Megpróbál releváns információkat találni az a WordPress weboldal? Jó helyen jársz!
Ebben az útmutatóban lépésről lépésre végigvezetjük a WordPress webhely elkészítésének minden szakaszán.
Mindent lefedünk a folyamat madártávlatból való működésétől kezdve a webhely megtervezéséig, a szükséges eszközökig, hogyan készítsünk WordPress-webhelyet ezek használatával, és hogyan állítsunk össze mindent úgy, hogy egy optimalizált webhelyen sétáljunk ki vége annak.
Áttekintés a WordPress webhely létrehozásáról
Először is, megtanulni, hogyan kell WordPress webhelyet készíteni, nem olyan nehéz, mint amilyennek látszik! 😌
A WordPress, mint webhelyplatform lényege, hogy demokratizálja a „webhely birtoklását”, és bárki számára elérhetővé tegye, függetlenül a költségvetésétől vagy a képzettségi szintjétől. De a WordPress jellemzőiről és funkcióiról a következő részben fogunk beszélni.
Íme a lépések, amelyeket meg kell tennie a 0-tól a teljesen működőképes WordPress-webhely felé vezető úton:
Ha mindez nincs az útban, kezdjük el az üzletmenet első lépéseit, amikor megtanuljuk, hogyan készítsünk WordPress-webhelyet:
Mi az a WordPress és hogyan működik?
Az első dolog, amit talán tisztáznunk kell, mielőtt bármilyen útmutatásba kezdenénk, az az, hogy valójában mi a WordPress, és mitől válik jó választássá egy webhely elkészítéséhez.
Technikailag a WordPress egy szerverszoftver (nyílt forráskódú tartalomkezelő rendszer). A „szerver” rész azt jelenti, hogy ahelyett, hogy laptopra vagy asztali számítógépre telepítené, csak webszerveren futtathatja.
Nos, mit csinál ez a „szerverszoftver”? Egyszerűen szólva, a WordPress a webhely operációs rendszere.
Gondoljon így: lehet, hogy laptopja macOS vagy Windows rendszeren fut. Ezek a személyi számítógépek leggyakoribb operációs rendszerei. Minden alatt leülnek, és hagyják, hogy a többi alkalmazása és eszköze elvégezze a dolgát.
A WordPress pont ilyen, csak az Ön webhelyére.
Ez a fajta összehasonlítás a macOS-szel és a Windows-szal nem túlzás. A WordPress a legnépszerűbb webhelymotor mind közül. Becslések szerint az összes webhely ~40%-a WordPress-en fut. Ez bármilyen mércével is hatalmas piaci részesedést jelent!
A WordPress gondoskodik az összes alapvető műveletről, amely a webhelyén történik – lehetővé teszi a tartalom közzétételét, a dizájn megváltoztatását és így tovább.
Mivel a WordPress mindezt megteszi, ez azt jelenti, hogy kizárólag a tartalom létrehozására, az üzleti üzenet közvetítésére vagy akár a termékeinek közvetlenül az oldalról történő értékesítésére koncentrálhat. Más szóval, nem kell aggódnia a „webhely futtatásának” semmilyen technikai vonatkozása miatt, mivel a WordPress mindezt elvégzi Ön helyett.
???? Kezdő kérdések és válaszok:
Hogyan tervezd meg saját weboldaladat
Ha elkezd dolgozni a webhelyén anélkül, hogy azt előre megtervezné, az valószínűleg bajhoz vezet… vagy talán elégedetlenség jobb szó.
A helyzet az, hogy a webhelyek nem egyformák, és attól függően, hogy miért szeretné megtanulni, hogyan kell WordPress webhelyet készíteni, az eredmény eltérő lesz. Valójában valószínűleg nem csak változni fog, hanem teljesen másképp is fog kinézni, mint valaki másnak más célra épített webhelye.
Éppen ezért mindig egy jó tervvel kell kezdenie, hogy milyen irányba kívánja elvinni a projektet. Ebben a részben megmutatjuk, hogyan kell ezt megtenni.
Íme a kérdések, amelyeket fel kell tenned magadnak:
Állítsa be webhelyének céljait
Most, hogy tudja, kinek építi az oldalt, ideje gondolkodni hogy mindez hogyan kapcsolódik a céljaidhoz és a webhelyen szükséges funkciókat.
A célok kitűzése valószínűleg intuitívnak tűnik, különösen akkor, ha megtanulja, hogyan készítsen WordPress-webhelyet vállalkozása számára. A legtöbb esetben üzleti eszközként szeretné használni a webhelyet, és vagy közvetlenül értékesíteni szeretné termékeit az oldalról, vagy marketingcsatornaként használja új ügyfelek/vevők szerzésére.
A fentiek jól hangzanak, de nincs elég egyértelműen meghatározva ahhoz, hogy tényleges célként szolgáljon.
Legyen a lehető legrészletesebb, amikor a célról van szó, és még azt is próbálja mérhetővé tenni. Ha a célod nem mérhető egyértelműen, akkor azt sem lehet egyértelműen ellenőrizni. Olvassa el: soha nem lehet biztos abban, hogy elérte-e a célját vagy sem.
Hadd mondjak egy példát, ha azt a célt tűzte ki, hogy „értékesítés generálása a vállalkozásom számára”, akkor valóban elérte a célt, ha az oldal egy új eladást hozott Önnek? Hány kell ahhoz, hogy sikeresnek nevezhesd? Tíz? 100?
A célok pontosan erre valók! Egy sokkal jobb webhelycél valami ilyesmi lenne: „minden hónapban tíz új értékesítést generálunk közvetlenül a webhelyről”. Egy ilyen cél idővel ellenőrizhető és nyomon követhető!
Egyszerűsítsd! Tedd mérhetővé!
Tervezze meg webhelye funkcionalitását
A webhelyével kapcsolatos célok meghatározzák a tervezési és funkcionalitási döntéseket.
Például, ha a webhely céljának bármi köze van az értékesítéshez, akkor szüksége lesz egy olyan mechanizmusra, amely lehetővé teszi, hogy közvetlenül a webhelyről értékesítsen dolgokat.
Másrészt, ha az a cél, hogy népszerűsítse a famegmunkálási készségeit, akkor szüksége van egy jó fotóbemutatóhoz az oldalon – munkája bemutatásához.
Nézze át az előző szakaszban szereplő célkifejezéseket, és próbáljon meg olyan egyedi webhelyfunkciókat kihalászni, amelyek lehetővé teszik a cél elérését.
Ha problémái vannak ezzel, keresse fel versenytársai webhelyét, és sorolja fel a szolgáltatásaikat és funkcióikat.
Ezt a listát a folyamat későbbi szakaszában fogjuk felhasználni a webhely összeállításakor.
Válasszon domain nevet és tárhelyet
Egyetlen webhely sem létezhet domain név és webtárhely-terv nélkül.
Íme egy gyors lecke arról, hogy mik azok a domainek és tárhely, ha nem vagy teljesen biztos benne:
- Domain név minden webhely egyedi címe az interneten. Az éppen olvasott webhely domain neve
ecommerce-platforms.com. - Web hosting az a hely, ahol webhelye él, és ahonnan a látogatók elérhetik azt. A közhiedelemmel ellentétben a webhelyek nem egyszerűen „az interneten” léteznek. A tényleges tartózkodási helyük „speciális célú számítógépeken (úgynevezett szervereken) van, amelyek éjjel-nappal csatlakoznak az internethez”. A webtárhely egy olyan szolgáltatás, amely hozzáférést biztosít egy ilyen szervergéphez, és lehetővé teszi, hogy ott tárolja webhelyét.
Hol szerezheti be domain nevét és tárhelyét
A web zsúfolásig megtelt domain regisztrátorok és a web hosting cégek. De melyiket válasszam? Mindegyik egyforma?
Először is, hogyan működik a domain név regisztrálása, és ki a domain regisztrátor?
- A domainregisztrátor egy olyan vállalat, amely regisztrálhat egy domaint az Ön nevében, majd teljes ellenőrzést biztosít a domain felett. Így működik a domain regisztrálása az interneten – nem kell ebbe belemenni.
Ahhoz, hogy kézhez kapja a domain nevet, ki kell választania egy regisztrátort, majd meg kell vásárolnia tőlük a domaint.
Végső soron a választott regisztrátor nem számít. Mindannyian eladhatják Önnek ugyanazt a domain nevet (feltéve, hogy az elérhető, és még nem vette át senki). Az árak is meglehetősen hasonlóak, így általában nem takarít meg hatalmas összeget, ha az egyik regisztrátort használja a másikhoz.
De várj, van egy lifehack, amit itt tudsz jelentkezni!
Ahelyett, hogy megvenné a domain nevét az egyik cégtől, a tárhelyét egy másiktól, majd a kettőt össze kellene kapcsolnia (hogy a webhelye működni tudjon), a domaint és a tárhelyet is ugyanarról a helyről szerezheti be.
Ez a fajta elrendezés mindent sokkal egyszerűbbé tesz azáltal, hogy kiiktat néhány beállítási lépést. A következő részben megmutatjuk, hogyan kell ezt pontosan megtenni – kedvenc hosting cégünk használatával a WordPresshez.
A domain és a tárhely beállítása
Az évek során az ecommerce-platforms.com webhelyen néhány tárhelyszolgáltató céggel kísérleteztünk. Teszteltük a beállítási eljárásaikat, az általános egyszerű használatukat, és azt, hogy a platformjaik mennyire vannak összességében optimalizálva. Mindezek a tesztek egyhez juttattak bennünket társaság legyen a kedvencünk – SiteGround.
SiteGround az egyik legismertebb és legelismertebb menedzselt WordPress tárhelyszolgáltató a piacon. Megfizethető árat kínálnak (4.99 USD/hótól), jó szerverteljesítményt és könnyen áttekinthető beállítási eljárást kínálnak.
A legfontosabb az egészben, hogy egyszerre kaphatja meg domain nevét és webtárhelyét a webhelyről SiteGround.
Íme, hogyan kell regisztrálni SiteGround és állítsa be domain nevét és tárhelyszolgáltatását:
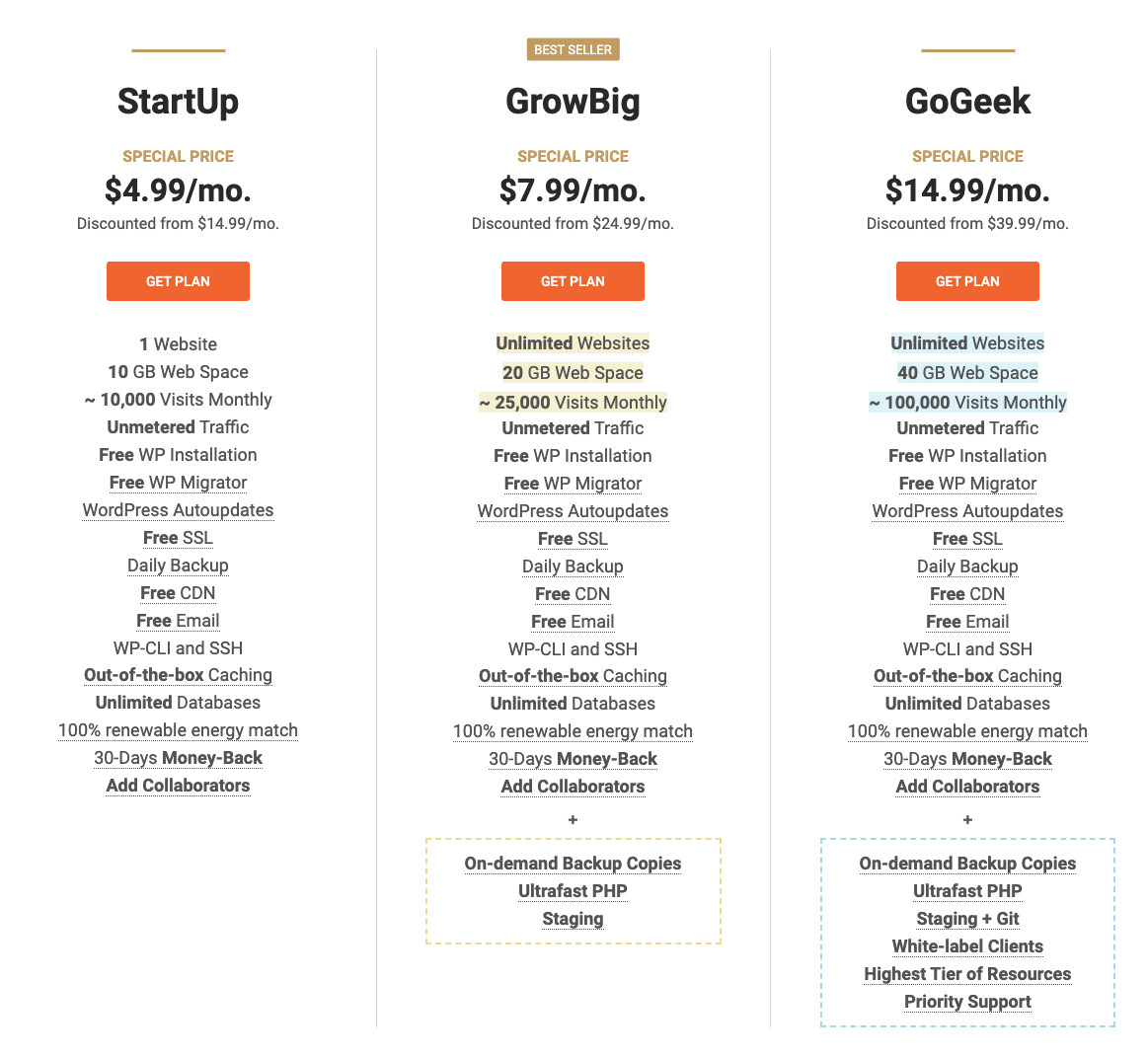
Menj a SiteGround és görgessen le az árképzés részhez.
Válassza ki az Önnek legmegfelelőbb árazási tervet, és kattintson a gombra TERVEZÉS gomb alatt.
– Várj, ezek közül a tervek közül melyik lesz a legjobb? Pontos kérdés. Szerencsére ezt nem kell túlgondolni.
- Ha a nulláról kezdi meg az új webhelyötletet, a belépő szintű csomagot 4.95 USD/hó áron választhatja. Több mint elegendő gyümölcslevet kínál webhelyének kezeléséhez a létezésének korai szakaszában.
- Ha valamilyen oknál fogva egynél több webhelyet kíván indítani, akkor legalább a GrowBig tervet kell választania. Valamivel több lemezterületet és kapacitást kínál a havi látogatók számára.
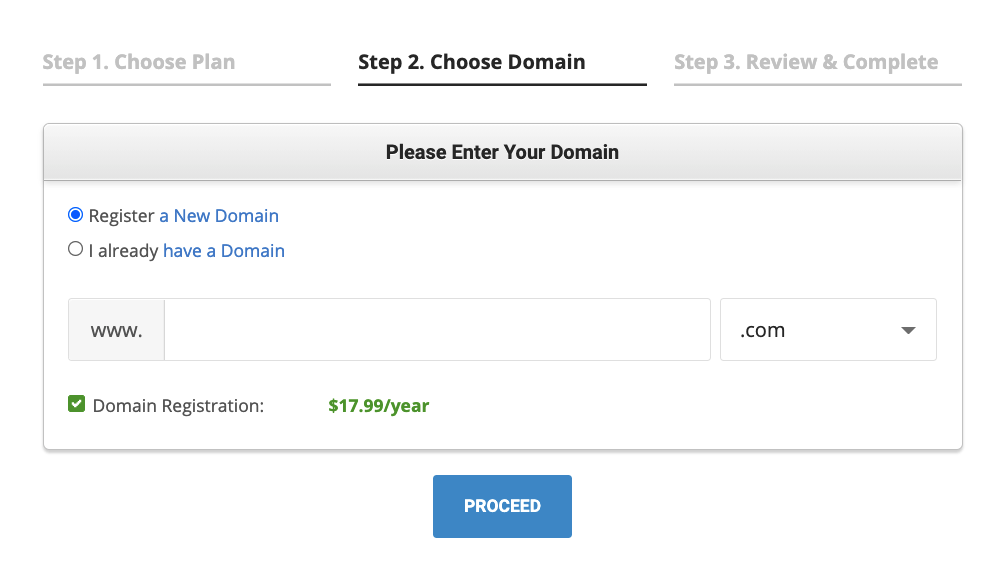
A következő lépésben kiválaszthat egy domain nevet a webhelyéhez. Ne feledje, hogy a domain név ára különálló dolog magának a webtárhelynek a fő listázási árától. A legtöbb domain név körülbelül 18 dollárba kerül évente.
Írja be a nevet, amellyel használni szeretne, és ellenőrizze, hogy elérhető-e.
Jegyzet; próbálja meg a .com domain helyett bármely más domain kiterjesztést, mint pl .net or .org. A felhasználók elvárják, hogy webhelye a .com Mindenesetre, ha arra kényszerítjük őket, hogy emlékezzenek a webcím bármely más verziójára, csak összezavarja őket.
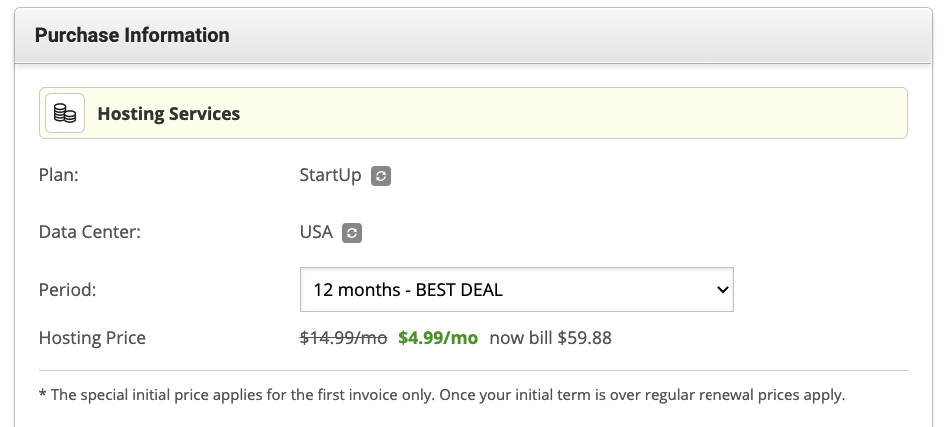
A következő lépésben, SiteGround kérni fog néhány utolsó részletet:
 Íme, mire kell figyelni ezzel az űrlappal:
Íme, mire kell figyelni ezzel az űrlappal:
- csomag – ellenőrizze, hogy megfelel-e az első lépésben kiválasztottaknak.
- Adatközpont – válassza ki az adatközpont helyét, amely a legközelebb van a célközönség helyéhez. Ha például az Egyesült Királyságban tartózkodó felhasználókat szeretné megcélozni, akkor az adatközpont helyeként Londont válassza ki, ne pedig egy egyesült államokbeli szervert.
- időszak – ez az Ön által aláírandó szerződés kezdeti időtartama. A legjobb ajánlat megszerzéséhez egy évre előre kell jelentkeznie.
- Kiegészítő szolgáltatások – Általánosságban elmondható, hogy ezek egyike sem kötelező, de javíthatják az élményt/biztonságot. Például célszerű beszerezni a Domain adatvédelem csomag. Ezzel elrejti személyes adatait a domain nyilvánosan elérhető rekordjai közül.
Ha végzett ezzel az űrlappal, már csak a fizetés véglegesítése van hátra. Ezt követően hozzáférhet az újhoz SiteGround hosting fiók.
Telepítse a WordPress-t a tárhelyére
Attól függően, hogy kivel üzemelteti a WordPress webhelyét (legyen az SiteGround, Bluehost, vagy valami más WordPress tárhelyszolgáltató), maga a WordPress telepítési folyamata a rendkívül egyszerűtől a rendkívül frusztrálóig bármi lehet.
SiteGround a spektrum „szuperkönnyű” végén található. Különben nem ajánlottuk volna!
Először is a telepítés pontos folyamata WordPress on SiteGround időnként kissé változik. SiteGround továbbra is dolgozik a felhasználói élményén, igyekszik mindent a lehető legproblémamentesebbé tenni mindenki számára.
Ez azonban azt jelenti számunkra, hogy a WordPress telepítéséhez szükséges pontos lépések kissé eltérhetnek az itt leírtaktól.
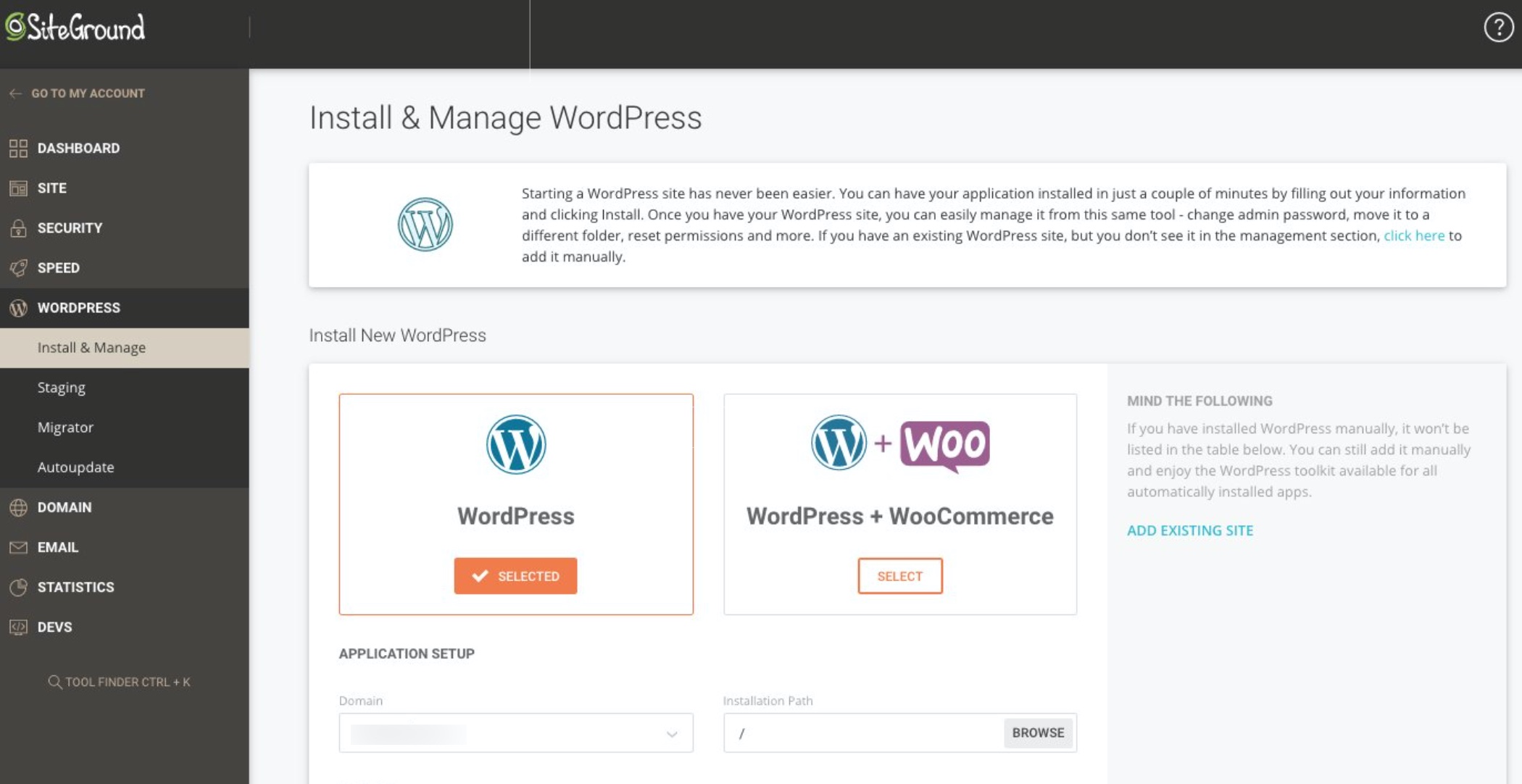
Néhány dolog történhet, amikor először jelentkezik be a felhasználói panelbe SiteGround:
forgatókönyv (a)
Ha még nem adott hozzá működő WordPress-példányt a fiókjához, SiteGround lépésről lépésre bemutatja a telepítővarázslót.
Kézen fog vezetni a minden beállításához szükséges lépéseken. Hozzáadhatja webhelye nevét, és beállíthatja az adminisztrátori fiók bejelentkezési adatait.
(b) forgatókönyv
Alternatív megoldásként, ha nem lát ilyen varázslót, amikor bejelentkezik a SiteGround első alkalommal, ez valószínűleg azt jelenti, hogy a WordPress már előre telepítve van a beállításokban.
Ennek ellenőrzéséhez nyissa meg a fiók szakaszát a SiteGround felhasználói irányítópult. Nézze meg, van-e WordPress-példány ezen az oldalon. Ha igen, ez azt jelenti, hogy nem kell mást tenned a WordPress telepítéséhez – SiteGround gondoskodott Ön helyett a telepítési folyamatról.
Ha nem, akkor néhány kattintással telepítheti a WordPress-t.

Alternatív megoldásként, ha nem akarja beszennyezni a kezét, megkeresheti SiteGround támogatást a felhasználói panel súgó szakaszán keresztül, és kérje meg őket, hogy telepítsék a WordPresst. 10/10 alkalommal szívesen megcsinálják. SiteGround az ügyfeleknek kínált támogatási minőségről ismert, így nyugodtan tesztelheti ezt.
Ismerkedjen meg a WordPress felületével
Mielőtt a WordPress teljes potenciálját kihasználná, legalább egy kicsit meg kell ismerkednie a felületével és az adminisztrációs panel fő területeivel.
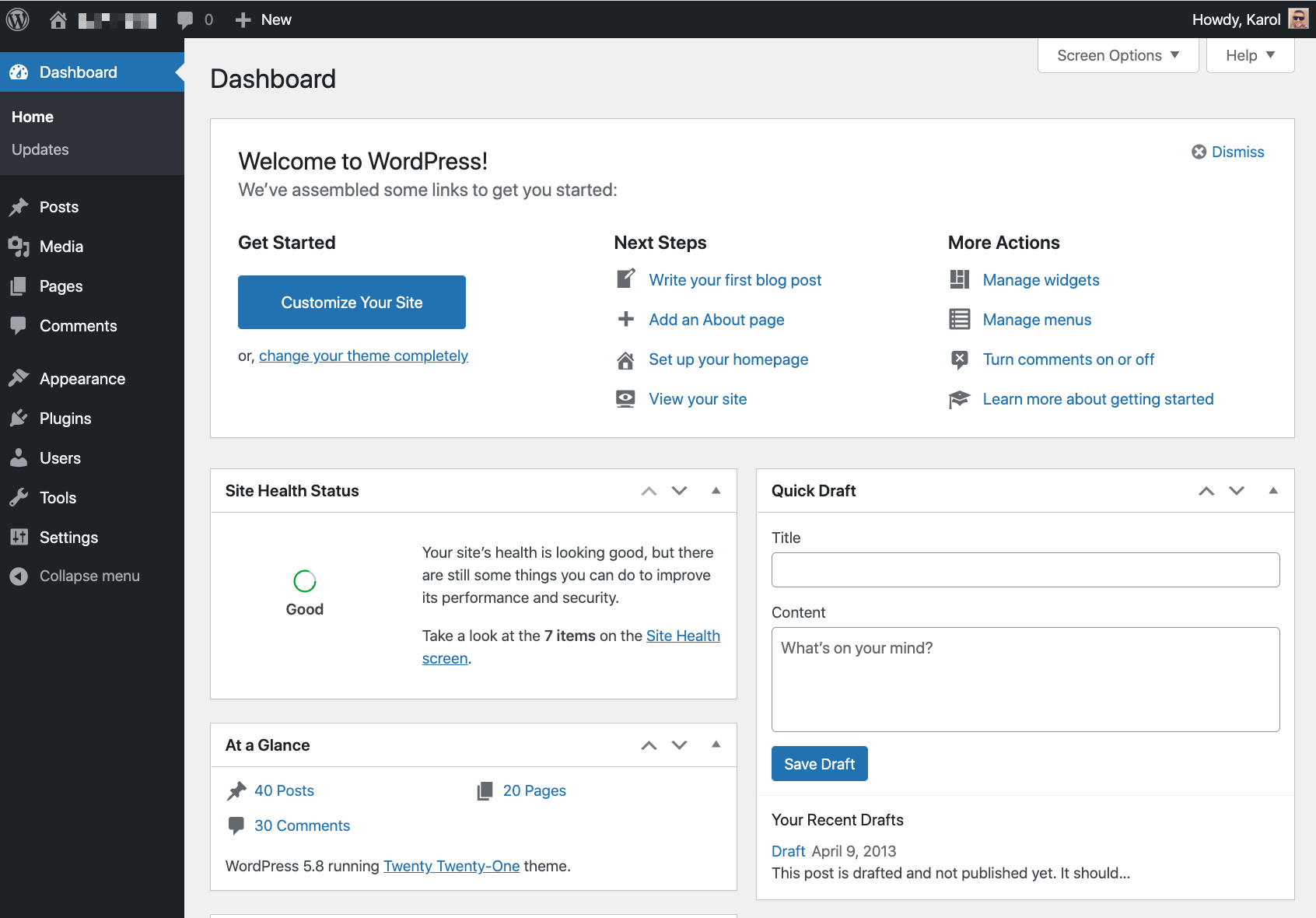
Vegyük felülről. Az alábbiakban egy képernyőképet láthat a WordPress fő irányítópultjáról – más néven a wp-admin:
A központi része Az adminisztrációs irányítópulton megtalálhatja a WordPress üdvözlő üzenetét, valamint a linkeket más részekre, amelyeket a legtöbb felhasználó először meg szeretne nézni.
Ez a központi rész egyben a fő vászon, ahol a webhelyével dolgozhat, miután kiválasztott egy adott modult az oldalsávon. Ha már az oldalsávról beszélünk:
A oldalsáv, láthatja az adminisztrációs panel fő moduljait. Leginkább ide juthatsz el:
- Hozzászólások – más néven blogcikkek.
- Oldalak – hasonló a bejegyzésekhez, de inkább örökzöld tartalom tárolására szolgál – gondoljon például néhány információra a csapatáról, vállalkozásáról, elérhetőségeiről stb.
- megjelenés – itt válthat webhelye dizájnját (más néven témát), vagy testreszabhatja az aktuális témát.
- Plugins – itt adhat hozzá új funkcionalitást webhelyéhez az úgynevezett kis telepíthető szkriptek segítségével plugins.
- felhasználók – webhelye élettartamának ebben a korai szakaszában ebben a részben semmi sem történik. Ha bármikor meghív másokat, hogy segítsenek az oldalon dolgozni, itt kezelheti majd a WordPress felhasználói fiókjaikat.
- beállítások – ez az egész oldal fő beállítási része. Egy perc múlva részletesebben foglalkozunk vele.
Vannak más szakaszok is az oldalsávban, de ezek vagy nem olyan hasznosak, ha éppen csak ismerkedsz a WordPress-webhely felépítésével, vagy pedig eléggé magától értetődőek, ha elkezded kísérletezni velük.
A nagyon új WordPress webhely legfontosabb beállításai
Minden újonnan létrehozott WordPress webhelyen be kell hangolni néhány kulcsfontosságú beállítást, mielőtt teljes mértékben kihasználná a benne rejlő lehetőségeket.
Hogy őszinte legyek veled, a WordPress alapvetően közvetlenül a telepítés után működik, és valójában nincs szükség bármit beállítani. Ezzel azonban növeli az élményt, és hosszú távon könnyebbé teszi a munkát.
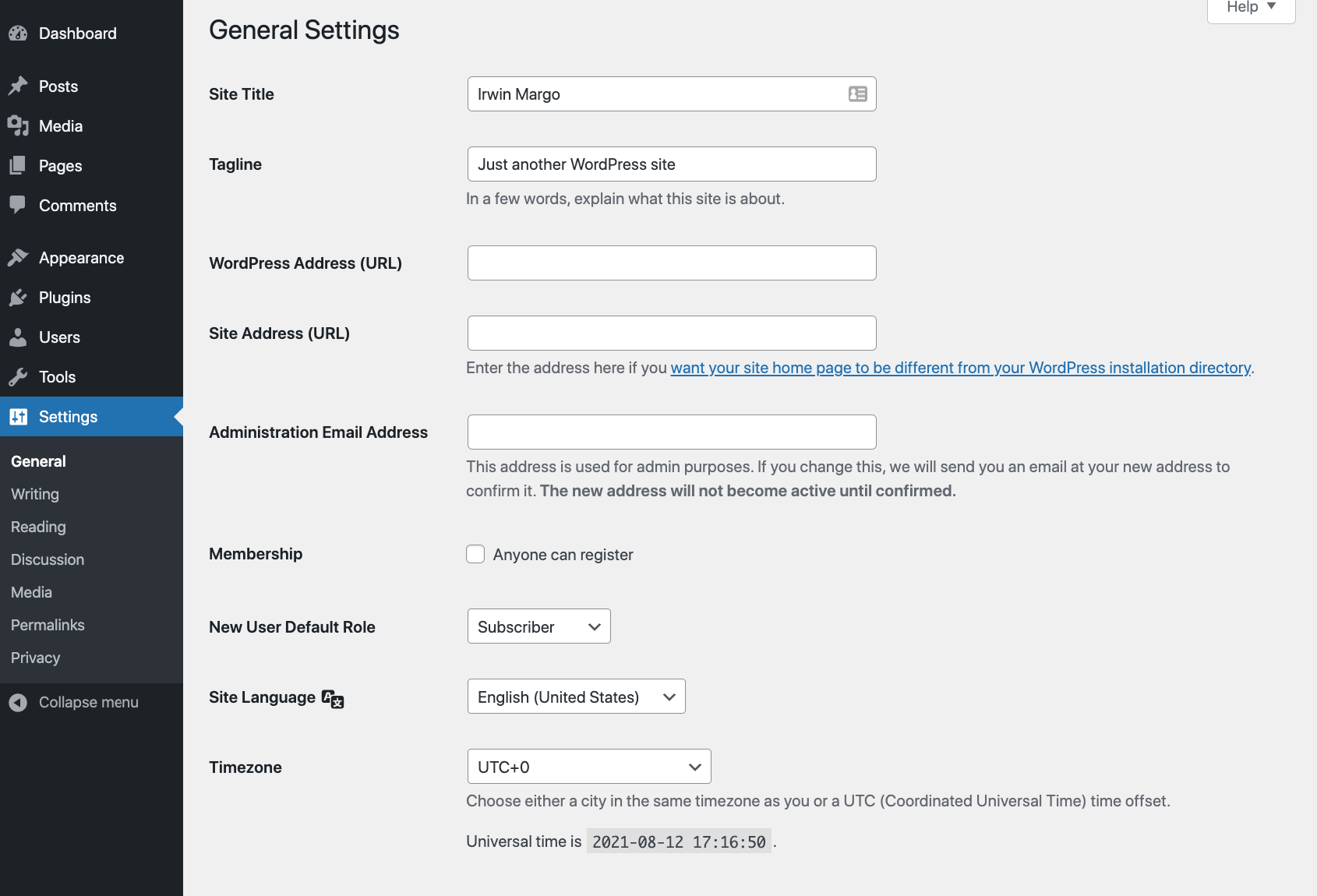
A fő beállítások eléréséhez kattintson a gombra beállítások a WordPress irányítópultjának fő oldalsávjában.
Leszállsz a általános beállítások alszakaszban.

Itt megbizonyosodhat arról, hogy az Ön Webhely címe megegyezik azzal, amit a WordPress telepítése során beállítottál. Ez is jó alkalom egy webhely hozzáadására Tagline ha ilyet szeretne használni (nem kötelező).
Ezután görgessen egy kicsit lejjebb az oldalon, és nézze meg, hogy a Időzóna a beállítás helyes. Ha nem, akkor nehéz lesz megterveznie, hogy a cikk megjelenése pontosan egy órában történjen.
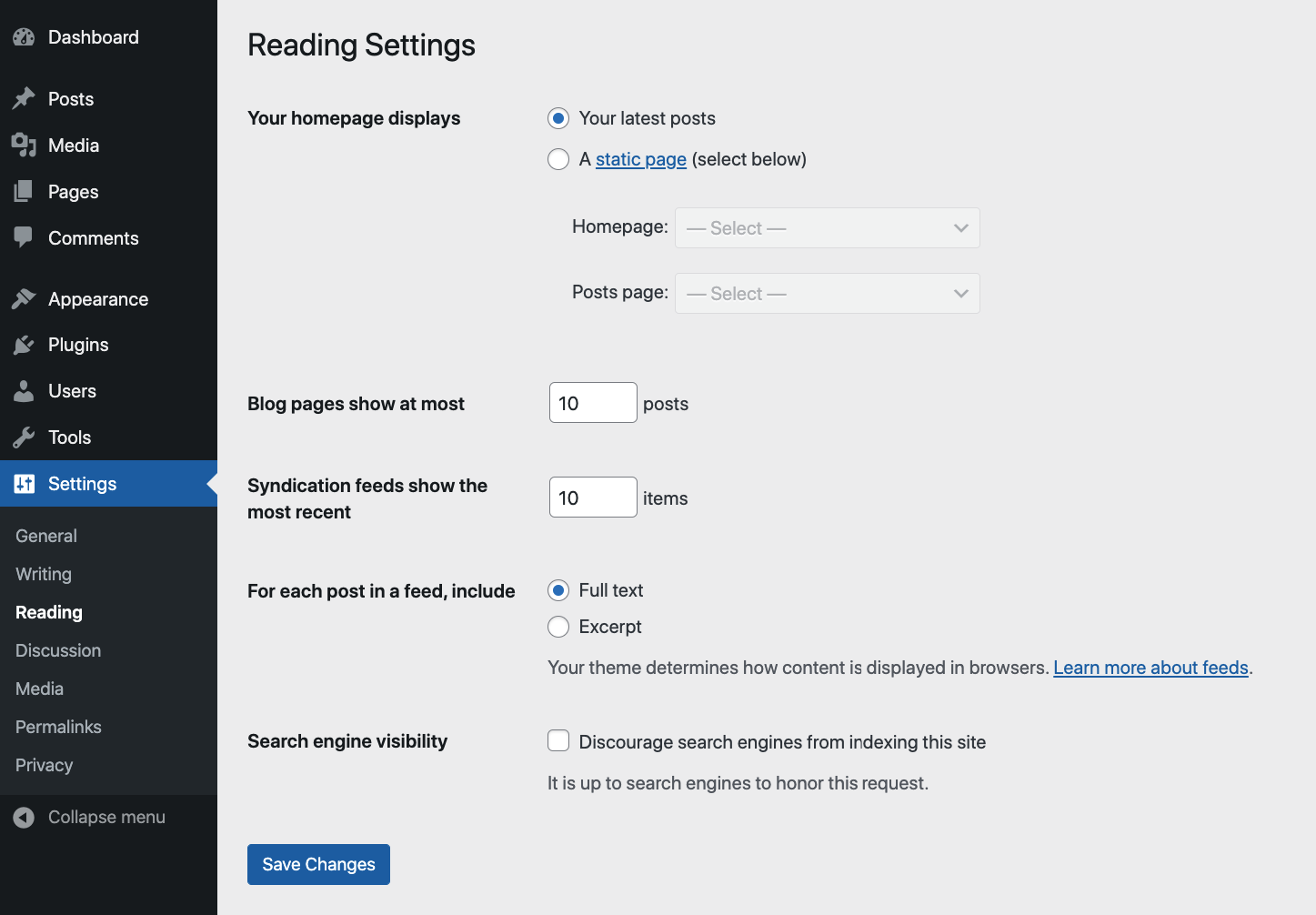
Miután a beállítások általános része elkészült, váltson át a Olvasás alszakaszban.

Van itt néhány fontos elem.
Először is ott van a „A kezdőlap megjelenítése” című rész. Ezt egyelőre érintetlenül hagyjuk.
Ezután alul található a „Keresőmotor láthatósága” beállítás.
Ez fontos! Győződjön meg arról, hogy ez a jelölőnégyzet megmarad ellenőrizetlen.
Ha bejelölve hagyja, akkor webhelye nem jelenhet meg a Google rendszerében. Az esetek 99%-ában nem ezt akarod!
Most váltsunk a Megbeszélés a beállítások alszakaszában.
Az, hogy itt mit fog tenni, attól függ, hogy szeretné-e, hogy az emberek megjegyzéseket fűzhessenek a blogbejegyzéseihez, vagy sem.
Ha szeretne olvasói megjegyzéseket, jelölje be az „Engedélyezze másoknak, hogy megjegyzéseket fűzzenek az új bejegyzésekhez” jelölőnégyzetet. Ha ezt választja, tanácsos bejelölni a „A megjegyzés szerzőjének meg kell adnia a nevet és az e-mail címet” négyzetet.
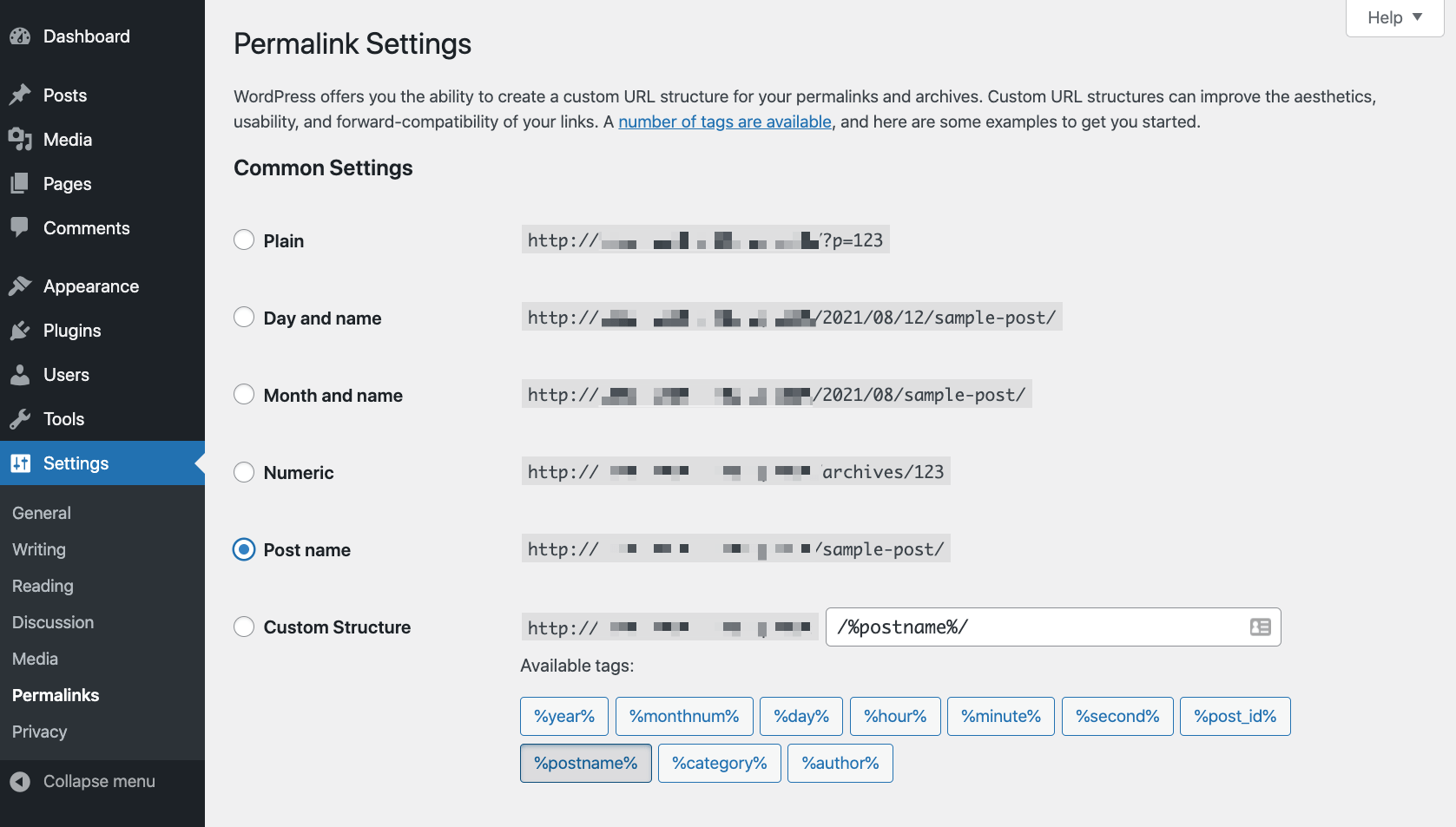
Most itt az ideje, hogy gondoskodjunk a beállítási terület utolsó részéről – és egyben a legtitokzatosabban hangzóról is – permalinkekhez.
A WordPress az állandó hivatkozásokat a egyedi webcímek amelyek webhelye oldalaihoz vagy blogbejegyzéseihez vezetnek. Ban,-ben permalinkekhez részben beállíthatja az adott webcímek szerkezetét.
Íme a főbb elérhető lehetőségek:

Megkönnyítem ezt az Ön számára – egyszerűen válassza ki a „Bejegyzés neve” beállítást.
Ez a rendelkezésre álló linkek közül a leguniverzálisabb és leginkább SEO-barát linkstruktúra.
Ezzel a lépéssel sikerült módosítania az új WordPress-webhely kulcsbeállításait. Most pedig térjünk a szórakoztató dolgokra:
Válassza ki a webhely kialakítását (más néven témát)
Én erre tippelnék a design kiválasztása ez a legszórakoztatóbb része a WordPress-webhely elkészítésének teljes folyamatának!
Az ok, amiért ez annyira szórakoztató lehet, az az, hogy a WordPress hihetetlenül testreszabható, és alapvetően arról szerezte a nevét, hogy több ezer elérhető témával rendelkezik. A legjobb az egészben – mindössze néhány kattintással válthat közöttük.
Oké, ez minden rendben van, de hogyan válasszunk ki egy ideális WordPress témát webhelyéhez?
Néhány évvel ezelőtt azt mondtam volna, hogy kezdje üzleti céljával, és keressen olyan témákat, amelyeket előre optimalizáltak, hogy az üzleti rést szolgálják. Előfordulhat például, hogy egy étterem kifejezetten éttermekre optimalizált témát szeretne választani. Míg egy anya-és pop kávézónak jó lenne a kávézók témája, igen.
Mára azonban megváltozott a táj, és nálunk a univerzális témák széles skálája amely könnyen optimalizálható és testreszabható, hogy illeszkedjen bármely vállalkozáshoz vagy résbe.
Hadd mondjak konkrétan két példát:
- a Astra téma
- a Divi téma
Astra
A Astra téma klasszikus üzleti témaként indult, célirányosan kialakított kialakítással, amely a kisvállalkozások és a startups konkrétan.
???? Olvassa el a Astra téma áttekintése itt.

Az idő múlásával a WordPress téma ökoszisztémájának modern trendjeit követve fejlődött. Egy szilárd magszerkezeten alapuló témává alakult át, amely számos könnyen telepíthető indítómintát tartalmaz minden elképzelhető célra.
Csak átnézve a rendelkezésre álló tervek katalógusát, megtalálja a következőket:
- szabadtéri kalandwebhelyek, pizzériák, e-kereskedelem, ételbloggerek, influencerek, online magazinok, éttermek, e-learning platformok, kávézók, ügyvédek, marketingügynökségek, jógastúdiók, fitnesz, klasszikus blogok, kisvállalkozások és még sok más.
Alapvetően függetlenül attól, hogy miről szól a webhely, Astra lesz egy kezdő webhely kialakítása, amely illeszkedik.
A kezdő tervek közül sok ingyenes. Néhányat fizetnek.
Divi
Divi, másrészt egy prémium téma, amely évi 89 dollártól kezdődik. A témának nincs ingyenes verziója.

Hol Divi Kiemelkedik, hogy azért jött létre, hogy a lehető legegyszerűbbé tegye a webhelykészítést, még azok számára is, akik korábban nem foglalkoztak webhelyekkel. Divi ezt saját vizuális oldalkészítési élményének biztosításával éri el.
A „vizuális oldalkészítési élmény” nagyszerűen hangozhat, de valójában ezt jelenti Divi eredeti tervezőeszközzel érkezik, amellyel összeállíthatja webhelyét. Ehhez a tervezőeszközhöz nem szükséges semmilyen kódolási vagy tényleges webtervezési készség. Az egész drag-and-drop alapú. Használatához mindössze annyit kell tennie, hogy jól ismeri, milyennek szeretné kinézni a webhelyét.
Azt mondják, Divi saját kezdődizájnokkal is rendelkezik, amelyeket akkor használhat, ha nem akarja az oldalakat a semmiből építeni.
Végül, Divi igazán mélyreható beállításokat és testreszabási lehetőségeket kínál, amelyek alapvetően lehetővé teszik annak szabályozását, hogy hogyan nézzenek ki oldalai egyes alrészei. Más szóval, szinte bármit testreszabhat a tervezésben.
Hogyan válassz témát?
Az én egyszerű tanácsom, hogy bármelyiket válasszuk Astra or Divi és játsszon a kezdő webhelyekkel és bármelyik téma által kínált testreszabási lehetőségekkel.
Például, ha valamelyik AstraKezdőtervei tökéletesen megfelelnek az Ön igényeinek, akkor maradhat is ennél. Ha inkább saját magad építkezel, kezdheted vele Divi valamint a rengeteg beállítás és lehetőség.
Vagy más szemszögből is felveheti. Ha egy ingyenes témával szeretnél kezdeni, válassz Astra; Ha hajlandó befektetni egy minőségi termékbe, jó ügyfélszolgálattal, akkor menjen Divi.
Hogyan telepítsünk WordPress témát
Bár mindkettő Divi és a Astra WordPress témák, kicsit másképp telepítik őket. Azért mert Astra – ingyenes téma lévén – közvetlenül a WordPress irányítópultjáról telepíthető, miközben a Divi, még néhány lépésen kell keresztülmennie.
Hogyan kell telepíteni Astra
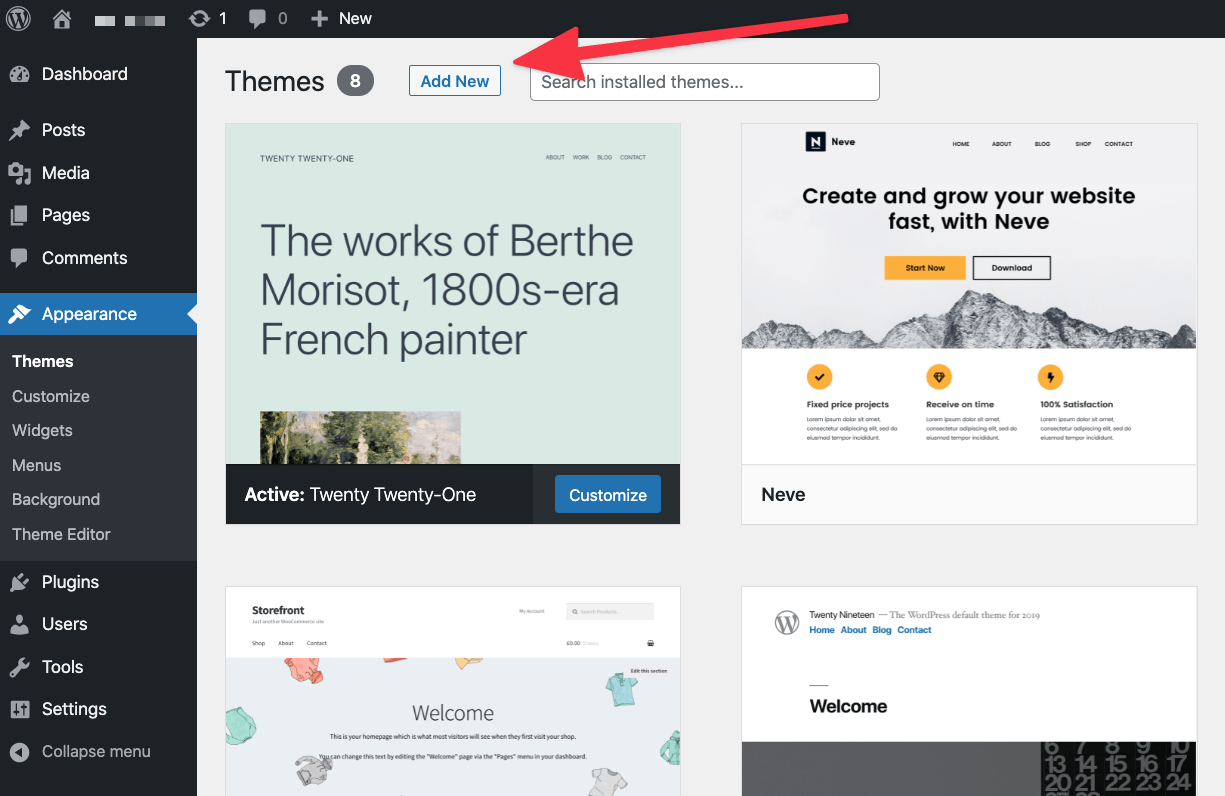
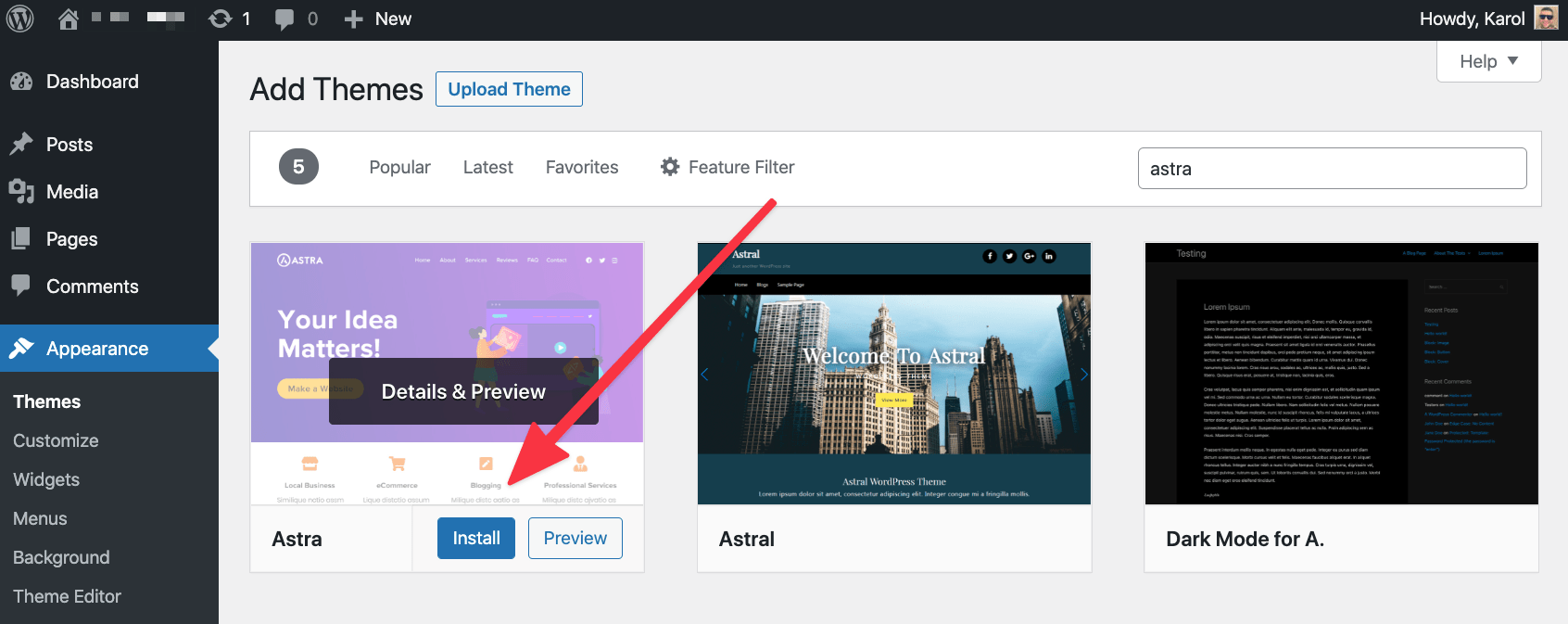
Kezdjük Astra. Ha telepíteni szeretné ezt a témát, lépjen a WordPress irányítópultjára, és írja be Megjelenés → Témák. Kattints a Új.

A keresőmezőbe írja be a telepíteni kívánt téma nevét – "Astra. "
Ha megjelenik a témája a listán, kattintson a gombra Telepítés gombot mellette.

Pár másodperc múlva egy új Aktiválja gomb jelenik meg a helyén Telepítés gomb. Kattintson rá.
Ha ez megtörtént, az új témája telepítve van és aktív a webhelyén. Látnia kell egy üdvözlő üzenetet a témából.
Hogyan kell telepíteni Divi
Ha szeretné telepíteni Divi, először meg kell vásárolnia a témát innen hivatalos honlapján. Miután befejezte a vásárlást, letölthet egy ZIP-archívumot a téma fájljaival. Mentse el az archívumot valahova az asztalon.
Ezután menj Megjelenés → Témák a WordPress irányítópultjáról. Kattintson a Új gombot, majd a Téma feltöltése gombot.

választ Diviarchívumát az asztalról, és töltse fel a webhelyre. Ha a feltöltés befejeződött, kattintson a gombra Aktiválja.
Divi egy gyors üdvözlő üzenetet mutat, valamint néhány tippet a következő lépésekhez – hogyan szabhatja testre az igényeinek megfelelően.
Telepítse a kötelező WordPress-t plugins
A WordPress önmagában már nagyon fantasztikus! Azonban még lenyűgözőbb, ha adjunk hozzá párat plugins keverni, és kiterjeszteni webhelyét a szokásos funkciókon túl. De kezdjük elölről:
Mik azok a WordPress plugins?
Hagyjuk ki a technikai részleteket, és csak arra koncentráljunk, hogy mire plugins tehet érte te.
Egyszerűen fogalmazva: WordPress plugins olyanok, mint a WordPress-webhelye számára készült alkalmazások. Más szóval, az iPhone-on vannak alkalmazások, a WordPress-en pedig vannak plugins. Elég egyszerű!
Mi lehet plugins csinálni?
Nagyon szeretném azt mondani, hogy „mindent”, mert az eléggé pontszerű lenne. Mivel azonban minden meglehetősen nehéz elképzelni, inkább adjak egy szűkített listát. Keresztül plugins, bővítheti webhelyét olyan funkciókkal, mint pl
- kapcsolatfelvételi űrlapok,
- SEO beállítások,
- A Google Analytics integrációja,
- további biztonság,
- biztonsági mentések,
- kép optimalizálás,
- közösségi média integráció,
- e-mailes hírlevelek,
- e-kereskedelem és bevásárlókosár,
- cookie megjegyzések, és még sok más.
Alapvetően, ha olyan szolgáltatásra van szüksége, amely alapértelmezés szerint nem szerepel a WordPressben, akkor szinte biztosan létezik a plugin elérhető, amely biztosítja Önnek ezt a funkciót. Valójában több mint 58,000 XNUMX van plugins elérhető a WordPress.org hivatalos könyvtárában. És még csak nem is ez a hivatalos címtár az egyetlen hely, ahol elérheti plugins.
Melyik plugins kapni?
Oké, akkor ezzel a rengetegvel együtt plugins, melyiket érdemes venni?
A legtöbb webhely profitálhat a következőkből plugins (minden ingyenes):
Ez a legismertebb kapcsolatfelvételi űrlap plugin kint. Ingyenes, könnyen használható, és elvégzi a meghirdetett munkát.
Lehetővé teszi kapcsolatfelvételi űrlapok létrehozását, majd hozzáadását bejegyzéseihez és oldalaihoz. Látogatói ezután a kapcsolatfelvételi űrlapok segítségével közvetlenül kapcsolatba léphetnek Önnel.
Ez az egyik legnépszerűbb WordPress plugins mind közül. Igen, ez nem csak egy népszerű keresőoptimalizálás plugin, de az egyik legnépszerűbb plugins átfogó.
Könnyen használható SEO-funkciókkal, új tartalombeállításokkal és új optimalizációkkal bővíti ki a WordPress webhelyét.
A legtöbb webhely számára előnyös, ha a Google Analytics (GA) átnézi a látogatóit, és nyomon követi a webhely népszerűségét.
Ez a plugin segítségével könnyedén integrálhatja webhelyét a GA-val. Ez alapvetően egy „állítsd el és felejtsd el” típusú megoldás.
Bár a WordPress egy meglehetősen biztonságos webhelymotor, a dolgokon mindig lehet javítani!
A Wordfence segít megvédeni webhelyét a hackerek és a rosszindulatú szkriptek ellen. A legjobb az egészben, hogy a varázslatok nagy része automatikusan megtörténik, így még csak nem is kell sok időt töltenie pluginbeállításaiban.
Tudta, hogy a képfájlok a gazdagép lefoglalt sávszélességének akár 80-90%-át is igénybe vehetik? Más szóval, az összes adatnak, amelyet webhelye naponta fogyaszt, 80-90%-a a webhelyen található képek.
Az adatfogyasztás korlátozása potenciálisan csökkenti a tárhelyszámlát (extrém esetekben), de ami még fontosabb, gyorsabban tölti be webhelyét a látogatók számára.
Az Optimole menet közben optimalizálja a képeket, és ingyenesen.
Minden weboldalnak szüksége van egy átgondolt biztonsági mentési stratégiára! És ne aggódjon – a végrehajtás nagyon egyszerű.
Először is, minek foglalkozni a biztonsági mentésekkel? Képzelje el, hogy egy nap felébred, és az egész webhelye bármilyen okból eltűnt. Lehet, hogy a szerver meghibásodott, lehet, hogy valaki betört, és váltságdíjért tartja vissza az oldalát. Az ok nem fontos, de a következmények súlyosak lehetnek!
A biztonsági mentések segítenek csökkenteni a kockázatot. Ha a közelmúltban biztonsági másolatot készített, egyszerűen törölheti a kiszolgálót, és visszaállíthatja webhelyét az utolsó működő biztonsági másolatból.
Az UpdraftPlus biztonsági másolatot készít robotpilóta segítségével. Azt is beállíthatja, hogy a biztonsági másolatok Dropboxban vagy más tetszőleges felhőmegoldásban legyenek tárolva.
Az AMP jelentése Gyorsított mobil oldalak. Ez a Google által népszerűsített kezdeményezés, amelynek célja, hogy a webhelyek villámgyorsan megjelenjenek mobileszközökön.
A legjobb az egészben az, hogy a legtöbb WordPress webhely – legalábbis azok, amelyek modern témákon futnak – kezdettől fogva kompatibilisek az AMP-vel. Mindössze annyit kell tennie, hogy engedélyezze az AMP-t az AMP telepítésével plugin.
Hogyan telepítsünk egy WordPress-t plugin
Csakúgy, mint a témáknál, plugins közvetlenül a WordPress irányítópultjáról is telepíthető.
Tovább Plugins és kattintson a Új gomb felfelé.
Írja be pluginnevét a keresőmezőben.
Ha egyszer meglátja a sajátját plugin a listában kattintson a gombra Telepítés most mellette lévő gombot. Pár másodperc múlva a Aktiválja gomb jelenik meg. Kattintson rá.
Ezzel az új plugin telepítve van, és használatra kész!
Szabja testre webhelyét, és tegye a magáévá
A WordPress-webhely felépítésének megtanulásában az a legjobb, hogy azután végtelenül testreszabhatja azt.
Minden a téma kiválasztásával kezdődik – ez a rész már mögöttünk van. De ezzel még nincs vége. Még a téma telepítése után is jelentősen személyre szabhatja webhelyét.
Használjuk a Astra témát, mint példát – ez az oktatóanyag előző részében javasolt két téma egyike.
A nagyszerű dolog Astra az, hogy megkönnyítheti munkája kezdeti szakaszait, ha kiválaszt egy kezdő webhelytervet. A legjobb, ha olyan kezdőoldalt választ, amely megfelel a rést vagy a webhely célját.
Indítóterv telepítése
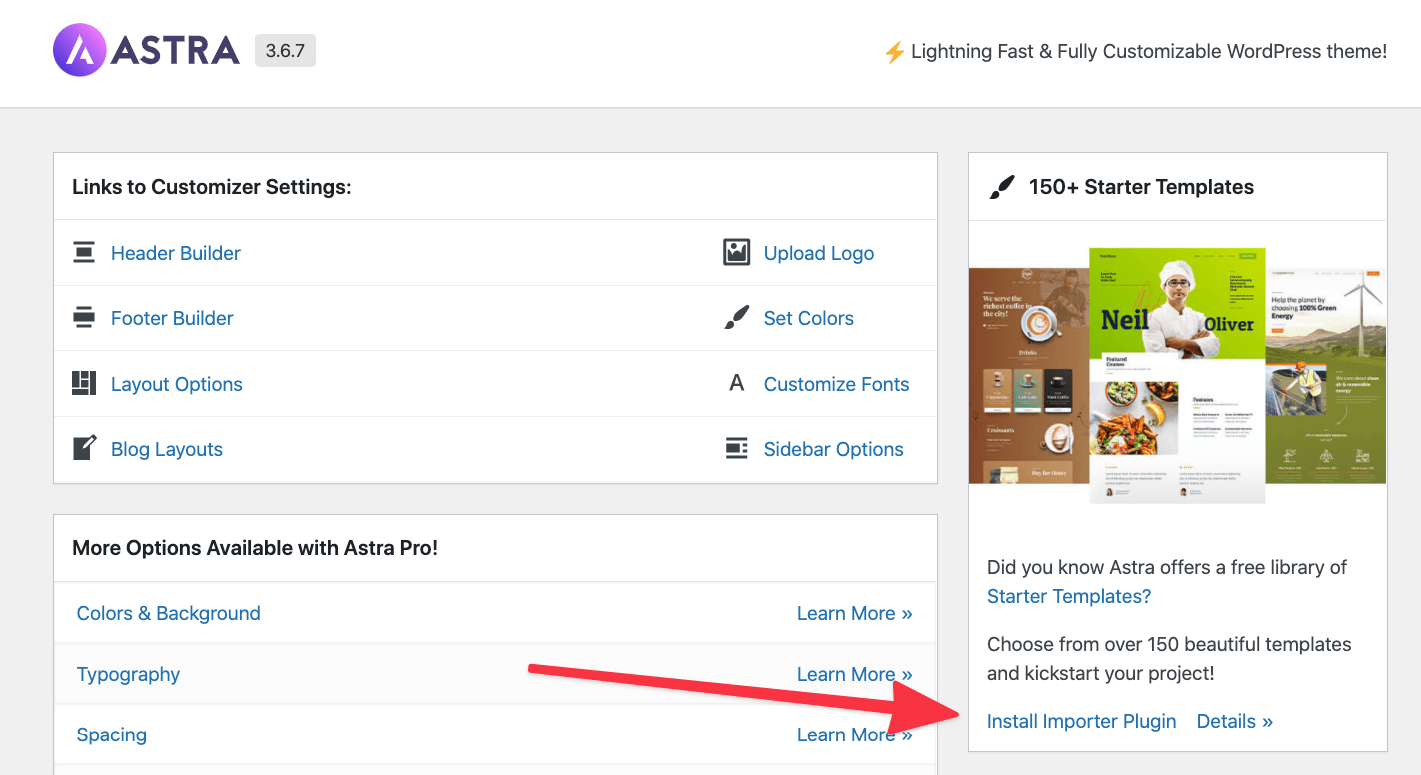
A kezdéshez lépjen a WordPress irányítópultjára, és lépjen be Megjelenés → Astra Opciók.
Ha ott van, kattintson a Telepítse az Importert Plugin link.
Ez a telepítés csak néhány másodpercet vesz igénybe, és közvetlenül ezután a kezdő webhely importálására kerül.
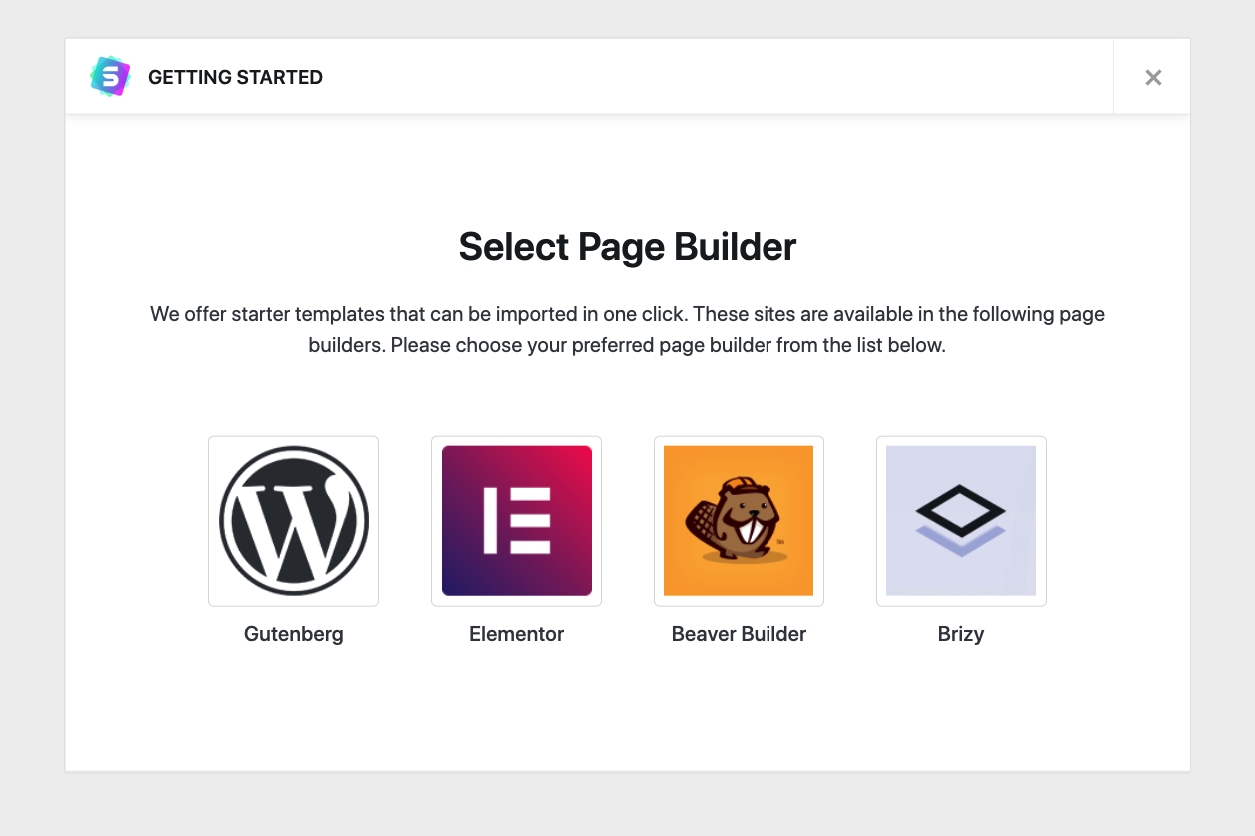
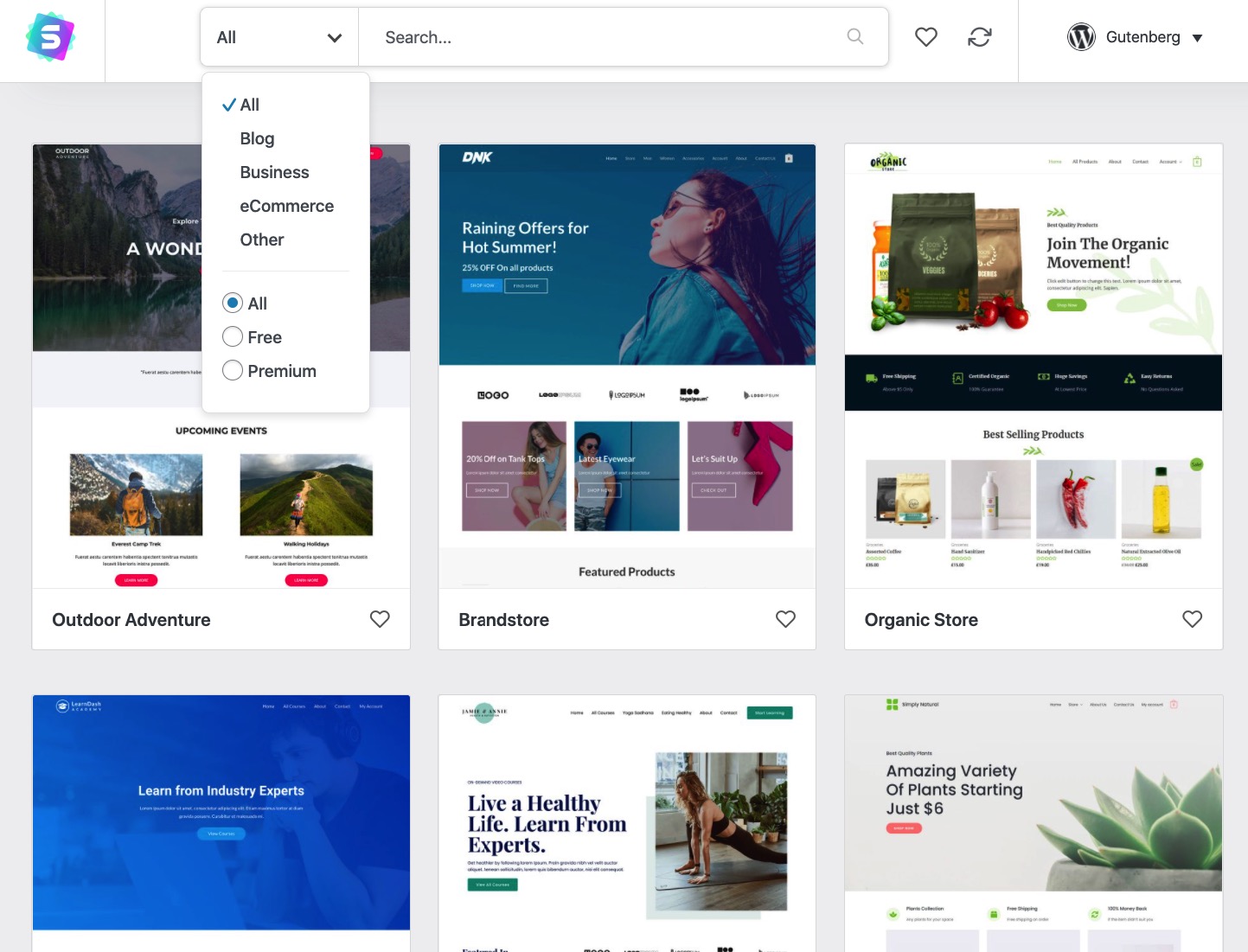
Ez a képernyő, amit látni fog:
⚠️ Megjegyzés; Az induló terv univerzális kódszerkezetéhez válassza a „Gutenberg”-t tervezési/építőtípusként.
A következő lépésben válassza ki a kívánt kezdő dizájnt.
Ha csak a webhelytípusra optimalizált tervekre szeretne szűkíteni, használja a fent található legördülő menüt.
Ha valami megakad a szemében, kattintson a listára az elérhető importálási lehetőségek megtekintéséhez.
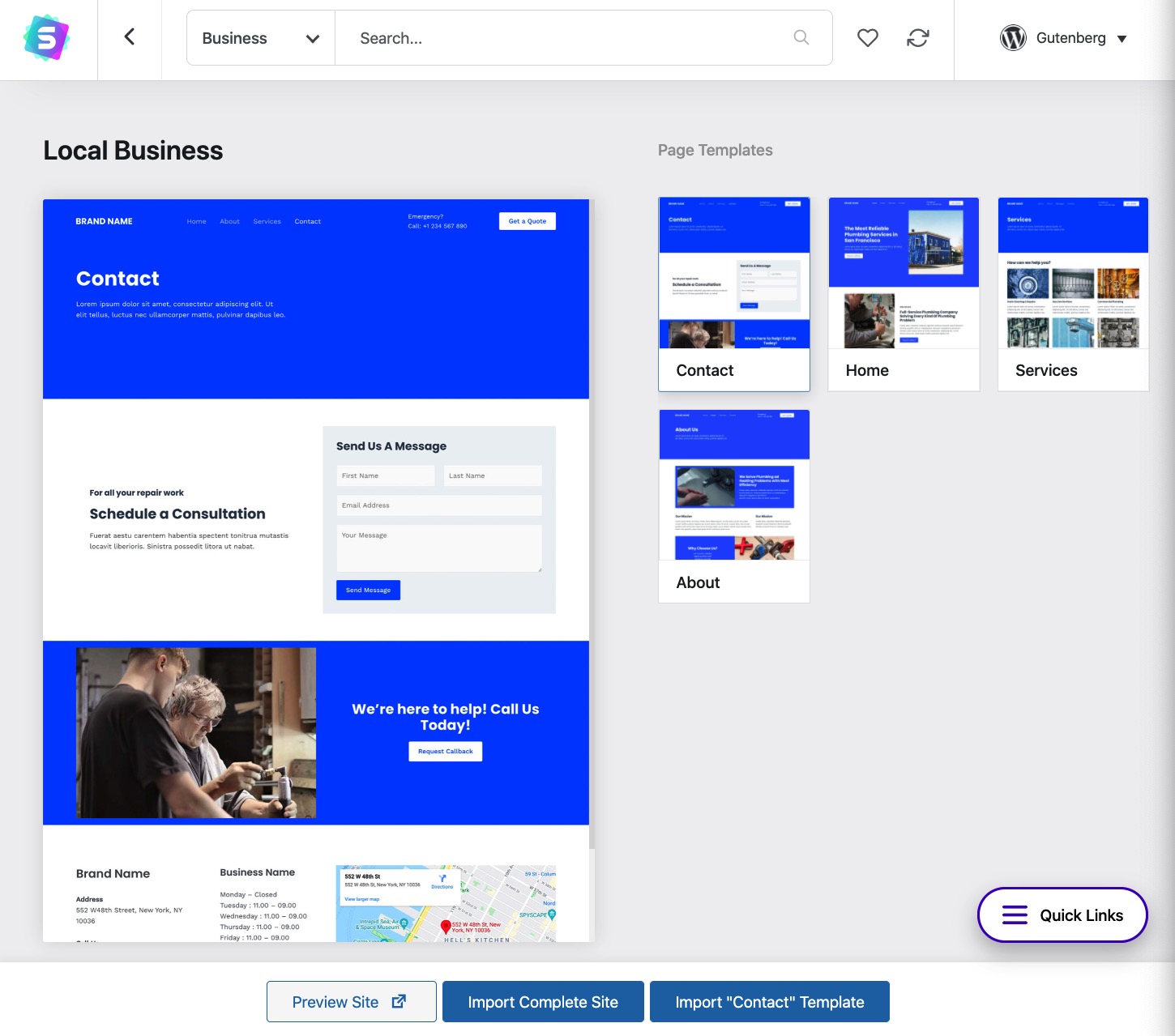
A legtöbb kezdő webhely aloldalakból áll. Általában ezek a kezdőlapra, a kapcsolatfelvételi oldalra, a névjegyoldalra, valamint néhány más oldalra vonatkoznak, attól függően, hogy pontosan milyen kezdődizájnt nézel.
- Választhatja a teljes webhely importálását – a gombra kattintva Teljes webhely importálása gombot.
- Vagy importálhat csak egyes oldalakat – először kattintson a kívánt oldalra, majd a Importálja az „X” sablont gombot.
A legtöbb esetben a teljes webhelyet importálni szeretné.
Astra feltehet néhány további kérdést, mielőtt importálja a sablont, de ezek meglehetősen egyszerűek, és csak arra szolgálnak, hogy jobban megértsék webhelye célját.
Az importálási folyamat során Astra lekéri a dizájnt és minden plugins amelyre szükség lehet a tervezéssel együtt járó extra funkcionalitáshoz. Rengeteg példatartalmat is kapsz, amelyek jobb képet adnak arról, hogyan nézhet ki a kész webhely.
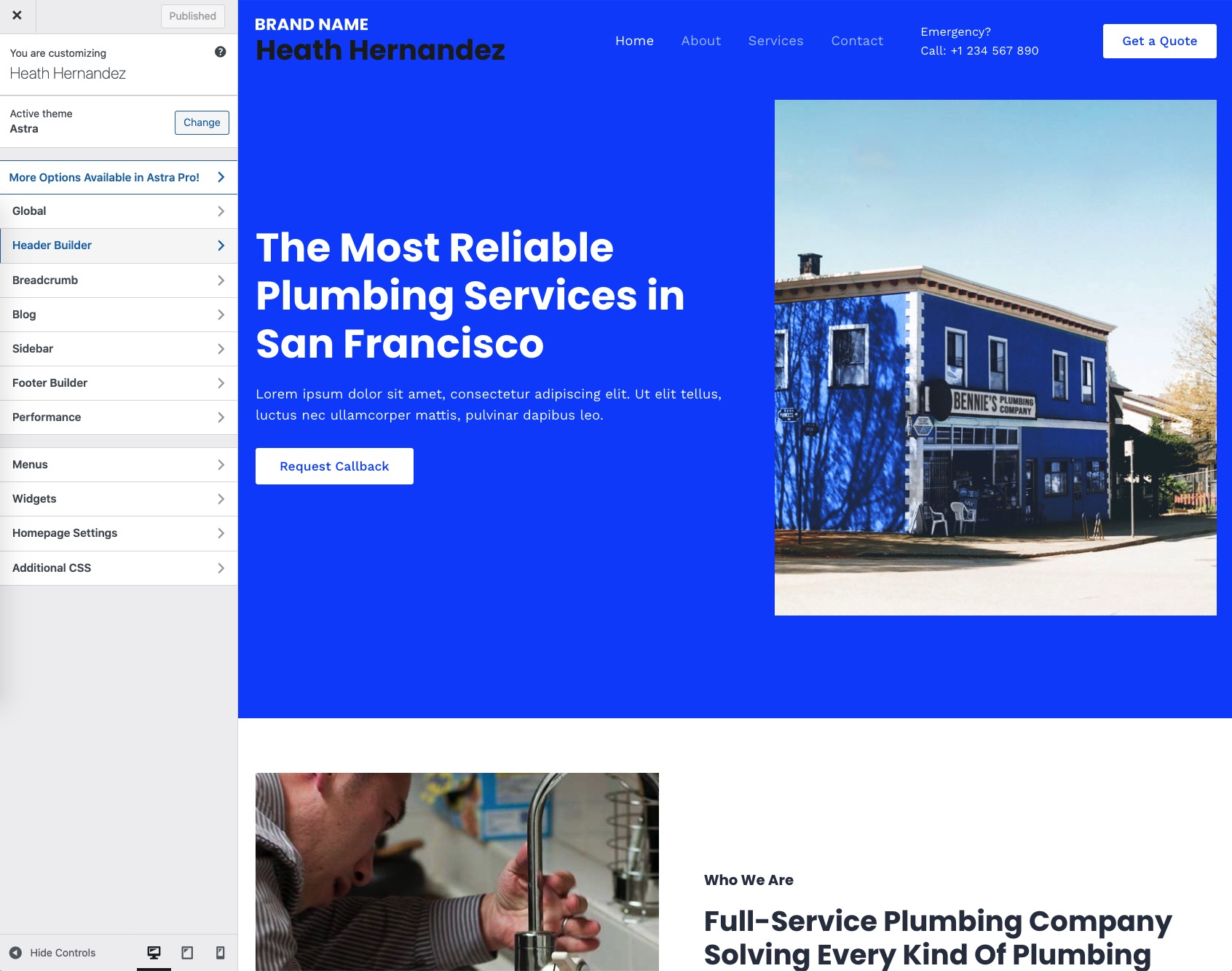
Az importálás befejezése után Astra meghívja Önt, hogy tekintse meg új webhelyét teljes pompájában:
A téma testreszabása
Sok dolog van, ami nagyszerű a WordPressben, de ezek közül az egyik különösen jobb, mint bármely más webhelymotor. Arról beszélek Megszokott modult.
Ahogy a neve is sugallja, a testreszabás lehetővé teszi a téma finomhangolását, és bizonyos elemeinek módosítását, amelyek esetleg nem felelnek meg a szükségesnek.
A testreszabó eléréséhez nyissa meg a WordPress irányítópultját Megjelenés → Testreszabás.
Itt látható egy oldalsáv, ahol hozzáférhet az összes elérhető testreszabási lehetőséghez, valamint a középen lévő fő vászon, ahol megtekintheti az éppen folyamatban lévő változtatások előnézetét.
Ez az oldalsáv soknak tűnik, de szerencsére az összes beállítást meglehetősen könnyű megérteni, ha elkezdi kattintani és beállítani ezt vagy azt. Az a tény, hogy valós időben láthatja az előnézetet, megkönnyíti annak megértését, hogyan fog kinézni webhelye, miután végzett.
Ha kíváncsi arra, hogy mi a legjobb hely a testreszabások megkezdéséhez, vegye figyelembe a következőket:
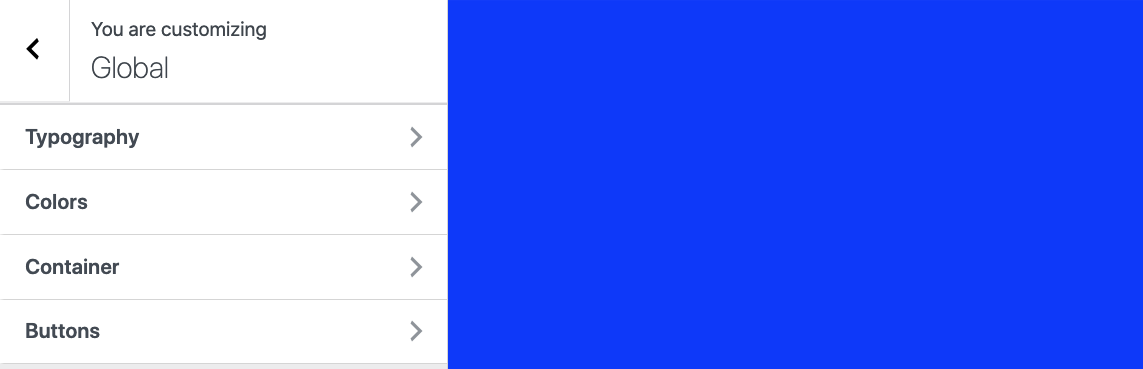
Globál
Kényelmes rész, ahol megváltoztathatja a terv fő szín- és tipográfiai beállításait. Ez egy jó hely az online jelenlétét és márkáját azonosító színek és betűtípusok hozzáadására.
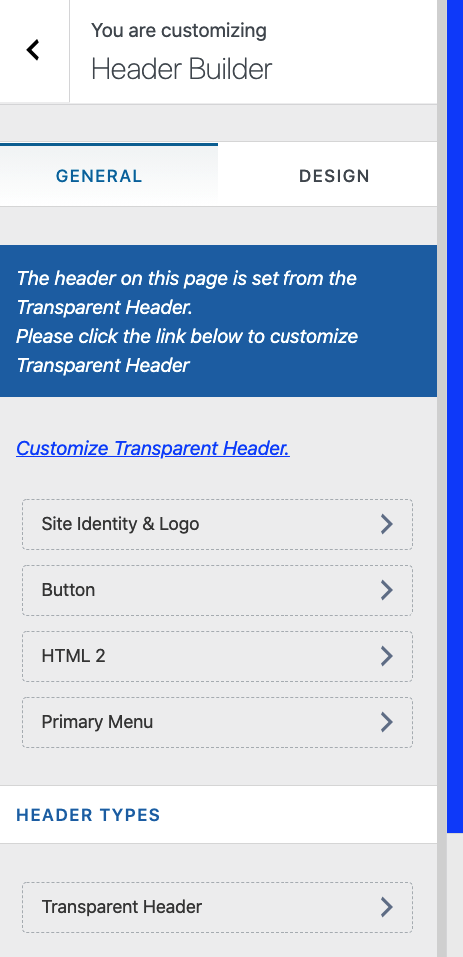
Fejlécépítő
Itt módosíthatja a terv fő fejlécterületét. A legtöbb webhely egyéni logót szeretne hozzáadni, és esetleg módosítani szeretné a fejléc fő elrendezését.

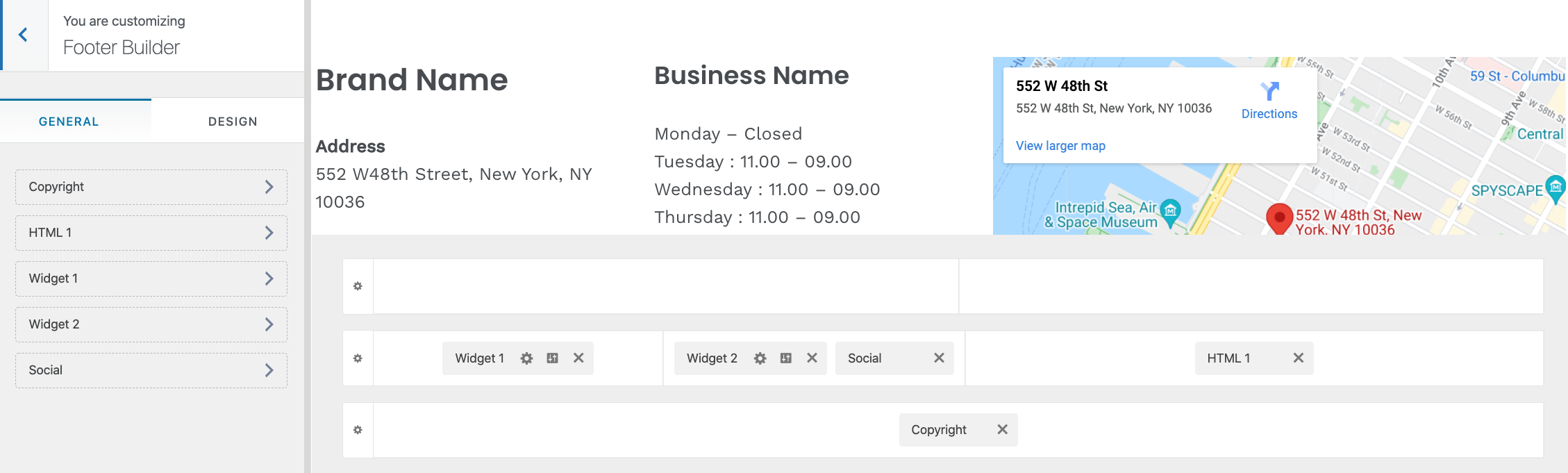
Lábláb-készítő
Az ötlet hasonló a Fejléc-készítőhöz, de ezúttal a webhely lábléce az, amit épít. Kiválaszthatja az ott elhelyezni kívánt elemeket, és mozgathatja őket a fogd és vidd funkcióval.

A Testreszabó oldalsávjában sokkal több szakasz található, de most nem kell ezekkel bajlódnia. Idővel, ahogy elsajátítja az alapokat, visszatérhet és kísérletezhet egyéni CSS, widgetek (ha szüksége van rájuk) stb. hozzáadásával.
Szabja személyre kezdőlapját
A kezdőlap, amelyet a téma indító kialakításából kapott, nem kőbe vésett dolog. Azt is testreszabhatja.
Ezekkel a testreszabásokkal valójában egészen mélyre lehet menni. Bármit megtehet a dolgok egyszerű áthelyezésétől az új elemek hozzáadásához vagy a meglévők eltávolításáig.
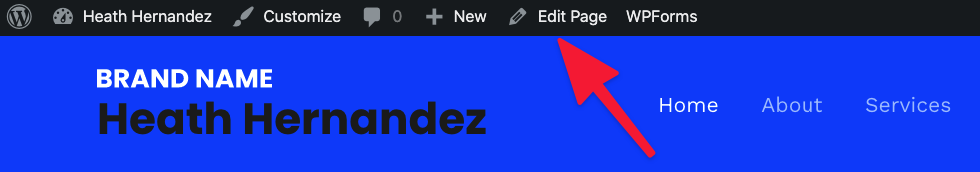
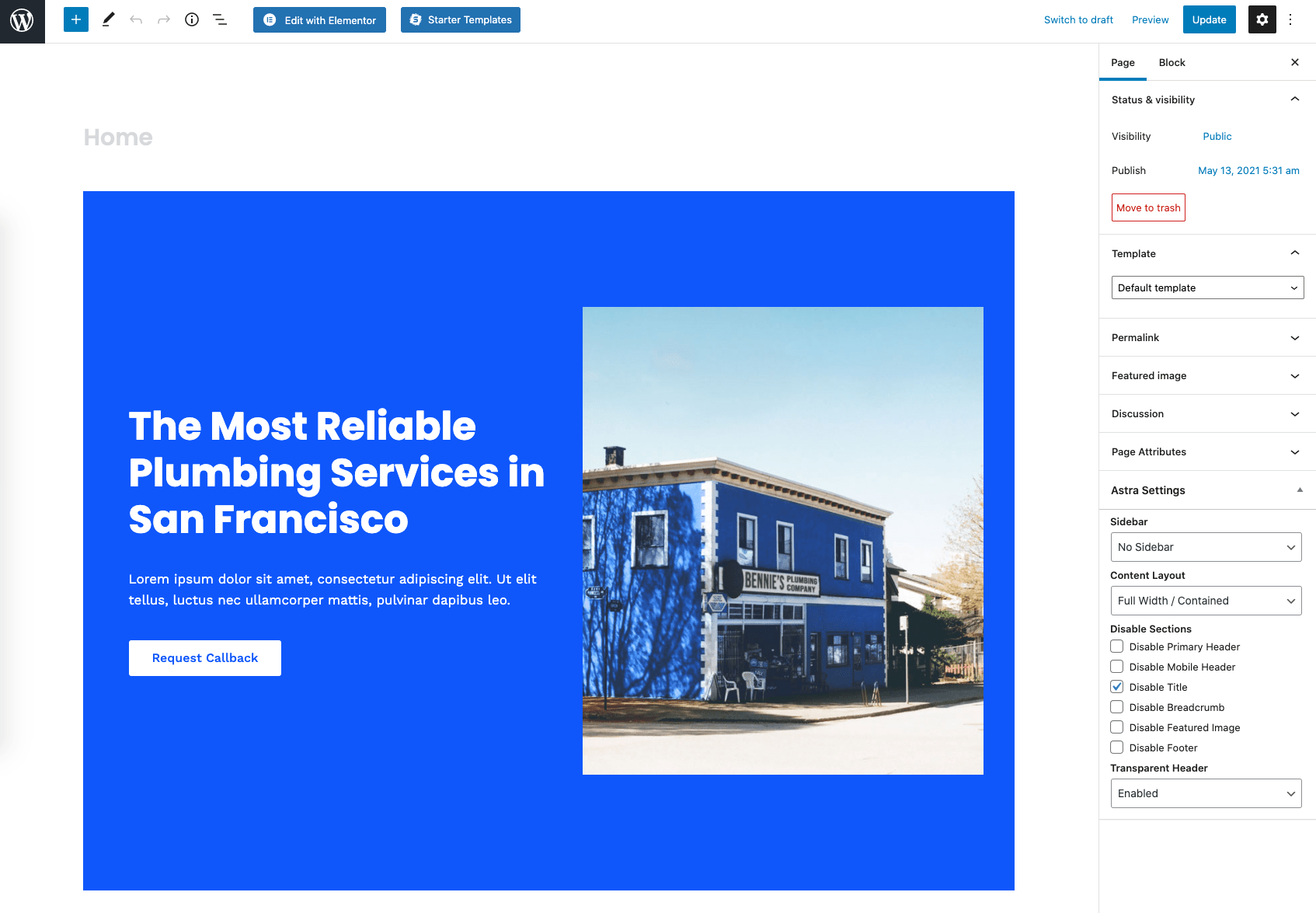
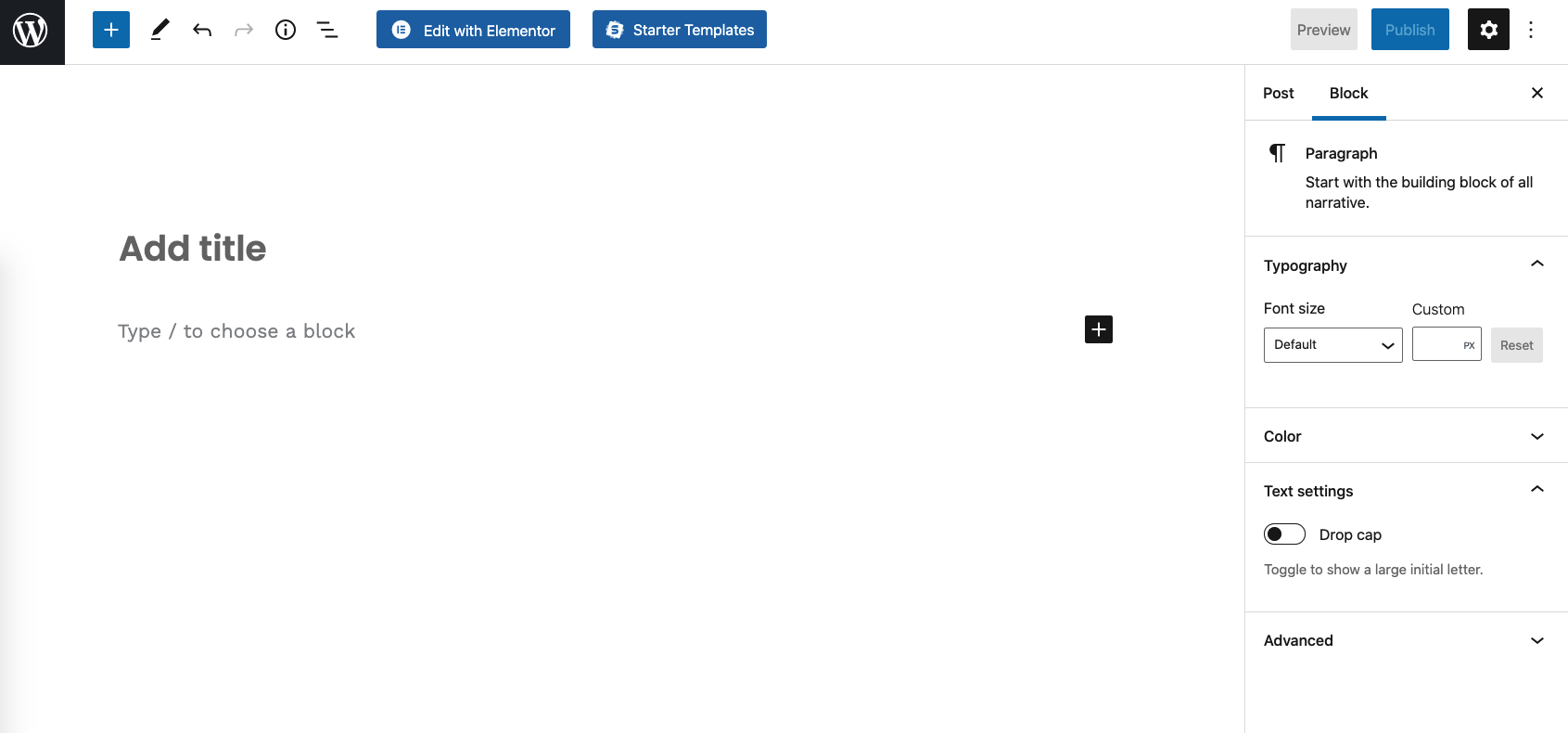
A kezdéshez lépjen a kezdőlapjára, és kattintson a gombra Oldal szerkesztése legfelül.

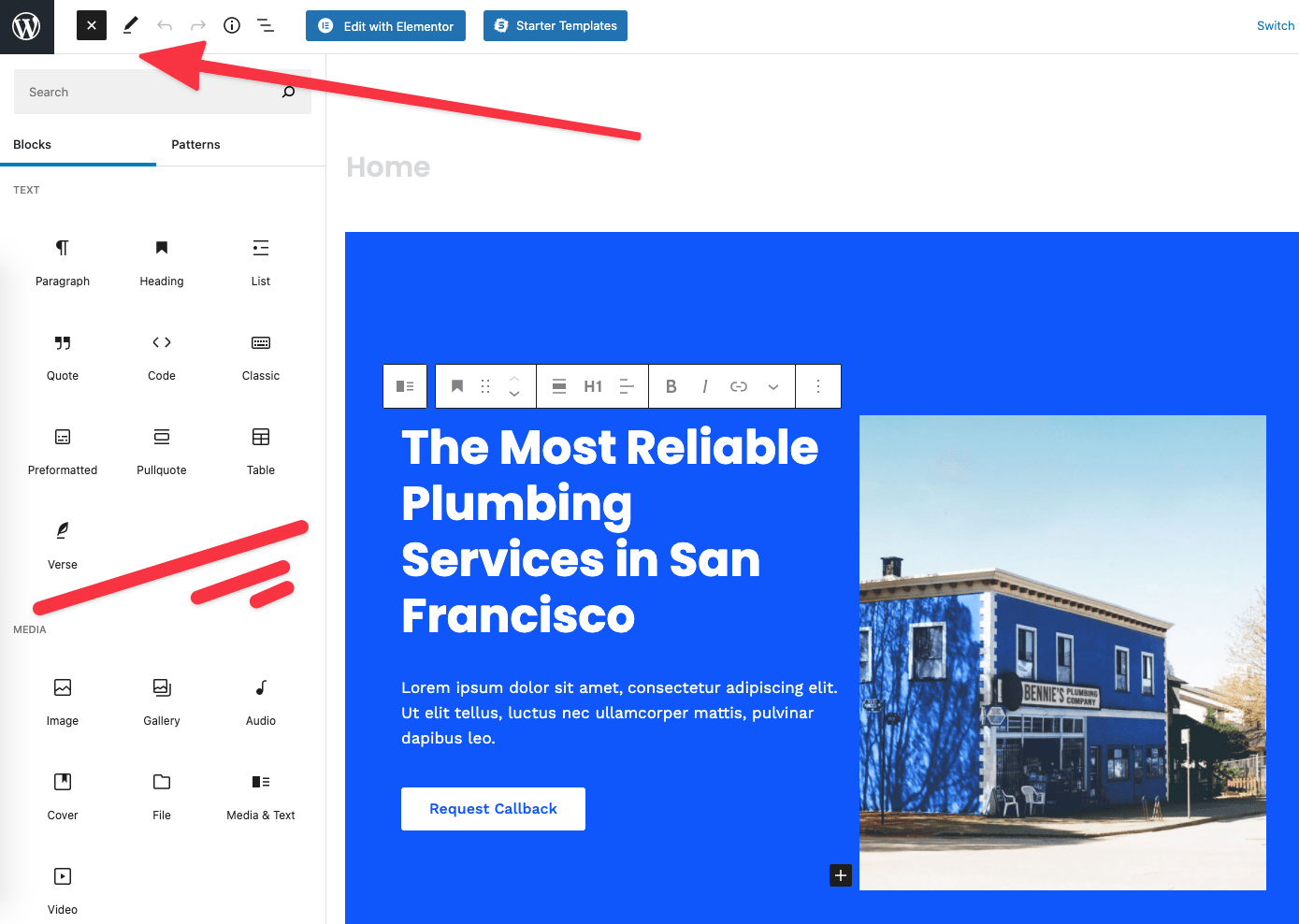
Látni fogja a fő blokk interfész a WordPress.

Elég sok cucc található ezen az oldalon, de minden nagyon felhasználóbarát, ha elkezdi használni az ott látottakat.
Néhány dolog, amit megtehet:
- Fogja meg az oldalon található bármely elemet, és húzza át máshová.
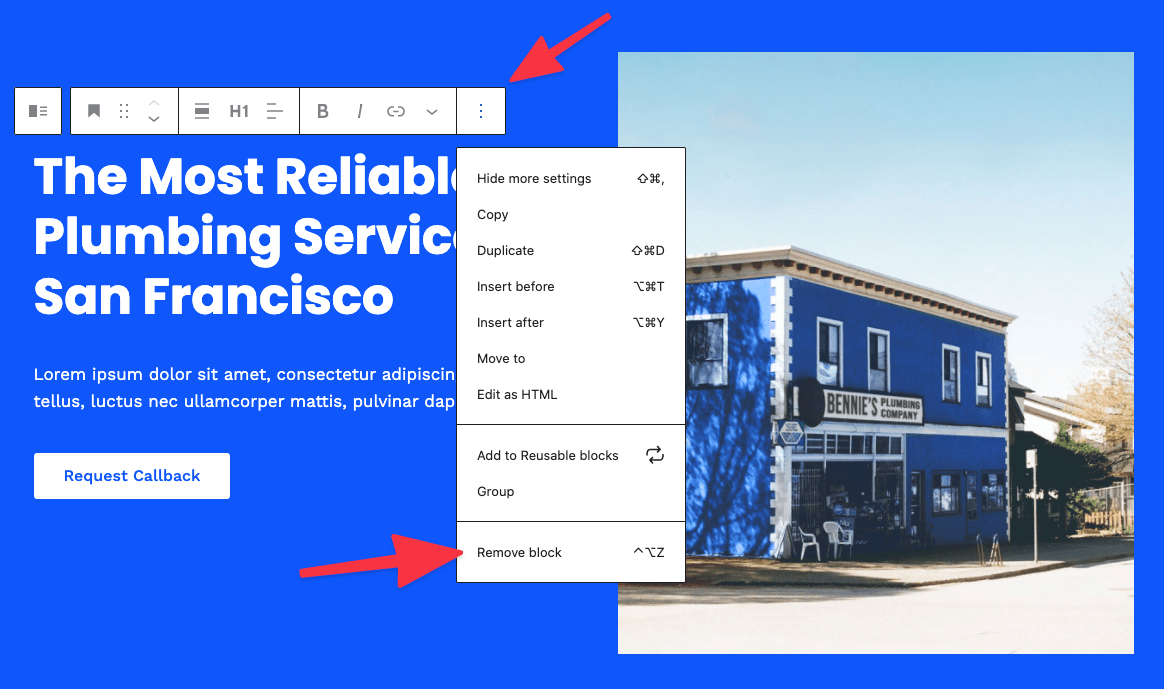
- A nem kívánt elemek törléséhez mutasson rájuk, kattintson a három pont ikonra, majd a Távolítsa el a blokkot.
- Új elemek hozzáadásához kattintson a bal felső sarokban található „+” gombra, majd húzzon egy új blokkot a vászonra.
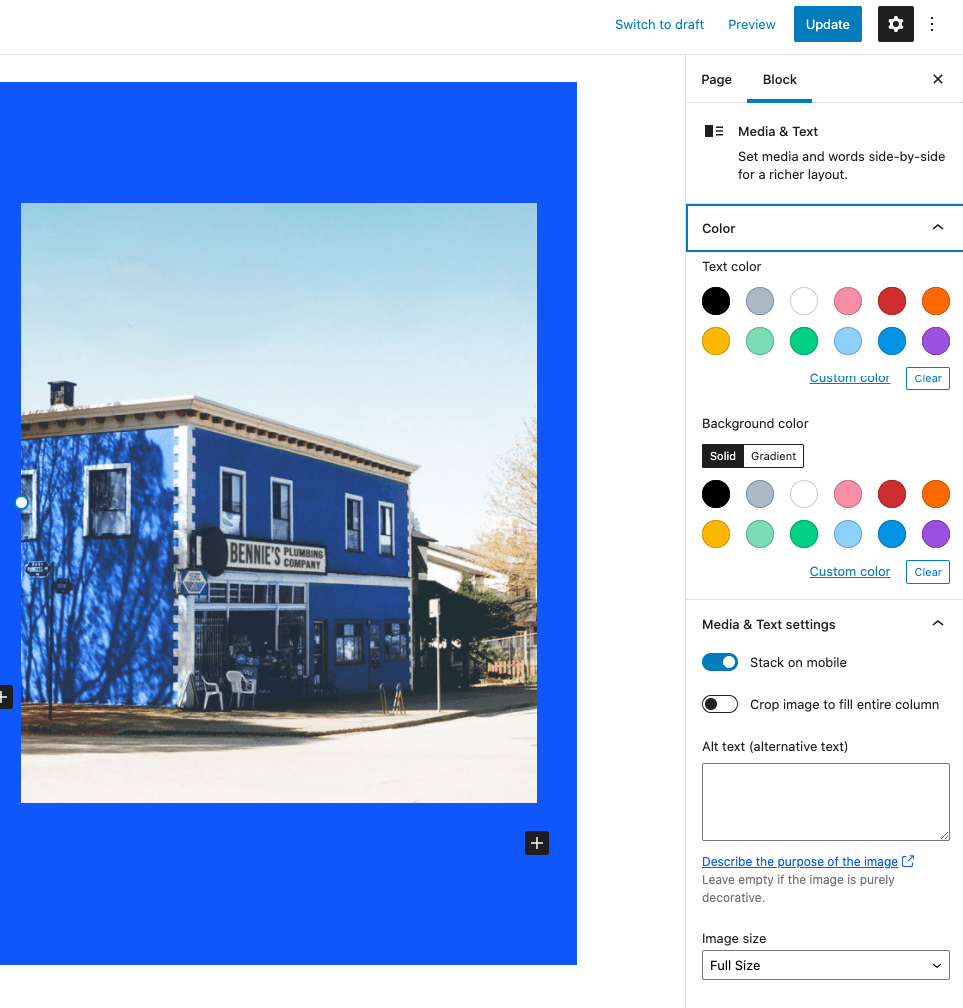
- Kattintson a vászon bármelyik elemére, és módosítsa a szövegeket.
- Kattintson újra valamelyik elemre, de ezúttal nézze meg a jobb oldali oldalsávot. Módosítson néhány paramétert ott. Attól függően, hogy milyen típusú blokkkal kommunikál, beállíthatja a betűtípust, a méretet, a színeket, a stílust és egyebeket.
Ha végzett, kattintson a fő elemre Frissítések gombra a jobb felső sarokban az összes módosítás mentéséhez.
Hozd létre a kötelező oldalakat
A kiválasztott kezdőtervtől függően néhány statikus oldal már elkészült. Ha látni szeretné őket, nyissa meg a következőt: Oldalak a WordPress irányítópultjáról.

Lapozd át egyenként az ott látható oldalakat, és igazítsd be őket ennek megfelelően.
Az oldalak bármelyikével történő munkavégzés folyamata ugyanaz, mint amikor a kezdőlapon dolgozott.
Továbbá, ha a következő oldalak bármelyike hiányzik a listából, készítse el őket kézzel:
- Rólunk oldal – egy oldal, amely arról szól, hogy mi az oldal, és kinek szól. Itt van példa egy ilyen oldalra az oldalunkon.
- Kapcsolat oldal – itt adhatja meg kapcsolatfelvételi űrlapját (a 7-es kapcsolatfelvételi űrlapon keresztül hozta létre, emlékszel?), valamint minden egyéb elérhetőségi adatot, amelyet meg szeretne jeleníteni.
- Adatkezelési tájékoztató – egy oldal, amelyet sok országban törvény írja elő. A WordPress már kínál egy praktikus sablont az oldalhoz. Töltse ki adataival. Szükség esetén forduljon szakemberhez.
Új oldal létrehozása egyszerű; kattintson a Új gombot a Oldalak szakaszában a WordPress irányítópultján.
Ez csak a jéghegy csúcsa, ha oldalakról van szó. A különböző webhelyeknek különböző oldalakra lesz szükségük. Ha nem biztos abban, hogy milyen oldalakat hozzon létre, versenye mindig jó ihletforrás. Tekintse meg a webhelyükön található oldalakat, és gondolja át, hogy van-e értelme replikálni őket a webhelyén.
Webhely-navigáció hozzáadása
Most, hogy már néhány oldalt készített, itt az ideje, hogy megbizonyosodjon arról, hogy webhelye menüi hivatkoznak ezekre az oldalakra, és minden oldal könnyen megtalálható.
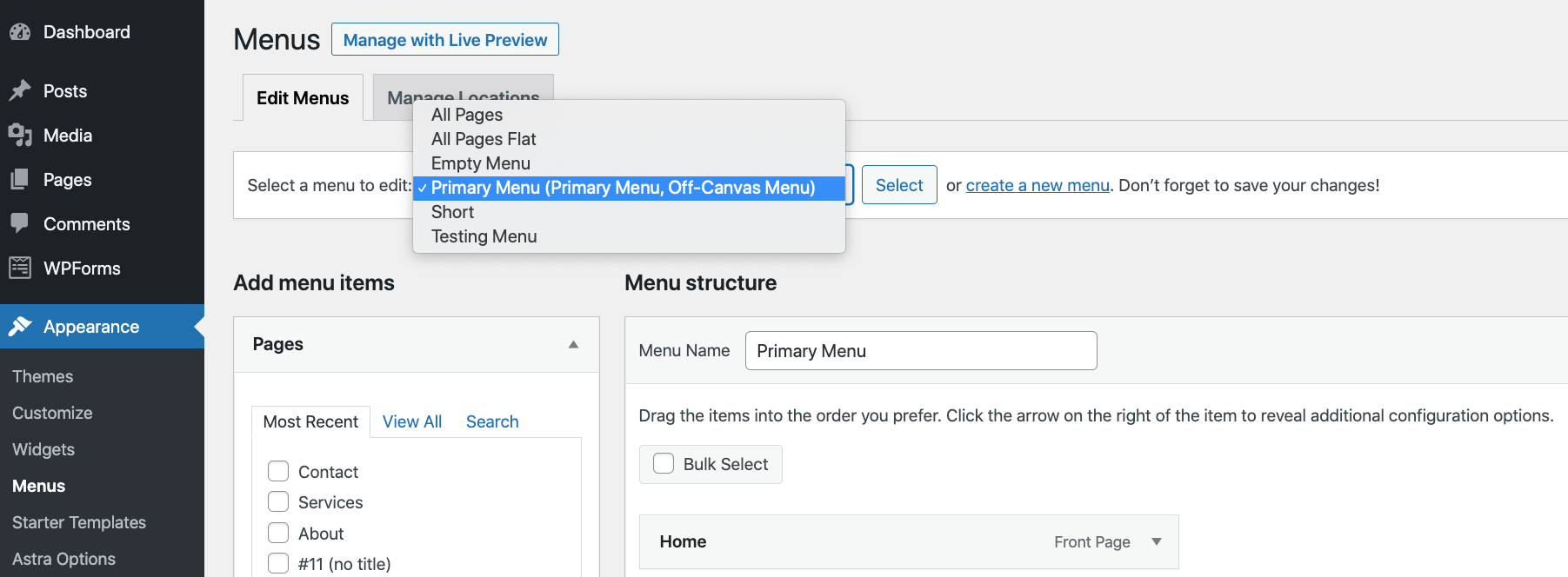
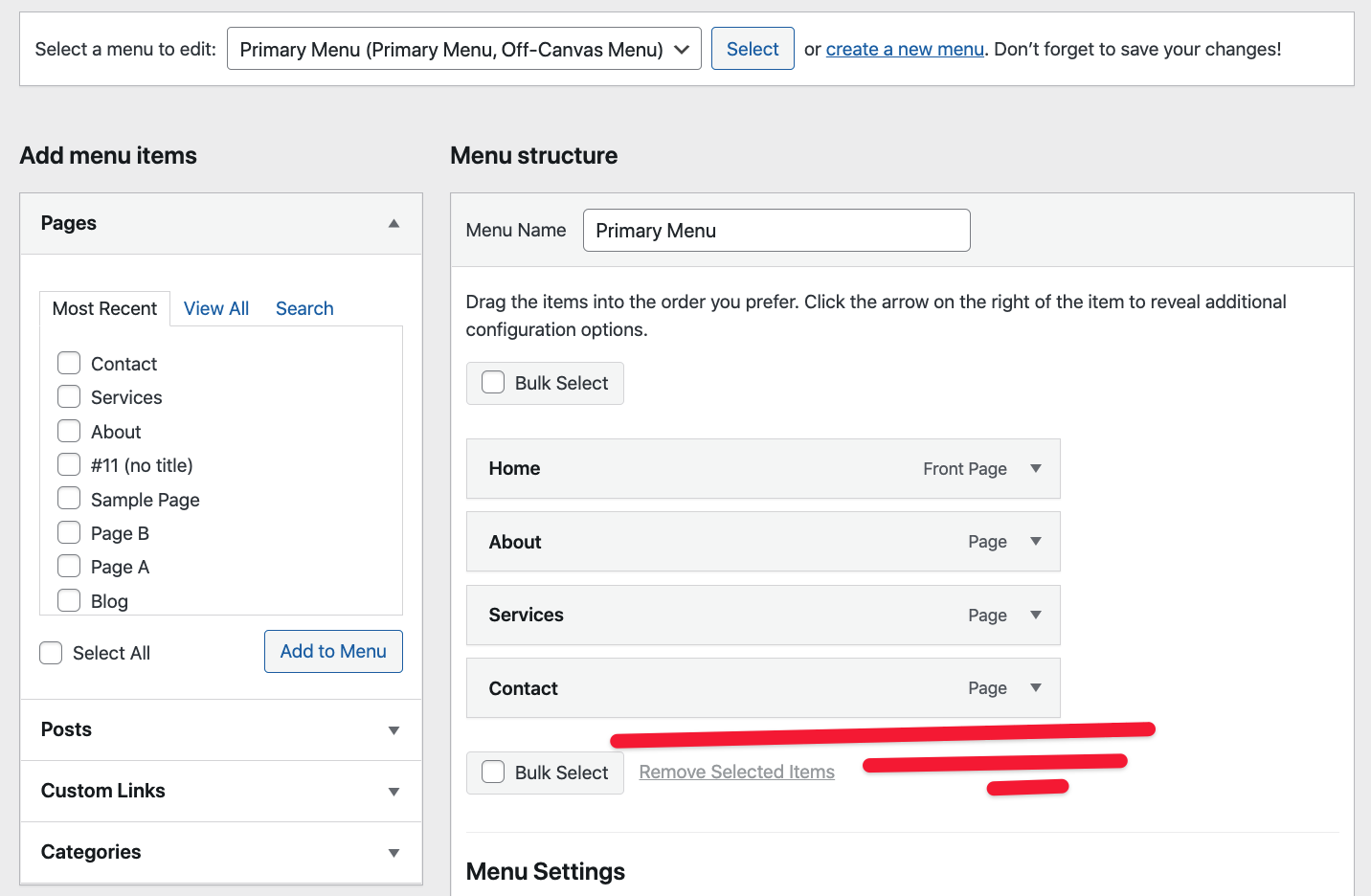
Tovább Megjelenés → Menük (a WordPress irányítópultjáról) a kezdéshez.
A témához már járt néhány példamenü, de továbbra is ellenőriznie kell, hogy nem hiányzik-e semmi.
Először nézze meg, hogy milyen menük állnak rendelkezésre a fő legördülő menüben a „Válassza ki a szerkeszteni kívánt menüt”. A legjobb, ha a webhelyén már meglévő menükkel kezdi a munkát, ahelyett, hogy újakat hozna létre.

Miután kiválasztotta a menüt, ellenőrizze, hogy az összes oldal benne van-e már abban a menüben.
Ha nem, válassza ki oldalait a bal oldali oldalsávról, és kattintson a gombra Hozzáadás a Menühöz.
Természetesen választhat elemek törlése is a menüből. Ehhez kattintson egy elemre, majd tovább eltávolít.
Az oldalakat a menüben húzással átállíthatja.
Opcionálisan módosíthatja a menü megjelenítési helyét is – a „Megjelenítés helye” melletti négyzetekkel.
Kattints a Mentés menü gombra alul az összes módosítás mentéséhez és a menü nyilvánossá tételéhez. Ügyeljen arra is, hogy mindig tesztelje a menüket, miután végzett velük – ellenőrizze, hogy minden hivatkozás megfelelően működik-e.

Indítson el egy blogot
A „blogolás” kifejezés meglehetősen sokat fejlődött az évek során, és napjainkban a jelentése sokkal tágabb, mint néhány évvel ezelőtt.
A blogok már nem kis személyes projektek, ahol az emberek arról írnak, hogy mit reggeliztek, vagy a kedvenc könyvükről. Napjainkban a blogok komoly üzleti eszközök – és ezt úgy értem súlyos!
Szóval mi van egy blog pontosan?
Manapság a blog egyszerűen a webhelyének az a része, ahol tartalmat/cikkeket oszt meg olyan témákban, amelyek az Ön réseit érdeklik.
Ha mondjuk fodrász vagy, ezek a témák a következők lehetnek: „hogyan formázd meg a hajad reggel kevesebb, mint 5 perc alatt”, vagy „hogyan vágd le a szakálladat magad”. Ezek meglehetősen homályos példák, de valójában minél speciálisabb, annál jobb!
Azzal, hogy olyan tanácsokat tesz közzé, amelyekről a közönsége szeretne olvasni, meggyőzi az embereket, hogy visszatérjenek Önhöz. És melléktermékként időnként igénybe veszik az Ön szolgáltatásait, vagy megvásárolják termékeit. Más szóval, a tartalom által kiépített bizalom ezután bevételt szerezhet termékei vagy szolgáltatásai révén.
Hogyan kezdjünk el blogírást a WordPress-en
Ez egyszerű!
A WordPress valójában egy erre a célra épített blogíró motorként indult. Őszintén szólva a WordPress blogírásra született!
Ez azt jelenti, hogy még csak további eszközöket sem kell telepítenie a WordPress webhelyére, mielőtt elkezdhetne blogolni rajta.
Egyszerűen menjen Bejegyzések → Új hozzáadása és kezdje el írni az első blogbejegyzését.

Ennek a felületnek ismerősnek kell lennie… alapvetően ugyanaz a felület, mint amit az oldalain (és a kezdőlapján) használtál.
A bejegyzés írása közben képeket, más webhelyekre mutató hivatkozásokat, közösségi médiára mutató hivatkozásokat és sok más dolgot is hozzáadhat. Ha végzett, kattintson a fő elemre Közzétesz gomb felfelé.
👉 Ha többet szeretne megtudni arról, hogyan írhat blogot a WordPressen, olvassa el ezt a részletes útmutatónkat.
(Opcionális) Adjon hozzá egy e-kereskedelmi áruház modult
Úgy érzem, ebben a bejegyzésben már párszor elmondtam, de a nagyszerű dolog a WordPressben az, hogy bármilyen webhelycélt vagy üzleti célt szolgálhat. Ez azt is jelenti, hogy a WordPress-t használhatja az e-kereskedelmi áruházat futtató motorként.
A WordPress képes kezelni az e-kereskedelmi áruház összes alapvető funkcióját, a terméklistát, a bevásárlókosárt, a vásárlói rendeléseket, a fizetés feldolgozását és az alapvető teljesítéskezelést.
Mindezt egy ingyenes plugin hívott WooCommerce.
telepítése WooCommerce ugyanúgy működik, mint bármely más WordPress telepítése plugin – egyszerűen menj oda Plugins → Új hozzáadása és írja be: "WooCommerce” a keresőmezőbe. Kattintson Telepítés és a Aktiválja hogy WooCommerce haladó.
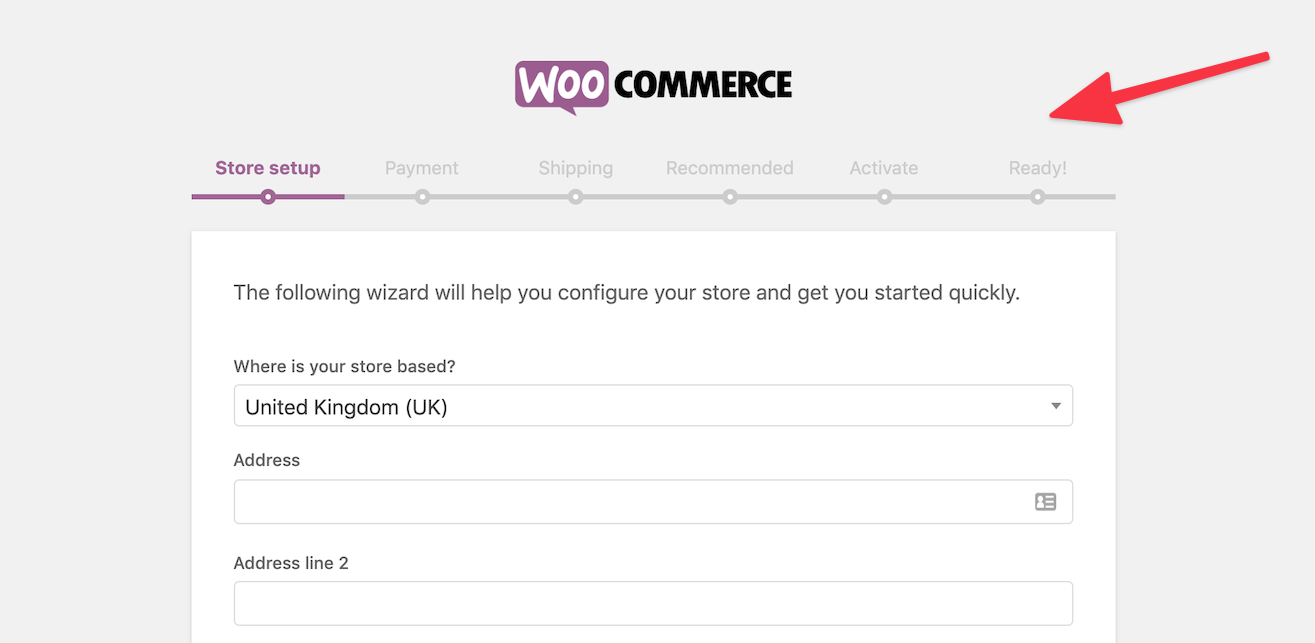
WooCommerce felkéri Önt, hogy menjen végig egy gyors bejelentkezési folyamaton, ahol kezelheti a legfontosabb beállításokat és az üzlet részleteit (például adók, szállítási zónák stb.).
 Ha ez megtörtént, elkezdheti hozzáadni termékeit, és felépíteni az üzlet oldalát, hogy fogadhassa első vásárlóit.
Ha ez megtörtént, elkezdheti hozzáadni termékeit, és felépíteni az üzlet oldalát, hogy fogadhassa első vásárlóit.
A munka témája WooCommerce saját forrást érdemel, és itt tényleg nem tudunk mindent elmagyarázni néhány bekezdésben.
???? Ha részletesebb információkat szeretne kapni arról, hogyan lehet online áruházat indítani a WordPress és WooCommerce, olvassa el ezt a külön útmutatót. Ez nem csak egy technikai áttekintés, hanem információ arról is, hogyan döntsd el, mit adj el, és hogyan helyezd el az üzletedet megfelelően a résben. Erősen ajánlott olvasmány mindenkinek, akit érdekel az e-kereskedelmi út!
Hozza ki a szót
Ebben a lépésről lépésre bemutatott útmutatóban sok mindent megtettünk! A WordPress alapjainak elsajátításától a domain név és a tárhely kiválasztásáig, a webhely beállításáig, a design kiválasztásáig és testreszabásáig mindent vállaltunk, új funkciók hozzáadásával plugins, És még sok más.
Ebben a szakaszban a WordPress webhelyének teljesen működőképesnek kell lennie, és készen kell állnia az első látogatók fogadására. Az egyetlen kérdés, ami továbbra is az, hogy ténylegesen hogyan lehet rávenni az embereket, hogy megtalálják webhelyét?
Igaz, ez egy fontos puzzle-darabnak tűnik, ami hiányzik. De ne izzad meg! Ahogyan a WordPress-webhely elkészítésének megtanulása folyamatot foglal magában, a népszerűsítésének megtanulása egy folyamatot is magában foglal.
Íme néhány jó forrás a kezdéshez:
- 10 hasznos tipp az online áruház forgalmának gyors növeléséhez
- e-kereskedelmi marketing – részletes útmutató a helyes végrehajtáshoz
- 50 e-kereskedelmi marketingtipp a versenytársak megelőzéséhez
- legjobb hirdetési stratégiák az online boltok számára
Kérdése van a WordPress webhely létrehozásával kapcsolatban? Kérdezz az alábbi megjegyzésekben!



















Hozzászólások 0 válaszok