Selvom det er rigtigt, at indhold væsentligt forbedrer den indvirkning, du gør på dit websteds besøgende, viser det sig, at en betydelig del af det er tilgotten på få dage. Hvor meget folk husker og glemmer afhænger af den tilstand, du vælger til at distribuere indholdet.
Ifølge en videnskabelig undersøgelse, vil mennesker sandsynligvis glemme 90% af den information, de hører på kun tre dage. Interessant nok reduceres satsen betydeligt til 35%, når informationen er parret med relevante billeder.
Spekulerer du på hvorfor?
Tror det eller ej - hjernen er kabelforbundet til at filtrere ud 99% af alle sanseindtrykformation næsten med det samme. Kun 1% behandles i sidste ende, og det inkluderer infografik.
Eye-tracking-undersøgelser har også vist, at webbesøgere er mere opmærksomme på information, der er indlejret med billeder. 81% af dem er skummere, og de ender typisk kun med at læse 20-28% af ordene.
Hvad betyder dette?
Du skal ganske enkelt prioritere at integrere infografik i dit websteds indholdslayout. Faktisk indhold parret med infografik tiltrækker 94% flere visninger end andre indholdstyper. Og som et resultat kan infografik øge dit websteds samlet trafik med 12%.
Så for at hjælpe dig med at designe en ideel ramme for infografik er her 10 gratis værktøjer, du kan bruge til effektivt at konvertere dine indholdsdata til relevante visualiseringer:
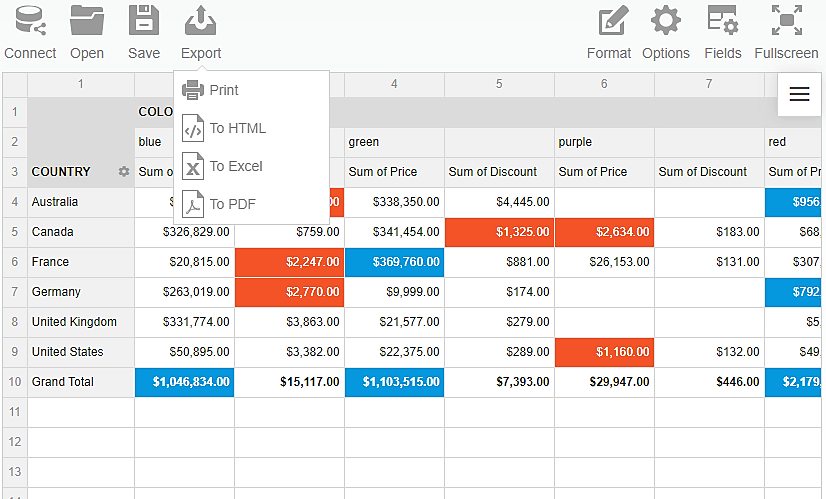
WebDataRocks
Et ret interessant navn, vi har her, for at starte os. Og softwaren lever bestemt op til det ved effektivt at vise nøjagtige data genereret fra JSON- og CSV-filer.
WebDataRocks er i det væsentlige en web-pivottabel, som jeg synes er tilfredsstillende ligetil, især når det kommer til realtidsdatavisualisering. Efter at have indtastet de kritiske værdier fra hovedkilden, kan du udnytte WebDataRocks til tælling, sortering og gennemsnit af data, før du i sidste ende viser alt som opsummeret info på gitteret.

Det, jeg mest kan lide ved dette værktøj, er det brugervenlighed. JavaScript-rammerne her indeholder flere analytiske elementer til at forenkle og berige webrapportering. Faktisk kan du gemme de resulterende rapporter og derefter hente dem når det passer dig.
Og ved du hvad? Du behøver ikke at være en teknisk nerder for ubesværet at betjene WebDataRocks. Bare gå videre og før JSON- eller CSV-filer ind i systemet, så lad det håndtere den tunge løft. Hvis du har brug for at arbejde på værdierne, kan du drage fordel af borene nedad, filtrering, sortering plus træk og slip.
Det er virkelig så enkelt. Og hvad mere? Du kan integrere WebDataRocks i vinkelrammer.
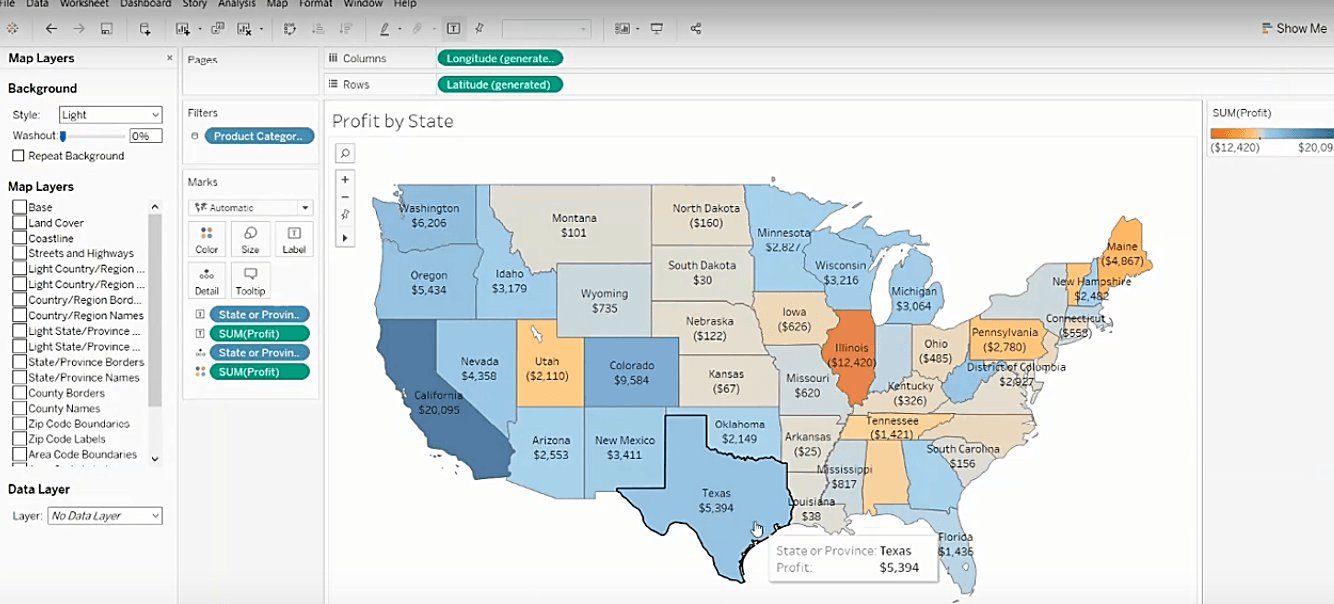
Tableau Public
Nogensinde hørt om Tableau Desktop? Det er et kraftfuldt datavisualiseringssystem, der kun er tilgængeligt for betalte brugere.
Det viser sig, at det har en gratis version - Tableau offentligt. Og hvis du undrer dig, ja - det er også utroligt effektivt. Det eneste forbehold her er dog, at alle visualiseringer er offentlige. Alt, hvad du genererer, kan tilgås fra systemets offentlige galleri. Så skynd dig ikke at være med på vognen, når du har at gøre med ekstremt sensitive iformation.
Men igen, kan du også finde kuraterede visualiseringer fra andre brugere til at være nyttige for dine projekter. Tænk på det som en vind-tab-situation.
Hvis det ikke overhovedet er et problem at benytte dine data til offentligheden, vil du nyde at arbejde med Tableau Publics træk-og-slip-interface - som kan vise forbedrede kort, diagrammer, grafer og meget mere. Du kan også invitere teammedlemmer til at samarbejde og holde sig ajour med info i realtid.

Lagringstilladelsen her er betydeligt solid, da den strækker sig til 10 GB. Så selvfølgelig burde det tage dig ganske lang tid og tusinder af datavisualiseringer endda komme tæt på at udtømme det.
Tableau Public er især effektiv, når det kommer til bekvemmelighed. Det opretter direkte forbindelse til en lang række datakilder, herunder Google Sheets og Excel. Derefter er det tilstrækkeligt optimeret til mobile enheder til at hjælpe brugerne med at skive og terningedata på farten.
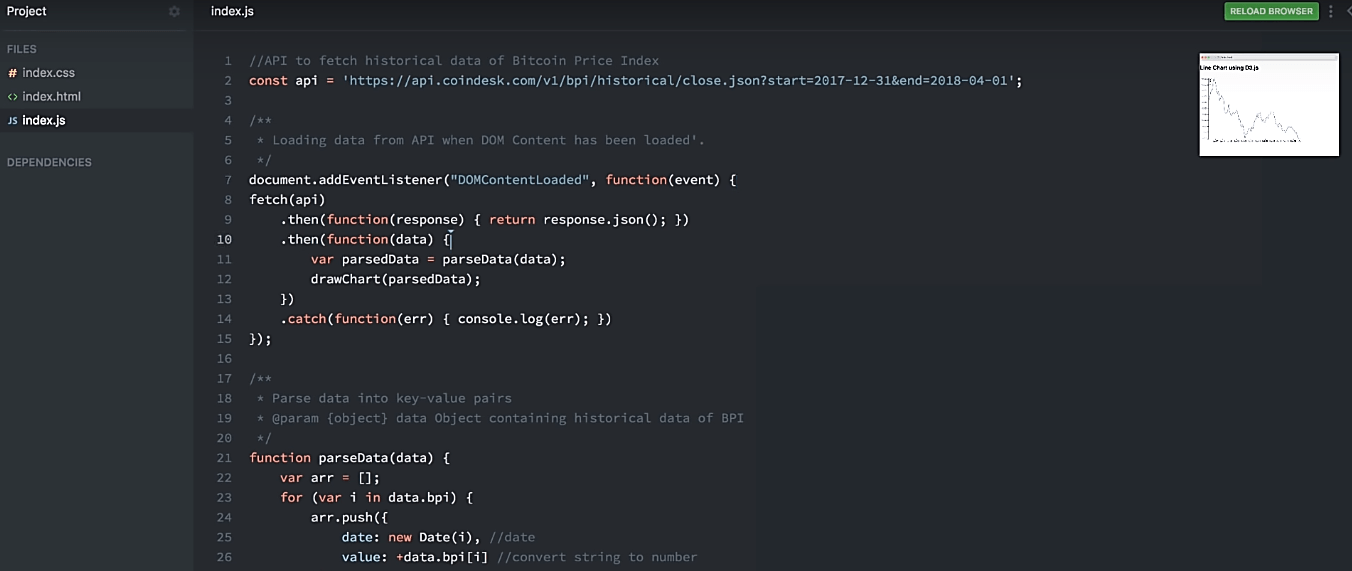
D3.js
D3.js er især fremtrædende i programmeringsverdenen, og mange udviklere henviser ganske enkelt til det som "D3". Officielt repræsenterer navnet dog de tre "D" i "Datadrevne dokumenter".
Den dårlige nyhed om D3.js er, at den ikke ligefrem er ideel til begyndere, fordi den kræver kodning. Men hvis du er villig til at lægge lidt ekstra arbejde, vil du bemærke, at dens rammer er meget fleksible. Du kan udnytte det til at skabe engagerende komplekse grafer og diagrammer, hvilket andet villewise være umuligt i andre mere brugervenlige værktøjer.

Heldigvis handler D3.js om åbne webteknologier - CSS, SVG og HTML. Det betyder, at du kan stole på, at den problemfrit kan integreres med forskellige platforme og webbrowsere. Desktop, Android og iOS-applikationer kan komfortabelt understøtte alle tre teknologier.
Og når vi taler om browsere, har du brug for et moderne til at håndtere D3.js. Alt, der kom før Internet Explorer 9, er muligvis ikke fuldt ud kompatibelt med hele rammen.
Men det er ikke alt. Det sker bare så, at du er nødt til at gøre dig bekendt med D3 API, inden du går i gang med dette værktøj. Selvom dette kan tage dig nogen tid, er det helt værd at enhver ounce af indsats, da D3.js er utroligt robust.
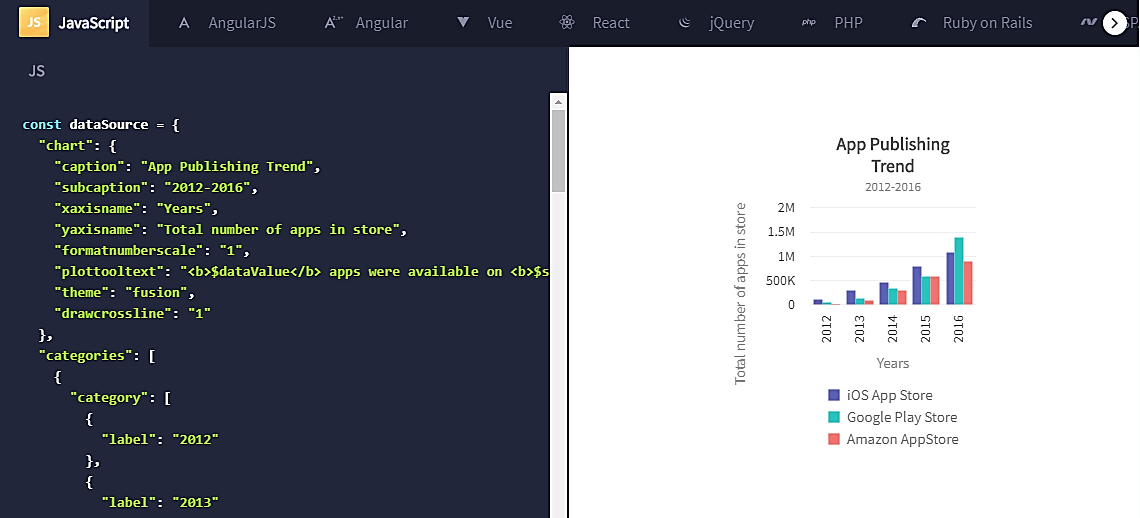
FusionCharts
Mens D3 kun er kompatibel med de nyeste browserversioner, kan FusionCharts rumme ældre - så langt tilbage som Internet Explorer 6. Så du kan forvente at arbejde fejlfrit med det uden at opleve kompatibilitetsproblemer.
Fair nok. Men hvor magtfuld er det?
Nå, for det første, FusionCharts nyder godt af 960 kort og mere end 90 diagrammer. Og det er langt ud over, hvad de fleste visualiseringsfolk og udviklere ville have brug for.
Derudover er værktøjet bygget til at understøtte XML- og JSON-filer plus integreres med en lang række platforme og enheder.

Men der er et problem. Desværre er FusionCharts ikke helt gratis. Det giver bare brugere mulighed for at afprøve alle diagrammer uden at betale. Alt derudover er kun tilgængeligt efter køb af en licens. Så den bedste tilgang her ville være at udnytte værktøjet kun et par gange.
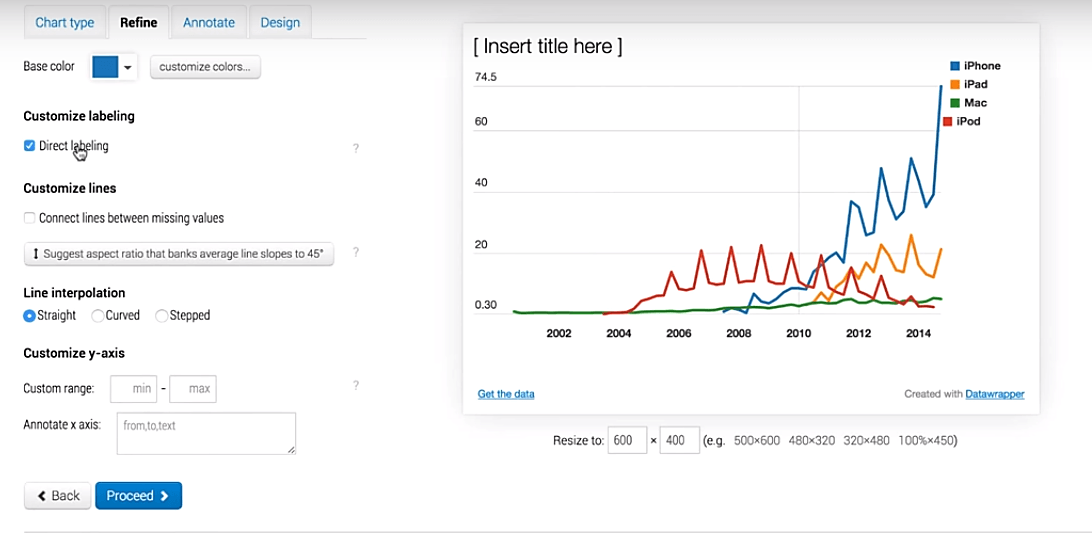
Dataindpakning
Selvom det officielt er registreret under et firma med base i Tyskland, er Datawrapper et open source-værktøj, der er udviklet af flere journalister, udviklere og designere i flere lande.
Journalister var involverede, fordi det viser sig, at de er de primære målbrugere. Datawrapper er optimeret til at skabe engagerende visualiseringer, der er usædvanligt velegnet til nyhedsstykker.
Men misforstå mig ikke. Andre typer brugere kan stadig drage fordel af dets funktioner til at fremvise deres data. Du skal blot introducere dine data i CSV format og fortsæt med at oprette tilpassede visualiseringer som linje- og søjlediagrammer.

Desværre er antallet af mennesker, der kan se de resulterende diagrammer, begrænset. Du har tilladelse til at være vært for op til 10,000 visninger pr. Diagram. Alt derover kræver, at du opgraderer til den betalte version.
Kom til at tænke på det, men 10,000 er et ganske solidt antal. En standard lille virksomhed ville tage et stykke tid at ramme det. Store virksomheder er derimod meget bedre stillet med den betalte version.
Læringskurven her er ikke så stejl takket være en "Academy" -sektion af det webbaserede værktøj. Brugere udnytter det til detaljerede onlineklasser for at gøre sig bekendt med Datawrapper. Bortset fra det leveres systemet også med en "flod" -sektion til deling af uploadede visuals.
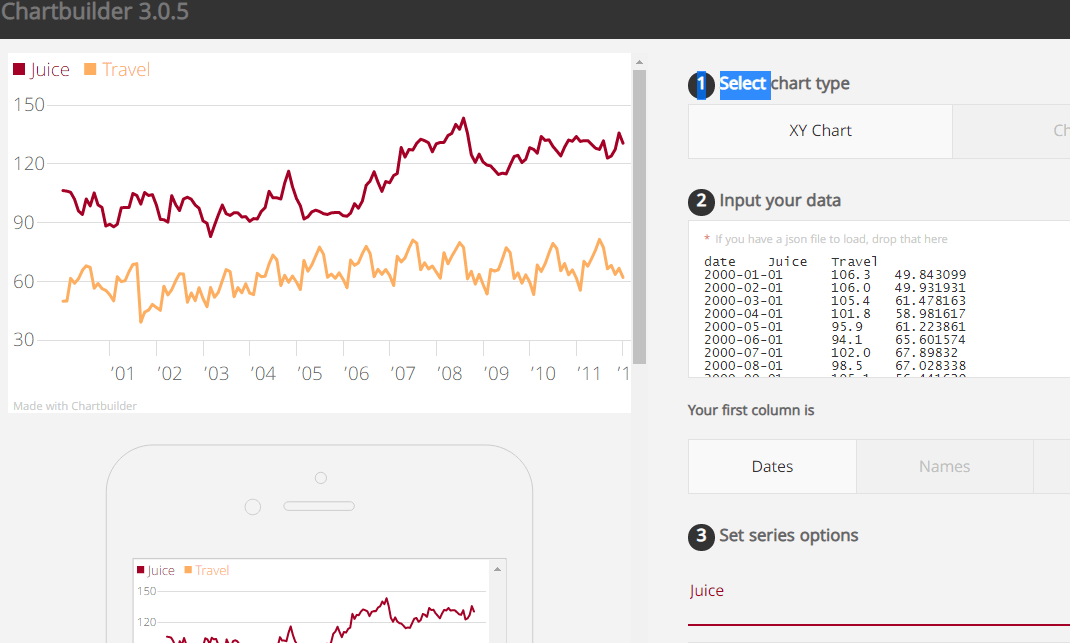
Kortbygger
Hvis du leder efter en udsøgt ren brugergrænseflade, bør Chartbuilder være en af dine største prioriteter. Dette er et andet prominent værktøj, der blev bygget til journalister af et berømt finansielt mediehus kaldet Quartz.
Til at begynde med designede de det for at hjælpe deres journalister hurtigt med at konvertere deres numeriske værdier til engagerende visuals til sikkerhedskopiering af deres offentliggjorte historier. Derefter blev det senere frigivet til offentligheden som et gratis open source-værktøj.
Når det er sagt, er ironien her, at en typisk journalist faktisk ville have svært ved at bruge Chartbuilder. Kun en udvikler ville være i stand til at konfigurere den, da aktiveringsprocessen efter download af appen involverer Python-kodning.
Når det først er gjort, er alt det, der kræves, blot at uploade data i CSV-form eller få dem direkte fra et Google Sheets-link. Systemet gengiver derefter det tilsvarende billede, som kan tilpasses gennem typografier eller selve værktøjet.

Desværre vil de resulterende visualiseringer ikke være dynamiske og interaktive. Det ser ud til, at Chartbuilder kun er i stand til at understøtte statiske diagrammer. Men få dette - du kan være afhængig af at den udfører sit job omfattende. Den endelige grafik er normalt godt poleret og klar til udgivelse.
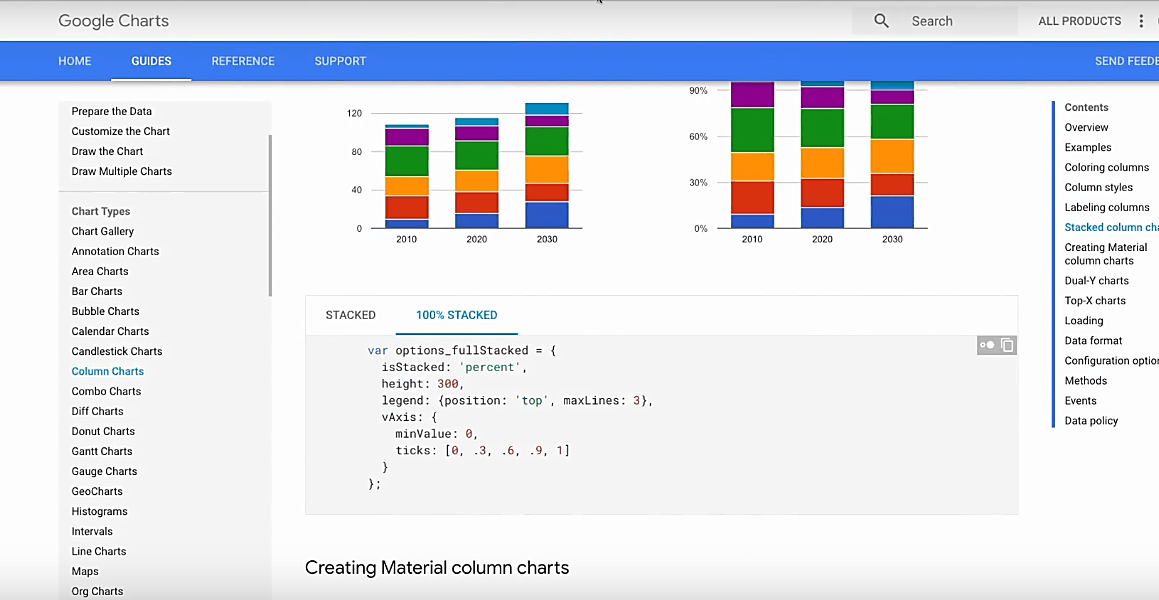
Google Charts
Det siger sig selv, at Google næsten altid har hver gang vi diskuterer dataværktøjer. Det er respekteret for sin ekstremt kraftige dataanalyse og rapporteringsevne. Og på visualiseringsfronten leverer kraftcenter Google Charts gratis.
Nu er der mange ting, du er bestemt til at lide ved dette værktøj, der starter med det overordentlig enkle og venlige brugerflade. Og ved du hvad? Google har udviklet det som et bærbart system, der kan fungere godt på alle platforme og browsere. Det går også videre med at give et stadig mere rig galleri, der kan justeres dynamisk baseret på dine præferencer.

For at afslutte det, tilbyder Google Chart en bred vifte af datavisualiseringstilstande - fra standardlinjediagrammer til omfattende komplekse hierarkiske trekort. Nu sammen med det tilsvarende sæt store datakontroller gør Google Charts usædvanligt ideelle til alle typer projekter.
kortlagt
Hvis du leder efter enkelhed, der overgår Google Charts ', kan du tjekke kortet. Det er langt det mest enkle datavisualiseringsværktøj på denne liste.
At generere visuals her kræver kun, at du indsætter din fils link og derefter rammer “go”. Det er virkelig så enkelt. Du introducerer et Google-regneark, TSV eller CSV-fil, og systemet vil derefter vise den tilsvarende grafik på få sekunder.

Problemet her er, at Charted kun opretter søjlediagrammer og linjediagrammer, inklusive stablede diagrammer. Du kan ikke udnytte det til et komplekst diagram. Men så igen ender de fleste af datavisualiseringsprojekter normalt med disse to typer af visuals.
For yderligere at berige dit projekt har Charted come indlejrede komponenter som GeoJS geospatiale visualiseringer, Vega-visualiseringer, Onset-komponent, Upset-komponent og LineUp-komponent. Men du vil ikke være i stand til at gemme eller tilpasse dataene.
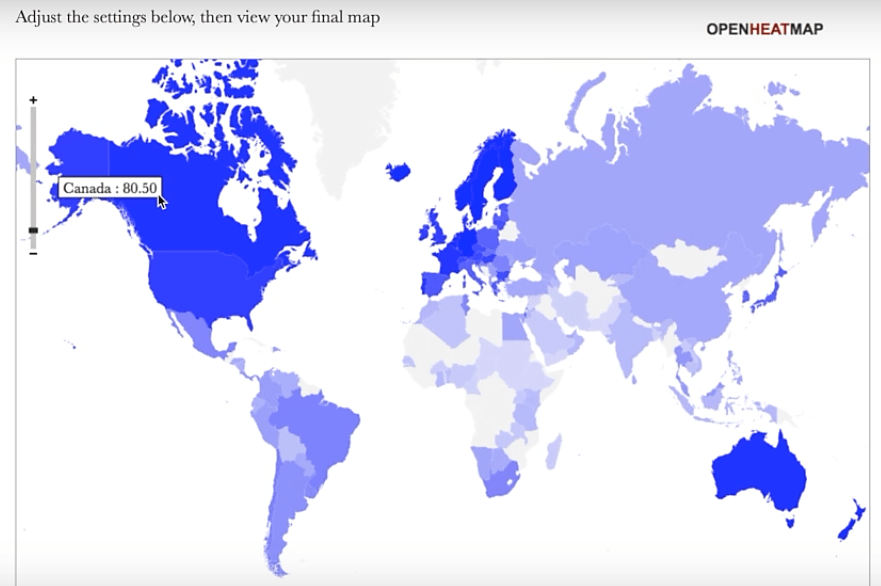
OpenHeatMap
Varmekort er visualiseringer, der stærkt bruger forskellige farver til at danne en intuitiv visning af geografiske data. Du kan overveje at bruge et generisk værktøj til at oprette med et. Men det kan tage timer med tung kodning for at komme med nøjagtige og dynamiske visuals.
For at spare dig for sådanne problemer har vi set udviklere introducere forskellige værktøjer, der specifikt er optimeret til varmekort. Og en af de mest fremtrædende gratis er OpenHeatMaps.
Værktøjet har i det væsentlige komprimeret hele proceduren med at oprette funktionelle varmekort med blot et enkelt klik. Når du har importeret data fra Google Sheets, Excel eller CSV, skal du blot trykke på knappen og voila! Du har dit varmekort inden for få sekunder.

Google Data Studio
Som en del af Googles marketingramme er Google Data Studio bygget til at forbedre beslutningstagningen ved at generere detaljerede datavisualiseringer.
Her er det interessante ved dette værktøj. Mens de tjenester, vi allerede har dækket, normalt skaber visualiseringer, der er klar til offentliggørelse, bruger Google Data Studio en lidt anden tilgang. Det hjælper brugere med at indstille adskillige datapunkter og dashboards. Det gør det ideelt til holistisk deling og sporing af realtidsmetrikker.

Og for at forbedre dens rapporter yderligere kan du parre Google Data Studio med andre Google-tjenester som Google Analytics, Adwords, Youtube osv.
Konklusion
Selvom alle disse indstillinger er utroligt effektive, skal dit endelige valg primært være baseret på den type infografik, du ønsker at indlejre i lang tid, dit websteds samlede layout, datatypen og kilden plus dine besøgende 'generelle præferencer.




Hej, jeg tror, at brug af alle disse værktøjer sammen vil hjælpe os med at få bedre resultater og sammenligne resultaterne