Quando um cliente em potencial chega ao seu Shopify site do produto, eles usarão as imagens para decidir se gostariam de fazer uma compra. Seu trabalho como comerciante, portanto, é garantir que as imagens não atrapalhem a velocidade de carregamento do site (para afastar as pessoas) e formatar e dimensionar as imagens corretamente.
Dessa forma, as imagens não aparecem esticadas ou cortadas. Em nosso último Shopify guia de tamanho de imagem, mostramos a importância de tamanhos de imagem específicos para Shopify fotografia e fornecer os tamanhos ideais para coisas como seu logotipo, imagem de banner e imagens de produtos.
Continue lendo para saber tudo sobre Shopify tamanhos de imagem!
Por que você deve se preocupar com Shopify Tamanhos de imagem?
É tedioso gerenciar e fazer upload de imagens. No entanto, eles costumam ser os principais infratores quando se trata de diminuir a velocidade do site, problemas de SEO e baixas conversões em um site de comércio eletrônico.
E a parte complicada de todos os criadores de sites e plataformas de comércio eletrônico é que você precisa se ater a tamanhos de imagem muito específicos para garantir que sejam otimizados e tenham uma aparência apresentável.
Para resumir, aqui está o porquê Shopify tamanhos de imagem importam:
- Cada tipo de imagem em Shopify requer dimensões exclusivas, como logotipos devem ter tamanhos diferentes das imagens de banner.
- Os usuários têm mais probabilidade de se converterem em clientes pagantes quando conseguem ver claramente as imagens no formato correto.
- Imagens de tamanho adequado e otimizadas podem aumentar seu potencial de SEO.
- Fotografias de tamanho ruim podem causar imagens esticadas ou cortadas, levando a um site feio.
- Você pode descobrir que imagens com o tamanho errado fazem com que seu site fique mais lento ou impedem que os clientes esperem por completo.
Juntamente com esses pontos: imagens nítidas e de bom tamanho apresentam um certo nível de profissionalismo, transmitindo reações emocionais aos clientes de que você é uma empresa confiável e que seus produtos são da mais alta qualidade. Fotos ruins simplesmente parecem que você não está preocupado com seus produtos ou com a maneira como são exibidos. Seus clientes podem perguntar: “onde mais eles estão cortando cantos?”
Com isso dito, dê uma olhada em nosso guia de referência rápida sobre os melhores Shopify tamanhos de imagem para áreas como páginas de produtos, imagens de banner e logotipos.
O Melhor Shopify Tamanhos de imagem (com base em onde as imagens são usadas)
Nem todas essas são regras rígidas, mas é melhor manter o “tamanho ideal” o máximo possível. Os temas ocasionalmente têm seus próprios padrões de imagem, então fique de olho nisso. Caso contrário, explicaremos quando você tiver alguma margem de manobra em termos de dimensões.
Existe um tamanho de imagem para usar em Shopify?
Não, mas se você planeja adotar essa abordagem, recomendamos o seguinte:
- Certifique-se de que todas as imagens sejam grandes o suficiente para mostrar os detalhes complexos do produto.
- No entanto, mantenha as imagens pequenas o suficiente para não prejudicar o desempenho do site.
- Uma boa regra prática é manter 2048 × 2048 pixels para imagens quadradas.
- Evite qualquer coisa menor que 800 × 800 pixels para imagens quadradas.
- Evite qualquer tamanho maior que 4472 × 4472 para imagens quadradas.
Para imagens não quadradas, definitivamente sugerimos usar os guias abaixo. Também vale a pena notar que alguns temas cortam imagens de forma diferente, então você pode ter que adivinhar e verificar para ver quais tamanhos de imagem funcionam melhor para sua loja online.
Para uma melhor orientação, veja o ideal Shopify tamanhos de imagem abaixo, todos categorizados com base no tipo de imagem:
1. Shopify Tamanho da imagem do produto (tamanho ideal: 2048 × 2048 pixels)
As imagens do produto servem como as principais formas de mídia usadas para fazer vendas. ShopifyOs temas de fazem um bom trabalho de corte e otimização de imagens de produtos para você, mas você nunca deve confiar nas ferramentas automatizadas.
O dimensões recomendadas para imagens de produtos em Shopify são 2048 x 2048 pixels.
Este é um local maravilhoso para garantir que suas imagens não diminuam a velocidade de sua página, ao mesmo tempo em que garante que os clientes vejam a riqueza em detalhes de suas fotos originais.
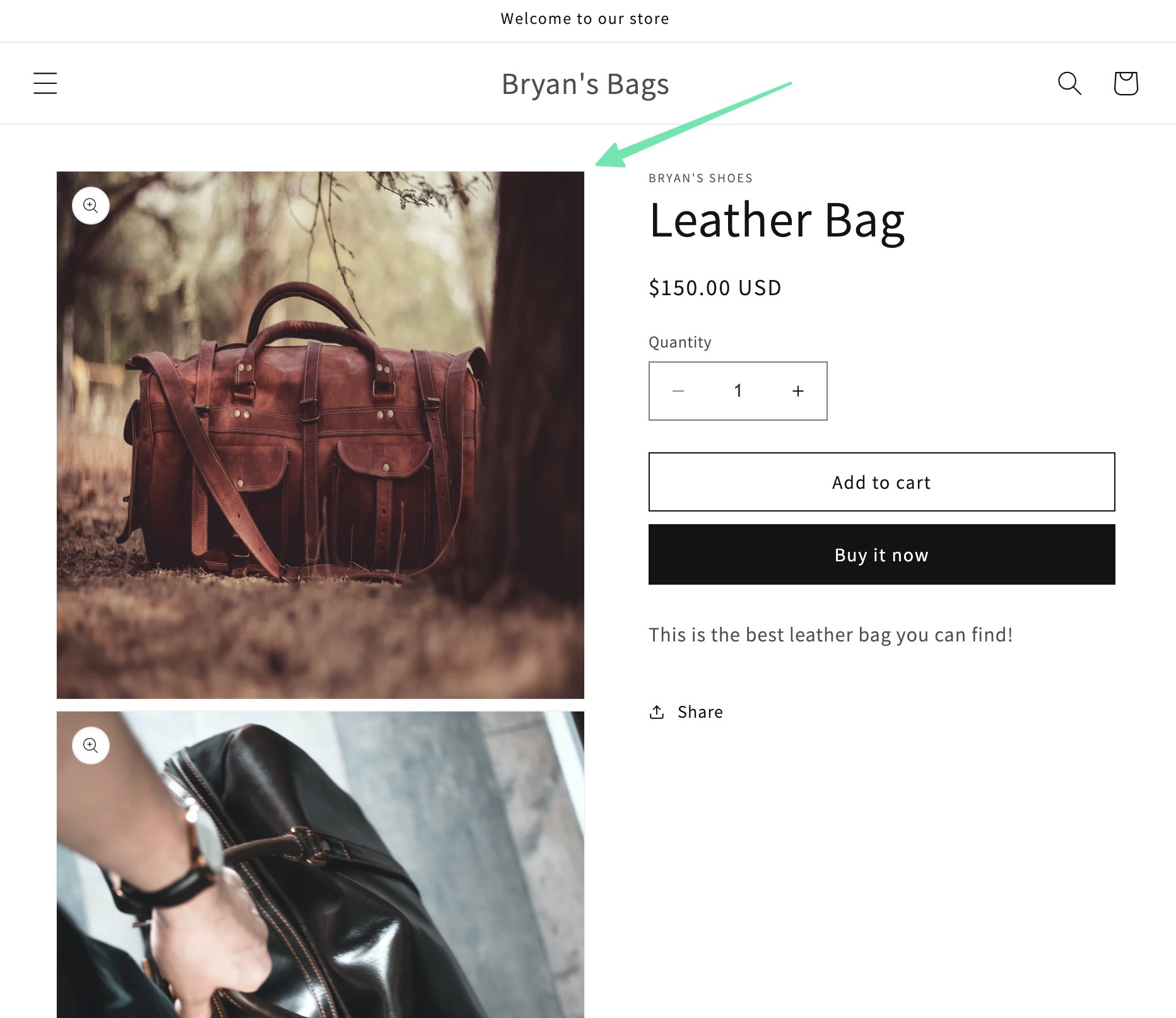
Propomos uma imagem quadrada para fotos de produtos, para evitar cortes indesejados Shopify temas.
A captura de tela abaixo mostra uma imagem carregada como 2048 × 2048 pixels e não resultou em corte.

Imagens mais longas e largas ainda podem funcionar para fotos de produtos, mas há menos controle sobre o que o tema faz com suas imagens. Você pode descobrir que fotos de paisagem diminuem de tamanho em comparação ao formato retrato.
2. Shopify Tamanho da imagem da coleção (tamanho ideal: 2048 × 2048 pixels)
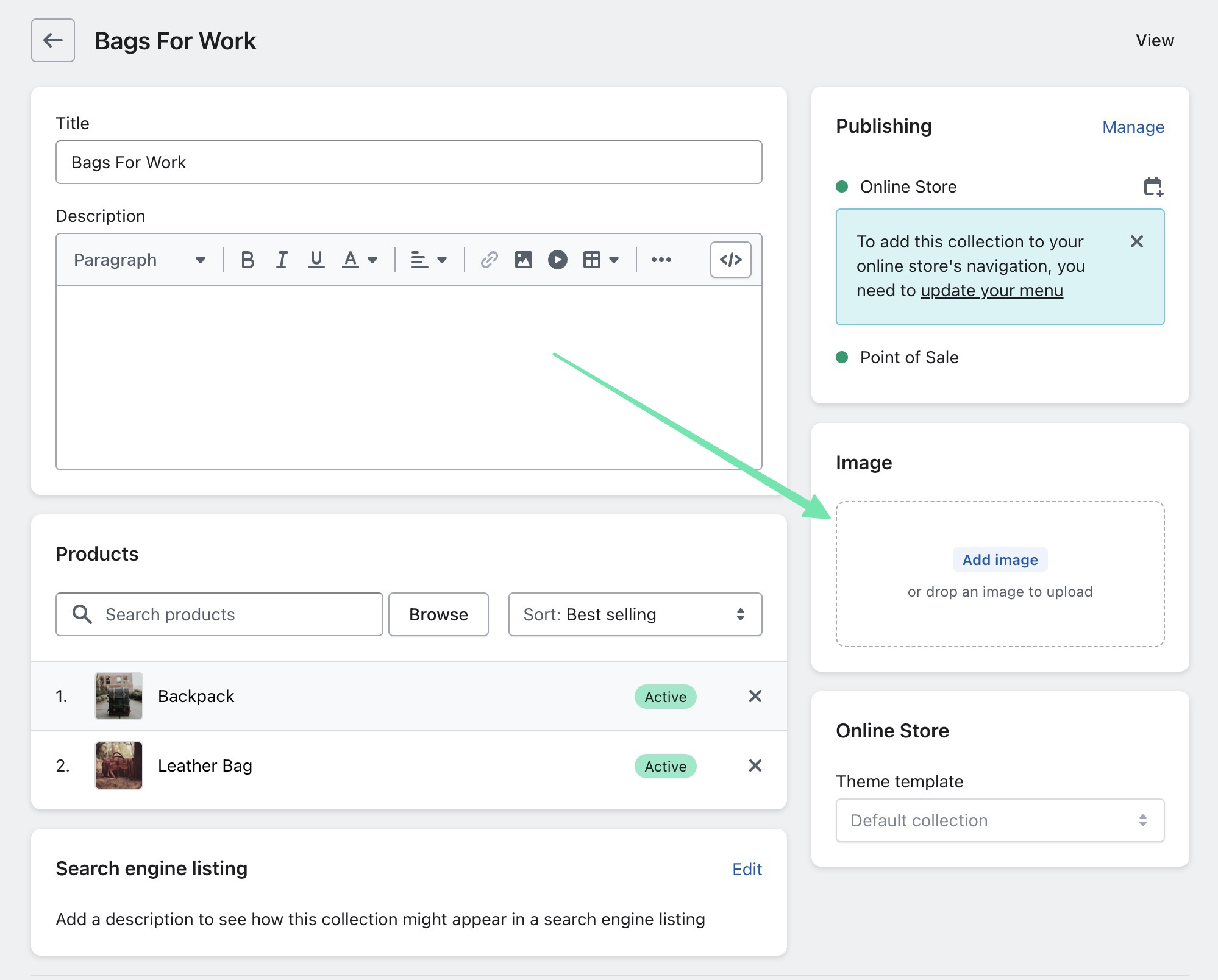
Adicionar uma coleção não requer necessariamente uma imagem, mas isso permite que você crie uma página separada para essa coleção, quase como uma página de destino feita apenas para um pequeno subconjunto de produtos.
Uma imagem de coleção é carregada sob o Criar coleção seção em Shopify.

Depois disso, você pode adicionar um produto a essa coleção e exibi-lo em um bloco de conteúdo na página inicial ou como uma página própria.
Se você deixar o Imagem campo em branco em uma página de coleção, ele usará uma das imagens de produto em destaque dessa coleção como padrão.
O recomendado Shopify o tamanho da imagem para coleções é 2048 × 2048 pixels.
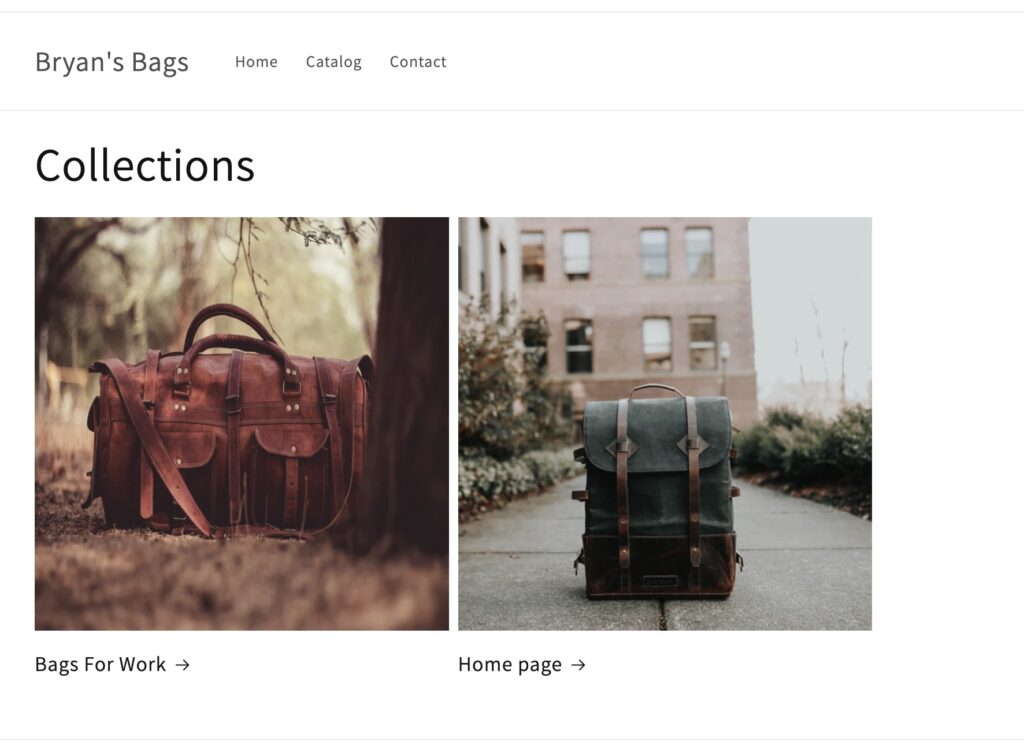
As dimensões quadradas ajudam a estabelecer um formato padronizado em todas as coleções, especialmente quando exibidas uma ao lado da outra.

Você também descobrirá que é mais fácil trabalhar com imagens quadradas quando você utiliza blocos de conteúdo que mostram coleções.
Como sempre, seus resultados podem variar de acordo com o tema usado. Alguns temas, de fato, oferecem recursos adicionais com suas imagens de coleção, permitindo que você compartilhe a imagem como um banner em uma página de coleção separada. Nesse caso, o tamanho ideal da imagem de sua coleção pode ser totalmente diferente do que falamos aqui. No geral, seu melhor plano de ação é fazer testes com seu tema. Carregue várias imagens de tamanhos exclusivos para suas coleções. Anote os que funcionam e sempre use essas dimensões. Apenas certifique-se de que as imagens não sejam muito grandes ou muito pequenas e você ficará bem.
3. Shopify Tamanho da imagem do logotipo (tamanho ideal: 450 W × 250 H pixels)
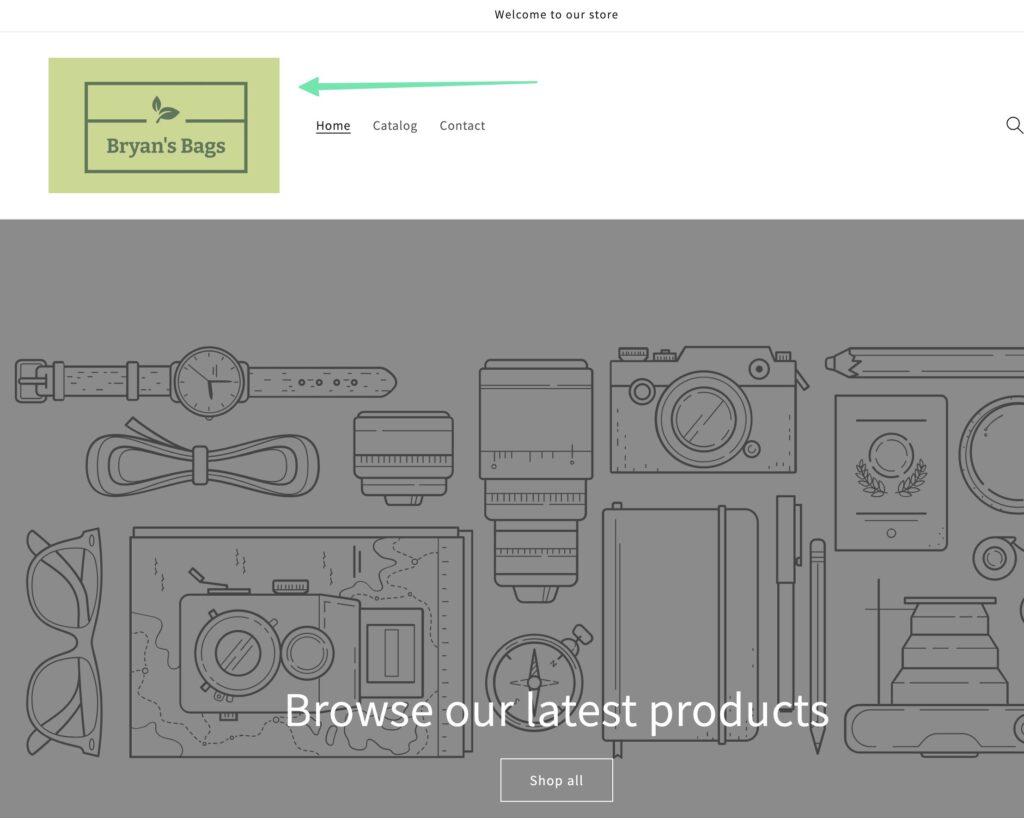
O logotipo se destaca como a marca da sua loja de comércio eletrônico. É mostrado logo quando alguém acessa sua página inicial e em todo o site, considerando que geralmente é visível na área do cabeçalho.
Shopify os usuários que têm problemas com tamanhos de logotipo podem achar que o logotipo não é grande o suficiente ou deformar o menu de navegação de alguma forma. Ou você pode descobrir que o logotipo deixa muito espaço em branco abaixo ou acima.
Para corrigir a maioria desses problemas, sugerimos usar as dimensões do logotipo de 250 pixels de altura por 450 pixels de largura.

Na verdade, Shopify recomenda nunca ultrapassar essas dimensões para largura e altura. Dito isso, você pode ir menor, desde que seu tema permita.
De vez em quando, a barra lateral confunde as coisas, ou talvez seu menu de navegação tenha muitos elementos empurrando o logotipo em uma direção estranha. Independentemente disso, é melhor brincar com as dimensões do logotipo e as configurações do site para obter a melhor aparência.
Como alternativa, alguns temas ficam ótimos com logotipos quadrados, mas mantenha-os abaixo da marca de 250 x 250 pixels para não ocupar muito espaço.

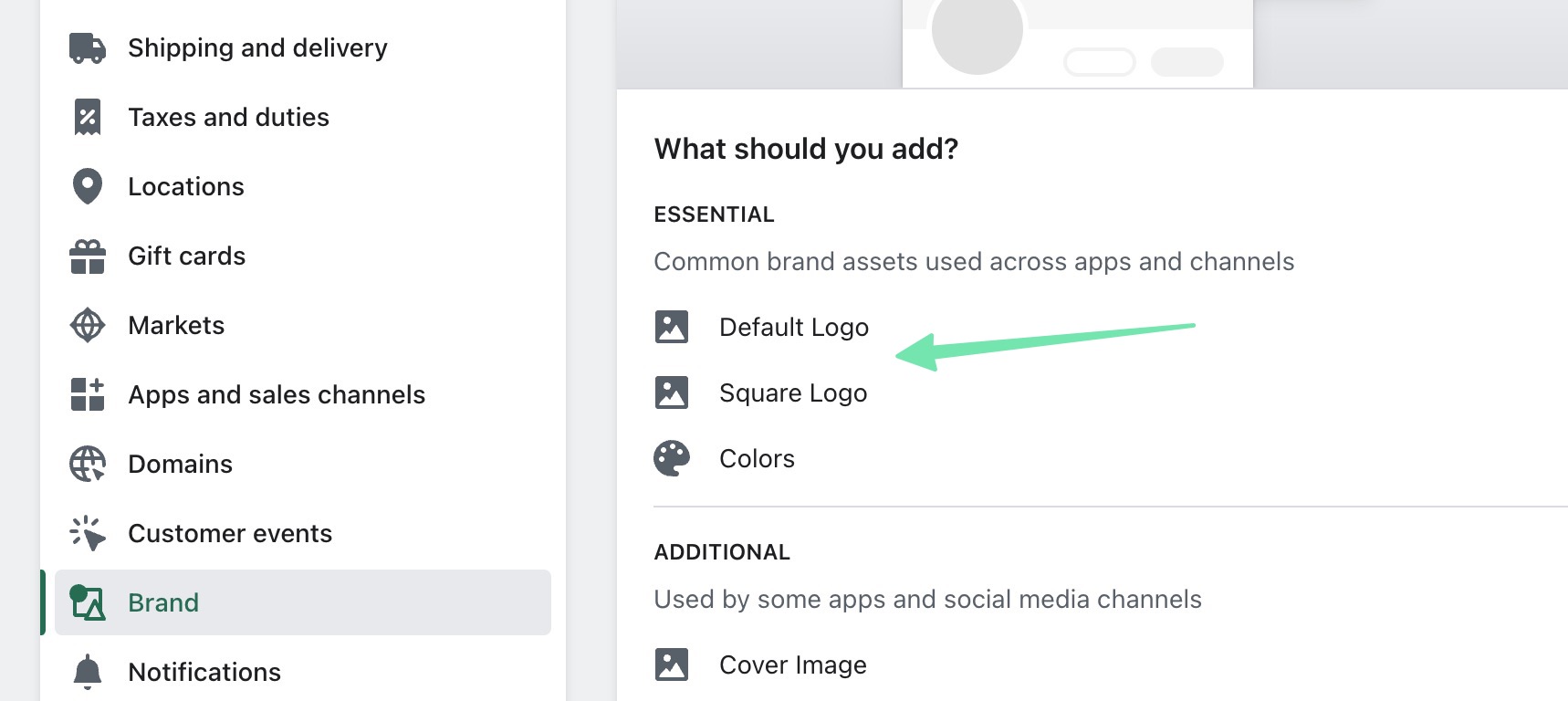
Para maior versatilidade, vá para Configurações > Marca in Shopify para adicionar um Padrão com Square imagem. Dessa forma, você pode fazer o upload dependendo da situação.

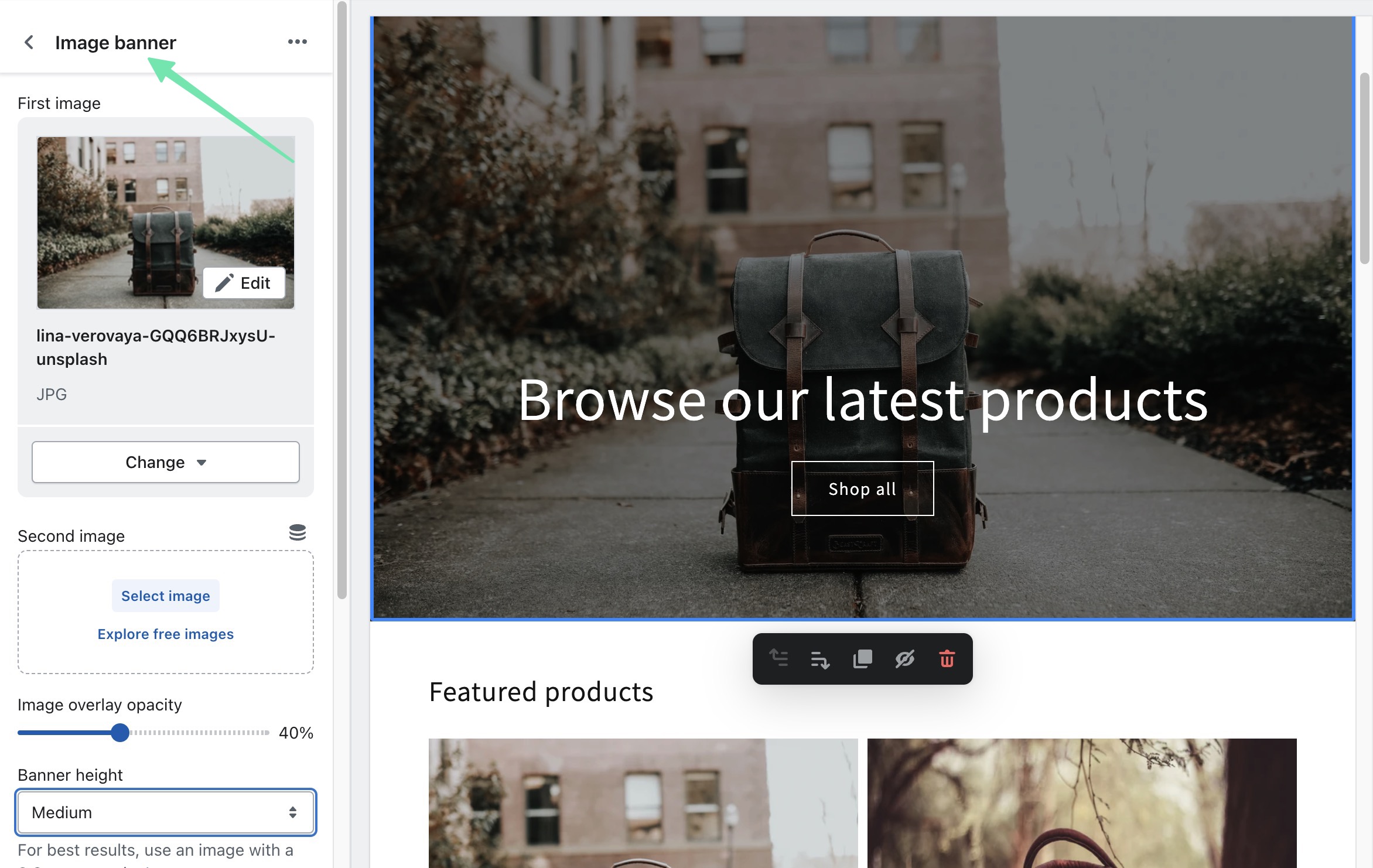
4. Shopify Tamanho da imagem do banner (tamanho ideal: 2000 W × 600 H pixels)
Normalmente chamadas de imagem Hero ou banner de imagem, essas são as imagens maiores que você pode colocar no topo de uma página inicial para mostrar novos produtos e incluir texto com um botão. É essencial que as imagens do banner sejam de alta resolução para evitar granulação após o redimensionamento e quando visualizadas em diferentes dispositivos.

Shopify também tem um cabeçalho seção de conteúdo, que funciona de forma semelhante à Banner Image seção de conteúdo.
Independentemente de qual você escolher, recomendamos manter as dimensões de 1200 pixels de largura x 600 pixels de altura para banners e imagens de heróis.

Dito isto, muitas vezes você pode obter algo entre 1200 e 2000 pixels para a largura e 400 a 600 pixels para a altura. E como sempre, depende do seu tema.
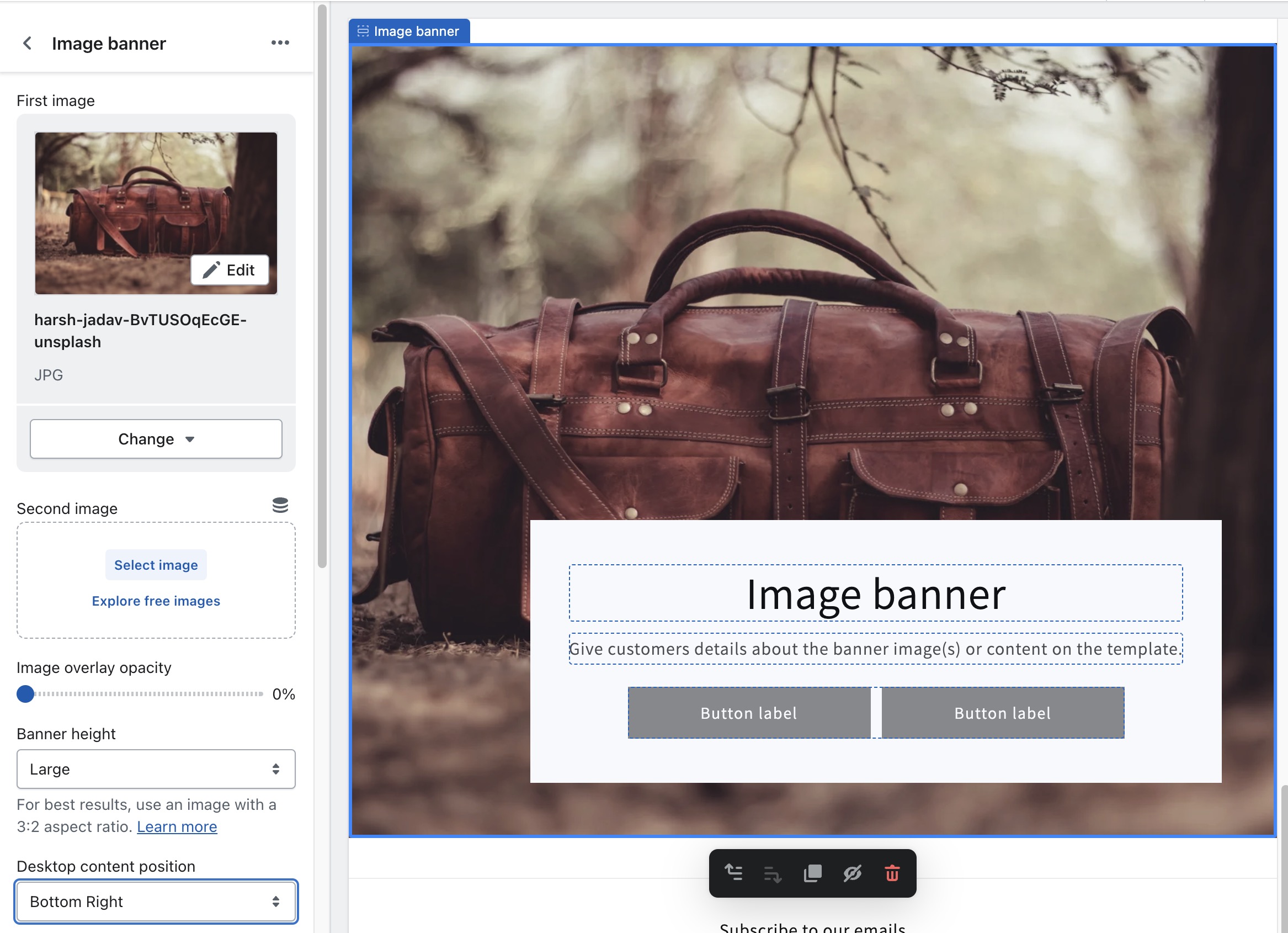
Por fim, também é sensato ajustar as configurações para todos os banners de imagem e imagens de herói. Você pode modificar a altura do banner para a maioria dos temas e informar Shopify onde você gostaria que o conteúdo do banner ficasse, como no canto inferior direito ou na parte superior, para obter uma visão melhor da imagem por trás do conteúdo.
5. Shopify Tamanho da imagem da apresentação de slides (tamanho ideal: 2000 W × 600 H pixels)
Assim como um banner, você deve usar imagens de alta resolução em apresentações de slides. Essas seções de conteúdo permitem que você exiba várias fotografias em uma área de uma página. Eles então deslizam para a próxima imagem em sucessão.
Como eles são tão semelhantes aos banners, você realmente manterá a mesma largura e altura que faria para um herói ou imagem de banner. A recomendação é uma largura de 2000 pixels e uma altura de 600 pixels. No entanto, a altura pode variar de 400 a 600 pixels e a largura pode ir de 1200 a 2000 pixels.

Certifique-se de gerenciar todas as configurações de slideshow para estabelecer a melhor formatação para seu slideshow. Você pode precisar mover a caixa de conteúdo para um local diferente, ou talvez o slideshow ficaria melhor se você estendesse um pouco a altura.
Uma das principais regras de uma apresentação de slides é sempre carregar imagens do mesmo tamanho para a mesma apresentação de slides. Você é mais do que bem-vindo para ajustar as dimensões ao criar uma apresentação de slides separada, mas apenas certifique-se de que as imagens combinadas em uma apresentação de slides tenham todas as mesmas dimensões, para continuidade e experiência do usuário.
Como otimizar Shopify Imagens
A otimização de suas imagens ajuda você a melhorar como as fotos são carregadas em sua loja de comércio eletrônico. Também ajuda a criar uma experiência mais amigável no site, visto que as imagens devem complementar a experiência de compra, e não dominá-la.
Há vários aspectos a serem considerados ao otimizar suas imagens para Shopify. Essas áreas incluem formatos de imagem ideais, compressões, fontes de imagem, estilo e muito mais. Continue lendo para aprender tudo sobre as melhores práticas e etapas a serem seguidas para otimizar imagens em Shopify.
Etapa 1: escolha a imagem ideal Format
Shopify O tamanho das imagens é importante, mas o primeiro passo na otimização de qualquer foto deve envolver a escolha do melhor formato de imagem.
Existem vários formatos de imagem que Shopify permite.
Aqui está o que os torna especiais:
- JPEG/JPG: Talvez o formato de arquivo mais comum para imagens, e com razão. JPEGs compactam bem e fornecem excelente qualidade. Nós os recomendamos para páginas de produtos, especialmente quando você tem detalhes finos nas fotos.
- PNG: esse tipo de arquivo é realmente melhor do que os JPEGs para manter a qualidade após a redução do tamanho da imagem. No entanto, você pode achar que os PNGs não compactam tanto. Eles são melhores quando você precisa de um plano de fundo transparente (não suportado por JPEGs), por isso gostamos deles para logotipos e algumas imagens de banner.
- GIF: O GIF é um formato de imagem para animações. É essencialmente como transformar um vídeo curto em uma imagem em movimento, o que é útil para explicar brevemente um produto sem o tamanho exagerado de um vídeo. Gostamos deles em homepages, páginas de produtos e postagens de blog. Não abuse dos GIFs, no entanto, pois eles não têm a qualidade de cores ricas encontrada em outros formatos como JPEG, TIFF e PNG.
- WebP: Talvez o mais versátil de todos os formatos de imagem, o WebP está se tornando cada vez mais comum, pois oferece compressão e qualidade mais fortes do que JPEG e PNG, juntamente com os benefícios de transparência do PNG. Sem mencionar que você também pode fazer animações com WebP. Considere usar WebP para todos os tipos de imagens em Shopify. Esperamos ver o WebP usado com mais frequência na Internet no futuro.
Fora isso, Shopify suporta formatos como HEIC, JPEG progressivo e AVIF. HEIC é o padrão de formato de imagem usado em dispositivos Apple. É extremamente compacto, pode conter várias fotos em uma imagem e fornece excelente qualidade. No entanto, eles são incompatíveis com a maioria dos dispositivos que não são da Apple, o que o torna difícil de recomendar. O formato de imagem AVIF tem vantagens bastante fortes devido à sua alta qualidade e taxas de compressão dramáticas. Em suma, seu desempenho com um AVIF deve ser realmente mais forte do que com imagens JPEG e WebP. No entanto, está demorando um pouco para que os navegadores de desktop e dispositivos móveis o adotem como um padrão de formato de arquivo. Portanto, não podemos recomendá-lo agora. Não até que quase todos com uma conexão de internet possam realmente visualizar as imagens online.
Com base no que você planeja usar a imagem, escolha o formato adequado acima. Então, vá para a próxima etapa para que os estilos de imagem permaneçam os mesmos em todo o seu site.
Passo 2: Fotografe com o mesmo estilo em todas as fotografias
A continuidade é a chave para a fotografia no comércio eletrônico. Ele estabelece a aparência geral da sua marca e cria uma sensação padronizada em todo o site.
Por exemplo, é comum as marcas usarem uma cor de fundo para todas as imagens de produtos.

Isso também vale para as dimensões e o estilo das imagens. Se a maioria das imagens do seu produto estiver na orientação paisagem, evite misturar algumas fotos com orientação paisagem. Você é mais do que bem-vindo para incorporar fotos de estilo de vida e produtos à mistura, mas é melhor manter um estilo para a maioria de suas fotos.
Etapa 3: crie uma mistura de fotografia de produto e estilo de vida
Conforme mencionado, você provavelmente desejará usar um tipo de estilo de fotografia para a maioria das fotos de seus produtos. No entanto, é essencial incluir algumas fotos de estilo de vida para complementar as fotos padrão do produto com fundos monocromáticos e diferentes visualizações dos produtos.

As empresas de comércio eletrônico têm uma desvantagem em que os clientes não podem experimentar ou tocar os produtos ali mesmo. É aí que entram as fotos de estilo de vida. Os usuários podem ver como os produtos se parecem em ação. Como uma camisa cai sobre o corpo, ou do tamanho de um skate com alguém de pé sobre ele.
Etapa 4: escolha nomes e títulos de arquivo adequados
Cada arquivo de imagem tem um nome e Shopify pega esse nome de arquivo e o publica nos metadados do seu site (toda plataforma de comércio eletrônico faz isso).
Então, se você salvar fotos como nova-foto(1).jpg no seu computador e carregá-las na sua loja, os mecanismos de busca não terão informações sobre o conteúdo da foto. Isso pode prejudicar seu SEO.
Ao otimizar imagens, siga estas etapas para garantir que os mecanismos de pesquisa (e pessoas com deficiência visual) possam entender o que está acontecendo na imagem:
- Adicione um nome de arquivo que lembre o que está dentro da imagem.
- Se você carregar um nome de arquivo genérico, altere a imagem Título in Shopify. Isso substitui o padrão.
- Use tags alt para uma representação ainda mais forte do que é mostrado na imagem. Esses são os principais elementos que os mecanismos de pesquisa analisam, pois mostram que sua experiência de usuário é aprimorada para deficientes visuais.
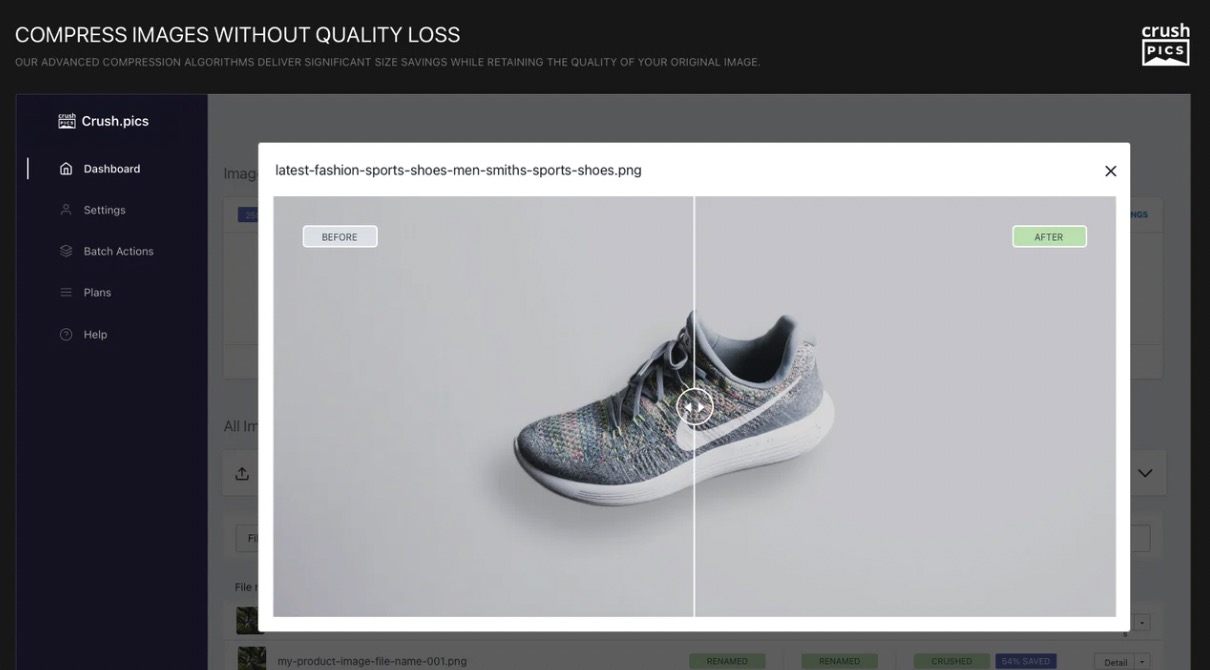
Etapa 5: compactar imagens antes ou durante o upload
Shopify oferece compactação automática para todas as imagens carregadas em seus servidores, mas você não deve confiar totalmente nisso.
Sua melhor aposta é usar uma ferramenta de terceiros para compactar imagens antes de fazer o upload para Shopify, ou instale um Shopify plugin que comprime automaticamente as fotos após o upload.
É muito mais fácil seguir a rota do aplicativo, mas a maioria deles exige uma assinatura, então entendemos se você precisa manter um orçamento.

Alguns aplicativos que funcionam bem para compactação de imagem incluem:
Teste esses aplicativos com suas avaliações gratuitas para entender como eles compactam imagens e como o processo é automatizado para você. Depois disso, você pode se comprometer com uma assinatura. Para ferramentas de terceiros, recomendamos TinyPNG com Image Resizer.
Etapa 6: considere aplicativos gratuitos de localização de imagens
Embora seja altamente recomendável que as marcas de comércio eletrônico tirem suas próprias fotos (em vez de encontrar alternativas gratuitas ou retirá-las do site do fabricante), existem algumas áreas de uma loja online que são adequadas para uso com imagens gratuitas.
Por exemplo, você pode precisar de uma foto panorâmica de alguém olhando para um desfiladeiro para complementar uma postagem no blog. Por outro lado, você pode querer usar uma foto como plano de fundo para uma imagem principal, permitindo que você solte a imagem real do produto e a descrição sobre o plano de fundo.
Para essas situações, sugerimos o uso de alguns desses sites de imagens licenciadas em Creative Commons:
- Unsplash
- Explosão (A partir de Shopify)
- Pexels
- verso aberto
É importante ressaltar que uma licença Creative Commons não significa que você pode simplesmente pegar a imagem gratuitamente e colocá-la em seu site. Ocasionalmente é o caso, mas você deve verificar cada imagem para garantir quais direitos você possui para seu uso.

Por exemplo, o licenciamento Creative Commons informa:
- Se você pode usar a imagem para fins comerciais ou não comerciais
- Quando você deve creditar o criador, ou se é simplesmente recomendado que você faça isso
- Se você tem permissão para modificar a imagem de qualquer forma
Além disso, existem muitos aplicativos gratuitos de edição de imagens para controlar o redimensionamento, filtros e cortes sem pagar um centavo:
Nós sugerimos:
Etapa 7: execute o teste A/B para descobrir as melhores imagens e Formats
Depois de dar nomes de arquivo relevantes às suas fotos, redimensioná-las, cortá-las e decidir o formato e o tamanho perfeitos, é hora de ver como elas ficam na sua loja.
Felizmente, você não deve cruzar os dedos e torcer para que as imagens sejam as melhores para as conversões. Você pode fazer upload de várias variantes das mesmas imagens em páginas de produtos, páginas de destino e páginas iniciais e, em seguida, ver qual delas apresenta o melhor desempenho em termos de conversões.
Ambos Cientista do Tema com Shogun oferecem recursos de teste A/B para várias partes do seu Shopify design.
O que é ótimo sobre o teste A/B é que o experimento nunca acaba. Ele permite que você fique de olho em todos os aspectos do seu site. Você pode trocar imagens que perdem impulso com o tempo e executar vários testes durante um período de tempo.
Shopify Guia de tamanho de imagem: nossa conclusão
Ficar com imagens quadradas é uma maneira de garantir que sua fotografia de e-commerce permaneça sem cortes. No entanto, você pode descobrir que essa regra nem sempre é verdadeira quando se trata de sua Shopify tema.
Portanto, recomendamos carregar vários tamanhos de imagem para produtos, coleções e banners para entender o que seu tema pode lidar melhor. Caso contrário, gostamos do padrão 2046 × 2046 pixels. Mas para banners, logotipos e slideshows, você vai querer usar as dimensões mais específicas mencionadas acima neste artigo.
Por favor, deixe-nos saber nos comentários abaixo se você precisar de algum esclarecimento sobre Shopify tamanhos de imagem!




Comentários Respostas 0