Észrevetted, hogy egyes online e-kereskedelmi üzletek magas responsive oldalakat, miközben laptopjainkon böngészünk, miközben mobil verziójuk nem annyira vonzó és responsive? Ugyanakkor más üzletek is rendelkeznek magasan optimalizált webhelyekkel mind a desktop és mobil.
Elgondolkozott már azon, hogy miért léteznek ilyen különbségek?
Ássunk egy kicsit mélyebbre.
Valószínűleg mostanában hallotta a „mobil-első indexelés” kifejezést. Hadd bontsam le egyszerű szavakkal.
A mobil-első indexelés nem más, mint a Google kitartó erőfeszítése, hogy felhasználó- és mobilbarátabbá tegye az internetet. Ahogy egyre több keresés történik okostelefonjainkon, a Google azt szeretné, ha indexe és keresési eredményei a felhasználók többségét – az okos(telefon) felhasználókat – képviselnék.
Mindez azonban összezavarhatja az átlagos cégtulajdonost. A legtöbbjüknek milliónyi kérdése van a frissítéssel kapcsolatban:
- Muszáj valamit változtatnom?
- Mi a teendő, ha nincs mobilbarát webhelyem?
- Ez hatással lesz a forgalomra?
Megy tovább. Ma azért vagyok itt, hogy betekintést nyújtsak a mobil-első indexelésbe, hogyan hat majd a webhelyére, és tippeket adok arról, hogyan készítse fel online e-kereskedelmi üzletét a mobil-első indexelési frissítésre.
Mi az a Mobile-First indexelés?
Nos, kezdésként hadd idézzem, amit a Google mondott a frissítésről:
"Összefoglalva, feltérképező, indexelő és rangsoroló rendszereink általában a desktop egy oldal tartalmának verziója, ami problémákat okozhat a mobilos keresők számára, ha az adott verzió jelentősen eltér a mobil verziótól. A mobil elsőként történő indexelés azt jelenti, hogy az oldal mobil verzióját fogjuk használni az indexeléshez és a rangsoroláshoz, hogy jobban segítsük elsősorban mobilfelhasználóinknak megtalálni, amit keresnek.. "- Webmesterközpont Blog
Számos webhely, amely a Search Console-on keresztül a mobil-első indexelésre áll át, értesítést kapott a Google-tól a frissítéssel kapcsolatban, és így nézett ki.

Eddig a Google mindig indexelte a desktop a webhelyek verziója a keresési rangsor meghatározásához.
Most minden megváltozik.
A Google megtette első hivatalos bejelentését a mobil-első indexelés bevezetésével kapcsolatban.
A Googlebot hamarosan feltérképezi és indexeli az oldal mobil verzióját, hogy a felhasználók többsége megtalálja a mobil képernyőjére optimalizált tartalmat.
Ha egy webhelynek nincs mobilbarát verziója, a Google továbbra is feltérképezi és indexeli a webhelyet úgy, ahogy van.
Kell-e aggódnom emiatt a frissítés miatt?
Ez egy olyan kérdés, amely minden webhelytulajdonos fejét elárasztja.
Először, ez nem olyan nagy probléma, ami miatt aggódni kell. A frissítés még csak a tesztelés korai szakaszában van, és nagyon fokozatosan kerül bevezetésre a Google által „egészségesnek” ítélt webhelyeken. Ezek olyan webhelyek, amelyek követik a mobil-első indexelés és a felhasználás bevált gyakorlatait responsive webdesign vagy dinamikus kiszolgálás.
Másodszor, a Google biztosítja, hogy az új frissítés nem lesz nagy hatással a helyezésekre. Nem lesz külön index a mobilra optimalizált webhelyekre és a nem.
Ez egyszerűen azt jelenti, hogy először a mobiloldalakat térképezi fel, és a Google visszaáll a desktop ha nem található mobil verzió.
A mobilbarát tartalmak azonban általában magasabban helyezkednek el a keresési eredmények között, ha a felhasználó mobileszközön keres. Ez egy 2015 óta érvényben lévő intézkedés.
Harmadszor, valószínűleg azok a weboldalak érintettek, amelyeken külön mobil és desktop oldalakat a felhasználók számára, attól függően, hogy melyik eszközt használják. Ebben a forgatókönyvben a mobil verzió kerül feltérképezésre először, és ez hatással lehet a keresési rangsorolására.
A legkevésbé érintettek azok a webhelyek, amelyeken ugyanaz a mobil és desktop oldalakat. Ebben a forgatókönyvben a mobil és desktop Az oldalak azonosak, és egyszerűen alkalmazkodnak a különböző képernyőméretekhez, ezt a tervezési megközelítést javasolja a Google a mobiloptimalizáláshoz.
A következő kérdés a következő lenne:
Hogyan készítsem fel az online áruházamat a mobil-első indexelési frissítés kezelésére?
A több millió termékoldallal nem lesz könnyű optimalizálni a mobil verziót az online e-kereskedelmi áruházhoz. Gondoskodnunk kell arról, hogy ezek az oldalak feltérképezhetők, indexelhetők és rangsorolhatók legyenek, miközben mobilon nézzük őket.
Ne aggódjon, a következő irányelvek biztosan segítenek Önnek.
1. Kezdje el a Google Analytics használatát
Mindig győződjön meg arról, hogy webhelye hivatkozik rá Google Analytics.. Az általa nyújtott betekintések rengeteget tartalmaznakformatwebhelyéről, a látogatóiról és arról, hogy honnan jöttek. Használható arra is, hogy meghatározza a webhelye mobileszközökről érkező forgalmát.
Rendelkezik egy e-kereskedelmi követési opcióval, amely lehetővé teszi a webhelye által generált tranzakciók és bevételek számának mérését.
2. Győződjön meg arról, hogy online áruháza mobilra optimalizált
Napjainkra a mobilfelhasználók száma teljesen új szintre gyorsult. Tehát húzza fel a zoknit, és indítsa el a mobil verziót, mert a mobil korszak itt marad.
Responsive a webdesign a járható út.
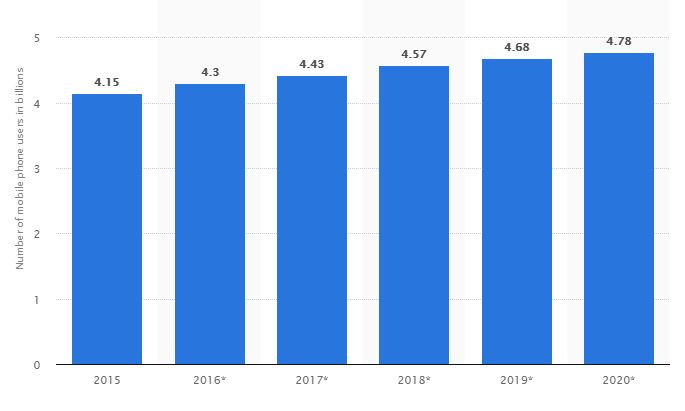
Az alábbi statisztika a mobiltelefon-használók teljes számát mutatja világszerte 2015 és 2020 között. Az előrejelzések szerint 2019-ben a mobiltelefon-használók száma eléri a 4.68 milliárdot.

Te is tudtad ezt?

Első lépésként át kell váltani a responsive a lehető leghamarabb. Ez azt jelenti, hogy ugyanaz a tartalom jelenik meg a weboldalon, függetlenül attól, hogy a néző milyen platformot használ – a tartalom dinamikusan mozog a képernyő méretének megfelelően.
Legyen az mobil, desktop vagy egy táblagép – ugyanaz a dizájn és tartalom jelenik meg, és a végfelhasználók könnyebben navigálhatnak. A második lépés annak biztosítása, hogy a webhely ugyanazt a HTML-kódot szolgálja ki, függetlenül a felhasználó eszközétől.
Emellett a responsive A tervezés azt jelenti, hogy a tervezőknek és a fejlesztőknek nem kell két külön weboldalt figyelniük (a múltban így volt), és egyetlen sablonon dolgozhatnak. Ez egy biztonságos fogadás.
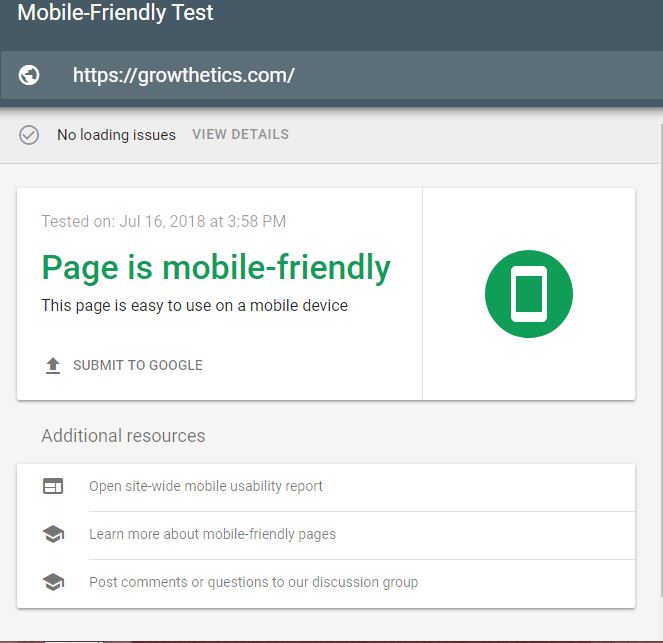
Ha nem biztos abban, hogy webhelye mobilra optimalizált-e, ellenőrizze a használatával A Google mobilbarát tesztje.

A „Teszt futtatása” gomb megnyomása után valami ilyesmit kell látnia:

Ha nem a fenti üzenetet látja, a Google jelentést készít Önnek. Kiemeli a fő problémás területeket, és könnyedén végrehajthatja a megfelelő változtatásokat és átalakíthatja webhelyét a fejlesztő segítségével.
Vagy persze használhatsz egy jót is e-kereskedelmi platform ez segít neked ebben.
3. Növelje az oldal sebességét
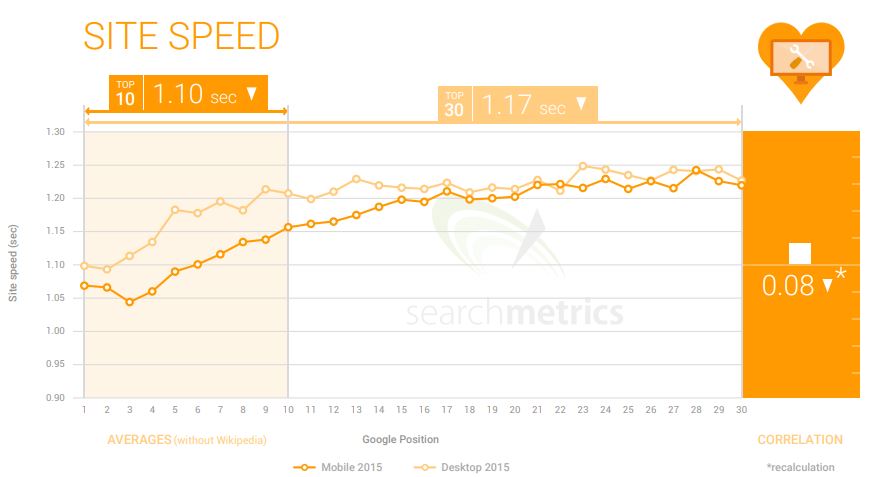
Az oldalsebesség mindig is elsődleges fontosságú volt számára SEO. És persze a Google számára is. A Searchmetrics szerint a Google tíz találati listáján azok az oldalak szerepelnek, amelyek kevesebb, mint 1.10 másodperc alatt betöltődik.

Győződjön meg róla, hogy webhelye gyorsan betöltődik, különben ez befolyásolja a mobileszközökön elért helyezéseit. A felhasználók mindig azt várják, hogy a webhelyek gyorsan betöltődjenek, és ezt a Google is. Ezért elengedhetetlen a nagy oldalsebesség.
Becslések szerint az oldal betöltéséhez és megjelenítéséhez szükséges minden további másodperccel a felhasználók 7%-át veszíti el.
Tipp: A Van egy egyszerű hack, hogy túllépje ezt. Ha egy másik oldalra szeretné küldeni a felhasználókat, hogy eladja őket, vagy mutasson meg nekik egy terméket, használjon felugró fedvényeket. A popusok gyorsan betöltődnek, és a felhasználók nem érzik úgy, hogy egy másik oldalra lépnek, így nem veszíti el őket. Ügyes, mi?
Hogyan lehet növelni a Page Speed?
- Optimalizálja képeit
- Minimalizálja az átirányításokat
- Kód kicsinyítése
- Javítsa a szerver válaszidejét
- Használja ki a böngésző gyorsítótárát
Ingyenes eszközöket is használhat webhelye sebességének ellenőrzésére, például A Google Page Speed Insights, Weblap Tesztés GTMetrix.
4. Alakítsa át a böngészőket ügyfelekké
Minden e-kereskedelmi webhely elsődleges célja – az eladás!
Képzelje el ezt:
A Google Analytics szerint nagy a forgalom az Ön weboldalán, vagyis naponta több ezer ember böngészi az Ön weboldalát, de csak kevesen válnak vásárlóvá. Hát nem szomorú?
Nos, íme néhány tipp, amelyek segítségével megbizonyosodhat arról, hogy ezek a böngészők vásárlókká válnak.
- Használjon vonzó képeket, hogy megragadja a látogatók figyelmét
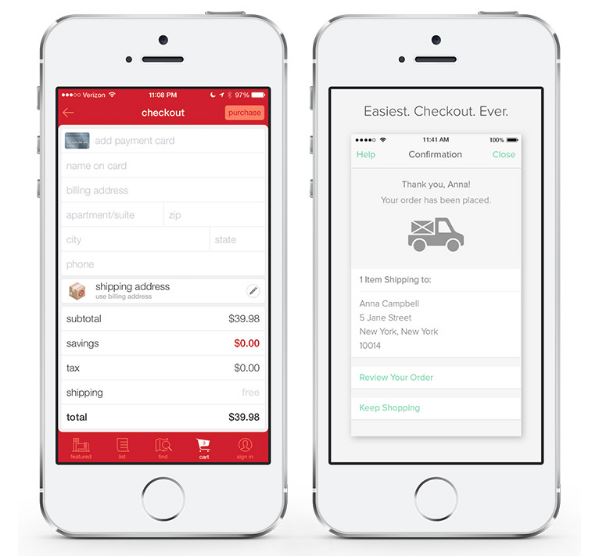
- Győződjön meg arról, hogy a konverzióhoz vezető út egyetlen oldalról sem lehet 3 kattintásnál vagy ugrásnál távolabb.
- Zökkenőmentes és egyszerű fizetési átjárót biztosít. Legyen a lehető legrövidebb, és ne zsúfolja el az oldalt túl sok mezővel.

- Távolítsa el az automatikus lejátszású videókat és más előugró ablakokat.
- Győződjön meg arról, hogy a CTA (cselekvésre ösztönzés) szembetűnő (és mindig végezhet egy kis A/B-tesztelést, hogy javítsa őket!)
5. Egyszerűsítse a webhelyen végzett keresést
A jó webhelykeresés kulcsfontosságú minden e-kereskedelmi webhely számára, mert zökkenőmentes mobil felhasználói élményt hoz létre.
A végső cél az, hogy a legjobb mobilkeresési élményt nyújtsuk a végfelhasználónak, hogy egy pillanat alatt megtalálhassa a kívánt terméket.
Itt van, hogyan lehet optimalizálja webhelye keresését.
- Győződjön meg arról, hogy a keresősáv minden eszközön látható. Mondjon nemet az apró keresősávokra.
- Az automatikus kiegészítés használatával időt és erőfeszítést takaríthat meg
- Győződjön meg arról, hogy a hibás elírásoknak vannak keresési eredményei (ez gyakrabban fordul elő, mint gondolná)
- Szöveg helyett használjon képeket
- Lehetővé teszi a felhasználóknak, hogy finomítsák kereséseiket
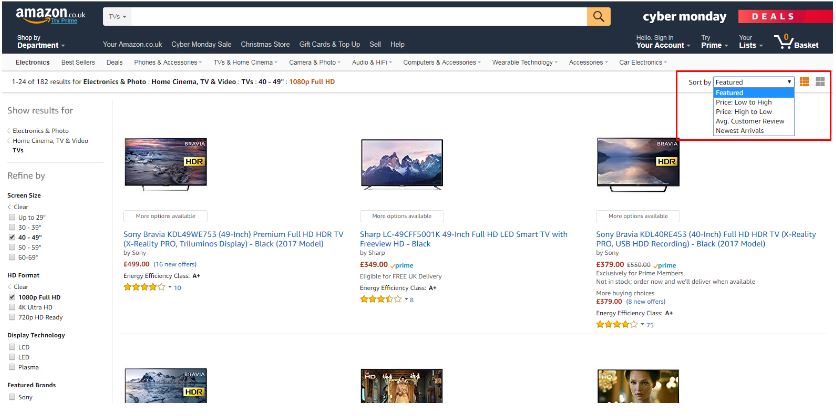
- Engedélyezze a keresési eredmények válogatását, és szűrők használatának lehetőségét kínálja a felhasználóknak (miért gondolja, hogy az Amazon ilyen nagy számú szűrőt kínál? Ez azért van, mert felhasználóbarátabbá teszi az üzletüket!)

6. Gesztusok és billentyűzetek szükségessége
Gesztusok
Tegyük fel, hogy új inget szeretne vásárolni, és elkezd böngészni néhány online áruházat. Észrevette, hogy egyes webhelyeken könnyedén nagyíthat és kicsinyíthet, míg más webhelyeken nem.
És még ha teheti is, a kép pixeles lesz, amikor megpróbálja nagyítani. Ez könnyen bosszantani fogja Önt, és valószínű, hogy törli a terméket a kosarából.
Ezen a ponton rájössz, hogy valóban szükséged van rá az e-kereskedelmi webhelyen található gyakori kézmozdulat-funkciók, például a csípés/dupla koppintás.
Képernyő-billentyűzetek
Egy másik fontos szempont, amelyet figyelmen kívül lehet hagyni, az a tény, hogy egyes felhasználók vallási okokból csak a képernyő billentyűzetét használják, miközben online vásárolnak.
Mindig győződjön meg arról, hogy a hitel-/bankkártya-kijelentkezéskor csak a numerikus billentyűzetet kell megjeleníteni. Mintwise, az e-mail mezőben adja meg a billentyűzetet a „@” szimbólummal. Győződjön meg arról, hogy engedélyezte a környezetfüggő billentyűzeteket, amelyek a szükséges bemenetek alapján változnak.
7. Könnyű hozzáférés
Text Size
Ha gondoskodik arról, hogy a végfelhasználók a tartalom minden eleméhez hozzáférjenek anélkül, hogy csípni és nagyítani kellene, akkor kiváló minőségű felhasználói élményt biztosít. Engedje meg, hogy a betűméretek méretezhetők a nézetablakon belül, és használjon 16 képpontot alapbetűméretként, és relatíve méretarányosan, ha szükséges.
Koppintson a Cél elemre
Bizonyos webhelyek megőrjítenek bennünket, mert weboldalaik nincsenek megfelelően optimalizálva. Elviselhetetlenné válik, ha rossz gombot nyomunk meg, mert túl közel vannak, vagy ha nagyítani kell, hogy megnyomjuk a gombot.
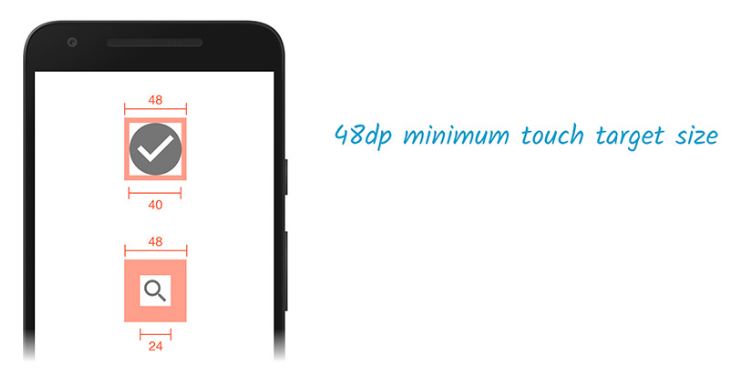
Íme néhány tipp a koppintási célok optimalizálásához:
- A koppintási célpontok legalább 48 képpont szélesek legyenek
- A térérintkező legalább 32 képpont távolságra van egymástól

Scaling
Amikor új oldalakat tervez, először mindig a mobilt kell megterveznie, és utána gondolnia kell, hogy ez hogyan skálázódik más eszközökre, például desktop vagy tabletta. Mindig győződjön meg arról, hogy a mobil-responsive a weboldalak álló és fekvő eszköztájolást is képesek kezelni.
A legfontosabb dolog, amit meg kell jegyezni, hogy minden tartalomnak és médiának ki kell töltenie a képernyő méretét, és ki kell használnia a képernyő tulajdonságait.
8. Készüljön fel a Hangalapú keresésre

Megbeszéltük hangkeresés optimalizálása sok előtt.
Napjainkban napról napra növekszik azoknak a száma, akik az Alexát, a Cortanát, a Google Now-t és a Sirit használják arra, hogy szóban keressenek választ kérdéseikre, és ne begépeljenek egy keresési lekérdezést.
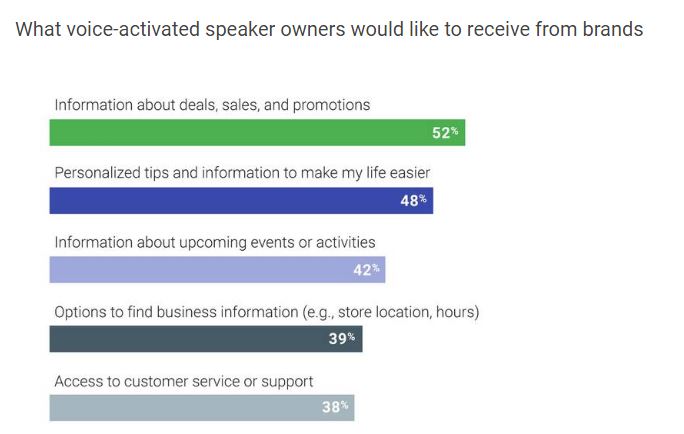
A Google szerint ezek a fő okok, amiért az emberek a hangvezérelt hangszóróikat használják:
- Lehetővé teszi számukra a többfeladatos munkát
- Segít nekik, hogy azonnal válaszokat kapjanak, és bejussanakformation
- Ez megkönnyíti a mindennapi rutinjukat.
Tehát nyilvánvalóan minden más webhely megpróbálja beépíteni a hangalapú keresést, mert ez a fajta technológia már meghonosodott, és óriási hatással van a keresési eredményekre és a helyezésekre.

Az emberek nagyon eltérően keresnek, amikor gépelnek a billentyűzetükre, és amikor Sirihez vagy Alexához beszélnek. Tegyük fel például, hogy egy egyszerű áfonyás sajttorta receptet szeretne keresni. Ha beírja a Google keresőmezőjébe, valószínűleg azt írja be, hogy „könnyű áfonyás sajttorta recept”.
De ha hangalapú keresést végez, valószínűleg azt mondaná: „Készítsen áfonyás sajttortát minimális összetevőkből” vagy „Készítsen áfonyás sajttortát 30 perc alatt”. Ez óriási az e-kereskedelmi ágazat számára, és sokat segít az üzleti életben, ha szem előtt tartja ezeket a tippeket.
- Készítsen listát azokról a hosszú farkú kulcsszavakról és kérdésekről, amelyek a vállalkozásához kapcsolódnak.
- Gondolja át, milyen kérdéseket tennének fel a végfelhasználók.
- A válaszok feljegyzése hasznos lenne.
- Ennek megfelelően optimalizálja a tartalmat.
Profi tipp: A Google (jelenleg) gyakran használ kiemelt kivonatokat hangalapú keresési eredményeihez. Győződjön meg arról, hogy tartalma a kiemelt kivonatokhoz van optimalizálva, és már kész is. Beszéltünk a kiemelt részletoptimalizálásról itt.
9. Használja a Strukturált adatjelölést
A keresőmotorok strukturált adatjelölést használnak, hogy megértsék az oldal tartalmát, és egyre többet gyűjtsenek beformation a weboldalról. Ez megkönnyíti a felhasználók számára a bemenet megtalálásátformation, amit keresnek.
Ugyanakkor javítja a vállalkozás keresési találati listáját.
Az olyan keresőmotorok, mint a Google, strukturált adatokat használnak a bővített kivonatok létrehozására, amelyek kis részekformation, amely megjelenik a keresési eredmények között.

Itt megtalálhatja az értékelést, a vélemények számát, a főzési időt és még sok mást. A bővített kivonatok mindent megkönnyítenek a végfelhasználó számára.
Ezért a strukturált adatjelölés létfontosságú a rangsoroláshoz. Ellenőrizheti a strukturált jelöléseket desktop és mobiltesztelés mindkét verzióhoz a Strukturált adatellenőrző eszköz.
10. Megszabadulni a Flash-től és a felugró ablakoktól
Kerülje a tartalom bemutatását a mobileszköz-felhasználóknak, amelyhez flash telepítése szükséges, mivel a mobileszközök ezt nem támogatják. A Googlebot könnyen nyomon követheti hibának, és a rangsorolásnak meg kell néznie a következményeket. A HTML5 és a JavaScript a megbízhatóság és a teljesítmény szempontjából jobb alternatívák a flash számára.
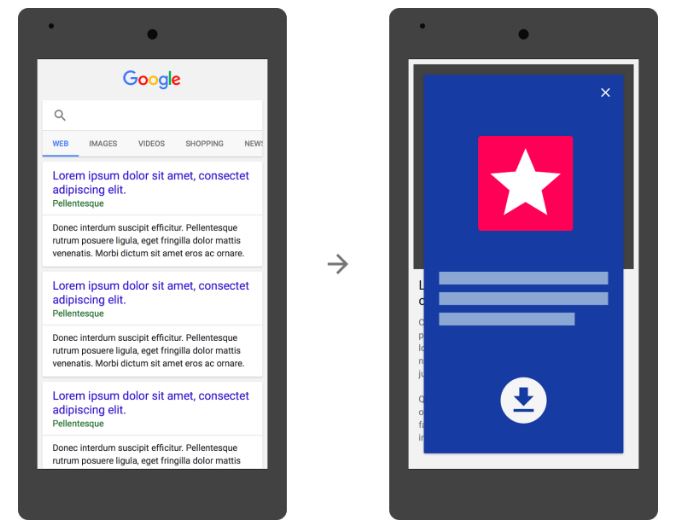
Ha webhelye tele van előugró ablakokkal, akkor a Google megbüntetheti. A Google felszámolja a közbeiktatott tartalmat (ez a formális módja a zsémbes felugró ablakoknak).

Biztos láttad már ezt, mi?
Miközben böngészéssel vagyunk elfoglalva, hirtelen megjelenik egy felugró ablak! És pont így, az egész felhasználói élményünk megszakad. A közbeiktatott hirdetések megakadályozzák, hogy felfedezzen egy webhelyet, amíg nem teljesíti az előírásokat, és rákattint egy linkre vagy az „x”-re.
Csomagolta
Ez a 10 irányelv segít optimalizálni e-kereskedelmi webhelyét a mobil-első indexelési frissítéshez. Miután elvégezte a szükséges változtatásokat webhelyén, a frissítés világszerte való megjelenése után is fennmarad és fennmarad.
Javaslom a teljes mobil auditot és a weboldal megfelelő elemzését. Ez segít az indulásban, és tudni fogja, hogyan tovább.
Koncentráljon egy mobilra optimalizált webhely létrehozására, és a többi követni fogja.
A kép jóvoltából:[1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
Kiemelt kép





Hozzászólások 0 válaszok