構築方法に関する関連情報を見つけようとしています WordPress Webサイト? あなたは正しい場所にいます!
このガイドでは、WordPressWebサイトを構築するためのすべての段階を段階的に説明します。
プロセスが鳥瞰図でどのように機能するかから、Webサイトの計画、必要なツール、それらを使用してWordPress Webサイトを構築する方法、すべてをまとめて最適化されたサイトを作成する方法まで、すべてをカバーします。それの終わり。
WordPressウェブサイトを構築する方法の概要
まず最初に、WordPress Webサイトの構築方法を学ぶことは、思ったほど難しくはありません。 😌
ウェブサイトプラットフォームとしてのWordPressの全体的な考え方は、「ウェブサイトのものを所有する」全体を民主化し、予算やスキルレベルに関係なく誰でもそれを達成できるようにすることです。 ただし、次のセクションでは、WordPressの特徴と機能について説明します。
0から完全に機能するWordPressWebサイトに移行するために必要な手順は次のとおりです。
以上のことをすべて終えて、WordPress Webサイトの構築方法を学ぶときに、最初のビジネスを始めましょう。
WordPressとは何ですか?どのように機能しますか?
ハウツーに入る前におそらく最初に設定する必要があるのは、WordPressが実際に何であるか、そしてそれがWebサイトを構築するための良い選択となる理由です。
技術的に言えば、WordPress はサーバー ソフトウェア (オープン ソースのコンテンツ管理システム) の一部です。 「サーバー」の部分は、ラップトップまたはラップトップにインストールする代わりに、 desktop コンピューターでは、Web サーバーでのみ実行できます。
では、この「サーバーソフトウェア」は何をするのでしょうか。 簡単に言えば、WordPressはあなたのウェブサイトのオペレーティングシステムです。
そのように考えてください:あなたのラップトップはmacOSまたはWindowsで実行されているかもしれません。 これらは、パーソナルコンピュータ用の最も一般的なオペレーティングシステムです。 彼らはすべての下に座って、あなたの他のアプリやツールに彼らの仕事をさせます。
WordPressはそのようなものですが、あなたのWebサイト用です。
macOSやWindowsとのこの種の比較は、誇張ではありません。 WordPressはそれらすべての中で最も人気のあるウェブサイトエンジンです。 すべてのウェブサイトの約40%がWordPressで実行されていると推定されています。 これは、どんな基準でも、巨大な市場シェアです!
WordPressは、サイトで発生するすべての基本的な操作を処理します。これにより、コンテンツの公開、デザインの変更などが可能になります。
WordPressがすべてを行っているので、コンテンツの作成、ビジネスメッセージの伝達、またはサイトから直接製品を販売することに専念できることを意味します。 言い換えれば、WordPressがすべてを代行してくれるので、「ウェブサイトの運営」の技術的な側面について心配する必要はありません。
🌱 初心者向けQ&A:
あなた自身のウェブサイトを計画する方法
最初に計画せずにサイトで作業を開始すると、おそらく問題が発生する可能性があります…または多分 不満 より良い言葉です。
重要なのは、ウェブサイトがすべて同じではなく、WordPressウェブサイトを構築する方法を学びたい理由に応じて、結果は異なります。 実際には、それはおそらく異なるだけでなく、異なる目的のために構築された他の誰かのウェブサイトとは完全に異なって見えるでしょう。
そのため、プロジェクトの方向性については、常に適切な計画から始める必要があります。 このセクションでは、その方法を説明します。
自分自身に尋ねる必要のある質問は次のとおりです。
あなたのウェブサイトの目標を設定する
誰のためにサイトを構築しているのかがわかったので、次は考えてみましょう。 これがあなたの目標にどのように関係しているか そしてあなたがサイトで必要とする機能。
目標を設定することは、特にビジネス用のWordPress Webサイトを構築する方法を学んでいる場合は、おそらく直感的に感じるでしょう。 ほとんどの場合、サイトをビジネス資産として使用し、サイトから製品を直接販売するか、新しいクライアント/顧客を獲得するためのマーケティングチャネルとして使用します。
上記はすべてうまく聞こえますが、実際の目標として機能するほど明確に定義されていません。
あなたの目標に関しては可能な限り詳細になり、それを測定可能にすることさえ試みてください。 目標を明確に測定できない場合は、それも明確に検証できません。 読んでください:あなたがあなたの目標に到達したかどうかは決してわかりません。
例を挙げましょう。「私のビジネスの売り上げを伸ばす」という目標を設定した場合、サイトが100つの新しい売り上げをもたらした場合、本当に目標を達成しましたか? それを成功と呼ぶにはいくつ必要ですか? 十? XNUMX?
これがまさに目標です! より良いウェブサイトの目標は、「毎月、ウェブサイトから直接XNUMXの新しい売上を生み出す」のようなものです。 そのような目標は、時間をかけて検証および追跡できるものです。
それを簡単に! それを測定可能にしてください!
Webサイトの機能を計画する
Webサイトに設定した目標によって、今後のデザインと機能の選択が決まります。
たとえば、ウェブサイトの目標が販売と関係がある場合は、ウェブサイトから直接商品を販売できるメカニズムが必要になります。
一方、あなたの目標があなたの専門家の木工技術を促進することであるならば、あなたはあなたの仕事を紹介するために、サイトで良い写真のプレゼンテーションのためのツールを必要とします。
前のセクションの目標ステートメントに目を通し、目標を可能にする独自のWebサイト機能を見つけ出してみてください。
これで問題が発生した場合は、競合他社のWebサイトにアクセスして、競合他社が持っている機能をリストしてください。
このリストは、後のプロセスでWebサイトをまとめるときに使用します。
ドメイン名とホスティングを選択してください
ドメイン名とウェブホスティングプランがなければ、ウェブサイトは存在できません。
よくわからない場合に備えて、ドメインとホスティングについて簡単に説明します。
- ドメイン名 インターネット上のすべてのウェブサイトの一意のアドレスです。 あなたが今読んでいるサイトのドメイン名は
ecommerce-platforms.com. - Webホスティング あなたのウェブサイトが住んでいて、訪問者がそこからアクセスできる場所です。 一般に信じられていることとは反対に、ウェブサイトは単に「インターネット上」に存在するだけではありません。 それらが実際に存在する場所は、「24時間年中無休でインターネットに接続されている専用コンピューター(サーバーと呼ばれる)上」です。 ウェブホスティングは、そのようなサーバーマシンへのアクセスを提供し、そこにウェブサイトを保存できるようにするサービスです。
ドメイン名とホスティングの入手先
ウェブはぎっしり詰まっています ドメインレジストラ & ウェブホスティング 企業。 しかし、どれを選ぶべきでしょうか? それらはすべて同じですか?
まず、ドメイン名の登録はどのように機能しますか?また、ドメインレジストラは誰ですか?
- ドメインレジストラは、あなたに代わってドメインを登録し、そのドメインを完全に制御できる会社です。 これは、Web上でのドメインの登録がどのように機能するかです-それをさらに深く理解する必要はありません。
ドメイン名を取得するには、レジストラを選択して、そこからドメインを購入する必要があります。
最終的に、選択する特定のレジストラは重要ではありません。 それらはすべてあなたに同じドメイン名を売ることができます(それが利用可能であり、まだ誰にも使用されていない場合)。 価格もかなり似ているので、通常、一方のレジストラともう一方のレジストラを使用しても、莫大な金額を節約することはできません。
しかし、待ってください、ここで適用できるライフハックがあります!
ある会社からドメイン名を購入し、別の会社からホスティングを購入し、(Webサイトが機能するように)XNUMXつを接続する代わりに、同じ場所からドメインとホスティングの両方を取得できます。
この種の配置は、いくつかのセットアップ手順を排除することにより、すべてをはるかに簡単にします。 次のセクションでは、WordPressのお気に入りのホスティング会社を使用して、まさにそれを行う方法を紹介します。
ドメインとホスティングを設定する方法
何年にもわたって、私たちはここecommerce-platforms.comで少数のホスティング会社を実験してきました。 セットアップ手順、一般的な使いやすさ、およびプラットフォームが全体的にどの程度最適化されているかをテストしました。 このすべてのテストは私たちをXNUMXつに着陸させました 私たちのお気に入りになる会社– SiteGround.
SiteGround は、市場で最も有名で尊敬されているマネージドWordPressホスティングプロバイダーの4.99つです。 手頃な価格(月額XNUMXドルから)、優れたサーバーパフォーマンス、および把握しやすいセットアップ手順を提供します。
最も重要なことは、ドメイン名とWebホスティングの両方を同時に取得できることです。 SiteGround.
サインアップする方法は次のとおりです SiteGround ドメイン名とホスティングサービスを設定します。
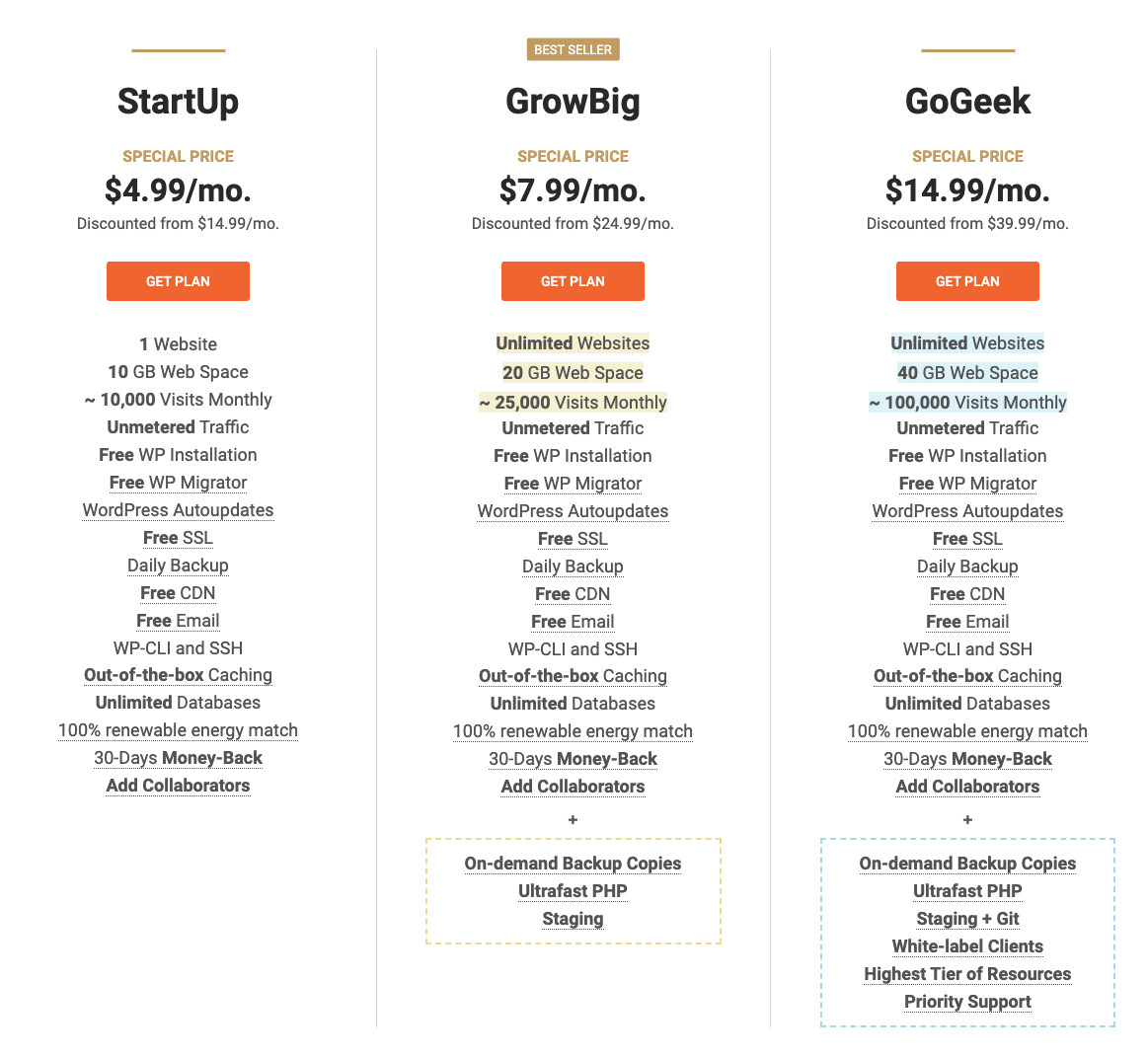
に行きます SiteGround ウェブサイト 価格設定セクションまでスクロールダウンします。
あなたに最適な料金プランを選択し、 計画を立てる その下のボタン。
「ちょっと待ってください、これらの計画のどれが最高になるでしょうか?」 スポットオンの質問。 幸いなことに、これを考えすぎる必要はありません。
- 新しいウェブサイトのアイデアを最初から始める場合は、月額$ 4.95のエントリーレベルのプランを利用できます。 それは、その存在の初期段階であなたのサイトを処理するのに十分なジュースを提供します。
- 何らかの理由で複数のサイトを立ち上げる場合は、少なくともGrowBigプランを選択する必要があります。 毎月の訪問者にわずかに多くのディスク容量と容量を提供します。
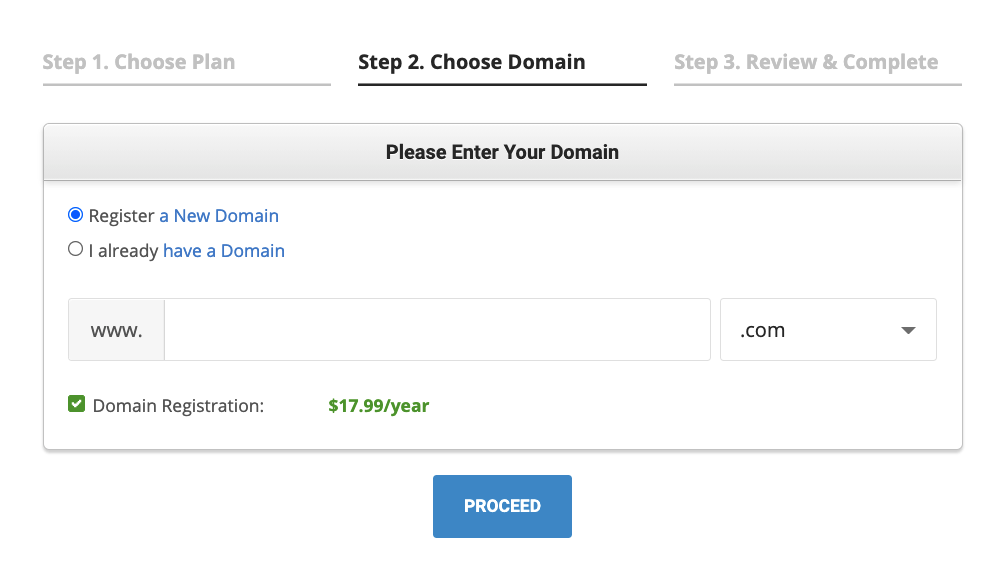
次のステップでは、サイトのドメイン名を選択できるようになります。 ドメイン名の価格は、ウェブホスティング自体のメインのリスト価格とは別のものであることに注意してください。 ほとんどのドメイン名の費用は年間18ドルです。
使用する名前を入力して、使用できるかどうかを確認します。
ノート; で行ってみてください .com などの他のドメイン拡張子ではなくドメイン .net or .org。 ユーザーはあなたのサイトが .com とにかく、他のバージョンのWebアドレスを覚えておくように強制すると、混乱するだけです。
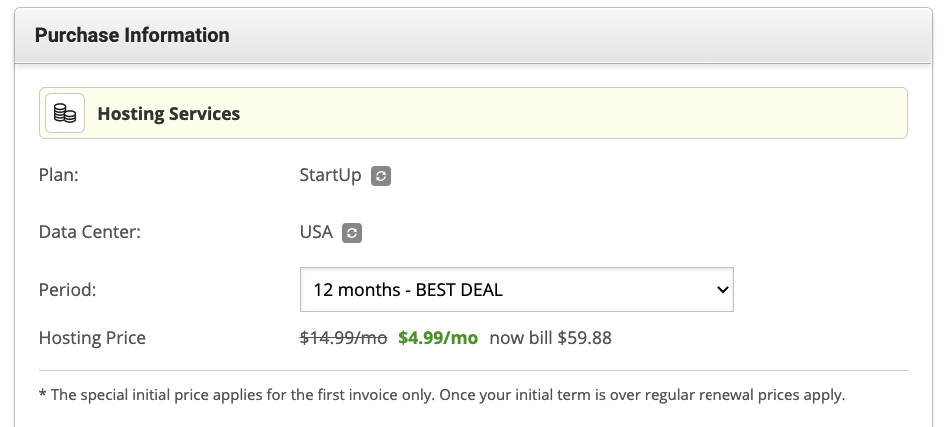
次のステップで、 SiteGround いくつかの最終的な詳細を尋ねます:
- 計画 –最初のステップで選択したものと一致するかどうかを確認します。
- データセンター –ターゲットオーディエンスの場所に最も近いデータセンターの場所を選択します。 たとえば、英国のユーザーをターゲットにする場合は、米国のサーバーではなく、データセンターの場所としてロンドンを選択します。
- 周期 –これはあなたが署名している最初の契約期間です。 最良の取引を得るには、XNUMX年間前もってサインアップする必要があります。
- その他のサービス –一般的に言えば、これらはいずれも必須ではありませんが、エクスペリエンス/セキュリティを向上させることができます。 たとえば、 ドメインプライバシー パッケージ。 これにより、ドメインの公開されている記録から個人情報が非表示になります。
このフォームが完成したら、あとは支払いを確定するだけです。 その後、あなたはあなたの新しいにアクセスできるようになります SiteGround ホスティングアカウント。
ホスティングにWordPressをインストールします
あなたがあなたのWordPressウェブサイトをホストしている人に応じて(それであるかどうか SiteGround, お申し込み、またはその他 ワードプレスホスティングプロバイダ)、WordPress自体をインストールするプロセスは、非常に簡単なものから非常に苛立たしいものまで、何でもかまいません。
SiteGround スペクトルの「超簡単」な端に位置します。 他のwise、お勧めしませんでした!
まず最初に、インストールの正確なプロセス WordPress on SiteGround 時々わずかに変化します。 SiteGround ユーザーエクスペリエンスに取り組み続け、すべての人ができる限り手間のかからないように努めています。
ただし、これが今のところ私たちにとって意味することは、WordPressをホスティングセットアップにインストールするために必要な正確な手順は、ここで説明しているものとは少し異なる可能性があるということです。
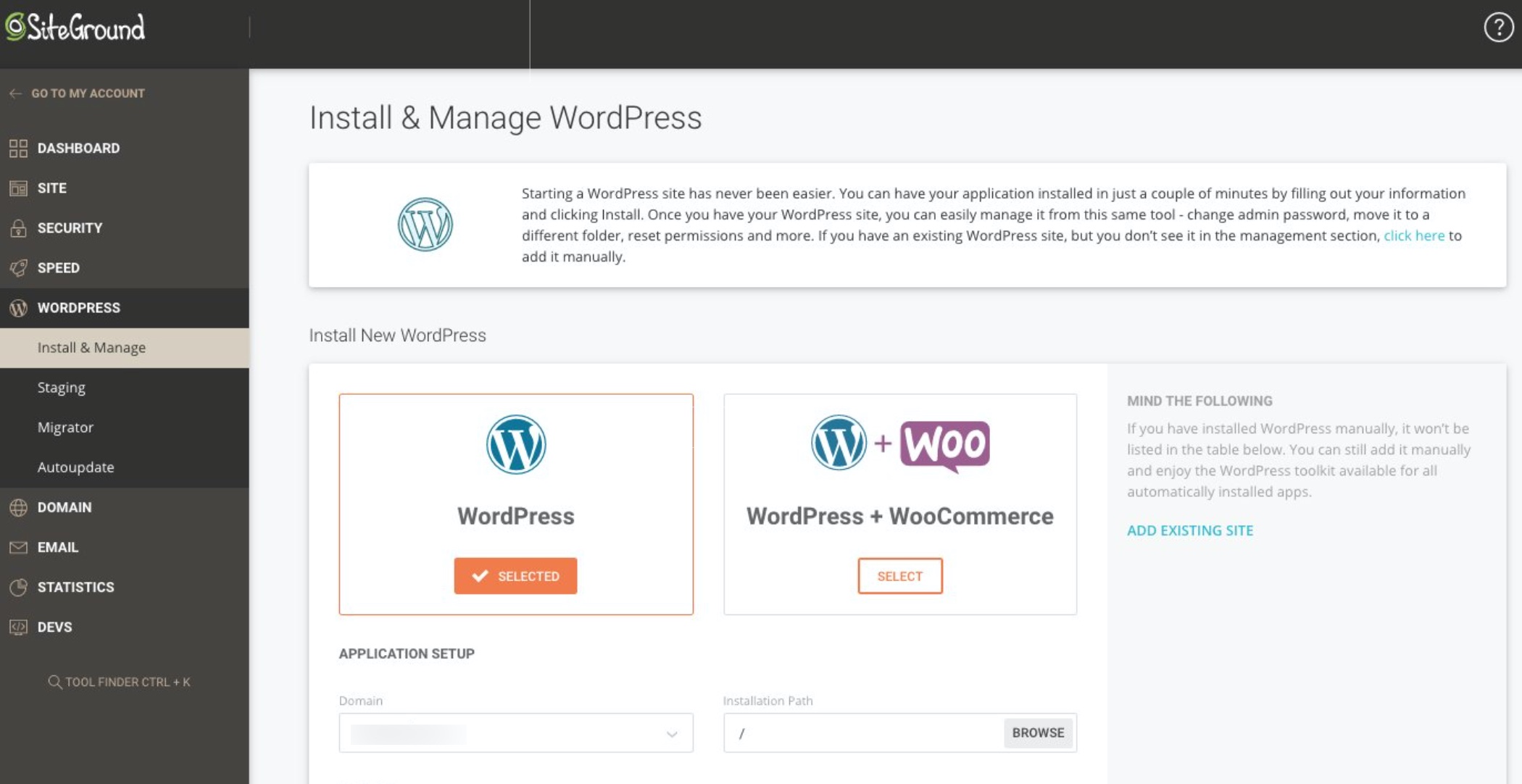
でユーザーパネルに最初にログインすると、いくつかのことが発生する可能性があります。 SiteGround:
シナリオ(a)
動作するWordPressインスタンスがまだアカウントに追加されていない場合は、 SiteGround ステップバイステップのインストールウィザードが表示されます。
すべてをセットアップするために必要な手順を手作業で行います。 サイト名を追加し、管理者アカウントのログイン詳細を設定できます。
シナリオ(b)
または、ログインしたときにそのようなウィザードが表示されない場合 SiteGround 初めてアカウントを作成する場合は、セットアップにWordPressがプリインストールされていることを意味している可能性があります。
それを確認するには、のアカウントセクションに移動します SiteGround ユーザーダッシュボード。 このページにWordPressインスタンスがリストされているかどうかを確認してください。 もしそうなら、これはあなたがWordPressをインストールするために他に何もする必要がないことを意味します– SiteGround インストールプロセスを代行してくれました。
そうでない場合は、数回クリックするだけでWordPressをインストールできます。

または、手を汚したくない場合は、 SiteGround ユーザーパネルのヘルプセクションを介してサポートし、WordPressをインストールするように依頼します。 10/10回彼らはそれを喜んでするでしょう。 SiteGround 彼らが顧客に提供するサポート品質で知られているので、あなたはこれをあなた自身で自由にテストすることができます。
WordPressインターフェースに精通する
WordPressを最大限に活用する前に、WordPressのインターフェイスと管理パネルのメイン領域について少なくとも少し理解しておく必要があります。
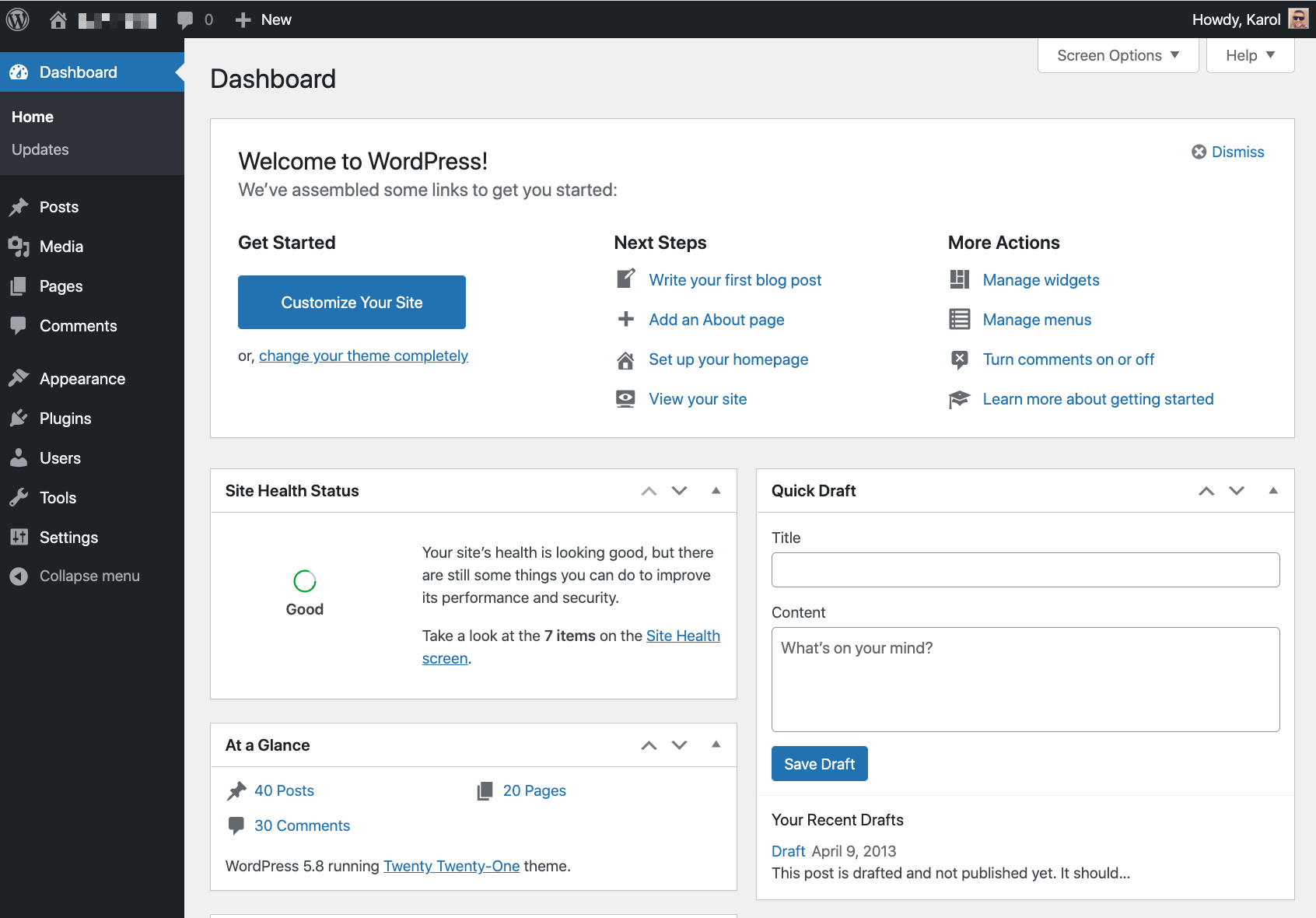
上から見ていきましょう。 以下に表示されているのは、メインのWordPressダッシュボードのスクリーンショットです。 wp-admin:
中央部 管理ダッシュボードのは、ほとんどのユーザーが最初にチェックしたいと思う他のセクションへのリンクとともに、WordPressのウェルカムメッセージを見つけることができる場所です。
この中央部分は、サイドバーから特定のモジュールを選択した後、サイトで作業するメインキャンバスでもあります。 サイドバーといえば:
サイドバー、管理パネルのメインモジュールを見ることができます。 最も注目すべきは、ここから次の場所にアクセスできることです。
- 投稿 –別名ブログ記事。
- ページ –投稿に似ていますが、より常緑のコンテンツを保持することを目的としています–チーム、ビジネス、連絡先情報などに関する情報などを考えてください。
- 外観 –ここで、サイトのデザイン(別名テーマ)を切り替えたり、現在のテーマをカスタマイズしたりできます。
- プラグイン –これは、次のような小さなインストール可能なスクリプトを介してWebサイトに新しい機能を追加できる場所です。 plugins.
- ユーザー –サイトの存続期間のこの初期段階では、このセクションでは何も起こっていません。 他の人を招待してサイトでの作業を手伝ってもらう場合は、ここでWordPressユーザーアカウントを管理できます。
- 設定 –これはサイト全体のメイン設定セクションです。 これについては、後ほど詳しく説明します。
サイドバーには他のセクションもありますが、WordPress Webサイトの構築方法を理解しているだけではあまり役に立たないか、実験を開始するとかなり自明です。
非常に新しいWordPressサイトの主な設定
新しく設立されたすべてのWordPressサイトでは、最大限に活用する前に、いくつかの重要な設定を調整する必要があります。
率直に言って、WordPressは基本的にインストール直後に動作し、実際にはありません 必要 何かを調整します。 ただし、そうすることで、エクスペリエンスが向上し、長期にわたって作業が容易になります。
メイン設定にアクセスするには、をクリックします 設定 WordPressダッシュボードのメインサイドバーにあります。
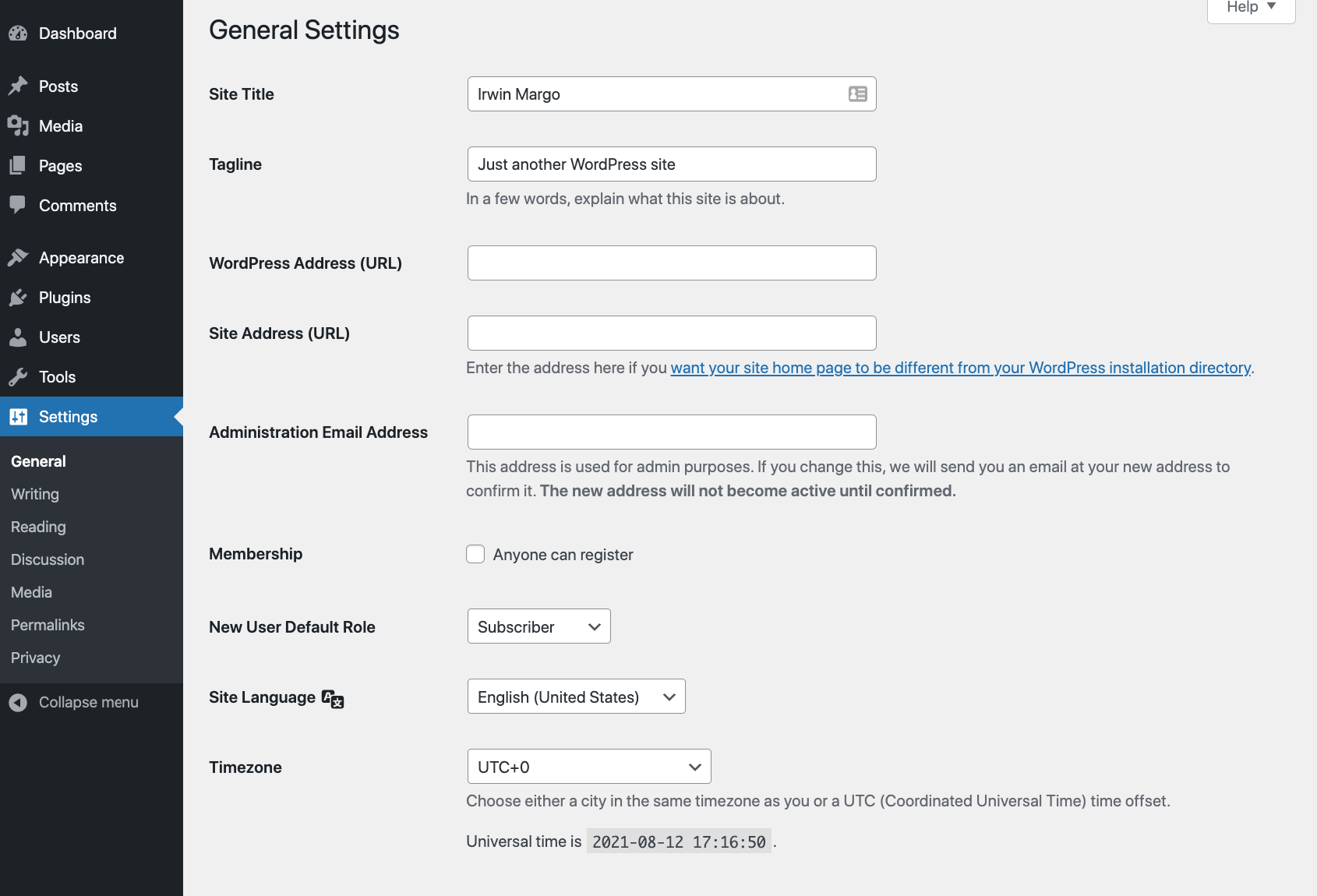
あなたはに着陸します 基本設定 サブセクション。

これはあなたがあなたの ウェブサイト名 WordPressのインストール時に設定したものと一致します。 これは、サイトを追加する良い機会でもあります キャッチフレーズ そのようなものを使用したい場合(オプション)。
次に、ページを少し下にスクロールして、 タイムゾーン 設定は正しいです。 そうでなければ、正確な時間に記事の公開を計画するのは難しいでしょう。
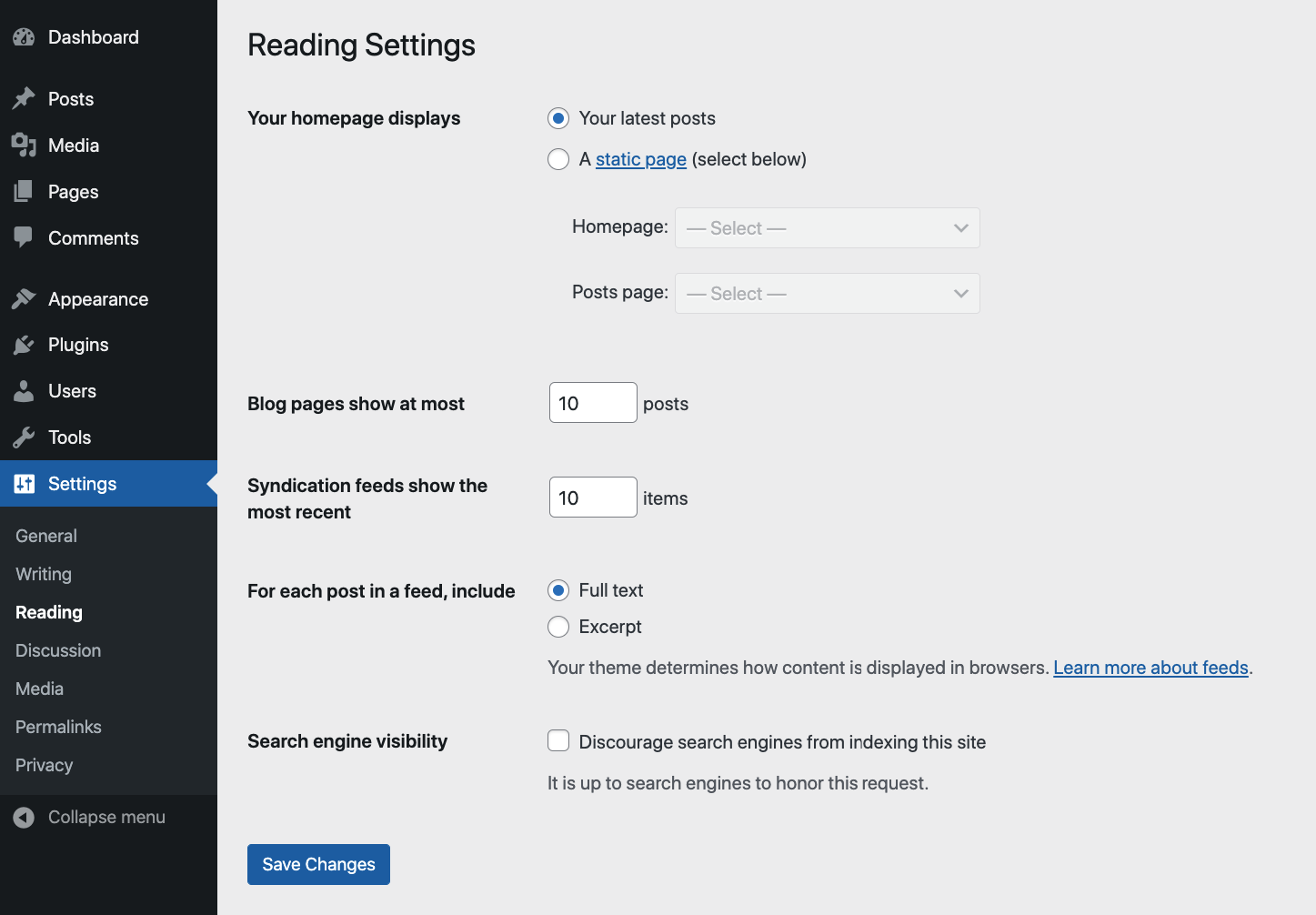
設定の一般的な部分が完了したら、次に切り替えましょう。 リーディング サブセクション。

ここにはいくつかの重要な要素があります。
まず、「ホームページが表示されます」というラベルの付いたセクションがあります。 とりあえずそのままにしておきます。
次に、下部に「検索エンジンの可視性」設定があります。
これは重要! このチェックボックスが残っていることを確認してください チェックしません.
チェックしたままにしておくと、サイトがGoogleに表示されなくなります。 99%の場合、これはあなたが望むものではありません!
に切り替えましょう 議論 設定のサブセクション。
ここで何をするかは、ブログの投稿の下にコメントを残せるようにするかどうかによって異なります。
読者のコメントが必要な場合は、「ユーザーが新しい投稿にコメントを送信できるようにする」をオンにします。 それを選択した場合は、「コメントの作成者は名前とメールアドレスを入力する必要があります」ボックスを選択することもお勧めします。
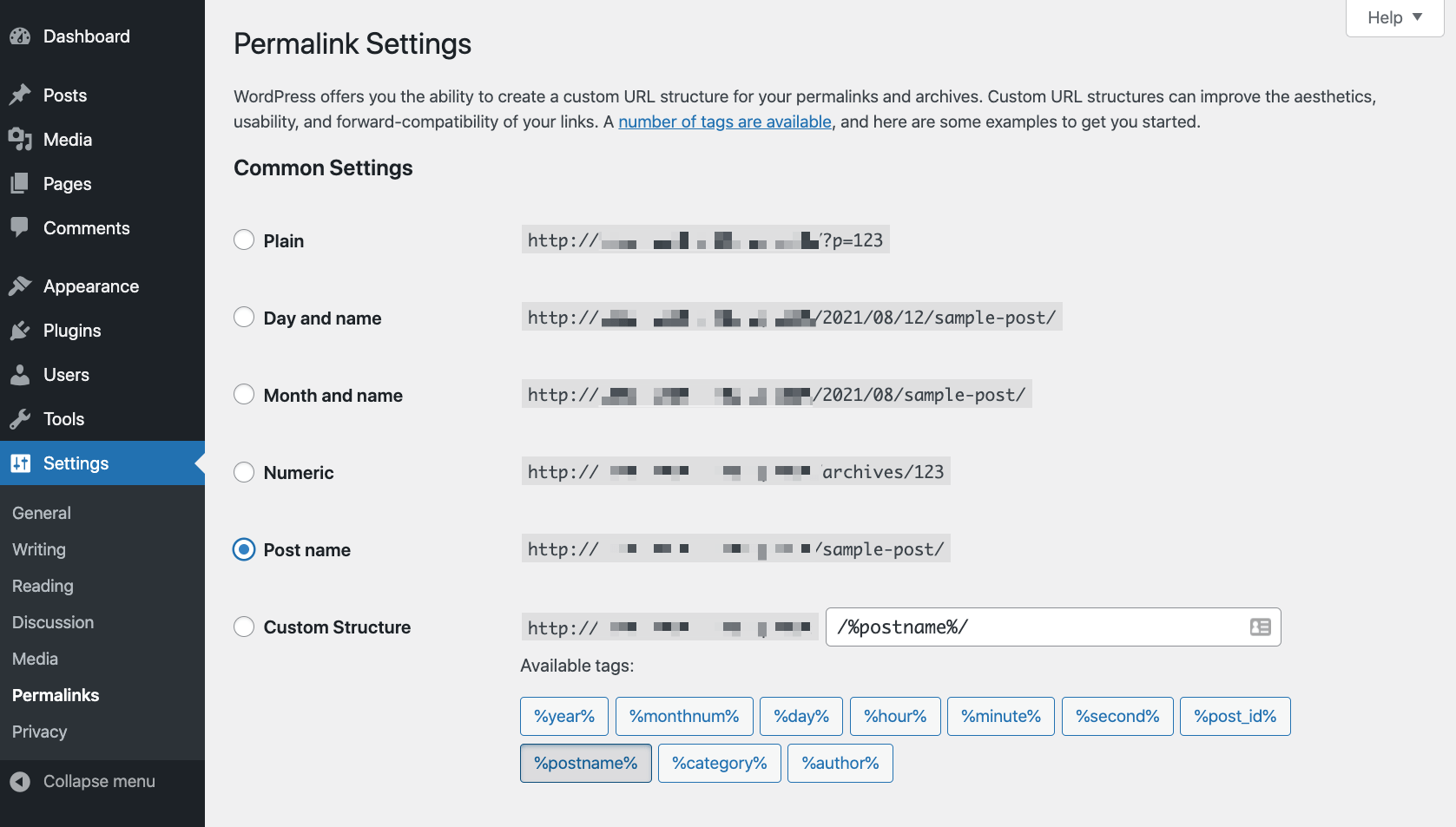
さて、設定エリアの最後のセクション、そして最も不思議な響きのセクションの世話をする時が来ました。 パーマリンク.
パーマリンクはWordPressが呼んでいるものです indiviデュアルWebアドレス それはあなたのウェブサイトのページやブログの投稿につながります。 の中に パーマリンク 設定のセクションでは、これらのWebアドレスの構造を設定できます。
利用可能な主なオプションは次のとおりです。

これを簡単にします。設定として「投稿名」を選択するだけです。
これは、利用可能なものの中で最も普遍的で最もSEOに適したリンク構造です。
この手順が完了すると、新しいWordPressサイトの主要な設定を調整することができます。 それでは、楽しいものに取り掛かりましょう。
あなたのウェブサイトのデザイン(別名テーマ)を選んでください
私はそれを推測する あなたのデザインを選ぶ WordPressのウェブサイトを構築する方法を学ぶプロセス全体の中で最も楽しい部分です!
これがとても楽しいことができる理由は、WordPressが信じられないほどカスタマイズ可能であり、基本的に何千ものテーマを利用できることからその名前が付けられたためです。 最良の部分–数回クリックするだけでそれらを切り替えることができます。
さて、それはすべてうまくてダンディですが、実際にあなたのサイトに理想的なWordPressテーマを選ぶ方法は?
ほんの数年前、私はあなたにあなたのビジネス目標から始めて、あなたのビジネスニッチに役立つように事前に最適化されたテーマを探すようにあなたに言います。 たとえば、レストランは、特にレストラン向けに最適化されたテーマで行きたい場合があります。 ママとポップのコーヒーショップが一緒に行きたいかもしれないのに対して、うん、カフェのテーマ。
しかし、今日では、風景が変化し、私たちは あらゆる目的のテーマ あらゆるビジネスやニッチに合わせて簡単に最適化およびカスタマイズできます。
特にXNUMXつの例を挙げましょう。
- Astra テーマ
- Divi テーマ
Astra
Astra テーマは、中小企業や startups 具体的に。

時間の経過とともに、WordPressテーマエコシステムの最新のトレンドに従って進化してきました。 それは、考えられるすべての目的のために簡単にインストールできるスターターデザインの全範囲を備えた堅固なコア構造に基づくテーマに変わりました。
利用可能なデザインのカタログを見るだけで、次のものが見つかります。
- アウトドアアドベンチャーのウェブサイト、ピッツェリア、eコマース、フードブロガー、インフルエンサー、オンラインマガジン、レストラン、eラーニングプラットフォーム、コーヒーショップ、弁護士、マーケティングエージェンシー、ヨガスタジオ、フィットネス、クラシックブログ、中小企業など。
基本的に、あなたのウェブサイトが何であるかに関係なく、 Astra フィットするスターターサイトのデザインがあります。
それらのスターターデザインの多くは無料です。 一部は支払われます。
Divi
Divi一方、は年間89ドルから始まるプレミアムテーマです。 利用可能なテーマの無料バージョンはありません。

場所 Divi 目立つのは、これまでWebサイトに手を出したことがない人でも、Webサイトの構築をできるだけ簡単にするために作成されたことです。 Divi 独自の視覚的なページ構築エクスペリエンスを提供することでこれを実現します。
「ビジュアルページ構築体験」は壮大に聞こえるかもしれませんが、実際にはそれが意味するのは Divi あなたのウェブサイトをまとめるために使用できるオリジナルのデザインツールが付属しています。 このデザインツールでは、コーディングスキルや実際のWebデザインスキルは必要ありません。 それはすべてドラッグアンドドロップベースです。 あなたがそれを使う必要があるのはあなたがあなたのウェブサイトがどのように見えることを望むかをよく理解することです。
言われている、 Divi また、独自のスターターデザインが付属しており、ページを最初から作成したくない場合に使用できます。
最後に、 Divi 非常に詳細な設定とカスタマイズオプションを提供します。これにより、基本的にそれぞれの内容を制御できます。diviあなたのページの二重のサブセクションはのように見えます。 言い換えれば、あなたはデザインについてほとんど何でもカスタマイズすることができます。
テーマの選び方は?
私の簡単なアドバイスはどちらかで行くことです Astra or Divi いずれかのテーマで提供されるスターターサイトとカスタマイズオプションを試してみてください。
たとえば、 Astraのスターターデザインはあなたのニーズに完全にマッチし、それであなたはそれにとどまることができます。 あなたがもっと自分で作る人なら、あなたはから始めることができます Divi そして、その豊富な設定とオプション。
または、別の角度からそれを取ることができます。 無料のテーマから始めたい場合は、 Astra; 優れたカスタマーサポートを備えた高品質の製品に投資する意思がある場合は、 Divi.
WordPressテーマをインストールする方法
両方とも Divi & Astra WordPressのテーマですが、インストール方法が少し異なります。 それは Astra –無料のテーマである–WordPressダッシュボードから直接インストールできます。 Divi、さらにいくつかの手順を実行する必要があります。
インストールする方法 Astra
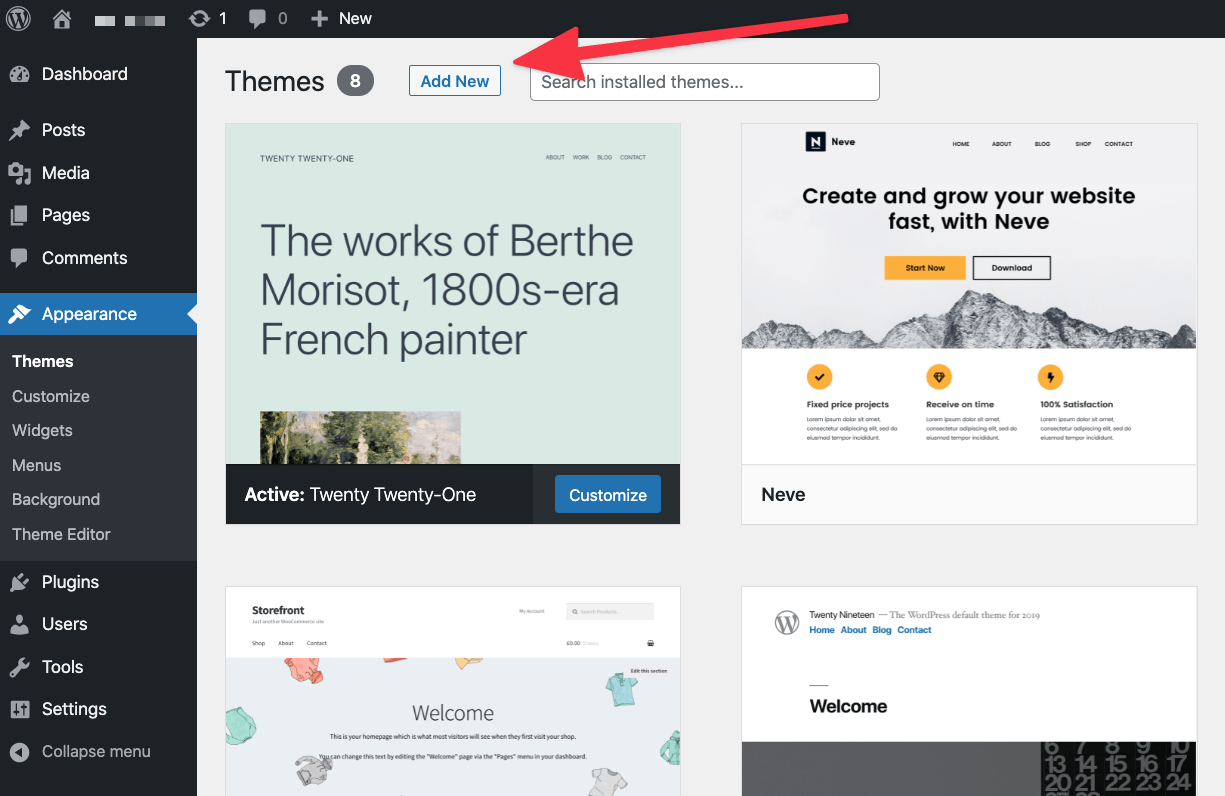
始めましょう Astra。 そのテーマをインストールする場合は、WordPressダッシュボードに移動して次のように入力します 外観→テーマ。 をクリックしてください 新規追加.

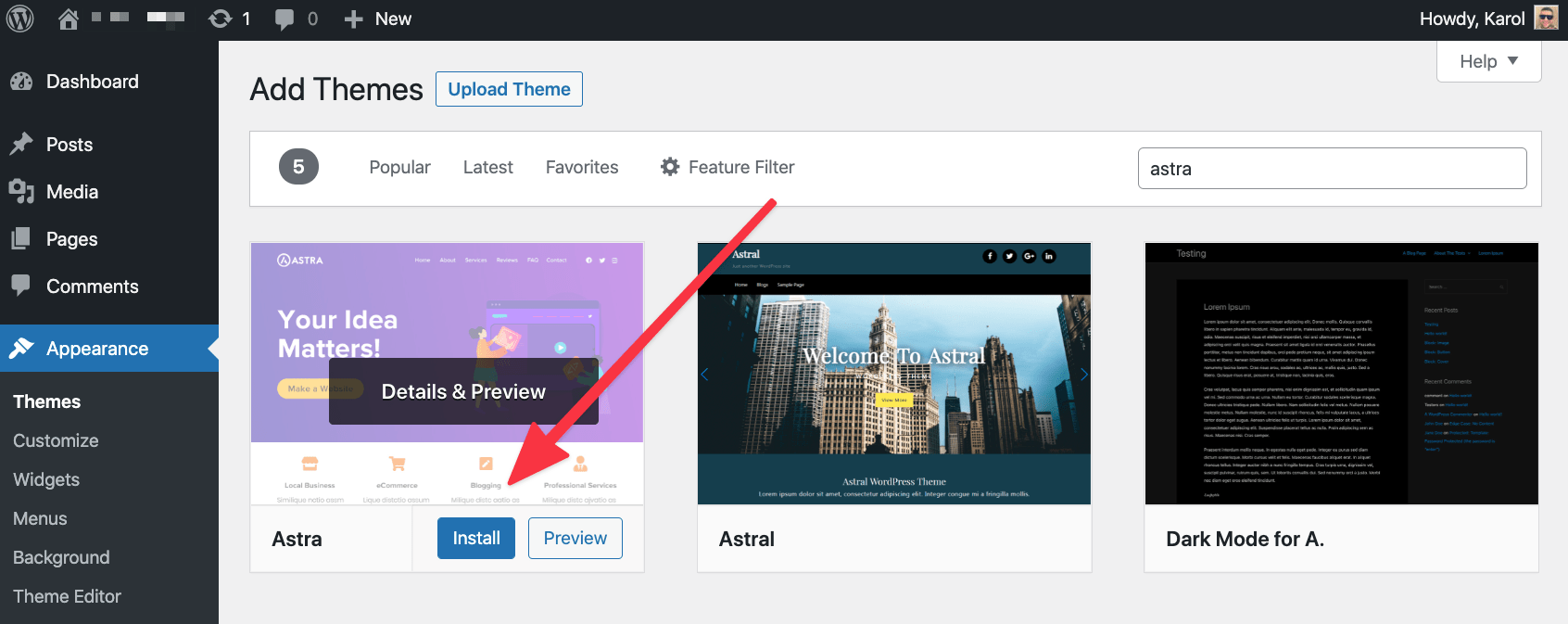
検索ボックスに、インストールするテーマの名前を入力します–「Astraに設立された地域オフィスに加えて、さらにローカルカスタマーサポートを提供できるようになります。」
リストにテーマが表示されたら、をクリックします。 インストールを開始する ボタンをクリックします。

数秒後、新しい アクティブにしましょう の代わりにボタンが表示されます インストールを開始する ボタン。 クリックして。
これで、新しいテーマがインストールされ、サイトでアクティブになります。 テーマからのウェルカムメッセージが表示されます。
インストールする方法 Divi
インストールしたい場合 Divi、最初にテーマを購入する必要があります 公式サイト. 購入が完了すると、テーマのファイルを含む ZIP アーカイブをダウンロードできるようになります。 アーカイブをどこかに保存します desktop.
次に、 外観→テーマ WordPressダッシュボードから。 クリックしてください 新規追加 ボタンをクリックしてから テーマをアップロード

選択 Diviあなたからの のアーカイブ desktop そしてそれをサイトにアップロードします。 アップロードが完了したら、 アクティブにしましょう.
Divi 次に何をすべきか、つまりニーズに合わせてカスタマイズする方法に関するヒントとともに、簡単なウェルカムメッセージが表示されます。
必須のWordPressをインストールする plugins
WordPress自体はすでにかなり素晴らしいです! しかし、あなたが のカップルを追加します plugins 通常の機能セットを超えてサイトを組み合わせて拡張します。 しかし、最初から始めましょう:
WordPressとは何ですか plugins?
技術的な詳細をスキップして、何に焦点を当てましょう pluginsはのために行うことができます 貴社.
簡単に言えば、WordPress pluginは、WordPressWebサイト用のアプリのようなものです。 つまり、iPhoneにはアプリがあり、WordPressにはアプリがあります plugins。 簡単です!
なにができる pluginしますか?
私は本当に「すべて」と言いたいのです。 しかし、 すべてのもの 想像するのはかなり難しいので、代わりに候補リストをあげましょう。 終えた plugins、次のような機能でサイトを拡張できます
- お問い合わせフォーム、
- SEO設定、
- Google Analyticsの統合,
- 追加のセキュリティ、
- バックアップ、
- 画像の最適化、
- ソーシャルメディア統合、
- メールマガジン、
- eコマースとショッピングカート、
- クッキーの通知、および大いに多く。
基本的に、デフォルトでWordPressにない機能が必要な場合は、ほぼ確実に plugin その機能を提供する利用可能です。 実際、58,000以上あります plugin■WordPress.orgの公式ディレクトリで入手できます。 そして、その公式ディレクトリはあなたが得ることができる唯一の場所ではありません plugins.
どの plugin取得するs?
さて、それで、そのすべての豊富さで plugins、あなたはどれを手に入れるべきですか?
ほとんどのウェブサイトは以下の恩恵を受けることができます plugins(すべて無料):
これは最もよく知られているお問い合わせフォームです plugin そこに。 それは無料で、使いやすく、宣伝されている仕事をします。
お問い合わせフォームを作成して、投稿やページに追加できます。 その後、訪問者はこれらの連絡フォームを使用して直接連絡することができます。
これは最も人気のあるWordPressのXNUMXつです pluginそれらすべてのs。 はい、それは人気のある検索エンジン最適化だけではありません plugin、しかし最も人気のあるもののXNUMXつ plugins 全体.
使いやすいSEO機能、コンテンツの新しい設定、内部での新しい最適化により、WordPressサイトを拡張します。
ほとんどのウェブサイトは、Google Analytics(GA)が訪問者を監視し、サイトの人気度を追跡することで恩恵を受けます。
この plugin サイトをGAと簡単に統合できるようになります。 これは基本的に、設定して忘れてしまうようなソリューションです。
WordPressは箱から出してすぐに使えるかなり安全なウェブサイトエンジンですが、物事はいつでも改善できます!
Wordfenceは、ハッカーや悪意のあるスクリプトからサイトを保護するのに役立ちます。 何よりも、その魔法のほとんどは自動的に発生するため、 pluginの設定。
画像ファイルがホストに割り当てられた帯域幅の最大80〜90%を占める可能性があることをご存知ですか? 言い換えれば、あなたのサイトが毎日消費しているすべてのデータのうち、80-90%はあなたがサイトに持っている画像です。
データ消費を制限すると、ホスティング料金が下がる可能性がありますが(極端な場合)、さらに重要なことに、訪問者のサイトの読み込みが速くなります。
Optimoleは、画像をその場で無料で最適化します。
すべてのウェブサイトには、考え抜かれたバックアップ戦略が必要です。 そして心配しないでください–実行は非常に簡単です。
まず第一に、なぜバックアップさえ気にするのですか? ある日目を覚ますと、なんらかの理由でサイト全体が失われたと想像してみてください。 サーバーに障害が発生した可能性があります。誰かがサーバーに侵入し、身代金目的でサイトを保持している可能性があります。 理由は重要ではありませんが、結果は深刻になる可能性があります。
バックアップは、リスクを軽減するのに役立ちます。 最近のバックアップがある場合は、サーバーの空白を消去して、最後に機能していたバックアップからサイトを復元するだけです。
UpdraftPlusは、自動操縦のバックアップを提供します。 Dropboxまたは選択した他のクラウドソリューションに保存するようにバックアップを設定することもできます。
AMPの略 加速されたモバイルページ。 これは、モバイルデバイスでウェブサイトを非常に高速に表示することを目的としたGoogleによって普及したイニシアチブです。
最良の部分は、ほとんどのWordPress Webサイト(少なくとも最新のテーマで実行されているWebサイト)が最初からAMPと互換性があることです。 必要なのは、AMPをインストールしてAMPを有効にすることだけです。 plugin.
WordPressをインストールする方法 plugin
テーマと同じように、 plugin■WordPressダッシュボードから直接インストールすることもできます。
プラグイン とをクリックしてください 新規追加 上部のボタン。
あなたの〜を入力してください plugin検索ボックス内のの名前。
あなたがあなたを見たら plugin リストで、をクリックします 今すぐインストール その横にあるボタン。 数秒後、 アクティブにしましょう ボタンが表示されます。 クリックして。
それが終わったら、あなたの新しい plugin がインストールされ、使用できるようになりました。
あなたのサイトをカスタマイズしてあなたのものにしてください
WordPress Webサイトの構築方法を学ぶことの最大の利点は、それをほぼ無限にカスタマイズできることです。
それはすべてあなたのテーマを選ぶことから始まります-私たちがすでに私たちの後ろに持っているその部分。 しかし、それだけではありません。 テーマをインストールした後でも、サイトを大幅にカスタマイズできます。
を使ってみましょう Astra 例としてのテーマ–これは、このチュートリアルの前のセクションで推奨したXNUMXつのテーマのXNUMXつです。
素晴らしいところ Astra スターターサイトのデザインを選ぶことで、作業の初期段階を簡単にすることができるということです。 あなたのニッチまたはウェブサイトの目的に一致するスターターサイトで行くのが最善です。
スターターデザインのインストール
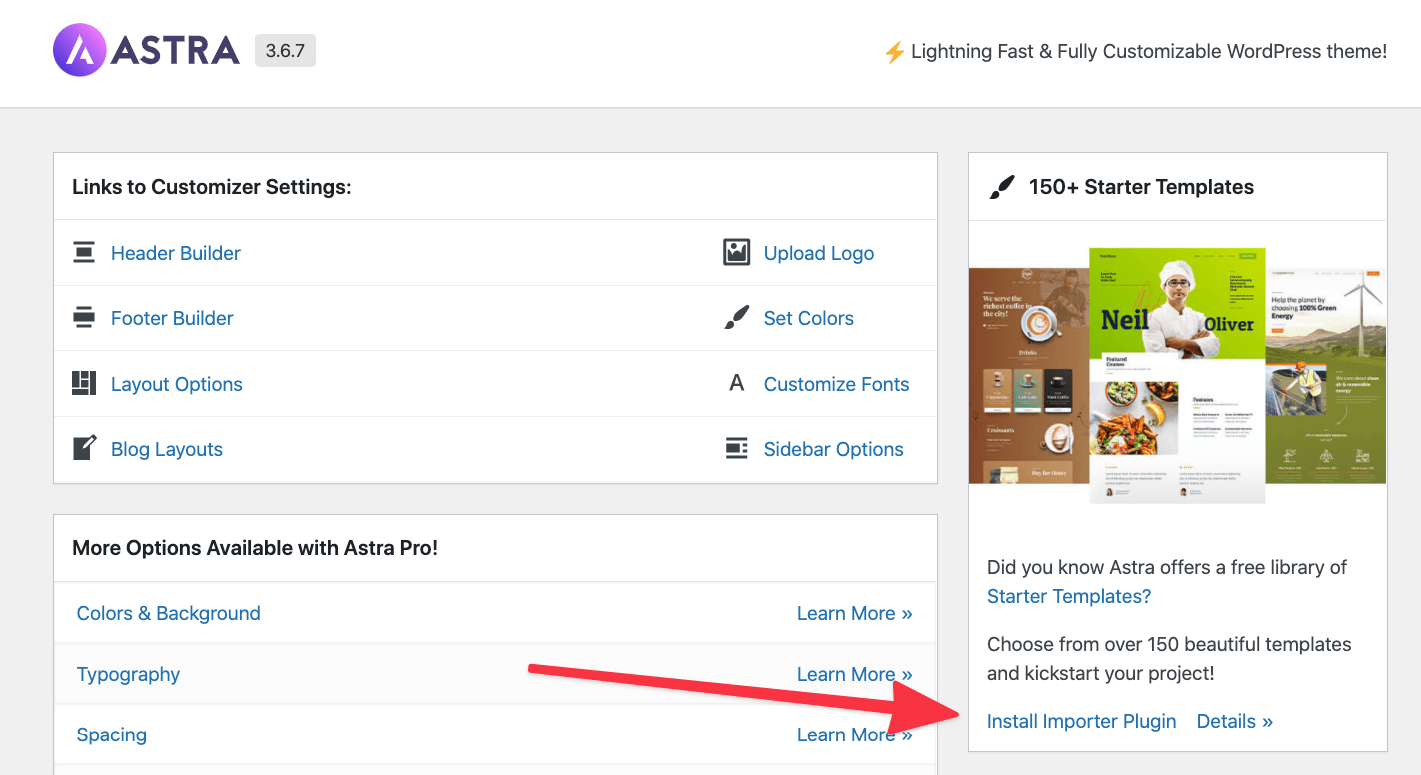
開始するには、WordPressダッシュボードに移動して 外観→ Astra オプション.
いったんクリックしたら、 インポーターをインストールする Plugin リンクをクリックします。
このインストールには数秒しかかからず、すぐにスターターサイトのインポートに移動します。
表示される画面は次のとおりです。
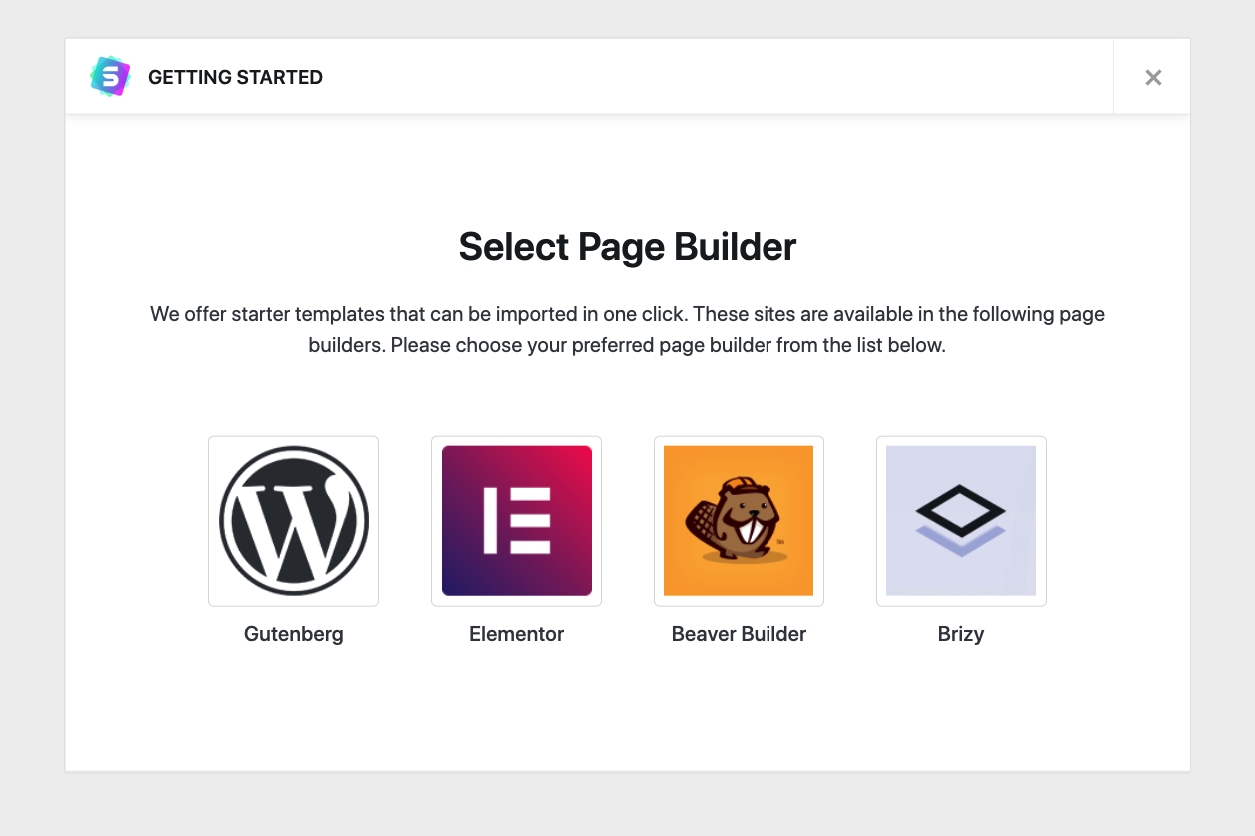
⚠️注; スターターデザインのユニバーサルコード構造の場合、デザイン/ビルダータイプとして「Gutenberg」を選択します。
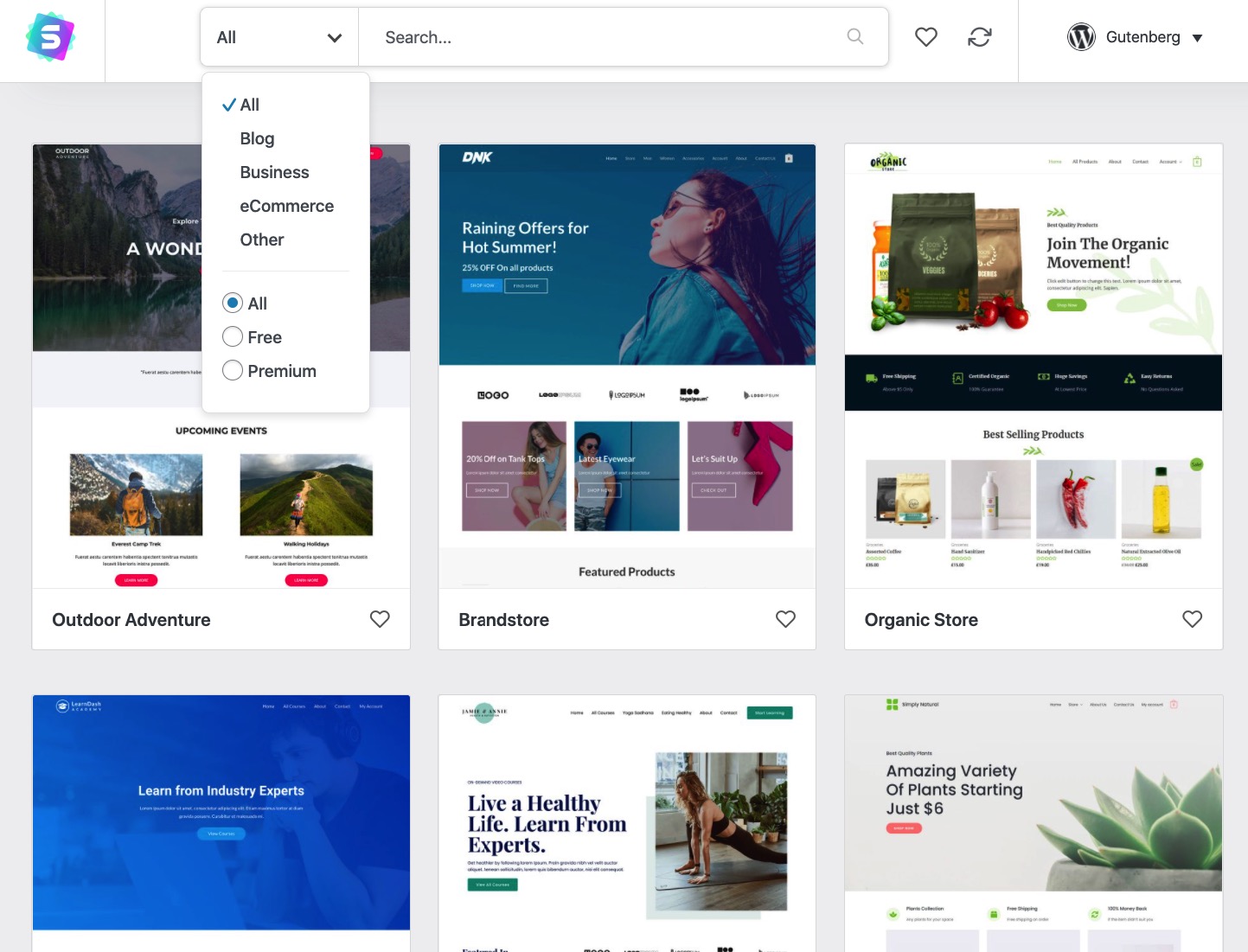
次のステップでは、好きなスターターデザインを選択します。
Webサイトの種類に合わせて最適化されたデザインだけを絞り込むには、上部にあるドロップダウンメニューを使用できます。
何かが気になった場合は、リストをクリックして、使用可能なインポートオプションを確認してください。
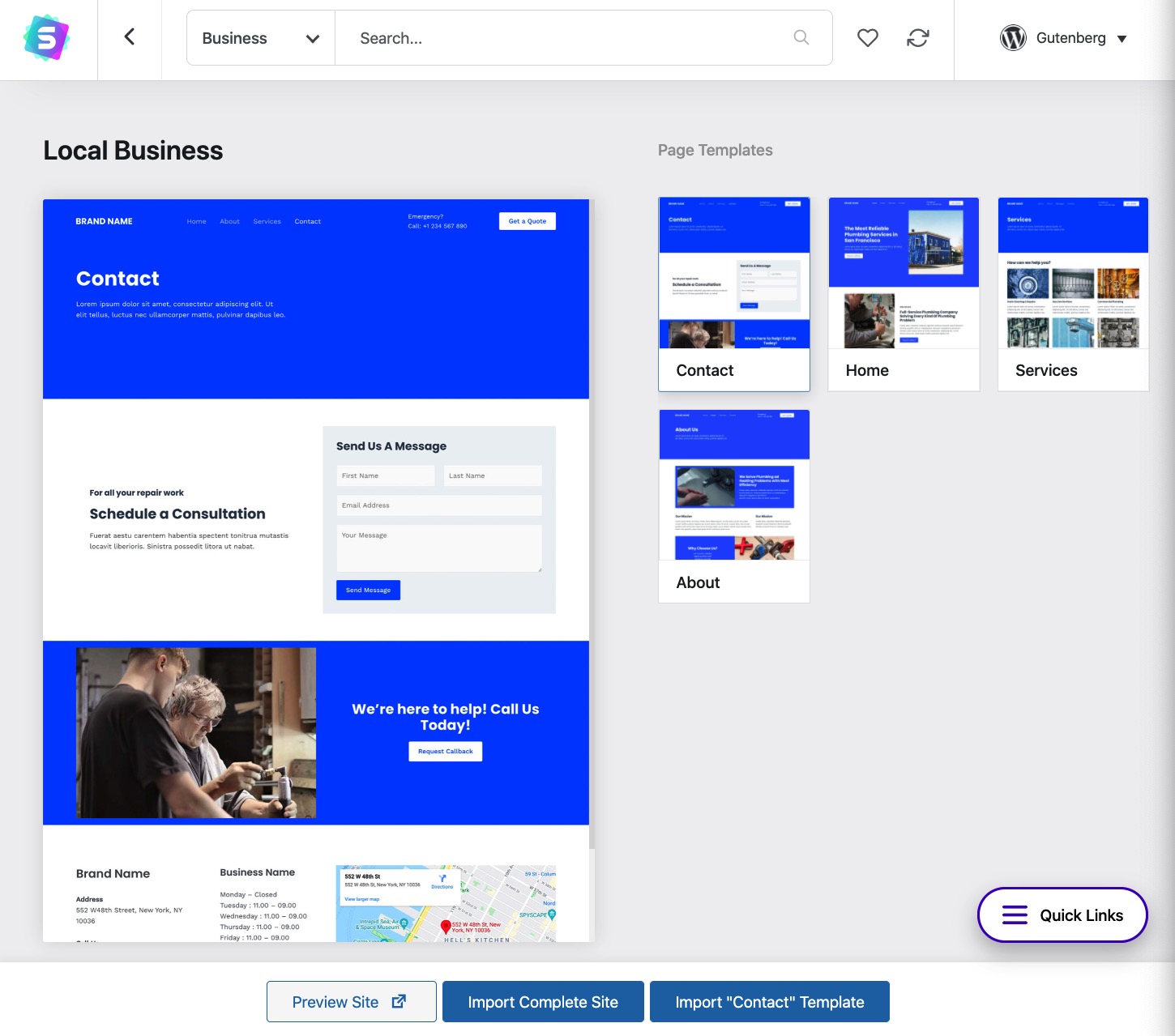
ほとんどのスターターサイトは、サブページのセットとして提供されます。 通常、これらは、見ている正確なスターターデザインに応じて、ホームページ、連絡先ページ、概要ページ、およびその他のページ用です。
- ウェブサイト全体をインポートすることを選択できます–をクリックして 完全なサイトをインポートする
- または、diviデュアルページ–最初に目的のページをクリックしてから、 「X」テンプレートをインポートする
ほとんどの場合、サイト全体をインポートする必要があります。
Astra テンプレートをインポートする前に、いくつかの追加の質問をする場合がありますが、それらは非常に単純であり、サイトの目的をよりよく理解することのみを目的としています。
インポートプロセス中に、 Astra デザインと任意のをフェッチします plugin■デザインに付属する追加機能に必要になる可能性があります。 また、完成したサイトがどのように見えるかについてのより良いアイデアを与えるサンプルコンテンツのロードを取得します。
インポートが終了したら、 Astra すべての栄光であなたの新しいサイトをチェックするようにあなたを招待します:
テーマのカスタマイズ
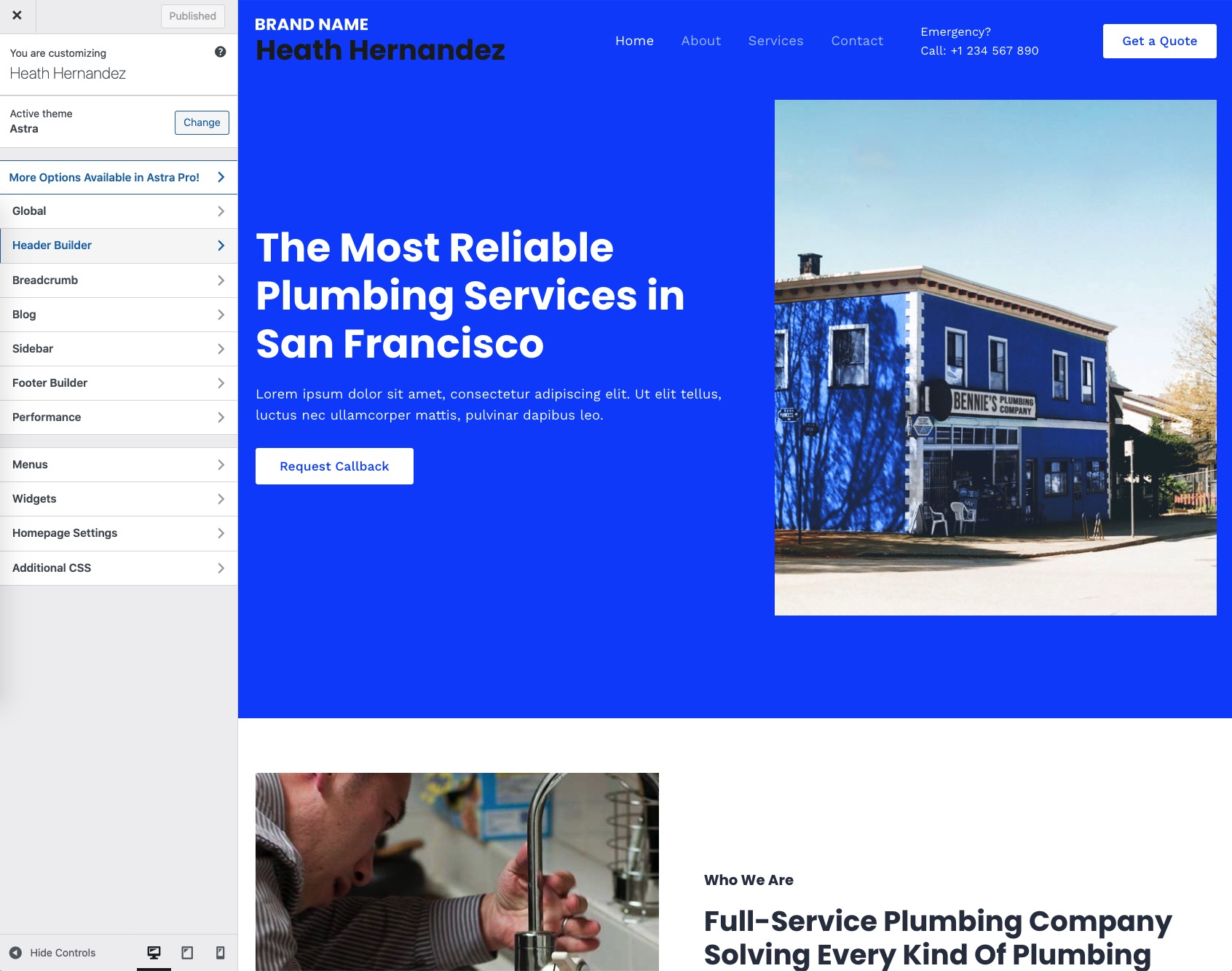
WordPressには素晴らしい点がたくさんありますが、特にそのうちのXNUMXつは、他のどのWebサイトエンジンよりも優れています。 私はについて話している カスタマイザ モジュールを開きます。
名前が示すように、カスタマイザーを使用すると、テーマを調整し、必要なものに合わない可能性のある要素の一部を調整できます。
カスタマイザーにアクセスするには、WordPressダッシュボードに移動して 外観→カスタマイズ.
ここに表示されているのは、使用可能なすべてのカスタマイズオプションにアクセスできるサイドバーと、作業中の変更のプレビューを表示できる中央のメインキャンバスです。
そのサイドバーはたくさんのように見えますが、幸いなことに、クリックしてこれまたはあれを調整し始めると、すべてのオプションが非常に簡単に理解できます。 プレビューをリアルタイムで確認できるため、完了後にサイトがどのように表示されるかを簡単に把握できます。
これらのカスタマイズを開始するのに最適な場所がわからない場合は、次のことを検討してください。
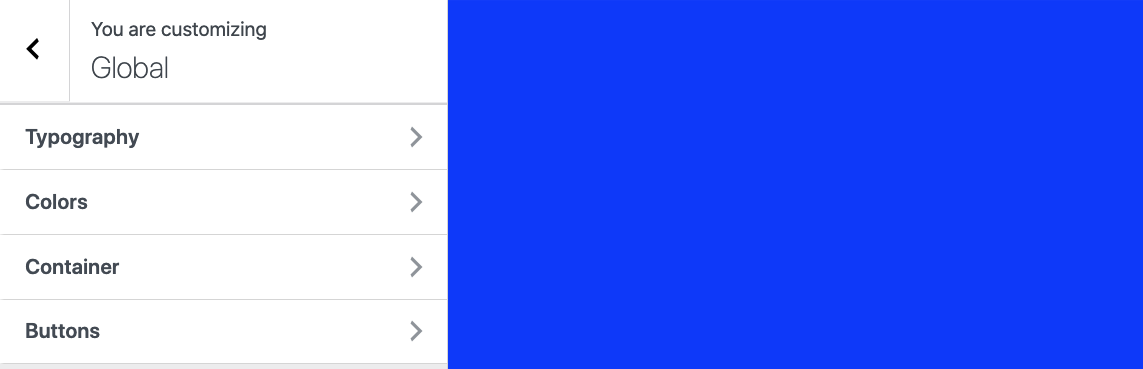
グローバル
デザインのメインカラーとタイポグラフィの設定を変更できる便利なセクション。 これは、オンラインでの存在感とブランドを識別する色とフォントを追加するのに適した場所です。
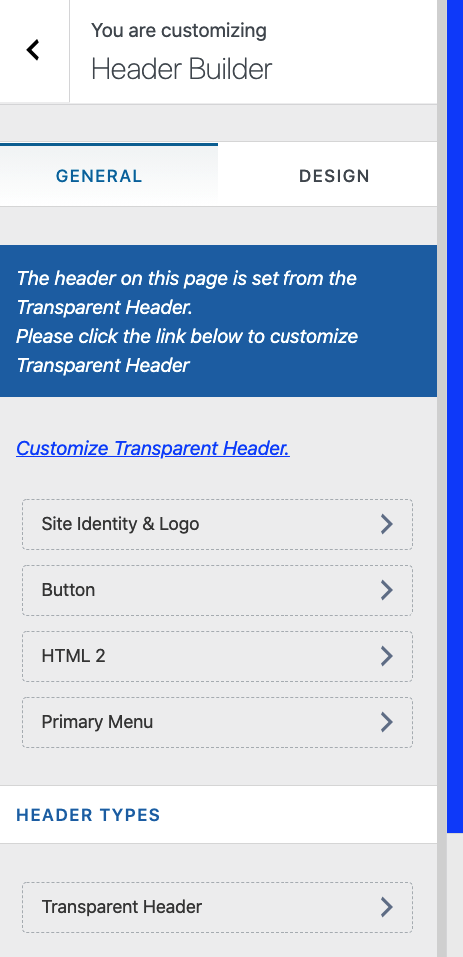
ヘッダビルダ
ここで、デザインのメインヘッダー領域を変更できます。 ほとんどのWebサイトは、そこにカスタムロゴを追加し、おそらくヘッダーのメインレイアウトを調整したいと思うでしょう。

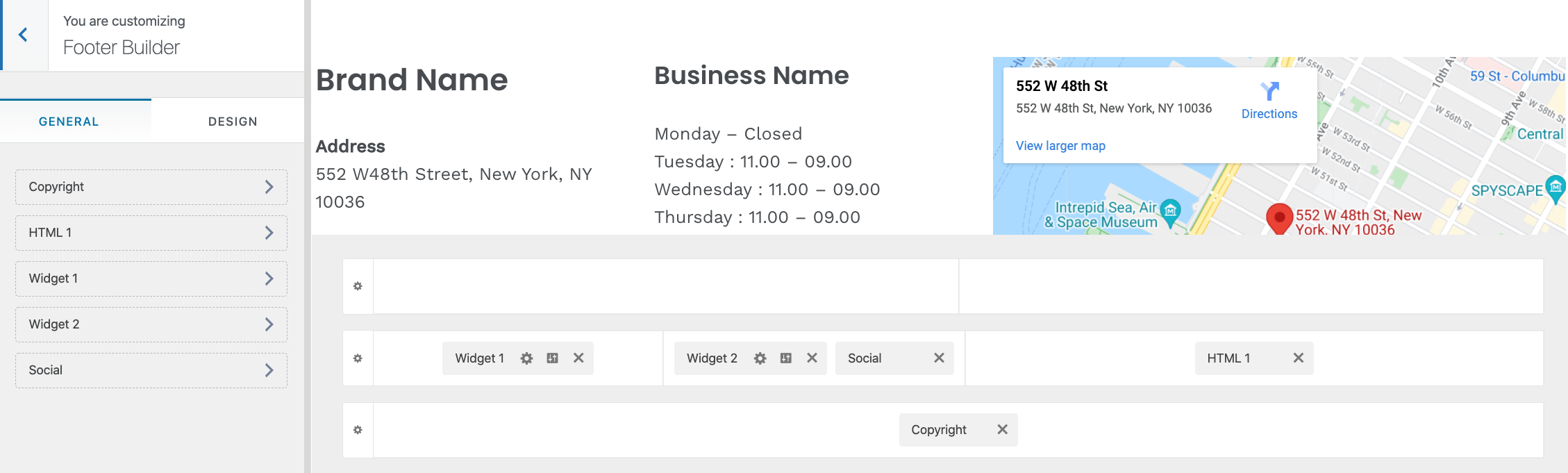
フッタービルダー
アイデアはHeaderBuilderに似ていますが、今回はサイトのフッターを作成します。 そこに配置する要素を選択し、ドラッグアンドドロップで移動することもできます。

カスタマイザーのサイドバーにはさらに多くのセクションがありますが、今すぐそれらに悩む必要はありません。 時間の経過とともに、基本をマスターすると、戻ってきて、カスタムCSS、ウィジェット(必要な場合)などを追加してみることができます。
ホームページをカスタマイズする
テーマのスターターデザインから取得したホームページは、決まったものではありません。 カスタマイズすることもできます。
実際には、これらのカスタマイズをかなり深く行うことができます。 単に物を移動することから、新しい要素を追加したり、既存の要素を削除したりすることまで、何でもできます。
開始するには、ホームページに移動してをクリックします ページの編集 上へ

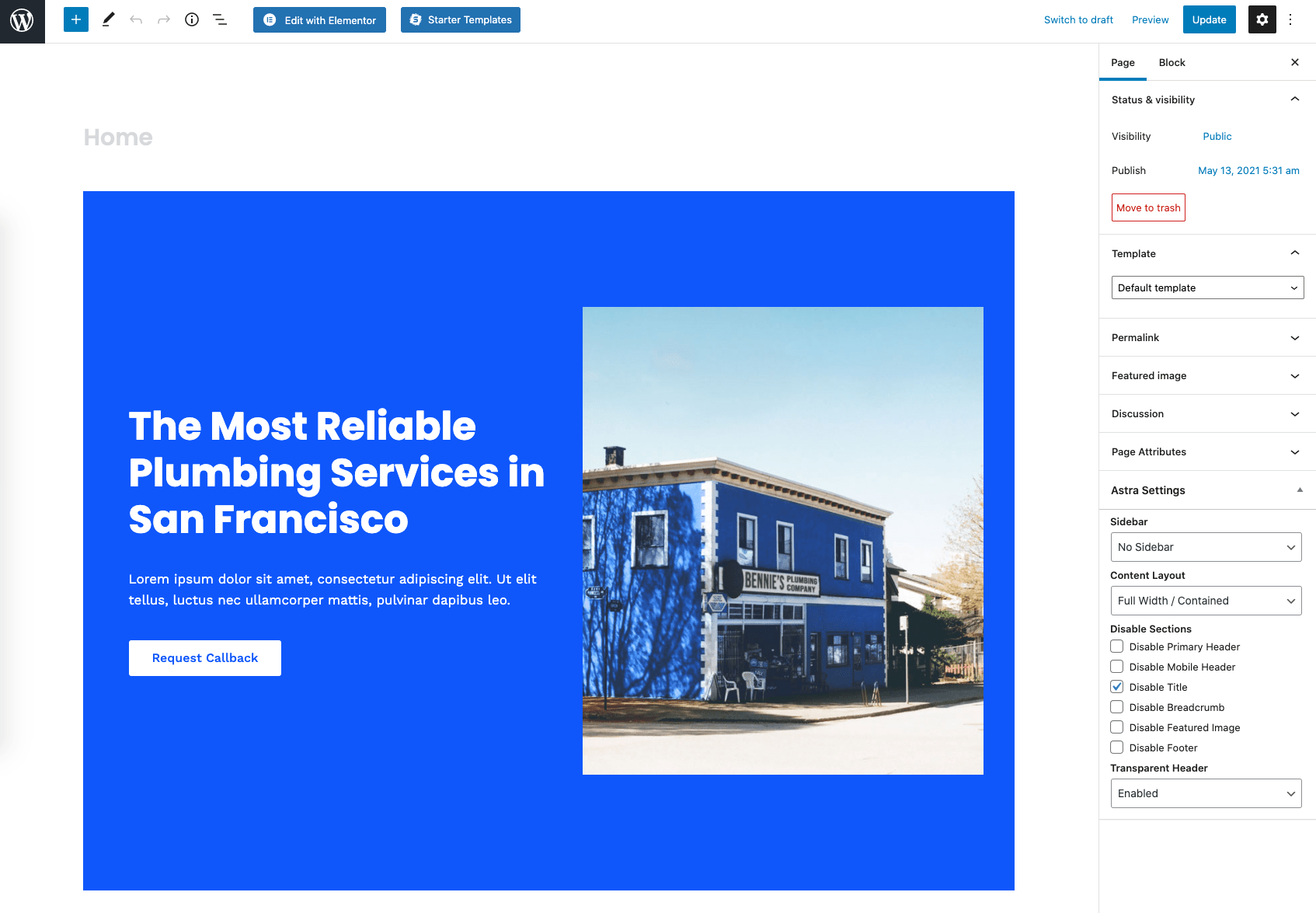
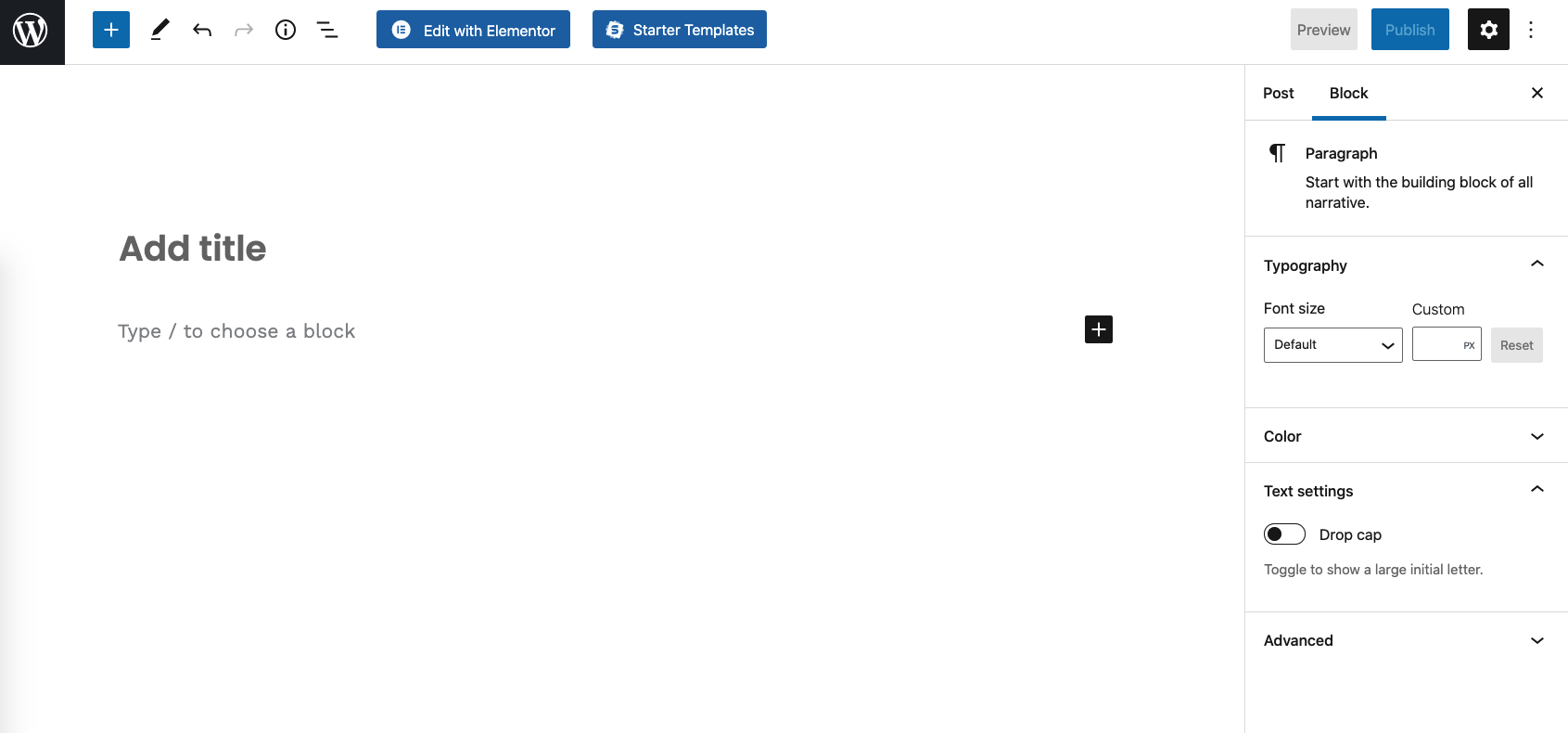
メインが表示されます ブロックインターフェース WordPressの。

そのページにはかなりたくさんのものがありますが、そこに表示されているものと対話し始めると、すべて非常にユーザーフレンドリーです。
あなたができることのいくつか:
- ページ上にある要素をつかみ、別の場所にドラッグアンドドロップします。
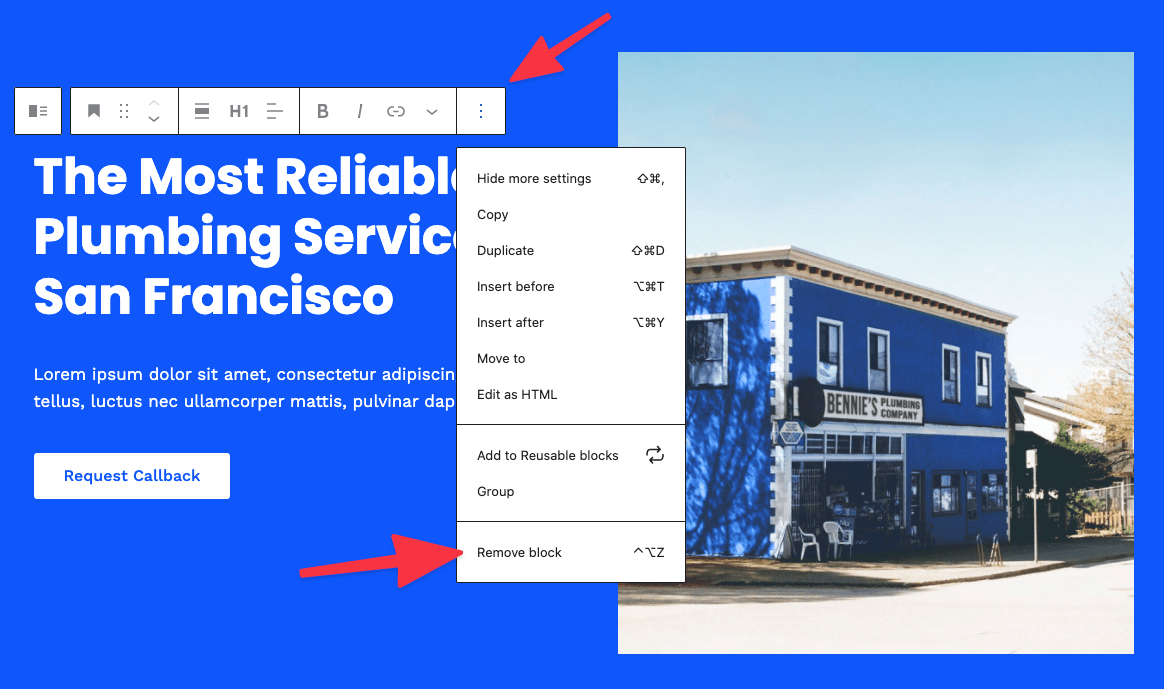
- 不要な要素にカーソルを合わせ、XNUMXつのドットのアイコンをクリックしてから、 ブロックを削除します.
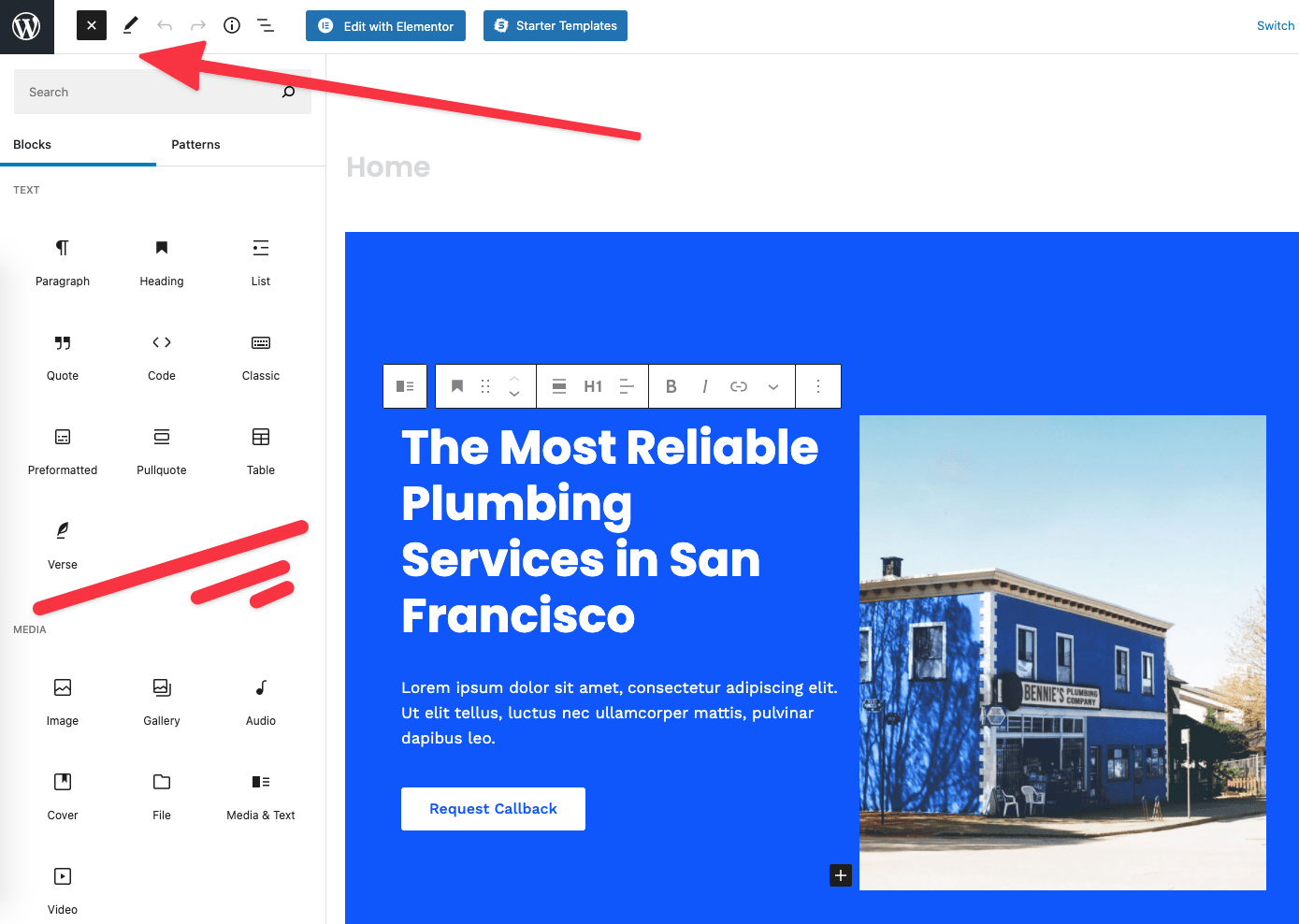
- 左上の「+」ボタンをクリックし、新しいブロックをキャンバスにドラッグして、新しい要素を追加します。
- キャンバス上の要素のいずれかをクリックして、テキストを変更します。
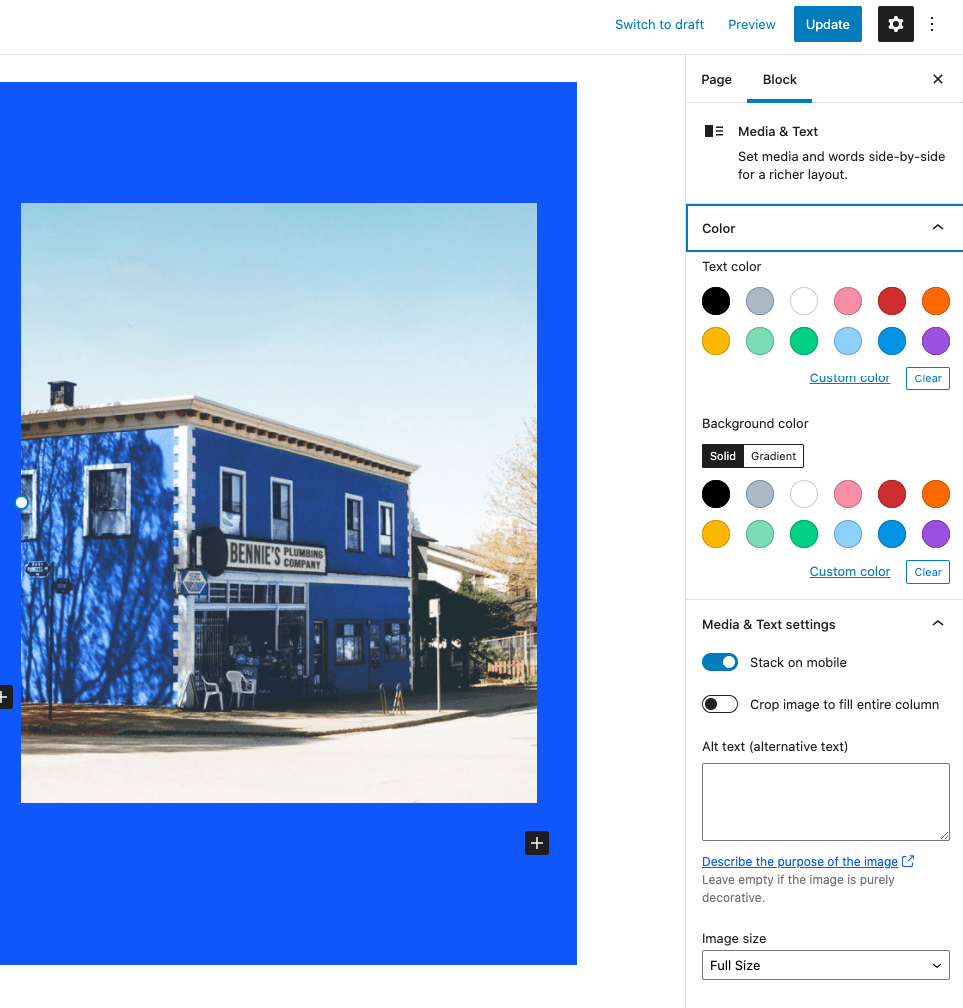
- いずれかの要素をもう一度クリックしますが、今回は右側のサイドバーを見てください。 そこでいくつかのパラメータを変更します。 操作しているブロックの種類に応じて、フォント、サイズ、色、スタイルなどを調整できます。
完了したら、メインをクリックします アップデイト 右上隅にあるボタンをクリックして、すべての変更を保存します。
必須のページを作成する
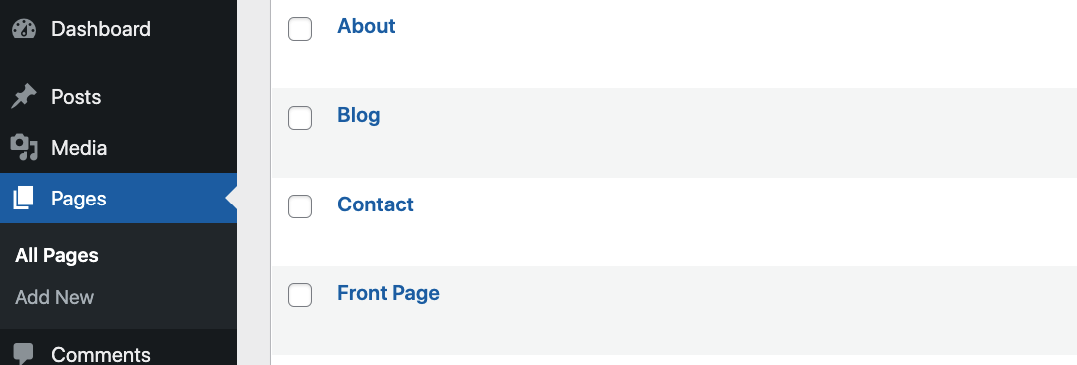
選択したスターターデザインに応じて、いくつかの静的ページがすでに作成されています。 それらを表示するには、に移動します ページ WordPressダッシュボードから。

そこに表示されているページをXNUMXつずつ確認し、それに応じて調整します。
これらのページのいずれかを操作するプロセスは、ホームページを操作したときと同じです。
また、次のページのいずれかがリストにない場合は、手動で作成してください。
- About ページ–サイトとは何か、サイトの目的について説明するページ。 これが 当サイトのそのようなページの例.
- お問い合わせ ページ–ここに、連絡先フォーム(連絡先フォーム7で作成)と、表示するその他の連絡先情報を追加できます。
- 個人情報保護方針 –多くの国で法律で義務付けられているページ。 WordPressはすでにそのページの便利なテンプレートを提供しています。 あなたの情報を記入してください。 必要に応じて専門家にご相談ください。
新しいページの作成は簡単です。 クリックしてください 新規追加 ボタンの ページ WordPressダッシュボードのセクション。
これは、ページに関しては氷山の一角にすぎません。 ウェブサイトが異なれば、必要なページも異なります。 作成するページがわからない場合は、競争が常に良いインスピレーションの源になります。 彼らが彼らのサイトに持っているページを見て、あなたのサイトでそれらを複製することが理にかなっているかどうか考えてください。
サイトナビゲーションの追加
いくつかのページを作成したので、Webサイトのメニューがそれらのページにリンクし、すべてのページを簡単に見つけられるようにするときが来ました。
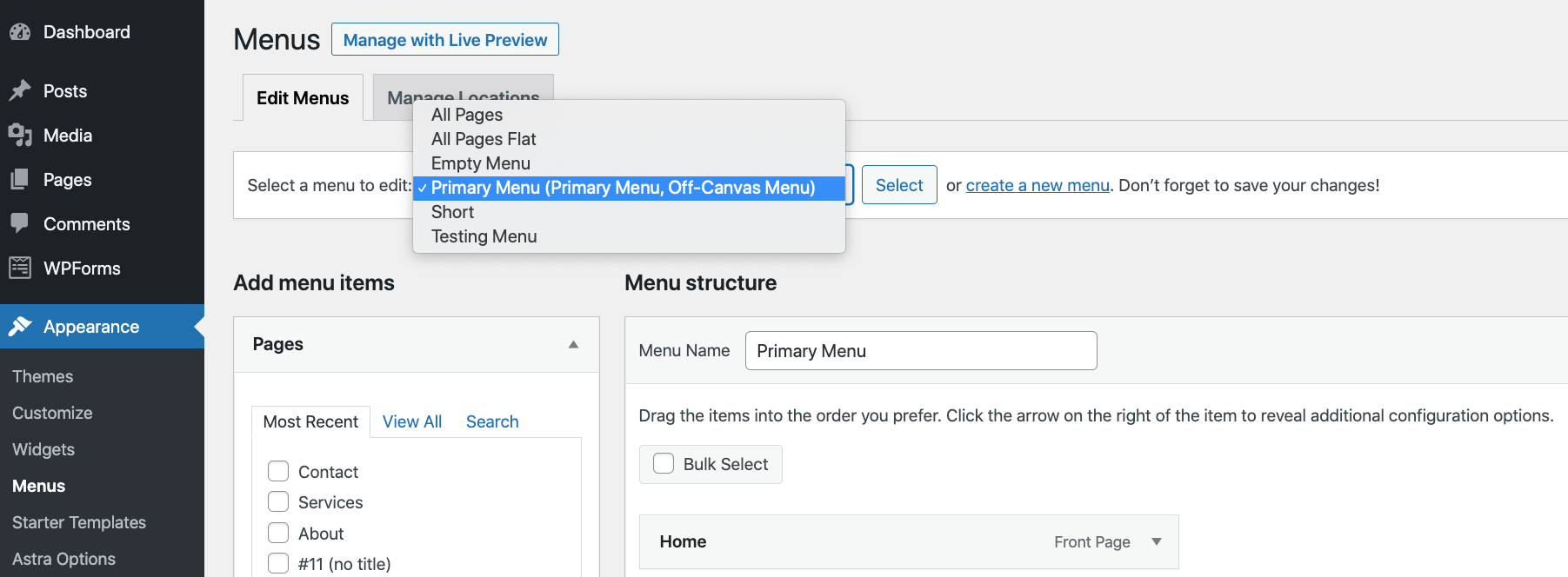
外観→メニュー (WordPressダッシュボードから)開始します。
あなたのテーマにはすでにいくつかのサンプルメニューが付属していますが、そこに欠けているものがないかどうかを確認する必要があります。
まず、「編集するメニューを選択してください」の横にあるメインのドロップダウンセクションで使用できるメニューを確認します。 新しいメニューを作成するのではなく、サイトにすでにあるメニューから作業を開始することをお勧めします。

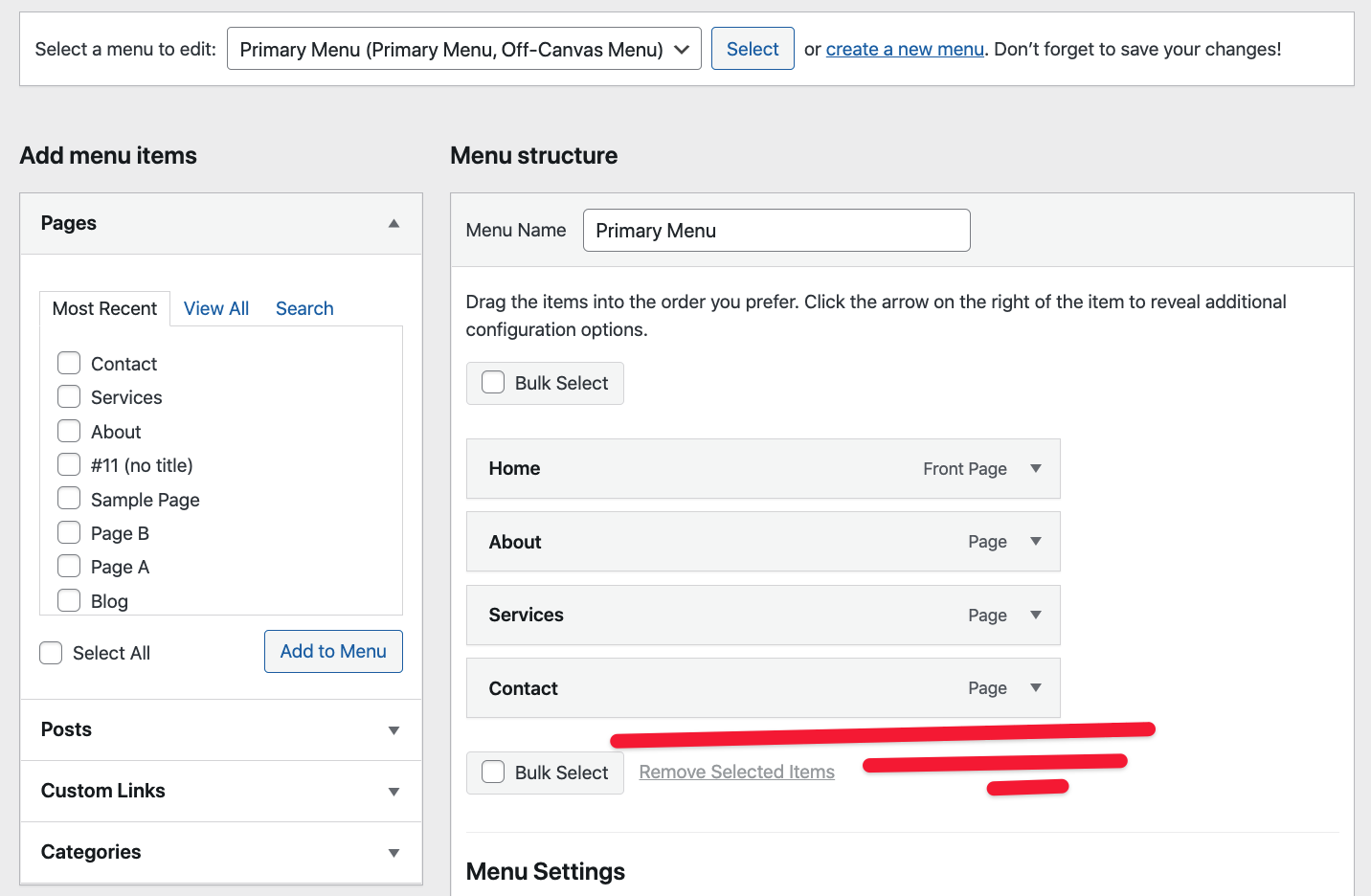
メニューを選択したら、すべてのページがすでにそのメニューに含まれているかどうかを確認します。
そうでない場合は、左側のサイドバーからページを選択して、 メニューに追加.
もちろん、メニューから項目を削除することもできます。 これを行うには、アイテムをクリックしてから、 削除します.
メニュー内でページをドラッグアンドドロップして、ページを再配置できます。
オプションで、「表示場所」の横のボックスを使用して、メニューの表示場所を変更することもできます。
セットアップボタンをクリックすると、セットアップが開始されます メニューを保存 下部にあるボタンをクリックして、すべての変更を保存し、メニューを公開します。 また、メニューの操作が終了したら、必ずメニューをテストしてください。すべてのリンクが正しく機能するかどうかを確認してください。

ブログを始める
「ブログ」という用語は何年にもわたってかなり進化してきましたが、最近では、その意味は数年前よりもはるかに広くなっています。
ブログはもはや、人々が朝食に食べたものやお気に入りの本について書く小さな個人的なプロジェクトではありません。 今日、ブログは真面目なビジネスツールです-そして私は意味します 深刻な!
だから、何ですか ブログ 丁度?
最近では、ブログは単にあなたのニッチに興味のあるトピックに関するコンテンツ/記事を共有するあなたのウェブサイトの一部です。
たとえば理髪店の場合、これらのトピックは、「朝の髪の毛を5分未満でスタイリングする方法」または「自分でひげを整える方法」である可能性があります。 これらは非常にあいまいな例ですが、実際には、専門性が高いほど優れています。
あなたの聴衆が読みたいと思うアドバイスを公開することによって、あなたは人々にあなたに戻ってき続けるように説得しています。 そして、副産物として、彼らはあなたのサービスを利用したり、時々あなたの製品を購入したりします。 言い換えれば、コンテンツを通じて築き上げた信頼は、製品やサービスを通じて収益化することができます。
WordPressでブログを始める方法
これは簡単です!
WordPressは、実際には専用のブログエンジンとして始まりました。 率直に言って、WordPressはブログをするために生まれました!
つまり、ブログを始める前に、WordPressサイトに追加のツールをインストールする必要さえありません。
単に行く 投稿→新規追加 そして、最初のブログ投稿を書き始めます。

このインターフェースは見覚えがあるはずです…基本的には、ページ(およびホームページ)で作業するときに使用したものと同じインターフェースです。
投稿を書いているときに、画像、他のWebサイトへのリンク、ソーシャルメディアへのリンク、その他たくさんのものを追加できます。 完了したら、メインをクリックします パブリッシュ 上部のボタン。
👉WordPressでブログを書く方法についてもっと知りたい場合は、 私たちのこの詳細なガイドを読んでください.
(オプション)eコマースストアモジュールを追加します
すでにこの投稿で何度か言ったような気がしますが、 WordPressの素晴らしいところ それはあらゆるタイプのウェブサイトの目的やビジネス目標に役立つことができるということです。 これは、eコマースストアを実行するエンジンとしてWordPressを使用できることも意味します。
WordPressは、eコマースストア、商品リスト、ショッピングカート、顧客注文、支払い処理、基本的なフルフィルメント管理のすべてのコア機能を処理できます。
これはすべて無料で行われます plugin 呼ばれます WooCommerce.
装着 WooCommerce 他のWordPressをインストールするのと同じように機能します plugin –単にに行く Plugins→新規追加 そして「WooCommerce」を検索ボックスに入力します。 クリック インストールを開始する & アクティブにしましょう 取得するため WooCommerce 行きます。
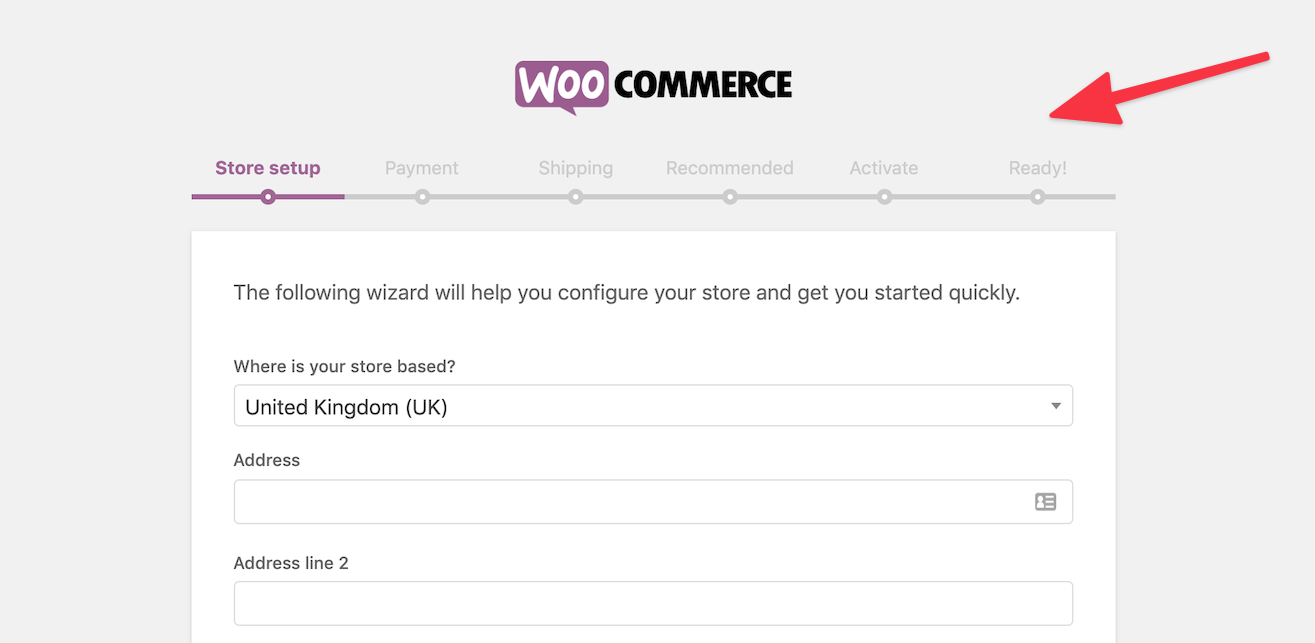
WooCommerce クイックオンボーディングシーケンスを実行するように招待されます。ここでは、主要な設定とストアの詳細(税金、配送ゾーンなど)を処理します。
 これで、商品の追加とショップページの作成を開始して、最初の顧客を受け入れることができます。
これで、商品の追加とショップページの作成を開始して、最初の顧客を受け入れることができます。
での作業のトピック WooCommerce 独自のリソースに値するものであり、ここでXNUMX、XNUMX段落だけですべてを説明することはできません。
👉 より詳細な情報を取得したい場合 WordPressでオンラインストアを開始する方法と WooCommerce, この別のガイドを読む。 それは技術的なウォークスルーであるだけでなく、何を売るかを決定する方法とあなたのニッチにあなたの店を正しく配置する方法についての情報でもあります。 eコマースの旅を始めることに興味がある人には強くお勧めの本です!
言葉を広める
このステップバイステップガイドでは、多くのことを説明しました。 WordPressの基本を学ぶことから、ドメイン名とホスティングの選択、サイトのセットアップ、デザインの選択とカスタマイズ、新しい機能の追加まで、すべてを引き受けました。 plugins、およびはるかに。
この段階で、WordPress Webサイトは完全に機能し、最初の訪問者を歓迎する準備ができているはずです。 残っている唯一の問題は、どのようにして実際に人々にあなたのサイトを見つけてもらうのかということです。
そうです、これは欠けている重要なパズルのピースのようです。 しかし、汗を流さないでください! WordPress Webサイトの構築方法を学ぶことにはプロセスが含まれるのと同じように、それを宣伝する方法を学ぶことにもプロセスが含まれます。
開始するためのいくつかの良いリソースは次のとおりです。
- オンラインストアのトラフィックをすばやく増やすための10の実用的なヒント
- eコマースマーケティング–それを正しく行うための詳細なガイド
- 競合他社を凌駕するための50のeコマースマーケティングのヒント
- オンラインショップのための最高の広告戦略
WordPressのウェブサイトを構築する方法について質問がありますか? 以下のコメントで質問してください!




















コメント 0応答