以下のすべてのWebサイトは、ニュースレター、ショッピングカート、またはランディングページのいずれかに対して、さまざまな効果的な戦略を使用しています。 そして、彼らはたまたまこれを手に入れませんでした。 彼らは多くのアプローチをテストしてから、XNUMXつの勝利のフォーミュラに固執する前に、慎重に熟考してから選択します。
このリストをスクロールして 素晴らしいオンラインショッピング体験 独立した成功した衣料品ブランドとその持ち帰り! そして、自分の店をどのように前進させるかを自分で決めてください。
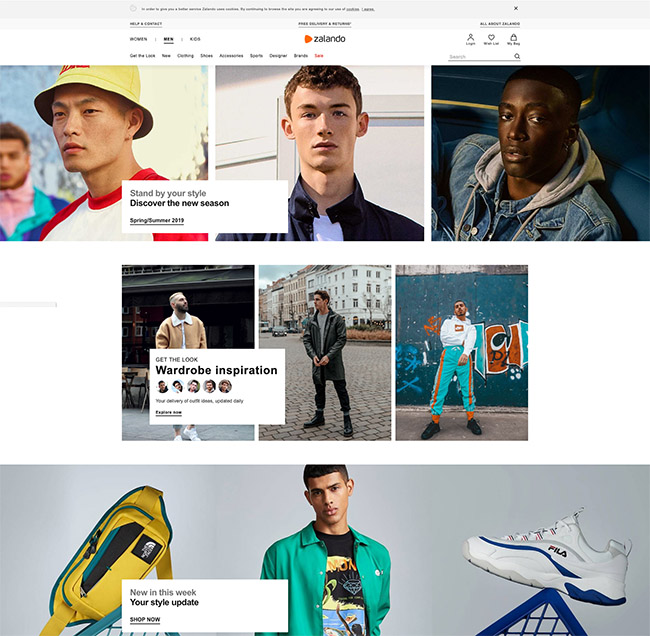
1. ザランド
- 販売された製品のブランドとカテゴリを表示する非常にミニマルなデザイン。
- 無料配達と返品を提供し、それは顧客にとって前向きなシグナルとなります。
2. ASOS
- 彼らの主なターゲットは学生であり、学生割引はあなたが最初に気づくでしょう。
- 13か国でのプレミアム配信サービス。
- ストアは、一般的に使用されるソーシャルメディアチャネルと統合されており、ウィジェットはフッターに配置されているため、視聴者に迷惑をかけることはありません。
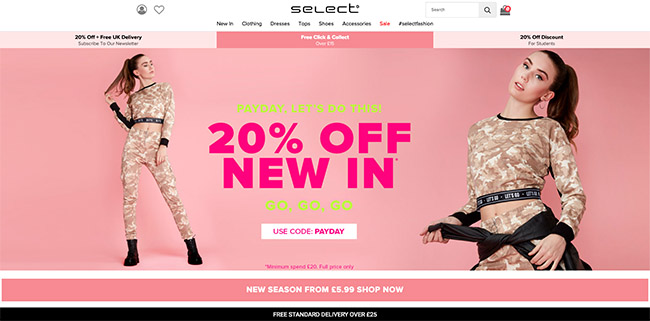
3. 選択する
- 「セール」という言葉を強調すると、その方向に目を向けることができます。
- インターフェース全体は適切に設計されており、配信率は右下隅で簡単に確認できます。
- また、人気のソーシャルメディアプラットフォームで紹介されているInstashopもあります。 多くのブランドがこの例から学ぶことができます。
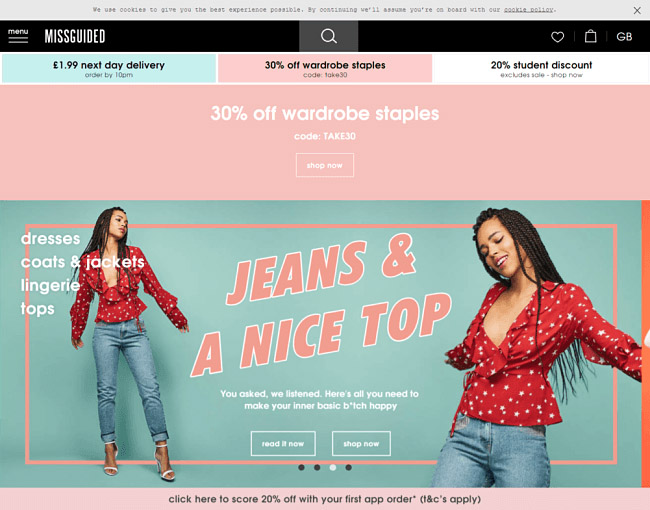
4. 見当違い
- 製品の数分のXNUMXのコストで翌日配達を保証する店から誰が注文しないでしょうか?
- クーポンコードと割引クーポンを使用すると、大規模な加入者リストを作成するプロセスが非常に簡単になります。
- ウェブサイト全体のシックなテーマが素敵です。
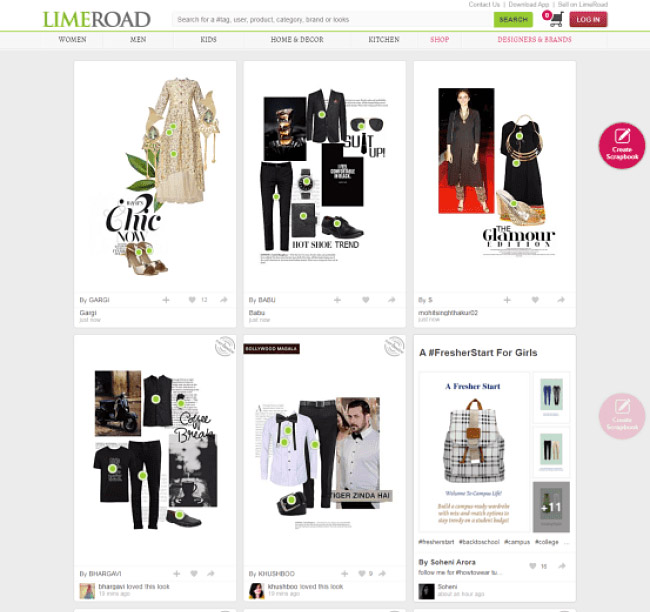
5. ライムロード
- ウェブサイトはひねりを加えたオンラインカタログを持っています。 これらはユーザーが厳選しています。
- ユーザーは、「スクラップブック」機能を備えたストア内の製品を使用してストーリーを作成できます。
- 彼らはスクラップブックコンテストを実施しており、参加の最低限の資格は登録です。
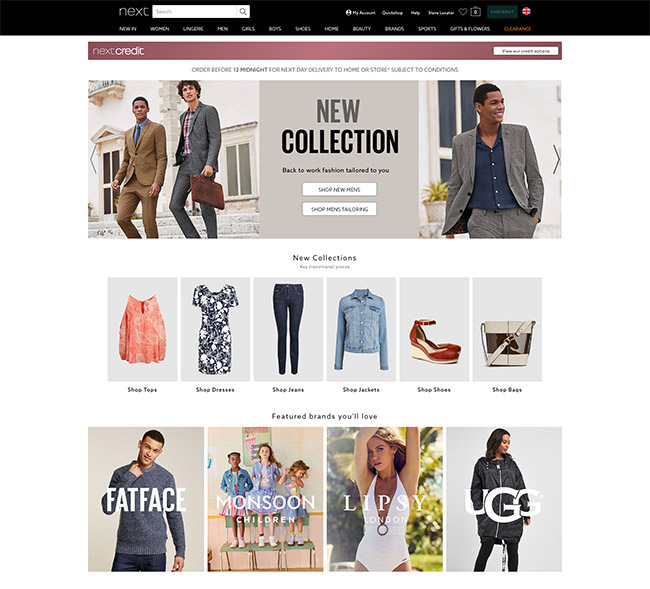
6. 次へ
- 固定幅のヘッダーは、別の製品ページに移動した場合でも簡単にアクセスできます。
- 最古の店舗のXNUMXつであり、ブランドの膨大なコレクションを持っています。 AZリストを使用すると、ユーザーは見回しやすくなります。
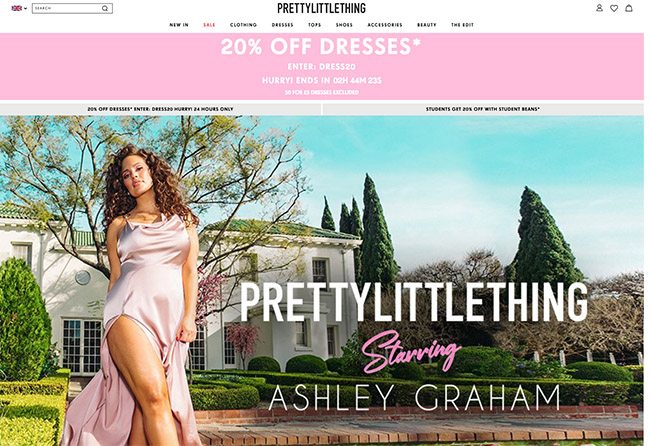
7. 美しいもの
- 彼らはモデルの良いコレクションを持っています…つまり、衣類のアクセサリー。 名前が示すように、ウェブサイトはかなり暑く見えます。
- ヘッダーの固定メッセージは、時間がなくなる前に割引オファーを注文して利用するように促します。 0秒のマークの後にリセットされます。 それは賢いです!
- PLTブログはハニートラップのようなものです。
8. フォーエバー21
- 「もっと購入してもっと節約する」と書かれていると、メッセージは明確です。 商品は目的に応じて分類されており、売り上げのない日はないという印象を与えてくれます。
- 象徴的なブランド名のボーナスポイント。
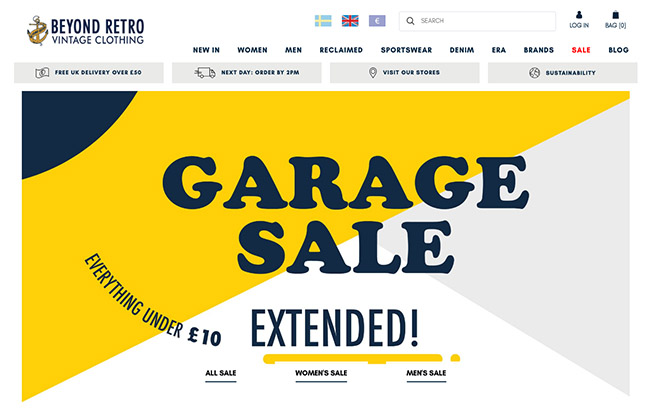
9. レトロを超えて
- 彼らはヴィンテージの服を売っています。 本当に十分だ! 最も流行りのオンラインストアのXNUMXつ。
- [概要]ページは「持続可能性」として偽装されており、ストアのビジョンと目標、および3つのRの重要性について説明しています。
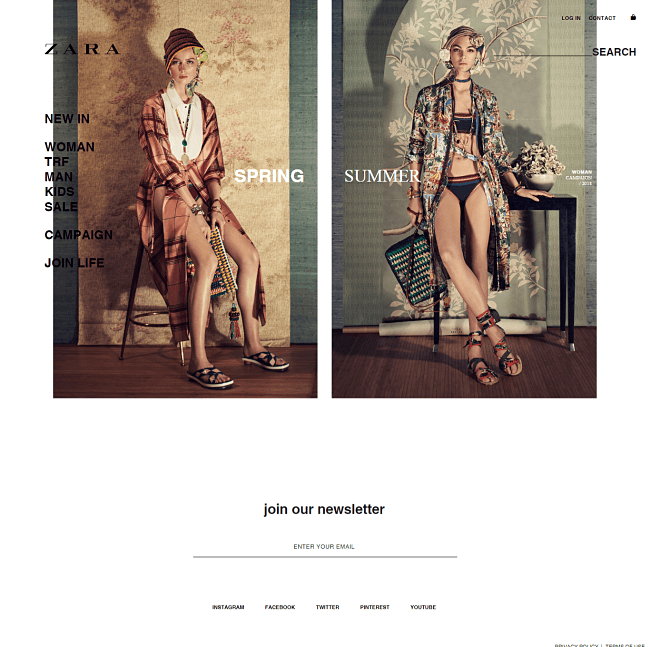
10. ザラ
- ザラは正式な紹介を必要としません。 それは世界的に有名なブランドであり、オンラインストアはユーザーの顔に製品のカタログ全体を捨てないように設計されています。
- 使用されているフォントはかなり基本的なものですが、巨大な検索バー、購読フォーム、下部にソーシャルメディアのリンクがあります。 一言–簡潔!
11. 彼らは働いている
- 2008年に設立され、これはやや確立された宝石店です。 ニュースレター Javascriptを 確かに多くの新しいサブスクライバーを取得しますが、それは視覚的に煩わしいものではありません。
- 製品ページはシンプルに保たれていますが、顧客が興味を持つ可能性のある多くの製品の詳細と関連アイテムが特徴です。訪問者が見ることができるように、左下に製品購入に関する更新通知があります。

12. ファッションバンカー
- これはオーストラリア人です 小売業者 最も人気のあるクリエイティブなブランドのいくつかをフィーチャーし、すべてXNUMXつの場所にまとめました。
- それは単にニュースレターを購読するための最初の購入で15%であなたを迎えます。 彼らはポップアップ通知の形で顧客の購入を表示します。
- フィルターオプションのトンと全体的にクリーンでシンプルなデザイン。 ランダムな色のアイテムが販売されているにもかかわらず、多くのサイトから選択できる色のオプションはそれほど多くありません。

13. 2020AVE
- 2020AVEは、 ポリフォア 広めるために。 コンテストはより多くの露出を得るための優れた方法であり、Polyvoreは衣料品店に最適です。
- 彼らは服をコレクションにまとめます– 無料の人々 そして他の多くのより大きな店も同様にこれを行います-そしてこれは訪問者がクリックする可能性を高めます。

14. 豪華なアリス
- 製品の写真、販売、割引クーポンコードに重点を置いた最小限のデザインのシンプルなページ。
- 製品フィルターは、ナビゲーションを改善する余地を作ります。 衣服を見るために5〜6の異なるページをクリックしたくはありません。

15. スタイルキーパー
- 「新着」機能を使用すると、忠実な顧客は、おそらくすでに購入したアイテムを閲覧しなくても、最新のコレクションをすぐに見つけることができます。
- 左側にある[連絡先]ボタンにアクセスしやすく、FacebookとInstagramのボタンは右側にあります。
- きちんとしたポップアップであなたに挨拶します。

16. 回転する
- ストアは彼らのニュースレターを購読するための割引オファーであなたに挨拶します-古き良き効果的な戦略。 xをクリックした後でも、右端に隠れていますが、ユーザーインターフェイスの邪魔にはなりません。
- キッズファッションに特化した数少ないお店のひとつ。
- 彼らには、売れ筋商品を表示する大きな魅力的な在庫ボタンがあります。

17. スレッドセンス
- 彼らの店は現在メンテナンス中です。
- Threadsenceはボヘミアンニッチに焦点を当てており、2010年に設立されたストアにとってはかなりうまくいきます。 彼らのソーシャルメディア戦略は非常に効果的で、100万件のFacebookのいいね!と51.3万件のInstagramのフォロワーがいます。
- ボヘミアンやインディーズのクライアントをよりよくマーケティングするために、ブログやその他のセクション(音楽、フェスティバルガイド、インタビューなど)を用意しています。
18. キム・ユージニア
-
- 追加のボタンや広告なしで製品の詳細を紹介するシンプルな製品ページ。 通常の「顧客も買った」に行く代わりに、「私たちもこれらを愛しています」でより個人的なものにしました。
-
- 彼らはさらに一歩進んで、顧客に役立つガイドラインを提供しました。 「保管とお手入れ」ページには、衣類の世話と保管の方法に関する短いヒントが記載されています。

19. コレット・マルーフ
- ほぼ20年の歴史を持つお店です。 ウルトラシックな雰囲気と素晴らしいデザインが特徴です。
- 'について'ページはすべての適切な注記に当てはまります:コレットが彼女自身のビジネスを持つことを決めた理由、彼女の仕事に影響を与えたもの、および彼女の製品を販売するいくつかの店。

20. フォークス
- これはオンラインになったヴェローナの小さな店です。 物事は彼らのためにかなりスムーズに行くようです。 ユーザーインターフェイスも同様です。
- 洋服からビニールの種類まで、厳選された製品をフィーチャーし、彼らは彼らの好みに忠実であり、これを提供するブランドを特集しています。

21. トニーブティック
- ここではデザイナーブランドが最も重視されており、マウスポインターをメニューバーの上に置くと明らかになります。
- それは適切なオンラインストアのように機能しますが、インターフェースはとてもすっきりとしていてきれいです!

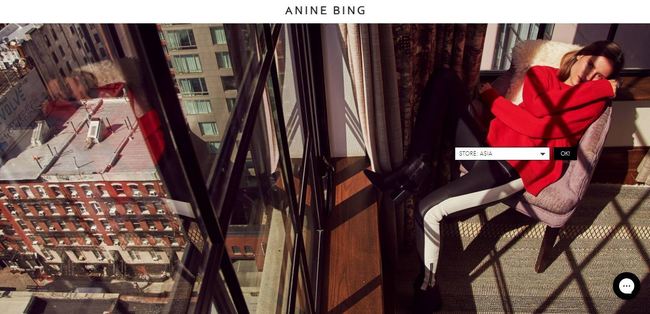
22. アニーン・ビン
- 人々はブランドの背後を覗き見するのが大好きで、Anineは非常に強力な blog 成長するオンラインストアをサポートする。 彼女はオフラインのものも持っています。 彼女は、ターゲットを絞った顧客が興味を持っていること、つまり健康的なライフスタイル、ファッショナブルな服装、個人的な生活ののぞきこみを特集しています。
- ランディングページはきれいで、地域を選択する必要があり、UIは完璧です。
- 衣類ブロガーはあなたのコレクションから何かを着ましたか、それとも雑誌はあなたの最新のコレクションからの製品で社説を書きましたか? あなたの顧客はこれを聞きたいので、特別な '特集'自慢できるページ。

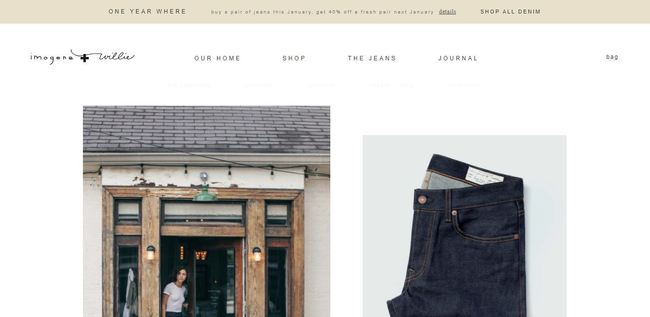
23. イモジーンとウィリー
- 彼らは顧客に適切な体験を提供するために上を行き、非常に役立つ「デニムケア」ガイドを作成しました。
- 製品ページは、大胆な写真と簡単な製品説明フィールドでうまくデザインされています。

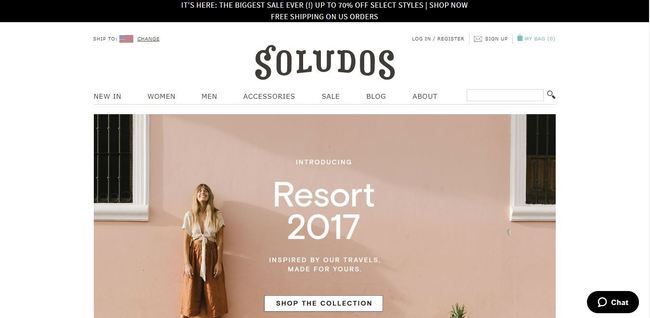
24. ソルドス
- この店の裏手であるニックブラウンは、伝統的なロープ底のエスパドリーユを再発明し、モダンな変身をもたらしました。 シンプルなアイデアから、彼は多くのコラボレーションとパートナーとの成功したビジネスを開発し続けました。
- 大きなプラスは、製品ページにも靴があなたの足にどのように見えるかが表示されるという事実でした。 驚いたことに、多くの店がこの側面を自分の危険で無視しています。

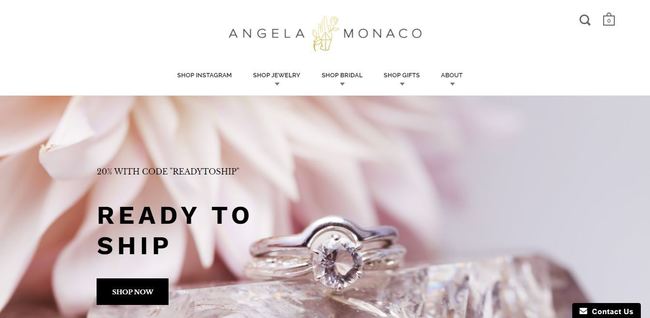
25. アンジェロモナコ
- この店は、独創的で個性的な作品で、よりインディーズ的な雰囲気を持っています。 彼らの製品ページはよく練られており、通常のノウハウだけでなく、使用される石の利点も特徴としています。
- 彼らの「LoveShinyThings」ポップアップはあなたがそのサインアップボタンをクリックしたくなるようにします。

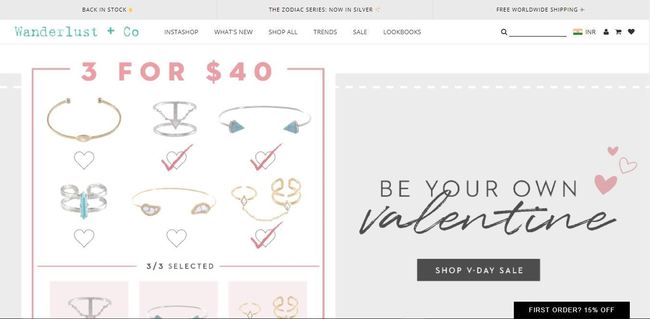
26. ワンダーラスト+ Co
- フッターにあるInstagramの写真は、新しいフォロワーを獲得するのに役立ちます。 彼らのニュースレターのポップアップでさえ、テーマにしたハッシュタグを使うようにユーザーに知らせます。
- Tumblrのレイアウト blog ターゲットユーザーにアピールし、ソーシャルメディアに対応します。

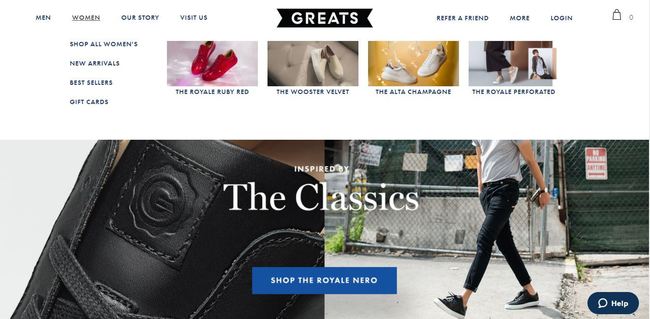
27. 偉人
- 製品ページからこれ以上質問することはできません。 素晴らしい写真、関連するアクセサリ、Instagramフィードのスニペット、および顧客が口コミを広めるのに役立つ紹介ボタン。

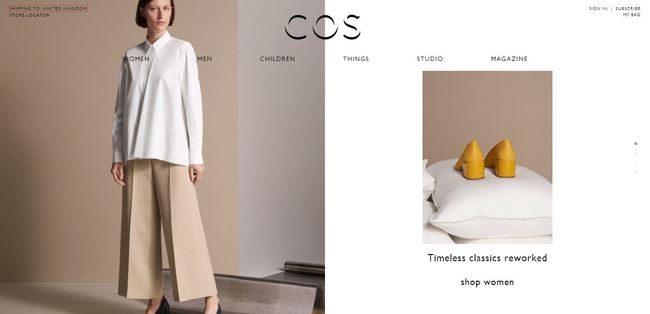
28. COS
- COSには、よりターゲットを絞ったニュースレターがあります。 訪問者は男性または女性のボックスをチェックできるため、受信ボックスで関連する製品のみを受け取ることができます。
- 国フィールドは、彼らが近くの店で起こっている多くのCOSイベントについて知る最初の人を助けるでしょう。

29. イーストデーン
- イーストデーン、に代わる男性の Shopbop、まさにそれを提供します:世界中のデザイナーによる素晴らしいショッピング体験と最新の製品。
- 顧客が最初に探すのは、ストアが送料無料を提供しているかどうかであり、このストアはそのストアを主要な特典のXNUMXつにしています。

30. オオカミとアナグマ
- ハリーとジョージグラハムはXNUMX人の兄弟で、非常に興味深く、エキサイティングな店を組み、最高のブランドの最高のものだけをフィーチャーしています。 独自の製品を作成したくない場合は、これは優れた方向性であり、独自の選択基準を使用できます。
- 直感的なナビゲーション、 responsive デザインと送料無料オプション。 WolfとBadgerは、顧客を感動させ、満足させるのに最適です。

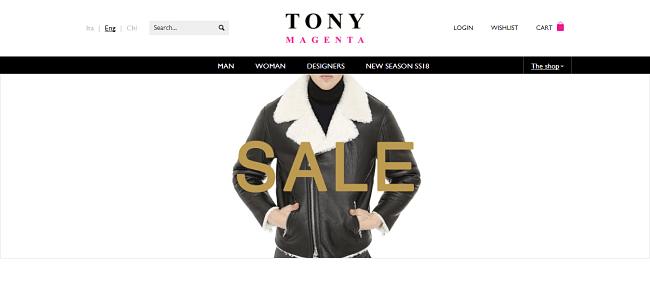
31. トニービアンコ
- 上品な黒と白をテーマにしたスタイリッシュでシンプルなデザイン。
- 非常に人気のあるオーストラリアのブランドであるトニービアンコは、その品質と見栄えで知られる靴から始まりました。 これらすべての品質は、すばらしい製品写真によって強調されています。

32. オッテニー
- Ottenyは、「人々に推測させないでください」という古い格言を利用しています。 訪問者がアイテムをカートに入れてチェックアウトに進むと、必要に応じてゲストとして進むオプションが与えられ、プロセスの時間を大幅に節約できます。
- 別の優れた戦略は、すべてのステップに番号を付け、訪問者がいつでも自分のステータスを認識できるようにする進行状況バーを表示することです。
- ミニマルで美しいデザイン。

33. おきに
- ファッションに関しては、顧客はできる限りの支援を必要とするため、この店は細かいところまでたくさんの写真を追加して、できるだけ多くの商品の詳細を提供しようとしました。

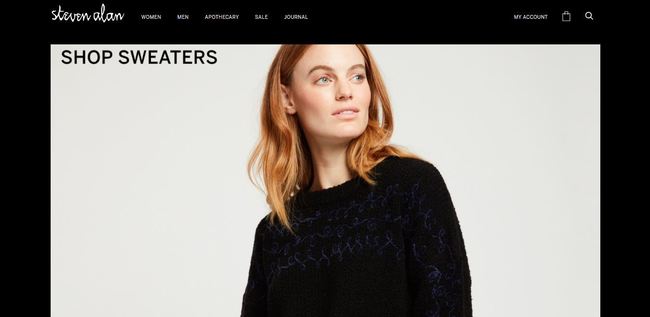
34. スティーブンアラン
- これは、素晴らしく効率的な「シンプルに保つ」ことがいかに優れているかを示すもうXNUMXつの例です。 煩わしいバナーやスクリプトはありません。すべてがクリーンで端正で、モダンな雰囲気です。
- ストアは、購読の10%のオファーであなたを歓迎します。 黒の背景が見事です。

35. ギサ
- このウェブサイトは洗練されています。 ランディングページはミニマルで、男性用と女性用のXNUMXつのボタンがあります。
- どちらかを選択すると、左側に製品ウィンドウがあり、右側にカテゴリがソートされたインターフェースが表示されます。 かなり基本的で使いやすい。 Gisaは、そのシンプルさを特徴としていますが、プロフェッショナルなデザインになっています。

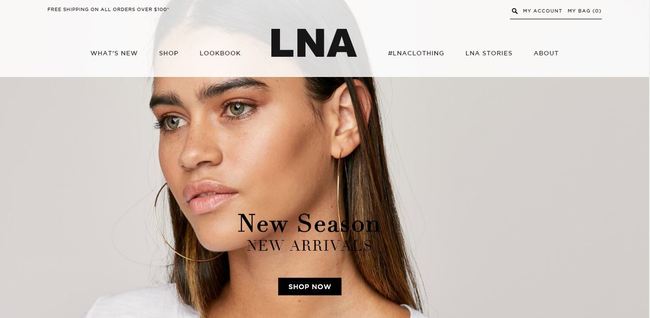
36. LNA服
- 衣料品ブログは現在人気があり、LNA Clothing はこれを有利に利用することにしました。同社の「Blogger Picks」セクションでは、特定のブロガーが選んだ製品が紹介されており、これにより、さまざまなブログから、そうでなければこのブランドについて聞いたことのない訪問者を増やすことができます。
- それ以外は、非常にシンプルなレイアウトで、製品の写真は小さく、外観は最小限に抑えられています。

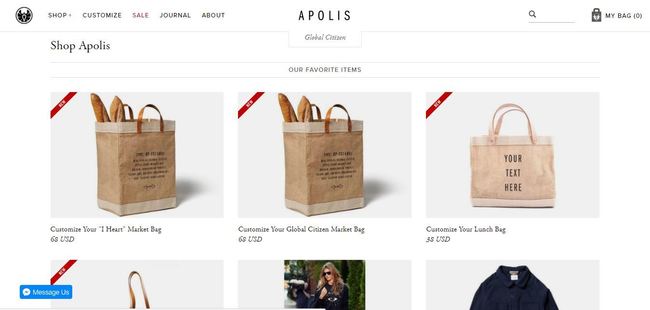
37. アポリスグローバル
- 彼らは全体の外観を購入するオプションがあります。これは、自分の服をどのように混ぜ合わせるかを正確に知らない顧客にとって便利です。
- メインナビゲーションが最も役立つリンクのみを含むシンプルなデザイン:ショップ、ブログ、場所、その他のページはフッターに表示されます。

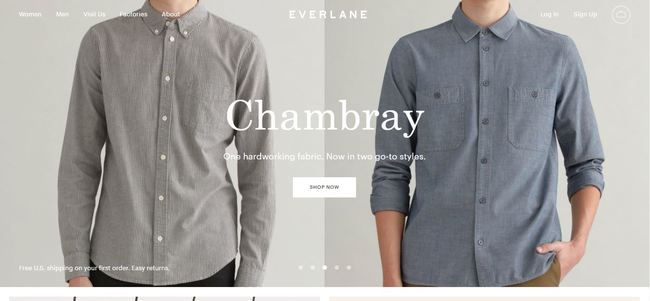
38. エヴレレーン
- 「最初の注文は無料で発送されます」–新しい顧客を獲得するにはそれだけでは不十分ですか?
- 製品ページのインスピレーションが必要な場合は、Everlaneを確認してください。 このページにアクセスした人は誰でも、製品の感触と適合性を正確に知っています。 彼らは非常に透明性があり、彼らの製品がこのような低価格である理由を正確に説明しています。

39. 一種の
- とてもクリエイティブでよく考えられたお店です。 新進気鋭のデザイナーをフィーチャーし、彼らが彼らのカードを正しくプレイすれば、すぐに大ヒットするチャンスがあります。 シンプルなレイアウトと組み合わせた素晴らしいデザインは、ウェブサイトを非常に魅力的でユーザーフレンドリーにします。
- ブランドの詳細が役立つのは、顧客として、デザイナーが誰であるかを正確に知りたい場合があるためです。

40. チクウィッシュ
- 最近、手頃な価格の衣料品と送料無料の両方を提供するサイトが急増していますが、これはあまり人気のない組み合わせです。通常はどちらか一方だけです。Chicwish はまさにそれです。派手なデザインではないものの、衣料品をうまく販売しているストアです。
- それは、最小額を費やすためのさまざまな割引を提供し、排他的なオファーのスライダーは戦略的に配置されています。

41. アイコニック
- 2011年に設立された店舗にとって、The Iconicは素晴らしい業績を上げています。 多くのマスコミがあり、特に今現在、Facebookファンが500万人以上、Instagramフォロワーが80万人以上と非常に成功していることが証明されました。
- 彼らの 'ファッション用語集'顧客は購入したいものをすばやく見つけることができます。
![]()
42. Phixの服
- この店はヴィンテージレトロな雰囲気があり、グループやインディーズファンをターゲットにしています。 適切なデザインと手頃な価格で、フィックスクロージングは顧客を満足させる方法を知っています。

43. スタイルサン
- ユーザーをサブスクライブボタンに向けるために使用する戦略がわからない場合、これは試す価値があります。 人々は遺伝的に数字に惹かれているので、電子メールを追加するだけで彼らが得ることができるすべての利点を必ずリストしてください。
- Facebookに接続するオプションは非常に人気があり、標準の電子メールより簡単です。

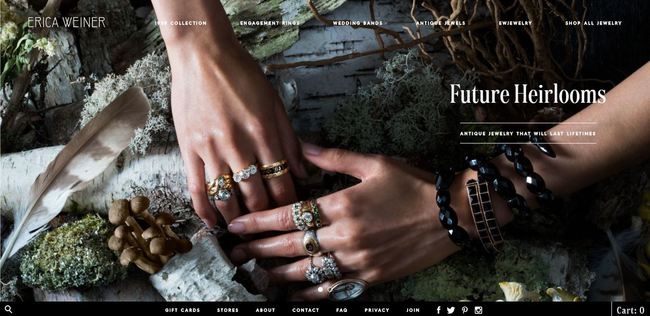
44. エリカ・ワイナー
- 通常のステートメントネックレスを販売していないジュエリーストアを開きたい場合は、Erica WeinerのWebサイトを確認してください。 それは彼女が販売する作品にも存在するその古い感覚で清潔でさわやかです。
- これは非常に対象を絞ったニッチであるため、すべてが適切であり、顧客に適切なエクスペリエンスを提供する必要があります。

45. コンテキスト服
- これほど簡単なものはありません。 Context Clothingは、最も重要なものだけを備え、シンプルさを再定義するタイプのストアです。
- 通常の「関連製品」が「良さそう」に置き換えられているのを見るのは素晴らしいことです。 それははるかに個人的でリラックスしたものです。

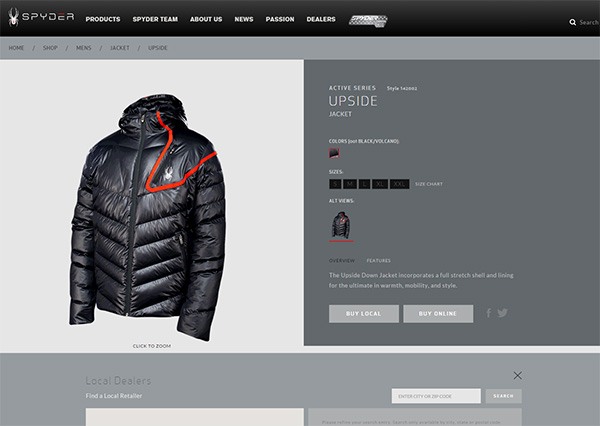
46. スパイダー
- 決して初心者ではありませんが、Spyderは完璧なデザインと満足のいくユーザーエクスペリエンスを実現しました。
- ローカルで購入することにより、ユーザーは探している商品を近くの店で簡単に見つけることができます。

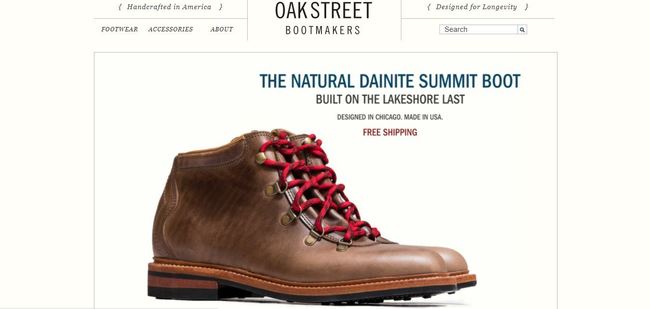
47. オークストリートブートメーカー
- これは、ブランドの文字列名を選択する方法です。覚えやすい名前で、高品質も組み込まれています。
- ソーシャルメディアやその他のマーケティングチャネルに依存している種類の店舗ではありませんが、Instagramではファンが大勢います。 それは長年にわたって市場に出されており、彼らが言うように、彼らは「長寿のために設計された」ので、それは長年にわたって続くでしょう。

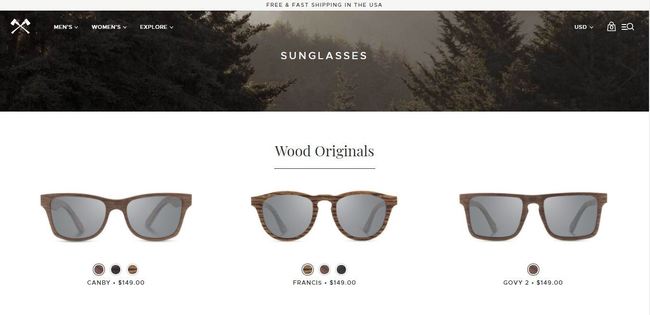
48. Shwoodアイウェア
- 非常によくデザインされ、宣伝されているストアであるShwood Shopは、言葉ではあまりにもクールです。 それは素晴らしい製品、素晴らしいナビゲーションと製品フィルター、そしてキラーなレイアウトを持っています。
- この機能を備えている店は多くないため、商品を正面と側面から見るオプションは非常に便利で異なります。

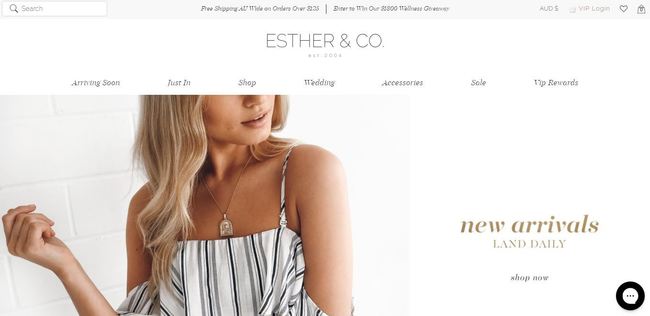
49. エスター
- Estherは、ここ数年で大きく成長した美しく細工された婦人服店です。 ほとんどの競争とは一線を画すのは、人道上の関与です。 彼らは各販売から1ドルを特定の慈善団体に寄付し、顧客が同じことをできるようにします。
- 現在、彼らはVIP報酬システムを導入しています。

50. ノルウェーの雨
- 2009年に発売されたNorwegian Rainは、明確に定義され販売されているストアです。 彼らは雨天用の高級な上着を販売しており、正直なところ、製品の写真から服自体まで、すべてが素晴らしいように見えます。

51. P&CO
- ユニークで創造的な服は、ブランドの背後にある洞察力に富んだ一見と完全に一致しています。 彼らの「人生の一日」のビデオは、アイデアから最終設計まで、製品が経験する多くのステップを紹介しています。
- フルページのレイアウトは奥行きを加え、この場合の決定のスポットでした。

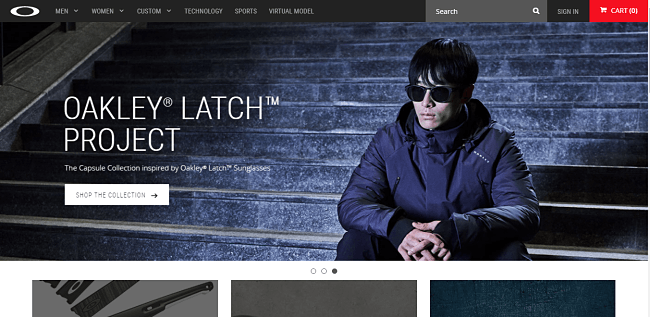
52. Oakley
- 製品の写真に色を追加する象徴的なキャプションが大好きです。 オークリーはサングラスを販売し、ウェブサイトのテーマのクールさを定義するブランドです。
- グローブのようなテーマにフィットする革新的なデザイン。

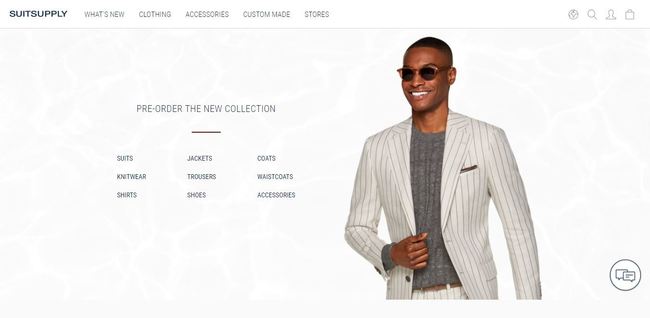
53. スーツサプライ
- この店は、「非の打ちどころのないスーツ」と彼ら自身が語るレビューを届けることを目的に作られました。
- 合理化された手間のかからないナビゲーションにより、特定の製品を非常に簡単に見つけることができます。画像カテゴリは役立つ以上のものです。

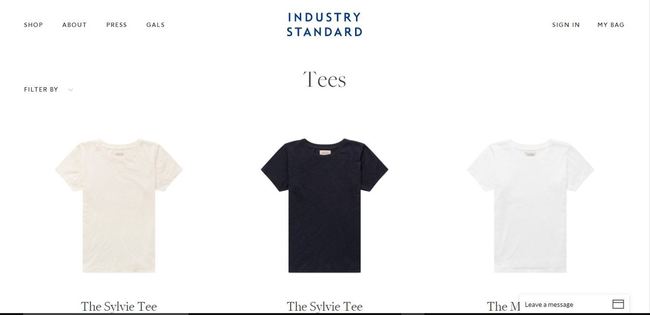
54. 業界標準
- 時には物事を単純化する必要があり、これは完璧な例です。 業界標準はジーンズを再発明し、ジーンズをはるかに手頃な価格にし、より良いフィット感を与えました。

55. アビー・シーモア
- 経験はジュエリーと同じで、光と空気のようなものです。 最小限の労力を要しない設計–「関連製品」の製品詳細と写真。
- ジュエリーのサイズ設定は難しいので、Abbyは将来の問題や最終的な払い戻しを回避するために非常に役立つサイズ表を提供しています。

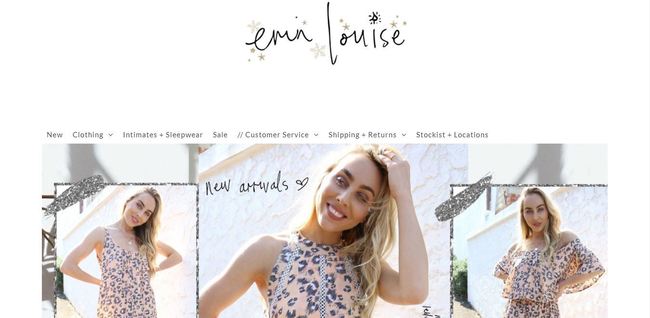
56. エリン・ルイーズ
- 若い顧客をターゲットにした、シックでボヘミアンな雰囲気のオーストラリアのもうXNUMXつのストア。 ゴージャスな写真は、XNUMXつの非常に象徴的なオーストラリアの特徴である、よりシンプルで風通しの良い外観と組み合わされています。
- 競合他社の多くと同様に、エリンルイーズは、出荷エリアと割引をヘッダー領域に表示して、より見やすくしています。

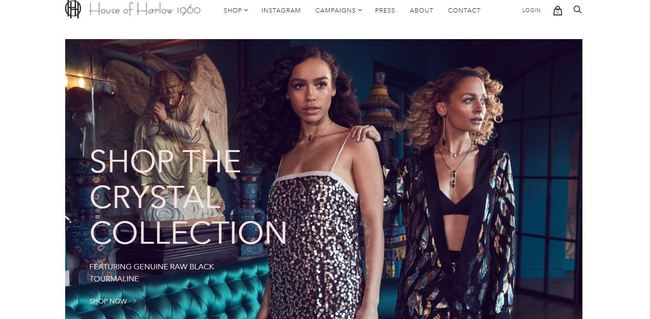
57. ハーローの家
- これを知らない人にとって、ニコール・リッチーはこのブランドの背後にある創造的な心です。 彼女はなんとかシックでくつろいだスタイルを大きなファン層を持つ巨大なビジネスに変えることができました。 それで彼女は機会を見ました–ボヘミアントレンドの復活–そして彼女はユーザーが購入したい創造的で手頃な価格の作品を思いつきました。

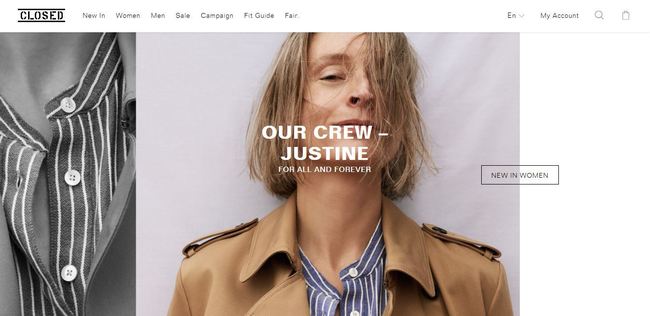
58. 休診⽇
- 衣料品を販売している場合は、クローズドのように独自の「フィットガイド」を作成できます。 それは多くの顧客にとって非常に有用であることがわかり、それはあなたに多くの追加収入をもたらすことができる短いプロジェクトです。
- 訪問者が彼らが望むフィット感をクリックすることによって製品をフィルタリングできることは素晴らしいことです。

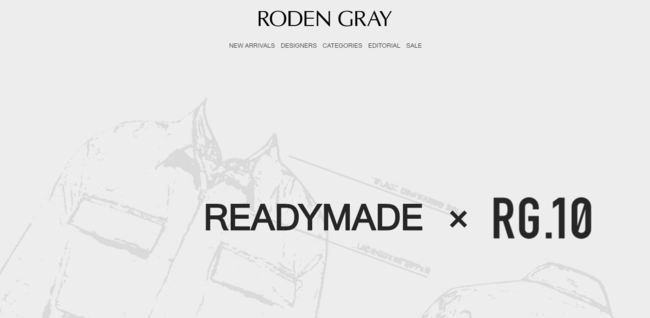
59. ローデングレイ
- Roden Greyには、ブランド名と彼らが展示している製品のタイプを表示する、明白ではあるが実際のアプローチではないテキストベースのスクリプトがあります。
- 下にスクロールすると、注目のブランドと販売中の製品が表示されます。

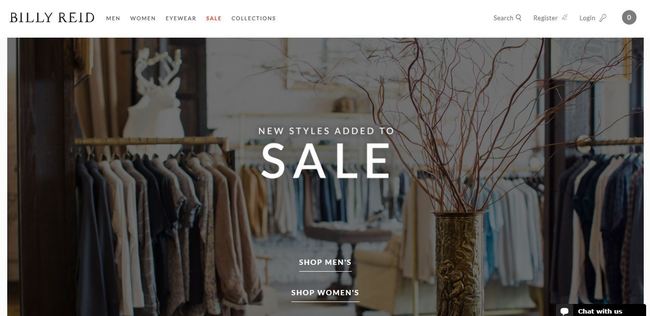
60. ビリー・リード
- 「ビリーリードは、職人技、仕立て、アメリカの製造業を祝う、CFDAを受賞した高級紳士服および婦人服のデザイナーです。」 はい、彼らは多くの経験を持ち、それを見つけるのは簡単です。
- 彼らの '配送'と'よくあるご質問'ページは完全であり、優れた顧客サポートを提供します。これは、あらゆるeコマースストアにとって不可欠ですが、衣料品のニッチ市場ではより重要です。

適切なアプローチを見つけることは、あなたのニッチを特定し、何が「正しい」と感じるかを確認することだけです。
より透明性を高め、ブランドの進化の背後にある詳細なストアを共有するか、単に期間限定で送料無料を提供する必要がありますか? これらのストアは、最善のアプローチを見つける前に多くの実験を行いました。
自分の衣料品店を作りたいですか?
自分でストアをセットアップするのが簡単になりました。 eコマースストアの構築を作成するためにエキスパートのWeb開発スキルが必要になる時代は終わりました。
今日では、文字通り衣料品のウェブストアを立ち上げ、数時間以内にそれで販売する製品を手に入れることができます。
あなたがする必要があるすべてはによって店を作成することです にサインアップ Shopify.
以下では、簡単なステップバイステップガイドをご紹介しますので、今すぐ製品の販売を開始できます。
ステップ1:サインアップ Shopify
最初にかなり明白です、 Shopify ウェブサイトにアクセスし、メールアドレスを入力して無料試用を開始します。 Shopify 最初は無料で、無料トライアルは14日間続き、クレジットカードやデビットカードを提供する必要はありません。
この時点でストア名を入力する必要があることに注意してください。 まだ考えていないなら、試すことができます Shopifyのビジネス名ジェネレータ 利用できるものを助けることができます。
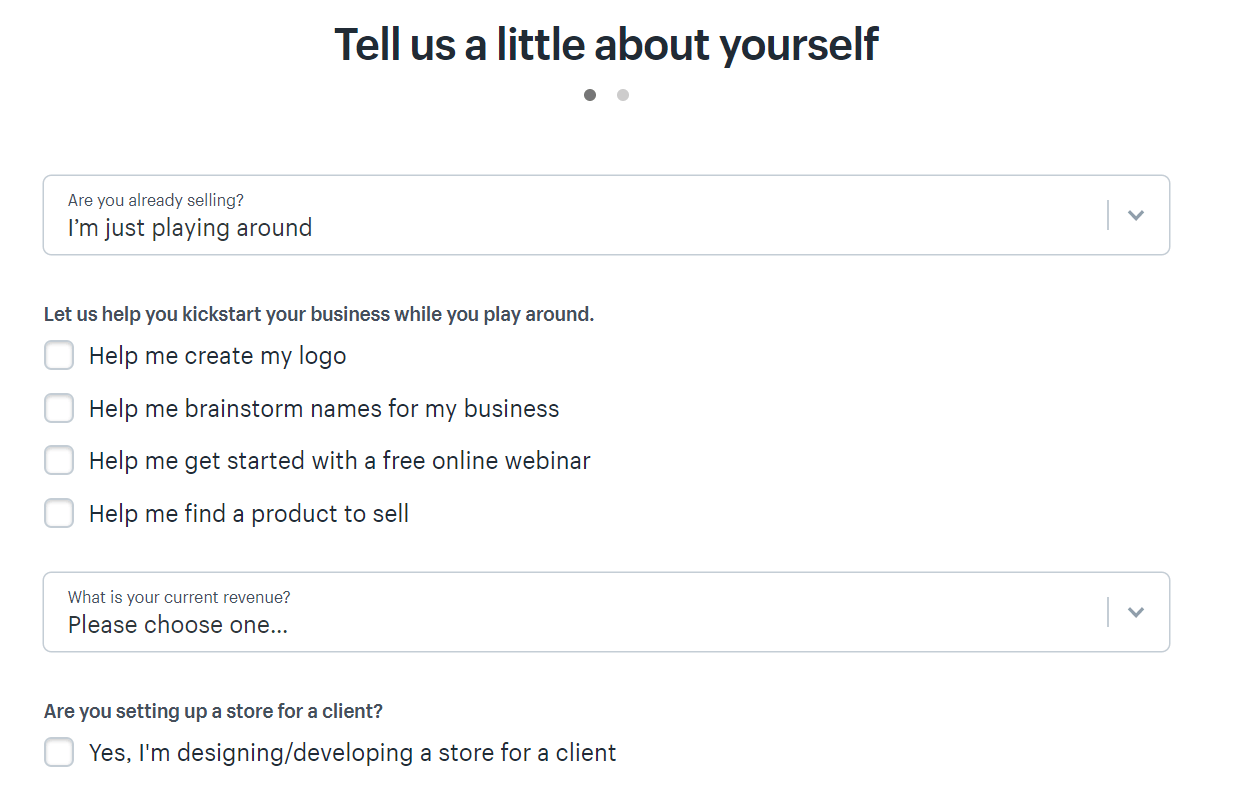
ステップ2:あなたの目標
Shopify 次に、Webサイトの現在の段階を判断します。 以前にオンラインで販売したことがあるのか、それとも単に立ち上げたばかりなのか。
入力する内容によってオプションが変わります。 始めたばかりなら Shopify ロゴの作成、商号、ウェビナー、製品検索のお手伝いをします。
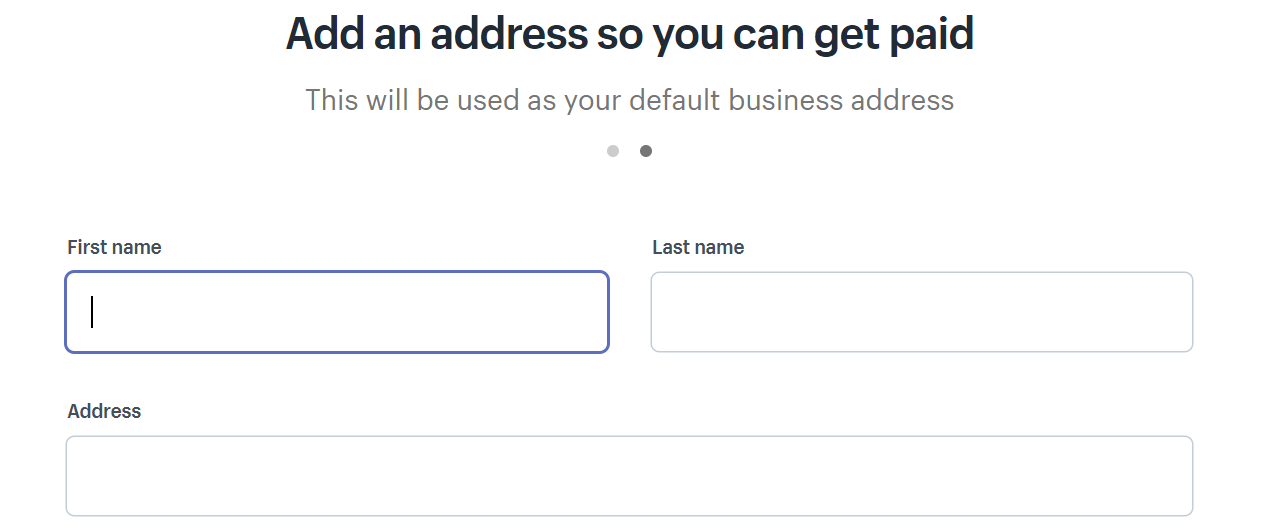
ステップ3:住所を登録する
あなたはあなたの製品を販売するために報酬を得たいと思うでしょう、それであなたはあなたのビジネスの住所を入力する必要があるだけでなく、通貨と税率のためにあなたの国を選択する必要があります。
ステップ4:に製品を追加する Shopify 店舗
ストアの詳細を入力すると、ウェブストアのダッシュボードが表示され、そこですぐに製品の追加を開始できます。
ここからできるだけ多くの情報を入力する必要があります。利用可能なカテゴリは次のとおりです。
- タイトル説明 –これは製品の名前であり、SEOに不可欠な簡単な説明です
- 画像 –製品とそのバリエーションの画像を追加し、アクセシビリティの目的で代替テキストを更新します
- 価格 –商品の価格と、商品が販売されている場合は元の価格を追加します。 製品を再販する場合は、アイテムに支払った価格を入力してマークアップを計算できます
- 棚卸 –再販する場合は、特定のSKU番号またはバーコード番号を割り当てます。 在庫数と注文数を入力することもできます
- 配送 –製品の重量を入力して、推定送料を計算します。 フルフィルメントサービスを使用している場合は、メニューからこれを選択できます
- 組織 – 管理エリアで商品を絞り込むために「商品タイプ」を入力します。再販する場合は「ベンダー」を選択し、メーカーを選択します。商品にタグを追加すると、バックエンドで商品をより早く見つけられるようになります。
この重要な情報に加えて、検索エンジンで製品がどのように表示されるかをプレビューしたり、サイズや色による製品のバリエーションを追加したりすることもできます。
ステップ5–衣料品テンプレートを Shopify 店舗
ダッシュボードの「製品の追加」オプションの下に、「テーマのカスタマイズ」オプションもあります。
デフォルトでは、「デビュー」テーマが与えられますが、さらにテーマを見つけるためのXNUMXつのオプションがあります。
- 独自のテーマをアップロード
- 無料のテーマを見る
- 無料および有料のテーマを表示
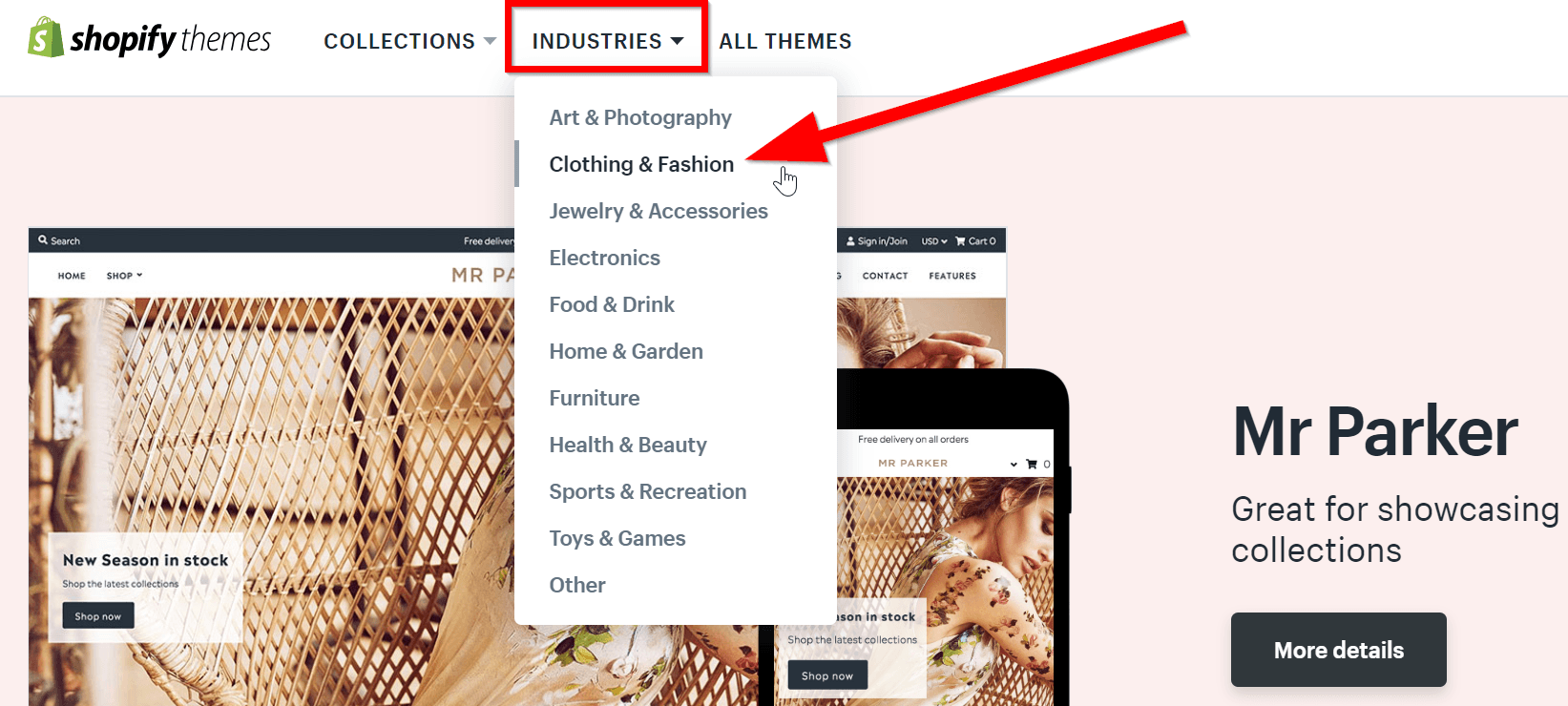
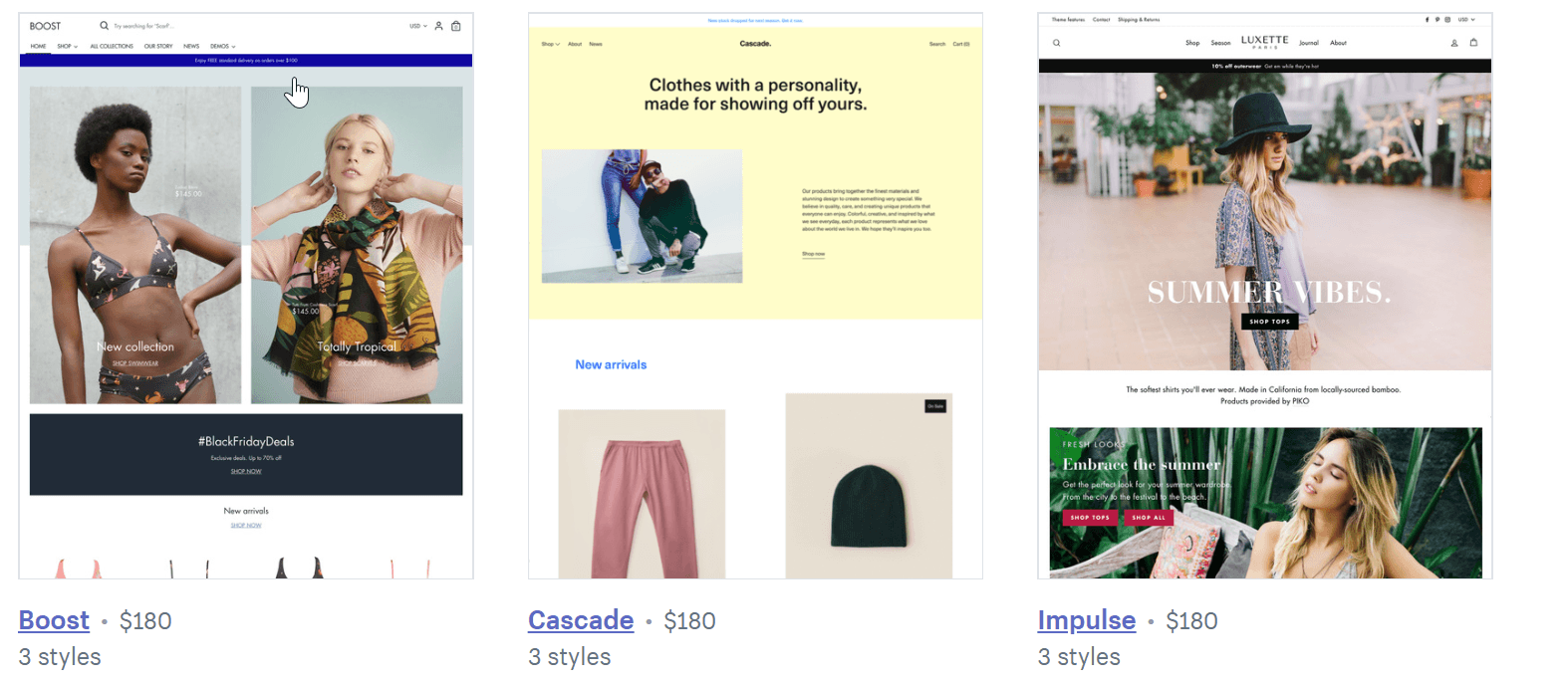
無料と有料の両方のテーマを表示するXNUMX番目のオプションを選択した場合は、次の画面が表示されます。
ここから、「業界」、「衣料品とファッション」の順に選択できます。これにより、現在56のテーマのうち、利用可能なすべてのテーマのリストが表示されます。
最近追加したもの、人気、価格でこれらを並べ替えることができます。
検索をさらに絞り込んで、次のようなフィルターで適切なテーマを取得できます。
- 価格 –無料または有料
- 製品一覧 –小、中、大のカタログ
- レイアウト –ワイド、コラージュ、またはグリッドルック
- 商品ページへ –高解像度画像、製品ズーム、またはタブに重点を置きますか?
- ホームページ –ビデオディスプレイ、静止画像、またはカルーセルから選択します
- ナビゲーション –サイドバー、水平またはマルチレベルナビゲーション
- マーケティング –統合する Twitter またはお店へのInstagramフィード
ステップ5–ドメインを整理する
管理者のホーム画面に戻ったら、最後のステップはドメインを追加することです。 現時点では、ドメインはyour-store-nameになります。myshopify。com。
ただし、'を削除する必要がありますmyshopify'顧客があなたの店をより簡単に見つけ、あなたのブランドを強化するのを助けるための部分。
ここにはXNUMXつのオプションがあります。
- 既存のドメインを接続する –すでにサードパーティを通じてドメインを購入している場合は、ここで接続できます。 サードパーティは引き続きドメイン設定を管理し、更新を処理します
- ドメインの移管 –ドメインをサードパーティからに移管する場合 Shopify ここでそうすることができます。 Shopify 最後のポイントで触れたすべての情報を処理します
- 新しいドメインを購入 –新しいドメインを直接購入できます Shopify これらは年間11ドルで入ってくる
ステップ6–支払い処理業者をアクティブ化する
最後のステップでは、ストアに追加する支払いプロバイダーを追加するだけです。 デフォルトでは、あなたは与えています Shopify Payments とPaypalエクスプレスチェックアウト。
理由を明らかにする Shopify payments あなたのウェブストアに最適です。
ただし、取得するには追加情報を入力する必要があります。 Shopify Payments 稼働中です。 まず、 設定 その後 支払いプロバイダ.
ここから、[アカウントの設定を完了する]オプションが下に表示されます。 Shopify payments.
有効にするには、次の日付を入力する必要があります Shopify payments:
- ビジネス類型 –しましょう Shopify 独占業者か有限会社かを知る
- 住所 –会社の住所を入力します。これは個人の住所とは異なる場合があることに注意してください
- 個人情報 –事業主の詳細を入力します
- 製品詳細 –提供している製品またはサービスの簡単な説明を追加します
- 顧客請求書 – この情報は顧客の明細書に表示されます
- 銀行情報 –これはあなたの資金が送金される銀行口座です
すでに会社を登録している場合は、会社の家の登録とVAT番号を入力することもできますが、これらはオプションです。
やった! 実行を開始するための6つの簡単なステップが完了しました Shopify 保管してください。
あなたを始めました Shopify または探していますか? 下にコメントを残して、議論を始めましょう。
フィーチャー画像 ヘンドリック・ロランデス























コメント 0応答