Si has usado Squarespace (Squarespace.com) para crear un sitio web o una tienda en línea (o tiene la intención de crear uno en el futuro), es posible que haya encontrado lo que Squarespace llama a su “Motor fluido.” Este generador de arrastrar y soltar sirve para simplificar el proceso de diseño al tiempo que permite a los propietarios de negocios construir lo que quieran en sus sitios web. En esto Squarespace Revisión de Fluid Engine, exploramos los pros y los contras de Squarespace Fluid Engine, luego realice un análisis detallado de sus características, facilidad de uso, atención al cliente y precios.
Sigue leyendo para aprender todo lo que necesitas saber sobre Squarespace Motor fluido!
¿Qué es el motor fluido?
El motor fluido es SquarespaceEl diseñador y editor de sitios web incorporado. Permite a los diseñadores y dueños de negocios la oportunidad de cambiar elementos de diseño, trabajar con plantillas y mover o editar cualquier cosa, desde bloques de texto hasta bloques de imágenes.
Casi todos los creadores de sitios web y plataformas de comercio electrónico ofrecen un creador/editor de páginas, así que esto es Squarespaceversión de ese tipo de producto.
Squarespace, sin embargo, todavía ofrece acceso a su editor clásico, lo que significa que puede cambiar a eso si se siente más cómodo con esa interfaz.
De lo contrario, Fluid Engine es una función incorporada y es en gran parte el foco de atención mientras está en su Squarespace tablero. Después de registrarse para un Squarespace cuenta, Fluid Engine aparece por defecto; es donde diseñas la interfaz de tu sitio web.
Si actualmente ejecuta un Squarespace sitio web, el antiguo editor Classic continúa ejecutándose. Puede convertir secciones existentes para usar Fluid Engine. Simplemente coloque el cursor sobre una sección y haga clic en el Actualización botón. Además, es posible agregar una nueva página a su sitio, y eso de manera predeterminada es el constructor Fluid Engine.
Por último, tenga en cuenta que algunas partes de Squarespace aún utiliza el Editor clásico y no se puede cambiar a Fluid Engine; los ejemplos incluyen publicaciones de blog y descripciones de eventos.
Nota: La conversión de cualquier contenido de Classic Editor a Fluid Engine es irreversible.
Pros y contras de Squarespace Motor fluido
Como toda tecnología, Fluid Engine tiene sus pros y sus contras. Según nuestras pruebas e investigaciones de usuarios reales, parece que las ventajas superan con creces a las desventajas debido a su facilidad general de uso y personalización.
Aquí hay una mirada:
Pros 👍
- Significativamente más opciones de personalización, lo que lleva a menos sitios web de cortadores de galletas.
- Sistema de diseño basado en cuadrícula
- Casi no hay necesidad de codificación personalizada
- Sin costo adicional
- Todavía puedes usar el Editor clásico
- Es fácil convertir bloques de Classic Editor a Fluid Engine
- Editor de diseño móvil separado
- Es un verdadero editor de arrastrar y soltar donde puedes mover cualquier cosa a cualquier lugar.
- Errores mínimos y cambios de elementos cuando intenta realizar una edición
Contras 👎
- Sin editor de vista de tableta
- El diseño móvil automatizado no es perfecto; a menudo requiere ediciones adicionales después de trabajar en el sitio de escritorio
- Podría tener demasiadas opciones para algunos usuarios
- No hay deshacer botón después de convertir un bloque clásico a Fluid Engine
Squarespace Revisión del motor fluido: las características
Las funciones estándar de cualquier editor de arrastrar y soltar incluyen módulos que se pueden arrastrar y un editor visual para realizar ajustes en su diseño y ver esos cambios sobre la marcha. Squarespace Fluid Engine no es diferente, pero tiene una flexibilidad extrema que no verá en otros creadores de sitios web.
Tras nuestro Squarespace Motor fluido revisión, encontramos que estas son las características notables:
Arrastrar y soltar basado en cuadrículas
Si ha utilizado otros constructores de arrastrar y soltar, sabe que definitivamente existen limitaciones en cuanto a dónde puede colocar módulos de contenido. Ocasionalmente, verá lugares designados previamente. Otras veces, intenta colocar un elemento, pero se ajusta a un área que está cerca pero que no es exactamente lo que desea.
Es un dolor de cabeza trabajar con ellos, ya que no hay un verdadero control sobre adónde va su contenido.
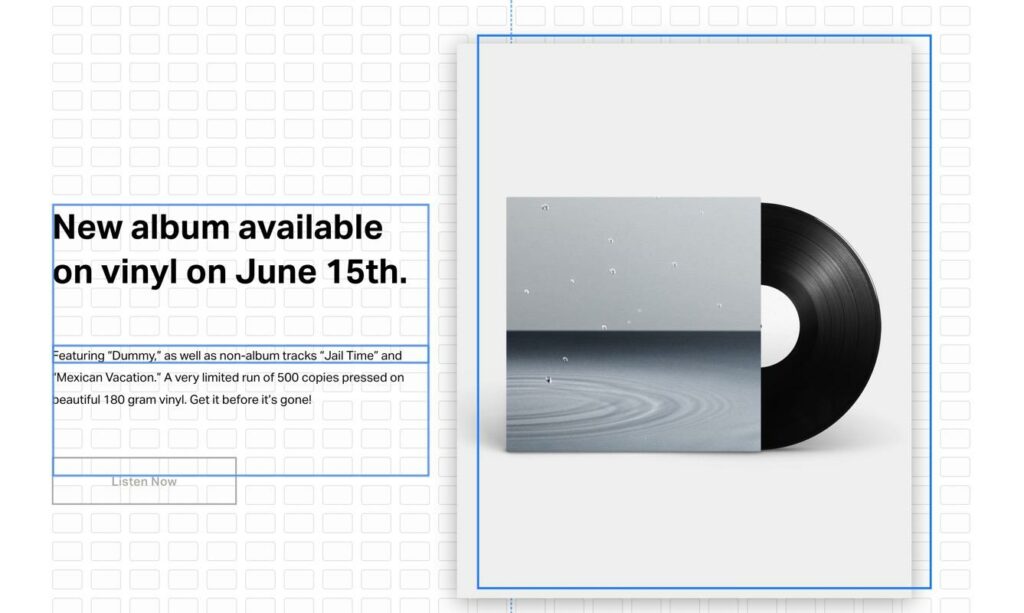
Ese no es el caso con Squarespace Fluid Engine, ya que utiliza un sistema de cuadrícula que aparece cada vez que intenta mover un elemento.

Cada pequeño cuadrado que se muestra actúa como un espacio para colocar contenido. Por lo tanto, es posible moverse un poco hacia la derecha o hasta el final de la página. Esta configuración también proporciona una solución excelente para módulos de todos los tamaños; en resumen, la interfaz de su sitio web es lo suficientemente flexible para realizar movimientos rápidos y simples de cualquier cosa, desde grandes imágenes de banner hasta pequeños botones.
Hasta el píxel más fino, tienes control sobre todo.
Sólida experiencia de edición de encabezados y pies de página
Squarespace Siempre tuvo control de encabezado y pie de página con su editor clásico, pero Fluid Engine amplía lo que puede hacer con esas áreas.
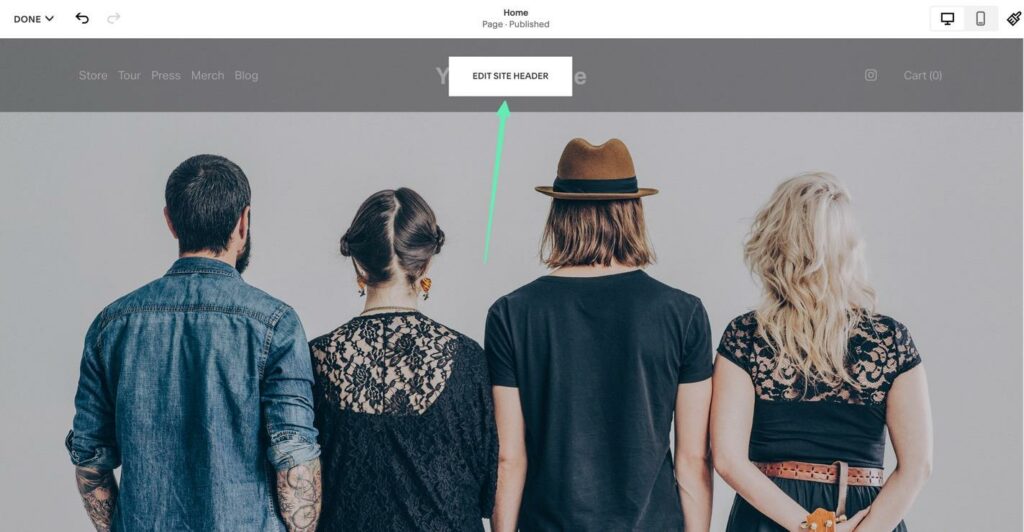
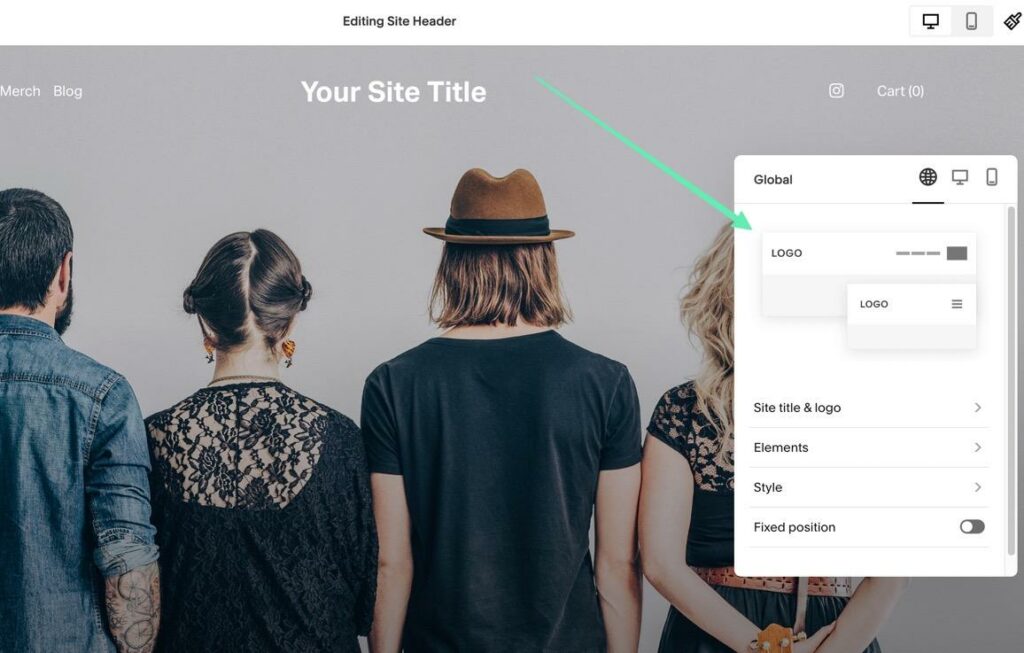
En cualquier momento, puede hacer clic para Editar encabezado del sitio or Editar Pie de página. Los encabezados carecen de la funcionalidad de arrastrar y soltar, pero la configuración es lo suficientemente intuitiva como para editarlos rápidamente y hacer que se vean apropiados para su marca.

Por ejemplo, el módulo de encabezado muestra controles globales, de escritorio y móviles, junto con opciones para editar su posición, título del sitio, logotipo, elementos y estilo.

La edición de arrastrar y soltar está disponible hasta cierto punto con los pies de página. Puede moverse por todo el pie de página para colocarlo en el lugar perfecto. Sin embargo, los elementos reales dentro del pie de página solo tienen sus configuraciones habituales; no puede mover solo un botón o cuadro de texto a una nueva sección o parte de la cuadrícula.

Edición móvil separada
La edición móvil estaba extremadamente limitada en el Editor clásico. Squarespace Simplemente generaría una versión móvil de su sitio web después de haber creado la versión de escritorio. Muchos creadores de sitios web y plataformas de comercio electrónico son así.
Todo eso ha cambiado con Fluid Engine. El Editor móvil es una de las características nuevas más importantes que puede encontrar en el editor, ya que permite a los usuarios crear su diseño de escritorio y luego cambiar a editar elementos yendo a Vista móvil.

Lo bueno es que Squarespace Aún genera automáticamente una versión móvil basada en el diseño de tu escritorio. Sin embargo, ahora puedes modificar elementos que no se vean tan bien en la representación móvil automatizada.
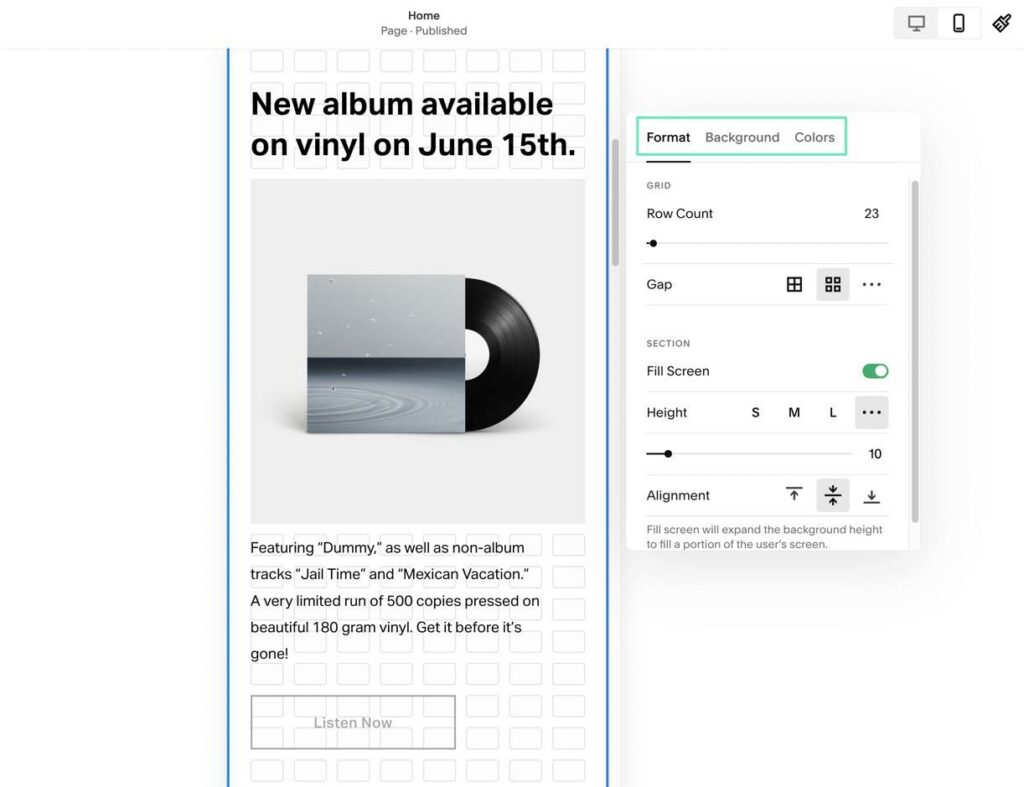
Además, cada módulo de contenido se puede editar en la vista móvil. Haga clic en un módulo para ver sus configuraciones exclusivas, como el número de filas, el espacio entre filas y la altura en la pestaña de formato para una sección de varias columnas con una imagen y un texto.

Ajustar, rellenar y dar forma a imágenes y botones
Si tiene algo de experiencia con el diseño, sabe que los botones y las imágenes nunca parecen tener el aspecto que desea. Una imagen cargada recientemente puede tener un recorte innecesario, o tal vez el botón que acaba de agregar debe estar centrado, ¡pero no hay una configuración para hacerlo!
Durante nuestro Squarespace Motor fluido revisión, descubrimos que resolvieron muchos de los puntos débiles con botones e imágenes al agregar configuraciones para ajustar, rellenar y dar forma a sus diseños.
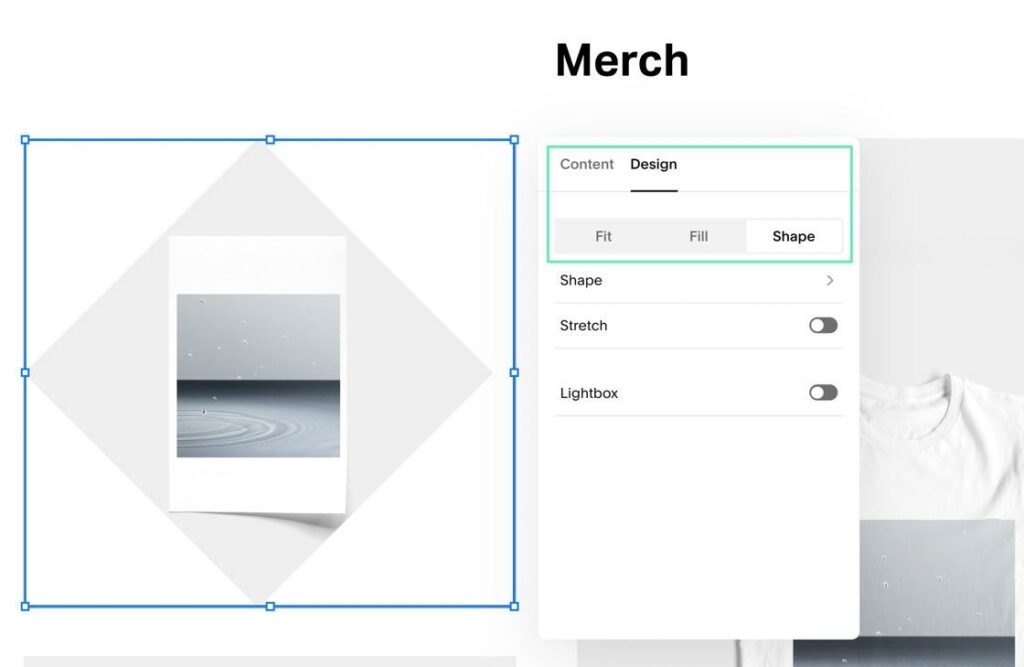
Todo lo que se requiere es hacer clic en cualquier imagen o botón en el editor.
Elija el Diseño pestaña para revelar tres pestañas: En forma, Llene y Forma. La función de En forma La opción intenta ajustar la imagen o el botón cargado originalmente en el espacio provisto, sin estirarlo. los Llene La pestaña agrega un pequeño estiramiento a la imagen o al botón para llenar completamente el área proporcionada y, a menudo, hace que el elemento se vea significativamente más limpio. Ambas cosas En forma y Llene Las pestañas también proporcionan configuraciones para ajustar el radio de la esquina.
Finalmente, la Forma La pestaña presenta una amplia gama de formas de borde para agregar creatividad a su diseño.

Fondo flexible e ilustraciones animadas
Fluid Engine ofrece el poder de implementar fondos para cualquier bloque de contenido.
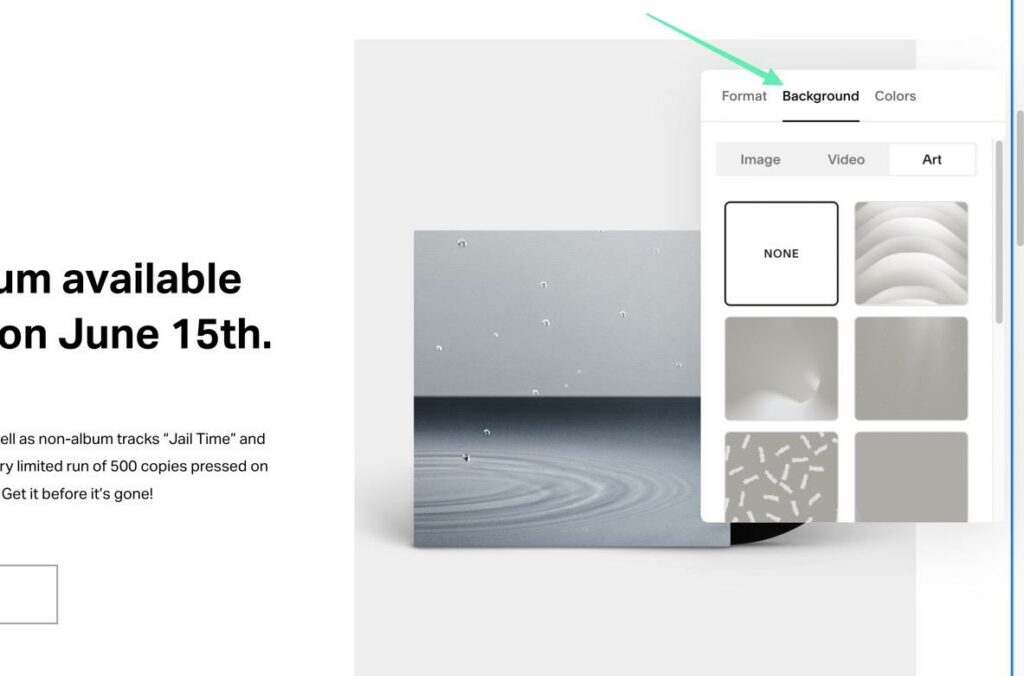
Para hacerlo, seleccione un bloque, luego vaya a Editar sección > Fondo. Verás tres tipos de fondo: Imagen, Vídeo y Arte. Para las imágenes, puede cargar un elemento directamente desde su dispositivo o buscar imágenes gratuitas y premium desde el Squarespace biblioteca. Los videos funcionan de manera similar, donde carga un video desde su computadora y configura los ajustes para sangrado completo, inserciones, filtros y una imagen alternativa móvil si el video no se reproduce en dispositivos más pequeños.

Una de las principales adiciones a Fluid Engine es la Arte pestaña de fondo. Estos son fondos animados con movimientos sutiles, algo así como un compromiso entre una imagen y un video (por lo que obtiene el atractivo de un video sin la posibilidad de que disminuya el rendimiento del sitio).

Una vez implementado, puede hacer clic en el Jugar en la esquina inferior derecha del editor para ver el fondo en movimiento. Los efectos ocurren automáticamente mientras están en la interfaz, por lo que los visitantes de su sitio no tienen que hacer clic en nada. Lo bueno es que cada pieza de arte en movimiento en el Squarespace Fluid Engine tiene configuraciones para ajustar imágenes dentro del fondo, tinte de imagen, color de fondo, escala, número de imágenes en el fondo, filtro, velocidad de onda y mucho más.

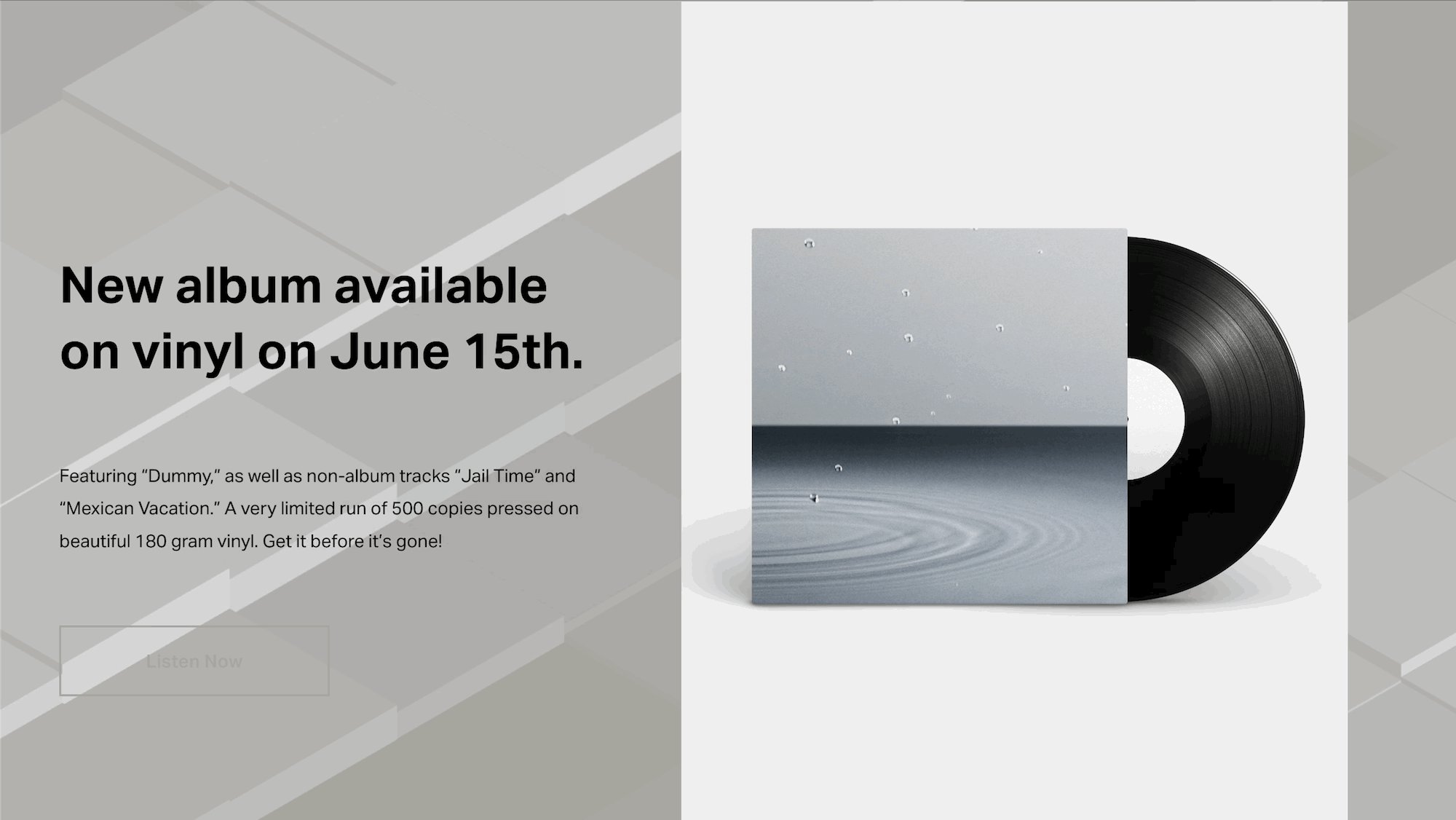
Hermosas Secciones Preconstruidas
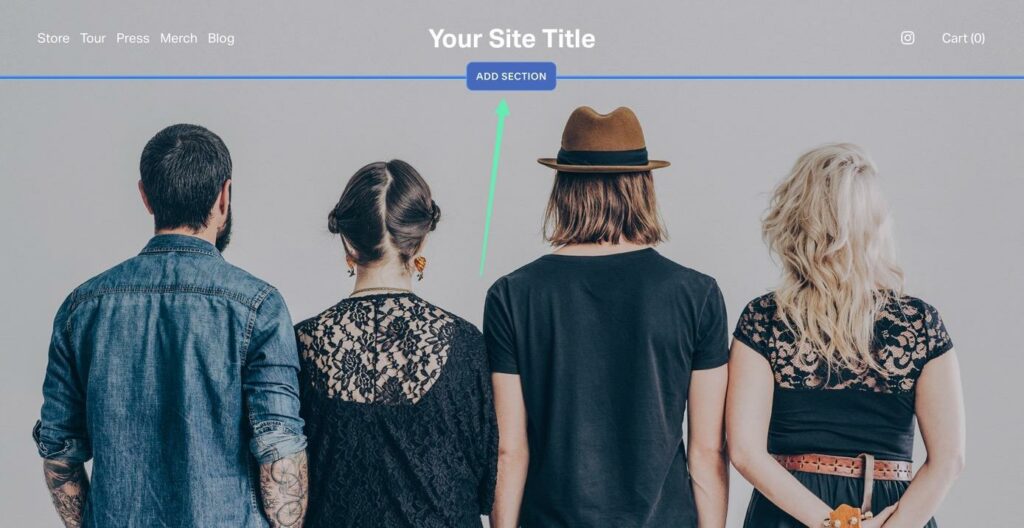
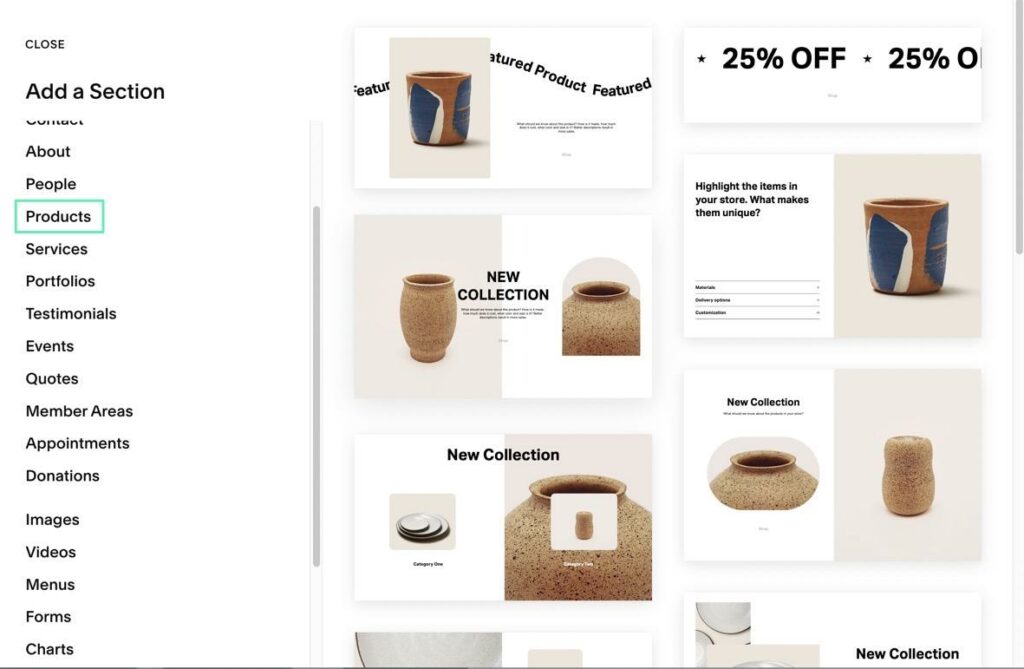
En cualquier momento, puede hacer clic en uno de los muchos Añada Sección botones en Fluid Engine. Estos botones se encuentran encima y debajo de las secciones añadidas anteriormente.

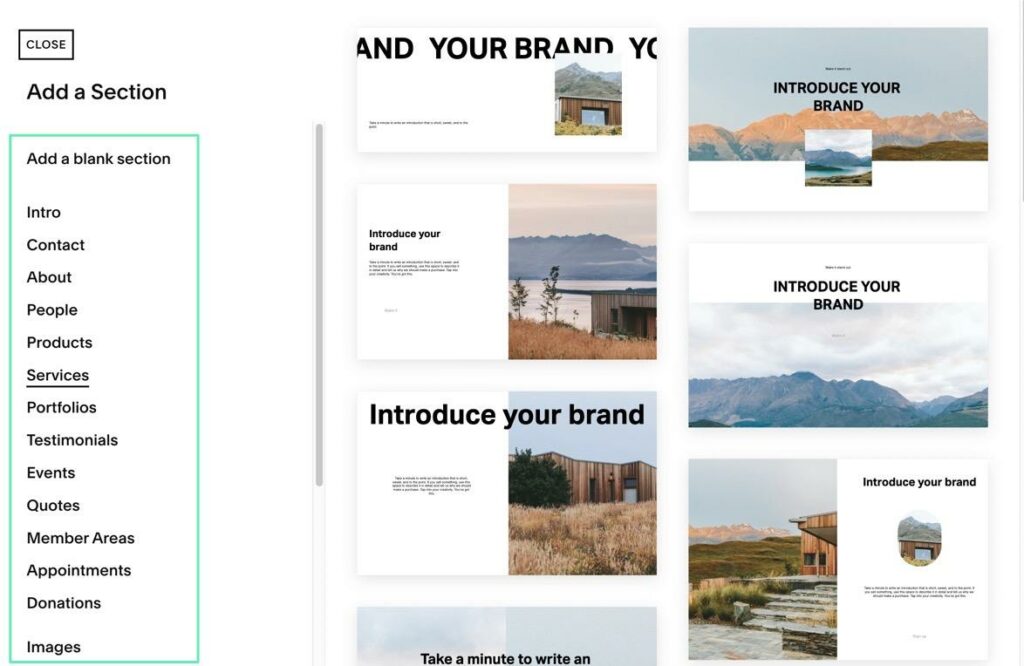
La construcción Añada Sección box presenta una gran biblioteca de impresionantes secciones prediseñadas para agregar a su diseño con solo hacer clic en un botón. Es posible usar una sección en blanco y comenzar desde cero, pero la idea detrás de las secciones de Fluid Engine es acelerar su proceso de desarrollo al crear una tienda en línea o un sitio web comercial.
Algunas secciones prediseñadas incluyen:
- Intros
- Formularios de contacto
- Acerca de la información
- Gente
- Productos para comercio electrónico
- Servicios
- Portafolios
- Testimonios
- Eventos
- Citas
- Áreas de miembros
- Citas
- Donaciones
- Imágenes

Las secciones prediseñadas son particularmente útiles para los propietarios de tiendas en línea que desean colocar banners únicos y secciones promocionales en diferentes partes de sus sitios web. Puede vincular fácilmente cualquiera de los productos de comercio electrónico de su inventario y agregarlos a los hermosos diseños de Fluid Engine.

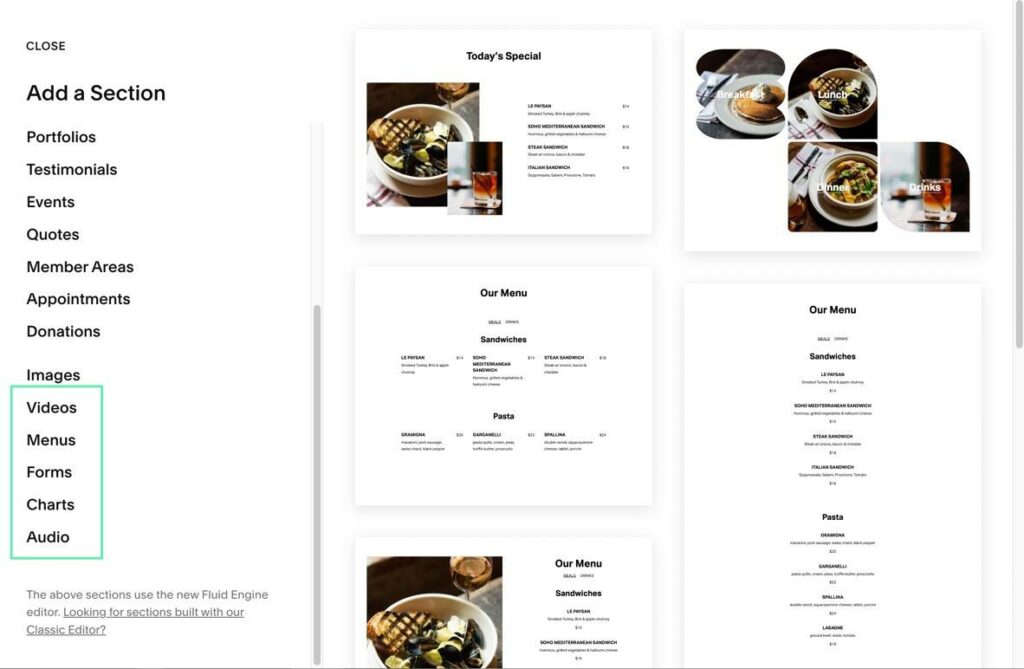
Además, encontrarás aún más categorías para elegir, incluidas opciones para videos, menús, formularios, gráficos y audio. Una vez que colocas una sección en tu diseño, Fluid Engine proporciona un control de edición completo, por lo que no estás limitado al diseño exacto de la sección. Nos encanta usar estas secciones como puntos de partida; después, puedes cargar tus propias imágenes, ajustar el texto y modificar todo el formato.

Todos los bloques que podrías desear
Los bloques de contenido son un hecho con cualquier editor de arrastrar y soltar. El editor clásico de Squarespace tenía bloques de contenido. Wix tiene bloques de contenido. Shopify y Bigcommerce deben acudir some bloques de contenido
Fluid Engine continúa brindando bloques de contenido, pero con un mayor control sobre su configuración y total flexibilidad cuando se colocan dentro de su diseño. En resumen, los bloques antiguos tenían menos configuraciones y estaban restringidos a donde podías colocarlos.
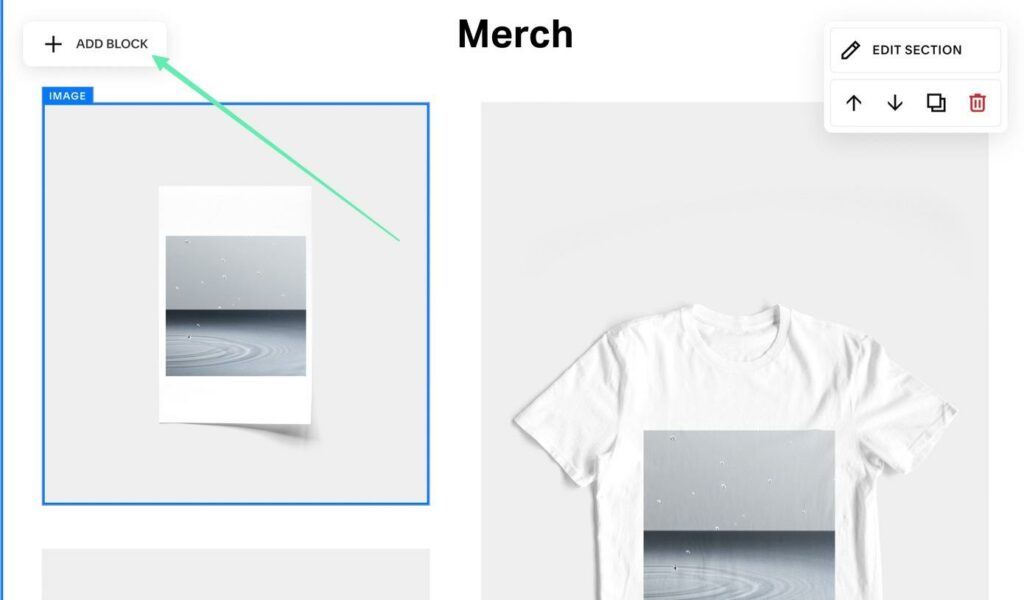
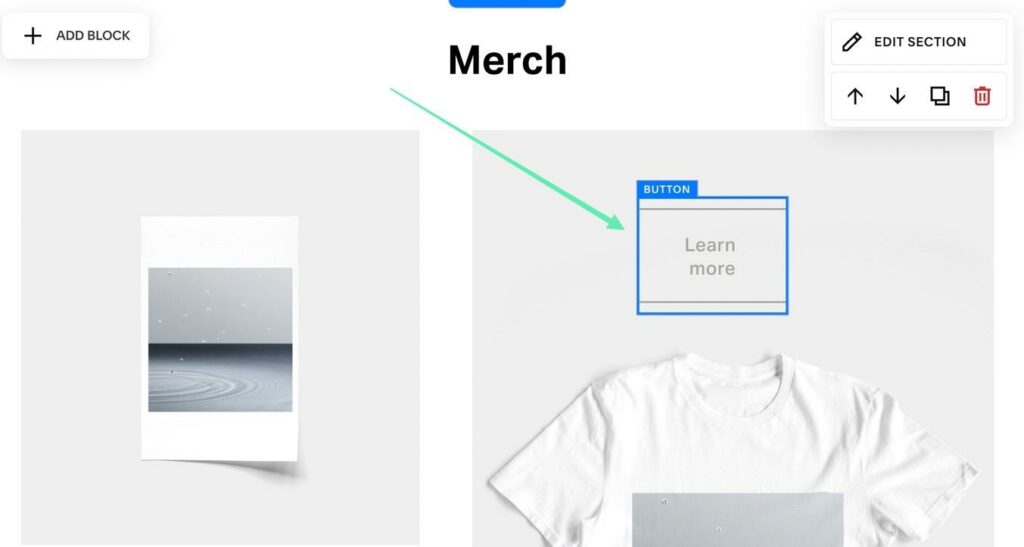
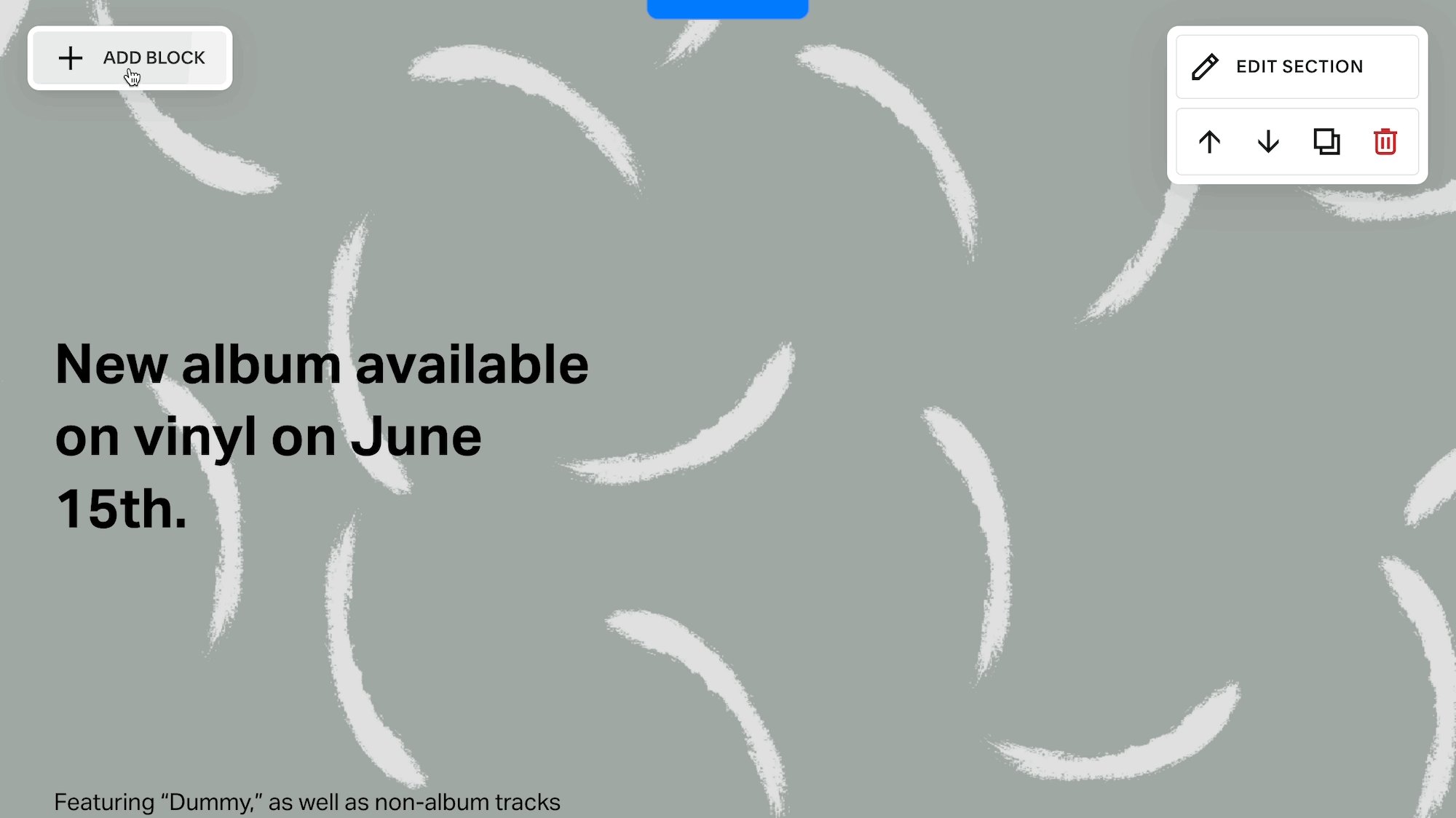
Para insertar un bloque en Squarespace Fluid Engine, desplácese para revelar el Añada Bloquear botón en la esquina superior izquierda. Haga clic en ese botón para revelar una ventana con todos los bloques.

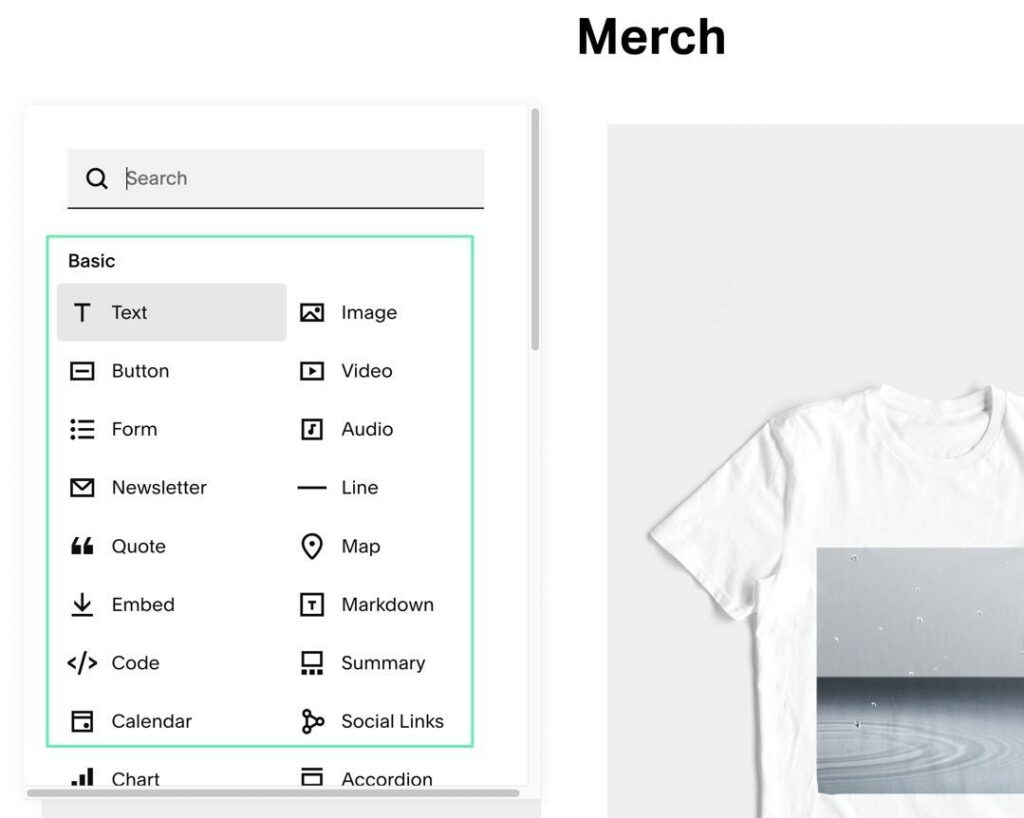
Fluid Engine te permite escribir una palabra clave para encontrar bloques. Como alternativa, puede revisar la lista de bloques para encontrar la solución perfecta para lo que está tratando de diseñar.
Los bloques se clasifican para una fácil identificación.
Cosas Básico Los bloques de Fluid Engine incluyen:
- Texto
- Formulario
- Vídeo
- Imagen
- Calendario
- Resumen
- Vínculos sociales
- Mapear
- Boletín informativo
- Insertar

Hay dos opciones para insertar un bloque: puedes arrastrar un bloque a donde quieras que vaya o hacer un solo clic en un bloque para colocarlo en la sección previamente seleccionada.

Una vez colocado dentro de su diseño, cada bloque está disponible para hacer clic y abrir su configuración.

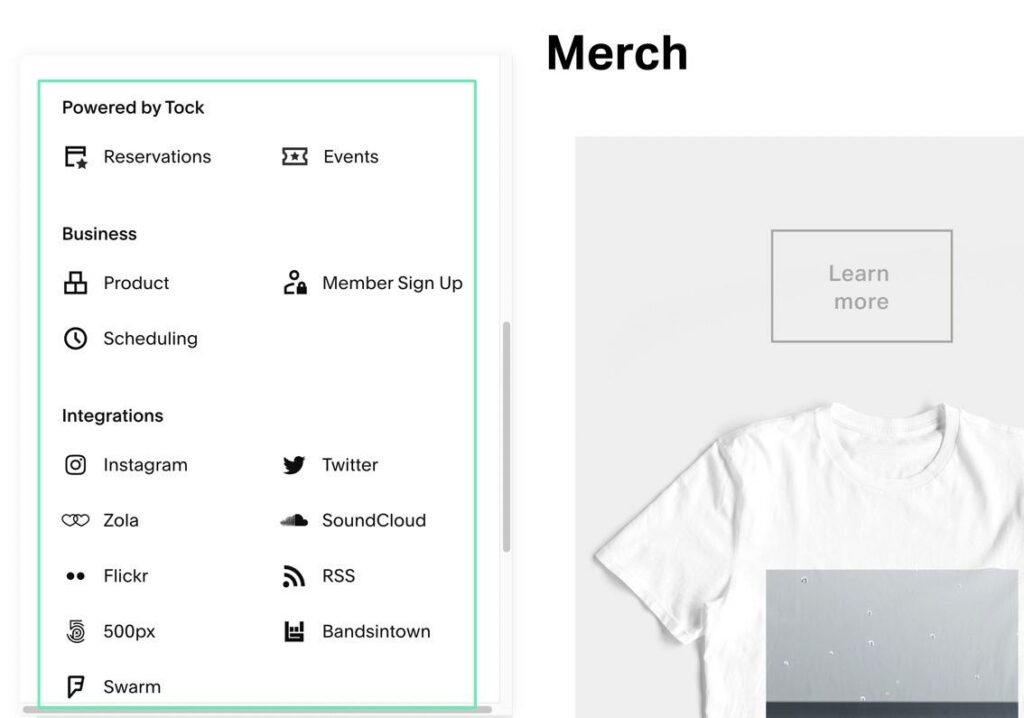
Una de las mejores cosas de Squarespace es que no faltan bloques de contenido, incluidos elementos únicos con integraciones de terceros.
Por ejemplo, hay un bloque de Reservas, junto con un bloque de Eventos para reservas.
La construcción Empresa categoría tiene bloques para:
- Productos
- Programación
- Registros de miembros
Y aquí están los Integración: bloques (que enlazan con servicios populares de terceros):
- Zola
- SoundCloud
- RSS
- bandsintown
- 500px
- Flickr
- enjambre

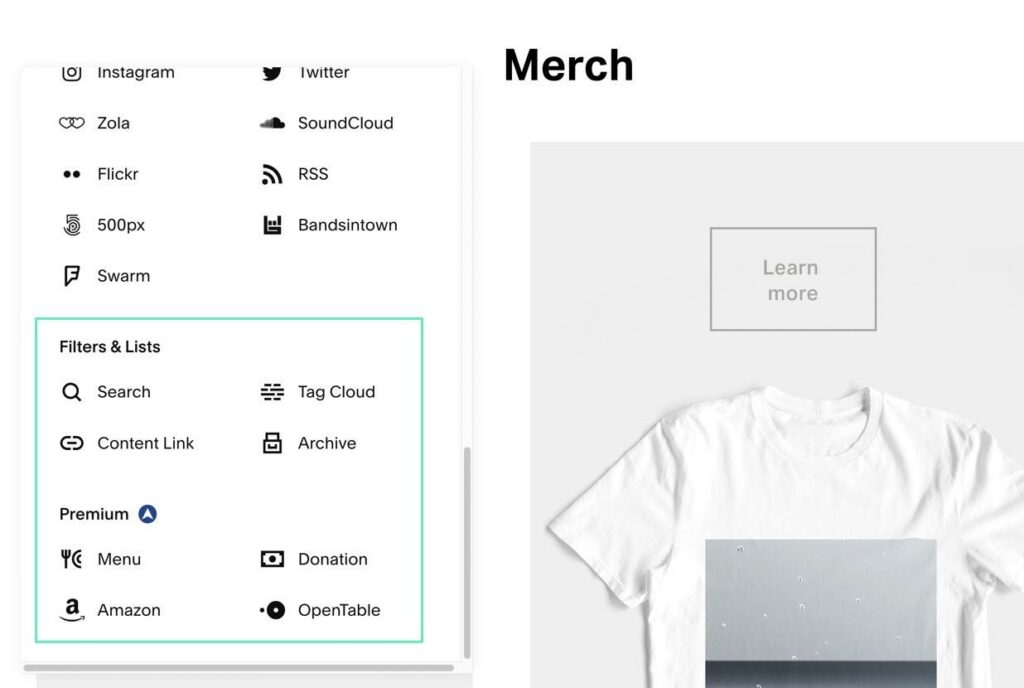
También podría considerar agregar filtros o listas, como:
- Barras de búsqueda
- Enlaces de contenido
- Nubes de etiquetas
- Archivos
Finalmente, hay algunos bloques premium para la funcionalidad de nicho, como:
- Un bloque para agregar un menú de restaurante completo
- Una opción para mostrar y vincular productos de Amazon
- Botones de donación
- Una integración y bloque de reservas de OpenTable

Squarespace Revisión de Fluid Engine: Facilidad de uso
Fluid Engine está profundamente integrado con todo el Squarespace infraestructura, lo que lo convierte en un proceso perfecto para construir su negocio o sitio web de comercio electrónico.
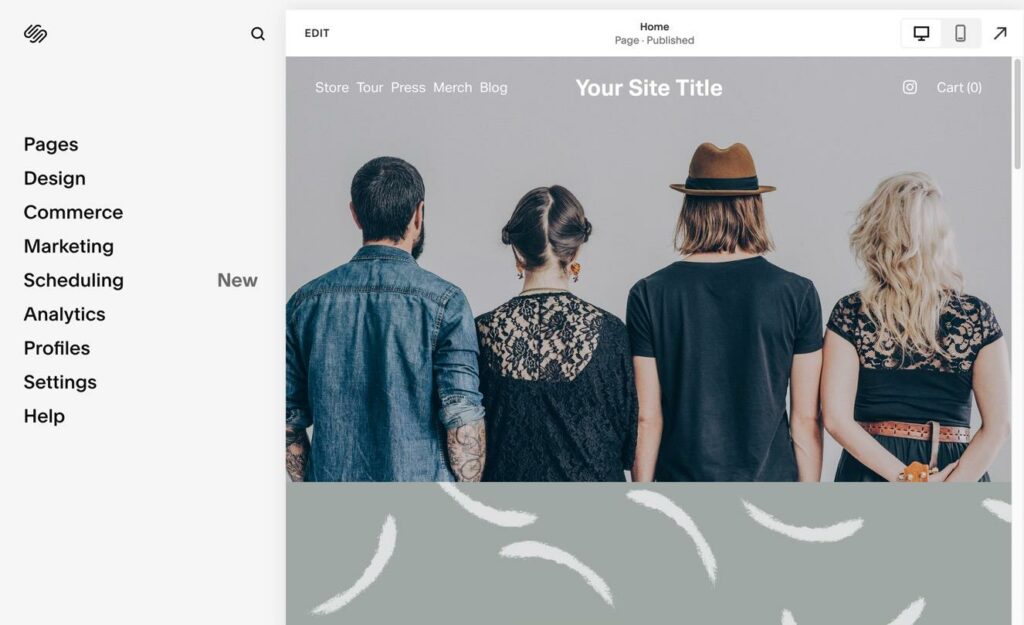
Todo comienza con la creación de un Squarespace cuenta. Luego elige uno de los muchos temas orientados visualmente y comienza a construir y administrar su sitio desde el Squarespace tablero. Allí, tiene acceso a un panel de administración.
El panel de administración proporciona pestañas para:
- Páginas
- Diseño
- Locales
- Marketing
- Programación
- Analíticas
- Perfiles
- Configuración
- Ayuda

Estamos satisfechos con la sencillez y la limpieza del Squarespace dashboard, ya que muestra innumerables funcionalidades de forma organizada.
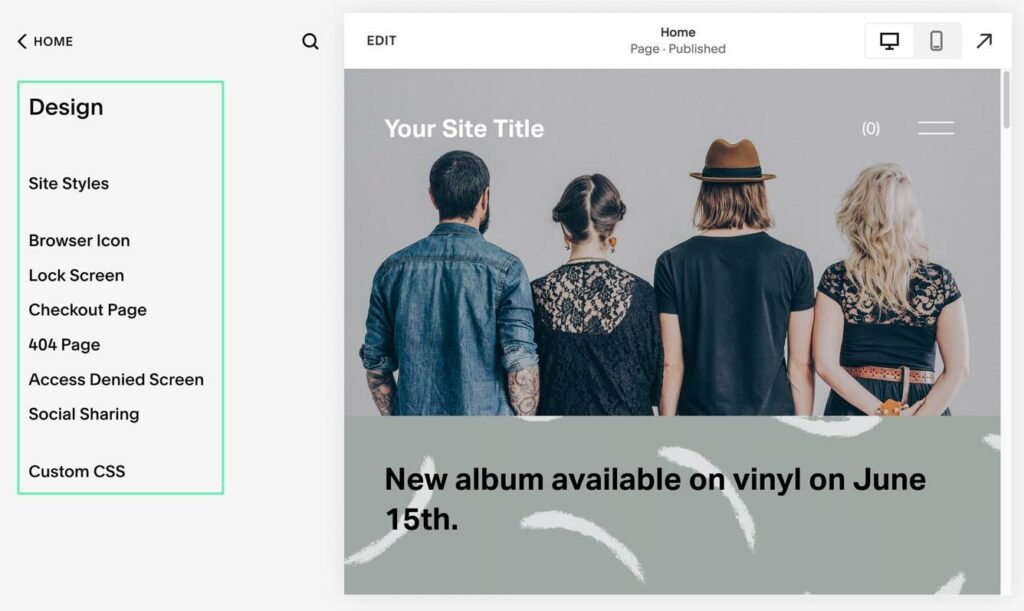
Hay configuraciones de diseño globales en la pestaña Diseño, pero eso aún no lo envía al nuevo editor de Fluid Engine. En cambio, el área proporciona control sobre elementos como los estilos del sitio, la pantalla de bloqueo, el diseño de la página 404, el intercambio social y el CSS personalizado. Es más un enfoque general y global en el diseño web de todo su proyecto.

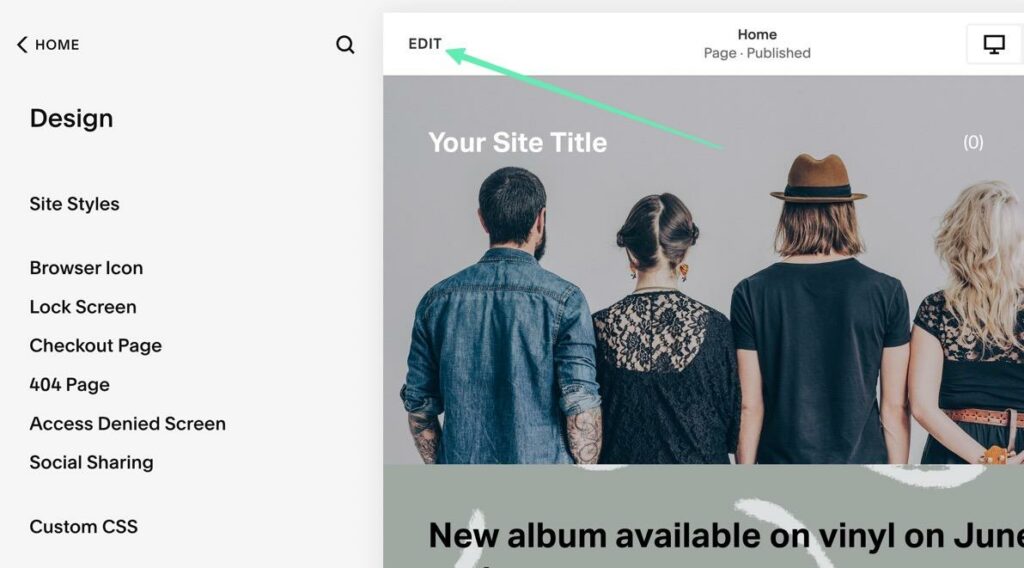
Para iniciar Fluid Engine, haga clic en el Editar en la parte superior de la vista previa del sitio web.

Fluid Engine toma el control del diseño y presenta su sitio web en un editor de pantalla completa. Hay retrasos o fallas mínimas con Fluid Engine, y se explica por sí mismo cómo comenzar a agregar elementos al diseño general.
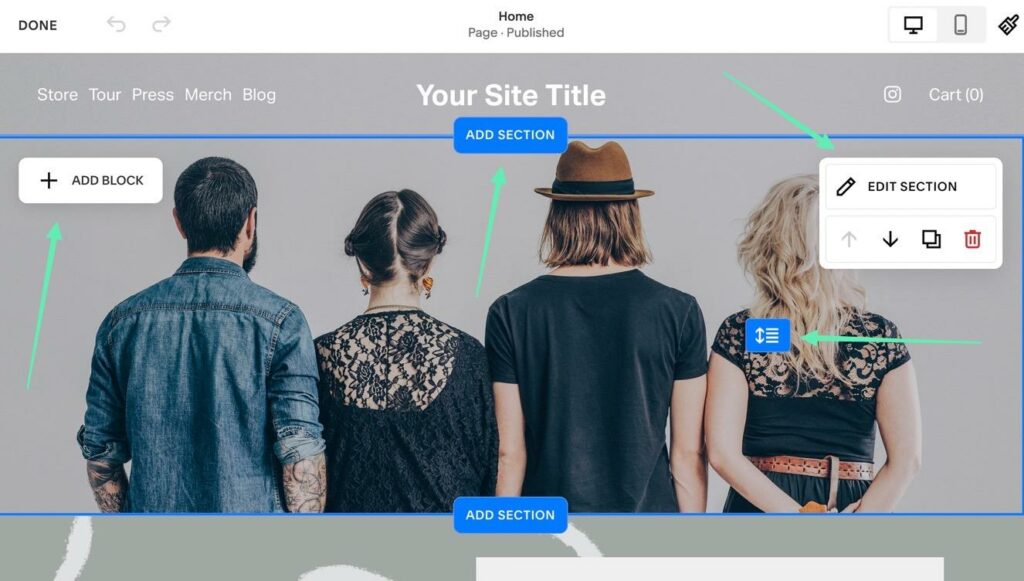
Por ejemplo, un desplazamiento rápido sobre cualquier sección de la página muestra varios botones nuevos para su uso. Puede hacer clic en el Añada Bloquear botón para ver SquarespaceLa colección completa de bloques de contenido (para agregar a su negocio o sitio de comercio electrónico). Hay un Editar Botón de sección para controlar el formato y el diseño de la sección colocada actualmente. Y el Añada Sección Los botones (disponibles en la parte superior e inferior de cada sección existente) le permiten insertar una sección prefabricada o en blanco en ese lugar en particular. Finalmente, Fluid Engine proporciona un pequeño botón de flecha horizontal para cambiar el tamaño de la altura de la sección; también puede hacer que la sección sea más grande con esa herramienta.

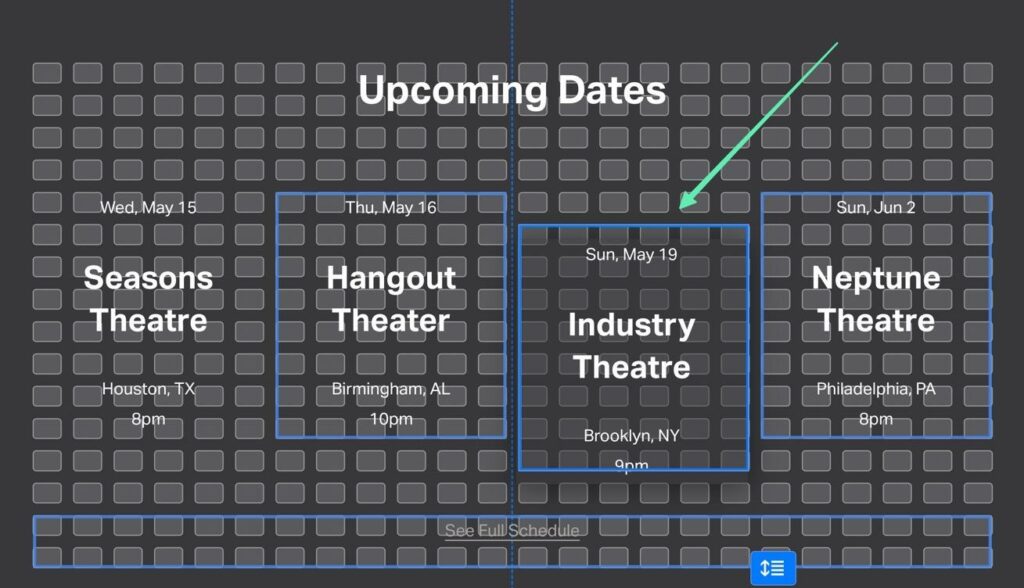
Basado en nuestro Squarespace Revisión de Fluid Engine, encontramos un cierto nivel de belleza en la forma en que entra en acción cada vez que haces clic y arrastras un elemento. Ya sea para un elemento nuevo, elementos actuales o una sección, la cuadrícula visual aparece inmediatamente para que el usuario vea dónde puede colocar el bloque de contenido. Afortunadamente, Fluid Engine le permite colocar esos elementos en cualquier lugar que desee, gracias a su sistema basado en cuadrículas.

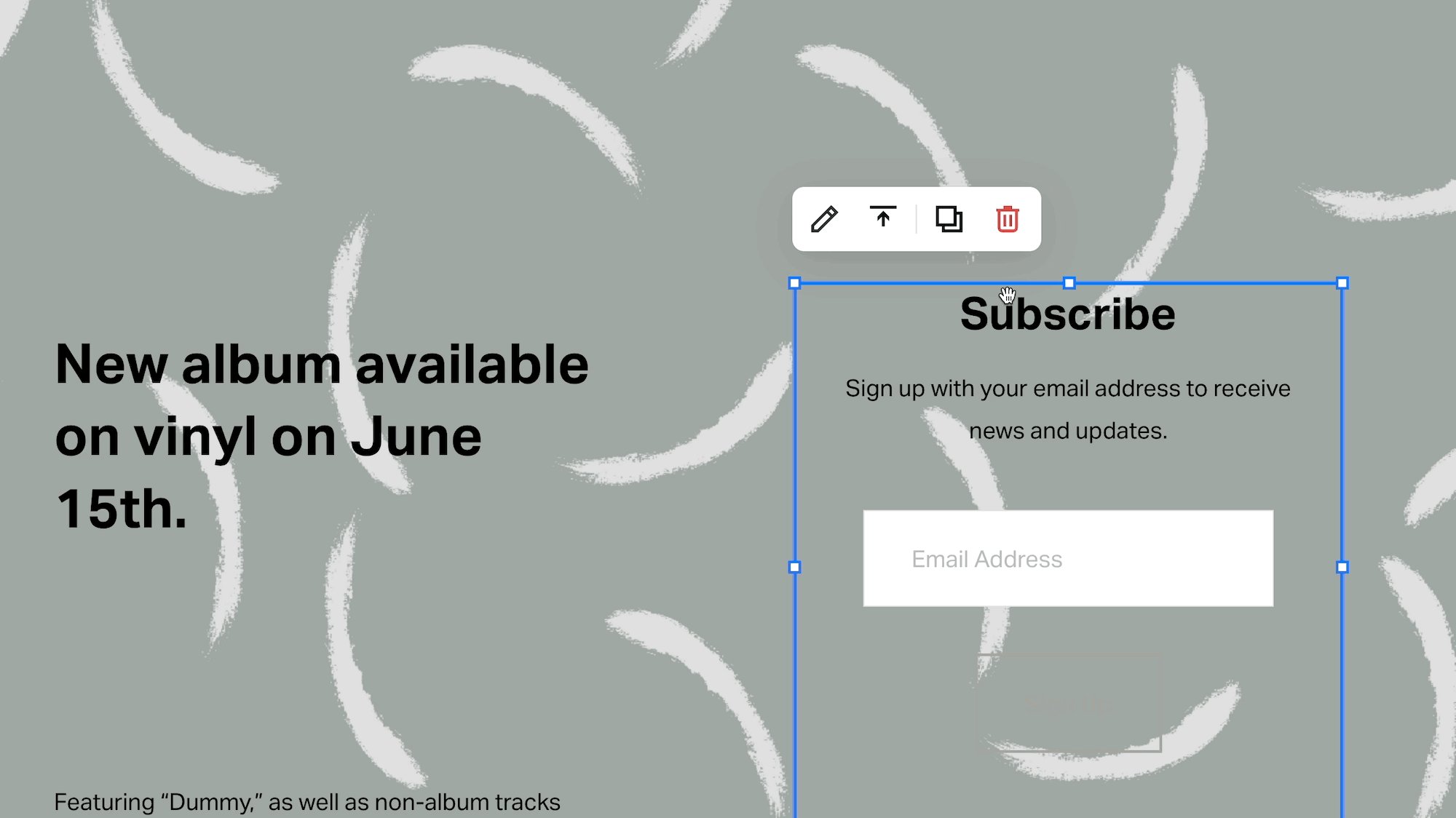
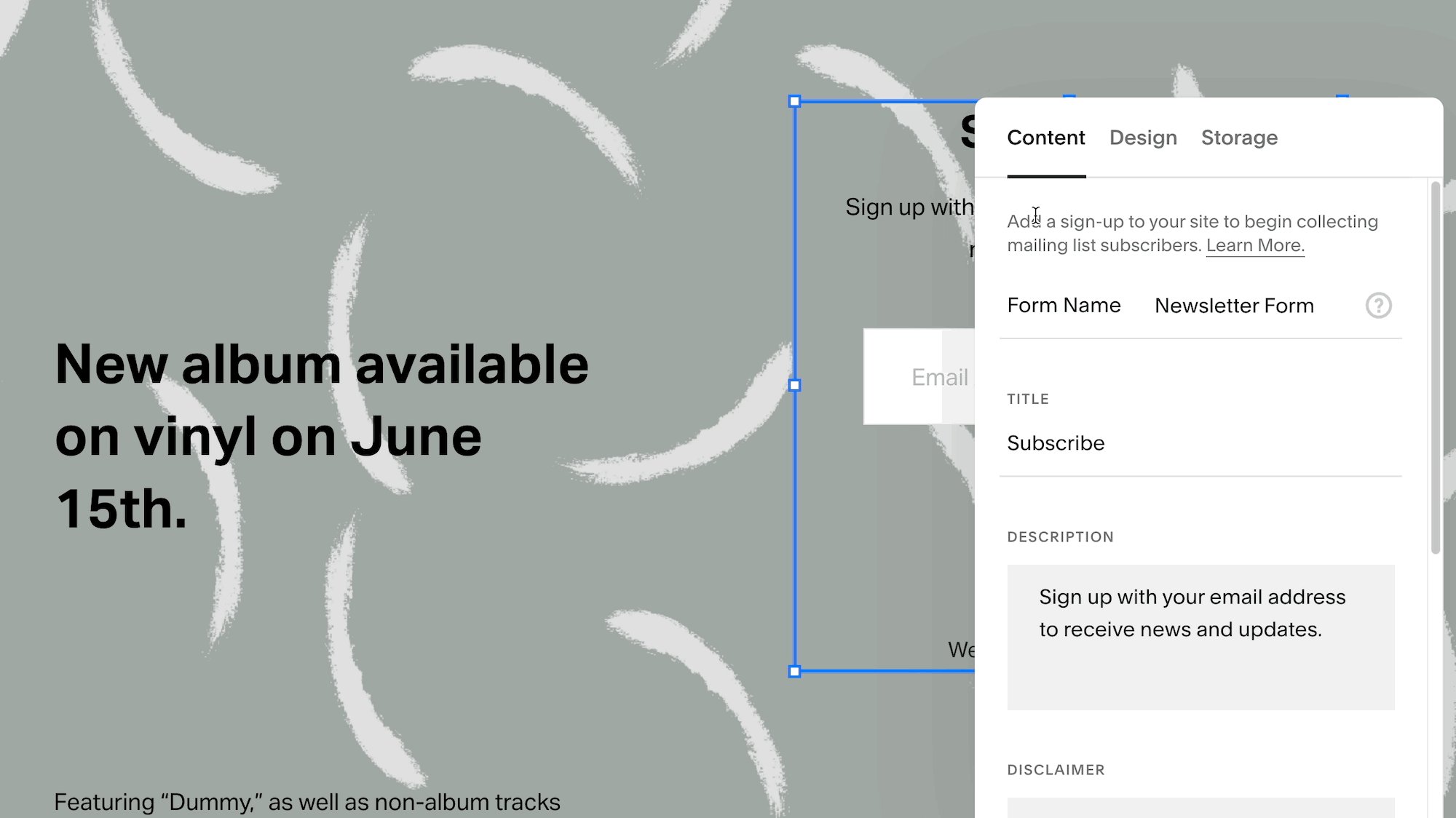
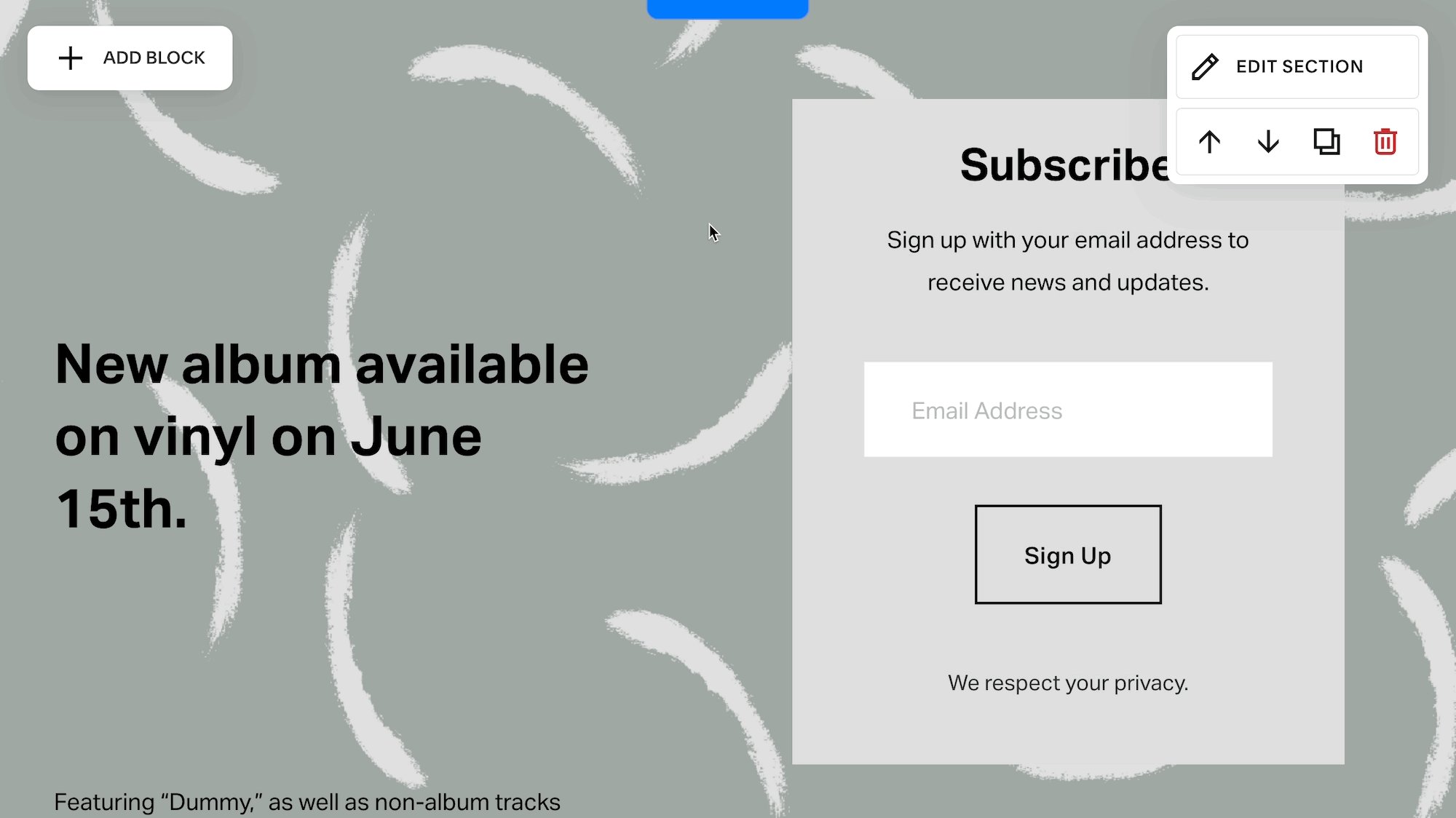
A continuación, puede ver la velocidad a la que podemos insertar un formulario de boletín informativo en Fluid Engine Grid. A partir de entonces, solo se necesitan unos pocos arrastres y clics para moverlo al lugar correcto y cambiar la configuración de diseño para que sea visible sobre el fondo actual.

Squarespace Revisión del motor fluido: el precio
Fluid Engine es una función gratuita, siempre y cuando pague por un Squarespace cuenta.
Viene como una función predeterminada para los nuevos Squarespace clientes. Anterior Squarespace los usuarios también tienen la opción de cambiar a Fluid Engine o mantener el Squarespace Editor clásico (no estamos seguros de cuánto tiempo Squarespace seguirá siendo compatible con el Editor clásico).
Dado que es una función incluida, Fluid Engine no cuesta nada adicional, fuera del planes de precios estándar de Squarespace.
He aquí un breve resumen de los paquetes de precios de Squarespace, todos los cuales brindan acceso al editor Fluid Engine:
- las vidas: $23 por mes ($16 si se paga anualmente) por un sitio web estándar. Hay soporte para pagos simples, pero no es una verdadera tienda en línea. Incluye Fluid Engine, seguridad SSL, extensiones y ancho de banda ilimitado.
- Empresa: $ 33 por mes ($ 23 si paga anualmente) por todo en el plan anterior, una tienda de comercio electrónico, una tarifa de transacción del 3%, productos ilimitados, donaciones, tarjetas de regalo, ventanas emergentes promocionales, soporte CSS, análisis avanzado y más.
- Comercio Básico: $33 por mes ($27 si paga anualmente) por todo lo del plan anterior, una tienda en línea completa con 0% de tarifas de transacción, punto de venta, reseñas de productos, etiquetas de disponibilidad limitada, productos en Instagram, herramientas de comercialización, análisis de comercio electrónico, pago en su dominio, cuentas de clientes y más.
- Comercio avanzado: $ 65 por mes ($ 49 si paga anualmente) por todo en el plan anterior, API de comercio, descuentos avanzados, envío avanzado, suscripciones y recuperación de carrito abandonado.
Squarespace Revisión de Fluid Engine: atención al cliente
Squarespace La atención al cliente se compone de:
- Un Centro de Ayuda con tutoriales
- Foro de usuarios
- Soporte directo por correo electrónico y chat
- Una página para contratar un Squarespace experto
- Webinars para ayudar a optimizar su sitio
- documentación para desarrolladores
- miembro del círculo, Squarespaceprograma de socios
Los usuarios pueden ponerse en contacto con el equipo de atención al cliente directo en cualquier momento para hacer preguntas sobre el nuevo Fluid Engine, o cualquier Squarespace característica para el caso.
En el Centro de ayuda, puede buscar "Fluid Engine" para encontrar algunos artículos sobre sus características y funcionalidades. Incluso hay seminarios web y documentos para desarrolladores para garantizar que tenga una comprensión completa de lo que es posible con Fluid Engine. Nos gustan los documentos de desarrollador para aquellos que tienen la intención de pasar algunas responsabilidades a un desarrollador contratado.
Finalmente, el foro de usuarios tiene discusiones sobre Fluid Engine. Puede encontrar elogios y quejas sobre Fluid Engine en el foro, junto con preguntas que los usuarios tienen sobre ciertas características.

¿Para quién Squarespace Motor fluido para?
Tras nuestro Squarespace Motor fluido revisión, descubrimos:
- Motor fluido (Squarespace 7.1) es para todos: desarrolladores avanzados que quieren acelerar su proceso de desarrollo; principiantes que necesitan construir un sitio web comercial; propietarios de sitios de comercio electrónico con requisitos para editar constantemente sus sitios web. Es lo suficientemente avanzado para un control total de su sitio web, pero también es un verdadero editor de arrastrar y soltar para aquellos que no tienen la intención de usar ningún código personalizado.
- Es para aquellos que necesitan controlar su interfaz móvil: el editor móvil tiene sus problemas, pero los está solucionando Squarespace. Es una buena práctica comprobar siempre el diseño móvil automatizado antes de publicar un sitio web, ya que el editor móvil no es perfecto. Sin embargo, consideramos que el editor móvil separado es un paso adelante considerable para los usuarios que han estado clamando por el control móvil.
- Fluid Engine está tan profundamente integrado con Squarespace para cambiar sin problemas entre las funciones de administración y el portal de diseño. Esto significa que puede agregar un nuevo producto de la tienda en línea y luego ir directamente a crear un banner promocional en su página de inicio (usando Fluid Engine). Es perfecto para dueños de negocios de todo tipo, considerando que a menudo estás saltando de una tarea a otra.
- Nos gusta Fluid Engine para los desarrolladores que buscan una alternativa a su flujo de trabajo de diseño actual. Es posible que se sienta más cómodo con las secciones y los bloques del Editor clásico, pero un poco de práctica seguramente hará que Fluid Engine sea una interfaz deseable. Los desarrolladores aún pueden acceder a áreas de codificación personalizadas y no hay razón para abandonar el estándar. Squarespace flujos de trabajo (ya que la mayoría de ellos se han mantenido igual). En general, los desarrolladores que hacen Squarespace los sitios para clientes deben sentirse como en casa con un poco de retoques dentro de Fluid Engine.
¿Es un Squarespace ¿usuario? Si es así, háganos saber su opinión sobre el editor Fluid Engine. si no eres un Squarespace usuario, déjanos un comentario con cualquier duda que tengas sobre nuestro Squarespace Revisión del motor fluido.




Comentarios Comentarios 0