¿Este es el año en el que vas a rediseñar tu sitio web de comercio electrónico? Si han pasado algunos años desde que lo hiciste, entonces necesitas saber que muchas cosas han cambiado.
Casi no hace falta decir que un sitio de comercio electrónico moderno debe diseñarse primero para dispositivos móviles, ya que la mayoría de los que trabajo ahora obtienen 70% o más de su tráfico desde dispositivos móviles. Sin embargo, eso es solo un punto de partida: hay muchas sutilezas que debe considerar si desea que su sitio convierta a los usuarios en clientes.
He consultado sobre el usabilidad para una amplia gama de sitios de comercio electrónico en los últimos cinco años y he elaborado los principios que siguen los mejores. Lo guiaré a través de ocho maneras de asegurarse de que su sitio esté a la altura para el usuario de hoy.
Los beneficios de invertir en el rediseño del sitio de comercio electrónico
Primero, vale la pena establecer por qué rediseñar su sitio web a veces puede ser una buena idea.
Rediseñar su tienda o crear un nuevo sitio web desde cero es un proceso que requiere mucho tiempo. Debe investigar su mercado, encontrar los profesionales adecuados con los que trabajar, probar las actualizaciones de su tienda e incluso encontrar el presupuesto adecuado para su proyecto. Sin embargo, los beneficios de un rediseño a menudo superan con creces las desventajas. Siempre que estés rediseñando tu sitio por una buena razón (cubriremos esto en un minuto), actualizar tu tienda puede ayudarte con:
- Aumento de la lealtad del cliente: Una tienda bien diseñada no solo hace que su sitio sea más atractivo para los nuevos clientes, sino que también puede mejorar sus posibilidades de retener a los clientes existentes. Si su sitio es difícil de usar, poco atractivo o le faltan funciones cruciales, 88% de clientes dicen que probablemente evitarían volver a él. Por lo tanto, invertir en el rediseño de un sitio web podría ayudarlo a reducir la rotación de clientes y aumentar la lealtad a la marca.
- Fortalecimiento de su marca: Su sitio web es una parte importante de la identidad de su marca. Tiene un impacto directo en todo, desde su imagen, hasta cómo comparte su personalidad con los clientes e incluso cómo se diferencia de sus competidores. Con el rediseño de un sitio web, puede asegurarse de que los valores fundamentales y los beneficios de su marca se destaquen para su público objetivo. Además, puede asegurarse de que su marca sea coherente en todos los canales.
- Mejorar el SEO: Rediseñar su sitio también puede brindarle la oportunidad de implementar nuevos métodos para mejorar su clasificación SERP. Puede experimentar con métodos técnicos y de SEO en el sitio para asegurarse de que su sitio se clasifique para todas las palabras clave correctas. Simplemente mejorar la experiencia del usuario de su sitio también ayuda a garantizar que los clientes permanezcan en su sitio por más tiempo, reduciendo la tasa de rebote y mejorando su autoridad a los ojos de Google.
- Impulsar las ventas y las conversiones: Actualizar su sitio web es una forma fantástica de mejorar sus posibilidades de aumentar las ventas y las conversiones. Un sitio atractivo hace que su marca parezca más confiable, por lo que es más probable que los clientes le compren. Además, si se enfoca en mejorar la experiencia del usuario en su sitio, facilitará que los clientes compren sus productos e interactúen con su empresa.
5 señales de que es hora de rediseñar un sitio web de comercio electrónico
Claramente, invertir en el rediseño de un sitio web de comercio electrónico puede brindar muchos beneficios. Pero, como mencionamos anteriormente, es importante elegir el momento adecuado. Dado que rediseñar un sitio cuesta tiempo y dinero, no debe hacerlo mensualmente, o terminará agotando su flujo de caja.
Además, cambiar su sitio con demasiada frecuencia puede generar una experiencia más confusa para su audiencia. Los clientes no quieren volver a aprender a navegar por tu tienda cada vez que la visitan.
Entonces, ¿con qué frecuencia debe rediseñar su tienda? La respuesta a esa pregunta depende de una serie de factores, desde la industria elegida hasta la rapidez con la que se actualizan las características de su plataforma de comercio electrónico e incluso los comentarios que recibe de sus clientes.
Aquí hay algunas señales claras que indican que el rediseño de un sitio web podría ser una buena idea:
Su tasa de rebote está aumentando
El término "bounce rate” se refiere a la frecuencia con la que los clientes hacen clic en su sitio web y presionan el botón Atrás rápidamente, sin hacer nada más. Una alta tasa de rebote puede deberse a numerosos factores, desde estrategias de SEO deficientes hasta páginas que se cargan lentamente. Sin embargo, a menudo también puede ser una señal de que necesita rediseñar su sitio web. Si su tasa de rebote es superior al 70%, vale la pena examinar si las personas están abandonando su sitio debido a los tiempos de carga lentos, la mala experiencia del usuario o el mal diseño en general.
Te estás perdiendo una funcionalidad crucial
¿Tu tienda de comercio electrónico actual está a la altura de las expectativas de tus clientes? El rediseño de un sitio web podría ser una excelente manera de agregar funcionalidad adicional a su sitio, desde páginas de destino específicas para aumentar las ventas, hasta un blog o una sección de noticias para SEO. También es una oportunidad para asegurarse de que su sitio funcione bien en todas las plataformas y dispositivos. Si su sitio no se carga rápidamente en los dispositivos móviles, o si hace que sea más difícil para los clientes realizar pedidos en movimiento, podría perder ventas.
Las ventas y las ganancias están cayendo
Hablando de perder ventas, si sus márgenes de ganancia están cayendo constantemente, esto podría ser otra señal de que es hora de actualizar el sitio web. Su sitio web debe verse bien y funcionar bien para convencer a los clientes de que se conviertan. Si los clientes no pueden encontrar sus CTA (botones de llamada a la acción), rastrear los productos correctos en su catálogo o usar su pago sin estrés, sus ingresos se verán afectados. Un rediseño del sitio web podría ser una buena manera de garantizar que su sitio genere el mejor ROI posible.
Los clientes se quejan
Los clientes de hoy en día expresan bastante cuando no les gusta algo de una experiencia en línea. Si permite que sus clientes dejen comentarios en su tienda, o escucha las cosas que dicen sobre usted en las redes sociales, es posible que note referencias regulares a una mala experiencia en el sitio web. Si sus clientes se quejan constantemente sobre el rendimiento o la apariencia de su sitio, podría ser el momento de buscar un experto en diseño de UX o UI.
Tu Marca o Negocio está Evolucionando
Finalmente, a veces tiene sentido invertir en el rediseño de un sitio web si necesita actualizar su negocio o marca. Si su negocio evoluciona, es posible que deba considerar agregar nuevas funciones a su sitio web. Puede usar su rediseño para actualizar su carrito de compras con nuevos métodos de pago, ofrecer a los clientes suscripciones y cuentas de membresía, o agregar nuevas aplicaciones y widgets a su tienda. También puede usar su rediseño para asegurarse de que su marca sea consistente en todos los canales. Sus colores, fuentes, logotipos y todos los demás activos de la marca deben ser coherentes en todos los puntos de contacto que tenga con los clientes.
Cómo rediseñar tu sitio de comercio electrónico: 4 pasos
Ahora que sabe por qué y cuándo debería considerar rediseñar su tienda de comercio electrónico, es hora de idear un plan para el éxito. Vale la pena señalar que el proceso exacto que sigue al actualizar su diseño de sitio web de comercio electrónico dependerá de numerosos factores, desde sus objetivos generales hasta los profesionales internos que tenga en su equipo.
Estos son algunos de los pasos clave necesarios para actualizar su tienda en línea.
Paso 1: audite su sitio y establezca objetivos
Antes de comenzar a realizar cambios significativos en su tienda, vale la pena decidir qué es lo que absolutamente necesita cambiar. Lo mejor es empezar identificando primero los problemas reales de usabilidad y rendimiento. Explore su sitio web desde la perspectiva de un cliente y pregúntese qué problemas podrían impedirle realizar una compra.
Resalte cualquier cosa que no funcione particularmente bien, desde el proceso de pago hasta los botones de CTA e incluso las imágenes en los diseños de la página de su producto. Una vez que haya encontrado los problemas clave con su sitio, establezca objetivos para lo que desea lograr durante su rediseño.
¿Desea simplemente crear una experiencia más fácil de usar para sus clientes, o desea impulsar su negocio de comercio electrónico mejorando la apariencia del sitio y la optimización del motor de búsqueda al mismo tiempo? Establecer metas lo ayudará a determinar qué tipo de ayuda necesitará.
Paso 2: calcule su presupuesto
A continuación, vale la pena señalar que el rediseño de una tienda de comercio electrónico siempre requerirá alguna inversión, pero no tiene por qué costar un dineral. Su presupuesto dependerá de cuánto de su tienda necesite cambiar y cuántos expertos necesitará contratar para que lo ayuden.
Si está utilizando un generador de tiendas simple, como Shopify o WordPress, es posible que pueda modificar su plantilla usted mismo o incluso comprar una nueva sin gastar una fortuna. Alternativamente, si el diseño de su sitio web de comercio electrónico es un poco más complejo y requiere cierta experiencia en codificación, es posible que deba contratar expertos en desarrollo de sitios web para que trabajen con usted.
Otros puntos a considerar al construir su presupuesto incluyen:
- El costo de cualquier plugins o complementos que utilizará en el rediseño de su comercio electrónico
- Costos de wireframes, temas, plantillas y otras herramientas
- El costo de administrar el tiempo de inactividad si su tienda necesita desconectarse.
Paso 3: encuentre el soporte adecuado
Si está utilizando un creador de sitios web relativamente simple, o tiene un equipo de expertos en diseño web disponibles internamente, es posible que pueda realizar cambios en su tienda sin acceder a ninguna ayuda externa. De lo contrario, deberá pensar en contratar especialistas para asegurarse de que su rediseño web sea exitoso.
Puede considerar contratar una agencia o trabajar con trabajadores independientes de sitios como Fiverr o Upwork. Piense si necesita un especialista en diseño web, un desarrollador web o una combinación de ambos. Un experto en diseño web trabajará en la apariencia y usabilidad de su sitio, mientras que un desarrollador administrará la funcionalidad de back-end.
Mientras contrata expertos para trabajar en su tienda, también puede considerar buscar ayuda adicional con la optimización de motores de búsqueda o el diseño gráfico. Estos profesionales pueden ayudarlo a asegurarse de que sus estrategias de marketing valgan la pena.
Paso 4: Implementar cambios estratégicamente
Después de encontrar a los expertos que necesita para construir una nueva tienda de alta calidad, comience a implementar los cambios lentamente y con cuidado. A menudo, es mejor hacer las modificaciones una a la vez, para que pueda asegurarse de que los pasos del proceso de rediseño de su comercio electrónico no rompan otras partes de su sitio.
Asegúrese de tener copias de seguridad de su sitio disponibles en cada etapa también, para que pueda revertir su tienda a una versión anterior si algo sale mal. Una vez que haya terminado de realizar todos los cambios y vuelva a activar su sitio, preste mucha atención a las métricas que podrían ayudarlo a determinar si su estrategia fue exitosa o no.
Mire cuántos clientes nuevos ahora acceden a su sitio usando teléfonos inteligentes si estuviera enfocado en responsive diseño. Realice un seguimiento del rendimiento de SEO con Google Analytics si desea aumentar la visibilidad de su sitio y siempre controle su tasa de conversión.
Cómo rediseñar su sitio de comercio electrónico: los mejores consejos
Evita los videos largos en la página de inicio.
La página de inicio es un lugar para impresionar. Muchos sitios web ponen dinero en la fotografía de gama alta, pero podría considerar usar el video aquí para mostrar los productos o contar la historia de la marca. Después de todo, el video está en todas partes ahora, especialmente en las redes sociales.
Cuando se usa correctamente, el video puede ser excelente para informar a los usuarios y también para entusiasmarlos. Sin embargo, no importa lo llamativo que sea tu video, si el usuario necesita hacer clic en reproducir, prepárate para la mayoría de la gente lo ignora. En las muchas pruebas de usuarios que he visto, este es el comportamiento más común con los videos de la página de destino.
¿Por qué? En esta etapa del viaje del usuario, su capacidad de atención es corta. Es más probable que los usuarios abandonen el sitio por completo y reboten, no dediquen tiempo a ver algo desconocido.
Al principio, debes ayudar a los usuarios a avanzar rápidamente, por lo que debes utilizar vídeos cortos, silenciosos, de reproducción automática y en bucle. De esta forma, transmites la información sin que tengan que involucrarse demasiado. Los vídeos más largos pueden resultar muy útiles más adelante en el recorrido para explicar aspectos como las características del producto, cuando el usuario está más interesado.

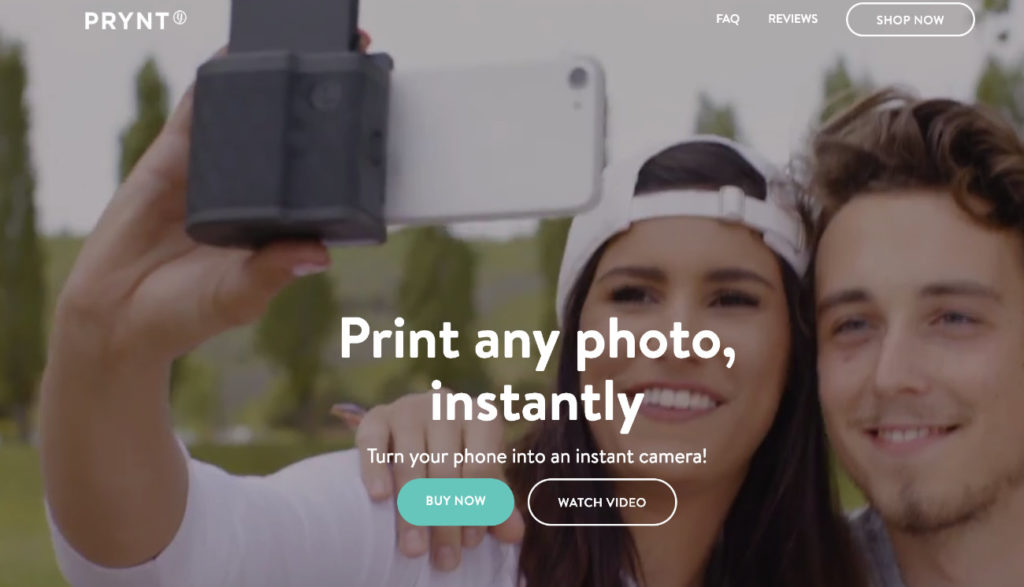
- El sitio de Prynt utiliza un video de reproducción automática corto para mostrar el producto en acción. También hay una opción para ver la cosa completa con sonido.
No llene su página de inicio con exceso de contenido
Si ha realizado el arduo trabajo de marketing para que los usuarios accedan a su página de inicio y haya creado un tono atractivo para su tienda, ¿qué sigue? ¿Hay muchas cosas que podría contarles sobre su compañía, así que ahora es la oportunidad?
Ten cuidado. Cuanto más tiempo haga su página de destino, mayor será el riesgo de que el usuario se apague o se confunda. Si bien los usuarios se sienten cómodos desplazándose, pronto se detendrán si el contenido no está directamente relacionado con su tarea.
Cada vez que diseñe, siga la regla de 'una página, un propósito'. El propósito de esta página es presentar lo que vende y hacer que el usuario busque esos productos.
¿Realmente necesitan ver sus cinco publicaciones de blog más recientes, sus últimos tweets y una pared de imágenes de Instagram? Las publicaciones sociales son particularmente inútiles, ya que acaba de tener usuarios en tu sitio y hacer clic en ellos los eliminará de nuevo.
Cuantas más cosas pongas en la página, más distracciones que le estas dando al usuario de tu acción principal y la cosa clave que quieres que hagan. Los usuarios de dispositivos móviles tienden a tener sesiones más cortas y se enfocan en lograr tareas; el contenido adicional no ayudará con eso.
Haz tus filtros fácilmente accesibles
Cuando tienes muchos productos, los filtros son esenciales para ayudar a los usuarios a encontrar lo que necesitan. La gran mayoría de los sitios de comercio electrónico (alrededor del 90 % de los que he estudiado) tienen sus filtros superpuestos en dispositivos móviles. Esto tiene sentido cuando no hay mucho espacio disponible, pero significa que es poco probable que los usuarios los vean.
Como una regla 95% de usuarios no cambia los valores predeterminados Y esto se aplica a la apertura de un menú de filtros para seleccionar opciones específicas. Es algo que también se ha confirmado en las pruebas de usuarios de comercio electrónico que he visto. Encontrar productos en las páginas de listados es un área en la que la experiencia de navegación en el comercio electrónico es superior en el escritorio.
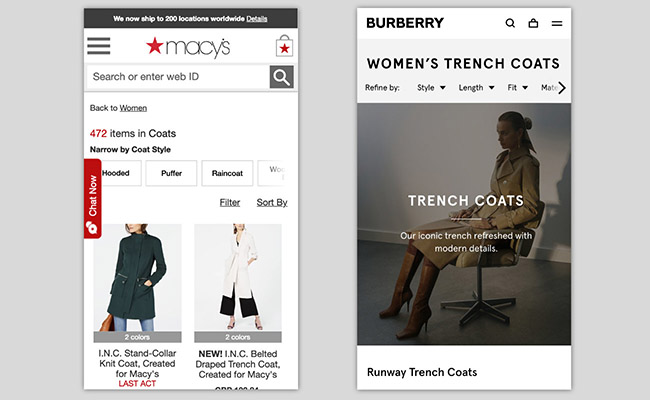
Si los usuarios filtran, es más probable que encuentren un producto que realmente quieren. Tu desafío en el móvil es encontrar maneras de hacerlo que ahorren espacio. Un método es mostrar la categoría de filtro más relevante en la página con botones para las opciones (consulte Macy's a continuación). Al tocar uno, se cargarían los listados con ese filtro aplicado, en cuyo punto se mostraría el siguiente filtro más relevante.

- El sitio de Macy's trae algunas opciones de filtro en la página como botones. Burberry hace visibles las categorías de filtro en la página.
Como mínimo, asegúrese de que su botón para llegar al menú de filtro completo sea obvio. También debe indicar claramente cuándo se aplica un filtro, para que los usuarios sepan cuándo están viendo un conjunto limitado de resultados.
Rediseña tus anuncios para imágenes más grandes.
La mayoría de las páginas de listas de comercio electrónico intentan mostrar muchos productos en pantalla al mismo tiempo. Como resultado el producto Las imágenes tienden a ser bastante pequeñas. (Es por eso que tradicionalmente se conocen como imágenes en miniatura).
Sin embargo, la imagen es una parte clave para ayudar al usuario a tomar una decisión sobre qué producto seleccionar. En muchos casos, te dice mucho más que cualquier texto. Los productos como ropa y muebles se basan en que el usuario haga una distinción subjetiva entre las diferentes cosas que se ofrecen.
Incluso puedes tener grandes imágenes en el móvil. Las aplicaciones como Instagram han llevado a los usuarios a esperar una alta calidad dondequiera que estén y muchas veces he visto que los usuarios lo aprecian. No importa dónde se encuentren en el sitio, siempre se ama la buena fotografía.

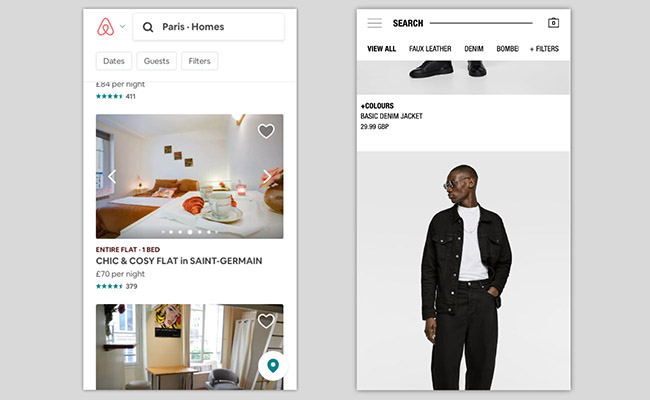
- Airbnb tiene imágenes grandes que se pueden desplazar (izquierda). Zara (derecha) tiene imágenes de ancho de pantalla completa en sus listas.
Por supuesto, si crees que algo se puede vender mejor en unas pocas imágenes, entonces hazlo. Los sitios de viajes a menudo tienen varias fotos en miniaturas de anuncios con una flecha sutil para desplazarse por ellas. Muchos sitios de ropa ofrecen la opción de mostrar el producto solo y ser usados por un modelo.
Mostrar opciones de productos como botones
Sabrá que muchos productos están disponibles en variaciones como el color, el tamaño, el material o algo más. La página de detalles del producto es donde los usuarios finalmente hacen esa elección. Para facilitar la elección, debe evitar deshacerse de estas opciones en los menús desplegables.
Ellos deberían ser botones visuales para ayudar al usuario a ver todas las opciones y deben aclarar cuándo una variación significa un cambio en el precio. Si la variante cambia el aspecto del producto (como el color), al seleccionarlo se debe actualizar la imagen principal del producto. Esto deja al usuario sin dudas sobre lo que se ordenará.

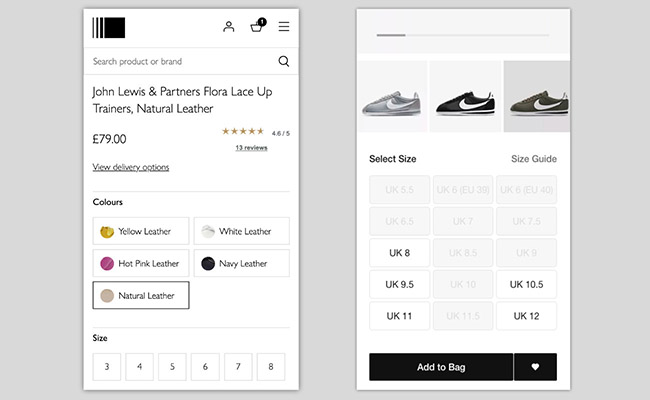
- John Lewis (izquierda) tiene colores de productos como botones con indicadores visuales. Nike (derecha) expone todas las opciones de tamaño y deshabilita los tamaños que no están disponibles.
Otro beneficio es que al deshabilitar ciertos botones, el usuario puede ver de un vistazo qué variantes están agotadas. Nuevamente, esto guarda el desplazamiento a través de una lista desplegable de opciones.
Cuando se trata de la selección de tamaño, es mejor no tener un tamaño predeterminado. Si hay usuarios, podría terminar agregando el predeterminado en lugar de uno que ellos quieran. Esto podría llevarlo a obtener muchas devoluciones y clientes frustrados.
Deja fuera los botones de compartir
Facebook, Twitter, Pinterest, Instagram, LinkedIn, Snapchat. Sus usuarios probablemente pasen el rato en uno o más de estos redes sociales. Entonces, ¿debería darles botones para compartir en las páginas de detalles de su producto?
Muchos sitios de comercio electrónico aún presentan esos pequeños íconos con la esperanza de que alienten a las personas a promocionar sus productos en la web. Desafortunadamente, son casi una pérdida de tiempo.
Nadie hace clic en ellos. En realidad 0.2% de personas lo hacen, según un estudio. También puede parecer un fragmento de código, pero viene con un montón de cosas adicionales que disminuyen la velocidad de la página.
El auge de los "influencers" pagados significa que el usuario moderno ya no quiere ir a transmitir para las marcas sin algo para ellos. Más personas estarán dispuestas a compartir en privado con un amigo o familiar. Los enlaces que permiten compartir a través de correo electrónico o un servicio de mensajería instantánea como WhatsApp probablemente funcionarán mejor.
Integrar billeteras de pago.
Servicios de billetera de pago tales como PayPalApple Pay y Android Pay están en aumento. Cada vez es más común verlos como opciones en los flujos de pago de comercio electrónico. De hecho, pueden eliminar el pago estándar y posiblemente El uso de tarjetas de crédito y efectivo. .

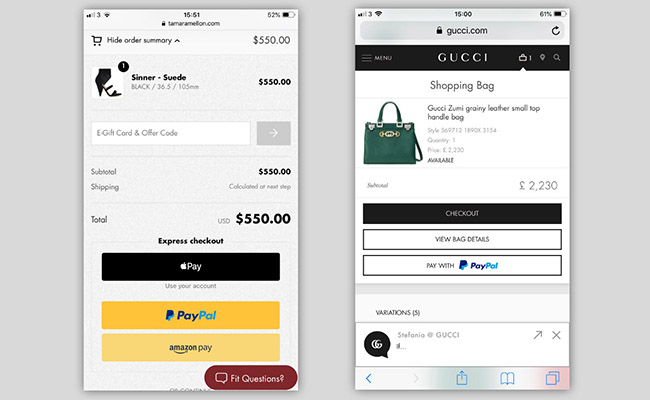
- Tamara Mellon (izquierda) tiene la opción de Apple Pay, PayPal y Amazon Pay en su cesta y pago. Gucci ofrece la posibilidad de saltar a PayPal desde la notificación 'agregar a la bolsa'.
Ingresar una contraseña, huella digital o escaneo facial y luego poder completar el proceso de pago de forma inmediata es mucho más conveniente que llenar formularios. Con el comercio electrónico dominado por el móvil, es esencial ofrecer un pago fácil que no implique un rellenado de formularios.
La facilidad de uso debe alentar a más usuarios a completar el proceso de pago con usted. También hay un beneficio de seguridad ya que los usuarios probablemente se sentirán más seguros con una billetera como intermediario si no han oído hablar de su marca antes.
A través de las pruebas de usuario que he ejecutado en flujos de pago, escucho regularmente comentarios como "Prefiero la opción de usar PayPal" y "Soy muy consciente de la seguridad y solo pagaré con PayPal". Actualmente, PayPal es bien conocido, pero cuando decida cuál usar, vaya a los países y dispositivos más populares de su sitio.
Permitir a los usuarios recoger
Un número creciente de sitios web de comercio electrónico ofrece a los usuarios la posibilidad de recoger su pedido en lugar de recibirlo. Es bueno para los usuarios que no están en casa muy a menudo y tampoco pueden recibir la entrega en su lugar de trabajo. Dar esta opción solo aumentará el número de usuarios que pueden comprarte.
El enfoque más fácil (y, a menudo, el mejor) es agregar la colección como una alternativa a la entrega en la caja. Pídale al usuario que ingrese su ubicación y que le muestre las opciones de dónde puede recoger su pedido. También es importante que muestre el horario de apertura del lugar de recogida, ya que estos datos a menudo provienen de la integración con una empresa de entrega.

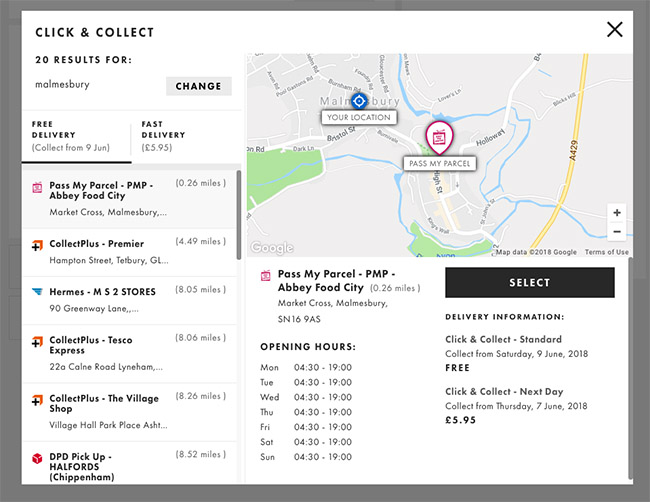
- Una ventana de hacer clic y recopilar de la compra de ASOS, que permite al usuario elegir a qué tienda de conveniencia enviar su envío.
El enfoque más complejo es que usted integre la opción de recopilar en cada página de detalles del producto en el sitio. Esto tiene sentido si tienes tiendas de ladrillos y mortero ya que permite el control de stock en tiendas específicas.
Sin embargo, pueden surgir problemas cuando los usuarios tienen varios productos en su pedido. Si no tienen cuidado, pueden terminar con algunos productos para la entrega y algunos para la recolección (una canasta 'mixta'). Para evitar esto, recomiendo dejar que el usuario especifique que la recolección o la entrega se encuentran en la etapa de la cesta, por lo que se aplica a todo el pedido.
Aproveche al máximo el rediseño de su tienda
Actualizar efectivamente el diseño de su tienda puede requerir mucho tiempo y esfuerzo, pero también puede ser una parte crucial para asegurarse de que su pequeña empresa continúe prosperando en el mundo digital. Cuanto mejor se vea y se sienta su sitio web, más clientes potenciales es probable que capture.
Recuerde, lo más probable es que necesite modificar su sitio nuevamente en el futuro. Continúe observando sus métricas, preste atención a los testimonios y controle las tendencias del mercado, para que sepa cuándo es el momento de otra actualización.




Comentarios Comentarios 0