वर्डप्रेस दुनिया का सबसे लोकप्रिय कंटेंट मैनेजमेंट सिस्टम है। आजकल, इसका उपयोग केवल ब्लॉगिंग टूल के रूप में नहीं किया जाता है। इसके बजाय, यह ईकॉमर्स सहित विभिन्न प्रकार की वेबसाइटों को सशक्त बना सकता है।
वास्तव में, वर्डप्रेस के साथ बनाई जाने वाली ईकॉमर्स वेबसाइटों की संख्या लगातार बढ़ रही है। यदि आप वर्डप्रेस ईकॉमर्स वेबसाइट चला रहे हैं, तो आप इसे तेज़ कैसे बना सकते हैं?
दूसरे शब्दों में, आप वर्डप्रेस ईकामर्स वेबसाइट को कैसे गति देते हैं? यह लेख इस प्रश्न का उत्तर देता है और वर्डप्रेस ईकामर्स वेबसाइट को गति देने के लिए उपयोगी विचार प्रदान करता है।
शुरू करना

छवि क्रेडिट:
वर्डप्रेस ईकामर्स वेबसाइट बनाने और सेटअप करने के कई तरीके हैं। बेशक, ये सभी तरीके एक विशिष्ट वर्डप्रेस का उपयोग करने के इर्द-गिर्द घूमते हैं plugin। आम तौर पर बोलना, WooCommerce वर्डप्रेस उपयोगकर्ताओं के लिए सबसे लोकप्रिय ईकामर्स समाधान है। जाहिर है, अधिकांश अनुकूलन और गति बढ़ाने के तरीके चारों ओर घूमते हैं WooCommerce.
हालाँकि, क्या होगा यदि आप a what नहीं हैं WooCommerce उपयोगकर्ता? कई अन्य हैं plugins वहाँ कुछ ऐसे हैं जो आपको वर्डप्रेस ईकॉमर्स वेबसाइट बनाने में मदद कर सकते हैं। उदाहरण के लिए, आप उपयोग कर सकते हैं Easy Digital Downloads जो आपको डिजिटल उत्पादों (भौतिक उत्पादों के विपरीत) के साथ एक ईकामर्स स्टोर बनाने देता है, और इसी तरह।
WP की परवाह किए बिना plugin या आपके द्वारा उपयोग किए जाने वाले एक्सटेंशन, आपको अभी भी अपनी वर्डप्रेस ईकामर्स वेबसाइट को गति देने के लिए कुछ सामान्य कदम उठाने होंगे। लेकिन इससे पहले, आपको यह जानना होगा कि आपकी वेबसाइट कितनी धीमी हो सकती है!
गति के लिए परीक्षण
वेबसाइट की गति और पृष्ठ लोड समय के लिए एक अच्छा परीक्षण एक स्वतंत्र वातावरण में आयोजित किया जाना चाहिए। इस प्रकार, आपको एक दूरस्थ सर्वर का उपयोग करना चाहिए, संभवतः कई स्थानों से। यह ब्राउज़र कैशिंग जैसे कारकों को नियंत्रित करेगा और आपको पृष्ठ आकार, लोड समय, झरना, आदि की सच्ची तस्वीर देगा।
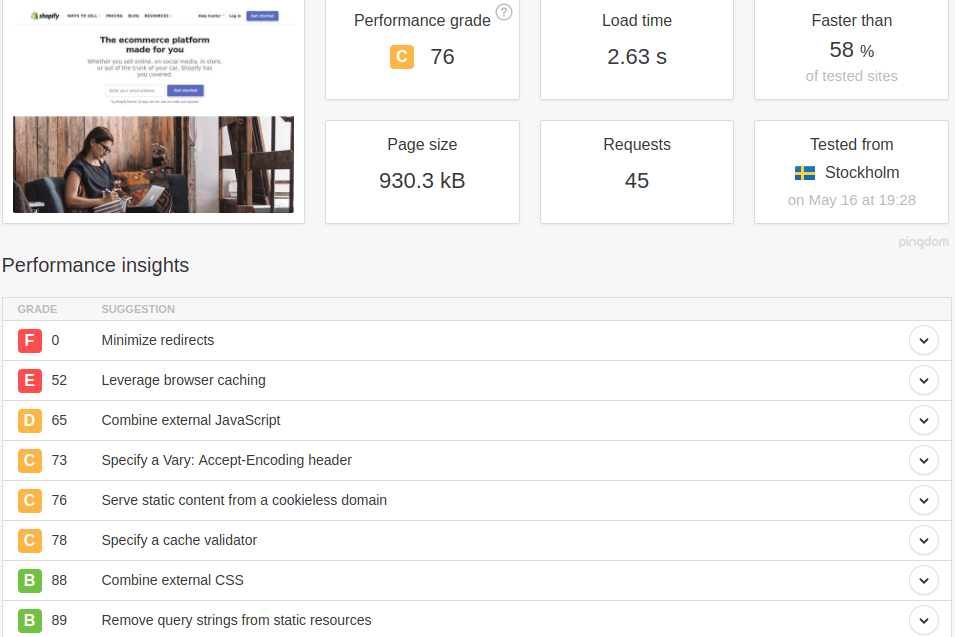
ऐसे उपकरण जैसे pingdom और GTmetrix इस संबंध में बहुत उपयोगी हैं। आप इसे अपनी वेबसाइट के URL पर चला सकते हैं और उन क्षेत्रों के साथ परिणाम देख सकते हैं जहां आप सुधार कर सकते हैं।
वर्डप्रेस ईकामर्स वेबसाइट के प्रयोजन के लिए, आपको अपने स्टोर के मुख्य पृष्ठ पर गति परीक्षण चलाना चाहिए। यदि आप उपयोग कर रहे हैं WooCommerce, दुकान पृष्ठ या एकल उत्पाद पृष्ठ पर परीक्षण चलाने का प्रयास करें।
परीक्षण पूरा होने के बाद, यह आपको अपनी वर्डप्रेस ईकामर्स वेबसाइट को धीमा करने की वास्तव में रिपोर्ट प्रदान करेगा। उदाहरण के लिए, निम्न परीक्षण (पर आयोजित) Shopifyका मुखपृष्ठ) दर्शाता है कि ब्राउज़र कैशिंग, जेएस संयोजन और कम पुनर्निर्देशन पृष्ठ लोड समय को बढ़ा सकते हैं।

बेशक, परिणाम एक वेबसाइट से दूसरी वेबसाइट में भिन्न होंगे। हालाँकि, यह आपकी निष्पक्ष ई-कॉमर्स वेबसाइट को लोड करने में धीमा होने में मदद करेगा।
अब, हम बड़े प्रश्न पर लौटते हैं: हम अपनी वर्डप्रेस ईकामर्स वेबसाइट को कैसे गति दे सकते हैं?
होस्टिंग और सी.डी.एन.
यह सामान्य ज्ञान है कि आपको अपनी वर्डप्रेस ईकॉमर्स वेबसाइट के लिए विश्वसनीय, अच्छी गुणवत्ता और अच्छी तरह से अनुकूलित वेब होस्टिंग समाधान चुनना चाहिए। दुर्भाग्य से, आज वेब होस्टिंग उद्योग उन वेब होस्टों से भरा पड़ा है जो अक्सर निम्न स्तर की सेवा प्रदान करते हैं।
यह आपकी वेबसाइट के प्रदर्शन पर प्रतिकूल प्रभाव डाल सकता है। आपके द्वारा नियोजित अनुकूलन विधियों के बावजूद, आपकी WP ईकॉमर्स साइट धीमे और सुस्त सर्वर के कारण तेजी से लोड होने में विफल हो सकती है।
शुक्र है, हमारे पास एक तुलनात्मक मार्गदर्शिका है जो आपकी ज़रूरत की मेजबानी योजना के प्रकार का आकलन करने में आपकी मदद कर सकती है, और कौन सा वेब होस्टिंग प्रदाता आपकी आवश्यकताओं के अनुरूप हो सकता है। इसकी जांच - पड़ताल करें यहाँ उत्पन्न करें.
इसके साथ ही कहा, कभी भी ए के महत्व को कम मत समझो सामग्री वितरण नेटवर्क. कोई फर्क नहीं पड़ता कि आपकी वेब होस्टिंग कितनी अच्छी है, सीडीएन हमेशा इसे बेहतर और तेज़ बना सकता है। यदि आपके ईकामर्स स्टोर के ग्राहक दुनिया भर में या विभिन्न देशों में हैं, तो सीडीएन का उपयोग करना एक आवश्यकता है।
एक सामग्री वितरण नेटवर्क, अनिवार्य रूप से, सर्वरों के भौगोलिक विविध क्लस्टर से अपने पृष्ठों की सेवा करके अपनी वेबसाइट को गति देता है। उदाहरण के लिए, मान लें कि आपकी वेबसाइट फ्लोरिडा स्थित सर्वर पर होस्ट की गई है। अब, यदि बैंकॉक का कोई उपयोगकर्ता आपकी साइट पर जाता है, तो उसे पेज लोड करने में अधिक समय लगेगा। यह भौगोलिक दूरी, कई ISP इत्यादि के कारण है। दूसरी ओर, यदि आप सामग्री वितरण नेटवर्क का उपयोग कर रहे हैं, तो CDN आपकी वेबसाइट की सामग्री की एक प्रति बैंकॉक के निकट एक स्थान से, सिंगापुर के लिए काम करेगा। स्वाभाविक रूप से, इससे पृष्ठ लोड समय बढ़ेगा और सामग्री तेजी से काम करेगी।
वर्डप्रेस ईकॉमर्स वेबसाइट के साथ एकीकरण के लिए CloudFlare और MaxCDN दो लोकप्रिय विकल्प हैं। आप पानी का परीक्षण करने के लिए क्लाउडफ्लेयर की मुफ्त योजना का भी उपयोग कर सकते हैं, हालांकि इष्टतम प्रदर्शन के लिए, एक भुगतान योजना एक अच्छा निवेश है।
छवियों का अनुकूलन

छवियाँ किसी भी ईकामर्स स्टोर का एक महत्वपूर्ण घटक हैं। पृष्ठ लोड समय में सुधार करने के लिए, उत्पाद छवियों, थंबनेल आदि का अनुकूलन करने के लिए कुछ समय बिताना एक अच्छा विचार है।
WordPress plugins जैसे TinyPNG जब आप उन्हें अपलोड करते हैं तो छवियों को संपीड़ित और अनुकूलित करने के लिए उपयोगी साबित हो सकते हैं।
एक अन्य विधि जिसे यहां नियोजित किया जा सकता है वह है छवियों की आलसी लोडिंग। आलसी लोडिंग का मतलब है कि छवियों का दिया गया सेट तब तक लोड नहीं होता है जब तक उपयोगकर्ता पृष्ठ के उस हिस्से तक स्क्रॉल नहीं करता है जहां वे छवियां रखी गई हैं।
इस प्रकार, समग्र पृष्ठ लोड समय नकारात्मक रूप से प्रभावित नहीं होता है क्योंकि ब्राउज़र को सभी छवियों को एक साथ लोड नहीं करना पड़ता है। WP plugins जैसे बी.जे. लेज़ी लोड इस बॉक्स को पूरा करने में आपकी मदद कर सकता है।
चूँकि आपकी ऑनलाइन दुकान की अधिकांश मीडिया सामग्री छवियों के रूप में होगी, इसलिए छवियों के अनुकूलन और आलसी लोडिंग से लाभकारी परिणाम मिल सकते हैं।
वर्डप्रेस कैशिंग का उपयोग करना Plugin
WP वेबसाइटों और ब्लॉगों को गति देने के लिए कैशिंग लंबे समय से सबसे आम समाधान रहा है। एक वर्डप्रेस ईकामर्स वेबसाइट इस नियम का अपवाद नहीं है। आपको एक विश्वसनीय और प्रतिष्ठित वर्डप्रेस कैशिंग चुनने पर विचार करना चाहिए plugin. कुछ योग्य नाम हैं:
इसके अलावा, सुनिश्चित करें कि plugin जिसे आप चुन रहे हैं वह आपके वर्डप्रेस ईकामर्स के अनुकूल है plugin। यदि आप उपयोग कर रहे हैं WooCommerce, चिंता की कोई बात नहीं है — अधिकांश कैशिंग plugins रखना WooCommerce स्टोर को ध्यान में रखते हैं और उसी के साथ पूरी तरह से संगत हैं।
अन्य सभी ईकॉमर्स WP के लिए plugins, आपको अपनी जांच करने की आवश्यकता हो सकती है pluginके दस्तावेज।
अनुकूलता से हमारा तात्पर्य है कि कैशिंग plugin स्वचालित रूप से पता लगाना चाहिए कि इसे कैश करने के लिए क्या चाहिए (और इसे क्या नहीं करना चाहिए)। यहां एक उदाहरण दिया गया है: किसी भी परिस्थिति में, आपका WP कैशिंग नहीं है plugin कार्ट और चेकआउट पृष्ठों को कैश करना चाहिए।
इन पृष्ठों को केवल उपयोगकर्ता के चयन के आधार पर तैयार किया जाना चाहिए - कोई स्थिर प्रतिलिपि नहीं है जिसे परोसा जा सके।
इसी तरह, शॉपिंग कार्ट विजेट (या आइकन जो अक्सर ईकॉमर्स स्टोर के हेडर या मेनू बार में रखे जाते हैं) को कैश करने की आवश्यकता नहीं है। वर्डप्रेस ईकॉमर्स साइटों के लिए, सीएसएस और HTML लघुकरण को सक्रिय करना एक अच्छा विचार है, लेकिन जावास्क्रिप्ट लघुकरण से बचें।
कई ईकॉमर्स plugins शॉपिंग कार्ट विजेट को तुरंत लोड करने के लिए JS पर निर्भर रहें। JS मिनिफिकेशन या कैशिंग यहाँ समस्याएँ पैदा कर सकता है - उपयोगकर्ता अपने कार्ट में कोई उत्पाद जोड़ सकता है, और यह सफलतापूर्वक जुड़ जाएगा।
लेकिन पेज अभी भी एक खाली कार्ट दिखाएगा - जेएस कैश्ड था और इसलिए शॉपिंग कार्ट अपडेट होने में विफल रहा, जब तक कि पूरा पेज रीफ्रेश न हो जाए।
इस प्रकार, जब आप जावास्क्रिप्ट फ़ाइलों को कैश कर सकते हैं और उन्हें WP ब्लॉगों पर छोटा कर सकते हैं, तो ऐसा करना WP ईकामर्स स्टोर्स पर अच्छा विचार नहीं है।
शॉपिंग कार्ट में AJAX का उपयोग करना
शॉपिंग कार्ट विवरण प्रस्तुत करने के लिए AJAX का उपयोग करना एक आम बात है। अधिकांश WP ईकामर्स pluginsसहित, WooCommerce, भी वही करें। यहाँ दिया गया है कि यह कैसे काम करता है:
उपयोगकर्ता एक उत्पाद चुनता है, और “कार्ट में जोड़ें” बटन पर क्लिक करता है। उत्पाद कार्ट में जोड़ा जाता है। इसके बाद, पृष्ठ पर दो मान अपडेट किए जाते हैं: उत्पाद का कार्ट में जोड़ें बटन “कार्ट में जोड़ा गया” या “पहले से ही कार्ट में है” (या इसी तरह) दिखाता है, और शॉपिंग कार्ट विजेट (या बटन) अपडेट किए गए उत्पाद की संख्या दिखाता है। पृष्ठ का बाकी हिस्सा? इसे न तो रिफ्रेश किया जाता है और न ही बदला जाता है।
यह चयनात्मक रिफ्रेश AJAX कॉल के माध्यम से होता है। अब, इस सुविधा के बारे में नकारात्मक बात यह है कि AJAX कॉल में समय लगता है और हमेशा पेज लोड समय पर प्रतिकूल प्रभाव पड़ता है।
तो चाहे उपयोगकर्ता कॉल करने के लिए कोई उत्पाद जोड़ता है या नहीं (अर्थात, कार्ट को AJAX के माध्यम से अद्यतन करने की आवश्यकता है या नहीं), पुस्तकालयों को अभी भी लोड करने की आवश्यकता है।
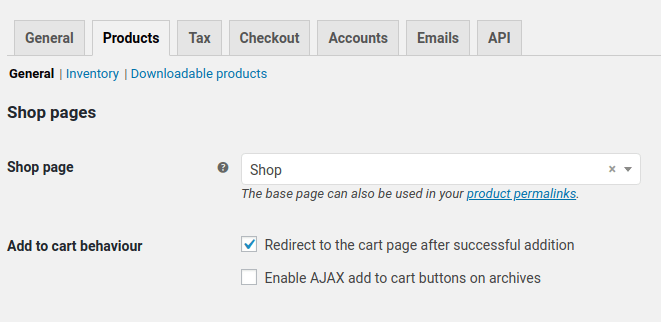
यदि आप वास्तव में यहां कुछ प्रदर्शन वृद्धि हासिल करना चाहते हैं, तो आप AJAX कॉल को अक्षम कर सकते हैं (एक साधारण का प्रयोग करें plugin जैसे कि यह एक) और फिर अपना ईकामर्स करें plugin कार्ट में उत्पाद जोड़ने पर उपयोगकर्ता को शॉपिंग कार्ट पर रीडायरेक्ट करें। यहां ऐसा करने का तरीका बताया गया है WooCommerce:

बस सेटिंग्स और फिर प्रोडक्ट्स टैब पर जाएँ। “रीडायरेक्ट टू कार्ट” विकल्प चुनें। उसके बाद, अपना चयन सहेजें (यदि आप चाहें तो आर्काइव पर AJAX को अक्षम भी कर सकते हैं)।
जबकि हम इस पर हैं, एक सरल लेकिन बहुत उपयोगी वर्डप्रेस plugin होगा WooCommerce स्पीड ड्रेन रिपेयर. यह बस AJAX विधियों और अन्य लोड करना बंद कर देता है WooCommerce गैर पर कार्य करता हैWooCommerce पृष्ठ (जैसे, आपका ब्लॉग या पृष्ठ के बारे में)। यह आपकी वर्डप्रेस ईकामर्स वेबसाइट को कई गुना तेज करने में आपकी मदद कर सकता है।
डेटाबेस अनुकूलन

छवि क्रेडिट:
एक धीमा और खराब अनुकूलित वर्डप्रेस डेटाबेस आपकी वेबसाइट को एक ठहराव के साथ ला सकता है। यह WP पर चलने वाले ईकामर्स स्टोर के मामले में विशेष रूप से सच है। सामान्य से अधिक डेटाबेस टेबल और प्रविष्टियां हैं। आपको न केवल पोस्ट, पेज और टिप्पणियों के लिए तालिकाओं और प्रविष्टियों से निपटना होगा। साथ ही, आपके पास अपने उत्पादों, उत्पादों की विशेषताओं, ऑर्डर आदि के लिए प्रविष्टियां और टेबल भी होंगे।
आप एक लोकप्रिय WP का विकल्प चुन सकते हैं plugin जैसे WP Optimize or WP स्वीप. इस तरह plugins आपके डेटाबेस को स्कैन कर सकते हैं, टुकड़े और अनावश्यक ओवरहेड्स आदि को हटा सकते हैं। नियमित अंतराल पर अपने WP डेटाबेस को साफ करके, आप पृष्ठ लोड समय को बढ़ा सकते हैं क्योंकि डेटाबेस क्वेरी तेजी से की जाएगी।
निष्कर्ष
जो हमें इस पोस्ट के अंत में लाता है। हमने किसी भी वर्डप्रेस ईकामर्स वेबसाइट को गति देने के लिए ईकामर्स पेजों पर अनावश्यक लिपियों को लोड करने, डेटाबेस को ऑप्टिमाइज़ करने, कैशिंग और सीडीएन को नियोजित करने आदि से बचने के तरीकों पर चर्चा की है।
यदि आप वर्डप्रेस ईकामर्स वेबसाइट चला रहे हैं या प्रबंधित कर रहे हैं, तो इसे गति देने के लिए आप किस रणनीति या तरीकों का उपयोग करते हैं? नीचे टिप्पणी में अपने विचार साझा करें!




टिप्पणियाँ 0 जवाब