Heutzutage gibt es so viele JavaScript-Frameworks, dass es schwierig sein kann, sie alle nachzuverfolgen, und sicherlich ist es unwahrscheinlich, dass sie von jedem beherrscht werden. Für die meisten von uns bedeutet das, dass wir auswählen müssen, welche Entwicklungsrahmen wir in das Lernen investieren werden.
In diesem Artikel werfen wir einen kurzen Blick auf Vue.js, sodass Sie selbst entscheiden können, ob es wahrscheinlich zu den Projekten passt, an denen Sie normalerweise arbeiten, und ob es für Sie geeignet erscheint.
Was ist Vue.js?
Obwohl es herkömmlicherweise nicht groß geschrieben wird, ist „Vue“ wirklich eine Abkürzung für Visual Understanding Environment. Der Hauptzweck besteht darin, die Entwicklung von Webanwendungen durch Reduzierung der Codekomplexität zu vereinfachen. Es hat viel mit React.js gemeinsam, aber die aktuelle Version von Vue wird schneller als React gerendert und scheint effizienter zu sein.
Ist Vue schwer zu lernen?
Wenn Sie bereits ein erfahrener Programmierer sind, sollten Sie mit Vue keine Schwierigkeiten haben, aber es wäre nicht richtig, es als Anfängersprache zu beschreiben. Sie müssen etwas Erfahrung mit HTML, CSS und JavaScript haben, um alles Mögliche damit zu erstellen.
Die Lernkurve bei Vue ist etwas weniger steil als bei React und viel weniger steil als bei Angular. Was genau gesagt werden kann, ist, dass Vue im Vergleich zu anderen gängigen Entwicklungsstrukturen relativ leicht zu erlernen ist.
Wie hilft Vue, Ziele zu erreichen?
Es hängt von der tatsächlichen Zielsetzung ab, aber Sie binden Codeblöcke im Allgemeinen an HTML-Divs. Diese Methode macht es einfacher, Interaktivität und dynamischen Inhalt einzuführen als mit normalem HTML, CSS und JavaScript.
Auf der anderen Seite können Sie in Vue nicht wirklich mehr tun, als Sie es auf herkömmliche Weise tun könnten. Bei der Verwendung von Vue geht es einfach darum, Ihnen die Entwicklung in der Entwicklungsphase zu erleichtern, aber das Endergebnis hat keine großen Auswirkungen, abgesehen von geringfügigen Auswirkungen auf die Leistung durch das Laden des Framework-Codes.
Ein weiterer Vorteil von Vue ist die Modularität, sodass Sie in mehreren Projekten entwickelte Komponenten wiederverwenden können.
Hat Vue coole Tricks im Ärmel?
Das tut es auf jeden Fall, und das Beste davon sind die eingebauten Übergangseffekte, mit denen Sie die Kontrolle über das übernehmen können, was andere tun würdenwise sehr codeintensive CSS- und JavaScript-Strukturen sein, die nur ein oder zwei Zeilen Code verwenden. So sparen Sie Zeit und Aufwand bei der Erstellung Ihrer Anwendungen.
Eine weitere nützliche Funktion ist das native Rendering für bestimmte Gerätetypen wie Android und iOS, sodass Sie Ihre Anwendungen ohne zusätzlichen Arbeitsaufwand für die Geräte, auf denen sie ausgeführt werden, optimieren können.
Erste Schritte
Wie bereits erwähnt, ist Vue leicht zu erlernen, aber es ist keine Sprache für Anfänger. Sie müssen sich immer noch in einem Codeblock auskennen.
Das Problem ist, dass die Dokumentation, wie bei den meisten Frameworks, sehr faul ist und hauptsächlich darauf abzielt, Sie davon zu überzeugen, sie zu verwenden. In der Dokumentation wird viel weniger darauf geachtet, zu erklären, wie alles funktioniert oder warum Sie Dinge auf eine bestimmte Weise tun. Nahezu jedes offizielle Framework-Beispiel, das jemals erstellt wurde, lässt vital in ausformation, um die man stundenlang stöbern muss, um sie zu entdecken. Das ist ein Fehler, der auch von der Dokumentation und den Beispielen von Vue geteilt wird.
Um zu verstehen, was Sie wirklich tun müssen, um dieses Projekt neu zu erstellen, sind die folgenden Schritte erforderlich:
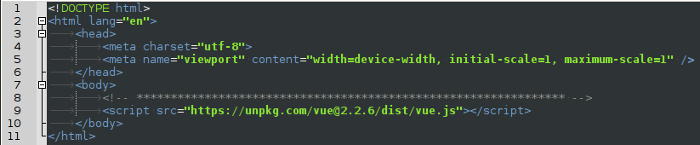
1. Fügen Sie ein Skript hinzu, das auf vue.js verweist
Um die Geschwindigkeit zu optimieren, sollten Sie dies am besten nach Ihrem gesamten Seiteninhalt einfügen, jedoch unmittelbar vor dem schließenden body-Tag in der HTML-Quelle. In diesem Abschnitt können auch andere Seitenressourcen geladen sein. Die Reihenfolge der Ladepriorität bestimmt, in welcher Reihenfolge Sie jede Ressource einfügen.
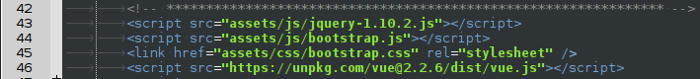
Hier ist ein Beispiel für das Einfügen von vue.js aus einem CDN:

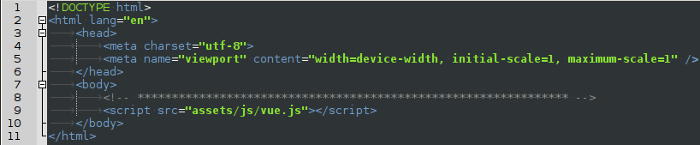
Und hier ist ein Beispiel für das Einbinden von vue.js aus einem Verzeichnis auf Ihrem eigenen Server:

Ohne diesen Verweis auf vue.js kann nichts im Zusammenhang mit Vue passieren.
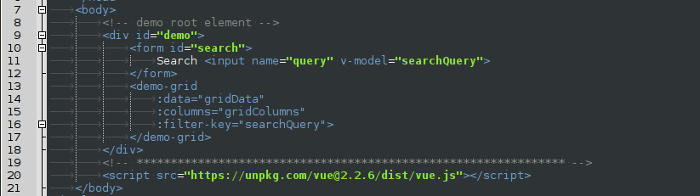
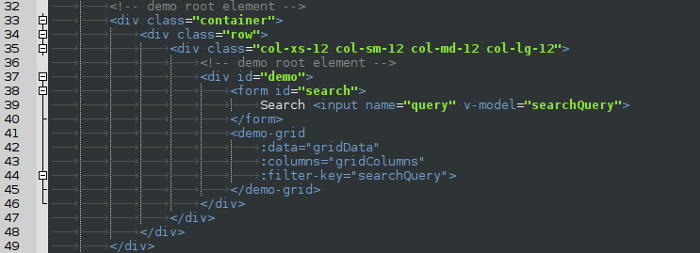
2. Fügen Sie die Vue-Komponenten in Ihren HTML-Body ein
Das ist was mit diesem Code los ist:

Im Moment macht es nicht viel Sinn, aber der Vue-Teil ist das leere "Demo-Grid" -Element sowie das Hinzufügen einer "V-Direktive" zur Abfrageeingabe (in diesem Fall ist es "V-Modell" ”, Mit dem Vue-Code gebunden wird, um Eingaben zu bilden).
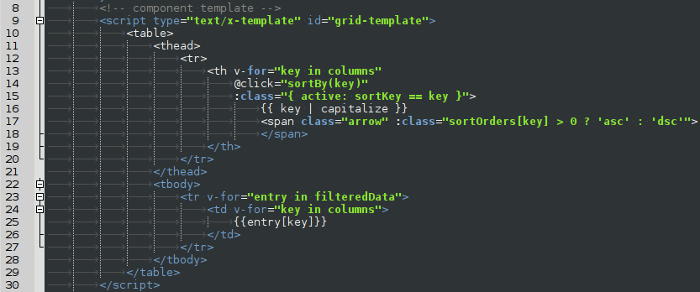
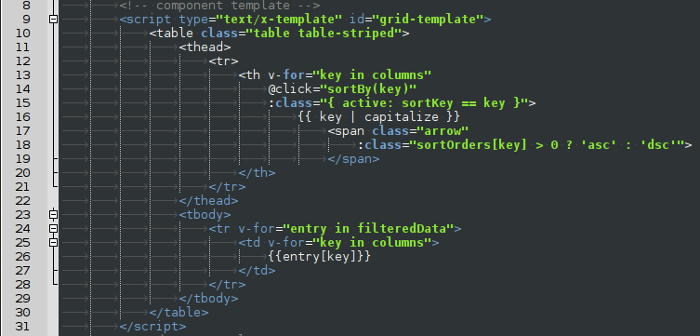
3. Wenn für das Projekt eine Komponentenvorlage erforderlich ist, fügen Sie diese dem HTML-Hauptteil hinzu
Dieser Codeabschnitt ist ungewöhnlich, da er wie ein normaler HTML-Code in einem Skript-Tag aussieht, was die meisten HTML-Bearbeitungsprogramme verwirren wird (Beachten Sie, dass die Anzeigefarben an einigen Stellen falsch sind).

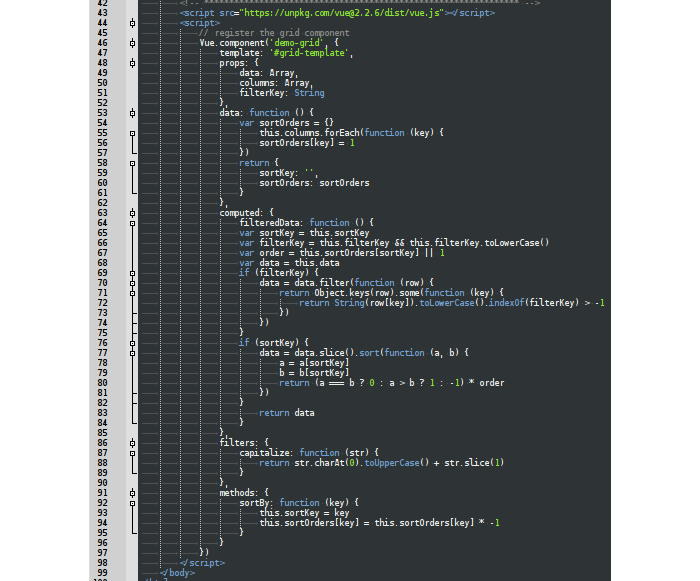
4. Fügen Sie die Vue-Instanz hinzu
Dies sollte eines der letzten Elemente sein, die auf der Seite angezeigt werden, da sie eine dynamische Rendering-Aufgabe ausführt. Dies bietet einige Optimierungsvorteile gegenüber dem Hinzufügen zu einem früheren Zeitpunkt auf der Seite.

- Zeile 46 gibt an, dass der Browser auf der Seite "Demo-Grid" nach einer Komponente suchen soll, und Zeile 47 gibt an, dass "# grid-template" als Vorlage für die Komponente verwendet werden soll (dies ist der in Schritt hinzugefügte Vorlagencode 3 von Zeile 9 bis Zeile 30).
- Ein Block von Zeile 48 bis Zeile 52 definiert die Eigenschaften der Komponente.
- Die Zeilen 53 bis 62 definieren eine Funktion zum Sortieren der Daten in der Tabelle.
- Die Zeilen 63 bis 85 definieren eine Funktion zum Filtern von Daten (aus den Ergebnissen der Suchabfrage).
- Die Zeilen 86 bis 90 definieren eine Funktion zur Großschreibung der Wörter in einem Datensatz.
- Die Zeilen 91 bis 97 definieren die Methode zum Sortieren von Daten.
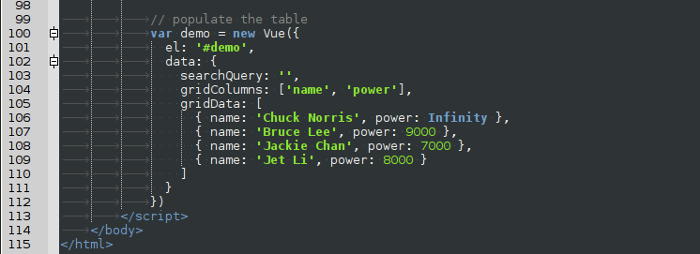
5. Fügen Sie vor dem schließenden Skripttag den Startcode hinzu
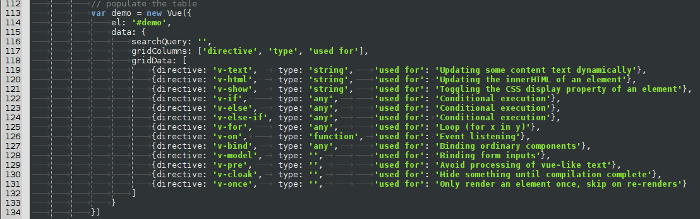
Wenn Sie die Schritte 1 bis 4 ausgeführt und die Datei im Browser geöffnet haben, sehen Sie nur das Suchfeld und nichts weiter. Dies liegt daran, dass alles, was zum Erstellen der Tabelle erforderlich ist, definiert, aber nicht erstellt wurde. In Schritt 5 fügen wir also den Code hinzu, der die Tabelle erstellt, die in allen vorherigen Schritten definiert wurde.

- Zeile 100 erstellt ein neues Vue-Objekt.
- Zeile 101 gibt an, an welches Element die Aktion gebunden werden soll.
- Die Zeilen 102 bis 111 liefern die Objektdaten, die an das Element gebunden werden.
Testen
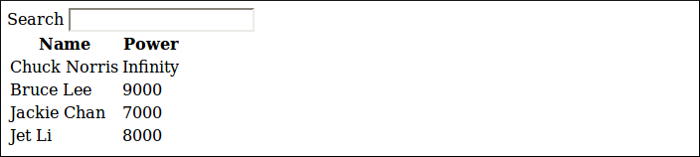
Nachdem Sie das erforderliche Objekt definiert und erstellt haben, können Sie das Ergebnis jetzt testen. Bereiten Sie sich darauf vor, unterfordert zu sein, denn dies sollte im Browser angezeigt werden:

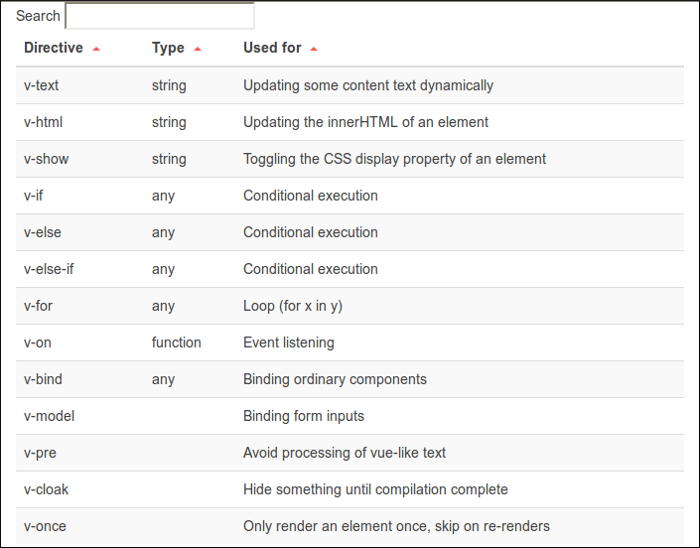
Was ist los? Warum ist es so langweilig? Es liegt daran, dass kein Styling angewendet wird. Wenn wir den Standardstil aus dem JSFiddle-Beispiel verwenden, würde die Tabelle folgendermaßen aussehen:

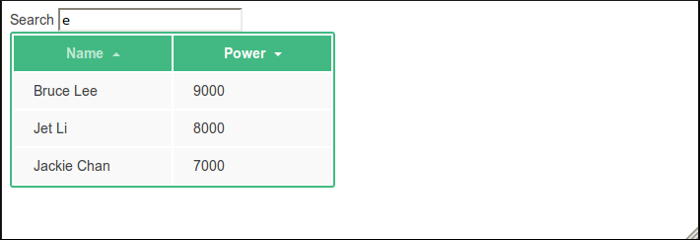
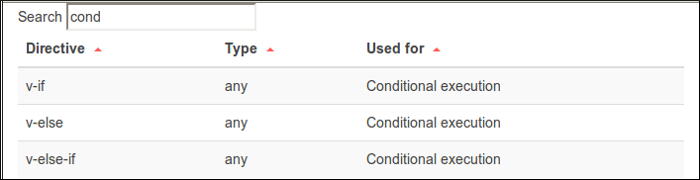
Wenn Sie etwas in das Suchfeld eingeben (nicht zwischen Groß- und Kleinschreibung unterscheiden), werden die Ergebnisse entsprechend gefiltert:

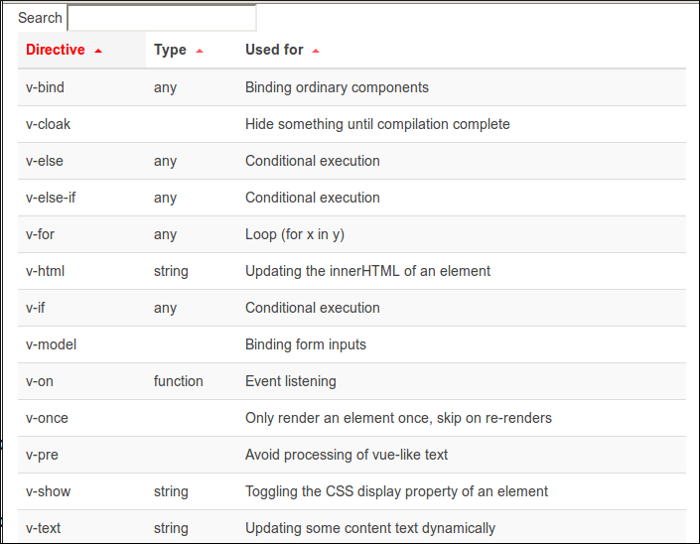
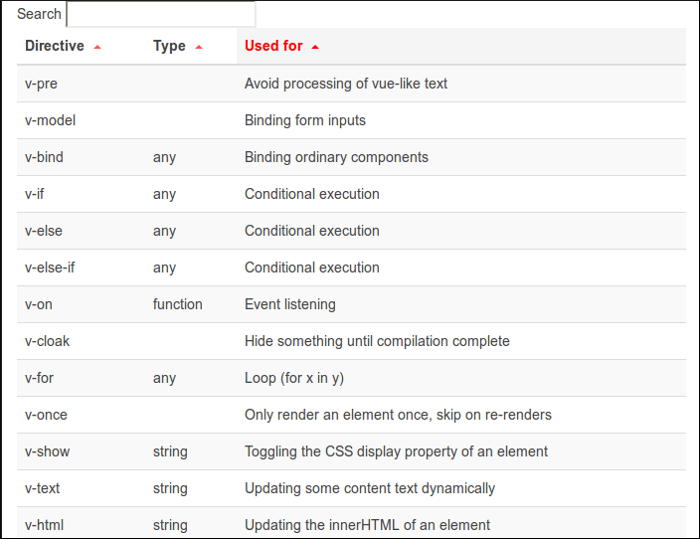
Durch Klicken auf eine Spaltenüberschrift können Sie die Reihenfolge der Anzeige ändern. Wenn Sie beispielsweise auf die Spaltenüberschrift „Leistung“ klicken, werden die anzuzeigenden Ergebnisse in der Reihenfolge der Leistungsstufe geändert.
Verbessern und anpassen
Ein weiteres Problem bei Framework-Beispielen ist, dass sie normalerweise nicht viel enthaltenformation, um jemandem, der mit der Codebasis nicht vertraut ist, dabei zu helfen, herauszufinden, wie er das, was er im Beispiel sieht, im Feld anwenden kann. Vue leistet im Vergleich zu Bootstrap (das notorisch unter-in ist) hervorragende Arbeitformative), lässt aber noch viele Fragen offen.
Hier einige Änderungen, die wir an dieser Anwendung vornehmen könnten, um ihr Aussehen und ihre Funktionsweise zu ändern:
- Gestalten Sie den Tisch als Bootstrap striped-Tabelle
- Ändern Sie die Anzahl der Spalten
- Ändern Sie die Daten in etwas völlig anderes
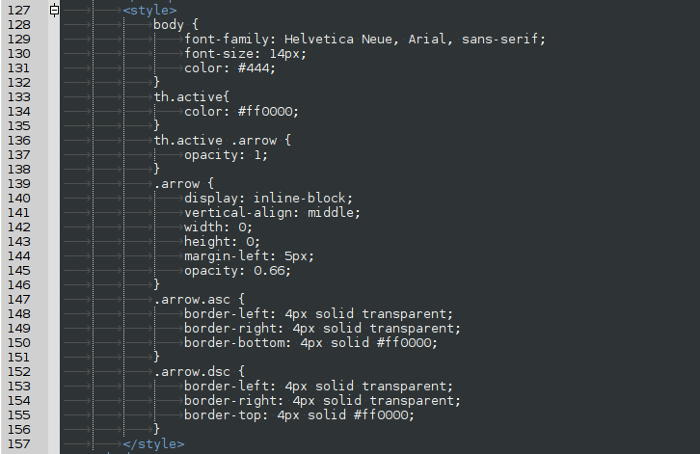
1. Bootstrap hinzufügen

2. Das Element in eine Bootstrap-Tabelle einwickeln

3. Anpassen des Root-Elements zur Verwendung des Bootstrap-Layoutmodells

4. Die Pfeile neu gestalten

5. Daten ändern

6. Testen
- Ungefiltert und unsortiert

- Sortiert nach Richtlinie (aufsteigend)

- Sortiert nach Verwendet für (aufsteigend)

- Gefiltert nach "bedingt"

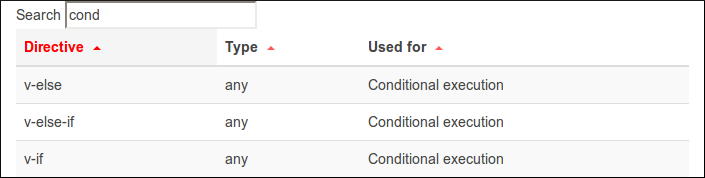
- Gefiltert nach "bedingt" und sortiert nach Richtlinie (aufsteigend)

Abschließende Gedanken
Aus diesen Beispielen wurde hoffentlich klar, dass wir zwei Anwendungen mit sehr unterschiedlichem Aussehen und Inhalt aus einem gemeinsamen Codeabschnitt erstellt haben. Mit Vue ist es sehr einfach, Ihren Code für mehrere Projekte wiederzuverwenden, was zu erheblichen Zeiteinsparungen führen kann.
Headerbild mit freundlicher Genehmigung von Aleksandar Savic




Kommentare 0 Antworten