Dalam mualaf iniKit menyemak, kami sedang melihat salah satu pilihan platform pemasaran e-mel teratas dunia, dan perkara yang boleh dilakukan untuk memajukan perniagaan anda.
TukarKit ialah alat yang biasa digunakan oleh kebanyakan syarikat pada peringkat ini. Dilancarkan pada 2013, penyelesaian itu menjanjikan perniagaan peluang untuk mengembangkan senarai e-mel mereka, tetapi ia juga boleh melakukan lebih daripada itu. Sebagai penyelesaian untuk menangkap plumbum dan memupuk plumbum, ConvertKit menggabungkan perisian pemasaran e-mel dan alat automasi dengan penyelesaian corong jualan untuk membantu anda mengakses peluang baharu.
Iklan ⓘ
TukarKit menjanjikan keputusan cemerlang tahun demi tahun, dengan lebih 428,000 orang kini menggunakan perkhidmatan tersebut untuk menjangkau pelanggan, termasuk nama seperti Neil Patel dan Lindsey Stirling.
Teruskan membaca “MualafKit Ulasan (2023): Automasi Pemasaran E-mel Untuk Blogger”
Perlukan kaedah yang bijak untuk mengemas kini strategi penukaran anda?
Justuno adalah penyelesaian pemasaran canggih yang menawarkan kecerdasan canggih dalam perjalanan penukaran pelanggan anda. Suite pengoptimuman penukaran ini memberi anda semua sumber yang anda perlukan untuk memperibadikan setiap langkah perjalanan pelanggan, dari kesedaran hingga pembelian.
Sekiranya anda ingin buat kedai dalam talian dengan sebaik mungkin untuk pelanggan anda, Justuno telah melindungi anda.
Mengapa?
Kerana anda akan mengetahui dengan tepat apa yang pelanggan anda perlukan untuk meyakinkan mereka untuk melakukan peralihan dari "pelawat" ke "pelanggan berulang."
Bersedia untuk mengetahui lebih lanjut?
Inilah panduan anda untuk Justuno.
Teruskan membaca “Ulasan Justino: Data Pelawat Pintar (2023)”
Sekiranya anda peminat
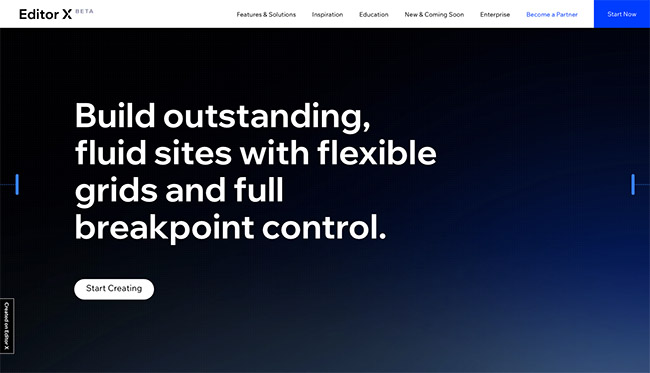
Wix, anda mungkin sudah tahu bahawa pada Februari tahun ini (2020), mereka menyiarkan pelancaran responsive platform membina laman web,
Penyunting X. Editor X telah ditunggu-tunggu oleh pereka bentuk dan agensi. Dengan keupayaan reka bentuk dan reka letak yang canggih, ia merupakan platform yang hebat untuk sesiapa sahaja yang ingin menghasilkan reka bentuk tapak web moden. Ini benar terutamanya jika sepenuhnya responsive reka bentuk adalah keutamaan untuk perniagaan anda.
Teruskan membaca "The Wix Ulasan Editor X Yang Anda Tunggu (2023)”
Istilah yang digunakan dalam pemasaran yang digunakan untuk menggambarkan ketika pengunjung mencapai tujuan pemasaran atau menyelesaikan tindakan lain. Apabila digunakan dalam runcit dalam talian, penukaran biasanya digunakan untuk menggambarkan penukaran yang berlaku ketika pengunjung di laman web membuat pembelian.
Teruskan membaca “Apakah itu Penukaran?”
Ada yang merujuknya sebagai Hos Impian, yang lain hanya menulisnya sebagai DreamHost. Mana-mana yang menggelitik kegemaran anda, ini adalah salah satu nama yang mungkin muncul apabila anda mencari hos yang sesuai untuk kedai dalam talian anda.
Sekarang, apabila anda menyemak halaman utamanya, DreamHost mungkin menganggap anda sebagai salah satu penyedia pengehosan berharga murah yang disertakan dengan ciri standard. Tetapi selepas menelitinya dengan lebih lanjut, anda mendapati bahawa syarikat itu lebih daripada itu.
DreamHost, secara ringkasnya, adalah satu perkara yang penting. Selain daripada pengehosan dikongsi, ia mengkhusus dalam pengehosan VPS, pengehosan awan, pengehosan khusus, serta pengehosan WordPress terurus.
Teruskan membaca "DreamHost Ulasan Pengehosan (2023) – Semua yang Anda Perlu Tahu”
Dalam artikel ini kami akan menunjukkan kepada anda cara mengira kos penghantaran untuk ketelusan dan daya saing penuh, tanpa mengurangkan terlalu banyak keuntungan anda sendiri.
Kuncinya adalah ingat bahawa pasar, seperti Amazon, sudah menetapkan standard. Pelanggan pergi ke laman web tersebut dan mengharapkan penghantaran percuma / murah dan penghantaran dari pintu ke pintu yang cepat.
Teruskan membaca “Bagaimana Untuk Mengira Kos Penghantaran pada 2024?”
Dalam ulasan Shippo hari ini, kami melihat di belakang tabir pada perkhidmatan penghantaran dan pemenuhan yang popular untuk pasaran e-dagang yang semakin berkembang hari ini.
Sebagai penyelesaian penghantaran semua-dalam-satu untuk pengurusan, perkongsian, percetakan label dan insurans, Shippo menyasarkan untuk menyediakan pemilik perniagaan cara yang mudah untuk menyelaraskan pesanan memenuhi, dan menyampaikan perkhidmatan pelanggan yang menakjubkan.
Teruskan membaca “Shippo Review (2023): Penyelesaian Penghantaran yang Mudah Digunakan Untuk Pedagang SMB”
Alam * memberi makan kepada kita, membersihkan udara yang kita hirup dan air yang kita minum. Penguat yang tidak terkalahkan, ia menyembuhkan tekanan, kesedihan, menghidupkan semula manusia. Itu semua ada di sekitar kita tetapi kebanyakan kita gagal untuk menghargainya atau tidak menyedarinya, yang seakan-akan seperti membelakangkan diri kita sendiri. Tidak, kita tidak akan melakukan perbincangan falsafah mengenai alam semula jadi, dan bagaimana makhluk kita sendiri (sebahagian) alam. Kami hanya ingin mengingatkan anda tentang pentingnya melihat alam semula jadi - sumber inspirasi tanpa henti yang luar biasa di atas segalanya.
Teruskan membaca “Masa Depan | Diilhamkan oleh Alam Semulajadi”