Wenn du benutzt hast Squarespace (Squarespace.com) zum Erstellen einer Website oder eines Online-Shops (oder Sie beabsichtigen, in Zukunft einen zu erstellen), sind Sie möglicherweise auf was gestoßen Squarespace nennt es „Fluid-Motor.“ Dieser Drag-and-Drop-Builder dient dazu, den Designprozess zu vereinfachen und Geschäftsinhabern die Möglichkeit zu geben, auf ihren Websites alles zu erstellen, was sie wollen. In diesem Squarespace Fluid Engine Review, wir untersuchen die Vor- und Nachteile von Squarespace Fluid Engine, gehen Sie dann in eine detaillierte Analyse seiner Funktionen, Benutzerfreundlichkeit, Kundenbetreuung und Preisgestaltung.
Lesen Sie weiter, um alles zu erfahren, was Sie wissen müssen Squarespace Fluid-Motor!
Was ist Fluid-Engine?
Fluid-Engine ist Squarespacedem integrierten Website-Designer und -Editor von . Es gibt Designern und Geschäftsinhabern die Möglichkeit, Designelemente zu ändern, mit Vorlagen zu arbeiten und alles von Textblöcken bis hin zu Bildblöcken zu verschieben oder zu bearbeiten.
Nahezu jeder Website-Builder und jede E-Commerce-Plattform bietet einen Page Builder/Editor, also ist dies der Fall Squarespace's-Version dieses Produkttyps.
Squarespacebietet jedoch weiterhin Zugriff auf den klassischen Editor, was bedeutet, dass Sie zu diesem wechseln können, wenn Sie mit dieser Benutzeroberfläche vertrauter sind.
Ansonsten ist Fluid Engine eine integrierte Funktion und steht im Mittelpunkt, während Sie auf Ihrem Squarespace Armaturenbrett. Nach der Anmeldung für a Squarespace Konto wird Fluid Engine standardmäßig angezeigt; Hier gestalten Sie das Frontend Ihrer Website.
Wenn Sie derzeit eine Squarespace Website läuft der ältere Classic-Editor weiter. Sie können vorhandene Abschnitte konvertieren, um Fluid Engine zu verwenden. Bewegen Sie einfach den Mauszeiger über einen Abschnitt und klicken Sie darauf Jetzt Taste. Darüber hinaus ist es möglich, Ihrer Website eine neue Seite hinzuzufügen, die standardmäßig den Fluid Engine Builder enthält.
Denken Sie schließlich daran, dass einige Teile von Squarespace Verwenden Sie weiterhin den Classic Editor und können Sie nicht auf Fluid Engine umstellen; Beispiele sind Blogbeiträge und Veranstaltungsbeschreibungen.
Hinweis: Das Konvertieren von Classic-Editor-Inhalten in Fluid Engine kann nicht rückgängig gemacht werden.
Vor- und Nachteile von Squarespace Fluid-Motor
Wie jede Technologie hat auch die Fluid Engine ihre Vor- und Nachteile. Basierend auf unseren Tests und Untersuchungen von echten Benutzern scheinen die Vorteile die Nachteile aufgrund der allgemeinen Benutzerfreundlichkeit und Anpassbarkeit zu überwiegen.
Hier ist ein Blick:
Vorteile 👍
- Deutlich mehr Anpassungsoptionen, was zu weniger Cookie-Cutter-Websites führt
- Grid-basiertes Designsystem
- Fast keine Notwendigkeit für benutzerdefinierte Codierung
- Keine zusätzlichen Kosten
- Sie können weiterhin den klassischen Editor verwenden
- Die Konvertierung von klassischen Editor-Blöcken in Fluid Engine ist einfach
- Separater Mobile-Layout-Editor
- Es ist ein echter Drag-and-Drop-Editor, mit dem Sie alles überall hin verschieben können
- Minimale Störungen und Verschiebungen von Elementen, wenn Sie versuchen, eine Bearbeitung vorzunehmen
Nachteile 👎
- Kein Editor für die Tablet-Ansicht
- Das automatisierte mobile Layout ist nicht perfekt; es erfordert oft zusätzliche Bearbeitungen, nachdem an der Desktop-Site gearbeitet wurde
- Könnte für einige Benutzer zu viele Optionen haben
- Da ist kein Rückgängig machen Schaltfläche nach dem Konvertieren eines Classic-Blocks in Fluid Engine
Squarespace Fluid Engine Review: Die Funktionen
Zu den Standardfunktionen für jeden Drag-and-Drop-Editor gehören ziehbare Module und ein visueller Editor, mit dem Sie Anpassungen an Ihrem Design vornehmen und diese Änderungen unterwegs sehen können. Squarespace Fluid Engine ist nicht anders, aber es hat eine extreme Flexibilität, die Sie von anderen Website-Erstellern nicht sehen werden.
Nach unserem Squarespace Fluid-Motor Bei der Überprüfung haben wir festgestellt, dass dies die bemerkenswerten Merkmale sind:
Rasterbasiertes Drag & Drop
Wenn Sie andere Drag-and-Drop-Builder verwendet haben, wissen Sie, dass es definitiv Einschränkungen gibt, wo Sie Inhaltsmodule platzieren können. Gelegentlich sehen Sie vorab festgelegte Stellen. Manchmal versuchen Sie, ein Element zu platzieren, aber es rastet in einem Bereich ein, der nahe, aber nicht ganz Ihren Vorstellungen entspricht.
Das alles ist mühsam, da es keine wirkliche Kontrolle darüber gibt, wohin Ihre Inhalte gehen.
Das ist bei nicht der Fall Squarespace Fluid Engine, da es ein Rastersystem verwendet, das erscheint, wenn Sie versuchen, ein Objekt zu bewegen.

Jedes kleine angezeigte Quadrat dient als Platz für Inhalte. Sie können es also ganz leicht nach rechts oder ganz nach unten verschieben. Diese Konfiguration bietet auch eine hervorragende Lösung für Module aller Größen. Kurz gesagt: Die Benutzeroberfläche Ihrer Website ist flexibel genug, um alles von großen Bannerbildern bis hin zu kleinen Schaltflächen schnell und einfach zu verschieben.
Bis zum kleinsten Pixel haben Sie die Kontrolle über alles.
Solide Bearbeitung von Kopf- und Fußzeilen
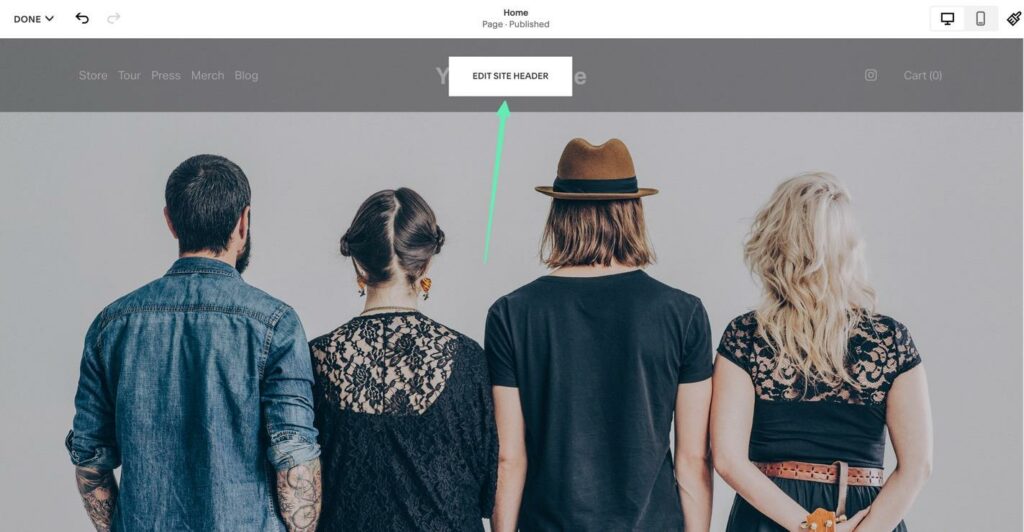
Squarespace hatte mit dem klassischen Editor schon immer Kopf- und Fußzeilenkontrolle, aber Fluid Engine erweitert die Möglichkeiten, die Sie mit diesen Bereichen machen können.
Sie können jederzeit auf klicken Website-Header bearbeiten or Bearbeiten Fußzeile. Den Kopfzeilen fehlt die Drag-and-Drop-Funktion, aber die Einstellungen sind intuitiv genug, um sie schnell zu bearbeiten und für Ihre Marke angemessen aussehen zu lassen.

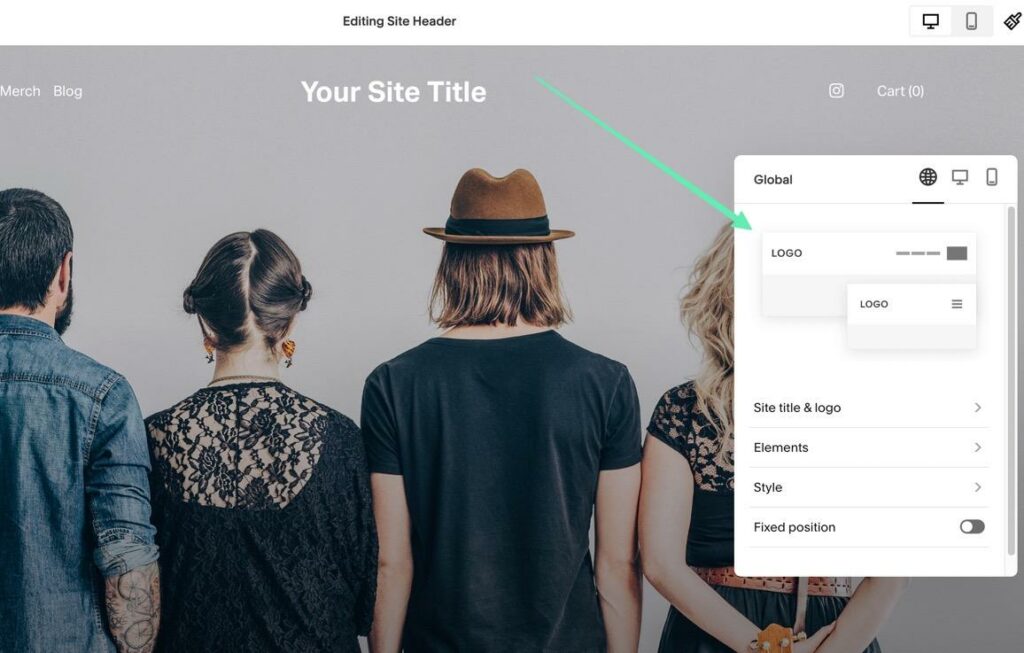
Beispielsweise zeigt das Kopfzeilenmodul globale Steuerelemente sowie Desktop- und Mobilsteuerelemente zusammen mit Optionen zum Bearbeiten der Position, des Site-Titels, des Logos, der Elemente und des Stils.

Drag-and-Drop-Bearbeitung ist teilweise mit Fußzeilen verfügbar. Sie können sich in Ihrer gesamten Fußzeile bewegen, um sie an der perfekten Stelle zu positionieren. Die eigentlichen Elemente innerhalb der Fußzeile haben jedoch nur ihre üblichen Einstellungen; Sie können nicht nur eine Schaltfläche oder ein Textfeld in einen neuen Abschnitt oder Teil des Rasters verschieben.

Separate mobile Bearbeitung
Die mobile Bearbeitung war im Classic Editor extrem eingeschränkt. Squarespace würde einfach eine mobile Version Ihrer Website generieren, nachdem Sie die Desktop-Version erstellt haben. Viele Website-Builder und E-Commerce-Plattformen sind so.
Mit Fluid Engine hat sich das alles geändert. Der Mobile Editor ist eine der größten neuen Funktionen, die Sie im Editor finden können. Er ermöglicht es Benutzern, ihr Desktop-Design zu erstellen und dann zum Bearbeiten von Elementen zu wechseln, indem sie zu Mobile Ansicht.

Was großartig ist, ist das Squarespace generiert immer noch automatisch eine mobile Version basierend auf Ihrem Desktop-Design. Sie können jetzt jedoch Elemente optimieren, die in der automatischen mobilen Darstellung möglicherweise nicht so gut aussehen.
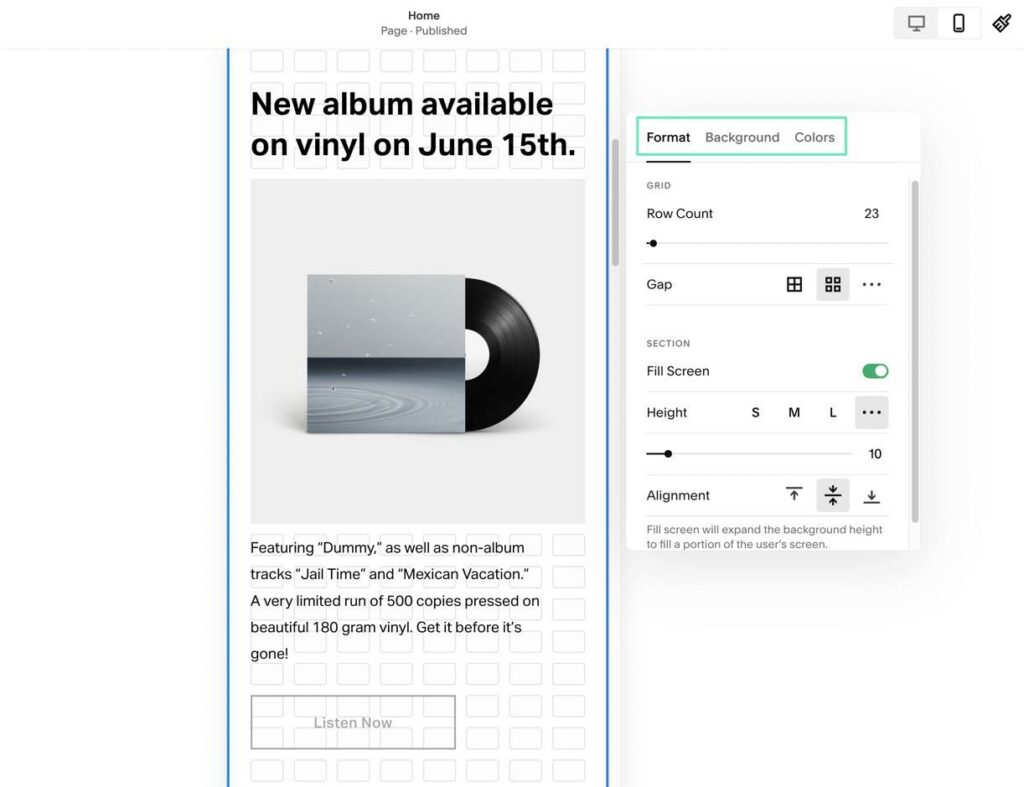
Und jedes Inhaltsmodul ist in der mobilen Ansicht editierbar. Klicken Sie auf ein Modul, um seine individuellen Einstellungen wie Zeilenanzahl, Abstand und Höhe unter der Registerkarte „Format“ für einen mehrspaltigen Abschnitt mit einem Bild und Text anzuzeigen.

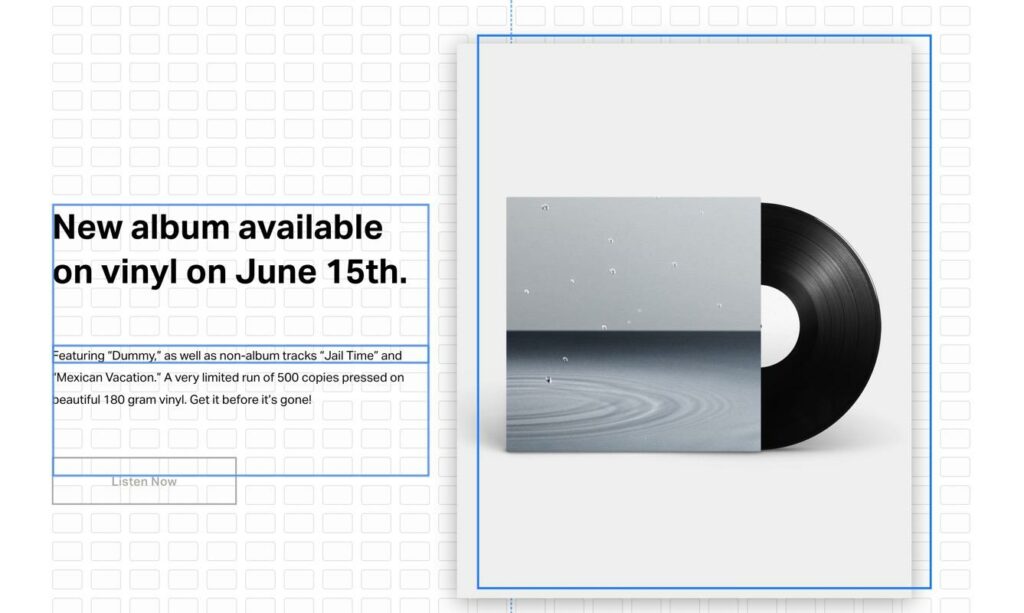
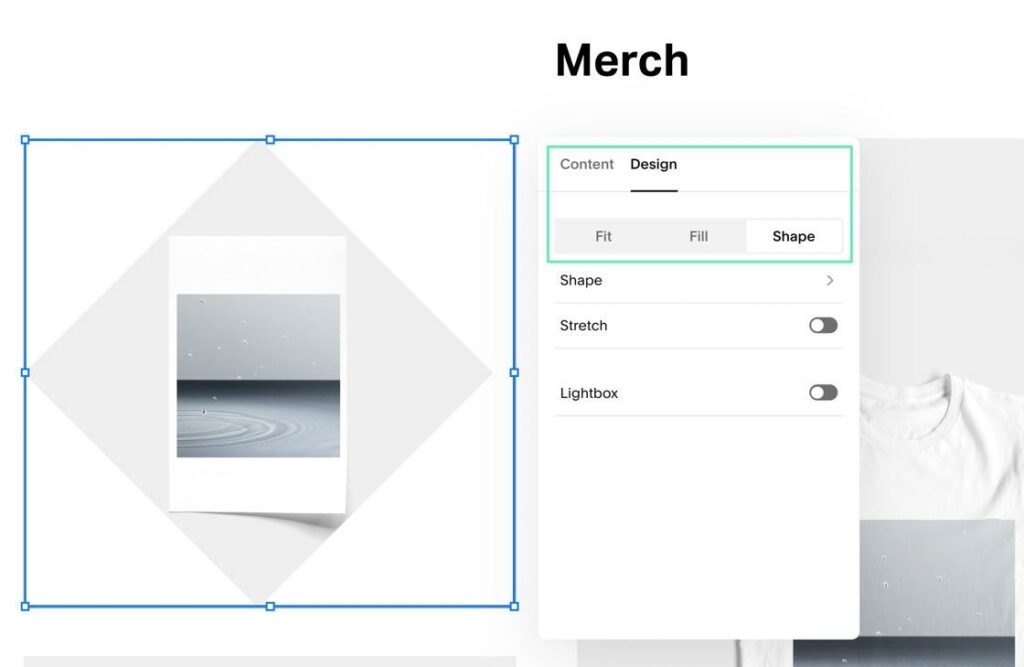
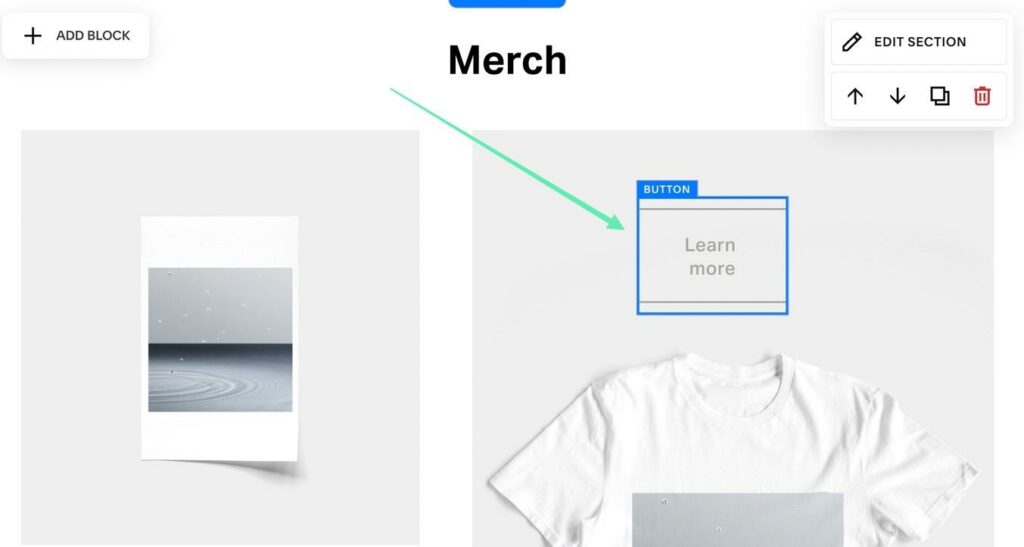
Passen, füllen und formen Sie Bilder und Schaltflächen
Wenn Sie etwas Erfahrung mit Design haben, wissen Sie, dass Schaltflächen und Bilder nie so aussehen, wie Sie es möchten. Ein kürzlich hochgeladenes Bild hat möglicherweise einen unnötigen Zuschnitt, oder vielleicht muss die Schaltfläche, die Sie gerade hinzugefügt haben, zentriert werden, aber es gibt keine Einstellung dafür!
Während unserer Squarespace Fluid-Motor Bei der Überprüfung haben wir festgestellt, dass sie viele der Schmerzpunkte mit Schaltflächen und Bildern gelöst haben, indem sie Einstellungen hinzugefügt haben, um Ihre Designs anzupassen, zu füllen und zu formen.
Alles, was erforderlich ist, ist, auf ein beliebiges Bild oder eine Schaltfläche im Editor zu klicken.
Wähle die Design Registerkarte, um drei Registerkarten anzuzeigen: Fit, Füllen und Formdem „Vermischten Geschmack“. Seine Fit Option versucht, das ursprünglich hochgeladene Bild oder die Schaltfläche in den bereitgestellten Raum einzupassen, ohne es zu dehnen. Das Füllen Tab fügt dem Bild oder der Schaltfläche eine geringfügige Dehnung hinzu, um den bereitgestellten Bereich vollständig auszufüllen, und lässt das Element häufig deutlich sauberer aussehen. Beide Fit mit einem Füllen Registerkarten bieten auch Einstellungen zum Anpassen des Eckenradius.
Schließlich wird der Form Tab bietet eine große Auswahl an Rahmenformen, um Ihrem Design Kreativität zu verleihen.

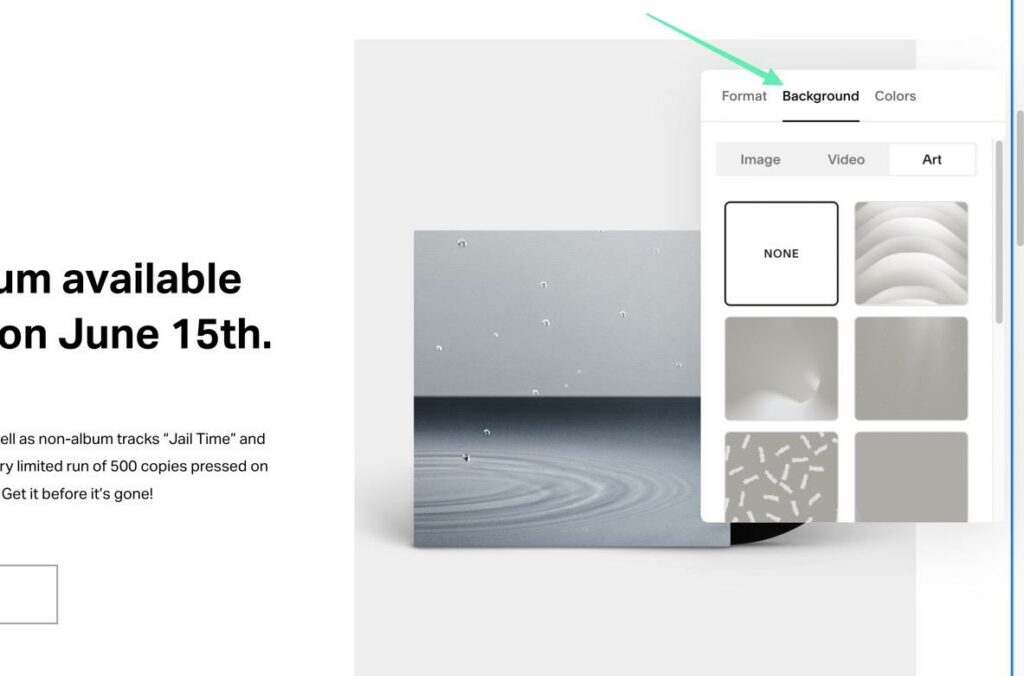
Flexibler Hintergrund und animierte Grafik
Fluid Engine liefert die Leistung, um Hintergründe für jeden Inhaltsblock zu implementieren.
Wählen Sie dazu einen Block aus und gehen Sie dann zu Bereich bearbeiten > Hintergrund. Sie sehen drei Hintergrundtypen: Bild, Video und Kunst. Bei Bildern können Sie einen Artikel direkt von Ihrem Gerät hochladen oder nach kostenlosen und Premium-Bildern von suchen Squarespace Bibliothek. Videos funktionieren auf ähnliche Weise, wo Sie ein Video von Ihrem Computer hochladen und Einstellungen für Vollrand, Einschübe, Filter und ein mobiles Fallback-Bild konfigurieren, wenn das Video auf kleineren Geräten nicht abgespielt werden kann.

Eine der wichtigsten Ergänzungen zu Fluid Engine ist die Kunst Registerkarte Hintergrund. Dies sind animierte Hintergründe mit subtilen Bewegungen – so etwas wie ein Kompromiss zwischen einem Bild und einem Video (so erhalten Sie die Attraktivität eines Videos ohne das Potenzial für eine verringerte Website-Leistung).

Nach der Implementierung können Sie auf klicken Spielen Schaltfläche in der unteren rechten Ecke des Editors, um den Hintergrund in Bewegung zu sehen. Die Effekte werden automatisch im Frontend ausgeführt, sodass Ihre Website-Besucher nichts anklicken müssen. Das Tolle ist, dass jedes Stück bewegte Kunst in der Squarespace Fluid Engine verfügt über Einstellungen zum Anpassen von Bildern im Hintergrund, Bildfarbe, Hintergrundfarbe, Skalierung, Anzahl der Bilder im Hintergrund, Filter, Wellengeschwindigkeit und vielem mehr.

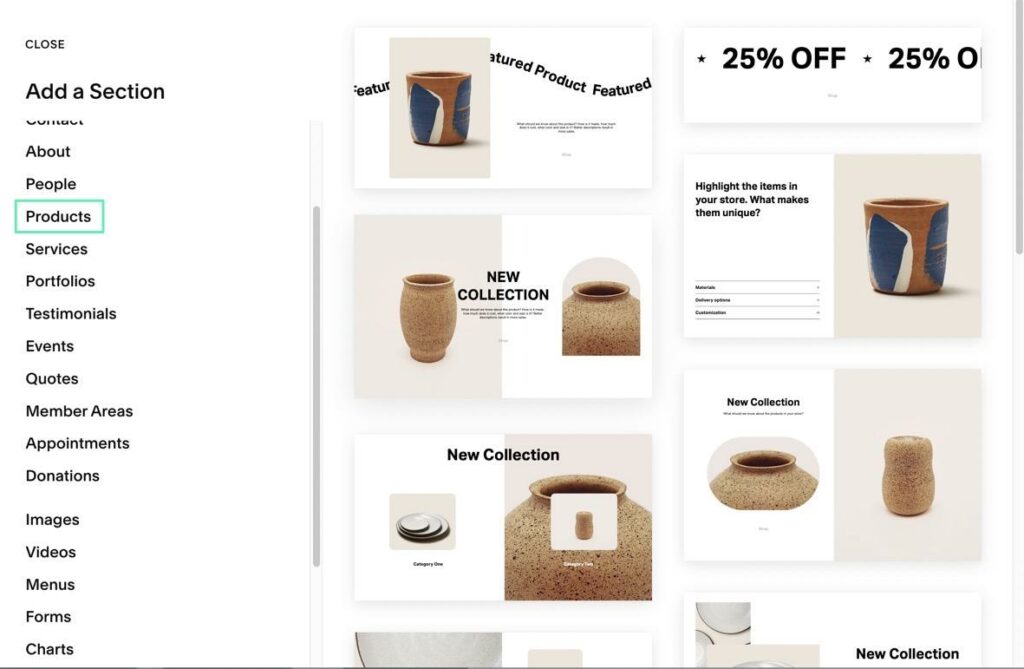
Schöne vorgefertigte Abschnitte
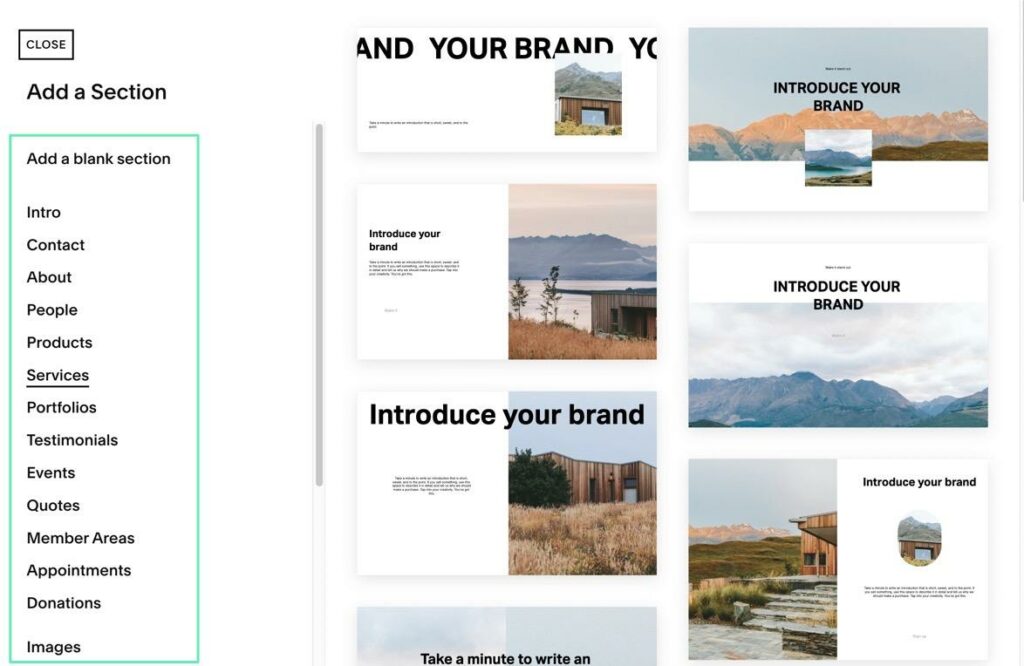
Sie können jederzeit auf eine der vielen klicken Speichern Abschnitt Schaltflächen in Fluid Engine. Diese Schaltflächen befinden sich über und unter den zuvor hinzugefügten Abschnitten.

Die Lebensdauer eines Speichern Abschnitt box bietet eine große Bibliothek mit beeindruckenden, vorgefertigten Abschnitten, die Sie Ihrem Design mit einem Klick hinzufügen können. Es ist möglich, einen leeren Abschnitt zu verwenden und von vorne zu beginnen, aber die Idee hinter den Fluid Engine-Abschnitten ist es, Ihren Entwicklungsprozess beim Erstellen eines Online-Shops oder einer Unternehmenswebsite zu beschleunigen.
Einige vorgefertigte Abschnitte umfassen:
- Intros
- Kontaktformulare
- Über Informationen
- Personen
- Produkte für den E-Commerce
- Leistungen
- Portfolios
- Referenzen
- Veranstaltungen
- Zitate
- Mitgliedsbereiche
- Termin
- Spenden
- Bilder

Die vorgefertigten Abschnitte sind besonders nützlich für Online-Shop-Besitzer, die einzigartige Banner und Werbeabschnitte auf verschiedenen Teilen ihrer Websites platzieren möchten. Sie können ganz einfach jedes der E-Commerce-Produkte aus Ihrem Bestand verknüpfen und sie zu den schönen Designs von Fluid Engine hinzufügen.

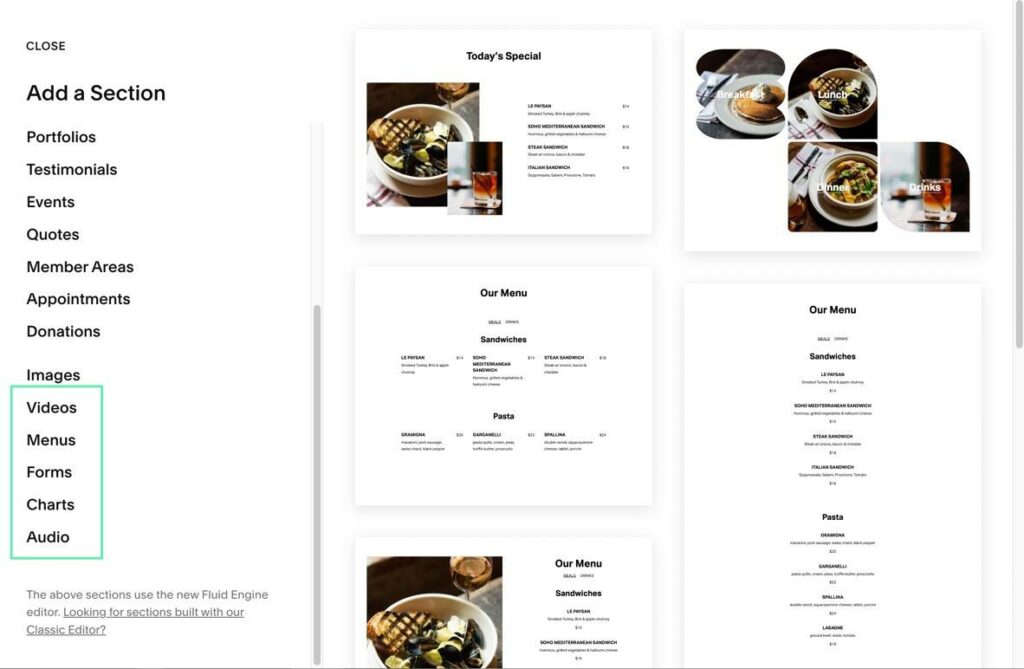
Und Sie finden noch mehr Kategorien zur Auswahl, darunter Optionen für Videos, Menüs, Formulare, Diagramme und Audio. Sobald Sie einen Abschnitt in Ihr Design eingefügt haben, bietet Fluid Engine vollständige Bearbeitungskontrolle, sodass Sie nicht an das genaue Design des Abschnitts gebunden sind. Wir verwenden diese Abschnitte gerne als Ausgangspunkt. Danach können Sie Ihre eigenen Bilder hochladen, den Text anpassen und die gesamte Formatierung ändern.

Alle Blöcke, die Sie sich wünschen könnten
Inhaltsblöcke sind bei jedem Drag-and-Drop-Editor selbstverständlich. Der klassische Editor von Squarespace hatte Inhaltsblöcke. Wix hat Inhaltsblöcke. Shopify mit einem Bigcommerce haben einige Inhaltsblöcke.
Fluid Engine bietet weiterhin Inhaltsblöcke, jedoch mit größerer Kontrolle über ihre Einstellungen und voller Flexibilität, wenn sie in Ihrem Design platziert werden. Kurz gesagt, die alten Blöcke hatten weniger Einstellungen und waren darauf beschränkt, wo man sie platzieren konnte.
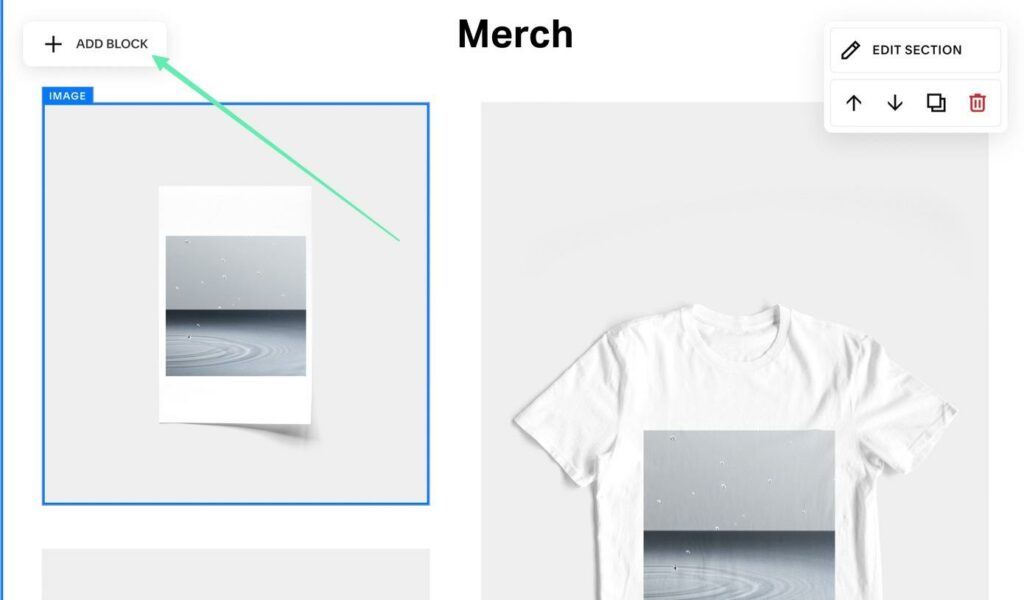
Um einen Block einzufügen Squarespace Fluid Engine, scrollen Sie, um die anzuzeigen Speichern Blockieren Schaltfläche in der oberen linken Ecke. Klicken Sie auf diese Schaltfläche, um ein Fenster mit allen Blöcken anzuzeigen.

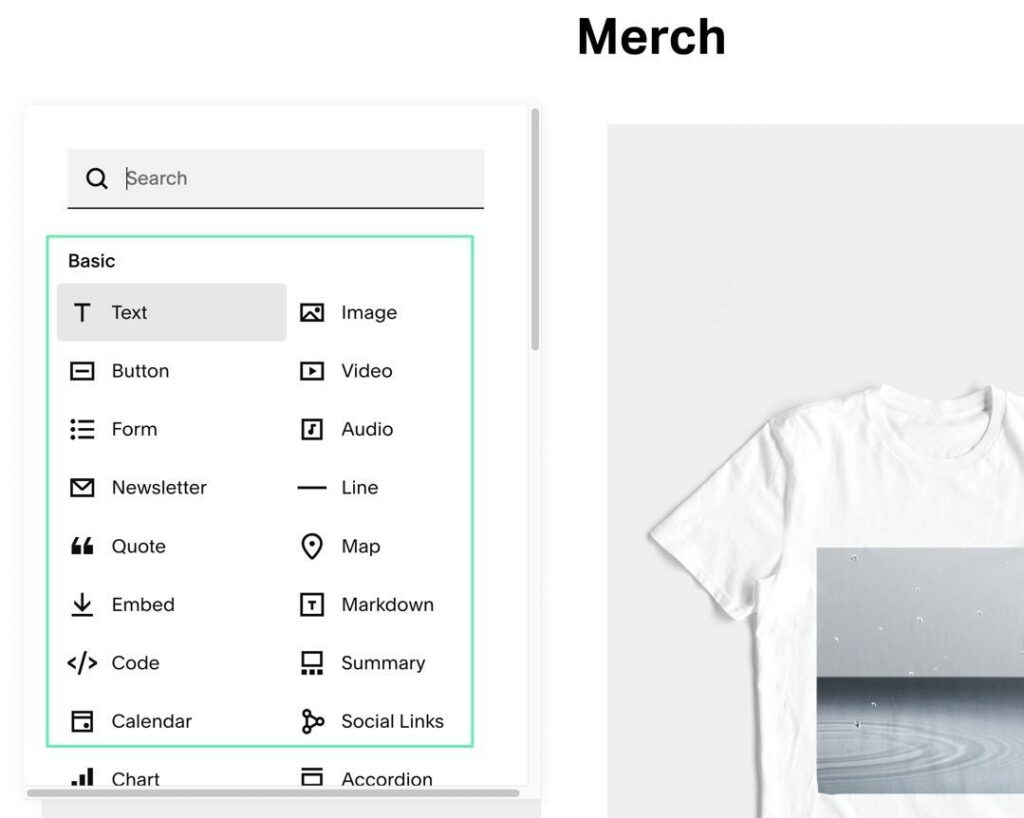
Mit Fluid Engine können Sie ein Schlüsselwort eingeben, um Blöcke zu finden. Alternativ können Sie die Liste der Blöcke durchsuchen, um die perfekte Lösung für das zu finden, was Sie entwerfen möchten.
Blöcke werden zur einfachen Identifizierung kategorisiert.
Manche Grundlagen Blöcke von Fluid Engine umfassen:
- Text
- Form
- Video
- Bild
- Kalender
- Zusammenfassung
- Social Links
- Karte
- Newsletter
- Einbetten

Es gibt zwei Möglichkeiten, einen Block einzufügen: Sie können entweder einen Block an die gewünschte Stelle ziehen oder einen Block einmal anklicken, um ihn im zuvor ausgewählten Abschnitt zu platzieren.

Einmal in Ihrem Design platziert, kann jeder Block angeklickt und seine Einstellungen geöffnet werden.

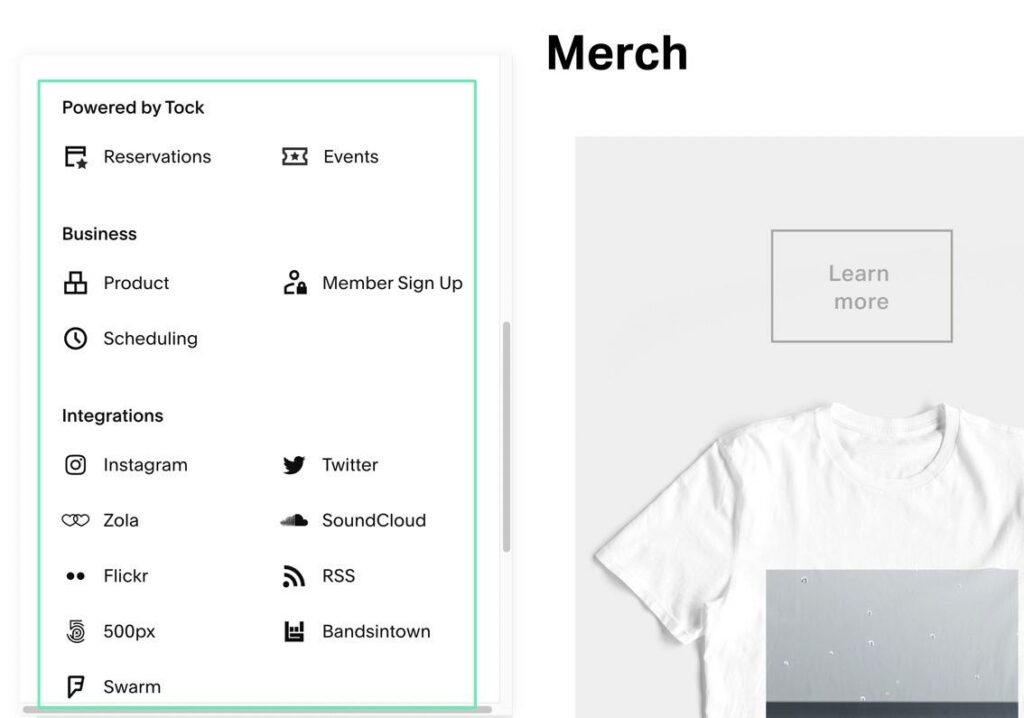
Eines der großen Dinge über Squarespace ist, dass es keinen Mangel an Inhaltsblöcken gibt, einschließlich einzigartiger Elemente mit Integrationen von Drittanbietern.
Zum Beispiel gibt es einen Reservierungsblock sowie einen Veranstaltungsblock für Buchungen.
Die Lebensdauer eines Geschäft Kategorie hat Blöcke für:
- Produkte
- Planung
- Mitgliedsanmeldungen
Und hier sind die Integration Blöcke (die auf beliebte Dienste von Drittanbietern verlinken):
- Zola
- Soundcloud
- RSS
- Bandsintown
- 500px
- flickr
- Schwarm

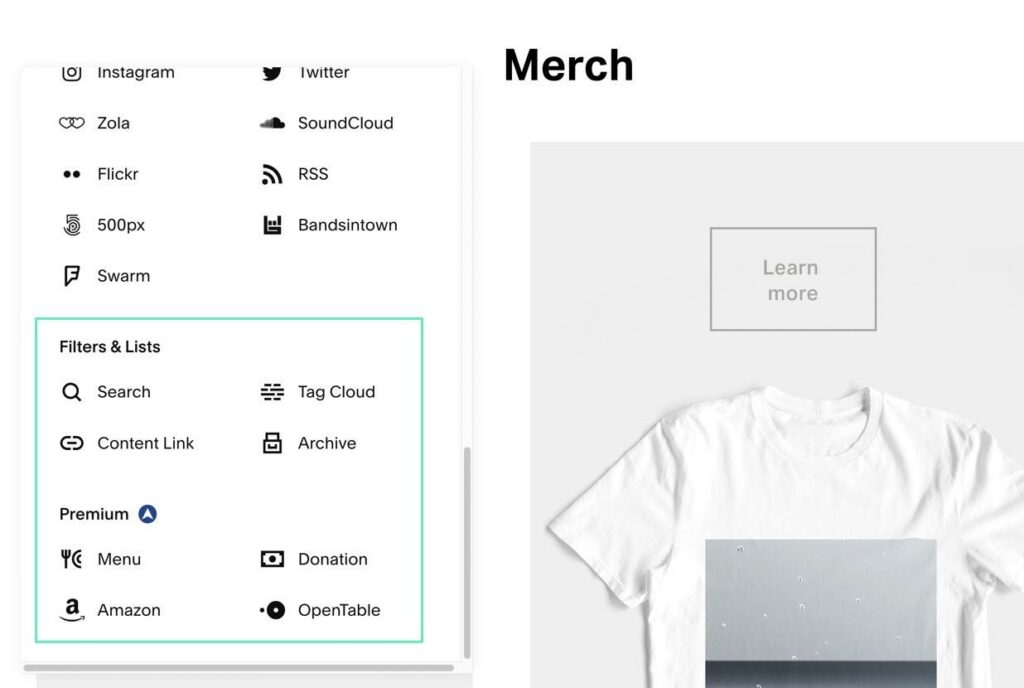
Sie können auch Filter oder Listen hinzufügen, wie zum Beispiel:
- Suchleisten
- Inhaltslinks
- Tag-Wolken
- Archives
Schließlich gibt es noch ein paar Premium-Blöcke für Nischenfunktionen, wie zum Beispiel:
- Ein Block, um ein vollständiges Restaurantmenü hinzuzufügen
- Eine Option zum Anzeigen und Verlinken von Amazon-Produkten
- Spenden-Buttons
- Eine OpenTable-Reservierungsintegration und -blockierung

Squarespace Fluid Engine Review: Benutzerfreundlichkeit
Fluid Engine ist tief in das Ganze integriert Squarespace Infrastruktur, was es zu einem nahtlosen Prozess zum Erstellen Ihrer Geschäfts- oder E-Commerce-Website macht.
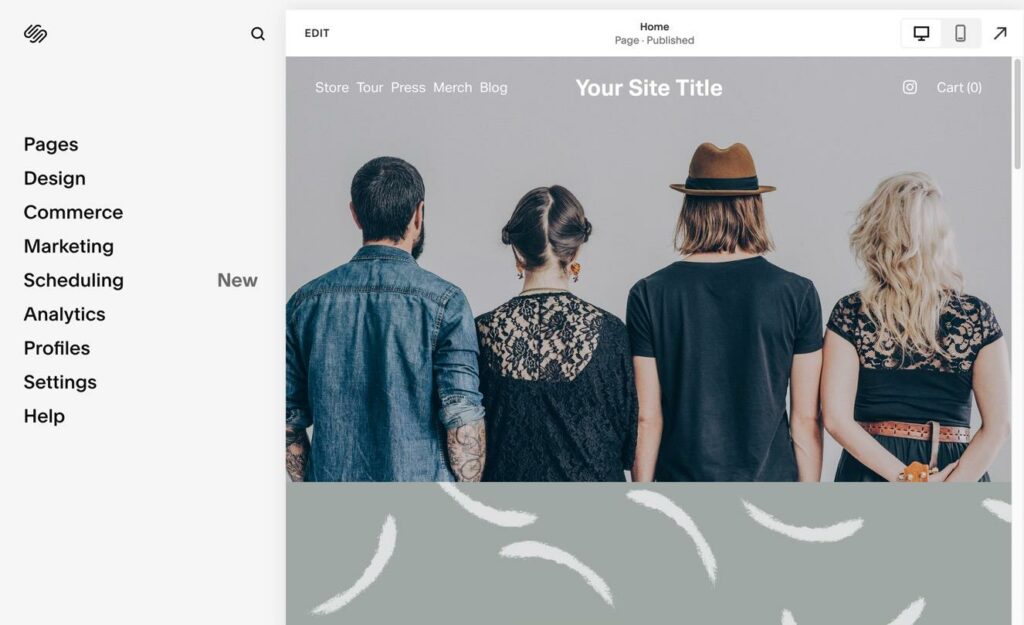
Alles beginnt mit der Erstellung einer Squarespace Konto. Sie wählen dann eines der vielen visuell orientierten Themen aus und beginnen mit dem Aufbau und der Verwaltung Ihrer Website von der Squarespace Armaturenbrett. Dort haben Sie Zugriff auf ein Admin-Panel.
Das Admin-Panel bietet Registerkarten für:
- Seiten
- Design
- Geschäfte
- Marketing
- Planung
- Analyse
- Profil
- Einstellungen
- Hilfe

Wir sind mit der Einfachheit und Sauberkeit des zufrieden Squarespace Dashboard, da es unzählige Funktionen auf organisierte Weise anzeigt.
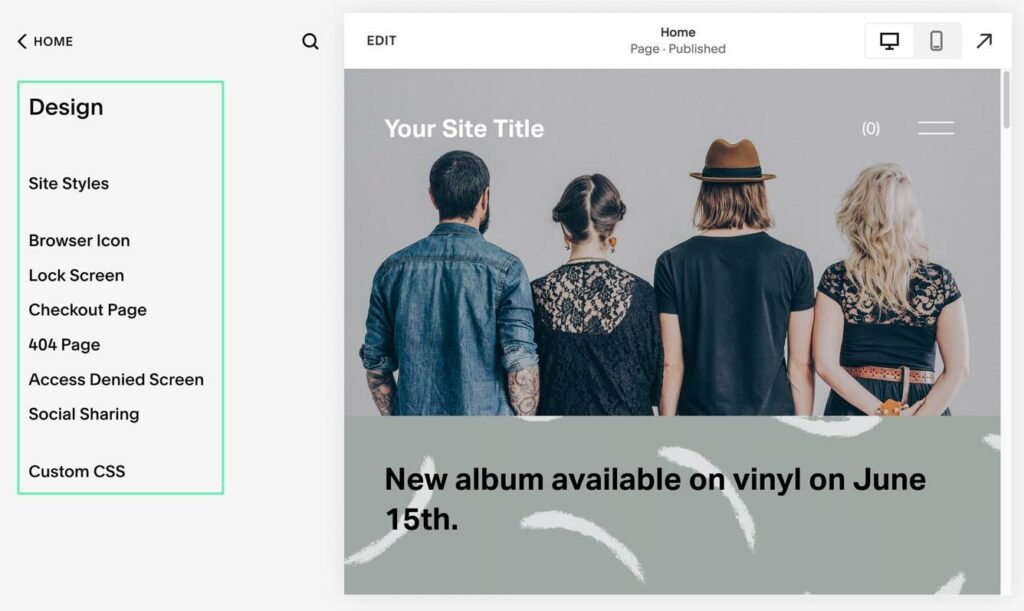
Es gibt globale Designeinstellungen auf der Registerkarte Design, aber das leitet Sie immer noch nicht zum neuen Fluid Engine-Editor. Stattdessen bietet der Bereich die Kontrolle über Elemente wie Website-Stile, den Sperrbildschirm, das 404-Seitenlayout, Social Sharing und benutzerdefiniertes CSS. Es ist eher ein allgemeiner, globaler Fokus auf das Webdesign Ihres gesamten Projekts.

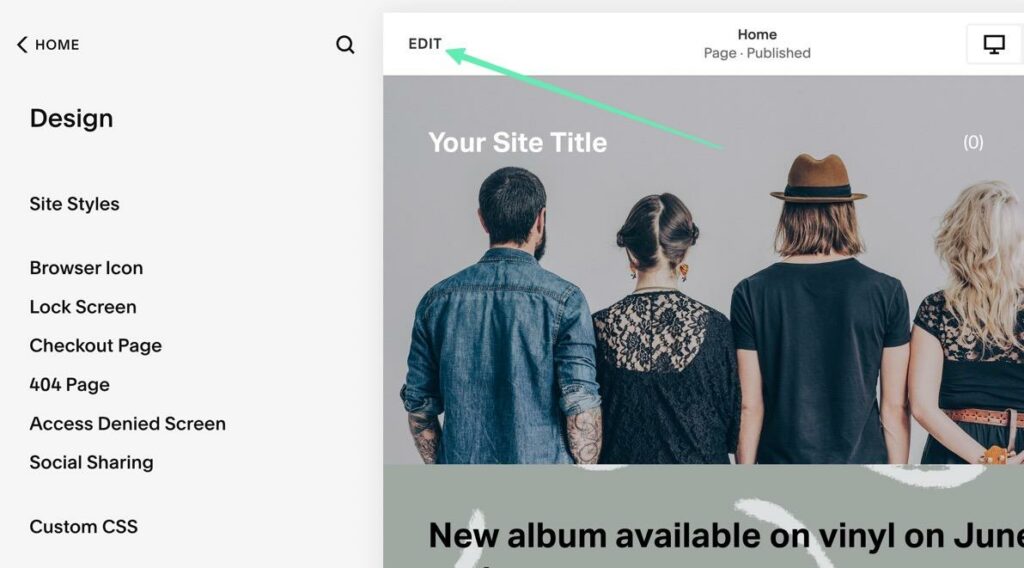
Klicken Sie zum Starten von Fluid Engine auf Bearbeiten Schaltfläche oben in der Website-Vorschau.

Fluid Engine übernimmt das Design und präsentiert Ihre Website in einem Vollbild-Editor. Es gibt minimale Verzögerungen oder Störungen bei Fluid Engine, und es ist ziemlich selbsterklärend, wie man mit dem Hinzufügen von Elementen zum Gesamtdesign beginnt.
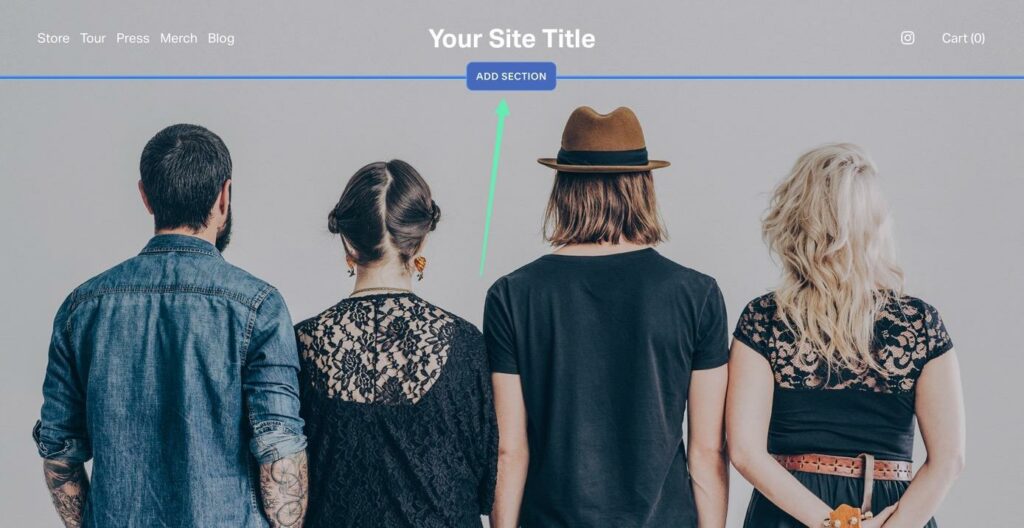
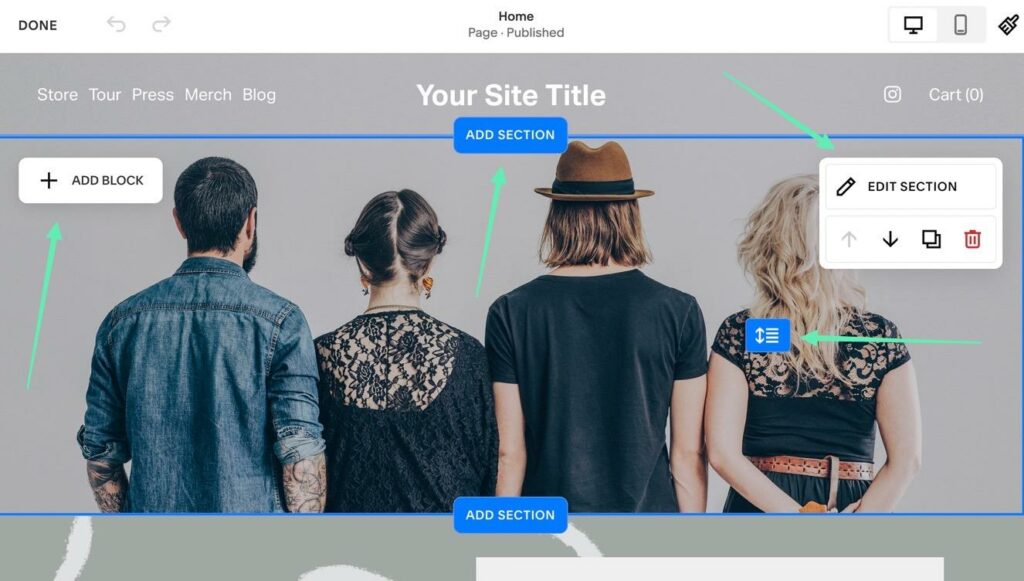
Wenn Sie beispielsweise schnell über einen beliebigen Seitenabschnitt scrollen, werden mehrere neue Schaltflächen angezeigt, die Sie verwenden können. Sie können auf die klicken Speichern Blockieren um zu sehen Squarespacedie gesamte Sammlung von Inhaltsblöcken von (zum Hinzufügen zu Ihrer Unternehmens- oder E-Commerce-Website). Dort ist ein Bearbeiten Abschnitt-Schaltfläche, um die Formatierung und das Design des aktuell platzierten Abschnitts zu steuern. Und die Speichern Abschnitt Mit den Schaltflächen (oben und unten in jedem vorhandenen Abschnitt verfügbar) können Sie einen vorgefertigten oder leeren Abschnitt an dieser bestimmten Stelle einfügen. Schließlich bietet Fluid Engine eine kleine horizontale Pfeilschaltfläche zum Ändern der Höhe des Abschnitts; Sie können den Abschnitt mit diesem Werkzeug auch vergrößern.

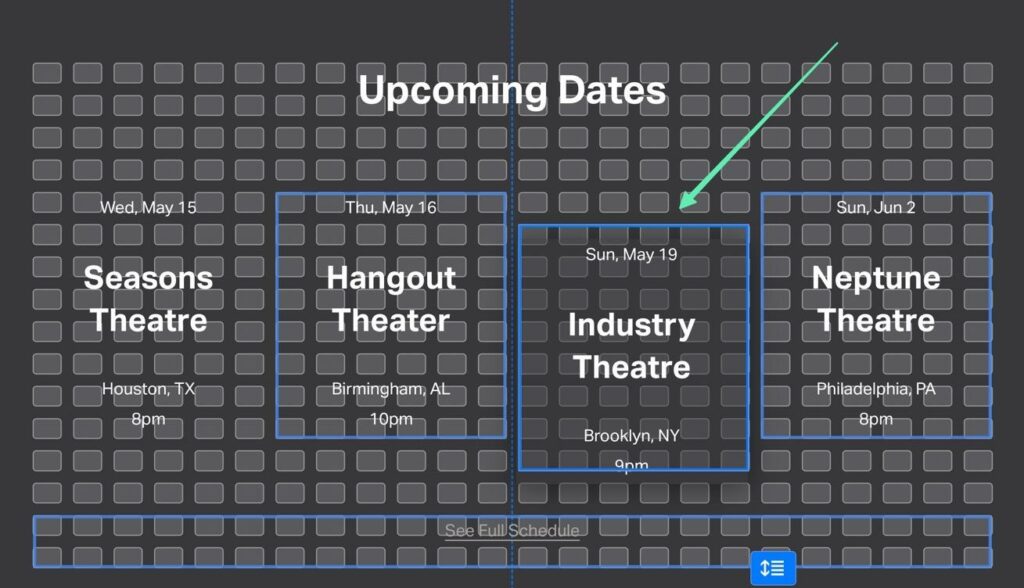
Basierend auf unserem Squarespace Fluid Engine Review haben wir ein gewisses Maß an Schönheit in der Art und Weise gefunden, wie es in Aktion tritt, wenn Sie auf ein Element klicken und es ziehen. Ob es sich nun um ein neues Element, aktuelle Elemente oder einen Abschnitt handelt, das visuelle Raster erscheint sofort, damit der Benutzer sehen kann, wo er den Inhaltsblock platzieren kann. Glücklicherweise können Sie mit Fluid Engine diese Elemente aufgrund ihres gitterbasierten Systems fast überall platzieren, wo Sie möchten.

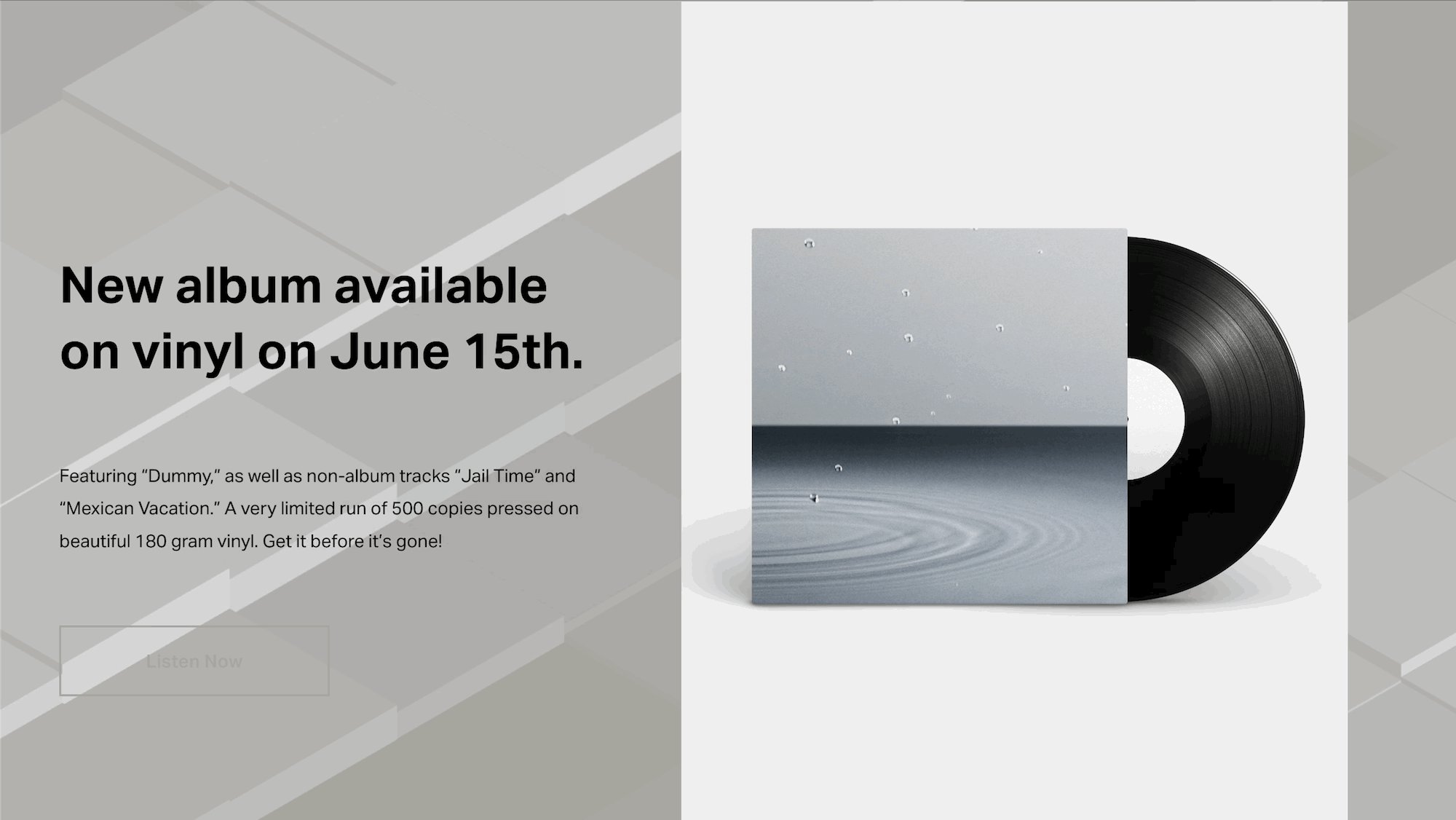
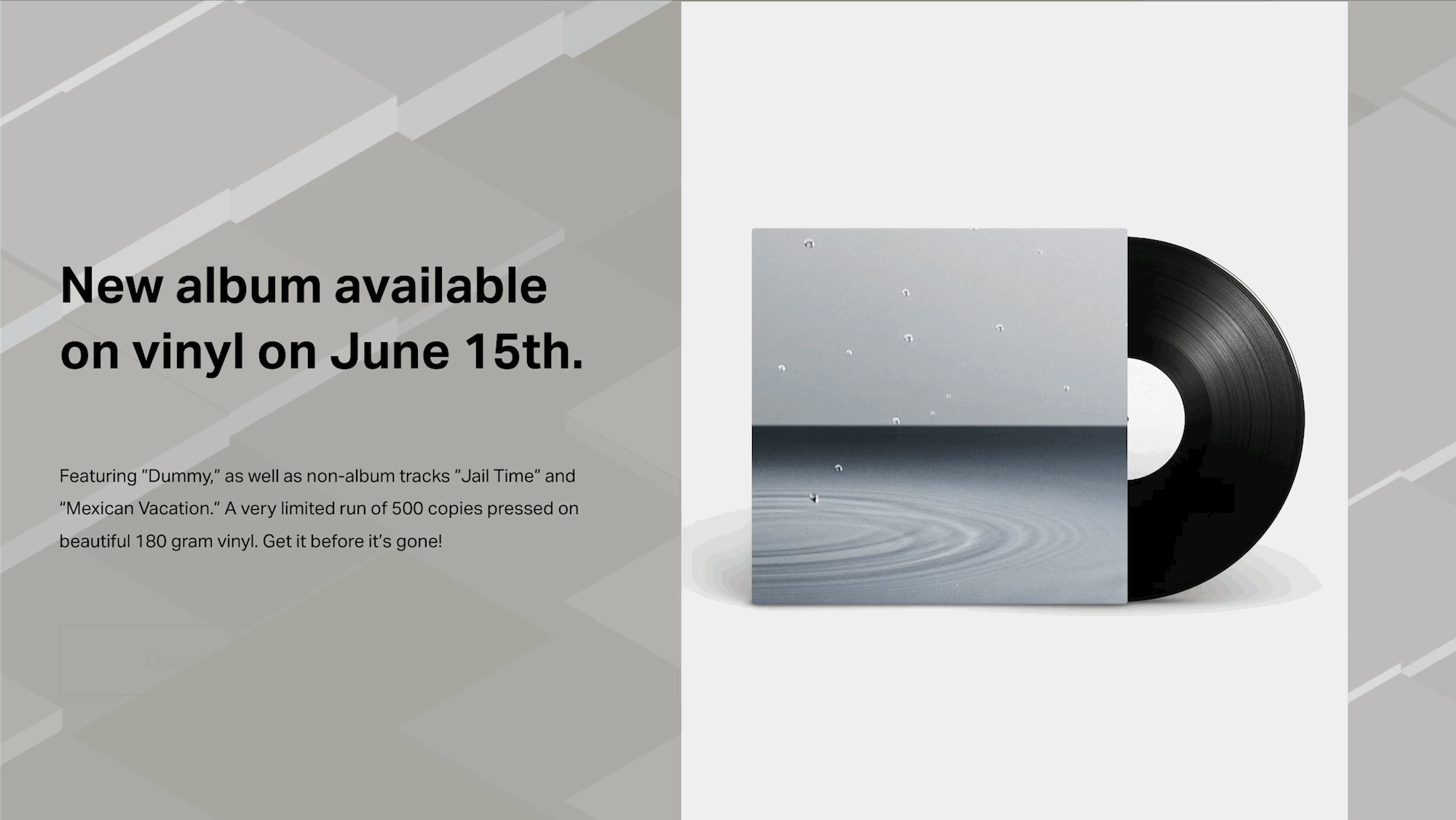
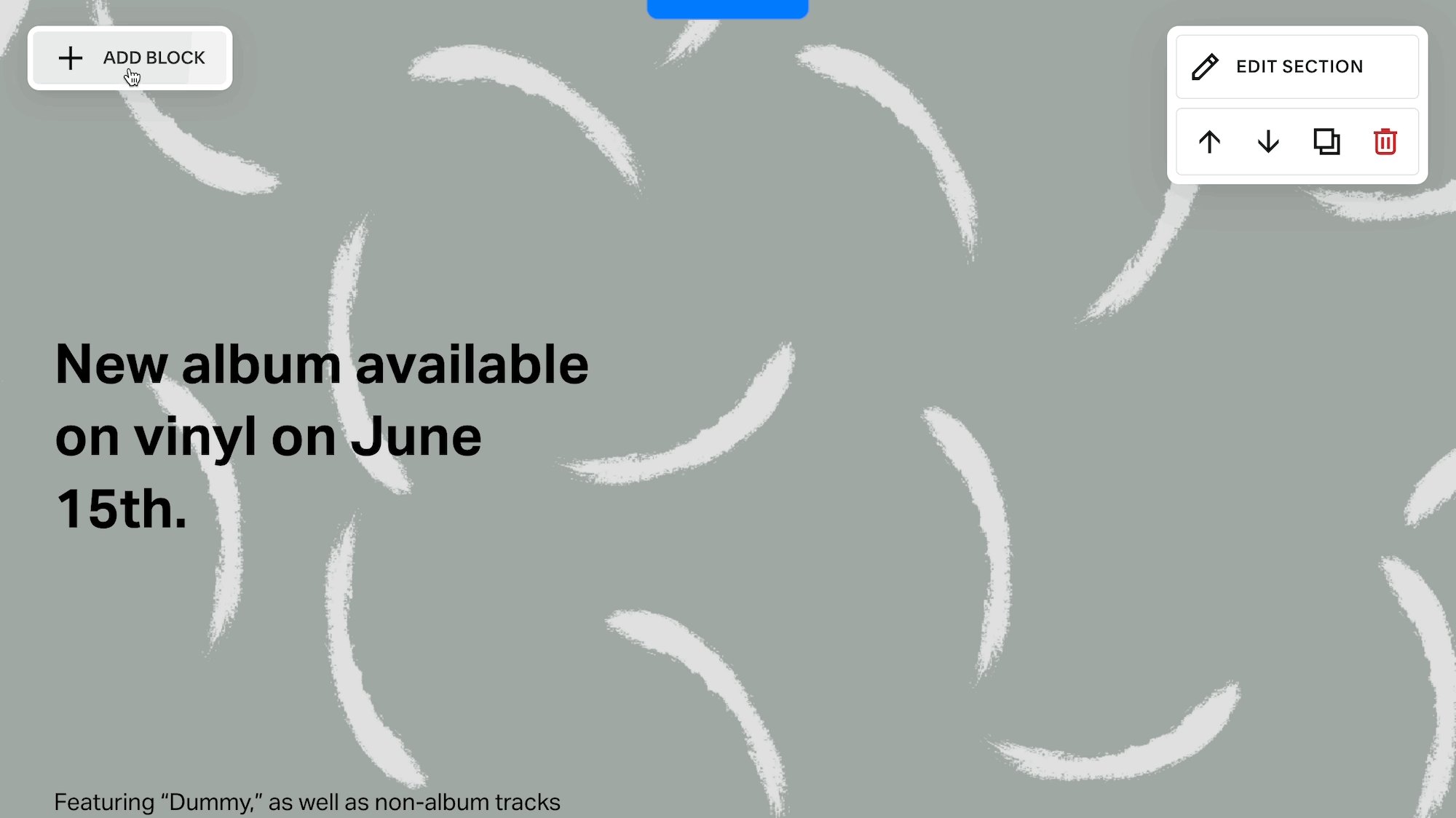
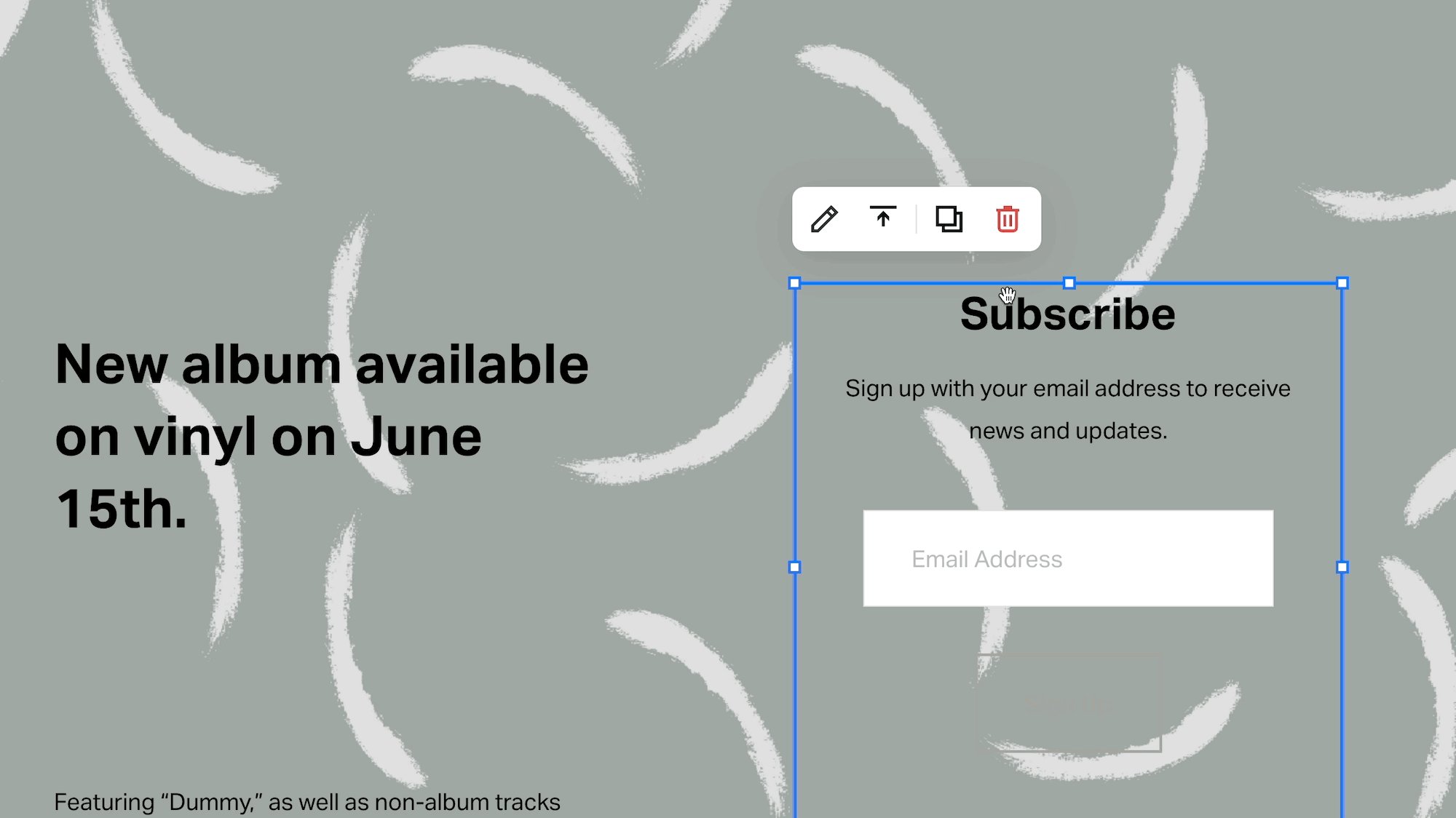
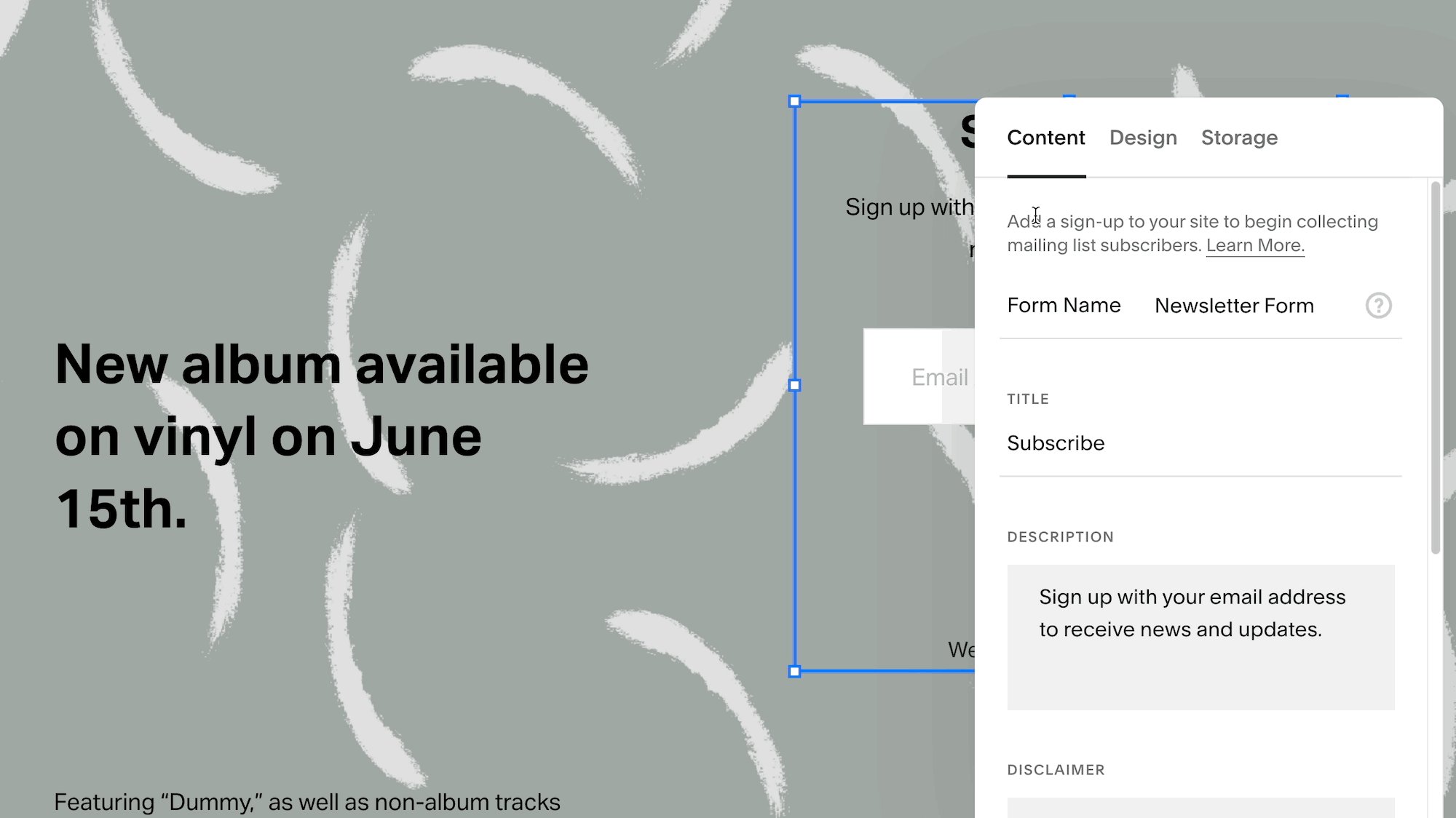
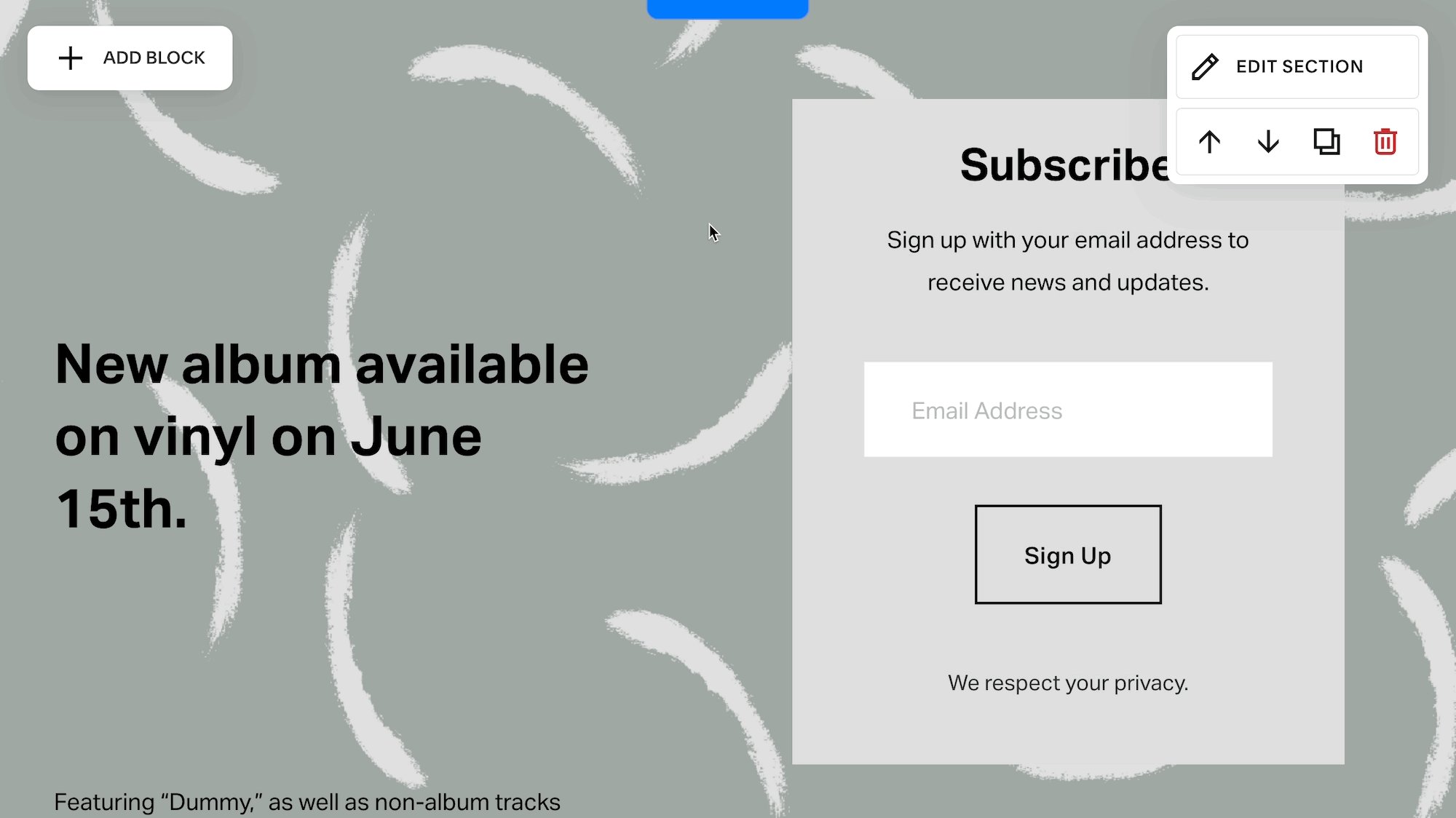
Unten sehen Sie die Geschwindigkeit, mit der wir ein Newsletter-Formular in das Fluid Engine Grid einfügen können. Danach braucht es nur ein paar Drags und Klicks, um es an die richtige Stelle zu verschieben und die Designeinstellungen so zu ändern, dass es über dem aktuellen Hintergrund sichtbar ist.

Squarespace Fluid Engine Review: Die Preisgestaltung
Fluid Engine ist eine kostenlose Funktion, solange Sie für eine bezahlen Squarespace -Konto.
Es ist eine Standardfunktion für neue Squarespace Kunden. Vorherige Squarespace Benutzer haben auch die Möglichkeit, zu Fluid Engine zu wechseln oder die zu behalten Squarespace Classic Editor (wir sind nicht sicher, wie lange Squarespace wird weiterhin den Classic Editor unterstützen).
Da es sich um eine enthaltene Funktion handelt, kostet Fluid Engine außer dem nichts extra Standardpreispläne von Squarespace.
Hier ist eine kurze Zusammenfassung der Preispakete von Squarespace, die alle Zugriff auf den Fluid Engine-Editor bieten:
- Personellem: 23 $ pro Monat (16 $ bei jährlicher Zahlung) für eine Standard-Website. Es gibt Unterstützung für einfache Zahlungen, aber es ist kein echter Online-Shop. Enthält Fluid Engine, SSL-Sicherheit, Erweiterungen und unbegrenzte Bandbreite.
- Geschäft: 33 $ pro Monat (23 $ bei jährlicher Zahlung) für alles im vorherigen Plan, einen E-Commerce-Shop, eine Transaktionsgebühr von 3 %, unbegrenzte Produkte, Spenden, Geschenkkarten, Promo-Popups, CSS-Unterstützung, erweiterte Analysen und mehr.
- Grundlegender Handel: 33 $ pro Monat (27 $ bei jährlicher Zahlung) für alles aus dem vorherigen Plan, ein vollständiger Online-Shop mit 0 % Transaktionsgebühren, Point of Sale, Produktbewertungen, Etiketten mit begrenzter Verfügbarkeit, Produkte auf Instagram, Merchandising-Tools, E-Commerce-Analysen, Checkout an Ihre Domain, Kundenkonten und mehr.
- Fortgeschrittener Handel: 65 $ pro Monat (49 $ bei jährlicher Zahlung) für alles im vorherigen Plan, Commerce-APIs, erweiterte Rabatte, erweiterten Versand, Abonnements und Wiederherstellung abgebrochener Warenkörbe.
Squarespace Fluid Engine Review: Kundensupport
Squarespace Kundenbetreuung besteht aus:
- Ein Hilfezentrum mit Tutorials
- Benutzerforum
- Direkter E-Mail- und Chat-Support
- Eine Seite zum Einstellen eines Squarespace Experte
- Webinare zur Optimierung Ihrer Website
- Entwicklerdokumentation
- Kreismitglied, SquarespacePartnerprogramm von
Benutzer können sich jederzeit an das direkte Kundensupport-Team wenden, um Fragen zur brandneuen Fluid Engine oder anderen zu stellen Squarespace Funktion für diese Angelegenheit.
In der Hilfe können Sie nach „Fluid Engine“ suchen, um einige Artikel zu den Merkmalen und Funktionen zu finden. Es gibt sogar Webinare und Entwicklerdokumentationen, um sicherzustellen, dass Sie umfassend verstehen, was mit Fluid Engine möglich ist. Wir mögen die Entwicklerdokumentation für diejenigen, die beabsichtigen, einige Verantwortlichkeiten an einen angestellten Entwickler abzugeben.
Schließlich bietet das Benutzerforum Diskussionen über Fluid Engine. Im Forum finden Sie Lob und Kritik zu Fluid Engine sowie Fragen, die Benutzer zu bestimmten Funktionen haben.

Wer ist Squarespace Flüssigkeitsmotor für?
Nach unserem Squarespace Fluid-Motor Überprüfung, wir entdeckten:
- Flüssigkeitsmotor (Squarespace 7.1) ist für alle: fortgeschrittene Entwickler, die ihren Entwicklungsprozess beschleunigen möchten; Anfänger, die eine Unternehmenswebsite erstellen müssen; Eigentümer von E-Commerce-Websites, die ihre Websites ständig bearbeiten müssen. Es ist fortgeschritten genug für die volle Kontrolle über Ihre Website, aber auch ein echter Drag-and-Drop-Editor für diejenigen, die keinen benutzerdefinierten Code verwenden möchten.
- Es ist für diejenigen, die die Kontrolle über ihre mobile Benutzeroberfläche benötigen: Der mobile Editor hat seine Probleme, aber sie werden durchgearbeitet Squarespace. Es empfiehlt sich, vor dem Veröffentlichen einer Website immer das automatisierte mobile Design zu überprüfen, da der mobile Editor nicht perfekt ist. Wir betrachten den separaten mobilen Editor jedoch als einen beträchtlichen Fortschritt für Benutzer, die nach einer mobilen Steuerung schreien.
- Fluid Engine ist so tief integriert mit Squarespace für nahtloses Umschalten zwischen den Verwaltungsfunktionen und dem Designportal. Das bedeutet, dass Sie ein neues Online-Shop-Produkt hinzufügen und dann direkt mit der Erstellung eines Werbebanners auf Ihrer Homepage fortfahren können (mithilfe von Fluid Engine). Es ist perfekt für Geschäftsinhaber aller Art, wenn man bedenkt, dass Sie oft von einer Aufgabe zur nächsten springen.
- Wir mögen Fluid Engine für Entwickler, die eine Alternative zu ihrem aktuellen Design-Workflow suchen. Vielleicht fühlen Sie sich mit den Abschnitten und Blöcken des klassischen Editors wohler, aber etwas Übung macht Fluid Engine sicher zu einer wünschenswerten Oberfläche. Entwickler können weiterhin auf benutzerdefinierte Programmierbereiche zugreifen, und es gibt keinen Grund, den Standard aufzugeben Squarespace Workflows (da die meisten gleich geblieben sind). Insgesamt Entwickler, die machen Squarespace Websites für Kunden sollten sich mit ein wenig Basteln in Fluid Engine wie zu Hause fühlen.
Sind Sie ein Squarespace Benutzer? Wenn ja, teilen Sie uns bitte Ihre Meinung zum Fluid Engine-Editor mit. Wenn Sie kein sind Squarespace Benutzer, hinterlassen Sie uns einen Kommentar mit Fragen zu unserem Squarespace Überprüfung der Fluid Engine.




Kommentare 0 Antworten