Divi es nuestro tema de WordPress preferido cuando se trata de WooCommerce, Y el nuevo Divi 3.0 presenta un nuevo y completo "constructor visual" (también conocido como "editor front-end") que ha sido reconstruido desde cero utilizando React, una biblioteca de JavaScript moderna para interfaces de usuario. Este nuevo generador permite a los usuarios editar sus páginas de WordPress en el front-end de su sitio web usando controles visuales simples y hermosos. Cuando activa el generador, verá su página exactamente como aparecería en el front-end de su sitio web.
Sin embargo, con el constructor activo, la página se puede editar usando DiviAmplia gama de elementos de contenido y configuraciones de diseño. Puede hacer clic en un párrafo y comenzar a escribir, resaltar texto y ajustar su fuente, tamaño y estilo, o abrir la configuración de cualquier elemento y cambiar su contenido, apariencia y posicionamiento. También es fácil arrastrar, soltar, cambiar el tamaño, copiar, pegar, eliminar y duplicar elementos.
La página se vuelve viva y cada elemento se siente tangible porque puedes manipular todo de manera natural e intuitiva. Cuando realiza un cambio de diseño o agrega contenido nuevo a una página, estos cambios aparecen instantáneamente. Esto se debe a que el nuevo generador visual no depende de la carga tradicional, por lo que es necesario actualizar las páginas o barras de carga de Ajax durante la mayor parte de la experiencia del constructor. Este es el futuro de WYSIWYG.
Agregar contenido nuevo desde DiviMás de 40 módulos
Añadiendo contenido nuevo en Divi 3.0 es simple. Desplácese sobre la ubicación deseada en la página y haga clic en el botón "+" para agregar un nuevo elemento. Se le saluda con una lista de DiviMás de 40 módulos de contenido que se pueden utilizar para crear casi cualquier tipo de sitio web. No es necesario arrastrar y soltar contenido desde un muelle central porque DiviLa información sobre herramientas de contenido siempre está disponible cuando la necesita.
Personaliza fácilmente todo
La belleza de Divi 3.0 se hace evidente cuando comienzas a ajustar el diseño de tu contenido. Todo se puede personalizar y puedes ver aparecer esos cambios en tiempo real:
- Elija entre docenas de fuentes personalizadas.
- Ajuste el color del texto, el tamaño, la altura de la línea y el espaciado entre letras.
- Agregue relleno y márgenes personalizados.
- Cambia las estructuras de las columnas y las alturas de las filas.
- Agrega colores e imágenes de fondo.
- Habilita fondos de paralaje y fondos de video.
- Arrastra, suelta, copia y pega elementos de contenido.
- Aplicar diferentes configuraciones de diseño para cada responsive punto de ruptura.
- Arrastre para ajustar alturas y anchuras de fila.
- Disfruta de una hermosa experiencia de edición en línea
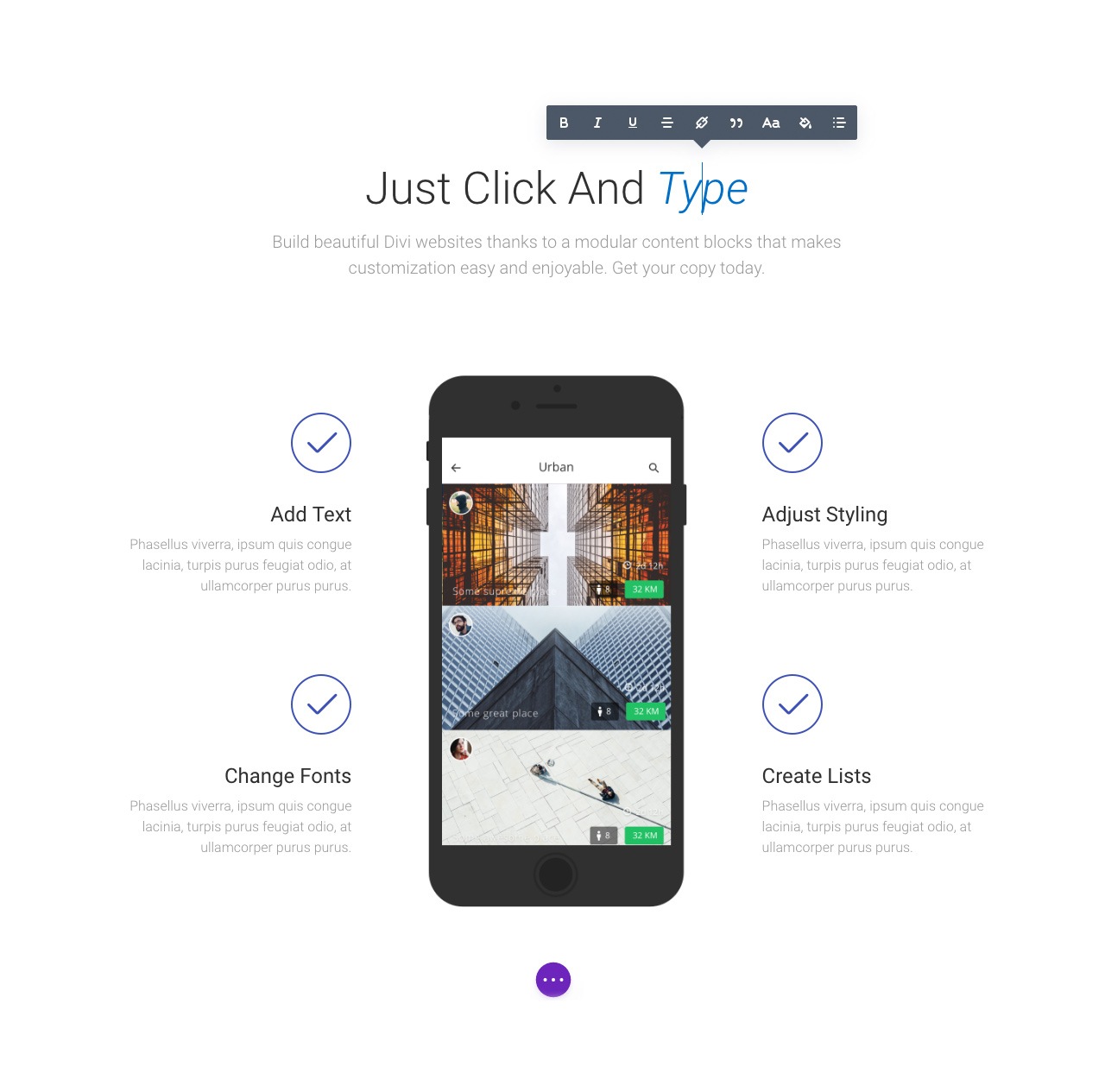
Cuando el nuevo constructor visual está activo, todo el texto de la página se vuelve editable. No es necesario abrir la configuración de un elemento para ajustar su contenido de texto. Simplemente haga clic en cualquier párrafo y comience a escribir para agregar texto, o resalte cualquier texto para ajustar su fuente, tamaño, estilo y espaciado. Han creado su propia interfaz de usuario de editor en línea que es súper fluida y maravillosa de usar. Si alguna vez se ha sentido frustrado por la ocupada interfaz estándar de TinyMCE, se sorprenderá gratamente cuando utilice Divi 3.0.
Experimenta una velocidad increíble
Divi El constructor visual de 3.0 es probablemente la experiencia de creación de sitios web en línea más rápida que jamás haya usado. Hay poca o ninguna actualización de página o barras de carga Ajax. De hecho, no hay carga tradicional de ningún tipo durante la mayor parte del proceso de construcción. Esto se debe a que JavaScript impulsa al constructor y la experiencia de construcción ocurre completamente en su navegador.
En lugar de depender de la comunicación entre su navegador y su servidor para que ocurran cambios, el Divi El constructor 3.0 solo necesita esperar el tiempo que tarda la aplicación en calcular cada cambio. Cuando se usa con una computadora decente y un navegador moderno, experimentará actualizaciones casi instantáneas a medida que agrega y ajusta contenido. La carga del servidor, la velocidad del servidor y la velocidad de Internet ya no son un factor.
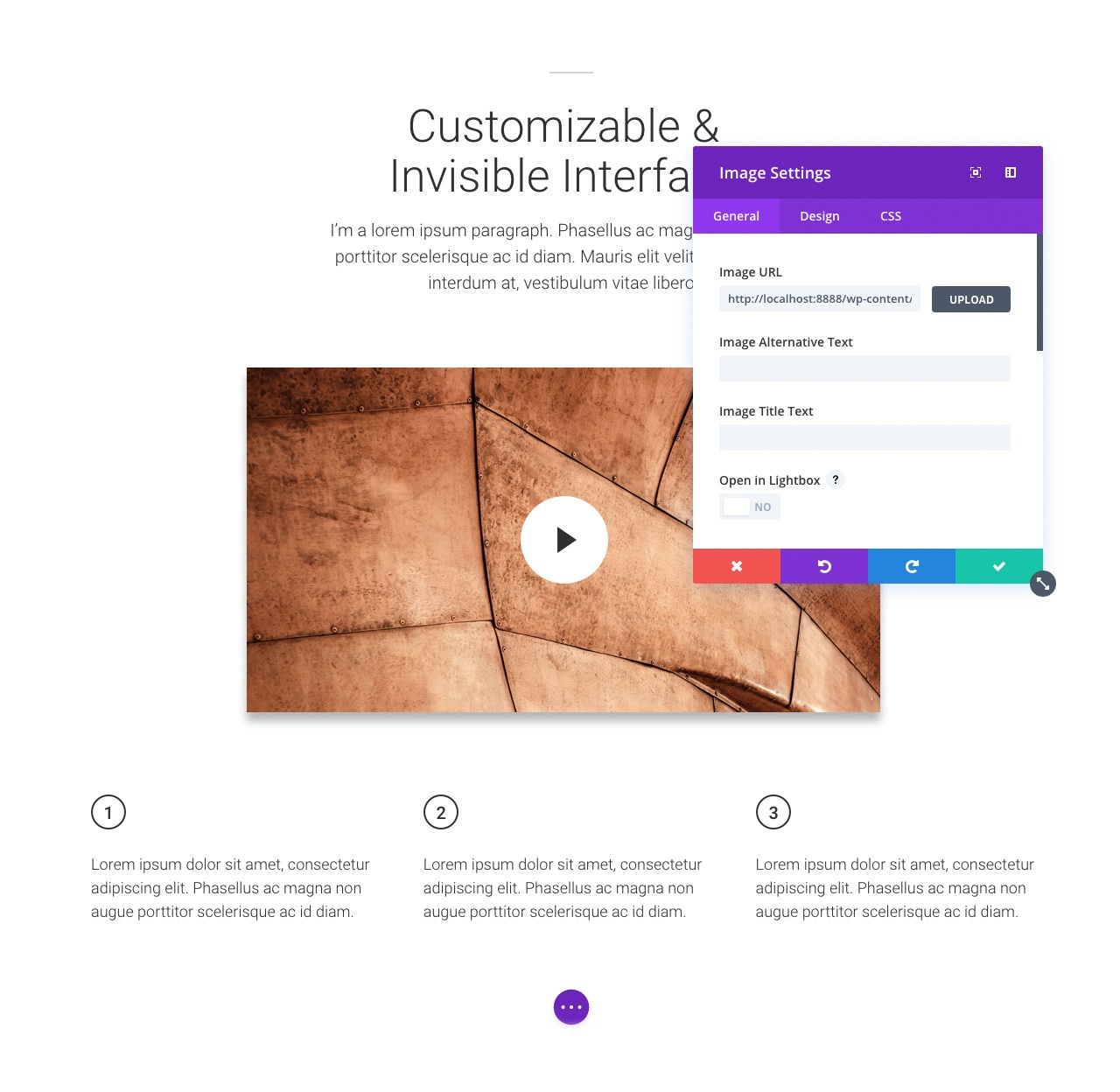
La interfaz de generador "invisible" y personalizable

Llamaron en código al diseño del nuevo constructor visual "Interfaz invisible". Esto representa una de sus filosofías de diseño centrales, que es que "el buen diseño a menudo pasa desapercibido". La mejor interfaz de usuario es la que no se interpone en su camino y la que predice sus intenciones y le ofrece soluciones. Esto es lo que significa que una interfaz sea verdaderamente "intuitiva". Divi 3.0 no te bombardea con cuadrículas, líneas y botones innecesarios. No hay encabezados flotantes o barras laterales para robar el espacio de su pantalla o superposiciones para oscurecer su visión. Cuando carga el constructor por primera vez, es posible que ni siquiera sepa que está allí, pero cuando comienza a explorar la página con el mouse, los controles se vuelven evidentes.
Divi El constructor visual de 3.0 es el primer creador de páginas de WordPress que ofrece una interfaz personalizable. Esto significa que no está encasillado en ciertas convenciones de la interfaz de usuario cuando se trata de cómo se muestran los controles del constructor. Puede elegir que estas configuraciones aparezcan en una ventana emergente modal, o puede ajustar esa ventana emergente al costado de la página e ingresar al modo de "barra lateral". Puedes ajustar
el tamaño y la posición de la ventana emergente y la barra lateral para que pueda optimizar su espacio según el tamaño de la pantalla o el contenido de la página.




Comentarios Comentarios 0