Hemos dedicado una cantidad extraordinaria de tiempo y dedicación durante las últimas semanas para determinar los mejores creadores de páginas de destino del mercado, y nuestra investigación concluye que Instapage es el mejor creador de páginas de destino, ya que tiene características impresionantes, el precio es razonable y recibe características como plantillas listas para conversión, mapas de calor, un sistema de generación de prospectos y varias integraciones. HubSpot's Free Landing Page Builder es actualmente la mejor solución gratuita.
En este artículo hablaremos de:
- Nuestras mejores selecciones
- Los mejores creadores de páginas de destino
- ¿Qué es una página de destino?
- ¿Por qué debería confiar en nosotros?
- ¿Para quién es el software de página de destino?
- ¿Cómo elegí y probé el mejor creador de páginas de destino?
- Conclusión
Los mejores creadores de páginas de destino: nuestras mejores opciones
El creador de páginas de destino adecuado para sus necesidades dependerá de varias cosas. Por ejemplo, deberá considerar si ya tiene experiencia con plantillas de página de destino y creadores de sitios web. También vale la pena saber cuánto HTML y otros sistemas de código desea utilizar. Para adaptarse a una variedad de campañas y estrategias de marketing, hemos revisado una serie de herramientas de alta conversión.
Sin embargo, algunos de nuestros constructores de páginas de destino favoritos incluyen:
- Instapage: Probablemente uno de los mejores creadores de páginas de destino para aquellos que buscan simplicidad y valor. Si está buscando una forma económica de acceder a las páginas de suscripción y automatizar su estrategia de marketing, Instapage podría ser la herramienta adecuada para usted. Este generador de arrastrar y soltar ha captado la atención de innumerables empresas con su bajo precio.
- HubSpot: Uno de los principales creadores de páginas de destino del mercado actual, HubSpotLa fuerza radica en el hecho de que viene con el acceso a la HubSpot CRM gratuito. El creador de páginas de destino es adecuado tanto para principiantes como para usuarios avanzados. Puede personalizar el contenido de su página, actualizar sus CTA y orientar endiviusuarios duales según la ubicación.
- Unbounce: Tal vez uno de los creadores y plataformas de páginas de destino más conocidos disponibles en la actualidad, Unbounce viene con todo lo que necesita para actualizar sus campañas de marketing. Unbounce es consistente y confiable, con muchas plantillas personalizables para elegir. Incluso puede usar Unbounce para crear cajas de luz y formularios emergentes.
- Leadpages: Leadpages se ha convertido rápidamente en una de las soluciones de última generación más convincentes para la creación de páginas de destino. Leadpages viene con una gran cantidad de plantillas de páginas de destino que puede usar para captar la atención de su público objetivo. Además, este creador de la página de destino viene con todo lo que necesita para crear experiencias personalizadas para su audiencia.
- Wishestanque: Wishpond es una herramienta conveniente y asequible para las empresas que buscan la solución de página de destino perfecta. Obtiene acceso no solo a un sensacional creador de páginas de destino personalizadas con Wishestanque, sino también herramientas de alta conversión para su embudo de ventas, como ventanas emergentes de sitios web, formularios en línea, concursos y promociones.
¿Cuáles son los mejores constructores de páginas de destino en 2023?
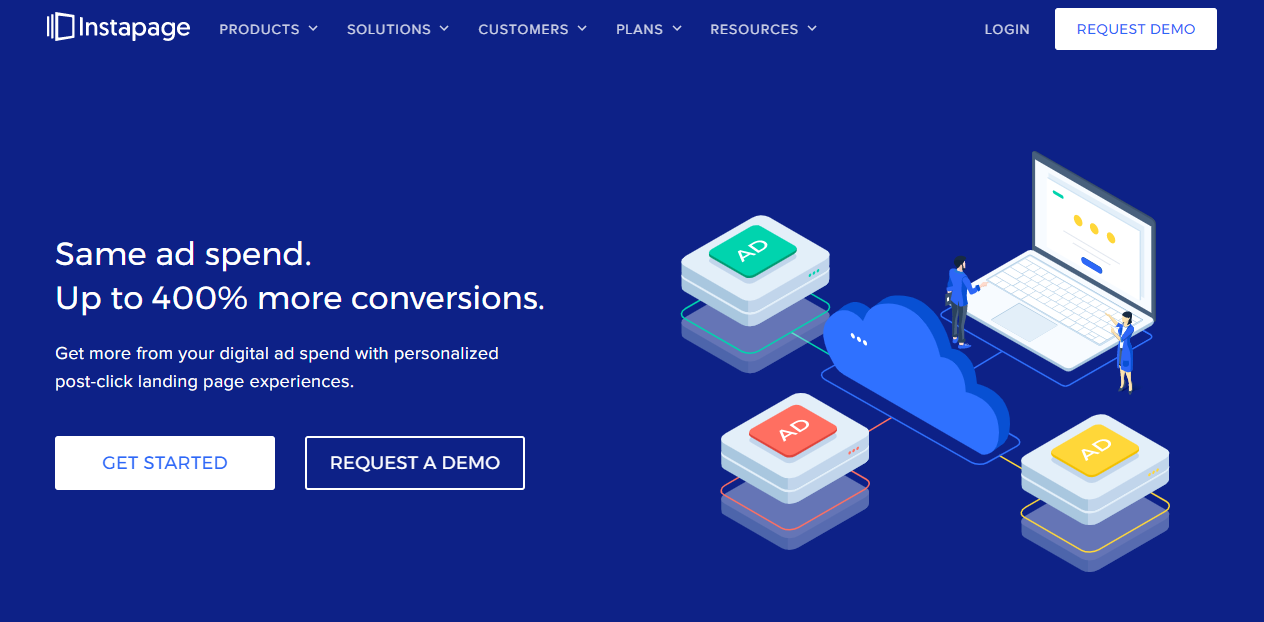
1. Instapage
Hable con cualquiera acerca de las compañías de páginas de destino de mayor rendimiento en el mercado hoy, y seguramente escuchará al menos una referencia a Instapage. El software Instapage fue diseñado para ayudar a las empresas de todos los tamaños a aprovechar al máximo su gasto en publicidad digital, con hasta un 400% más de conversiones.
Instapage viene con una opción de demostración gratuita para que pueda probar el software que va a utilizar. Una vez que decida comprar su propio paquete, podrá crear una serie de impresionantes y móviles responsive páginas de destino de más de 200 plantillas de página de destino. No es necesario ningún conocimiento de CSS y HTML, y no necesitará un desarrollador profesional.
Si bien hay muchas similitudes entre Leadpages e Instapage, Instapage destaca con más funciones de colaboración para elegir, lo cual es excelente para los equipos que trabajan juntos. Otro factor importante a tener en cuenta al elegir la solución adecuada y fácil de usar para la página de destino ilimitada, es que Instapage es más libre con su diseño de página. Puede mover elementos donde desee en sus páginas de destino personalizadas, prácticamente sin restricciones.
Las características de Instapage incluyen:
- Implemente su propio dominio personalizado
- Utilice el reemplazo dinámico de texto para reducir la tasa de rebote
- Acceda a análisis avanzados y mapas de calor
- Tener control completo sobre el diseño de su página
- Responsive plantillas de página de destino incluidas
- Fácil integración con una gama de herramientas líderes.
- Opciones dinámicas de inserción de palabras clave para PCC
- Páginas de códigos personalizadas con CSS y HTML
- Integraciones a través de Zapier
Lea nuestras Revisión de instalación.
Precios de Instapage 💰
El plan central para Instapage comienza en $ 149 por mes, con todo lo que una empresa necesita para comenzar a optimizar sus experiencias post-clic en línea. El precio anual viene con un ligero descuento, que es común entre la mayoría de las herramientas de creación de páginas de destino. Si necesita algo único para su negocio, puede actualizar el plan de negocios a la opción Enterprise. El paquete Enterprise viene con un precio personalizado según sus necesidades.
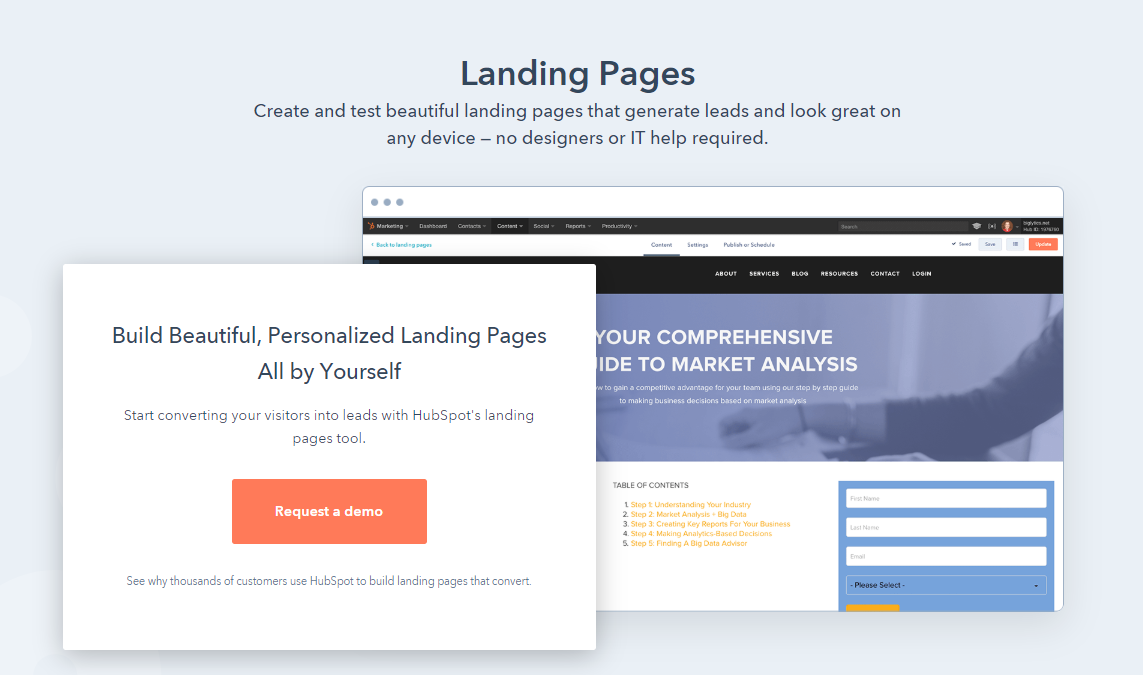
2. HubSpot
HubSpot es una empresa digital líder conocida por fabricar una variedad de herramientas sensacionales para los comerciantes digitales y propietarios de negocios. La herramienta de página de destino disponible en HubSpot viene como parte del Centro de marketing completo de la empresa, lo que ayuda a simplificar la forma en que promociona su sitio web.
La funcionalidad de arrastrar y soltar significa que puede crear rápida y fácilmente páginas de destino que funcionan bien en cualquier dispositivo. Puede elegir entre una colección profesional de plantillas optimizadas para dispositivos móviles que han demostrado convertirse en innumerables foros o crear sus propias páginas desde cero. También existe la opción de mostrar dinámicamente contenido diferente según la ubicación de su usuario.
Fácil de usar y excepcionalmente rico en funciones, el creador de páginas de destino de HubSpot Ofrece características como:
- Página de destino a medida con contenido dinámico que cambia según la ubicación
- Análisis, pruebas e informes para todas sus páginas de destino.
- Completa compatibilidad con el Hubspot Marketing Hub, que incluye blogs y soluciones de marketing por correo electrónico
- Acceso e integración de CRM para profundizar enformatión sobre clientes potenciales
- Constructor de página de destino de arrastrar y soltar con plantillas incluidas
- Plugins, creación de formularios y diseño de página fácil de administrar
- Excelente atención al cliente y orientación integral
Lea nuestras HubSpot Revisión de Marketing Hub.
HubSpot Precios 💰
Una de las cosas más interesantes del centro de marketing de HubSpot, es que hay una opción para comenzar tu experiencia sin gastar dinero en absoluto. Puede comenzar a generar nuevos clientes potenciales de forma gratuita con el paquete de "herramientas gratuitas". Alternativamente, si desea una solución de almohadilla, puede actualizar al paquete "Starter" por $ 50, o al paquete "Professional" por $ 800 por mes. El paquete Enterprise mucho más grande cuesta $ 3,200 por mes.
3. Unbounce
Una de las herramientas de marketing líderes en la industria hoy en día, y una excelente solución para quienes buscan software de página de destino, Unbounce seguramente será una de las herramientas que considere en su búsqueda. Si está buscando acceso a la automatización de marketing, tasas de conversión más altas, pruebas A / B y plantillas profesionales, Unbounce podría ser la herramienta adecuada para usted.
Unbounce se describe como la plataforma de página de destino número uno para más de 15,000 marcas. Ayuda a las empresas a convertir más clientes y crear más clientes potenciales. Además, muchos líderes del mercado consideran que Unbounce es la compañía que creó una de las primeras experiencias de software de página de destino.
Con Unbounce, las empresas pueden crear prácticamente cualquier página que deseen, utilizando un generador de arrastrar y soltar y cientos de plantillas efectivas. Además, las plantillas personalizables vienen con acceso a entrada opcional de CSS y JavaScript. Si bien esa funcionalidad adicional puede no ser atractiva para todas las pequeñas empresas, es algo que vale la pena buscar si desea un software de página de destino altamente adaptable. Las características de Unbounce incluyen:
- Constructor fácil de arrastrar y soltar
- Plantillas personalizables con CSS y JavaScript
- Más de 100 plantillas profesionales.
- Pruebas A / B e informes para ayudarlo a ver qué está funcionando
- Soluciones especializadas para SaaS, agencias y comercio electrónico
- Cercanía plugins y diseño de página
- Editar páginas para hacerlas más móviles responsive
- Integre con las principales herramientas de CRM, análisis y correo electrónico
- Inserción dinámica de palabras clave para SEM
- Encabezados y ventanas emergentes
Lee nuestro completo Reseña de desestimación.
Precios de rebote 💰
Una de las herramientas de página de destino más populares en la industria hoy en día, Unbounce es un servicio fácil de usar y altamente personalizable para pequeñas y grandes empresas por igual. Lo mejor de Unbounce es que si recién está comenzando, no necesita muchos conocimientos previos para comenzar directamente. Debería poder arrastrar y soltar su camino a una página de destino completa con facilidad, comenzando con un paquete que cuesta solo $ 90 por mes. También está el paquete Optimize de $135 y la solución Accelerate de $225 por mes. Ahorrará un 10% pagando anualmente en lugar de mensualmente.
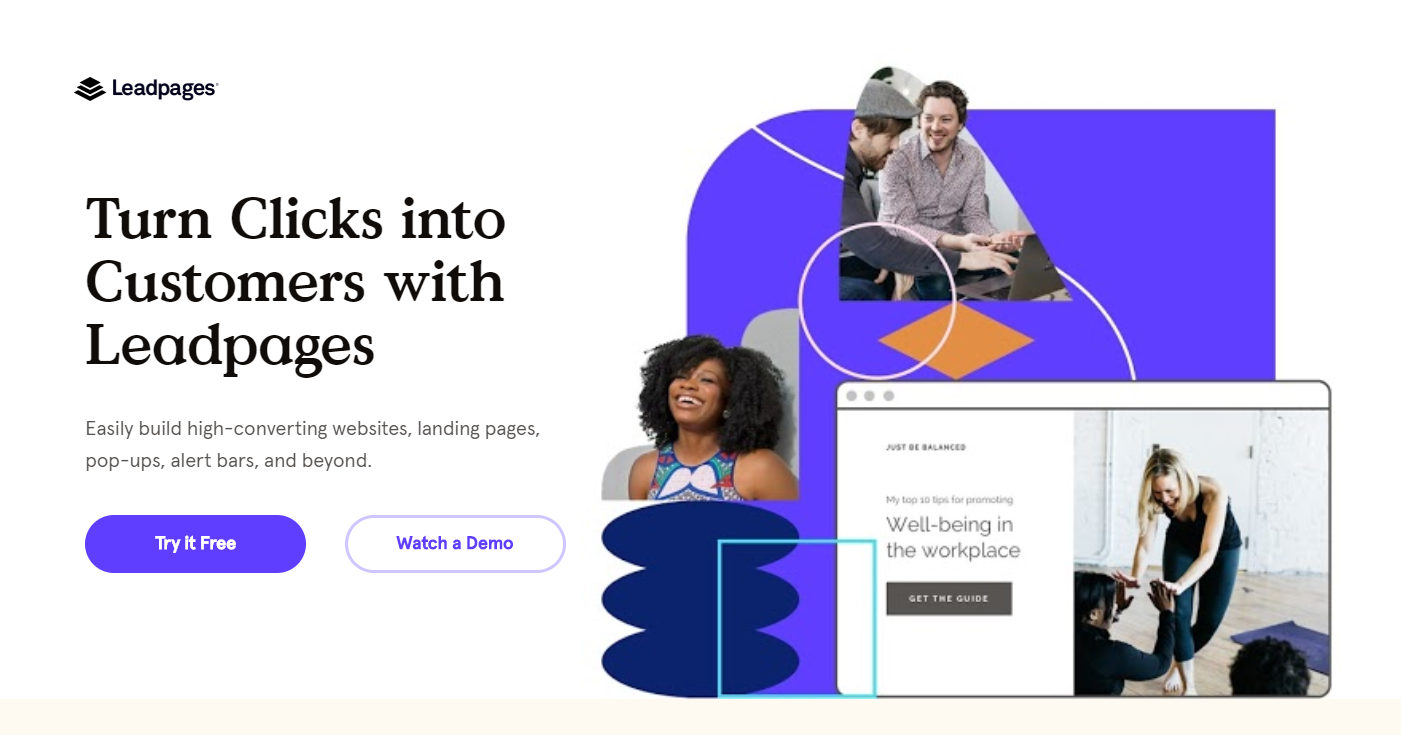
4. Leadpages
Leadpages e Instapage son dos productos que a menudo se enfrentan cuando las empresas eligen la herramienta de creación de páginas de destino ideal para su empresa. Si desea crear páginas de destino con facilidad, Leadpages es una excelente opción. Diseñado para simplificar sus campañas de marketing, este servicio de alta conversión viene con widgets, integraciones y plantillas de páginas de destino para ayudarlo a comenzar.
Aunque Leadpages ha ido gradualmente evolucionó para incluir más formas de actualizar sus campañas de marketing, con formularios de suscripción, PPC y otras herramientas, su enfoque aún está en las páginas de destino. Por eso, puede esperar obtener una excelente experiencia cada vez que construya un nuevo responsive página de destino de su sitio web. El editor de arrastrar y soltar de Leadpages es fácil de usar, con cuadrículas que le impiden crear un diseño de página impredecible.
Además, el generador sin código viene con otras características, incluida la opción de ejecutar pruebas divididas y ver análisis de tasa de conversión que resaltan el rendimiento de su página. Incluso puede usar Leadpages para comprar un dominio personalizado y alojar sus páginas de destino como activos descargables. Las características de Leadpages incluyen:
- Ejecute pruebas divididas y acceda a análisis en profundidad
- Hospede su propio dominio personalizado y activos descargables
- Acceda a integraciones con servicios de marketing, CRM, pasarelas de pago y más
- Cree todo su sitio web, así como sus páginas de destino
- Barras de alerta, ventanas emergentes y páginas de inicio
- Acceda a registros de un clic para su lista de correo electrónico
- Funcionalidad de arrastrar y soltar
- Gran funcionalidad todo en uno para pequeñas empresas
Lea nuestras Revisión de Leadpages.
Precios de Leadpages 💰
Los precios de Leadpages comienzan en $ 25 por mes increíblemente asequibles, con todo lo que necesita para administrar sus pequeñas empresas y servicios de marketing en línea cuando recién comienza. Obtendrá acceso a hermosas páginas de aterrizaje, herramientas de automatización de marketing e informes para rastrear sus tasas de conversión. Leadpages también ofrece un paquete Pro por $ 48 por mes, con soporte para hasta 3 sitios, y un paquete avanzado por $ 199 por mes.
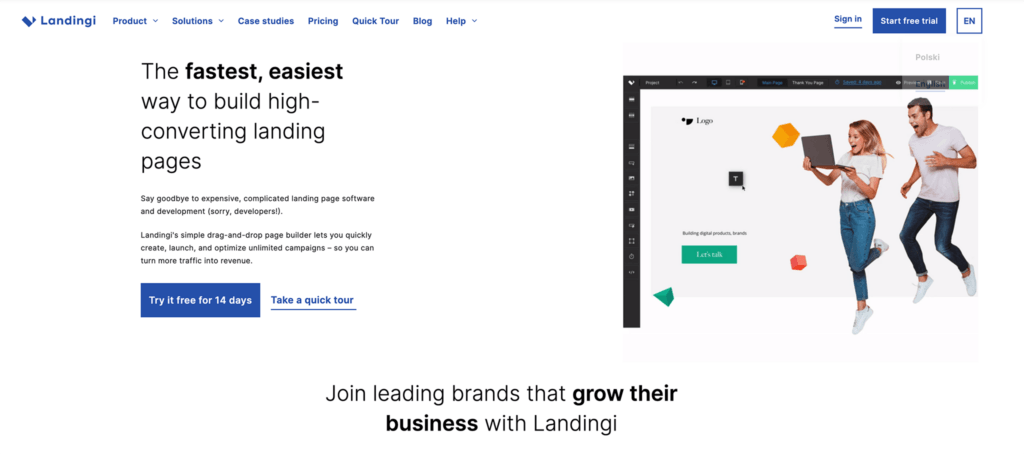
5. Landingi
Hay algunas opciones en el mercado de la página de destino, como Kickofflabs y Landingi, que no siempre reciben suficiente atención. Sin embargo, si está dispuesto a echar un vistazo más de cerca a la herramienta Landingi Landing Page, puede sorprenderse con lo que descubre. Esta herramienta de creación de páginas flexible viene con muchas opciones para ayudarlo a convertir su tráfico en clientes que pagan.
La Landingi La plataforma permite a las empresas crear páginas fácilmente sin codificación avanzada o conocimientos de TI. Puede crear y optimizar páginas de destino profesionales sin necesidad de un amplio conocimiento previo. Además, Landingi ofrece el editor de arrastrar y soltar que es tan popular entre otras herramientas líderes, incluidas Instapage y Leadpages.
Definido como un creador de páginas de destino para no programadores, Landingi asegura que no necesita ninguna habilidad especial para crear la página de destino perfecta. Puede conectar el servicio a herramientas externas como Salesforce, Mailchimp y HubSpot
Las características incluyen:
- Herramientas de gestión de leads para ayudarte a aprender cosas importantes sobre cada lead
- Más de 250 plantillas disponibles de fábrica.
- Pruebas divididas A / B y análisis
- Integraciones externas con herramientas líderes.
- Importación de página de aterrizaje para clonar desde otros sitios y software
- Capture clientes potenciales y realice acciones automatizadas
- Rendimiento fácil de usar sin ninguna habilidad de programación
- Prueba gratuita disponible
Precios de Landingi 💰
La Landingi El software de la página de destino viene con varios paquetes de precios diferentes para elegir, todos los cuales comienzan con el acceso a una prueba gratuita de catorce días. Si desea algo pequeño, puede comenzar con el paquete de $ 29 por mes o actualizar al plan Automate por $ 49 por mes. También existe la opción de explorar el plan de la Agencia por $ 109 por mes también.
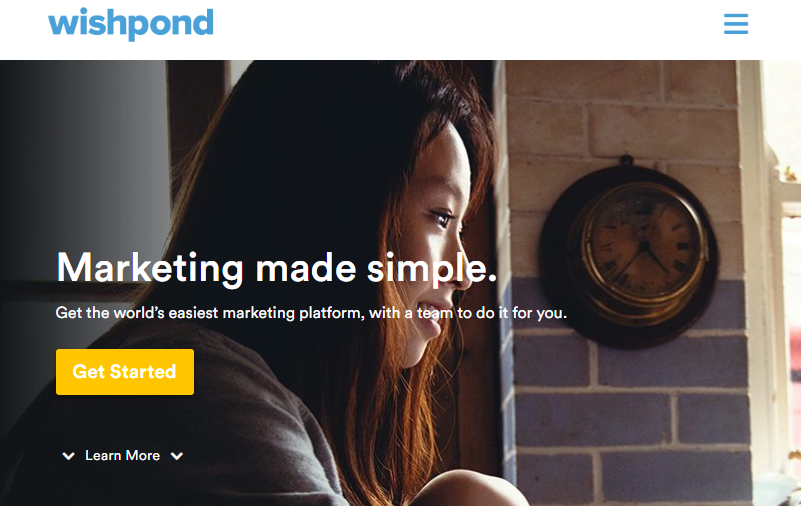
6. Wishestanque
Me gusta Hubspot, Wishestanque ofrece su generador de páginas de destino como una de las muchas herramientas en su conjunto integral de soluciones de marketing para los dueños de negocios de hoy. los WishPond Landing Builder se ha ganado los corazones y las mentes de empresas de todo el mundo por un servicio que es intuitivo, potente y fácil de usar. Además de ser tan fácil de aprender como otros constructores de arrastrar y soltar como Squarespace or Wix, Wishpond también facilita el mantenimiento de una página de destino potente y sencilla.
Al igual que los otros creadores de páginas de destino que hemos cubierto hasta ahora, Wishestanque viene con funcionalidad de arrastrar y soltar, así como la opción de personalizar una plantilla existente o crear su propio diseño de página desde cero. Destinado a apoyar a todos, desde empresas que crean sitios de membresía hasta aquellas con tiendas de comercio electrónico, Wishestanque está repleto de funcionalidad.
Wishestanque se integra bien con servicios externos populares y le permite crear fácilmente pruebas A / B para asegurarse de que está aprovechando al máximo su dinero. Una ventaja particular es el alto enfoque en promociones, concursos y otras ventanas emergentes únicas que lo ayudarán a expandir su plan central de marketing en algo más único.
Las características incluyen:
- Amplia gama de plantillas atractivas prediseñadas
- Informes y pruebas A / B
- Actualización constante de la lista de integraciones con las principales plataformas.
- Potente conjunto de herramientas de generación de leads y automatización de marketing.
- Ideal para crear formularios en línea, ventanas emergentes, concursos y más
- Fácil de usar para no desarrolladores
- Amplia base de conocimiento y contenido útil
Lea nuestras Wishrevisión del estanque.
WishPrecios del estanque 💰
Gracias Wishestanque está destinado a adaptarse a una variedad de empresas, tiene sentido que también venga con una variedad de planes de precios. El plan "Comenzar" comienza en $ 49 por mes con la opción de alcanzar un máximo de Cables 1500. Puede elegir entre las opciones "Hágalo usted mismo" o "Hecho para usted" con Wishestanque también, dependiendo de cuánta ayuda creas que podrías necesitar.
¿Por qué debería confiar en nosotros?
He pasado varios años como investigador principal en las plataformas de comercio electrónico. Incluso antes de eso, era un experto en la comprensión de los sistemas de comercio electrónico y las herramientas necesarias para establecer una marca viable en línea.
Cuando comencé, no tenía idea de cómo se hizo una tienda en línea sólida. Si me preguntaras entonces, te diría que busques una plataforma como Shopify or Volusion y cargue sus productos. No fue un mal comienzo, pero hay mucho más. Como muchos de ustedes comprenderán, las herramientas de marketing como las páginas de destino son el verdadero elemento vital de una tienda de comercio electrónico.
Por lo tanto, un experto en negocios en línea debe tomarse el tiempo para probar las herramientas necesarias y tomar decisiones sobre las que utilizar y las que solo van a perder tiempo y dinero.
Mi investigación y redacción me llevaron rápidamente a la conclusión de que las conversiones son más importantes en el comercio electrónico. Un experto necesita ahora sobre los clientes y hacia dónde van en un sitio. Un experto necesita probar diferentes elementos en un sitio para comprender qué partes están funcionando y cuáles no. Finalmente, un experto necesita localizar las herramientas que pueden hacer que todo esto suceda.
Por ejemplo, mis primeros pocos sitios web de comercio electrónico no tenía ayuda de las páginas de destino. Construí una tienda de comercio electrónico de ferretería para un cliente y publiqué anuncios en Google y Facebook. Luego vinculé todos estos anuncios dirigidos a la página de inicio de la tienda en línea. Me pareció bien en ese momento.
Sin embargo, después de un par de años de investigación, descubrí que las páginas de destino eran la clave para lograr mayores conversiones de anuncios, ya que los clientes esperaban acceder a las páginas de productos para las que hicieron clic. Y ahí es donde entra en juego mi experiencia. La mayoría de los profesionales del comercio electrónico se darían cuenta de ello, elegirían un creador de página de aterrizaje y luego seguirían adelante.
Como también trabajo para plataformas de comercio electrónico, lo llevo un paso más allá. Pregunto por qué cada plataforma de página de destino hace lo que hace. Luego pruebo y estudio cada opción para decidir cuáles tienen los mejores UX, tasas de conversión y plantillas. Esta metodología se aplica a cada una de las herramientas de comercio electrónico que investigo, ya sean módulos de listas de correo, aplicaciones de recibos de productos o calculadoras de impuestos.
Con mis pruebas siempre hay varios pasos adicionales, rompiendo el mercado y clasificando las mejores soluciones. Por lo tanto, he investigado y probado cientos de soluciones en línea.
¿Qué es una página de destino?
Una página de destino es una de las más valioso herramientas en el arsenal de cualquier equipo de marketing cuando se trata de aumentar las conversiones y las ventas. Con una página de destino, puede mostrar instantáneamente todo el valor que su oferta tiene para ofrecer y atraer a sus clientes hacia su checkout page.
Las herramientas de creación de páginas de destino de arrastrar y soltar pueden facilitarle la vida al brindarle un entorno sin código donde puede probar y activar nuevas páginas de destino como y cuando lo desee. Con las herramientas adecuadas para crear páginas de destino, puede pasar menos tiempo esperando a los desarrolladores y más tiempo conectándose con sus clientes en entornos de alta conversión.
Hoy te presentaremos algunas de las mejores herramientas de construcción de páginas de aterrizaje en el mercado.
¿Para quién es el software Landing Page?
La respuesta breve a esta pregunta es todas las empresas que desean realizar más ventas. Sin embargo, entiendo que muchos ladrillo y mortero las tiendas no tienen tiendas de comercio electrónico, lo que hace que las páginas de destino sean un poco menos interesantes para ellos. ¿Qué estoy diciendo, por supuesto que son útiles! Todos deben considerar seriamente un creador de páginas de aterrizaje, especialmente las tiendas físicas que están tratando de competir en un mundo digital.
Piénsalo. Una peluquería en Chicago cree que la mayoría de su base de clientes proviene de personas que viven en el área, y tal vez de aquellos que caminan por la tienda. ¿Qué podría hacer una página de aterrizaje por ellos? Bueno, supongo que las páginas de Yelp y Google son en realidad dos de las razones principales por las que los clientes se detienen a buscar un nuevo peinado. Eso es todo digital allí mismo. No solo eso, sino que el salón definitivamente necesita un sitio web para ascender en los rankings de los motores de búsqueda locales. Finalmente, un dueño prudente de peluquería entregaría anuncios de Google dirigidos para ciertos cortes, estilos y tratamientos, todos ellos dirigidos a páginas de destino únicas.
En general, no necesita tener una tienda de comercio electrónico para utilizar con éxito la página de destino.
Sin embargo, las páginas de destino también son esenciales para el mundo del comercio electrónico, especialmente al lanzar nuevos productos, compartir promociones, tratar de recopilar direcciones de correo electrónico y presentar un evento. Tampoco importa la industria, ya que una pequeña tienda de joyería en línea tendría tanto éxito con una página de destino como un gigante como Zappos.
Lo interesante es que las pequeñas empresas realmente pueden ganar más con una página de destino. A las grandes marcas les gusta Zappos, Amazon, Macy's, Home Depot, Walmart y Target tienen su reconocimiento de marca en piedra. Claro, probablemente gastan millones de dólares para publicar anuncios de Google que enlazan con páginas de destino, pero aquí es donde las pequeñas empresas pueden ponerse en igualdad de condiciones.
Una pequeña ferretería no puede competir con Home Depot o Lowe's en el departamento de motores de búsqueda. ¿SEO local? Absolutamente. Pero es probable que alguien que no está en su vecindario buscando un martillo o un taladro en línea acabe en el sitio de Home Depot.
Aquí es donde las páginas de inicio entran en juego. Si pagas dinero por un anuncio de Google o Facebook, los grandes perros no pueden sacarte del boxeo. Su dinero es tan bueno como el de ellos, por lo que los resultados de sus anuncios se entregarán también. La gran pregunta es si vincular esos anuncios a las páginas de destino. De lo contrario, perderás tu dinero en anuncios y no tendrás oportunidad de competir.
El área final que queremos ver involucra enformatnegocios internacionales y endividuales. Algunas de estas personas son blogueras, mientras que otras son especialistas en marketing en línea que intentan ganar seguidores. Es posible que estas personas vendan ocasionalmente productos físicos, pero en general, encontrará blogs, seminarios web, libros electrónicos y otros artículos similares gratuitos.
Todo esto se puede vender de manera efectiva utilizando páginas de destino. De hecho, incluso alguien que solo intente crear una lista de correo electrónico puede crear una página de destino para aumentar las conversiones. Ya sea un registro de seminario web o una página de ventas de libros electrónicos, los chicos más pequeños necesitan una vez más hermosas páginas de aterrizaje.
¿Cómo elegí y probé el mejor creador de páginas de destino?
Ahora que está claro quién debería pensar en obtener el Generador de la página de destino, echemos un vistazo a los finalistas en los que aterrizamos al completar nuestra investigación en las últimas semanas:
A lo largo de mi análisis, en realidad comencé con docenas de soluciones de página de aterrizaje. De esta manera, pude reducir gradualmente el campo de juego y descubrir los verdaderos atípicos. Actué como si nunca hubiera visto alguna de las herramientas antes, por lo tanto, haciendo que mis puntos de vista sean más imparciales. Quería entrar en la revisión como nuevo cliente, solo teniendo en cuenta las características ya que las usaría para mi uso personal.
Este enfoque me permite jugar con las funciones que creo que son las más valiosas para mí y para otros usuarios. Como ejemplo, una biblioteca de plantillas es imprescindible para un constructor de páginas de destino. No hay una sola parte de mí que quiera construir páginas de inicio desde cero, ya sea con un editor de arrastrar y soltar o con codificación. Supongo que la mayoría de los desarrolladores, independientemente del nivel de experiencia, están de acuerdo conmigo.
Al igual que con el requisito de mi plantilla, descubrí un total de tres características principales que debo tener con un creador de páginas de destino. Esto me dio la oportunidad de eliminar algunas de las opciones menos poderosas de la página de destino.
Las tres características imprescindibles son:
- Hermosas plantillas listas para conversión con muchas opciones: No importa qué tipo de campaña está creando, ya que el creador de su página de destino debería darle suficientes opciones para tomar rápidamente una plantilla y hacer que las cosas sucedan. Espero tener cientos de plantillas para elegir, y también quiero que se vean modernas y coloridas. El soporte de medios es útil y, obviamente, todos deseamos que las plantillas se hayan probado para obtener tasas de conversión óptimas. Esto significa que puede estar tranquilo sabiendo que los diseños van a funcionar, incluso si opta por no participar en las pruebas A / B.
- Un generador de página de aterrizaje que no lleva a un profesional experimentado a usar - Aunque disfruto de los creadores de páginas de arrastrar y soltar, no es realmente una necesidad para mí. ¿Por qué? Debido a que muchos de ellos no funcionan tan bien, y todo lo que necesita es un hermoso constructor que presente los elementos de diseño con claridad. Por ejemplo, queremos poder ver dónde puede cargar imágenes, y la capacidad de cambiar cosas como colores y texto debe estar justo en frente de su nariz. También es impresionante cuando obtienes elementos como fuentes e imágenes integradas en el sistema. De esta manera, no tiene que tomar sus propias fotos o preocuparse por encontrar una fuente que se ajuste a su marca.

- Un sistema de generación de prospectos – No importa si está tratando de recopilar registros para un seminario web o está vendiendo un nuevo producto, cada una de sus páginas de destino debe tener un sistema de generación de clientes potenciales. De esta manera, puede volver atrás e intentar vender a esas personas nuevamente en el futuro. Muchas plataformas de páginas de destino solo ofrecen plantillas y diseñadores. Esto no es bueno, ya que queremos poder insertar instantáneamente un formulario para que las personas lo ingresen.formation. También me gusta cuando hay una integración con herramientas de suscripción de correo electrónico como MailChimp. Independientemente de sus objetivos, un creador de páginas de destino debe enrutar sus clientes potenciales a donde desea que vayan, ya sea en una hoja de cálculo, en otro software o en una lista de correo electrónico. Ah, sí, también es bueno cuando ves una herramienta de página de destino que admite recibos, mensajes de agradecimiento y entrega de activos digitales (como si quisieras enviar un libro electrónico después de que alguien se registra).
Después de observar las características anteriores, muchos de mis sujetos de prueba no lograron el corte. Sin embargo, estos todavía están atascados:
Esa es una selección bastante agradable que tiene allí, pero se necesitan algunas otras características cuando se busca un generador de páginas de destino. Mientras leía al principio de este artículo, finalmente decidí que InstaPage es mi elección número uno. Tomé esta decisión al evaluar las tres soluciones con algunos otros requisitos que me gustaría ver en una solución de página de destino.
Las siguientes características se centran principalmente en la optimización, administración de clientes e integraciones.
Las características adicionales que significan bastante para un creador de páginas de destino incluyen:
- Un sistema de heatmapping para ver el comportamiento del cliente - El mapeo de calor se puede proporcionar en tiempo real o como una instantánea de lo que los usuarios han estado haciendo durante un período de tiempo. Un mapa de calor muestra su página de destino, luego tiene diferentes colores de "calor" repartidos por toda la página para mostrar dónde es más probable que los usuarios hagan clic e interactúen con su página. Por lo tanto, es posible que su botón principal de llamado a la acción sea más azul que rojo (rojo significa que muchas personas están haciendo clic), por lo que debe encontrar formas de mejorarlo. El mapeo térmico se combina bien con las pruebas A / B, ya que puede ver dónde necesita mejorar, luego pruebe sus soluciones para ver si funcionan.
- Muchas integraciones útiles: La integración principal que buscaría implica suscripciones por correo electrónico. Por ejemplo, desearía que un servicio como MailChimp se integrara directamente en la página de destino para que todos los correos electrónicos caigan en su lista. Sin embargo, varias otras integraciones son útiles al construir sus páginas de inicio. por ejemplo, muchas compañías necesitarán las páginas de destino para conectarse a SalesForce, lo que traerá el aspecto de gestión del cliente. También me gustan las integraciones con productos de oficina como Zuhu, junto con herramientas como Google Analytics y Facebook. Después de todo, querrá que los usuarios compartan su página de inicio en las redes sociales.
- Soporte para grandes empresas – Esto tiene mucho que ver con el soporte, la velocidad y el tiempo de actividad. Algunas de las empresas de páginas de destino con menos reputación no pueden garantizar un soporte de calidad para los clientes, y terminan dejándote con la tarea de acelerar tus páginas de destino y asegurarse de que estén activas en todo momento. Ese no es el caso con el mejor software, ya que puede llamar o enviar un correo electrónico para hablar con un representante, y cuentan con herramientas para garantizar que sus páginas sean rápidas y potentes. Las empresas no necesitan preocuparse por si aparece o no una página de destino, ya que probablemente tengan miles de páginas ejecutándose al mismo tiempo. Además, lo más probable es que quieran llamar a un equipo de soporte cuando algo salga mal. Una página de destino sencilla plugin no te daré nada de esto.
- Soporte para múltiples usuarios, junto con una potente administración de clientes - Quiero que mi creador de la página de destino admita varios usuarios porque no voy a ser el único que cree y administre las páginas. Además, es posible que desee enviar los diseños a otras personas que no deberían realizar ninguna edición. Ahí es donde entra en juego una versión de "solo lectura". Puede tener partes interesadas en su empresa que solo necesitan la versión de solo lectura. Finalmente, es esencial tener algún tipo de módulo de gestión de clientes, donde los clientes potenciales se envían a los departamentos relevantes. Esto se relaciona con las integraciones de las que hablamos anteriormente, ya que se ve cómo desea que se envíen algunos clientes potenciales a su programa SalesForce, pero solo a un departamento.
- Prueba dividida A / B y otros elementos de optimización – Busque informes en tiempo real cuando busque una página de destino. De esta manera, solo obtendrá lo más actualizado enformation con respecto a sus páginas de destino. También nos gusta la idea de informes y análisis en su teléfono móvil. El seguimiento de píxeles le permite ver de dónde vienen las personas y por qué es posible que no se queden. Finalmente, la función de prueba A/B es la más importante de todas cuando se trata de optimización. La generación de una página de destino solo llega hasta cierto punto. Deberá hacer varias versiones para ver cuáles son las más efectivas. Por ejemplo, un simple color de botón o un cambio de ubicación pueden ser suficientes para aumentar sus conversiones en un 10 o 20%.
- Herramientas para ajustar su copia según lo que las personas buscan - Dado que muchas páginas de destino obtienen clics de personas que buscan en los anuncios de Google y Bing, tiene sentido atender estos servicios. Supongamos que un usuario busca zapatillas de baloncesto para mujer y su anuncio de Google aparece como resultado. Hacen clic y son redirigidos a una de sus páginas de destino. Suena genial, ¿verdad? En teoría, sí, pero ¿no sería mejor si el texto en su página de destino realmente cambiara dependiendo de las palabras clave de búsqueda utilizadas por el usuario? Esta es una herramienta bastante avanzada que no puedes encontrar en muchos creador de la página de destino opciones No es la primera función que buscaría, pero le permite utilizar pruebas con pruebas dinámicas y gestión de campañas. De esta manera, puedes ajustar tus campañas automáticamente.
- Los registros de auditoría – Un registro de auditoría se almacena enformatinformación sobre usuarios, transacciones, movimientos y cualquier otro historial que haya ocurrido en su páginas de destino. El objetivo completo de una página de destino es adquirir más clientes, pero si alguien tiene problemas para registrarse o si no recibió un mensaje después de revisar su página de destino, es posible que deba brindar asistencia técnica y solucionar el problema. La única manera de hacer esto es tener acceso a los registros de auditoría, con enformation en lo que el cliente ha hecho en su sitio.
Algunos pensamientos finales y cosas para recordar
Si está buscando el mejor valor en un software de página de aterrizaje, InstaPage es, sin lugar a dudas, la mejor manera de hacerlo. InstaPage es también la solución más completa, ya que proporciona impresionantes plantillas, potentes integraciones y características únicas, como cambios de texto dinámicos.
yo recomendaria Wishestanque si desea participar en concursos y promociones, o en una verdadera automatización de marketing. Sí, InstaPage tiene algunas características para esto, pero Wishlos estanques son más fuertes. Unbounce viene fuerte en la caja de luz y el frente emergente, así que si ese es tu estilo, considera Unbounce.
Mi recomendación personal es probar InstaPage primero. Es el más barato, y creo que tiene el conjunto de características más amplio. Si decides que no es para ti, pasa a una de las otras opciones.
Si tiene alguna pregunta sobre el mejores constructores de landing page, Háganos saber en la sección de comentarios.










Debo decir que en las 10 horas que he pasado con instapage, me estoy esforzando mucho por entender cómo podría ser utilizado por un equipo de marketing que no tiene recursos técnicos. Todo lo que intentamos hacer con el seguimiento de mixpanel, los parámetros de URL y el envío de clientes potenciales a nuestro back-end requiere un código personalizado y una suscripción extremadamente cara. Además de eso, una vez que la página funciona con todo este código personalizado, es imposible convertir esa escala en una serie de páginas de destino que un equipo de marketing podría administrar. Para llegar a esta conclusión, tuve que comprar una suscripción, no había una prueba gratuita o alguien con quien consultar para ayudarme a llegar a esta respuesta.
¿Has probado el creador de páginas de destino gratuito Elementor para WordPress?
Gracias por explicar las características del software InstaPage. Me gustó su sistema de generación de leads.
Estoy realmente sorprendido de no ver LeadPages en esta lista, ni siquiera como favorito. He jugado con varios proveedores, incluido Instapage, y definitivamente prefiero LeadPages. Cuando agrega la funcionalidad de LeadBoxes y LeadDigits que viene con su suscripción a LeadPages, definitivamente es un valor mucho más alto, en mi opinión. Me gustaría que incluyera LeadPages cuando actualice este artículo.
Hola James, gracias, ¿agregará LeadPages a la próxima iteración?
–
Bogdan - Editor en ecommerce-platforms.com
¿Sin Unbounce? Extraño. Incluso incluye el constructor de páginas de destino y pruebas A / B en una sola solución.
Hola Matheus, gracias por pasar. Eso es cierto, agregaremos Unbounce en la próxima versión del artículo.
[…] Leer más en Plataformas de comercio electrónico […]