Trang web lẽ ra phải trở nên tốt hơn, đó là lời hứa. Và bạn sẽ nghĩ rằng nó sẽ như vậy, với tất cả nhận thức ngày càng tăng về khả năng tiếp cận và cân nhắc về khả năng sử dụng. Nhưng thật kỳ lạ, chúng ta đã trải qua hơn 25 năm và mọi thứ nhìn chung đang trở nên tồi tệ hơn. Làm sao điều này có thể như vậy được?
Không thể đổ lỗi cho giáo dục. Mọi khóa học về Thiết kế và Phát triển Internet đều có giá trị bao gồm các nguyên tắc cơ bản về nguyên tắc thiết kế tốt, khả năng sử dụng và khả năng truy cập. Không thể đổ lỗi cho các tiêu chuẩn kỹ thuật vì các nguyên tắc của W3C chặt chẽ hơn và được xác định rõ ràng hơn bao giờ hết. Cũng không thể đổ lỗi cho công nghệ, bởi công nghệ hỗ trợ nhiều hơn cho việc phát triển các trang web chất lượng cao chứ không kém.
Không, câu trả lời cho nghịch lý này thực ra khá đơn giản. Đó là bởi vì các nhà thiết kế đã bị tước đoạt quyền lực trước nhu cầu của các nhà tiếp thị và khách hàng của họ. Vì vậy, nhà thiết kế biết rằng cần có độ tương phản tốt giữa văn bản và nền, nhưng họ không thể thực hiện nguyên tắc thiết kế tốt đó bởi vì ai đó trong bộ phận tiếp thị cho rằng sẽ trông ngầu hơn nếu có văn bản “bạc đậm” thay vì màu đen, và tất nhiên chúng ta phải có “phông chữ màu xanh nhạt đó Twitter sử dụng” cho các tiêu đề, để “tất cả những người trẻ tuổi có thể nhận biết rõ hơn về trang web của chúng tôi”.
Mối quan tâm về việc “trông đẹp” và sao chép những gì người khác đang làm được ưu tiên hơn những cân nhắc thực tế như tốc độ cao, băng thông thấp và khả năng sử dụng tốt. Nếu bạn là một trong những khách hàng cần đưa ra quyết định về giao diện trang web của mình thì bài viết này là dành cho bạn. Nó cũng dành cho những nhà thiết kế có can đảm đàm phán với khách hàng để có được các trang web phù hợp hơn với cách họ mong muốn, thay vì giống như mọi trang web tương tự khác ngoài kia. Đã đến lúc tương lai phải đến rồi.
1. Độ tương phản kém
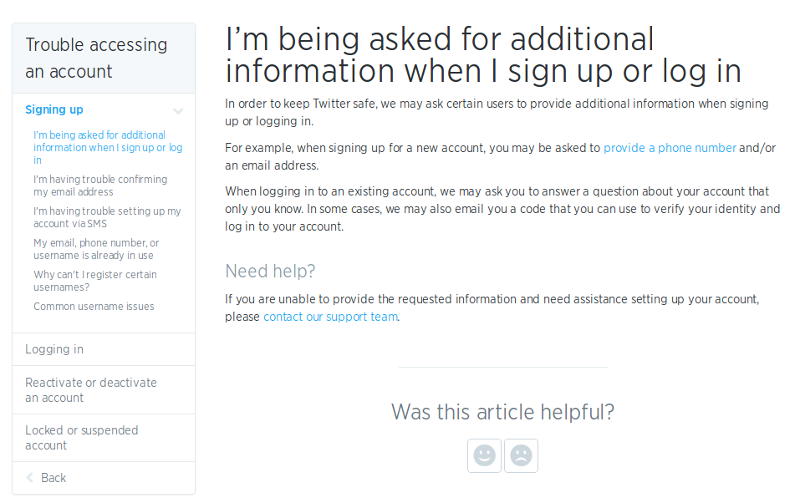
Điều này gần đây đã trở thành mốt. Thật đáng kinh ngạc là nó có thể như vậy, với thông điệp được lặp đi lặp lại nhiều lần trong 25 năm qua rằng chúng ta phải tránh sự tương phản kém. Tiền thân của thời trang này dường như là Twitter và Bootstrap, nhưng đến lượt chúng có thể được lấy cảm hứng từ người khác. Chúng ta hãy xem một ví dụ:

Trên đây là một đoạn từ một trong những Twittercác trang trợ giúp của . Triết lý đằng sau thiết kế dường như là một phần càng quan trọng trongformation được giữ nguyên thì nó càng xuất hiện trên trang càng tối. Do đó, tiêu đề H1 của trang có văn bản màu đen, vì điều đó dường như được coi là rất quan trọng.
Mặc dù trong ảnh chụp màn hình không rõ ràng nhưng phần chính của văn bản thực sự có màu xám đậm (không phải toàn màu đen) vì điều đó có vẻ quan trọng nhưng không quan trọng bằng tiêu đề.
Các liên kết không có màu xanh lam tiêu chuẩn mà ở dạng “Twitter Xanh lam”, là một sắc thái rất nhạt và không tương phản tốt với nền trắng.
Tiêu đề H2 ở phía dưới trang có màu xám nhạt hơn so với phần nội dung chính, điều này sẽ khiến một số người cảm thấy khó hiểu. Các tiêu đề không nên khó nhìn hơn phần còn lại của văn bản, trừ khi chúng gây mất tập trung lớn (trong trường hợp đó có lẽ bạn nên đặt câu hỏi liệu chúng có cần phải là tiêu đề hay không).
Các tùy chọn điều hướng của bảng điều khiển bên trái cũng có màu xám nhạt và xanh lam nhạt, và một lần nữa ý tưởng có vẻ là làm cho những mục này trở nên vô nghĩa để chúng không làm bạn phân tâm khỏi khu vực nội dung chính.
Cuối cùng, vùng mờ nhạt nhất là vùng phản hồi, đây rõ ràng là phần kém quan trọng nhất. Nhưng ngay cả Twitter đang làm tốt nhiều việc hơn trang web này:

Kết luận hợp lý duy nhất có thể rút ra từ ví dụ này là họ không muốn bạn biết câu trả lời cho câu hỏi. Đó là, nếu bạn tha thứ cho cách diễn đạt, vượt ra ngoài sự nhạt nhẽo.
2. Mã hóa kém
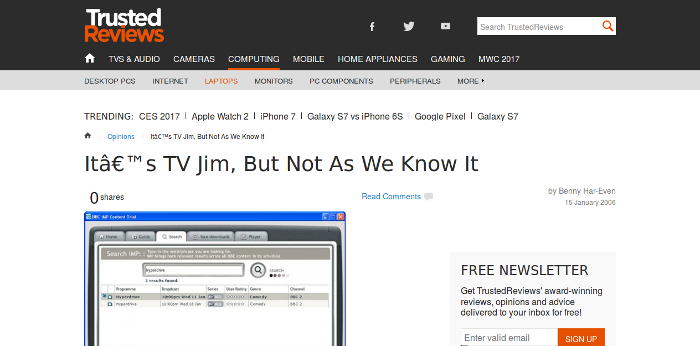
Đây chỉ đơn giản là một triệu chứng của sự lười biếng cực độ và thậm chí không thèm kiểm tra xem trang của bạn hiển thị như thế nào. Có vẻ như không thể phạm phải sai lầm này trong thời đại ngày nay, nhưng bằng cách nào đó mọi người vẫn cố gắng làm được điều đó. Họ thậm chí còn cố gắng làm điều đó vì những lý do sai trái, như trong ví dụ này:

Có vẻ như đây chỉ là một trường hợp bình thường về việc ai đó quên đặt mã hóa thành UTF-8, phải không? Ngoại trừ việc không phải vậy, vì mã hóa cho trang này được đặt thành UTF-8. Nhà thiết kế trang web đã làm mọi thứ một cách chính xác, thậm chí còn cố gắng hết sức để thoát tất cả các dấu nháy đơn trong siêu dữ liệu sang ký tự thực thể 39, mặc dù điều đó thậm chí có thể không cần thiết. Sự cố xảy ra khi chèn nội dung vào thiết kế, vì điều rõ ràng đã xảy ra ở đây là văn bản được mã hóa sai chứa dấu ngoặc kép thông minh MS Word đã được dán vào phần nội dung, do đó đảm bảo nó sẽ hiển thị không chính xác trong mọi trình duyệt, vì mã hóa của trang được đặt thành UTF-8 và nội dung không được mã hóa bằng UTF-8.
Mặc dù hầu hết mọi người sẽ sẵn sàng bỏ qua vấn đề nhỏ về việc các dấu nháy đơn thông minh được hiển thị dưới dạng ', nhưng điều đó rất khó chịu và thậm chí còn tệ hơn khi lỗi xảy ra ở dòng tiêu đề. Điểm mấu chốt là bạn phải kiểm tra xem nội dung của mình có hiển thị chính xác khi phát hành lên web hay không và bạn phải luôn đảm bảo rằng mình đã sử dụng mã hóa phù hợp (đối với hầu hết các mục đích, mã hóa này sẽ là UTF-8 hoặc UTF-16). Hãy nhớ rằng các trang web chủ yếu là về ấn tượng đầu tiên và sẽ thực sự không tốt nếu ấn tượng đầu tiên của ai đó về doanh nghiệp của bạn là “cẩu thả” hoặc “lười biếng”.
3. Sử dụng Flash
Đơn giản là không có lý do gì để làm điều này nữa. Flash đã có ngày đó, nhưng ngày đó đã kết thúc. Vẫn còn nhiều trang web và đặc biệt là các trang web cờ bạc (nơi ít phù hợp nhất) vẫn đang sử dụng Flash. Ngoài ra, một số trang web lớn nhất và thành công nhất trên Web sử dụng Flash rộng rãi trong nhiều bối cảnh khác nhau. Vậy nếu nó đủ tốt với họ thì tại sao nó lại không đủ tốt với bạn?

Có một điều, Flash là một nguồn tài nguyên khổng lồ. Nó cũng có nhiều lỗ hổng bảo mật, bị tin tặc độc hại nhắm đến như một cơ chế phát tán trojan và vốn dĩ là một rủi ro về quyền riêng tư do sự kết hợp của các cookie Flash liên tục, các cookie khác.wise được gọi là Đối tượng chia sẻ cục bộ. Những cookie này bỏ qua cài đặt bảo mật của trình duyệt và có thể chứa nhiều thông tin hơn trongformation hơn một cookie thông thường. Tệ hơn nữa, các LSO chia sẻ dữ liệu giữa các trình duyệt khác nhau, khiến người dùng thông thường khó duy trì quyền riêng tư hơn.
Tốt nhất, những người dùng biết đủ về Flash để quan tâm sẽ coi việc sử dụng Flash của bạn là lười biếng hoặc lỗi thời, nhưng cũng có khả năng người dùng có thể cho rằng doanh nghiệp của bạn thiếu ý thức bảo mật, coi thường những lo ngại về quyền riêng tư hoặc tệ hơn nữa là rằng bạn không đáng tin cậy.
Mọi thứ có thể được thực hiện trong Flash đều có thể được thực hiện trong HTML 5 thông thường, vì vậy nếu bạn vẫn đang sử dụng Flash, điều đó cho người dùng biết rằng bạn không biết cách sao chép chức năng trong HTML 5 thì bạn quá rẻ để làm như vậy hoặc bạn đang cố tình khai thác mặt tối của Flash. Nếu bạn đang nghĩ đến việc sử dụng Flash và bạn không có ý định không trung thực thì điều đó không đáng phải bận tâm.
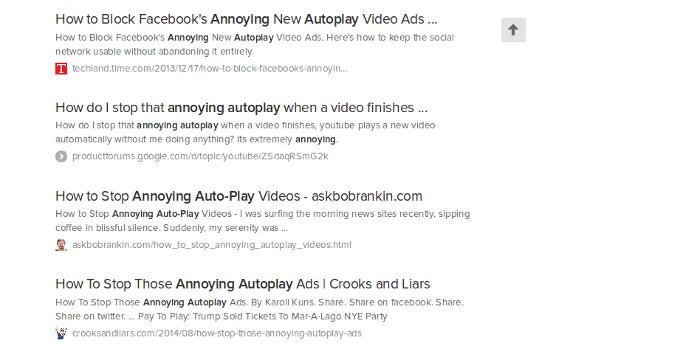
4. Tự động phát video
Nếu có một điều mà người dùng trên toàn cầu không thể chấp nhận được thì đó là giả định đáng ghét rằng nếu trang web của bạn cung cấp nội dung video thì họ sẽ muốn phát nội dung đó. Các trang web tin tức đặc biệt mắc phải tội lỗi này và nhiều trang web trong số đó thậm chí còn đi xa hơn khi thêm một danh sách phát không bao giờ kết thúc vào video mà họ đang tự động phát. YouTube cũng bật tính năng tự động phát danh sách phát theo mặc định nhưng ít nhất họ không tự động phát video đầu tiên của bạn. Tất nhiên người dùng phải chọn tham gia tự động phát, họ không cần phải chọn không tham gia.
Người dùng sử dụng gói băng thông hạn chế và đặc biệt là người dùng thiết bị di động (hầu hết trong số họ), sẽ không đánh giá cao việc trang web của bạn đang tải và phát video trong trình duyệt của họ mà họ không hề biết về điều đó. Thời điểm duy nhất có thể được coi là thích hợp để tự động phát video là khi video đó rất nhỏ (tính theo byte), khép kín và tăng thêm giá trị cho trải nghiệm người dùng.

Nếu có quá nhiều người dùng mô tả hành vi này là khó chịu và thực sự hỏi cách tắt nó thì nó thực sự gây khó chịu. Và vâng, chúng tôi biết rằng thực sự khá đơn giản đối với người dùng Firefox, Chrome và Chrome để tắt hoàn toàn tính năng tự động phát, nhưng có bao nhiêu người dùng thực sự thoải mái tìm hiểu về about:config hoặc cài đặt một trình cắm để chặn hành vi không nên làm bị lợi dụng ngay từ đầu?
Bạn có để ý rằng chúng ta đã nói về việc bóc lột ở đó không? Đó là bởi vì những người tạo ra HTML 5 không làm gì sai khi đưa vào khả năng Tự động phát. Chỉ là họ không lường trước được có người lại sử dụng sai cách như thế này mà thôi.
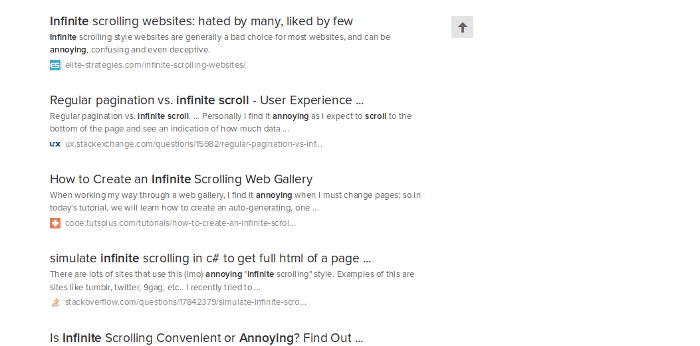
5. Cuộn vô hạn
Đây là một khái niệm mới lạ và thú vị khác đã bị các nhà tiếp thị chiếm đoạt hoàn toàn, khiến nó giờ đây trở thành nguồn gây thất vọng hơn là giải trí như lẽ ra phải có. Các nhà tiếp thị nhận ra rằng nếu họ sử dụng thao tác cuộn vô tận trên một trang web, họ có thể giữ mọi người ở lại trang lâu hơn.
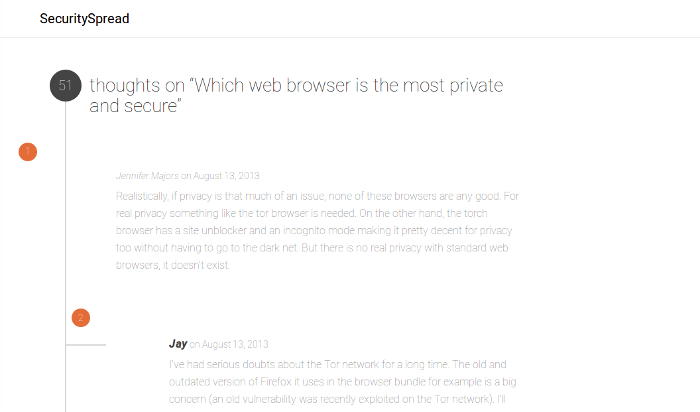
Nhưng một lần nữa, kết quả tìm kiếm lại kể một câu chuyện. Xem ví dụ này:

Như bạn có thể thấy, tông màu chung là việc cuộn vô hạn gây khó chịu. Nó không nâng cao trải nghiệm người dùng mà còn gây ra nhiều vấn đề về khả năng sử dụng và có thể dẫn đến các vấn đề về bộ nhớ và hiệu suất khi các trang phát triển và tạo ra nhiều nội dung hơn. Điều này đặc biệt đúng khi người dùng mở nhiều tab và khi nhà cung cấp đang phân phối nội dung đa phương tiện trên các trang web cuộn vô hạn trong nhiều tab, điều đó chắc chắn sẽ dẫn đến sự cố.
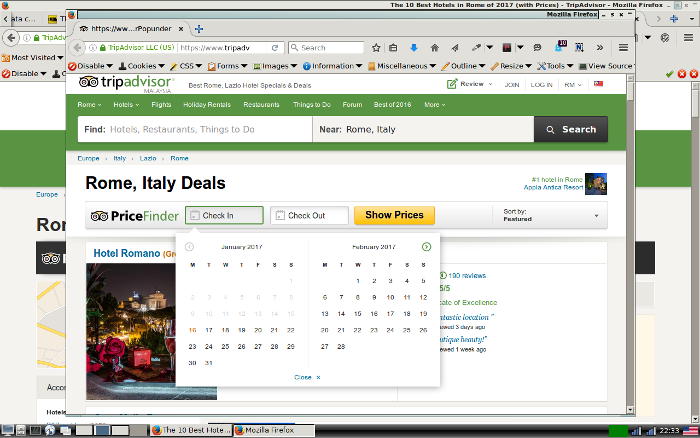
6. Tạo cửa sổ bật xuống hoặc bật lên khi không cần thiết
Bất cứ điều gì không bổ sung vào trải nghiệm người dùng sẽ làm giảm trải nghiệm đó. Việc làm giảm trải nghiệm của người dùng sẽ tạo ra sự phẫn nộ và người dùng sẽ tránh trang web của bạn nếu có giải pháp thay thế khả thi. Đó là lý do tại sao các trang web ở vị trí rất an toàn như TripAdvisor ném các cửa sổ bật xuống xung quanh một cách tình cờ như lính Mỹ tuyên truyền tặng gấu bông cho trẻ em Afghanistan đang chết đói. Nhưng ít nhất những chú gấu cũng mang lại niềm vui thì những cửa sổ bật lên chỉ gây khó chịu.

Điều tồi tệ nhất về hành vi này của TripAdvisor là những gì họ đang làm thực sự chẳng có ý nghĩa gì vì người dùng đã ở trên trang web của họ. Những lý do duy nhất có thể tưởng tượng được để TripAdvisor sao chép cùng một cửa sổ mà người dùng đã mở dưới dạng cửa sổ bật xuống sẽ là:
- để đánh lừa phân tích tỷ lệ thoát của Google
- để cố gắng khiến bạn phải suy nghĩ lại nếu bạn bị trả lại
Cả hai điều này đều không có vẻ là một ý tưởng đặc biệt hay. Tất nhiên có thể có những lý do khác để làm điều này, nhưng nếu chúng tồn tại thì chúng không rõ ràng.
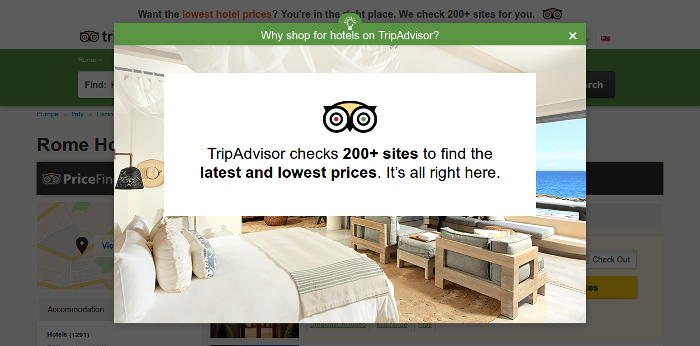
7. Lớp phủ khó chịu
Đây chưa phải là “Ngày quốc tế Bash TripAdvisor”, nhưng vì họ đang hào phóng cung cấp các ví dụ về hành vi đáng ghét của trang web nên việc bỏ qua điều này sẽ thực sự giống như một con ngựa quà tặng. Vì vậy, đây là những gì TripAdvisor vừa hiển thị cách đây một lúc khi tôi đang thiết lập ảnh chụp màn hình bật xuống đó:

Có lẽ bạn đã đoán được điều gì thật ngu ngốc trong chuyện này. Đó là tôi đã ở trên trang web của họ. Tôi đã xem xét việc mua sắm trên trang web của họ. Vì vậy, cửa sổ bật lên này chẳng mang lại kết quả gì ngoại trừ việc cản trở tôi làm điều đó. Ít nhất nó không phải là một trong những lớp phủ tương tự nài nỉ tôi đăng ký nhận bản tin hoặc tải xuống một cuốn sách điện tử “miễn phí”.
Bạn tuyệt đối không bao giờ nên sử dụng những thứ này trừ khi nó cung cấp một số thứ rất quan trọng trongformation tới người dùng. Ví dụ về điều đó có thể là hướng dẫn về cách chơi trò chơi mà họ đã yêu cầu trên trình duyệt hoặc thông báo cảnh báo về bảo mật hoặc quyền riêng tư.
Đây chủ yếu là vấn đề thông thường (có lẽ đó là lý do khiến các nhà tiếp thị thất bại)
Điều thực sự rõ ràng là khi bạn làm điều gì đó trên Web mà chỉ mang lại lợi ích cho chính bạn, không mang lại lợi ích gì cho người dùng và theo cách nào đó gây bất tiện cho họ, xâm phạm quyền riêng tư của họ hoặc thực sự khiến họ tốn tiền (như trong trường hợp tính năng tự động phát). video và các trang web cuộn vô hạn), người dùng sẽ bực bội với nó. Có thể không phải tất cả người dùng, nhưng đa số tích cực phát biểu cũng đủ để gây ảnh hưởng đến một số người khác.
Nếu trang web của bạn có bất kỳ lỗi thiết kế nào trong số này, bạn nên hành động ngay lập tức để sửa những lỗi này. Chúng có khả năng gây tổn hại đến hình ảnh công khai của bạn và khiến người dùng rời khỏi trang web của bạn.
hình ảnh tiêu đề lịch sự của Dan Dragomir




Nhận xét Responses 0