Desde las mejoras continuas de las tecnologías de teléfonos móviles y tabletas, el desafíos que enfrentan el diseñador de un sitio web de comercio electrónico cambia constantemente. Si bien el progreso tecnológico en este ámbito es popular entre el consumidor y constantemente ofrece a los propietarios de empresas nuevas oportunidades para llegar a los clientes en escenarios y ubicaciones cada vez más variados, definitivamente crea algunas molestias para los diseñadores y desarrolladores. Hay varios principios básicos que deben tenerse en cuenta cuando se diseña para dispositivos móviles, y en este artículo los discutiremos y repasaremos.
Analizando el comportamiento del cliente
El comportamiento del cliente en los teléfonos móviles con respecto a los sitios web de comercio electrónico es similar a la experiencia de navegación habitual, pero con ligeras particularidades que discutiremos ahora. Existe la expectativa de poder acceder a los mismos sitios, pero de una manera que se simplifique adecuadamente para la pantalla más pequeña.
El comportamiento de compra del consumidor en los dispositivos móviles difiere significativamente del que se ve con los dispositivos estáticos más grandes. Se presume que los compradores de tabletas tienen más probabilidades de hacer una compra como compradores de teléfonos inteligentes, lo que demuestra la forma en que la herramienta utilizada influye en la actividad del usuario.
Los dispositivos móviles son pequeños y tienen poco espacio en la pantalla, por lo que es importante aceptar esta limitación en lugar de luchar contra ella. A menudo, las aplicaciones interfieren en el pequeño espacio con tantas cosas como creen que un usuario puede necesitar, pero se cree que es contraproducente. Las mejores experiencias de compra pueden considerarse aquellas que son ligeras, donde el foco está en el producto y la información restante actúa como contenido de apoyo en lugar de luchar por la atención del usuario.
Use la Fundación correcta
Es importante tener la base adecuada para sus sitios web, especialmente al analizar su comportamiento móvil. Hay varios frameworks para elegir, y estoy muy seguro de ellos porque vienen con HTML, CSS y JS para numerosos usos, proporcionando varios elementos de interfaz que incluyen grupos de botones, menús desplegables de botones, miniaturas, alertas, barras de progreso y mucho más. También ofrecen algunos buenos consejos sobre cómo encajarlo todo, así como algunas plantillas sugeridas '. Esto le ayuda a hacer que su sitio sea único, pero con el beneficio de la guía inicial y la plataforma que proporciona el marco.
El uso de un marco de trabajo de este tipo ayuda con otro aspecto importante del comercio electrónico para dispositivos móviles, que es la optimización. Herramientas proporcionadas por Shopify puede ayudar con el uso de CSS en lugar de imágenes siempre que sea posible, lo que ayuda a la optimización del rendimiento y proporciona una plataforma estable para ventas futuras y futuras. Si se necesita un gradiente, use CSS en lugar de un corte de imagen. Cualquier imagen se puede optimizar garantizando que el tamaño del archivo sea lo más pequeño posible sin comprometer la calidad innecesariamente. Los archivos Javascript y CSS se minimizarían y, lo que es más importante, garantizarían que los archivos Javascript no deseados no se llamen cuando se cargan en un dispositivo móvil. Todas estas características benefician el rendimiento del sitio y mejoran la experiencia para los usuarios móviles.
Prioriza el contenido
Si estamos hablando de un responsive sitio web, es vital asegurarse de que las funciones más importantes se mantengan y que el contenido del sitio móvil tenga prioridad para facilitar su uso y mejorar su usabilidad. Entre las funcionalidades que se han de incluir en un entorno móvil de “contenido priorizado”, podríamos nominar:
- Una barra de búsqueda accesible en cada página
- Enlace a la configuración de la cuenta y a la página de pago
- Fácil acceso a todas las categorías en el sitio
- Imágenes de ancho completo para una experiencia centrada en el contenido
Decidir qué elementos son relevantes tanto para la versión de escritorio como para la versión móvil es una parte fundamental del proceso. El truco está en priorizar, entendiendo la importancia de cada uno y asegurándose de que las características funcionen igual de bien para los usuarios de dispositivos móviles que de escritorio. La regla general para esto es mantener siempre el foco en el contenido y priorizarlo.
Use interfaces simples
Clutter es tu enemigo número uno, por lo que la idea es confiar principalmente en interfaces y diseños simples, despejados pero utilizables. Las experiencias de compra móvil son mejores cuando el foco se pone solo en los productos. Permita que el usuario explore fácilmente sus productos al deshacerse de widgets innecesarios como banners adicionales o enlaces entre sitios innecesarios.
Un sitio web que muestra grandes fotos y fuentes llenas de productos es el camino a seguir. Mantener la navegación fácil y simple y rodar con interfaces libres de obstáculos es lo que permite al usuario final concentrarse en las compras reales a través del atractivo y funcional diseño que se le proporciona.
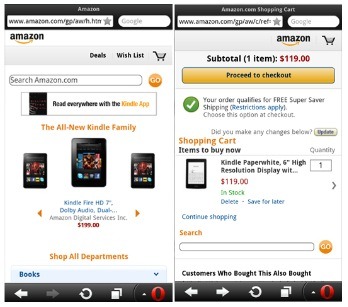
Amazon hace uso de una gran interfaz móvil que se ve muy simple pero no se siente barata en absoluto. Una gran cantidad de espacios en blanco y colores cálidos crean una hermosa paleta de colores que agrada a los ojos y beneficia enormemente a las interfaces. No importa la cantidad de widgets, la palabra que describiría esta interfaz seguiría siendo simple debido a la concordancia en la forma en que los gráficos interactúan entre sí.
Utilice gráficos e imágenes de calidad
Los dispositivos móviles, especialmente los teléfonos, tienen pantallas relativamente pequeñas. Las fotos del producto no deberían ser aún más pequeñas; los productos deben verse en detalle, es por eso que le gustaría utilizar la mayor cantidad posible de imágenes de pantalla completa. Si las fotos son pixeladas o pequeñas, molestará a los compradores y afectará el comportamiento de compra. Comprar en un dispositivo móvil ya es bastante difícil. La experiencia del usuario consiste en varios hechos, e incluso si la calidad de la imagen no forma parte de ella, definitivamente se suma a la credibilidad y en ocasiones actúa en función de los impulsos del usuario final, que definitivamente conforman el concepto de experiencia del usuario que buscamos. reenviar para mejorar en nuestros sitios web móviles.
Tener un proceso de pago efectivo
Como el proceso de compra requiere numerosos campos de texto, esta puede ser una de las partes más difíciles de un sitio de comercio electrónico para acertar, pero con el desafío vienen los resultados, ya que un pago efectivo podría generar grandes tasas de conversión. El proceso debe estar bien estructurado y ser fácil de seguir en un dispositivo móvil, por lo que se deben implementar varios principios en este sentido:
- Lista de productos con botones fáciles + y - para gestionar cantidades
- Un campo para códigos de cupones (si corresponde)
- Botón grande y claro de "comprobación"
- Botón visible 'seguir comprando'
Al diseñar el proceso de pago, una estructura de acordeón es una excelente opción, ya que ofrece al usuario una visión clara del proceso y mantiene toda la información relevante en una sola pantalla. Esta teoría ha sido cuestionada por varios expertos pero esas opiniones son subjetivas, por lo tanto, debe averiguar qué se adapta mejor a sus necesidades y ser pro o contra la función de acordeón.
Por alguna razón, para navegar y comprar en aplicaciones móviles, a menudo se requiere que el usuario inicie sesión o se registre. Es muy inconveniente para el usuario final comprometerse con un registro desde un dispositivo móvil, muchas veces porque estos formularios requieren que se llenen muchos campos.
Una vez que alguien decide comprar algo en su sitio web, es importante que deje que lo compruebe lo más fácil posible. Asegúrese de que el proceso con el que los haga comprometerse sea una experiencia fluida y sin sentido, o al menos tiene que serlo. Es crucial no molestar a los usuarios cuando intentan pagar. En este punto, sus clientes han decidido comprar su producto, así que déjelos hacerlo bien, pero de la manera correcta, deshaciéndose de cualquier problema que puedan enfrentar en el futuro.
Conclusión
Los dispositivos móviles tienen un entorno separado en relación con el comercio electrónico, por lo que es necesario un enfoque específico. En este artículo, hemos discutido algunos principios básicos que deben ser cubiertos para proporcionar una experiencia útil y eficiente para los usuarios finales. Es importante darse cuenta de que cada sitio web tiene sus propios rasgos específicos, por lo tanto, aunque es posible un enfoque general, es igualmente importante adaptarse a las características más importantes de su propio sitio.
Imagen característica de la reverencia de nadrosia






Comentarios Comentarios 0