האם שמתם לב שחלק מחנויות המסחר האלקטרוני המקוונות יש הרבה responsive דפים בזמן גלישה במחשבים הניידים שלנו בעוד הגרסה הניידת שלהם לא כל כך מושכת ו responsive? יחד עם זאת, לחנויות אחרות יש אתרי אינטרנט מותאמים במיוחד עבור שני desktop ובנייד.
תהיתם פעם למה קיימים הבדלים כאלה?
בואו נחפור קצת יותר לעומק.
אולי בטח שמעתם את המונח 'אינדקס ראשון לנייד' לאחרונה. תן לי לפרק לך את זה במילים פשוטות.
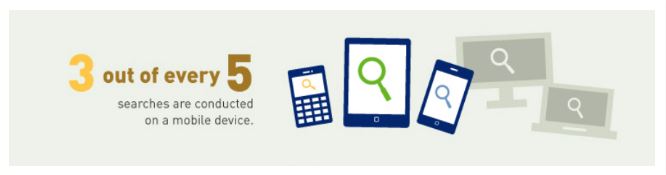
אינדקס מובייל אינו אלא המאמצים המתמשכים של גוגל להפוך את האינטרנט ליותר ידידותי למשתמש וידידותי לנייד. ככל שיותר ויותר חיפושים מתרחשים בסמארטפונים שלנו, גוגל רוצה שהאינדקס ותוצאות החיפוש שלה ייצגו את רוב המשתמשים - המשתמשים החכמים (הטלפונים).
אבל כל זה יכול לבלבל את בעל העסק הממוצע. לרובם יש מיליון שאלות שעומדות בתור לגבי העדכון הזה:
- האם אני צריך לשנות משהו?
- מה אם אין לי אתר מותאם לנייד?
- האם זה ישפיע על התנועה שלי?
זה ממשיך. היום, אני כאן כדי לתת לך קצת תובנות על הוספה לאינדקס לנייד, איך זה ישפיע על האתר שלך וטיפים איך להכין את חנות המסחר האלקטרוני המקוונת שלך לעדכון הוספה לאינדקס לנייד.
מהו Mobile-First Indexing?
ובכן, מלכתחילה, הרשו לי לצטט את מה שהיה לגוגל לומר על העדכון:
"לסיכום, מערכות הסריקה, האינדקס והדירוג שלנו השתמשו בדרך כלל ב- desktop גרסה של התוכן של דף, מה שעלול לגרום לבעיות למחפשים בנייד כאשר גרסה זו שונה בהרבה מהגרסה הניידת. אינדקס ראשון לנייד פירושו שנשתמש בגרסה הניידת של הדף לאינדקס ודירוג, כדי לעזור טוב יותר למשתמשים הניידים העיקריים שלנו למצוא את מה שהם מחפשים".- בלוג מרכזי למנהלי אתרים
כמה אתרים שעוברים לאינדקס מובייל דרך Search Console קיבלו הודעות מגוגל בנוגע לעדכון הזה וזה נראה כך.

עד עכשיו, גוגל תמיד אינדקסה את desktop גרסה של אתרים לקביעת דירוגי חיפוש.
הכל הולך להשתנות עכשיו.
גוגל פרסמה את ההכרזה הרשמית הראשונה שלה לגבי השקת האינדקס הראשון לנייד.
בקרוב, Googlebot יסרוק ויוסיף לאינדקס את הגרסה לנייד של דף כדי להבטיח שרוב המשתמשים ימצאו תוכן מותאם למסכים הניידים שלהם.
אם לאתר אין גרסה מותאמת לנייד, אז גוגל עדיין תסרוק ותוסיף את האתר לאינדקס כפי שהוא.
האם עלי לדאוג לגבי העדכון הזה?
זו שאלה שמציפה את מוחו של כל בעל אתר.
קודם כל, זה לא נושא גדול שצריך לדאוג לגביו. העדכון נמצא רק בשלבי בדיקה מוקדמים, והוא מתגלגל בהדרגה רבה לאתרים שגוגל מחשיבה כ'בריאים'. אלו הם אתרים שעוקבים אחר שיטות העבודה המומלצות לאינדקס המובייל והשימוש בהם responsive עיצוב אתרים או הגשה דינמית.
שנית, גוגל מבטיחה שלעדכון החדש לא תהיה השפעה עצומה על הדירוג. לא יהיה אינדקס נפרד לאתרים המותאמים למובייל ואתרים שלא.
זה פשוט אומר שדפים לנייד ייסרקו תחילה וגוגל תיפול בחזרה ל desktop אם לא נמצאה גרסה לנייד.
עם זאת, תוכן ידידותי לנייד ידורג בדרך כלל גבוה יותר בתוצאות החיפוש כאשר המשתמש מחפש במכשיר נייד. מדובר במדד שקיים מאז 2015.
שלישית, האתרים שצפויים להיות מושפעים הם האתרים עם ניידים נפרדים ו desktop דפים למשתמשים, תלוי באיזה מכשיר הם משתמשים. בתרחיש זה, הגרסה הניידת תיסרק תחילה וזה עשוי להשפיע על דירוג החיפוש שלך.
האתרים שנפגעו הכי פחות הם אלה שיש להם את אותו נייד ו desktop דפים. בתרחיש זה, הנייד שלך ו desktop הדפים זהים ופשוט מסתגלים להתאים לגדלים שונים של מסך, וזו הגישה העיצובית שגוגל ממליצה על אופטימיזציה לנייד.
השאלה הבאה תהיה:
כיצד אוכל להכין את החנות המקוונת שלי להתמודד עם עדכון האינדקס המובייל הראשון?
עם יותר ממיליוני דפי מוצרים, אופטימיזציה של גרסה לנייד עבור חנות המסחר האלקטרוני המקוונת שלך לא תהיה קלה. עלינו להבטיח שדפים אלו ניתנים לסריקה, ניתנים לאינדקס וניתנים לדירוג בזמן צפייה בנייד.
אל דאגה, ההנחיות הבאות בהחלט יכולות לעזור לך.
1. התחל לעבוד עם Google Analytics
ודא תמיד שהאתר שלך מקושר אליו Google Analytics. התובנות שהוא מספק מכילות שפע שלformatמידע על האתר שלך, המבקרים שלך ומאיפה הם הגיעו. זה יכול לשמש גם כדי לקבוע את כמות התנועה שהאתר שלך מקבל ממכשירים ניידים.
יש לו אפשרות שנקראת אפשרות מעקב אחר מסחר אלקטרוני המאפשרת לך למדוד את מספר העסקאות וההכנסות שהאתר שלך מייצר.
2. ודא שהחנות המקוונת שלך מותאמת לנייד
בימים אלה, מספר המשתמשים במובייל הואץ לרמה חדשה לגמרי. אז, הרימו את הגרביים והפעילו את הגרסה הניידת שלכם כי עידן הנייד כאן כדי להישאר.
Responsive עיצוב אתרים הוא הדרך ללכת.
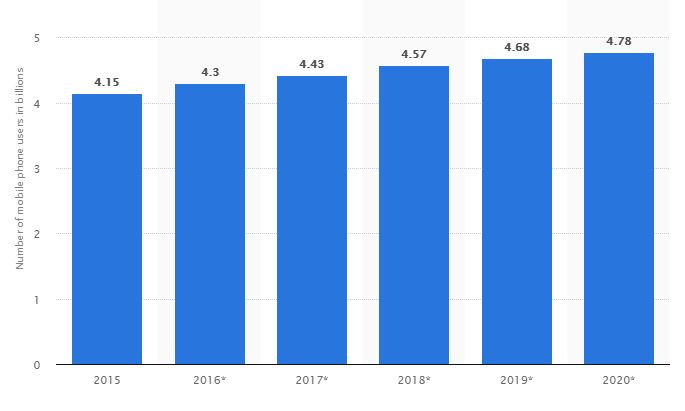
הנתון הבא מציג את המספר הכולל של משתמשי טלפון סלולרי ברחבי העולם משנת 2015 עד 2020. בשנת 2019, מספר המשתמשים בטלפון סלולרי צפוי להגיע ל-4.68 מיליארד.

גם אתה ידעת את זה?

הצעד הראשון הוא לעבור ל-a responsive אתר אינטרנט בהקדם האפשרי. זה אומר שאותו תוכן יוצג באתר, ללא קשר לפלטפורמה שבה משתמש הצופה- התוכן שנע בצורה דינמית בהתאם לגודל המסך.
יהיה זה נייד, desktop או טאבלט - אותו עיצוב ותוכן מוצגים וקל יותר למשתמשי הקצה לנווט. השלב השני הוא לוודא שהאתר מגיש את אותו קוד HTML ללא קשר למכשיר המשתמש.
גם responsive עיצוב אומר שהמעצבים והמפתחים אינם צריכים לפקח על שני אתרים נפרדים (כך הם עשו זאת בעבר) ויכולים לעבוד על תבנית אחת. זה הימור בטוח.
אם אינך בטוח אם האתר שלך מותאם לנייד או לא, בדוק באמצעות מבחן הידידותיות לנייד של גוגל.

לאחר הקשה על 'הפעל מבחן', אתה אמור לראות משהו כזה:

אם אינך רואה את אותה הודעה כמו לעיל, גוגל תכין עבורך דוח. זה ידגיש את האזורים הבעייתיים העיקריים ואתה יכול בקלות לבצע את השינויים המתאימים ולשנות את האתר שלך בעזרת המפתח שלך.
או כמובן, אתה יכול פשוט להשתמש במוצר פלטפורמת מסחר אלקטרוני זה יעזור לך עם זה.
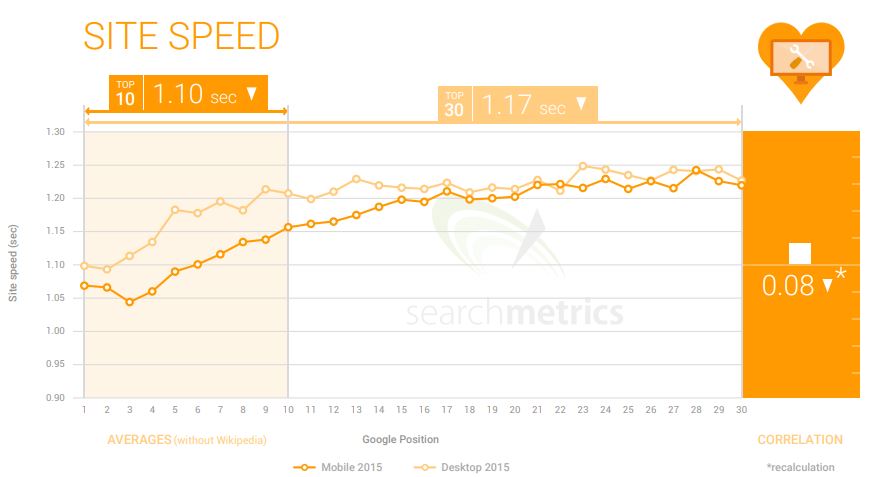
3. הגדל את מהירות הדף שלך
מהירות הדף תמיד הייתה בעלת חשיבות עליונה עבור קידום אתרים. וכמובן, גם לגוגל. לפי Searchmetrics, הדפים בעשרת תוצאות החיפוש המובילות של גוגל הם אלו טען תוך פחות מ-1.10 שניות.

ודא שהאתר שלך נטען מהר, אחרת זה ישפיע על הדירוג שלך במובייל. המשתמשים תמיד מצפים שהאתרים ייטענו מהר, וכך גם גוגל. לפיכך, מהירות עמוד גבוהה היא חיונית.
לפי הערכות, אתה מאבד 7% מהמשתמשים עם כל שניה נוספת שלוקח לדף שלך לטעון ולעבד.
טיפ Pro: יש פריצה קלה להתגבר על זה. אם אתה רוצה לשלוח משתמשים לדף אחר כדי למכור להם או להראות להם מוצר, השתמש בשכבות-על קופצות. Popus נטען מהר, והמשתמשים לא מרגישים שהם מנווטים לדף אחר, כדי שלא תאבד אותם. נחמד, הא?
איך אתה יכול להגדיל את מהירות העמוד?
- בצע אופטימיזציה לתמונות שלך
- צמצם את הפניות מחדש
- הקטנת קוד
- שפר את זמן התגובה של השרת
- מינוף אחסון במטמון בדפדפן
אתה יכול גם להשתמש בכלים חינמיים כדי לבדוק את מהירות האתר שלך, כמו תובנות מהירות הדף של גוגל, מבחן דף האינטרנט, ו GT מטריקס.
4. המר את הדפדפנים ללקוחות
המטרה העיקרית של כל אתר מסחר אלקטרוני היא - מכירה!
תדמיין את זה:
לפי גוגל אנליטיקס, התנועה שנוצרת באתר שלך היא רבה, כלומר אלפי אנשים גולשים באתר שלך מדי יום אך רק מעטים מהם הופכים ללקוחות. זה לא עצוב?
ובכן, הנה כמה טיפים שתוכלו להשתמש בהם כדי לוודא שכל אחד מהדפדפנים הללו יהפוך ללקוחות.
- השתמש בתמונות מושכות כדי למשוך את תשומת הלב של המבקרים
- ודא שהנתיב להמרה מכל דף הוא לא יותר מ-3 קליקים או קפיצות.
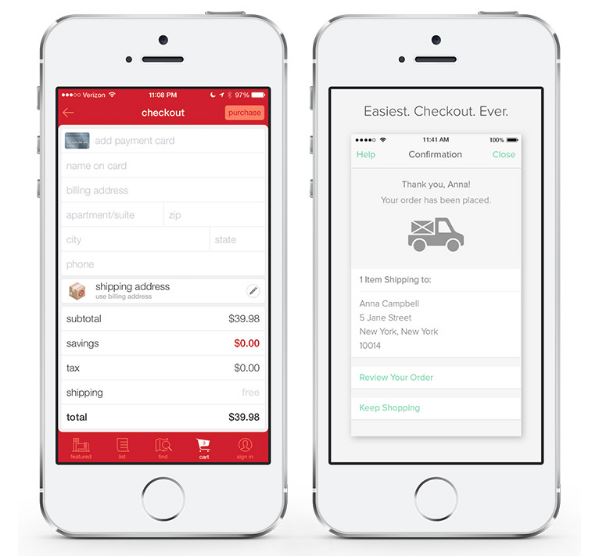
- ספק שער תשלום חלק וקל. שמור את זה קצר ככל האפשר ואל תעמיס את הדף עם יותר מדי שדות.

- הסר סרטוני הפעלה אוטומטית וחלונות קופצים אחרים.
- ודא שה-CTA שלך (קריאה לפעולה) בולטת (ותמיד תוכל לעשות קצת בדיקות A/B כדי לשפר אותן!)
5. פשט את חיפוש האתר שלך
חיפוש טוב באתר חיוני עבור כל אתר מסחר אלקטרוני מכיוון שהוא יצור UX חלק לנייד.
המטרה הסופית היא לספק את חווית החיפוש הנייד הטובה ביותר למשתמש הקצה, כך שהוא/היא יוכלו למצוא בקלות את המוצר הרצוי לו במהירות.
הנה איך אתה יכול בצע אופטימיזציה של החיפוש באתר שלך.
- ודא שסרגל החיפוש שלך גלוי בכל המכשירים. אמור 'לא' לסרגלי חיפוש זעירים.
- השתמש בהשלמה אוטומטית כדי לחסוך זמן ומאמץ
- ודא שלשגיאות איות יש תוצאות חיפוש (זה קורה לעתים קרובות יותר ממה שאתה חושב)
- השתמש בתמונות ולא בטקסט
- אפשר למשתמשים לצמצם את החיפושים שלהם
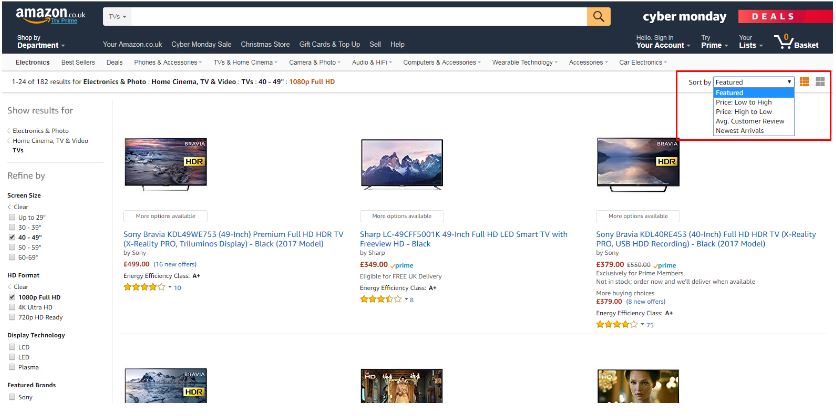
- אפשר מיון של תוצאות החיפוש ומציע למשתמשים את היכולת להשתמש במסננים (מדוע לדעתך אמזון מציעה מספר כה גדול של מסננים? זה בגלל שזה הופך את החנות שלהם ליותר ידידותית למשתמש!)

6. צורך במחוות ומקלדות
מחוות
נניח שאתה רוצה לקנות חולצה חדשה ואתה מתחיל לגלוש בכמה חנויות מקוונות. שמת לב שבחלק מהאתרים אתה יכול בקלות להתקרב ולהקטין בעוד שבאתרים אחרים אתה לא יכול לעשות זאת.
וגם אם אתה יכול, התמונה תהיה מפוקסלת כשתנסה להגדיל את התצוגה. זה יעצבן אותך בקלות ורוב הסיכויים שתמחק את הפריט מהסל שלך.
בשלב זה, אתה מבין שאתה באמת צריך תכונות מחוות נפוצות באתר המסחר האלקטרוני שלך כמו זום צביטה/הקשה כפולה.
מקלדות על המסך
היבט חשוב נוסף שאפשר להתעלם ממנו הוא העובדה שחלק מהמשתמשים משתמשים באופן דתי רק במקלדות על המסך בזמן קניות באינטרנט.
ודא תמיד שבצ'ק אאוט בכרטיס האשראי/החיוב, יש להציג רק את המקלדת המספרית. כמוwise, בשדה האימייל, ספק את המקלדת עם הסמל '@'. ודא שהפעלת מקלדות הקשריות המשתנות בהתאם לכניסות הנדרשות.
7. קלות גישה
גודל טקסט
הבטחה שמשתמשי הקצה יכולים לעסוק בכל מרכיב בתוכן שלך ללא צורך בצביטה וזום עוזרת לספק UX באיכות גבוהה. אפשר לגדלי הגופן שלך להתאים את קנה המידה בתוך נקודת התצוגה והשתמש ב-16 פיקסלים כגודל הגופן הבסיסי שלך וקנה קנה מידה יחסית לפי הצורך.
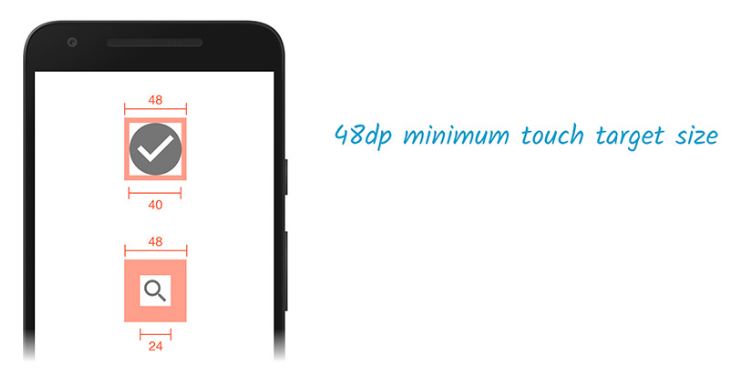
הקש על יעד
אתרים מסוימים נועדו לשגע אותנו מכיוון שדפי האינטרנט שלהם אינם מותאמים כראוי. זה הופך לבלתי נסבל כשאנחנו לוחצים על הכפתור הלא נכון כי הם קרובים מדי או כשאנחנו צריכים להתקרב, כדי ללחוץ על הכפתור.
הנה כמה טיפים לאופטימיזציה של יעדי ההקשה שלך:
- הפוך את יעדי הקשה לרוחב של 48 פיקסלים לפחות
- מטרות הקשה על רווח במרחק של לפחות 32 פיקסלים זה מזה

דרוג
כשאתה מעצב דפים חדשים, אתה תמיד צריך לעצב נייד קודם ואז לחשוב איך זה יתאים למכשירים אחרים כמו desktop או טאבלט. ודא תמיד שהנייד שלך-responsive דפי אינטרנט יכולים להתאים הן לכיוון התקן לאורך והן לרוחב.
הדבר החשוב ביותר שיש לציין הוא שכל התוכן והמדיה שלכם צריכים למלא את גודל המסך ולעשות שימוש בנדל"ן המסך.
8. היכונו לחיפוש קולי

דיברנו על אופטימיזציה של חיפוש קולי הרבה לפני.
כיום, מספר האנשים שמשתמשים באלקסה, קורטנה, Google Now ו-Siri כדי למצוא תשובות לשאלותיהם באמצעות מילה מדוברת ולא על ידי הקלדת שאילתת חיפוש גדל מיום ליום.
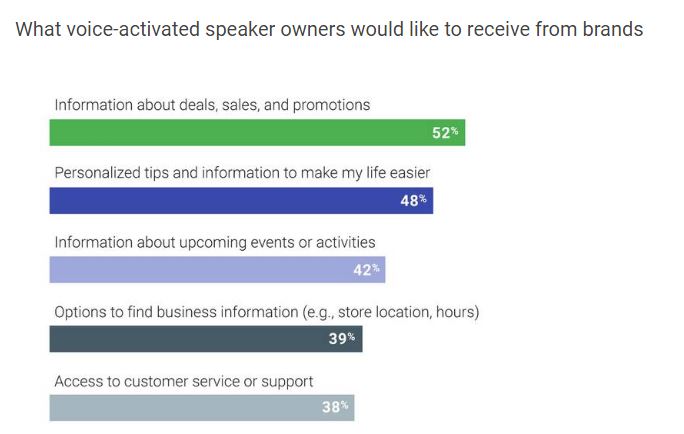
לפי גוגל, אלו הסיבות העיקריות שבגללן אנשים פונים לרמקולים הקוליים שלהם:
- זה מאפשר להם לבצע ריבוי משימות
- זה עוזר להם לקבל תשובות באופן מיידי ולהיכנסformatיון
- זה מקל על שגרת היום שלהם.
אז ברור שכל אתר אחר ינסה לשלב חיפוש קולי מכיוון שטכנולוגיה מסוג זה כבר השתרשה ויש לה השפעה עצומה על תוצאות החיפוש והדירוגים.

אנשים מחפשים בצורה שונה מאוד כשהם מקלידים במקלדות שלהם וכשהם מדברים עם סירי או אלקסה. לדוגמה, נניח שאתה רוצה לחפש מתכון קל לעוגת גבינה אוכמניות. אם אתה מקליד אותו בתיבת החיפוש של גוגל, סביר להניח שתקליד "מתכון קל לעוגת גבינה אוכמניות".
אבל, כשאתה עושה חיפוש קולי, אתה בוודאי אומר, "הכן עוגת גבינה אוכמניות עם מינימום מרכיבים" או "הכין עוגת גבינה אוכמניות תוך 30 דקות." זה עצום עבור תעשיית המסחר האלקטרוני וזה יעזור לך הרבה בעסקים אם תשמרי על העצות האלה.
- ערכו רשימה של מילות מפתח ושאלות עם זנב ארוך הקשורים לעסק שלכם.
- חשבו איזה סוג של שאלות היו שואלים משתמשי הקצה.
- רישום תשובות יעזור.
- בצע אופטימיזציה של התוכן שלך בהתאם.
טיפ למקצוענים: גוגל (כרגע) משתמשת הרבה בקטעי טקסט מוצגים עבור תוצאות החיפוש הקולי שלהם. ודא שהתוכן שלך מותאם לקטעי קוד מוצגים, ואתה מוכן. דיברנו על אופטימיזציה של קטעי קוד מוצגים כאן.
9. השתמש ב-Structured Data Markup
מנועי חיפוש משתמשים בסימון נתונים מובנה כדי להבין את התוכן של דף ולאסוף עוד ועודformatיון על דף האינטרנט. זה מקל על המשתמשים למצוא את ה-informatיון שהם מחפשים.
במקביל, זה ישפר את רישום תוצאות החיפוש של העסק.
מנועי חיפוש כמו גוגל משתמשים בנתונים מובנים כדי ליצור Rich Snippets, שהם חלקים קטניםformatיון המופיע בתוצאות החיפוש.

כאן תוכלו למצוא את הדירוג, מספר הביקורות, זמן הבישול ועוד המון. ה-Rich Snippets מקלים על משתמש הקצה.
לפיכך, סימון נתונים מובנה חיוני לדירוג. אתה יכול לאמת את הסימון המובנה שלך על פני desktop ובדיקות ניידות עבור שתי הגרסאות עם כלי בדיקת נתונים מובנים.
10. היפטר מפלאש וחלונות קופצים
הימנע מהצגת תוכן למשתמשי מכשירים ניידים, אשר דורש התקנת פלאש, מכיוון שמכשירים ניידים אינם תומכים בכך. Googlebot יכול לאתר אותו בקלות כשגיאה והדירוג שלך יתמודד עם ההשלכות. HTML5 ו-JavaScript הם חלופות טובות יותר ל-Flash מבחינת אמינות וביצועים.
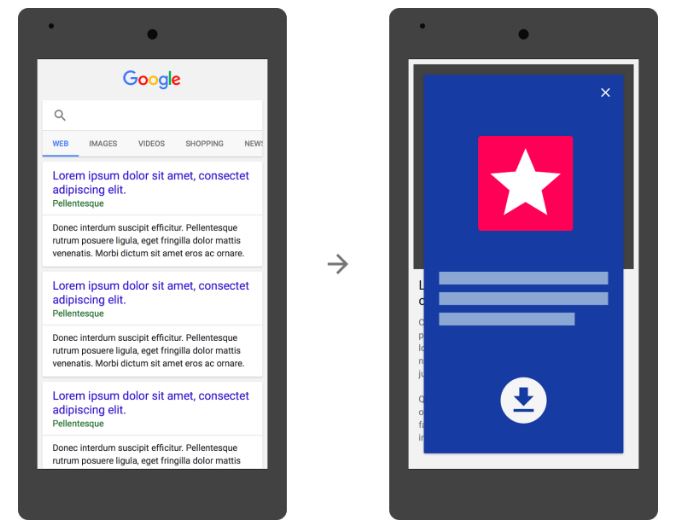
אם האתר שלך מלא בחלונות קופצים, ייתכן שתענש על ידי Google. גוגל פיצחה תוכן ביניים (זו הדרך הרשמית לומר חלונות קופצים מציקים).

בטח ראית את זה בעבר, הא?
בזמן שאנחנו עסוקים בגלישה, פתאום מופיע חלון קופץ! ובדיוק ככה, כל ה-UX שלנו מופרע. מודעות הביניים מונעות ממך לחקור את האתר עד שתציית ותלחץ על קישור או "x".
עטיפת Up
10 הנחיות אלו יסייעו באופטימיזציה של אתר המסחר האלקטרוני שלך עבור עדכון האינדקס הנייד הראשון. לאחר ביצוע השינויים הדרושים באתר האינטרנט שלך, הוא יוכל להחזיק מעמד ולשרוד לאחר שהעדכון יתפרסם ברחבי העולם.
אני ממליץ על ביקורת סלולרית מלאה וניתוח נכון של האתר. זה יעזור לך להתחיל ותדע איך להמשיך הלאה.
התמקד ביצירת אתר מותאם לנייד והשאר יבואו בעקבותיו.
התמונה באדיבות:[1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
תמונה מצורפת





תגובות תגובות 0