Prototyping av appideen din kan være en endring i spillet, men det er ikke alltid lett å finne det riktige verktøyet for jobben. Gå inn på Proto.io – en nettbasert prototypeplattform som har laget bølger siden 2011.
Opprinnelig designet for iOS-enheter, er det nå et allsidig verktøy for appentusiaster, designere og UX-profesjonelle på tvers av flere plattformer.
I denne anmeldelsen dykker vi dypt inn i Proto.io for å se om den lever opp til hypen. Vi skal utforske nøkkelfunksjonene, fra det intuitive dra-og-slipp-grensesnittet til samarbeidsverktøyene.
Vi vil også bryte ned prisstrukturen, veie fordeler og ulemper og hjelpe deg med å avgjøre om Proto.io passer for dine prototypingsbehov.
Enten du er en kodingsviter eller en designnybegynner, hold deg til mens vi pakker ut alt Proto.io har å tilby. Mot slutten av denne gjennomgangen vil du ha et klart bilde av hva dette verktøyet kan gjøre for apputviklingsprosessen din – og hvor det kan komme til kort.
La oss komme i gang!
Så hva med å ta en titt på et interessant verktøy du kan utnytte for dette?
Rask utredning
Jeg synes at Proto.io er et solid prototypingsverktøy med noen imponerende funksjoner. Det intuitive dra-og-slipp-grensesnittet og omfattende interaksjonsverktøy gjør det tilgjengelig for både designere og ikke-kodere. Jeg liker spesielt samarbeidsfunksjonene og muligheten til å dele prototyper enkelt.
Det er imidlertid ikke uten feil. Mangelen på offline redigering er en betydelig ulempe, som begrenser fleksibiliteten for brukere som trenger å jobbe uten internettforbindelse. I tillegg føles fraværet av live forhåndsvisninger og 3D-animasjoner litt utdatert for et moderne prototypingverktøy.
Selv om prisene virker rimelige, spesielt med rabatter for studenter og ideelle organisasjoner, er gratisnivået ganske begrenset. Totalt sett ser Proto.io ut til å være et egnet verktøy for ulike prosjektskalaer, men begrensningene kan frustrere noen brukere som leter etter mer avanserte funksjoner eller offline-funksjoner.
Hva er Proto.io?
Skapt av Labs Divisjon av SNQ Digital, proto.io har eksistert siden 2011, da den ble utgitt som en kommersiell nettplattform som omhandler utvikling av prototype for iPads og iPhones. Den ble deretter gradvis omformet til et mer dynamisk rammeverk og utvidet til og med for å imøtekomme flere enheter.
For øyeblikket er plattformen i hovedsak rettet mot appentusiaster, mobildesignere, interaksjonsdesignere og brukeropplevelsesfolk med et bredt spekter av kritiske prototypingverktøy.

En av Proto.ios viktigste egenskaper er det intuitive brukergrensesnittet, som er bygget med et dra-og-slipp-system som kan utnyttes uten koding. Det alene forklarer hvorfor det er relativt populært blant både kodere og ikke-kodere.
Det gir også et helt integrert bibliotek med interaksjoner, som systematisk kan brukes på ethvert lag.
Og snakk om dette, Proto.io tilsynelatende effektiviserer hele prosessen med prototyping ved å tilrettelegge for flere lag på forskjellige skjermer. Brukere kan også importere fra Sketch eller Photoshop, lage interaksjoner med JavaScript, synkronisere mange eiendeler med Dropbox og detaljbevegelsesdesign mens de forhåndsviser animasjoner gjennom redigeringsvinduet.
Alt i betraktning, det som gjør Proto.io verdt å sjekke ut, er det faktum at utviklerne konsekvent forbedrer det med nye oppdateringer fra tid til annen. De har allerede gitt ut to i november alene, noe som påvirker spilleren og redaktøren.
Men igjen, Proto.io kommer også med bemerkelsesverdige svakheter. Hvordan de kan påvirke arbeidet ditt, er noe vi vil undersøke om kort tid. Denne Proto.io-gjennomgangen dekker alle viktige detaljer du trenger for å vite - grunnleggende funksjoner, priser, styrker og ulemper.
Og for å starte oss, her er de viktigste funksjonene ...
Proto.io-funksjoner
Bygge en prototype
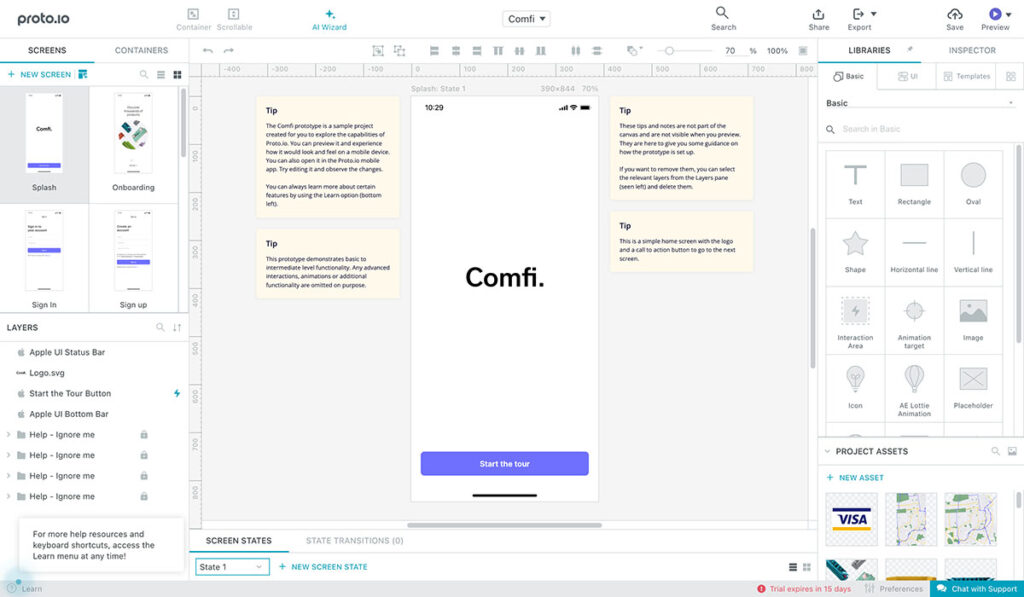
Når du starter reisen din på Proto.io, vil du legge merke til at den gir en detaljert veiledning som hjelper deg å finne veien rundt systemet. Det syntes det var ganske nyttig, for å være ærlig, og grensesnittet gjør det videre enkelt å tilpasse ettersom verktøyene er godt tilrettelagte og tilgjengelige.
Heldigvis kaster ikke Proto.io overveldende alt på deg. Så ikke vær bekymret hvis du ikke kan se noen viktige elementer i begynnelsen. Flere funksjoner og kontekstuelle alternativer blir gradvis benyttet når du fortsetter å jobbe med prosjektet ditt.
Nå er det like enkelt å starte en som å klikke på det nye prosjektalternativet på dashbordet, navngi det, velge skjermstørrelse og tiltenkt medium, og deretter voila!
Selve navigasjonsprosessen er sømløs, takket være et greit brukergrensesnitt som ikke tar aldre å bli vant til. Jeg lagde allerede flere skjermer på omtrent en times tid, for så å kombinere dem med attraktive overganger og stilige interaksjoner.

Å slå sammen og teste dem tok ikke mye krefter fordi Proto.io er bygget med en forhåndsvisning av animasjonsfunksjonen. Dessverre vil jeg ikke anse det som en 100% live forhåndsvisning i sanntid siden brukerne må lagre prosjektene sine før animasjonsendringer gjenspeiles i forhåndsvisningen.
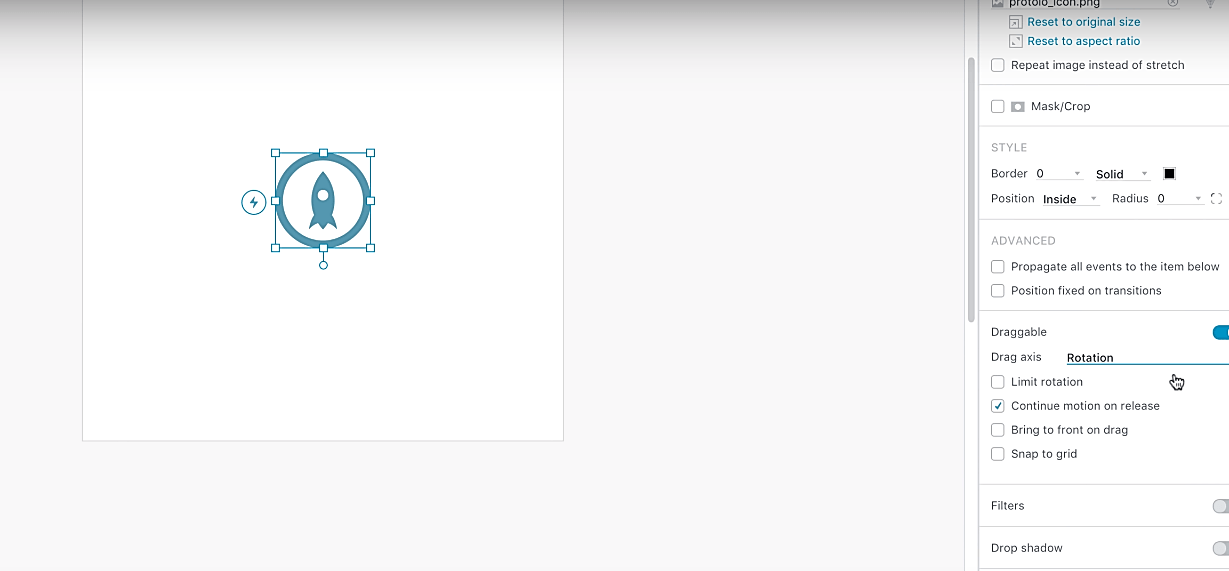
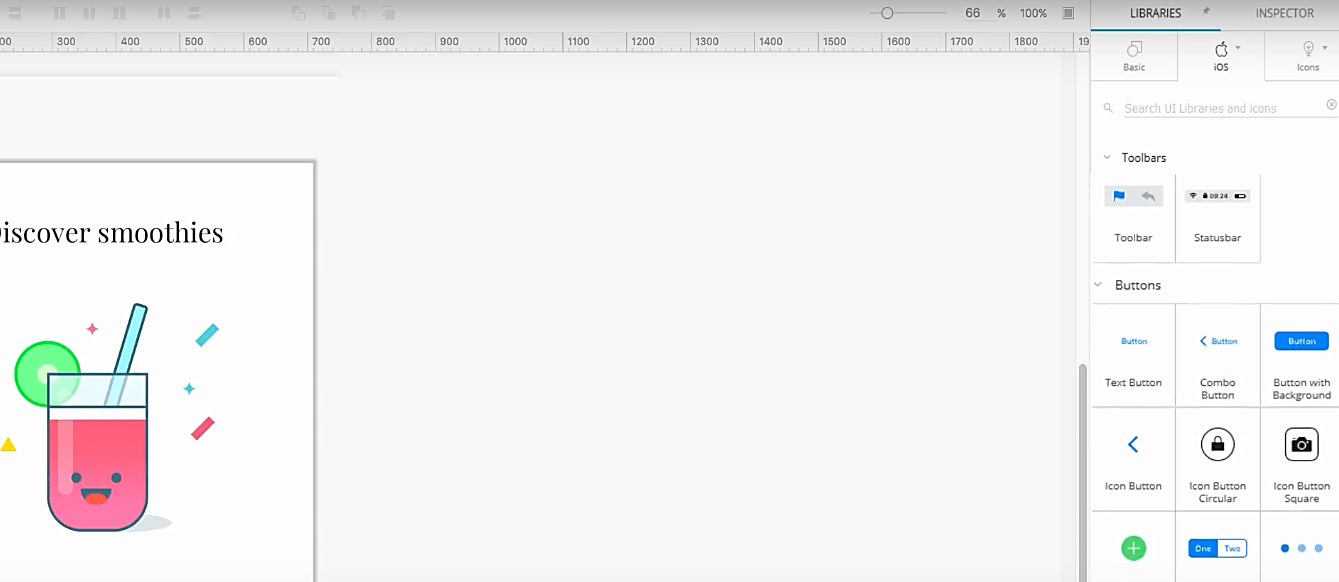
Vel, i det minste kompenserer systemet for det med et overveldende dra-og-slipp-grensesnitt. Å dra et hvilket som helst element er overraskende enkelt, og du kan justere det deretter og deretter gå videre til det neste.

Hvis du tilfeldigvis adopterer elementer du tror du kanskje trenger senere (animasjoner, interaksjoner, UI-elementer), kan du spare deg for det harde arbeidet ved å dra nytte av containersparing. På den måten kan du ganske enkelt dra og plassere dem riktig når du trenger. Det er virkelig så stressfritt.
Greit nok. Men, hvilke funksjoner snakker vi om her?
For det første kan du rotere, visne, endre størrelse på og flytte animasjoner. Deretter støtter interaksjoner funksjoner som høyreklikk, klikk, slipp, berør, dobbelttrykk, trykk, osv. Overganger sørger derimot for å bla, opp / ned skyve, skyve venstre / høyre osv. Kombiner det med en stor bibliotek med typiske brukergrensesnittelementer, og du har deg en pokker for et brukervennlig prototypesystem.
Så, hvor går prosjekter etter fullføring?
Nå, her er det. Dashbordet benytter ikke bare alle prosjektene, men lar deg også slette, arkivere, duplisere, redigere og få tilgang til dem. Dette er i utgangspunktet der du også kan dele et prosjekt, og fortsette med å justere de tilsvarende innstillingene.
Deling og samarbeid
Fint, du kan være i stand til å håndtere et prosjekt alene og muligens komme med en imponerende prototype. Eller du kan gjøre alt mye enklere og utvide mulighetene dine ved å samarbeide med et godt koordinert team.
Det viser seg at proto.io har sortert ut. Det gir en rekke delings- og samarbeidsverktøy for å vise frem og utvide prosjektene dine.
Hvordan spør du?
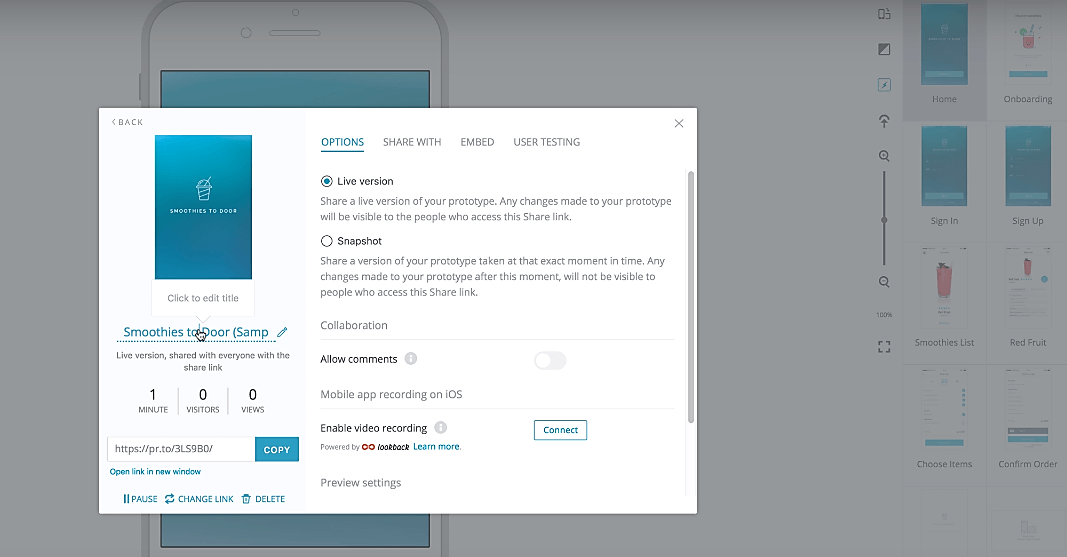
For å vise et minimum, for eksempel, lar Proto.io deg ta et øyeblikksbilde av prosjektet ditt når som helst og deretter dele det med teammedlemmer.
Ellers kan du velge å gå helt ut ved å dele en liveversjon av prototypen, og til og med aktivere videoopptak pluss kommentarer. Det bør være godt nok til å gi tilstrekkelig prosjektinformasjon og følgelig utløse detaljert tilbakemelding.

Men, vet du hva? Det er mulig å gå lenger enn dette siden Proto.io også støtter Usertesting.com og Validately. Å aktivere dem skal hjelpe deg med å sikre omfattende, dyptgående tilbakemeldinger fra prototypebrukere.
Og det spiller ingen rolle hvilke enheter de bruker for å få tilgang til forhåndsvisninger. Systemet kan tilpasses til både mobile og stasjonære nettlesere.
Og få dette. Hvis du lager en smarttelefonapplikasjon, vil Android- og iOS-appenes opprinnelige opplevelse være til nytte for prototypene dine ved å vise dem frem i mediet de er utviklet for.
Når det er sagt, er det verdt å merke seg at Proto.io 6 gjorde ting mye enklere ved å introdusere deling med ett klikk. Det betyr i utgangspunktet at du kan distribuere prototypen til teammedlemmer med et enkelt klikk. Hvor kult er det?
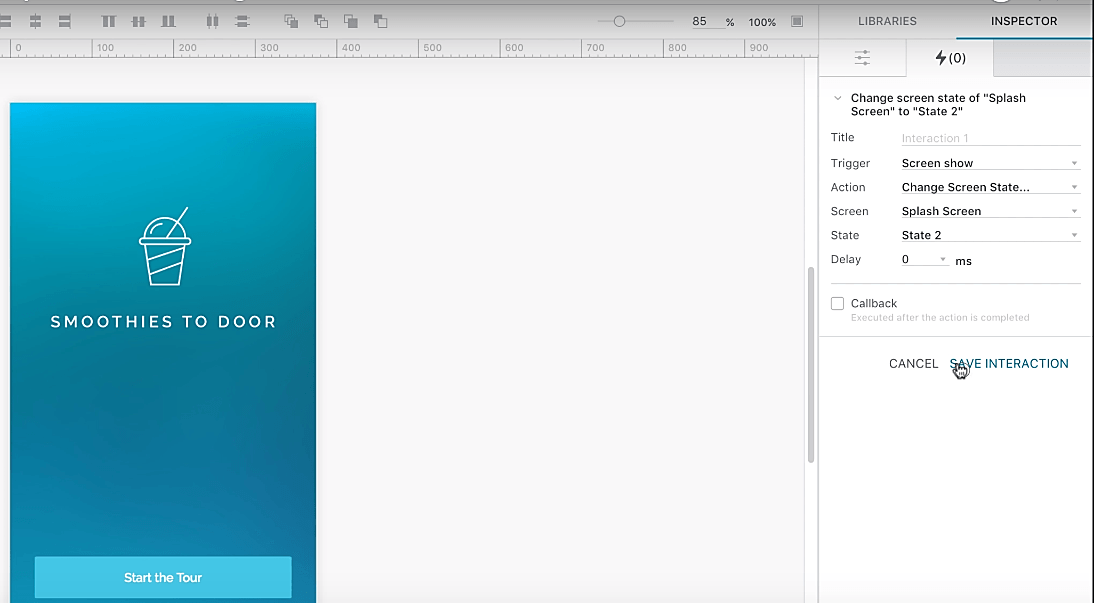
Samhandlingsverktøy
Alt i betraktning er hele interaksjonsdesignet til appen din det som til syvende og sist utgjør forskjellen når det gjelder brukervennlighet. Det er uten tvil hvorfor vi til og med lager prototyper i utgangspunktet.
Heldigvis er ikke Proto.io ment når det gjelder samhandlingsverktøy. Det gir et bredt utvalg av funksjonaliteter du kan utnytte for å skape en minneverdig brukeropplevelse.
I tillegg til rullbare innholdsskjermer, inkluderer noen av de populære alternativene her skyv-i-menyer og ombord-skjermer - for bare å nevne noen. Og for det personlige preget, lar Proto.io brukere dynamisk finjustere alle samhandlingsverktøy.

Ok, men hvordan legger du til og med dem?
Husker du da vi nevnte at Proto.io tungt bruker et dra-og-slipp-grensesnitt? Så gjett hva? Å oppnå ethvert samhandlingsresultat er så enkelt som å dra og slippe elementene fra et ikon til brukergrensesnittkomponentene. Du trenger ikke en eneste kodelinje.
Støttede enheter
Det er alltid tilrådelig å utvikle prototypen på en stasjonær PC. Det gir akkurat den oppslukende opplevelsen for å konstruere en solid prototype.
Nå er det et annet ballspill å forhåndsvise prototypen. Heldigvis tvinger ikke Proto.io folk til å gjøre dette i det innfødte miljøet prototypene er bygd på.
Det betyr egentlig at du kan vise frem opprettelsen din for alle typer brukere, uavhengig av hvilke gadgets du velger. De vil kunne få tilgang via nettlesere på PC og mobil.
Faktisk gikk Proto.io til og med videre for å utvikle versjoner for iOS og Android. De optimaliserer i grunnen hele opplevelsen av å gjennomgå prototyper utviklet for mobile enheter.
Nå, etter å ha delt prosjektet, kan du stole på de påfølgende brukerkommentarene for å rangere prototypen din. Men her er den interessante tingen - Som om det ikke er nok, koblet Proto.io opp til Lookback.io for å komme med muligheten til å registrere brukerskjermbilder og ansiktsuttrykk for mennesker som bruker en prototype.
Så ja. Du vedder på at du kan gjøre en informert vurdering om ytelsen til prototypen din basert på hvordan brukerne smiler eller rynker. Imponerende, ikke sant?
Læringskurve
Jeg vet. Jeg har vært der. I det øyeblikket antar du at en plattform for prototyper må være komplisert nok til å håndtere omfattende UI-utvikling.
Heldigvis har Proto.io klart å eliminere koding uten å kompromittere prototypens utviklingsprosess. Du kan sette opp både trådløse wireframes og fullt utviklede prototyper av høy kvalitet, komplette med alle funksjonene som kreves for grundig testing.

Når det er sagt, må du innrømme at det ikke krever mye å mestre et typisk dra-og-slipp-grensesnitt. Men, i tilfelle du har problemer underveis, gir Proto.io detaljert dokumentasjon som inneholder stort sett alt om plattformen.
Proto.io-priser
Først ut var jeg glad for å finne at Proto.io gir et permanent gratis alternativ. Dessverre er det ganske begrenset siden det bare tilbyr:
- forhåndsvisning av app
- 10MB lagring
- Null tilleggsanmeldere
- 5 prototypeskjermer
- 1 aktivt prosjekt
- 1 bruker
Den eneste måten å sikre flere funksjoner er å abonnere på en av Proto.ios fire planer. De tilbyr alle:
- E-poststøtte
- 256-bit kryptering
- Importere skisser / Photoshop
- Dropbox-synkronisering
- Branding
- Eksporter til PDF / PNG / HTML
- Tilbakemelding fra brukerne i videoform drevet av Lookback
- Kommentar
- Del
- forhåndsvisning av app
- Forhåndsvisning i spiller
Nå som de alle kommer med hele funksjonsøkosystemet, er de viktigste skillefaktorene mellom pakkene antall støttede brukere og prosjekter. Planene er tilsynelatende strukturert for å betjene forskjellige karakterer av brukere og organisasjoner.
Og her er detaljene:
Frilanser- Koster $ 29 per måned med månedlig fakturering, eller $ 24 per måned med årlig fakturering
- Støtter 1 bruker
- Gir 5 aktive prosjekter
Startup- Koster $ 49 per måned med månedlig fakturering, eller $ 40 per måned med årlig fakturering
- Støtter 2 brukere
- Gir 10 aktive prosjekter
Byrå- Koster $ 99 per måned med månedlig fakturering, eller $ 80 per måned med årlig fakturering
- Støtter 5 brukere
- Gir 15 aktive prosjekter
bedriftsmarkedet Koster $ 199 per måned med månedlig fakturering, eller $ 160 per måned med årlig fakturering
- Støtter 10 brukere
- Gir 30 aktive prosjekter
Ut fra disse bruksskalaene vil jeg si at disse planene passer for enkeltpersoner og små bedrifter. Store bedrifter har fått muligheten til å forhandle med Proto.io for tilpassede pakker som gir prioritert støtte, analyser, sikkerhet i bedriftsklasse, ubegrensede prosjekter, flere brukere og mye mer.
Studenter og ideelle organisasjoner kan derimot kvalifisere seg for 50% rabatt. Det hele avhenger av Proto.ios screeningsprosess.
Nå er det ikke ille. Ikke verst. Men jeg lurer på om rabatten er basert på den månedlige modellen, årlig fakturering eller begge deler.
Hvis du ikke kvalifiserer deg, kan du i det minste senke kostnadene med omtrent 20% når du bytter fra månedlig til årlig fakturering. Så, bortsett fra det, får du også en 15-dagers gratis prøveperiode for å teste alt når du registrerer deg.
Hvem bør vurdere å bruke Proto.io?
Så langt så bra. Men kanskje ikke overraskende har Proto.io sin del av ulempene.
Vurder for eksempel redigering uten nett. Selv om det er prisverdig at plattformen lar brukerne eksportere prototyper til PDF og HTML, ser det ut til at det er omtrent det når du ikke har en internettforbindelse. Det eneste du kan gjøre er å forhåndsvise en prototype.
Opprette og finjustere en prototype krever en stabil forbindelse til nettet. Det gjør det i utgangspunktet umulig å enkelt arbeide mens du er på farten.
Og snakker om å lage prototyper, la oss håpe at utviklingsteamet på Proto.io seriøst vil vurdere å introdusere 3D-animasjoner og live-forhåndsvisninger. Det er tross alt 2019 for å rope høyt.
Annet enn det kan vi konkludere med at Proto.io er en anstendig plattform bygd med fokus på produktivitet og skalerbarhet. Den er fleksibel nok til å støtte både enkle prosjekter av nybegynnere og komplekse flerlagsdesign fra bedriftsgrupper.
Så, alt i betraktning, hva tror du vi bør forvente av utviklerne i løpet av den nærmeste fremtiden?




Jeg opprettet et prosjekt i prøveversjonen og 2 dager senere finner jeg det ikke for å fortsette å redigere. Hvordan finner jeg det?
Har du prøvd å kontakte supportteamet deres?