Czy zauważyłeś, że niektóre sklepy internetowe mają bardzo wysokie wymagania? responsive stron podczas przeglądania na naszych laptopach, podczas gdy ich wersja mobilna nie jest już tak atrakcyjna i responsive? Jednocześnie inne sklepy mają wysoce zoptymalizowane strony internetowe dla obu desktop i mobilne.
Czy zastanawiałeś się kiedyś, dlaczego istnieją takie różnice?
Zagłębmy się trochę głębiej.
Być może ostatnio słyszałeś termin „indeksowanie zorientowane na urządzenia mobilne”. Pozwól, że wyjaśnię Ci to w prostych słowach.
Indeksowanie zoptymalizowane pod kątem urządzeń mobilnych to nic innego jak ciągłe wysiłki Google mające na celu uczynienie sieci bardziej przyjazną dla użytkownika i urządzeń mobilnych. Ponieważ coraz więcej wyszukiwań odbywa się na naszych smartfonach, Google chce, aby jego indeks i wyniki wyszukiwania reprezentowały większość użytkowników – użytkowników smartfonów.
Ale to wszystko może wprawić w zakłopotanie przeciętnego właściciela firmy. Większość z nich ma milion pytań dotyczących tej aktualizacji:
- Czy muszę coś zmienić?
- Co się stanie, jeśli nie mam witryny dostosowanej do urządzeń mobilnych?
- Czy będzie to miało wpływ na mój ruch?
To idzie. Dzisiaj jestem tu, aby podzielić się z Tobą informacjami na temat indeksowania zoptymalizowanego pod kątem urządzeń mobilnych, jaki będzie to miało wpływ na Twoją witrynę, a także dać wskazówki, jak przygotować swój internetowy sklep e-commerce na aktualizację indeksowania zoptymalizowanego pod kątem urządzeń mobilnych.
Co to jest indeksowanie zoptymalizowane pod kątem urządzeń mobilnych?
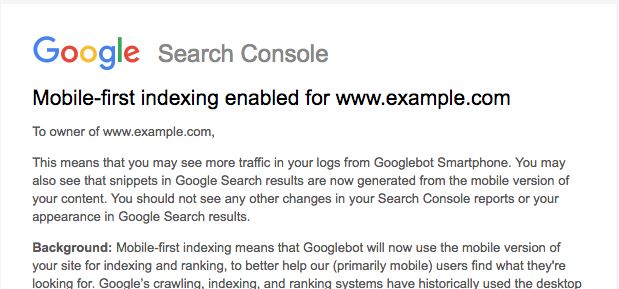
Cóż, na początek pozwólcie, że zacytuję, co Google miał do powiedzenia na temat aktualizacji:
"Podsumowując, nasze systemy przeszukiwania, indeksowania i rankingu zazwyczaj korzystają z desktop wersję zawartości strony, co może powodować problemy dla wyszukiwarek mobilnych, gdy ta wersja znacznie różni się od wersji mobilnej. Indeksowanie w pierwszej kolejności na urządzeniach mobilnych oznacza, że będziemy używać mobilnej wersji strony do indeksowania i rankingu, aby lepiej pomóc naszym użytkownikom, głównie mobilnym, w znalezieniu tego, czego szukają".- Centralny blog dla webmasterów
Kilka witryn, które przechodzą na indeksowanie zoptymalizowane pod kątem urządzeń mobilnych za pośrednictwem Search Console, otrzymało powiadomienia od Google dotyczące tej aktualizacji i wyglądało to tak.

Do tej pory Google zawsze indeksował desktop wersji stron internetowych w celu ustalenia rankingów wyszukiwania.
Teraz wszystko się zmieni.
Firma Google wydała pierwsze oficjalne oświadczenie dotyczące wdrożenia indeksowania zoptymalizowanego pod kątem urządzeń mobilnych.
Wkrótce Googlebot przeszuka i zindeksuje mobilną wersję strony, aby mieć pewność, że większość użytkowników znajdzie treść zoptymalizowaną pod kątem ekranów telefonów komórkowych.
Jeśli witryna nie ma wersji dostosowanej do urządzeń mobilnych, Google nadal będzie ją indeksować w niezmienionej postaci.
Czy powinienem się martwić tą aktualizacją?
To pytanie zalewa umysł każdego właściciela witryny internetowej.
Po pierwsze, nie jest to duży problem, którym należy się martwić. Aktualizacja znajduje się dopiero na wczesnym etapie testów i jest wdrażana bardzo stopniowo w witrynach uznawanych przez Google za „zdrowe”. Są to witryny, które przestrzegają najlepszych praktyk w zakresie indeksowania i zastosowań mobilnych responsive projektowanie stron internetowych lub dynamiczne serwowanie.
Po drugieGoogle zapewnia, że nowa aktualizacja nie będzie miała dużego wpływu na rankingi. Nie będzie osobnego indeksu dla witryn zoptymalizowanych pod kątem urządzeń mobilnych i witryn zoptymalizowanych pod kątem urządzeń mobilnych.
Oznacza to po prostu, że w pierwszej kolejności będą indeksowane strony mobilne, a Google powróci do desktop jeśli nie zostanie znaleziona wersja mobilna.
Jednak treści dostosowane do urządzeń mobilnych będą zazwyczaj zajmować wyższą pozycję w wynikach wyszukiwania, gdy użytkownik będzie szukać na urządzeniu mobilnym. To rozwiązanie, które obowiązuje od 2015 roku.
współpraca, witryny, które mogą zostać dotknięte, to witryny z oddzielnymi urządzeniami mobilnymi i desktop strony dla użytkowników, w zależności od tego, jakiego urządzenia używają. W tym scenariuszu jako pierwsza zostanie przeszukana wersja mobilna, co może mieć wpływ na Twój ranking wyszukiwania.
Strony internetowe, które są najmniej dotknięte, to te, które mają ten sam telefon komórkowy i desktop strony. W tym scenariuszu Twój telefon komórkowy i desktop strony są takie same i po prostu dostosowują się do różnych rozmiarów ekranów – takie jest podejście projektowe zalecane przez Google w celu optymalizacji pod kątem urządzeń mobilnych.
Następne pytanie brzmiałoby:
Jak przygotować sklep internetowy na aktualizację indeksowania mobile-first?
Przy ponad milionach stron produktów optymalizacja wersji mobilnej dla Twojego sklepu internetowego nie będzie łatwa. Musimy mieć pewność, że te strony będą mogły być indeksowane, indeksowane i klasyfikowane podczas przeglądania na urządzeniu mobilnym.
Nie martw się, poniższe wskazówki z pewnością Ci pomogą.
1. Zacznij korzystać z Google Analytics
Zawsze upewnij się, że Twoja witryna jest powiązana z Google Analytics. Spostrzeżenia, jakie zapewnia, zawierają bogactwo wformatinformacji na temat Twojej witryny, odwiedzających i tego, skąd pochodzą. Można go również wykorzystać do określenia natężenia ruchu na Twojej stronie internetowej z urządzeń mobilnych.
Posiada opcję zwaną opcją śledzenia e-commerce, która pozwala mierzyć liczbę transakcji i przychody generowane przez Twoją witrynę.
2. Upewnij się, że Twój sklep internetowy jest zoptymalizowany pod kątem urządzeń mobilnych
Obecnie liczba użytkowników mobilnych osiągnęła zupełnie nowy poziom. Więc podciągnij skarpetki i uruchom swoją wersję mobilną, ponieważ era mobilna już trwa.
Responsive projektowanie stron internetowych jest właściwym rozwiązaniem.
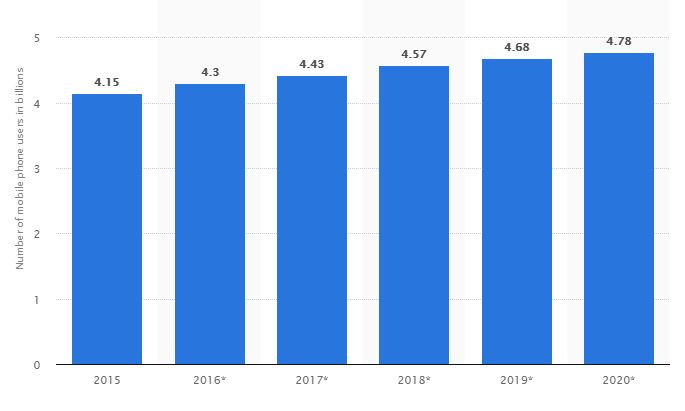
Poniższa statystyka przedstawia całkowitą liczbę użytkowników telefonów komórkowych na całym świecie w latach 2015–2020. Prognozuje się, że w 2019 r. liczba użytkowników telefonów komórkowych osiągnie 4.68 miliarda.

Czy o tym wiedziałeś?

Pierwszym krokiem jest przejście na a responsive stronę internetową tak szybko, jak to możliwe. Oznacza to, że na stronie wyświetli się ta sama treść, niezależnie od platformy, z której korzysta widz – treść, która porusza się dynamicznie w zależności od wielkości ekranu.
Czy to telefon komórkowy, desktop lub tablet – wyświetlany jest ten sam wygląd i treść, a nawigacja dla użytkowników końcowych staje się łatwiejsza. Drugim krokiem jest zadbanie o to, aby witryna obsługiwała ten sam kod HTML niezależnie od urządzenia użytkownika.
Ponadto, a responsive design oznacza, że projektanci i programiści nie muszą monitorować dwóch oddzielnych stron internetowych (jak to robili w przeszłości) i mogą pracować na jednym szablonie. To bezpieczny zakład.
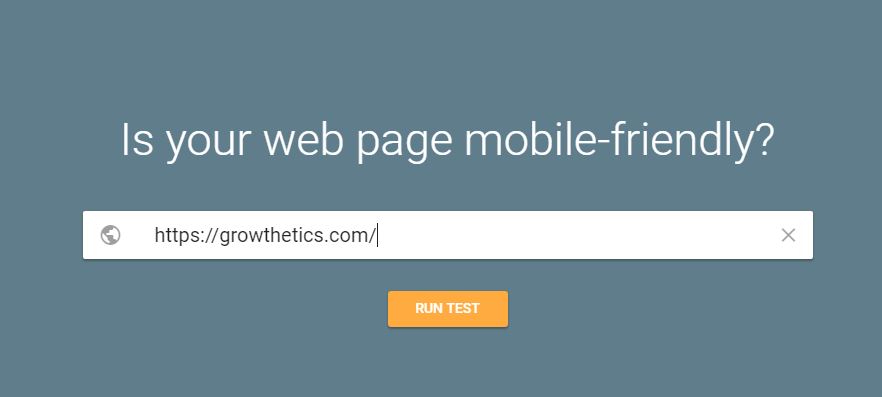
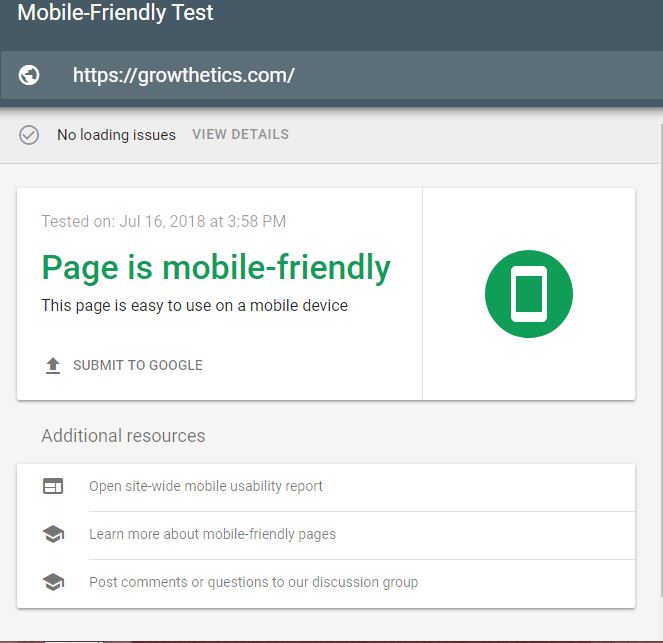
Jeśli nie masz pewności, czy Twoja witryna jest zoptymalizowana pod kątem urządzeń mobilnych, sprawdź za pomocą Test optymalizacji mobilnej Google.

Po kliknięciu „Uruchom test” powinieneś zobaczyć coś takiego:

Jeśli nie widzisz tego samego komunikatu, co powyżej, Google przygotuje dla Ciebie raport. Zaakcentuje główne obszary problematyczne, a Ty możesz łatwo wprowadzić odpowiednie zmiany i przekształcić swoją witrynę z pomocą programisty.
Lub oczywiście możesz po prostu użyć dobra platforma e-commerce to ci w tym pomoże.
3. Zwiększ prędkość swojej strony
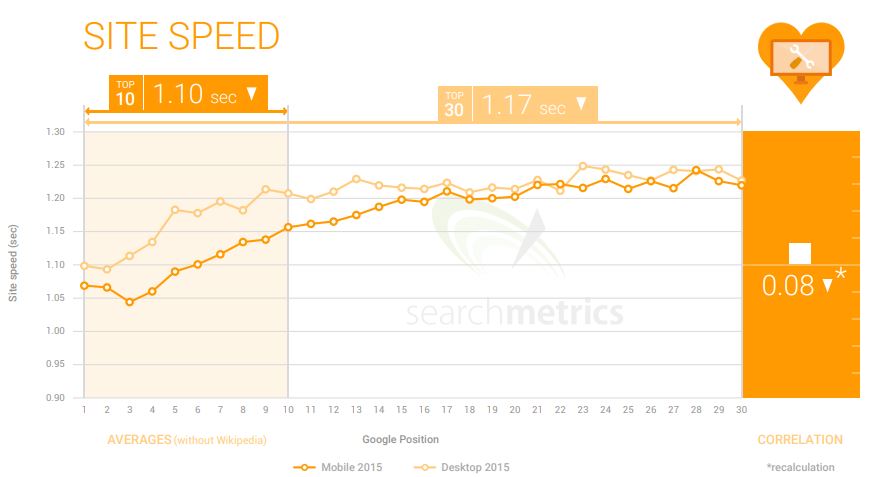
Szybkość Page Speed zawsze była dla nas najważniejsza SEO. I oczywiście także dla Google. Według Searchmetrics strony znajdujące się w pierwszej dziesiątce wyników wyszukiwania Google to te, które ładowanie w mniej niż 1.10 sekundy.

Upewnij się, że Twoja witryna ładuje się szybko, w przeciwnym razie będzie to miało wpływ na Twoje rankingi na urządzeniach mobilnych. Użytkownicy zawsze oczekują szybkiego ładowania witryn, podobnie jak Google. Dlatego też istotna jest duża prędkość strony.
Szacuje się, że z każdą dodatkową sekundą ładowania i renderowania strony tracisz 7% użytkowników.
Pro tip: Istnieje prosty sposób, aby sobie z tym poradzić. Jeśli chcesz odesłać użytkowników na inną stronę, aby sprzedać im produkt lub pokazać mu produkt, użyj nakładek wyskakujących okienek. Popus ładuje się szybko, a użytkownicy nie czują, że przechodzą na inną stronę, więc ich nie zgubisz. Niezłe, co?
Jak zwiększyć Page speed?
- Zoptymalizuj swoje zdjęcia
- Minimalizuj przekierowania
- Zminimalizuj kod
- Popraw czas reakcji serwera
- Cache przeglądarki dźwigni
Możesz także skorzystać z bezpłatnych narzędzi do sprawdzenia szybkości swojej witryny, np Statystyki szybkości stron Google, Strona testowa WWW, GT metryka ..
4. Zamień przeglądarki w klientów
Podstawowym celem każdej witryny e-commerce jest – sprzedaż!
Wyobraź to sobie:
Według Google Analytics ruch generowany na Twojej stronie jest bardzo duży, tzn. codziennie tysiące osób przegląda Twoją witrynę, ale tylko nieliczni z nich stają się klientami. Czy to nie smutne?
Oto kilka wskazówek, dzięki którym możesz mieć pewność, że każda z tych przeglądarek zamieni się w klientów.
- Użyj atrakcyjnych obrazów, aby przyciągnąć uwagę odwiedzających
- Upewnij się, że ścieżka do konwersji z dowolnej strony jest oddalona o nie więcej niż 3 kliknięcia lub przeskoki.
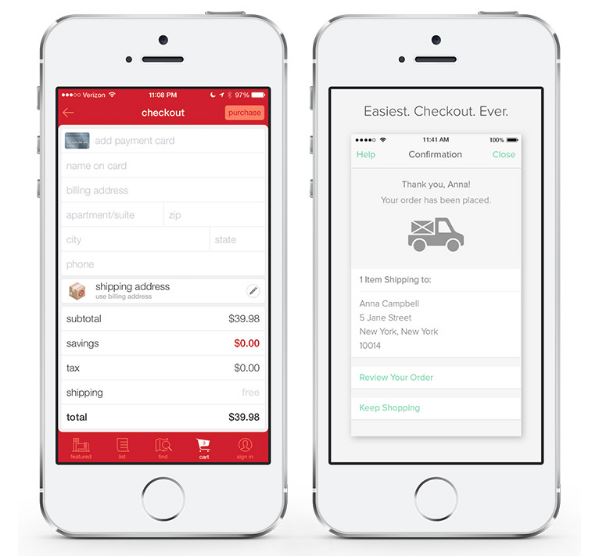
- Zapewnij płynną i łatwą bramkę płatności. Powinien być jak najkrótszy i nie zaśmiecać strony zbyt dużą liczbą pól.

- Usuń filmy odtwarzane automatycznie i inne wyskakujące okienka.
- Upewnij się, że Twoje CTA (wezwanie do działania) jest widoczne (i zawsze możesz przeprowadzić trochę testów A/B, aby je ulepszyć!).
5. Uprość wyszukiwanie w witrynie
Dobre wyszukiwanie w witrynie ma kluczowe znaczenie dla każdej witryny e-commerce, ponieważ zapewni płynny mobilny UX.
Ostatecznym celem jest zapewnienie użytkownikowi końcowemu najlepszych możliwości wyszukiwania mobilnego, tak aby mógł on łatwo i szybko znaleźć pożądany produkt.
Oto jak możesz zoptymalizuj wyszukiwanie w witrynie.
- Upewnij się, że pasek wyszukiwania jest widoczny na wszystkich urządzeniach. Powiedz „nie” małym paskom wyszukiwania.
- Użyj autouzupełniania, aby zaoszczędzić czas i wysiłek
- Upewnij się, że błędy ortograficzne pojawiają się w wynikach wyszukiwania (zdarza się to częściej niż myślisz)
- Używaj obrazów, a nie tekstu
- Pozwól użytkownikom zawęzić wyszukiwanie
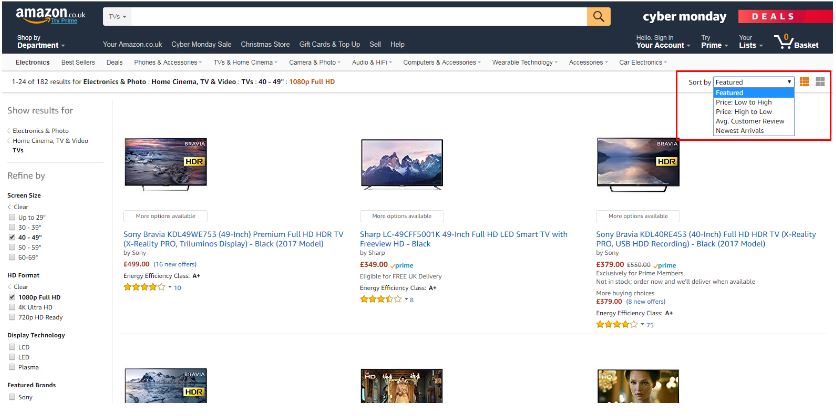
- Pozwól na sortowanie wyników wyszukiwania i zaoferuj użytkownikom możliwość korzystania z filtrów (jak myślisz, dlaczego Amazon oferuje tak dużą liczbę filtrów? To dlatego, że czyni to ich sklep bardziej przyjaznym dla użytkownika!)

6. Potrzeba gestów i klawiatur
Gesty
Załóżmy, że chcesz kupić nową koszulę i zaczynasz przeglądać kilka sklepów internetowych. Zauważyłeś, że w niektórych witrynach można z łatwością powiększać i pomniejszać obraz, podczas gdy w innych nie jest to możliwe.
A nawet jeśli to możliwe, przy próbie powiększenia obraz zostanie rozpikselowany. To łatwo Cię zirytuje i istnieje ryzyko, że usuniesz przedmiot ze swojego koszyka.
W tym momencie zdajesz sobie sprawę, że naprawdę tego potrzebujesz typowe funkcje gestów w Twojej witrynie e-commerce, takie jak powiększenie przez szczypanie lub dwukrotne dotknięcie.
Klawiatury ekranowe
Innym ważnym aspektem, który można przeoczyć, jest fakt, że niektórzy użytkownicy religijnie używają klawiatur ekranowych wyłącznie podczas zakupów online.
Zawsze upewnij się, że przy kasie kartą kredytową/debetową widoczna jest tylko klawiatura numeryczna. Tak jakwise, w polu e-mail podaj na klawiaturze symbol „@”. Upewnij się, że włączyłeś klawiatury kontekstowe, które zmieniają się w zależności od wymaganych danych wejściowych.
7. Łatwość dostępu
Rozmiar tekstu
Zapewnienie użytkownikom końcowym możliwości interakcji z każdym elementem treści bez konieczności ściskania i powiększania treści pomaga zapewnić wysokiej jakości UX. Pozwól, aby rozmiary czcionek skalowały się w rzutni i użyj 16 pikseli jako podstawowego rozmiaru czcionki i skaluj względnie zgodnie z wymaganiami.
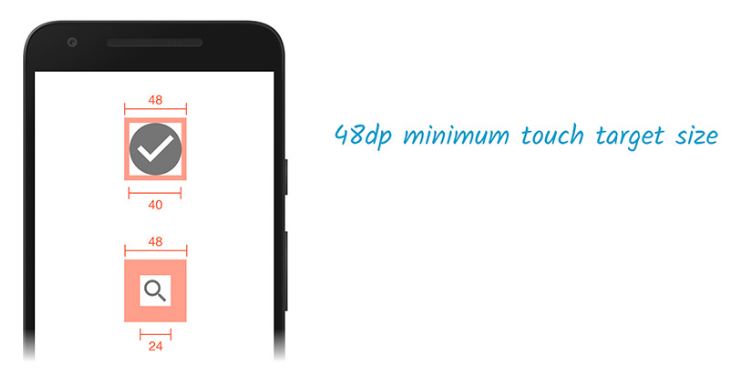
Kliknij Cel
Niektóre strony internetowe doprowadzają nas do szaleństwa, ponieważ ich strony internetowe nie są odpowiednio zoptymalizowane. Staje się to nie do zniesienia, gdy naciśniemy niewłaściwy przycisk, ponieważ są one zbyt blisko lub gdy musimy powiększyć, aby nacisnąć przycisk.
Oto kilka wskazówek, jak zoptymalizować cele dotknięcia:
- Ustaw cele dotykowe o szerokości co najmniej 48 pikseli
- Docelowe dotknięcie spacją znajduje się w odległości co najmniej 32 pikseli

Skalowanie
Projektując nowe strony, zawsze powinieneś najpierw zaprojektować strony mobilne, a następnie zastanowić się, jak będzie to skalować się na innych urządzeniach, takich jak desktop lub tabletu. Zawsze upewnij się, że Twój telefon komórkowy-responsive strony internetowe mogą być dostosowane zarówno do orientacji pionowej, jak i poziomej urządzenia.
Najważniejszą rzeczą, na którą należy zwrócić uwagę, jest to, że cała zawartość i multimedia powinny wypełniać rozmiar ekranu i wykorzystywać powierzchnię ekranu.
8. Przygotuj się na wyszukiwanie głosowe

Rozmawialiśmy o optymalizacja wyszukiwania głosowego dużo wcześniej.
Obecnie liczba osób korzystających z Alexy, Cortany, Google Now i Siri do znajdowania odpowiedzi na swoje pytania za pomocą słowa mówionego, a nie wpisywania zapytania, rośnie z dnia na dzień.
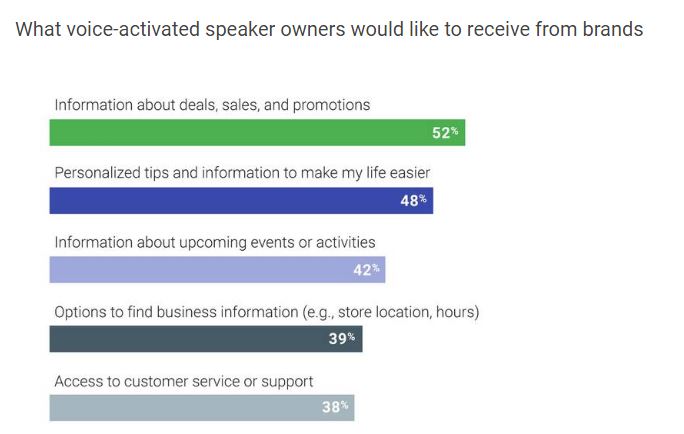
Według Google oto główne powody, dla których ludzie sięgają po głośniki aktywowane głosem:
- Pozwala im to na wielozadaniowość
- Pomaga im natychmiast uzyskać odpowiedzi i wejśćformatjon
- Ułatwia to ich codzienną rutynę.
Zatem oczywiście każda inna witryna będzie próbowała włączyć wyszukiwanie głosowe, ponieważ tego rodzaju technologia już się zakorzeniła i ma ogromny wpływ na wyniki wyszukiwania i rankingi.

Ludzie wyszukują zupełnie inaczej, pisząc na klawiaturze, a kiedy rozmawiają z Siri lub Alexą. Załóżmy na przykład, że chcesz wyszukać prosty przepis na sernik jagodowy. Jeśli wpiszesz go w polu wyszukiwania Google, prawdopodobnie wpiszesz „łatwy przepis na sernik jagodowy”.
Ale gdy użyjesz wyszukiwania głosowego, prawdopodobnie powiesz: „Zrób sernik jagodowy z minimalną ilością składników” lub „Zrób sernik jagodowy w 30 minut”. Ma to ogromne znaczenie dla branży e-commerce i będzie Ci bardzo pomocne w biznesie, jeśli będziesz pamiętać o tych wskazówkach.
- Zrób listę słów kluczowych i pytań z długiego ogona, które są związane z Twoją firmą.
- Zastanów się, jakie pytania zadaliby użytkownicy końcowi.
- Pomocne będzie zanotowanie odpowiedzi.
- Odpowiednio zoptymalizuj swoje treści.
Wskazówka dla profesjonalistów: Google (obecnie) często używa fragmentów z odpowiedzią w wynikach wyszukiwania głosowego. Upewnij się, że Twoja treść jest zoptymalizowana pod kątem fragmentów polecanych i gotowe. Rozmawialiśmy o optymalizacji fragmentów polecanych tutaj.
9. Używaj znaczników danych strukturalnych
Wyszukiwarki korzystają ze znaczników danych strukturalnych, aby zrozumieć zawartość strony i zebrać jej coraz więcejformato stronie internetowej. Ułatwia to użytkownikom znalezienie pliku informatjon, którego szukają.
Jednocześnie poprawi to pozycję firmy w wynikach wyszukiwania.
Wyszukiwarki takie jak Google używają danych strukturalnych do generowania fragmentów rozszerzonych, czyli małych fragmentów treściformatktóre pojawiają się w wynikach wyszukiwania.

Tutaj znajdziesz ocenę, liczbę recenzji, czas gotowania i wiele więcej. Fragmenty rozszerzone ułatwiają wszystko użytkownikowi końcowemu.
Dlatego też znaczniki danych strukturalnych są niezbędne w przypadku rankingów. Możesz zweryfikować swoje znaczniki strukturalne w poprzek desktop i testy mobilne dla obu wersji z Narzędzie do testowania danych strukturalnych.
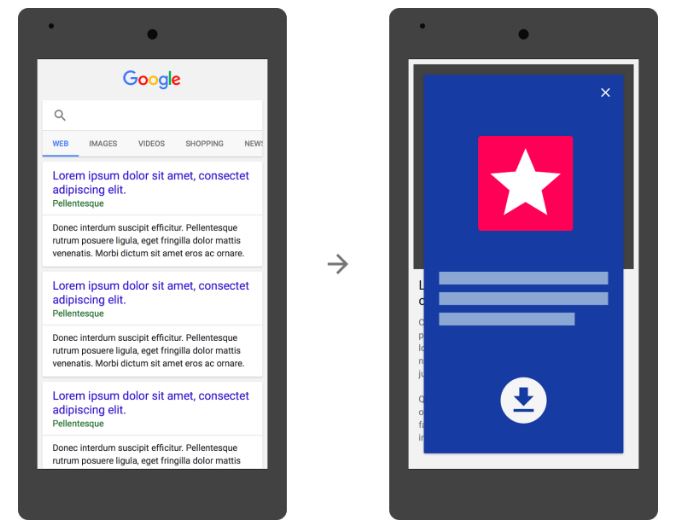
10. Pozbądź się Flasha i wyskakujących okienek
Unikaj prezentowania treści użytkownikom urządzeń mobilnych, co wymaga zainstalowania wtyczki Flash, ponieważ urządzenia mobilne tego nie obsługują. Googlebot może łatwo wyśledzić to jako błąd, a Twój ranking poniesie konsekwencje. HTML5 i JavaScript są lepszymi alternatywami dla Flasha pod względem niezawodności i wydajności.
Jeśli Twoja witryna jest pełna wyskakujących okienek, możesz zostać ukarany przez Google. Google rozprawia się z treściami pełnoekranowymi (tak formalnie można nazwać dokuczliwe wyskakujące okienka).

Pewnie już to widziałeś, co?
Kiedy jesteśmy zajęci przeglądaniem, nagle pojawia się wyskakujące okienko! I tak po prostu cały nasz UX zostaje przerwany. Reklamy pełnoekranowe uniemożliwiają przeglądanie witryny internetowej do czasu, aż zastosujesz się do nich i klikniesz link lub „x”.
Owijanie w górę
Te 10 wskazówek pomoże zoptymalizować Twoją witrynę e-commerce pod kątem aktualizacji indeksowania dostosowanej do urządzeń mobilnych. Po wprowadzeniu niezbędnych zmian w witrynie będzie ona mogła przetrwać i przetrwać po wprowadzeniu aktualizacji na całym świecie.
Polecam pełny audyt mobilny i odpowiednią analizę serwisu. Pomoże Ci to rozpocząć i będziesz wiedział, jak postępować dalej.
Skoncentruj się na stworzeniu witryny zoptymalizowanej pod kątem urządzeń mobilnych, a reszta nastąpi później.
Zdjęcie dzięki uprzejmości:[1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
Przedstawiony obraz





Komentarze Odpowiedzi 0