Divi è il nostro tema WordPress preferito quando si tratta di WooCommerce, E la nuova Divi 3.0 introduce un nuovo "visual builder" completo (chiamato anche "editor di front-end") che è stato ricostruito da zero usando React, una moderna libreria JavaScript per interfacce utente. Questo nuovo builder consente agli utenti di modificare le loro pagine WordPress sul front-end del loro sito web usando semplici e bellissimi controlli visivi. Quando attivi il builder, vedi la tua pagina esattamente come apparirebbe sul front-end del tuo sito web.
Con il builder attivo, tuttavia, la pagina diventa modificabile utilizzando DiviLa vasta gamma di elementi di contenuto e impostazioni di progettazione. Puoi fare clic in un paragrafo e iniziare a digitare, evidenziare il testo e regolarne il carattere, la dimensione e lo stile, oppure aprire le impostazioni per qualsiasi elemento e modificarne il contenuto, l'aspetto e il posizionamento. Anche trascinare, rilasciare, ridimensionare, copiare, incollare, eliminare e duplicare elementi è facile.
La pagina diventa viva e ogni elemento è tangibile perché sei in grado di manipolare tutto in modo naturale e intuitivo. Quando apporti modifiche al design o aggiungi nuovi contenuti a una pagina, queste modifiche vengono visualizzate immediatamente. Questo perché il nuovo visual builder non si basa sul caricamento tradizionale, quindi è necessario aggiornare la pagina o caricare le barre Ajax durante la maggior parte dell'esperienza del builder. Questo è il futuro di WYSIWYG.
Aggiungi nuovo contenuto da DiviPiù di 40 moduli
Aggiunta di nuovi contenuti in Divi 3.0 è semplice. Passa il mouse sulla posizione desiderata nella pagina e fai clic sul pulsante "+" per aggiungere un nuovo elemento. Sei accolto con un elenco di file DiviOltre 40 moduli di contenuto che possono essere utilizzati per creare praticamente qualsiasi tipo di sito web. Non è necessario trascinare e rilasciare il contenuto da un dock centrale perché DiviIl tooltip del contenuto di è sempre disponibile quando ne hai bisogno.
Personalizza facilmente tutto
La bellezza di Divi 3.0 diventa evidente quando inizi a modificare il design del tuo contenuto. Tutto può essere personalizzato e puoi vedere tali modifiche apparire in tempo reale:
- Scegli tra dozzine di caratteri personalizzati.
- Regola il colore del testo, la dimensione, l'altezza della linea e la spaziatura delle lettere.
- Aggiungi padding e margini personalizzati.
- Modificare le strutture delle colonne e le altezze delle righe.
- Aggiungi colori e immagini di sfondo.
- Abilita sfondi di parallasse e sfondi video.
- Trascina, rilascia, copia e incolla elementi di contenuto.
- Applicare impostazioni di progettazione diverse per ciascuno responsive punto di rottura.
- Trascina per regolare le altezze e le larghezze delle righe.
- Goditi una bellissima esperienza di editing in linea
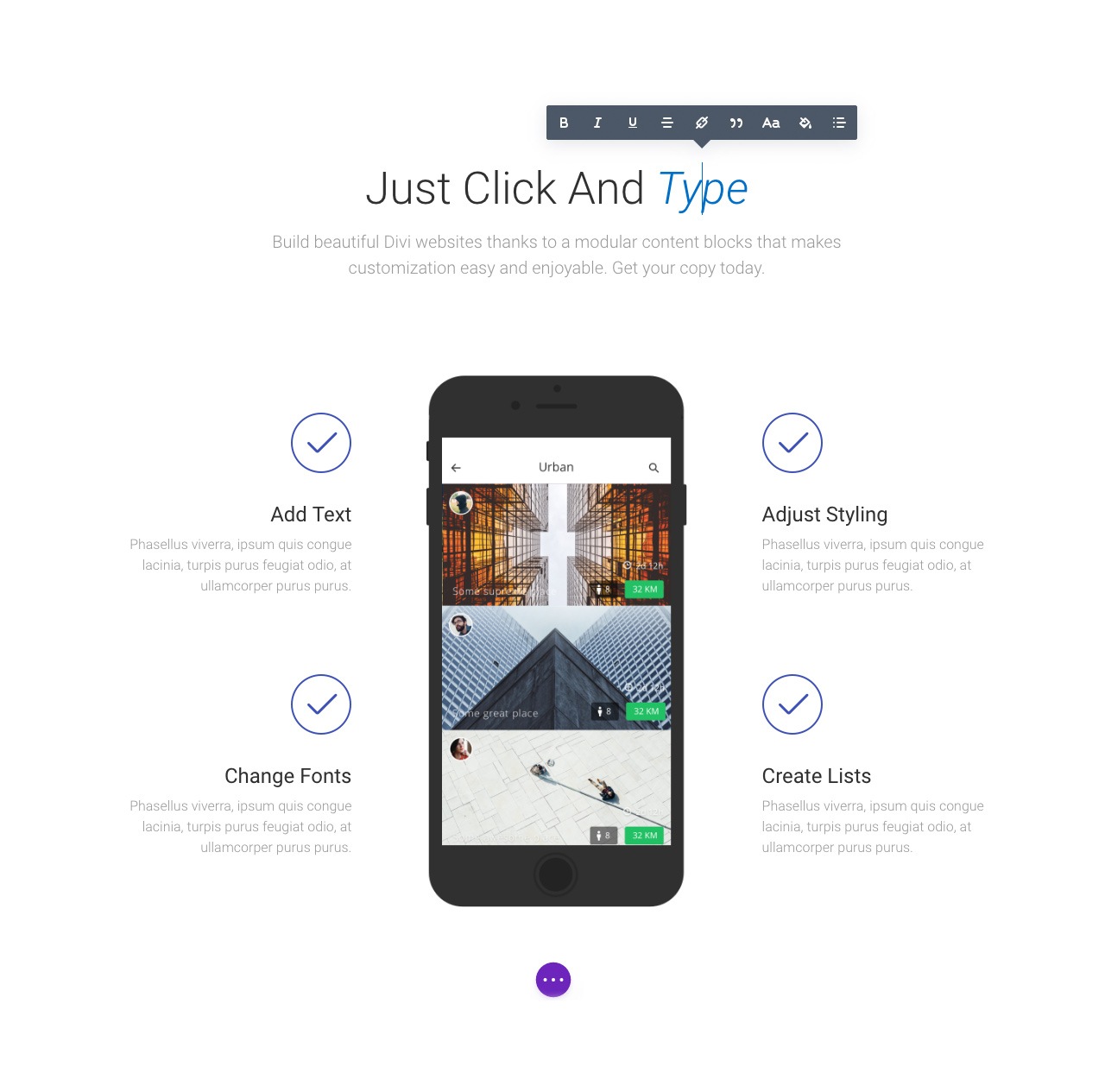
Quando il nuovo visual builder è attivo, tutto il testo sulla pagina diventa modificabile. Non è necessario aprire le impostazioni di un elemento per regolarne il contenuto di testo. Basta fare clic in un paragrafo qualsiasi e iniziare a digitare per aggiungere testo o evidenziare qualsiasi testo per regolarne il carattere, la dimensione, lo stile e la spaziatura. Hanno creato la propria interfaccia utente dell'editor in linea che è super fluida e meravigliosa da usare. Se sei mai stato frustrato dall'interfaccia standard occupata di TinyMCE, rimarrai piacevolmente sorpreso quando lo usi Divi 3.0
Prova velocità incredibile
Divi Il visual builder di 3.0 è probabilmente l'esperienza di creazione di siti web online più veloce che tu abbia mai usato. Ci sono pochi o nessun aggiornamento della pagina o barre di caricamento Ajax. In effetti, non vi è alcun tipo di carico tradizionale durante la maggior parte del processo di costruzione. Questo perché JavaScript alimenta il builder e l'esperienza di costruzione avviene interamente nel tuo browser.
Invece di fare affidamento sulla comunicazione tra il browser e il server affinché si verifichino modifiche, il file Divi Il builder 3.0 deve solo attendere il tempo impiegato dall'applicazione per calcolare ogni modifica. Se utilizzato con un computer decente e un browser moderno, sperimenterai aggiornamenti quasi istantanei man mano che aggiungi e modifichi i contenuti. Il carico del server, la velocità del server e la velocità di Internet non sono più un fattore.
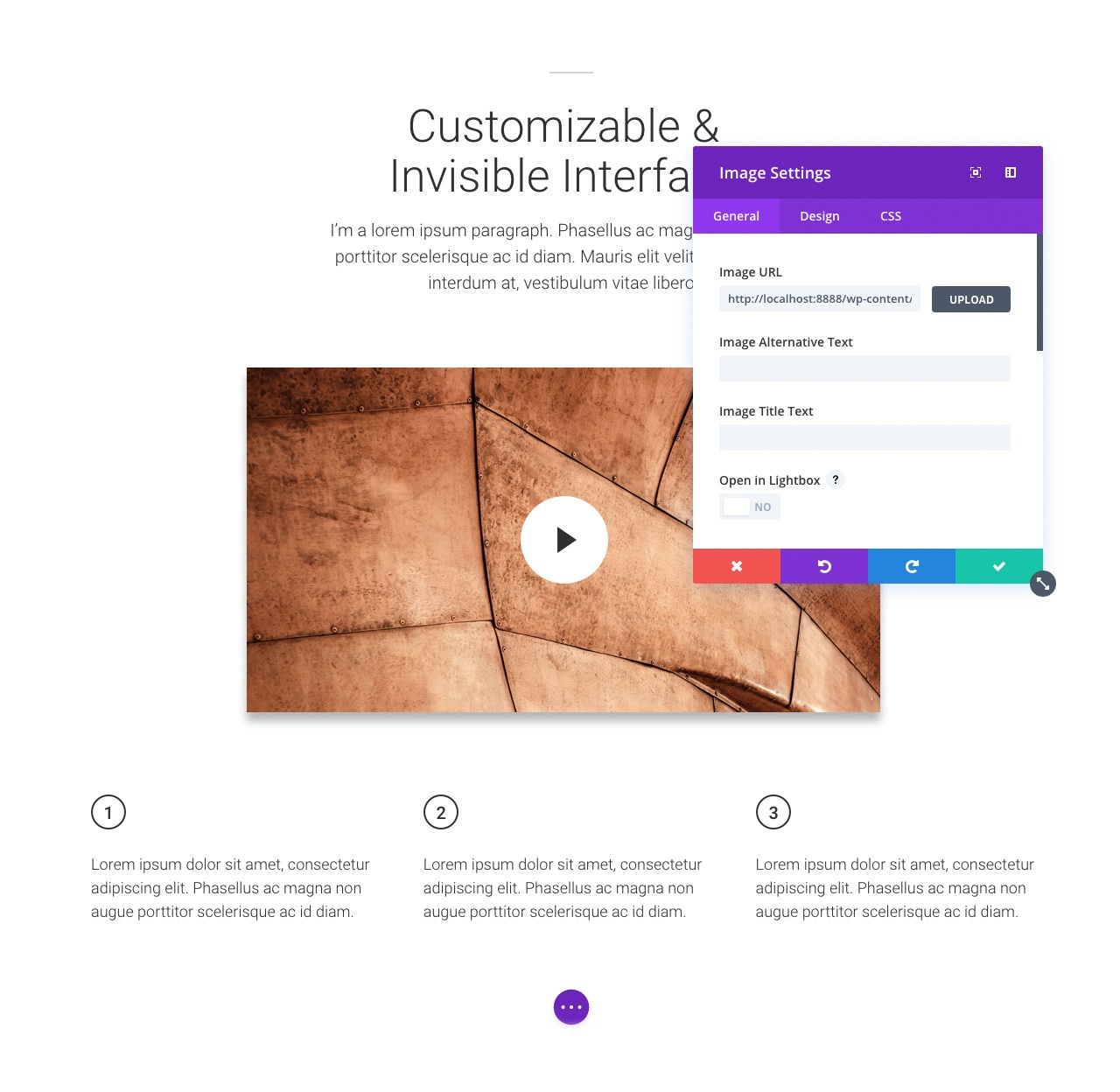
L'interfaccia del costruttore "invisibile" e personalizzabile

Hanno chiamato il design del nuovo visual builder "Invisible Interface". Questo rappresenta una delle loro filosofie di progettazione fondamentali, ovvero che "il buon design spesso passa inosservato". La migliore interfaccia utente è quella che non ti intralcia e che prevede le tue intenzioni e ti offre soluzioni. Questo è ciò che significa per un'interfaccia essere veramente "intuitiva". Divi 3.0 non ti bombarda con griglie, linee e pulsanti inutili. Non ci sono intestazioni mobili o barre laterali per rubare lo spazio sullo schermo o sovrapposizioni per oscurare la tua visione. Quando carichi per la prima volta il generatore, potresti anche non sapere che è lì, ma quando inizi a esplorare la pagina con il mouse i controlli diventano evidenti.
Divi Il visual builder di 3.0 è il primo page builder di WordPress a offrire un'interfaccia personalizzabile. Ciò significa che non sei incasellato in alcune convenzioni dell'interfaccia utente quando si tratta di come vengono visualizzati i controlli del builder. Puoi scegliere di visualizzare queste impostazioni in un popup modale, oppure puoi agganciare quel popup a lato della pagina ed entrare in modalità "barra laterale". Puoi adattarti
le dimensioni e la posizione del popup e della barra laterale in modo da poter ottimizzare lo spazio in base alle dimensioni dello schermo o al contenuto della pagina.




Commenti Risposte 0