Deoarece îmbunătățirile continue ale tehnologiilor de telefonie mobilă și tabletă, provocări cu care se confruntă designerul unui site de comerț electronic se schimbă mereu. În timp ce progresul tehnologic în acest domeniu este popular printre consumatori și oferă în mod constant proprietarilor de afaceri noi oportunități de a ajunge la clienți în scenarii și locații din ce în ce mai variate, acesta creează cu siguranță unele probleme pentru designeri și dezvoltatori. Există mai multe principii de bază care trebuie luate în considerare la proiectarea pentru dispozitive mobile, iar în acest articol le vom discuta și le vom examina.
Analiza comportamentului clienților
Comportamentul clienților pe telefoane mobile în ceea ce privește site-urile de comerț electronic este similar cu experiența de navigare obișnuită, dar cu ușoare particularități vom discuta acum. Există o așteptare de a putea accesa aceleași site-uri, dar într-un mod care este simplificat în mod adecvat pentru ecranul mai mic.
Comportamentul de cumpărare al consumatorilor pe dispozitive mobile diferă semnificativ de cel observat la dispozitivele statice mai mari. In se presupune că cumpărătorii de tablete sunt mai predispuși să efectueze o achiziție ca cumpărători de smartphone-uri, demonstrând modul în care instrumentul utilizat în mod particular influențează activitatea utilizatorului.
Dispozitivele mobile sunt mici și au un ecran redus, așa că este important să acceptați această limitare în loc să le combateți. Adesea, aplicațiile interferează cu spațiul mic cu atâtea lucruri de câte crede că ar putea avea nevoie un utilizator, dar se crede că este contraproductiv. Cele mai bune experiențe de cumpărături pot fi considerate cele care sunt ușoare, unde accentul este pus pe produs, iar informațiile rămase acționează mai degrabă ca susținere a conținutului decât ca luptă pentru atenția utilizatorului.
Folosiți fundația potrivită
Este important să aveți fundația potrivită pentru site-urile dvs. web, mai ales atunci când analizați comportamentul său mobil. Există mai multe cadre de unde alege și sunt atât de pozitiv în privința lor, deoarece vin cu HTML, CSS și JS pentru numeroase utilizări, oferind diverse elemente de interfață, inclusiv grupuri de butoane, meniuri drop-down de butoane, miniaturi, alerte, bare de progres și multe altele. Acestea oferă, de asemenea, câteva sfaturi bune cu privire la montarea tuturor împreună, precum și câteva șabloane sugerate. Acest lucru vă ajută să vă faceți site-ul unic, dar cu avantajul îndrumării inițiale și al platformei oferite de cadru.
Utilizarea unui astfel de cadru ajută la un alt aspect important al comerțului electronic pentru mobil, care este optimizarea. Instrumente furnizate de Shopify poate ajuta la utilizarea CSS în loc de imagini ori de câte ori este posibil, ceea ce ajută la optimizarea performanței și oferă o platformă stabilă pentru vânzările care apar și viitoare. Dacă este necesar un gradient, utilizați CSS mai degrabă decât o felie de imagine. Orice imagine poate fi optimizată asigurându-vă că dimensiunea fișierului este cât mai mică posibil, fără a compromite calitatea inutil. Fișierele Javascript și CSS ar fi reduse și, cel mai important, se vor asigura că fișierele Javascript nedorite nu sunt apelate atunci când sunt încărcate pe un dispozitiv mobil. Toate aceste funcții beneficiază de performanța site-ului și îmbunătățesc experiența utilizatorilor de dispozitive mobile.
Prioritizează conținutul
Dacă vorbim despre a responsive site-ul web, este vital să vă asigurați că cele mai importante caracteristici sunt transferate și că conținutul site-ului mobil este prioritizat pentru ușurință în utilizare și o utilizare îmbunătățită. Printre caracteristicile care trebuie incluse într-un mediu mobil „conținut prioritar”, am putea numi:
- O bară de căutare accesibilă pe fiecare pagină
- Link către setările contului și pagina de plată
- Acces facil la fiecare categorie de pe site
- Imagini cu lățime completă pentru o experiență centrată pe conținut
Decizia ce elemente sunt relevante atât pentru desktop, cât și pentru mobil este o parte vitală a procesului. Trucul constă în stabilirea priorităților prin înțelegerea importanței fiecăruia și să ne asigurăm că funcțiile funcționează la fel de bine pentru telespectatorii de pe dispozitive mobile ca și pentru cei de pe desktop. Regula de bază pentru aceasta este ideea de a păstra întotdeauna concentrarea asupra conținutului și de a-l prioritiza.
Utilizați interfețe simple
Dezordinea este dușmanul dvs. numărul unu, astfel ideea de a vă baza în principal pe interfețe și design-uri simple, nedezvoltate, dar utilizabile. Experiențele de cumpărături mobile sunt cele mai bune atunci când accentul este pus doar pe produse. Permiteți utilizatorului să răsfoiască cu ușurință produsele dvs., scăpând de widget-uri inutile, cum ar fi bannere suplimentare sau link-uri inter-site inutile.
Un site web care afișează fotografii mari și fluxuri pline de produse este calea de urmat. Menținerea navigării ușoare și simple și rularea cu interfețe libere este ceea ce permite utilizatorului final să se concentreze asupra cumpărăturilor reale prin designul atractiv, dar funcțional, care i se oferă.
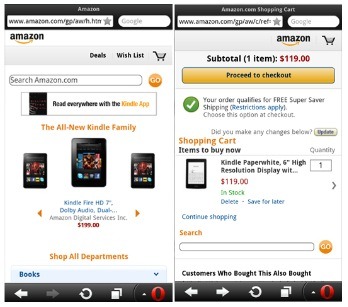
Amazon folosește o interfață mobilă excelentă, care pare foarte simplă, dar nu se simte deloc ieftină. O mulțime de spații albe și culori calde creează o paletă de culori frumoasă, care face plăcere ochilor și beneficiază foarte mult de interfețe. Indiferent de cantitatea numeroasă de widget-uri, cuvântul care ar descrie această interfață ar fi totuși simplitate din cauza concordanței în modul în care grafica interacționează între ele.
Utilizați imagini și imagini de calitate
Dispozitivele mobile, în special telefoanele, au ecrane relativ mici. Fotografiile produsului nu trebuie să fie și mai mici; produsele trebuie să fie văzute în detaliu, de aceea ați dori să utilizați cât mai multe imagini pe ecran complet. Dacă fotografiile sunt pixelate sau mici, aceasta va deranja cumpărătorii și va afecta comportamentul de cumpărături. Cumpărăturile de pe un dispozitiv mobil sunt atât de dificile. Experiența utilizatorului constă în mai multe fapte și, chiar dacă calitatea imaginii nu face parte din ea, se adaugă cu siguranță la credibilitate și uneori acționează pe impulsurile utilizatorului final, care cu siguranță alcătuiesc conceptul de experiență a utilizatorului pe care îl căutăm. înainte pentru a îmbunătăți pe site-urile noastre mobile.
Aveți un proces de plată eficient
Întrucât procesul de verificare necesită numeroase câmpuri de text, acesta poate fi una dintre cele mai dificile părți ale unui site de comerț electronic pentru a obține corect, dar rezultatele provocării vin, deoarece o verificare eficientă ar putea genera rate de conversie excelente. Procesul trebuie să fie bine structurat și ușor de urmat pe un dispozitiv mobil, astfel încât mai multe principii trebuie implementate în acest sens:
- Lista produselor cu butoane ușoare + și - pentru a gestiona cantitățile
- Un câmp pentru coduri de cupon (dacă există)
- Buton mare și clar de „checkout”
- Buton vizibil „continuați să faceți cumpărături”
În proiectarea procesului de plată, o structură de acordeon este o abordare excelentă. Acest lucru oferă utilizatorului o vedere clară asupra procesului și păstrează toate informațiile relevante pe un singur ecran. Această teorie a fost pusă sub semnul întrebării de către mai mulți experți dar aceste opinii sunt subiective, deci ar trebui să aflați ce se potrivește cel mai bine nevoilor dvs. și să fiți pro sau împotriva caracteristicii acordeonului.
Din anumite motive, pentru a naviga și a cumpăra pe aplicații mobile, utilizatorul este deseori obligat să se conecteze / să se înscrie. Este foarte incomod pentru utilizatorul final să se angajeze la o înregistrare de pe un dispozitiv mobil, de multe ori, deoarece aceste formulare necesită completarea multor câmpuri.
Odată ce cineva decide să cumpere ceva de pe site-ul dvs., este important să-l lăsați să verifice cât mai ușor. Asigurați-vă că procesul în care îi faceți să se angajeze este o experiență fără probleme și fără minte - sau cel puțin trebuie să fie una. Este crucial să nu deranjați un utilizator atunci când încearcă să verifice. În acest moment, clienții dvs. au decis să cumpere produsul dvs., așa că lăsați-i să facă bine asta, dar într-un mod corect, scăpând de orice problemă pe care ar putea să o întâmpine în viitor.
Concluzie
Dispozitivele mobile au un mediu separat în ceea ce privește comerțul electronic, prin urmare este necesară o abordare specifică. În acest articol am discutat câteva principii de bază care trebuie acoperite pentru a oferi utilizatorilor finali o experiență utilizabilă și eficientă. Este important să ne dăm seama că fiecare site web are propriile sale trăsături, astfel încât, deși este posibilă o abordare generală, adaptarea la specificul crucial al propriului site este la fel de importantă.
Caracteristică imagine curtsey of nadrosia






Comentarii Răspunsuri 0