Mulți dezvoltatori încearcă să evite murdărirea mâinilor cu JavaScript la fel de mult cât pot să o evite. Există percepția că JavaScript este dezordonat și încurajează obiceiurile proaste de codare, deoarece nu aplică reguli la fel de strict ca majoritatea celorlalte limbi de codare.
Totuși, aceasta este și o forță. Dezvoltă lucrurile în JavaScript rapid și ușor, cu condiția să știi ce faci. Dezvoltarea codului în JavaScript este adesea un proces mai eficient, pur și simplu pentru că nu trebuie să petreceți atât de mult timp depanare și puteți vedea rezultatele oricăror modificări pe care le faceți instantaneu.
Dacă există un dezavantaj, este că unii coderi sunt leneși și nu își testează suficient codul înainte de a-l elibera, motiv pentru care vedem atât de multe pagini web care consumă cicluri de memorie și CPU în exces.
Din fericire, unul dintre cele mai bune lucruri despre JavaScript este că există atât de multe instrumente preexistente pe care le puteți folosi. Nu trebuie să reinventați roata pentru fiecare proiect. Unele dintre acestea vă pot scuti chiar de încercarea de a face orice codificare.
În acest articol, vom arunca o privire la unele dintre cele mai utile instrumente și biblioteci JavaScript disponibile pentru a le utiliza atunci când lucrați la propriile dvs. proiecte. În majoritatea cazurilor, aceste instrumente sunt gratuite sau low-cost și le-am selectat doar pe cele care nu necesită mult efort pentru a învăța.
1. Tota11y

Una dintre cele mai importante sarcini pentru orice dezvoltator web este să se asigure că paginile lor au o accesibilitate bună. Poate fi dificil să atingem perfecțiunea, dar ar trebui cel puțin să încercăm să facem ca factorul de accesibilitate să fie cât mai bun posibil.
Tota11y Instrumentul JavaScript de la Khan Academy face o treabă foarte impresionantă de a analiza paginile dvs. web pentru accesibilitate în timp ce vă aflați în faza de dezvoltare, astfel încât să puteți oferi echipei dvs. de dezvoltare o analiză în timp real a factorilor de accesibilitate.
2. BrowserSync

Noțiuni de bază cu BrowserSync nu este deloc direct, dar odată ce ați învățat cum să îl utilizați, veți găsi că este indispensabil în laboratorul de testare. Testați-vă site-ul pe mai multe browsere și dispozitive simultan.
O altă caracteristică interesantă a acestui instrument este că vă permite să vă strângeți conexiunea, astfel încât să puteți simula încărcarea paginii pe o conexiune mai lentă decât cea pe care o aveți de fapt.
Există și alte instrumente de testare pe mai multe browsere, dar acesta este singurul pe care l-am găsit și reflectă instantaneu toate interacțiunile dvs. cu pagina, pe toate browserele și dispozitivele conectate.
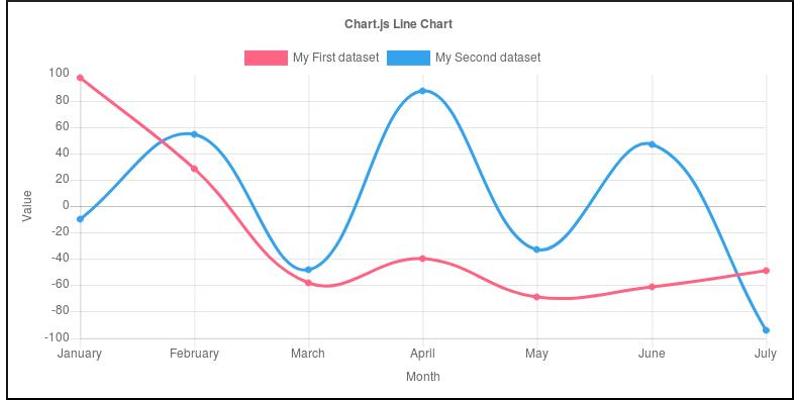
3. Grafic.js

Există atât de multe moduri în care graficele pot fi utile și una dintre cele mai elegante soluții gratuite, care este ușor de configurat, trebuie să fie numită foarte simplu Chart.js instrument.
Folosind un singur script foarte simplu, puteți crea o varietate uimitoare de diagrame și chiar le puteți combina cu o bază de date pentru a încărca date dinamic și a genera diagrame noi de fiecare dată când datele se modifică. Puteți amesteca diferite tipuri de diagrame împreună, acolo unde este logic să faceți acest lucru (de exemplu, o diagramă combinată cu linii și bare).
Funcționează utilizând pânza HTML5 și puteți crea mai multe pânze pe pagină pentru a găzdui mai multe diagrame. Asigurați-vă că dați fiecărei pânze și graficului un nume unic, astfel încât să nu trimiteți date către ținta greșită.
O altă caracteristică interesantă a Chart.js este că diagramele pe care le generează sunt complet responsive, astfel încât vor avea un aspect consistent într-o gamă de dimensiuni diferite de ecran.
4. SamsaraJS

Alegerea neobișnuită a numelui pentru acest instrument („samsara” în tradiția budistă se referă la ciclul etern al suferinței de care se presupune că se eliberează) poate fi o indicație a cantității de muncă pe care va trebui să o depuneți pentru a o stăpâni, dar este capabil să facă pagina dvs. web să facă lucruri uimitoare.
Conceptul de aici este „animație de aspect” și este extrem de versatil. SamsaraJS vă oferă control deplin asupra aspectului, permițându-vă să îl „mutați” și să-l schimbați, fie conform unei secvențe predeterminate, fie ca răspuns la interacțiunea utilizatorului.
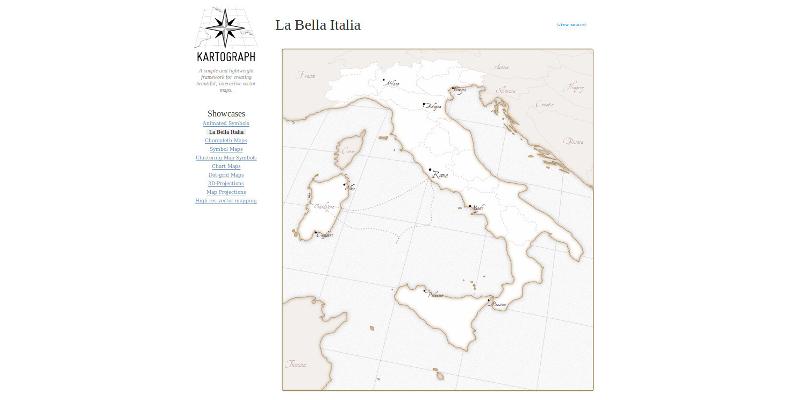
5. Cartograf

Dacă pagina dvs. web va beneficia de afișarea datelor geografice în formă grafică, atunci Cartograf este instrumentul JavaScript perfect de care aveți nevoie în acest scop.
Orice date pot fi modelate cu o precizie a punctului pin și legate de locații specifice de pe hartă, cu tot ceea ce este generat în grafică SVG în timp real. Asta înseamnă că chiar și animația este posibilă.
Cel mai bun lucru în acest sens este cât de profesional arată rezultatul final. Este cu siguranță o alternativă interesantă la utilizarea unor soluții de cartografiere mai populare, cum ar fi GoogleMaps, și nu vine cu nicio opțiune suplimentară nedorită.
Încă un lucru care face Kartograph să iasă în evidență este că are scripturi pentru Python și JavaScript.
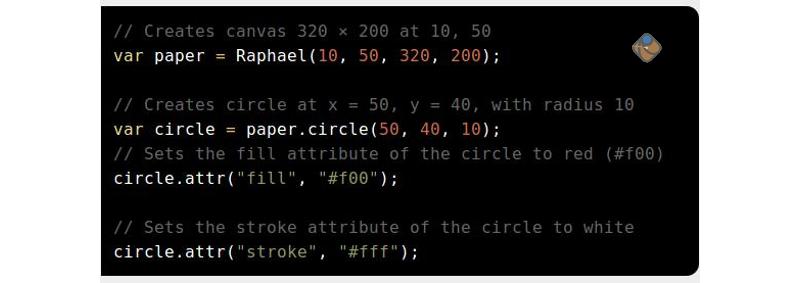
6. Rafael

Acesta este un motor SVG care simplifică sarcina de a desena grafică SVG în timp real (acest lucru este diferit de grafica SVG pre-respectată). Există numeroase avantaje în desenarea graficii vectoriale, deoarece acestea sunt necesare în loc să utilizați grafica precompilată.
Acesta este proiectul de aplicații web de înaltă tehnologie precum Kartograph (vezi mai sus) și Emulator MCDU au fost construite cu.
În timp ce Raphaël biblioteca nu este în dezvoltare activă în acest moment, are deja aproape tot ce aveți nevoie pentru a crea aproape orice doriți și, fără îndoială, face codificarea SVG mult mai ușoară decât utilizarea sintaxei SVG obișnuite.
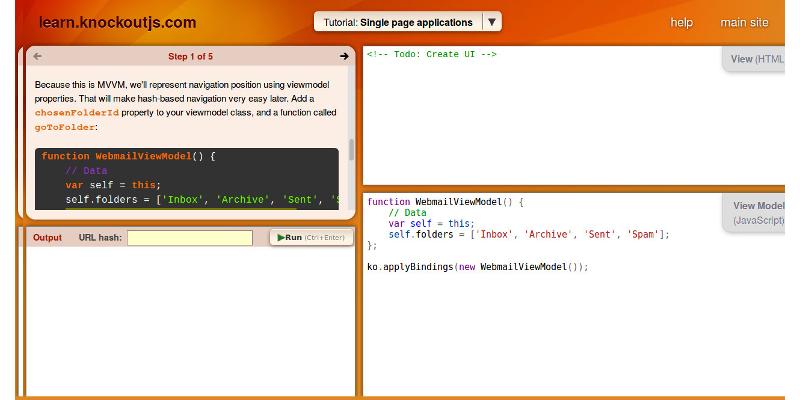
7. Knockout.js

Nu este ușor să fii un cadru de interfață în zilele noastre, cu atât de multă concurență în jur, dar Knockout.js are ceva un pic mai special. Curba de învățare a fost aplatizată cu tutoriale interactive. Dincolo de asta, este un cadru puternic și flexibil, compactat până la dimensiuni sub 60 KB.
În ciuda dimensiunilor sale mici, vă oferă mult control asupra elementelor DOM și vă permite să creați complet interactiv responsive site-uri rapid și ușor.
JavaScript nu este rău
O mare parte a disprețului care a fost îndreptat către JavaScript este o moștenire din primele sale zile, când cu siguranță nu era perfectă și, din păcate, a decis să se căsătorească incorect cu numele său cu Java.
Faceți cunoștință cu JavaScript și veți descoperi că este un limbaj robust orientat obiect, ideal pentru dezvoltarea de aplicații online și offline foarte ușor. Acest lucru nu se poate spune despre majoritatea limbilor de acolo.
Chiar și Java necesită mult mai mult efort, chiar dacă vă oferă o mulțime de instrumente predefinite cu mai multe platforme pentru a lucra.
Instrumentele enumerate mai sus sunt doar șapte instrumente foarte utile dintr-o paletă de milioane din care ați putea alege. Este cu siguranță un limbaj care este util de știut și poate fi cel mai bun limbaj de stăpânit, deoarece oferă cele mai multe oportunități.
imaginea antetului prin amabilitatea




Comentarii Răspunsuri 0