פעם היה החלק החשוב ביותר בכל עיצוב אתר, ניתן להשתמש ברקע של אתר בדרכים רבות כדי לעזור ליצור חווית משתמש טובה יותר.
כיום, יצירת רקעים נכונה היא קשה יותר ממה שהייתה פעם, ומציגה כמה אתגרים חדשים, תוך הגבלת חלק מהפוטנציאל שמרקע אחריםwise היה צריך.
לדוגמה, הרקע בפעמים הקודמות יכול לשמש למעשה כחלק מעשי בעיצוב. אפשר לשים עליו חיצים, למשל, כדי לכוון את תשומת הלב של הצופה למשהו חשוב.
למה דברים השתנו היא בגלל הצורך responsive עיצוב, והמגוון של גדלי מסך וסוגי מסך שונים שאנשים עשויים להשתמש בהם.
כתוצאה מכך, הרקע הפך למרכיב פחות חשוב בעיצוב האתר כיום, וללא מעט אתרים אין רקע רשמי כלל.
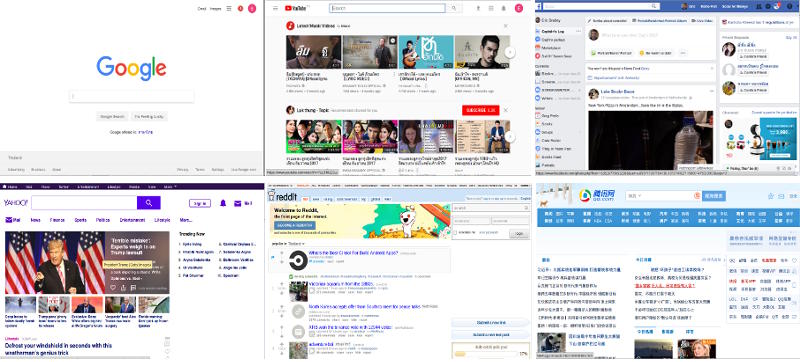
האם הרקע באמת חשוב? כדי לברר, בדקנו את 30 האתרים המדורגים בראש (לא כולל חזרות) והתוצאות מעניינות מאוד.

כפי שניתן לראות מהתמונה למעלה, האתרים המדורגים במקומות הגבוהים ביותר אינם מתעסקים ברקע כלל, ונראה שזה לא גרם להם ולו המעט נזק בכל הנוגע לקבלה של המשתמשים.
זה נוגד את המחשבה המקובלת בנוגע לעיצוב אתרים, אבל קשה להתווכח עם עובדות קרות וקשות. למרבה הפלא, האתר הראשון ברשימה עם רקע לא נכנס עד שמגיעים למספר 10, שהוא Twitter, והרקע הזה גלוי רק אם אתה לא מחובר.
ב-30 האתרים המובילים לשנת 2017, האתרים היחידים עם רקע מתאים היו:
- Twitter, עם רקע צילומי (מקום 10)
- Live (Outlook), עם רקע בצבע אחיד (מקום 12)
- נטפליקס, עם רקע קולאז' (מקום 21)
- וורדפרס, עם רקע בצבע אחיד (מדורג 26th)
- בינג, עם רקע צילומי (מדורג 29th)
- טאמבלר, עם רקע צילומי (מדורג 30th)
אז רק ל-20 אחוז מ-30 האתרים המובילים היו בעלי רקע, ואלו שכן היו במורד הרשימה.
היתרון היחיד ברקע לאתר הוא שהוא עוזר לשמור על תחושת זהות האתר על פני מספר עמודים, אבל מכיוון שיש אלמנטים אחרים שיכולים להשיג את המטרה הזו באותה מידה ואולי טוב יותר, זה לא באמת יתרון גדול.
החסרונות הם רבים. רקעים מציגים אתגרים נוספים בכל הנוגע לאתר responsiveנס, ועשויים לדרוש עדכון תכוף כדי למנוע התיישנות.
אתגר נוסף למעצב המודרני הוא שמלבד רקעים סטטיים, ניתן כיום גם ליצור רקע וידאו. אם תבחר באחרון, חיוני לדעת מה אתה עושה, מכיוון שמשתמשים רבים ימצאו שרקע וידאו מעוצב בצורה גרועה כמעצבן.
עם כל כך הרבה סיבות לא להשתמש ברקע, אתה עלול להחליט ללכת בעקבות אותם אתרים בדירוג הגבוה ביותר ולבטל את כל רעיון הרקע אחת ולתמיד. אבל אם הבריף מתעקש שהאתר צריך להיות בעל רקע, מה אתה יכול לעשות? זה מה שננסה לפתור בהמשך המאמר הזה.
יש להכיל רקעים
התוכן חייב להיות תמיד בשכבה מעל רקע הדף. אם לא תפריד את רכיבי הדף שלך לשכבות שונות, זה יכול ליצור עבורך בעיות כשיש צורך לשנות משהו.
עדיף להשתמש בהפרדת שכבות זו ככל האפשר. למשל, האם באמת צריך לשלב את הלוגו של האתר ישירות על הרקע? לרוב זה יהיה הגיוני יותר להחזיק את הלוגו בשכבה נפרדת. בדרך זו אם יש צורך לעדכן את הלוגו, ניתן לעדכן אותו ללא תלות ברקע כולו.
שימוש בשכבות בצורה זו פירושו יותר עבודה עבורך בצד היצירה של הדברים, אך פחות עבודה בצד התחזוקה. זה גם נותן לך שליטה מקסימלית, שכן אתה יכול להסתיר דברים, להזיז אותם או לגרום להם להתנהג אחרת בהתאם לצרכים שלך בכל עת.
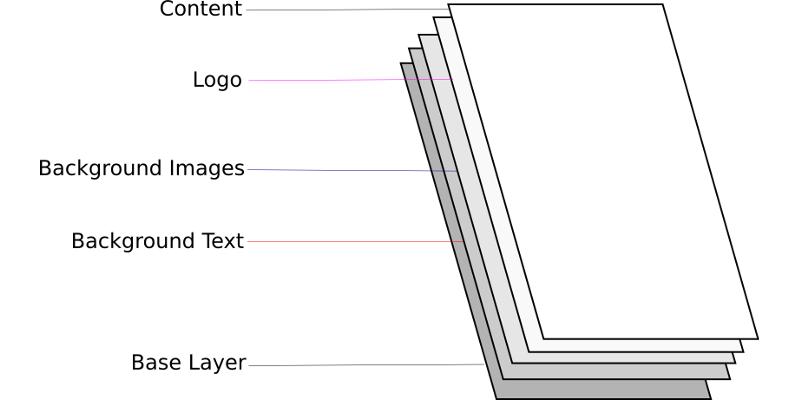
תמונה זו מציגה את המבנה האידיאלי עבור תבנית עיצוב רקע:

בתוך כל שכבה (למעט שכבת הבסיס) יש מקום ליצור שכבות נוספות לדרגות גדולות עוד יותר של הפרדה אם תזדקק להן.
ככל שתיצור יותר דרגות של הפרדה, כך תוכל להשיג יותר שליטה. אתה אולי מרגיש שזה לא חשוב לך כרגע, אבל זה קורה לעתים קרובות שזה הופך לגורם מאוחר יותר.
הדבר היחיד שחשוב להבין הוא שה"רקע" הוא כל דבר שאינו תוכן. אז טקסט או תמונות שנועדו להיות בדף אבל לא כתוכן נחשבים כחלק מהרקע, אבל לא כולם יסווגו אותם כך.
צלוע
עוד בימים הראשונים של עיצוב אתרים, מסגור היה רק עניין פשוט של להבין היכן התוכן שלך צריך להיות ביחס לרקע. ביום זה של responsive עיצוב, עם זאת, זה בדרך כלל יותר מסובך מזה.
עם responsive עיצוב, יש לך רק שתי אפשרויות להתמודד עם נושא המסגור. האפשרות הראשונה היא לשנות את קנה המידה של התוכן ותמונת הרקע ביחס לגודל המסך הזמין. זה אופטימלי כאשר שלמות העיצוב היא הגורם החשוב ביותר, אם כי זה יהיה מצב די נדיר.
האפשרות השנייה היא להוציא בהדרגה חלקים מהרקע, או אפילו את כל הרקע, במצב הנפוץ יותר שבו קריאות התוכן חשובה יותר משלמות העיצוב.
הנושא הזה של "שלמות העיצוב", אגב, פשוט אומר שהעיצוב תמיד נראה אותו הדבר, לא משנה באיזה סוג מסך הוא נצפה. ההיפך הוא שבו התוכן תמיד נראה (פחות או יותר) אותו הדבר, לא משנה באיזה סוג מסך הוא נצפה.
שימוש בקנה מידה עבור responsiveנוס
כאשר אתה משתמש בקנה מידה כדי לשמור על מסגור אחיד על פני סוגי מכשירים וכיוון שונים, זה שומר על שלמות העיצוב שלך, אך ייתכן שהתוצאה עדיין לא תמיד תהיה מה שהיית מצפה או אפילו רוצה, במיוחד אם אתה משתמש ברקע צילום.
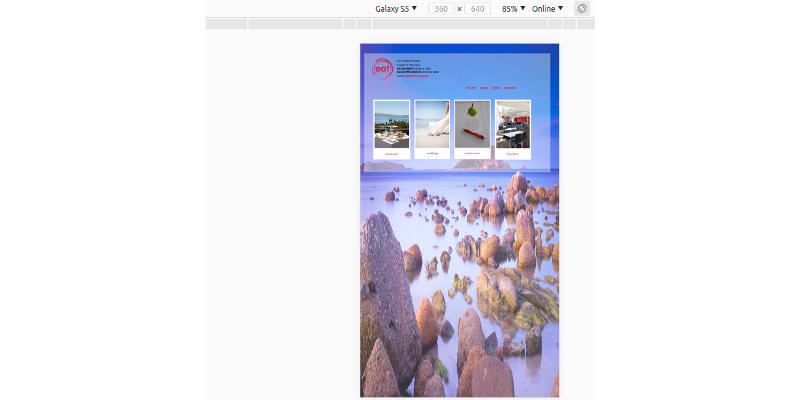
בואו נבדוק דוגמה של טכניקה זו בפעולה. החל מ-Samsung Galaxy S5 במצב פורטרט (שימו לב שהתמונות הללו מותאמות כך שיתאימו למאמר, כך שהטקסט שתוכלו לראות שם למעשה קריא במכשיר עצמו).

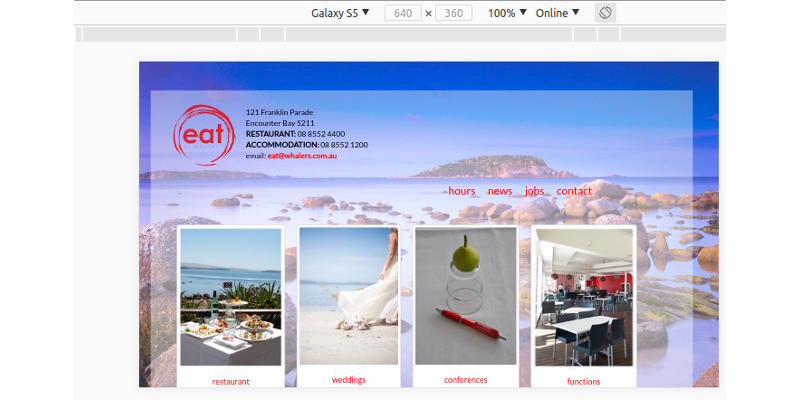
כך זה נראה במצב נוף (כמעט תמיד עדיף להחזיק טלפון בכיוון לרוחב לכל דבר מלבד ביצוע שיחות טלפון, אך אנשים עדיין מתעקשים להחזיק את הטלפונים שלהם בכיוון לאורך.

כפי שאתה יכול לראות, הפריסה בסדר גמור בקנה מידה, גם כשיש לך רק 640 x 360 פיקסלים לעבוד איתם. בשלב הבא יש לנו את האייפד בכיוון לאורך.

וגם נוף.

הדבר שתבחין בשימוש בשינוי קנה מידה הוא שיש הבדלים מועטים בין מכשירים ורזולוציות שונות, מלבד שיכול להיות הרבה שטח אנכי מבוזבז בתצוגת הפורטרט.
למעשה עדיף להשתמש בשיטות שונות על חלקי הרקע והתוכן, כך שהפריטים בתפריט יתעטפו ברשת של 2×2 במקום להישאר תמיד בפריסת 1×4, אבל הסיבה שזה לא נעשה כך היא בגלל אי אפשר לחזות כמה שטח אנכי יהיה זמין.
לפיכך היתרון של קנה מידה הוא כאשר אתה רוצה להבטיח שרכיב כלשהו יישאר תמיד בתצוגה, לא משנה מה הנסיבות עשויות להיות.
שימוש בהסתרה וגילוי מדורגת responsiveנוס
תרחיש מעשי יותר, וזה שרוב המעצבים ירצו להשתמש בו רוב הזמן, הוא עיצוב שבו ניתן פשוט לבטל את הרקע (או חלקים ממנו) אם אין מספיק מקום להראות אותו, כך שתוכן האתר תמיד מקבל תשומת לב מירבית.
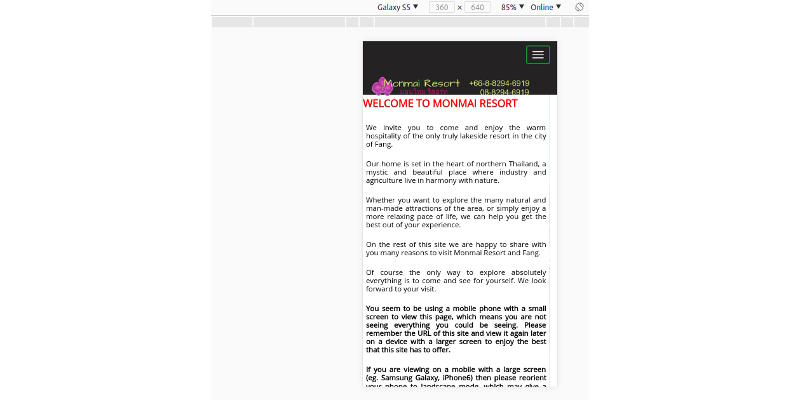
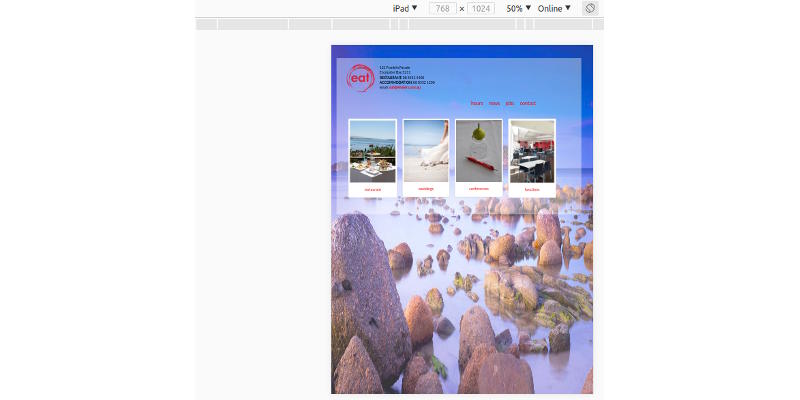
הנה דוגמה להבדל בעת שימוש בשיטה זו. נשתמש באותם מכשירים ואווריינטציות כדי להמחיש. הראשון הוא דיוקן של סמסונג גלקסי S5.

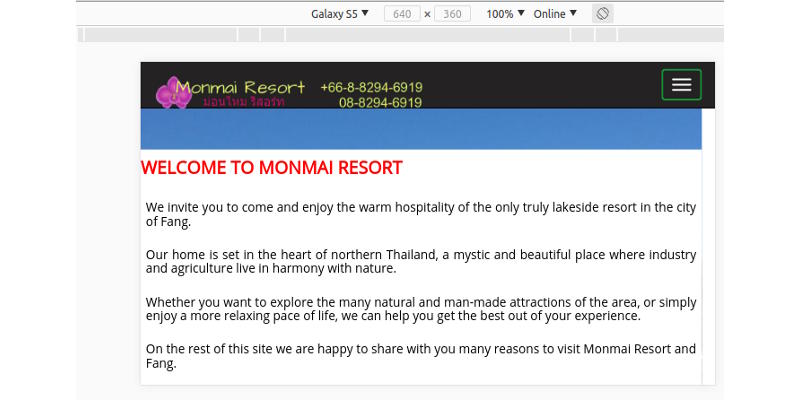
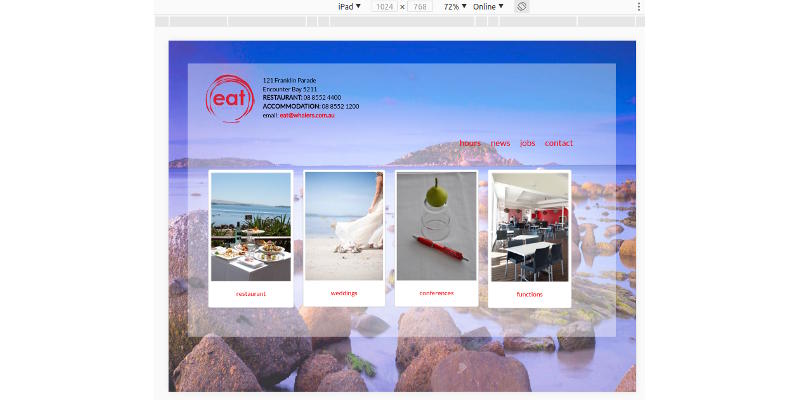
Samsung Galaxy S5 נוף.

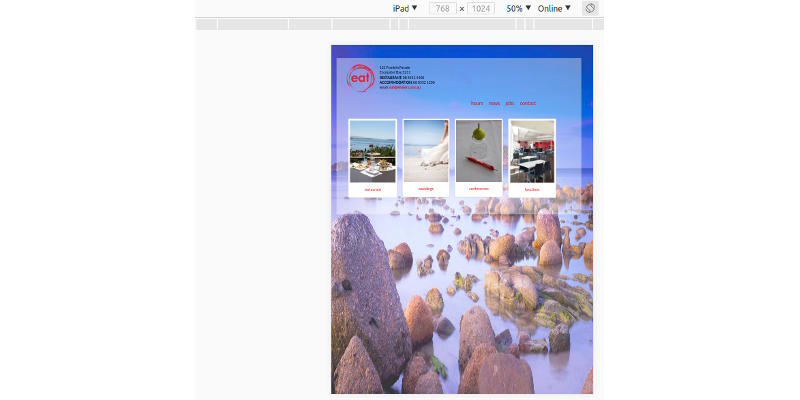
דיוקן אייפד.

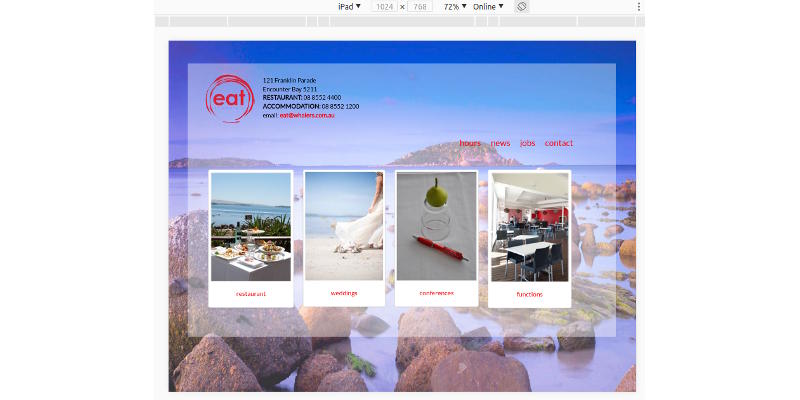
iPad נוף.

כאן אתה יכול לראות הבדל ניכר בין המכשירים. המסך הקטן של ה-Samsung Galaxy S5 אינו מאפשר הצגת הרקע, ללא קשר אם המכשיר מוחזק לאורך או לרוחב, ומה שמוצג מותאם כך שיתאים לשטח הפנוי.
כאשר אותו אתר מוצג באייפד, הרקע תמיד מוצג ללא קשר לכיוון, אך יש הבדל מסוים במה שנראה.
המושגים הטובים ביותר לעיצוב רקע (בסדר)
1. צבע אחיד (או ללא צבע)
2. צילום (מתוח)
3. אריח קטן (מושלם ללא תפרים)
4. אריח גדול (מושלם ללא תפרים)
מה שכדאי להימנע הוא ריצוף של רקע צילום אלא אם כן ניתן לעשות זאת בצורה כזו שלא מורגש. מתיחה היא בדרך כלל הטובה ביותר עבור רקע צילום, או כדי להגביל אותם בתוך חלל מוגדר מראש.
עידן הרקע המשפריץ הגדול די מת למעט אתרים מומחים המיועדים לצפייה בלבד ב- desktop. רוב הרקעים מיועדים ל desktops לא ייראה טוב כאשר הם צופים בטלפונים.
פתרון עוקף שאתה יכול לעשות הוא להגדיר מספר עצום של נקודות שבירה בקובץ ה-CSS שלך ולעצב אותוdiviרקעים כפולים עבור כל נקודת שבירה, אבל כרגיל יש לך את האתגר שלעולם לא ניתן לחשב את השטח האנכי הפנוי, גם כאשר סוג המכשיר ידוע.
תמונת כותרת באדיבות




תגובות תגובות 0