Ha webhelye úgy mozog, mint a Zootopia DMV egyik lajhára, van mód arra, hogy kijavítsa azt, ami lassítja. A probléma okának kiderítése a siker fele, így az okok elkülönítése után legalább meglesz a válasz a probléma megoldására.
Az alacsony minőségű hosting a legvalószínűbb bűnös
Amikor a webtárhelyről van szó, az alacsony minőség fogalma nem mindig jelenti ugyanazt, mint más összefüggésekben. Például a tárhelyért fizetett ár nem mindig tükrözi pontosan az elvárható minőséget. Sem a szolgáltatás népszerűsége, sem a márkanév ismertsége.
Valójában a legnépszerűbb hosting márkák közül néhány a legrosszabb választás, egyszerűen azért, mert túl sokan használják őket. Ez egy kicsit az infrastruktúrájuk minőségétől függ. Ha megfelelően fektetnek be a technológiájukba, akkor előfordulhat, hogy nem tapasztal jelentős teljesítményproblémákat. Másrészt előfordulhat, hogy egyetlen kiszolgálót több száz másik hellyel oszt meg, és ez a probléma csak fokozódni fog, ahogy a lemeztároló kapacitása folyamatosan növekszik.
Tehát ebben a helyzetben lehetséges, hogy egy kisebb, kevésbé ismert, jó technológiával rendelkező webtárhely szolgáltatásra való váltás jobb választás lehet. Ez azt is jelentheti, hogy személyesebb ügyfélszolgálatot kap, magasabb minőségi szinten, mint egy behemóttól. Érdemes elgondolkodni rajta, és egyszerűen tesztelhető, ha vesz egy hónapos előfizetést az új gazdagépen, és összehasonlítja a teljesítményt a meglévő webhelyével.
Használja az F12 billentyűt
A legtöbb webböngésző úgy van beállítva, hogy a hibakereső konzolját az F12 billentyűvel érje el, és valószínűleg az Öné sem kivétel. És ha a kivételekről beszélünk, nagyjából ezt keresi, vagy hogy pontos legyek, hibákat a JavaScript-kódban, amelyek kivételeket dobnak, és befolyásolják a teljesítményt.
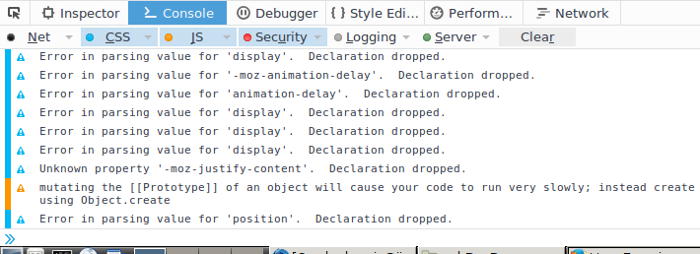
Ezeket a hibákat mind a saját kódjában, mind az importált kódkönyvtárakban, például a jQueryben megtalálhatja. Csak azért, mert a jQuery nagy és népszerű, még nem jelenti azt, hogy hibátlan. Íme egy példa arra, hogy mit keres:

A kékkel jelölt hibák csak CSS-hibák, és általában számítani lehet rájuk, mivel a fejlesztőknek a stíluslapok készítése során sok simítást kell tenniük, egyszerűen azért, mert még mindig nincs egyetlen szabvány, amelyet minden böngészőben átvettek volna. Általában nem befolyásolják a teljesítményt, hacsak nem használsz sok animációt vagy átmeneti effektust.
De ez a narancssárgával megjelölt hiba JavaScript hiba, és nem csak ez, jelen esetben ez a főnyeremény, mert kifejezetten azt mondja nekünk, hogy ez a hiba nagyon lassan fogja lefutni a kódot.
Kérjen ingyenes tanácsot a Google-tól
Tudta, hogy a Google ingyenesen elemezheti weboldalát, és tippeket adhat a problémák megoldásához? Mindössze annyit kell tennie, hogy felkeresi a Google Page Speed Insights oldalát, és megadja az elemezni kívánt oldal URL-jét.

Valójában nem is lehetne könnyebb, bár lehet, hogy nem feltétlenül akarod vallásosan követni minden tanácsukat. A Google rendszere jól kitalálja, mi lassíthatja az oldal működését, de előfordulhat, hogy egyes javítások nem oldanak meg annyi problémát, amennyit létrehoznak.
Ideális esetben 85 feletti pontszámot szeretne látni. Bár senki sem tudja biztosan, az oldalbetöltési idők széles körben úgy gondolják, hogy jelentős hatással vannak az oldal rangsorolására a Google-on. Ne essen kétségbe, ha webhelye nem ott van a zöld zóna tetején, mert sok jelentős webhely nem ér el fantasztikus pontszámokat.
Néhány figyelemre méltó példa:
- http://bbc.com (70m/77d)
- http://cnn.com (47m/65d)
- http://whitehouse.gov (58m/56d)
- http://microsoft.com (49m/71d)
- http://apple.com (61m/72d)
- http://linux.com (33m/44d)
- http://ubuntu.com (69m/81d)
- http://linuxmint.com (59m/67d)
- http://youtube.com (53m/69d)
- http://facebook.com (49m/81d)
E példák egyike sem ad ürügyet arra, hogy saját webhelye gyengén teljesítsen, de azt bizonyítják, hogy a lassú webhely nem feltétlenül jelenti a kudarcot.
Használja helyesen a képeket
Ha valaki tudja a helyes képet formats használni és mikor, tervezőknek kell lennie, igaz? De elképesztő módon úgy tűnik, hogy sokan nem tudjátok, vagy amikor ismeritek, azt gondoljátok, hogy ez nem számít. Nos, itt a hír: ez számít, mindig.
Ez a probléma egyre nagyobb lendületet kapott, mióta egy bizonyos sablonstílust az üzleti webhelyek defacto szabványaként fogadtak el, és ez a tendencia nem mutatja a lassulás jeleit. Professzionális tervezőként tartozol magadnak és ügyfeleidnek, hogy ne ess a lusta tervezési parancsikonok csapdájába.
Az egyik ilyen szerencsétlen parancsikon nagy PNG-képeket használ a hősegységekhez az oldal tetején (vagy bárhol máshol, de általában ott találja őket). Most magától értetődő, hogy ezt soha, soha, még akkor sem, ha átlátszó részekre van szüksége a képen.
Íme az alapok, amelyeket szem előtt kell tartania a remekmű elkészítésekor:
- Használjon nagy képeket takarékosan, ha egyáltalán használja
A nagy képek szörnyű ötlet, mert minél nagyobb a kép, annál tovább tart a betöltése. Most már van néhány különféle technika, amellyel a nagy képek sokkal hatékonyabban működhetnek, de mielőtt ebbe belemennénk, mondjuk azt, hogy a legtöbbször kisebb képeket kell használni, és a nagyokat menteni kell, amikor valóban szükség van.
- Állítsa be megfelelően a PPI/DPI értéket
Attól függően, hogy milyen grafikus szerkesztőt használ, DPI vagy PPI értékeket jeleníthet meg. Ez utóbbi jobb, mert azt jelzi, hogy a grafikus szerkesztője webes használatra készült, nem pedig nyomtatásra. A DPI módosításával a PhotoShop egyes verzióiban az a probléma, hogy nemcsak a DPI-t, hanem a kép fizikai méreteit is módosítják. Ez nem jelent problémát a PhotoShop legújabb verziójában (amely PPI-t használ), ezért ha régebbi verziót használ, ideje frissíteni. Vagy használja helyette a GIMP-et.
- Szeletelj nagy képeket
Itt kezdődik a varázslat. Sokan azt mondják, hogy a képek szeletelése nem javítja a betöltési időt, mivel továbbra is ugyanannyi bájtot tölt le, és az észlelt javulás pusztán pszichológiai. Ezek az emberek a képszeletelés leglustább verzióját használják, így nem ismerik a valódi lehetőségeket.
A kép szeletelése után lehetősége van optimalizálni azt. Tegyük fel, hogy az eredeti kép PNG-ben volt format, most bármilyen nem átlátszó részt konvertálhat JPG formátumba format, és sok bájtot takarít meg, így az átlátszóságot igénylő részek PNG-képként maradnak meg.
Ezután játszhat az egyes bemenetek tömörítési szintjéveldivikettős szeletet, amíg a szelet tökéletesen optimalizálva nem lesz. Az optimalizálás összhatása több mint 50%-os megtakarítást eredményezhet az eredeti nem optimalizált képhez képest.

A videó is optimalizálható
A videotömörítés művészete két dolgon múlik: a célon format és a kódoláshoz használt kodek. Melyik format a választás teljes mértékben az Ön igényeitől függ. Általánosságban elmondható, hogy ha jó minőségre van szüksége, a H.4 kódolású MP264 biztosítja a legjobb minőséget magas tömörítés mellett, de ha nincs szüksége erre a jó minőségre, a WebM és az FLV kisebb fájlméretet biztosít. A videószerkesztő szoftver továbbra is kínálhat FLV-t opcióként, de ennek használata nem javasolt format.
Ha DVD-minőségre van szüksége, a H.4 kódolású MP264 kiváló eredményeket fog hozni, de ennek az az ára, hogy tetemes letöltés. Videó streameléséhez a WebM sokkal jobb tömörítést biztosít. A probléma az, hogy még nem minden mobil operációs rendszer támogatja a WebM-et (tennie kell, de úgy tűnik, van valami őrült okuk rá, hogy ne tegye, esetleg a mobilfejlesztő aranyszabályát követve: amennyire csak lehet, kellemetlenséget okoz és összezavarja ügyfelét).
Használja az MPEG-4 kodeket a H.264 helyett az MP4 videókhoz? Általában nem, mert ez nagyobb fájlméretet eredményez ugyanazon a minőségi szinten. De ha a videónak kicsi lesz a fizikai mérete, és a videó tökéletes átvitelét szeretné streamelni, akkor az MPEG-4 jó kodek, mert beépített hibajavítással biztosítja az adatok integritását.
Mi a helyzet a WMV-vel? Nos, ez egy speciális eset. Gyakorlatilag ugyanazt a videó minőséget adja, mint az MP4, de még jobb tömörítéssel. A hátránya itt az, hogy a Mac és iOS felhasználók csak akkor tudják megnézni a videódat, ha fizetős videokonvertálót használnak, ami késlelteti a lejátszást, amit oldalunk optimalizálása során igyekeztünk elkerülni.
A WMV fájlokkal nincs probléma Android, Windows vagy Linux felhasználók számára. De mivel az internetes közösség 12.5%-a használ Apple eszközöket, el kell döntenie, hogy megéri-e kellemetlenséget okozni nekik. Személy szerint nem javaslom, hogy ezt csak a gyorsabb betöltés érdekében tegye.
És végül, mivel ez internetes videó, ha nem engedélyezi a teljes képernyős vagy mozi módú lejátszást, csökkentse a videó fizikai méretét az oldalon megjelenő méretre, és nézze meg, hány bájtot menthet el. .




Hozzászólások 0 válaszok