We hebben de afgelopen weken buitengewoon veel tijd en toewijding besteed aan het bepalen van de beste bestemmingspagina-bouwers op de markt, en ons onderzoek concludeert dat Instapage is de beste bouwer voor bestemmingspagina's, aangezien het indrukwekkende functies heeft, is de prijs redelijk en ontvangt u functies zoals sjablonen die klaar zijn voor conversie, heatmapping, een leadgeneratiesysteem en verschillende integraties. HubSpot's Gratis Landing Page Builder is momenteel de beste gratis oplossing.
In dit artikel:
- Onze topkeuzes
- Beste bestemmingspagina-bouwers
- Wat is een bestemmingspagina
- Waarom zou u ons vertrouwen
- Voor wie is bestemmingspaginasoftware bedoeld
- Hoe ik de beste bestemmingspagina-bouwer heb gekozen en getest?
- Conclusie
Beste bouwers van bestemmingspagina's: onze topkeuzes
De juiste bestemmingspagina-builder voor uw behoeften hangt van een aantal dingen af. U moet bijvoorbeeld overwegen of u al ervaring heeft met sjablonen voor bestemmingspagina's en websitebouwers. Het is ook de moeite waard om te weten hoeveel HTML en andere codesystemen u wilt gebruiken. Voor een reeks marketingcampagnes en -strategieën hebben we een aantal hoogconverterende tools beoordeeld.
Echter, sommige van onze favoriete landingspagina bouwers omvatten:
- Instapage: Waarschijnlijk een van de beste bestemmingspagina-bouwers voor mensen die op zoek zijn naar eenvoud en waarde. Als u op zoek bent naar een goedkope manier om toegang te krijgen tot opt-inpagina's en uw marketingstrategie te automatiseren, is Instapage misschien iets voor u. Deze bouwer met slepen en neerzetten heeft de aandacht getrokken van talloze bedrijven met zijn lage prijs.
- HubSpot: Een van de toonaangevende bouwers van bestemmingspagina's op de markt, HubSpot's kracht ligt in het feit dat het wordt geleverd met toegang tot de HubSpot gratis CRM. De bestemmingspagina-bouwer is geschikt voor zowel beginners als gevorderde gebruikers. U kunt uw pagina-inhoud aanpassen, uw CTA's bijwerken en richten individubbele gebruikers op basis van locatie.
- Unbounce: Misschien wel een van de bekendste bouwpagina's en platforms die vandaag beschikbaar zijn, biedt Unbounce alles wat u nodig hebt om uw marketingcampagnes te upgraden. Unbounce is consistent en betrouwbaar, met veel aanpasbare sjablonen om uit te kiezen. U kunt zelfs Unbounce gebruiken om lightboxes en pop-upformulieren te maken.
- Leadpages: Leadpages is snel uitgegroeid tot een van de meest aantrekkelijke state-of-the-art oplossingen voor het bouwen van bestemmingspagina's. Leadpages worden geleverd met een groot aantal sjablonen voor bestemmingspagina's die u kunt gebruiken om de aandacht van uw doelgroep te trekken. Bovendien wordt deze maker van de bestemmingspagina geleverd met alles wat u nodig hebt om aangepaste ervaringen voor uw doelgroep te creëren.
- Wishvijver: Wishpond is een handige en betaalbare tool voor bedrijven die op zoek zijn naar de perfecte landingspagina-oplossing. U krijgt niet alleen toegang tot een sensationele aangepaste bestemmingspagina-bouwer met Wishvijver, maar ook hoog-converterende tools voor uw sales funnel, zoals website pop-ups, online formulieren, prijsvragen en acties.
Wat zijn de beste bouwers van bestemmingspagina's in 2023?
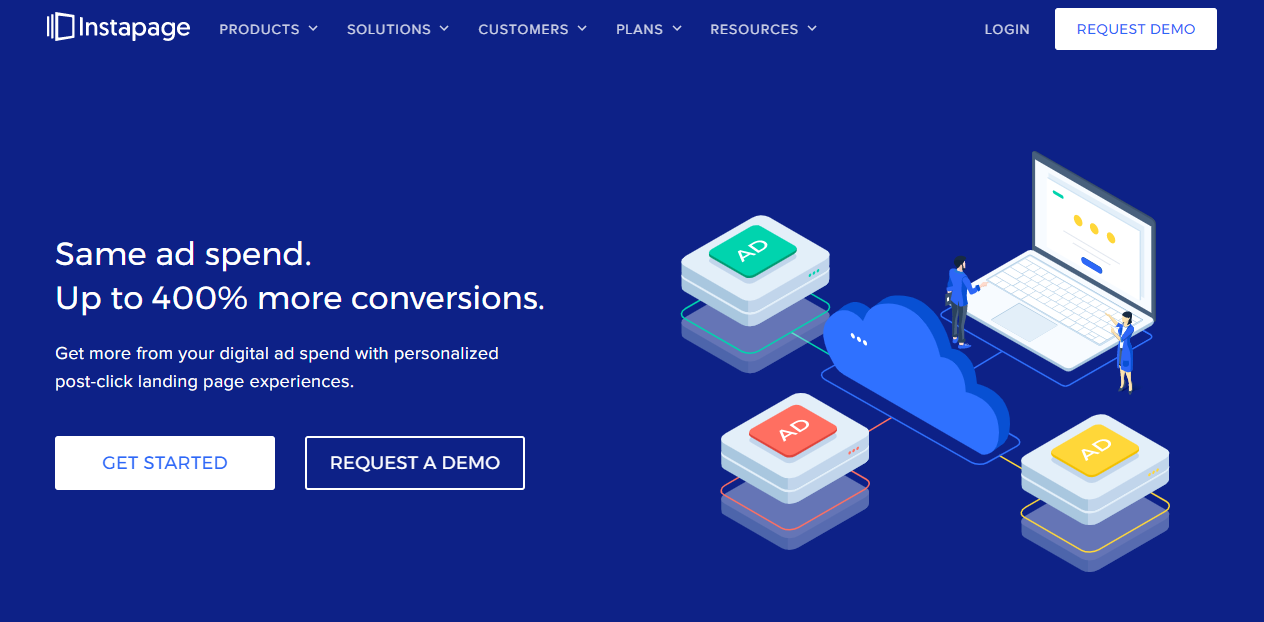
1. Instapage
Praat met iedereen over de best presterende bestemmingspagina-bedrijven die momenteel op de markt zijn, en u zult zeker ten minste één verwijzing horen Instapage. De Instapage-software is ontworpen om bedrijven van elke omvang te helpen meer uit hun digitale advertentie-uitgaven te halen, met tot 400% meer conversies.
Instapage wordt geleverd met een gratis demo-optie, zodat u kunt proeven van de software die u gaat gebruiken. Zodra je besluit om je eigen pakket aan te schaffen, kun je een groot aantal verbluffende en mobiele responsive bestemmingspagina's uit meer dan 200 sjablonen voor bestemmingspagina's. Je hebt geen kennis van CSS en HTML nodig en je hebt ook geen professionele ontwikkelaar nodig.
Hoewel er veel overeenkomsten tussen zijn Leadpages en Instapage, Instapage onderscheidt zich met meer samenwerkingsfuncties om uit te kiezen, wat uitstekend is voor teams die samenwerken. Een andere belangrijke factor om te overwegen bij het kiezen van de juiste gebruiksvriendelijke oplossing voor een onbeperkte bestemmingspagina, is dat Instapage meer vrije vorm heeft met zijn pagina-ontwerp. U kunt elementen verplaatsen waar u maar wilt in uw aangepaste bestemmingspagina's, met vrijwel geen beperkingen.
Kenmerken van Instapage zijn onder meer:
- Implementeer uw eigen aangepaste domein
- Gebruik dynamische tekstvervanging om het bouncepercentage te verlagen
- Toegang tot geavanceerde analyses en heatmaps
- Volledige controle over uw paginaontwerp
- Responsive sjablonen voor bestemmingspagina's inbegrepen
- Eenvoudige integratie met een reeks toonaangevende tools
- Dynamische invoegopties voor zoekwoorden voor PCC
- Aangepaste codepagina's met CSS en HTML
- Integraties via Zapier
Lees onze Instapageview.
Instapage Prijzen 💰
Het kernplan voor Instapage begint bij $ 149 per maand, met alles wat een bedrijf nodig heeft om uw post-click-ervaringen online te optimaliseren. De jaarlijkse prijzen worden geleverd met een lichte korting, wat gebruikelijk is bij de meeste hulpprogramma's voor het maken van bestemmingspagina's. Als u iets unieks voor uw bedrijf nodig hebt, kunt u upgraden van het Businessplan naar de Enterprise-optie. Het Enterprise-pakket wordt geleverd met een aangepaste prijs op basis van uw behoeften.
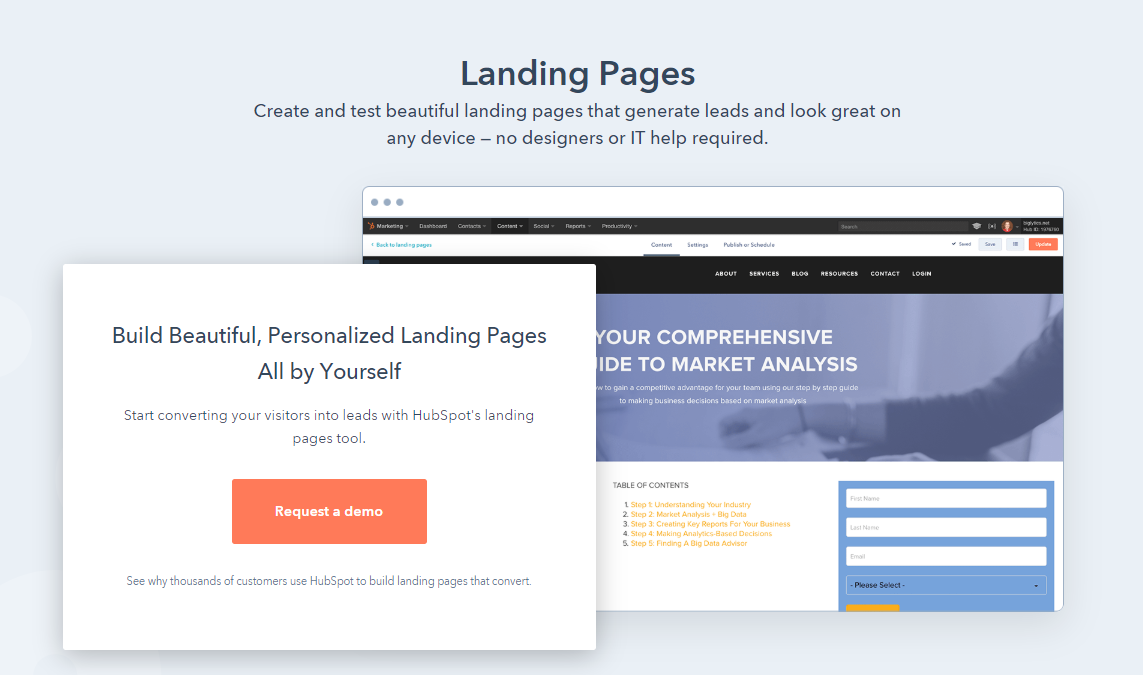
2. HubSpot
HubSpot is een toonaangevend digitaal bedrijf dat bekend staat om het maken van een verscheidenheid aan sensationele tools voor digitale marketeers en bedrijfseigenaren. De bestemmingspagina-tool die beschikbaar is vanaf HubSpot komt als onderdeel van de complete Marketing Hub van het bedrijf, wat helpt om de manier waarop u uw website promoot te vereenvoudigen.
De drag-and-drop-functionaliteit betekent dat u snel en eenvoudig bestemmingspagina's kunt maken die goed werken op elk apparaat. Je kunt kiezen uit een professionele verzameling van voor mobiel geoptimaliseerde sjablonen waarvan is bewezen dat ze in talloze forums worden omgezet of je eigen pagina's vanaf het begin opbouwen. Er is ook de optie om verschillende inhoud dynamisch weer te geven op basis van de locatie van uw gebruiker.
Eenvoudig te gebruiken en uitzonderlijk veel functies, de landingspagina-bouwer van HubSpot biedt functies zoals:
- Op maat gemaakte bestemmingspagina met dynamische inhoud die verandert afhankelijk van de locatie
- Analyse, testen en rapportage voor al uw bestemmingspagina's
- Volledige compatibiliteit met de Hubspot Marketing Hub, inclusief blogging en e-mailmarketingoplossingen
- CRM-toegang en -integratie voor meer diepgaande informatie over leads
- Landingspagina-bouwer slepen en neerzetten met sjablonen inbegrepen
- Plugins, het maken van formulieren en eenvoudig te beheren pagina-ontwerp
- Uitstekende klantenondersteuning en end-to-end begeleiding
Lees onze HubSpot Marketing Hub-beoordeling.
HubSpot Prijzen ????
Een van de meest opwindende dingen over de marketinghub van HubSpot, is dat er een optie is om je ervaring te beginnen zonder ook maar iets geld uit te geven. U kunt gratis beginnen met het genereren van nieuwe leads met het "gratis tools" -pakket. Als alternatief, als u een pad-oplossing wilt, kunt u upgraden naar het "Starter" -pakket voor $ 50, of het "Professional" -pakket voor $ 800 per maand. Het veel grotere Enterprise-pakket is $ 3,200 per maand.
3. Unbounce
Een van de toonaangevende marketingtools in de branche van vandaag en een uitstekende oplossing voor mensen die op zoek zijn naar bestemmingspagina-software, Unbounce is zeker een van de tools die u overweegt in uw zoekopdracht. Als u op zoek bent naar toegang tot marketingautomatisering, hogere conversiepercentages, A / B-testen en professionele sjablonen, kan Unbounce de juiste tool voor u zijn.
Unbounce beschrijft zichzelf als het nummer één platform voor bestemmingspagina's voor meer dan 15,000 merken. Het helpt bedrijven meer klanten te converteren en meer leads te creëren. Bovendien beschouwen veel marktleiders Unbounce als het bedrijf dat een van de allereerste ervaringen met bestemmingspagina-software heeft gecreëerd.
met Unbounce, bedrijven kunnen vrijwel elke gewenste pagina zelf maken met behulp van een drag-and-drop-builder en honderden effectieve sjablonen. Bovendien hebben de aanpasbare sjablonen toegang tot optionele CSS- en JavaScript-invoer. Hoewel die extra functionaliteit misschien niet voor elk klein bedrijf aantrekkelijk is, is het iets dat het zoeken waard is als u zeer aanpasbare bestemmingspagina-software wilt. Kenmerken van Unbounce zijn onder meer:
- Eenvoudig slepen en neerzetten
- Aanpasbare sjablonen met CSS en JavaScript
- Meer dan 100 professionele sjablonen
- A / B-testen en rapporten om u te helpen zien wat werkt
- Gespecialiseerde oplossingen voor SaaS, agentschappen en e-commerce
- Vriendelijk plugins en pagina-ontwerp
- Pagina's bewerken om ze mobieler te maken responsive
- Integreer met toonaangevende CRM-, analyse- en e-mailtools
- Dynamisch invoegen van zoekwoorden voor SEM
- Sticky headers en pop-ups
Lees ons vol De beoordeling ongedaan maken.
Prijzen ongedaan maken 💰
Een van de meest populaire hulpmiddelen voor bestemmingspagina's in de branche vandaag de dag, Unbounce is een gebruiksvriendelijke en zeer aanpasbare service voor zowel kleine als grotere ondernemingen. Het mooie van Unbounce is dat als je net begint, je niet veel voorkennis nodig hebt om er meteen in te springen. Je zou gemakkelijk je weg naar een volledige bestemmingspagina moeten kunnen slepen en neerzetten, te beginnen met een pakket dat slechts $ 90 per maand kost. Er is ook het Optimize-pakket van $ 135 en de Accelerate-oplossing van $ 225 per maand. U bespaart 10% door jaarlijks te betalen in plaats van maandelijks.
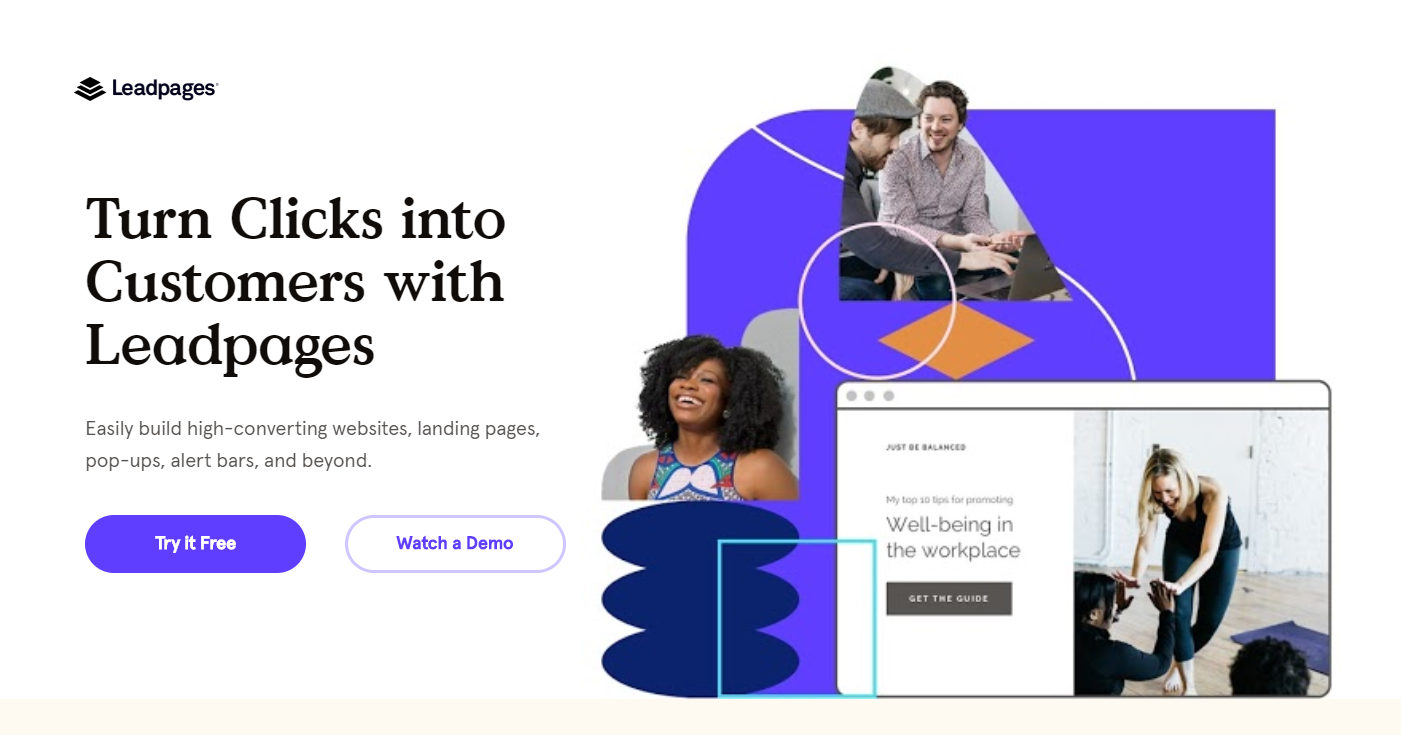
4. Leadpages
Leadpages en Instapage zijn twee producten die vaak hand in hand gaan wanneer bedrijven het ideale hulpmiddel voor het maken van bestemmingspagina's voor hun bedrijf kiezen. Als u gemakkelijk bestemmingspagina's wilt bouwen, is Leadpages een uitstekende keuze. Deze hoogconversieve service is ontworpen om uw marketingcampagnes te vereenvoudigen en wordt geleverd met widgets, integraties en landingspagina-sjablonen om u op weg te helpen.
Hoewel Leadpages heeft geleidelijk geëvolueerd naar meer manieren om uw marketingcampagnes bij te werken, met opt-in-formulieren, PPC en andere tools, de focus ligt nog steeds op bestemmingspagina's. Daarom kun je een uitstekende ervaring verwachten wanneer je een nieuwe bouwt responsive landingspagina voor uw website. De drag-and-drop-editor van Leadpages is eenvoudig te gebruiken, met rasters die u ervan weerhouden een onvoorspelbaar pagina-ontwerp te maken.
Bovendien bevat de codevrije builder andere functies, waaronder de optie om gesplitste tests uit te voeren en conversiepercentageanalyses te bekijken die de prestaties van uw pagina benadrukken. U kunt Leadpages zelfs gebruiken om een aangepast domein aan te schaffen en uw bestemmingspagina's te hosten om te downloaden. Kenmerken van Leadpages zijn onder meer:
- Voer split-tests uit en krijg toegang tot diepgaande analyses
- Host uw eigen aangepaste domein en downloadbare middelen
- Toegang tot integraties met marketingdiensten, CRM's, betalingsgateways en meer
- Bouw uw hele website en uw bestemmingspagina's
- Meldingsbalken, pop-ups en startpagina's
- Krijg toegang met één klik voor uw e-maillijst
- Drag-and-drop-functionaliteit
- Geweldige alles-in-één functionaliteit voor kleine bedrijven
Lees onze Leadpages beoordelen.
Leadpages Prijzen 💰
Prijzen voor Leadpages beginnen bij een ongelooflijk betaalbare $ 25 per maand, met alles wat u nodig hebt om uw kleine onderneming en marketingdiensten online te runnen wanneer u net begint. U krijgt toegang tot prachtige bestemmingspagina's, marketingautomatiseringstools en rapporten om uw conversiepercentages bij te houden. Leadpages biedt ook een Pro-pakket voor $ 48 per maand, met ondersteuning voor maximaal 3 sites en een geavanceerd pakket voor $ 199 per maand.
5. Landingi
Er zijn een paar opties op de marktplaats voor bestemmingspagina's, zoals Kickofflabs en Landingi, die niet altijd voldoende aandacht krijgen. Als u echter de Landingi-bestemmingspagina-tool van naderbij wilt bekijken, kunt u verrast zijn door wat u ontdekt. Deze flexibele tool voor het bouwen van pagina's wordt geleverd met tal van opties om u te helpen uw verkeer om te zetten in betalende klanten.
De Landingi platform stelt bedrijven in staat om eenvoudig pagina's te maken zonder geavanceerde codering of IT-vaardigheden. U kunt professionele landingspagina's maken en optimaliseren zonder dat u uitgebreide achtergrondkennis nodig heeft. Bovendien biedt Landingi de editor voor slepen en neerzetten die zo populair is bij een aantal andere toonaangevende tools, waaronder Instapage en Leadpages.
Landingi is gedefinieerd als een bestemmingspagina-bouwer voor niet-programmeurs en zorgt ervoor dat u geen speciale vaardigheden nodig hebt om de perfecte bestemmingspagina te maken. U kunt de service koppelen aan externe tools zoals Salesforce, Mailchimp en HubSpot ook.
De eigenschappen omvatten:
- Leadmanagementtools om u te helpen belangrijke dingen over elke lead te leren
- Meer dan 250 beschikbare sjablonen uit de doos
- A / B split tests en analyses
- Externe integraties met toonaangevende tools
- Landingspagina importeren om te klonen van andere sites en software
- Leg leads vast en voer geautomatiseerde acties uit
- Makkelijk te gebruiken prestaties zonder programmeervaardigheden
- Gratis proefversie beschikbaar
Landingi Prijzen 💰
De Landingi landingspagina-software wordt geleverd met een aantal verschillende prijspakketten om uit te kiezen, die allemaal beginnen met toegang tot een gratis proefperiode van veertien dagen. Als je iets kleins wilt, kun je beginnen met het pakket van $ 29 per maand, of upgraden naar het automatiseringsplan voor $ 49 per maand. Er is ook de optie om het Agency-plan te verkennen voor $ 109 per maand.
6. Wishvijver
Like Hubspot, Wishvijver biedt zijn bestemmingspagina-builder aan als een van de vele tools in zijn uitgebreide reeks marketingoplossingen voor hedendaagse bedrijfseigenaren. De Wishbouwer van vijvers heeft de harten en geesten van bedrijven over de hele wereld gewonnen voor een service die intuïtief, krachtig en gebruiksvriendelijk is. Het is niet alleen net zo gemakkelijk te leren als andere bouwers met slepen en neerzetten, zoals Squarespace or Wix, Wishvijver maakt het ook gemakkelijk om een krachtige en eenvoudige landingspagina te onderhouden.
Net als de andere makers van bestemmingspagina's die we tot nu toe hebben besproken, Wishvijver wordt geleverd met drag-and-drop-functionaliteit, evenals de optie om een bestaande sjabloon aan te passen of uw eigen pagina-ontwerp helemaal opnieuw te bouwen. Bedoeld om iedereen te ondersteunen, van bedrijven die lidmaatschapssites bouwen tot bedrijven met eCommerce-winkels, Wishvijver zit boordevol functionaliteit.
Wishvijver integreert goed met populaire externe services en stelt u in staat om eenvoudig A / B-tests te maken om ervoor te zorgen dat u het meeste uit uw geld haalt. Een specifieke bonus is de grote focus op promoties, wedstrijden en andere unieke pop-ups die u zullen helpen uw kernplan voor marketing uit te breiden naar iets uniekers.
De eigenschappen omvatten:
- Uitgebreide reeks vooraf ontworpen aantrekkelijke sjablonen
- Rapportage en A / B-testen
- Lijst met integraties met belangrijke platforms wordt voortdurend bijgewerkt
- Krachtig pakket tools voor leadgeneratie en marketingautomatisering
- Geweldig voor het maken van online formulieren, pop-ups, wedstrijden en meer
- Makkelijk te gebruiken voor niet-ontwikkelaars
- Uitgebreide kennisbank en nuttige inhoud
Lees onze Wishvijver beoordeling.
Wishvijverprijs 💰
Omdat Wishvijver is bedoeld voor verschillende bedrijven, het is logisch dat het ook met verschillende tariefplannen zou komen. Het "Startplan" begint om $ 49 per maand met de optie om een maximum van te bereiken 1500 leads. U kunt kiezen tussen de opties "Doe het zelf" of "Gedaan voor u" met Wishvijver ook, afhankelijk van hoeveel hulp u denkt nodig te hebben.
Waarom zou u ons moeten vertrouwen?
Ik heb verschillende jaren als hoofdonderzoeker bij Ecommerce Platforms doorgebracht. Nog daarvoor was ik een expert in het begrijpen van e-commercesystemen en de tools die nodig zijn om online een haalbaar merk op te zetten.
Toen ik begon, had ik geen idee hoe een solide online winkel werd gemaakt. Als je het mij dan zou vragen, zou ik je vertellen om een platform zoals te gaan zoeken Shopify or Volusion en upload uw producten. Dit was geen slechte start, maar er komt veel meer bij kijken. Zoals velen van jullie zullen begrijpen, zijn marketingtools zoals bestemmingspagina's de ware levensader van een e-commerce winkel.
Daarom moet een expert in online business de tijd nemen om de benodigde tools uit te testen en beslissingen te nemen over degenen die ze zullen gebruiken en degenen die alleen tijd en geld gaan verspillen.
Mijn onderzoek en schrijven leidde al snel tot de conclusie dat conversies het belangrijkst zijn met e-commerce. Een expert moet het nu hebben over klanten en waar ze naartoe gaan op een site. Een expert moet verschillende elementen op een site testen om te begrijpen welke onderdelen werken en welke niet. Ten slotte moet een expert de tools vinden die dit alles mogelijk maken.
Bijvoorbeeld mijn eerste paar e-commerce websites had geen hulp van bestemmingspagina's. Ik bouwde een e-commerce winkel voor een klant en plaatste advertenties op Google en Facebook. Ik heb vervolgens al deze gerichte advertenties gekoppeld aan de startpagina van de online winkel. Het klonk toen goed voor mij.
Na nog een paar jaar onderzoek ontdekte ik echter dat bestemmingspagina's de sleutel waren tot hogere advertentieconversies, aangezien klanten op de productpagina's waar ze door klikten naar op zoek waren. En dat is waar mijn expertise in het spel komt. De meeste e-commerceprofessionals zouden een dergelijke realisatie realiseren, waarbij ze een bestemmingspagina builder kiezen en dan verdergaan.
Omdat ik ook voor e-commerceplatforms werk, ga ik nog een stap verder. Ik vraag waarom elk platform op de bestemmingspagina doet wat het doet. Vervolgens test en bestudeer ik elke optie om te beslissen welke de beste UX's, conversiepercentages en sjablonen hebben. Deze methodologie geldt voor elk van de e-commercetools die ik onderzoek, of het nu gaat om mailinglist-modules, productontvangst-apps of belastingberekenaars.
Bij mijn testen zijn er altijd meerdere extra stappen, het afbreken van de marktplaats en het rangschikken van de beste oplossingen. Daarom heb ik het onderzoek gedaan en honderden online oplossingen getest.
Wat is een bestemmingspagina?
Een bestemmingspagina is een van de meest waardevol tools in het arsenaal van elk marketingteam als het gaat om het verhogen van conversies en verkopen. Met een bestemmingspagina kunt u direct alle waarde van uw deal laten zien en uw klanten naar uw checkout page.
Hulpprogramma's voor het maken van bestemmingspagina's met slepen en neerzetten kunnen het leven gemakkelijker maken door u een codevrije omgeving te bieden waar u nieuwe bestemmingspagina's kunt testen en draaien, hoe en wanneer u maar wilt. Met de juiste tools om bestemmingspagina's mee te bouwen, hoef je minder lang te wachten op ontwikkelaars en heb je meer tijd om contact te leggen met je klanten in omgevingen met veel conversies.
Vandaag gaan we je voorstellen enkele van de beste hulpmiddelen voor het bouwen van bestemmingspagina's op de markt.
Voor wie is de bestemmingspagina-software bedoeld?
Het korte antwoord op deze vraag is elk bedrijf dat meer omzet wil behalen. Ik begrijp er echter zoveel steen en mortel winkels hebben geen e-commerce winkels, waardoor bestemmingspagina's iets minder intrigerend voor hen zijn. Wat zeg ik, natuurlijk zijn ze nuttig! Iedereen moet sterk overwegen een bouwer van bestemmingspagina's te maken, vooral fysieke winkels die proberen te concurreren in een digitale wereld.
Denk er over na. Een kapsalon in Chicago is van mening dat het grootste deel van haar klantenbestand afkomstig is van mensen die in het gebied wonen, en misschien van mensen die langs de winkel lopen. Wat kan een landingspagina voor hen doen? Nou, ik zou aannemen dat Yelp- en Google-pagina's eigenlijk twee van de belangrijkste redenen zijn waarom klanten langskomen voor een nieuwe kapsel. Dat is allemaal digitaal daar. Niet alleen dat, maar de salon heeft absoluut een website nodig om hogerop te komen in de ranglijst van lokale zoekmachines. Ten slotte zou een voorzichtige eigenaar van een kapsalon gerichte Google-advertenties voor bepaalde bezuinigingen, stijlen en behandelingen leveren, die allemaal leiden naar unieke bestemmingspagina's.
Al met al hoef je geen e-commerce-winkel te hebben om de bestemmingspagina met succes te gebruiken.
Echter, bestemmingspagina's zijn ook essentieel voor de e-commerce wereld, met name bij het vrijgeven van nieuwe producten, het delen van promoties, het proberen e-mailadressen te verzamelen en een evenement te introduceren. Het maakt ook niet uit over de industrie, aangezien een kleine online juwelierszaak net zoveel succes zou hebben met een bestemmingspagina als een reus als Zappos.
Wat interessant is, is dat kleine bedrijven daadwerkelijk meer kunnen winnen met een bestemmingspagina. De grote merken zoals Zappos, Amazon, Macy's, Home Depot, Walmart en Target hebben hun merkherkenning in steen gezet. Natuurlijk geven ze waarschijnlijk miljoenen dollars uit om Google-advertenties te plaatsen die linken naar bestemmingspagina's, maar dit is waar kleine bedrijven zichzelf op een gelijk speelveld kunnen plaatsen.
Een kleine bouwmarkt kan niet concurreren met Home Depot of Lowe's op de afdeling zoekmachine. Lokale SEO? Absoluut. Maar iemand die niet in uw buurt op zoek is naar een hamer of online boren, zal hoogstwaarschijnlijk terechtkomen op de Home Depot-site.
Hier komen de bestemmingspagina's om de hoek kijken. Als je geld betaalt voor een Google- of Facebook-advertentie, kunnen de grote honden je niet uitsluiten. Uw geld is net zo goed als dat van hen, dus uw advertentieresultaten zullen ook hoog worden geleverd. De grote vraag is of u deze advertenties aan bestemmingspagina's koppelt. Zo niet, dan verspeel je je geld aan advertenties en heb je geen kans om te concurreren.
Het laatste gebied waar we naar willen kijken, betreftformationele bedrijven en individuals. Sommige van deze mensen zijn bloggers, terwijl anderen online marketeers zijn die volgers proberen te krijgen. Deze mensen verkopen misschien af en toe fysieke producten, maar over het algemeen zul je gratis blogs, webinars, eBooks en andere soortgelijke items vinden.
Al deze kunnen effectief worden verkocht met behulp van bestemmingspagina's. Eigenlijk, zelfs iemand die alleen een e-maillijst probeert samen te stellen, kan een bestemmingspagina maken om conversies te stimuleren. Of het nu gaat om een webinarregistratie of eBook-verkooppagina, de kleinere jongens hebben opnieuw prachtige bestemmingspagina's nodig.
Hoe ik de beste bestemmingspagina-bouwer heb gekozen en getest?
Nu het duidelijk is wie er moet denken over het krijgen van de landingspagina Builder, laten we de finalisten bekijken die we hebben bereikt bij het voltooien van ons onderzoek van de afgelopen weken:
Gedurende mijn analyse ben ik eigenlijk begonnen met tientallen oplossingen voor bestemmingspagina's. Op deze manier kon ik het speelveld kleiner maken en de echte uitschieters blootleggen. Ik handelde alsof ik nog nooit eerder een van de tools had gezien, waardoor mijn opvattingen onbevooroordeeld werden. Ik wilde als nieuwe klant in de review komen en alleen de functies gebruiken zoals ik die voor mijn eigen persoonlijk gebruik zou gebruiken.
Met deze aanpak kan ik spelen met de functies die volgens mij het meest waardevol zijn voor mij, en andere gebruikers trouwens. Een sjabloonbibliotheek is bijvoorbeeld een must-have voor een bestemmingspagina builder. Er is geen enkel deel van mij dat bestemmingspagina's helemaal opnieuw wil construeren, of het nu een slepen-en-neerzetten-editor is of met codering. Ik neem aan dat de meeste ontwikkelaars, ongeacht het ervaringsniveau, het met me eens zijn.
Net als bij mijn sjabloonvereisten heb ik in totaal drie primaire functies ontdekt die ik nodig heb met een bestemmingspagina builder. Dit gaf me de mogelijkheid om enkele minder krachtige opties voor bestemmingspagina's te verwijderen.
De drie belangrijkste kenmerken zijn:
- Mooie, conversie-klaar sjablonen met veel keuzes - Het maakt niet uit welk type campagne u maakt, omdat uw bestemmingspagina maker u genoeg opties moet geven om snel een sjabloon te pakken en dingen te laten gebeuren. Ik zou verwachten honderden sjablonen te hebben om uit te kiezen, en ik wil ook dat ze er modern en kleurrijk uitzien. Media-ondersteuning is handig, en we willen natuurlijk allemaal dat de sjablonen zijn getest op optimale conversiepercentages. Dit betekent dat u rustig kunt slapen, wetende dat de ontwerpen zullen werken, zelfs als u zich afmeldt voor A / B-testen.
- Een bestemmingspagina builder die geen ervaren professional nodig heeft om te gebruiken - Hoewel ik geniet van paginabouwers met slepen en neerzetten, is dit niet echt een noodzaak voor mij. Waarom? Omdat veel van hen niet zo goed werken en je alleen een mooie bouwer nodig hebt die de ontwerpelementen duidelijk presenteert. We willen bijvoorbeeld kunnen zien waar u afbeeldingen kunt uploaden, en de mogelijkheid om te veranderen rond dingen zoals kleuren en tekst moet zich recht voor uw neus bevinden. Het is ook indrukwekkend als je items zoals lettertypen en afbeeldingen in het systeem hebt ingebouwd. Op deze manier hoef je geen eigen foto's te maken of je zorgen te maken over het vinden van een lettertype dat bij je merk past.

- Een leadgeneratiesysteem – Het maakt niet uit of u registraties voor een webinar probeert te verzamelen of een nieuw product verkoopt, elk van uw bestemmingspagina's moet een systeem voor het genereren van leads hebben. Op deze manier kunt u teruggaan en die mensen in de toekomst opnieuw proberen te verkopen. Veel platforms voor bestemmingspagina's bieden alleen de sjablonen en ontwerpers. Dit is niet goed, omdat we direct een formulier willen kunnen invoegen zodat mensen hun in kunnen drukkenformation. Ik vind het ook leuk als er een integratie is met e-mailabonnementstools zoals MailChimp. Ongeacht uw doelstellingen, een bouwer van bestemmingspagina's moet uw leads leiden naar waar u ze wilt hebben, of het nu in een spreadsheet is, in een andere software of in een e-maillijst. Oh ja, het is ook leuk als je een tool voor bestemmingspagina's ziet die ontvangstbewijzen, bedankberichten en levering van digitale activa ondersteunt (zoals als je een eBook wilt verzenden nadat iemand zich heeft aangemeld).
Na het bekijken van de bovenstaande kenmerken slaagden veel van mijn proefpersonen er niet in om de snit te maken. Deze hangen echter nog steeds rond:
Dat is een mooie selectie die je daar hebt, maar nogal wat andere functies zijn nodig wanneer je op zoek bent naar een bestemmingspagina builder. Zoals je aan het begin van dit artikel hebt gelezen, heb ik uiteindelijk besloten dat InstaPage mijn eerste keus is. Ik heb dit besluit genomen door de drie oplossingen te evalueren met een aantal andere vereisten die ik graag in een oplossing voor de bestemmingspagina zou willen zien.
De volgende functies zijn vooral gericht op optimalisatie, klantbeheer en integraties.
De extra functies die nogal wat betekenen voor een bouwer voor het maken van bestemmingspagina's zijn:
- Een heatmapping-systeem voor het bekijken van klantgedrag - Heatmapping kan in realtime worden verstrekt of als een momentopname van wat gebruikers gedurende een bepaalde periode hebben gedaan. Een heatmap toont uw bestemmingspagina, en deze heeft verschillende "warmtekleuren" verspreid over de pagina om aan te geven waar gebruikers eerder op uw pagina zullen klikken en er interactie mee hebben. Het kan dus zijn dat je primaire call-to-actieknop meer een blauwe dan een rode is (rood betekent dat veel mensen klikken), dus je moet manieren bedenken om dat te verbeteren. Heatmapping combineert goed met A / B-testen, omdat je kunt zien waar je moet verbeteren en vervolgens je oplossingen kunt testen om te zien of ze werken.
- Veel nuttige integraties - De belangrijkste integratie waar ik naar op zoek zou zijn, betreft e-mailabonnementen. U wilt bijvoorbeeld dat een service zoals MailChimp rechtstreeks wordt geïntegreerd in de bestemmingspagina, zodat alle e-mails in uw lijst terechtkomen. Verschillende andere integraties zijn echter handig bij het samenstellen van uw bestemmingspagina's. Veel bedrijven hebben bijvoorbeeld de bestemmingspagina's nodig om verbinding te maken met SalesForce, waardoor het klantbeheeraspect van dingen wordt verbeterd. Ik hou ook van integraties met kantoorproducten zoals Zuhu, samen met tools zoals Google Analytics en Facebook. U wilt immers dat gebruikers uw bestemmingspagina op sociale media delen.
- Ondersteuning voor grote ondernemingen – Dit heeft veel te maken met support, snelheid en uptime. Sommige van de minder gerenommeerde bedrijven op het gebied van bestemmingspagina's kunnen geen kwaliteitsondersteuning voor klanten garanderen, en ze laten u uiteindelijk met de taak over om uw bestemmingspagina's te versnellen en ervoor te zorgen dat ze altijd up-to-date zijn. Dat is niet het geval met de beste software, aangezien je kunt bellen of e-mailen om met een vertegenwoordiger te spreken, en ze hebben tools om ervoor te zorgen dat je pagina's snel en krachtig zijn. Bedrijven hoeven zich geen zorgen te maken of er wel of niet een bestemmingspagina komt, aangezien ze waarschijnlijk duizenden pagina's tegelijk hebben lopen. Bovendien zullen ze hoogstwaarschijnlijk een ondersteuningsteam willen bellen als er iets misgaat. Een eenvoudige landingspagina plugin zal je hier niets van geven.
- Ondersteuning voor meerdere gebruikers, samen met krachtig klantenbeheer - Ik wil dat mijn maker van bestemmingspagina's meerdere gebruikers ondersteunt omdat ik niet de enige ben die de pagina's maakt en beheert. Bovendien wil ik de ontwerpen misschien naar andere mensen sturen die geen bewerking zouden moeten uitvoeren. Dat is waar een "alleen-lezen" versie in het spel komt. Mogelijk hebt u belanghebbenden in uw bedrijf die alleen de alleen-lezen versie nodig hebben. Ten slotte is het essentieel om een soort clientbeheermodule te hebben, waarbij de leads naar relevante afdelingen worden gestuurd. Dit sluit aan bij de integraties waar we het hierboven over hadden, omdat je misschien wilt dat sommige leads naar je SalesForce-programma worden gestuurd, maar slechts naar één afdeling.
- A / B splitstests en andere optimalisatie-items - Zoek naar realtime rapportage bij het zoeken naar een bestemmingspagina. Zo krijgt u alleen de meest actuele informatmet betrekking tot uw bestemmingspagina's. We houden ook van het idee van rapporten en analyses op je mobiele telefoon. Met pixeltracking kunt u zien waar mensen vandaan komen en waarom ze misschien niet blijven hangen. Ten slotte is de A/B-testfunctie de belangrijkste als het gaat om optimalisatie. Het genereren van een landingspagina gaat alleen zo ver. U moet meerdere versies maken om te zien welke het meest effectief zijn. Een eenvoudige knopkleur of locatiewijziging kan bijvoorbeeld voldoende zijn om uw conversies met 10 of 20% te verhogen.
- Hulpmiddelen om uw kopie aan te passen op basis van waar mensen naar zoeken - Aangezien veel bestemmingspagina's klikken genereren van mensen die zoeken via Google- en Bing-advertenties, is het logisch om op deze services te letten. Stel dat een gebruiker naar basketbalschoenen voor dames zoekt en uw Google-advertentie verschijnt hierdoor. Ze klikken door en worden omgeleid naar een van uw bestemmingspagina's. Klinkt goed toch? In theorie wel, maar zou het niet beter zijn als de tekst op uw bestemmingspagina daadwerkelijk zou veranderen, afhankelijk van de zoekwoorden die de gebruiker gebruikt? Dit is een redelijk geavanceerde tool die je in veel niet kunt vinden bestemmingspagina maker opties. Het is niet de eerste functie waar ik op zou gaan jagen, maar het stelt u in staat om tests te gebruiken met dynamisch test- en campagnebeheer. Op deze manier kunt u uw campagnes automatisch aanpassen.
- audit logs – Een auditlogboek wordt opgeslagen informatinformatie over gebruikers, transacties, bewegingen en andere geschiedenis die op uw landingspagina's. Het hele doel van een bestemmingspagina is om meer klanten te werven, maar als iemand problemen ondervindt bij het aanmelden of als ze geen bericht hebben ontvangen nadat ze uw bestemmingspagina hebben doorlopen, moet u mogelijk technische ondersteuning bieden en het probleem oplossen. De enige manier om dit te doen is door toegang te hebben tot de audit logs, met informatop wat de klant op uw site heeft gedaan.
Enkele definitieve gedachten en dingen om te onthouden
Als u op zoek bent naar de beste waarde in een landingspaginasoftware, is InstaPage zonder twijfel de beste manier om te gaan. InstaPage is ook de meest complete oplossing, aangezien het prachtige sjablonen, krachtige integraties en unieke functies biedt, zoals dynamische tekstwijzigingen.
ik zou aanbevelen Wishvijver als je mee wilt doen aan wedstrijden en promoties, of echte marketingautomatisering. Ja, InstaPage heeft hier enkele functies voor, maar Wishvijvers zijn sterker. Unbounce komt sterk op de lightbox en pop-up voorkant, dus als dat jouw stijl is, overweeg dan Unbounce.
Mijn persoonlijke aanbeveling is om uit te testen InstaPage eerste. Het is het goedkoopste, en ik geloof dat het de breedste feature-set heeft. Als je besluit dat het niet voor jou is, ga je naar een van de andere opties.
Als u vragen heeft over de beste bestemmingspagina-bouwers, laat het ons weten in de comments hieronder.










Ik moet zeggen dat ik in de 10 uur die ik met instapage heb doorgebracht, heel hard mijn best doe om te begrijpen hoe het kan worden gebruikt door een marketingteam dat geen technische middelen heeft. Alles wat we proberen te doen met mixpanel-tracking, URL-parameters en het indienen van leads naar onze back-end, vereist aangepaste code en een extreem duur abonnement. Bovendien, als de pagina eenmaal werkt met al deze aangepaste code, is het onmogelijk om van die schaal een reeks bestemmingspagina's te maken die een marketingteam zou kunnen beheren. Om tot deze conclusie te komen moest ik een abonnement kopen, er was geen gratis proefperiode of iemand om mee te overleggen om mij te helpen bij dit antwoord.
Heb je de gratis Elementor-bestemmingspagina-builder voor WordPress al geprobeerd?
Bedankt voor het uitleggen van de functies van InstaPage-software. Ik vond het systeem voor het genereren van leads leuk.
Ik ben echt verrast om LeadPages niet op deze lijst te zien, of zelfs als de favoriet. Ik heb met verschillende providers gespeeld, waaronder Instapage, en ik geef absoluut de voorkeur aan LeadPages. Wanneer u de functionaliteit van de LeadBoxen en LeadDigits toevoegt die bij uw abonnement op LeadPages worden geleverd, is dit zeker een veel hogere waarde, IMO. Ik zou graag zien dat u LeadPages gebruikt wanneer u dit artikel bijwerkt.
Hey James, bedankt zal LeadPages toevoegen aan de volgende iteratie?
-
Bogdan – Editor bij ecommerce-platforms.com
Geen Unbounce? Vreemd. Het bevat zelfs Landing Page Builder en A/B-tests in slechts één oplossing.
Hallo Matheus, bedankt voor het langskomen. Dat is waar, we zullen Unbounce toevoegen in de volgende iteratie van het artikel.
[…] Lees meer op e-commerceplatforms […]