Všimli jste si, že některé online e-shopy mají vysoce responsive stránky při procházení na našich noteboocích, zatímco jejich mobilní verze není tak přitažlivá a responsive? Současně mají jiné obchody vysoce optimalizované webové stránky pro oba desktop a mobilní.
Přemýšleli jste někdy, proč existují takové rozdíly?
Pojďme se ponořit trochu hlouběji.
Pravděpodobně jste v poslední době slyšeli termín „mobilní indexování“. Dovolte mi, abych vám to jednoduše rozvedl.
Mobile-first indexing není nic jiného než neustálé úsilí společnosti Google o to, aby byl web uživatelsky přívětivější a uživatelsky přívětivější. Vzhledem k tomu, že na našich chytrých telefonech dochází stále častěji k vyhledávání, Google chce, aby jeho index a výsledky vyhledávání zastupovaly většinu uživatelů – uživatele chytrých telefonů.
Ale to vše může průměrného majitele firmy zmást. Většina z nich má milion otázek, které se týkají této aktualizace:
- Musím něco změnit?
- Co když nemám web optimalizovaný pro mobily?
- Ovlivní to můj provoz?
Jde to dál. Dnes jsem tu, abych vám poskytl několik informací o indexování zaměřeném na mobily, o tom, jak ovlivní váš web, a tipy, jak připravit svůj internetový obchod na aktualizaci indexování na prvním místě pro mobily.
Co je Mobile-First Indexing?
Pro začátek mi dovolte citovat, co o aktualizaci řekl Google:
"Abychom to shrnuli, naše systémy procházení, indexování a hodnocení obvykle používají desktop verzi obsahu stránky, což může způsobit problémy mobilním uživatelům, pokud se tato verze výrazně liší od mobilní verze. Mobile first indexing znamená, že k indexování a hodnocení budeme používat mobilní verzi stránky, abychom našim primárně mobilním uživatelům lépe pomohli najít to, co hledají.. "- Blog Centrály pro webmastery
Několik webů, které migrují na indexování zaměřené na mobily prostřednictvím služby Search Console, dostalo oznámení od Googlu ohledně této aktualizace a vypadalo to takto.

Až dosud Google vždy indexoval desktop verze webových stránek k určení hodnocení ve vyhledávání.
Všechno se to teď změní.
Google učinil své první oficiální oznámení týkající se zavádění indexování na prvním místě pro mobily.
Googlebot brzy projde a zaindexuje mobilní verzi stránky, aby zajistil, že většina uživatelů najde obsah, který je optimalizován pro jejich mobilní obrazovky.
Pokud web nemá verzi optimalizovanou pro mobily, bude Google web stále procházet a indexovat tak, jak je.
Mám se této aktualizace obávat?
To je otázka, která zaplaví mysl každého majitele webu.
Za prvé, to není velký problém, kterého byste se měli obávat. Aktualizace je pouze v raných fázích testování a velmi postupně se zavádí na weby, které Google považuje za „zdravé“. Jedná se o weby, které dodržují osvědčené postupy pro indexování zaměřené na mobily a používají oba responsive web design nebo dynamické poskytování.
Za druhéGoogle ujišťuje, že nová aktualizace nebude mít velký dopad na hodnocení. Nebude existovat samostatný index pro weby, které jsou optimalizovány pro mobily, a weby, které nejsou.
Jednoduše to znamená, že mobilní stránky budou procházeny jako první a Google se vrátí k desktop pokud není nalezena žádná mobilní verze.
Obsah optimalizovaný pro mobily však bude obecně mít ve výsledcích vyhledávání vyšší hodnocení, když uživatel vyhledává na mobilním zařízení. Jde o opatření, které platí od roku 2015.
Za třetí, weby, které budou pravděpodobně ovlivněny, jsou ty se samostatnými mobilními a desktop stránky pro uživatele v závislosti na tom, jaké zařízení používají. V tomto scénáři bude nyní nejprve procházena mobilní verze, což by mohlo ovlivnit vaše hodnocení ve vyhledávání.
Nejméně postižené jsou ty weby, které mají stejný mobilní a desktop stránky. V tomto scénáři váš mobil a desktop stránky jsou stejné a jednoduše se přizpůsobí různým velikostem obrazovky, což je přístup, který Google doporučuje pro optimalizaci pro mobily.
Další otázka by byla:
Jak připravím svůj internetový obchod, aby se vypořádal s aktualizací indexování pro mobily?
S více než miliony produktových stránek nebude optimalizace mobilní verze pro váš online obchod s elektronickým obchodem snadná. Musíme zajistit, aby tyto stránky bylo možné procházet, indexovat a hodnotit při prohlížení na mobilu.
Nebojte se, následující pokyny vám jistě pomohou.
1. Začněte s Google Analytics
Vždy se ujistěte, že váš web odkazuje Google Analytics. Vhledy, které poskytuje, obsahují velké množství informato vašich stránkách, vašich návštěvnících a odkud přišli. Lze jej také použít k určení objemu návštěvnosti vašich webových stránek z mobilních zařízení.
Má možnost nazvanou možnost sledování elektronického obchodu, která vám umožňuje měřit počet transakcí a výnosy, které vaše webové stránky generují.
2. Ujistěte se, že je váš online obchod optimalizovaný pro mobily
V těchto dnech se počet mobilních uživatelů zrychlil na zcela novou úroveň. Vytáhněte si ponožky a nastartujte svou mobilní verzi, protože mobilní éra je tady.
Responsive web design je cesta.
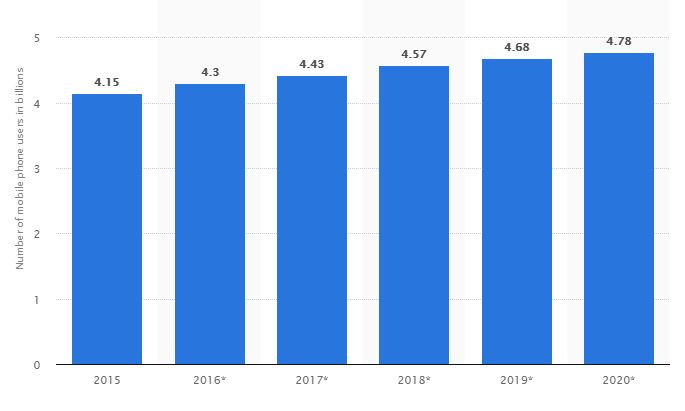
Následující statistika ukazuje celkový počet uživatelů mobilních telefonů na celém světě od roku 2015 do roku 2020. V roce 2019 se předpokládá, že počet uživatelů mobilních telefonů dosáhne 4.68 miliardy.

Věděli jste to také?

Prvním krokem je přechod na a responsive webové stránky co nejdříve. To znamená, že na webu se bude zobrazovat stejný obsah, bez ohledu na platformu, kterou divák používá – obsah, který se dynamicky pohybuje podle velikosti obrazovky.
Ať je to mobil, desktop nebo tablet – zobrazí se stejný design a obsah a pro koncové uživatele je jednodušší navigace. Druhým krokem je zajistit, aby webová stránka poskytovala stejný HTML kód bez ohledu na zařízení uživatele.
Také, a responsive design znamená, že designéři a vývojáři nemusí sledovat dva samostatné weby (jak to dělali v minulosti) a mohou pracovat na jedné šabloně. Je to sázka na jistotu.
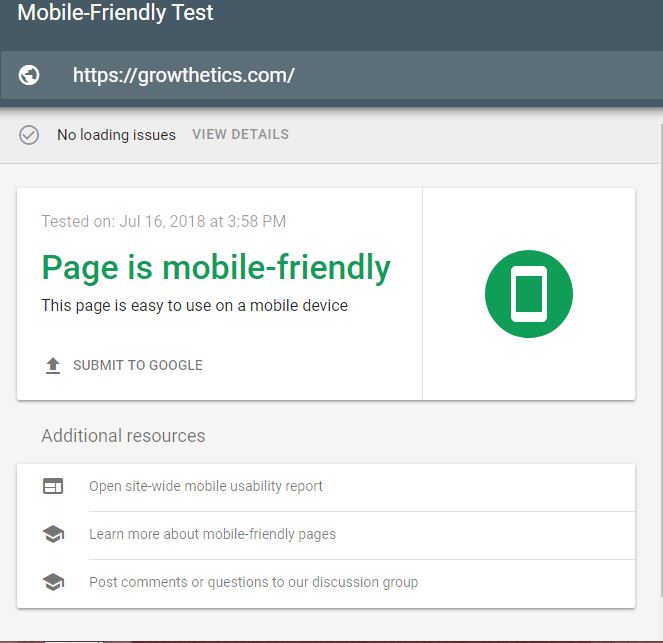
Pokud si nejste jisti, zda je váš web optimalizovaný pro mobily, zkontrolujte pomocí Test přátelství s mobilními zařízeními Google.

Po stisknutí tlačítka „Spustit test“ byste měli vidět něco takového:

Pokud nevidíte stejnou zprávu jako výše, Google pro vás připraví zprávu. Zdůrazní hlavní problémové oblasti a s pomocí vašeho vývojáře můžete snadno provést příslušné změny a transformovat svůj web.
Nebo samozřejmě můžete použít jen dobrý platformě elektronického obchodování to ti s tím pomůže.
3. Zvyšte rychlost stránky
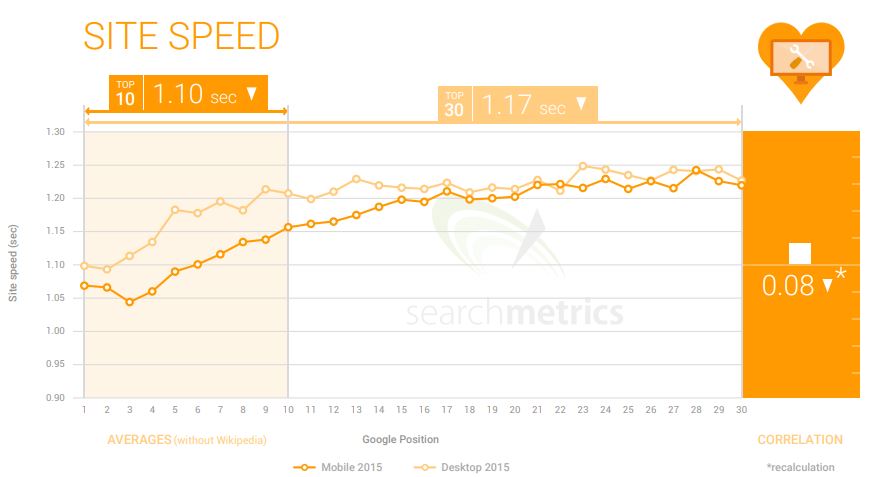
Rychlost stránky byla vždy prvořadá SEO. A samozřejmě také pro Google. Podle Searchmetrics jsou stránky v první desítce výsledků vyhledávání Google ty, které načíst za méně než 1.10 sekundy.

Ujistěte se, že se vaše stránky načítají rychle, jinak to ovlivní vaše hodnocení na mobilních zařízeních. Uživatelé vždy očekávají rychlé načítání webových stránek, stejně jako Google. Proto je nezbytná vysoká rychlost stránky.
Odhaduje se, že každou další sekundou, kterou vaše stránka potřebuje k načtení a vykreslení, přijdete o 7 % uživatelů.
Pro tip: Existuje snadný hack, jak to překonat. Pokud chcete uživatele poslat na jinou stránku, kde jim chcete prodat nebo ukázat produkt, použijte vyskakovací překryvné vrstvy. Popus se načítá rychle a uživatelé nemají pocit, že přecházejí na jinou stránku, takže o ně nepřijdete. Šikovné, co?
Jak můžete zvýšit Rychlost stránku?
- Optimalizujte své obrázky
- Minimalizujte přesměrování
- Minifikujte kód
- Zlepšete dobu odezvy serveru
- využití mezipaměti prohlížeče
Můžete také použít bezplatné nástroje ke kontrole rychlosti webu, např Google Page Speed Insights, Test webových stránek, a GTMetrix.
4. Převeďte prohlížeče na zákazníky
Primárním cílem každé webové stránky elektronického obchodu je – prodej!
Představte si to:
Podle Google Analytics je návštěvnost generovaná na vašem webu velká, to znamená, že váš web si denně prohlíží tisíce lidí, ale jen málo z nich se stane zákazníky. Není to smutné?
Zde je několik tipů, které můžete použít, abyste se ujistili, že se každý z těchto prohlížečů promění v zákazníky.
- Použijte atraktivní obrázky k upoutání pozornosti návštěvníků
- Zajistěte, aby cesta ke konverzi z jakékoli stránky nebyla vzdálena více než 3 kliknutí nebo skoky.
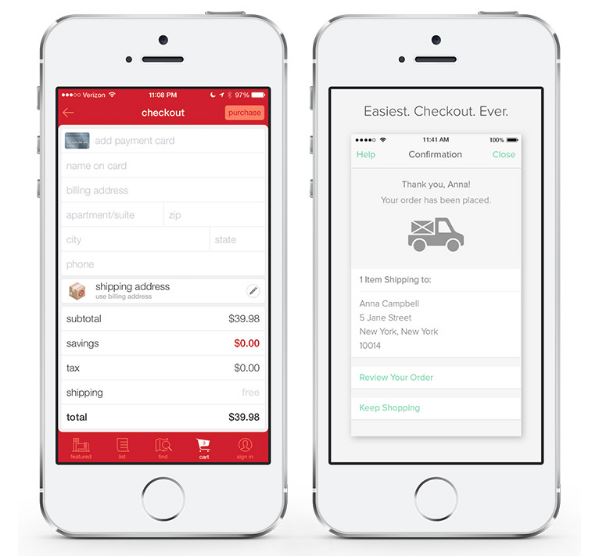
- Poskytněte bezproblémovou a snadnou platební bránu. Udržujte jej co nejkratší a nezahlcujte stránku příliš mnoha poli.

- Odstraňte automaticky přehrávaná videa a další vyskakovací okna.
- Ujistěte se, že vaše CTA (výzva k akci) je nápadná (a vždy můžete provést trochu A/B testování, abyste je vylepšili!)
5. Zjednodušte vyhledávání na stránkách
Dobré vyhledávání na webu je klíčové pro každý web elektronického obchodu, protože vytvoří hladké mobilní UX.
Konečným cílem je poskytnout koncovému uživateli nejlepší zážitek z mobilního vyhledávání, aby mohl snadno najít požadovaný produkt během okamžiku.
Zde je návod, jak můžete optimalizovat vyhledávání na webu.
- Zajistěte, aby byl vyhledávací panel viditelný na všech zařízeních. Řekněte „ne“ malým vyhledávacím lištám.
- Pomocí automatického doplňování ušetříte čas a námahu
- Ujistěte se, že překlepy obsahují výsledky vyhledávání (k tomu dochází častěji, než si myslíte)
- Používejte raději obrázky než text
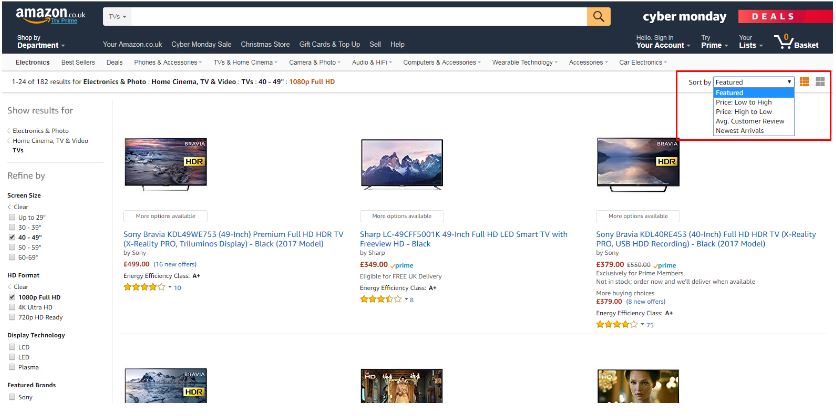
- Umožněte uživatelům upřesnit vyhledávání
- Umožněte třídění výsledků vyhledávání a nabídněte uživatelům možnost používat filtry (proč si myslíte, že Amazon nabízí tak velké množství filtrů? Je to proto, že je jejich obchod uživatelsky přívětivější!)

6. Potřeba gest a klávesnice
Gesta
Předpokládejme, že si chcete koupit novou košili a začnete procházet několik internetových obchodů. Všimli jste si, že na některých webech můžete snadno přibližovat a oddalovat, zatímco na některých jiných to nelze.
A i když můžete, při pokusu o přiblížení se obrázek rozpixeluje. To vás snadno naštve a je pravděpodobné, že položku z košíku smažete.
V tomto okamžiku si uvědomíte, že to opravdu potřebujete běžné funkce gest na vašem webu elektronického obchodu, jako je přiblížení sevřením nebo dvojitým klepnutím.
Klávesnice na obrazovce
Dalším důležitým aspektem, který by mohl být přehlížen, je skutečnost, že někteří uživatelé nábožensky používají pouze klávesnici na obrazovce při nakupování online.
Vždy se ujistěte, že při pokladně kreditní/debetní karty je potřeba zobrazit pouze numerickou klávesnici. Jakowise, v poli e-mailu poskytněte klávesnici symbol '@'. Ujistěte se, že jste povolili kontextové klávesnice, které se mění na základě požadovaných vstupů.
7. Snadnost přístupu
Velikost textu
Zajištění toho, že se koncoví uživatelé mohou zapojit do každého prvku vašeho obsahu, aniž by museli svírat a přibližovat, pomáhá poskytovat vysoce kvalitní uživatelské rozhraní. Povolte velikost písma ve výřezu a použijte 16 pixelů jako základní velikost písma a měřítko relativně podle potřeby.
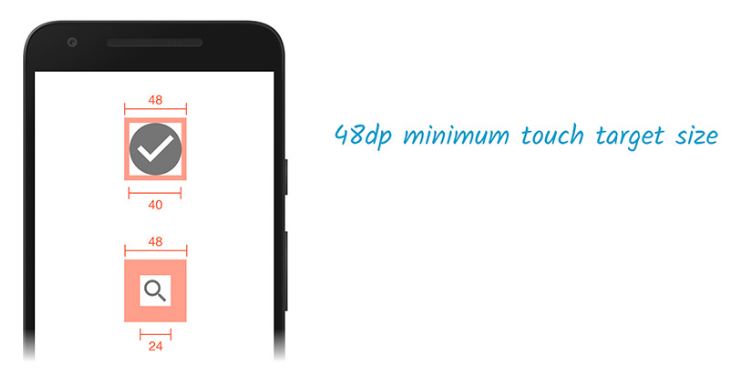
Klepněte na Cíl
Některé webové stránky nás přivádějí k šílenství, protože jejich webové stránky nejsou správně optimalizovány. Stává se nesnesitelným, když stiskneme špatné tlačítko, protože jsou příliš blízko, nebo když musíme přiblížit, abychom tlačítko stiskli.
Zde je několik tipů, jak optimalizovat cíle pro klepnutí:
- Nastavte cíle pro klepnutí na šířku alespoň 48 pixelů
- Cíle pro klepnutí na mezeru jsou od sebe vzdáleny alespoň 32 pixelů

Škálování
Když navrhujete nové stránky, měli byste vždy nejprve navrhnout mobilní zařízení a poté přemýšlet o tom, jak se to přizpůsobí dalším zařízením, jako je například desktop nebo tablet. Vždy se ujistěte, že váš mobilníresponsive webové stránky mohou obsahovat orientaci zařízení na výšku i na šířku.
Nejdůležitější věcí, kterou je třeba poznamenat, je, že veškerý váš obsah a média by měly zaplnit velikost obrazovky a využívat plochu obrazovky.
8. Připravte se na Hlasové vyhledávání

Mluvili jsme o optimalizace hlasového vyhledávání hodně předtím.
V dnešní době se počet lidí, kteří používají Alexa, Cortana, Google Now a Siri k hledání odpovědí na své otázky spíše mluveným slovem než zadáváním vyhledávacího dotazu, každým dnem zvyšuje.
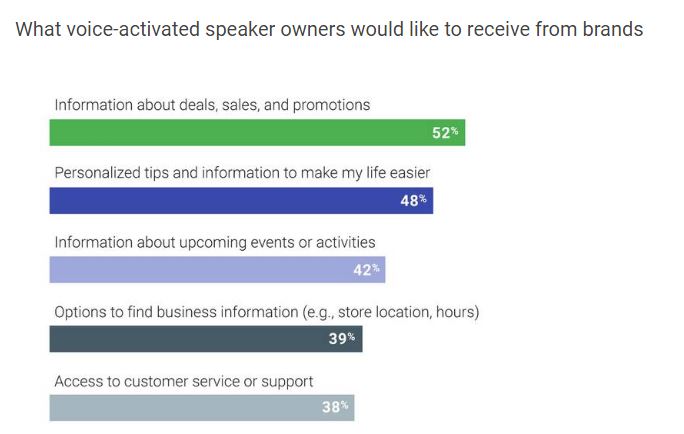
Podle společnosti Google jsou toto hlavní důvody, proč se lidé obracejí na své hlasově aktivované reproduktory:
- Umožňuje jim multitasking
- Pomáhá jim okamžitě získat odpovědi a vstoupitformation
- Usnadňuje jim to každodenní rutinu.
Je tedy zřejmé, že každý druhý web se pokusí začlenit hlasové vyhledávání, protože tento druh technologie již zakořenil a má obrovský dopad na výsledky vyhledávání a hodnocení.

Lidé hledají velmi odlišně, když píšou na klávesnici a když mluví se Siri nebo Alexou. Předpokládejme například, že chcete vyhledat jednoduchý recept na borůvkový tvarohový koláč. Pokud jej zadáváte do vyhledávacího pole Google, pravděpodobně byste zadali „recept na snadný borůvkový tvarohový koláč“.
Ale když zadáte hlasové vyhledávání, pravděpodobně byste řekli: „Udělejte borůvkový tvarohový koláč s minimem přísad“ nebo „Udělejte borůvkový tvarohový koláč za 30 minut“. To je pro odvětví elektronického obchodování obrovské a hodně vám to pomůže v podnikání, pokud budete mít tyto tipy na paměti.
- Udělejte si seznam dlouhých klíčových slov a otázek, které se týkají vašeho podnikání.
- Přemýšlejte o tom, jaké otázky by se koncoví uživatelé ptali.
- Poznamenat si odpovědi by bylo užitečné.
- Podle toho optimalizujte svůj obsah.
Tip pro profesionály: Google (v současné době) hodně používá vybrané úryvky pro výsledky hlasového vyhledávání. Ujistěte se, že je váš obsah optimalizován pro vybrané úryvky, a můžete začít. Mluvili jsme o optimalizaci vybraných úryvků zde.
9. Použijte značkování strukturovaných dat
Vyhledávače používají značkování strukturovaných dat, aby porozuměly obsahu stránky a shromáždily více a víceformato webové stránce. To uživatelům usnadňuje nalezení information, který hledají.
Zároveň to firmě zlepší výpis výsledků vyhledávání.
Vyhledávače, jako je Google, používají strukturovaná data ke generování strukturovaných úryvků, což jsou malé kouskyformatkteré se objeví ve výsledcích vyhledávání.

Zde najdete hodnocení, počet recenzí, dobu vaření a mnoho dalšího. Bohaté úryvky koncovému uživateli vše usnadňují.
Značení strukturovaných dat je proto pro hodnocení zásadní. Strukturované označení můžete ověřit napříč desktop a mobilní testování pro obě verze s Nástroj pro testování strukturovaných dat.
10. Zbavte se Flash a vyskakovacích oken
Vyhněte se prezentaci obsahu uživatelům mobilních zařízení, která vyžaduje instalaci flash disku, protože mobilní zařízení toto nepodporují. Googlebot to může snadno vystopovat jako chybu a vaše hodnocení bude čelit následkům. HTML5 a JavaScript jsou lepší alternativy flash z hlediska spolehlivosti a výkonu.
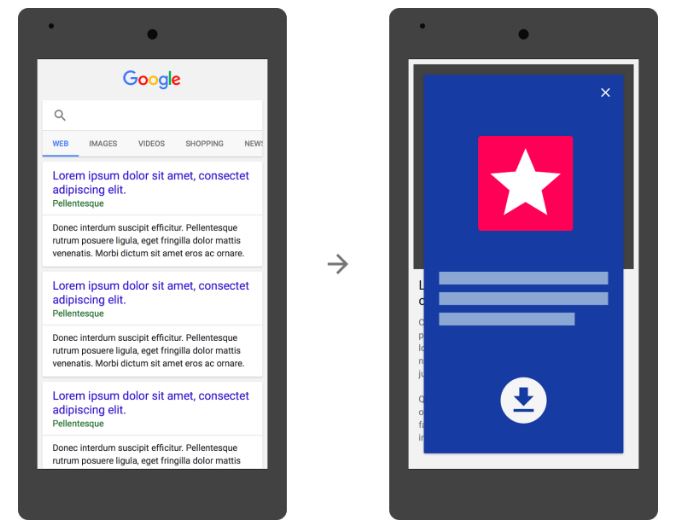
Pokud je váš web plný vyskakovacích oken, může vás Google potrestat. Google potírá vsunutý obsah (to je formální způsob, jak říci otravná vyskakovací okna).

Tohle jsi už musel vidět, co?
Zatímco jsme zaneprázdněni procházením, náhle se objeví vyskakovací okno! A stejně tak je přerušeno celé naše UX. Vsunuté reklamy vám brání prozkoumat web, dokud nevyhovíte a nekliknete na odkaz nebo „x“.
Balil
Těchto 10 pokynů vám pomůže optimalizovat váš web elektronického obchodu pro aktualizaci indexování zaměřenou na mobily. Po provedení nezbytných změn na vašem webu bude schopen vydržet a přežít poté, co bude aktualizace uvedena po celém světě.
Doporučuji kompletní mobilní audit a řádnou analýzu webu. To vám pomůže začít a budete vědět, jak postupovat dále.
Zaměřte se na vytvoření webu optimalizovaného pro mobily a zbytek bude následovat.
Obrázek se svolením:[1], [2], [3], [4], [5], [6], [7], [8], [9], [11], [13]
Vybraný obrázek





Komentáře 0 Odpovědi