אם האתר שלך זז כמו אחד מהעצלנים האלה מה-DMV ב-Zootopia, יש דרכים שאפשר לתקן את מה שמאט אותו. להבין מה גורם לבעיה זה חצי מהקרב, אז ברגע שתבודד את הסיבות, לפחות יהיו לך התשובות לפתרון הבעיה.
אירוח באיכות נמוכה הוא האשם הסביר ביותר
כשזה מגיע לאירוח אתרים, הרעיון של איכות נמוכה לא תמיד אומר את אותו הדבר שהוא עושה בהקשרים אחרים. לדוגמה, המחיר שאתה משלם עבור האירוח הוא לא תמיד שיקוף מדויק של האיכות שאתה יכול לצפות. גם לא הפופולריות של השירות או עד כמה שם המותג ידוע.
למעשה, כמה ממותגי האירוח הפופולריים ביותר הם הבחירות הגרועות ביותר, פשוט כי יותר מדי אנשים משתמשים בהם. זה תלוי קצת באיכות התשתית שלהם. אם הם משקיעים כמו שצריך בטכנולוגיה שלהם, ייתכן שלא תחווה בעיות משמעותיות בביצועים. מצד שני, ייתכן שאתה חולק שרת בודד עם מאות אתרים אחרים, והבעיה הזו תגדל ככל שקיבולת האחסון בדיסק תמשיך לגדול.
אז במצב זה, ייתכן שמעבר לשירות אירוח אתרים קטן יותר ופחות מוכר עם טכנולוגיה טובה יכולה להיות בחירה טובה יותר. פעולה זו עשויה גם להיות שתקבלו יותר שירות לקוחות אישי, ברמת איכות גבוהה יותר ממה שהייתם מקבלים מבית. כדאי לחשוב על זה, וקל לבדוק את זה רק על ידי רכישת מנוי לחודש על המארח החדש והשוואת הביצועים מול האתר הקיים שלך.
השתמש במקש F12 שלך
רוב דפדפני האינטרנט מכוונים לגישה לקונסולת ניפוי הבאגים שלהם באמצעות מקש F12, וסביר להניח ששלכם אינו יוצא דופן. ואם כבר מדברים על חריגים, זה פחות או יותר מה שאתה מחפש, או ליתר דיוק, שגיאות בקוד ה-JavaScript שלך שגורמות חריגות ומשפיעות על הביצועים.
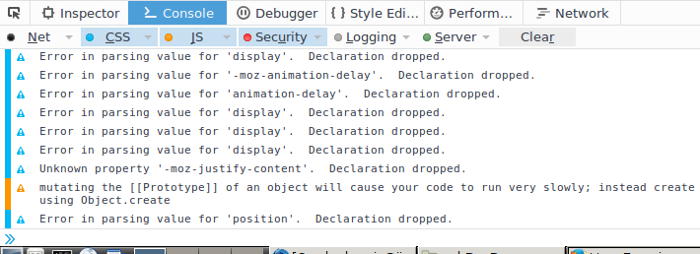
תמצא שגיאות אלה הן בקוד שלך והן בספריות קוד מיובאות כמו jQuery. זה ש-jQuery גדול ופופולרי לא אומר שהוא ללא רבב. הנה דוגמה לסוג הדברים שאתה מחפש:

השגיאות המסומנות בכחול הן רק שגיאות CSS, ובדרך כלל אתה יכול לצפות לראות את השגיאות בגלל כמות השימינג שמפתחים צריכים לעשות בעת בניית גיליונות סגנונות, פשוט כי עדיין אין תקן אחד שאומץ בכל הדפדפנים. בדרך כלל הם לא אמורים להשפיע על הביצועים אלא אם כן אתה משתמש בהרבה אנימציות או אפקטי מעבר.
אבל השגיאה הזו המסומנת בכתום היא שגיאת JavaScript, ולא רק זה, במקרה הזה זה הקופה מכיוון שהיא אומרת לנו באופן ספציפי שהשגיאה הספציפית הזו תגרום לקוד לפעול לאט מאוד.
קבל עצות בחינם מגוגל
האם ידעת שגוגל יכולה לנתח את דף האינטרנט שלך בחינם ולתת לך טיפים כיצד לתקן בעיות כלשהן? כל מה שאתה צריך לעשות הוא לבקר בדף 'תובנות מהירות דף' של גוגל ולהזין את כתובת האתר של הדף שברצונך לנתח.

זה באמת לא יכול להיות קל יותר, אם כי אולי לא בהכרח תרצה למלא באדיקות את כל העצות שלהם. המערכת של גוגל טובה בלהבין מה עשוי להאט את הדף שלך, אך ייתכן שתיקונים מסוימים לא יפתרו בעיות רבות כפי שהם יוצרים.
באופן אידיאלי אתה רוצה לראות ציונים מעל 85. אף על פי שאיש אינו יודע בוודאות, לזמני טעינת עמודים נהוג לחשוב שיש השפעה משמעותית על דירוג הדף שלך בגוגל. אל תתייאשו אם האתר שלכם לא נמצא ממש למעלה בחלק העליון של האזור הירוק, מכיוון שהרבה אתרים גדולים לא מקבלים ציונים פנטסטיים.
כמה דוגמאות בולטות כוללות:
- http://bbc.com (70m/77d)
- http://cnn.com (47m/65d)
- http://whitehouse.gov (58m/56d)
- http://microsoft.com (49m/71d)
- http://apple.com (61m/72d)
- http://linux.com (33m/44d)
- http://ubuntu.com (69m/81d)
- http://linuxmint.com (59m/67d)
- http://youtube.com (53m/69d)
- http://facebook.com (49m/81d)
אף אחת מהדוגמאות הללו אינה באמת תירוץ לתת לאתר שלך ביצועים גרועים, אבל הן מוכיחות שאתר איטי אינו בהכרח שם נרדף לכישלון.
השתמש בתמונות בצורה נכונה
אם מישהו יודע את התמונה הנכונה formats להשתמש ומתי, זה צריך להיות מעצבים, נכון? אבל למרבה הפלא, נראה שהרבה מכם לא יודעים, או שכשאתם יודעים, אתם חושבים שזה לא משנה. ובכן הנה החדשות: זה כן משנה, כל הזמן.
הבעיה הזו צוברת תאוצה מאז שסגנון תבנית מסוים אומץ כסטנדרט דה-פקטו לאתרים עסקיים, וזו מגמה שלא מראה סימני האטה. כמעצב מקצועי, אתה חייב לעצמך וללקוחות שלך לא ליפול למלכודת של קיצורי דרך עיצוביים עצלים.
אחד מקיצורי הדרך המצערים האלה היה שימוש בתמונות PNG גדולות עבור יחידות גיבור בראש העמוד (או בכל מקום אחר, אבל זה המקום שבו בדרך כלל תמצא אותם). עכשיו, מובן מאליו שלעולם לא תעשה זאת, אף פעם, גם אם אתה דורש קטעים שקופים בתמונה.
להלן העקרונות הבסיסיים שכדאי לזכור בעת יצירת יצירת מופת זו:
- השתמש בתמונות גדולות במשורה אם בכלל
תמונות גדולות הן רעיון נורא מכיוון שככל שהתמונה גדולה יותר, כך לוקח יותר זמן להיטען. עכשיו יש כמה טכניקות שונות שבהן אתה יכול להשתמש כדי לגרום לתמונות גדולות לעבוד הרבה יותר ביעילות, אבל לפני שניכנס לזה, בוא נגיד שאתה צריך להשתמש בתמונות קטנות יותר רוב הזמן, ולשמור את הגדולות לזמן שהן באמת נחוץ.
- הגדר את ערך PPI/DPI כראוי
תלוי באיזה עורך גרפי אתה משתמש, הוא עשוי להציג ערכים עבור DPI או PPI. האחרון טוב יותר, מכיוון שהוא מציין שהעורך הגרפי שלך מיועד לשימוש באינטרנט במקום לדפוס. הבעיה עם שינוי DPI בכמה גרסאות של PhotoShop היא שהם יתאימו לא רק את ה-DPI אלא גם את הממדים הפיזיים של התמונה שלך. זו לא בעיה בגרסה האחרונה של PhotoShop (המשתמשת ב-PPI), אז אם אתה משתמש בגרסה ישנה יותר, זה הזמן לשדרג. או השתמש ב-GIMP במקום זאת.
- חתוך תמונות גדולות
כאן מתחיל הקסם. תמצא אנשים רבים שאומרים לך שחיתוך התמונות שלך לא משפר את זמני הטעינה מכיוון שאתה עדיין מוריד את אותו מספר בתים וכל שיפור הנתפס הוא פסיכולוגי בלבד. האנשים האלה משתמשים בגרסה העצלה ביותר של חיתוך תמונות, כך שהם לא יודעים את האפשרויות האמיתיות.
לאחר חיתוך התמונה שלך, יש לך הזדמנות לייעל אותה. נניח שהתמונה המקורית הייתה ב-PNG format, כעת תוכל להמיר כל חלק שאינו שקוף ל-JPG format, ולשמור הרבה בתים, ולהשאיר את החלקים הדורשים שקיפות כתמונות PNG.
לאחר מכן תוכל לשחק עם רמת הדחיסה של כל אחדdiviפרוסה כפולה עד שהנתח הזה מותאם בצורה מושלמת. ההשפעה הכוללת של אופטימיזציה זו יכולה להביא לחיסכון של יותר מ-50% בהשוואה לתמונה המקורית הלא אופטימלית.

ניתן לבצע אופטימיזציה של וידאו גם כן
אומנות דחיסת הוידאו מסתמכת על שני דברים: המטרה format וה-Codec שבו אתה משתמש לקידוד. איזה format אתה בוחר תלוי לחלוטין בצרכים שלך. באופן כללי, אם אתה צריך איכות גבוהה, MP4 עם קידוד H.264 ייתן את האיכות הטובה ביותר בדחיסה גבוהה, אבל כאשר אתה לא צריך את האיכות הגבוהה הזו, WebM ו-FLV מספקים גדלים קטנים יותר של קבצים. ייתכן שתוכנת עריכת הווידאו שלך עדיין מציעה FLV כאופציה, אך לא מומלץ להשתמש בזה format.
אם אתה צריך איכות DVD, MP4 עם קידוד H.264 עומד לתת תוצאות מצוינות, אבל זה כרוך במחיר של הורדה כבדה. עבור הזרמת וידאו, WebM נותן דחיסה הרבה יותר טובה. הבעיה היא שעדיין לא כל מערכות ההפעלה הסלולריות תומכות ב-WebM (הן אמורות, אבל נראה שיש להן סיבה מטורפת שלא לעשות זאת, אולי בהתאם לכלל הזהב של מפתח הסלולר: אתה תעשה אי נוחות ותבלבל את הלקוח שלך ככל שאתה יכול).
האם להשתמש ב-Codec MPEG-4 במקום H.264 עם סרטוני MP4? בדרך כלל לא, מכיוון שהתוצאה היא גדלי קבצים גדולים יותר באותה רמת איכות. אבל אם לסרטון שלך יהיו ממדים פיזיים קטנים, ואתה רוצה שידור מושלם של הווידאו לסטרימינג, MPEG-4 הוא רכיב Codec טוב מכיוון שיש לו תיקון שגיאות מובנה כדי להבטיח שלמות הנתונים.
מה עם WMV? ובכן זה מקרה מיוחד. זה נותן כמעט את אותה איכות וידאו כמו MP4, אבל עם דחיסה טובה אפילו יותר. החיסרון כאן הוא שמשתמשי Mac ו-iOS יכולים לצפות בסרטון שלך רק אם הם משתמשים בממיר וידאו בתשלום, אשר מציג עיכוב בהפעלה, וזה בדיוק הדבר שניסינו להימנע ממנו באופטימיזציה של הדף שלנו.
לקבצי WMV אין בעיות עבור משתמשי אנדרואיד, חלונות או לינוקס. אבל כאשר 12.5% מקהילת האינטרנט משתמשת במכשירי אפל, תצטרך להחליט אם כדאי להפריע להם. באופן אישי לא הייתי ממליץ לך לעשות זאת רק כדי לקבל זמן טעינה מהיר יותר.
ולבסוף, בגלל שזה וידאו אינטרנטי, אם אינך מאפשר השמעה במסך מלא או מצב קולנוע, כווץ את הגודל הפיזי של הסרטון לגודל שתראה בדף שלך, וראה כמה בתים תוכל לשמור .




תגובות תגובות 0