Dacă ați folosit Squarespace (Squarespace.com) pentru a construi un site web sau un magazin online (sau intenționați să creați unul în viitor), este posibil să fi întâlnit ce Squarespace îl numește „Motor cu fluide.” Acest constructor drag-and-drop servește la simplificarea procesului de proiectare, dând în același timp posibilitatea proprietarilor de afaceri să construiască orice doresc pe site-urile lor web. In acest Squarespace Revizuire Fluid Engine, explorăm avantajele și dezavantajele Squarespace Fluid Engine, apoi treceți la o analiză detaliată a caracteristicilor sale, ușurința în utilizare, asistența pentru clienți și prețurile.
Continuați să citiți pentru a afla tot ce trebuie să știți despre Squarespace Motor cu fluide!
Ce este motorul fluidului?
Motorul fluid este Squarespacedesignerul și editorul de site-uri web încorporat. Le oferă designerilor și proprietarilor de afaceri șansa de a schimba elemente de design, de a lucra cu șabloane și de a muta sau edita orice, de la blocuri de text la blocuri de imagini.
Aproape fiecare constructor de site-uri web și platformă de comerț electronic oferă un constructor/editor de pagini, așa că acesta este Squarespaceversiunea acelui tip de produs.
Squarespace, cu toate acestea, oferă în continuare acces la Editorul său clasic, ceea ce înseamnă că puteți trece la acesta dacă vă simțiți mai confortabil cu acea interfață.
În caz contrar, Fluid Engine este o caracteristică încorporată și se concentrează în mare parte în timpul tău Squarespace bord. După înscrierea la a Squarespace cont, Fluid Engine apare implicit; este locul în care proiectați interfața site-ului dvs.
Dacă în prezent rulați un Squarespace site-ul web, editorul clasic mai vechi continuă să ruleze. Puteți converti secțiunile existente pentru a utiliza Fluid Engine. Pur și simplu plasați cursorul peste o secțiune și faceți clic pe Actualizare buton. În plus, este posibil să adăugați o pagină nouă pe site-ul dvs., iar aceasta este implicită pentru generatorul Fluid Engine.
În cele din urmă, rețineți că unele părți ale Squarespace folosește în continuare Editorul clasic și nu poate fi schimbat în Fluid Engine; exemplele includ postări pe blog și descrieri de evenimente.
Notă: conversia oricărui conținut Classic Editor în Fluid Engine este ireversibilă.
Pro și contra Squarespace Motor cu fluide
Ca orice tehnologie, Fluid Engine are avantajele și dezavantajele sale. Pe baza testărilor și cercetărilor noastre de la utilizatori reali, se pare că avantajele depășesc cu mult contra, datorită ușurinței sale generale de utilizare și personalizabilității.
Iată o privire:
Pro 👍
- Mult mai multe opțiuni de personalizare, ceea ce duce la mai puține site-uri web de tip cookie-cutter
- Sistem de proiectare bazat pe grilă
- Aproape nu este nevoie de codare personalizată
- Fără costuri suplimentare
- Puteți folosi în continuare Editorul clasic
- Este ușor să convertiți din blocurile Classic Editor în Fluid Engine
- Editor de aspect mobil separat
- Este un adevărat editor drag-and-drop în care poți muta orice oriunde
- Defecțiuni minime și schimbarea elementelor atunci când încercați să faceți o editare
Contra 👎
- Fără editor de vizualizare a tabletei
- Aspectul mobil automatizat nu este perfect; necesită adesea modificări suplimentare după ce lucrați pe site-ul desktop
- Ar putea avea prea multe opțiuni pentru unii utilizatori
- Nu este Anula butonul după convertirea unui bloc clasic în motor fluid
Squarespace Revizuirea motorului fluid: caracteristicile
Caracteristicile standard ale oricărui editor drag-and-drop implică module care pot fi glisate și un editor vizual pentru a face ajustări la design și pentru a vedea acele modificări pe măsură ce mergi. Squarespace Fluid Engine nu este diferit, dar are o flexibilitate extremă pe care nu o veți vedea de la alți constructori de site-uri web.
După a noastră Squarespace Motor cu fluide revizuire, am constatat că acestea sunt caracteristicile notabile:
Tragerea și plasarea pe bază de grilă
Dacă ați folosit alți constructori drag-and-drop, știți că există cu siguranță limitări în ceea ce privește locul în care puteți plasa module de conținut. Ocazional, veți vedea locuri predesemnate. Alteori, încercați să plasați un element, dar acesta se fixează într-o zonă care este aproape, dar nu tocmai ceea ce doriți.
Toate acestea sunt dureroase pentru a lucra, deoarece nu există un control real asupra unde merge conținutul tău.
Nu este cazul Squarespace Fluid Engine, deoarece utilizează un sistem de grilă care apare ori de câte ori încercați să mutați un element.

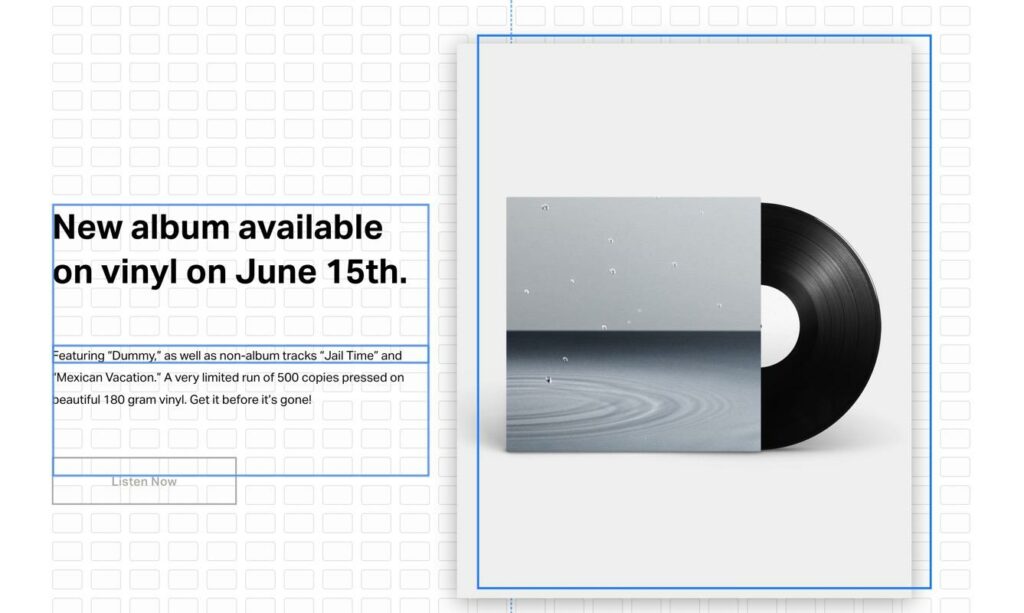
Fiecare pătrat care se arată acționează ca o bucată de imobil pentru a plasa conținut. Așadar, este posibil să deplasați doar o picătură spre dreapta sau până în partea de jos a paginii. Această configurație oferă o soluție excelentă și pentru modulele de toate dimensiunile; pe scurt, interfața site-ului dvs. este suficient de flexibilă pentru mișcări rapide și simple de orice, de la imagini banner mari la butoane mici.
Până la cel mai bun pixel, aveți control asupra tuturor.
Experiență solidă de editare a antetului și a subsolului
Squarespace a avut întotdeauna controlul antetului și al subsolului cu Editorul său clasic, dar Fluid Engine extinde ceea ce puteți face cu acele zone.
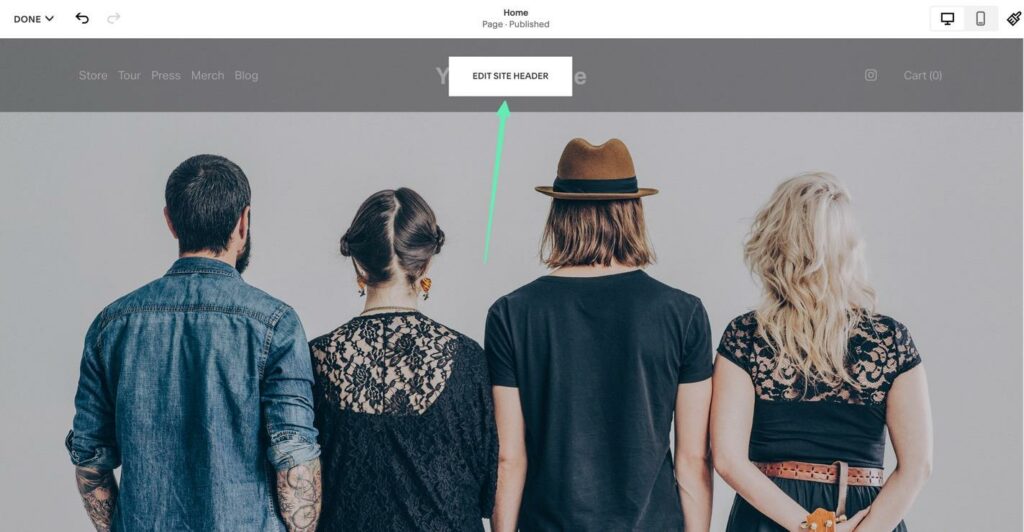
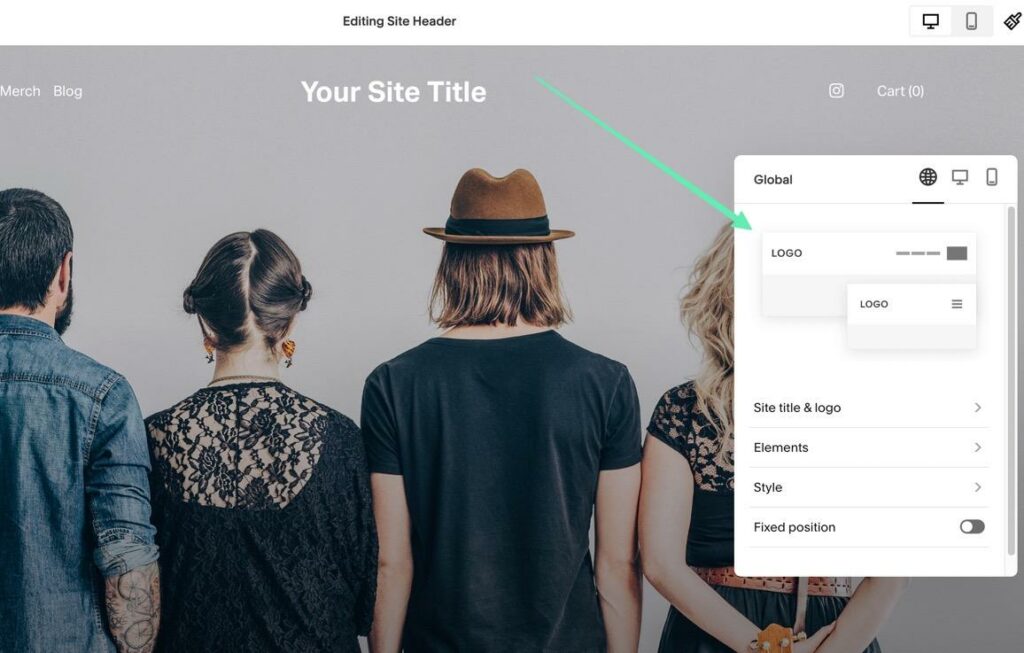
În orice moment, puteți face clic pentru Editați antetul site-ului or Editati Subsol. Antetele nu dispun de funcționalitate drag-and-drop, dar setările sunt suficient de intuitive pentru a le edita rapid și a le face să pară potrivite pentru marca dvs.

De exemplu, modulul antet afișează controale globale, desktop și mobile, împreună cu opțiuni pentru a-și edita poziția, titlul site-ului, sigla, elementele și stilul.

Editarea prin glisare și plasare este disponibilă într-o oarecare măsură cu subsolurile. Puteți să vă deplasați pe întregul subsol pentru a-l poziționa în locul perfect. Cu toate acestea, elementele reale din subsol au doar setările lor obișnuite; nu puteți muta doar un buton sau o casetă text într-o nouă secțiune sau o parte a rețelei.

Editare mobilă separată
Editarea pe mobil a fost extrem de limitată în Editorul clasic. Squarespace ar genera pur și simplu o versiune mobilă a site-ului dvs. web după ce ați creat versiunea desktop. Mulți constructori de site-uri web și platforme de comerț electronic sunt așa.
Totul s-a schimbat cu Fluid Engine. Editorul mobil este una dintre cele mai mari funcții noi pe care le puteți găsi în editor, permițând utilizatorilor să-și construiască designul desktopului și apoi să treacă la editarea elementelor accesând Vizualizare mobil.

Ce e grozav este că Squarespace încă generează automat o versiune mobilă bazată pe designul desktopului dvs. Cu toate acestea, acum puteți modifica elemente care s-ar putea să nu arate atât de grozav din randarea automată mobilă.
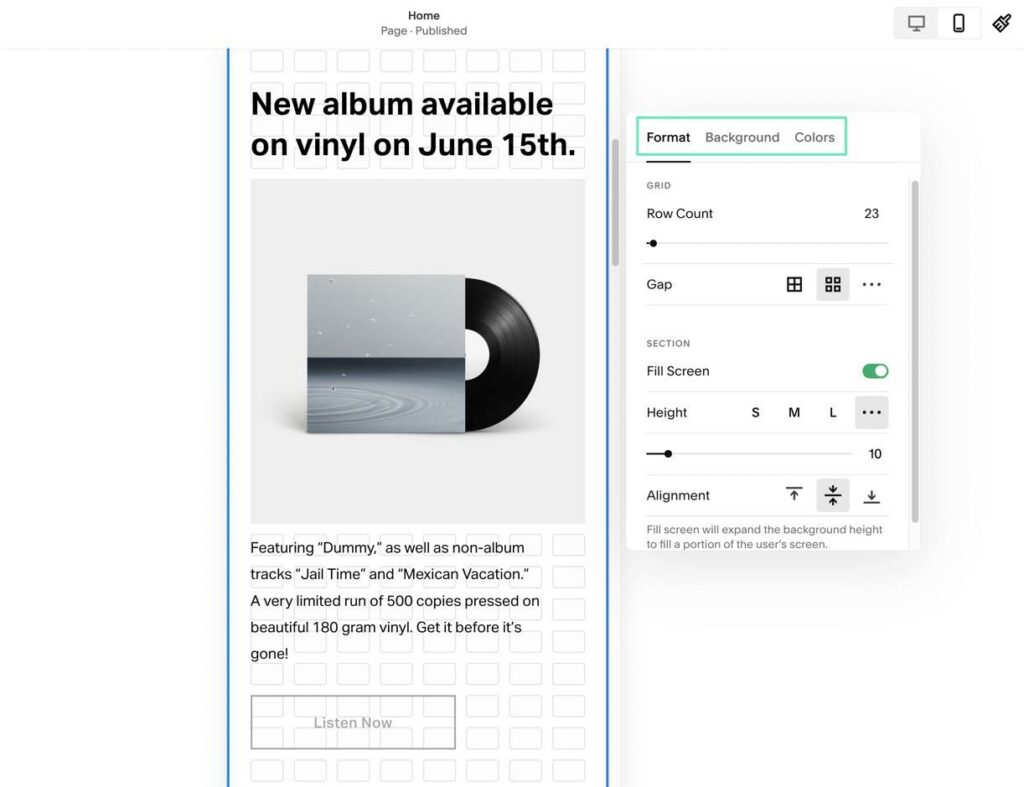
Și fiecare modul de conținut este editabil în vizualizarea mobilă. Faceți clic pe un modul pentru a vedea setările sale unice, cum ar fi numărul de rânduri, intervalul și înălțimea sub fila Format pentru o secțiune cu mai multe coloane cu o imagine și text.

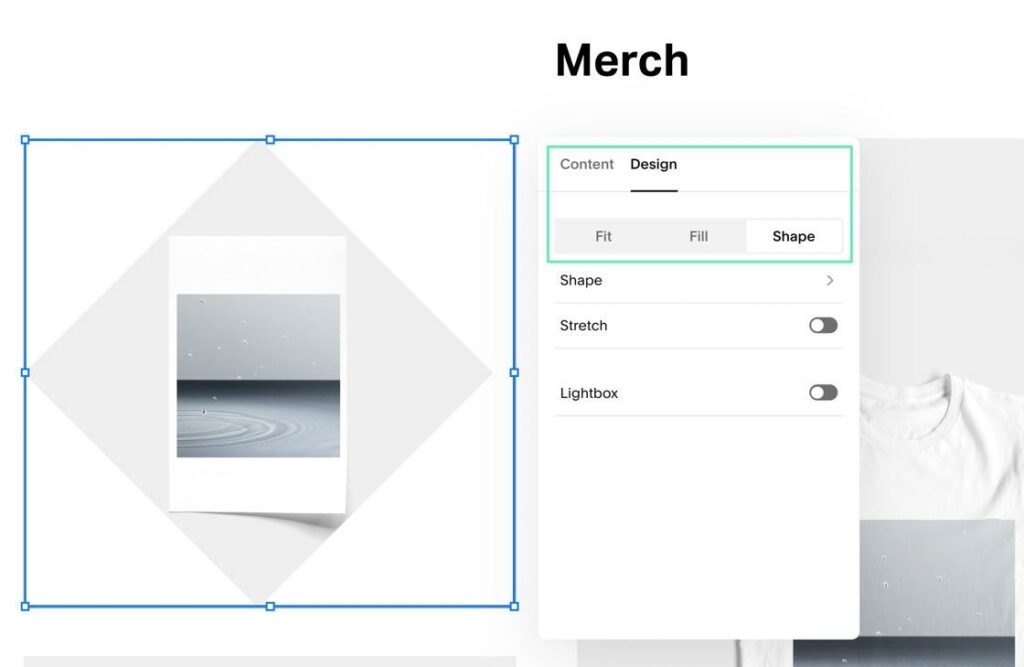
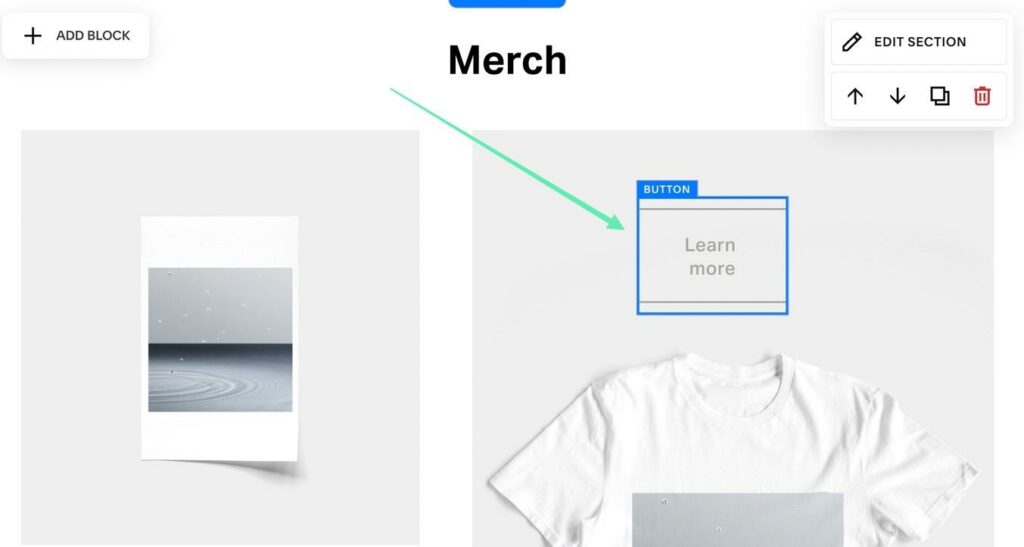
Potriviți, umpleți și modelați imaginile și butoanele
Dacă aveți ceva experiență în design, știți că butoanele și imaginile nu par să arate niciodată așa cum doriți. O imagine încărcată recent poate avea o decupare inutilă sau poate că butonul pe care tocmai l-ați adăugat trebuie să fie centrat, dar nu există nicio setare pentru a face acest lucru!
În timpul nostru Squarespace Motor cu fluide revizuire, am constatat că au rezolvat multe dintre problemele cu butoane și imagini, adăugând setări pentru a se potrivi, a umple și a modela design-urile dvs.
Tot ceea ce este necesar este să faceți clic pe orice imagine sau buton din editor.
Alege Amenajări filă pentru a dezvălui trei file: Potrivi, Umple și Modela. Potrivi opțiunea încearcă să încadreze imaginea sau butonul încărcat inițial în spațiul oferit, fără a-l întinde. The Umple fila adaugă o întindere minoră imaginii sau butonului pentru a umple complet zona furnizată și adesea face ca elementul să pară semnificativ mai curat. Ambii Potrivi și Umple filele oferă setări pentru ajustarea razei colțului, de asemenea.
În sfârșit, Modela fila conține o gamă largă de forme de chenar pentru a adăuga creativitate designului dvs.

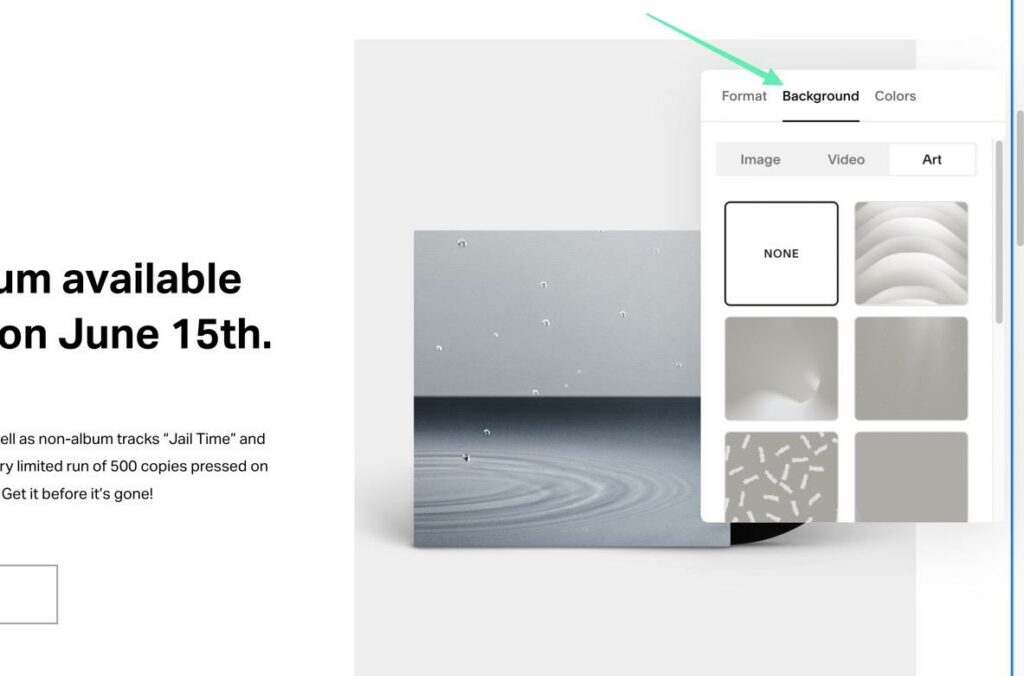
Fundal flexibil și opera de artă animată
Fluid Engine oferă puterea de a implementa fundaluri pentru orice bloc de conținut.
Pentru a face acest lucru, selectați un bloc, apoi accesați Editați secțiunea > Context. Veți vedea trei tipuri de fundal: Imagine, Video și Artă. Pentru imagini, puteți încărca un articol direct de pe dispozitiv sau puteți căuta imagini gratuite și premium din Squarespace bibliotecă. Videoclipurile funcționează într-un mod similar, în care încărcați un videoclip de pe computer și configurați setări pentru sângerări complete, inserții, filtre și o imagine de rezervă pentru mobil dacă videoclipul nu reușește să fie redat pe dispozitive mai mici.

Una dintre completările principale la Fluid Engine este Artă fila de fundal. Acestea sunt fundaluri animate cu mișcări subtile – un fel de compromis între o imagine și un videoclip (deci obțineți atractivitatea unui videoclip fără potențialul de scădere a performanței site-ului).

Odată implementat, puteți face clic pe Joaca butonul din colțul din dreapta jos al editorului pentru a vedea fundalul în mișcare. Efectele se produc automat în timp ce se află pe front-end, astfel încât vizitatorii site-ului dvs. nu trebuie să facă clic pe nimic. Ce este grozav este că fiecare piesă de artă în mișcare din Squarespace Fluid Engine are setări pentru ajustarea imaginilor în fundal, nuanța imaginii, culoarea fundalului, scara, numărul de imagini în fundal, filtrul, viteza undei și multe altele.

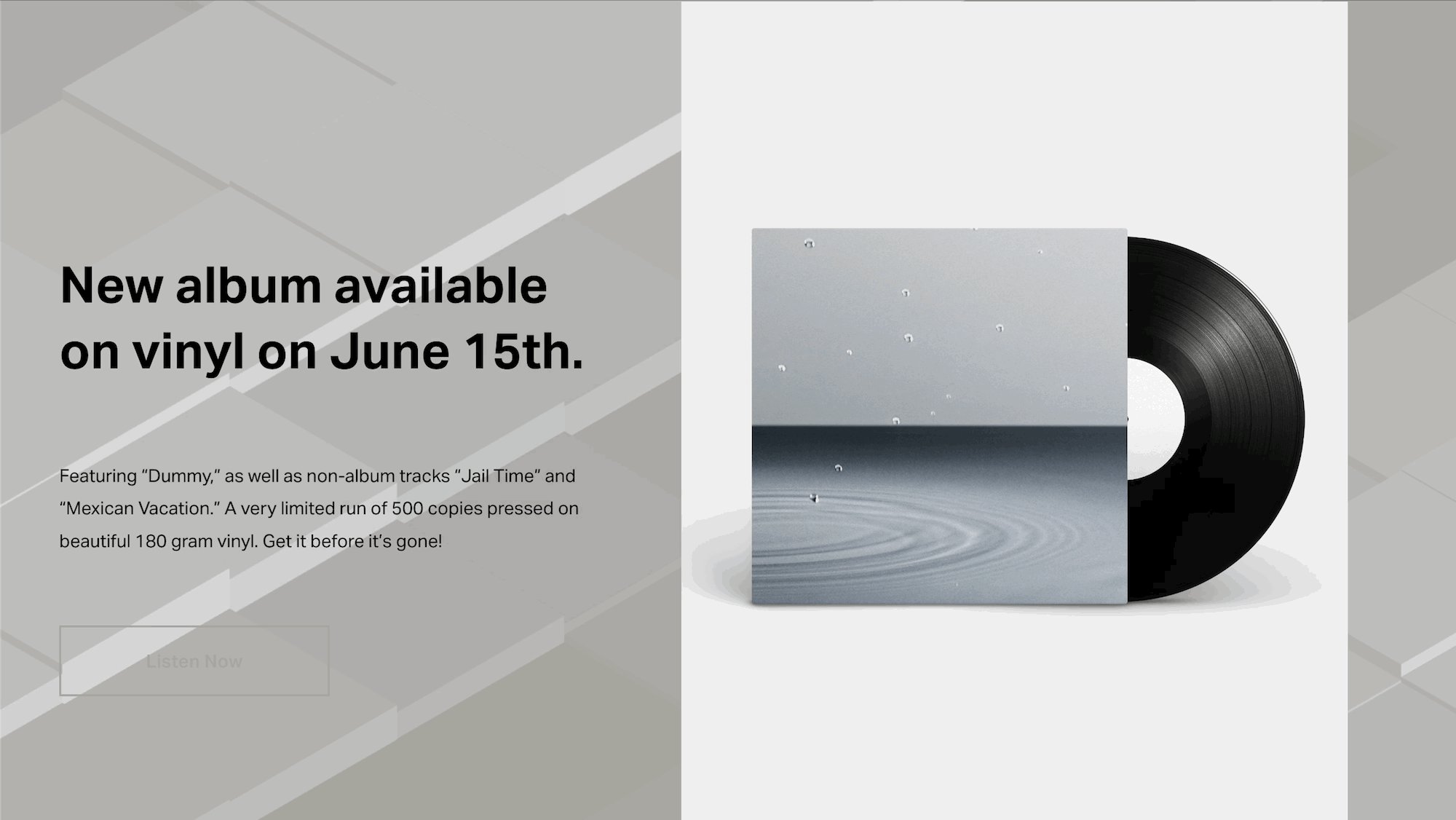
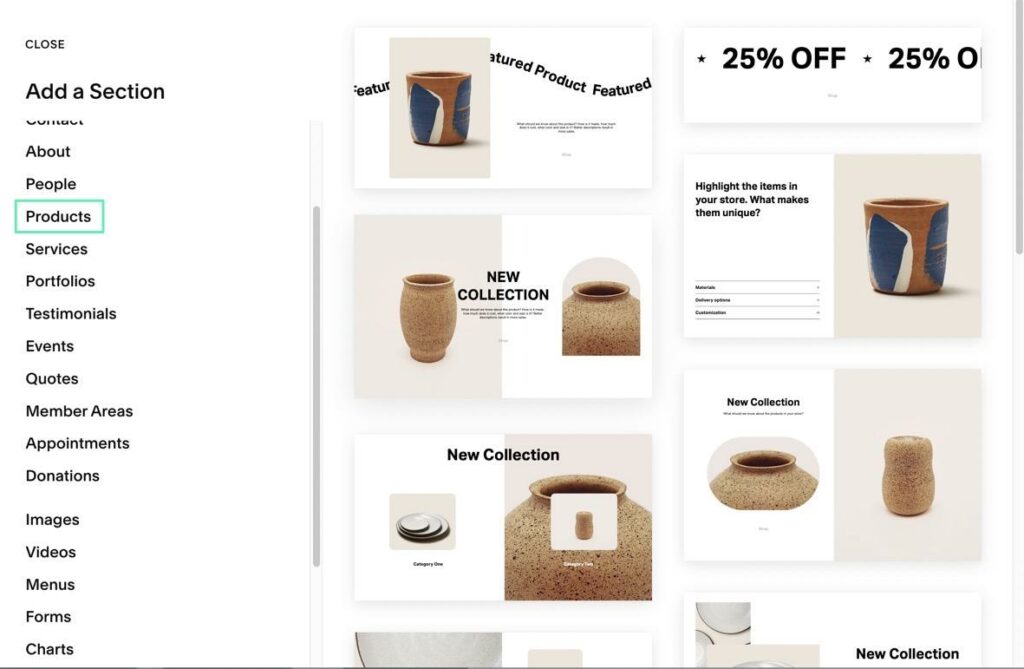
Secțiuni prefabricate frumoase
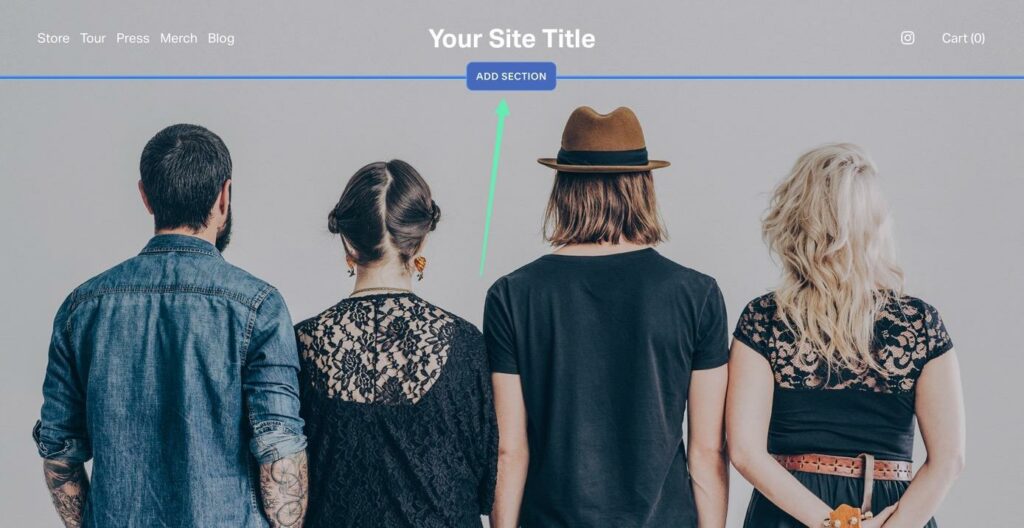
În orice moment, puteți face clic pe unul dintre multe Adăuga Secțiune butoanele din motorul fluidului. Aceste butoane sunt situate deasupra și sub secțiunile adăugate anterior.

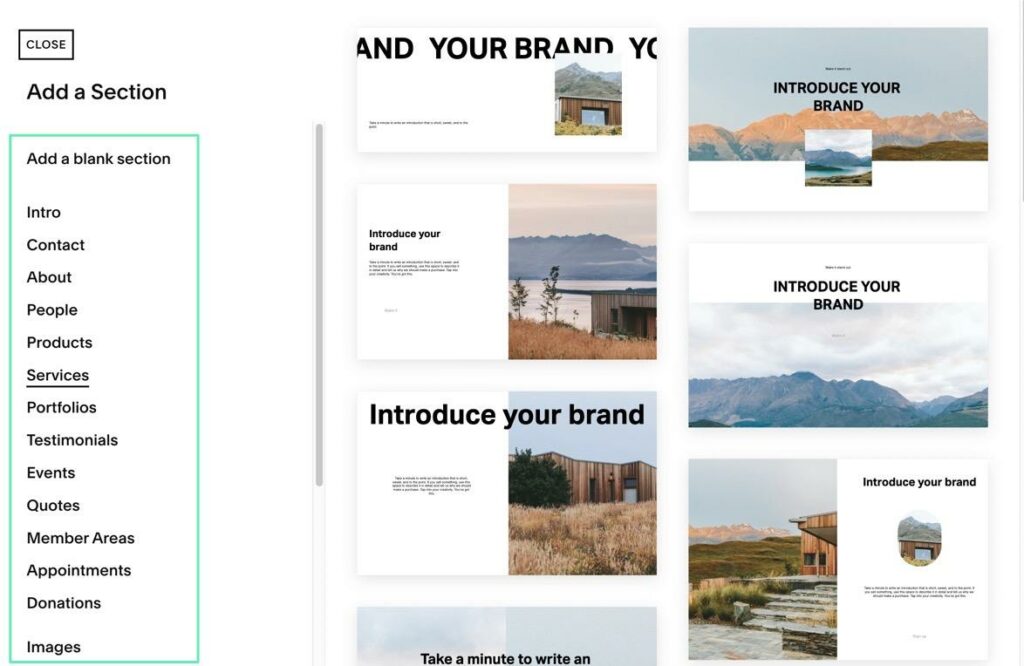
Adăuga Secțiune box prezintă o bibliotecă mare de secțiuni uimitoare, preconstruite, pe care să le adăugați designului dvs. cu un clic pe un buton. Este posibil să folosiți o secțiune goală și să începeți de la zero, dar ideea din spatele secțiunilor Fluid Engine este să vă accelerați procesul de dezvoltare atunci când construiți un magazin online sau un site web de afaceri.
Unele secțiuni prestabilite includ:
- Intro-uri
- Formulare de contact
- Despre informații
- oameni
- Produse pentru comerțul electronic
- Servicii
- portofoliile
- Testimoniale
- Evenimente
- Citate
- Zonele membre
- Numiri
- Donează
- imagini

Secțiunile preproiectate sunt deosebit de utile pentru proprietarii de magazine online care doresc să plaseze bannere unice și secțiuni promoționale pe diferite părți ale site-urilor lor web. Puteți lega cu ușurință oricare dintre produsele de comerț electronic din inventarul dvs. și le puteți adăuga la modelele frumoase de la Fluid Engine.

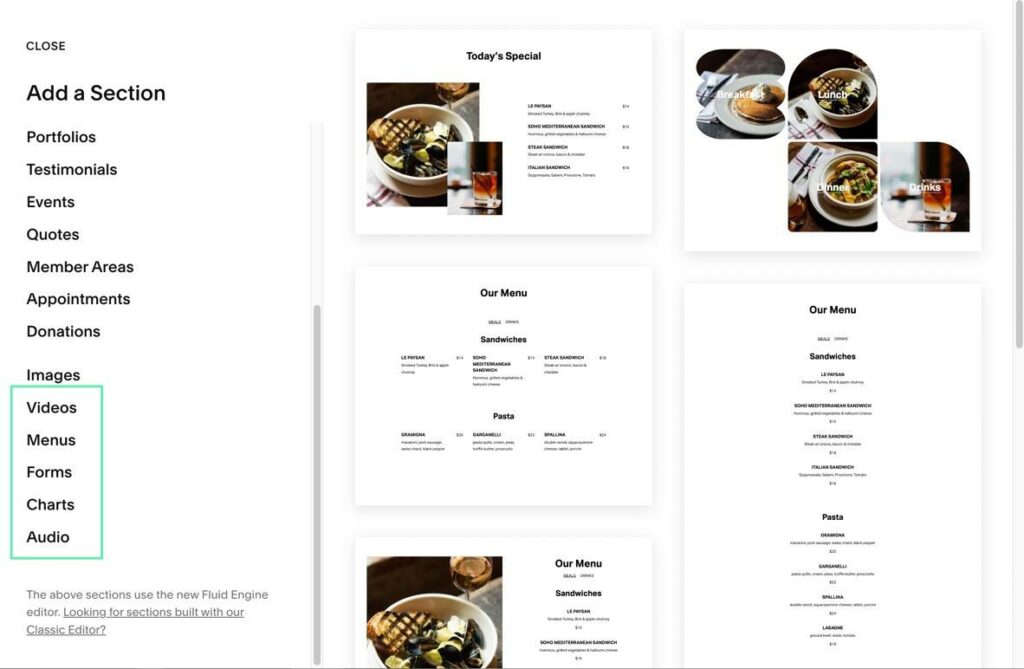
Și veți găsi și mai multe categorii din care să alegeți, inclusiv opțiuni pentru videoclipuri, meniuri, formulare, diagrame și audio. Odată ce plasați o secțiune în design, Fluid Engine oferă control complet de editare, astfel încât să nu rămâneți blocat cu designul exact al secțiunii. Ne place să folosim aceste secțiuni ca puncte de plecare; după care, puteți să vă încărcați propriile imagini, să ajustați textul și să modificați toate formatările.

Toate blocurile pe care le-ai putea dori
Blocurile de conținut sunt date cu orice editor drag-and-drop. Editorul clasic de la Squarespace avea blocuri de conținut. Wix are blocuri de conținut. Shopify și Bigcommerce avea unele blocuri de conținut.
Fluid Engine continuă să ofere blocuri de conținut, dar cu un control mai mare asupra setărilor acestora și flexibilitate deplină atunci când sunt plasate în designul dvs. Pe scurt, blocurile vechi aveau mai puține setări și erau limitate la locul unde le puteai plasa.
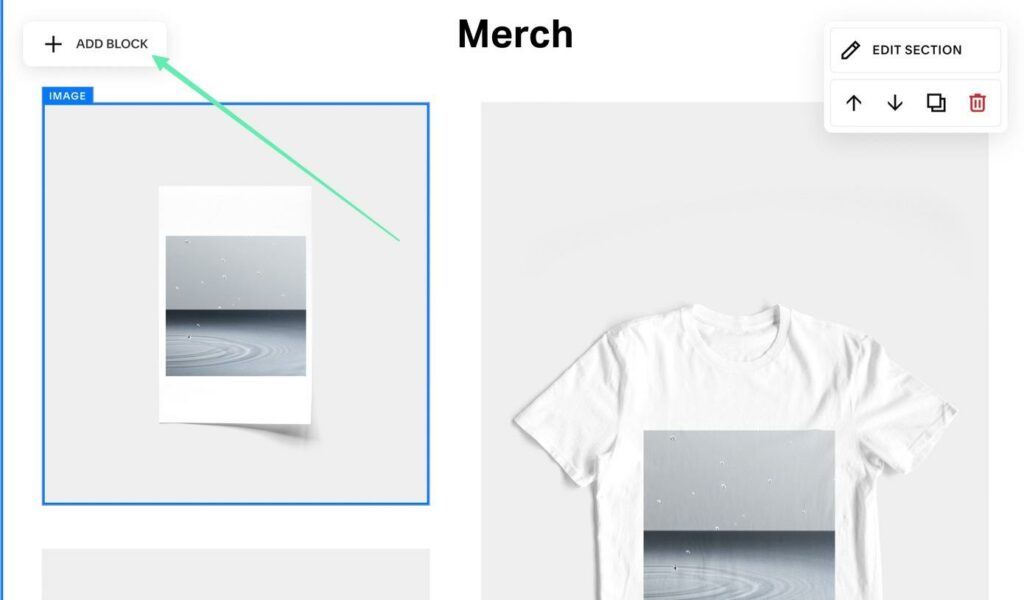
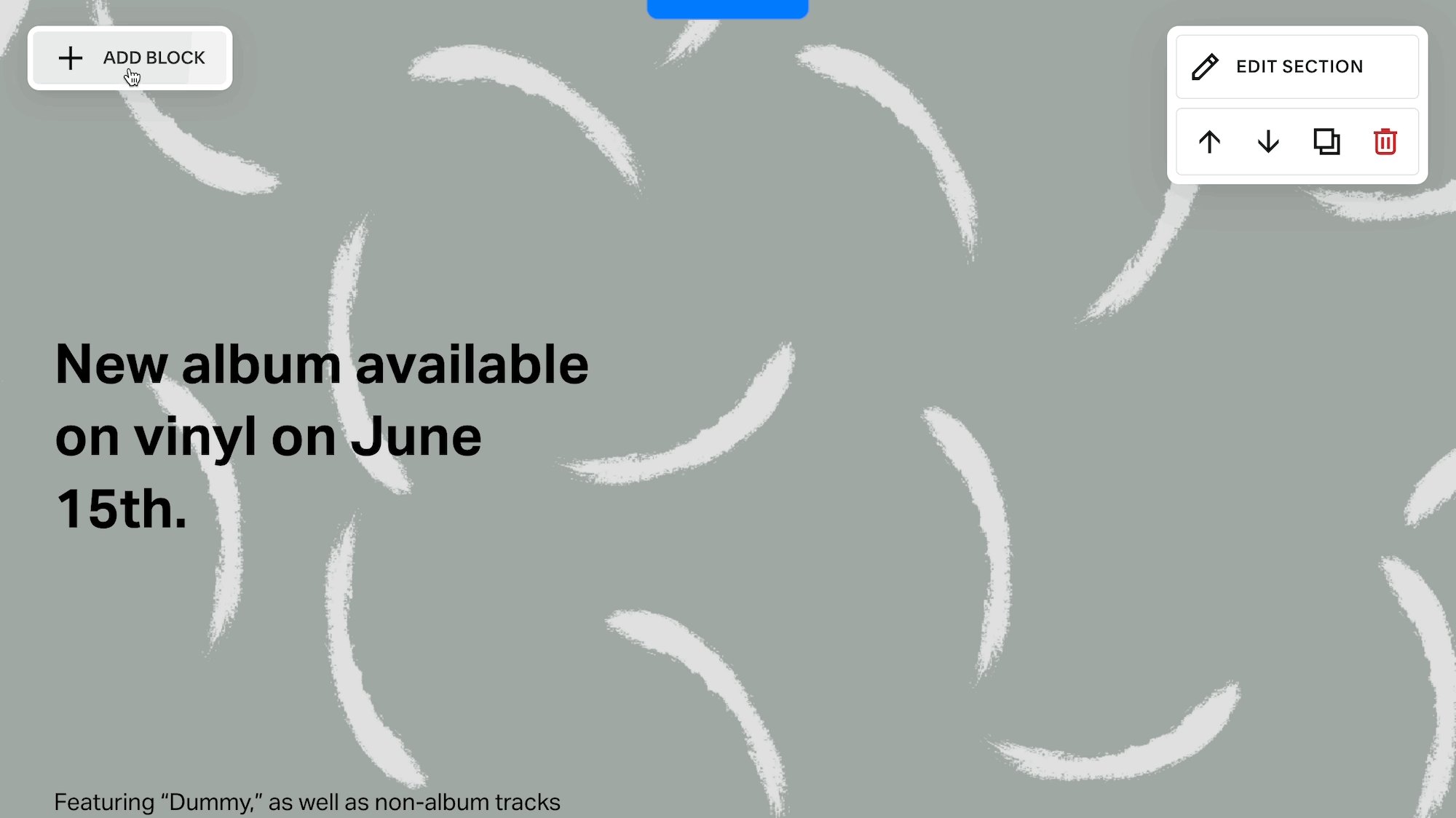
Pentru a introduce un bloc în Squarespace Fluid Engine, derulați pentru a dezvălui Adăuga Bloca butonul din colțul din stânga sus. Faceți clic pe acel buton pentru a dezvălui o fereastră cu toate blocurile.

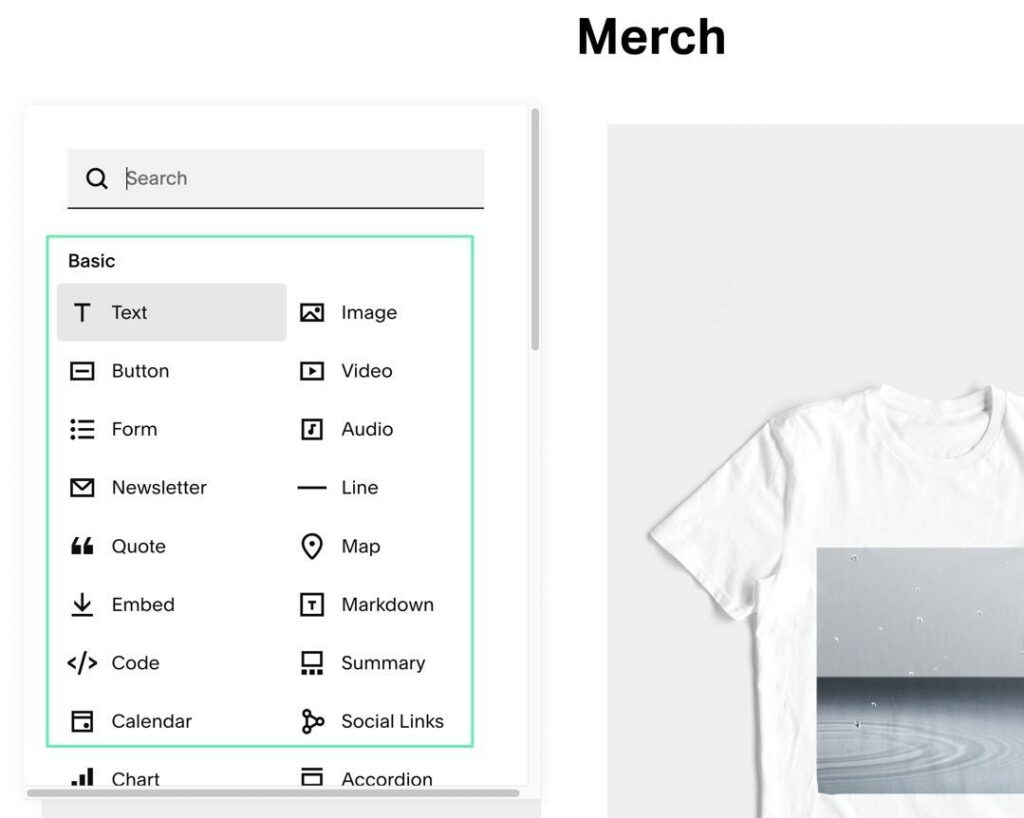
Fluid Engine vă permite să introduceți un cuvânt cheie pentru a găsi blocuri. Ca alternativă, puteți parcurge lista de blocuri pentru a găsi soluția perfectă pentru ceea ce încercați să proiectați.
Blocurile sunt clasificate pentru o identificare ușoară.
niste pachet de bază blocurile de la Fluid Engine includ:
- Text
- Formă
- Video
- Imagine
- Calendar
- Rezumat
- Site-uri sociale
- Hartă
- Newsletter
- Embed

Există două opțiuni pentru a insera un bloc: puteți fie să trageți un bloc acolo unde doriți să meargă, fie să faceți un singur clic pe un bloc pentru a-l plasa în secțiunea selectată anterior.

Odată plasat în designul dvs., fiecare bloc este disponibil pentru a face clic și a deschide setările sale.

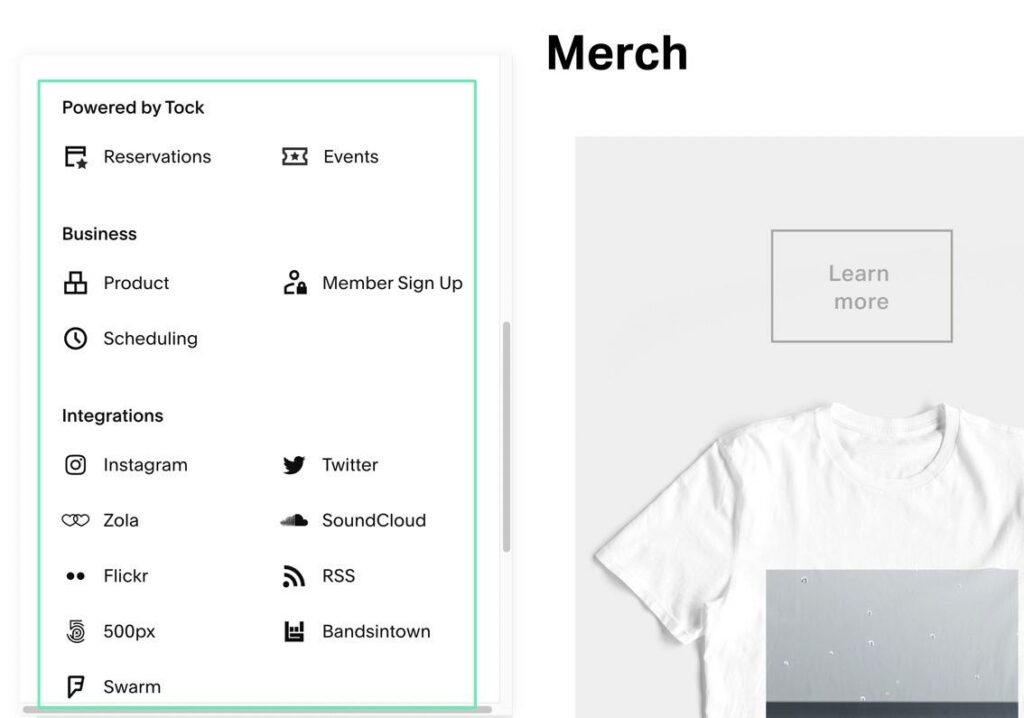
Unul dintre lucrurile grozave despre Squarespace este că nu lipsesc blocurile de conținut, inclusiv elemente unice cu integrări terțe.
De exemplu, există un bloc Rezervări, împreună cu un bloc Evenimente pentru rezervări.
Afaceri categoria are blocuri pentru:
- Produse
- Programare
- Înscrieri pentru membri
Și aici sunt Integrare blocuri (care leagă la servicii populare de la terți):
- Zola
- SoundCloud
- RSS
- bandsintown
- 500px
- Flickr
- Roi

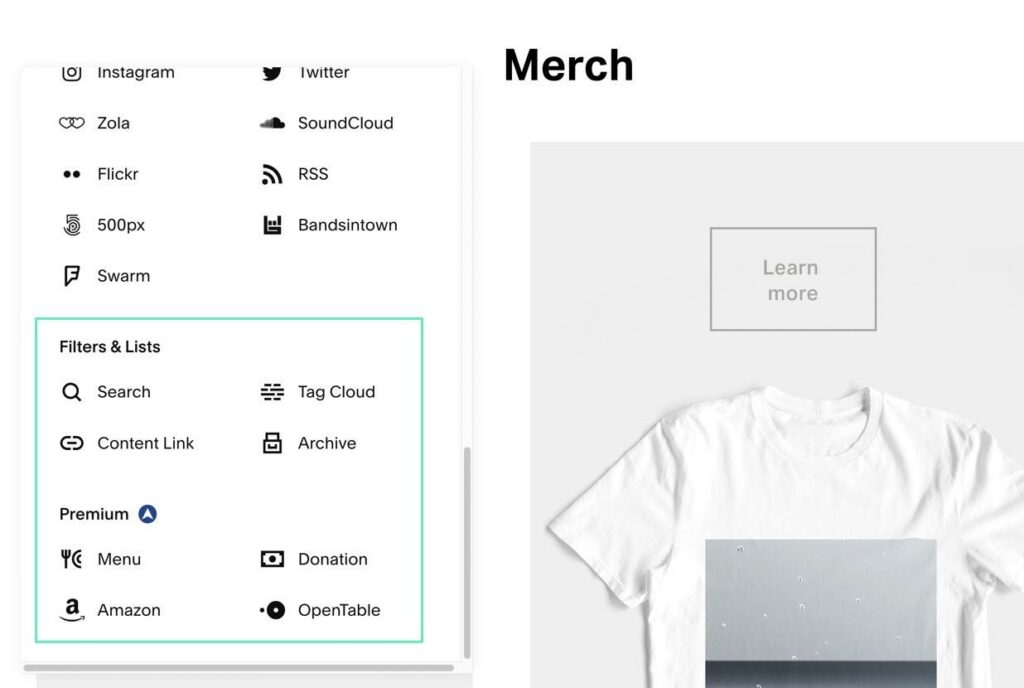
De asemenea, puteți lua în considerare adăugarea de filtre sau liste, cum ar fi:
- Bare de căutare
- Legături de conținut
- Nori de etichete
- Arhiva
În cele din urmă, există câteva blocuri premium pentru funcționalitatea de nișă, cum ar fi:
- Un bloc pentru a adăuga un meniu complet de restaurant
- O opțiune de afișare și link la produsele Amazon
- Butoane pentru donații
- O integrare și blocare a rezervării OpenTable

Squarespace Revizuirea motorului fluid: ușurință în utilizare
Fluid Engine este profund integrat cu întregul Squarespace infrastructura, făcându-l un proces fără întreruperi pentru construirea site-ului dvs. de afaceri sau de comerț electronic.
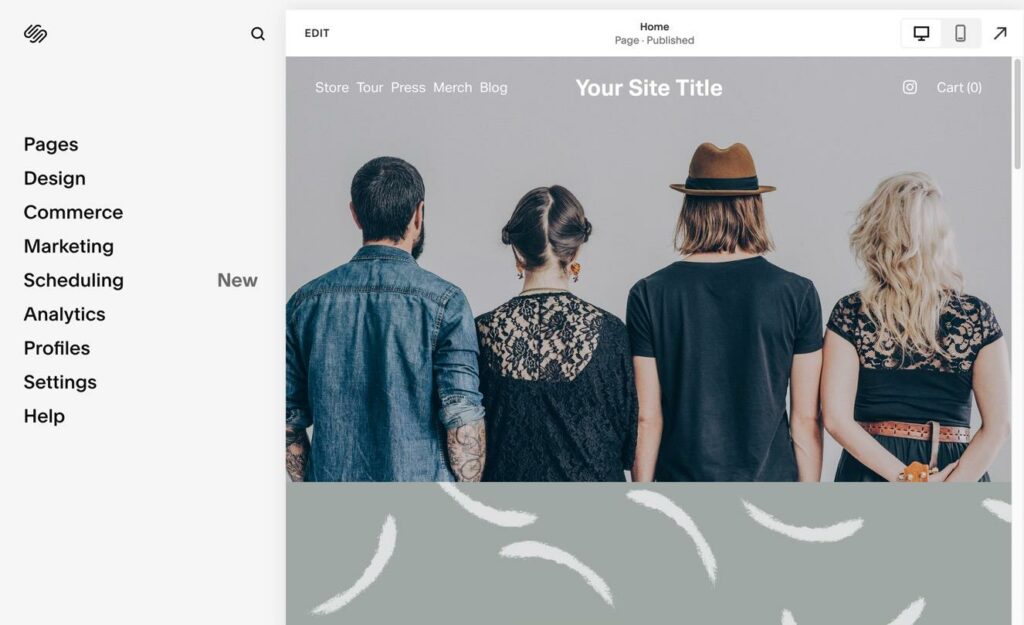
Totul începe cu crearea unui Squarespace cont. Apoi alegeți una dintre numeroasele teme orientate vizual și începeți să vă construiți și să vă gestionați site-ul din Squarespace bord. Acolo, aveți acces la un panou de administrare.
Panoul de administrare oferă file pentru:
- pagini
- Amenajări
- Comerț
- Marketing
- Programare
- Google Analytics
- Profiluri
- Setări cont
- Ajutor

Suntem mulțumiți de simplitatea și curățenia Squarespace tabloul de bord, având în vedere că arată nenumărate caracteristici într-un mod organizat.
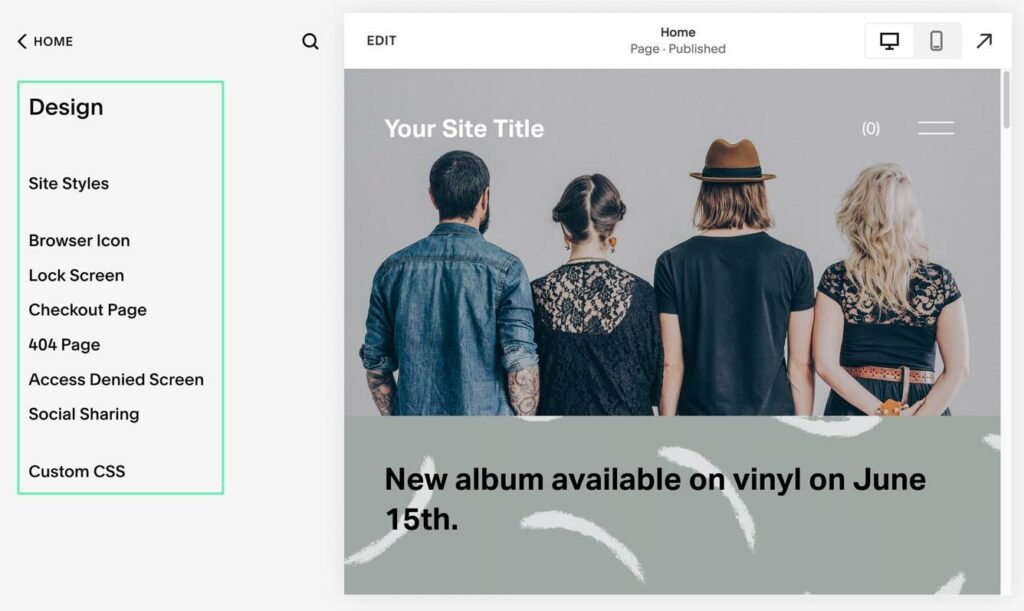
Există setări globale de proiectare în fila Design, dar asta nu te trimite la noul editor Fluid Engine. În schimb, zona oferă control asupra elementelor precum stilurile site-ului, ecranul de blocare, aspectul de 404 pagini, partajarea socială și CSS personalizat. Este mai mult un accent general, global, pe designul web al întregului tău proiect.

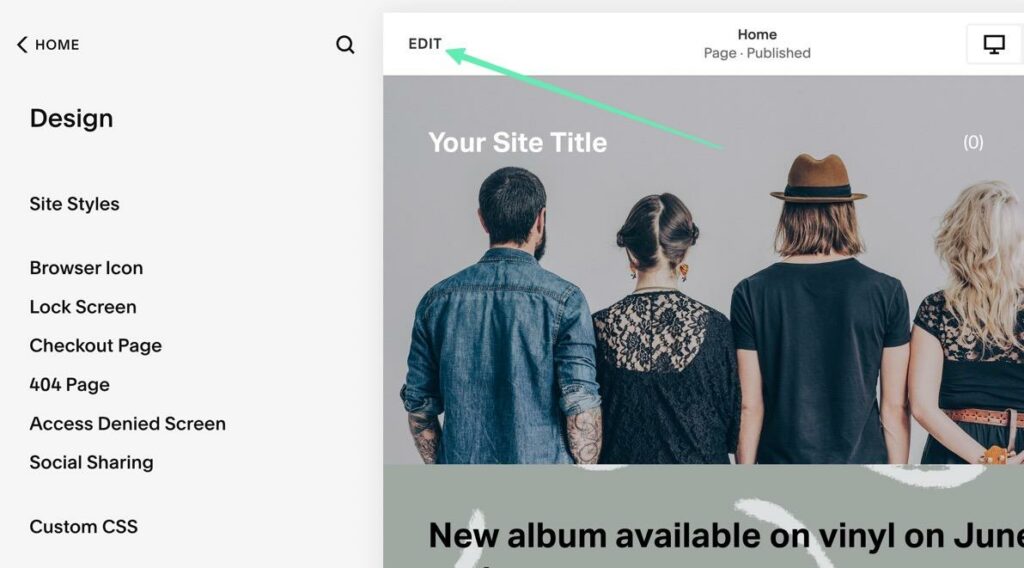
Pentru a lansa Fluid Engine, faceți clic pe Editati butonul din partea de sus a previzualizării site-ului web.

Fluid Engine preia controlul asupra designului și vă prezintă site-ul într-un editor pe ecran complet. Există întârzieri minime sau erori cu motorul fluid și este destul de explicit cum să începeți să adăugați elemente la designul general.
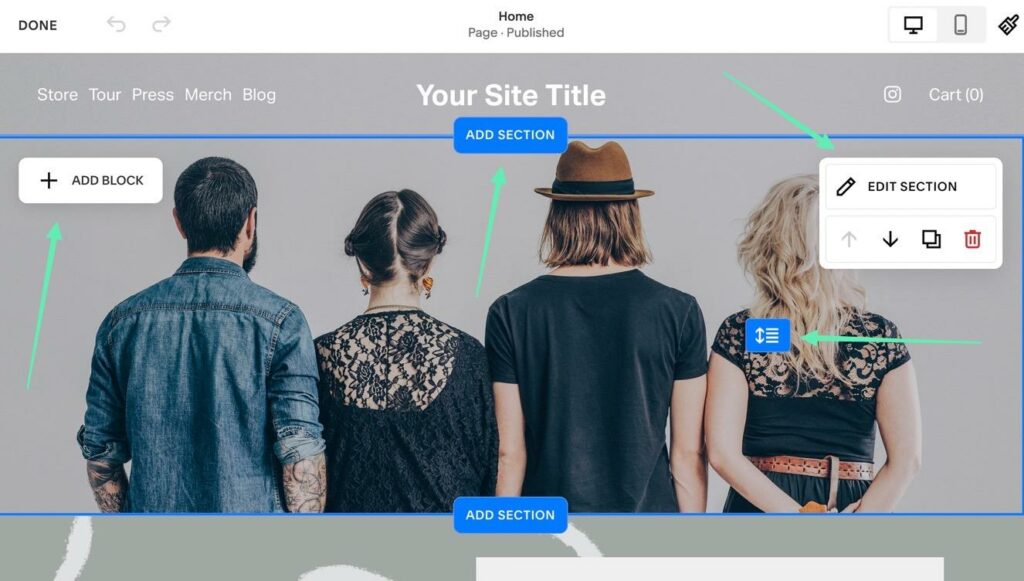
De exemplu, o derulare rapidă peste orice secțiune a paginii arată mai multe butoane noi pe care le puteți utiliza. Puteți face clic pe Adăuga Bloca pentru a vedea Squarespaceîntreaga colecție de blocuri de conținut (pentru a fi adăugate la afacerea dvs. sau site-ul de comerț electronic). Există un Editati Buton de secțiune pentru a controla formatarea și designul secțiunii plasate în prezent. Iar cel Adăuga Secțiune butoanele (disponibile în partea de sus și de jos a fiecărei secțiuni existente) vă permit să introduceți o secțiune prefabricată sau goală în acel loc anume. În cele din urmă, Fluid Engine oferă un mic buton săgeată orizontal pentru redimensionarea înălțimii secțiunii; de asemenea, puteți mări secțiunea cu acel instrument.

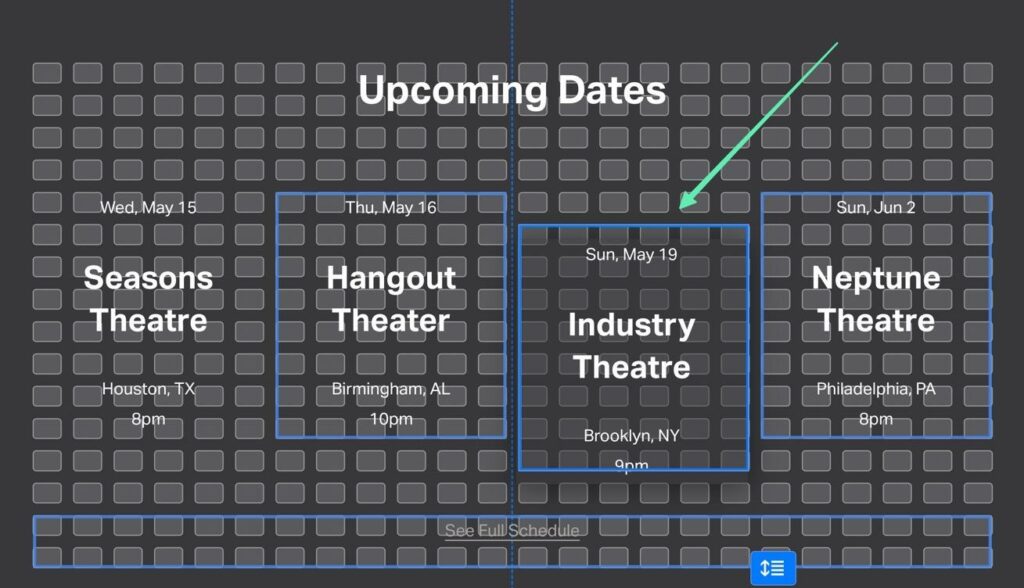
Pe baza noastră Squarespace Revizuirea Fluid Engine, am găsit un anumit nivel de frumusețe în modul în care intră în acțiune ori de câte ori faceți clic și glisați un element. Indiferent dacă este vorba despre un element nou, elemente curente sau o secțiune, grila vizuală apare imediat pentru ca utilizatorul să vadă unde poate plasa blocul de conținut. Din fericire, Fluid Engine vă permite să puneți acele elemente aproape oriunde doriți, datorită sistemului său bazat pe grilă.

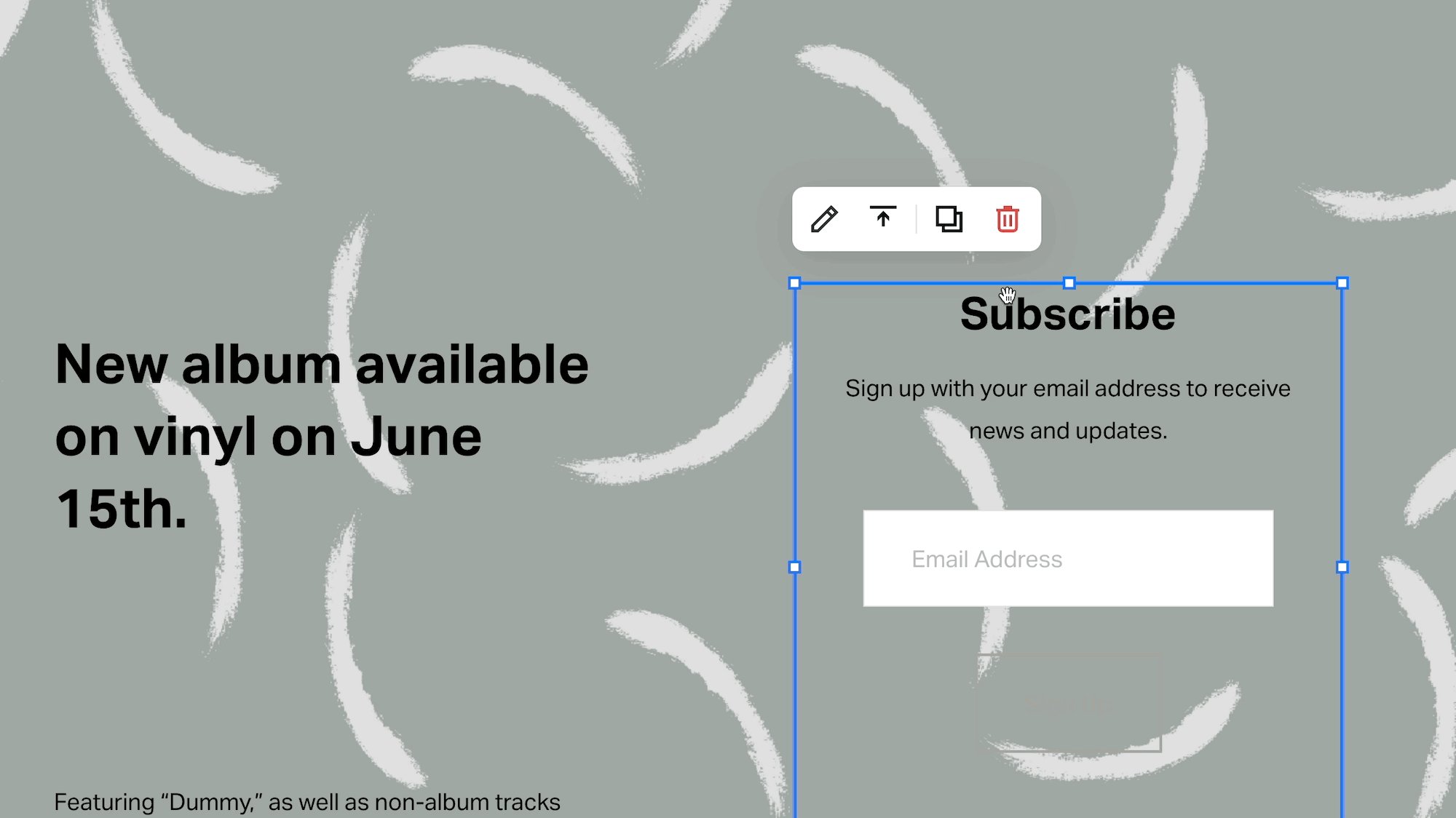
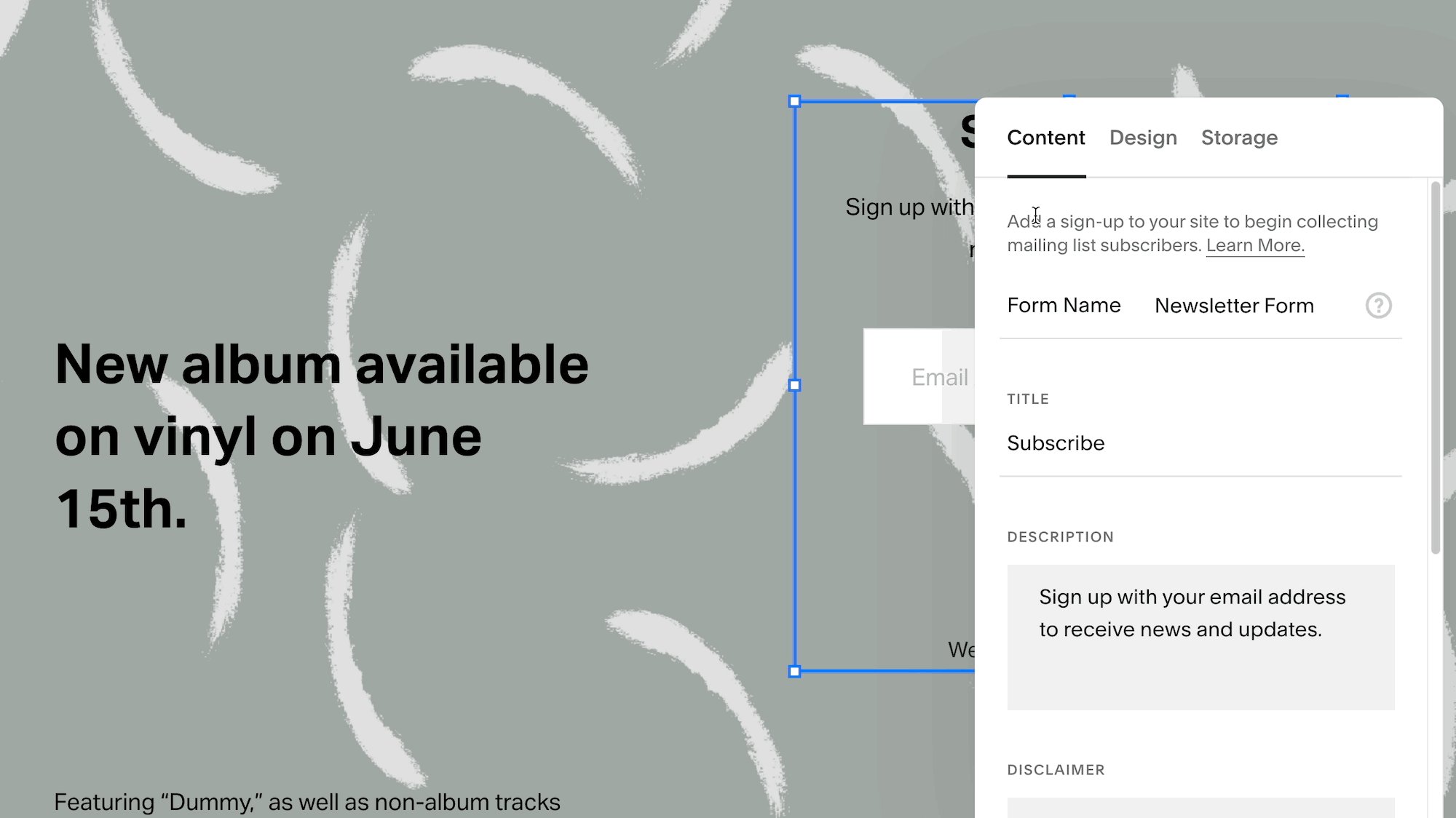
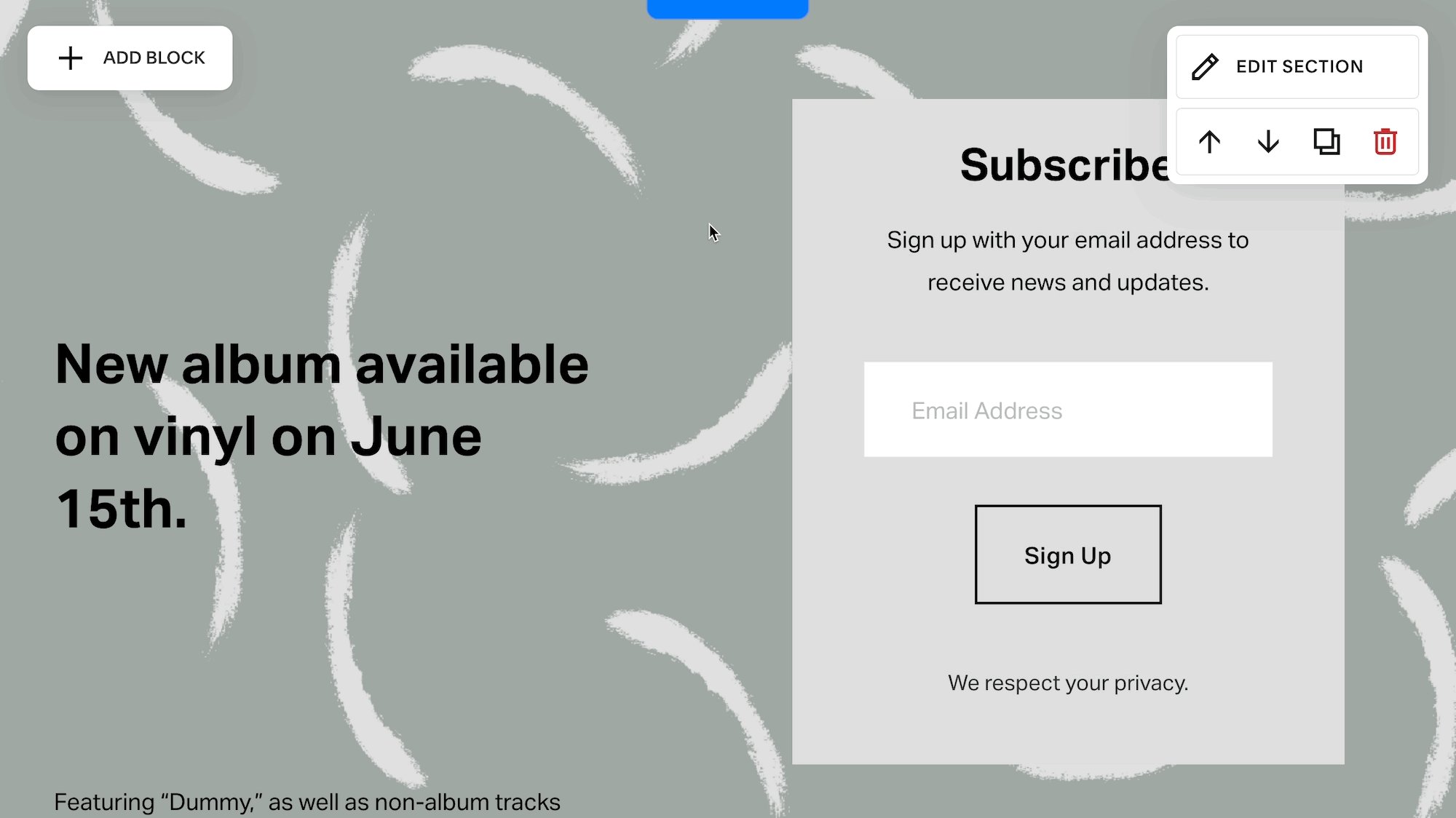
Mai jos, puteți vedea viteza cu care putem introduce un formular de buletin informativ în Grila Fluid Engine. După aceea, este nevoie doar de câteva glisări și clicuri pentru a-l muta în locul potrivit și pentru a modifica setările de design, astfel încât să fie vizibil deasupra fundalului curent.

Squarespace Revizuirea motorului fluid: prețul
Fluid Engine este o caracteristică gratuită, atâta timp cât plătiți pentru a Squarespace cont.
Vine ca o caracteristică implicită pentru noi Squarespace Clienți. Anterior Squarespace utilizatorii au, de asemenea, opțiunea de a comuta la Fluid Engine sau de a păstra Squarespace Editor clasic (nu suntem siguri cât timp Squarespace va continua să sprijine Editorul clasic).
Deoarece este o caracteristică inclusă, Fluid Engine nu costă nimic în plus, în afara planuri de preț standard de la Squarespace.
Iată o scurtă prezentare a pachetelor de prețuri de la Squarespace, toate care oferă acces la editorul Fluid Engine:
- Personal: 23 USD pe lună (16 USD dacă se plătește anual) pentru un site web standard. Există suport pentru plăți simple, dar nu este un adevărat magazin online. Include motor fluid, securitate SSL, extensii și lățime de bandă nelimitată.
- Afaceri: 33 USD pe lună (23 USD dacă plătiți anual) pentru tot ceea ce este în planul anterior, un magazin de comerț electronic, o taxă de tranzacție de 3%, produse nelimitate, donații, carduri cadou, ferestre pop-up promoționale, suport CSS, analize avansate și multe altele.
- Comerț de bază: 33 USD pe lună (27 USD dacă plătiți anual) pentru tot ceea ce este din planul anterior, un magazin online complet cu taxe de tranzacție de 0%, punct de vânzare, recenzii de produse, etichete de disponibilitate limitată, produse pe Instagram, instrumente de comercializare, analize de comerț electronic, checkout pe domeniul dvs., conturile de clienți și multe altele.
- Comerț avansat: 65 USD pe lună (49 USD dacă plătiți anual) pentru tot ceea ce este în planul anterior, API-uri comerciale, reduceri avansate, livrare avansată, abonamente și recuperarea coșului abandonat.
Squarespace Revizuirea motorului fluid: Asistență pentru clienți
Squarespace asistența pentru clienți este compusă din:
- Un centru de ajutor cu tutoriale
- Forumul utilizatorilor
- Asistență directă prin e-mail și chat
- O pagină pentru a angaja un Squarespace expert
- Webinarii pentru a vă ajuta să vă optimizați site-ul
- Documentația dezvoltatorului
- Membru al cercului, Squarespaceprogramul de parteneriat al lui
Utilizatorii pot contacta oricând echipa directă de asistență pentru clienți pentru a pune întrebări despre noul motor fluid sau oricare Squarespace caracteristică de altfel.
În Centrul de ajutor, puteți căuta „Fluid Engine” pentru a găsi câteva articole despre caracteristicile și funcționalitățile acestuia. Există chiar și seminarii web și documente pentru dezvoltatori pentru a vă asigura că aveți o înțelegere completă a ceea ce este posibil cu Fluid Engine. Ne plac documentele pentru dezvoltatori pentru cei care intenționează să transfere unele responsabilități unui dezvoltator angajat.
În cele din urmă, forumul de utilizatori are discuții despre Fluid Engine. Puteți găsi laude și nemulțumiri despre Fluid Engine pe forum, împreună cu întrebările pe care utilizatorii le au despre anumite funcții.

Pentru Cine Este Squarespace Motor fluid pentru?
După a noastră Squarespace Motor cu fluide recenzie, am descoperit:
- motor fluid (Squarespace 7.1) este pentru toată lumea: dezvoltatori avansați care doresc să-și accelereze procesul de dezvoltare; începători care au nevoie să construiască un site web de afaceri; Proprietarii de site-uri de comerț electronic cu cerințe de a-și edita în mod constant site-urile web. Este suficient de avansat pentru controlul deplin al site-ului dvs., dar și un adevărat editor drag-and-drop pentru cei care nu intenționează să folosească niciun cod personalizat.
- Este pentru cei care au nevoie de control asupra interfeței lor mobile: editorul mobil are problemele sale, dar sunt rezolvați de Squarespace. Este o practică bună să verificați întotdeauna designul mobil automat înainte de a publica un site web, deoarece editorul mobil nu este perfect. Cu toate acestea, considerăm editorul mobil separat ca un pas considerabil înainte pentru utilizatorii care au cerut controlul mobil.
- Fluid Engine este atât de profund integrat cu Squarespace pentru comutarea fără întreruperi între caracteristicile de management și portalul de design. Aceasta înseamnă că puteți adăuga un nou produs de magazin online, apoi puteți merge direct la crearea unui banner promoțional pe pagina dvs. de pornire (folosind Fluid Engine). Este perfect pentru proprietarii de afaceri de toate tipurile, având în vedere că treci adesea de la o sarcină la alta.
- Ne place Fluid Engine pentru dezvoltatorii care doresc o alternativă la fluxul lor de lucru actual de proiectare. S-ar putea să vă simțiți mai confortabil cu secțiunile și blocurile Editorului clasic, dar o anumită practică va face cu siguranță Fluid Engine o interfață de dorit. Dezvoltatorii pot accesa în continuare zone de codare personalizate și nu există niciun motiv pentru a abandona standardul Squarespace fluxurile de lucru (din moment ce majoritatea acestora au rămas aceleași). În general, dezvoltatorii care fac Squarespace Site-urile pentru clienți ar trebui să se simtă ca acasă, cu puține reparații în interiorul Fluid Engine.
Esti un Squarespace utilizator? Dacă da, vă rugăm să ne spuneți părerea dvs. despre editorul Fluid Engine. Dacă nu ești un Squarespace utilizator, lăsați-ne un comentariu cu orice întrebări pe care le aveți despre noi Squarespace Revizuirea motorului fluidului.




Comentarii Răspunsuri 0