Seit stetigen Verbesserungen der Handy- und Tablet-Technologien, die Herausforderungen Die Designer einer E-Commerce-Website ändern sich ständig. Während der technologische Fortschritt in diesem Bereich mit dem Verbraucher sehr beliebt ist und ständig Geschäftsbesitzer neue Möglichkeiten für Kunden in immer vielfältigen Szenarien und Standorten, es definitiv schafft einige Probleme für Designer und Entwickler bietet erreichen. Es gibt einige Grundprinzipien, die bei der Gestaltung von Mobilgeräten berücksichtigt werden müssen. In diesem Artikel werden wir sie besprechen und durchgehen.
Analyse des Kundenverhaltens
Das Kundenverhalten auf Handys in Bezug auf E-Commerce-Websites ähnelt dem normalen Browser-Erlebnis, wird jedoch mit einigen Besonderheiten behandelt, die wir jetzt diskutieren werden. Es wird erwartet, dass auf dieselben Sites zugegriffen werden kann, jedoch auf eine Weise, die für den kleineren Bildschirm geeignet vereinfacht ist.
Das Kaufverhalten der Verbraucher auf mobilen Geräten unterscheidet sich erheblich von dem, das bei größeren, statischen Geräten zu beobachten ist. Es wird vermutet, dass Tablet-Käufer eher einen Kauf als Smartphone-Käufer tätigen, was zeigt, auf welche Weise das bestimmte verwendete Tool die Aktivität des Nutzers beeinflusst.
Mobile Geräte sind klein und haben wenig Bildschirmfläche. Daher ist es wichtig, diese Einschränkung zu akzeptieren, anstatt dagegen anzukämpfen. Oftmals beanspruchen Anwendungen den kleinen Raum mit so vielen Dingen, wie sie denken, dass ein Benutzer sie brauchen könnte, aber sie glauben, dass dies kontraproduktiv ist. Die besten Einkaufserlebnisse können als solche angesehen werden, die leicht sind, bei denen der Fokus auf dem Produkt liegt und die restlichen Informationen als unterstützender Inhalt dienen, anstatt um die Aufmerksamkeit des Benutzers zu kämpfen.
Verwenden Sie die richtige Foundation
Es ist wichtig, die richtige Grundlage für Ihre Websites zu haben, insbesondere bei der Analyse des mobilen Verhaltens. Es gibt mehrere Frameworks zur Auswahl, und ich bin so positiv über sie, weil sie mit HTML, CSS und JS für zahlreiche Anwendungen, verschiedene Elemente der Benutzeroberfläche einschließlich Schaltflächengruppen, Dropdown-Tasten, Thumbnails, Warnungen, Fortschrittsbalken und vieles mehr. Sie bieten auch einige gute Ratschläge, um alles zusammenzufügen, sowie einige vorgeschlagene Vorlagen. Dies hilft Ihnen dabei, Ihre Website einzigartig zu machen, jedoch mit dem Vorteil der anfänglichen Anleitung und der Plattform, die durch das Framework bereitgestellt wird.
Die Verwendung eines solchen Frameworks hilft bei einem weiteren wichtigen Aspekt des E-Commerce für Handys, nämlich der Optimierung. Tools bereitgestellt von Shopify kann helfen, CSS anstelle von Bildern zu verwenden, wo immer dies möglich ist. Dies unterstützt die Leistungsoptimierung und bietet eine stabile Plattform für auftretende und zukünftige Verkäufe. Wenn ein Farbverlauf benötigt wird, verwenden Sie CSS anstelle eines Bildausschnitts. Beliebige Bilder können optimiert werden, indem sichergestellt wird, dass die Dateigröße so klein wie möglich ist, ohne dass die Qualität unnötig beeinträchtigt wird. Javascript- und CSS-Dateien würden minimiert und vor allem sichergestellt, dass unerwünschte Javascript-Dateien beim Laden auf ein mobiles Gerät nicht aufgerufen werden. Alle diese Funktionen verbessern die Leistung der Website und die Benutzerfreundlichkeit für mobile Benutzer.
Priorisieren Sie den Inhalt
Wenn wir von einem sprechen responsive Website ist es wichtig sicherzustellen, dass die wichtigsten Funktionen übernommen werden und der Inhalt der mobilen Website für Benutzerfreundlichkeit und verbesserte Benutzerfreundlichkeit priorisiert wird. Unter den Merkmalen, die in einer mobilen Umgebung mit „priorisiertem Inhalt“ enthalten sein müssen, konnten wir nominieren:
- Eine Suchleiste, auf die auf jeder Seite zugegriffen werden kann
- Link zu den Kontoeinstellungen und der Checkout-Seite
- Einfacher Zugang zu jeder Kategorie vor Ort
- Bilder in voller Breite für inhaltsorientierte Inhalte
Entscheidend ist, welche Elemente sowohl für Desktop- als auch für Mobilgeräte relevant sind. Der Trick besteht darin, Prioritäten zu setzen, indem man die Wichtigkeit jedes einzelnen Elements versteht und sicherstellt, dass die Funktionen für Mobilgeräte- und Desktop-Benutzer gleichermaßen gut funktionieren. Die Faustregel hierfür ist, den Fokus immer auf den Inhalt zu richten und ihn zu priorisieren.
Verwenden Sie einfache Schnittstellen
Clutter ist dein Feind Nummer eins, also die Idee, sich hauptsächlich auf einfache, übersichtliche aber nutzbare Interfaces und Designs zu verlassen. Mobile Einkaufserlebnisse sind am besten, wenn der Fokus allein auf den Produkten liegt. Lassen Sie den Nutzer einfach durch Ihre Produkte browsen, indem Sie unnötige Widgets wie zusätzliche Banner oder unnötige Links zwischen den Seiten entfernen.
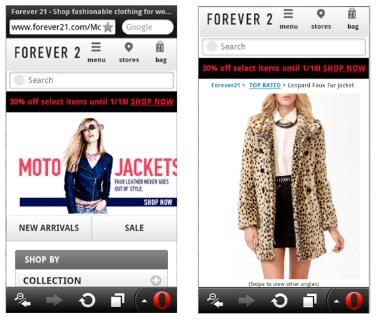
Eine Website, die große Fotos und Feeds voller Produkte anzeigt, ist der richtige Weg. Das Browsen einfach und unkompliziert zu gestalten und mit störungsfreien Schnittstellen zu rollen, ermöglicht dem Endbenutzer, sich durch das ansprechende, aber funktionale Design, das ihm zur Verfügung gestellt wird, auf den tatsächlichen Einkauf zu konzentrieren.
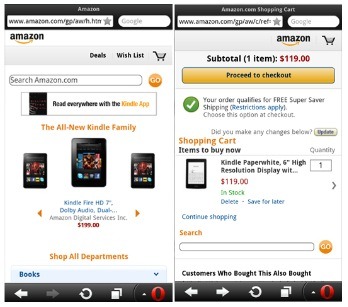
Amazon nutzt eine großartige mobile Oberfläche, die wirklich einfach aussieht, aber überhaupt nicht billig ist. Viel Whitespace und warme Farben schaffen eine schöne Farbpalette, die den Augen gefällt und den Interfaces sehr zugute kommt. Ungeachtet der zahlreichen Widgets wäre das Wort, das diese Schnittstelle beschreiben würde, immer noch einfach, weil die Konkordanz in der Art und Weise, wie die Grafiken miteinander interagieren, ist.
Verwenden Sie hochwertige Grafiken und Bilder
Mobile Geräte, insbesondere Telefone, haben relativ kleine Bildschirme. Produktfotos sollten nicht noch kleiner sein; Die Produkte müssen im Detail betrachtet werden, deshalb möchten Sie möglichst viele Bilder im Vollbildmodus verwenden. Wenn Fotos pixelig oder klein sind, wird es Käufer verärgern und das Einkaufsverhalten beeinflussen. Einkaufen auf einem mobilen Gerät ist schwierig genug, wie es ist. User Experience besteht aus mehreren Fakten, und auch wenn die Bildqualität nicht Teil davon ist, trägt sie definitiv zur Glaubwürdigkeit bei und wirkt manchmal auf die Impulse des Endbenutzers, die definitiv das Konzept der Benutzererfahrung ausmachen, das wir suchen Vorwärts, um unsere mobilen Websites zu verbessern.
Haben Sie einen effektiven Checkout-Prozess
Da der Checkout-Prozess zahlreiche Textfelder erfordert, kann dies einer der schwierigsten Teile einer E-Commerce-Website sein, um richtig zu kommen, aber mit der Herausforderung kommen Ergebnisse, da ein effektives Checkout in hohen Konversionsraten resultieren kann. Der Prozess muss gut strukturiert und leicht auf einem mobilen Gerät zu verfolgen sein, daher müssen mehrere Prinzipien in diesem Sinne umgesetzt werden:
- Liste der Produkte mit einfachen + und - Tasten zur Mengenverwaltung
- Ein Feld für Gutscheincodes (falls vorhanden)
- Großer und übersichtlicher "Checkout" -Knopf
- Sichtbare Schaltfläche "Einkauf fortsetzen"
Bei der Gestaltung des Checkout-Prozesses ist eine Akkordeonstruktur ein guter Ansatz. Dies gibt dem Benutzer einen klaren Überblick über den Prozess und hält alle relevanten Informationen auf einem Bildschirm. Diese Theorie wurde in Frage gestellt von mehrere Experten Da diese Meinungen jedoch subjektiv sind, sollten Sie herausfinden, was Ihren Bedürfnissen am besten entspricht, und für oder gegen das Akkordeon-Feature sein.
Aus irgendeinem Grund muss der Benutzer sich häufig anmelden / anmelden, um in mobilen Apps zu stöbern und einzukaufen. Es ist sehr unpraktisch für den Endbenutzer, sich zu einer Anmeldung von einem mobilen Gerät zu verpflichten, oft, weil diese Formulare erfordern, dass viele Felder ausgefüllt werden.
Sobald sich jemand entscheidet, etwas auf Ihrer Website zu kaufen, ist es wichtig, dass Sie ihn so einfach wie möglich auschecken lassen. Stellen Sie sicher, dass der Prozess, zu dem Sie sie verpflichten, eine nahtlose und sinnlose Erfahrung ist - oder zumindest muss es eine sein. Es ist wichtig, einen Benutzer beim Auschecken nicht zu ärgern. Zu diesem Zeitpunkt haben Ihre Kunden beschlossen, Ihr Produkt zu kaufen. Lassen Sie sie dies also richtig machen, aber auf die richtige Weise, indem Sie alle Probleme beseitigen, mit denen sie möglicherweise konfrontiert sind.
Fazit
Mobile Geräte haben eine separate Umgebung in Bezug auf E-Commerce, daher ist ein spezifischer Ansatz notwendig. In diesem Artikel haben wir einige Grundprinzipien besprochen, die abgedeckt werden müssen, um den Endbenutzern eine nutzbare und effiziente Erfahrung zu bieten. Es ist wichtig zu erkennen, dass jede Website ihre eigenen spezifischen Merkmale hat. Während eine allgemeine Herangehensweise möglich ist, ist die Anpassung an wichtige Besonderheiten Ihrer eigenen Website ebenso wichtig.
Feature Bild Knicks von Nadrosia






Kommentare 0 Antworten