Ao decidir qual construtor de sites escolher, seus recursos de design provavelmente terão grande influência sobre a escolha de uma solução em vez de outra. Afinal, 50% dos consumidores acreditam que o design do site é crucial para uma marca.
Durante anos, Squarespace foi anunciado como um dos melhores construtores de sites para exibição de imagens e modelos de alta qualidade. Webflow, por outro lado, é um editor de sites muito mais flexível, voltado para designers que desejam transformar designs de sites de alta especificação em sites completos sem conhecimento de codificação.
No entanto, este mês (julho de 2022), Squarespace lançado Motor Fluido – um novo editor de arrastar e soltar, ganhando um lugar no mapa com a capacidade similar Webflow.
Escusado será dizer que achamos que este é um desenvolvimento bastante emocionante! Tanto que não resistimos a comparar Fluid Engine e Webflow. Espero que, até o final do nosso Fluid Engine vs Webflow revisão, você poderá decidir qual construtor de sites é mais adequado para sua empresa em 2022.
Há uma quantia justa para cobrir, então vamos ao que interessa!
Motor Fluido vs Webflow: Uma introdução
Como sugerimos na introdução, Motor Fluido é agora Squarespacenovo editor de arrastar e soltar padrão do , lançado em julho de 2022. Novo sites criados com Squarespace 7.1 se beneficiam automaticamente dos novos recursos de design do Fluid Engine. Se você tiver um site 7.1 existente, ele continuará usando Squarespace's antigo editor, a menos que você atualize cada página da Web ou adicione uma nova seção que use o Fluid Engine.
Tradicionalmente, Squarespace oferecia apenas uma interface limitada de arrastar e soltar. Muito de SquarespaceA edição do site do site ocorreu dentro de uma barra lateral. Estava restrito a uma grade de 12 colunas na qual você podia arrastar e soltar elementos.
Mas, agora, graças a SquarespaceMotor Fluido de, Squarespace's editor está lá em cima com os editores mais flexíveis. O Fluid Engine oferece recursos para iniciantes e designers profissionais. Está repleto de recursos de comércio eletrônico, design e marketing, todos alimentados por Squarespace (mais sobre isso abaixo). Além disso, o Fluid Engine se beneficia de Squarespace's com design profissional que você pode editar na íntegra.
Em contraste, Webflow é outro construtor de sites. No entanto, eles se concentraram na liberdade de design da web em grande parte desde o início. Inicialmente, foi criado para atrair web designers da velha guarda que desejam mais controle sobre suas escolhas criativas. Ele incorpora processos de web design mais antigos e princípios de codificação complexos em uma interface intuitiva sem código. O editor não apenas permite que você crie designs da Web com pixels perfeitos, mas também é totalmente do tipo arrastar e soltar. Além do mais, Webflow adicionou vários recursos nos últimos anos, incluindo funcionalidade de comércio eletrônico e ferramentas de gerenciamento de sites.
Motor Fluido vs Webflow: Suas principais características
Agora que cobrimos o básico, vamos nos aprofundar um pouco mais no Fluid Engine e Webflowrecursos principais do:
Motor Fluido

As Motor Fluido é apenas Squarespacenovo editor do site, você ainda pode confiar Squarespaceconjunto robusto de recursos do . Squarespace visa fornecer todos os recursos que você precisa para construir um site ou loja online sem depender de plugins ou extensões. Isso significa que todos Squarespace recursos são experimentados e testados. No entanto, isso é uma faca de dois gumes, porque você não tem a mesma flexibilidade para expandir Squarespace's como serviços como WordPress, Wix, Shopify, etc.
Dito isso, listamos abaixo alguns Squarespace's e, portanto, os recursos mais notáveis do Fluid Engine:
- Impressionante web design: Squarespace possui alguns dos modelos de site da mais alta qualidade no mercado. Mas agora, graças ao Fluid Engine, você pode personalizar esses modelos com um editor de arrastar e soltar totalmente intuitivo. Você também se beneficiará Squarespace's poderoso editor de imagens (mas mais sobre isso mais tarde!).
- SEO: Squarespace vem com poderosos recursos de SEO integrados. Por exemplo, você pode editar títulos e descrições de páginas, adicionar tags alt de imagem, acessar Squarespaceda lista de verificação de práticas recomendadas de SEO e verifique seu site com o Search Console do Google. Além disso, você pode ocultar páginas pelas quais não deseja que os mecanismos de pesquisa rastreiem. Squarespace também vem com automático mapas do site, marcações automáticas e URLs limpos logo de cara.
- Blogging: Você pode facilmente criar um blog usando um dos Squarespacemodelos de blog imaculados. Além disso, você pode acompanhar análises como conteúdo popular, cliques e estatísticas de visitantes. Além disso, você pode definir permissões personalizadas, agendar postagens, atribuir postagens de recursos e marcar e categorizar o conteúdo do seu blog.
- Comércio eletrônico: Você pode vender produtos físicos e digitais ilimitados e até integrar com soluções de PDV. (Vamos discutir Squarespace ecommerce características em mais detalhes abaixo).
- Análise: Acesse análises poderosas de sites para obter informações sobre seu conteúdo mais popular, tráfego, fontes de tráfego, vendas, conversões, dados demográficos de visitantes e muito mais.
- E-mail marketing: Squarespace oferece sua própria ferramenta de e-mail marketing como um serviço complementar a um custo adicional. Você pode usar isso para criar seus próprios e-mails, alcançar seus clientes, anunciar vendas e promoções, etc. Você também pode monetizar seus e-mails vendendo boletins informativos pagos.
- Inscritos: Crie áreas de membros onde você fornece conteúdo exclusivo aos clientes.
Esta não é de forma alguma uma lista exaustiva de Squarespace, mas devido a limitações de espaço, tentamos manter as manchetes.
Webflow Características

Webflow divide seu processo de criação de sites em três etapas simples:
- Crie e personalize seu site
- Otimize-o para o crescimento
- Amplie seus negócios
Pensando nisso, listamos abaixo alguns Webflowcaracterísticas mais notáveis de:
- Crie um site orientado a código sem escrever uma única linha de código: Webflow fornece acesso completo ao código do seu site, incluindo HTML5, CSS3 e Javascript. No entanto, não requer que você toque em nenhum deles. Em vez disso, você pode posicionar cada elemento onde quiser que ele apareça na página e personalizá-lo como quiser. Existem dezenas de opções de design com as quais você pode brincar. Por exemplo, símbolos globais reutilizáveis, camadas de design, amostras de cores, personalização de tipografia, etc.
- Gerenciamento de conteúdo: Crie conteúdo manualmente ou a partir de um arquivo CSV ou Webflow API. Se você é uma agência, pode dar aos clientes acesso ao sistema de gerenciamento de conteúdo. Você também pode ter o conteúdo de entrada do seu escritor diretamente no front-end do seu site para sua revisão.
- Ferramentas de gerenciamento de interação: Crie animações complexas de rolagem e paralaxe vinculadas ao movimento do mouse. Por exemplo, você pode exibir animações de várias etapas, como movimento de entrada, animações Lottie (animações gráficas vetoriais), alterações no painel deslizante, inclinação, alterações na cor da borda, atenuação e muito mais.
- Composição: Você pode vender assinaturas gratuitas, pagas ou oferecer preços escalonados aos clientes.
- SEO poderoso: Desfrute de controle total sobre sua marcação de SEO – adicionar marcação de esquema ao código do seu site permite que os mecanismos de pesquisa entendam e classifiquem rapidamente seu conteúdo de acordo. Você também pode editar meta títulos e descrições, sitemaps e habilitar redirecionamentos 301 robustos. Webflow também permite alterar as tags alt da imagem e vem com desempenho de alta velocidade e segurança SSL para cada Webflow site que você cria.
- Automações de sites: WebflowO recurso Logic do 's está atualmente em sua versão beta. Essa ferramenta permite criar novos leads de CRM com base em envios de formulários, enviar leads para colaboradores do site e enviar comunicados com base na atividade do site do usuário. Além disso, o Logic armazena instantaneamente os envios de formulários do seu site em seu CMS e atualiza bancos de dados externos com base em quaisquer atualizações/alterações em seu Webflow CMS.
- Ferramentas colaborativas: Crie permissões de usuário personalizadas para compartilhar o acesso ao seu Webflow conta com clientes e convidados. No que diz respeito à colaboração, você e os membros de sua equipe podem editar seu site diretamente. Além disso, quando um colaborador faz alterações, você pode revisar o que foi alterado e ver ao vivo quem está trabalhando no quê, como o Google Docs, para que não interfiram uns nos outros.
- Comércio eletrônico: Webflow vem com checkout totalmente personalizável e e-mails transacionais. Mas vamos cobrir Webflow's e-commerce com mais detalhes abaixo!
Como Motor Fluido, esta não é uma lista exaustiva de Webflowcaracterísticas. Em vez disso, acabamos de destacar alguns dos Webflowas funções mais destacadas do .
Motor Fluido vs Webflow: Seus recursos de comércio eletrônico
Motor Fluido

Como já sugerimos, tanto o Fluid Engine quanto o Webflow possuem uma variedade decente de recursos de comércio eletrônico embutidos:
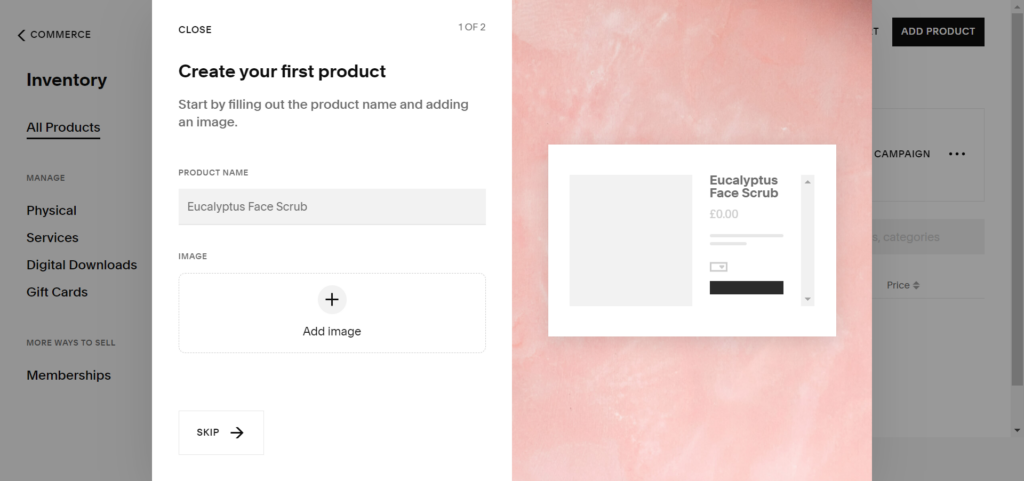
Com Motor fluido, você pode vender produtos, serviços e assinaturas físicos e digitais ilimitados. Você pode até integrá-lo ao seu sistema de PDV para sincronizar todas as vendas físicas que você fizer.
Você acabou de começar com um dos Squarespace's lindos modelos de comércio eletrônico e a partir daí. Você pode oferecer aos clientes várias opções de envio, incluindo taxas fixas, com base no peso e taxas de envio em tempo real. Squarespace também calcula automaticamente o imposto sobre vendas do seu cliente no checkout, permite que os compradores criem contas de clientes, deixem avaliações de produtos e até mesmo adicionem itens às listas de desejos. Além disso, você pode usar Squarespacerecursos de recuperação de carrinho abandonado, crie pop-ups e banners promocionais, ofereça descontos e venda cartões-presente.
Quanto aos gateways de pagamento, Squarespace aceita cartões de crédito, Stripe, PayPal e Square (para vendas POS).
Squarespace também oferece um aplicativo móvel que permite que você gerencie sua loja em movimento.
Webflow

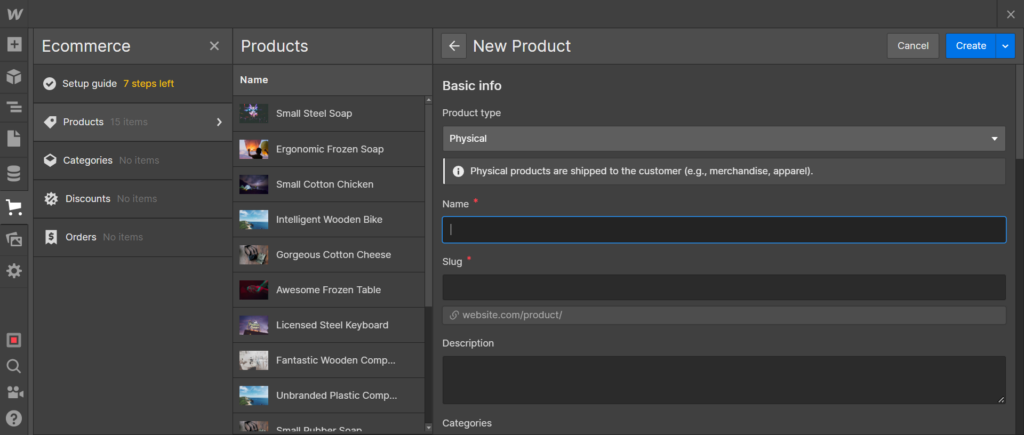
Webflow, por outro lado, permite que você crie uma loja online totalmente personalizada, incluindo páginas de checkout personalizáveis. Em contraste, o Fluid Engine permite apenas que você altere a cor geral do plano de fundo, o texto e as cores dos botões na sua página de checkout, enquanto Webflow dá a você controle total sobre o design.
Como Squarespace, você pode vender qualquer produto, incluindo digital, físico, serviços e assinaturas. Além disso, Webflow fornece várias maneiras de exibir seus produtos, incluindo um módulo de recursos de produtos, galerias e páginas de produtos com campos personalizáveis. Você também pode personalizar regiões de envio, criar regras de envio, automatizar o rastreamento de encomendas e oferecer aos clientes uma seleção mais ampla de gateways de pagamento, incluindo cartão de crédito, Stripe, Apple Pay, Google Pay e PayPal.
Se você estiver realizando uma promoção, poderá exibir preços de venda reduzidos ao lado do custo original. Além disso, você pode se integrar a outros lugares que vende online, como Facebook, Instagram e Google.
Webflow também permite personalizar e automatizar totalmente os e-mails transacionais. No futuro, também haverá contas de clientes e você poderá revisar o histórico de pedidos do cliente.
Se você é uma agência ou freelancer que oferece soluções de comércio eletrônico aos clientes, Webflow vem com um painel de gerenciamento de pedidos amigável ao cliente. Isso torna mais fácil para os clientes que podem não ser conhecedores de tecnologia gerenciar seus pedidos a partir de uma interface intuitiva.
O Vencedor: Motor Fluido (Squarespace)
Ambos Webflow com Squarespace oferecem excelentes recursos de comércio eletrônico. No entanto, pensamos Squarespace é o melhor pacote. No geral, sua funcionalidade de comércio eletrônico é mais intuitiva e fácil de usar. Para não mencionar, Webflow não atualmente permita que seus clientes criem suas próprias contas – a menos que você mesmo queira escrever o código para essa funcionalidade.
Motor Fluido vs Webflow: Design e Interface
Squarespace

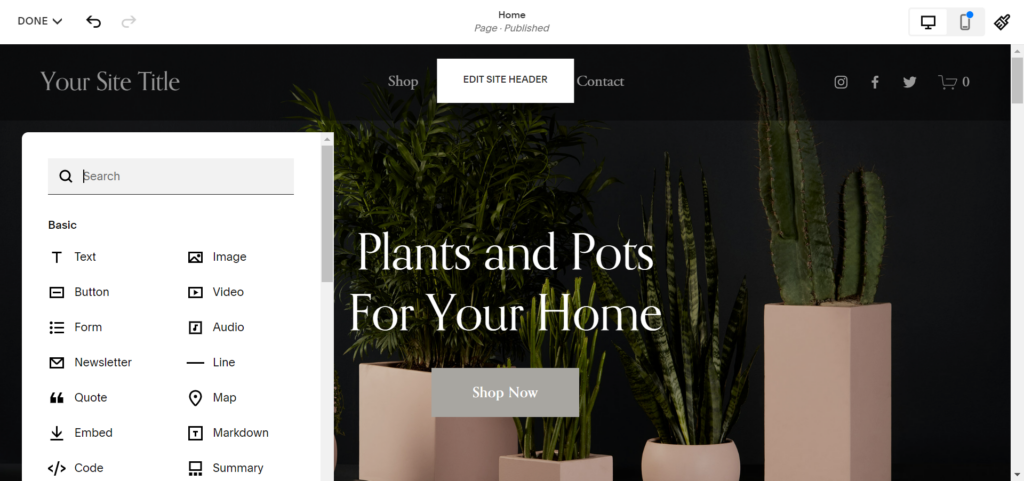
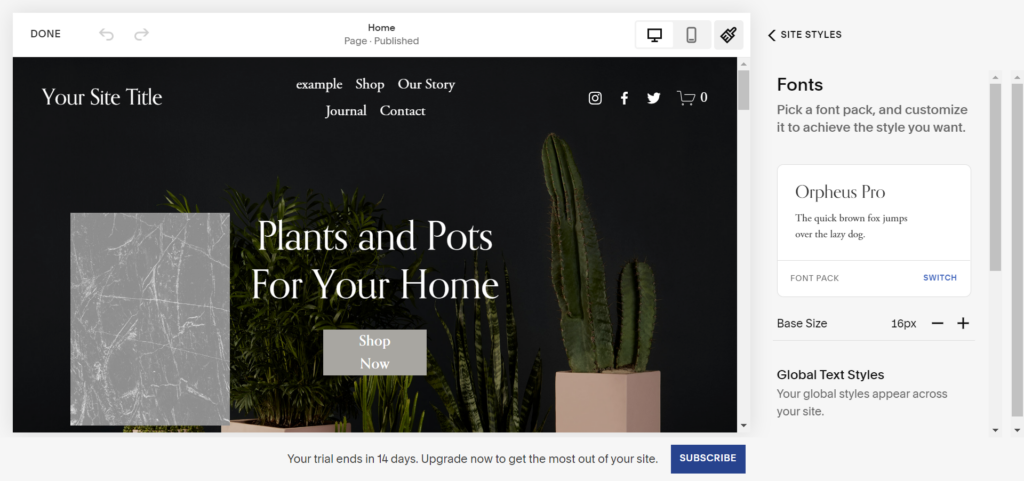
Squarespace sempre foi um ótimo editor de sites para designers e artistas. Não menos importante por causa de seus modelos lindamente projetados e poderoso editor de imagens. Alguns recursos de design dignos de nota incluem a capacidade de fazer upload e exibir imagens de largura total e a capacidade de editar imagens com filtros, saturação, contraste, corte, etc.,
Squarespace também redimensiona automaticamente as imagens para otimizá-las para velocidade e armazenamento.
Mas antes do Fluid Engine, Squarespace faltou o mesmo tipo de flexibilidade oferecida por Webflow. Webflow operado em uma grade completamente aberta onde os elementos podem ser posicionados onde você quiser. Em contraste, Squarespace costumava ter um editor de seção onde os elementos só podiam ser encaixados em posições selecionadas.
No entanto, graças ao Fluid Engine, isso mudou! Agora você pode arrastar e soltar elementos onde quiser. Você pode encaixá-los de acordo com uma grade para obter resultados perfeitos em pixels ou ir de forma livre e mover os elementos em posições orgânicas personalizadas. Há também mais opções de design disponíveis. Por exemplo, você pode posicionar a tipografia ao longo de ondas e alterar a curvatura, editar margens e preenchimento em elementos e adicionar gradientes – para citar alguns! Você também pode colocar elementos em camadas, movendo-os facilmente para trás ou para frente em sua página.
O Fluid Engine também possui um modo de edição móvel para que você possa ver a aparência do seu site em outros dispositivos e fazer ajustes de arrastar e soltar de acordo.
Webflow

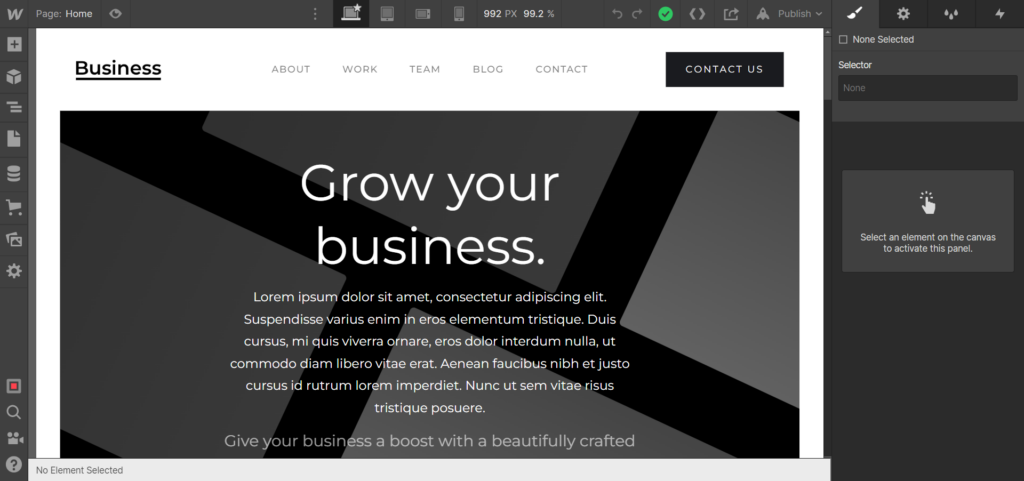
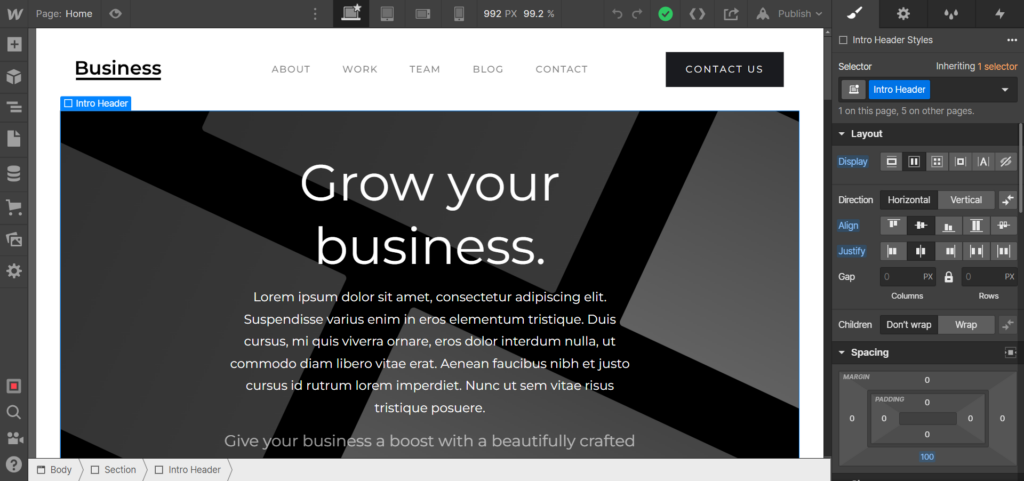
Como já dissemos, WebflowO editor de sempre foi imensamente flexível. Quem sabe? Pode ter inspirado o novo Fluid Engine!
Como o Fluid Engine, com Webflow, você pode posicionar elementos livremente em uma grade flexível para obter resultados perfeitos em pixels e designs altamente personalizáveis. Além disso, você pode editar camadas em seu site, permitindo posicionar elementos acima ou abaixo de outros.
O Mercado Pago não havia executado campanhas de Performance anteriormente nessas plataformas. Alcançar uma campanha de sucesso exigiria Webflow vem com alguns recursos de design extras inspirados nos dias de codificação e design de sites da velha escola, incluindo a capacidade de criar modelos na Adobe. Você também pode editar a opacidade dos elementos e aplicar modos de mesclagem para efeitos impressionantes. Além disso, você pode modificar o preenchimento e as margens de seus elementos, adicionar uma variedade de bordas e controle avançado sobre sua tipografia com opções como altura da linha, rastreamento, peso e muito mais.
Tudo o que você projeta Webflow possui código limpo e semântico que você pode exportar a qualquer momento ou entregar para seus desenvolvedores. Como resultado, aqueles que preferem projetar visualmente e aqueles que gostam de codificação podem trabalhar de mãos dadas.
Você também pode estruturar seu site com elementos HTML brutos sem estilo, como grades, controles deslizantes, guias, seções, divisores e muito mais. Em seguida, crie símbolos reutilizáveis e coloque-os em seu site. Quando você edita o símbolo, ele aplica as alterações em todos os lugares em que você o usou, permitindo alterações de design rápidas e coesas. Você também pode decidir sobre paletas de cores e usá-las consistentemente em sua página, editando-as simplesmente alterando a amostra exata no editor.
Squarespace ainda não apresenta elementos globais facilmente reutilizáveis. Embora você possa definir temas de cores de seção, isso dá muito trabalho e ainda não é tão intuitivo quanto Webflow.
Como Motor Fluido, Webflow permite que você crie nos modos desktop, tablet ou celular.
O vencedor: Webflow
O Fluid Engine veio aos trancos e barrancos desde Squarespaceeditor original do. Mas, no geral, pensamos Webflowl oferece mais personalização e recursos avançados. Por exemplo, elementos HTML brutos, estilos globais e modos de mesclagem.
No entanto, suponha que você esteja procurando uma experiência amigável com recursos robustos de web design. Nesse caso, o Fluid Engine pode ser o melhor pacote.
No entanto, se você estiver comparando apenas os recursos de design, Webflow sai vitorioso por uma margem estreita.
Motor Fluido vs Webflow: Preços
Preços do Motor Fluido
Como o Fluid Engine está agora Squarespaceeditor padrão do , todos os recursos discutidos acima estão incluídos no Squarespacepreço padrão. Assim, você não precisa pagar mais para acessar Squarespaceo novo construtor de sites da s.
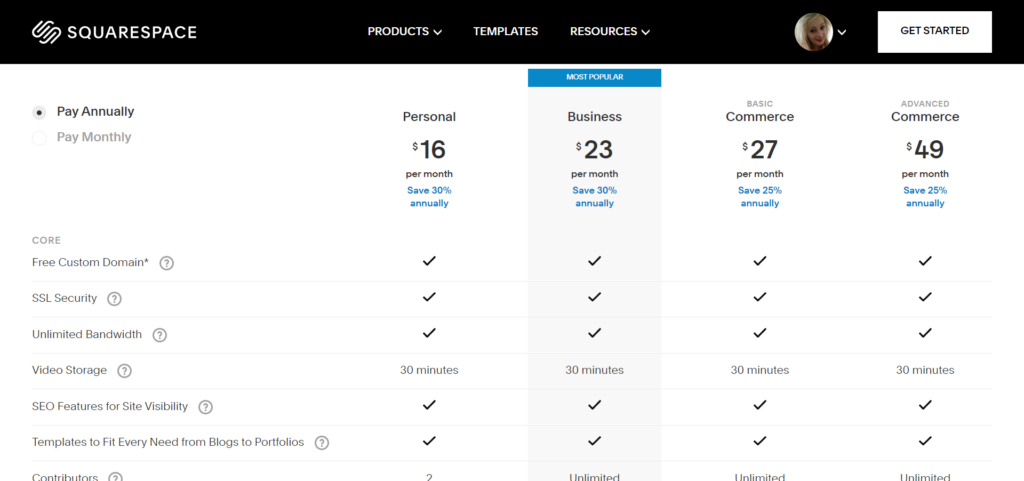
Squarespace tem quatro planos de preços, onde você pode economizar até 29% optando pelo faturamento anual (que é o citado abaixo):

Pessoal
Por US $ 16 por mês, você recebe:
- Um domínio personalizado gratuito por um ano
- Segurança SSL
- Largura de banda ilimitada
- 30 minutos de armazenamento de vídeo
- Todas as Squarespacerecursos de SEO do
- Modelos de blog e portfólio
- 24 / 7 de apoio ao cliente
- Métricas básicas do site, como visitas ao site, fontes de tráfego, geografia do visitante e caminhos do site, conteúdo popular etc.
- Basico Squarespace extensões como TaxJar, QuickBooks, Printful, Spocket, Mailchimp, Outfy, Shippo e muito mais
- Você pode registrar dois colaboradores
O negócio
Por US $ 23 por mês, você obtém tudo no plano Pessoal, mais:
- Contribuidores ilimitados
- Integrações e bloqueios premium, como reservas e reservas em restaurantes, geração de leads, etc.
- Uma conta de e-mail profissional gratuita do Google por um ano
- Personalização completa com acesso ao CSS e javascript do seu site
- Análise avançada de sites, como métricas de vendas e conversão
- Você pode criar pop-ups e banners promocionais
- Funcionalidade de comércio eletrônico totalmente integrada, com uma taxa de transação de 3%
- Você pode vender produtos ilimitados e aceitar doações
- Você pode criar e vender cartões-presente
Comércio básico
Por US $ 27 por mês, você obtém tudo acima, mais:
- 0% taxas de transação
- Você pode integrar seu PDV.
- Os clientes podem deixar comentários de produtos em seu site.
- Os visitantes do site podem criar contas de clientes.
- Você pode hospedar seu checkout em seu próprio domínio.
- Análises poderosas de comércio eletrônico, incluindo produtos mais vendidos, tendências de vendas, monitoramento de conversão desde quando os clientes visitam pela primeira vez para comprar, etc.
- Ferramentas de merchandising como a capacidade de exibir produtos relacionados e clientes podem adicionar produtos a listas de desejos. Você também pode editar seu inventário com edição em massa de planilhas.
- Você pode usar rótulos de 'disponibilidade limitada' para criar um senso de urgência em suas páginas de produtos.
- Você pode vender produtos pelo Instagram.
Comércio avançado
Por fim, por US $ 49 por mês, você obtém todos os planos anteriores, mais:
- Você pode vender assinaturas.
- Você pode ativar a recuperação de carrinho abandonado.
- Acesso ao envio avançado (calcular automaticamente as taxas em tempo real para o provedor de envio escolhido)
- Acesso à funcionalidade avançada de descontos (aplica descontos automaticamente aos pedidos qualificados ou limita os descontos em uso)
- API de comércio (crie integrações personalizadas para suas necessidades de comércio eletrônico)
Webflow Preços
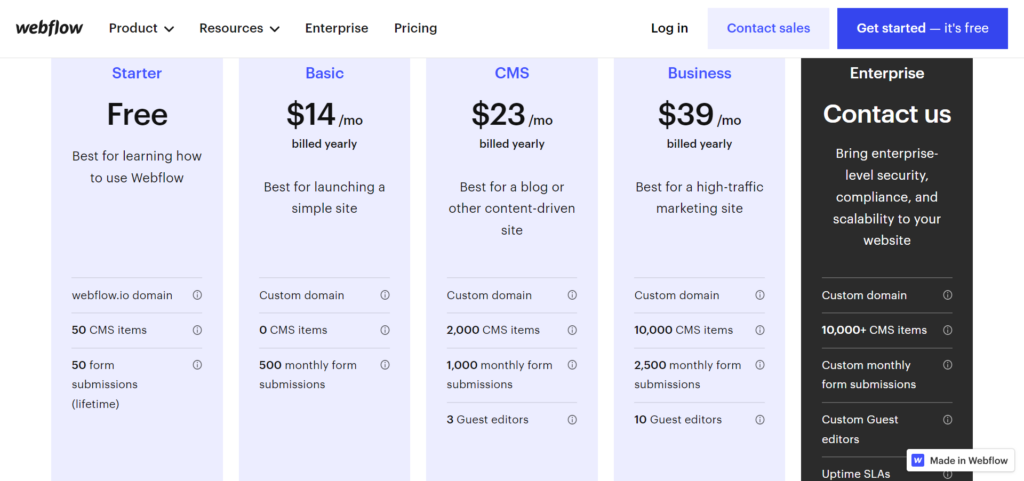
Webflow oferece preços flexíveis para diferentes tipos de clientes, incluindo indivíduos, empresas e agências. Um plano gratuito permite que você gaste o tempo que quiser para projetar seu site. Você também obtém 50 itens de CMS e 1 GB de largura de banda. Então você pode fazer upgrade para um plano pago quando quiser publicá-lo ao vivo na web.
Os planos de site são adequados para qualquer um que queira um site individual. Eles incluem segurança e suporte de hospedagem, WebflowCMS e gerenciamento de formulários.
Existem três planos de local; novamente, as cotações abaixo são baseadas no faturamento anual:

Basico
Por US $ 14 por mês, você recebe:
- Largura de banda 50GB
- Até visitas mensais 25,000
- CDN Regional
- 100 páginas estáticas
- Você pode proteger páginas com senhas
- Você pode configurar redirecionamentos 301
- Você pode adicionar código personalizado
- Envios de formulários 500 por mês
- Backups de sites ilimitados
Vale a pena notar que este plano não vem com nenhum recurso de CMS.
CMS
Por US$ 23 por mês, esse plano é mais adequado para blogueiros e sites direcionados a conteúdo. Você obtém tudo no plano Básico, mais:
- Você pode registrar três editores convidados
- Até visitas mensais 100,000
- Largura de banda 200GB
- Envios de formulários 1,000 por mês
- Você pode adicionar a funcionalidade de 'pesquisa de site' ao seu site
- O acesso aos WebflowCMS com 2,000 itens
O negócio
Por US$ 39 por mês, o plano Business destina-se a sites de maior tráfego. Você obtém tudo acima, mais:
- Dez editores convidados
- Visitas mensais 250,000
- CDN Global
- Largura de banda 400GB
- Envios de formulários 1,000 por mês
- Itens 10,000 CMS
Em seguida, WebflowOs planos de espaço de trabalho da 's destinam-se a equipes que desejam colaborar e gerenciar vários sites simultaneamente. Esses pacotes são mais adequados para freelancers e agências com equipes pequenas. Com os planos de espaço de trabalho, você pode transferir sites para outros espaços de trabalho e atribuir funções aos membros da equipe e permissões de acesso à conta.
Você obtém apenas um assento (usuário) e dois sites não hospedados no plano de espaço de trabalho gratuito.
Existem dois planos de espaço de trabalho premium:
Setores de
Por US$ 19 por assento por mês, você obtém:
- Até três lugares
- Dez sites não hospedados
- Garanta que apenas administradores e proprietários de workspaces possam editar detalhes de cobrança e assinaturas
- Edite o código personalizado como nos planos do site
- Exporte seu código
Crescimento
Por US$ 49 por assento por mês, você obtém tudo no plano Core, mais:
- Até nove lugares
- Sites não hospedados ilimitados
- Você pode definir permissões de publicação
- Proteção por senha do site
Há também um plano empresarial disponível. No entanto, você terá que entrar em contato Webflowequipe de vendas para um orçamento personalizado. Isso adiciona opções de suporte adicionais, como um gerente de sucesso dedicado e mais licenças.
Mas não terminamos!
Para desbloquear o comércio eletrônico com Webflow, você deve optar por um plano de comércio eletrônico. Existem três planos de comércio eletrônico:

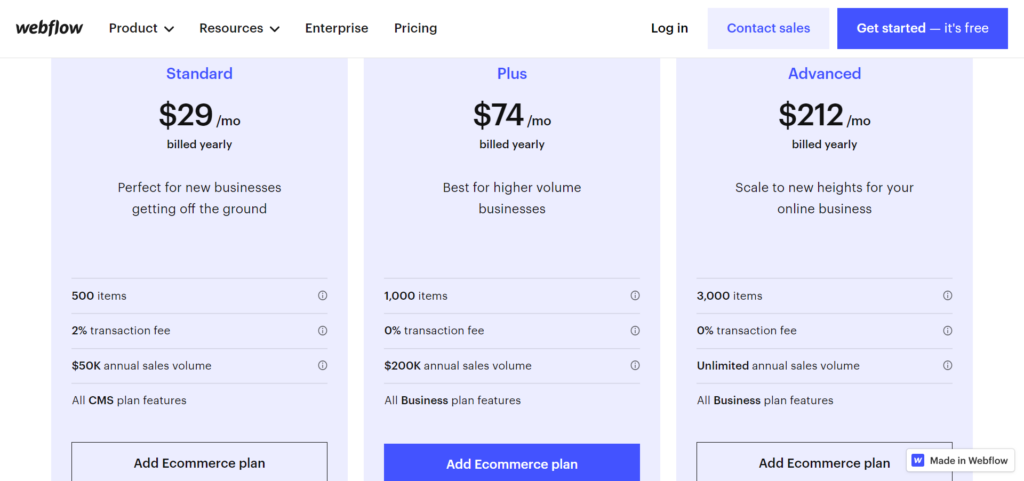
Padrão
Por US $ 29 por mês, você obtém tudo no plano CMS, mais:
- Para listar 500 itens à venda
- Taxa de transação de 2% sobre as vendas que você fizer
- Volume de vendas anual máximo de US$ 50 mil
- Um checkout personalizável e um carrinho de compras
- E-mails transacionais personalizáveis
- Integração com Facebook, Instagram e Google
- Você pode configurar regras de compras manuais, como definir taxas personalizadas para cada local e definir regiões de envio.
- Você pode registrar três contas de equipe
Plus
Por US $ 74 por mês, você obtém tudo no plano Business, mais:
- Você pode listar 1,000 itens
- Sem taxas de transação
- Até US$ 200 mil em volume de vendas anual
- Você pode enviar e-mails sem marca
- Dez contas de funcionários
Avançado
Por fim, por US $ 212 por mês, você obtém tudo no plano Plus, além de:
- Você pode listar até 3,000 itens
- Volume de vendas anual ilimitado
- Você pode registrar 15 contas de funcionários
O vencedor: Motor Fluido (Squarespace)
Embora WebflowO plano gratuito do 's é ótimo para quem quer brincar com o editor, achamos Squarespace oferece melhores preços em geral. Os programas são um pouco mais acessíveis e desbloqueiam completo funcionalidade de comércio eletrônico por menos. Além disso, Squarespace não limita seus recursos nem força você a atualizar para um plano superior com base nas vendas.
Também, Squarespacee, portanto, Motor Fluido's, é muito mais simples!
Motor Fluido vs Webflow: Suporte ao cliente
Suporte de motor fluido

Squarespace vem com suporte 24/7 via e-mail e Twitter. Além disso, suporte via Facebook Messenger e o bate-papo ao vivo de seu site está disponível a maior parte da semana.
Squarespace também tem uma extensa base de conhecimento online, onde você pode encontrar muitos artigos, tutoriais em vídeo, webinars e acesso ao fórum da comunidade.
Webflow Suporte

Webflow oferece uma ampla variedade de recursos de auto-ajuda on-line, incluindo um blog, e-books, um fórum para desenvolvedores, documentação para desenvolvedores e Webflow University, onde você encontrará cursos completos.
WebflowA equipe de suporte pode ser contatada via chat ao vivo ou e-mail e está disponível de segunda a sexta-feira. Normalmente, você receberá uma resposta dentro de 24 a 48 horas.
O Vencedor: Motor Fluido
Squarespace possui tempos de resposta mais rápidos e possui uma extensa base de conhecimento para sua leitura.
Motor Fluido vs Webflow: Qual editor da Web é ideal para você?
Squarespace tem sido um favorito entre os designers por um longo tempo. No entanto, sua desvantagem mais significativa foram as restrições impostas por seu editor de seção. Agora, Squarespace derrubou esse problema na cabeça com o Fluid Engine.
Então, suponha que você esteja procurando uma ótima solução tudo-em-um com funcionalidades robustas de blog, SEO e comércio eletrônico. Nesse caso, Motor Fluido poderia ser para você.
O Mercado Pago não havia executado campanhas de Performance anteriormente nessas plataformas. Alcançar uma campanha de sucesso exigiria Webflow provavelmente será a melhor opção para recursos de design excepcionalmente avançados. Além disso, graças aos seus recursos de colaboração, pode ser mais adequado para freelancers e pequenas agências.
Isso é tudo, para este Fluid Engine vs Webflow comparação; deixe-nos saber nos comentários abaixo seus pensamentos!




Comentários Respostas 0