Я буду откровенен. Тестирование A / B на веб-сайтах электронной коммерции переоценено.
В отличие от большинства проповедей CROs, изменение цветов и настройка шрифтов только дадут вам очень незначительные улучшения в конверсиях и ставках кликов. Для понимания того, что создает положительный опыт для пользователей на сайтах электронной коммерции, требуется довольно много проб и ошибок.
Требуется еще больше усилий для определения стандартных элементов на сайтах электронной коммерции и определения того, как они могут быть проверены A / B, чтобы попытаться улучшить конверсии.
Сегодня у вас есть угощение.
Я сделал для вас всю работу. Я покажу вам идеи тестирования A / B 5 eCommerce, которые имеют наибольший потенциал для увеличения ваших коэффициентов конверсии и, следовательно, вашего дохода.
К концу этой статьи у вас будет четкое представление о том, что A / B тестировать на сайтах электронной коммерции, как это сделать, и, возможно, даже будет достаточно идей, чтобы предложить это в качестве услуги своим клиентам электронной коммерции!
Понимание болевых точек
Вы когда-нибудь задавались вопросом, почему тестирование A / B так важно для веб-сайтов электронной коммерции? Это связано с тем, что элементы сайта напрямую влияют на продажи, которые переводят на фактический доход, в отличие от рекламы, подписки на информационные бюллетени или просмотров страниц.
Важнейшей целью веб-сайтов электронной коммерции A / B является выявление болевые точки. Очки боли - это просто элементы воронки продаж, которые отбрасывают посетителей или дают плохой опыт покупок.
Несколько примеров могут ввести в заблуждение пользовательский интерфейс, слишком много CTA и даже медленную загрузку страниц. Всюду в этой статье мы поговорим о том, как вы можете определить точки боли, которые вызывают потерю посетителей и пользователей с помощью тестирования A / B, а затем работают над их решением.
Во-первых, давайте взглянем на самый простой, бесплатный и простой способ найти точки боли в вашем магазине. Надеюсь, вы слышали о Google Analytics ???? Это бесплатно, легко настраивается и является одной из самых надежных платформ для аналитики. Если вы уже настроили Google Analytics в своем магазине, пропустите настройку ниже.
Настройка Google Analytics в вашем магазине
Это довольно просто, но если вы новичок, это поможет вам настроить все за несколько минут.
Перейдите на https://www.google.com/analytics/web/#home и зарегистрируйте учетную запись Google Analytics. Это довольно просто, если у вас уже есть учетная запись Gmail.
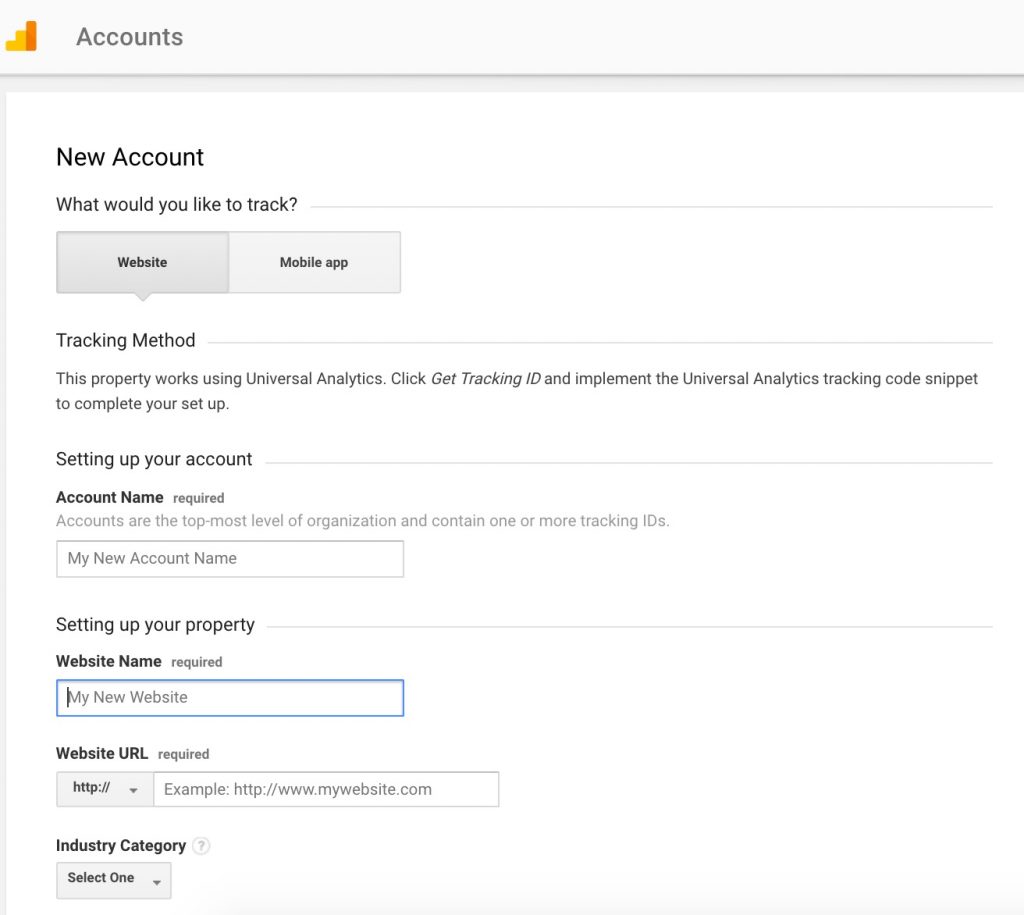
 Когда вы нажимаете Подписаться, вам будет предложено заполнить форму, которая выглядит так:
Когда вы нажимаете Подписаться, вам будет предложено заполнить форму, которая выглядит так: Мы создаем учетную запись для нашего веб-сайта, поэтому выберите Веб-сайт. Затем просто введите любой Имя пользователя и Название сайта по вашему выбору.
Мы создаем учетную запись для нашего веб-сайта, поэтому выберите Веб-сайт. Затем просто введите любой Имя пользователя и Название сайта по вашему выбору.
Затем введите URL-адрес веб-сайта в правильном формате. Просто чтобы вы знали — вы можете иметь целую кучу аккаунтов в одном аккаунте Analytics.
Просто выберите, какой из них вы хотите добавить свою собственность (свойство Analytics своего магазина), и нажмите Создайте новое свойство.
Выберите подходящую нишу из раскрывающегося списка для Промышленностьи для Часовой пояс отчетности, просто выберите свой часовой пояс. Затем нажмите «Получить идентификатор отслеживания». Скопируйте код в поле ниже Отслеживание сайта.
Теперь вам нужно добавить этот код ко всем страницам вашего сайта, которые вы хотите отслеживать. Всегда рекомендуется передать это разработчику или разработчику.
Но это просто, если вы используете WordPress (с WooCommerce), Shopify or Magento. На всех этих CMS есть файлы шаблонов страниц, куда вы добавляете этот код.
Просто убедитесь, что вы добавили код в область заголовка, чтобы код отслеживания Google Analytics или пиксель срабатывали сразу же после загрузки страницы. Просто, чтобы вы знали, вам понадобится несколько месяцев после того, как вы все настроите, чтобы продолжить. Об этом нет.
Просто, чтобы вы знали, вам понадобится несколько месяцев после того, как вы все настроите, чтобы продолжить. Об этом нет.
Для любого типа тестирования требуется гипотеза или теория:
Гипотеза тестирования электронной коммерции A / B
Говоря простыми словами, это шаг за шагом, который мы используем для всех процессов тестирования A / B. И это довольно просто:
- Статистика или данные подразумевают что-то
- Мы прогнозируем, что (это) изменение вызовет (этот) желаемый эффект
- Мы определяем, какие показатели или KPI для измерения эффективности изменения или действительности прогноза
Статистика или данные для импликации
Я буду откровенен. Мне не нравится изобретать велосипед. Существует множество проверенных статистических данных, данных и предположений об изменениях, которые влияют на конверсии.
Например, средняя ставка отказа от корзины - это огромный 65.23%. И это люди, которые приходят на ваш сайт, добавляют продукт в свою корзину, а затем не покупают.
И, данным показывает, что 44% таких случаев возникает из-за высоких затрат на доставку. Теперь это статистика или данные, которые у нас есть.
Мы также можем подтвердить это из наших данных Google Analytics.
Ради этого примера давайте посмотрим на аналитику реального магазина Google Merchandise, на который Google дал публичный доступ.
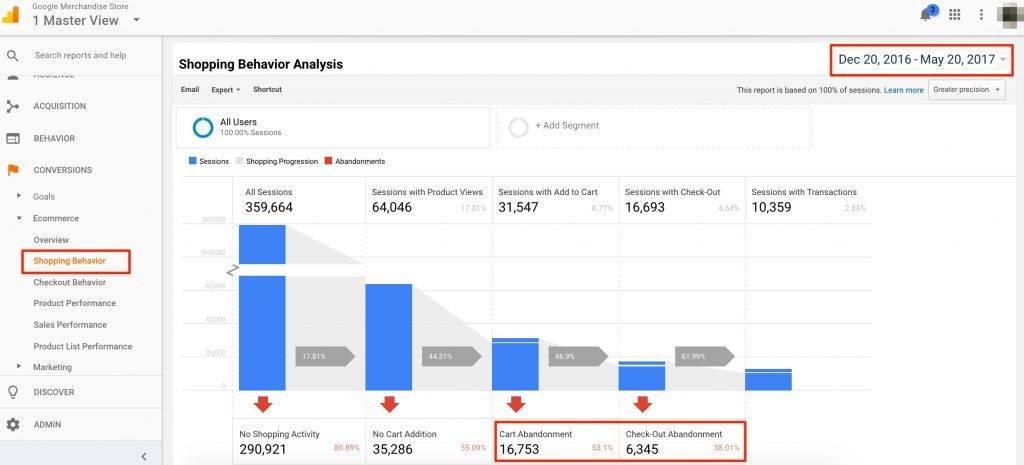
После того, как вы получите доступ к учетной записи (инструкции по вышеуказанной ссылке), перейдите к Поведение в магазинах in Результативность.
И установите дату как можно больше месяцев (я предпочитаю шесть).

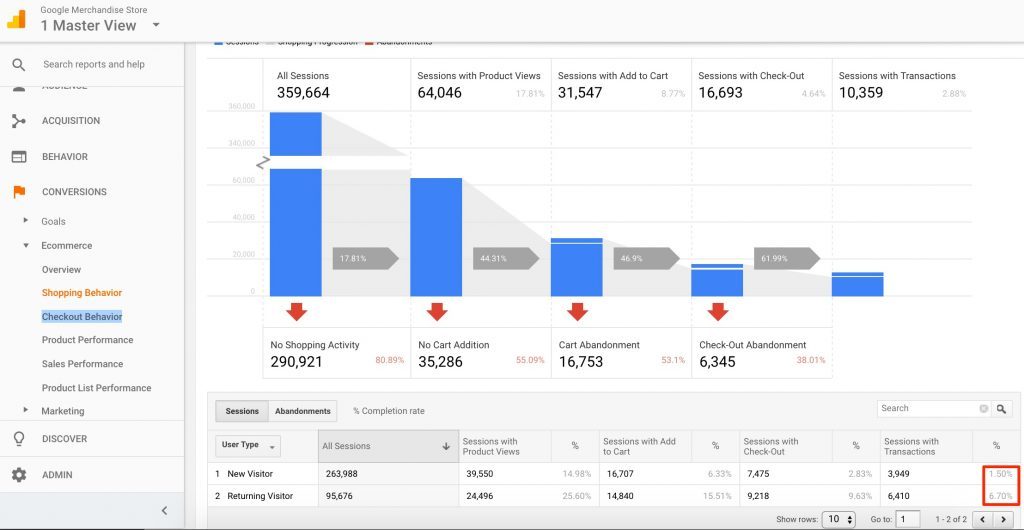
Как вы можете видеть, колоссальные сеансы 16,753 заканчиваются в отказе от корзины, а сеансы 6,345 заканчиваются отказом от выписки.
Мы просто определили причину боли здесь. Обратите внимание, что статистика или данные не обязательно должны быть точками боли на вашем веб-сайте, они также могут быть о функциях, которые улучшают пользовательский интерфейс, например, добавление доверенных или премиальных значков (Express Watches использует этот метод для недавнее увеличение их продажи с помощью 58.29%), или предлагая помощь в реальном времени (44% онлайн-покупателей хотели бы иметь поддержку онлайн-чата во время покупок, согласно этой Forrester).
Прогноз
Исходя из вышеприведенных данных, мы прогнозируем, что ставки отказа от корзины будут уменьшаться, а ставки проверки увеличатся, если мы предложим бесплатную доставку для пользователей. Очевидно.
Метрики или KPI для измерения
Теперь, когда у нас есть статистика и прогнозы, нам нужно определить метрики в аналитике, которые будут проверять это предсказание при запуске теста.
Поскольку мы стремимся увеличить процент пользователей, которые добавляют продукты в свою корзину, а затем покупают их, KPI, который мы должны измерять, будет представлять собой процент сеансов с транзакциями.

Выполнение теста A / B
Существует два различных типа инструментов тестирования A / B.
Некоторые из них на стороне клиента, а некоторые - на стороне сервера. Проще говоря, клиентские инструменты используют наложения Javascript на веб-сайтах, так что браузер заставляет одну и ту же страницу выглядеть по-другому для пользователя. Подумайте о добавлении косметики на свою веб-страницу.
Инструменты на стороне сервера отправляют разные версии веб-страницы. Они гораздо более надежны, но требуют поддержки разработчиков, что делает их непригодными для небольших команд (как и моих).
Инструменты на стороне клиента просты в использовании, и большинство из них просто перетаскиваются. VWO, Оптимизация, Оптимизация Google и Adobe Target - все инструменты на стороне клиента.
И настройка так же проста, как и все: все, что вам нужно сделать, это добавить фрагмент Javascript на ваш сайт (аналогично коду отслеживания Google Analytics), и вы настроены.
Но мы все любим быть ложкой, а?
Позвольте мне показать вам, как настроить шаг за шагом, используя бесплатный инструмент Google Optimize.
Запуск тестовой кампании eCommerce A / B с помощью Google Optimize
Во-первых, регистрация в аккаунте Google Optimize здесь.

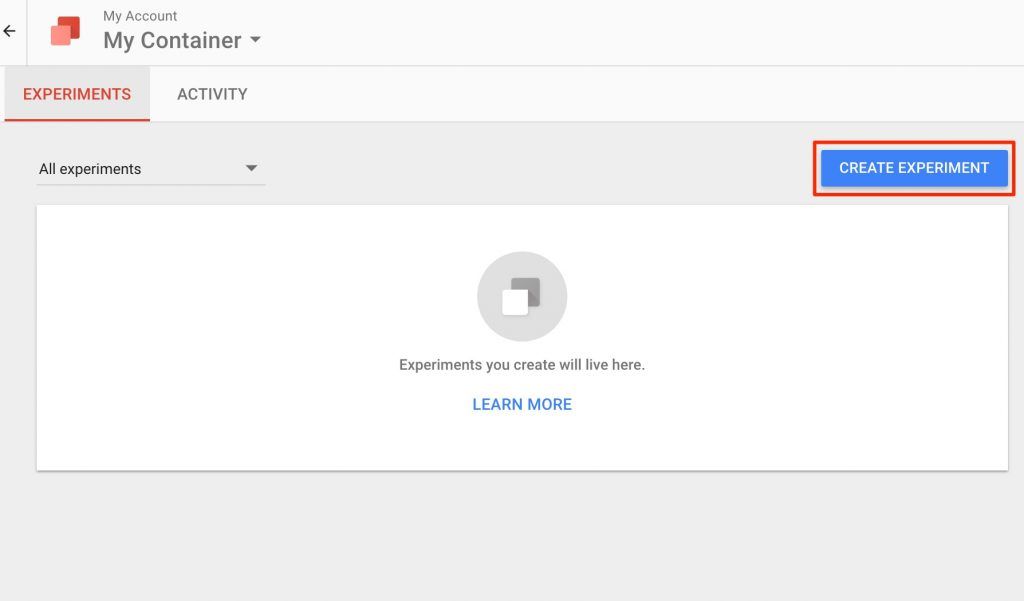
После того, как вы зарегистрируетесь и предоставите все разрешения учетной записи, вы попадете на панель инструментов, откуда вы можете начать создавать «Эксперименты».

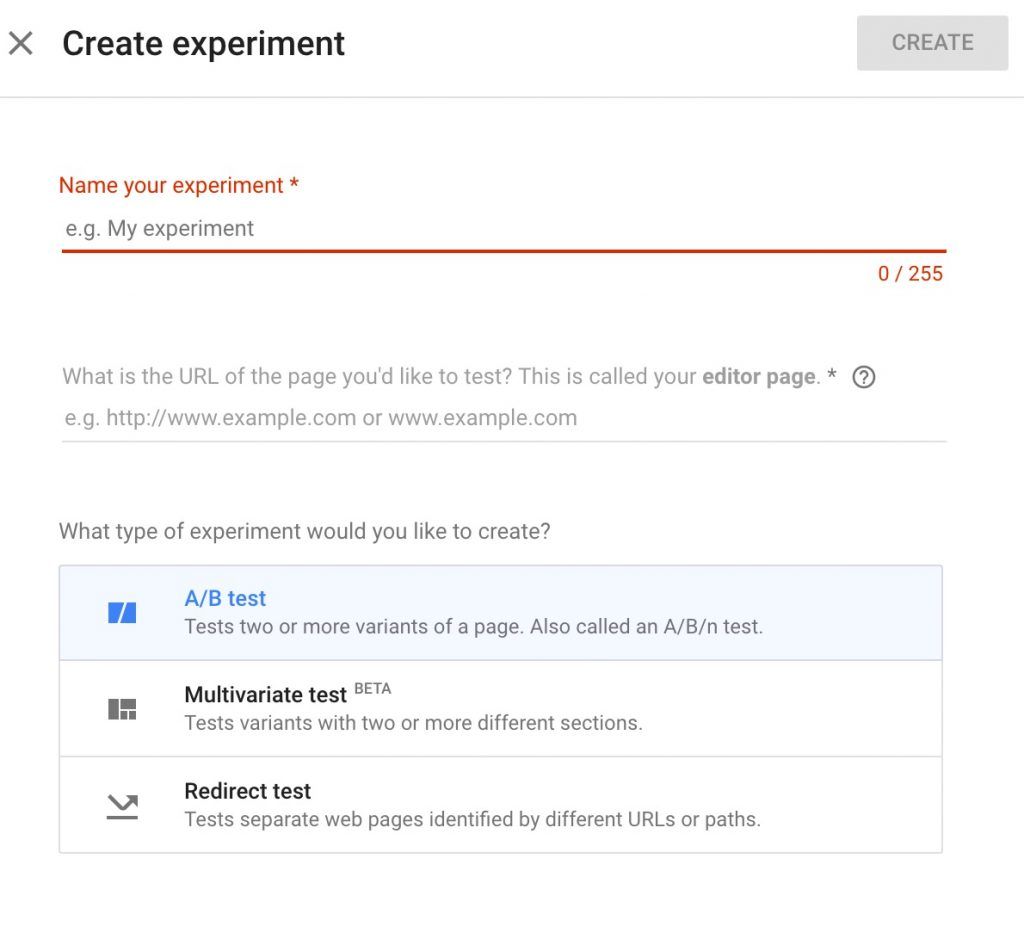
Перейдите и заполните все детали эксперимента:

Введите любое имя для эксперимента и URL страницы, которую мы хотим протестировать A/B. В нашем примере это страница оформления заказа (https://shop.googlemerchandisestore.com/basket.html).
Выберите A / B тест, а затем нажмите "Создать".
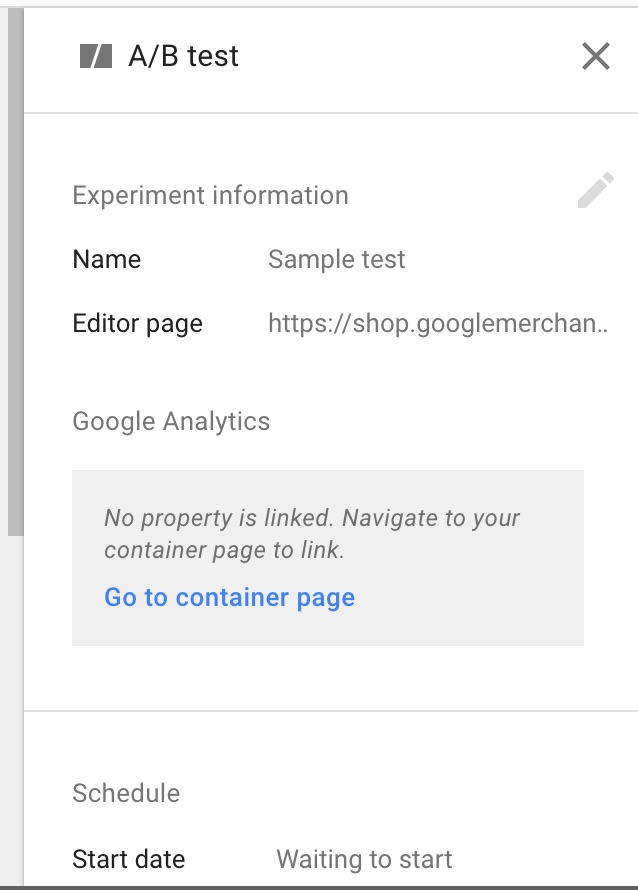
Следующим шагом является привязка вашего ресурса Google Analytics к эксперименту. Нажмите "Перейти на страницу контейнера" на правой боковой панели.

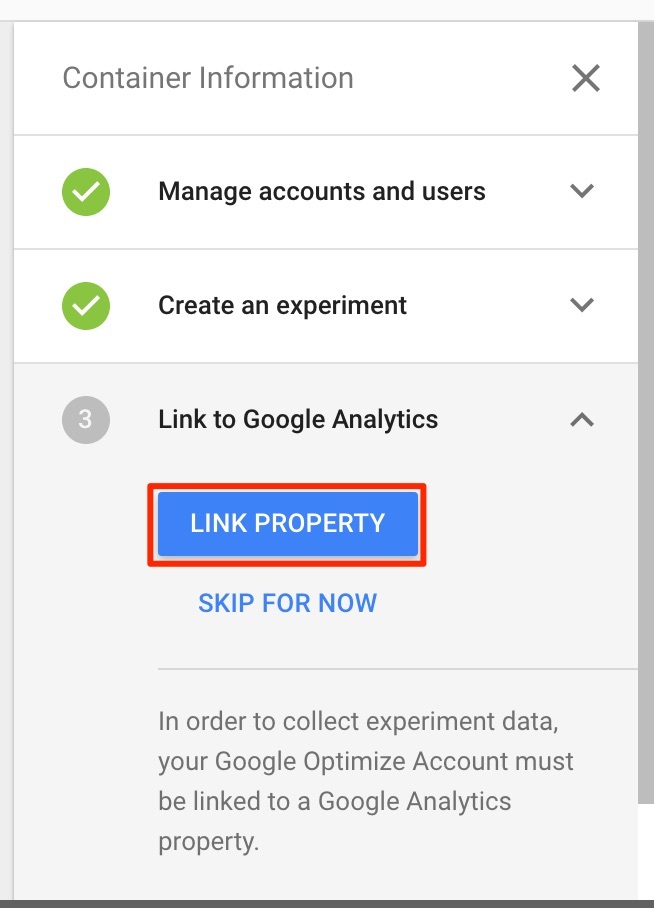
На странице "Контейнер" нажмите "Свойство ссылки".

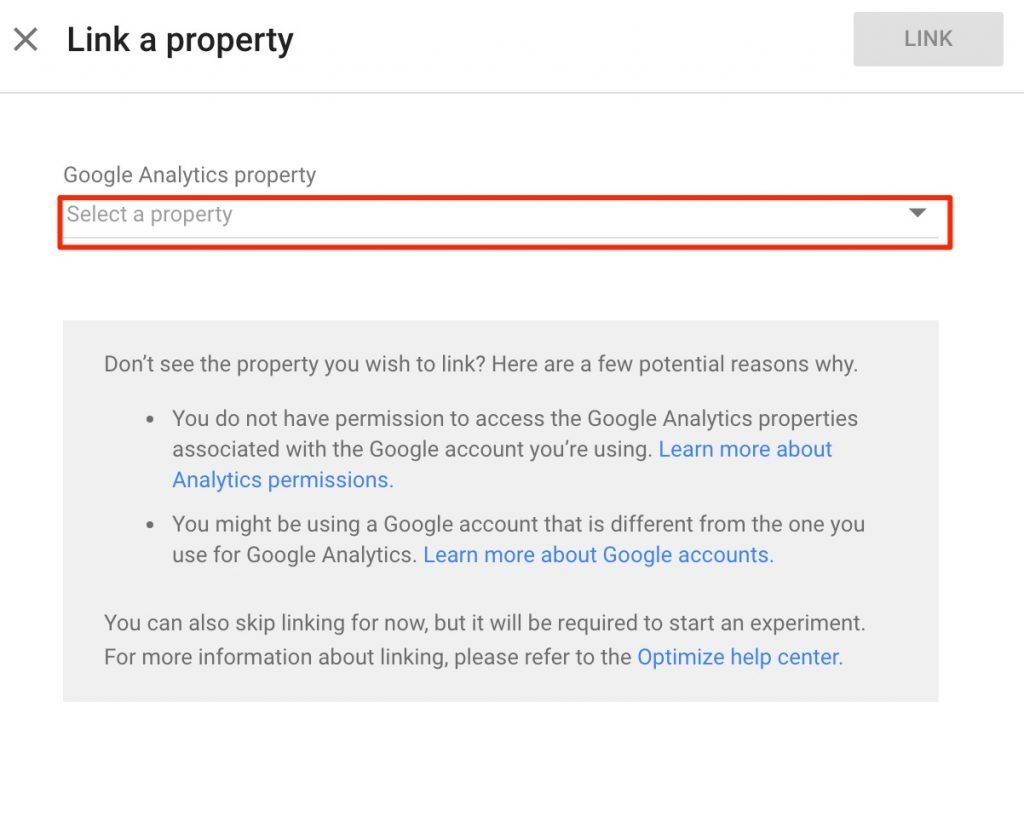
Выберите свойство, связанное с веб-сайтом, на котором вы планируете запустить кампанию A / B-тестирования, из раскрывающегося списка во всплывающем окне, и нажмите «Ссылка» (обратите внимание, что вам нужен доступ для редактирования к ресурсу, который вы связываете. с помощью Google Optimize).

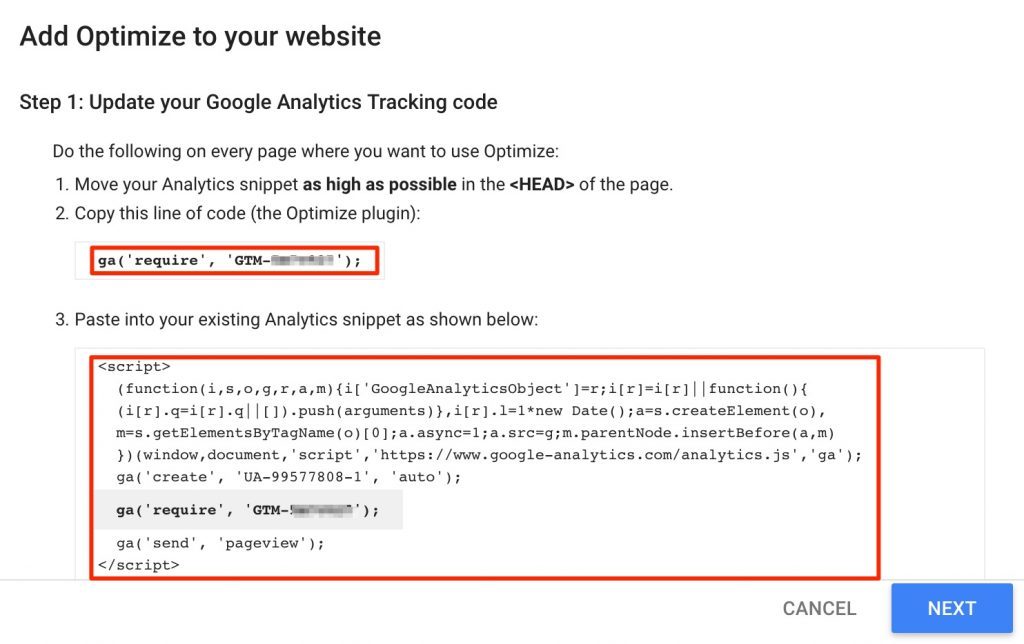
Затем вам будет предложено добавить на сайт короткий фрагмент кода для проведения экспериментов Оптимизации. Щелкните "Получить фрагмент".
Теперь вам будет показан короткий код, который выглядит так (шаг 2):

Это довольно просто - просто вставьте этот код в код отслеживания Google Analytics, как показано. Не беспокойтесь, чтобы код был как можно выше в заголовке. Просто убедитесь, что нет JS, который загружается над ним в заголовке.
Затем нажмите «Далее».
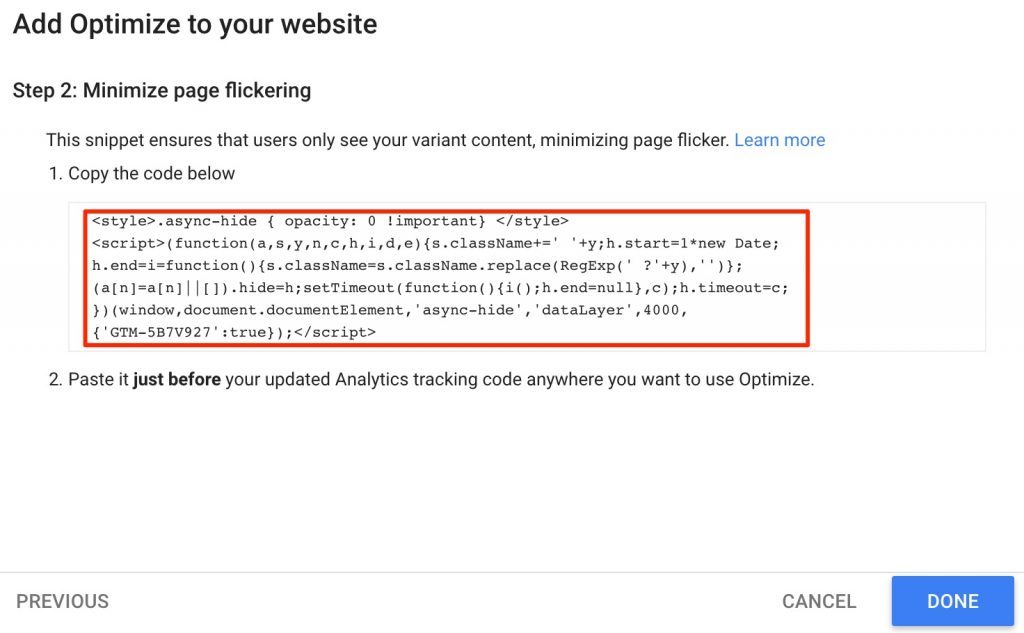
Теперь вам будет предложено добавить еще один код:

Помните, как Google Optimize является инструментом на стороне сервера и использует наложение Javascript для отображения двух версий одной и той же страницы. Ну, этот код предназначен только для того, чтобы пользователи не показывали одну версию до загрузки кода javascript. Просто вставьте его в свой шаблон страницы (или страницу корзины товаров HTML) чуть выше кода отслеживания Google Analytics в заголовке.
После добавления фрагментов кода вернитесь к Эксперименты и нажмите на наш текущий эксперимент из списка.
Настройка эксперимента выполняется в три этапа:
- Создание еще одного варианта
- Выбор основной цели
- Настройка таргетинга путем создания правила URL или пути
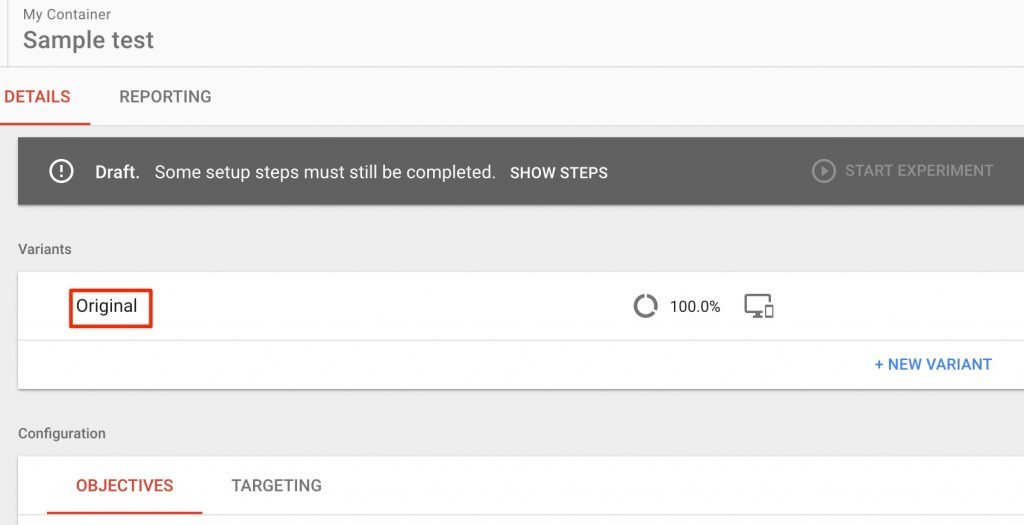
Начнем с создания варианта.
Вы можете просмотреть оригинальную версию или внести изменения прямо с этой страницы.

Одной из наиболее интересных и полезных функций Google Optimize является Гугл оптимизируй хром plugin это позволяет вам создавать варианты перетаскивания и легко вносить изменения. Идите вперед и установите plugin прямо сейчас.
Вы можете щелкнуть по оригиналу, чтобы внести изменения или изменения в нашу исходную версию страницы (версия A).

Теперь создадим вариантную версию (версия B). Вернитесь в Google Optimize и нажмите «НОВЫЙ ВАРИАНТ».
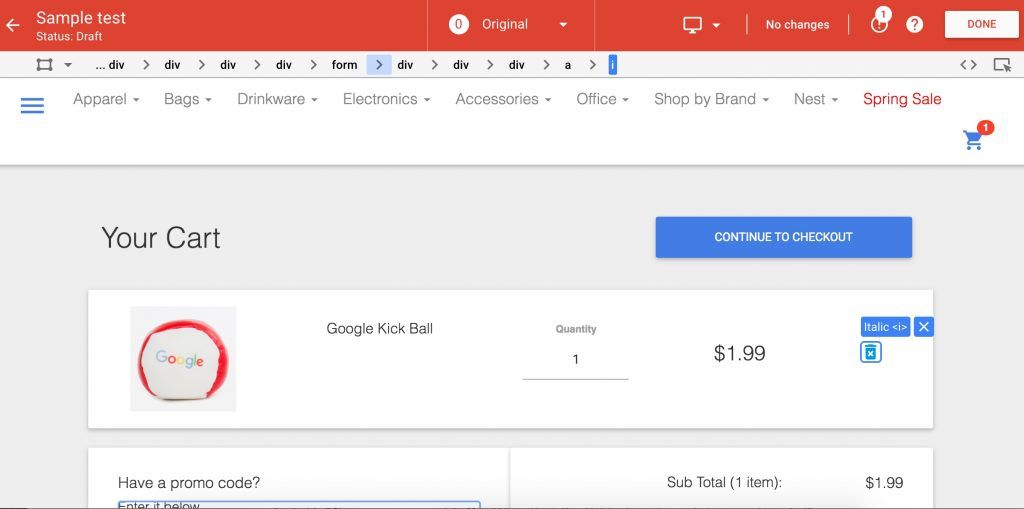
Назовите эту версию по своему усмотрению и щелкните по ней, чтобы открыть страницу оформления заказа (наш пример) и внести изменения.
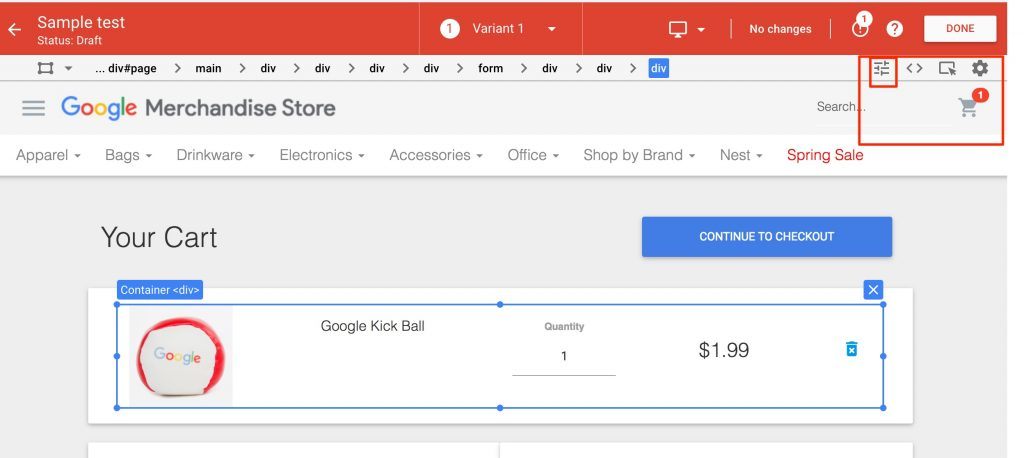
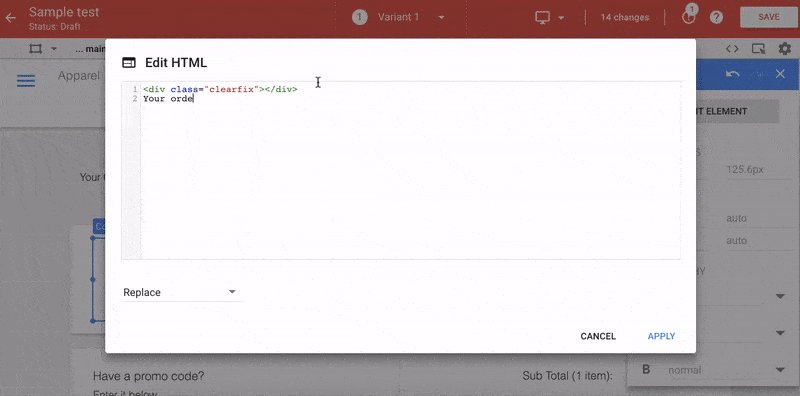
 Чтобы отредактировать или изменить любой элемент, просто выберите элемент и щелкните значок, отмеченный красным.
Чтобы отредактировать или изменить любой элемент, просто выберите элемент и щелкните значок, отмеченный красным.
Это открывает всплывающее окно, в котором вы можете изменить шрифт и размер, выравнивание, цвет, фон, границу и т. Д.
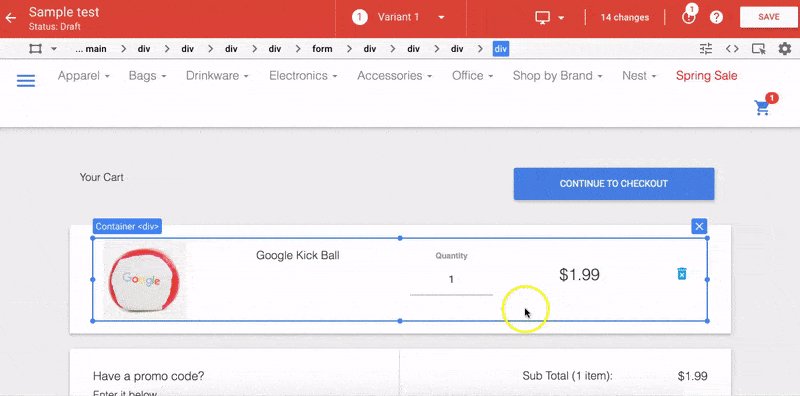
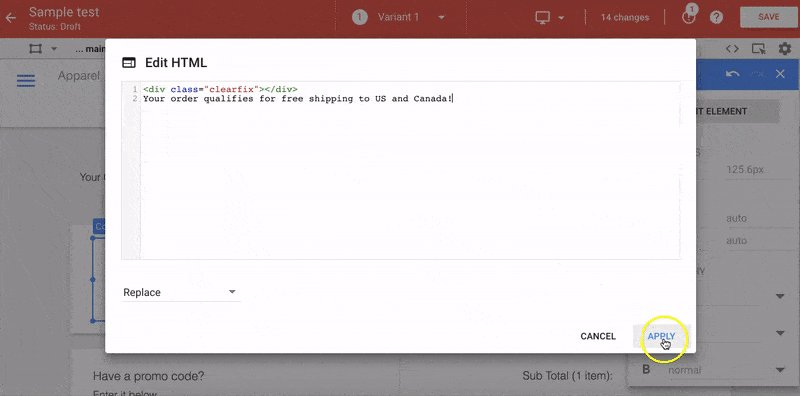
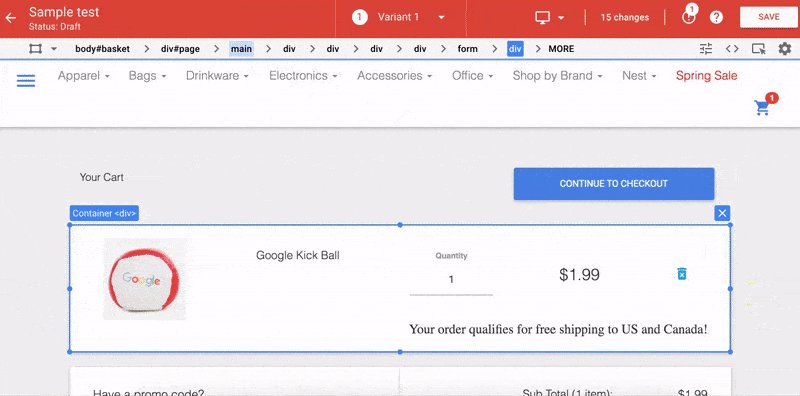
Например, поскольку мы планируем предложить бесплатную доставку и проверить, как это может помочь сократить количество отказов от оформления заказа, давайте добавим под ценой строку «Ваш заказ имеет право на бесплатную доставку в США и Канаду».
Нажмите «Редактировать элемент» во всплывающем окне, нажмите «Редактировать HTML», введите текст во всплывающем редакторе и нажмите «Применить». Вот и все. Нажмите «Сохранить», чтобы сохранить все изменения, внесенные в вариантную версию.

Имея немного навыков кодирования HTML, вы можете изменять целые проекты и добавлять новые визуальные элементы по своему усмотрению. И вы можете создать столько вариантов, сколько захотите.
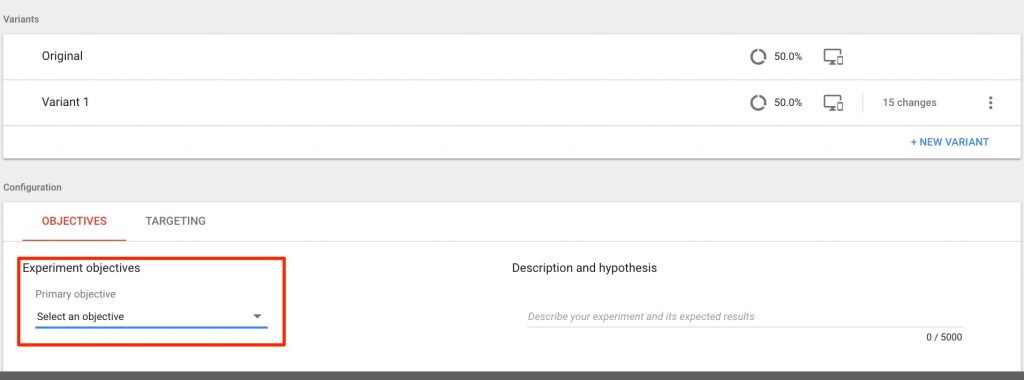
Теперь, когда мы создали вариант, перейдем к следующему шагу: установка цели.
Ниже таблицы вариантов вы можете увидеть таблицу для Цели и Ориентация.

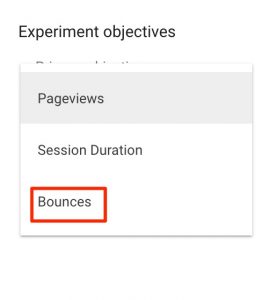
Выберите Objective из раскрывающегося списка:

В нашем случае, поскольку мы пытаемся сократить количество отказов (или отказов) со страницы оформления заказа из-за высоких расходов на доставку, цель заключается в следующем: Отказы.
Вы также можете добавить любые дополнительные цели, если хотите.
Затем вы можете добавить простые гипотезы, которые будут выглядеть примерно так: «Мы планируем снизить показатель отказов со страницы оформления заказа, предложив бесплатную доставку».
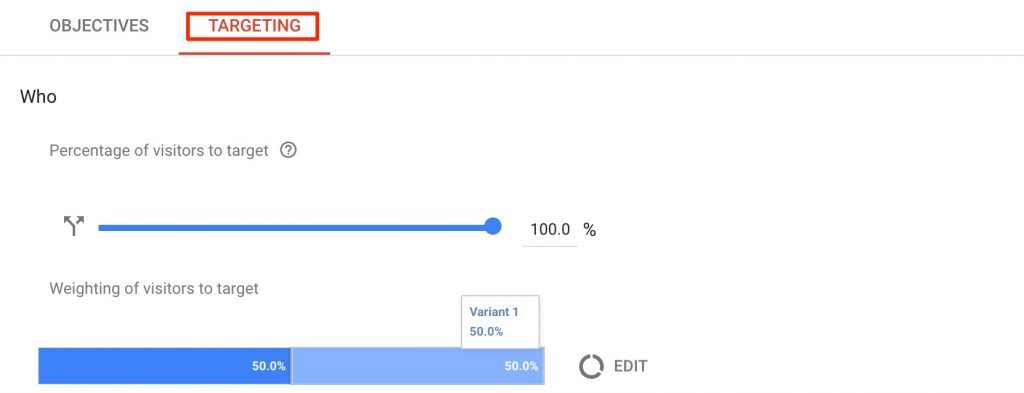
Затем нажмите на третий шаг: Нацеливание (другая вкладка в той же таблице)

В Нацеливание вкладки, есть много настроек, которые вам нужно настроить.
Процент посетителей: Это просто доля сетевого трафика на эту страницу, на которую вы хотите запустить эксперимент. Это полезно в тех случаях, когда эксперимент во всем транспортном ковше может привести к дополнительным накладным расходам или расходам. Например, предлагая бесплатную доставку для всех заказов, вероятно, не является хорошей идеей в начале эксперимента.
Итак, давайте установим это в 5%, чтобы изменения отображались только в небольшом проценте покупателей.
Взвешивание посетителей: Это процент посетителей (в нашем случае - 5% всего трафика на страницу), которому обслуживается каждый вариант.
W обычно устанавливает это как 50% для каждого варианта, но если у вас есть, скажем, варианты 3 страницы, вы можете установить процентную долю трафика как 33.33%.
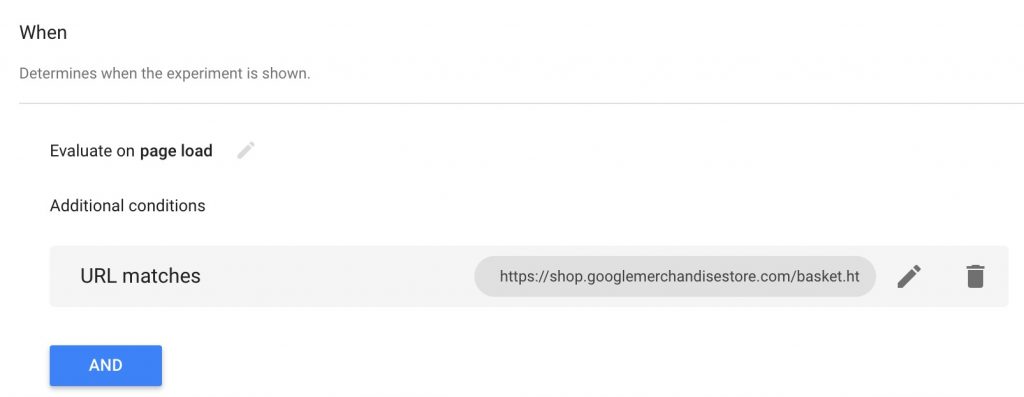
После этого у нас есть настройки «Когда», которые определяют, когда будет показан эксперимент:

Оценить: Этот параметр можно использовать для определения времени загрузки эксперимента, загрузки страницы или после пользовательского события. Это может быть полезно для экспериментов, которые включают, скажем, тестирование того, что показано пользователям после социальной доли (после пользовательского события).
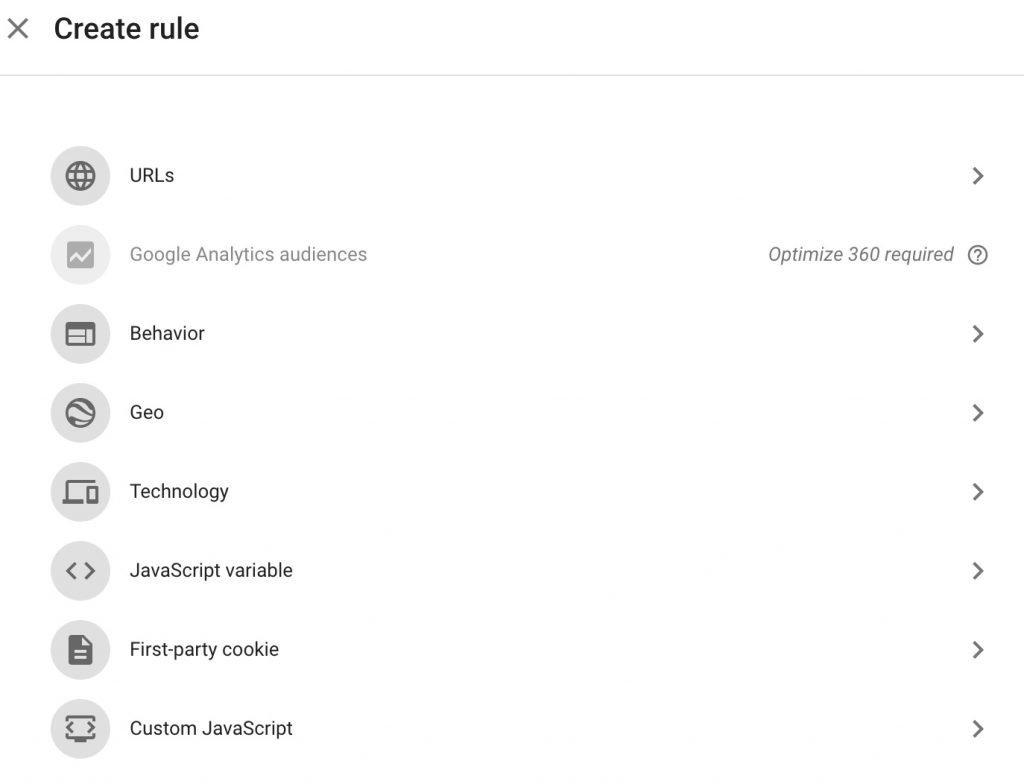
Дополнительные условия: Они включают URL-адреса и дополнительные настройки таргетинга.
«Совпадения URL-адресов» - это место, где вы настраиваете, где проводить эксперимент. И для тех из вас, кто все время задавался вопросом, как мы устанавливаем динамические URL-адреса, которые очень распространены на веб-сайтах электронной коммерции, здесь вы можете настроить это.
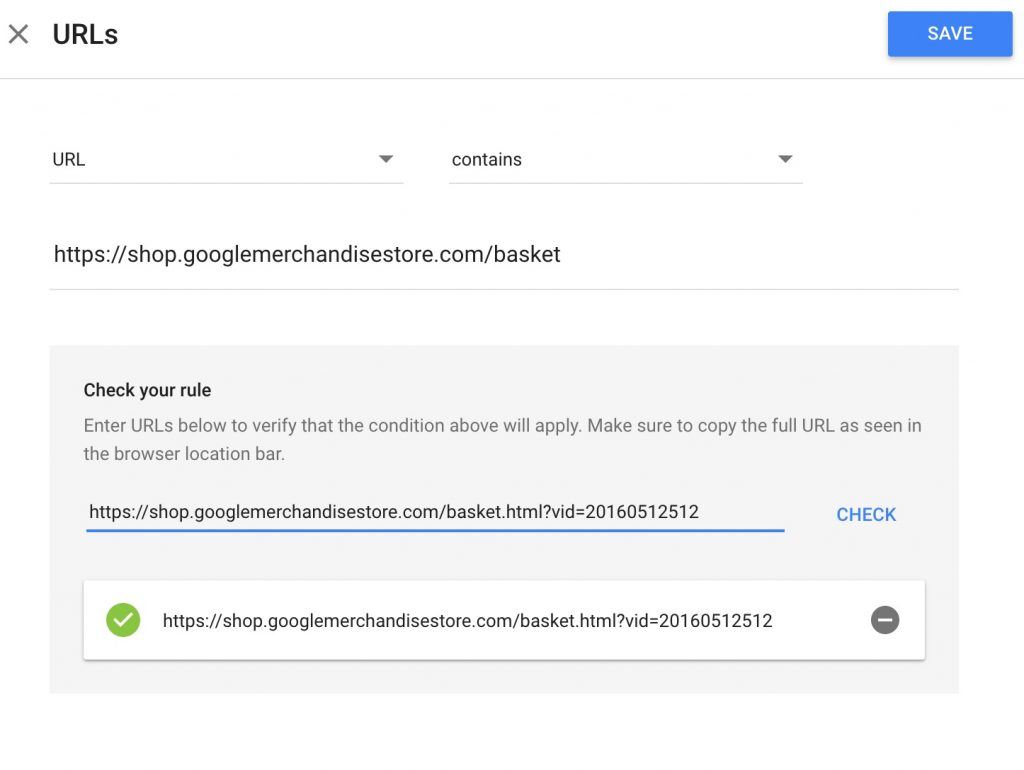
Просто укажите путь URL как URL-адрес содержит https://shop.googlemerchandisestore.com/basket
В нашем примере целевая страница была https://shop.googlemerchandisestore.com/basket.html.

Это гарантирует, что эксперимент будет запущен для всех динамических URL-адресов, таких как https://shop.googlemerchandisestore.com/basket.html?vid=20160512512, которые распространены в магазине товаров Google. Затем нажмите «Сохранить».
Другие дополнительные настройки таргетинга включают целый ряд демографических и других параметров таргетинга:

Я знаю, что это слишком сложно для вас.
Но вот простой пример того, как мы можем это использовать.
Поскольку мы планируем предлагать бесплатную доставку только в США и Канаду, разве вы не думаете, что было бы неплохо ориентироваться на пользователей только из США и Канады?
Давайте установим настройки Geo на Страна равна США и Канада.

Нажмите «Добавить», чтобы сохранить этот параметр таргетинга. Мы все настроены Ориентация.
Примечание. Перед тем, как продолжить, убедитесь, что вариант отображается правильно на всех размерах устройства.
Теперь нажмите «Сохранить», чтобы сохранить Варианты, цели, и Нацеливание настройки. Затем нажмите «Начать эксперимент», чтобы начать кампанию A / B-тестирования.
Вот и все. Вы только что создали свою первую тестовую кампанию по электронной коммерции A / B.
Это было не так сложно, не так ли?
Теперь, когда мы изучили основы настройки тестирования A / B (да, это было всего лишь основы), давайте быстро рассмотрим более продвинутые и масштабируемые способы сделать это.
Многовариантное тестирование и алгоритмы бандитов
Прежде всего. Рассмотрите MVT только в том случае, если вы получаете большой трафик. Возможно, вы догадались, что это имя из названия - MVT
Возможно, вы уже догадались об этом от имени. MVT включает в себя тестирование нескольких комбинаций элементов на странице, чтобы найти лучшую комбинацию элементов, которая соответствует вашим целям конверсии.
Звучит непонятно?
Я объясню!
Предположим, вам нужно протестировать изображение заголовка, логотип, боковую панель и нижний колонтитул, и вы хотите найти наилучшую комбинацию этих элементов, которая обеспечивает максимальное количество кликов на ваших сайд-сайтах. Это почти невозможно при нормальном тестировании A / B, но довольно общая цель с многовариантным тестированием. Практически все инструменты тестирования A / B, включая бесплатный Google Optimize, предлагают вам возможность запуска многовариантных тестовых кампаний.
Алгоритмы Bandit - это просто автоматизированный способ запуска крупномасштабных кампаний и автоматического уменьшения «сожалений». «Сожаление» - это доход или потеря конверсии из-за низкого разброса конверсии.
В более простых словах предположим, что мы запускаем тест A / B / n для страницы, на которую поступает значительный объем трафика. Вы можете использовать алгоритм бандита, чтобы автоматически устанавливать выигрышную вариацию (страница с наиболее положительными результатами или целями конверсии).
Алгоритмы Bandit чаще всего используются в крупномасштабных многовариантных тестах, где для уменьшения потерь доходов необходимы исправления в реальном времени на основе результатов.
Теперь, когда мы говорили о том, как настраивать и запускать тестовые кампании A / B, позвольте мне дать вам некоторое вдохновение для запуска ваших собственных кампаний.
5 проверенные идеи тестирования A / B для увеличения вашей нижней линии
1. Сделайте панель поиска максимально заметной
Хорошо, я предвзято отношусь к этому. Но давайте будем откровенны. Сколько раз вы натыкались на интернет-магазин и желали, чтобы там была строка поиска?
Из всех интернет-магазинов, с которыми я сталкивался, кроме Amazon, я почти не помню ни одного, у которого были заметные строки поиска.
Амазонка убивает его в этом отношении.

Попробуйте протестировать страницу домашней страницы или главной категории с вариантом, который имеет видную строку поиска. Поэкспериментируйте с тем, как он увеличивает количество просмотров на другие страницы продукта и уменьшает частоту отказов.
2. Добавить значки доверия
С помощью сотен тысяч веб-сайтов, использующих эту тактику, это должно было быть #1 в этом списке.
Вы когда-нибудь задумывались, почему все больше и больше веб-сайтов заметно отображают безопасный виджет McAfee?

Это простой психологический трюк: связав с вами известный доверенный бренд, вы получите немного этого доверия. И это вековой трюк.
Вот наиболее используемые брэнды доверия:

Из них McAfee Secure и VeriSign являются рассматривать как самые надежные.
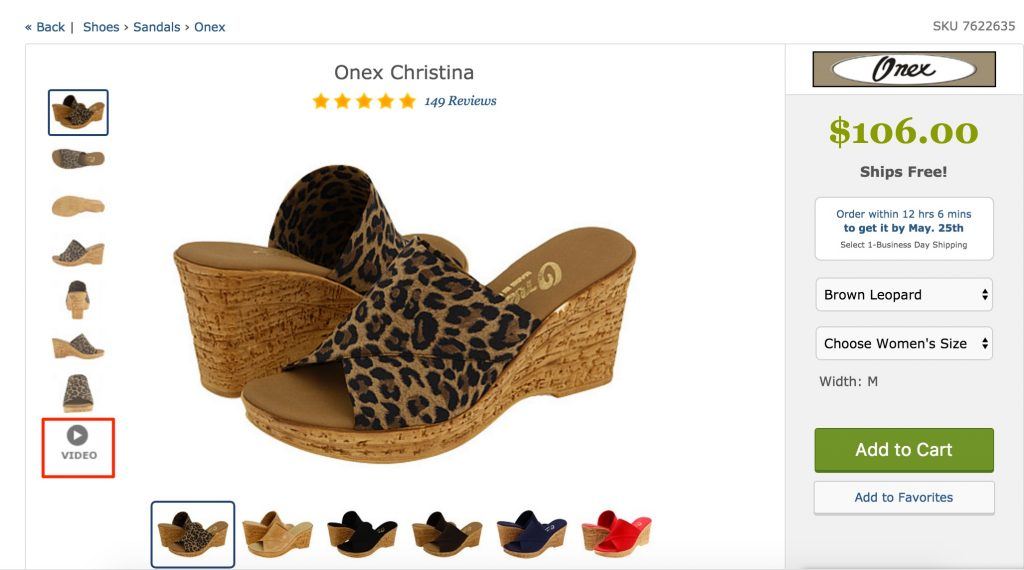
3. Добавить видео продукта
Помимо предоставления дополнительного канала для продвижения по службе, это крутая тактика, чтобы дать пользователям четкое представление о продуктах, которые вы продаете.
Zappos использует эту тактику блестяще и имеет видео для почти всех своих продуктов.
Appliances Online обнаружили, что пользователи, которые смотрят свои видеопрограммы, имеют 120.5%, более вероятно, покупают продукт, тратят 9.1% за заказ, а также тратят 152.7% больше на магазин.

Просто запустите быстрый видеоролик вашего инвентаря и покажите его на странице продукта. Попробуйте протестировать этот вариант против оригинала.
4. Предложение на следующий день или бесплатная доставка
Я знаю, что уже говорил об этом, но не мог не включить это.
Статистика - это статистика. Эти Исследование comScore показывает, что колоссальный 47% клиентов просто отказывается от тележки, если они видят, что они взимаются дополнительно за доставку.
Хотя предлагаемая бесплатная доставка может быть дорогостоящей, все же неплохо протестировать вариант, предлагающий бесплатную доставку (как в предыдущем примере), и посмотреть, можете ли вы увеличить среднюю стоимость заказа, чтобы сделать ее прибыльной. Ничто не сравнится с бесплатной доставкой!
5. Добавить смысл срочности
Если вы думаете, что показ таймеров и уведомление об истечении срока действия на страницах продукта выполняются только разборчивыми аффилированными маркетологами, подумайте еще раз.
Даже Amazon делает это:

Промышленная практика заключается в том, чтобы побудить пользователей на следующий день или бесплатную доставку, если они заказывают в течение указанного периода времени. Вы также можете поэкспериментировать, предлагая промо-коды и халявы вместе с продуктом.
Вот и все от меня! Вот еще несколько идеи если вы хотите продолжать читать.
Теперь - разве это не практический совет?
Пройдите простую кампанию с любой из вышеперечисленных идей. И с Google, делающим Google Optimize бесплатным для всех, вас ничто не останавливает! Поделитесь своими результатами в комментариях ниже!



