Si vous avez utilisé Squarespace (Squarespace.com) pour créer un site Web ou une boutique en ligne (ou si vous avez l'intention d'en créer un à l'avenir), vous avez peut-être rencontré ce Squarespace appelle son "Moteur fluide.” Ce constructeur par glisser-déposer sert à simplifier le processus de conception tout en permettant aux propriétaires d'entreprise de construire tout ce qu'ils veulent sur leurs sites Web. Dans ce Squarespace Examen de Fluid Engine, nous explorons les avantages et les inconvénients de Squarespace Fluid Engine, puis passez à une analyse détaillée de ses fonctionnalités, de sa facilité d'utilisation, de son support client et de sa tarification.
Continuez à lire pour apprendre tout ce que vous devez savoir sur Squarespace Moteur fluide!
Qu'est-ce qu'un moteur fluide ?
Le moteur fluide est Squarespaceconcepteur et éditeur de site Web intégré. Il permet aux concepteurs et aux propriétaires d'entreprise de modifier les éléments de conception, de travailler avec des modèles et de déplacer ou de modifier n'importe quoi, des blocs de texte aux blocs d'image.
Presque tous les constructeurs de sites Web et plates-formes de commerce électronique fournissent un constructeur / éditeur de page, c'est donc Squarespaceversion de ce type de produit.
Squarespace, cependant, offre toujours un accès à son éditeur classique, ce qui signifie que vous pouvez y accéder si vous êtes plus à l'aise avec cette interface.
Sinon, Fluid Engine est une fonctionnalité intégrée, et c'est une grande partie de l'attention sur votre Squarespace tableau de bord. Après avoir souscrit à un Squarespace compte, Fluid Engine apparaît par défaut ; c'est là que vous concevez l'interface de votre site Web.
Si vous exécutez actuellement un Squarespace site Web, l'ancien éditeur Classic continue de fonctionner. Vous pouvez convertir des sections existantes pour utiliser Fluid Engine. Survolez simplement une section et cliquez sur le Mise à niveau bouton. De plus, il est possible d'ajouter une nouvelle page à votre site, et cela par défaut pour le constructeur Fluid Engine.
Enfin, gardez à l'esprit que certaines parties de Squarespace utilise toujours l'éditeur classique et ne peut pas être remplacé par Fluid Engine ; les exemples incluent les articles de blog et les descriptions d'événements.
Remarque : la conversion de tout contenu de Classic Editor vers Fluid Engine est irréversible.
Avantages et inconvénients de Squarespace Moteur fluide
Comme toute technologie, Fluid Engine a ses avantages et ses inconvénients. Sur la base de nos tests et de nos recherches auprès d'utilisateurs réels, il semble que les avantages l'emportent largement sur les inconvénients en raison de sa facilité d'utilisation et de sa personnalisation.
Voici un aperçu:
👍
- Beaucoup plus d'options de personnalisation, ce qui réduit le nombre de sites Web à l'emporte-pièce
- Système de conception basé sur la grille
- Presque pas besoin de codage personnalisé
- Pas de coût supplémentaire
- Vous pouvez toujours utiliser l'éditeur classique
- Il est facile de convertir des blocs Classic Editor en Fluid Engine
- Éditeur de mise en page mobile séparé
- C'est un véritable éditeur glisser-déposer où vous pouvez déplacer n'importe quoi n'importe où
- Problèmes minimes et déplacement des éléments lorsque vous essayez de faire une modification
Contre
- Pas d'éditeur de vue de tablette
- La mise en page mobile automatisée n'est pas parfaite ; elle nécessite souvent des modifications supplémentaires après avoir travaillé sur le site de bureau
- Peut avoir trop d'options pour certains utilisateurs
- Il n'y a pas annuler bouton après conversion d'un bloc Classic en Fluid Engine
Squarespace Examen du moteur fluide : les caractéristiques
Les fonctionnalités standard de tout éditeur par glisser-déposer impliquent des modules déplaçables et un éditeur visuel pour apporter des ajustements à votre conception et voir ces modifications au fur et à mesure. Squarespace Fluid Engine n'est pas différent, mais il a une flexibilité extrême que vous ne verrez pas chez d'autres créateurs de sites Web.
Après notre Squarespace Moteur fluide examen, nous avons trouvé que ce sont les caractéristiques notables:
Glisser-déposer basé sur une grille
Si vous avez utilisé d'autres constructeurs par glisser-déposer, vous savez qu'il existe certainement des limites quant à l'endroit où vous pouvez placer des modules de contenu. De temps en temps, vous verrez des endroits pré-désignés. D'autres fois, vous essayez de placer un élément, mais il s'accroche à une zone proche mais pas tout à fait ce que vous voulez.
Tout cela est pénible à travailler car il n'y a pas de véritable contrôle sur la destination de votre contenu.
Ce n'est pas le cas avec Squarespace Fluid Engine, car il utilise un système de grille qui apparaît chaque fois que vous essayez de déplacer un élément.

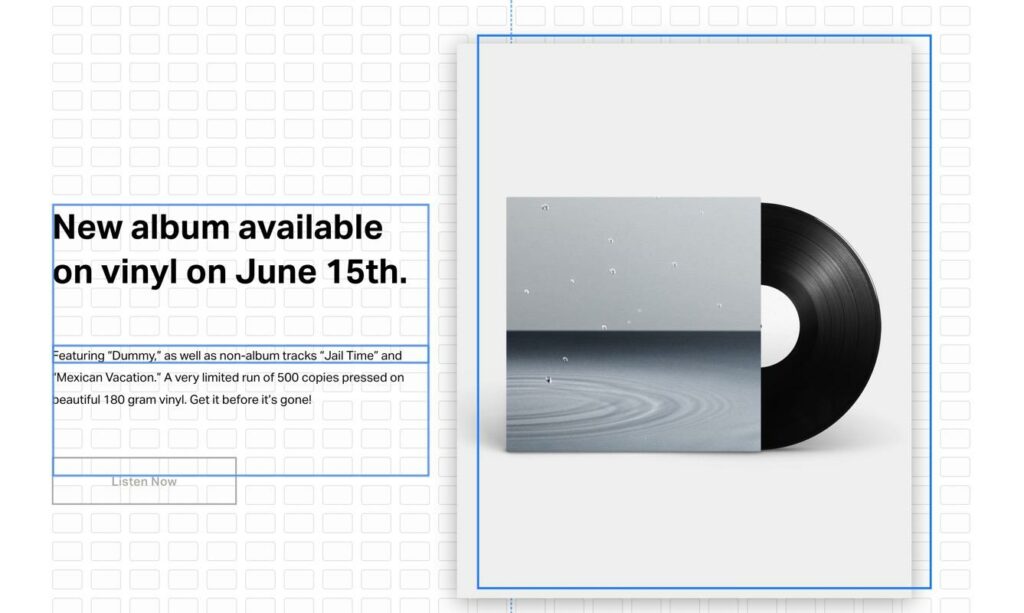
Chaque petit carré qui s'affiche agit comme un espace sur lequel vous pouvez placer du contenu. Ainsi, il est possible de déplacer un tout petit peu vers la droite ou jusqu'en bas de la page. Cette configuration offre également une excellente solution pour les modules de toutes tailles. En bref, l'interface de votre site Web est suffisamment flexible pour permettre des mouvements rapides et simples de tout, des grandes images de bannière aux petits boutons.
Jusqu'au pixel le plus fin, vous contrôlez tout.
Expérience d'édition solide d'en-tête et de pied de page
Squarespace a toujours eu un contrôle d'en-tête et de pied de page avec son éditeur classique, mais Fluid Engine développe ce que vous pouvez faire avec ces zones.
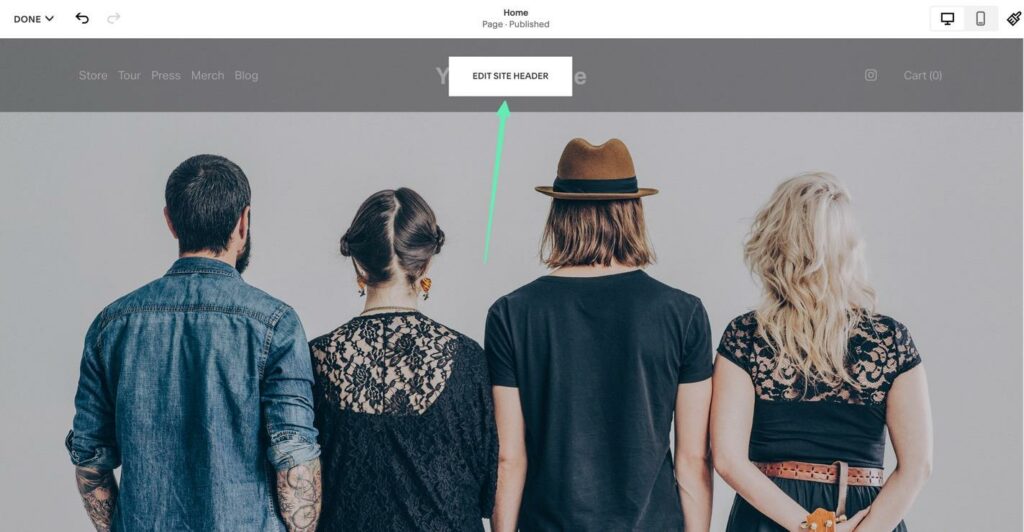
À tout moment, vous pouvez cliquer pour Modifier l'en-tête du site or Modifier Pied de page. Les en-têtes manquent de fonctionnalité de glisser-déposer, mais les paramètres sont suffisamment intuitifs pour les modifier rapidement et les rendre appropriés à votre marque.

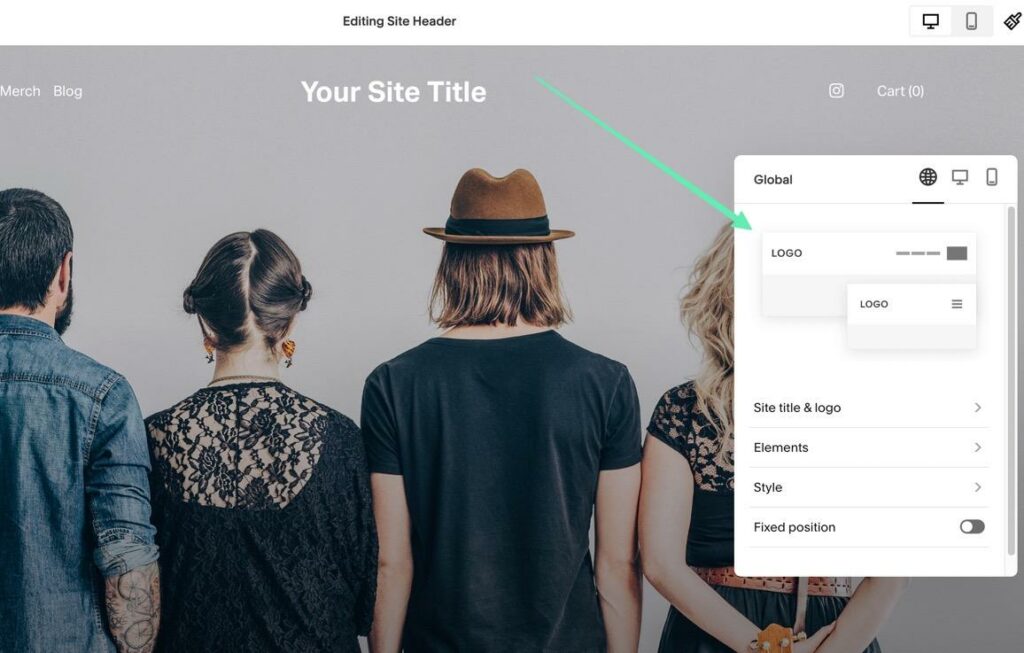
Par exemple, le module d'en-tête affiche les contrôles globaux, de bureau et mobiles, ainsi que des options permettant de modifier sa position, le titre du site, le logo, les éléments et le style.

L'édition par glisser-déposer est disponible dans une certaine mesure avec les pieds de page. Vous pouvez déplacer l'intégralité de votre pied de page pour le positionner à l'endroit idéal. Cependant, les éléments réels du pied de page n'ont que leurs paramètres habituels ; vous ne pouvez pas déplacer un seul bouton ou une zone de texte vers une nouvelle section ou partie de la grille.

Édition mobile séparée
L'édition mobile était extrêmement limitée sur l'éditeur classique. Squarespace générerait simplement une version mobile de votre site Web après avoir créé la version de bureau. De nombreux créateurs de sites Web et plateformes de commerce électronique sont comme ça.
Tout cela a changé avec Fluid Engine. L'éditeur mobile est l'une des plus grandes nouvelles fonctionnalités que vous pouvez trouver sur l'éditeur, permettant aux utilisateurs de construire leur conception de bureau, puis de passer à l'édition d'éléments en accédant à mobile Voir.

Ce qui est génial c'est que Squarespace génère toujours automatiquement une version mobile basée sur la conception de votre ordinateur. Cependant, vous pouvez désormais modifier les éléments qui peuvent ne pas être très beaux à partir du rendu mobile automatisé.
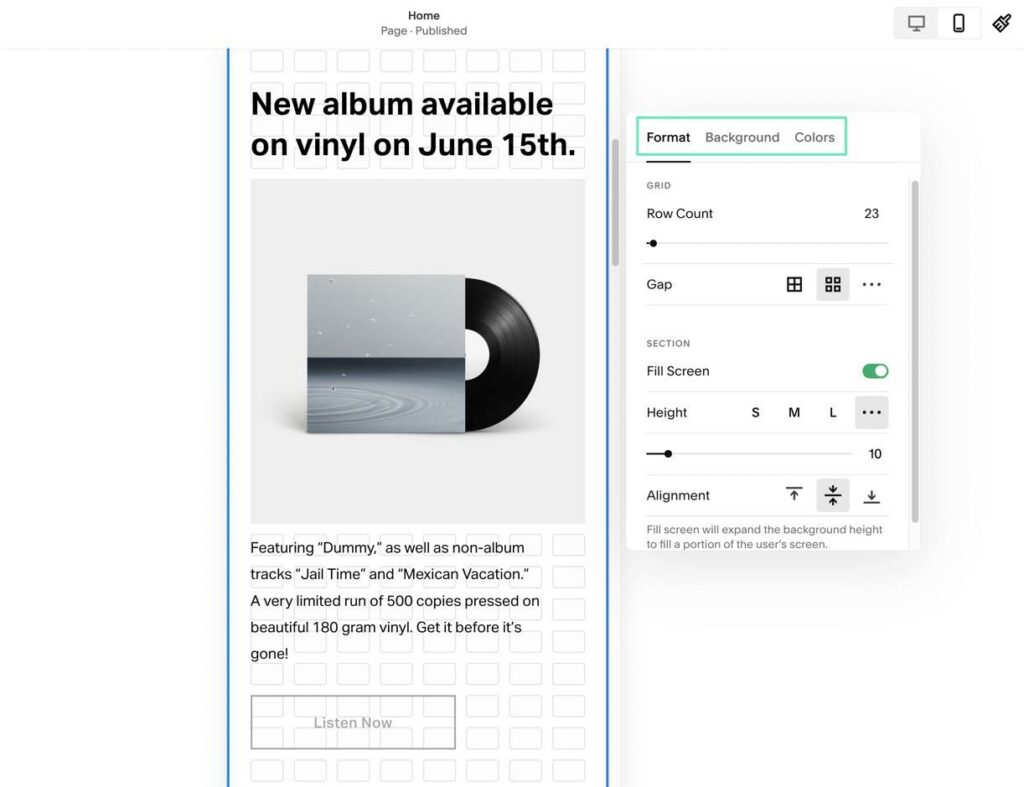
Chaque module de contenu est modifiable dans la vue mobile. Cliquez sur un module pour voir ses paramètres uniques, comme le nombre de lignes, l'espacement et la hauteur sous l'onglet Format pour une section à plusieurs colonnes avec une image et du texte.

Ajuster, remplir et façonner les images et les boutons
Si vous avez une certaine expérience du design, vous savez que les boutons et les images ne semblent jamais ressembler à ce que vous voudriez. Une image récemment téléchargée peut avoir un recadrage inutile, ou peut-être que le bouton que vous venez d'ajouter doit être centré, mais il n'y a pas de réglage pour le faire !
Pendant notre Squarespace Moteur fluide examen, nous avons constaté qu'ils résolvaient de nombreux points faibles avec des boutons et des images en ajoutant des paramètres pour ajuster, remplir et façonner vos conceptions.
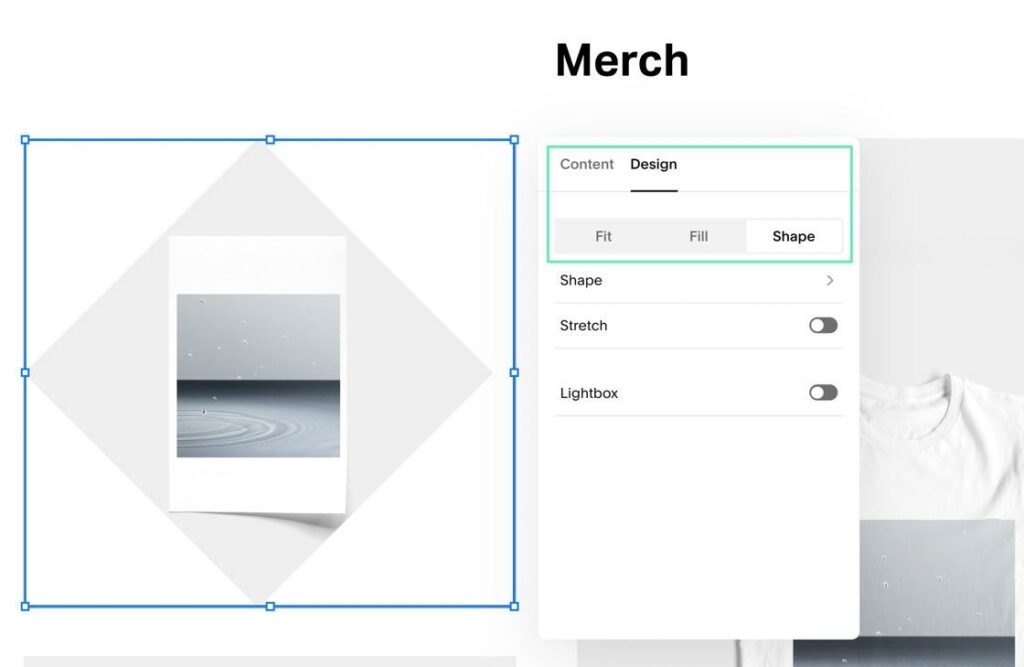
Il suffit de cliquer sur n'importe quelle image ou bouton dans l'éditeur.
Choisissez le Design onglet pour révéler trois onglets : Forme, Niveau de remplissagebauen FormeL’ Forme L'option tente d'adapter l'image ou le bouton téléchargé à l'origine dans l'espace fourni, sans l'étirer. La Niveau de remplissage L'onglet ajoute quelques étirements mineurs à l'image ou au bouton pour remplir complètement la zone fournie et donne souvent à l'élément un aspect beaucoup plus propre. Tous les deux Forme que le béton ey Niveau de remplissage Les onglets fournissent également des paramètres pour ajuster le rayon du coin.
Enfin, la Forme L'onglet propose une large gamme de formes de bordure pour ajouter de la créativité à votre conception.

Arrière-plan flexible et illustrations animées
Fluid Engine offre la possibilité d'implémenter des arrière-plans pour n'importe quel bloc de contenu.
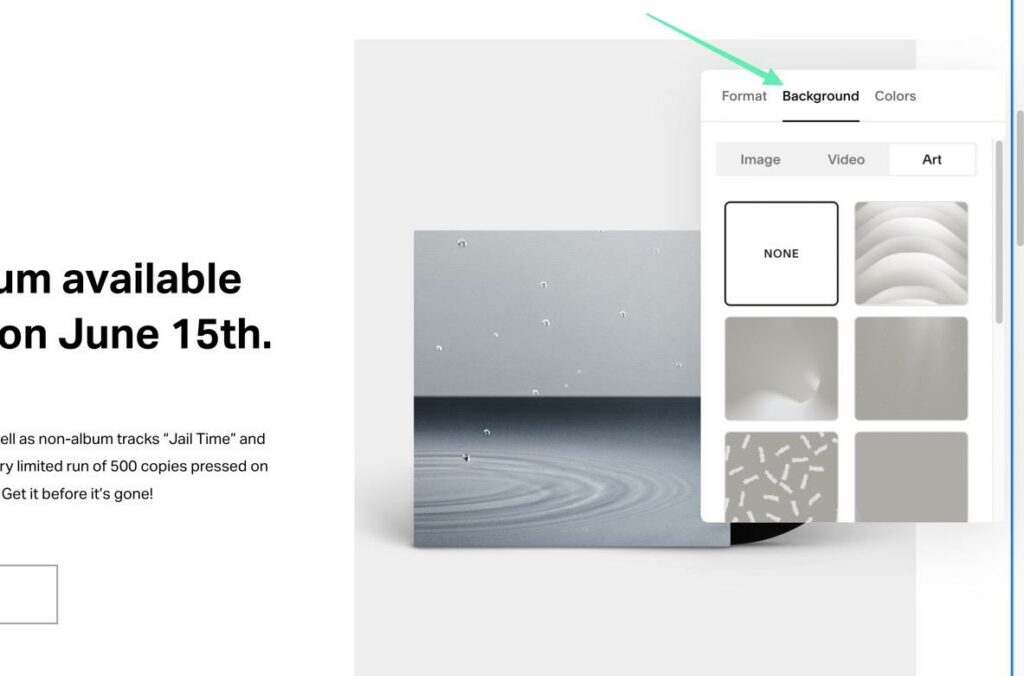
Pour cela, sélectionnez un bloc, puis allez dans Modifier l'article > Présentation. Vous verrez trois types d'arrière-plan : Image(s), Vidéosbauen Art. Pour les images, vous pouvez télécharger un élément directement à partir de votre appareil ou rechercher des images gratuites et premium à partir du Squarespace bibliothèque. Les vidéos fonctionnent de la même manière, où vous téléchargez une vidéo depuis votre ordinateur et configurez les paramètres pour les fonds perdus, les encarts, les filtres et une image de secours mobile si la vidéo ne parvient pas à être lue sur des appareils plus petits.

L'un des principaux ajouts à Fluid Engine est le Art onglet arrière-plan. Ce sont des arrière-plans animés avec des mouvements subtils, un peu comme un compromis entre une image et une vidéo (vous obtenez ainsi l'attrait d'une vidéo sans risque de diminution des performances du site).

Une fois mis en œuvre, vous pouvez cliquer sur le JOUER dans le coin inférieur droit de l'éditeur pour voir l'arrière-plan en mouvement. Les effets se produisent automatiquement sur le frontend, de sorte que les visiteurs de votre site n'ont pas à cliquer sur quoi que ce soit. Ce qui est génial, c'est que chaque œuvre d'art en mouvement dans le Squarespace Fluid Engine dispose de paramètres pour ajuster les images en arrière-plan, la teinte de l'image, la couleur d'arrière-plan, l'échelle, le nombre d'images en arrière-plan, le filtre, la vitesse des vagues et bien plus encore.

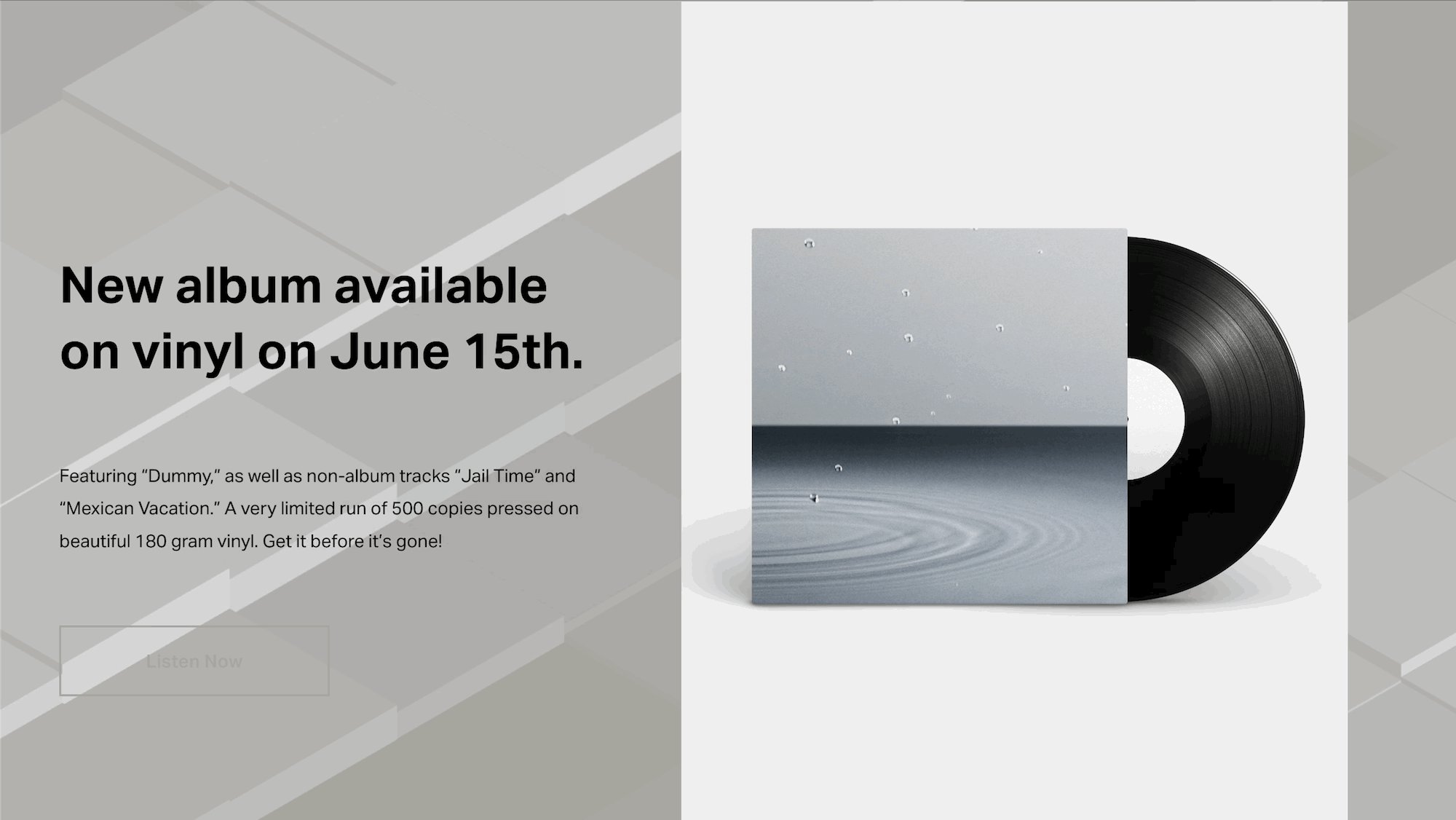
Belles sections préfabriquées
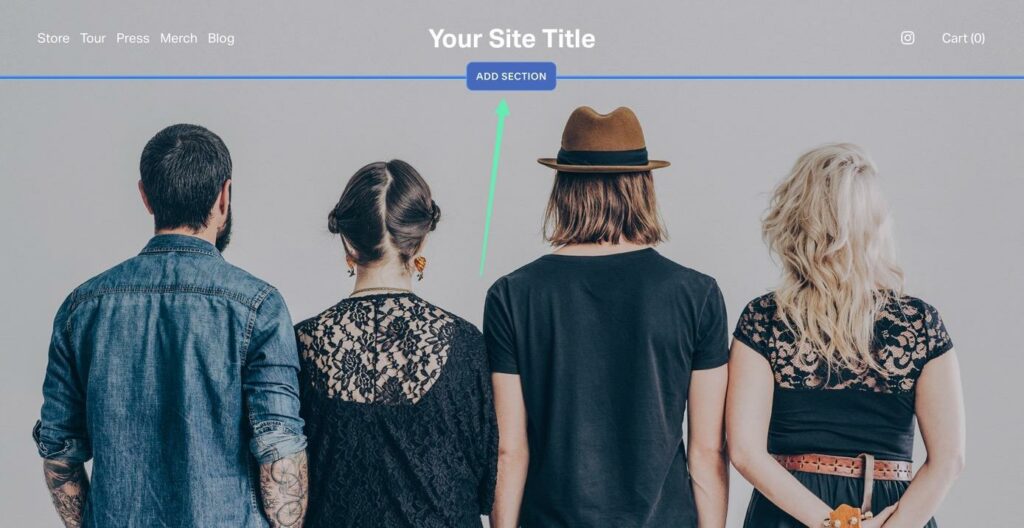
À tout moment, vous pouvez cliquer sur l'un des nombreux Ajouter Blog boutons dans Fluid Engine. Ces boutons sont situés au-dessus et au-dessous des sections précédemment ajoutées.

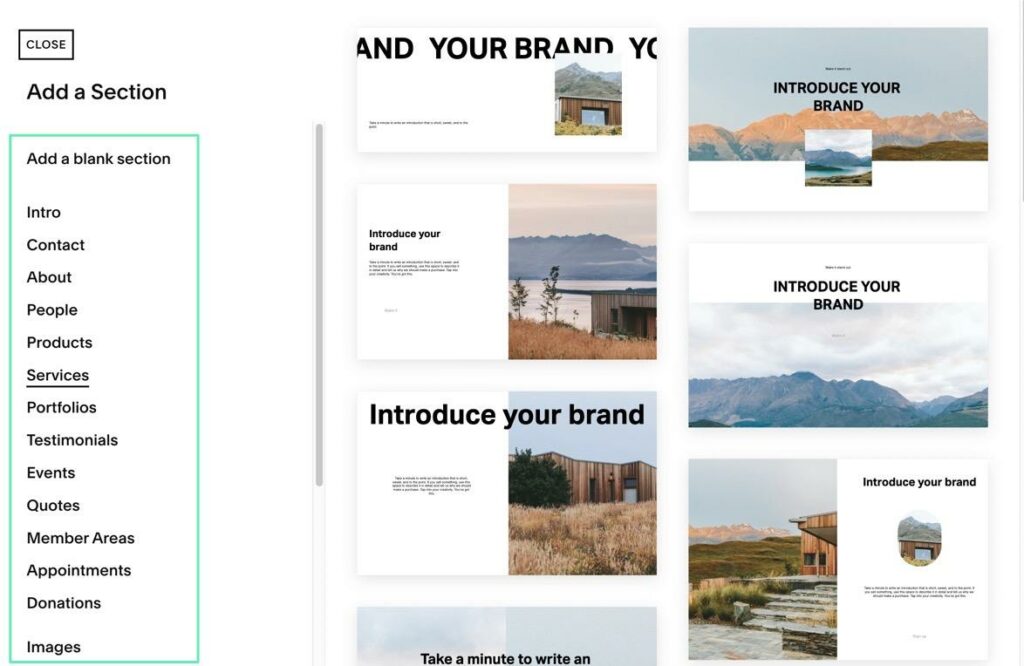
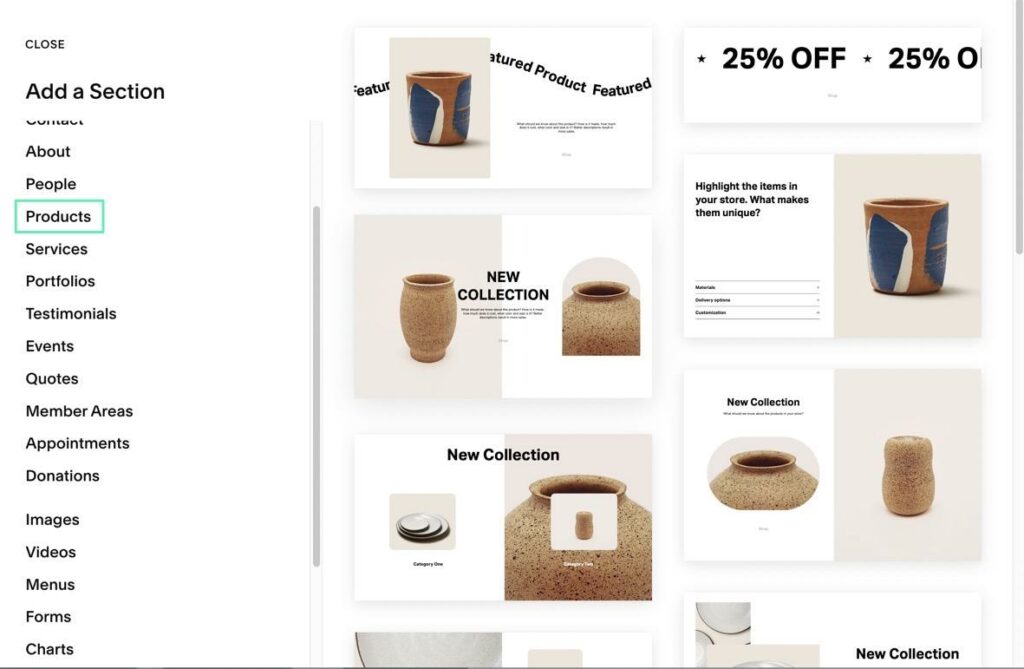
Construction Ajouter Blog box présente une grande bibliothèque de superbes sections prédéfinies à ajouter à votre conception en un clic. Il est possible d'utiliser une section vierge et de repartir de zéro, mais l'idée derrière les sections Fluid Engine est d'accélérer votre processus de développement lors de la création d'une boutique en ligne ou d'un site Web d'entreprise.
Certaines sections prédéfinies incluent :
- Intros
- Formulaires de contact
- À propos des informations
- Personnes
- Produits pour le commerce électronique
- Services
- Portfolios
- Témoignages
- Événements
- Devis
- Espaces membres
- Réserver votre rendez-vous
- Dons
- Images

Les sections prédéfinies sont particulièrement utiles pour les propriétaires de boutiques en ligne qui souhaitent placer des bannières et des sections promotionnelles uniques sur différentes parties de leurs sites Web. Vous pouvez facilement lier n'importe lequel des produits de commerce électronique de votre inventaire et les ajouter aux superbes designs de Fluid Engine.

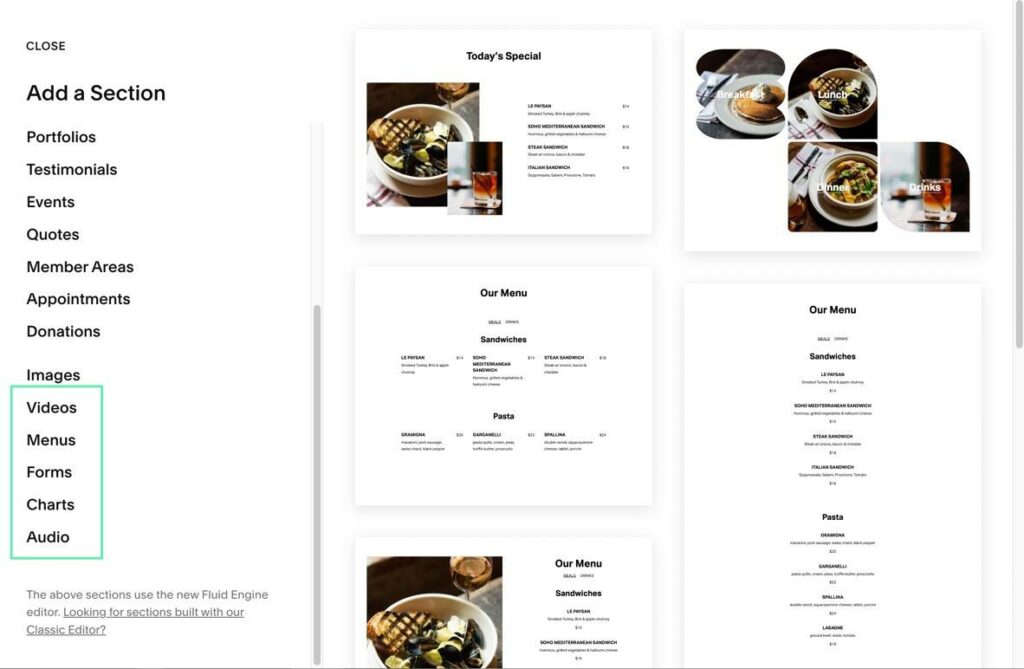
Vous trouverez encore plus de catégories parmi lesquelles choisir, notamment des options pour les vidéos, les menus, les formulaires, les graphiques et l'audio. Une fois que vous avez placé une section dans votre conception, Fluid Engine offre un contrôle d'édition complet, de sorte que vous n'êtes pas obligé de conserver la conception exacte de la section. Nous aimons utiliser ces sections comme points de départ ; après quoi, vous pouvez télécharger vos propres images, ajuster le texte et modifier tout le formatage.

Tous les blocs que vous pourriez souhaiter
Les blocs de contenu sont une donnée avec n'importe quel éditeur glisser-déposer. L'éditeur classique de Squarespace avaient des blocs de contenu. Wix a des blocs de contenu. Shopify que le béton ey Bigcommerce avons quelques blocs de contenu.
Fluid Engine continue de fournir des blocs de contenu, mais avec un meilleur contrôle sur leurs paramètres et une flexibilité totale lorsqu'ils sont placés dans votre conception. En bref, les anciens blocs avaient moins de paramètres et étaient limités à l'endroit où vous pouviez les placer.
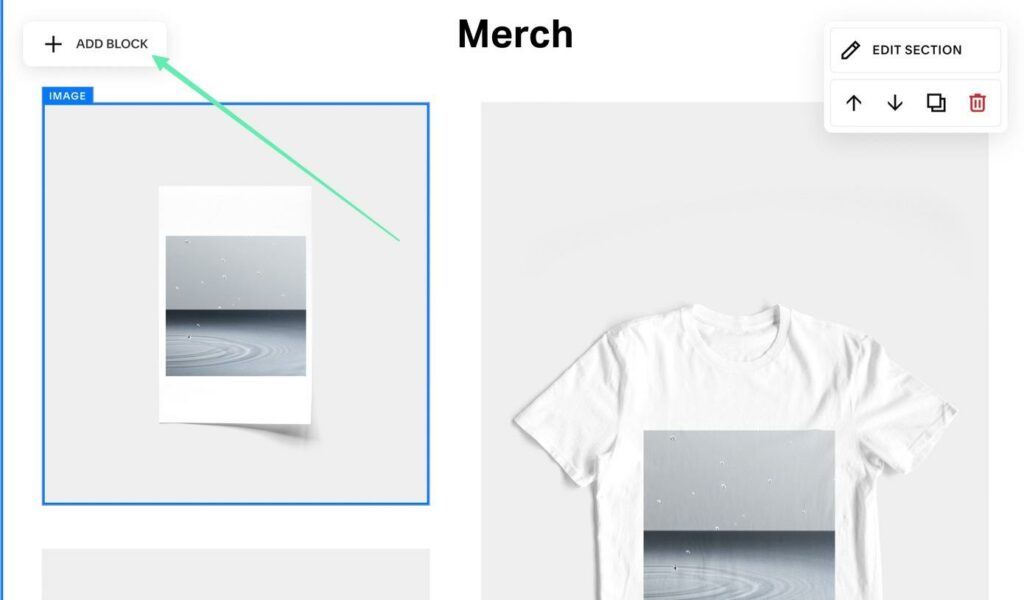
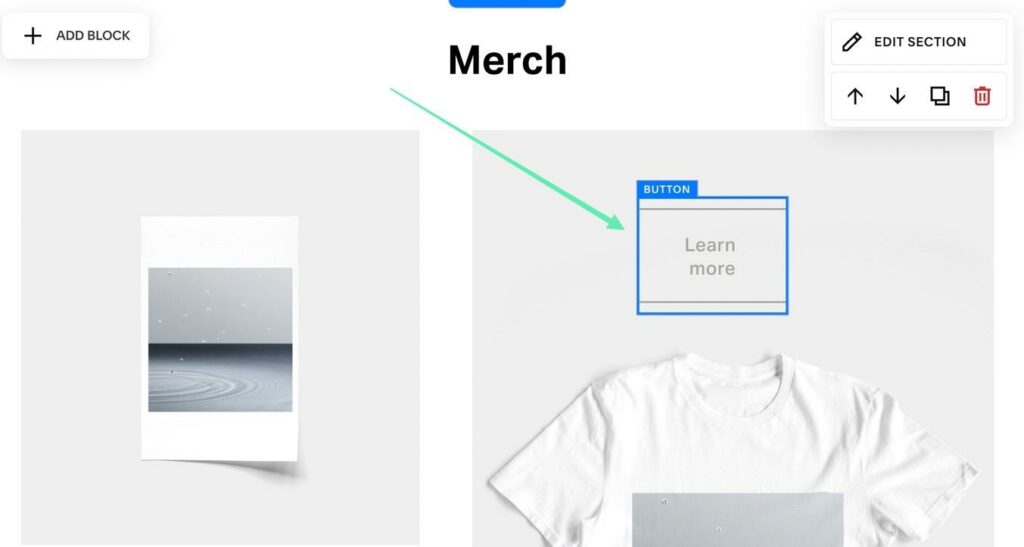
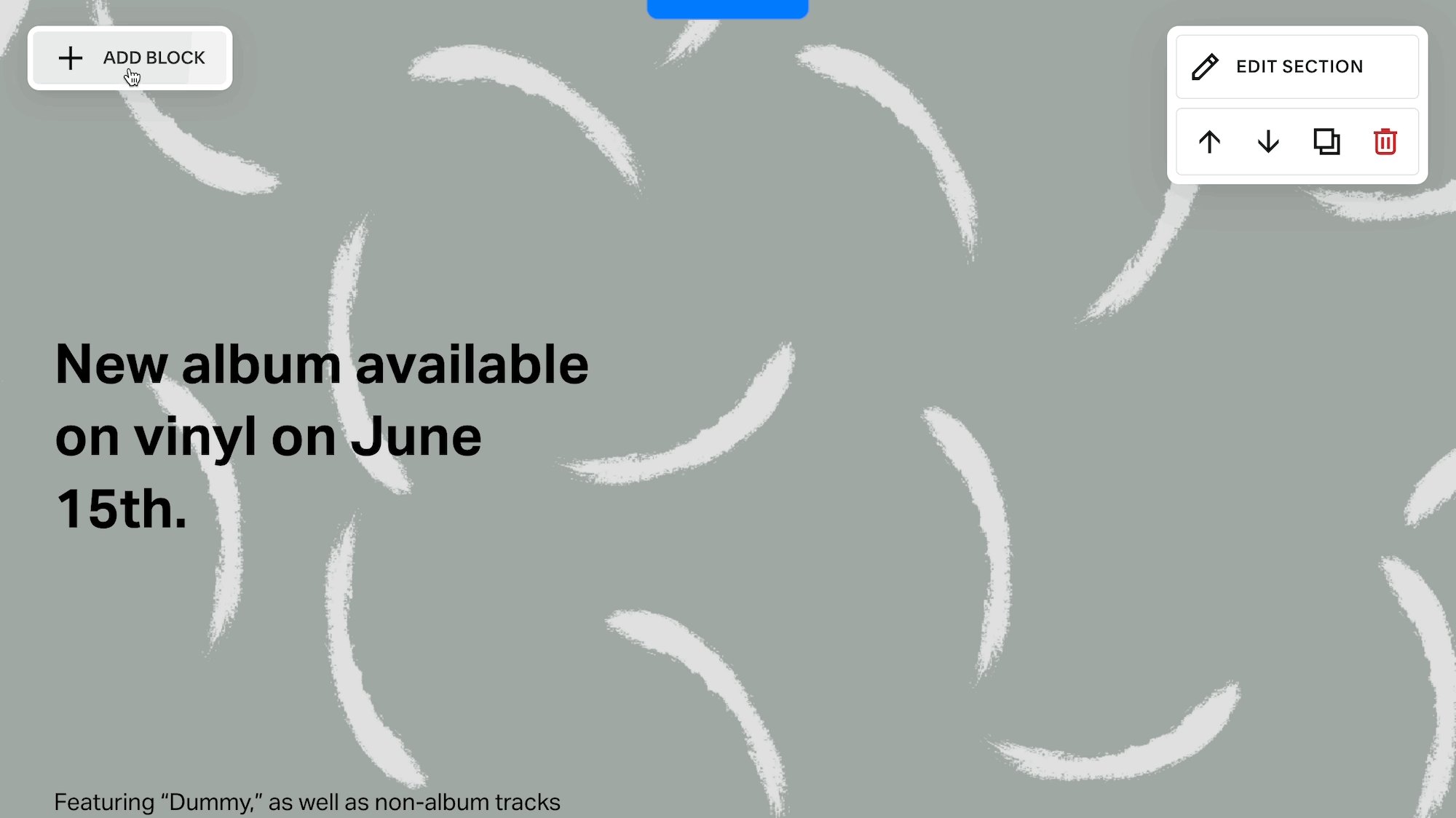
Pour insérer un bloc dans Squarespace Fluid Engine, faites défiler pour révéler le Ajouter Bloquer bouton dans le coin supérieur gauche. Cliquez sur ce bouton pour révéler une fenêtre avec tous les blocs.

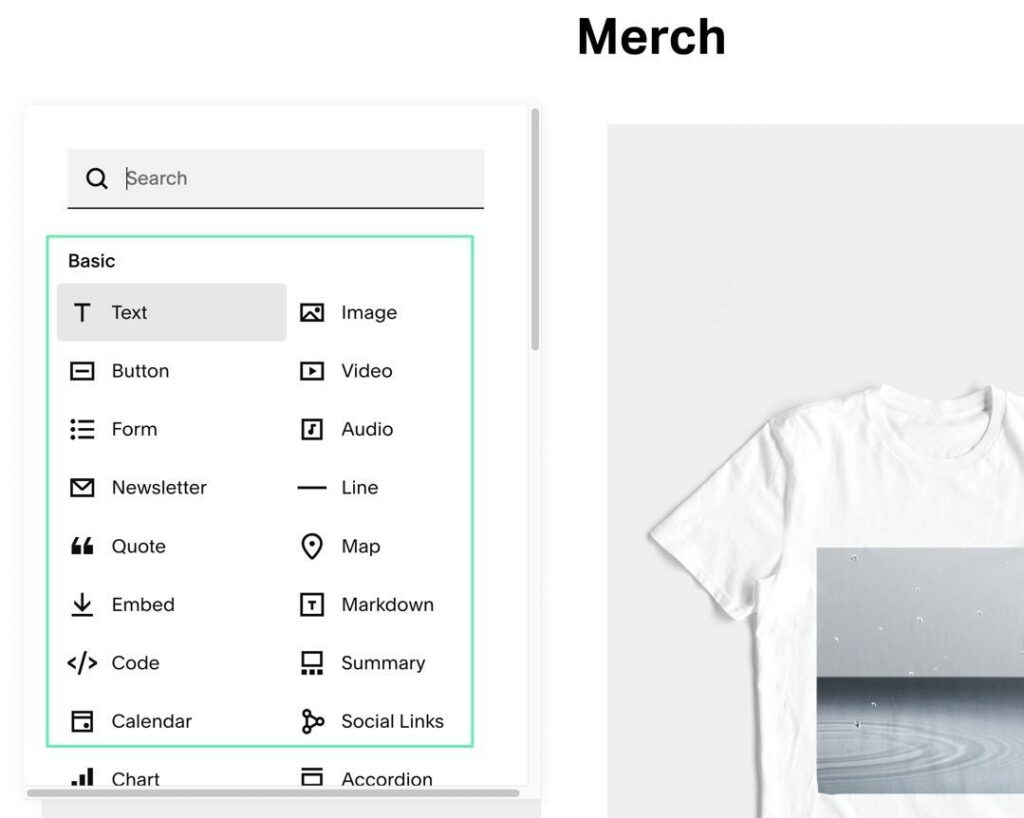
Fluid Engine vous permet de saisir un mot-clé pour rechercher des blocs. Comme alternative, vous pouvez parcourir la liste des blocs pour trouver la solution parfaite pour ce que vous essayez de concevoir.
Les blocs sont classés pour une identification facile.
Certain Basic les blocs de Fluid Engine incluent :
- Texte
- Formulaire
- Vidéos
- Image(s)
- Agenda
- Synthèse
- Liens sociaux
- Carte
- Inscrivez-vous à notre infolettre
- Intégrer

Il existe deux options pour insérer un bloc : vous pouvez soit faire glisser un bloc là où vous voulez qu'il aille, soit cliquer une fois sur un bloc pour le placer dans la section précédemment sélectionnée.

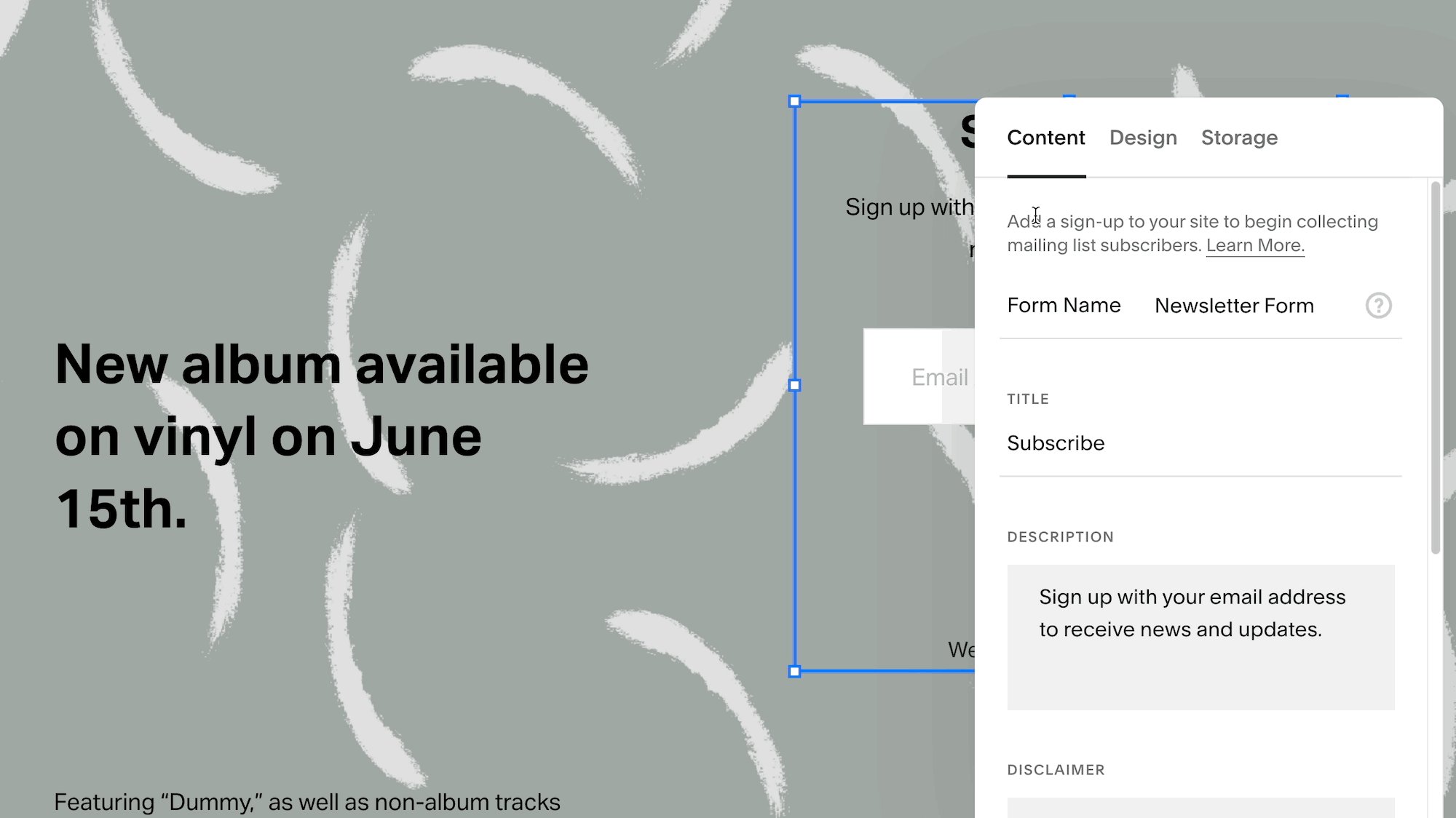
Une fois placé dans votre conception, chaque bloc est disponible pour cliquer et ouvrir ses paramètres.

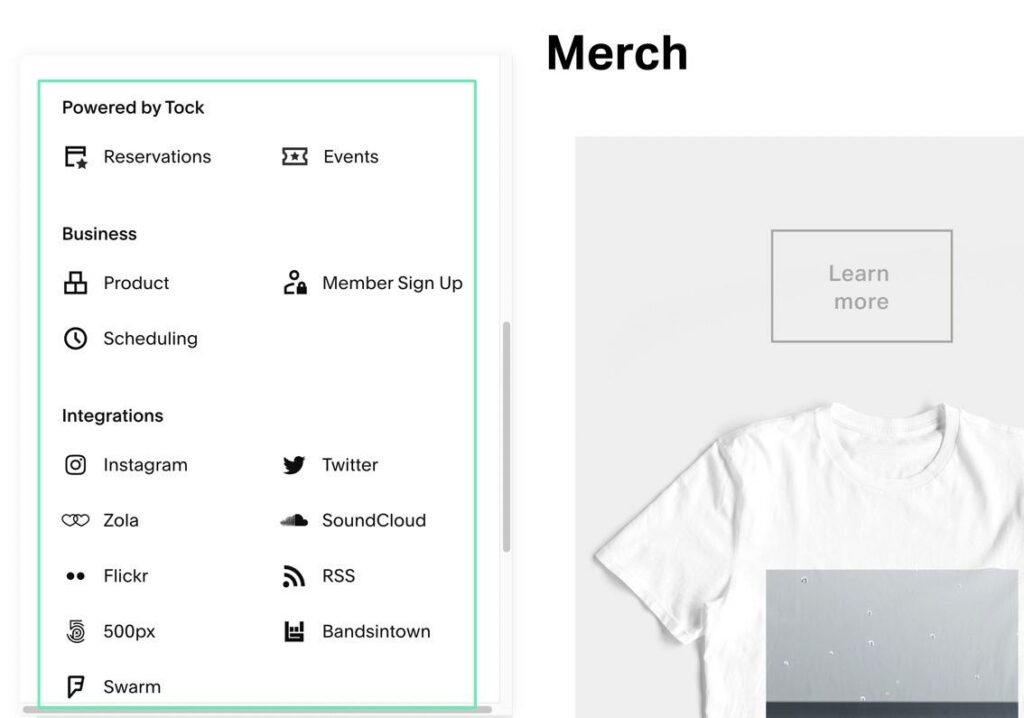
Une des grandes choses à propos de Squarespace est qu'il ne manque pas de blocs de contenu, y compris des éléments uniques avec des intégrations tierces.
Par exemple, il y a un bloc Réservations, ainsi qu'un bloc Événements pour les réservations.
Construction Business la catégorie contient des blocs pour :
- Produits
- Planification
- Inscriptions des membres
Et voici les Intégration : blocs (liés à des services tiers populaires) :
- Zola
- SoundCloud
- RSS
- Bandsintown
- 500px
- flickr
- Essaim

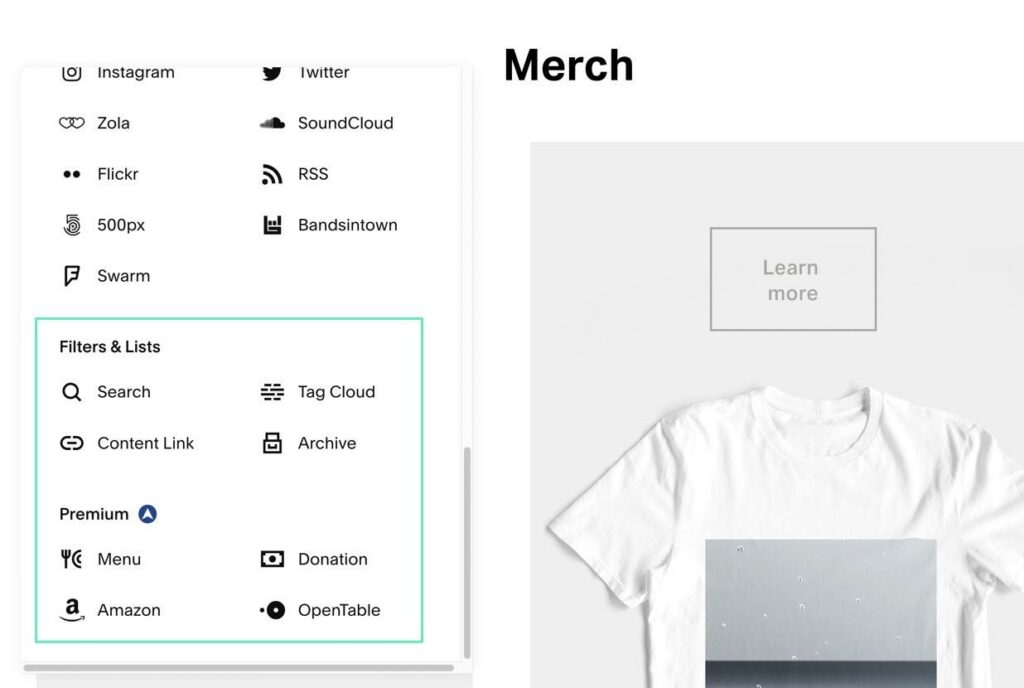
Vous pouvez également envisager d'ajouter des filtres ou des listes, comme :
- Rechercher des barres
- Liens de contenu
- Nuages de tags
- Archives
Enfin, il existe quelques blocs premium pour les fonctionnalités de niche, tels que :
- Un bloc pour ajouter un menu complet de restaurant
- Une option pour afficher et créer un lien vers les produits Amazon
- Boutons de don
- Une intégration et un bloc de réservation OpenTable

Squarespace Examen du moteur fluide : facilité d'utilisation
Fluid Engine est profondément intégré à l'ensemble Squarespace infrastructure, ce qui en fait un processus transparent pour la création de votre site Web d'entreprise ou de commerce électronique.
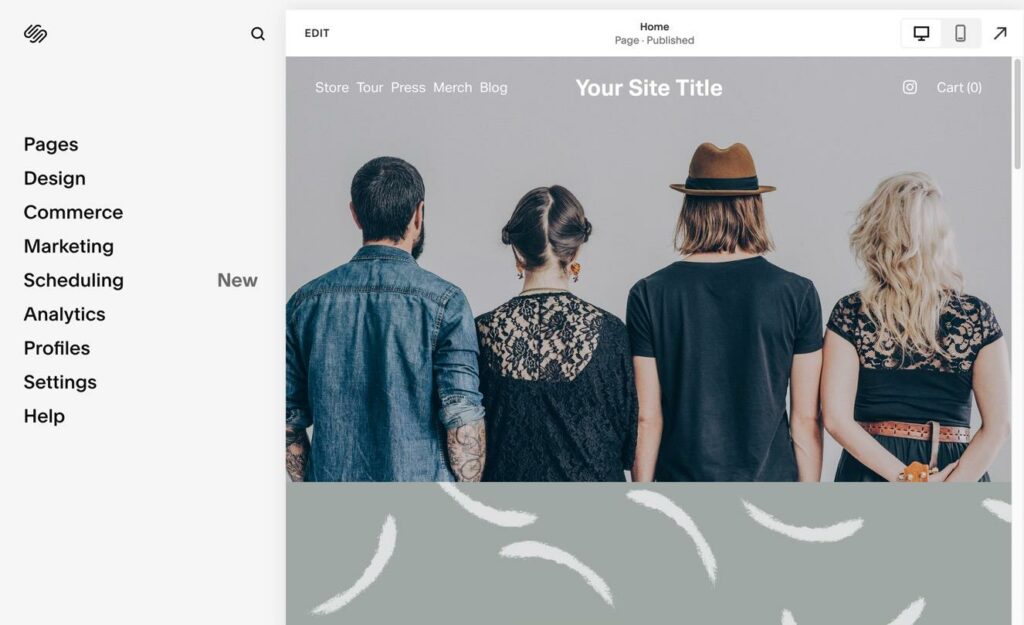
Tout commence par la création d'un Squarespace Compte. Vous choisissez ensuite l'un des nombreux thèmes visuels et commencez à créer et à gérer votre site à partir du Squarespace tableau de bord. Là, vous avez accès à un panneau d'administration.
Le panneau d'administration fournit des onglets pour :
- Pages
- Design
- Commerce
- Marketing
- Planification
- Analytique
- Profils
- Paramètres
- Aide

Nous sommes satisfaits de la simplicité et de la propreté du Squarespace tableau de bord, étant donné qu'il affiche d'innombrables fonctionnalités de manière organisée.
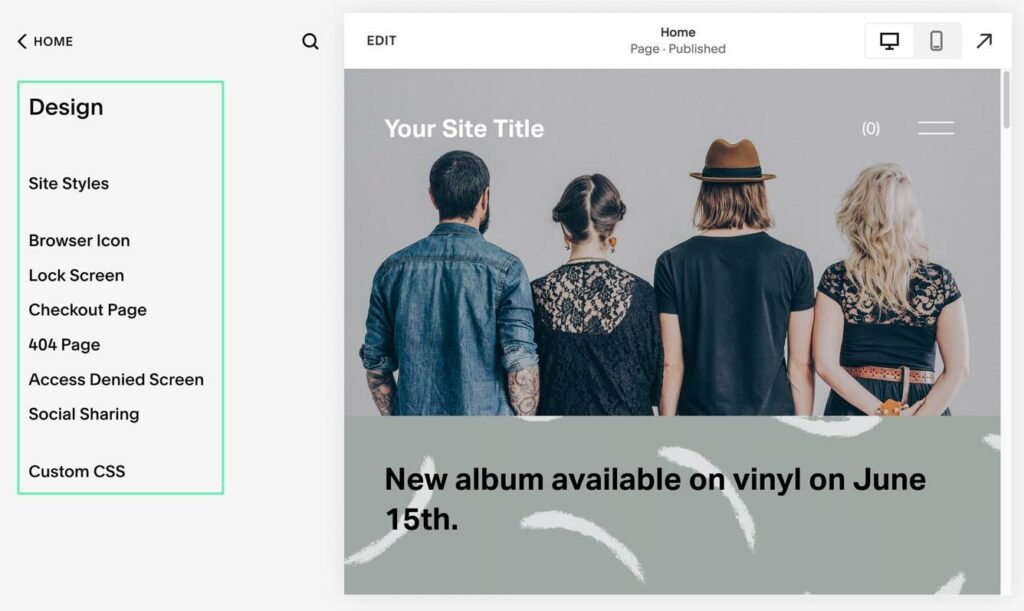
Il existe des paramètres de conception globaux sous l'onglet Conception, mais cela ne vous envoie toujours pas vers le nouvel éditeur Fluid Engine. Au lieu de cela, la zone permet de contrôler des éléments tels que les styles de site, l'écran de verrouillage, la mise en page 404, le partage social et le CSS personnalisé. Il s'agit plutôt d'une approche générale et globale de la conception Web de l'ensemble de votre projet.

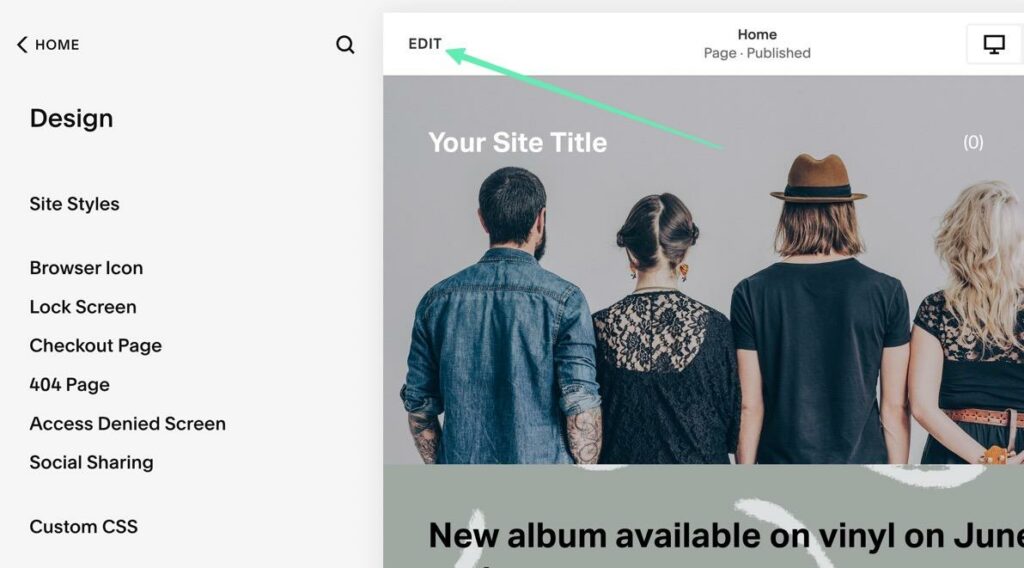
Pour lancer Fluid Engine, cliquez sur le Modifier bouton en haut de l'aperçu du site Web.

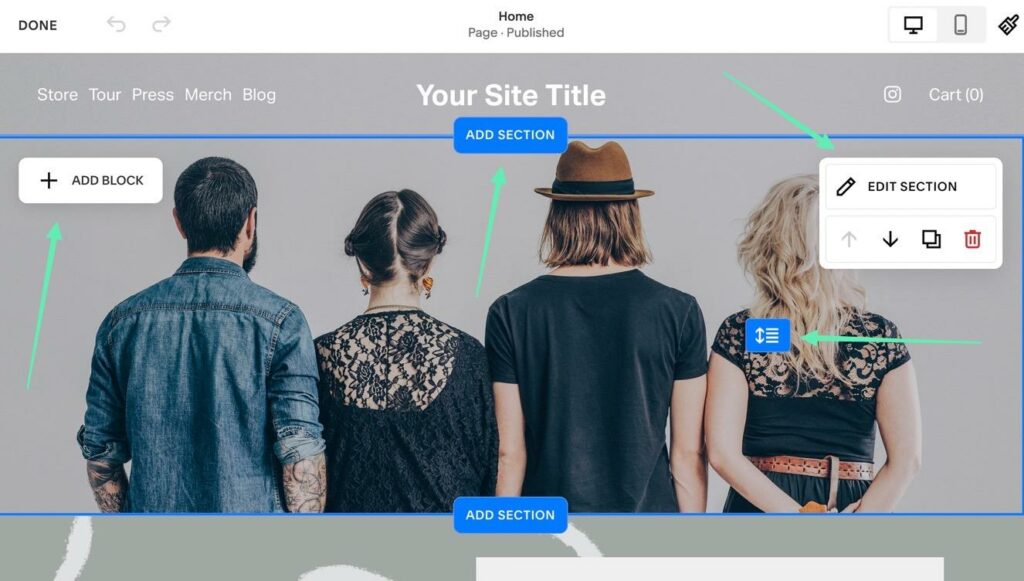
Fluid Engine prend le contrôle de la conception et présente votre site Web dans un éditeur plein écran. Il y a un minimum de décalage ou de pépins avec Fluid Engine, et il est assez explicite de savoir comment commencer à ajouter des éléments à la conception globale.
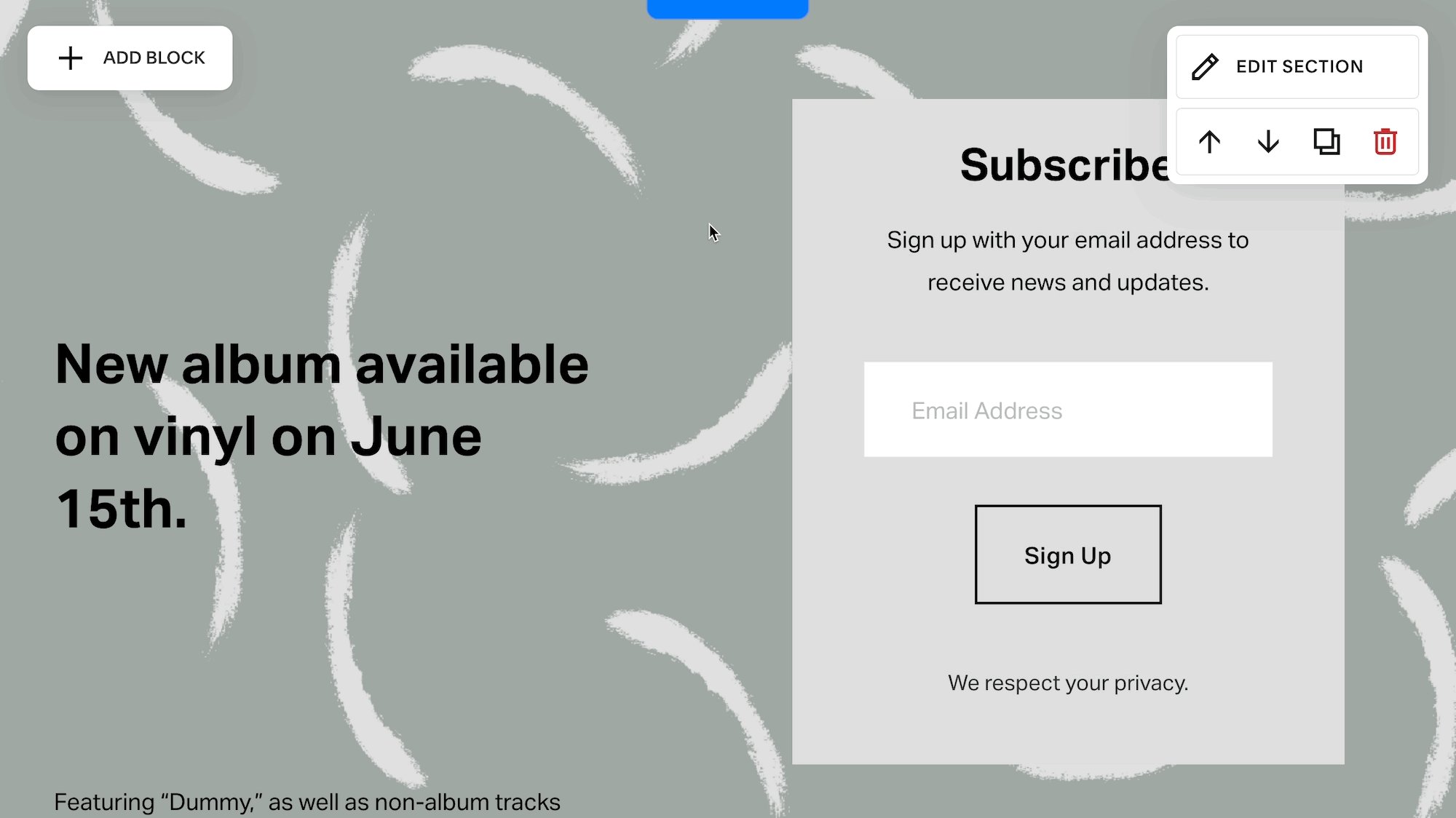
Par exemple, un défilement rapide sur n'importe quelle section de page affiche plusieurs nouveaux boutons à utiliser. Vous pouvez cliquer sur le Ajouter Bloquer bouton pour voir Squarespacede toute la collection de blocs de contenu (à ajouter à votre entreprise ou à votre site de commerce électronique). Il y a un Modifier Bouton Section pour contrôler le formatage et la conception de la section actuellement placée. Et le Ajouter Blog Les boutons (disponibles en haut et en bas de chaque section existante) vous permettent d'insérer une section prédéfinie ou vierge à cet endroit particulier. Enfin, Fluid Engine fournit un petit bouton fléché horizontal pour redimensionner la hauteur de la section ; vous pouvez également agrandir la section avec cet outil.

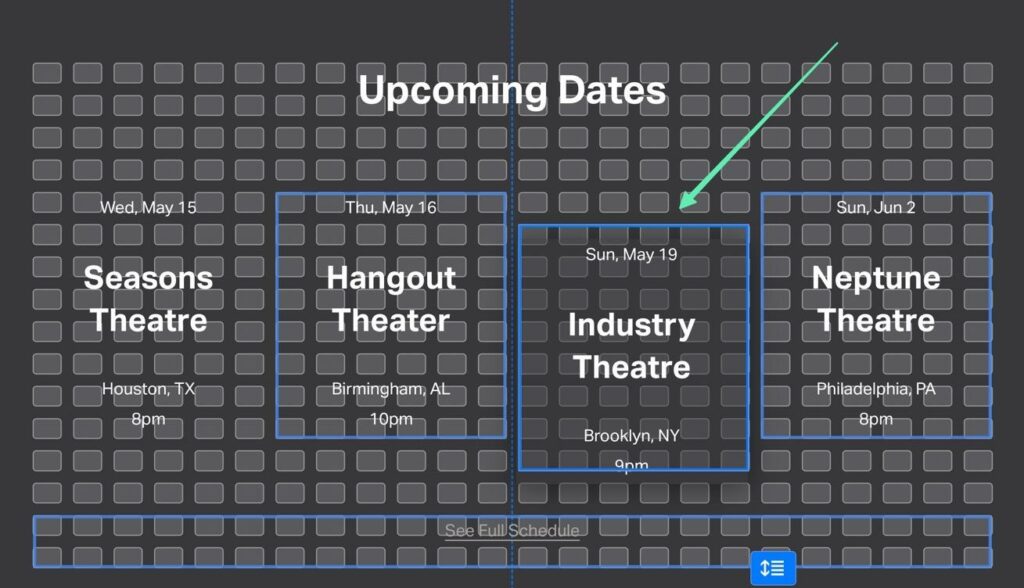
Basé sur notre Squarespace Examen de Fluid Engine, nous avons trouvé un certain niveau de beauté dans la façon dont il s'enclenche chaque fois que vous cliquez et faites glisser un élément. Que ce soit pour un nouvel élément, des éléments actuels ou une section, la grille visuelle apparaît immédiatement pour que l'utilisateur puisse voir où il peut placer le bloc de contenu. Heureusement, Fluid Engine vous permet de placer ces éléments à peu près partout où vous le souhaitez, grâce à son système basé sur une grille.

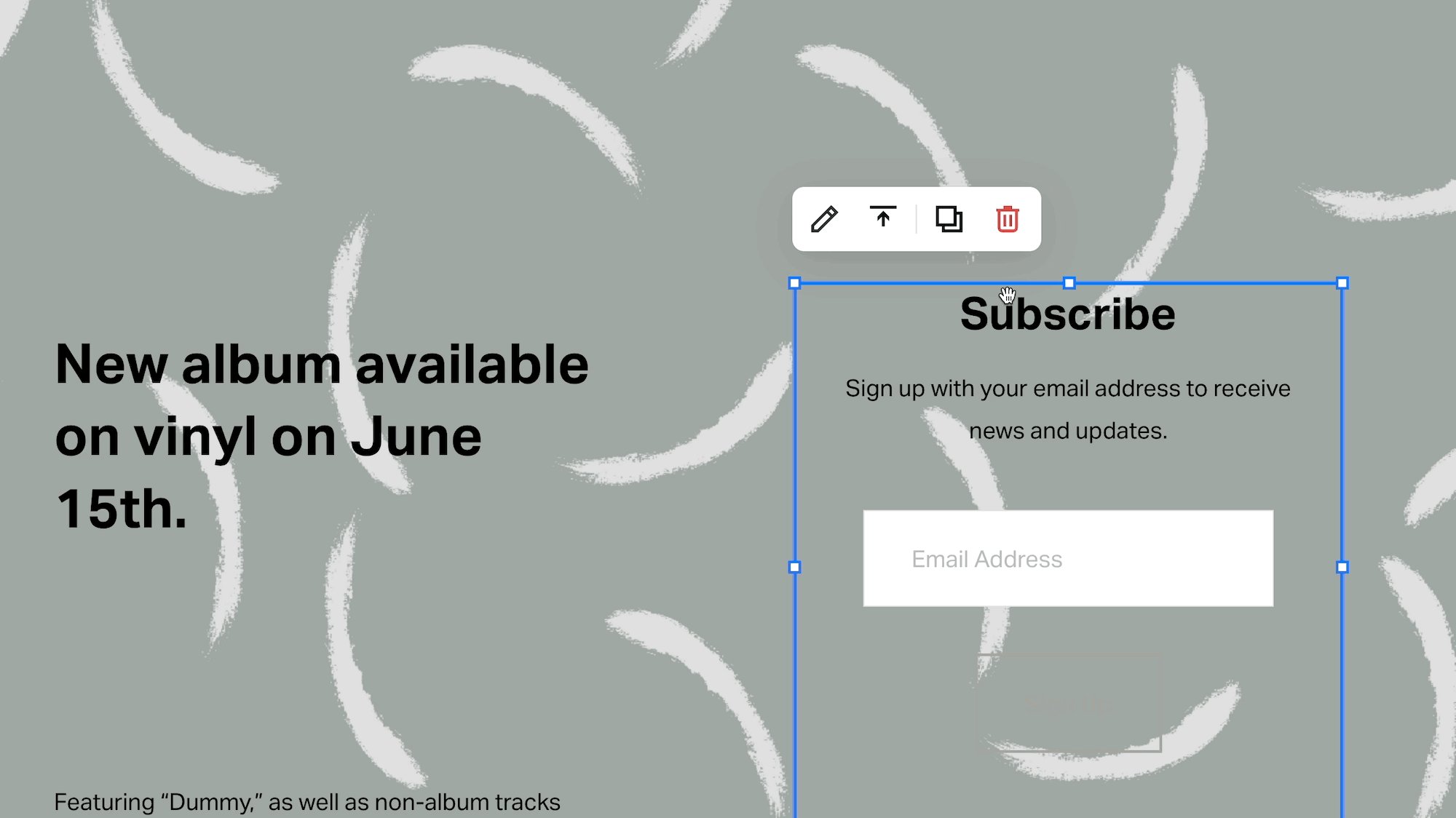
Ci-dessous, vous pouvez voir la vitesse à laquelle nous pouvons insérer un formulaire de newsletter dans la grille Fluid Engine. Par la suite, il suffit de quelques glissements et clics pour le déplacer au bon endroit et pour modifier les paramètres de conception afin qu'il soit visible au-dessus de l'arrière-plan actuel.

Squarespace Examen du moteur fluide : le prix
Fluid Engine est une fonctionnalité gratuite, tant que vous payez pour un Squarespace compte.
Il s'agit d'une fonctionnalité par défaut pour les nouveaux Squarespace clients. Précédent Squarespace les utilisateurs ont également la possibilité de passer à Fluid Engine ou de conserver le Squarespace Éditeur classique (nous ne savons pas combien de temps Squarespace continuera à prendre en charge l'éditeur classique).
Puisqu'il s'agit d'une fonctionnalité incluse, Fluid Engine ne coûte rien de plus, en dehors du plans tarifaires standard de Squarespace.
Voici un bref aperçu des forfaits de prix de Squarespace, qui donnent tous accès à l'éditeur Fluid Engine :
- Personnel: 23 $ par mois (16 $ si payé annuellement) pour un site Web standard. Il existe un support pour les paiements simples, mais ce n'est pas une véritable boutique en ligne. Inclut Fluid Engine, la sécurité SSL, des extensions et une bande passante illimitée.
- Business : 33 $ par mois (23 $ si paiement annuel) pour tout dans le plan précédent, une boutique en ligne, des frais de transaction de 3 %, des produits illimités, des dons, des cartes-cadeaux, des popups promotionnels, un support CSS, des analyses avancées, et plus encore.
- Commerce de base: 33 $ par mois (27 $ si paiement annuel) pour tout du plan précédent, une boutique en ligne complète avec 0 % de frais de transaction, point de vente, avis sur les produits, étiquettes de disponibilité limitée, produits sur Instagram, outils de merchandising, analyse du commerce électronique, paiement sur votre domaine, vos comptes clients, etc.
- Commerce avancé: 65 $ par mois (49 $ si paiement annuel) pour tout dans le plan précédent, API de commerce, remises avancées, expédition avancée, abonnements et récupération de panier abandonné.
Squarespace Examen du moteur fluide : support client
Squarespace le support client est composé de :
- Un centre d'aide avec des tutoriels
- Forum des utilisateurs
- Assistance directe par e-mail et chat
- Une page pour embaucher un Squarespace expert
- Des webinaires pour vous aider à optimiser votre site
- Documentation développeur
- Membre du cercle, Squarespaceprogramme partenaire de
Les utilisateurs peuvent contacter l'équipe de support client direct à tout moment pour poser des questions sur le tout nouveau Fluid Engine, ou tout Squarespace caractéristique d'ailleurs.
Dans le centre d'aide, vous pouvez rechercher "Fluid Engine" pour localiser quelques articles sur ses caractéristiques et fonctionnalités. Il existe même des webinaires et des documents de développement pour vous assurer de bien comprendre ce qui est possible avec Fluid Engine. Nous aimons les documents de développement pour ceux qui ont l'intention de confier certaines responsabilités à un développeur embauché.
Enfin, le forum des utilisateurs propose des discussions sur Fluid Engine. Vous pouvez trouver des éloges et des reproches à propos de Fluid Engine dans le forum, ainsi que des questions que les utilisateurs ont sur certaines fonctionnalités.

Qui est Squarespace Moteur fluide pour?
Après notre Squarespace Moteur fluide examen, nous avons découvert:
- Moteur fluide (Squarespace 7.1) s'adresse à tous : développeurs avancés qui souhaitent accélérer leur processus de développement ; les débutants qui ont besoin de créer un site Web d'entreprise ; les propriétaires de sites de commerce électronique qui doivent constamment modifier leurs sites Web. Il est suffisamment avancé pour un contrôle total de votre site Web, mais également un véritable éditeur par glisser-déposer pour ceux qui n'ont pas l'intention d'utiliser de code personnalisé.
- C'est pour ceux qui ont besoin de contrôler leur interface mobile : l'éditeur mobile a ses problèmes, mais ils sont résolus par Squarespace. Il est recommandé de toujours vérifier la conception mobile automatisée avant de publier un site Web, car l'éditeur mobile n'est pas parfait. Cependant, nous considérons l'éditeur mobile séparé comme un pas en avant considérable pour les utilisateurs qui réclament un contrôle mobile.
- Fluid Engine est si profondément intégré à Squarespace pour une commutation transparente entre les fonctionnalités de gestion et le portail de conception. Cela signifie que vous pouvez ajouter un nouveau produit de boutique en ligne, puis passer directement à la création d'une bannière promotionnelle sur votre page d'accueil (à l'aide de Fluid Engine). Il est parfait pour les propriétaires d'entreprise de tous types, étant donné que vous sautez souvent d'une tâche à l'autre.
- Nous aimons Fluid Engine pour les développeurs qui souhaitent une alternative à leur workflow de conception actuel. Vous serez peut-être plus à l'aise avec les sections et les blocs de l'éditeur classique, mais un peu de pratique fera de Fluid Engine une interface souhaitable. Les développeurs peuvent toujours accéder aux zones de codage personnalisées, et il n'y a aucune raison d'abandonner la norme Squarespace flux de travail (puisque la plupart d'entre eux sont restés les mêmes). Dans l'ensemble, les développeurs qui font Squarespace les sites pour les clients devraient se sentir comme chez eux avec un peu de bricolage à l'intérieur de Fluid Engine.
Es-tu un Squarespace utilisateur? Si tel est le cas, faites-nous part de vos réflexions sur l'éditeur Fluid Engine. Si vous n'êtes pas un Squarespace utilisateur, laissez-nous un commentaire pour toute question que vous pourriez avoir sur notre Squarespace Examen du moteur fluide.




Commentaires Réponses 0