
에 투자를 고려하고 있습니까? Shopify 머리 없는 상업?
어쩌면 당신은 "헤드리스 상거래(headless Commerce)"라는 용어를 듣고 이 모든 소란이 무엇인지 궁금해했을 것입니다.
아니면 기존 솔루션에 더 많은 유연성이 필요하다는 사실을 발견했을 수도 있습니다. Shopify 저장.
사용할 수 있는 헤드리스 기능 수용 Shopify 온라인 상점을 업그레이드하는 훌륭한 방법이 될 수 있습니다..
그러나 헤드리스 커머스가 당신에게 딱 맞습니다? 그리고 정확히 어떻게 시작하시나요? Shopify?
여기에 대해 알아야 할 모든 것이 있습니다. Shopify 머리 없는 제안.
이 기사에서 배울 내용은 다음과 같습니다.
- 뭘 이해해 Shopify 헤드리스 커머스는 실제로
- Benefits of Shopify 헤드리스 상거래
- 다음과 같은 경우 이해하십시오. Shopify 귀하의 비즈니스에 적합한 헤드리스 상거래
- 실제 사례 Shopify 헤드리스 상거래
목차 :
헤드리스 커머스란 무엇입니까? 기본 사항
헤드리스 상거래는 전자상거래 환경에서 가장 빠르게 성장하는 트렌드 중 하나입니다. 에 대한 접근 방식입니다 사이트의 프런트엔드 기술을 분리하는 전자상거래 경험 구축 (고객이 대면하는 부분) 백엔드(스토어를 운영하는 데 사용하는 도구)에서.
Salesforce가 그 사실을 발견했습니다. 회사의 80 % 헤드리스 아키텍처를 사용하지 않은 기업은 향후 XNUMX년 내에 그렇게 할 계획이었습니다.
이유가 무엇일까요?
헤드리스 기술을 통해 기업은 표준 플랫폼에서는 불가능한 고유한 고객 경험을 자유롭게 구축할 수 있기 때문입니다.
머리 없는 상업으로, 기업은 완전한 개발 제어를 잠금 해제할 수 있습니다., 구성 가능한 기술 스택을 활용하고 다양한 터치포인트에 대해 다양한 프런트엔드 경험을 만들 수도 있습니다.
웹, POS(Point of Sale), 음성 및 모바일 프런트 엔드는 모두 API 수준을 통해 단일 백엔드와 통신할 수 있으므로 다양한 옴니채널 경험이 가능합니다.
무엇인가 Shopify 목이 없는?
Shopify 헤드리스 상거래 세계 최대 전자상거래 플랫폼 제공업체 중 하나가 제공하는 헤드리스 아키텍처 솔루션입니다.
이를 통해 사용자는 수소를 사용하여 웹용 매장을 더 빠르게 구축할 수 있습니다. Shopify의 반응 기반 프레임워크입니다. 또한 글로벌 호스팅을 위한 "Oxygen"에 대한 액세스도 포함됩니다.
수소 개요 비디오를 시청하세요:
당신이 머리없이 갈 때 Shopify, 당신은 놀라운 백엔드 기능을 모두 유지하고 있습니다 Shopify 비즈니스 및 매장 관리를 위한 제안입니다.
그러나, 당신은 또한 대체 할 수 있습니다 Shopify님의 프런트엔드, 매장의 고객 대면 측면을 강화하는 새로운 도구를 사용합니다.
코드 샘플은 다음과 같습니다. Store

즉, 완전히 다른 테마와 테마 편집 도구를 사용하도록 선택할 수 있습니다. 당신은 파트너가 될 수 있습니다 Shopify experts 맞춤형 매장을 구축하고 회계 또는 협업 도구와 같이 이미 사용하고 있는 도구와 시스템을 통합할 수 있습니다.
무엇인가 Shopify 매장 API?
이유 중 하나 Shopify 헤드리스 아키텍처를 수용하는 기업에 매우 매력적인 점은 플랫폼이 이미 분리를 염두에 두고 구축되었다는 점입니다.
전체 생태계를 점검하고 기술 스택을 직접 만들 필요 없이 다양한 프런트 엔드를 쉽게 수용할 수 있습니다.
Shopify "Storefront API"를 통해 헤드리스 매장을 강화합니다., GraphQL로 작성되었습니다. 이는 모든 잠재력을 발휘하는 기본 도구입니다. Shopify 머리없는 상업.

이 솔루션은 타사 제공업체가 다음과 호환되도록 개발되었습니다. Shopify 플랫폼. 와 더불어 API, “호출” 프런트엔드 도구와 백엔드 도구 사이에서 만들어집니다.
이는 상거래 비즈니스 기술의 두 계층이 서로 통신하고, 데이터를 공유하고, 원활하게 정렬될 수 있음을 의미합니다.
💡 스토어프론트 API 매장의 모습, 느낌, 기능을 바꾸는 데 있어 다양한 가능성의 문을 열어줍니다. 그러나 이는 또한 모든 혜택을 유지할 수 있음을 의미합니다. Shopify 온라인 소매업체에 제공됩니다.
헤드리스를 사용하는 이유 Shopify?
의 개념 “헤드리스 전자상거래”는 기업이 모든 플랫폼에서 고객에게 놀라운 사용자 경험을 제공할 수 있는 방법을 모색함에 따라 최근 몇 년 동안 점점 더 인기를 얻고 있습니다. 그러나 헤드리스를 구축하는 것은 Shopify 저장 더 복잡할 수 있습니다 단순히 기존 툴킷을 사용하는 것보다.
간단한 전자상거래 경험을 찾고 있다면, Shopify 이미 기업을 위한 환상적인 원스톱 상점 역할을 하고 있습니다. 여기에는 다양한 제품이 포함됩니다. Shopify 다양한 도구에 대한 앱 통합 및 뛰어난 맞춤형 결제 경험을 제공합니다.
또한 SEO, 결제 처리, 정교한 주문 관리 및 재고 관리 도구를 위한 도구도 제공됩니다.
그러나 다른 모놀리식 전자상거래 플랫폼과 마찬가지로 Shopify 약간 제한적이라고 느낄 수 있음 귀하의 비즈니스가 성장하기 시작하면서.
헤드리스로 마이그레이션 Shopify 매장을 사용하면 다양한 환경에서 고객과 상호 작용하는 방식을 더 효과적으로 제어할 수 있습니다.
이는 매우 빠른 페이지 로드 시간, 모바일 앱의 직관적인 경험에 기여할 수 있으며 완전히 유연한 콘텐츠 관리 시스템과 URL 구조를 제공합니다.
장점과 단점 Shopify 헤드리스 상거래
중소기업의 경우, Shopify 일반적으로 백엔드와 프런트엔드 연결이 가장 적합합니다. 헤드리스 접근 방식보다 저렴하고 쉬우며, 성공적인 매장을 운영하는 데 필요한 모든 기능을 계속 얻을 수 있습니다.
그러나, 당신이 찾고 있다면 확장성 및 고급 사용자 정의 옵션, 머리 없음 Shopify 올바른 선택일 수도 있습니다.
주요 장점과 단점을 정리해 보겠습니다. Shopify 머리없는 상업.
장점
- 더 많은 제어: 헤드리스 아키텍처를 사용하면 온라인 상점 및 사용자 경험의 "프레젠테이션 계층"을 더 효과적으로 제어할 수 있습니다. 하는 동안 Shopify 선택할 수 있는 멋진 테마와 스타일 옵션이 있으며, 헤드리스 도구를 사용하면 더 많은 자유를 누릴 수 있습니다. 귀하의 매장을 경쟁업체와 차별화할 수 있는 잠재력이 더 커질 것입니다.
- 확장성: 헤드리스 상거래는 본질적으로 확장 가능합니다. 국제적인 비즈니스를 구축하거나 다양한 제품 라인과 브랜드를 만들고 싶다면 헤드리스 아키텍처가 매우 유용할 수 있습니다. 워크플로를 재설계하고 규모에 맞게 콘텐츠를 관리하여 모든 대상 세그먼트에 고유한 경험을 선사할 수 있습니다.
- 사이트 속도 및 성능: 연구에 따르면 웹 사이트 로딩 속도가 빨라지면 더 많은 매출이 발생하고, 특히 모바일. 사용자 정의를 많이 할수록 Shopify 앱과 코드로 저장할수록 무게는 더 줄어듭니다. 헤드리스로 전환한다는 것은 더 빠른 프런트엔드 제공 방법을 자유롭게 사용할 수 있어 전환율이 향상된다는 의미입니다.
- 향상된 SEO: 헤드리스 구조를 사용하면 URL을 더 효과적으로 제어할 수 있습니다. 이러한 URL은 검색 엔진 순위 및 가시성에 중요한 역할을 할 수 있습니다. 하는 동안 Shopify URL 수정과 관련하여 매우 유연하지 않지만, 헤드리스 아키텍처는 URL 구조의 모든 부분을 제어할 수 있음을 의미합니다.
- 출시 시간 단축: 회사의 77 % 헤드리스 아키텍처를 사용하면 민첩성이 향상된다고 합니다. 헤드리스 전략을 사용하면 백엔드 프로세스에 영향을 주지 않고 사이트 레이아웃 및 기타 요소를 실험할 수 있습니다. 이는 훨씬 더 빠르게 변경을 수행할 수 있음을 의미합니다. 또한 사이트 디자인의 모양과 느낌을 정밀하게 제어할 수 있습니다.
단점
- 앱 문제: 사용을 중단할 때 Shopify의 내장 도구로 인해 일부 앱이 작동하지 않을 수 있습니다. 그러나 포괄적인 프런트엔드 플랫폼을 선택하면 워크플로를 보존하기 위해 선택할 수 있는 더 많은 통합 기능을 제공해야 합니다.
- 복잡성: 누구나 전통적인 방식을 설정할 수 있지만 Shopify 최소한의 노력으로 매장을 운영할 수 있지만 헤드리스 매장을 만드는 것은 더 복잡합니다. GraphQL API를 이해하는 사람과 협력해야 하며 개발 리소스가 필요할 수도 있습니다.
- 테마 손실: 머리 없는 사람과 함께 Shopify 스토어에서 제공하는 사전 구축된 표준 테마를 모두 사용할 수는 없습니다. Shopify. 물론 이는 귀하의 비즈니스에 완전히 고유한 테마를 만들 수 있다는 의미이므로 좋은 것일 수도 있습니다.
- 개발자에 대한 의존도: 전통적 Shopify 개발자 지식이 없어도 Store를 쉽게 만들고, 유지 관리하고, 업데이트할 수 있습니다. 그러나 헤드리스 스토어의 경우 훨씬 더 많은 기술적인 도움이 필요합니다. 전문가와 자주 협력해야 합니다.
- 비용 : 헤드리스 매장은 일반적으로 기존 매장보다 생성, 관리 및 운영 비용이 더 많이 듭니다. 이는 개발자 전문 지식, 타사 시스템 및 유지 관리 직원의 도움에 더 많은 비용을 지불하고 있기 때문입니다.
Shopify 영감을 주는 헤드리스 예제
헤드리스로 실제로 무엇을 성취할 수 있는지 궁금하다면 Shopify 매장에는 확인해 볼 만한 훌륭한 사례가 많이 있습니다. Allbirds 및 Staples Canada를 포함한 세계 최대 브랜드 중 일부는 Shopify의 헤드리스 아키텍처.
다음은 우리가 가장 좋아하는 웹사이트의 예 중 일부입니다. Shopify의 헤드리스 아키텍처:
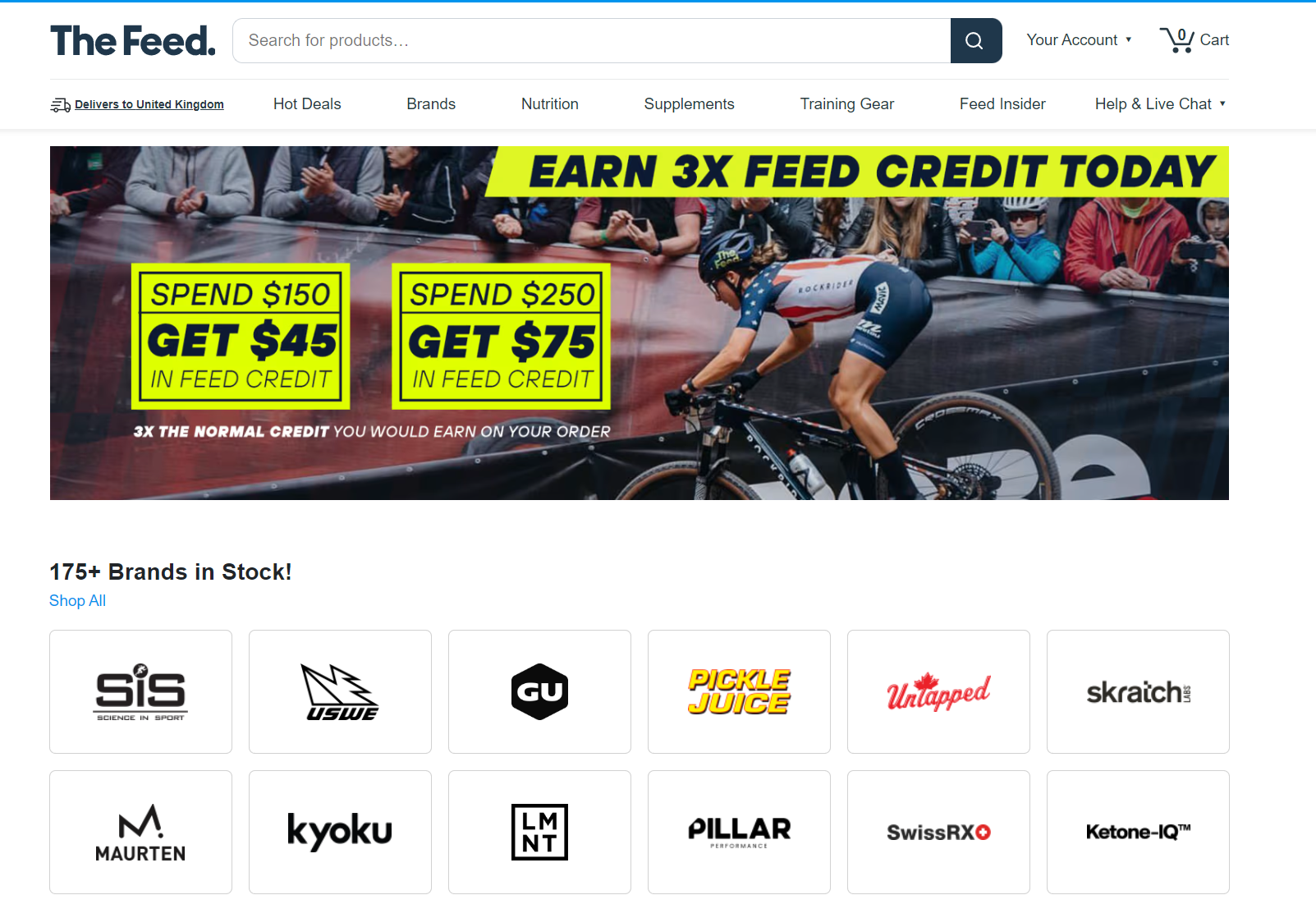
피드

영양 보충제와 성능 향상 제품을 판매하는 것으로 유명한 회사인 The Feed는 3년 전에 헤드리스 상거래를 채택했습니다.
"TheFeed.com"의 파트너는 처음에는 헤드리스 상거래의 이점에 대해 약간 회의적이었지만 테스트를 시작했을 때 빠르게 결과를 확인했습니다.
The 팀을 찾았습니다 헤드리스 버전의 매장은 많은 성과를 거두었습니다. "액체"보다 낫습니다. 버전을 실행하면 전환율이 5.24% 증가합니다. 또한 고객당 수익도 10.28% 증가했습니다.
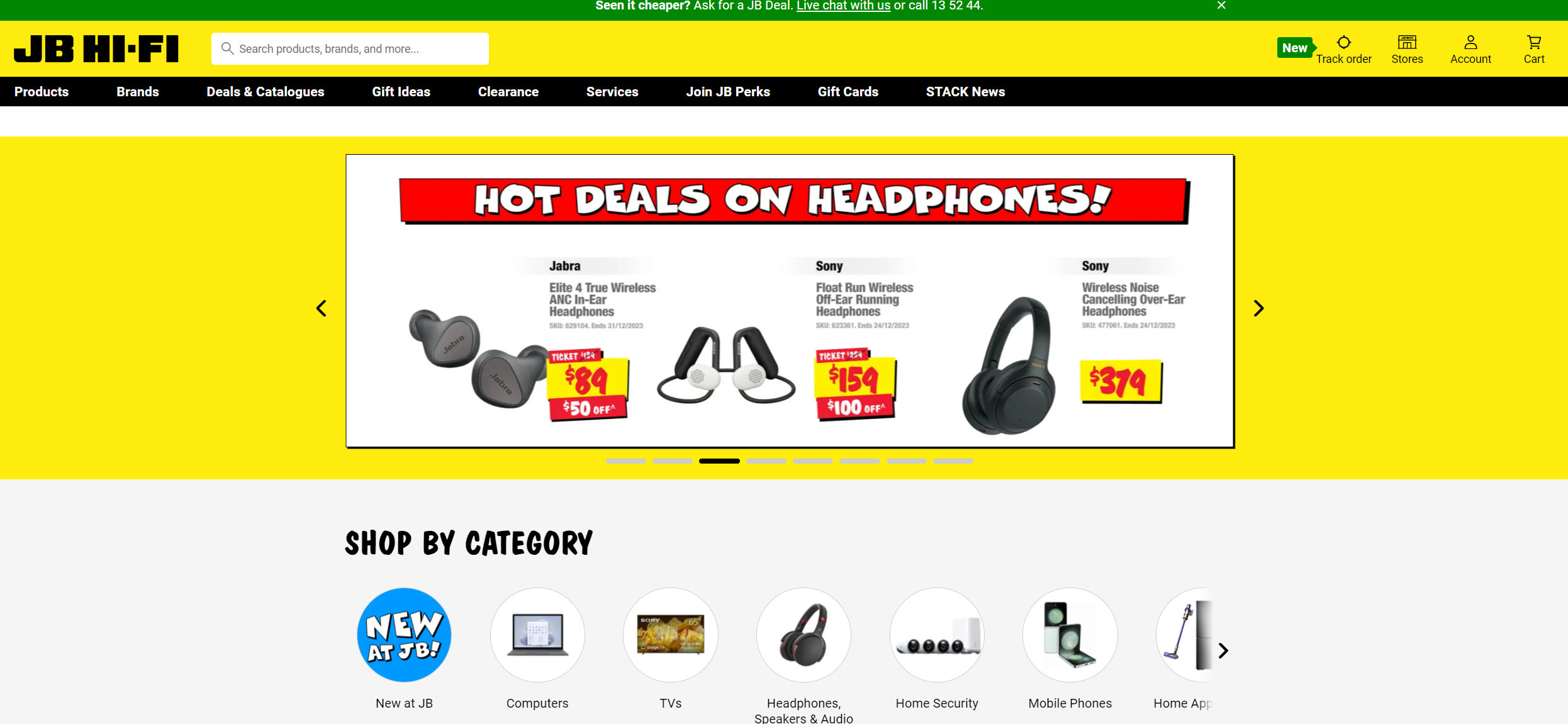
JB Hi-Fi

호주 최대의 홈 엔터테인먼트 소매업체 중 하나인 JB하이파이는 알고 있다 탁월한 고객 경험을 제공하는 것이 얼마나 중요한지. 2018년에 회사에 접근했습니다. Shopify 연휴 기간 동안 매장을 확장하고 실적을 개선할 수 있는 방법을 찾고 있습니다.
이 브랜드는 지속적으로 빠른 로딩 시간을 제공하고 끊임없이 변화하는 트래픽 양을 처리할 수 있는 방법이 필요했습니다.
에서 제공하는 헤드리스 솔루션 Shopify 회사가 이러한 목표를 달성할 수 있도록 힘을 실어주었습니다. 또한 회사는 실시간 API 연결을 사용하여 모든 온라인 매장과 오프라인 매장에서 재고 가용성을 신속하게 확인합니다.
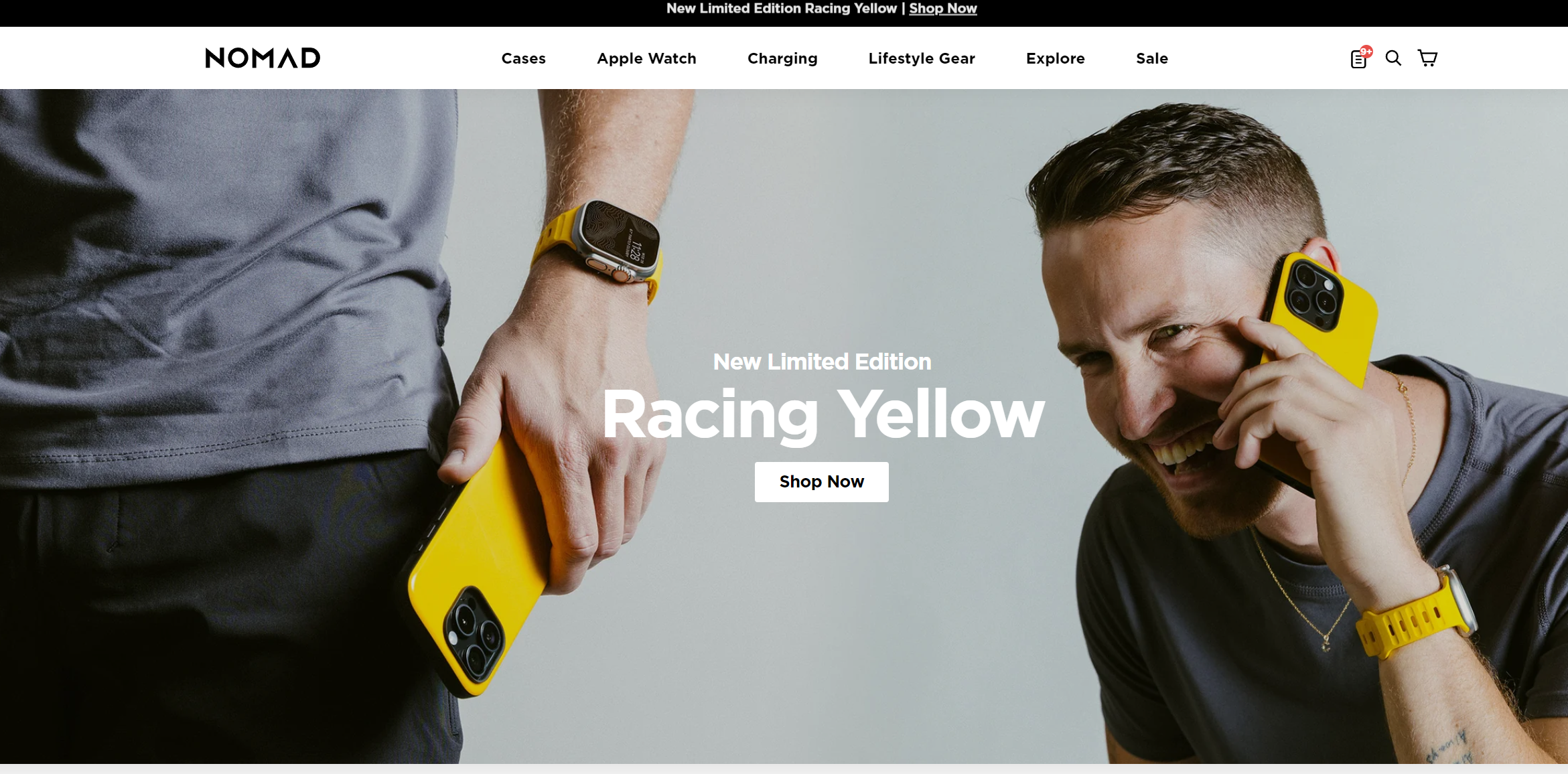
유목민

모던한 라이프스타일 액세서리 브랜드, 유목민, 그들은 전자상거래 분야에서 경쟁업체와 회사를 차별화할 수 있는 새로운 방법이 필요하다고 결정했습니다. 포용 Shopify 헤드리스 솔루션, 팀 결합 ShopifyShogun의 프런트엔드 시스템을 사용한 백엔드 툴킷입니다.
백엔드와 프런트엔드 기술을 분리함으로써 Nomad는 제품 페이지 디자인과 관리 프로세스를 단순화하고 새로운 마케팅 캠페인을 훨씬 더 빠르게 시작할 수 있었습니다.
헤드리스 사이트에 대한 대화는 또한 Nomad가 전체 사이트 속도를 향상시키고 타사 앱과의 보다 간단한 통합에 액세스할 수 있음을 의미했습니다.
원블레이드

혁신적인 면도기 브랜드, 원블레이드 고객이 구매 경험을 완벽하게 통제할 수 있도록 함으로써 업계 경쟁업체와 차별화됩니다. 구매자는 다양한 제품에 접근할 수 있습니다. 맞춤형 구매 옵션, 항상 원하는 결과를 얻을 수 있도록 합니다.
불행하게도 표준으로는 맞춤형 구매 옵션을 제공하기가 어려웠을 것입니다. Shopify 생태계.
그래서 OneBlade는 대신 헤드리스 아키텍처를 사용하기로 결정했습니다.. 헤드리스 전략을 구현함으로써 OneBlade는 고객에게 진정으로 독특한 구매 경험을 제공하는 데 필요한 유연성을 확보할 수 있었습니다.
모든 새들

가장 인기 있는 의류 전자상거래 브랜드 중 하나입니다. Shopify 플랫폼 모든 새들 쇼핑객들 사이에서 좋은 평판을 얻고 있습니다. 그들은 사용해 왔습니다 Shopify의 기술은 첫날부터 비즈니스를 강화합니다. 그러나 회사의 트래픽이 급증하기 시작하자 성능 저하 없이 사용자 경험을 개인화할 수 있는 방법을 찾아야 했습니다.
팀은 더 빠르고 유연한 웹사이트를 만들기 위해 헤드리스 아키텍처를 테스트하기로 결정했습니다. 팀은 JSreact 기반 Hydrogen을 사용했습니다. Shopify 프레임워크를 사용하여 사용자 정의 상점 첫화면을 생성하고 기본값을 계속 사용합니다. Shopify 매장의 백엔드.
빅토리아 베컴 뷰티

헤드리스 상거래 아키텍처를 갖춘 매우 잘 알려진 브랜드의 또 다른 예는 다음과 같습니다. 빅토리아 베컴 뷰티 레버리지 ShopifyContentful 헤드리스 콘텐츠 관리 시스템과 함께 의 백엔드 기능을 제공합니다.
유연한 CMS는 제작 콘텐츠 API에 대한 액세스와 함께 작업할 수 있는 고도로 사용자 정의 가능한 콘텐츠 모델을 팀에 제공합니다.
"VB Beauty" 매장에서 사용할 수 있는 헤드리스 아키텍처와 맞춤형 앱을 통해 팀은 고객을 위한 매우 독특한 경험을 만들 수 있었습니다.
이제 제품 선택부터 주문, 결제까지 모든 단계를 각 방문자의 요구에 맞게 조정할 수 있습니다.
헤드리스를 구축하는 3가지 방법 Shopify 스토어
- DIY 경로 사용
- 대행사와 파트너십을 맺다
헤드리스 아키텍처가 귀하의 비즈니스에 적합한 선택이라고 결정했다면 Shopify 매장에는 전략을 실현할 수 있는 몇 가지 방법이 있습니다. 귀하에게 적합한 옵션은 예산, 개발자 지식 등 다양한 요소에 따라 달라집니다.
1. DIY 루트
헤드리스를 구현하는 가장 일반적인 방법 중 하나 Shopify 아키텍처는 처음부터 모든 것을 구축하는 것입니다.
Shopify 자체가 "수소"라는 이름의 헤드리스 솔루션, React.js 프레임워크를 기반으로 구축되었습니다. 모듈식 구조와 탁월한 개발자 속도를 갖추고 있으며 초보자에게 적합한 편리한 시작 템플릿이 함께 제공됩니다.
이 방법의 가장 큰 문제는 매장 프런트 엔드를 생성, 최적화 및 관리하기 위해 개발자와 지속적으로 협력해야 한다는 것입니다.
이 여기에는 드래그 앤 드롭 빌더가 없습니다.. 모든것은 코드로 생성됨및 실시간 매장 미리보기 옵션이 없습니다.. 또한 매장과 통합하기에 적합한 CMS를 선택했는지 확인해야 합니다.
2. 에이전시와의 파트너십
헤드리스 아키텍처를 활용하기 위해 사내에 필요한 기술과 개발자 리소스가 없다면 대행사와 협력하는 것이 차선책일 수 있습니다.
숙련된 대행사는 헤드리스 모델을 통해 얻을 수 있는 자유를 활용하는 동시에 필요한 중요한 기술 전문 지식을 제공할 수 있도록 도와드립니다. 매장 디자인과 맞춤화에도 도움을 줄 수 있습니다.
그러나 여전히 귀하에게 도움을 줄 수 있는 적절한 기관을 찾아야 한다는 점을 기억할 가치가 있습니다. 다음과 같은 프레임워크 작업 경험이 있는 팀을 찾는 것이 중요합니다.
- 반응.JS
- 타다 남은 것
- Next.Js
- 개츠비
또한 프런트엔드 및 백엔드 솔루션이 생성된 후 매장 관리에 지속적인 도움이 필요한 경우 추가 지원 비용을 지불해야 할 수도 있습니다.
이 경우 우리는 도움을 드리기 위해 왔습니다. 연락하려면 이 양식을 작성해 주세요.
3. 프런트엔드 서비스 제공업체 이용
또 다른 옵션은 다음과 같이 작업하는 것입니다. "서비스로서의 프런트엔드" 또는 "FEaaS" 제공업체. 이는 최소한의 노력으로 헤드리스 기능을 원하는 브랜드에게 탁월한 선택입니다.
올바른 공급자는 소프트웨어 솔루션의 번들 패키지를 제공하므로 플랫폼과 API를 직접 설계, 연구 및 구축할 필요가 없습니다. 이러한 방식으로 시장 출시 시간을 잠재적으로 단축할 수 있습니다.
또한 FEaaS 솔루션에는 발생할 수 있는 기술적 문제를 극복하는 데 도움을 줄 수 있는 파트너 및 전문가에 대한 액세스도 제공됩니다.
그러나 이러한 솔루션 중 하나를 사용한다는 것은 어느 정도의 제어권을 포기한다는 의미입니다. 사용하려는 특정 CMS, CDN 및 미들웨어 도구를 항상 모두 선택할 수 있는 것은 아닙니다.
헤드리스를 구축하는 방법 Shopify 저장: 단계별
- 1단계: 초기 준비 작업 수행
- 2단계: 프론트엔드 기술 선택
- 3단계: 교육에 투자하세요
- 4단계: 액세스 토큰 생성
- 5단계: 맞춤형 매장 구축
헤드리스 사이트에 사용할 전략을 결정한 후에는 헤드리스 스토어를 구축하고 구현하기 위해 수행해야 할 몇 가지 추가 단계가 있습니다. 올바른 방향으로 나아가기 위한 단계별 가이드는 다음과 같습니다.
1단계: 초기 준비 작업 수행
처음부터 시작하는 경우, 데이터나 정보를 이전하지 않으므로 이 단계에 대해 너무 걱정할 필요가 없습니다. 기존 스토어에서 헤드리스 아키텍처로 이동하는 경우 다음이 필요합니다.
- 빠른 분석 감사 수행: 개선하려는 기존 매장의 지표를 식별하여 새로운 헤드리스 아키텍처가 미치는 영향을 모니터링할 수 있습니다.
- 앱 감사 수행: 현재 매장에서 어떤 앱을 사용하고 있는지, 재통합 프로세스를 활용해야 하는지 여부를 알아보세요.
- 콘텐츠 감사 실시: 새 스토어로 마이그레이션하려는 모든 콘텐츠의 포괄적인 목록이 있는지 확인하세요.
- 데이터 백업: 오래된 시스템에 있는 모든 데이터와 정보를 백업하여 아무것도 잃지 않도록 하세요.
2단계: 프론트엔드 기술 선택
사용중인 경우 Shopify 헤드리스 상거래 상점의 경우 백엔드 기술이 어디서 나올지 이미 알고 있습니다.
프런트엔드와 관련해 무한한 가능성이 있습니다. 여기에는 모든 경우에 적용되는 일률적인 전략이 없습니다. 그러나 팀의 기술에 대해 신중하게 생각하는 것이 중요합니다.
프런트엔드를 수정하기 위해 사용자 정의 코드를 사용하기로 선택한 경우 내부 개발자나 협력할 수 있는 적절한 대행사가 필요합니다.
또한 앞으로 매장을 유지 관리하고 수정하려면 전문 지식이 필요합니다.
3단계: 교육에 투자하세요
새로운 헤드리스 아키텍처에 대해 대행사 또는 개발자 팀과 협력하려는 경우 반드시 프로그래밍 전문가가 될 필요는 없습니다. 그러나 가능한 한 많이 배우는 것이 합리적입니다. Shopify헤드리스 구조.
The Shopify Storefront API는 GraphQL 쿼리 언어를 사용합니다. Shopify 이 도구를 활용하는 방법을 배우는 데 도움이 되는 다양한 리소스를 웹사이트에서 제공합니다. 그것에 대해 더 많이 알수록, 더 자신감을 갖게 될 것입니다.
4단계: 액세스 토큰 생성
다음을 사용하여 사이트의 데이터에 액세스하려면 Shopify의 Storefront API를 사용하려면 다음에서 비공개 앱을 만들어야 합니다. Shopify 저장 및 "API 액세스"를 생성합니다. token".
이 작업을 수행하려면 Shopify 관리자 페이지에서 '앱'을 클릭한 다음 '비공개 앱 관리'를 클릭하세요.
그런 다음 “새 비공개 앱 만들기”를 선택하고 이메일과 앱 이름을 입력하세요. Storefront API 섹션에서 "이 앱이 매장 데이터에 액세스하도록 허용" 옵션을 선택합니다.
앱에서 액세스할 데이터 유형을 선택할 수도 있습니다.
5단계: 맞춤형 매장 구축
다음으로 맞춤형 매장을 구축할 차례입니다. 이를 위해 개발 팀을 전환해야 할 수도 있고 잠재적으로 다음에서 추가 지원을 받을 수도 있습니다. Shopify, 당신이 구독하고 있다면 Shopify Plus.
몇 가지 맞춤 매장 예시가 있습니다. GitHub에서 사용 가능, 그러나 달성할 수 있는 작업은 선택한 헤드리스 CMS와 개발자 지식에 따라 달라집니다.
기억의 성공의 열쇠는 놀라운 사용자 경험을 창출하는 것입니다. 단지 평균의 기본을 뛰어넘어 매장을 더욱 매력적으로 만들지 마세요. Shopify 테마.
메뉴부터 탐색 옵션, 맞춤형 결제까지 모든 것을 실험해 보세요.
투자해야 할까요? Shopify 목이 없는?
규모를 확장하는 비즈니스인 경우 다음을 사용하세요. Shopify 귀하의 전자상거래 플랫폼에 더 많은 유연성이 필요하다고 느끼신다면, 머리없이 가다 Shopify 이상적인 솔루션이 될 수 있습니다.
다음의 모든 새로운 앱 프로그래밍 인터페이스를 활용합니다. Shopify 기본을 넘어 확장할 수 있게 해 줄 것입니다. Shopify 프론트 엔드 자신의 전면 환경 선택.
헤드리스 아키텍처를 사용하면 구독, 서비스 또는 실제 제품을 판매하는지 여부에 관계없이 모든 고객을 위한 고유한 경험을 무한한 자유로 만들 수 있습니다. 또한 모든 채널에 대해 고유한 프런트엔드 환경을 만들 수 있습니다.
자주 묻는 질문
네! Shopify 실제로 프런트엔드와 백엔드 도구의 분리를 지원하도록 설계되었습니다. 따라서 기존 제품 간에 쉽게 전환할 수 있습니다. Shopify 경험과 헤드리스 아키텍처입니다. Storefront API를 사용하면 백엔드 서비스를 새로운 프런트엔드에 쉽게 연결할 수 있습니다.
Shopify 2.0 또는 Shopify 온라인 스토어 2.0은 본질적으로 다음과 같은 개선 사항입니다. Shopify의 테마 아키텍처입니다. 그 자체로는 "헤드리스" 솔루션이 아닙니다. 그러나 상당한 업데이트와 개선이 이루어졌습니다. Shopify 매장 API. Shopify 2.0 업데이트에서도 수소가 발표되었는데, Shopify의 헤드리스 솔루션.
이는 모두 프로세스에 따라 다릅니다. 당신은 만들 수 있습니다 Shopify 가입하지 않은 헤드리스 매장 Shopify Plus, 그러나 이는 "Multipass" 서비스에 액세스할 수 없음을 의미합니다. Shopify의 전문가 지원. 귀하의 전체 비용은 귀하의 상황에 따라 달라집니다. Shopify 계획, 필요한 개발자 지원, 구매해야 하는 기타 앱 및 도구.
Shopify 백엔드와 프런트엔드 도구가 결합된 표준 매장 구축 환경과 헤드리스 아키텍처를 모두 지원합니다. 자체 헤드리스 백엔드 솔루션과 헤드리스 빌드와 호환되는 콘텐츠 관리 시스템이 있습니다.
결국 헤드리스 Shopify 판매자가 Shopify 매장 전면의 백엔드 또는 상거래 경험의 "프런트 엔드"에 있는 전자 상거래 엔진입니다. API를 통해 백엔드를 CMS 또는 프런트엔드 솔루션에 연결할 수 있습니다.




코멘트 0 응답