Existem tantos frameworks JavaScript em existência atualmente, pode ser difícil manter o controle de todos eles, e certamente é improvável que alguém os domine em sua totalidade. O que isso significa para a maioria de nós é que precisamos ser seletivos sobre quais estruturas de desenvolvimento investiremos em aprendizado.
Neste artigo, vamos dar uma olhada rápida no Vue.js, para que você possa decidir por si mesmo se é provável que se adapte ao tipo de projetos em que você tende a trabalhar, e se isso parece ser uma boa opção para você.
O que é o Vue.js?
Embora não esteja em letras maiúsculas convencionalmente, “Vue” é na verdade um acrônimo para Visual Understanding Environment. Seu principal objetivo é facilitar o desenvolvimento de aplicativos da Web, reduzindo a complexidade do código. Ele tem muito em comum com React.js, mas a versão atual do Vue renderiza mais rápido do que o React e parece ser mais eficiente.
Vue é difícil de aprender?
Se você já é um programador experiente, não deve ter muita dificuldade em começar a usar o Vue, mas não seria correto descrevê-lo como um idioma iniciante. Você precisa ter alguma experiência com HTML, CSS e JavaScript para construir algo prático com isso.
A curva de aprendizado com o Vue é um pouco menos acentuada do que com o React, e é muito menos acentuada do que com o Angular. Então, o que pode ser dito com precisão é que o Vue é relativamente fácil de aprender em comparação com outras estruturas de desenvolvimento populares.
Como a Vue ajuda a alcançar objetivos?
Isso varia um pouco dependendo de qual é o seu objetivo, mas, em geral, você vincula blocos de código a divs HTML. Essa metodologia facilita a introdução de interatividade e conteúdo dinâmico do que com HTML, CSS e JavaScript comuns.
Por outro lado, você não pode realmente fazer mais no Vue do que poderia usando as formas mais convencionais. Usar o Vue é simplesmente uma questão de tornar as coisas mais fáceis para você na fase de desenvolvimento, mas isso não tem muito efeito no resultado final, além do menor impacto no desempenho devido ao carregamento do código do framework.
Outra vantagem do Vue é que ele fornece modularidade, o que significa que você pode reutilizar componentes desenvolvidos em vários projetos.
O Vue tem algum truque legal na manga?
Certamente, e o melhor deles são os efeitos de transição integrados, que permitem que você assuma o controle do que outroswise ser estruturas CSS e JavaScript muito intensivas em código usando apenas uma ou duas linhas de código. Isso economiza tempo e esforço ao criar seus aplicativos.
Outro recurso útil é a renderização nativa para tipos de dispositivos específicos, como Android e iOS, para que você possa ajustar seus aplicativos para os dispositivos em que estão sendo executados sem muito trabalho extra.
Iniciar
Como dito anteriormente, o Vue é fácil de aprender, mas não é uma linguagem de principiante. Você ainda precisa saber o que fazer dentro de um bloco de código.
O problema é que como a maioria dos frameworks, a documentação é muito preguiçosa, e principalmente dedicada a convencê-lo a usá-la. Muito menos atenção é dada na documentação para explicar como tudo funciona ou por que você faz as coisas de uma determinada maneira. Praticamente todo exemplo de framework oficial já criado deixa de fora vital emformation que você tem que bisbilhotar por horas para descobrir. Essa é uma falha compartilhada pela documentação e exemplos do Vue também.
Para facilitar o entendimento do que você realmente precisa fazer para recriar esse projeto, estas são as etapas necessárias:
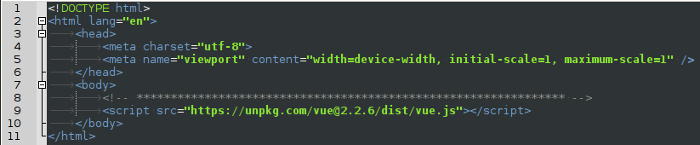
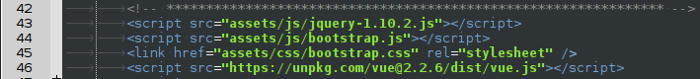
1. Adicione um script que faça referência ao vue.js
Para otimização de velocidade, é melhor incluir isso depois de todo o conteúdo da sua página, mas logo antes da tag body de fechamento na origem HTML. Você também pode ter outros recursos de página carregando nesta seção também, e a ordem de prioridade de carregamento determina qual ordem você deve inserir em cada recurso.
Aqui está um exemplo de inclusão de vue.js a partir de um CDN:

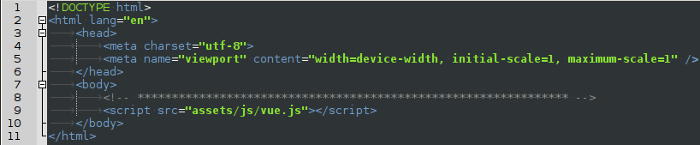
E aqui está um exemplo de inclusão de vue.js a partir de um diretório em seu próprio servidor:

Sem essa referência ao vue.js, nada relacionado ao Vue pode acontecer.
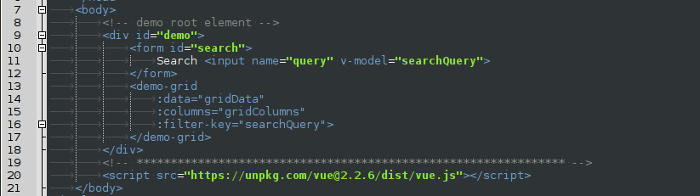
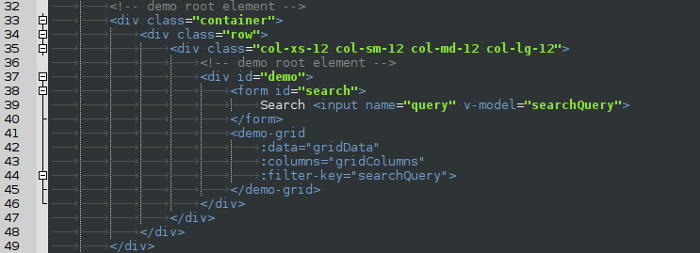
2. Adicione os componentes do Vue ao seu corpo HTML
Isso é o que está acontecendo com este código:

Por enquanto não faz muito sentido, mas a parte Vue é o elemento vazio "demo-grid", mais a adição de uma "v-diretiva" à entrada da consulta (neste caso, é "v-model ”, Que é usado para vincular o código Vue às entradas de formulário).
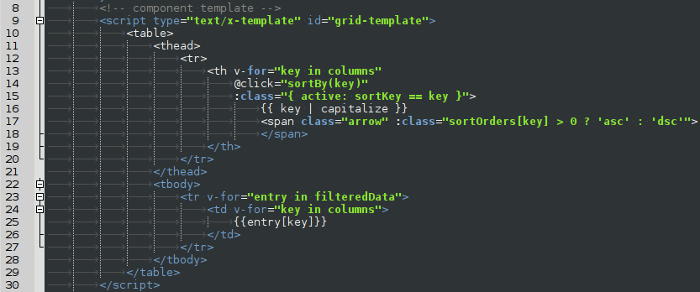
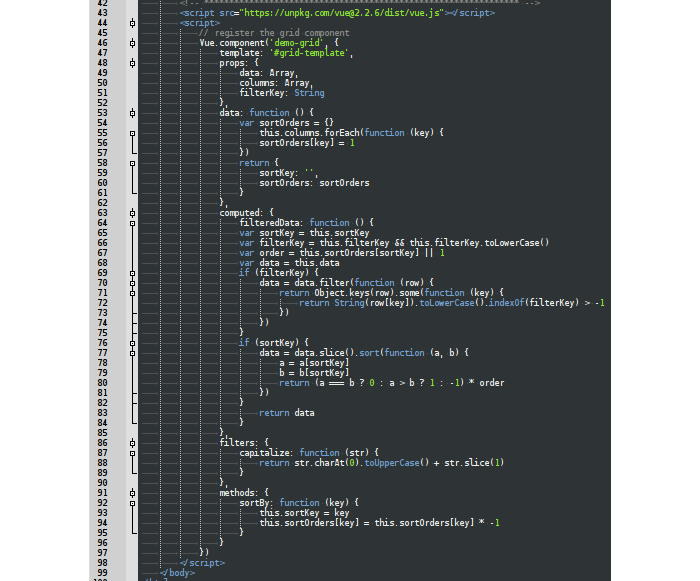
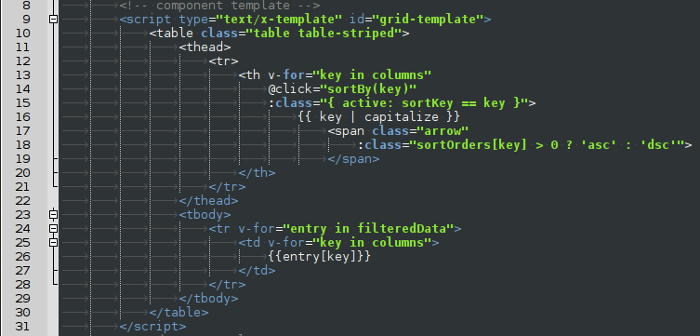
3. Se o projeto exigir um modelo de componente, adicione-o ao corpo do HTML
Esta seção de código é incomum porque se parece com o HTML normal dentro de uma tag de script, o que confundirá a maioria dos softwares de edição de HTML (note que as cores do indicador estão erradas em alguns lugares).

4. Adicione a instância do Vue
Esta deve ser uma das últimas coisas a aparecer na página, porque está executando uma tarefa de renderização dinâmica. Isso fornece alguns benefícios de otimização ao adicioná-lo anteriormente na página.

- A linha 46 especifica que o navegador deve procurar um componente na página chamado “demo-grid”, e a linha 47 especifica que “# grid-template” deve ser usado como o modelo para o componente (este é o código do modelo adicionado na etapa 3 da linha 9 à linha 30).
- Um bloco da linha 48 para a linha 52 define as propriedades do componente.
- As linhas 53 para 62 definem uma função para classificar os dados na tabela.
- As linhas 63 para 85 definem uma função para filtrar dados (de resultados na consulta de pesquisa).
- As linhas 86 para 90 definem uma função para capitalizar as palavras em um conjunto de dados.
- As linhas 91 para 97 definem o método para ordenar dados.
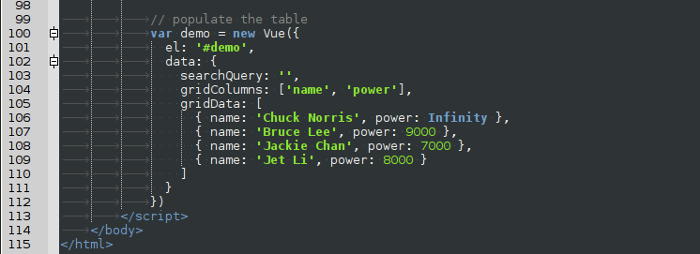
5. Adicione o código de lançamento antes da tag de script de fechamento
Se você concluiu as etapas 1 para 4 e abriu o arquivo no navegador, tudo o que você verá é a caixa de pesquisa e nada mais. Isso porque tudo o que é necessário para construir a tabela foi definido, mas não criado. Então, no passo 5, adicionamos o código que realmente cria a tabela que foi definida por todas as etapas anteriores.

- A linha 100 cria um novo objeto Vue.
- A linha 101 especifica para qual elemento ligar a ação.
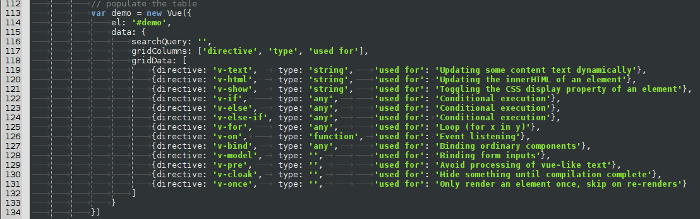
- As linhas 102 para 111 fornecem os dados do objeto que serão vinculados ao elemento.
ensaio
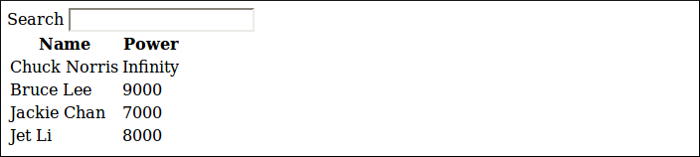
Tendo definido e criado o objeto necessário, você está pronto para testar o resultado. Prepare-se para ficar desapontado, porque é isso que você deve ver no navegador:

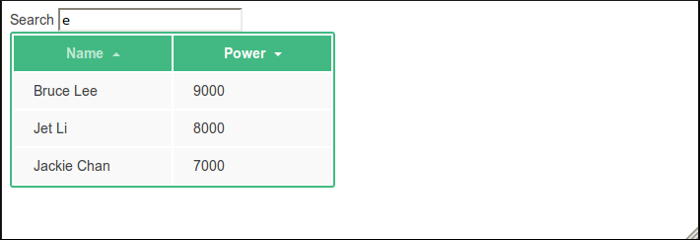
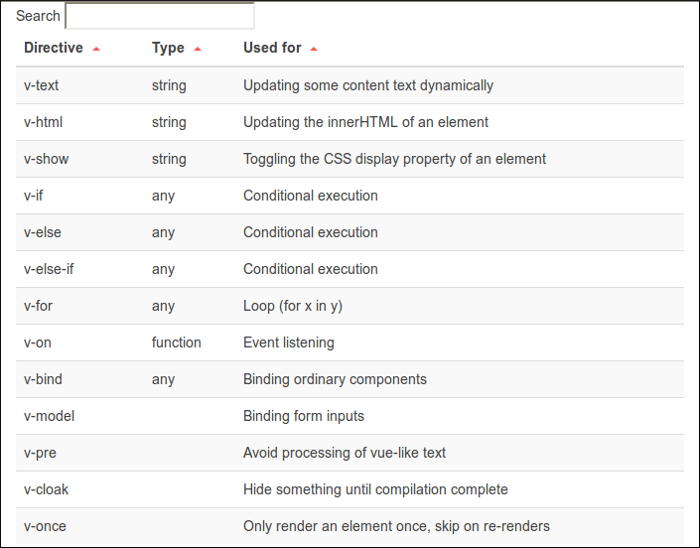
O que está acontecendo? Por que isso é tão chato? É porque não há estilo aplicado. Se usarmos o estilo padrão do exemplo JSFiddle, a tabela ficaria assim:

Digitar qualquer coisa na caixa de pesquisa (sem distinção entre maiúsculas e minúsculas) irá filtrar os resultados de acordo:

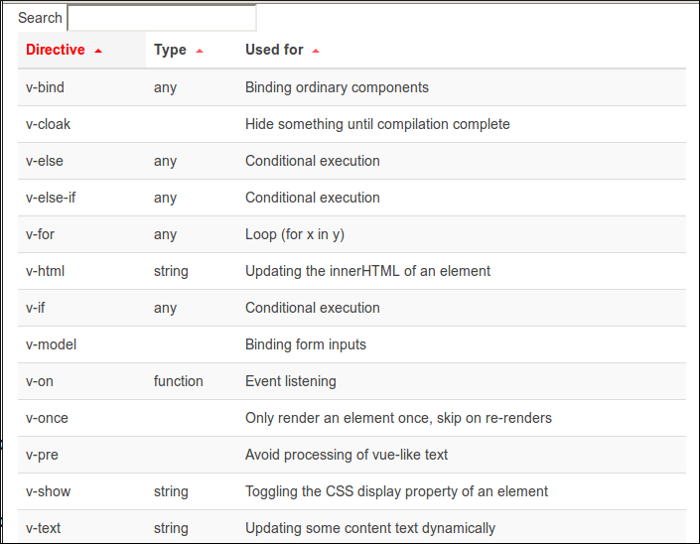
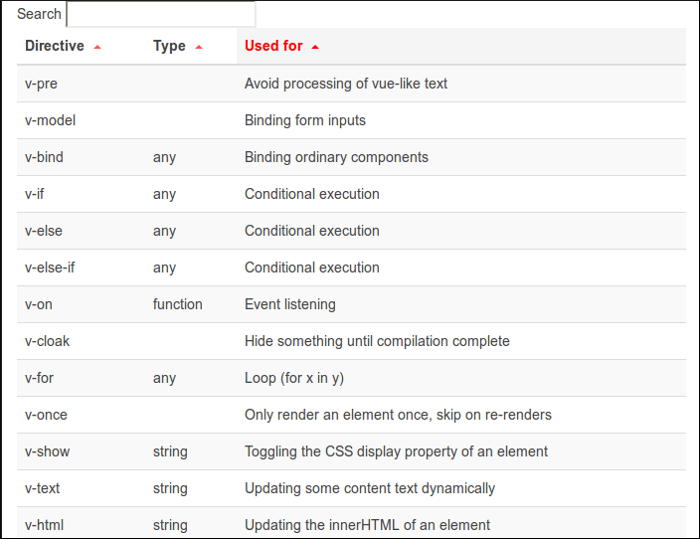
Clicar no cabeçalho de uma coluna permitirá que você altere a ordem de exibição. Por exemplo, clicar no cabeçalho da coluna “Potência” mudará os resultados a serem exibidos em ordem de nível de potência.
Melhorando e adaptando
Outro problema com exemplos de framework é que eles geralmente não incluem muito emformation para ajudar alguém não familiarizado com a base de código a descobrir como aplicar no campo o que vê no exemplo. O Vue faz um trabalho magnífico comparado ao Bootstrap (que é notoriamente subestimadoformative), mas ainda deixa muitas perguntas sem resposta.
Aqui estão algumas alterações que podemos fazer neste aplicativo para alterar sua aparência e o que faz:
- Estilize a tabela como um Bootstrap stripemesa d
- Alterar o número de colunas
- Altere os dados para algo completamente diferente
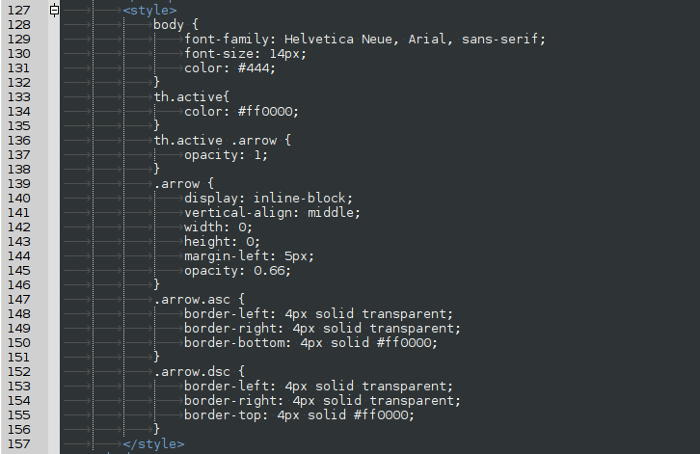
1. Adicionando Bootstrap

2. Envolvendo o elemento em uma tabela do Bootstrap

3. Ajustando o elemento raiz para usar o modelo de layout do Bootstrap

4. Restyling as setas

5. Modificando os dados

6. Testando
- Não filtrado e não classificado

- Ordenado por Directiva (ascendente)

- Ordenado por Usado para (ascendente)

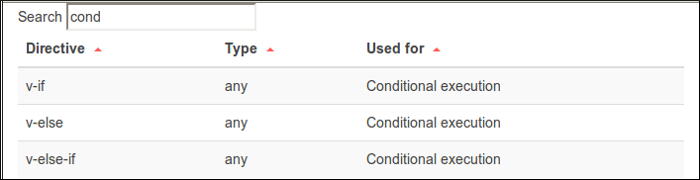
- Filtrado por “condicional”

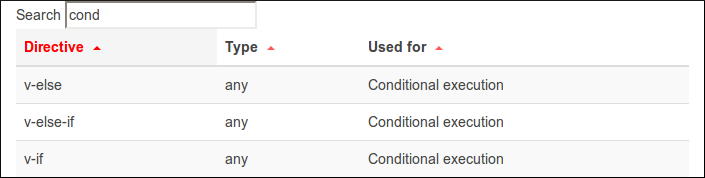
- Filtrado por "condicional" e classificado por diretiva (crescente)

Considerações finais
Esperemos que o que ficou evidente a partir desses exemplos foi que criamos dois aplicativos com aparência e conteúdo muito diferentes de uma fatia comum de código. Com o Vue, é muito fácil reutilizar seu código em vários projetos e, potencialmente, aproveitar uma economia de tempo considerável.
imagem de cabeçalho cortesia de Aleksandar Savic




Comentários Respostas 0