Il web avrebbe dovuto migliorare, quella era la promessa. E tu penseresti che sarebbe, con tutta la consapevolezza aumentata dell'accessibilità e considerazioni di usabilità. Ma stranamente, siamo più di 25 anni e in generale le cose stanno peggiorando. Come potrebbe essere così?
Non può essere imputato all'educazione. Ogni corso su Internet Design and Development vale la pena di comprendere i fondamenti di buoni principi di progettazione, usabilità e accessibilità. Non può essere imputato agli standard di ingegneria, perché le linee guida W3C sono più rigide e definite più chiaramente che mai. Né può essere incolpato sulla tecnologia, perché la tecnologia è più favorevole allo sviluppo di siti di alta qualità, non di meno.
No, la risposta a questo paradosso è in realtà abbastanza semplice. È perché ai designer è stato tolto il potere dalle richieste dei professionisti del marketing e dei loro clienti. Quindi il designer sa che dovrebbe esserci un buon contrasto tra il testo e lo sfondo, ma non può implementare quel buon principio di progettazione perché qualcuno nel marketing pensa che sarà più interessante avere un testo "argento scuro" invece del nero, e ovviamente dobbiamo avere “quel carattere blu sbiadito che Twitter utilizza "per i titoli, in modo che" tutti i giovani possano identificarsi meglio con il nostro sito ".
La preoccupazione di "avere un bell'aspetto" e anche di copiare ciò che fanno gli altri ha la precedenza su considerazioni pratiche come alta velocità, bassa larghezza di banda e buona usabilità. Se sei uno dei clienti che ha bisogno di prendere decisioni su come dovrebbe essere il tuo sito, allora questo articolo è per te. È anche per quei designer che hanno il coraggio di negoziare con i clienti per rendere i siti web più in linea con come dovrebbero essere, invece di essere come tutti gli altri siti simili là fuori. È ora che il futuro arrivi già.
1. Scarsa contrasto
Questo è recentemente diventato di moda. È sorprendente che potrebbe essere così, dato il messaggio ripetuto che ci ha portato a casa ripetutamente negli ultimi 25 anni che dobbiamo evitare uno scarso contrasto. Il precursore di questa moda sembra essere Twitter e Bootstrap, ma a loro volta potrebbero essere stati ispirati da qualcun altro. Diamo un'occhiata a un esempio:

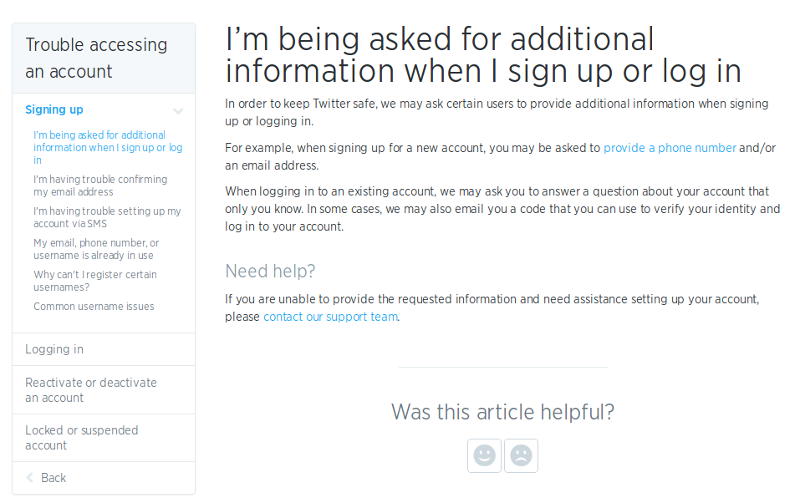
Quanto sopra è un frammento di uno dei Twitterle pagine di aiuto di. La filosofia alla base del design sembra essere che più importante è un pezzoformation è ritenuto essere, più scuro appare sulla pagina. Quindi l'intestazione H1 della pagina è in testo nero, perché sembra essere considerata molto importante.
Anche se non è chiaro nello screenshot, il corpo principale del testo è in realtà un colore grigio scuro (non completamente nero) perché ciò sembra essere importante, ma non così importante come l'intestazione.
I link non sono nella tonalità standard del blu, sono in "Twitter Blu ”, che è una tonalità molto chiara che non contrasta bene con gli sfondi bianchi.
Il titolo H2 più in basso nella pagina è una tonalità di grigio più pallido rispetto al testo del corpo principale, che alcune persone troveranno confuso. Le intestazioni non dovrebbero essere più difficili da vedere rispetto al resto del testo, a meno che non siano una grande distrazione (nel qual caso probabilmente dovresti mettere in dubbio se debbano essere intestazioni).
Le opzioni di navigazione del pannello di sinistra sono anche in tonalità di grigio pallido e blu pallido, e ancora una volta l'idea sembra essere quella di far sbiadire questi elementi in insignificanza in modo da non distrarti dall'area del contenuto principale.
Infine l'area più pallida di tutte è la zona di feedback, che è chiaramente la parte meno importante di tutte. Ma anche Twitter sta facendo un lavoro migliore rispetto a questo sito:

L'unica conclusione logica che può essere derivata da questo esempio è che non vogliono che tu conosca la risposta alla domanda. È, se perdonerai l'espressione, oltre il pallido.
2. Codifica errata
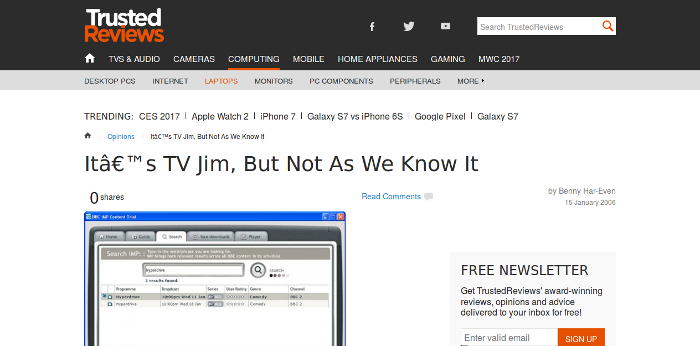
Questo è semplicemente un sintomo di estrema pigrizia e non si preoccupa nemmeno di controllare come viene visualizzata la pagina. Sembrerebbe impossibile fare questo errore in questo giorno ed età, ma ancora in qualche modo le persone riescono a farlo. Stanno anche riuscendo a farlo per i motivi sbagliati, come mostrato in questo esempio:

Sembra solo un caso ordinario di qualcuno che si dimentica di impostare la codifica su UTF-8, giusto? Tranne che non lo è, perché la codifica per questa pagina è impostata su UTF-8. Il progettista del sito ha fatto tutto correttamente, arrivando persino alla lunghezza estrema di sfuggire tutti gli apostrofi nei metadati al carattere dell'entità 39, anche se potrebbe non essere nemmeno necessario. Il problema si è verificato con l'inserimento del contenuto nel progetto, perché ciò che è ovviamente accaduto qui è testo erroneamente codificato contenente le virgolette intelligenti di MS Word che è stato incollato nella sezione del contenuto, assicurando così che venga visualizzato in modo errato in ogni browser, perché la codifica di la pagina è impostata su UTF-8 e il contenuto non è codificato in UTF-8.
Sebbene la maggior parte delle persone sia disposta a trascurare la piccola questione degli apostrofi intelligenti che vengono resi come ", è molto fastidioso, ed è anche peggio quando l'errore si verifica nel titolo. La conclusione è che devi controllare che il tuo contenuto sia visualizzato correttamente quando lo rilasci sul web e dovresti sempre assicurarti di aver utilizzato la codifica corretta (che per la maggior parte degli scopi sarà UTF-8 o UTF-16). Ricorda che i siti web riguardano principalmente le prime impressioni, e non va bene se la prima impressione che qualcuno riceve della tua attività è "sciatta" o "pigra".
3. Uso di Flash
Non c'è semplicemente nessuna ragione per farlo più. Flash ha avuto il suo giorno, ma quel giorno è finito. Ancora molti siti, e in particolare i siti di gioco d'azzardo (dove è il meno appropriato) utilizzano ancora Flash. Inoltre alcuni dei siti più grandi e di maggior successo sul Web fanno ampio uso di Flash in molti contesti diversi. Quindi se è abbastanza buono per loro, perché non sarebbe abbastanza buono per te?

Bene, per prima cosa, Flash è un enorme maiale di risorse. È anche pieno di vulnerabilità, è stato preso di mira da hacker malintenzionati come meccanismo di consegna di trojan ed è intrinsecamente un rischio per la privacy anche a causa dell'incorporazione di cookie Flash persistenti, altriwise noti come oggetti condivisi locali. Questi cookie ignorano le impostazioni di sicurezza del browser e possono contenere molto di piùformatione rispetto a un normale biscotto. Peggio ancora, gli LSO condividono i dati tra diversi browser, rendendo ancora più difficile per gli utenti ordinari mantenere la privacy.
Nella migliore delle ipotesi, gli utenti che conoscono a sufficienza Flash, vedranno il tuo uso di Flash come pigro o obsoleto, ma c'è anche la possibilità che gli utenti possano percepire la tua attività come mancanza di consapevolezza della sicurezza, ignorando i dubbi sulla privacy o, peggio ancora che sei inaffidabile.
Tutto ciò che può essere fatto in Flash può essere fatto in normale 5 HTML, quindi se stai ancora utilizzando Flash che indica agli utenti che non sai come replicare la funzionalità in HTML 5, sei troppo economico per fallo, oppure sfrutta intenzionalmente il lato oscuro di Flash. Se stai pensando di usare Flash e non hai intenzioni disoneste, semplicemente non ne vale la pena.
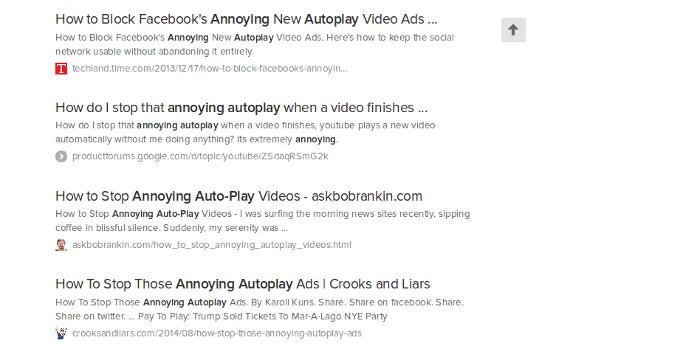
4. AutoPlay video
Se c'è una cosa che gli utenti universalmente non sopportano, è l'ipotesi odiosa che se il tuo sito fornisce contenuti video, vorranno giocarci. I siti web di notizie sono particolarmente colpevoli di questo peccato, e molti di loro arrivano addirittura ad aggiungere senza vergogna una playlist senza fine al video che stanno riproducendo automaticamente. YouTube ha anche la playlist automatica attivata per impostazione predefinita, ma almeno non esegue la riproduzione automatica del tuo primo video. Ovviamente gli utenti dovrebbero optare per l'autoplay, non dovrebbero dover rinunciare.
Gli utenti con piani di larghezza di banda limitata, e in particolare gli utenti di dispositivi mobili (che è la maggior parte di loro), non apprezzeranno il fatto che il tuo sito abbia caricato e riprodotto video nel proprio browser senza che se ne accorga. L'unica volta che può essere considerato appropriato per riprodurre automaticamente un video è quando il video è molto piccolo (in termini di byte), autonomo e aggiunge valore all'esperienza utente.

Se così tanti utenti descrivono questo comportamento come fastidioso e in realtà chiedono come disabilitarlo, deve essere davvero fastidioso. E sì, sappiamo che in realtà è abbastanza semplice per gli utenti di Firefox, Chrome e Chromium disabilitare completamente la riproduzione automatica, ma quanti utenti sono davvero a loro agio a scavare in giro: config o installare un plug-in per bloccare il comportamento che non dovrebbe essere sfruttato in primo luogo?
Nota che abbiamo parlato dello sfruttamento lì? È perché i creatori di HTML 5 non hanno fatto nulla di male includendo la possibilità di AutoPlay. È solo che non avevano previsto che le persone lo usassero in modo errato come questo.
5. Scroll infinito
Questo è un altro concetto un tempo nuovo e interessante che è stato totalmente dirottato dai marketer, rendendolo ora una fonte di frustrazione piuttosto che di intrattenimento come dovrebbe essere. I marketer hanno capito che se usano lo scroll infinito su una pagina web, possono tenere le persone sulla pagina per più tempo.
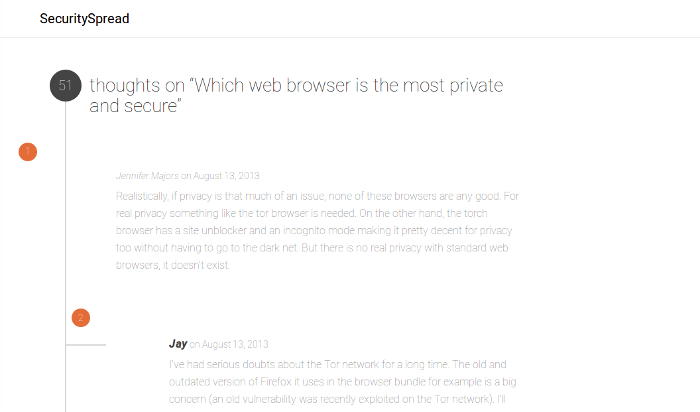
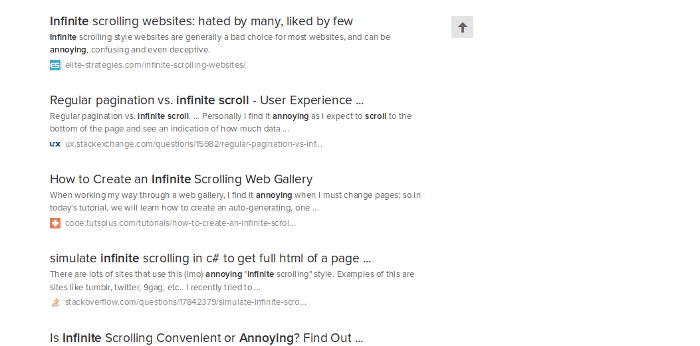
Ma ancora una volta, i risultati di ricerca raccontano una storia. Vedi questo esempio:

Come puoi vedere, il tono generale è che lo scrolling infinito è fastidioso. Non migliora l'esperienza dell'utente, causa enormi problemi di usabilità e può portare a problemi di memoria e di prestazioni man mano che le pagine crescono e generano più contenuti. Ciò è particolarmente vero quando gli utenti aprono più schede e quando i provider distribuiscono contenuti multimediali su siti a scorrimento infinito in più schede, sicuramente causeranno problemi.
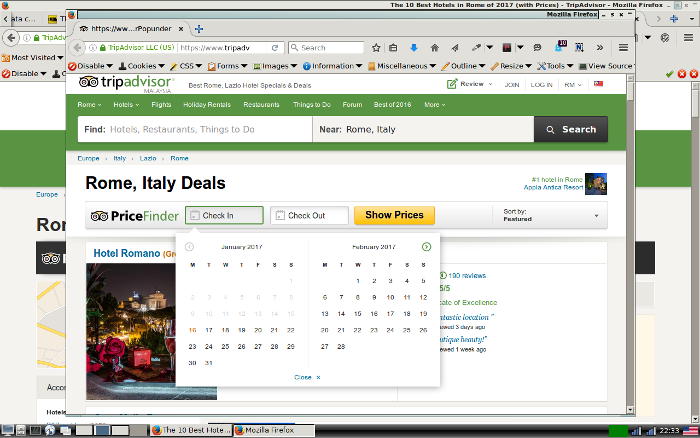
6. Generazione di finestre pop-under o pop-over quando non sono necessarie
Qualsiasi cosa che non aggiunga all'esperienza dell'utente, ne va a discapito. Detrattare dall'esperienza utente genera risentimento e gli utenti eviteranno il tuo sito se esiste un'alternativa valida. È per questo che i siti che si trovano in posizioni molto sicure come il popolino di TripAdvisor scendono fin troppo casualmente, mentre i soldati statunitensi lanciano orsacchiotti di propaganda a bambini affamati di afghani. Ma dove gli orsi portano almeno gioia, i pop-up risultano solo fastidiosi.

La cosa peggiore di questo comportamento da TripAdvisor è che non c'è davvero alcun motivo per quello che stanno facendo perché l'utente è già sul loro sito. Le uniche ragioni immaginabili per TripAdvisor per duplicare la stessa finestra in cui l'utente è già inserito come pop-under sarebbero:
- per ingannare l'analisi della frequenza di rimbalzo di Google
- per cercare di farti avere dei ripensamenti se rimbalzi
Nessuna di queste sembra un'idea particolarmente buona. Ovviamente potrebbero esserci altri motivi per farlo, ma se esistono, non sono ovvi.
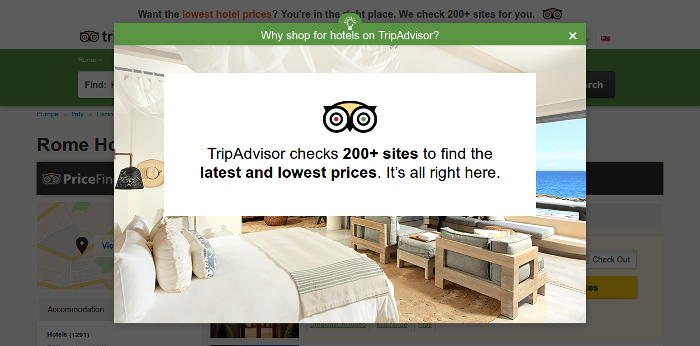
7. Sovrapposizioni fastidiosi
Non è (ancora) l '"International Bash TripAdvisor Day", ma dal momento che stanno fornendo così generosamente esempi di comportamento odioso delle pagine web, ignorarlo sarebbe davvero un cavallo da regalo in bocca. Quindi ecco cosa TripAdvisor ha appena mostrato un attimo fa quando stavo impostando lo screenshot pop-under:

Probabilmente puoi già indovinare cosa c'è di così stupido in questo. È che sono già sul loro sito. Sto già pensando di fare acquisti sul loro sito. Quindi questo pop-over non sta ottenendo altro che intralciarmi. Almeno non è una di quelle sovrapposizioni simili che mi implorano di iscrivermi a una newsletter o di scaricare un e-book "gratuito".
Non dovresti mai usare queste cose se non quando è per fornirne alcune molto importantiformatione all'utente. Un esempio potrebbe essere le istruzioni su come giocare a un gioco che hanno richiesto nel browser o un messaggio di avviso di sicurezza o privacy.
È principalmente una questione di buon senso (che è probabilmente il motivo per cui i marketers falliscono)
La cosa veramente ovvia è che quando fai qualcosa sul Web che ha solo un vantaggio per te stesso, non fornisce alcun vantaggio all'utente, e in qualche modo li disturba, invade la loro privacy, o in realtà li costa (come nel caso di autoplay video e siti web a scorrimento infinito), gli utenti lo risentiranno. Forse non tutti gli utenti, ma una maggioranza abbastanza attiva da influenzarne altri.
Se il tuo sito web presenta alcuni di questi difetti di progettazione, dovresti agire immediatamente per correggere questi difetti. Hanno il potenziale per danneggiare la tua immagine pubblica e allontanare gli utenti dal tuo sito.
immagine di cortesia per gentile concessione di Dan Dragomir




Commenti Risposte 0