Im Jahr 2020 haben mehr als 450 Millionen Menschen ausgecheckt Shopify. Das Unternehmen verarbeitete ein Bruttowarenvolumen von mehr als 120 Milliarden US-Dollar. Es ist eine offensichtliche Tatsache, dass Shopify ist riesig und wird immer größer.
Shopify am Dienstag (29. Juni 2021) kündigte eine Reihe neuer Funktionen an, die darauf abzielt, die Plattform für jeden, der einen Shop betreibt, anpassbarer zu machen Shopify. Online Shopify 2.0 bietet eine riesige Liste neuer Funktionen und Themen für Shopify Kaufleute.
Das Wort von Shopify ist, dass der Online-Shop 2.0 das Ergebnis des wichtigsten Umbaus der Sprache ist, die er zum Erstellen von Vorlagen verwendet: der Liquid-Sprache.
Zunächst einmal wird der überarbeitete Online-Shop es Entwicklern leicht machen, ihren Schaufenstern benutzerdefinierte Funktionen hinzuzufügen. Netflix erhielt früh Zugang zu dieser Plattform und sie nutzten den Zugang, um Netflix.shop zu erstellen – den ersten E-Commerce-Shop für Netflix.
Hier ein kurzer Überblick, was der Online Store 2.0 für Sie bedeutet.
Übersicht
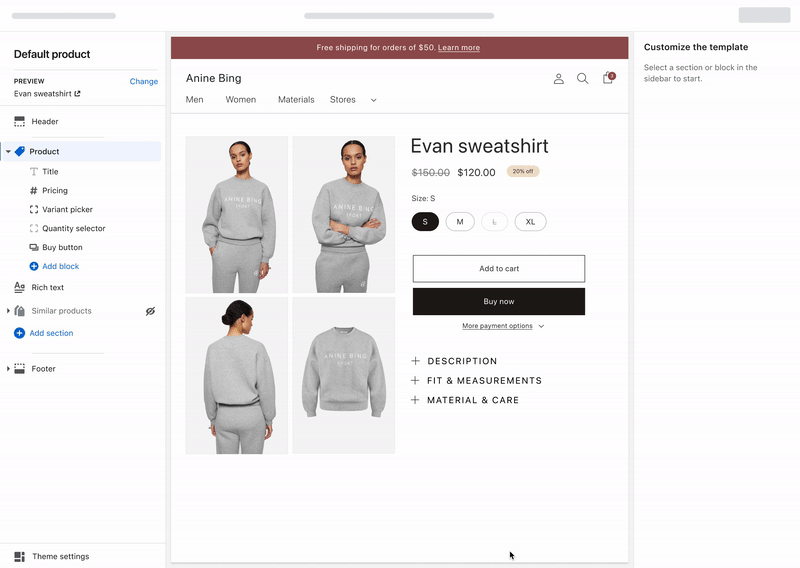
Neue Funktionen im Online Store 2.0 beginnen mit einem frischen Bearbeitungserlebnis. Der neue Editor macht es Händlern ganz einfach, Storefronts von Grund auf neu zu erstellen, verschiedene Theme-Erweiterungen hinzuzufügen und Apps innerhalb von Themes zu verwalten. Die Idee mit dem neuen Editor war, alle verfügbaren Features und Funktionalitäten zu zentralisieren.
Das Referenz-Theme Dawn, das neue Standard-Storefront-Theme in der Entwicklung, wird 35 % schneller sein als das aktuelle Standard-Theme (nach internen Schätzungen). Shopify wurde auch erwähnt, dass das neue Thema ab dem 15. Juli 2021 für Entwicklereinreichungen geöffnet sein wird.
Zudem hat auch Frau Shopify gab auch bekannt, dass das Unternehmen seine Infrastrukturinvestitionen und Entwicklertools deutlich erhöhen wird. Als Ergebnis müssen Sie sich als Händler nicht die Kopfschmerzen der Neuplattform machen, um Headless-Commerce-Schaufenster zu erstellen oder Ihre Schaufenster anzupassen.
Mit dem neuen überarbeiteten Online-Shop 2.0, Shopify versucht, die Plattform für Entwickler und Technologiegiganten sichtbarer zu machen. Ein Schritt, der dies signalisiert, bietet Netflix einen frühen Zugriff auf Store 2.0 (wie bereits erwähnt).
Online Store 2.0 ist allumfassend. Mit dem neuen Store hat jeder die Möglichkeit, ihn zu erstellen, anzupassen, zu skalieren und zu monetarisieren Shopify.
Die neue Themenarchitektur
In der früheren Version des Online-Shops waren Händler in der Anzahl der im Shop verfügbaren Blöcke begrenzt. Früher hatten Geschäfte verschiedene Vorlagen, die verschiedenen Produkten zugeordnet waren. Mit der Version 2.0 haben Sie als Händler nun die Möglichkeit, jeder neuen Seite Abschnitte hinzuzufügen. Früher konnten Sie der Startseite nur Abschnitte hinzufügen.
Sie können die Vorlagen für jede Seite mit einer JSON-Vorlagendatei aktivieren, die die Einstellungen für die Seite festlegt. Damit können Sie alle Abschnitte einer Seite, Sammlungsseiten, benutzerdefinierten Seiten, Blog-Posts und mehr auflisten.
In den JSON-Vorlagendateien können Sie die Abschnitte definieren, die angezeigt werden.
Die Vorlagendateien bestimmen, welche Abschnitte standardmäßig angezeigt werden und in welcher Reihenfolge sie in einem von Ihnen installierten Design erscheinen. Sobald die Vorlage hinzugefügt wurde, können Sie dynamische Abschnitte als Themenvoreinstellungen hinzufügen, indem Sie zum Themeneditor gehen.
Design-App-Erweiterungen mit App-Blöcken
Die Design-App-Erweiterungen für Entwickler können Ihnen dabei helfen, eine Reihe von Funktionen sowie Erweiterungen hinzuzufügen. Sie können die Site-Funktionalität des Händlers mit Hilfe dieser erweitern
Vorher gab es keine Möglichkeit für Apps, sich in Themes zu integrieren. Als Ergebnis mussten Entwickler eine Integrationslogik für bestehende Themes programmieren. Dies machte es wirklich schwierig, Funktionen zu erstellen, die über mehrere Themen hinweg konsistent funktionierten. Das ist nicht mehr der Fall.
App-Modularität

Ein weiteres Highlight ist die App-Modularität. Dies bedeutet einfach, dass Sie als Entwickler jetzt UI-Komponenten über den Theme-Editor hinzufügen und entfernen können. Sie müssen nicht auf den Code des Themes zugreifen.
Auf diese Weise können Sie die unterstützenden Assets einer App auf einfache Weise verwalten. Mit Shopify 2.0 können Sie die unterstützenden Assets Ihrer App ganz einfach verwalten und auf der Plattform hosten.
Änderungen an Metafeldern
Mit dem aktualisierten Themeneditor können Händler Metafelder und Eigenschaften hinzufügen. Die gute Nachricht ist, dass Sie dafür weder APIs noch irgendeine Form von Codierung benötigen.
Als Händler können Sie der Produktseite beliebige Inhalte hinzufügen und so Platz für zusätzliche Informationen schaffen, die potenziellen Käufern helfen können, beispielsweise eine Größentabelle oder eine Zutatenliste. Alles, was wahrscheinlich nicht im Store-Editor angezeigt wird, kann über die Metafelder aktualisiert werden.
Hier sind die verschiedenen Möglichkeiten, wie sie Metafelder modifiziert haben.
- Flexibilität: Metafelder sind flexibler. Dies hilft Ihnen, Handelsdaten sicher zu importieren.
- Standard-Metafelder: Standard-Metafelder machen es für benutzerdefinierte Designs einfacher, sofort in Geschäften in allen Marktsegmenten mit der Arbeit zu beginnen.
- Präsentationshinweise: Sie können Metafeldern Präsentationshinweise hinzufügen, um Geschäftsdaten zu rendern
Dateiauswahl
Metafields unterstützt jetzt viele Medien wie Bilder oder PDF-Dateien. Anstatt einen bestimmten Dateityp fest in ein Thema zu codieren, können Sie mit einer Metafeld-Dateiauswahl die ausgewählten Medien auf die Produktseiten hochladen.
Die Bilder sind über den Bereich Einstellungen/Dateien zugänglich und können sofort verwendet werden.
Wenn Ihnen eine Produktgarantie oder eine Größentabelle gefällt, erleichtert Ihnen die Dateiauswahl die Auswahl dieser bestimmten Datei mit einfacher UX. Damit wird das Meta-Feld innerhalb des Themes selbst platziert.
Dateien-API
Mit der API-Version 2021-07 können Sie mit der File API generische Dateien erstellen, aktualisieren und löschen. Dadurch können Händler verschiedene Dateien für verschiedene Apps wiederverwenden. Diese werden der Dateiseite im Inneren hinzugefügt Shopify Administrator.
Entwickler können über die neue Datei-API auf die Einstellungen/Dateien zugreifen. Die mit dieser Version eingeführte GraphQL-API erleichtert Ihnen das Hochladen oder Auswählen vorhandener Mediendateien über Einstellungen/Dateien. Apps können vom Zugriff auf diesen bestimmten Bereich im Admin profitieren, während sie Metafelder durch Inhalte füllen.
Dies eröffnet Apps die Möglichkeit, diesen Speicherplatz für Dateien und Bilder zu nutzen, die nicht direkt mit einem Produkt verknüpft sind, einschließlich Bilder, die in Designs verwendet werden.
Einstellung der Flüssigkeitszufuhr
Ein weiteres Update des Theme-Editors ist die Liquid-Eingabeeinstellung, mit der Sie benutzerdefinierten Liquid-Code zu Seiten aus dem Editor selbst hinzufügen können.
Die Liquid-Einstellung ähnelt der HTML-Einstellung. Der einzige Unterschied besteht darin, dass Sie auf Liquid-Variablen zugreifen können. Händler können sowohl auf die globalen als auch auf die vorlagenspezifischen Liquid-Objekte zugreifen.
Die Einstellung reduziert die Notwendigkeit für Händler, den Code eines Themes manuell zu ändern, wenn sie Code für Apps hinzufügen, die Liquid verwenden.
Verwenden Sie die Entwicklerdokumentation oder sehen Sie sich das neue Thema aus dem Abschnitt für benutzerdefinierte Flüssigkeiten von Dawn an.
Damit ist es für Sie als Entwickler einfach, unabhängige Entscheidungen über den Store zu treffen, sodass Sie sich auf kreative Integrationen und Lösungen konzentrieren können.
Neue Entwicklertools
Online Store 2.0 eröffnet Entwicklern eine ganze Reihe von Möglichkeiten, neue Apps und Themen für Sie zu erstellen. Die neuen Entwicklertools integrieren und unterstützen beim Testen, Entwickeln und Bereitstellen neuer Designs.
Die Shopify Die GitHub-Integration macht es Ihnen leicht, die Shopify CLI-Tool zusammen mit Theme-Check. Mit diesen beiden Tools können Sie Themen in testen sandbox und rationalisiert dadurch die Entwicklung.
Shopify Github-Integration
Die neue Integration mit GitHub macht die Entwicklung und Wartung neuer Themes für Sie viel einfacher zu verfolgen und zu verwalten. Verbinden Sie das GitHub-Benutzerkonto mit dem Online-Shop. Die Änderungen werden an GitHub gepusht und in ein Repository gezogen, das mit dem aktuellen Status der ausgewählten Designs synchronisiert ist.
Die Shopify Die GitHub-Integration stellt sicher, dass Sie Ihr Benutzerkonto mit dem verbinden können Shopify admin und verbinde Git-Branches mit Themes im Store. Mit der nativen Unterstützung für die Versionskontrolle können Sie auch Änderungen am Designcode vornehmen, verfolgen und verwalten:
Die GitHub-Integration mit Designs ermöglicht Entwicklern eine sichere Zusammenarbeit, indem sie Designs mit der Einführung der nativen Unterstützung für die Versionskontrolle bearbeiten. Die Integration ermöglicht Entwicklern eine sichere Zusammenarbeit beim Bearbeiten von Designs mit Unterstützung für die Versionskontrolle. Bei der Arbeit an einem Händlershop können Entwickler Workflows implementieren, bei denen Änderungen an Themes überprüft und auf GitHub zusammengeführt werden, bevor sie in ein Live-Theme gefüllt werden.
Shopify CLI
Es gibt neue Änderungen an der Shopify CLI-Tool auch. Bisher verwendeten App-Entwickler das CLI-Tool zum Generieren von Node.js- und Ruby-on-Rails-Apps, aber mit den aktuellen Änderungen können Entwickler benutzerdefinierte Designs mit CLI erstellen.
Hier ist der volle Funktionsumfang, den Sie erhalten:
- Sie können Änderungen an Designs innerhalb von Entwicklungsdesigns entwickeln, in der Vorschau anzeigen und testen.
- Sie können CSS- und Liquid-Abschnittsänderungen, die Sie dank des Entwicklungsservers entwickeln, im laufenden Betrieb neu laden.
- Initialisieren Sie ein neues Themenprojekt mit dem neuen Thema Dawn.
- Pushen und veröffentlichen Sie Designs über die Befehlszeile
- Führen Sie eine Designprüfung für das Design durch.
- Füllen Sie Testdaten für das Thema für Produktkunden und Bestellentwürfe aus.
Entwicklungsthemen sind temporär versteckte Themen, die mit dem Shopify Entwicklung speichern. Die Entwicklungsthemen sind im Admin-Bereich nicht sichtbar, sodass Sie sich keine Sorgen machen müssen, dass Besucher des Shops Ihre Website darauf sehen.
Entwicklungsthemen summieren sich nicht zum Themenlimit. Aus diesem Grund werden diese nach sieben Tagen Inaktivität von selbst gelöscht. Sie werden auch gelöscht, wenn Sie die Shopify-Logout-Sequenz. Wenn Sie einen Vorschaulink benötigen, der beim Abmelden nicht zerstört wird, können Sie das Thema in den Store übertragen.
Entwicklungsthemen können verwendet werden, um die Änderungen an einem lokal entwickelten Thema in Echtzeit anzuzeigen, mit dem Thema zu interagieren und das Thema mit dem Themeneditor anzupassen. Somit gibt Ihnen das neue CLI-Tool viel Kontrolle darüber, wie das endgültige Thema angezeigt wird.
Die Tools können den Entwicklungsprozess vereinfachen und Ihnen einen schnellen Einstieg in den Online-Shop 2.0 ermöglichen
Themencheck
Theme Check ist ein weiterer integraler Bestandteil für Liquid und JSON, der die Themes auf Fehler durchsucht. Sobald der Scan abgeschlossen ist, hebt das Tool die Best Practices für beide Shopify Plattform und die Liquid-Sprache.
Dies lässt sich in Editoren wie Visual Studio integrieren und identifiziert Probleme mit dem Code.
Damit Sie die Probleme verstehen, die weiterhin bestehen, werden Fehlermeldungen mit einem Link zur fehlgeschlagenen Prüfung angezeigt. Theme Check wird zusammen mit dem Shopify CLI-Tool, damit Sie es nicht separat installieren müssen.
Andere erwähnenswerte Funktionen
Bulk-Mutation-API
Der Endpunkt Bulk OperationRunMutation ist eine Lösung für Shopify um Daten in großen Mengen in ein Geschäft zu exportieren.
Anstelle der GraphML-Simulation können Sie einen Massenmutationsvorgang ausführen. Auf diese Weise können Sie alle Daten einfach importieren, ohne Engpässe durch eine große Anzahl von Dateien.
Hier sind die verfügbaren Optionen:
- ProduktErstellen
- SammlungErstellen
- Produktaktualisierung
- ProduktUpdateMedien
- ProduktSeiteUpdate
- ProduktVarianteUpdate
- metafieldUpsert
- PreisListeFestpreiseHinzufügen
- PreisListeFestpreiseLöschen
Checkout-Ressourcen-API für Rabatte
Die Checkout-Ressource gibt die Eigenschaft application_type für Rabatte zurück, die dem Checkout hinzugefügt wurden. Das Feld zeigt an, wie der Rabatt angewendet wurde.
Gültige Werte sind Automatic, discount_code, manual und script.
Themen zum Einstellen der Flüssigkeitszufuhr
Mit den neuen Liquid-Eingabeeinstellungen können Händler benutzerdefinierten Liquid-Code direkt aus dem Editor selbst hinzufügen. Es ist der HTML-Einstellung ziemlich ähnlich.
Händler können auf die globalen und vorlagenspezifischen Liquid-Objekte zugreifen, ohne den Theme-Code bearbeiten zu müssen. Das neue Referenzthema heißt Dawn. Es ist ein Open-Source-Referenzthema, das mit Flexibilität und benutzerfreundlichen Optionen ausgestattet ist. Es verwendet mehrere Online Store 2.0-Funktionen wie JSON-Vorlagen und App-Blöcke.
Um zusammenzufassen:
Shopify hat drei Teile zum Laden:
- Die Themen und der Online-Editor
- Inhalte speichern
- Entwicklertools
Wenn Sie kein Entwickler und nur Inhaber eines Shops sind, wird das neue Online-Editor- und Content-Management-System wahrscheinlich die größten Auswirkungen auf Sie als Shop-Inhaber haben.
Shopify's aktualisierte Vorlagensprache hat jetzt einen ähnlichen internen Editor wie Gutenberg von WordPress, der bereits 2018 veröffentlicht wurde. Das bringt sie näher an die Seiteneditoren auf Plattformen wie Squarespace mit einem Wix.
Der Editor kann ganz einfach eine Reihe von Shopify Apps, einschließlich des beliebten Shogun-Seitenerstellers.
Der neue Editor ermöglicht es kleinen und mittelständischen Unternehmen, neue Seitenvorlagen zu erstellen und die darin enthaltenen Daten zu füllen, ohne eine einzige Codezeile mit dem integrierten zu schreiben Shopify Seitenabschnitte sowie Blöcke.
Schließlich ist das Content-Management-System ein weiterer sehr wichtiger Bereich, der ein Facelifting und zusätzliche Funktionen erhalten hat. Mit dem neuen Update erhalten Sie die völlig neue benutzerdefinierte Inhaltstypisierung. Erstellen Sie einmal Inhalte und veröffentlichen Sie sie in all Ihren Kanälen, einschließlich des Online-Shops.
Was denkst du über das? Shopify Online-Shop 2.0? Lass es uns in den Kommentaren unten wissen.




Als Shopify Ich freue mich auf einige dieser Verbesserungen. Ich bin es leid, für eine App bezahlen zu müssen, um Seiten zu erstellen und zu bearbeiten. Schöner Artikel, der es in der Terminologie von Dick und Jane buchstabiert.
Danke für das Teilen. Einfach eine aufschlussreiche Lektüre!
Großartiger Artikel. Besser kann man nicht schreiben. Weiter so!
👍