Έχετε παρατηρήσει ότι ορισμένα ηλεκτρονικά καταστήματα ηλεκτρονικού εμπορίου έχουν υψηλή responsive σελίδες κατά την περιήγηση στους φορητούς μας υπολογιστές, ενώ η έκδοση για κινητά δεν είναι τόσο ελκυστική και responsive? Ταυτόχρονα, άλλα καταστήματα διαθέτουν εξαιρετικά βελτιστοποιημένους ιστότοπους και για τα δύο desktop και κινητό.
Αναρωτηθήκατε ποτέ γιατί υπάρχουν τέτοιες διαφορές;
Ας σκάψουμε λίγο πιο βαθιά.
Ίσως έχετε ακούσει πρόσφατα τον όρο «ευρετηρίαση για κινητά-πρώτα». Επιτρέψτε μου να σας το αναλύσω με απλούς όρους.
Η ευρετηρίαση για κινητά δεν είναι τίποτα άλλο από τις επίμονες προσπάθειες της Google να καταστήσει τον ιστό πιο φιλικό προς τον χρήστη και φιλικό προς κινητά. Καθώς όλο και περισσότερες αναζητήσεις πραγματοποιούνται στα smartphone μας, η Google θέλει το ευρετήριο και τα αποτελέσματα αναζήτησης να αντιπροσωπεύουν την πλειοψηφία των χρηστών - τους έξυπνους (τηλέφωνο) χρήστες.
Αλλά όλα αυτά μπορούν να κάνουν τον μέσο ιδιοκτήτη επιχείρησης να μπερδευτεί. Τα περισσότερα από αυτά έχουν ένα εκατομμύριο ερωτήσεις που περιμένουν στην ουρά σχετικά με αυτήν την ενημέρωση:
- Πρέπει να αλλάξω κάτι;
- Τι γίνεται αν δεν έχω ιστότοπο φιλικό προς κινητά;
- Αυτό θα επηρεάσει την κυκλοφορία μου;
Συνεχίζει. Σήμερα, είμαι εδώ για να σας δώσω κάποια εικόνα σχετικά με την ευρετηρίαση κατά προτεραιότητα για κινητά, πώς θα επηρεάσει τον ιστότοπό σας και συμβουλές για το πώς να προετοιμάσετε το ηλεκτρονικό κατάστημα ηλεκτρονικού εμπορίου για την ενημέρωση ευρετηρίασης για κινητά.
Τι είναι η ευρετηρίαση για κινητά;
Κατ 'αρχάς, επιτρέψτε μου να αναφέρω τι είπε η Google σχετικά με την ενημέρωση:
"Για να ανακεφαλαιώσουμε, τα συστήματα ανίχνευσης, ευρετηρίασης και κατάταξης χρησιμοποιούν συνήθως το desktop έκδοση του περιεχομένου μιας σελίδας, η οποία μπορεί να προκαλέσει προβλήματα στους χρήστες που αναζητούν κινητά όταν αυτή η έκδοση είναι πολύ διαφορετική από την έκδοση για κινητά. Η δημιουργία ευρετηρίου για κινητά για πρώτη φορά σημαίνει ότι θα χρησιμοποιήσουμε την έκδοση για κινητές συσκευές της σελίδας για ευρετηρίαση και κατάταξη, για να βοηθήσουμε καλύτερα τους χρήστες κυρίως κινητών μας να βρουν αυτό που αναζητούν. "- Κεντρικό ιστολόγιο για webmaster
Αρκετοί ιστότοποι που μετεγκαθίστανται στην ευρετηρίαση κατά προτεραιότητα για κινητά μέσω του Search Console έλαβαν ειδοποιήσεις από την Google σχετικά με αυτήν την ενημέρωση και φαινόταν έτσι.

Μέχρι τώρα, η Google είχε πάντα ευρετηριάσει το desktop έκδοση ιστοτόπων για τον προσδιορισμό της κατάταξης αναζήτησης.
Όλα θα αλλάξουν τώρα.
Η Google έχει κάνει την πρώτη επίσημη ανακοίνωσή της σχετικά με τη διάθεση της ευρετηρίασης για κινητά.
Σύντομα, το Googlebot θα ανιχνεύσει και θα ευρετηριάσει την έκδοση μιας σελίδας για κινητά για να διασφαλίσει ότι η πλειονότητα των χρηστών θα βρει περιεχόμενο που είναι βελτιστοποιημένο για τις οθόνες των κινητών τους.
Εάν ένας ιστότοπος δεν διαθέτει έκδοση φιλική για κινητά, τότε η Google θα ανιχνεύσει και θα ευρετηριάσει τον ιστότοπο ως έχει.
Πρέπει να ανησυχώ για αυτήν την ενημέρωση;
Αυτό είναι ένα ερώτημα που πλημμυρίζει το μυαλό κάθε κατόχου ιστότοπου.
Πρώτα, αυτό δεν είναι ένα μεγάλο θέμα για το οποίο πρέπει να ανησυχείτε. Η ενημέρωση βρίσκεται μόνο στα πρώτα στάδια της δοκιμής και διατίθεται πολύ σταδιακά σε ιστότοπους που η Google θεωρεί «υγιεινούς». Αυτοί είναι ιστότοποι που ακολουθούν τις βέλτιστες πρακτικές για την ευρετηρίαση πρώτα από κινητά και τις χρήσεις responsive web design ή δυναμική εξυπηρέτηση.
Δεύτερο, Η Google διαβεβαιώνει ότι η νέα ενημέρωση δεν θα έχει τεράστιο αντίκτυπο στην κατάταξη. Δεν θα υπάρχει ξεχωριστό ευρετήριο για ιστότοπους που έχουν βελτιστοποιηθεί για κινητά και ιστότοπους που δεν είναι.
Σημαίνει απλώς ότι οι σελίδες για κινητά θα ανιχνευτούν πρώτα και η Google θα επιστρέψει στο desktop εάν δεν βρεθεί έκδοση για κινητά.
Ωστόσο, το περιεχόμενο που είναι φιλικό προς κινητά θα κατατάσσεται γενικά υψηλότερα στα αποτελέσματα αναζήτησης όταν ο χρήστης πραγματοποιεί αναζήτηση σε μια κινητή συσκευή. Αυτό είναι ένα μέτρο που εφαρμόζεται από το 2015.
Τρίτον, οι ιστότοποι που είναι πιθανό να επηρεαστούν είναι αυτοί με ξεχωριστά κινητά και desktop σελίδες για χρήστες, ανάλογα με τη συσκευή που χρησιμοποιούν. Σε αυτό το σενάριο, η έκδοση για κινητά θα ανιχνεύεται πλέον πρώτη και αυτό θα μπορούσε να επηρεάσει την κατάταξη της αναζήτησής σας.
Οι ιστότοποι που επηρεάζονται λιγότερο είναι αυτοί που έχουν το ίδιο κινητό και desktop σελίδες. Σε αυτό το σενάριο, το κινητό σας και desktop Οι σελίδες είναι ίδιες και απλώς προσαρμόζονται για να χωρέσουν διαφορετικά μεγέθη οθόνης, η οποία είναι η σχεδιαστική προσέγγιση που προτείνει η Google για βελτιστοποίηση για κινητά.
Η επόμενη ερώτηση θα ήταν:
Πώς μπορώ να προετοιμάσω το ηλεκτρονικό μου κατάστημα για να ασχοληθώ με την ενημέρωση ευρετηρίου για κινητά;
Με πάνω από εκατομμύρια σελίδες προϊόντων, η βελτιστοποίηση μιας έκδοσης για κινητά για το ηλεκτρονικό σας κατάστημα ηλεκτρονικού εμπορίου δεν θα είναι εύκολη. Πρέπει να διασφαλίσουμε ότι αυτές οι σελίδες είναι ανιχνεύσιμες, ευρετηρίσιμες και βαθμολογημένες κατά την προβολή τους σε κινητό.
Μην ανησυχείτε, οι παρακάτω οδηγίες σίγουρα μπορούν να σας βοηθήσουν.
1. Ξεκινήστε με το Google Analytics
Πάντα βεβαιωθείτε ότι ο ιστότοπός σας είναι συνδεδεμένος Google Analytics. Οι πληροφορίες που παρέχει περιέχουν πολλά informatπληροφορίες σχετικά με τον ιστότοπό σας, τους επισκέπτες σας και από πού προέρχονται. Μπορεί επίσης να χρησιμοποιηθεί για τον προσδιορισμό της επισκεψιμότητας που λαμβάνει ο ιστότοπός σας από κινητές συσκευές.
Έχει μια επιλογή που ονομάζεται επιλογή παρακολούθησης ηλεκτρονικού εμπορίου, η οποία σας επιτρέπει να μετράτε τον αριθμό των συναλλαγών και των εσόδων που δημιουργεί ο ιστότοπός σας.
2. Βεβαιωθείτε ότι το ηλεκτρονικό σας κατάστημα είναι βελτιστοποιημένο για κινητά
Αυτές τις μέρες, ο αριθμός των χρηστών κινητών συσκευών έχει επιταχυνθεί σε ένα εντελώς νέο επίπεδο. Λοιπόν, σηκώστε τις κάλτσες σας και ξεκινήστε την έκδοση για κινητά, επειδή η εποχή των κινητών είναι εδώ για να μείνετε.
Responsive Ο σχεδιασμός ιστοσελίδων είναι ο καλύτερος τρόπος.
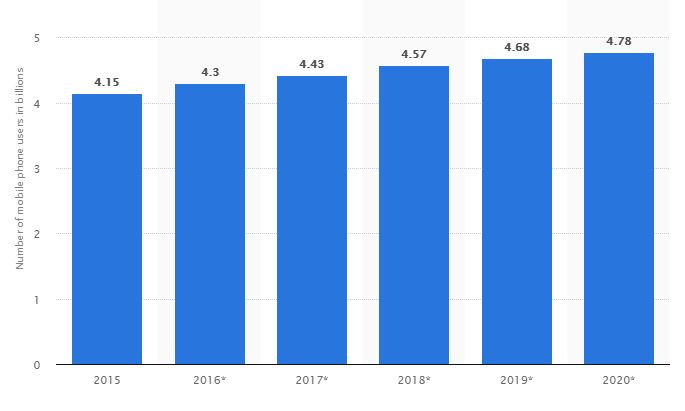
Τα ακόλουθα στατιστικά στοιχεία δείχνουν τον συνολικό αριθμό χρηστών κινητών τηλεφώνων παγκοσμίως από το 2015 έως το 2020. Το 2019, ο αριθμός των χρηστών κινητών τηλεφώνων προβλέπεται να φτάσει τα 4.68 δισεκατομμύρια.

Επίσης το ήξερες;

Το πρώτο βήμα είναι να μεταβείτε στο α responsive ιστοσελίδα το συντομότερο δυνατό. Σημαίνει ότι το ίδιο περιεχόμενο θα εμφανίζεται στον ιστότοπο, ανεξάρτητα από την πλατφόρμα που χρησιμοποιεί ο θεατής - το περιεχόμενο που κινείται δυναμικά ανάλογα με το μέγεθος της οθόνης.
Είτε πρόκειται για κινητό, desktop ή ένα tablet - εμφανίζεται το ίδιο σχέδιο και περιεχόμενο και η πλοήγηση γίνεται ευκολότερη για τους τελικούς χρήστες. Το δεύτερο βήμα είναι να διασφαλιστεί ότι ο ιστότοπος εξυπηρετεί τον ίδιο κώδικα HTML ανεξάρτητα από τη συσκευή του χρήστη.
Επίσης, α responsive Ο σχεδιασμός σημαίνει ότι οι σχεδιαστές και οι προγραμματιστές δεν χρειάζεται να παρακολουθούν δύο ξεχωριστούς ιστότοπους (όπως το έκαναν στο παρελθόν) και μπορούν να εργαστούν σε ένα μόνο πρότυπο. Είναι ένα ασφαλές στοίχημα.
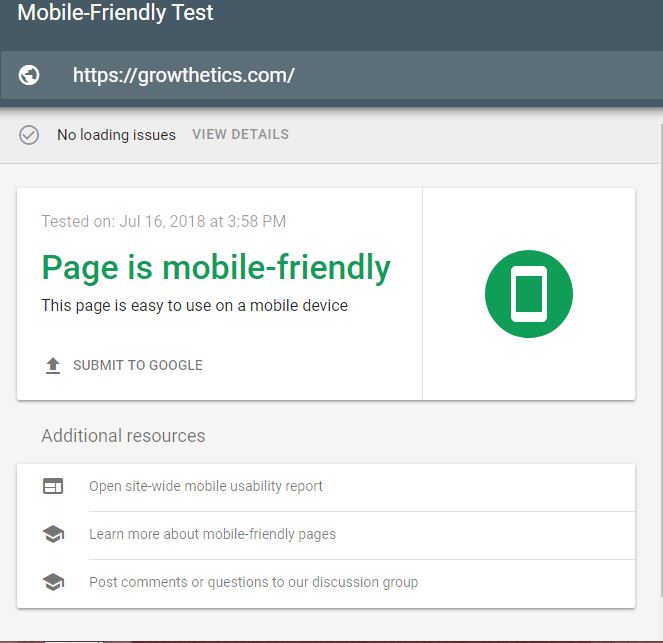
Εάν δεν είστε βέβαιοι εάν ο ιστότοπός σας έχει βελτιστοποιηθεί για κινητά, ελέγξτε τη χρήση Δοκιμή φιλική προς κινητά της Google.

Αφού χτυπήσετε το "Run Test", θα πρέπει να δείτε κάτι τέτοιο:

Εάν δεν βλέπετε το ίδιο μήνυμα όπως παραπάνω, η Google θα προετοιμάσει μια αναφορά για εσάς. Θα τονίσει τα κύρια προβλήματα και μπορείτε εύκολα να κάνετε τις αντίστοιχες αλλαγές και να μεταμορφώσετε τον ιστότοπό σας με τη βοήθεια του προγραμματιστή σας.
Ή, φυσικά, μπορείτε απλά να χρησιμοποιήσετε ένα καλό πλατφόρμα ηλεκτρονικού εμπορίου που θα σε βοηθήσουν με αυτό.
3. Αυξήστε την ταχύτητα της σελίδας σας
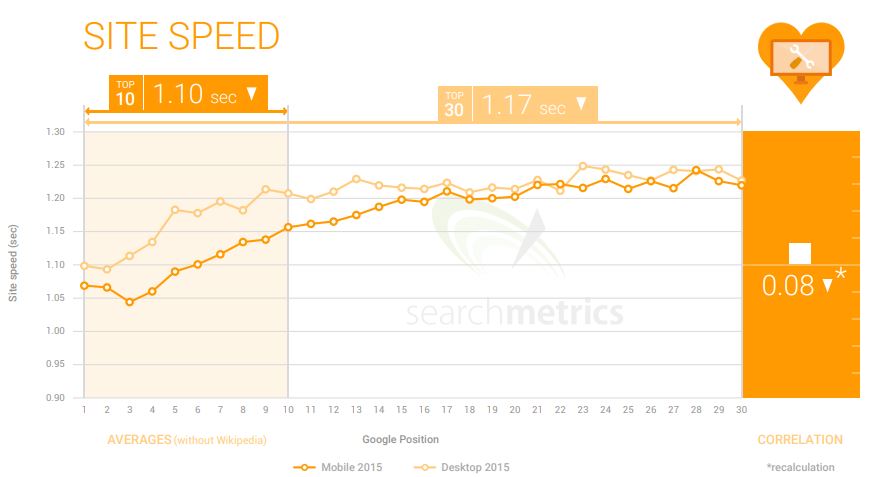
Η ταχύτητα σελίδας ήταν πάντα πρωταρχικής σημασίας για SEO. Και φυσικά, και για το Google. Σύμφωνα με το Searchmetrics, οι σελίδες στα δέκα κορυφαία αποτελέσματα αναζήτησης της Google είναι αυτές που φόρτωση σε λιγότερο από 1.10 δευτερόλεπτα.

Βεβαιωθείτε ότι ο ιστότοπός σας φορτώνεται γρήγορα, διαφορετικά θα επηρεάσει την κατάταξή σας σε κινητά. Οι χρήστες αναμένουν πάντα ότι οι ιστότοποι φορτώνουν γρήγορα, όπως και η Google. Ως εκ τούτου, είναι απαραίτητη μια υψηλή ταχύτητα σελίδας.
Εκτιμάται ότι χάνετε το 7% των χρηστών με κάθε επιπλέον δευτερόλεπτο για τη φόρτωση και την απόδοση της σελίδας σας.
Pro tip: Υπάρχει ένα εύκολο hack για να ξεπεραστεί αυτό. Εάν θέλετε να στείλετε χρήστες σε άλλη σελίδα για να τους πουλήσετε ή να τους δείξετε ένα προϊόν, χρησιμοποιήστε αναδυόμενες επικαλύψεις. Το Popus φορτώνεται γρήγορα και οι χρήστες δεν αισθάνονται ότι μεταβαίνουν σε άλλη σελίδα, οπότε δεν τους χάνετε. Νίφτι, ε;
Πώς μπορείτε να αυξήσετε το ταχύτητα σελίδας?
- Βελτιστοποιήστε τις εικόνες σας
- Ελαχιστοποιήστε τις ανακατευθύνσεις
- Ελαχιστοποιήστε τον κωδικό
- Βελτιώστε τον χρόνο απόκρισης του διακομιστή
- Αξιοποιήστε την προσωρινή αποθήκευση του προγράμματος περιήγησης
Μπορείτε επίσης να χρησιμοποιήσετε δωρεάν εργαλεία για να ελέγξετε την ταχύτητα του ιστότοπού σας, όπως Πληροφορίες ταχύτητας σελίδας της Google, Ιστοσελίδα δοκιμής, να GTMetrix.
4. Μετατρέψτε τα προγράμματα περιήγησης σε πελάτες
Ο πρωταρχικός στόχος κάθε ιστότοπου ηλεκτρονικού εμπορίου είναι - πώληση!
Φανταστείτε αυτό:
Σύμφωνα με το Google Analytics, η επισκεψιμότητα που δημιουργείται στον ιστότοπό σας είναι πολύ, δηλαδή, χιλιάδες άτομα περιηγούνται στον ιστότοπό σας κάθε μέρα, αλλά μόνο λίγοι από αυτούς γίνονται πελάτες. Δεν είναι λυπηρό;
Λοιπόν, ακολουθούν μερικές συμβουλές που μπορείτε να χρησιμοποιήσετε για να βεβαιωθείτε ότι κάθε ένα από αυτά τα προγράμματα περιήγησης μετατρέπεται σε πελάτες.
- Χρησιμοποιήστε ελκυστικές εικόνες για να τραβήξετε την προσοχή των επισκεπτών
- Βεβαιωθείτε ότι η διαδρομή προς τη μετατροπή από οποιαδήποτε σελίδα δεν απέχει περισσότερο από 3 κλικ ή λυκίσκο.
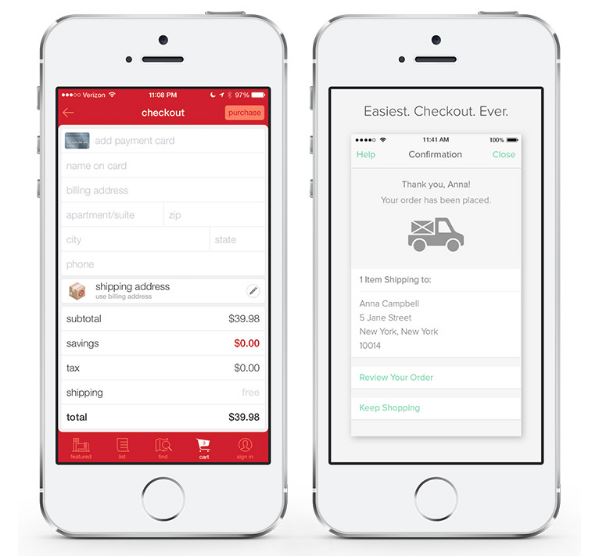
- Παρέχετε μια απρόσκοπτη και εύκολη πύλη πληρωμής. Κρατήστε το όσο το δυνατόν συντομότερο και μην γεμίσετε τη σελίδα με πάρα πολλά πεδία.

- Καταργήστε την αυτόματη αναπαραγωγή βίντεο και άλλων αναδυόμενων παραθύρων.
- Βεβαιωθείτε ότι το CTA (παρότρυνση για δράση) είναι εμφανές (και μπορείτε πάντα να κάνετε λίγο έλεγχο A / B για να τους βελτιώσετε!)
5. Απλοποιήστε την αναζήτηση ιστότοπου
Μια καλή αναζήτηση ιστότοπου είναι ζωτικής σημασίας για κάθε ιστότοπο ηλεκτρονικού εμπορίου, επειδή θα δημιουργήσει ένα ομαλό UX για κινητά.
Ο απώτερος στόχος είναι η παροχή της καλύτερης εμπειρίας αναζήτησης για κινητά για τον τελικό χρήστη, ώστε να μπορεί εύκολα να βρει το επιθυμητό προϊόν του σε ένα άγχος.
Δείτε πώς μπορείτε βελτιστοποιήστε την αναζήτηση του ιστότοπού σας.
- Βεβαιωθείτε ότι η γραμμή αναζήτησης είναι ορατή σε όλες τις συσκευές. Πείτε «όχι» σε μικροσκοπικές γραμμές αναζήτησης.
- Χρησιμοποιήστε την αυτόματη συμπλήρωση για να εξοικονομήσετε χρόνο και προσπάθεια
- Βεβαιωθείτε ότι τα ορθογραφικά λάθη έχουν αποτελέσματα αναζήτησης (αυτό συμβαίνει συχνότερα από ό, τι νομίζετε)
- Χρησιμοποιήστε εικόνες αντί για κείμενο
- Επιτρέψτε στους χρήστες να κάνουν πιο συγκεκριμένες τις αναζητήσεις τους
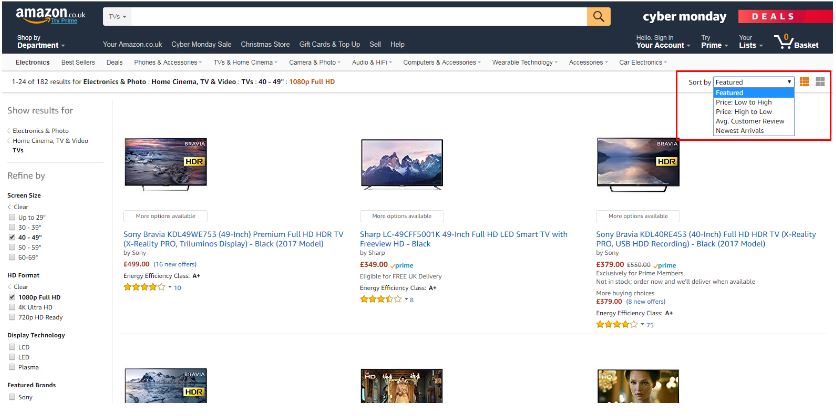
- Επιτρέψτε την ταξινόμηση των αποτελεσμάτων αναζήτησης και προσφέρετε στους χρήστες τη δυνατότητα να χρησιμοποιούν φίλτρα (γιατί πιστεύετε ότι η Amazon προσφέρει τόσο μεγάλο αριθμό φίλτρων; Είναι επειδή κάνει το κατάστημά τους πιο φιλικό προς τον χρήστη!)

6. Ανάγκη χειρονομιών και πληκτρολογίων
Χειρονομίες
Ας υποθέσουμε ότι θέλετε να αγοράσετε ένα νέο πουκάμισο και αρχίζετε να περιηγείστε σε μερικά ηλεκτρονικά καταστήματα. Παρατηρήσατε ότι σε ορισμένους ιστότοπους, θα μπορούσατε εύκολα να κάνετε μεγέθυνση και σμίκρυνση ενώ σε κάποιους άλλους ιστότοπους, δεν μπορείτε να το κάνετε.
Ακόμα κι αν μπορείτε, η εικόνα θα είναι pixel όταν προσπαθείτε να κάνετε μεγέθυνση. Αυτό θα σας ενοχλήσει εύκολα και οι πιθανότητες είναι ότι θα διαγράψετε το στοιχείο από το καλάθι σας.
Σε αυτό το σημείο, συνειδητοποιείτε ότι χρειάζεστε πραγματικά κοινές λειτουργίες χειρονομίας στον ιστότοπό σας ηλεκτρονικού εμπορίου, όπως ζουμ με τσίμπημα / διπλό πάτημα.
Πληκτρολόγια οθόνης
Μια άλλη σημαντική πτυχή που μπορεί να παραβλεφθεί είναι το γεγονός ότι ορισμένοι χρήστες χρησιμοποιούν θρησκευτικά μόνο πληκτρολόγια οθόνης όταν κάνουν αγορές στο διαδίκτυο.
Να βεβαιώνεστε πάντα ότι στο check out της πιστωτικής/χρεωστικής κάρτας πρέπει να εμφανίζεται μόνο το αριθμητικό πληκτρολόγιο. Σανwise, στο πεδίο email, δώστε στο πληκτρολόγιο το σύμβολο "@". Βεβαιωθείτε ότι έχετε ενεργοποιήσει τα πληκτρολόγια με βάση τα συμφραζόμενα που αλλάζουν με βάση τις απαιτούμενες εισόδους.
7. Ευκολία πρόσβασης
Μέγεθος κειμένου
Η διασφάλιση ότι οι τελικοί χρήστες μπορούν να αλληλεπιδράσουν με κάθε στοιχείο του περιεχομένου σας χωρίς να χρειάζεται να τσιμπήσετε και να κάνετε ζουμ βοηθά στην παροχή ενός UX υψηλής ποιότητας. Αφήστε τα μεγέθη της γραμματοσειράς σας να κλιμακώνονται εντός της θύρας προβολής και χρησιμοποιήστε τα 16 εικονοστοιχεία ως το μέγεθος της γραμματοσειράς βάσης και την κλίμακα σχετικά όπως απαιτείται.
Πατήστε Στόχος
Ορισμένοι ιστότοποι είναι έτοιμοι να μας κάνουν τρελούς επειδή οι ιστοσελίδες τους δεν έχουν βελτιστοποιηθεί σωστά. Γίνεται απαράδεκτο όταν πατάμε το λάθος κουμπί, επειδή είναι πολύ κοντά ή όταν πρέπει να κάνετε μεγέθυνση, για να πατήσετε το κουμπί.
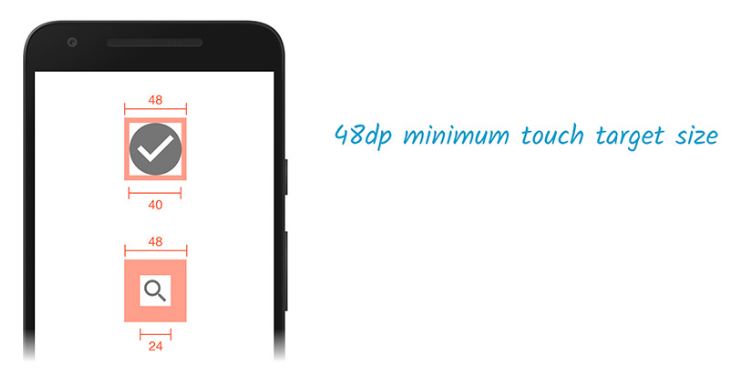
Ακολουθούν μερικές συμβουλές σχετικά με τον τρόπο βελτιστοποίησης των στόχων βρύσης:
- Κάντε στόχους βρύσης πλάτους τουλάχιστον 48 εικονοστοιχείων
- Το Space tap στοχεύει σε απόσταση τουλάχιστον 32px

Απολέπιση
Όταν σχεδιάζετε νέες σελίδες, θα πρέπει πάντα να σχεδιάζετε πρώτα τα κινητά και μετά να σκέφτεστε πώς θα κλιμακωθεί σε άλλες συσκευές όπως η desktop ή tablet. Να βεβαιώνεστε πάντα ότι το κινητό σας-responsive Οι ιστοσελίδες μπορούν να φιλοξενήσουν τόσο κατακόρυφο όσο και οριζόντιο προσανατολισμό συσκευών.
Το πιο σημαντικό πράγμα που πρέπει να σημειωθεί είναι ότι όλο το περιεχόμενο και τα μέσα σας θα πρέπει να γεμίζουν το μέγεθος της οθόνης και να κάνουν χρήση της οθόνης ακινήτων.
8. Προετοιμαστείτε για φωνητική αναζήτηση

Έχουμε μιλήσει για βελτιστοποίηση αναζήτησης φωνής πολύ πριν.
Σήμερα, ο αριθμός των ατόμων που χρησιμοποιούν Alexa, Cortana, Google Now και Siri για να βρουν απαντήσεις στις ερωτήσεις τους μέσω προφορικής λέξης και όχι πληκτρολογώντας ένα ερώτημα αναζήτησης αυξάνεται μέρα με τη μέρα.
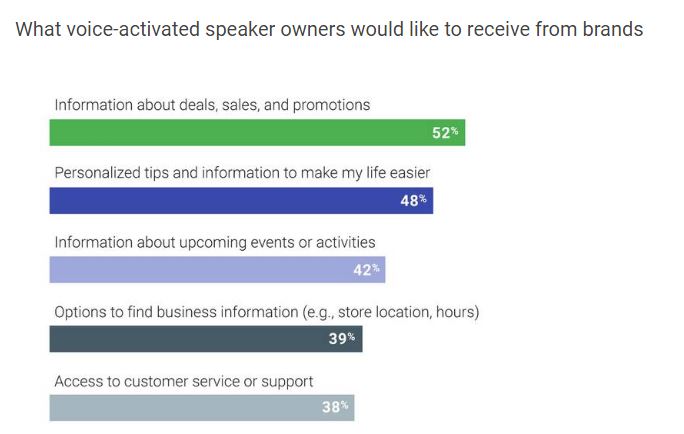
Σύμφωνα με την Google, αυτοί είναι οι κορυφαίοι λόγοι για τους οποίους οι χρήστες στρέφονται στα ηχεία που ενεργοποιούνται με φωνή:
- Τους επιτρέπει να κάνουν πολλές εργασίες
- Τους βοηθά να λάβουν άμεσα απαντήσεις και να μπουνformatιόν
- Διευκολύνει την καθημερινή ρουτίνα τους.
Επομένως, προφανώς, κάθε άλλος ιστότοπος θα προσπαθήσει να ενσωματώσει τη φωνητική αναζήτηση, επειδή αυτό το είδος τεχνολογίας έχει ήδη ριζώσει και έχει τεράστιο αντίκτυπο στα αποτελέσματα αναζήτησης και στις κατατάξεις.

Οι άνθρωποι αναζητούν πολύ διαφορετικά όταν πληκτρολογούν τα πληκτρολόγιά τους και όταν μιλούν με τη Siri ή την Alexa. Για παράδειγμα, ας υποθέσουμε ότι θέλετε να αναζητήσετε μια εύκολη συνταγή cheesecake βατόμουρου. Εάν το πληκτρολογείτε στο πλαίσιο αναζήτησης του Google, πιθανότατα θα πληκτρολογήσατε «εύκολη συνταγή cheesecake βατόμουρου».
Όμως, όταν κάνετε μια φωνητική αναζήτηση, πιθανότατα θα λέγατε, "Δημιουργήστε ένα cheesecake βατόμουρου με ελάχιστα συστατικά" ή "Δημιουργήστε cheesecake βατόμουρου σε 30 λεπτά". Αυτό είναι τεράστιο για τη βιομηχανία ηλεκτρονικού εμπορίου και θα σας βοηθήσει πολύ στην επιχείρηση, αν λάβετε υπόψη αυτές τις συμβουλές.
- Δημιουργήστε μια λίστα με λέξεις-κλειδιά και ερωτήσεις που σχετίζονται με την επιχείρησή σας.
- Σκεφτείτε τι είδους ερωτήσεις θα έκαναν οι τελικοί χρήστες.
- Η σημείωση των απαντήσεων θα ήταν χρήσιμη.
- Βελτιστοποιήστε ανάλογα το περιεχόμενό σας.
Επαγγελματική συμβουλή: Η Google (αυτήν τη στιγμή) χρησιμοποιεί πολλά επιλεγμένα αποσπάσματα για τα αποτελέσματα φωνητικής αναζήτησης. Βεβαιωθείτε ότι το περιεχόμενό σας έχει βελτιστοποιηθεί για επιλεγμένα αποσπάσματα και είστε έτοιμοι. Μιλήσαμε για τη βελτιστοποίηση του αποσπάσματος εδώ.
9. Χρησιμοποιήστε σήμανση δομημένων δεδομένων
Οι μηχανές αναζήτησης χρησιμοποιούν σήμανση δομημένων δεδομένων για να κατανοήσουν τα περιεχόμενα μιας σελίδας και να συγκεντρώνουν όλο και περισσότερα μέσαformation σχετικά με την ιστοσελίδα. Αυτό διευκολύνει τους χρήστες να βρουν το informatιόν που ψάχνουν.
Ταυτόχρονα, θα βελτιώσει τη λίστα αποτελεσμάτων της επιχείρησης.
Οι μηχανές αναζήτησης όπως η Google χρησιμοποιούν δομημένα δεδομένα για να δημιουργήσουν πλούσια αποσπάσματα, τα οποία είναι μικρά κομμάτιαformatιόντων που εμφανίζονται στα αποτελέσματα αναζήτησης.

Εδώ μπορείτε να βρείτε την βαθμολογία, τον αριθμό των κριτικών, τον χρόνο μαγειρέματος και πολλά άλλα. Τα πλούσια αποσπάσματα κάνουν τα πάντα ευκολότερα για τον τελικό χρήστη.
Ως εκ τούτου, η σήμανση δομημένων δεδομένων είναι ζωτικής σημασίας για την κατάταξη. Μπορείτε να επαληθεύσετε τη δομημένη σήμανση κατά μήκος desktop και δοκιμές για φορητές συσκευές και για τις δύο εκδόσεις με το Δομημένη Tool δεδομένα δοκιμών.
10. Απαλλαγείτε από το Flash και τα αναδυόμενα παράθυρα
Αποφύγετε την παρουσίαση περιεχομένου σε χρήστες κινητών συσκευών, κάτι που απαιτεί την εγκατάσταση φλας, καθώς οι κινητές συσκευές δεν το υποστηρίζουν. Το Googlebot μπορεί εύκολα να το εντοπίσει ως σφάλμα και η κατάταξή σας θα αντιμετωπίσει τις συνέπειες. Το HTML5 και το JavaScript είναι καλύτερες εναλλακτικές λύσεις για αναβάθμιση όσον αφορά την αξιοπιστία και την απόδοση.
Εάν ο ιστότοπός σας είναι γεμάτος αναδυόμενα παράθυρα, τότε ενδέχεται να τιμωρηθείτε από την Google. Η Google καταργεί το παρενθετικό περιεχόμενο (αυτός είναι ο επίσημος τρόπος για να πούμε ενοχλητικά αναδυόμενα παράθυρα).

Πρέπει να το έχετε ξαναδεί, ε;
Ενώ είμαστε απασχολημένοι με την περιήγηση, εμφανίζεται ένα αναδυόμενο παράθυρο ξαφνικά! Και έτσι, ολόκληρο το UX διακόπτεται. Οι παρενθετικές διαφημίσεις δεν σας επιτρέπουν να εξερευνήσετε έναν ιστότοπο έως ότου συμμορφωθείτε και κάντε κλικ σε έναν σύνδεσμο ή "x".
Ολοκληρώνοντας
Αυτές οι 10 οδηγίες θα σας βοηθήσουν να βελτιστοποιήσετε τον ιστότοπό σας ηλεκτρονικού εμπορίου για την ενημέρωση ευρετηρίου για κινητά. Αφού πραγματοποιήσει τις απαραίτητες αλλαγές στον ιστότοπό σας, θα είναι σε θέση να αντέξει και να επιβιώσει μετά την ενημέρωση παγκοσμίως.
Συνιστώ έναν πλήρη έλεγχο για κινητά και μια σωστή ανάλυση του ιστότοπου. Αυτό θα σας βοηθήσει να ξεκινήσετε και θα ξέρετε πώς να προχωρήσετε περαιτέρω.
Εστιάστε στη δημιουργία ενός ιστότοπου βελτιστοποιημένου για κινητά και θα ακολουθήσουν οι υπόλοιποι.
Η εικόνα προσφέρθηκε: [1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
Προτεινόμενη εικόνα





Σχόλια απαντήσεις 0