Ci sono così tanti framework JavaScript in questi giorni, può essere difficile tenerne traccia di tutti, e certamente è improbabile che qualcuno li possa padroneggiare per intero. Ciò che significa per la maggior parte di noi è che dovremo essere selettivi su quali quadri di sviluppo investiremo tempo nell'apprendimento.
In questo articolo daremo un'occhiata a Vue.js, in modo che tu possa decidere da solo se è adatto al tipo di progetti su cui lavori e se ti sembra adatto a te.
Cos'è Vue.js?
Sebbene convenzionalmente non sia maiuscolo, "Vue" è in realtà un acronimo per Visual Understanding Environment. Il suo scopo principale è quello di semplificare lo sviluppo di applicazioni web riducendo la complessità del codice. Ha molto in comune con React.js, ma la versione corrente di Vue è più veloce di React e sembra essere più efficiente.
Vue è difficile da imparare?
Se sei già un programmatore esperto, non dovresti avere molte difficoltà a iniziare Vue, ma non sarebbe corretto descriverlo come una lingua per principianti. È necessario avere una certa esperienza con HTML, CSS e JavaScript per creare qualcosa di pratico con esso.
La curva di apprendimento con Vue è un po 'meno ripida rispetto a React, ed è molto meno ripida rispetto ad Angular. Quindi, quello che può essere affermato con precisione è che Vue è relativamente facile da imparare rispetto ad altri framework di sviluppo popolari.
In che modo Vue aiuta a raggiungere gli obiettivi?
Varia un po 'a seconda di quale sia il tuo obiettivo in realtà, ma in generale, si legano i blocchi di codice ai div HTML. Questa metodologia semplifica l'introduzione di contenuti interattivi e dinamici rispetto ai normali HTML, CSS e JavaScript.
D'altra parte, non puoi davvero fare di più in Vue di quanto potresti usando i modi più convenzionali. Usare Vue è semplicemente una questione di rendere le cose più facili per te nella fase di sviluppo, ma non ha molto effetto sul risultato finale, a parte l'impatto minore sulle prestazioni dovuto al caricamento del codice framework.
Un altro vantaggio di Vue è che fornisce modularità, il che significa che è possibile riutilizzare i componenti sviluppati in più progetti.
Vue ha qualche asso nella manica?
Certamente lo fa, e il migliore di questi sono gli effetti di transizione incorporati, che ti consentono di prendere il controllo di ciò che sarebbe altrowise essere strutture CSS e JavaScript molto ad alta intensità di codice utilizzando solo una o due righe di codice. Ciò consente di risparmiare tempo e fatica durante la creazione delle applicazioni.
Un'altra caratteristica utile è il rendering nativo per tipi di dispositivi specifici come Android e iOS, in modo da poter mettere a punto le tue applicazioni per i dispositivi su cui sono in esecuzione senza molto lavoro extra.
Per iniziare
Come affermato in precedenza, Vue è facile da imparare, ma non è una lingua per principianti. Hai ancora bisogno di sapere come muoverti all'interno di un blocco di codice.
Il problema è che, come la maggior parte dei framework, la documentazione è molto pigra e principalmente dedicata a convincerti a usarla. Nella documentazione viene data molta meno attenzione alla spiegazione di come funziona tutto o perché si fanno le cose in un certo modo. Praticamente ogni esempio di framework ufficiale mai creato tralascia di vitale importanzaformatione che devi curiosare per ore per scoprire. Questo è un difetto condiviso anche dalla documentazione e dagli esempi di Vue.
Per semplificare la comprensione di ciò che devi veramente fare per ricreare questo progetto, questi sono i passaggi richiesti:
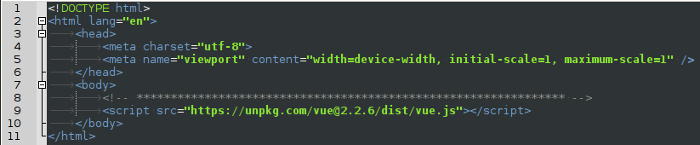
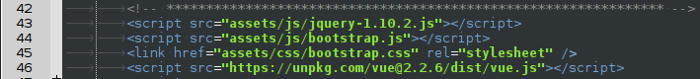
1. Aggiungi uno script che faccia riferimento a vue.js
Per ottimizzare la velocità, è meglio includere questo dopo tutto il contenuto della pagina, ma subito prima del tag body di chiusura nel codice sorgente HTML. Potresti anche caricare altre risorse di pagina in questa sezione e l'ordine di priorità di caricamento determina l'ordine in cui inserire ciascuna risorsa.
Ecco un esempio di inclusione di vue.js da un CDN:

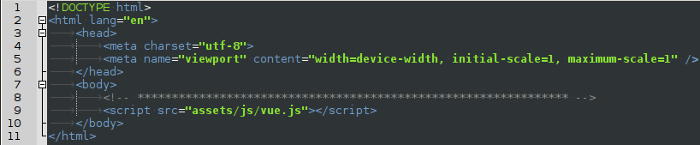
Ed ecco un esempio di includere vue.js da una directory sul tuo server:

Senza questo riferimento a vue.js, non può accadere nulla relativo a Vue.
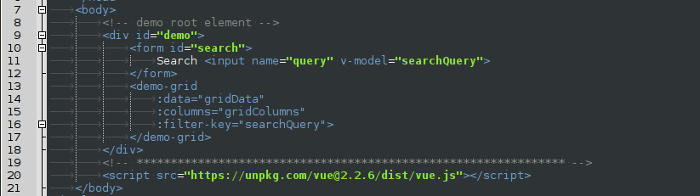
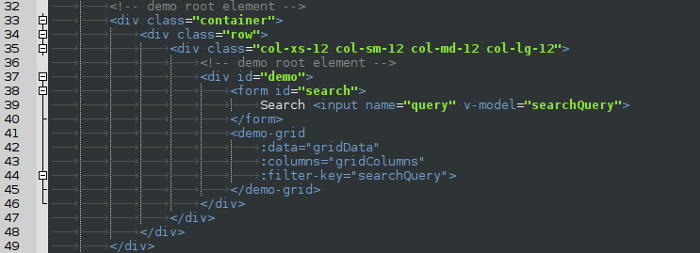
2. Aggiungi i componenti Vue nel tuo corpo HTML
Questo è ciò che sta succedendo con questo codice:

Per ora non ha molto senso, ma la parte Vue è l'elemento "demo-grid" vuoto, più l'aggiunta di una "v-direttiva" all'input della query (in questo caso è "v-model ", Che viene utilizzato per associare il codice Vue agli input).
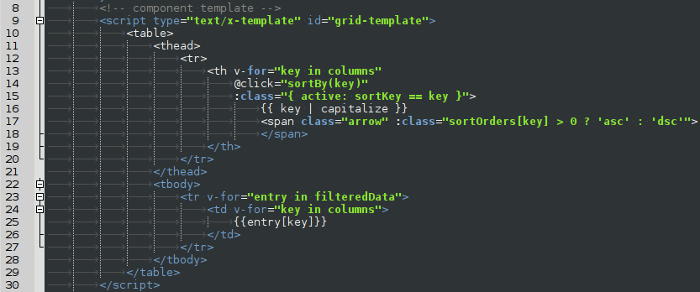
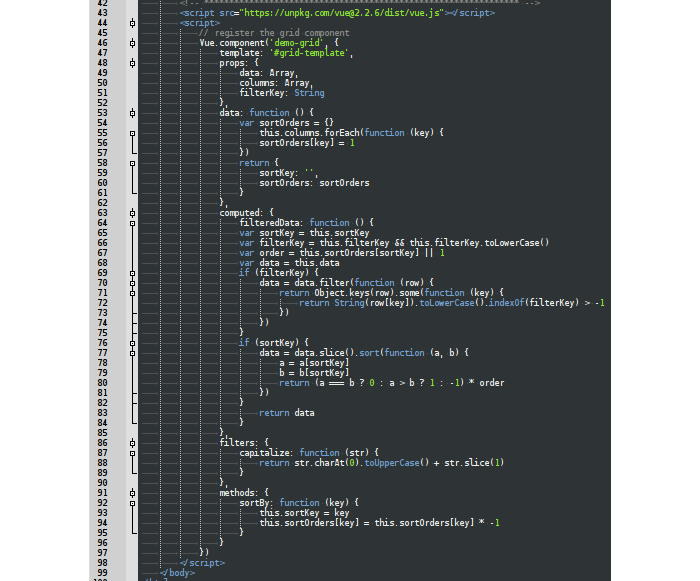
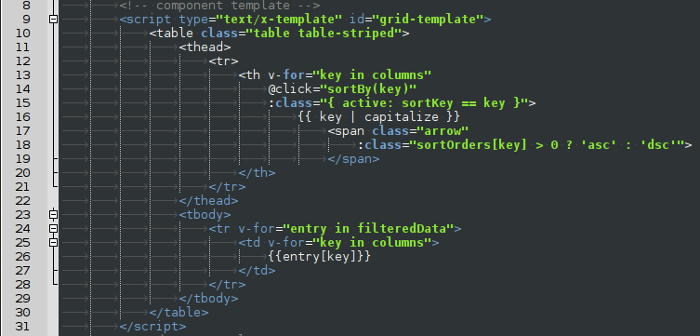
3. Se il progetto richiede un modello di componente, aggiungilo al corpo HTML
Questa sezione di codice è insolita perché sembra un normale HTML all'interno di un tag script, che confonderà la maggior parte dei software di editing HTML (si noti che i colori degli indicatori sono errati in alcuni punti).

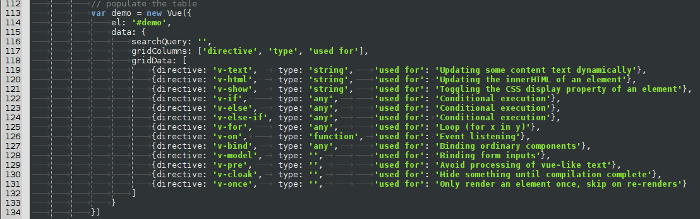
4. Aggiungi l'istanza Vue
Questa dovrebbe essere una delle ultime cose da visualizzare sulla pagina, perché sta eseguendo un'attività di rendering dinamico. Ciò fornisce alcuni vantaggi di ottimizzazione rispetto all'aggiunta in precedenza nella pagina.

- La riga 46 specifica che il browser deve cercare un componente nella pagina chiamato "demo-grid" e la riga 47 specifica che "# grid-template" deve essere utilizzato come modello per il componente (questo è il codice del modello aggiunto al passaggio 3 dalla linea 9 alla linea 30).
- Un blocco dalla riga 48 alla linea 52 definisce le proprietà del componente.
- Le righe da 53 a 62 definiscono una funzione per l'ordinamento dei dati nella tabella.
- Le righe da 63 a 85 definiscono una funzione per il filtraggio dei dati (dai risultati nella query di ricerca).
- Le righe da 86 a 90 definiscono una funzione per capitalizzare le parole in un set di dati.
- Le righe da 91 a 97 definiscono il metodo per l'ordinamento dei dati.
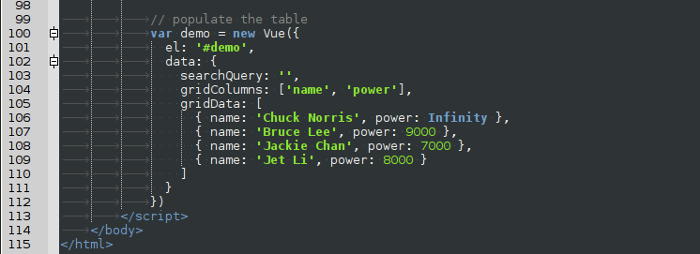
5. Aggiungi il codice di lancio prima del tag di script di chiusura
Se hai completato i passaggi da 1 a 4 e hai aperto il file nel browser, tutto ciò che vedresti è la casella di ricerca e niente più. Questo perché tutto ciò che è necessario per costruire la tabella è stato definito ma non creato. Quindi nel passo 5, aggiungiamo il codice che crea la tabella che è stata definita da tutti i passaggi precedenti.

- La linea 100 crea un nuovo oggetto Vue.
- La riga 101 specifica a quale elemento associare l'azione.
- Le righe da 102 a 111 forniscono i dati dell'oggetto che saranno associati all'elemento.
Testing
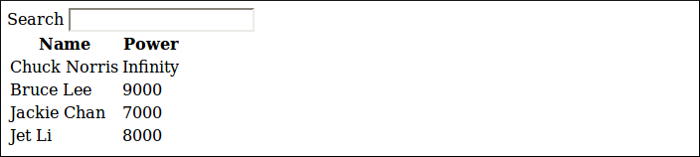
Dopo aver definito e creato l'oggetto richiesto, sei pronto per testare il risultato. Preparati a essere deluso, perché questo è ciò che dovresti vedere nel browser:

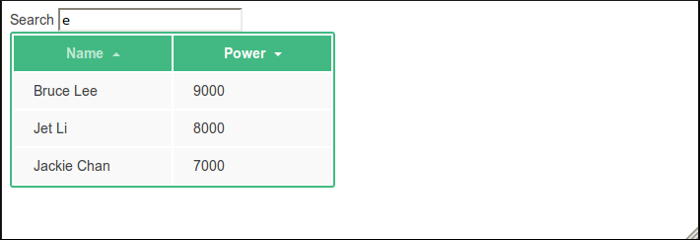
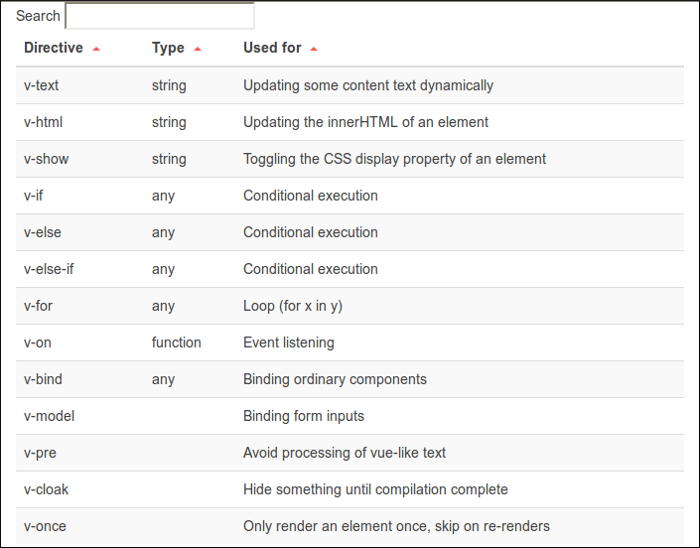
Cosa sta succedendo? Perché è così noioso? È perché non è applicato alcuno stile. Se usiamo lo stile predefinito dall'esempio JSFiddle, la tabella sarà simile a questa:

Digitando qualcosa nella casella di ricerca (senza distinzione tra maiuscole e minuscole) verranno filtrati i risultati di conseguenza:

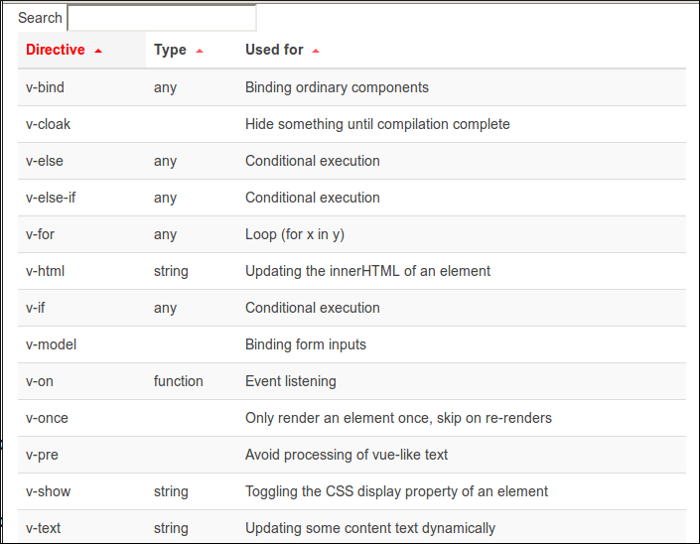
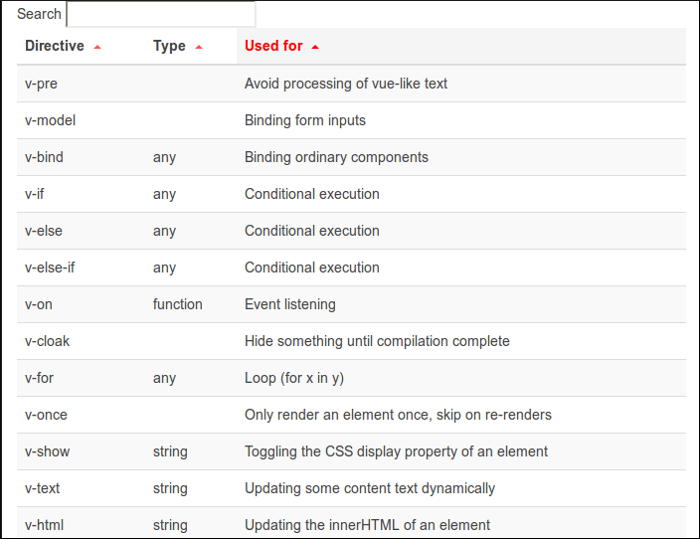
Fare clic sull'intestazione di una colonna ti consentirà di modificare l'ordine di visualizzazione. Ad esempio, facendo clic sull'intestazione della colonna "Potenza", i risultati verranno visualizzati in ordine di livello di potenza.
Migliorare e adattare
Un altro problema con gli esempi di framework è che di solito non includono molto information per aiutare qualcuno che non ha familiarità con la base di codice a capire come applicare sul campo ciò che vedono nell'esempio. Vue fa un lavoro magnifico rispetto a Bootstrap (che è notoriamente under-informative), ma lascia ancora molte domande senza risposta.
Ecco alcune modifiche che potremmo apportare a questa applicazione per modificare il suo aspetto e il suo funzionamento:
- Modella il tavolo come Bootstrap stripetavolo d
- Cambia il numero di colonne
- Cambia i dati in qualcosa di completamente diverso
1. Aggiunta di Bootstrap

2. Racchiudere l'elemento in una tabella Bootstrap

3. Regolazione dell'elemento root per utilizzare il modello di layout Bootstrap

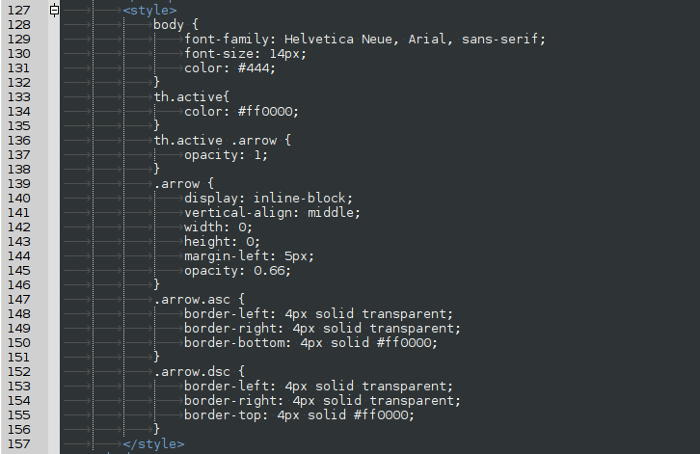
4. Restyling delle frecce

5. Modifica dei dati

6. analisi
- Non filtrato e non ordinato

- Ordinato per direttiva (crescente)

- Ordinato da Usato per (crescente)

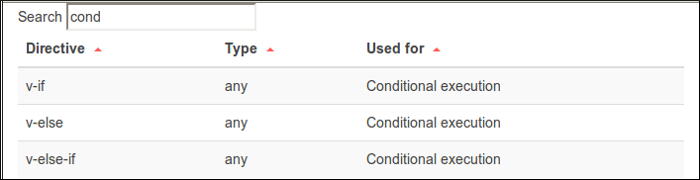
- Filtrato per "condizionale"

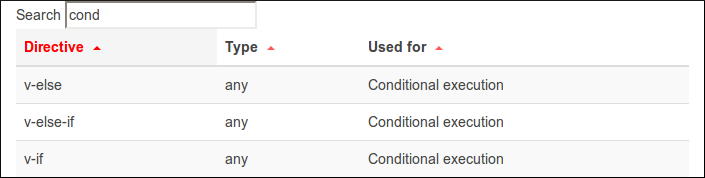
- Filtrato per "condizionale" e ordinato per direttiva (crescente)

Conclusioni
Speriamo che ciò che è emerso da questi esempi sia che abbiamo creato due applicazioni con un aspetto e un contenuto molto diversi da una comune porzione di codice. Con Vue è molto facile riutilizzare il codice su più progetti e potenzialmente godere di notevoli risparmi di tempo.
immagine di cortesia per gentile concessione di Aleksandar Savic




Commenti Risposte 0