Er det året du skal redesigne nettstedet for e-handel? Hvis det er noen år siden du har det, må du vite at mye har endret seg.
Det sier seg selv at et moderne netthandelsnett først må utformes for mobil, ettersom de fleste som jeg jobber med nå får 70% eller mer av trafikken fra mobile enheter. Det er imidlertid bare et utgangspunkt - det er mange finesser du bør vurdere om du vil at nettstedet ditt skal konvertere brukere til kunder.
Jeg har konsultert om brukervennlighet for et bredt spekter av netthandelssider i løpet av de siste fem årene, og jeg har utarbeidet prinsippene som de beste følger. Jeg tar deg gjennom åtte måter å sikre at nettstedet ditt er oppdatert for dagens bruker.
Fordelene ved å investere i redesign av netthandel
For det første er det verdt å finne ut hvorfor det noen ganger kan være en god idé å redesigne nettstedet ditt.
Å redesigne butikken din eller lage en ny nettside fra bunnen av er en tidkrevende prosess. Du må undersøke markedet ditt, finne de riktige fagpersonene å jobbe med, teste butikkoppgraderingene dine og til og med finne det riktige budsjettet for prosjektet ditt. Imidlertid kan fordelene med et redesign ofte langt oppveie ulempene. Forutsatt at du redesigner nettstedet ditt av en god grunn (vi dekker dette om et minutt), kan oppdatering av butikken din hjelpe med:
- Øke kundelojalitet: En godt designet butikk gjør ikke bare nettstedet ditt mer attraktivt for nye kunder, det kan også forbedre sjansene dine for å beholde eksisterende kunder. Hvis nettstedet ditt er vanskelig å bruke, lite attraktivt eller mangler viktige funksjoner, 88% av kundene si at de sannsynligvis ville unngå å komme tilbake til det. Å investere i et redesign av nettstedet kan derfor hjelpe deg med å redusere kundefragang og øke merkelojalitet.
- Styrke merkevaren din: Nettstedet ditt er en viktig del av merkevareidentiteten din. Det har en direkte innvirkning på alt fra bildet ditt, til hvordan du deler personligheten din med kunder, og til og med hvordan du skiller deg fra konkurrentene dine. Med et redesign av nettstedet kan du sørge for at kjerneverdiene og fordelene med merkevaren din skiller seg ut for målgruppen din. I tillegg kan du sikre at merkevaren din er konsistent på tvers av alle kanaler.
- Forbedre SEO: Redesign av nettstedet ditt kan også gi deg en mulighet til å implementere nye metoder for å forbedre SERP-rangeringene dine. Du kan eksperimentere med tekniske og SEO-metoder på stedet for å sikre at nettstedet ditt rangerer for alle de riktige søkeordene. Bare å forbedre brukeropplevelsen på nettstedet ditt bidrar også til å sikre at kundene blir på nettstedet lenger, reduserer fluktfrekvensen og forbedrer autoriteten din i Googles øyne.
- Øke salg og konverteringer: Å oppdatere nettstedet ditt er en fantastisk måte å forbedre sjansene for økt salg og konverteringer. Et attraktivt nettsted får merkevaren din til å fremstå som mer pålitelig, så det er mer sannsynlig at kunder kjøper fra deg. I tillegg, hvis du fokuserer på å forbedre brukeropplevelsen på nettstedet ditt, vil du gjøre det enklere for kundene å kjøpe produktene dine og samhandle med bedriften din.
5 tegn på at det er på tide for et redesign av et e-handelsnettsted
Å investere i et redesign av et e-handelsnettsted kan tydeligvis gi mange fordeler. Men som vi nevnte ovenfor, er det viktig å få riktig timing. Siden redesign av et nettsted koster tid og penger, bør du ikke gjøre det på månedlig basis, ellers vil du tømme kontantstrømmen.
I tillegg kan det å endre nettstedet ditt for ofte føre til en mer forvirrende opplevelse for publikum. Kunder ønsker ikke å lære på nytt hvordan de navigerer i butikken din hver gang de besøker den.
Så hvor ofte bør du redesigne butikken din? Svaret på det spørsmålet avhenger av en rekke faktorer, fra den valgte bransjen, til hvor raskt e-handelsplattformens funksjoner oppdateres, og til og med tilbakemeldingene du får fra kundene dine.
Her er noen klare tegn som indikerer at en ny design av nettstedet kan være en god idé:
Fluktfrekvensen din stiger
Begrepet "avvisningshastighet” refererer til hvor ofte kunder klikker seg inn på nettstedet ditt og trykker tilbake-knappen raskt, uten å gjøre noe annet. En høy fluktfrekvens kan være forårsaket av en rekke faktorer, fra dårlige SEO-strategier, til sider som laster sakte. Det kan imidlertid også ofte være et tegn på at du må redesigne nettstedet ditt. Hvis fluktfrekvensen din er høyere enn 70 %, er det verdt å undersøke om folk forlater nettstedet ditt på grunn av langsomme lastetider, dårlig brukeropplevelse eller generelt dårlig design.
Du mangler avgjørende funksjonalitet
Lever din nåværende netthandel opp til kundens forventninger? Et redesign av nettstedet kan være en utmerket måte å legge til ekstra funksjonalitet til nettstedet ditt, fra målrettede landingssider for å øke salget, til en blogg eller nyhetsseksjon for SEO. Det er også en mulighet til å sørge for at nettstedet ditt fungerer bra på tvers av alle plattformer og enheter. Hvis nettstedet ditt ikke laster raskt på mobile enheter, eller det gjør det vanskeligere for kunder å legge inn bestillinger mens du er på farten, kan du gå glipp av salg.
Salg og fortjeneste faller
Når vi snakker om å gå glipp av salg, hvis fortjenestemarginene dine konsekvent synker, kan dette være enda et tegn på at det er på tide med en oppdatering av nettstedet. Nettstedet ditt må se bra ut og gi gode resultater for å overbevise kunder om å konvertere. Hvis kundene ikke finner CTA-ene (Call-to-action-knappene), spore opp de riktige produktene i katalogen din eller bruke kassen uten stress, vil inntektene dine lide. Et redesign av nettstedet kan være en god måte å sikre at nettstedet ditt genererer best mulig avkastning.
Kunder klager
Dagens kunder er ganske vokale når de ikke liker noe med en nettopplevelse. Hvis du lar kundene dine legge igjen kommentarer på butikken din, eller du lytter til tingene de sier om deg på sosiale medier, vil du kanskje legge merke til regelmessige referanser til en dårlig nettsideopplevelse. Hvis kundene dine konstant klager på ytelsen eller utseendet til nettstedet ditt, kan det være på tide å oppsøke en UX-design- eller UI-designekspert.
Din merkevare eller virksomhet er i utvikling
Til slutt, noen ganger er det fornuftig å investere i et redesign av nettstedet hvis du trenger å oppdatere virksomheten eller merkevaren din. Hvis virksomheten din utvikler seg, må du kanskje vurdere å legge til nye funksjoner på nettstedet ditt. Du kan bruke redesignet ditt til å oppdatere handlekurven med nye betalingsmåter, tilby kunder abonnementer og medlemskontoer, eller legge til nye apper og widgets i butikken din. Du kan også bruke redesignet ditt for å sikre at merkevarebyggingen din er konsistent på tvers av alle kanaler. Fargene, skriftene, logoene og alle andre merkevareelementer bør være konsistente på tvers av alle kontaktpunkter du har med kundene.
Slik redesigner du e-handelssiden din: 4 trinn
Nå vet du hvorfor og når du bør vurdere å redesigne e-handelsbutikken din, det er på tide å finne en plan for suksess. Det er verdt å merke seg at den nøyaktige prosessen du følger når du oppdaterer din netthandelsdesign vil avhenge av en rekke faktorer, fra dine overordnede mål til de interne fagfolkene du har i teamet ditt.
Her er noen av de viktigste trinnene for å oppdatere nettbutikken din.
Trinn 1: Revider nettstedet ditt og sett mål
Før du begynner å gjøre betydelige endringer i butikken din, er det verdt å bestemme seg for hva du absolutt trenger å endre. Det er best å begynne med å finne reelle problemer med brukervennlighet og ytelse først. Utforsk nettstedet ditt fra en kundes perspektiv, og spør deg selv hvilke problemer som kan hindre deg i å foreta et kjøp.
Fremhev alt som ikke fungerer spesielt jevnt, fra betalingsprosessen, til CTA-knappene dine, og til og med bildene i produktsidedesignene dine. Når du har funnet hovedproblemene med nettstedet ditt, sett deg mål for hva du vil oppnå under redesignet.
Ønsker du ganske enkelt å skape en mer brukervennlig opplevelse for kundene dine, eller vil du gi e-handelsvirksomheten et løft ved å forbedre nettstedets utseende og søkemotoroptimalisering samtidig? Å sette mål vil hjelpe deg å finne ut hva slags hjelp du trenger.
Trinn 2: Finn ut budsjettet ditt
Deretter er det verdt å merke seg at et redesign av e-handelsbutikk alltid vil kreve noen investeringer, men det trenger ikke å koste jorden. Budsjettet ditt vil avhenge av hvor mye av butikken du trenger å endre, og hvor mange eksperter du må ansette for å hjelpe deg.
Hvis du bruker en enkel butikkbygger, som Shopify eller WordPress, kan du kanskje gjøre justeringer av malen din selv, eller til og med kjøpe en ny uten å bruke en formue. Alternativt, hvis e-handelswebdesignet ditt er litt mer komplekst og krever litt kodingsekspertise, kan det hende du må leie inn eksperter på nettstedutvikling for å samarbeide med deg.
Andre punkter du bør vurdere når du bygger budsjett inkluderer:
- Kostnaden for evt plugins eller tilleggsprogrammer du vil bruke i re-designet for e-handel
- Kostnader for wireframes, temaer, maler og andre verktøy
- Kostnaden for å administrere nedetid hvis butikken din trenger å gå offline.
Trinn 3: Finn riktig støtte
Hvis du bruker en relativt enkel nettstedbygger, eller du har et team med webdesigneksperter tilgjengelig i huset, kan du kanskje gjøre endringer i butikken din uten å få tilgang til hjelp utenfra. Hvis ikke, må du tenke på å ansette spesialister for å sikre at nettdesignet ditt blir vellykket.
Du kan vurdere å ansette et byrå, eller jobbe med frilansere fra nettsteder som Fiverr eller Upwork. Tenk på om du trenger en webdesignspesialist, en webutvikler eller en kombinasjon av de to. En webdesignekspert vil jobbe med utseendet og brukervennligheten til nettstedet ditt, mens en utvikler vil administrere backend-funksjonalitet.
Mens du ansetter eksperter til å jobbe med butikken din, vil du kanskje også vurdere å se etter litt bonushjelp med søkemotoroptimalisering eller grafisk design. Disse fagfolkene kan hjelpe med å sørge for at markedsføringsstrategiene dine lønner seg.
Trinn 4: Implementer endringer strategisk
Etter å ha funnet ekspertene du trenger for å bygge en ny butikk av høy kvalitet, begynne å implementere endringer sakte og forsiktig. Det er ofte best å gjøre endringer én om gangen, slik at du kan sørge for at trinnene i prosessen for redesign av e-handel ikke bryter andre deler av nettstedet ditt.
Sørg for at du også har sikkerhetskopier av nettstedet ditt tilgjengelig på hvert trinn, slik at du kan rulle butikken tilbake til en tidligere versjon hvis noe skulle gå galt. Når du er ferdig med å gjøre alle endringene, og du tar nettstedet ditt live igjen, må du følge nøye med på alle beregninger som kan hjelpe deg med å avgjøre om strategien din var vellykket eller ikke.
Se på hvor mange nye kunder som nå får tilgang til nettstedet ditt ved hjelp av smarttelefoner hvis du var fokusert på responsive design. Spor SEO-ytelse ved hjelp av Google Analytics hvis du ønsker å øke nettstedets synlighet, og alltid holde et øye med konverteringsfrekvensen.
Slik redesigner du e-handelssiden din: Topptips
Unngå lange videoer på hjemmesiden
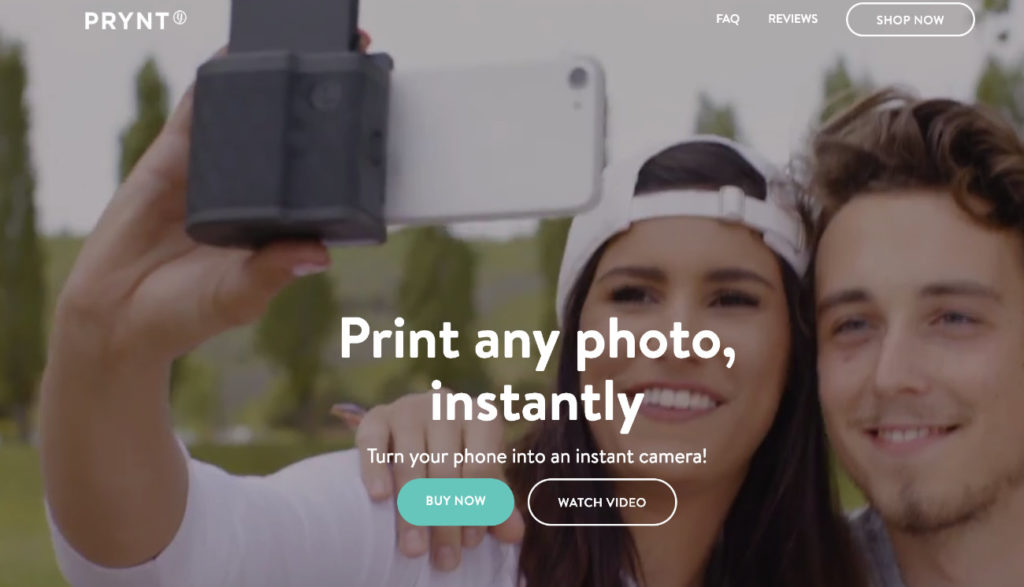
Hjemmesiden er et sted å imponere. Mange nettsteder bruker penger på high-end fotografering, men du kan vurdere å bruke video her for å vise frem produkter eller fortelle merkevaren. Tross alt er video overalt nå, spesielt på sosiale medier.
Når den brukes riktig, kan video være bra for å informere brukere så vel som å spennende dem. Likevel uansett hvor prangende videoen din er, hvis brukeren trenger å klikke på avspilling, være forberedt på folk flest å ignorere det. I de mange brukertestene jeg har sett, er dette den vanligste oppførselen med destinasjonssidevideoer.
Hvorfor? På dette stadiet av brukerreisen er oppmerksomhetsspennene deres korte. Det er mer sannsynlig at brukere forlater nettstedet og spretter, og ikke forplikter seg til å se på noe ukjent.
I starten bør du hjelpe brukere med å gå raskt gjennom, så hold deg til korte, stille videoer som spilles av automatisk. På denne måten kommer du innformation på tvers uten at de trenger å engasjere seg dypt. Lengre videoer kan bli svært nyttige senere i reisen for å forklare ting som produktfunksjoner, når brukeren er mer interessert.

- Prynt-nettstedet bruker en kort videoavspilling for å vise produktet i aksjon. Det er også et alternativ å se hele saken med lyd.
Ikke fyll hjemmesiden din med overflødig innhold
Hvis du har gjort det harde markedsføringsarbeidet med å få brukere inn på hjemmesiden din og har laget en overbevisende tonehøyde for butikken din, hva neste? Det er mye du kan fortelle dem om selskapet ditt, så er det nå sjansen?
Vær forsiktig. Jo lengre du lager destinasjonssiden, desto mer risikerer du at brukeren slår seg av eller blir forvirret. Selv om brukerne er komfortable med å bla, vil de snart stoppe hvis innholdet ikke er direkte relatert til oppgaven deres.
Når du designer, hold deg til regelen om "én side, ett formål". Hensikten med denne siden er å introdusere det du selger, og få brukeren til å se etter disse produktene.
Trenger de virkelig å se de fem siste blogginnleggene dine, de siste tweetsene dine og en vegg med Instagram-bilder? Sosiale innlegg er spesielt lite nyttige, ettersom du nettopp har fått brukere inn på nettstedet ditt, og hvis du klikker på disse vil du fjerne dem igjen.
Jo flere ting du legger på siden, jo mer distraksjoner du gir brukeren fra hovedhandlingen og det viktigste du vil at de skal gjøre. Mobilbrukere har en tendens til å ha kortere økter og fokusere på å oppnå oppgaver - ekstra innhold hjelper ikke med det.
Gjør filtrene dine lett tilgjengelige
Når du har mange produkter, er filtre avgjørende for å hjelpe brukere med å finne det de trenger. De aller fleste e-handelssider (omtrent 90 % av de jeg har studert) har filtrene sine i et overlegg på mobil. Dette er fornuftig når det ikke er mye plass tilgjengelig, men det betyr at det ikke er veldig sannsynlig at brukerne faktisk ser dem.
Som en regel 95% av brukerne endrer ikke standardinnstillinger og dette gjelder for å åpne en filtermeny for å velge spesifikke alternativer. Det er noe som har blitt bekreftet i brukertestene for netthandel jeg også har sett. Å finne produkter på oppføringssider er et område hvor netthandelsopplevelsen er overlegen desktop.
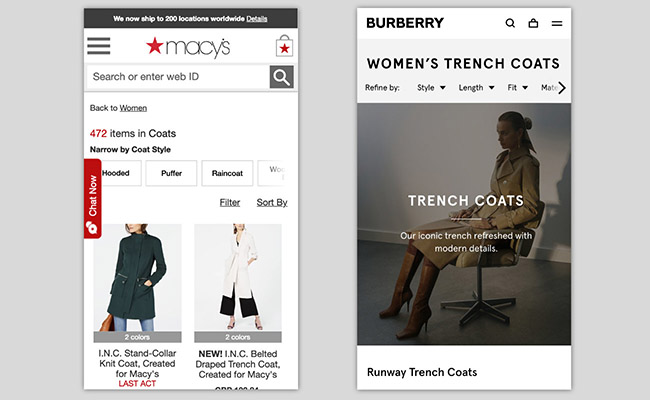
Hvis brukerne dine filtrerer, er det mer sannsynlig at de finner et produkt de faktisk ønsker. Din utfordring på mobil er å finne plassbesparende måter å gjøre det på. En metode viser den mest relevante filterkategorien på siden med knapper for alternativene (se Macy's nedenfor). Ved å trykke på en vil laste opp lister med det anvendte filteret, på hvilket tidspunkt neste mest relevante filter vil vises.

- Macy's nettsted bringer noen filteralternativer inn på siden som knapper. Burberry synliggjør filterkategoriene på siden.
Sørg i det minste for at knappen for å komme til fullfiltermeny er åpenbar. Det skal også tydelig indikere når et filter brukes, slik at brukerne vet når de ser et begrenset sett med resultater.
Redesign oppføringene dine for større bilder
De fleste netthandelsoppføringssider prøver å vise mange produkter på skjermen samtidig. Som et resultat av produktet bilder har en tendens til å være ganske små (det er derfor de tradisjonelt er kjent som miniatyrbilder).
Likevel er bildet en sentral del av å hjelpe brukeren til å ta en beslutning om hvilket produkt han skal velge. I mange tilfeller forteller det deg mye mer enn noen tekst kan. Produkter som klær og møbler er avhengige av at brukeren gjør et subjektivt skille mellom de forskjellige tingene som tilbys.
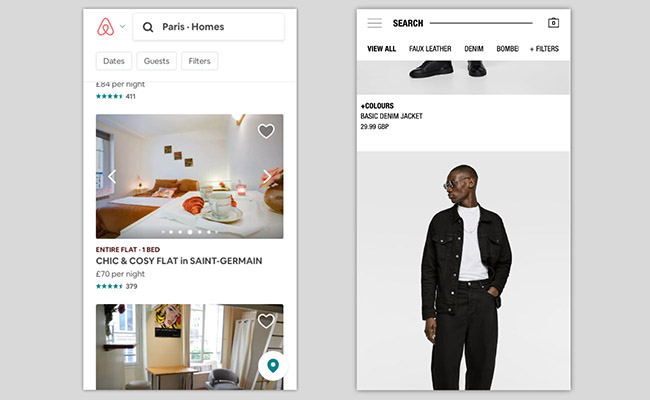
Du kan til og med ha store bilder på mobilen. Apper som Instagram har ført til at brukere forventer høy kvalitet uansett hvor de er, og jeg har ofte sett brukere sette pris på dette. Det spiller ingen rolle hvor de er på siden, god fotografering er alltid elsket.

- Airbnb har store bilder som kan rulles gjennom (til venstre). Zara (til høyre) har bilder i full skjermbredde på listene.
Selvfølgelig, hvis du tror at noe kan selges bedre i noen få bilder, så gjør det. Reisesider har ofte flere bilder i miniatyrbilder med oversiktlig pil for å bla gjennom dem. Mange klesider tilbyr muligheten til å vise produktet på egen hånd og bæres av en modell.
Vis produktalternativer som knapper
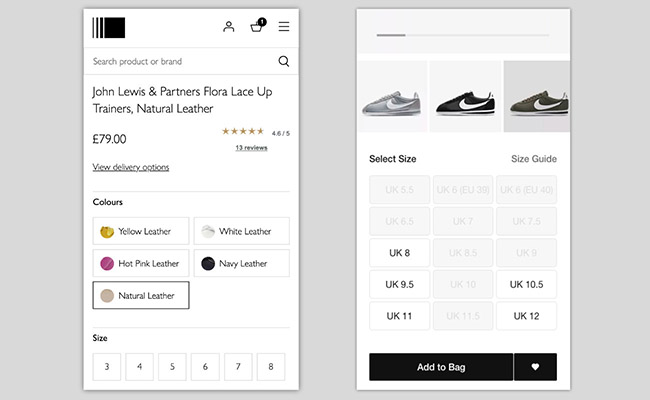
Du vil være klar over at mange produkter er tilgjengelige i varianter som farge, størrelse, materiale eller noe annet. Produktdetaljer-siden er der brukere til slutt tar det valget. For å gjøre valget lettere, bør du unngå å dumpe disse alternativene i rullegardinmenyene.
De burde være visuelle knapper for å hjelpe brukeren med å se alle alternativene, og de bør gjøre det klart når en variasjon betyr en prisendring. Hvis varianten endrer utseendet til produktet (for eksempel fargen), bør du oppdatere hovedproduktbildet hvis du velger det. Dette lar brukeren ikke være i tvil om hva som vil bli bestilt.

- John Lewis (til venstre) har produktfarger som knapper med visuelle indikatorer. Nike (til høyre) avslører alle størrelsesalternativer og deaktiver størrelsene som ikke er tilgjengelige.
En annen fordel er at ved å deaktivere visse knapper, kan brukeren med et øyeblikk se hvilke varianter som er utsolgt. Igjen sparer dette bla gjennom en nedtrekksliste med alternativer.
Når det gjelder valg av størrelse, er det best å ikke ha en standardstørrelse. Hvis det er brukere, kan de ende opp med å legge til standard i stedet for de de ønsker. Dette kan føre til at du får masse avkastning og frustrerte kunder.
La ut delingsknappene
Facebook Twitter, Pinterest, Instagram, LinkedIn, Snapchat. Brukerne dine henger sannsynligvis sammen på en eller flere av disse sosiale nettverk. Så skal du gi dem delingsknapper på produktdetaljsiden?
Mange netthandelssider viser fremdeles de små ikonene i håp om at det vil oppmuntre folk til å markedsføre varene sine på nettet. Dessverre er de nesten helt sikkert bortkastet tid.
Ingen klikker dem. Egentlig gjør 0.2% av mennesker, ifølge en studie. Også det kan virke som et kodebit, men det kommer med mange ekstra ting som bremser siden hastighet.
Fremveksten av betalte 'påvirkere' betyr at den moderne brukeren ikke lenger ønsker å kringkaste for merker uten at noe er i det for dem. Flere vil være villige til å dele privat med en venn eller familiemedlem. Koblinger som tillater deling via e-post eller en direktemeldingstjeneste som WhatsApp, vil sannsynligvis fungere bedre.
Integrer betalingslommebøker
Betalingslommetjenester som PayPal, Apple Pay og Android Pay er på vei oppover. Det blir stadig mer vanlig å se dem som alternativer i e-handel kassestrømmer. Faktisk kan de drepe av standard kassen og muligens bruk av kredittkort og kontanter helt.

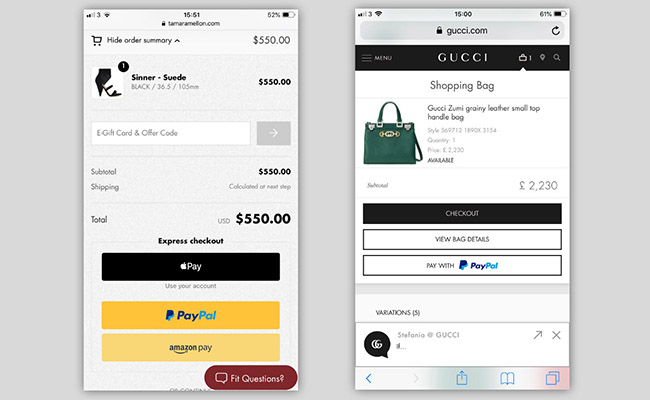
- Tamara Mellon (til venstre) har muligheten til Apple Pay, PayPal og Amazon Pay i handlekurven og kassen. Gucci tilbyr muligheten til å hoppe til PayPal fra "legg til bag" -varselet.
Å legge inn et passord, fingeravtrykk eller ansiktsskanning og deretter kunne fullføre kassen er så mye mer praktisk enn å fylle ut skjemaer. Med netthandel dominert av mobil er det essensielt å tilby enkel betaling som ikke innebærer en fyldig formutfylling.
Den store brukervennligheten bør oppmuntre flere brukere til å fullføre kassen med deg. Det er også en sikkerhetsgevinst da brukere sannsynligvis vil føle seg tryggere med en lommebok som mellommann hvis de ikke har hørt om merkevaren din før.
På tvers av brukertestene jeg har kjørt på kassestrømmer, hører jeg regelmessig kommentarer som "Jeg foretrekker mye å bruke PayPal" og "Jeg er veldig sikkerhetsbevisst og vil bare betale med PayPal". PayPal er foreløpig godt kjent, men når du bestemmer deg for hvilken som skal brukes, gå til nettstedets mest populære land og enheter.
Tillat brukere å samle
Et økende antall netthandel nettsteder tilbyr brukerne muligheten til å samle inn bestillingen i stedet for å få den levert. Det er bra for brukere som ikke er hjemme veldig ofte og heller ikke kan få levering til deres arbeidssted. Hvis du gir dette alternativet, vil det bare øke antall brukere som kan kjøpe fra deg.
Den enkleste (og ofte den beste) tilnærmingen er å legge til samling som et alternativ til levering i kassen. Be brukeren angi stedet og vise dem alternativer for hvor de kan hente bestillingen. Det er også viktig at du viser hentingstedets åpningstider - disse dataene kommer ofte fra integrering med et leveringsselskap.

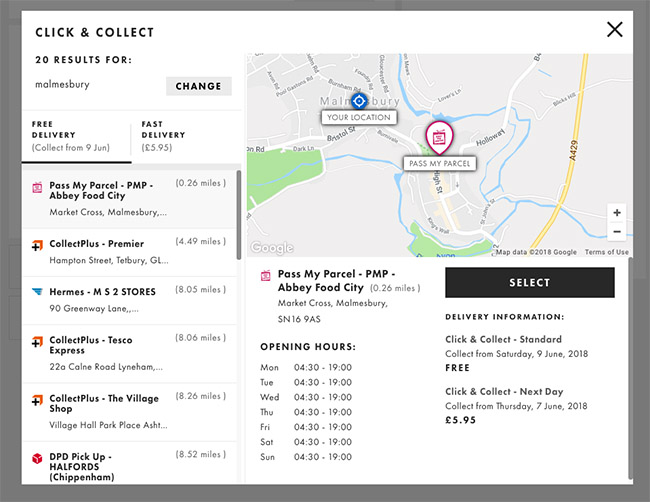
- Et klikk og samle vindu fra ASOS-kassen, slik at brukeren kan velge hvilken nærbutikk han vil sende leveringen til.
Den mer komplekse tilnærmingen er for deg å integrere muligheten til å samle inn på hver produktinformasjonsside på nettstedet. Dette er fornuftig hvis du har det murstein og mørtelbutikker da det tillater aksjekontroll i spesifikke butikker.
Det kan imidlertid oppstå problemer når brukere har flere produkter i bestillingen. Hvis de ikke er forsiktige, kan de ende opp med noen produkter for levering og noen for henting (en "blandet" kurv). For å unngå dette anbefaler jeg tidligst å la brukeren spesifisere henting eller levering er på handlekurvstadiet, slik at det gjelder hele bestillingen.
Få mest mulig ut av butikkdesignet ditt
Effektiv oppdatering av butikkens design kan ta betydelig tid og krefter, men det kan også være en avgjørende del av å sørge for at småbedriften din fortsetter å trives i den digitale verden. Jo bedre nettstedet ditt ser ut og føles, jo flere potensielle kunder er det sannsynlig at du fanger.
Husk at sjansen er stor for at du må gjøre endringer på nettstedet ditt igjen i fremtiden. Fortsett å se på beregningene dine, ta hensyn til attester og overvåk trendene i markedet, slik at du vet når det er tid for en ny oppdatering.




Kommentar 0 Responses