Divi este tema noastră preferată de WordPress când vine vorba de WooCommerce, și noul Divi 3.0 introduce un nou „constructor vizual” complet (denumit și „editor frontal”) care a fost reconstruit de la capăt folosind React, o bibliotecă JavaScript modernă pentru interfețele utilizatorului. Acest nou constructor permite utilizatorilor să-și editeze paginile WordPress din partea frontală a site-ului web folosind controale vizuale simple și frumoase. Când activați generatorul, vă vedeți pagina exact așa cum ar apărea în partea frontală a site-ului dvs. web.
Cu constructorul activ, totuși, pagina devine modificabilă folosind Divivasta gamă de elemente de conținut și setări de design. Puteți să faceți clic într-un paragraf și să începeți să tastați, să evidențiați textul și să ajustați fontul, dimensiunea și stilul acestuia, sau să deschideți setările pentru orice element și să modificați conținutul, aspectul și poziționarea acestuia. Tragerea, scăderea, redimensionarea, copierea, lipirea, ștergerea și duplicarea elementelor sunt, de asemenea, ușoare.
Pagina devine vie și fiecare element se simte tangibil, deoarece sunteți capabil să manipulați totul în moduri naturale și intuitive. Când efectuați o modificare de design sau adăugați conținut nou la o pagină, aceste modificări apar instantaneu. Acest lucru se datorează faptului că noul constructor vizual nu se bazează pe încărcarea tradițională, deci este nevoie de reîmprospătarea paginilor sau de bare de încărcare Ajax pe parcursul majorității experienței constructorului. Acesta este viitorul WYSIWYG.
Adăugați conținut nou de la DiviMai mult de 40 de module
Adăugarea de conținut nou în Divi 3.0 este simplu. Plasați cursorul peste locația dorită de pe pagină și faceți clic pe butonul „+” pentru a adăuga un element nou. Sunteți întâmpinat cu o listă de DiviCele peste 40 de module de conținut care pot fi utilizate pentru a construi aproape orice tip de site web. Nu este nevoie să glisați și să plasați conținut dintr-un doc central, deoarece DiviSfatul pentru conținut este întotdeauna disponibil atunci când aveți nevoie de el.
Personalizați cu ușurință totul
Frumusețea lui Divi 3.0 devine evident atunci când începeți să vă ajustați designul conținutului. Totul poate fi personalizat și puteți vedea aceste modificări apar in timp real:
- Alegeți dintre zeci de fonturi personalizate.
- Reglați culoarea textului, dimensiunea, înălțimea liniei și distanța dintre litere.
- Adăugați umplutură și margini personalizate.
- Schimbați structurile coloanelor și înălțimile rândurilor.
- Adăugați culori și imagini de fundal.
- Activați fundaluri de paralaxă și fundaluri video.
- Trageți, plasați, copiați și lipiți elemente de conținut.
- Aplicați setări de design diferite pentru fiecare responsive punct de întrerupere.
- Trageți pentru a regla înălțimile și lățimile rândurilor.
- Bucurați-vă de o frumoasă experiență de editare în linie
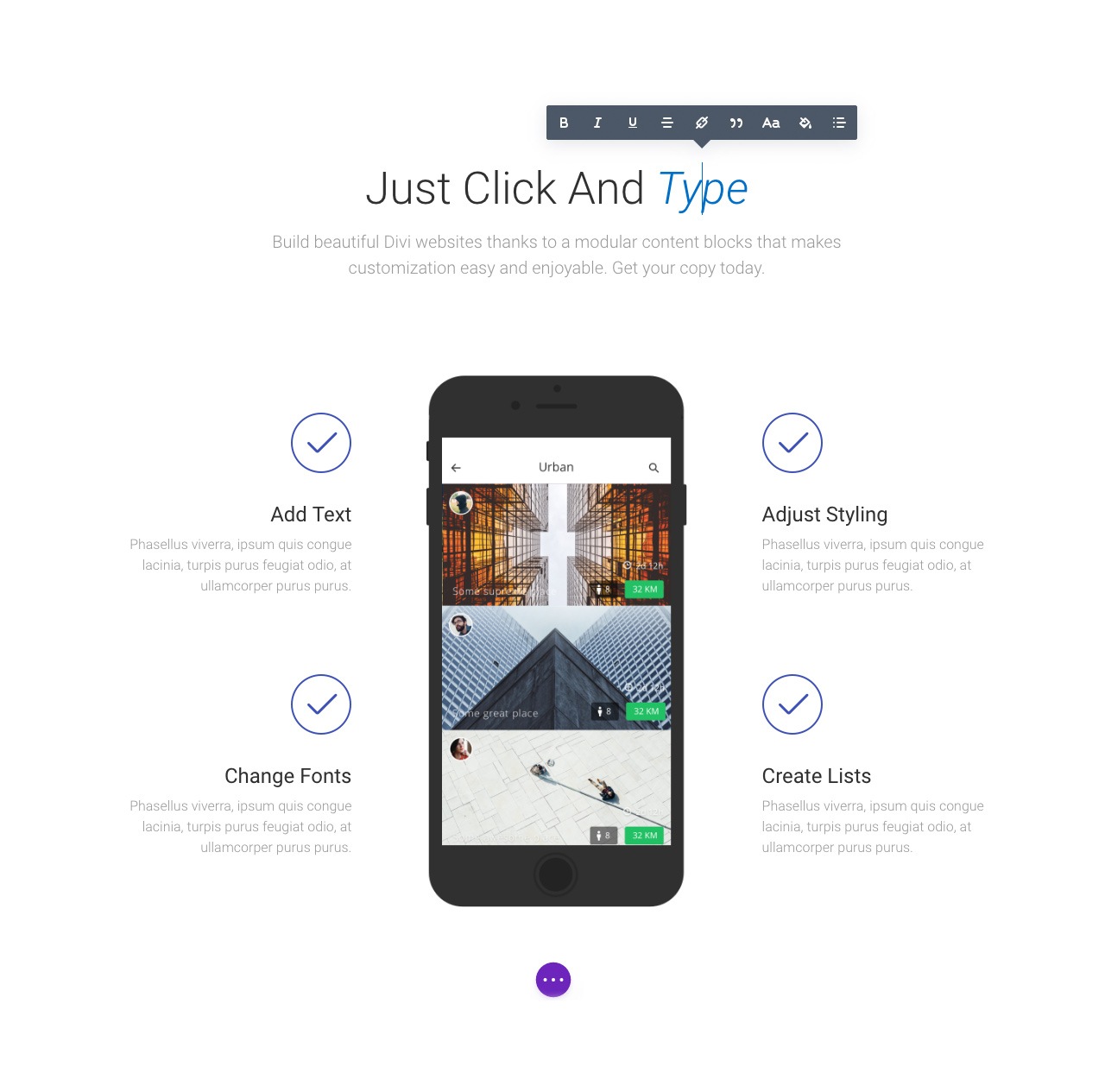
Când noul constructor vizual este activ, tot textul de pe pagină devine modificabil. Nu este nevoie să deschideți setările unui element pentru a-i regla conținutul text. Pur și simplu faceți clic pe orice paragraf și începeți să tastați pentru a adăuga text sau evidențiați orice text pentru a-i regla fontul, dimensiunea, stilul și spațiul. Au creat propriul lor UI editor inline, care este foarte neted și minunat de utilizat. Dacă ați fost vreodată frustrat de interfața standard ocupată TinyMCE, veți fi plăcut surprinși atunci când utilizați Divi 3.0.
Experimentați viteza incredibilă
Divi Constructorul vizual 3.0 este probabil cea mai rapidă experiență de construire a site-urilor online pe care ați folosit-o vreodată. Există puține sau nici o reîmprospătare a paginilor sau bare de încărcare Ajax. De fapt, nu există nicio încărcătură tradițională pe parcursul majorității procesului de construire. Acest lucru se datorează faptului că JavaScript îl împuternicește pe constructor și experiența de construire are loc în întregime în browserul dvs.
În loc să se bazeze pe comunicarea dintre browserul dvs. și serverul dvs. pentru a avea loc modificări, Divi Generatorul 3.0 trebuie să aștepte doar timpul necesar aplicației pentru a calcula fiecare modificare. Atunci când este utilizat cu un computer decent și un browser modern, veți experimenta actualizări aproape instantanee pe măsură ce adăugați și reglați conținut. Încărcarea serverului, viteza serverului și viteza internetului nu mai sunt un factor.
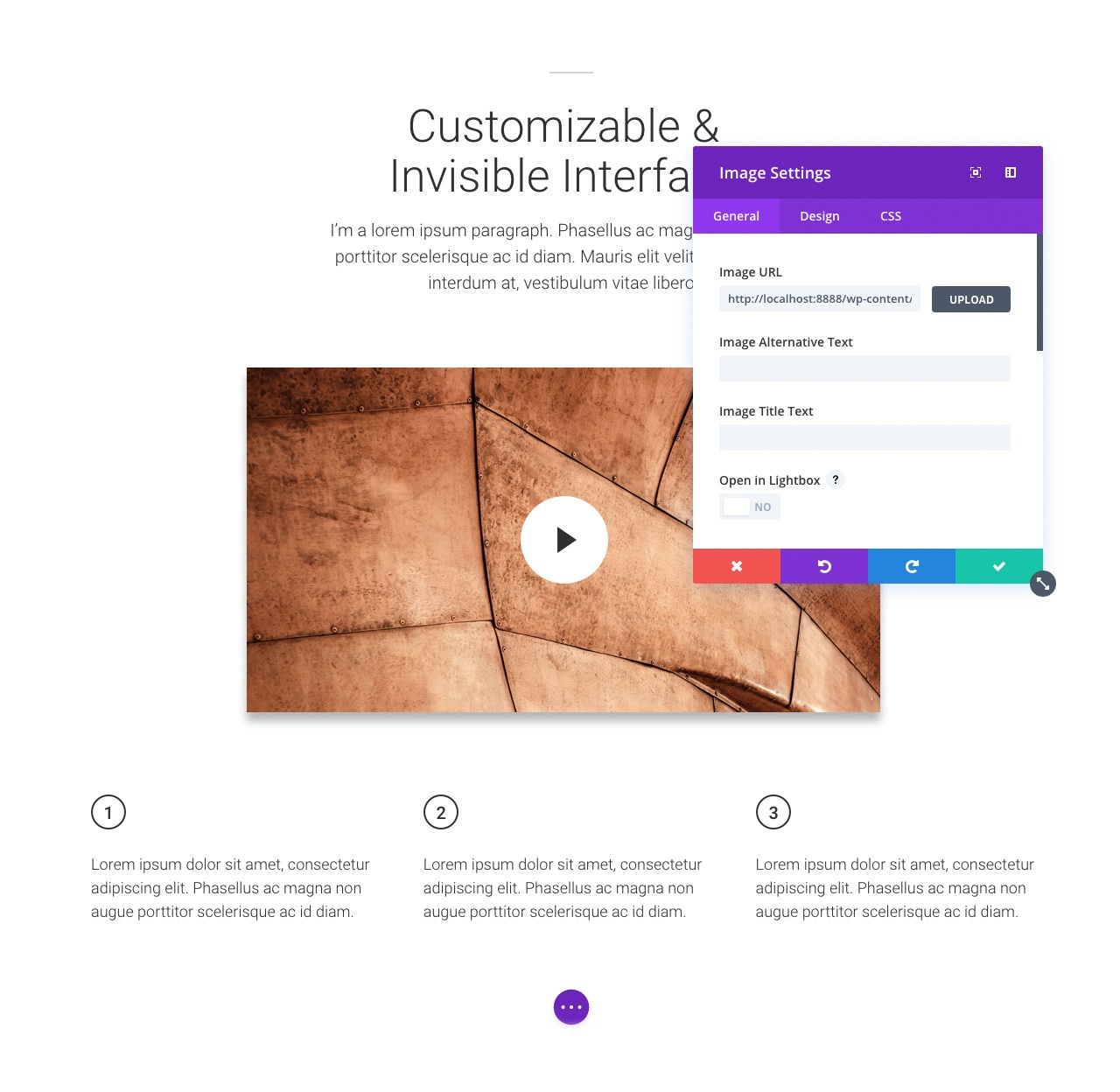
Interfața „Invisible” & Customizable Builder Interface

Au denumit codul designului noului constructor vizual „Interfață invizibilă”. Aceasta reprezintă una dintre filosofiile lor principale de proiectare, care este că „un design bun trece adesea neobservat”. Cea mai bună interfață de utilizare este una care nu vă împiedică și care vă prezice intențiile și vă oferă soluții. Aceasta este ceea ce înseamnă pentru o interfață să fie cu adevărat „intuitivă”. Divi 3.0 nu vă bombardează cu grile, linii și butoane inutile. Nu există anteturi plutitoare sau bare laterale pentru a vă fura proprietățile imobiliare de pe ecran sau suprapuneri pentru a vă ascunde viziunea. Când încărcați constructorul pentru prima dată, este posibil să nu știți nici măcar că este acolo, dar când începeți să explorați pagina cu mouse-ul, comenzile devin evidente.
Divi Constructorul vizual 3.0 este primul constructor de pagini WordPress care oferă o interfață personalizabilă. Aceasta înseamnă că nu sunteți introdus în anumite convenții ale interfeței de utilizare atunci când este vorba despre modul în care sunt afișate comenzile constructorului. Puteți alege ca aceste setări să apară într-o fereastră pop-up modală sau puteți să faceți acest popup în partea laterală a paginii și să intrați în modul „bara laterală”. Vă puteți ajusta
dimensiunea și poziția ferestrei popup și a barei laterale, astfel încât să vă puteți optimiza spațiul în funcție de dimensiunea ecranului sau de conținutul de pe pagina dvs.




Comentarii Răspunsuri 0