क्या आपने देखा है कि कुछ ऑनलाइन ई-कॉमर्स स्टोर में अत्यधिक responsive हमारे लैपटॉप पर ब्राउज़ करते समय पृष्ठ जबकि उनका मोबाइल संस्करण इतना आकर्षक नहीं है और responsive? साथ ही, अन्य स्टोरों में दोनों के लिए अत्यधिक अनुकूलित वेबसाइटें हैं desktop और मोबाइल।
कभी सोचा है कि ऐसे मतभेद क्यों होते हैं?
चलो थोड़ा गहरा खोदें।
आपने शायद हाल ही में 'मोबाइल-फर्स्ट इंडेक्सिंग' शब्द सुना होगा। मुझे इसे सरल शब्दों में तोड़ने दें।
मोबाइल-फर्स्ट इंडेक्सिंग, वेब को अधिक उपयोगकर्ता-अनुकूल और मोबाइल-अनुकूल बनाने के लिए Google के लगातार प्रयासों के अलावा कुछ नहीं है। जैसा कि हमारे स्मार्टफ़ोन पर अधिक से अधिक खोज होती है, Google चाहता है कि इसके सूचकांक और खोज परिणाम अधिकांश उपयोगकर्ताओं - स्मार्ट (फोन) उपयोगकर्ताओं का प्रतिनिधित्व करें।
लेकिन यह सब औसत व्यापार के मालिक को मिला सकता है। उनमें से अधिकांश में एक लाख सवाल हैं जो इस अद्यतन के बारे में कतारबद्ध हैं:
- क्या मुझे कुछ बदलना है?
- अगर मेरे पास मोबाइल-फ्रेंडली वेबसाइट नहीं है तो क्या होगा?
- क्या इससे मेरे ट्रैफ़िक पर असर पड़ेगा?
यह जारी रहता है। आज, मैं आपको मोबाइल-फर्स्ट इंडेक्सिंग के बारे में कुछ जानकारी देने के लिए हूं, यह आपकी साइट को प्रभावित करने वाला है और मोबाइल-पहली इंडेक्सिंग अपडेट के लिए अपने ऑनलाइन ईकॉमर्स स्टोर को तैयार करने के तरीके के बारे में सुझाव देगा।
मोबाइल-फर्स्ट इंडेक्सिंग क्या है?
ठीक है, शुरू करने के लिए, मुझे Google से अपडेट के बारे में क्या कहना है:
"संक्षेप में, हमारे क्रॉलिंग, अनुक्रमण और रैंकिंग सिस्टम ने आमतौर पर इसका उपयोग किया है desktop किसी पृष्ठ की सामग्री का संस्करण, जो मोबाइल खोजकर्ताओं के लिए समस्याएँ पैदा कर सकता है, जब वह संस्करण मोबाइल संस्करण से बहुत भिन्न होता है। मोबाइल फर्स्ट इंडेक्सिंग का मतलब है कि हम इंडेक्सिंग और रैंकिंग के लिए पेज के मोबाइल वर्जन का उपयोग करेंगे, ताकि हमारे मोबाइल यूजर्स को वह मिल सके जो वे ढूंढ रहे हैं।".- वेबमास्टर सेंट्रल ब्लॉग
खोज कंसोल के माध्यम से मोबाइल-पहली अनुक्रमणिका की ओर पलायन करने वाली कई साइटों को इस अपडेट के बारे में Google से सूचनाएं मिलीं और यह इस तरह से देखा गया।

अब तक, Google ने हमेशा इन्हें अनुक्रमित किया था desktop खोज रैंकिंग निर्धारित करने के लिए वेबसाइटों का संस्करण।
यह सब अब बदलने जा रहा है।
Google ने मोबाइल-प्रथम अनुक्रमण के रोलआउट के बारे में अपनी पहली आधिकारिक घोषणा की है।
जल्द ही, Googlebot एक पृष्ठ के मोबाइल संस्करण को क्रॉल और अनुक्रमित करेगा, ताकि यह सुनिश्चित हो सके कि अधिकांश उपयोगकर्ता ऐसी सामग्री खोजें जो उनके मोबाइल स्क्रीन के लिए अनुकूलित हो।
यदि किसी साइट में मोबाइल-अनुकूल संस्करण नहीं है, तो Google अभी भी साइट को उसी तरह क्रॉल और इंडेक्स करेगा।
क्या मुझे इस अपडेट के बारे में चिंतित होना चाहिए?
यह एक ऐसा सवाल है जो हर वेबसाइट के मालिक के दिमाग में बाढ़ लाता है।
प्रथमतः, यह कोई बड़ी चिंता की बात नहीं है। अपडेट केवल परीक्षण के शुरुआती चरणों में है, और इसे बहुत धीरे-धीरे उन वेबसाइटों पर रोल आउट किया जा रहा है जिन्हें Google 'स्वस्थ' मानता है। ये वे साइटें हैं जो मोबाइल-प्रथम अनुक्रमण के लिए सर्वोत्तम प्रथाओं का पालन करती हैं और इनमें से किसी एक का उपयोग करती हैं responsive वेब डिज़ाइन या गतिशील सेवा।
दूसरे, Google आश्वासन देता है कि नए अपडेट का रैंकिंग पर बहुत अधिक प्रभाव नहीं पड़ेगा। उन साइटों के लिए एक अलग सूचकांक नहीं होगा जो मोबाइल और उन साइटों के लिए अनुकूलित हैं जो नहीं हैं।
इसका सीधा सा मतलब है कि पहले मोबाइल पेजों को क्रॉल किया जाएगा और Google पर वापस आ जाएगा desktop यदि कोई मोबाइल संस्करण नहीं मिलता है.
हालांकि, जब उपयोगकर्ता मोबाइल डिवाइस पर खोज कर रहा होता है, तो मोबाइल-अनुकूल सामग्री आमतौर पर खोज परिणामों में उच्च स्थान पर होती है। यह एक उपाय है जो 2015 के बाद से हुआ है।
तीसरे, जिन वेबसाइटों के प्रभावित होने की संभावना है, वे अलग मोबाइल वाली हैं और desktop उपयोगकर्ताओं के लिए पृष्ठ, इस पर निर्भर करते हुए कि वे किस उपकरण का उपयोग कर रहे हैं। इस परिदृश्य में, मोबाइल संस्करण अब पहले क्रॉल किया जाएगा और यह आपकी खोज रैंकिंग को प्रभावित कर सकता है।
सबसे कम प्रभावित होने वाली वेबसाइटें वही हैं जिनके पास एक ही मोबाइल है और desktop पृष्ठ। इस परिदृश्य में, आपका मोबाइल और desktop पृष्ठ समान हैं और विभिन्न स्क्रीन आकारों को समायोजित करने के लिए आसानी से अनुकूलित होते हैं, जो कि मोबाइल अनुकूलन के लिए Google द्वारा अनुशंसित डिज़ाइन दृष्टिकोण है।
अगला सवाल होगा:
मोबाइल-प्रथम अनुक्रमण अपडेट से निपटने के लिए मैं अपना ऑनलाइन स्टोर कैसे तैयार करूं?
लाखों से अधिक उत्पाद पृष्ठों के साथ, आपके ऑनलाइन ईकॉमर्स स्टोर के लिए मोबाइल संस्करण का अनुकूलन आसान नहीं होगा। हमें यह सुनिश्चित करना होगा कि मोबाइल पर देखे जाने के दौरान ये पृष्ठ क्रॉल, इंडेक्सेबल और रैंकेबल हों।
चिंता न करें, निम्नलिखित दिशानिर्देश निश्चित रूप से आपकी मदद कर सकते हैं।
1। Google Analytics के साथ आरंभ करें
हमेशा सुनिश्चित करें कि आपकी वेबसाइट से जुड़ा हुआ है Google Analytics. इसके द्वारा प्रदान की जाने वाली अंतर्दृष्टि में in . का धन होता हैformatआपकी साइट, आपके विज़िटर और वे कहां से आए हैं, इसके बारे में जानकारी प्राप्त करें। इसका उपयोग आपकी वेबसाइट को मोबाइल उपकरणों से प्राप्त होने वाले ट्रैफ़िक की मात्रा को निर्धारित करने के लिए भी किया जा सकता है।
इसमें एक विकल्प है जिसे ईकॉमर्स ट्रैकिंग विकल्प कहा जाता है जो आपको आपकी वेबसाइट पर होने वाले लेनदेन और राजस्व की संख्या को मापने की अनुमति देता है।
2। सुनिश्चित करें कि आपका ऑनलाइन स्टोर मोबाइल-अनुकूलित है
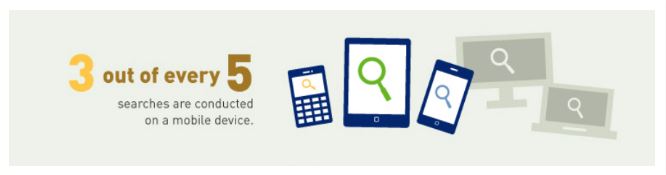
इन दिनों, मोबाइल उपयोगकर्ताओं की संख्या पूरे नए स्तर पर पहुंच गई है। तो, अपने मोज़े ऊपर खींचें और अपने मोबाइल संस्करण को किक-स्टार्ट करें क्योंकि मोबाइल युग यहाँ रहने के लिए है।
Responsive वेब डिज़ाइन जाने का रास्ता है।
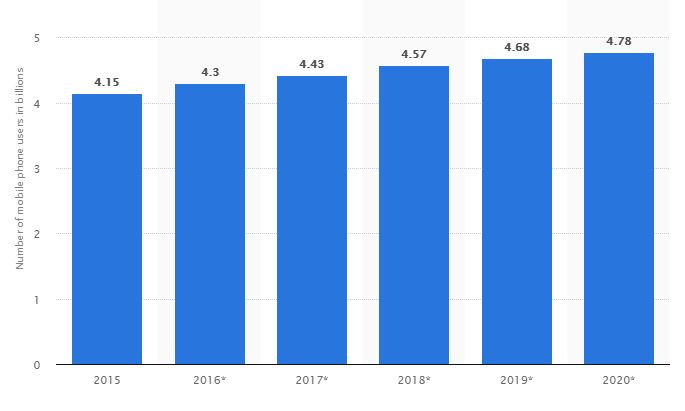
निम्नलिखित आँकड़ा 2015 से 2020 तक दुनिया भर में मोबाइल फोन उपयोगकर्ताओं की कुल संख्या दर्शाता है। 2019 में, 4.68 बिलियन तक पहुंचने के लिए मोबाइल फोन उपयोगकर्ताओं की संख्या का अनुमान लगाया गया है।

यह भी आप जानते हैं?

पहला कदम a . पर स्विच करना है responsive जितनी जल्दी हो सके वेबसाइट। इसका मतलब है कि वेबसाइट पर वही सामग्री दिखाई जाएगी, चाहे दर्शक जिस प्लेटफॉर्म का उपयोग कर रहा हो- वह सामग्री जो स्क्रीन के आकार के अनुसार गतिशील रूप से घूमती हो।
चाहे वह मोबाइल हो, desktop या टैबलेट - वही डिज़ाइन और सामग्री दिखाई जाती है और अंतिम उपयोगकर्ताओं के लिए नेविगेट करना आसान हो जाता है। दूसरा चरण यह सुनिश्चित करना है कि वेबसाइट उपयोगकर्ता के डिवाइस की परवाह किए बिना एक ही HTML कोड का काम करती है।
यह भी एक responsive डिज़ाइन का अर्थ है कि डिजाइनरों और डेवलपर्स को दो अलग-अलग वेबसाइटों की निगरानी करने की आवश्यकता नहीं है (जो कि उन्होंने इसे अतीत में कैसे किया था) और एक ही टेम्पलेट पर काम कर सकते हैं। यह एक सुरक्षित शर्त है।
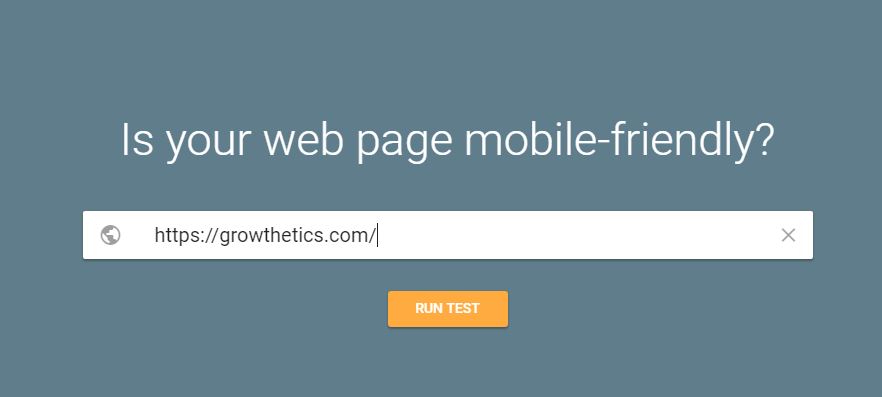
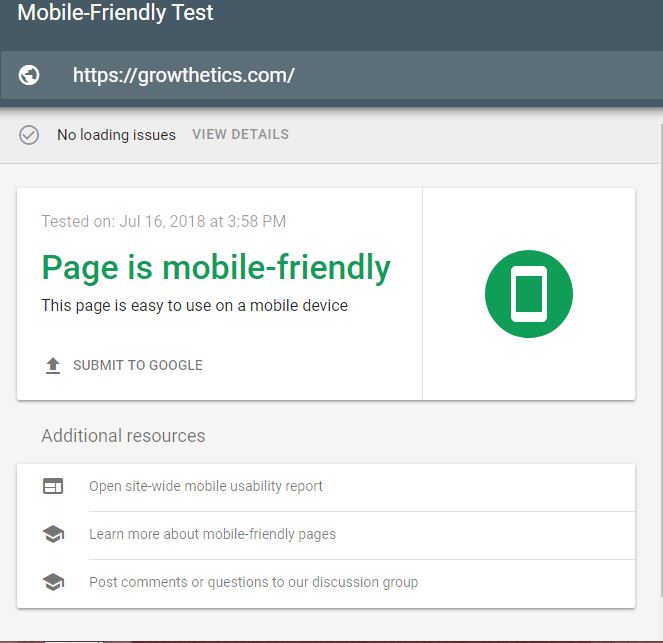
यदि आप सुनिश्चित नहीं हैं कि आपकी साइट मोबाइल-अनुकूलित है या नहीं, तो उपयोग करके देखें Google के मोबाइल-फ्रेंडली टेस्ट.

'रन टेस्ट' मारने के बाद, आपको कुछ इस तरह से देखना चाहिए:

यदि आपको ऊपर जैसा संदेश दिखाई नहीं देता है, तो Google आपके लिए एक रिपोर्ट तैयार करेगा। यह मुख्य समस्या क्षेत्रों को गति देगा और आप आसानी से संबंधित परिवर्तन कर सकते हैं और अपने डेवलपर की मदद से अपनी वेबसाइट को बदल सकते हैं।
या बेशक, आप सिर्फ एक अच्छा उपयोग कर सकते हैं ईकॉमर्स मंच इससे आपको मदद मिलेगी।
3। अपने पृष्ठ की गति बढ़ाएँ
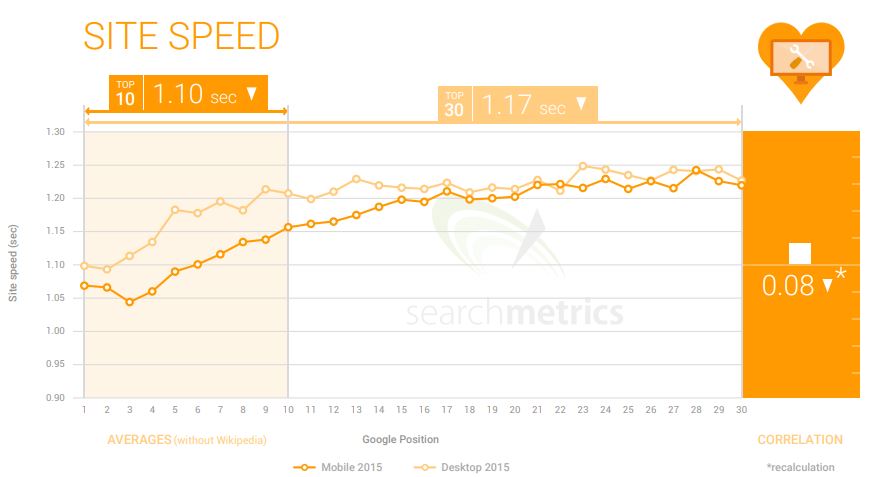
पेज स्पीड हमेशा के लिए प्रमुख महत्व की रही है एसईओ. और हां, गूगल के लिए भी। सर्चमेट्रिक्स के अनुसार, Google के शीर्ष दस खोज परिणामों में वे पृष्ठ हैं जो हैं 1.10 सेकंड से कम में लोड करें।

सुनिश्चित करें कि आपकी साइट तेजी से लोड होती है, अन्यथा यह मोबाइल पर आपकी रैंकिंग को प्रभावित करेगा। उपयोगकर्ताओं को हमेशा उम्मीद होती है कि वेबसाइटें तेजी से लोड होंगी, और ऐसा ही Google करता है। इसलिए, एक उच्च पृष्ठ गति आवश्यक है।
यह अनुमान लगाया गया है कि आप हर अतिरिक्त सेकंड के साथ आपके पेज को लोड और रेंडर करने के लिए 7% उपयोगकर्ताओं को खो देते हैं।
प्रो टिप: इस पर पहुंचने के लिए एक आसान हैक है। यदि आप उपयोगकर्ताओं को उन्हें बेचने या उन्हें उत्पाद दिखाने के लिए किसी अन्य पृष्ठ पर भेजना चाहते हैं, तो पॉपअप ओवरले का उपयोग करें। पॉपस तेजी से लोड होता है, और उपयोगकर्ताओं को यह महसूस नहीं होता है कि वे दूसरे पृष्ठ पर नेविगेट कर रहे हैं, इसलिए आप उन्हें खोते नहीं हैं। निफ्टी, हुह?
आप कैसे बढ़ा सकते हैं पृष्ठ गति?
- अपनी छवियों का अनुकूलन करें
- पुनर्निर्देश Minimize
- कोड को छोटा करें
- सर्वर रिस्पांस टाइम बेहतर करें
- उत्तोलन कैशिंग ब्राउज़र
आप अपनी साइट की गति की जाँच करने के लिए मुफ़्त टूल का भी उपयोग कर सकते हैं, जैसे Google का पेज स्पीड इनसाइट्स, वेब पृष्ठ का परीक्षण, तथा जीटी मेट्रिक्स.
4। ब्राउज़रों को ग्राहकों में परिवर्तित करें
हर ई-कॉमर्स वेबसाइट का प्राथमिक लक्ष्य है - एक बिक्री!
इसकी कल्पना करें:
Google Analytics के अनुसार, आपकी वेबसाइट पर उत्पन्न ट्रैफ़िक बहुत है, यानी हर दिन हजारों लोग आपकी वेबसाइट को ब्राउज़ करते हैं, लेकिन उनमें से कुछ ही ग्राहक बनते हैं। क्या यह दुखद नहीं है?
खैर, यहां कुछ युक्तियां दी गई हैं जिनका उपयोग करके आप यह सुनिश्चित कर सकते हैं कि इनमें से प्रत्येक ब्राउज़र ग्राहकों में बदल जाए।
- आगंतुकों का ध्यान खींचने के लिए आकर्षक चित्रों का उपयोग करें
- यह सुनिश्चित करें कि किसी भी पृष्ठ से रूपांतरण का रास्ता 3 क्लिक या हॉप्स से अधिक नहीं है।
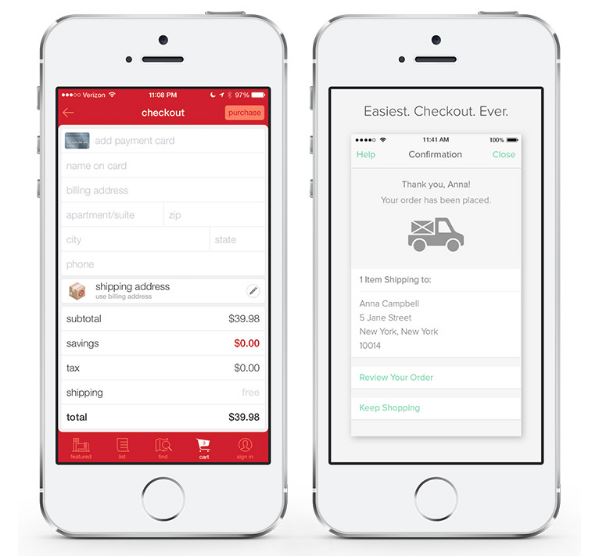
- एक सहज और आसान भुगतान गेटवे प्रदान करें। इसे जितना संभव हो उतना छोटा रखें और बहुत सारे क्षेत्रों के साथ पृष्ठ को अव्यवस्थित न करें।

- ऑटोप्ले वीडियो और अन्य पॉप-अप निकालें।
- सुनिश्चित करें कि आपका CTA (कॉल-टू-एक्शन) प्रमुख है (और आप उन्हें बेहतर बनाने के लिए हमेशा A / B परीक्षण कर सकते हैं!)
5। अपनी साइट खोज को सरल बनाएं
एक अच्छी साइट खोज प्रत्येक ईकॉमर्स वेबसाइट के लिए महत्वपूर्ण है क्योंकि यह एक सुचारू मोबाइल यूएक्स बनाएगी।
अंतिम उद्देश्य अंत उपयोगकर्ता के लिए सबसे अच्छा मोबाइल खोज अनुभव प्रदान करना है ताकि वह / वह आसानी से एक पल में अपने वांछित उत्पाद पा सकें।
यहाँ आप कैसे कर सकते हैं अपनी साइट खोज का अनुकूलन करें.
- सुनिश्चित करें कि आपकी खोज पट्टी सभी उपकरणों पर दिखाई दे रही है। छोटे सर्च बारों को 'नहीं' कहें।
- समय और प्रयास को बचाने के लिए स्वत: पूर्ण का उपयोग करें
- सुनिश्चित करें कि गलत वर्तनी के खोज परिणाम हैं (यह आपके विचार से अधिक बार होता है)
- पाठ के बजाय छवियों का उपयोग करें
- उपयोगकर्ताओं को अपनी खोजों को परिष्कृत करने की अनुमति दें
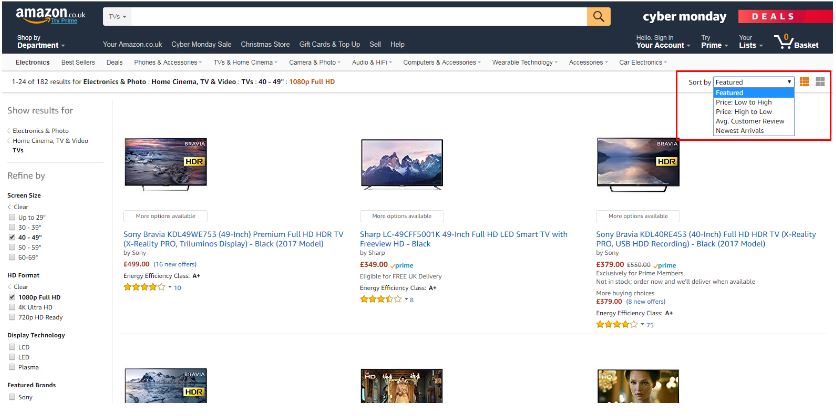
- खोज परिणामों को क्रमबद्ध करने की अनुमति दें और उपयोगकर्ताओं को फ़िल्टर का उपयोग करने की क्षमता प्रदान करें (आपको क्या लगता है कि अमेज़ॅन इतनी बड़ी संख्या में फ़िल्टर प्रदान करता है? ऐसा इसलिए है क्योंकि यह उनके स्टोर को अधिक उपयोगकर्ता के अनुकूल बनाता है!)

6। जेस्चर और कीबोर्ड की आवश्यकता
इशारों
मान लीजिए, आप एक नई शर्ट खरीदना चाहते हैं और आप कुछ ऑनलाइन स्टोर ब्राउज़ करना शुरू करते हैं। आपने देखा कि कुछ साइटों में, आप आसानी से ज़ूम इन और आउट कर सकते हैं जबकि कुछ अन्य साइटों में, आप ऐसा नहीं कर सकते।
और यहां तक कि अगर आप कर सकते हैं, तो जब आप ज़ूम इन करने का प्रयास करेंगे, तो छवि पिक्सेल हो जाएगी। यह आपको आसानी से परेशान करेगा और संभावना है कि आप अपने कार्ट से आइटम हटा देंगे।
इस बिंदु पर, आपको एहसास होता है कि आपको वास्तव में जरूरत है आपके ई-कॉमर्स साइट पर चुटकी / डबल टैप ज़ूम जैसी सामान्य हावभाव सुविधाएँ।
स्क्रीन कीबोर्ड पर
एक अन्य महत्वपूर्ण पहलू जिसे अनदेखा किया जा सकता है वह यह है कि कुछ उपयोगकर्ता ऑनलाइन खरीदारी करते समय केवल स्क्रीन कीबोर्ड पर धार्मिक रूप से उपयोग करते हैं।
हमेशा सुनिश्चित करें कि क्रेडिट/डेबिट कार्ड चेक आउट के समय, केवल संख्यात्मक कीबोर्ड दिखाने की आवश्यकता है। पसंदwise, ईमेल फ़ील्ड में, '@' प्रतीक के साथ कीबोर्ड प्रदान करें। सुनिश्चित करें कि आपने प्रासंगिक कीबोर्ड सक्षम किए हैं जो आवश्यक इनपुट के आधार पर बदलते हैं।
7। उपयोग की सरलता
पाठ का आकार
यह सुनिश्चित करना कि अंतिम उपयोगकर्ता चुटकी और ज़ूम की आवश्यकता के बिना आपकी सामग्री के हर तत्व के साथ संलग्न हो सकते हैं, उच्च गुणवत्ता वाले यूएक्स को वितरित करने में मदद करता है। व्यूपोर्ट के भीतर अपने फॉन्ट साइज़ को स्केल करने दें और 16px को अपने बेस फॉन्ट साइज़ के रूप में इस्तेमाल करें और आवश्यकता के अनुसार अपेक्षाकृत स्केल करें।
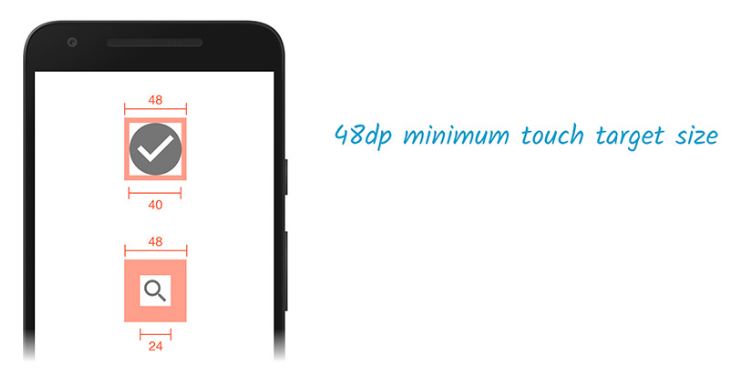
लक्ष्य पर टैप करें
कुछ वेबसाइटें हमें पागल करने के लिए बनाई गई हैं क्योंकि उनके वेब पेज ठीक से अनुकूलित नहीं हैं। जब हम गलत बटन मारते हैं तो यह असहनीय हो जाता है क्योंकि वे बहुत करीब होते हैं या जब हमें बटन को हिट करने के लिए ज़ूम इन करना होता है।
अपने नल लक्ष्यों को अनुकूलित करने के तरीके के बारे में यहां कुछ सुझाव दिए गए हैं:
- कम से कम 48px चौड़ी नल का लक्ष्य बनाएं
- स्पेस टैप कम से कम 32px को अलग करता है

स्केलिंग
जब आप नए पेज डिजाइन कर रहे हों, तो आपको हमेशा पहले मोबाइल डिजाइन करना चाहिए और फिर इस बारे में सोचना चाहिए कि यह अन्य उपकरणों जैसे कि कैसे होगा desktop या टैबलेट। हमेशा सुनिश्चित करें कि आपका मोबाइल-responsive वेब पेज पोर्ट्रेट और लैंडस्केप डिवाइस ओरिएंटेशन दोनों को समायोजित कर सकते हैं।
ध्यान देने योग्य सबसे महत्वपूर्ण बात यह है कि आपकी सभी सामग्री और मीडिया स्क्रीन आकार को भर दें और स्क्रीन रियल एस्टेट का उपयोग करें।
8। वॉयस सर्च के लिए तैयारी करें

हमने बात की है आवाज खोज अनुकूलन बहुत पहले।
आजकल, खोज क्वेरी में टाइप करने के बजाय एलेक्सा, कोरटाना, Google नाओ और सिरी का उपयोग करके अपने सवालों के जवाब बोलने के लिए खोजा जा रहा है।
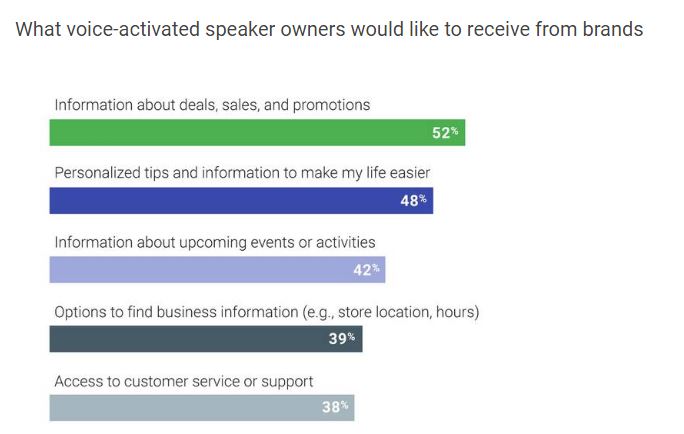
Google के अनुसार, ये शीर्ष कारण हैं कि लोग अपने ध्वनि-सक्रिय वक्ताओं की ओर क्यों रुख करते हैं:
- यह उन्हें मल्टीटास्क की अनुमति देता है
- यह उन्हें तुरंत उत्तर पाने में मदद करता है औरformatआयन
- यह उनकी दिनचर्या को आसान बनाता है।
तो, जाहिर है, हर दूसरी वेबसाइट आवाज की खोज को शामिल करने की कोशिश करेगी क्योंकि इस तरह की तकनीक ने पहले ही जड़ जमा ली है और खोज परिणामों और रैंकिंग पर इसका बहुत बड़ा प्रभाव है।

जब वे अपने कीपैड में टाइप करते हैं और जब वे सिरी या एलेक्सा से बात करते हैं तो लोग बहुत अलग तरीके से खोजते हैं। उदाहरण के लिए, मान लीजिए कि आप एक आसान ब्लूबेरी चीज़केक नुस्खा खोजना चाहते हैं। यदि आप इसे Google के खोज बॉक्स में टाइप कर रहे हैं, तो आप शायद "आसान ब्लूबेरी चीज़केक नुस्खा" टाइप करेंगे।
लेकिन, जब आप एक आवाज खोज करते हैं, तो आप शायद कहेंगे, "न्यूनतम सामग्री के साथ एक ब्लूबेरी चीज़केक बनाएं" या "एक्सनमएक्स मिनट में ब्लूबेरी चीज़केक बनाएं।" यह ईकॉमर्स उद्योग के लिए बहुत बड़ा है और यदि आप इन सुझावों को ध्यान में रखते हैं तो यह आपको व्यापार में बहुत मदद करेगा।
- लंबी पूंछ वाले कीवर्ड और उन प्रश्नों की सूची बनाएं जो आपके व्यवसाय से संबंधित हैं।
- इस बारे में सोचें कि अंतिम उपयोगकर्ता किस तरह के प्रश्न पूछेंगे।
- जवाबों को नोट करने से मदद मिलेगी।
- तदनुसार अपनी सामग्री का अनुकूलन करें।
प्रो टिप: Google (फ़िलहाल) में फ़ीचर्ड स्निपेट्स का उपयोग उनके ध्वनि खोज परिणामों के लिए बहुत किया गया है। सुनिश्चित करें कि आपकी सामग्री चुनिंदा स्निपेट्स के लिए अनुकूलित है, और आप जाने के लिए अच्छे हैं। हमने फ़ीचर्ड स्निपेट ऑप्टिमाइज़ेशन के बारे में बात की है यहाँ उत्पन्न करें.
9। संरचित डेटा मार्कअप का उपयोग करें
खोज इंजन संरचित डेटा मार्कअप का उपयोग किसी पृष्ठ की सामग्री को समझने और उसमें अधिक से अधिक एकत्र करने के लिए करते हैंformatवेबपेज के बारे में आयन। इससे उपयोगकर्ताओं के लिए इन . को ढूंढना आसान हो जाता हैformatआयन वे खोज रहे हैं।
इसी समय, यह व्यवसाय के खोज परिणामों की सूची में सुधार करेगा।
Google जैसे खोज इंजन समृद्ध स्निपेट जेनरेट करने के लिए संरचित डेटा का उपयोग करते हैं, जो कि छोटे टुकड़े होते हैंformatआयन जो खोज परिणामों में दिखाई देते हैं।

यहां आप रेटिंग, समीक्षाओं की संख्या, खाना पकाने का समय और बहुत कुछ पा सकते हैं। अमीर स्निपेट अंत उपयोगकर्ता के लिए सब कुछ आसान बनाते हैं।
इसलिए, संरचित डेटा मार्कअप रैंकिंग के लिए महत्वपूर्ण है। आप अपने संरचित मार्कअप को सभी में सत्यापित कर सकते हैं desktop और दोनों संस्करणों के लिए मोबाइल परीक्षण संरचित डेटा परीक्षण उपकरण.
10. फ्लैश और पॉप-अप से छुटकारा पाएं
मोबाइल डिवाइस उपयोगकर्ताओं के लिए सामग्री प्रस्तुत करने से बचें, जिसके लिए फ्लैश स्थापित करने की आवश्यकता होती है, क्योंकि मोबाइल डिवाइस इसका समर्थन नहीं करते हैं। Googlebot आसानी से इसे एक त्रुटि के रूप में ट्रैक कर सकता है और आपकी रैंकिंग परिणामों का सामना करेगी। HTML5 और जावास्क्रिप्ट विश्वसनीयता और प्रदर्शन के मामले में बेहतर विकल्प हैं।
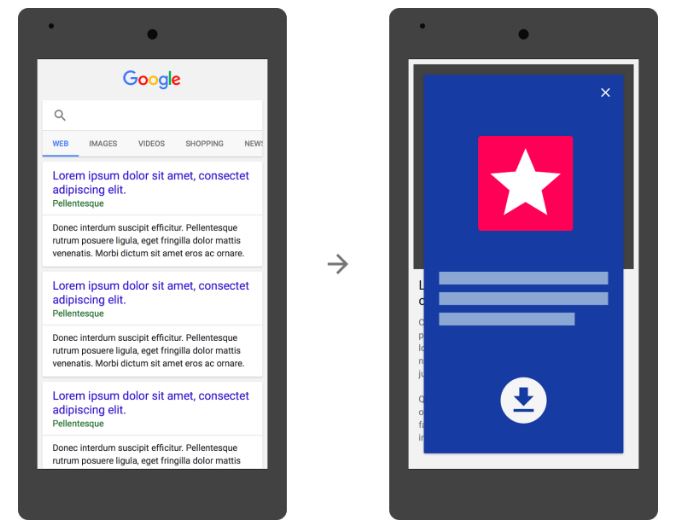
यदि आपकी साइट पॉपअप से भरी है, तो आपको Google द्वारा दंडित किया जा सकता है। Google इंटरस्टीशियल कंटेंट को क्रैक कर रहा है (जो कि पॉपिंग को पॉपअप कहने का औपचारिक तरीका है)।

आपने इससे पहले देखा होगा, हुह?
जब हम ब्राउज़िंग में व्यस्त होते हैं, तो अचानक पॉपअप देखने में आता है! और ऐसे ही, हमारा पूरा UX बाधित है। जब तक आप अनुपालन करते हैं और लिंक या "x" पर क्लिक करते हैं, तब तक इंटरस्टीशियल आपको एक वेबसाइट की खोज करने से रोकते हैं।
लपेटकर
ये 10 दिशानिर्देश मोबाइल-पहले अनुक्रमण अपडेट के लिए आपकी ई-कॉमर्स वेबसाइट को अनुकूलित करने में मदद करेंगे। अपनी वेबसाइट में आवश्यक परिवर्तन करने के बाद, यह दुनिया भर में अद्यतन किए जाने के बाद सहने और जीवित रहने में सक्षम होगा।
मैं एक पूर्ण मोबाइल ऑडिट और वेबसाइट का उचित विश्लेषण करने की सलाह देता हूं। यह आपको आरंभ करने में मदद करेगा और आपको पता चल जाएगा कि आगे कैसे बढ़ना है।
एक ऐसी वेबसाइट बनाने पर ध्यान केंद्रित करें जो मोबाइल-अनुकूलित हो और बाकी सभी का पालन करें।
छवि सौजन्य: [1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
निरूपित चित्र





टिप्पणियाँ 0 जवाब