết bị di động hay không, hãy kiểm tra bằng cách sử dụng Kiểm tra tính thân thiện với thiết bị di động của Google.

Sau khi nhấn 'Chạy thử', bạn sẽ thấy một cái gì đó như thế này:

Nếu bạn không thấy thông báo tương tự như trên, Google sẽ chuẩn bị báo cáo cho bạn. Nó sẽ làm nổi bật các vấn đề chính và bạn có thể dễ dàng thực hiện các thay đổi tương ứng cũng như biến đổi trang web của mình với sự trợ giúp của nhà phát triển.
Hoặc tất nhiên, bạn chỉ có thể sử dụng một nền tảng thương mại điện tử điều đó sẽ giúp bạn điều này.
3. Tăng tốc độ trang của bạn
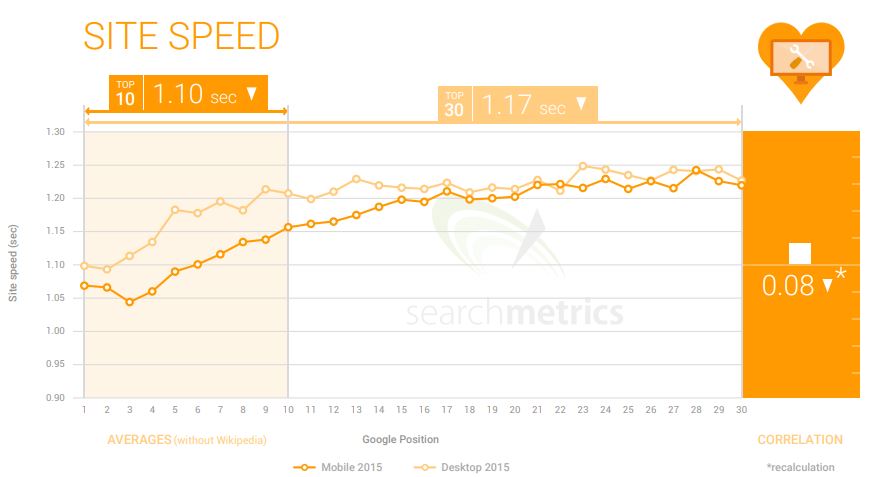
Tốc độ trang luôn có tầm quan trọng hàng đầu đối với SEO. Và tất nhiên, đối với Google cũng vậy. Theo Searchmetrics, các trang trong XNUMX kết quả tìm kiếm hàng đầu của Google là những trang tải trong vòng chưa đầy 1.10 giây.

Đảm bảo rằng trang web của bạn tải nhanh, nếu không nó sẽ ảnh hưởng đến thứ hạng của bạn trên thiết bị di động. Người dùng luôn mong đợi các trang web tải nhanh và Google cũng vậy. Do đó, tốc độ trang cao là điều cần thiết.
Người ta ước tính rằng bạn sẽ mất 7% người dùng sau mỗi giây bổ sung mà trang của bạn cần để tải và hiển thị.
Pro tip: Có một cách dễ dàng để vượt qua điều này. Nếu bạn muốn đưa người dùng đến một trang khác để bán cho họ hoặc cho họ xem sản phẩm, hãy sử dụng lớp phủ bật lên. Popus tải nhanh và người dùng không có cảm giác rằng họ đang điều hướng đến một trang khác, vì vậy bạn sẽ không làm mất họ. Tiện lợi nhỉ?
Làm thế nào bạn có thể tăng tốc độ trang?
- Tối ưu hóa hình ảnh của bạn
- Giảm thiểu chuyển hướng
- Giảm thiểu mã
- Cải thiện thời gian phản hồi của máy chủ
- Tận dụng bộ nhớ đệm trình duyệt
Bạn cũng có thể sử dụng các công cụ miễn phí để kiểm tra tốc độ trang web của mình, như Thông tin chi tiết về tốc độ trang của Google, Trang Web Testvà GTMetrix.
4. Chuyển đổi trình duyệt thành khách hàng
Mục tiêu chính của mọi trang web thương mại điện tử là – bán hàng!
Hãy tưởng tượng điều này:
Theo Google Analytics, lượng truy cập tạo ra trên website của bạn rất nhiều, tức là có hàng nghìn người duyệt qua website của bạn mỗi ngày nhưng chỉ một số ít trong số họ trở thành khách hàng. Điều đó không đáng buồn sao?
Vâng, đây là một số mẹo mà bạn có thể sử dụng để đảm bảo rằng mỗi trình duyệt này đều trở thành khách hàng.
- Sử dụng hình ảnh hấp dẫn để thu hút sự chú ý của khách truy cập
- Đảm bảo đường dẫn đến chuyển đổi từ bất kỳ trang nào không quá 3 lần nhấp chuột hoặc bước nhảy.
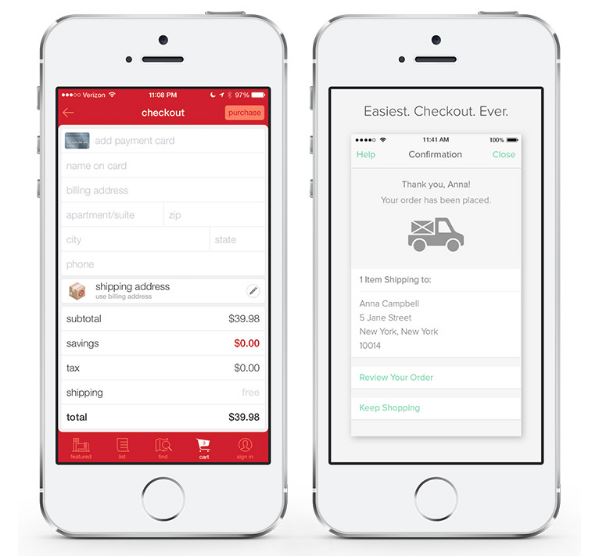
- Cung cấp một cổng thanh toán liền mạch và dễ dàng. Giữ nó càng ngắn càng tốt và đừng làm trang lộn xộn với quá nhiều trường.

- Xóa video tự động phát và các cửa sổ bật lên khác.
- Đảm bảo rằng CTA (kêu gọi hành động) của bạn nổi bật (và bạn luôn có thể thực hiện một chút thử nghiệm A/B để cải thiện chúng!)
5. Đơn giản hóa việc tìm kiếm trang web của bạn
Tìm kiếm trang web tốt là rất quan trọng đối với mọi trang web thương mại điện tử vì nó sẽ tạo ra trải nghiệm người dùng di động mượt mà.
Mục đích cuối cùng là cung cấp trải nghiệm tìm kiếm trên thiết bị di động tốt nhất cho người dùng cuối để họ có thể dễ dàng tìm thấy sản phẩm mong muốn của mình trong nháy mắt.
Đây là cách bạn có thể tối ưu hóa tìm kiếm trang web của bạn.
- Đảm bảo rằng thanh tìm kiếm của bạn hiển thị trên tất cả các thiết bị. Nói 'không' với các thanh tìm kiếm nhỏ.
- Sử dụng tính năng tự động hoàn thành để tiết kiệm thời gian và công sức
- Đảm bảo rằng những lỗi chính tả đều xuất hiện trong kết quả tìm kiếm (điều này xảy ra thường xuyên hơn bạn nghĩ)
- Sử dụng hình ảnh thay vì văn bản
- Cho phép người dùng tinh chỉnh tìm kiếm của họ
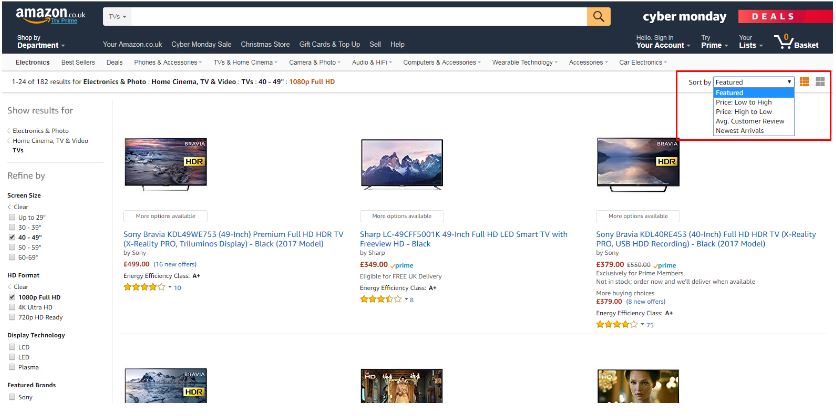
- Cho phép sắp xếp kết quả tìm kiếm và cung cấp cho người dùng khả năng sử dụng các bộ lọc (bạn nghĩ tại sao Amazon cung cấp số lượng lớn bộ lọc như vậy? Đó là vì nó làm cho cửa hàng của họ thân thiện hơn với người dùng!)

6. Cần có cử chỉ và bàn phím
Gestures
Giả sử bạn muốn mua một chiếc áo sơ mi mới và bắt đầu duyệt qua một vài cửa hàng trực tuyến. Bạn nhận thấy rằng ở một số trang, bạn có thể dễ dàng phóng to và thu nhỏ trong khi ở một số trang khác, bạn không thể làm như vậy.
Và ngay cả khi bạn có thể, hình ảnh sẽ bị vỡ pixel khi bạn cố phóng to. Điều này sẽ dễ làm bạn khó chịu và rất có thể bạn sẽ xóa mặt hàng đó khỏi giỏ hàng của mình.
Lúc này, bạn nhận ra rằng mình thực sự cần các tính năng cử chỉ phổ biến trên trang web thương mại điện tử của bạn như thu phóng chụm/nhấn đúp.
Bàn phím trên màn hình
Một khía cạnh quan trọng khác có thể bị bỏ qua là thực tế là một số người dùng chỉ sử dụng bàn phím trên màn hình khi mua sắm trực tuyến.
Luôn đảm bảo rằng khi thanh toán bằng thẻ tín dụng/thẻ ghi nợ, chỉ cần hiển thị bàn phím số. Giốngwise, trong trường email, cung cấp cho bàn phím biểu tượng '@'. Đảm bảo rằng bạn đã bật bàn phím theo ngữ cảnh thay đổi dựa trên thông tin đầu vào được yêu cầu.
KHAI THÁC. Dễ dàng tiếp cận
Cỡ chữ
Việc đảm bảo rằng người dùng cuối có thể tương tác với mọi yếu tố trong nội dung của bạn mà không cần phải chụm và thu phóng sẽ giúp mang lại trải nghiệm người dùng chất lượng cao. Cho phép kích thước phông chữ của bạn chia tỷ lệ trong khung nhìn và sử dụng 16px làm kích thước phông chữ cơ sở và tỷ lệ tương đối theo yêu cầu.
Nhấn vào mục tiêu
Một số trang web nhất định được thiết kế để khiến chúng tôi phát điên vì các trang web của họ không được tối ưu hóa đúng cách. Nó trở nên không thể chấp nhận được khi chúng ta nhấn nhầm nút vì chúng quá gần hoặc khi chúng ta phải phóng to, nhấn nút.
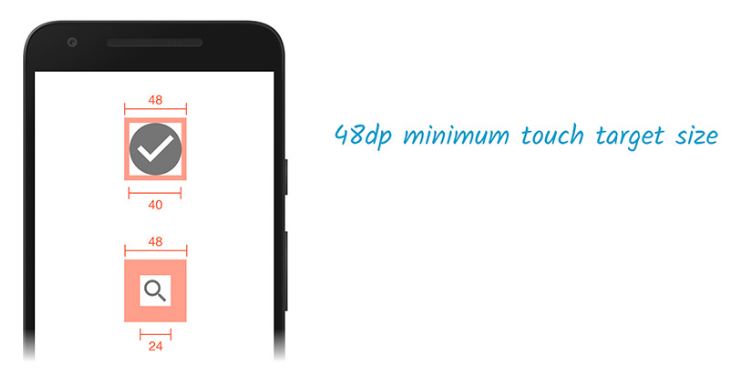
Dưới đây là một số mẹo về cách tối ưu hóa mục tiêu nhấn của bạn:
- Tạo mục tiêu nhấn rộng tối thiểu 48px
- Mục tiêu nhấn vào dấu cách cách nhau ít nhất 32px

Mở rộng quy mô
Khi bạn thiết kế các trang mới, bạn phải luôn thiết kế thiết bị di động trước tiên và sau đó nghĩ xem điều này sẽ mở rộng như thế nào sang các thiết bị khác như desktop hoặc máy tính bảng. Luôn đảm bảo rằng điện thoại di động của bạn-responsive các trang web có thể đáp ứng cả hướng thiết bị dọc và ngang.
Điều quan trọng nhất cần lưu ý là tất cả nội dung và phương tiện của bạn phải lấp đầy kích thước màn hình và tận dụng không gian màn hình.
8. Chuẩn bị cho Tìm kiếm bằng giọng nói

Chúng ta đã nói về tối ưu hóa tìm kiếm bằng giọng nói rất nhiều trước đây.
Ngày nay, số lượng người sử dụng Alexa, Cortana, Google Now và Siri để tìm câu trả lời cho câu hỏi của họ thông qua lời nói thay vì gõ vào truy vấn tìm kiếm đang tăng lên từng ngày.
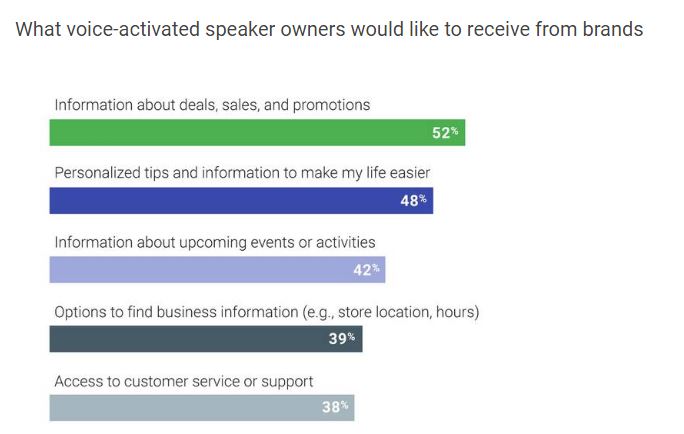
Theo Google, đây là những lý do hàng đầu khiến mọi người chuyển sang loa kích hoạt bằng giọng nói:
- Nó cho phép họ thực hiện đa nhiệm
- Nó giúp họ nhận được câu trả lời ngay lập tức vàformation
- Nó làm cho thói quen hàng ngày của họ dễ dàng hơn.
Vì vậy, rõ ràng là mọi trang web khác sẽ cố gắng kết hợp tìm kiếm bằng giọng nói vì loại công nghệ này đã bén rễ và có tác động rất lớn đến kết quả tìm kiếm và thứ hạng.

Mọi người tìm kiếm rất khác nhau khi họ gõ vào bàn phím và khi họ nói chuyện với Siri hoặc Alexa. Ví dụ: giả sử bạn muốn tìm kiếm một công thức làm bánh phô mai việt quất đơn giản. Nếu bạn đang nhập nó vào hộp tìm kiếm của Google, bạn có thể sẽ nhập “công thức làm bánh pho mát việt quất dễ dàng”.
Tuy nhiên, khi thực hiện tìm kiếm bằng giọng nói, bạn có thể sẽ nói: “Làm bánh pho mát việt quất với nguyên liệu tối thiểu” hoặc “Làm bánh pho mát việt quất trong 30 phút”. Điều này rất quan trọng đối với ngành thương mại điện tử và nó sẽ giúp bạn rất nhiều trong kinh doanh nếu bạn ghi nhớ những lời khuyên này.
- Lập danh sách các từ khóa dài và câu hỏi có liên quan đến doanh nghiệp của bạn.
- Hãy suy nghĩ về loại câu hỏi mà người dùng cuối sẽ hỏi.
- Ghi chú các câu trả lời sẽ hữu ích.
- Tối ưu hóa nội dung của bạn cho phù hợp.
Mẹo chuyên nghiệp: Google (hiện tại) sử dụng rất nhiều đoạn trích nổi bật cho kết quả tìm kiếm bằng giọng nói của họ. Hãy đảm bảo nội dung của bạn được tối ưu hóa cho các đoạn trích nổi bật và bạn đã sẵn sàng. Chúng ta đã nói về việc tối ưu hóa đoạn trích nổi bật Ở đây.
9. Sử dụng đánh dấu dữ liệu có cấu trúc
Các công cụ tìm kiếm sử dụng đánh dấu dữ liệu có cấu trúc để hiểu nội dung của một trang và thu thập ngày càng nhiều thông tin trongformatvề trang web. Điều này giúp người dùng dễ dàng tìm thấy thông tin trongformathọ đang tìm kiếm.
Đồng thời, nó sẽ cải thiện danh sách kết quả tìm kiếm của doanh nghiệp.
Các công cụ tìm kiếm như Google sử dụng dữ liệu có cấu trúc để tạo các đoạn mã chi tiết, là những phần nhỏ trongformation xuất hiện trong kết quả tìm kiếm.

Tại đây bạn có thể tìm thấy xếp hạng, số lượng đánh giá, thời gian nấu và nhiều thông tin khác. Các đoạn mã phong phú giúp mọi thứ dễ dàng hơn cho người dùng cuối.
Do đó, đánh dấu dữ liệu có cấu trúc là rất quan trọng cho việc xếp hạng. Bạn có thể xác minh đánh dấu có cấu trúc của mình trên desktop và thử nghiệm trên thiết bị di động cho cả hai phiên bản với Công cụ kiểm tra dữ liệu có cấu trúc.
10. Loại bỏ Flash và cửa sổ bật lên
Tránh trình bày nội dung cho người dùng thiết bị di động yêu cầu cài đặt flash vì thiết bị di động không hỗ trợ điều này. Googlebot có thể dễ dàng phát hiện đó là lỗi và thứ hạng của bạn sẽ phải đối mặt với hậu quả. HTML5 và JavaScript là những lựa chọn thay thế tốt hơn cho flash về độ tin cậy và hiệu suất.
Nếu trang web của bạn chứa đầy cửa sổ bật lên thì bạn có thể bị Google phạt. Google đã và đang trấn áp nội dung Chuyển tiếp (đó là cách chính thức để nói về các cửa sổ bật lên khó chịu).

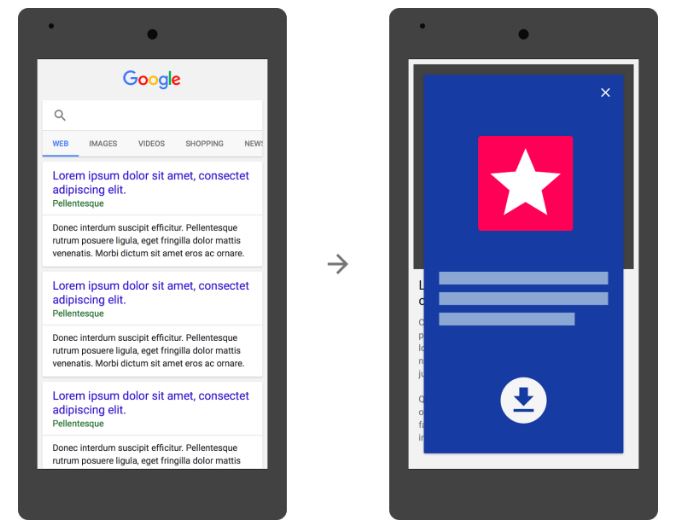
Chắc hẳn bạn đã từng thấy điều này trước đây phải không?
Trong khi chúng tôi đang duyệt web, một cửa sổ bật lên đột nhiên xuất hiện! Và cứ như thế, toàn bộ UX của chúng tôi bị gián đoạn. Quảng cáo xen kẽ ngăn bạn khám phá trang web cho đến khi bạn tuân thủ và nhấp vào liên kết hoặc “x”.
Tổng kết
10 nguyên tắc này sẽ giúp tối ưu hóa trang web thương mại điện tử của bạn cho bản cập nhật lập chỉ mục đầu tiên trên thiết bị di động. Sau khi thực hiện những thay đổi cần thiết cho trang web của bạn, trang web sẽ có thể tồn tại và tồn tại sau khi bản cập nhật được tung ra trên toàn thế giới.
Tôi khuyên bạn nên kiểm tra toàn bộ thiết bị di động và phân tích trang web một cách thích hợp. Điều này sẽ giúp bạn bắt đầu và bạn sẽ biết cách tiến xa hơn.
Tập trung vào việc tạo một trang web được tối ưu hóa cho thiết bị di động và phần còn lại sẽ làm theo.
Hình ảnh lịch sự:[1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
Hình ảnh nổi bật





Nhận xét Responses 0