Valószínűleg mindannyian egy nem praktikus vagy egyszerűen használhatatlan pénztári rendszer áldozatai lettünk, miközben online vásárlást próbáltunk végrehajtani. A legtöbb webhelyet azzal a szándékkal építették, hogy a látogatókat vásárlókká alakítsák, de ez nem fog megtörténni, ha rossz pénztártervet alkalmaznak. Potenciális vásárlók keresnek a gyors és kielégítő online élmény ami azt jelenti, hogy meg kell győződnie arról, hogy ez megtörténik.
A menekülő potenciális vásárlók elkerülése érdekében nemcsak a terveket kell átnézni, hanem azt is, hogy mennyire használhatók. A fő kérdés az, hogy a vásárlók miért hagyják el olyan gyakran a bevásárlókosarukat, és milyen hibákat követnek el a tervezők, amelyek miatt ez megtörténik. Megpróbálunk felsorolni egyfajta általános iránymutatást, amely javítaná a pénztár fogalmát.
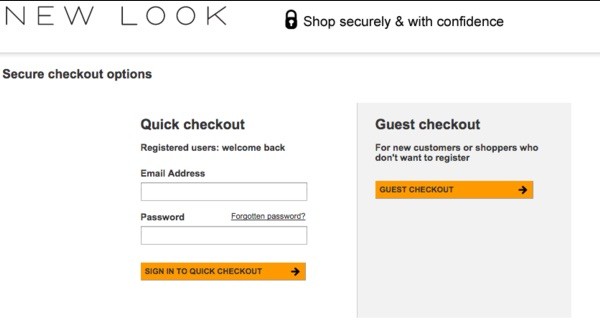
1. Tegye kötelezővé a regisztrációt

Ügyfelei az Ön webhelyén vásárolnak, nem pedig különféle űrlapokat töltenek ki. Ügyeljen arra, hogy a regisztráció a fizetési folyamat során történjen, és ne előtte (ha ez feltétlenül szükséges) – és semmiképpen ne azelőtt, hogy a látogató árut helyez a kosarába, mivel ez gondot okoz a felhasználónak. A jelentkezési lapok akadályt jelentenek, mert erőfeszítést és időt igényel a kitöltése, és hozzászoktunk ahhoz, hogy olyan élményeket simítsunk, amelyek nem igényelnek sok fáradságot a részünkről, így a feladást ezen a lépésen.
Azáltal, hogy megszabadul ezektől az akadályoktól, növeli annak valószínűségét, hogy látogatói ügyfelekké váljanak. A már vásárlással eltöltött idő miatt kevésbé valószínű, hogy abbahagyják és elvesztik a kezdeti vágyat. Ha azonban ezt az akadályt rögtön az elején felállítják, előfordulhat, hogy eldobják a vásárlás gondolatát.
2. Hozzon létre egy lineáris kijelentkezési élményt

A lépéseken belüli lépések zavart és megfélemlítést okoznak az ügyfelek körében, mivel ez nem felel meg annak az elképzelésnek, hogy a pénztárnak lineárisnak kell lennie.
A nemlineáris, zsúfolt kijelentkezési folyamatok valószínűleg a fő oka a kosár elhagyásának. Ez a fajta kijelentkezés zavart és megfélemlítést kelt, megsérti a nyugalmat, ami nagy nem, ha a vásárló vásárlás közbeni vagy előtti lelkiállapotáról van szó.
Az ésszerű módszer az ilyen módszer elkerülésére egy nemlineáris ellenőrzési folyamat biztosítása, amely nem tartalmaz lépéseken belüli lépéseket. Különféle példák hozhatók fel, amikor rossz kijelentkezésre gondolunk, de a főbbek azok, amelyek miatt el kell vonni a figyelmet a vásárlásról egy újabb hosszadalmas művelet (például regisztráció) végrehajtásához. Szerencsére a folyamat teljesen lineárissá tétele nem nehéz, mert egy olyan allépésnél, mint például a regisztráció, soha nem szabad átirányítani az előző lépések egyikére sem a fizetési folyamat során, hanem el kell küldenie az ügyfelet a fizetési folyamat következő lépésére.
Ez azért fontos, mert az ügyfelek többségének mentális modellje szerint a fizetési folyamatnak valamilyen lineárisnak kell lennie. Miután többször is látták ugyanazt az oldalt, a legtöbb vásárló azt feltételezi, hogy a webhelyen hiba van, ami megzavarja a vásárlást.
Ha többlépcsős folyamatra van szükség, akkor a folyamatjelző segítségével tájékoztassa az ügyfelet, hogy éppen melyik lépésnél tart, és hány lépés van még hátra a feladat elvégzéséig.
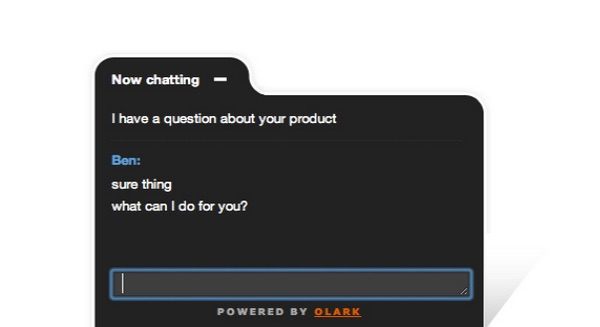
3. Valós idejű támogatás biztosítása az ügyfelek számára

Mivel a fizetési folyamatnak meg kell fogadnia a felhasználó véleményét, joggal feltételezhető, hogy sok felhasználónak olyan problémái lehetnek, amelyeket az áruval kapcsolatos félreértések, vagy bizonyos sajátos igények vagy érdeklődési körök okoznak, amelyeket a biztosított felületeken nem lehetett könnyen meghatározni. Ezekben a helyzetekben kulcsfontosságú lehet, hogy professzionális, személyes segítséget nyújtsunk a felhasználóknak, ahelyett, hogy nagy súgó- vagy GYIK-oldalakra küldenék őket, amelyek általában nem olyan hasznosak, és különösen nem specifikusak. Nem beszélhetünk számokról, amikor megmondjuk, hogy hány felhasználó fogja igénybe venni az élő támogatást, de nagyon valószínű, hogy annak elismerése, hogy mindig van valaki, aki segít nekik, ha baj van, az növeli az általános benyomást és a nyugalmat. valami, amit nem hagyhatsz figyelmen kívül.
Ezért mindig nagyszerű ötlet egy webes chat-segély megvalósítása a fizetési folyamathoz. Nem mindenki engedheti meg magának, de a rendelkezésre álló eszközök széles tárháza miatt, amelyek egyszerű áron teszik lehetővé az élő webes csevegést, sokkal könnyebbé és problémamentessé vált ennek a funkciónak a megvalósítása.
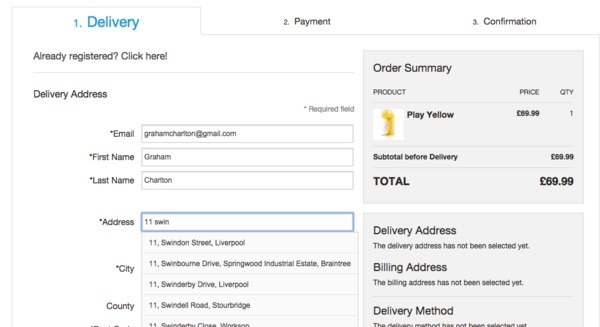
4. Tegye az űrlapokat leíró jellegűvé

Megfelelő leírás nélkül a legtöbb űrlapmezőcímke kétértelműnek tekinthető.
A nyomtatványok nagyon fontosak a kijelentkezéskor, mert ebből áll a kijelentkezés folyamata (űrlapok kitöltése és gombnyomás), így az űrlappal kapcsolatos bármilyen „technikai” probléma elhagyáshoz vezethet, ezért mindig szeretne világos utasításokat adjon minden területen.
Ha megjegyzés nélküli űrlapmezőcímkéket használ, akkor egyes ügyfelek valószínűleg összezavarodnak azzal kapcsolatban, hogy mit tartalmaznakformationt kérnek tőlük (hacsak nem teszed igazán intuitívvá a formákat valamilyen kreatív módon). Javítsa ki ezt úgy, hogy rövid leírásokat és címkéket ad hozzá az űrlapokhoz vagy azokhoz a félreértelmezések elkerülése érdekében.
Még az egyértelmű mezők, például az „E-mail cím” is nagyszerű módja annak, hogy elmagyarázza, mire fogják használni az adatokat. Az „e-mail cím” elégséges leírás lehet, de az emberek többsége tudni szeretné, hogy ez mire van szükség. Elég lesz a rövid indokolás valahol az űrlapok alatt vagy az űrlapokra kattintva.
Meg kell értenünk a grafikák, illusztrációk és bármi más fontosságát is, ami a pénztár során a szuggesztivitásra épülhet.
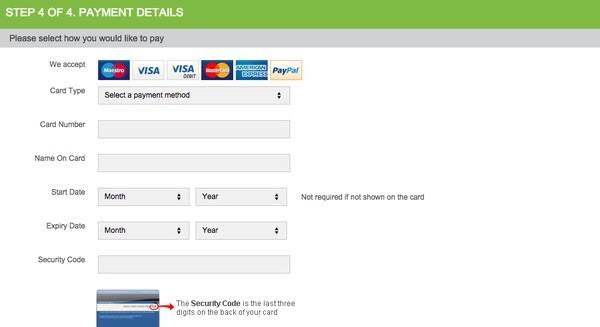
5. Alapértelmezés szerint használja a Szállítási címet számlázási címként
Szinte minden vásárló házhoz rendeli a terméket, ritkán kér olyan számlázási címet, amely eltér a szállítási címtől, így nem mindig van értelme mindkettőnek. Alapértelmezés szerint célszerű ugyanazt a címet használni a szállításhoz és a számlázáshoz, kivéve, ha adatrögzítésre van szükség, vagy az ügyfél kifejezetten kifejezi 2 különböző címre vonatkozó igényeit (ebben az értelemben valószínűleg külön oldalt kell létrehozni az erre igénylő ügyfelek számára és nem állítja be alapértelmezettként). Ha a számlázási címet használja szállítási címként, akkor csökkentheti azoknak a mezőknek a számát, amelyek kevésbé ijesztenék meg az ügyfeleket.
A számlázásra vonatkozó mezőket valószínűleg mindenhol el kell rejteni. Ne szürkítsd ki és ne jelenítsd meg „inaktív módban”, mert ez zavart kelt, hanem csak a számlázási cím mezőit jelenítse meg, csak akkor, ha az ügyfél nem kéri külön szállítási és számlázási cím használatát.
Jobb fizetési élmény kialakítása
Számos alapelv marad egy nagyszerű fizetési folyamat alapja, de a tárgyaltak megvalósítása után várható, hogy a pénztár jobb teljesítményt fog mutatni, ami jóval átlagon felülinek tekinthető. Sok e-kereskedelem-orientált webhely figyelmen kívül hagyja az UX meghatározott alapelveit, vagy különféle fejlesztési technikákat alkalmaz, amelyek nem jellemzőek a webhely típusára, így engedve a megfelelő és szükséges tévhitnek. használhatóság irányelv.
Bár sok nagy webhely lenyűgöző funkciókat kínál, mint például a földrajzi célzás és a cím érvényesítése, nem rendezik be megfelelően az alapvető használhatósági elveket, és emiatt nagy károkat okoznak.




Nagyon fontos az összes alapelv betartása a jobb eredmények elérése érdekében.