Selv om det er sant at innhold vesentlig forbedrer innvirkningen du gjør på nettstedets besøkende, viser det seg at en betydelig del av det er forgotten på bare noen få dager. Hvor mye folk husker og glemmer avhenger av modusen du velger for å distribuere innholdet.
Ifølge en vitenskapelig studie, vil mennesker sannsynligvis glemme 90% av informasjonen de hører på bare tre dager. Interessant nok reduserer frekvensen betydelig til 35% når infoen er sammenkoblet med relevante bilder.
Lurer du på hvorfor?
Vel, tro det eller ei - hjernen er kablet for å filtrere ut 99 % av alle sensoriske iformation nesten med en gang. Bare 1% behandles til slutt, og det inkluderer infografikk.
Øyesporingsstudier har også bevist at besøkende på nettet legger større vekt på info innebygd med bilder. 81% av dem er skummere, og de ender opp med å lese bare 20-28% av ordene.
Hva betyr dette?
Du må ganske enkelt prioritere å integrere infografikk i nettstedets innholdsoppsett. Faktisk innhold sammenkoblet med infografikk tiltrekker 94% flere visninger enn andre innholdstyper. Og som et resultat kan infografikk øke nettstedets samlet trafikk med 12%.
Så, for å hjelpe deg med å designe en ideell ramme for infografikk, er her 10 gratis verktøy du kan bruke til å effektivt konvertere innholdsdataene dine til relevante visualiseringer:
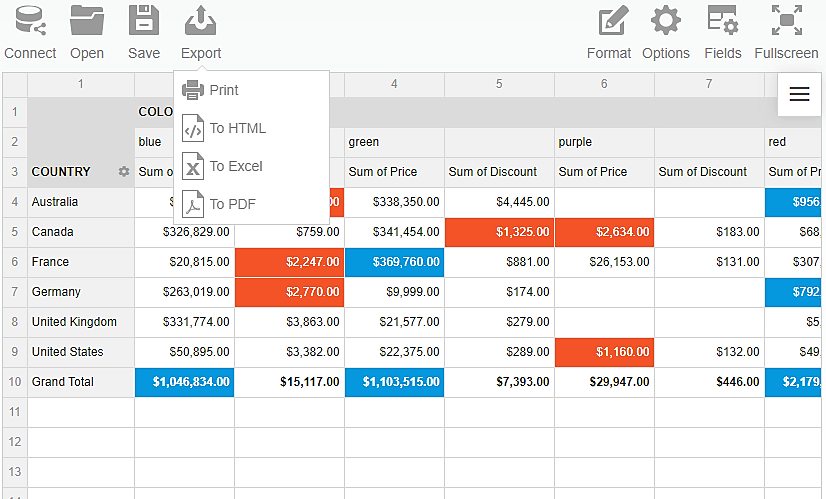
WebDataRocks
Et ganske interessant navn vi har her for å starte oss. Og programvaren lever absolutt opp til det ved effektivt å vise nøyaktige data generert fra JSON- og CSV-filer.
WebDataRocks er egentlig en pivottabell som jeg synes er tilfredsstillende grei, spesielt når det kommer til data visualisering i sanntid. Etter å ha matet inn de kritiske verdiene fra hovedkilden, kan du utnytte WebDataRocks for telling, sortering og gjennomsnitt av data, før du til slutt viser alt som oppsummert info på nettet.

Det jeg liker mest med dette verktøyet er brukervennligheten. JavaScript-rammeverket her gir flere analytiske elementer for å forenkle og berike nettrapportering. Faktisk kan du lagre de resulterende rapportene og deretter hente dem når det passer deg.
Og vet du hva? Du trenger ikke å være en teknisk nerd for å enkelt bruke WebDataRocks. Bare fortsett og mate JSON- eller CSV-filer inn i systemet, så la den takle den tunge løftingen. Hvis du trenger å jobbe med verdiene, kan du dra nytte av drill ned, filtrering, sortering, pluss dra og slipp felt.
Så enkelt er det. Og hva mer? Du kan legge inn WebDataRocks i kantete rammer.
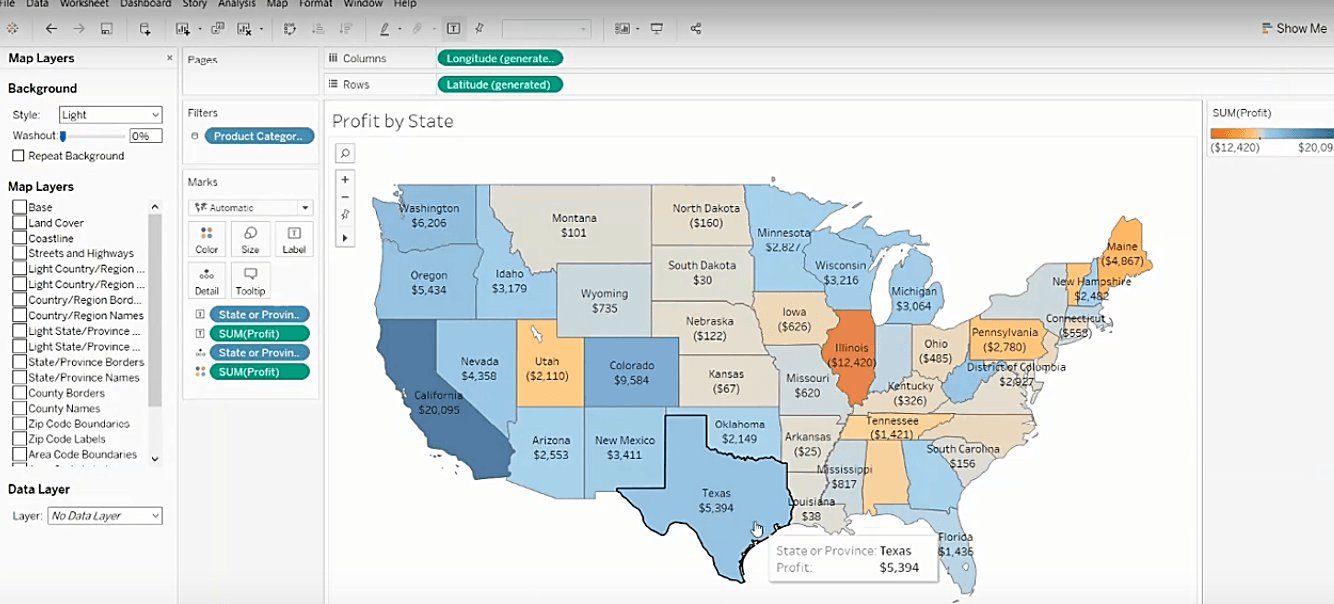
Tableau Public
Hørt om Tableau Desktop? Det er et kraftig datavisualiseringssystem som bare er tilgjengelig for betalte brukere.
Vel, det viser seg at den har en gratis versjon - the Tablå offentlig. Og hvis du lurer, ja - det er også utrolig effektfullt. Det eneste forbeholdet her er imidlertid at alle visualiseringer er offentlige. Alt du genererer kan nås fra systemets offentlige galleri. Så ikke ha det travelt med å bli med når du har å gjøre med ekstremt sensitive iformation.
Men igjen, kan du også se at kuraterte visualiseringer fra andre brukere er nyttige for prosjektene dine. Tenk på det som en vinn-tap-situasjon.
Hvis det ikke er noe problem å benytte informasjonen til publikum, vil du glede deg over å jobbe med Tableau Publics dra-og-slipp-grensesnitt - som kan vise forbedrede kart, diagrammer, grafer og mye mer. Du kan også invitere teammedlemmer til å samarbeide og holde deg oppdatert med informasjonen i sanntid.

Lagringsfradraget her er betydelig solid siden det strekker seg til 10 GB. Så selvfølgelig, det bør ta deg ganske lang tid og tusenvis av datavisualiseringer til og med å komme i nærheten av det.
Tableau Public er spesielt effektiv når det gjelder bekvemmelighet. Den kobles direkte til et bredt spekter av datakilder, inkludert Google Sheets og Excel. Da er den tilstrekkelig optimalisert for mobile enheter for å hjelpe brukere med å skive og terningdata mens du er på farten.
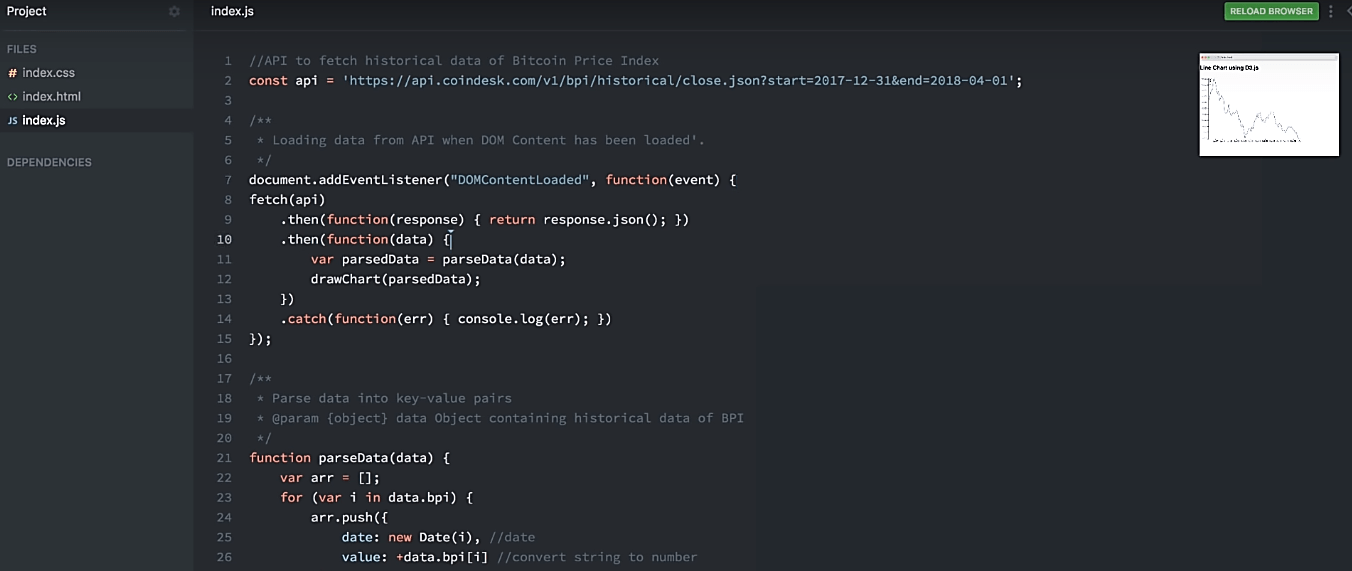
D3.js
D3.js er spesielt fremtredende i programmeringsverdenen, og mange utviklere refererer ganske enkelt til det som "D3". Offisielt representerer imidlertid navnet de tre “D” i “Data Driven Documents”.
Den dårlige nyheten om D3.js er at den ikke akkurat er ideell for nybegynnere fordi den krever koding. Men hvis du er villig til å legge ned litt ekstra arbeid, vil du legge merke til at rammeverket er svært fleksibelt. Du kan dra nytte av det for å lage engasjerende komplekse grafer og diagrammer, noe annetwise være umulig i andre vennligere verktøy.

Heldigvis handler D3.js om åpne nettteknologier – CSS, SVG og HTML. Det betyr at du kan stole på at den sømløst kan integreres med ulike plattformer og nettlesere. Desktop, Android og iOS-applikasjoner kan komfortabelt støtte alle tre teknologiene.
Og snakk om nettlesere, trenger du en moderne for å kunne håndtere D3.js. Alt som kom før Internet Explorer 9 er kanskje ikke fullt ut kompatibelt med hele rammen.
Men det er ikke alt. Det bare slik at du må gjøre deg kjent med D3 API før du tar fatt på dette verktøyet. Selv om dette kan ta deg litt tid, er det absolutt verdt hver unse innsats siden D3.js er utrolig robust.
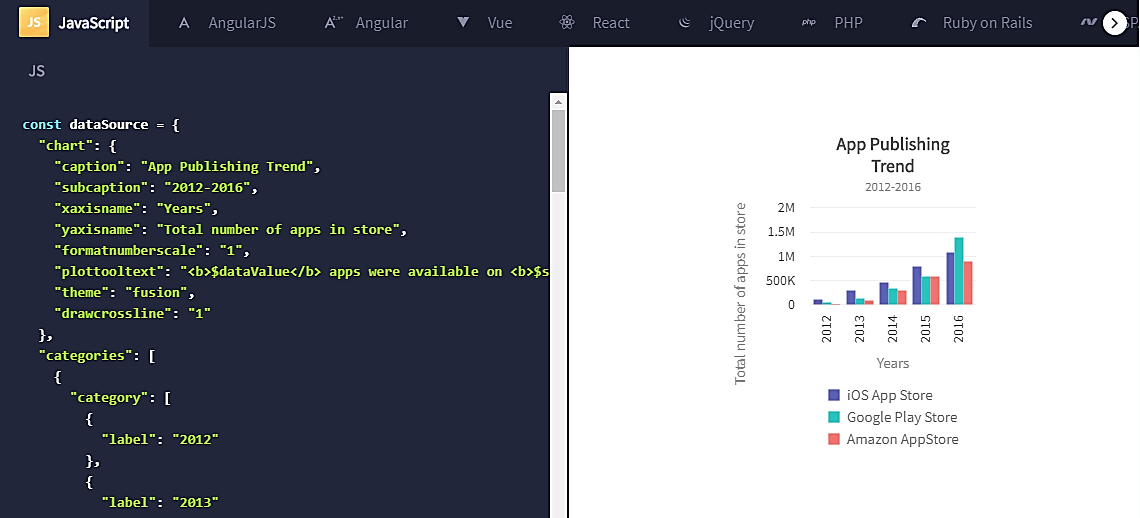
FusionCharts
Selv om D3 bare er kompatibel med de nyeste nettleserversjonene, kan FusionCharts huse eldre - så langt tilbake som Internet Explorer 6. Så du kan forvente å jobbe feilfritt med det uten å oppleve kompatibilitetsproblemer.
Greit nok. Men hvor kraftig er den?
For det første har FusionCharts over 960 kart og mer enn 90 diagrammer. Og det er langt utover det de fleste visualiseringsfagfolk og utviklere trenger.
I tillegg til dette er verktøyet bygget for å støtte XML- og JSON-filer pluss integrert med et bredt spekter av plattformer og enheter.

Men det er et problem. Dessverre er FusionCharts ikke helt gratis. Det gjør det bare for brukere å prøve ut alle oversiktene uten å betale. Alt utover det er bare tilgjengelig etter kjøp av lisenser. Så den beste tilnærmingen her ville være å utnytte verktøyet bare et par ganger.
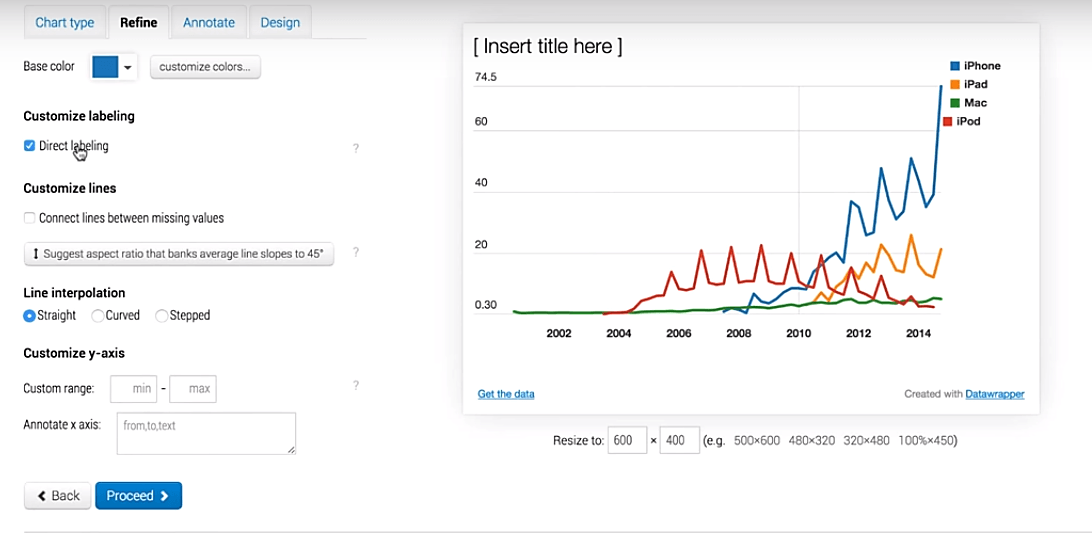
datainnpakning
Selv om det offisielt er registrert under et selskap med base i Tyskland, er Datawrapper et åpen kildekodeverktøy som er utviklet av flere journalister, utviklere og designere over flere land.
Journalister var involvert fordi det viser seg at de er de viktigste målbrukerne. Datawrapper er optimalisert for å lage engasjerende visualiseringer som er eksepsjonelt egnet for nyheter.
Men, ikke misforstå. Andre typer brukere kan fortsatt dra nytte av funksjonene for å vise frem dataene deres. Bare introduser dataene dine i CSV format og fortsett med å lage tilpassede visualiseringer som linje- og søylediagrammer.

Dessverre er antallet personer som kan se de resulterende listene, begrenset. Du har lov til å være vert for opptil 10,000 visninger per diagram. Alt utover det krever at du oppgraderer til den betalte versjonen.
Kom og tenk på det, men 10,000 er et ganske solid tall. Det vil ta en stund å slå en vanlig liten bedrift. Store bedrifter derimot har det mye bedre med den betalte versjonen.
Læringskurven her er ikke så bratt, takket være en "Academy" -del av det nettbaserte verktøyet. Brukere utnytter det til detaljerte online klasser for å gjøre seg kjent med Datawrapper. Bortsett fra det kommer systemet også med en "River" -del for deling av opplastede bilder.
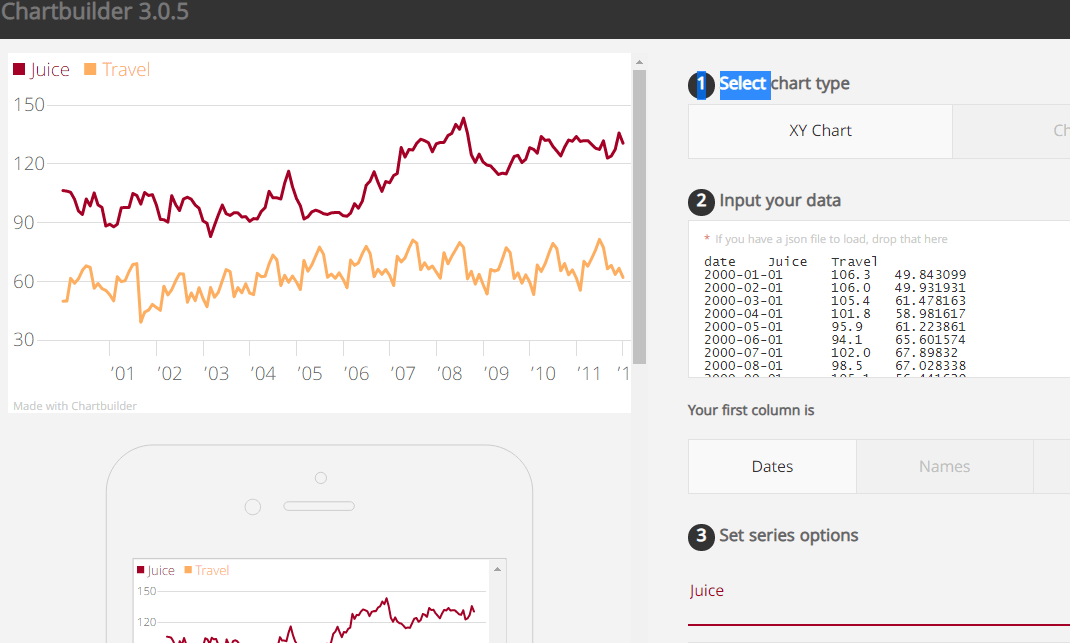
Kartbygger
Hvis du leter etter et utsøkt rent brukergrensesnitt, bør Chartbuilder være en av de viktigste prioriteringene dine. Dette er et annet fremtredende verktøy som ble bygget for journalister av et kjent finansmediehus kalt Kvarts.
Til å begynne med designet de det for å hjelpe journalistene sine raskt å konvertere sine numeriske verdier til engasjerende visuelle - for å sikkerhetskopiere de publiserte historiene. Så ble den senere utgitt for publikum som et gratis open source-verktøy.
Når det er sagt, er ironien her at en typisk journalist faktisk ville synes det var vanskelig å bruke Chartbuilder. Bare en utvikler ville være i stand til å konfigurere den siden aktiveringsprosessen etter nedlasting av appen innebærer Python-koding.
Når det først er gjort, er alt du trenger å bare laste opp data i CSV-form, eller få dem direkte fra en Google Sheets-kobling. Systemet vil deretter gjengi de tilsvarende bildene, som kan tilpasses gjennom stilark eller selve verktøyet.

Dessverre vil de resulterende visualiseringene ikke være dynamiske og interaktive. Det ser ut til at Chartbuilder bare er i stand til å støtte statiske diagrammer. Men få dette - du kan stole på at den gjør jobben sin omfattende. Den endelige grafikken er vanligvis godt polert og klar for publisering.
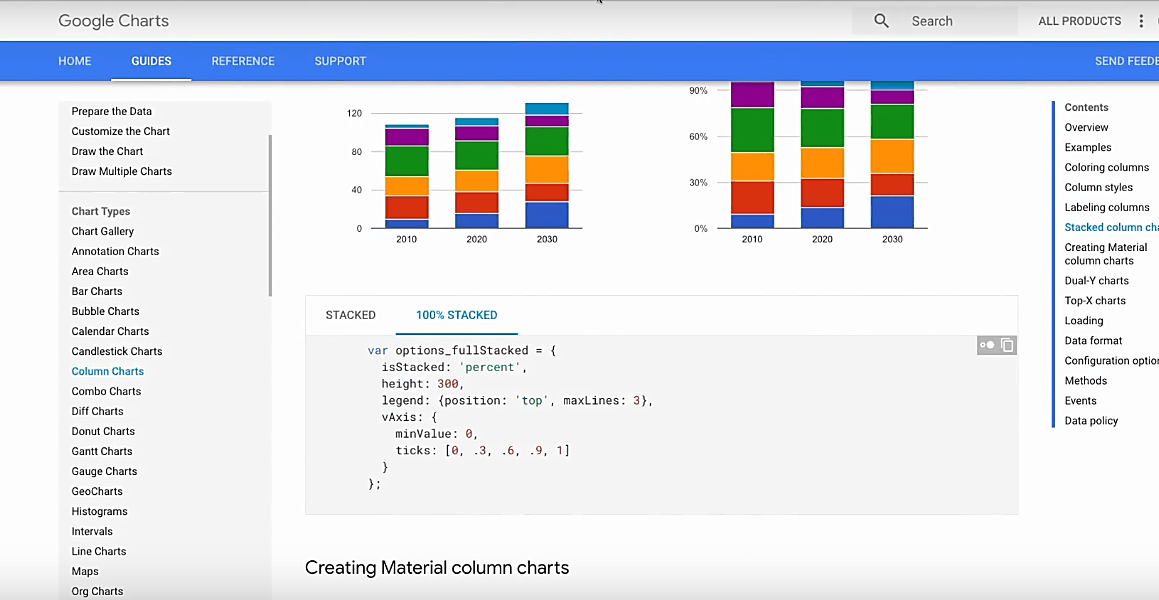
Google Charts
Det sier seg selv at Google nesten alltid vil ha hver gang vi diskuterer dataverktøy. Den er respektert for sin ekstremt kraftige dataanalyse og rapporteringsevne. Og på visualiseringsfronten gir kraftsenteret Google Charts gratis.
Nå er det mange ting du vil like om dette verktøyet, og begynner med det overordentlig enkle og vennlige brukergrensesnittet. Og vet du hva? Google har utviklet det som et bærbart system som kan fungere godt på alle plattformer og nettlesere. Det går videre for å gi et stadig mer rikt galleri som kan justeres dynamisk basert på dine preferanser.

For å fullføre det tilbyr Google Chart et bredt utvalg av datavisualiseringsmodi - fra standardlinjediagrammer til omfattende komplekse hierarkiske trekort. Nå sammen med det tilsvarende settet med enorme datakontroller gjør Google Charts eksepsjonelt ideelt for alle typer prosjekter.
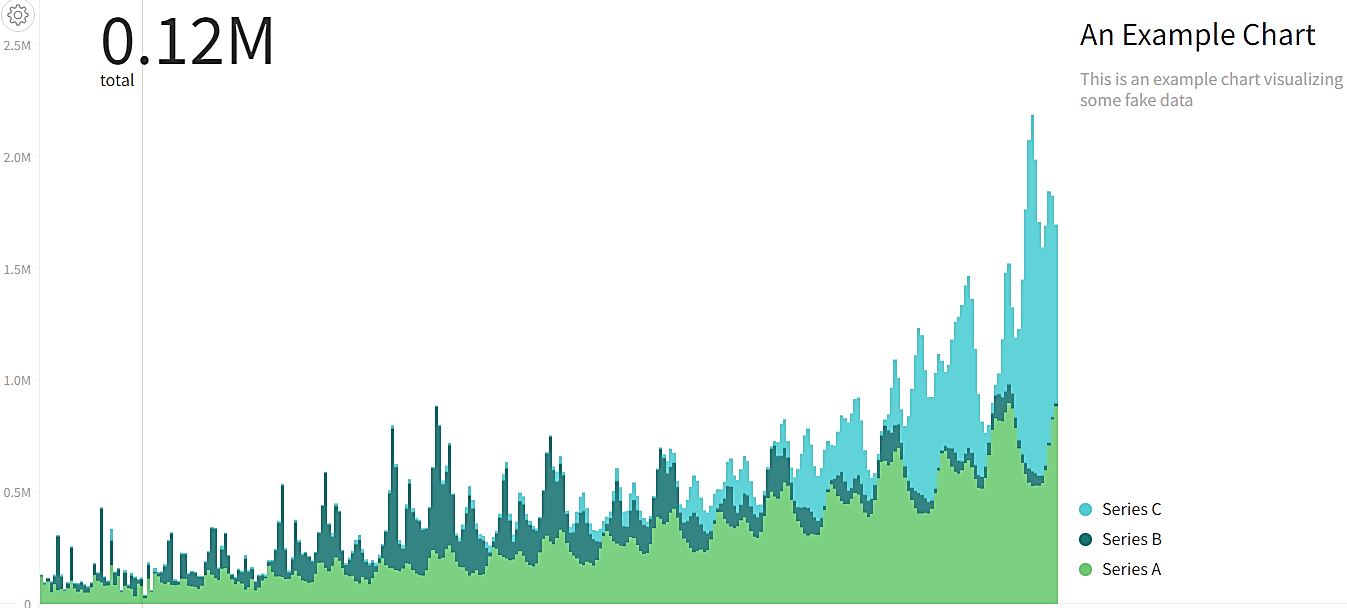
kartlagt
Hvis du leter etter enkelhet som overgår Google Charts ', kan det være lurt å sjekke ut Charted. Det er uten tvil det enkleste datavisualiseringsverktøyet på denne listen.
Å generere grafikk her krever bare at du limer inn filens lenke og deretter trykker på "gå". Så enkelt er det. Du introduserer et Google-regneark, TSV eller CSV-fil, og systemet vil deretter vise tilsvarende grafikk i løpet av sekunder.

Problemet her er at Charted bare oppretter stolpediagrammer og linjediagrammer, inkludert stablede diagrammer. Du kan ikke utnytte det til et sammensatt diagram. Men igjen, de fleste av datavisualiseringsprosjektene ender vanligvis opp med disse to typene visuelle.
For å berike prosjektet ditt har Charted come innebygde komponenter som GeoJS geospatiale visualiseringer, Vega-visualiseringer, Onset-komponent, Upset-komponent og LineUp-komponent. Men du vil ikke kunne lagre eller tilpasse dataene.
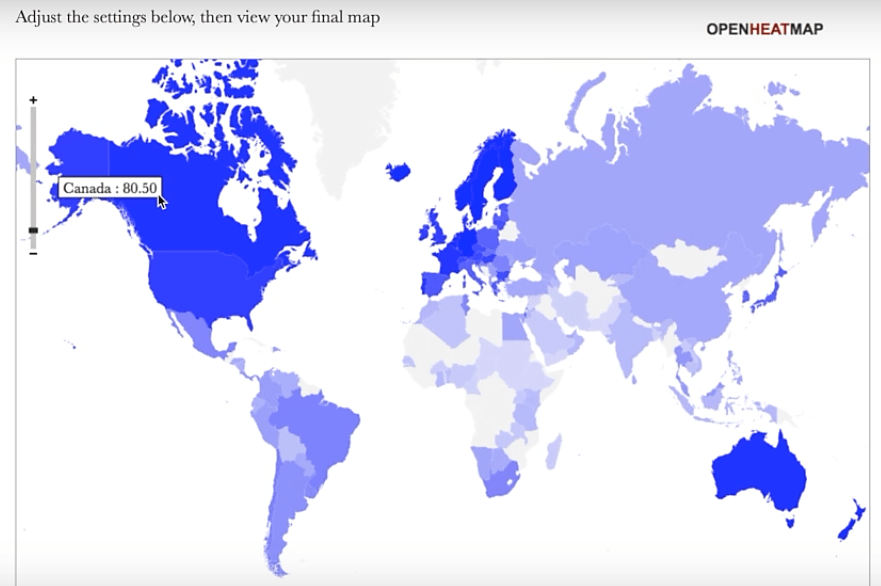
OpenHeatMap
Varmekart er visualiseringer som bruker kraftig forskjellige farger for å danne en intuitiv visning av geografiske data. Vel, kan du vurdere å bruke et generisk verktøy for å lage med et. Men det kan ta timer med tunge kodinger å komme med nøyaktige og dynamiske bilder.
For å spare deg for slike problemer, har vi sett utviklere introdusere forskjellige verktøy som er spesielt optimalisert for varmekart. Og en av de mest fremtredende gratis er OpenHeatMaps.
Verktøyet har vesentlig komprimert hele prosedyren for å lage funksjonelle varmekart med bare ett klikk. Etter å ha importert data fra Google Sheets, Excel eller CSV, trykker du bare på knappen og voila! Du har varmekartet ditt i løpet av sekunder.

Google Data Studio
Som en del av Googles markedsføringsramme er Google Data Studio bygget for å forbedre beslutningen ved å generere detaljerte datavisualiseringer.
Nå, her er det interessante med dette verktøyet. Selv om tjenestene vi allerede har dekt, vanligvis skaper visualiseringer som er klare for publisering, bruker Google Data Studio en litt annen tilnærming. Det hjelper brukere å sette opp en rekke datapunkter og dashbord. Det gjør det ideelt for helhetlig deling og sporing av sanntidsberegninger.

Og for å forbedre rapportene ytterligere, kan du koble Google Data Studio med andre Google-tjenester som Google Analytics, Adwords, Youtube, etc.
konklusjonen
Selv om alle disse alternativene er utrolig effektive, bør det endelige valget ditt hovedsakelig være basert på den typen infografikk du ønsker å legge til på lang sikt, nettstedets samlede utforming, datatypen og kilden, pluss de besøkende generelle preferanser.




Hei, jeg tror at bruk av alle disse verktøyene sammen vil hjelpe oss med å få bedre resultater og sammenligne resultatene