הרשת הייתה אמורה להשתפר, זו הייתה ההבטחה. והייתם חושבים שכן, עם כל המודעות המוגברת לשיקולי נגישות ושימושיות. אבל למרבה הפלא, עברנו יותר מ-25 שנה, והדברים ממש מחמירים באופן כללי. איך זה יכול להיות כך?
אי אפשר להאשים את זה בחינוך. כל קורס בעיצוב ופיתוח אינטרנט ששווה את המלח מכסה את היסודות של עקרונות עיצוב טוב, שימושיות ונגישות. אי אפשר להאשים את התקנים ההנדסיים, כי הנחיות ה-W3C מחמירות ומוגדרות בצורה ברורה יותר מאי פעם. גם לא ניתן להאשים אותה בטכנולוגיה, כי הטכנולוגיה תומכת יותר בפיתוח אתרים באיכות גבוהה, לא פחות.
לא, התשובה לפרדוקס הזה היא למעשה די פשוטה. זה בגלל שהכוח של מעצבים נשלל בגלל הדרישות של המשווקים והלקוחות שלהם. אז המעצב יודע שצריך להיות ניגוד טוב בין הטקסט לרקע, אבל הוא או היא לא יכולים ליישם את עקרון העיצוב הטוב הזה כי מישהו בשיווק חושב שזה ייראה יותר מגניב שיש לו טקסט "כסף כהה" במקום שחור, ו כמובן שאנחנו חייבים את "הגופן הכחול השטוף הזה Twitter משתמש" לכותרות, כך ש"כל הצעירים יכולים להזדהות טוב יותר עם האתר שלנו".
החשש מ"להיראות טוב" וגם להעתיק את מה שכולם עושים עדיפות על פני שיקולים מעשיים כמו מהירות גבוהה, רוחב פס נמוך ושימושיות טובה. אם אתה אחד מהלקוחות שצריכים לקבל החלטות לגבי איך האתר שלך צריך להיראות, אז המאמר הזה הוא בשבילך. זה גם מיועד לאותם מעצבים שיש להם את האומץ לנהל משא ומתן עם לקוחות כדי להשיג אתרי אינטרנט יותר בקנה אחד עם איך שהם אמורים להיות, במקום להיות בדיוק כמו כל אתר דומה אחר בחוץ. הגיע הזמן שהעתיד יגיע כבר.
1. ניגודיות גרועה
זה הפך לאופנתי לאחרונה. זה מדהים שזה יכול להיות כך, בהתחשב במסר החוזר ונשנה שנשלח אלינו שוב ושוב במהלך 25 השנים האחרונות, שעלינו להימנע מניגודיות גרועה. נראה שהמבשר לאופנה זו הוא Twitter ו-Bootstrap, אבל הם בתורם היו יכולים לקבל השראה ממישהו אחר. בואו נסתכל על דוגמה:

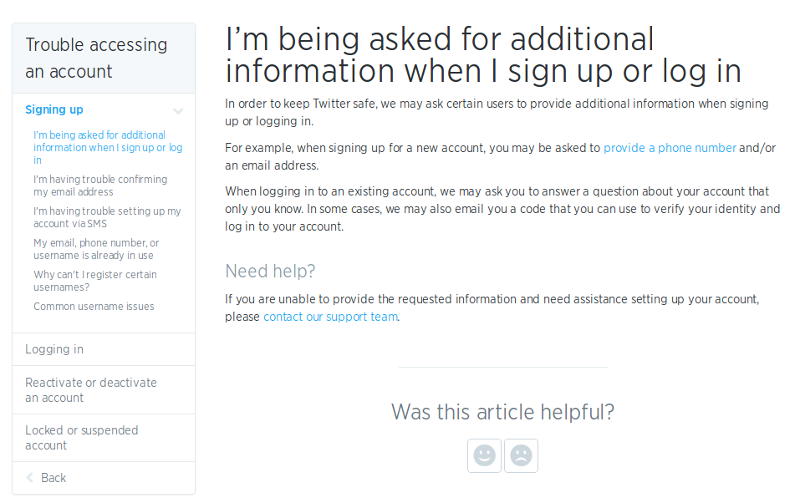
האמור לעיל הוא קטע מאחד מ Twitterדפי העזרה של. נראה שהפילוסופיה מאחורי העיצוב היא שככל שהקטע חשוב יותרformatיון מוחזק, ככל שהוא נראה כהה יותר על הדף. לכן כותרת H1 של הדף היא בטקסט שחור, כי נראה שזה נחשב לחשוב מאוד.
למרות שזה לא ברור בצילום המסך, הגוף העיקרי של הטקסט הוא למעשה צבע אפור כהה (לא שחור מלא) כי זה נראה חשוב, אבל לא חשוב כמו הכותרת.
הקישורים אינם בגוון הסטנדרטי של כחול, הם ב-"Twitter כחול", שהוא גוון חיוור מאוד שאינו מנוגד היטב לרקע לבן.
כותרת H2 בהמשך העמוד היא גוון אפור חיוור יותר מהטקסט הראשי, שחלק מהאנשים ימצאו מבלבל. כותרות לא אמורות להיות קשות יותר לראות מאשר שאר הטקסט, אלא אם הן יהוו הסחת דעת גדולה (במקרה כזה, אתה כנראה צריך לשאול אם הן צריכות להיות כותרות בכלל).
אפשרויות הניווט השמאלי הן גם בגווני אפור בהיר וכחול חיוור, ושוב נראה שהרעיון הוא שהפריטים הללו יימוגו לחסרי משמעות, כך שהם לא יסיחו את דעתכם מאזור התוכן הראשי.
לבסוף האזור החיוור מכולם הוא אזור המשוב, שהוא ללא ספק החלק הפחות חשוב מכולם. אבל אפילו Twitter עושה עבודה טובה יותר מהאתר הזה:

המסקנה ההגיונית היחידה שניתן להסיק מהדוגמה הזו היא שהם לא רוצים שתדע את התשובה לשאלה. זה, אם תסלח לביטוי, מעבר לחיוורון.
2. קידוד גרוע
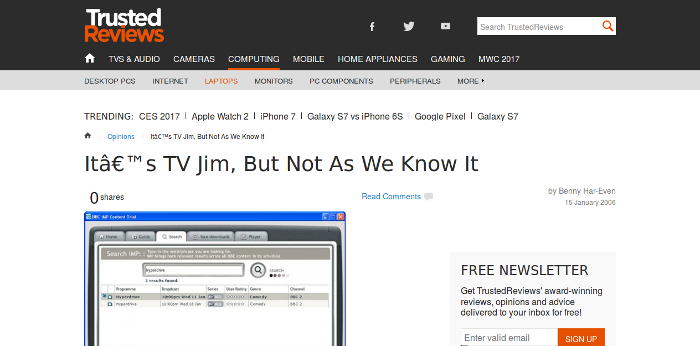
זה פשוט סימפטום של עצלות קיצונית ואפילו לא טורחים לבדוק איך הדף שלך מוצג. זה נראה בלתי אפשרי לעשות את הטעות הזו בימינו, אבל עדיין איכשהו אנשים מצליחים לעשות את זה. הם אפילו מצליחים לעשות את זה מהסיבות הלא נכונות, כפי שמוצג בדוגמה זו:

נראה כמו מקרה רגיל של מישהו ששכח להגדיר את הקידוד ל-UTF-8, נכון? אלא שזה לא, כי הקידוד עבור דף זה מוגדר ל-UTF-8. מעצב האתר עשה הכל נכון, אפילו הלך לאורך הקיצוני של בריחה מכל האפוסתרפים במטא-נתונים לדמות ישות 39, למרות שאולי זה אפילו לא נחוץ. הבעיה התרחשה עם הכנסת התוכן לעיצוב, מכיוון שמה שברור שקרה כאן הוא טקסט מקודד שגוי המכיל ציטוטים חכמות של MS Word, הודבק בקטע התוכן, ובכך מבטיח שהוא יוצג בצורה שגויה בכל דפדפן, מכיוון שהקידוד של הדף מוגדר ל-UTF-8 והתוכן אינו מקודד ב-UTF-8.
בעוד שרוב האנשים יהיו מוכנים להתעלם מהעניין הקטן של אפוסטרופים חכמים המוצגים כ-, זה מאוד מעצבן, וזה אפילו יותר גרוע כשהטעות מתרחשת בכותרת. השורה התחתונה היא שעליך לבדוק שהתוכן שלך מוצג כהלכה כשאתה משחרר אותו לאינטרנט, ועליך תמיד לוודא שהשתמשת בקידוד מתאים (שלרוב המטרות יהיה UTF-8 או UTF-16). זכור שאתרים עוסקים בעיקר בהתרשמות ראשונית, וזה ממש לא טוב אם הרושם הראשוני שמישהו מקבל מהעסק שלך הוא "מרושל" או "עצלן".
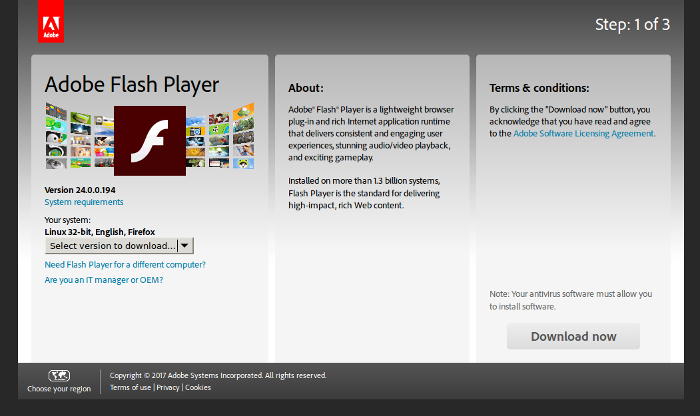
3. שימוש בפלאש
פשוט אין סיבה לעשות את זה יותר. לפלאש היה יום, אבל היום הזה נגמר. עדיין אתרים רבים, ובמיוחד אתרי הימורים (שם זה הכי פחות מתאים) עדיין משתמשים בפלאש. בנוסף, כמה מהאתרים הגדולים והמצליחים ביותר באינטרנט עושים שימוש נרחב בפלאש בהקשרים רבים ושונים. אז אם זה מספיק טוב בשבילם, למה שזה לא יהיה מספיק טוב בשבילך?

ובכן, דבר אחד, פלאש הוא חזיר משאבים עצום. הוא גם רצוף נקודות תורפה, זכה למטרה של האקרים זדוניים כמנגנון מסירה טרויאני, ומהווה מטבעו סיכון פרטיות גם בשל שילובם של עוגיות פלאש מתמשכות, ועודwise המכונה אובייקטים משותפים מקומיים. קובצי Cookie אלה עוקפים את הגדרות האבטחה של הדפדפן, ועשויות להכיל הרבה יותרformatיון מאשר עוגיה רגילה. גרוע מכך, LSOs חולקים נתונים בין דפדפנים שונים, מה שמקשה עוד יותר על משתמשים רגילים לשמור על פרטיות.
במקרה הטוב, משתמשים שיודעים מספיק על פלאש כדי להיות מודאגים, יראו את השימוש שלך בפלאש כעצלן או מיושן, אך ישנה גם אפשרות שמשתמשים יכולים לתפוס את העסק שלך כחסר תודעת אבטחה, מתעלמים מחששות פרטיות, או גרוע מכך. שאתה לא אמין.
כל מה שאפשר לעשות ב-Flash אפשר לעשות ב-HTML 5 רגיל, אז אם אתה עדיין משתמש ב-Flash שמציין למשתמשים שאתה גם לא יודע איך לשכפל את הפונקציונליות ב-HTML 5, שאתה זול מדי לעשות זאת, או שאתה מנצל בכוונה את הצד האפל של פלאש. אם אתה חושב להשתמש בפלאש ואין לך כוונות לא הגונות, זה פשוט לא שווה את הטרחה.
4. הפעלה אוטומטית של וידאו
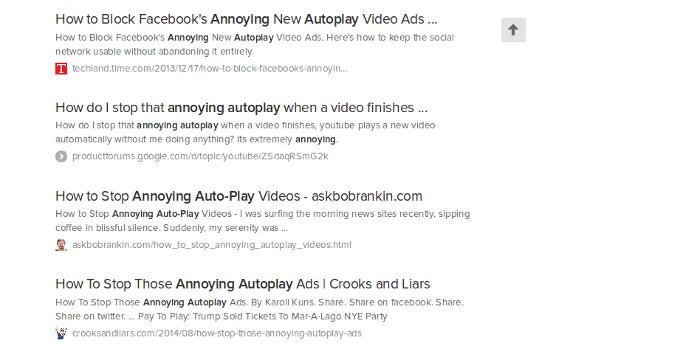
אם יש דבר אחד שמשתמשים באופן אוניברסלי לא יכולים לסבול, זו ההנחה המגונה שאם האתר שלך מספק תוכן וידאו, הם ירצו להפעיל אותו. אתרי חדשות אשמים במיוחד בחטא הזה, ורבים מהם אפילו מרחיקים לכת ומצרפים בלי בושה פלייליסט בלתי נגמר לסרטון שהם מפעילים אוטומטית. ל-YouTube יש גם פלייליסט אוטומטי מופעל כברירת מחדל, אבל לפחות הם לא מנגנים אוטומטית את הסרטון הראשון שלך. כמובן שמשתמשים צריכים להצטרף להפעלה אוטומטית, הם לא צריכים לבטל את הסכמתם.
משתמשים בתוכניות ברוחב פס מוגבל, ובמיוחד משתמשי סלולר (שזה רובם), לא יעריכו שהאתר שלכם טוען והפעיל סרטונים בדפדפן שלהם מבלי שהם מודעים לכך. הפעם היחידה שבה זה יכול להיחשב לנכון לבצע הפעלה אוטומטית של סרטון היא כאשר הסרטון קטן מאוד (במונחים של בייטים), עצמאי ומוסיף ערך מוסף לחוויית המשתמש.

אם כל כך הרבה משתמשים מתארים את ההתנהגות הזו כמעצבנת ובעצם שואלים איך להשבית אותה, זה בטח באמת מעצבן. וכן, אנחנו יודעים שלמעשה די פשוט עבור משתמשי Firefox, Chrome ו-Chromium להשבית את ההפעלה האוטומטית לחלוטין, אבל לכמה משתמשים באמת נוח לחפור ב about:config או להתקין פלאגין כדי לחסום התנהגות שלא אמורה להיות מנוצל מלכתחילה?
שמתם לב שדיברנו שם על ניצול? זה בגלל שיוצרי HTML 5 לא עשו שום דבר רע על ידי הכללת האפשרות של הפעלה אוטומטית. רק שהם לא ציפו שאנשים משתמשים בזה בצורה לא נכונה.
5. גלילה אינסופית
זהו עוד קונספט חדשני ומעניין שנחטף לחלוטין על ידי משווקים, מה שהופך אותו כעת למקור של תסכול ולא בידור כפי שהוא צריך להיות. משווקים הבינו שאם הם משתמשים בגלילה אינסופית בדף אינטרנט, הם יכולים להשאיר אנשים בדף למשך זמן רב יותר.
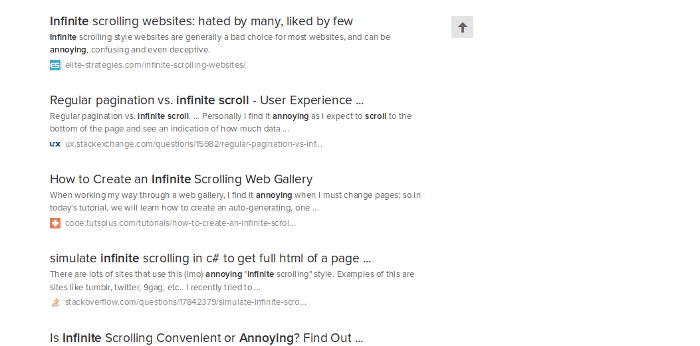
אבל שוב, תוצאות החיפוש מספרות סיפור. ראה דוגמה זו:

כפי שאתה יכול לראות, הטון הכללי הוא שגלילה אינסופית היא מעצבנת. זה לא משפר את חוויית המשתמש, זה גורם לבעיות שימושיות מסיביות, וזה יכול להוביל לבעיות זיכרון וביצועים ככל שהדפים גדלים ויוצרים יותר תוכן. זה במיוחד כך כאשר משתמשים פותחים מספר כרטיסיות, וכאשר ספקים מספקים תוכן עשיר במדיה באתרי גלילה אינסופיים במספר כרטיסיות, זה בהחלט יוביל לבעיות.
6. יצירת חלונות מוקפצים או מוקפצים כאשר אין בהם צורך
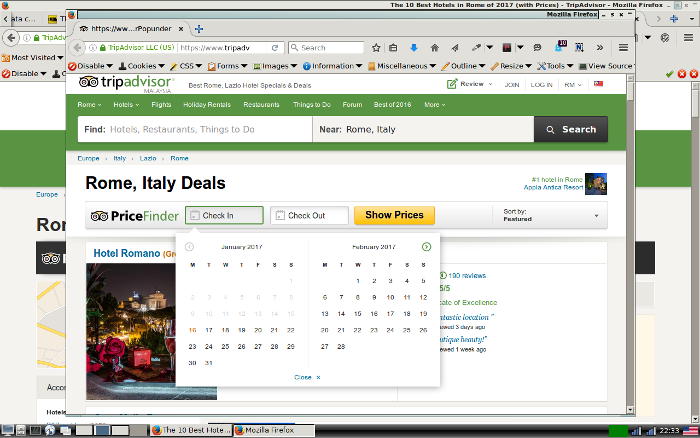
כל מה שלא מוסיף לחוויית המשתמש גורע ממנה. פגיעה בחוויית המשתמש בונה טינה, והמשתמשים ימנעו מהאתר שלך אם יש אלטרנטיבה מעשית. זו הסיבה שאתרים שנמצאים בעמדות מאובטחות מאוד כמו טריפ אדוויזר זורקים חלונות קופצים לאחור באותה סתמית כמו חיילים אמריקאים מניחים דובוני תעמולה לילדים אפגנים מורעבים. אבל איפה שהדובים לפחות מביאים שמחה, הפופ-אפים מביאים רק למטרד.

הדבר הגרוע ביותר בהתנהגות הזו מ-TripAdvisor הוא שבאמת אין טעם למה שהם עושים כי המשתמש כבר נמצא באתר שלו. הסיבות היחידות שניתן להעלות על הדעת ל-TripAdvisor לשכפל את אותו חלון שבו המשתמש כבר נמצא כחלון קופץ יהיו:
- לשטות בניתוח שיעורי היציאה של גוגל
- לנסות לגרום לך לחשוב שנית אם אתה מקפיץ
אף אחד מאלה לא נראה כמו רעיון טוב במיוחד. כמובן שיכולות להיות סיבות אחרות לעשות זאת, אבל אם הן קיימות, הן לא ברורות.
7. שכבות מעצבנות
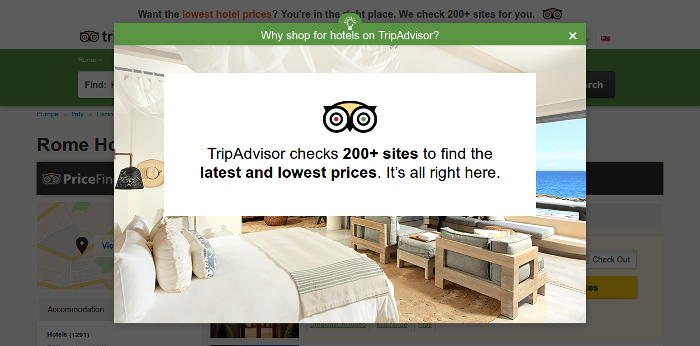
זה לא "יום הבאש טריפ אדוויזר הבינלאומי" (עדיין), אבל מכיוון שהם מספקים בנדיבות כל כך דוגמאות להתנהגות מגונה של דפי אינטרנט, זה יהיה באמת להסתכל לסוס מתנה בפה כדי להתעלם מזה. אז הנה מה ש-TripAdvisor הראתה לפני רגע כשהגדרתי את צילום המסך המוקפץ:

אתם בטח יכולים לנחש כבר מה כל כך טיפשי בזה. זה שאני כבר באתר שלהם. אני כבר שוקל לקנות באתר שלהם. אז הפופ-אובר הזה לא משיג כלום חוץ מלהפריע לי לעשות את זה. לפחות זה לא אחד מאותם שכבות דומות שמתחננות בפניי להירשם לניוזלטר או להוריד ספר אלקטרוני "בחינם".
אתה בהחלט לא צריך להשתמש בדברים האלה אלא כשזה נועד לספק דברים חשובים מאודformatיון למשתמש. דוגמה לכך עשויה להיות הוראות כיצד לשחק במשחק שהם ביקשו בדפדפן, או הודעת אזהרת אבטחה או פרטיות.
זה בעיקר עניין של שכל ישר (וכנראה בגלל זה משווקים נכשלים בזה)
הדבר הברור באמת הוא שכאשר אתה עושה משהו באינטרנט שיש לו תועלת רק לעצמך, לא מספק שום תועלת למשתמש, ובדרך כלשהי מפריע לו, פולש לפרטיות שלו, או בעצם עולה לו כסף (כמו במקרה של הפעלה אוטומטית אתרי וידאו ואתרי גלילה אינסופיים), המשתמשים הולכים להתרעם על כך. אולי לא כל המשתמשים, אבל מספיק רוב פעיל קולית כדי להשפיע על לא מעט נוספים.
אם באתר שלך יש אחד מפגמי העיצוב הללו, עליך לנקוט בפעולה מיידית כדי לתקן את הפגמים הללו. יש להם פוטנציאל לפגוע בתדמית הציבורית שלך ולהרחיק משתמשים מהאתר שלך.
תמונת כותרת באדיבות דן דרגומיר




תגובות תגובות 0