Sekiranya laman web anda bergerak seperti salah satu sloth dari DMV di Zootopia, ada cara yang mungkin boleh anda perbaiki apa sahaja yang memperlahankannya. Mengetahui apa yang menyebabkan masalah adalah separuh pertempuran, jadi setelah anda mengasingkan penyebabnya, sekurang-kurangnya anda akan mendapat jawapan untuk menyelesaikan masalah tersebut.
Hosting berkualiti rendah adalah penyebabnya
Ketika datang ke web hosting, konsep berkualiti rendah tidak selalu bermaksud perkara yang sama dengan konteks lain. Sebagai contoh, harga yang anda bayar untuk hosting tidak selalu menggambarkan kualiti yang anda harapkan. Tidak juga populariti perkhidmatan atau seberapa terkenal jenama itu.
Sebenarnya, beberapa jenama hosting yang paling popular adalah pilihan terburuk, kerana terlalu banyak orang menggunakannya. Ini bergantung sedikit pada kualiti infrastruktur mereka. Sekiranya mereka melabur dengan betul dalam teknologi mereka, maka anda mungkin tidak mengalami masalah prestasi yang ketara. Sebaliknya, anda mungkin berkongsi satu pelayan dengan ratusan laman web lain, dan masalah itu akan meningkat apabila kapasiti penyimpanan cakera terus bertambah.
Oleh itu, dalam situasi seperti itu, kemungkinan beralih ke perkhidmatan hosting web yang lebih kecil dan kurang terkenal dengan teknologi yang baik boleh menjadi pilihan yang lebih baik. Melakukan ini juga bererti anda mendapat lebih banyak perkhidmatan pelanggan peribadi, pada tahap kualiti yang lebih tinggi daripada yang anda dapatkan dari raksasa. Perlu difikirkan, dan mudah untuk diuji dengan hanya membeli langganan satu bulan di hos baru dan menanda aras prestasi terhadap laman web anda yang ada.
Gunakan kunci F12 anda
Sebilangan besar penyemak imbas web diatur agar konsol debug mereka diakses melalui kunci F12, dan kemungkinan besar anda bukan pengecualian. Dan mengenai pengecualian, itulah yang anda cari, atau tepatnya, kesilapan dalam kod JavaScript anda yang menyebabkan pengecualian dan mempengaruhi prestasi.
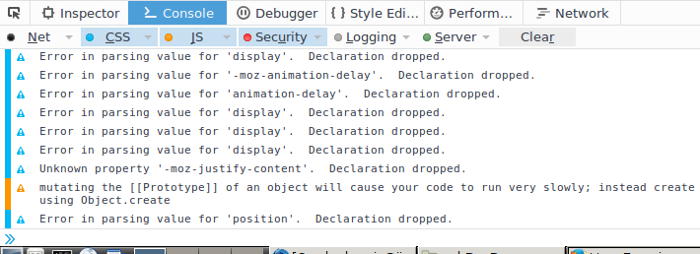
Anda akan menemui ralat ini dalam kod anda sendiri dan di pustaka kod yang diimport seperti jQuery. Hanya kerana jQuery besar dan popular tidak bermakna ia sempurna. Berikut adalah contoh jenis perkara yang anda cari:

Kesalahan yang ditandai dengan warna biru hanyalah kesalahan CSS dan secara amnya anda dapat melihatnya kerana jumlah pemaju yang perlu dilakukan ketika membuat helaian gaya, hanya kerana masih belum ada satu pun standard yang telah diterapkan di semua penyemak imbas. Mereka biasanya tidak mempengaruhi prestasi kecuali anda menggunakan banyak animasi atau kesan transistion.
Tetapi ralat yang ditandakan dengan warna jingga adalah ralat JavaScript, dan bukan hanya itu, dalam hal ini ia adalah jackpot kerana secara khusus memberitahu kita bahawa kesalahan ini akan menyebabkan kod berjalan dengan sangat perlahan.
Dapatkan beberapa nasihat percuma dari Google
Tahukah anda Google dapat menganalisis laman web anda secara percuma dan memberi anda petua mengenai bagaimana menyelesaikan masalah? Yang perlu anda lakukan hanyalah mengunjungi halaman Wawasan Kelajuan Halaman Google dan masukkan URL halaman yang ingin anda analisis.

Itu sebenarnya tidak mungkin lebih mudah, walaupun anda tidak semestinya ingin mengikuti semua nasihat mereka secara agama. Sistem Google pandai mencari tahu apa yang mungkin memperlahankan halaman anda, tetapi beberapa pembaikan mungkin tidak menyelesaikan seberapa banyak masalah yang mereka buat.
Sebaik-baiknya anda ingin melihat skor di atas 85. Walaupun tidak ada yang tahu pasti, masa memuat halaman dianggap banyak mempengaruhi kedudukan halaman anda di Google. Jangan putus asa jika laman web anda tidak berada di sebelah atas zon hijau, kerana banyak laman web utama tidak mendapat markah yang hebat.
Beberapa contoh terkenal termasuk:
- http://bbc.com (70m/77d)
- http://cnn.com (47m/65d)
- http://whitehouse.gov (58m/56d)
- http://microsoft.com (49m/71d)
- http://apple.com (61m/72d)
- http://linux.com (33m/44d)
- http://ubuntu.com (69m/81d)
- http://linuxmint.com (59m/67d)
- http://youtube.com (53m/69d)
- http://facebook.com (49m/81d)
Tiada satu pun contoh ini benar-benar alasan untuk membiarkan laman web anda berprestasi buruk, tetapi membuktikan bahawa laman web yang lambat tidak semestinya sinonim dengan kegagalan.
Gunakan gambar dengan betul
Kalau ada yang tahu gambar yang betul formats untuk digunakan dan bila, ia sepatutnya menjadi pereka, bukan? Tetapi yang menakjubkan nampaknya ramai daripada anda tidak tahu, atau apabila anda tahu, anda fikir ia tidak penting. Nah, inilah beritanya: ia penting, sepanjang masa.
Masalah ini semakin meningkat sejak gaya templat tertentu diadopsi sebagai standard defacto untuk laman web perniagaan, dan ini adalah trend yang tidak menunjukkan tanda-tanda untuk melambat. Sebagai pereka profesional, anda berhutang pada diri sendiri dan pelanggan agar tidak terjebak dengan jalan pintas reka bentuk yang malas.
Salah satu jalan pintas yang tidak disengajakan ini telah menggunakan gambar PNG yang besar untuk unit wira di bahagian atas halaman (atau di mana sahaja, tetapi biasanya anda akan menjumpainya). Sudah tentu, anda tidak boleh melakukan ini, walaupun anda memerlukan bahagian yang telus dalam gambar.
Berikut adalah asas-asas yang harus anda perhatikan semasa membuat karya itu:
- Gunakan gambar besar dengan hemat jika sama sekali
Gambar besar adalah idea yang mengerikan kerana semakin besar gambar, semakin lama masa yang diperlukan untuk memuatkannya. Sekarang terdapat beberapa teknik yang berbeza yang boleh anda gunakan untuk menjadikan gambar besar berfungsi dengan lebih berkesan, tetapi sebelum kita mengetahuinya, katakan saja bahawa anda semestinya menggunakan gambar yang lebih kecil selalunya, dan simpan gambar yang besar ketika mereka sangat diperlukan.
- Tetapkan nilai PPI / DPI dengan tepat
Bergantung pada editor grafik yang anda gunakan, ia mungkin menunjukkan nilai untuk DPI atau PPI. Yang terakhir ini lebih baik, kerana ini menunjukkan bahawa penyunting grafik anda dirancang untuk penggunaan web dan bukannya cetak. Masalah dengan mengubah DPI dalam beberapa versi PhotoShop adalah mereka akan menyesuaikan bukan hanya DPI tetapi juga dimensi fizikal gambar anda juga. Ini bukan masalah dalam PhotoShop versi terbaru (yang menggunakan PPI), jadi jika anda menggunakan versi yang lebih lama, sudah waktunya untuk meningkatkan. Atau gunakan GIMP sebagai gantinya.
- Potong gambar besar
Di sinilah sihir bermula. Anda akan mendapati banyak orang memberitahu anda bahawa memotong gambar anda tidak meningkatkan masa memuatkan kerana anda masih memuat turun jumlah bait yang sama dan sebarang peningkatan yang dirasakan hanyalah psikologi. Orang-orang itu menggunakan versi pemotongan gambar yang paling malas, sehingga mereka tidak mengetahui kemungkinan sebenarnya.
Selepas menghiris imej anda, anda mempunyai peluang untuk mengoptimumkannya. Andaikan imej asal dalam PNG format, anda kini boleh menukar mana-mana bahagian tidak telus kepada JPG format, dan menjimatkan banyak bait, meninggalkan bahagian yang memerlukan ketelusan sebagai imej PNG.
Seterusnya anda boleh bermain dengan tahap pemampatan masing-masing dalamdivihirisan dua hingga bahagian tersebut dioptimumkan dengan sempurna. Kesan keseluruhan pengoptimuman ini dapat menghasilkan penjimatan lebih dari 50% berbanding dengan gambar asal yang tidak dioptimumkan.

Video juga boleh dioptimumkan
Seni pemampatan video bergantung pada dua perkara: sasaran format dan codec yang anda gunakan untuk pengekodan. yang mana format anda pilih bergantung sepenuhnya pada keperluan anda. Secara umum, jika anda memerlukan kualiti tinggi, MP4 dengan pengekodan H.264 akan memberikan kualiti terbaik pada pemampatan tinggi, tetapi apabila anda tidak memerlukan kualiti tinggi itu, WebM dan FLV menyediakan saiz fail yang lebih kecil. Perisian penyuntingan video anda mungkin masih menawarkan FLV sebagai pilihan, tetapi tidak disyorkan untuk menggunakan ini format.
Sekiranya anda memerlukan kualiti DVD, MP4 dengan pengekodan H.264 akan memberikan hasil yang sangat baik, tetapi berharga dengan memuat turun yang besar. Untuk streaming video, WebM memberikan pemampatan yang jauh lebih baik. Masalahnya ialah belum semua sistem operasi mudah alih menyokong WebM (semestinya, tetapi nampaknya mereka mempunyai alasan gila untuk tidak melakukannya, mungkin mengikuti peraturan emas pemaju mudah alih: anda akan menyusahkan dan membingungkan pelanggan anda sebanyak yang anda boleh).
Sekiranya anda menggunakan codec MPEG-4 dan bukannya H.264 dengan video MP4? Umumnya tidak, kerana menghasilkan ukuran fail yang lebih besar pada tahap kualiti yang sama. Tetapi jika video anda akan mempunyai dimensi fizikal yang kecil, dan anda mahukan penghantaran video yang sempurna untuk streaming, MPEG-4 adalah codec yang baik kerana ia mempunyai pembetulan ralat yang terpasang untuk memastikan integriti data.
Bagaimana dengan WMV? Nah ini adalah kes khas. Ia memberikan kualiti video yang hampir sama dengan MP4, tetapi dengan pemampatan yang lebih baik. Kelemahannya di sini ialah pengguna Mac dan iOS hanya dapat melihat video anda jika mereka menggunakan penukar video payware, yang memperkenalkan kelewatan dalam pemutaran, yang sebenarnya adalah perkara yang cuba kita hindari dalam mengoptimumkan halaman kami.
Fail WMV tidak mempunyai masalah untuk pengguna Android, Windows, atau Linux. Tetapi dengan 12.5% komuniti Internet menggunakan peranti Apple, anda harus memutuskan sama ada ia menyusahkan mereka. Secara peribadi saya tidak mengesyorkan agar anda melakukannya hanya untuk mendapatkan masa muat yang lebih cepat.
Dan akhirnya, kerana ia adalah video internet, jika anda tidak membenarkan pemutaran mod skrin penuh atau mod teater, kurangkan ukuran fizikal video ke ukuran yang anda akan tunjukkan di halaman anda, dan lihat berapa banyak bait yang dapat anda simpan .




Komen-komen Responses 0