Если вы создаете свой собственный веб-сайт, у вас обычно есть два варианта:
- Продвинутый веб-конструктор, который требует кодирования и более совершенных технических навыков, чтобы максимально использовать его возможности.
- Конструктор с перетаскиванием без кода, который предоставляет шаблоны, которые помогут вам быстро создать свой веб-сайт.
Однако есть и третий вариант — WebWave.
Эта изящная платформа для создания веб-сайтов может похвастаться функциональностью перетаскивания, но больше похожа на инструмент графического дизайна, чем на стандартный конструктор веб-сайтов.
Я протестировал WebWave и хочу поделиться своими мыслями.
В двух словах, ВебВейв предоставляет доступную платформу для создания веб-сайтов с отличными функциями SEO, но любители могут с трудом справиться с процессом редактирования.
С учетом сказанного, вот мой обзор WebWave:
Что такое веб-волна?
Как уже упоминалось во вступлении, WebWave — это надежный конструктор веб-сайтов и система управления контентом.
Если у вас есть опыт работы с Canva, вы сможете достаточно легко начать использовать WebWave для проектов веб-дизайна. Вам не придется бороться с HTML или Javascript, и вам не нужно кодировать или настраивать серверы; просто используйте его конструктор с перетаскиванием, чтобы собрать свой сайт воедино, добавить свой контент, и, вуаля, ваш сайт готов к работе!
Вы можете размещать веб-элементы, такие как изображения и текст, где угодно — нет никакой предопределенной сетки, с которой можно было бы бороться. Вы также можете выбрать различные варианты анимации, такие как анимация текста, кнопок и изображений, чтобы оживить свой веб-сайт. Вы даже можете выбрать более продвинутую анимацию. Одним из них является эффект Кена Бернса — хитрый трюк, который может оживить статичную графику, такую как фотографии и рисунки, с помощью панорамирования и увеличения неподвижных изображений.
Есть даже бесплатный план! Однако для доступа к более продвинутым функциям (таким как SEO, электронный маркетинг и электронная коммерция) вам необходимо обновить свой план (не волнуйтесь, мы подробно расскажем о ценах чуть позже).

Ключевые особенности WebWave
Ознакомившись с основами, давайте углубимся в ключевые функции WebWave:
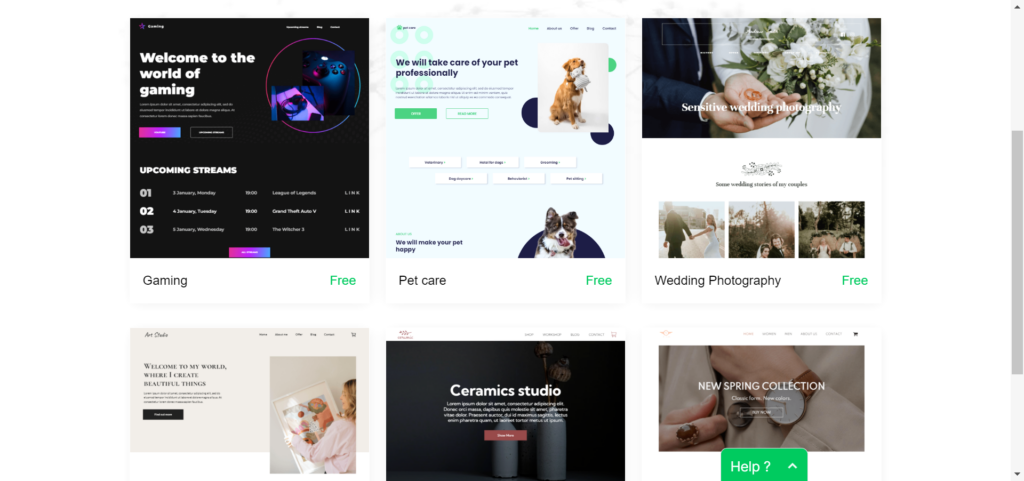
Шаблоны и дизайны веб-сайтов
WebWave насчитывает более 60 responsive шаблоны на выбор, организованные по категориям, например:
- Бизнес
- Электронная коммерция
- Лэндинг
- Блог
- Портфолио
- Пустой шаблон (т.е. можно построить с нуля).
Затем в этих категориях вы найдете больше нишевых шаблонов, таких как уход за домашними животными, игры, дизайн интерьера, персональные тренировки, блоги о стиле жизни и многое другое. Таким образом, независимо от того, каким бизнесом вы занимаетесь, вы должны найти привлекательный шаблон, отвечающий вашим потребностям.
Просто выберите нужный шаблон и настройте его цвета, изображения, шрифты и т. д. в соответствии с вашими потребностями. Как упоминалось выше, вы не ограничены заранее заданной сеткой, поэтому можете размещать элементы, такие как изображения и кнопки, именно там, где вы хотите.

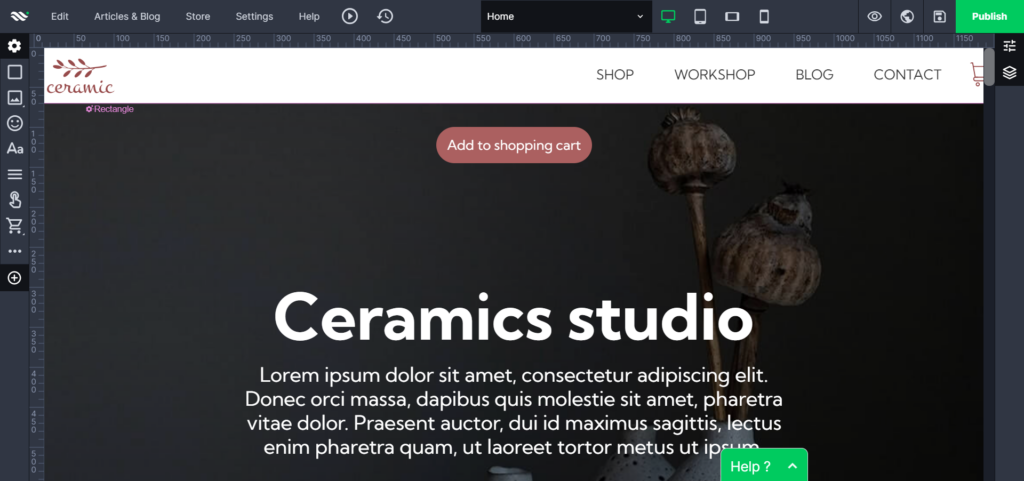
Редактор WebWave
Как я уже упоминал, если вы знакомы с Photoshop, вы заметите, что редактор перетаскивания WebWave имеет аналогичный интерфейс. Просто перетащите выбранные элементы (например, изображения, текст, анимацию и т. д.) на место и настройте их соответствующим образом. Например, вы можете установить ширину и высоту для каждого элемента, добавить анимированные функции и наложить или перекрыть столько элементов, сколько хотите, без ограничений сетки.
Вы также можете играть с более продвинутыми функциями, такими как:
- Загрузка пользовательских шрифтов
- Добавить фотогалереи
- Добавить параллаксную прокрутку
- Используйте встроенный редактор изображений для редактирования размера, цвета и ширины изображений, не выходя из редактора WebWave.
Среди других заслуживающих внимания конструктивных особенностей:
- Получите доступ к бесплатной библиотеке из более чем 1,000,000 XNUMX XNUMX изображений и значков
- Вы можете установить глобальные стили текста на своем веб-сайте.
- Чтобы ускорить веб-дизайн, вы можете создавать собственные многоразовые композиции.

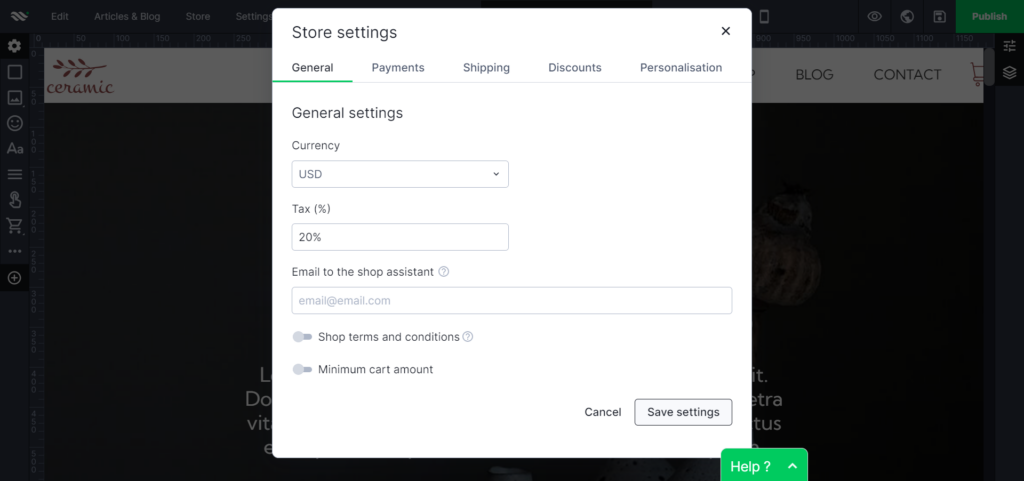
Электронная коммерция
Если вы хотите запустить интернет-магазин, вам будет приятно узнать, что WebWave не взимает комиссию за транзакции. Также, в зависимости от выбранного вами тарифного плана, вы можете продавать цифровые и физические продукты (подробнее об этом ниже). Кроме того, вы можете создавать собственные промокоды, чтобы привлекать новых клиентов и вознаграждать постоянных покупателей.

Безопасность.
Серверы WebWave находятся под круглосуточным мониторингом, отчасти поэтому он может похвастаться впечатляющим показателем 99.9%. uptime. Пользователи также получают ежедневные резервные копии и бесплатную SSL сертификат для каждого доменного имени.
Анализатор SEO
SEO-анализатор WebWave проводит аудит и оптимизацию вашего сайта для SEO просто. SEO-анализатор сканирует ваш сайт и оценивает такие вещи, как ключевые слова, позиции в поисковых системах, контент и другие факторы, такие как:
- Заголовки
- Ссылка на профиль
- Мета-теги
- Карта сайта
- ALT
- Контент
После завершения аудита (это займет всего несколько минут!), вы сможете увидеть, что вы хорошо оптимизировали для SEO, а что нуждается в улучшении. Кроме того, вы даже можете сравнить свои показатели SEO с показателями конкурентов.
Доменные имена
Вы можете зарегистрировать свой собственный домен через интерфейс WebWave CMS или подключить существующий домен к своему веб-сайту Webwave. Обратите внимание, что для регистрации нового домена необходимо активировать премиум-план WebWave (подробнее об этом позже). Но если у вас уже есть доменное имя у стороннего продавца, WebWave упрощает перенаправление. Просто откройте раздел «Установите свой собственный адрес» в веб-мастере, нажмите «Подключить домен», введите существующее доменное имя и нажмите кнопку «Добавить».
Учетные записи электронной почты и электронный маркетинг
Вы можете создавать почтовые ящики после покупки премиум-плана и регистрации или подключения доменного имени. Однако количество почтовых ящиков и размеры ящиков на сервере зависят от выбранного вами тарифного плана (подробнее об этом ниже).
Если вам нужен доступ к функциям электронного маркетинга, вы можете сделать это через WebWave. Интеграция с MailerLite.
Вы можете создавать кампании на основе поведения клиентов, создавать информационные бюллетени с помощью простого редактора перетаскивания, отслеживать эффективность своей электронной коммерции с отслеживанием продаж и т. д.
MailerLite имеет бесплатный план для размещения одного пользователя и обеспечивает ежемесячную отправку 12,000 XNUMX электронных писем. Он также включает в себя такие функции, как:
- Редактор перетаскивания
- Формы регистрации и всплывающие окна
- Доступ к конструктору автоматизации электронной почты
Тем не менее, растущий и продвинутый бизнес может извлечь выгоду из платного плана MailerLite. Вы можете узнать больше о ценах и функциях MailerLite здесь.
Сотрудничайте с вашей командой
Вы можете предоставить доступ к своей учетной записи WebWave любому количеству пользователей, что отлично, если вы хотите сотрудничать с другими. Вы можете изменить назначенные им разрешения всего за несколько кликов; например:
- Редактор: Редакторы могут изменять содержимое вашего веб-сайта, добавлять новые статьи, добавлять или удалять изображения и многое другое. Однако они не могут управлять вашими настройками SEO или всем, что связано с вашей лентой новостей.
- Главный редактор: Они имеют больше творческого контроля и получают доступ к определенным разрешениям SEO. Они также могут просматривать и редактировать подстраницы, вашу ленту новостей и получать доступ к вашей статистике.
- администратор: Администраторы имеют те же права, что и веб-мастер. Они могут управлять вашим почтовым ящиком, иметь неограниченный доступ к вашим настройкам SEO и доступ к конструктору сайтов.

Интеграции WebWave
Вы можете улучшить свой веб-сайт с помощью различных внешних интеграций, в том числе:
- Лагерь группы
- Google шрифты
- Google Analytics
- Страница вызова
- AddThis
- Свежая почта
- Disqus
- Google Calendar
- Google Maps
- Мейлер Лайт
- Shopify
- Typeform
- ВверхМеню
- CrawlIQ.ai
- tawk.to
- Ecwid
- Шикарные карты
- Issuu
- LiveChat
- Chater.biz
Вы можете добавить все эти интеграции на свой сайт, просто сгенерировав код, вставив его в элемент HTML и нажав «Готово».
Простота использования WebWave
Как упоминалось в этом сообщении в блоге, WebWave — это конструктор веб-сайтов с функцией перетаскивания, но действительно ли им так легко пользоваться?
Хотя его интерфейс перетаскивания привлекателен, в нем не всегда легко ориентироваться. Если вы новичок в создании веб-сайтов, вам все равно будет проще, чем программировать, но не дайте себя одурачить — возможно, вам придется быть готовым учиться на ходу. Однако предположим, что вы уже использовали инструменты графического дизайна, такие как Photoshop. В этом случае у вас будет преимущество, так как интерфейс очень похож.
К счастью, шаблоны WebWave упрощают процесс настройки, и если вы разбираетесь в технических вопросах, вы можете использовать функцию «подсказки», которая объясняет, что представляет собой каждый инструмент и как его использовать.
Итак, в двух словах — да, WebWave относительно прост в использовании. Тем не менее, если вы никогда не использовали инструменты графического дизайна, вам предстоит более крутая кривая обучения.
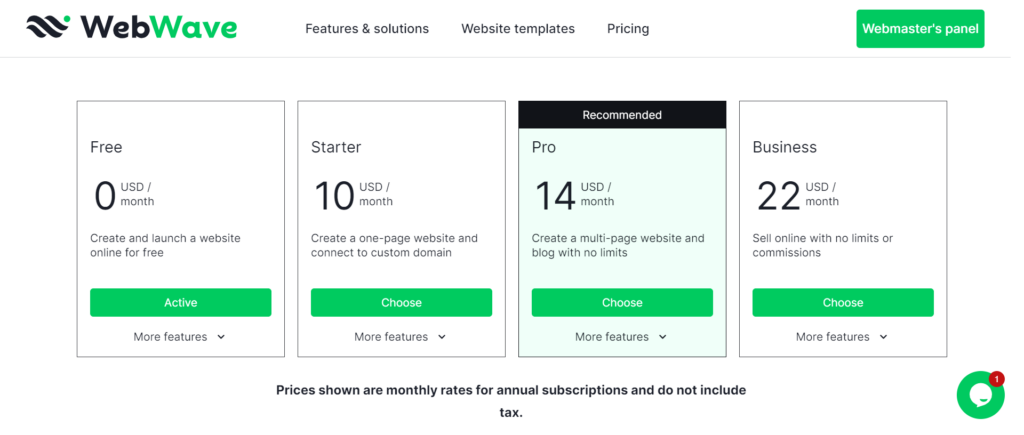
Цены WebWave
Вы можете создать и запустить свой веб-сайт совершенно бесплатно с помощью WebWave. Однако возможности бесплатного плана ограничены. Например, вы не можете настроить онлайн-платежи, отправить карту сайта вашего сайта в Google, и у вас не будет собственного почтового ящика WebWave. Кроме того, на вашем сайте наклеен логотип WebWave. Однако, если вам нужен простой веб-сайт для отображения портфолио или блога (в ограниченном объеме), он может сработать. Тем не менее, вам обязательно понадобится платный план, чтобы воспользоваться всеми преимуществами WebWave.
Пожалуйста, обратите внимание: Цены, указанные ниже, основаны на ежегодном выставлении счетов. Ежемесячная подписка облагается более высокой оплатой. Вы можете узнать больше о затратах WebWave на его ценах.
Стартер: $ 10 / месяц
С планом Starter вы можете создать одностраничный сайт и связать его с личным доменом. Вы также получите бесплатный домен на год и учетную запись электронной почты WebWave; кроме того, вы можете отправить карту сайта своего веб-сайта в Google, и реклама WebWave с вашего сайта будет удалена. Вы также получите дополнительную пропускную способность 2 ГБ и хранилище 3 ГБ для вашего сайта.
Pro: $ 14 / месяц
Всего за 14 долларов в месяц вы можете перейти на план Pro. Вы получите все функции, перечисленные в вышеупомянутом плане Starter, но вы можете создать многостраничный веб-сайт, добавить блог на свой сайт, и ограничений по пропускной способности нет. Вы также получите 10 ГБ файлового хранилища.
Бизнес: $ 22 / месяц
С этим пакетом у вас будет неограниченное хранилище файлов и учетные записи электронной почты; вы можете продавать онлайн без ограничений и комиссий, продавать цифровые продукты и настраивать электронную коммерцию с онлайн-платежами.
Примечание: не может продавать цифровые продукты на своем веб-сайте без перехода на бизнес-план.

Плюсы и минусы WebWave
Мы покрыли много земли. Итак, прежде чем я подведу этот обзор WebWave к концу, давайте кратко рассмотрим плюсы и минусы этого единственного в своем роде конструктора веб-сайтов.
Плюсы
- Нет навыков кодирования? Без проблем: WebWave имеет редактор с возможностью перетаскивания и предлагает на выбор около 60 шаблонов веб-сайтов. Каждый шаблон можно настроить с помощью различных шрифтов, изображений и кнопок.
- Неограниченное ведение блога: После того, как вы настроите свой сайт, вы получите неограниченную возможность ведения блога. То есть вы можете добавить столько постов в блог, сколько захотите, и полностью контролировать их стиль.
- SEO: SEO-возможности WebWave довольно сильны. Вы можете играть с настройками для определенных страниц и статей, добавлять метаописания, перенаправления 301, sitemap.xml и многое другое. SEO-анализатор WebWave также предлагает персонализированную обратную связь для каждой страницы, чтобы помочь направить вашу SEO-оптимизацию в правильном направлении.
- Responsive конструкции: Шаблоны WebWave предназначены для работы как на настольных компьютерах, так и на мобильных устройствах и быстро адаптируются к различным размерам экрана. Это отлично подходит для того, чтобы сделать ваш сайт более доступным.
Минусы
- WebWave может глючить: К сожалению, некоторые пользователи обнаружили, что элементы конструктора перетаскивания WebWave (например, его нижние колонтитулы) глючат и трудно редактируются.
- Медленные скорости: Некоторые пользователи WebWave жаловались на медленную загрузку, что может раздражать.
- Аналитика: Некоторые пользователи говорят, что хотели бы видеть более продвинутые инструменты аналитики.
Обзор WebWave: мой окончательный вердикт
Итак, мы подошли к концу моего обзора WebWave!
Предположим, вы новичок в создании веб-сайтов и не хотите разбираться с программированием и технологическим жаргоном. В этом случае WebWave — один из самых доступных веб-конструкторов на рынке. Он подходит для всех видов бизнеса. Являетесь ли вы фрилансером, управляете интернет-магазином или ведете собственный блог, WebWave обслуживает большинство малых и средних предприятий.
Тем не менее, есть еще возможности для улучшения. Как упоминалось выше, некоторые пользователи WebWave жалуются на медленную загрузку, и хотя ВебВейв предлагает множество вариантов шаблонов, их цвета и дизайн кажутся немного одинаковыми.
Кроме того, стоит отметить, что WebWave, вероятно, не будет лучшим вариантом, если вы хотите масштабировать свои операции. особенно если вы работаете в сфере электронной коммерции. Интеграции с платежами клиентов ограничены (PayPal и Stripe), и нет большого разнообразия шаблонов электронной коммерции.
Но, поскольку начать работу с ним можно бесплатно, вы ничего не потеряете, попробовав его, чтобы увидеть, соответствует ли он потребностям вашего бизнеса.
Это все от меня, ребята; дайте мне знать в поле для комментариев под своим опытом работы с WebWave. Скоро поговорим!




Комментарии Ответы 0